Cum să afișați o animație de numărare a numărului în WordPress
Publicat: 2022-11-10Căutați modalități de a afișa un contor de numere animat pe site-ul dvs. WordPress?
Afișarea unui număr de numere ajută la captarea atenției vizitatorilor și vă permite să afișați repere, clienți mulțumiți, proiecte finalizate de succes și alte statistici importante pe site-ul dvs.
În acest articol, vă vom arăta cum să afișați o animație de numărare a numărului în WordPress.

De ce să adăugați o animație de numărare a numărului în WordPress?
Afișarea unui contor de numere pe site-ul dvs. WordPress este o modalitate excelentă de a implica utilizatorii și de a le capta atenția.
Îl poți folosi pentru a afișa statistici importante pe site-ul tău, cum ar fi numărul de vizitatori lunari sau numărul de articole de pe un blog WordPress.
În mod similar, puteți utiliza un număr animat de număr pentru a afișa proiectele finalizate, numărul de clienți mulțumiți, numărul de clienți, reperele atinse de afacerea dvs. și alte informații esențiale.
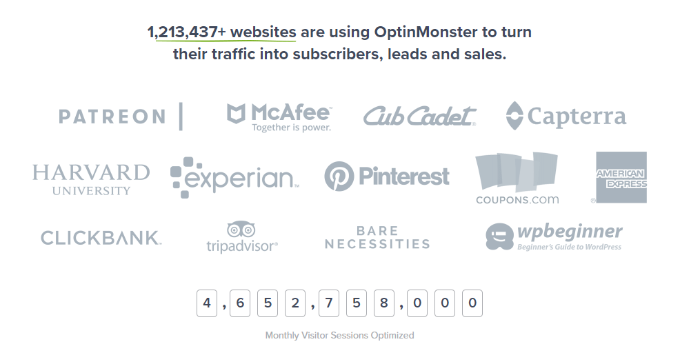
De exemplu, OptinMonster folosește contorul de numere pentru a afișa sesiunile lunare ale vizitatorilor optimizate.

Adăugarea și personalizarea unui număr de numere în WordPress necesită de obicei editarea codului. Acest lucru poate fi dificil pentru începătorii care nu știu să scrie cod.
Acestea fiind spuse, haideți să vedem cum puteți afișa un contor de numere animat în WordPress. Vom acoperi 2 metode simple folosind un constructor de site-uri web premium și un plugin gratuit.
Puteți face clic pe linkurile de mai jos pentru a trece la secțiunea preferată.
- Metoda 1: Afișați o animație de numărare folosind SeedProd
- Metoda 2: Afișați o animație de numărare folosind numărul de contor
Metoda 1: Afișați o animație de numărare folosind SeedProd
Cea mai bună modalitate de a adăuga un numărător animat de numere în WordPress este prin utilizarea SeedProd. Este cel mai bun constructor de site-uri WordPress care oferă un generator de pagini cu drag-and-drop și o mulțime de opțiuni de personalizare.
Pentru acest tutorial, vom folosi versiunea SeedProd Pro deoarece include blocuri avansate și vă permite să adăugați un contor. Există și o versiune SeedProd Lite pe care o puteți încerca gratuit.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați SeedProd. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
La activare, SeedProd vă va cere să introduceți cheia de licență. Puteți găsi cheia de licență în zona contului dvs. și e-mailul de confirmare a achiziției.

Apoi, va trebui să mergeți la SeedProd » Pagini de destinație din panoul de administrare WordPress.
SeedProd vă permite să creați pagini de destinație personalizate proiectate profesional, inclusiv o pagină în curând, o pagină cu modul de întreținere, o pagină de conectare și o pagină 404.
Continuați și faceți clic pe butonul „Adăugați o nouă pagină de destinație”.

