Cum să vă configurați formularul de contact Divi
Publicat: 2023-01-04Un formular de contact este o caracteristică excelentă de adăugat la un site web. În calitate de proprietar de afaceri, puteți folosi un formular de contact pentru a permite clienților potențiali să trimită un mesaj. În calitate de influencer, crearea unui formular de contact pe un site web poate deschide uși pentru oferte de brand. Un formular de contact are o varietate de utilizări, de la colectarea de informații de la vizitatorii site-ului web până la permiterea spectatorilor să se conecteze. Desigur, în interiorul Divi, puteți găsi un Modul de formular de contact personalizabil pe care îl puteți utiliza pentru site-urile web pe care le construiți.
Să trecem prin câteva lucruri pe care trebuie să le luăm în considerare atunci când începeți să configurați un formular de contact în Divi. Vom folosi aspectul paginii de contact din pachetul Print Designer Layout.
Adăugarea câmpurilor dvs.: Să ne organizăm
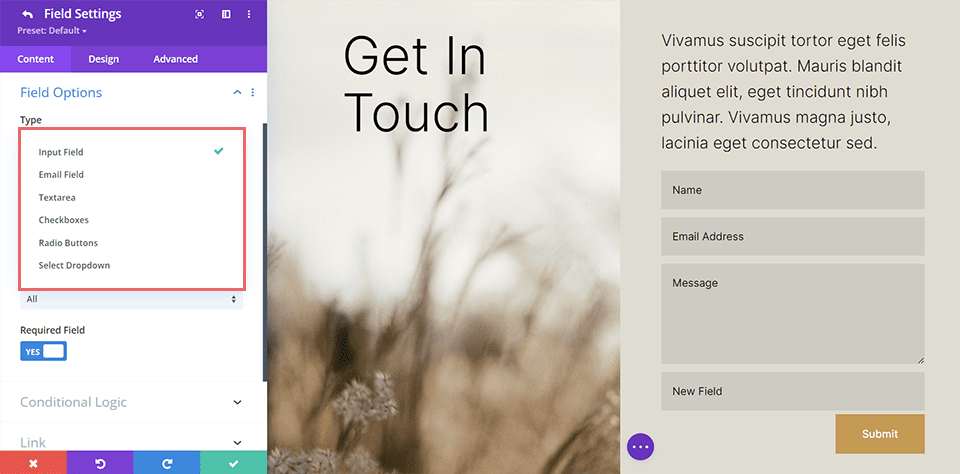
Nu există o soluție unică pentru toate când vine vorba de configurarea unui formular de contact în Divi. Cu toate acestea, trebuie să aveți o idee despre care va fi scopul formularului dvs. Tipurile de câmpuri pe care le veți utiliza în cadrul Modulului Formular de contact Divi vă vor ajuta să vă asigurați că colectați datele relevante de la vizitatorii site-ului dvs. Modulul Formular de contact Divi este echipat cu șase (6) tipuri de câmpuri pe care le puteți utiliza în formularul dvs.
Câmpurile modulului Formular de contact Divi
Câmp de intrare: câmpul de intrare este unul dintre cele mai comune câmpuri de formular pe care le veți utiliza în formularul dvs. Permite utilizatorilor să introducă răspunsuri scurte la întrebări. Un exemplu de câmp de introducere ar putea fi „Prenumele”.
Câmp de e-mail: un câmp destul de explicit, câmpul de e-mail vă permite să colectați o adresă de e-mail în formularul dvs. Poate fi necesar să adăugați acest câmp în formular dacă intenționați să contactați utilizatorul care a trimis formularul.
Zona de text: Similar câmpului de introducere, câmpul de zonă de text permite utilizatorilor să introducă text. Cu toate acestea, câmpul zonă de text le permite să scrie ceva mai mult decât într-un câmp de intrare. Un exemplu de când ați putea utiliza un câmp de zonă de text ar putea fi dacă doriți să colectați informații despre un proiect pe care un client ar putea dori să vi le trimită.