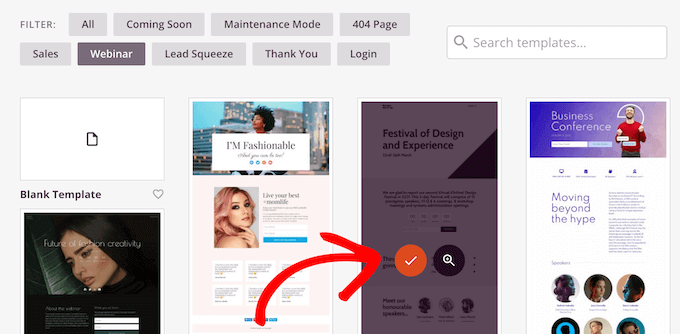
După aceea, puteți selecta un șablon pentru pagina dvs. de destinație și puteți afișa contorul de numere animat.
Pur și simplu plasați cursorul peste un șablon și faceți clic pe butonul portocaliu de verificare.

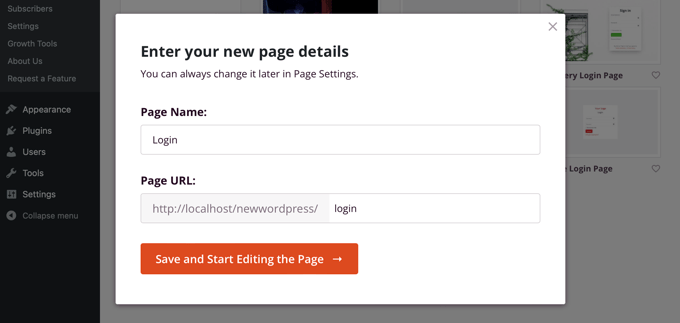
Acum se va deschide o fereastră pop-up. Pur și simplu introduceți numele paginii și adresa URL a paginii.
După aceea, faceți clic pe butonul „Salvați și începeți editarea paginii”.

Aceasta va lansa generatorul de drag-and-drop SeedProd.
Apoi, puteți edita șablonul de pagină adăugând diferite blocuri sau făcând clic pe elementele existente pe pagină.
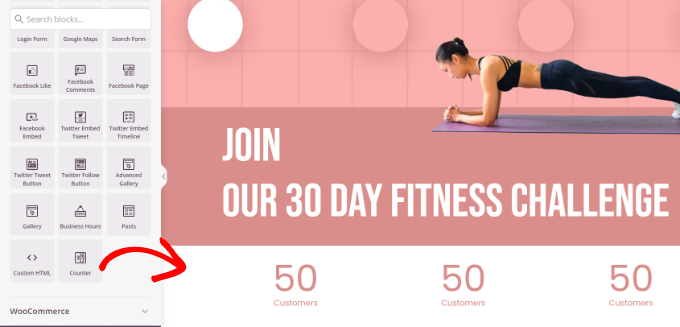
Pentru a adăuga un număr de numere animat, pur și simplu trageți blocul „Contor” din meniul din stânga și plasați-l pe șablon.

După aceea, puteți selecta blocul Counter pentru a-l personaliza în continuare.
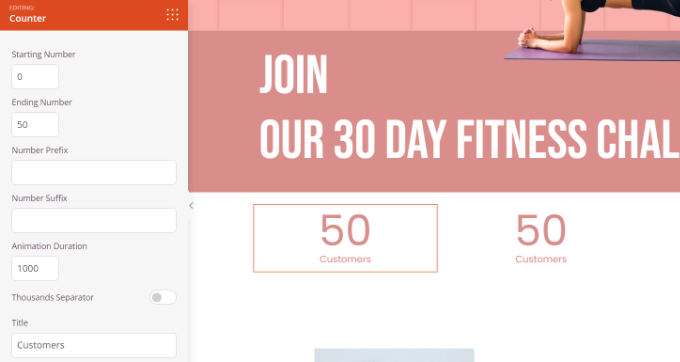
De exemplu, există opțiuni pentru a schimba numărul de început și de sfârșit în contor, de a introduce un prefix și un sufix de număr și de a edita titlul.

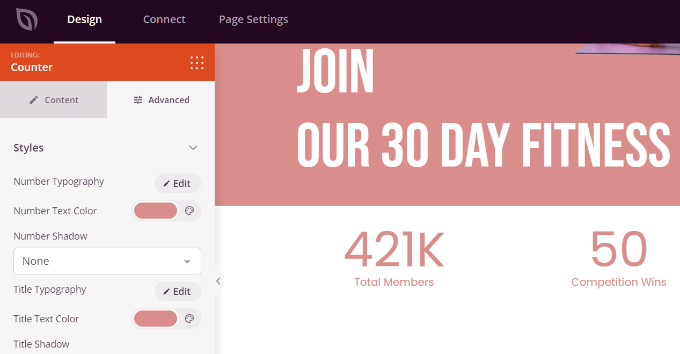
Apoi, puteți trece la fila „Avansat” din setările blocului contor din stânga dumneavoastră.