Casete de selectare: casetele de selectare permit utilizatorilor să facă selecții multiple dintr-o listă de opțiuni pe care o oferiți. Puteți utiliza un câmp de casetă de selectare dacă aveți nevoie de un câmp personalizat pentru a selecta mai multe arome diferite pentru tortul pe care îl vor comanda prin formularul dvs. de contact.
Butoane radio: la fel ca o casetă de selectare, un buton radio oferă utilizatorilor o varietate de opțiuni din care să facă o selecție. Spre deosebire de casetele de selectare, un buton radio permite utilizatorilor să facă o singură selecție dintre opțiunile pe care le-ați oferit.
Selectați meniul derulant: un câmp derulant permite utilizatorilor site-ului web să facă o selecție dintr-o listă selectată de opțiuni. Deși casetele de selectare, butoanele radio și meniurile derulante oferă utilizatorilor opțiunea de a selecta dintr-o listă de articole, utilizările acestora vor depinde de întrebarea pe care o puneți, precum și de răspunsul pe care sperați să îl primiți de la ei.

Planificarea formularului offline
Acum că știți puțin despre diferitele tipuri de câmpuri care pot fi utilizate în modulul de formular de contact Divi, este timpul să planificați care vor fi câmpurile dvs. de formular. Puteți folosi ceva la fel de simplu precum creionul și hârtia sau chiar un document Google pentru a determina mai întâi scopul formularului dvs. Din scopul dvs., veți putea planifica care ar fi câmpurile necesare pe care să le adăugați la formular. După aceea, va trebui să selectați câmpul potrivit pentru întrebarea respectivă.
De exemplu, nu ați folosi câmpul de zonă de text pentru a colecta pur și simplu numele pe un formular. În mod similar, nu ați folosi câmpul drop-down pentru a colecta adresa de e-mail a cuiva. O planificare atentă cu formularul dvs. vă va pregăti pentru succes atunci când vă construiți site-ul web. Acest lucru va crea, de asemenea, o experiență de utilizator bună pentru potențialii vizitatori ai site-ului web.
Decizia ce câmpuri dorim să facem obligatorii
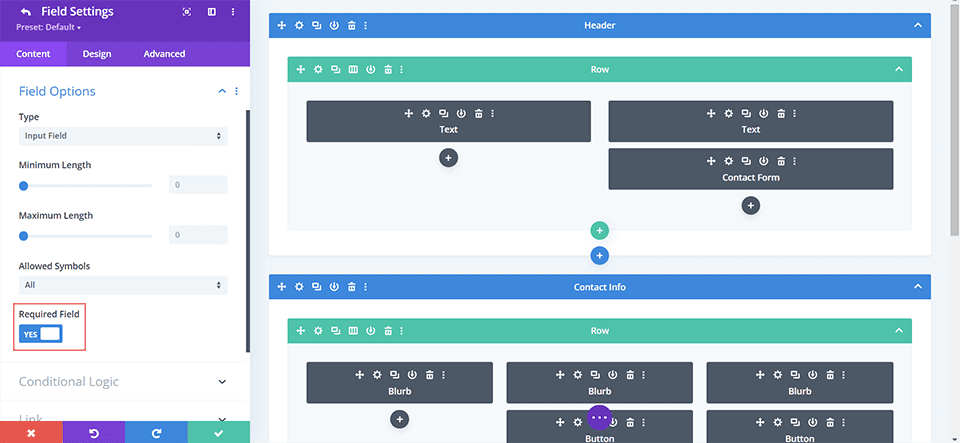
După ce v-ați decis asupra câmpurilor pe care doriți să le adăugați în formular, luați în considerare câmpurile pe care utilizatorii trebuie să le completeze pentru a trimite formularul. De ce ați dori să faceți un câmp obligatoriu pe care îl întrebați? Să revenim la planul nostru de formulare de contact pe care l-am creat cu pix și hârtie. Dacă suntem un influencer, am dori să avem numele persoanei care ne contactează. Am dori să facem câmpul de nume obligatoriu, astfel încât să ne putem adresa în mod corespunzător persoanei care ne trimite o potențială afacere de marcă.
Alternativ, putem dori să facem obligatoriu și câmpul adresei de e-mail. Acest lucru vă va permite să reveniți la această persoană. Totuși, s-ar putea să dorim să facem opțional câmpul telefonic, în cazul în care au un număr internațional sau nu vrem să devenim prea personali și intruzivi. În acest caz, ați face obligatoriu câmpurile pentru nume și adresa de e-mail în formularul dvs. pentru a vă asigura că puteți comunica în mod corespunzător cu persoana odată ce aceasta și-a completat și trimis formularul.

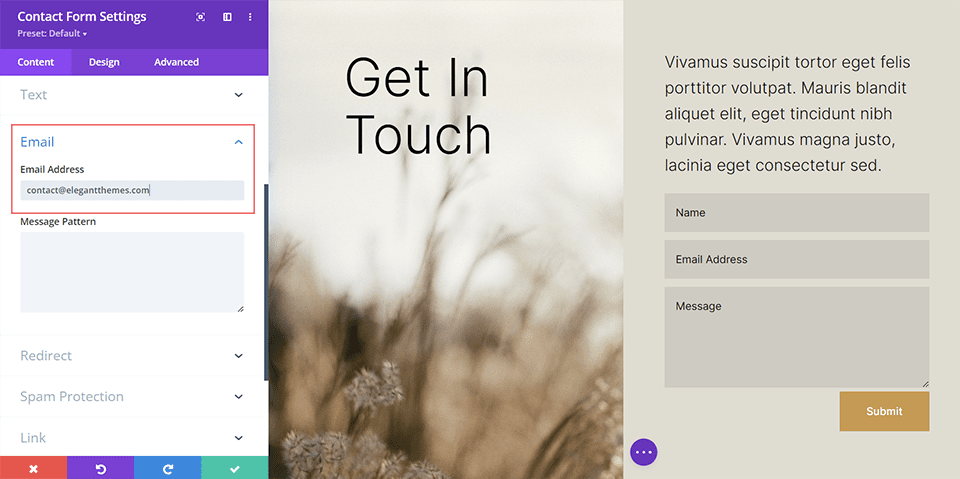
Configurarea adresei noastre de e-mail
Acum știm ce câmpuri vom folosi în formularul nostru și știm ce câmpuri trebuie să facem obligatorii pentru a putea colecta informațiile relevante de la utilizatori. În continuare, trebuie să ne setăm adresa de e-mail. În mod implicit, toate intrările de formular dintr-un formular de contact Divi vor fi trimise prin e-mail la adresa de e-mail pe care ați introdus-o în secțiunea de e-mail din fila Conținut. Este important să aveți o adresă de e-mail la care veți avea acces ușor pentru a colecta intrările din acest formular. Veți introduce adresa de e-mail menționată în fila de conținut a modulului formular de contact. Puteți adăuga mai multe adrese de e-mail în câmpul de e-mail, separându-le cu o virgulă.


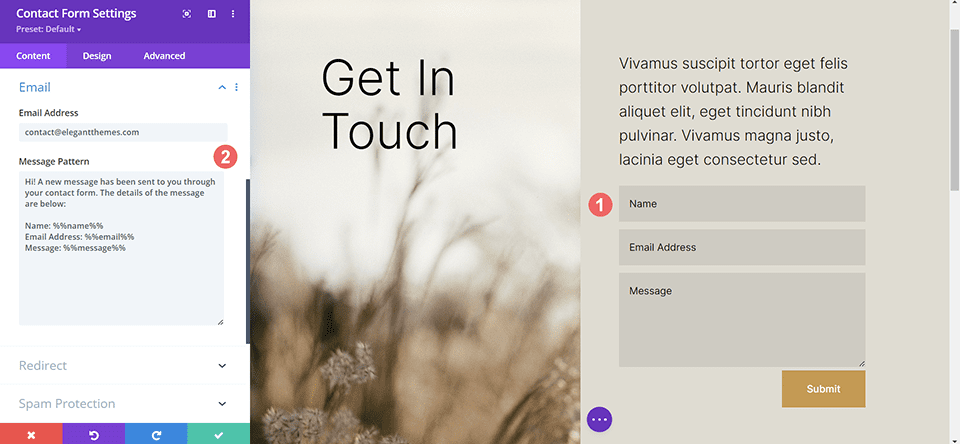
Crearea unui model de mesaj
În continuare, doriți să puteți citi în mod corespunzător conținutul trimiterii formularului care tocmai vi s-a trimis. Pentru a face acest lucru, va trebui să urmăriți ID-ul câmpului pe care l-ați folosit pentru fiecare dintre câmpurile de formular pe care le-ați creat. Puteți găsi cu ușurință ID-ul câmpului fiecărui câmp de formular prin editarea câmpului de formular. Caseta de text cu modelul de mesaje vă permite să controlați conținutul e-mailului pe care îl primiți în calitate de proprietar al site-ului web. Folosind ID-ul câmpului, puteți crea un mesaj clar și coerent pentru dvs.

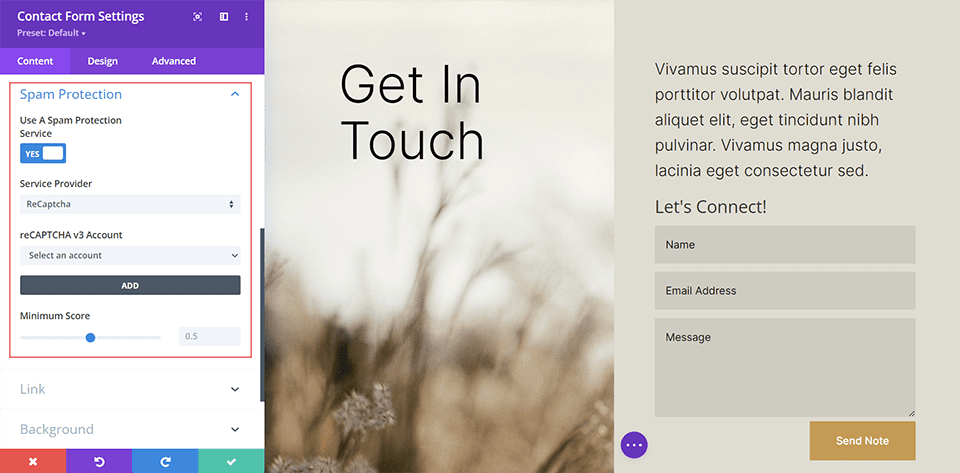
Securitate: Cum să preveniți spamul
De când se poate aminti, spam-ul a fost o problemă pe internet, iar site-ul dvs. poate primi o cotă echitabilă. Cu toate acestea, există servicii de protecție împotriva spamului disponibile care vă pot ajuta să vă faceți viața puțin mai ușoară. Modulul Formular de contact Divi se poate integra în reCaptcha. reCaptcha este un serviciu de internet care protejează formularele și site-urile web de spammerii deranjanți. Vă puteți conecta contul la modulul formular. De obicei, o săgeată mică va apărea pe front-end-ul site-ului dvs. pentru a arăta că site-ul dvs. este protejat.

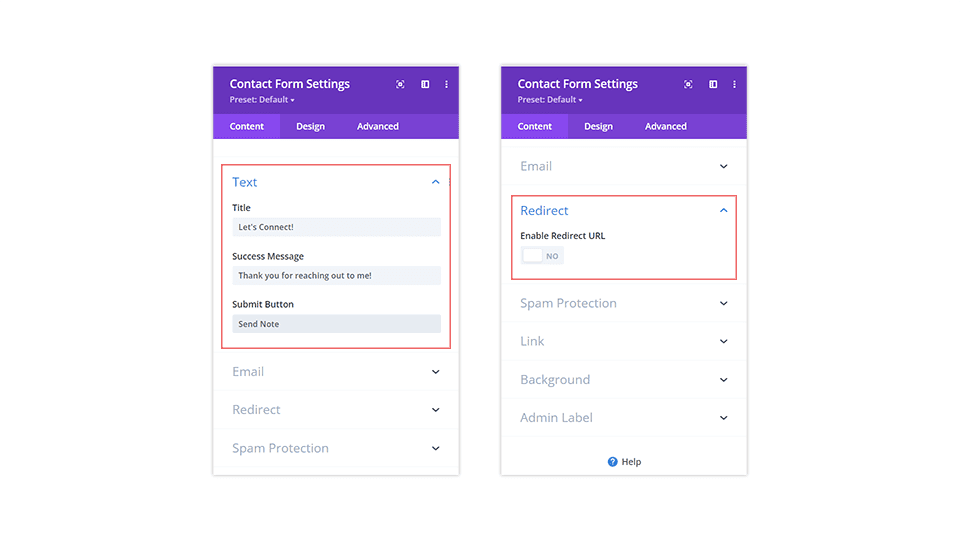
Adăugarea unui mesaj de succes
După ce formularul a fost trimis, trebuie să țineți cont de câțiva alți factori. În primul rând, puteți decide să aveți un mesaj de succes afișat pe scurt celor care au trimis formularul cu succes. Puteți determina acest mesaj completând câmpul de mesaj de succes din meniul derulant text din fila conținut. Alternativ, puteți activa comutatorul URL de redirecționare pentru ca utilizatorul să fie trimis la o pagină complet diferită. Alegerea este a ta. Vă rugăm să rețineți totuși scopul general și utilizarea formularului dvs.

Asigurați-vă că designul se potrivește cu site-ul dvs
În mod implicit, formularul dvs. de contact Divi va veni cu un fundal alb și va moșteni stilul butonului care a fost setat pentru acesta prin fila Personalizare din Aspect > Personalizare. Cu toate acestea, nu ar trebui să lăsați asta să vă împiedice să aveți un formular de contact rapid!
Unele dintre modalitățile prin care vă puteți scoate în evidență formularul de contact includ:
- Adăugarea unui chenar: adăugarea unui chenar colorat la câmpurile formularului poate adăuga interes. Acest lucru poate încuraja, la rândul său, mai mulți oameni să vă completeze formularul. Dacă utilizați formularul pentru a colecta clienți potențiali, comenzi de produse etc. Acesta este un lucru grozav!
- Modificarea culorii focalizării: puteți modifica culoarea focalizării câmpurilor dvs. de formular. Când cineva face clic pe un câmp, acesta va avea acum un stil diferit. Acesta este un alt mod de a dezvolta interesul pentru formularul dvs.
- Jucând cu lungimea terenului
- Adăugarea de efecte de trecere cu mouse-ul la butonul de trimitere: se recomandă să stilați toate butoanele de pe site-ul dvs. în funcție de utilizarea și importanța acestora. Acest lucru este valabil și pentru butonul de trimitere al formularelor dvs. de contact! Nu neglijați să stilați acest câmp. Puteți chiar să faceți un pas mai departe și să adăugați niște efecte de hover și de animație!
La sfârșitul zilei, este ideal să personalizați și să stilați formularul de contact pentru a se potrivi cu restul branding-ului site-ului dvs.
Dacă doriți, puteți adăuga un titlu formularului dvs. Aceasta va prelua stilul de titlu implicit al site-ului dvs. web. Cu toate acestea, puteți utiliza fila de design din modulul formular de contact pentru a stila acest lucru diferit. Este întotdeauna o idee bună să vă mențineți brandingul pe diferitele module de pe site-ul dvs. De asemenea, puteți lua în considerare modificarea textului butonului de trimitere cu altceva decât cuvântul de trimitere.
Încheierea gândurilor despre configurarea formularului dvs. de contact Divi
Având un formular de contact pe site-ul dvs. web, vă poate încuraja foarte mult utilizatorii să interacționeze cu dvs. De la preluarea comenzilor până la colectarea feedback-ului, formularul dvs. de contact oferă un mijloc de comunicare între dvs. și vizitatorii site-ului dvs. Prin stilul acestuia, corectarea, securizarea și simplificând colectarea informațiilor, folosind modulul de formular de contact Divi de pe site-ul dvs. astăzi vă poate ajuta să aveți un site web, un blog și un magazin online mai bun.