Aici veți găsi mai multe opțiuni pentru a schimba stilul, culoarea, spațierea, fontul și multe altele pentru blocul dvs. Counter.

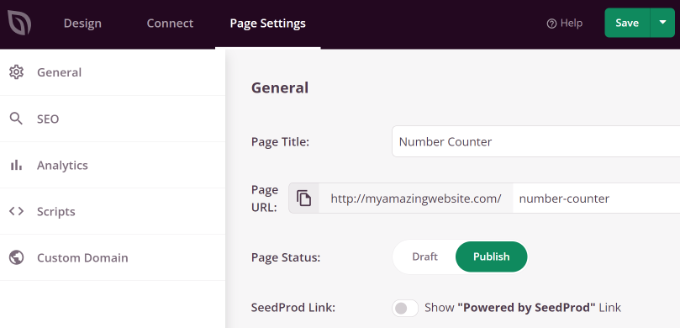
După aceea, puteți merge la fila „Setări pagini” din partea de sus.
Acum faceți clic pe comutatorul „Starea paginii” și schimbați-l în Publicare .

Apoi, puteți face clic pe butonul „Salvați” din partea de sus și puteți ieși din generatorul paginii de destinație.
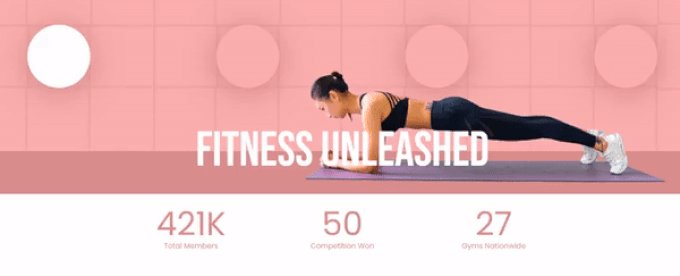
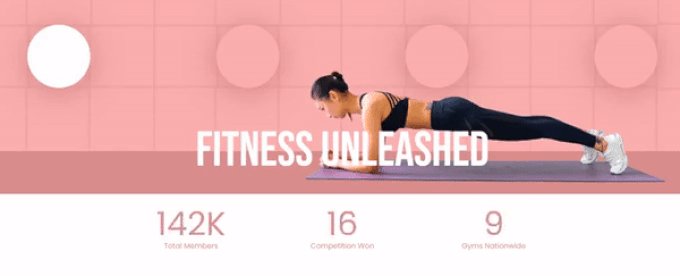
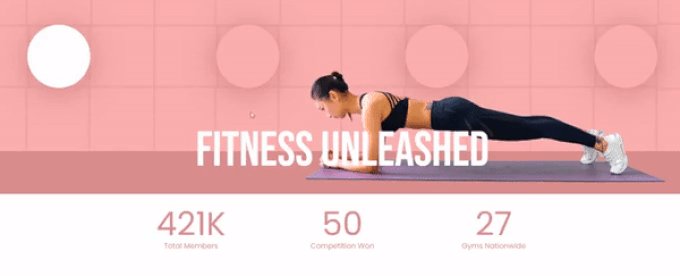
Pentru a vedea contorul de numere animat în acțiune, mergeți mai departe și vizitați site-ul dvs. web.

Metoda 2: Afișați o animație de numărare folosind numărul de contor
Un alt mod în care puteți adăuga animație de numărare a numărului în WordPress este folosind pluginul Counter Number.
Este un plugin WordPress gratuit care este ușor de utilizat și vă permite să creați numere simple de contor pentru site-ul dvs.
În primul rând, va trebui să instalați și să activați pluginul Counter Number. Pentru mai multe detalii, consultați ghidul nostru despre cum să instalați un plugin WordPress.
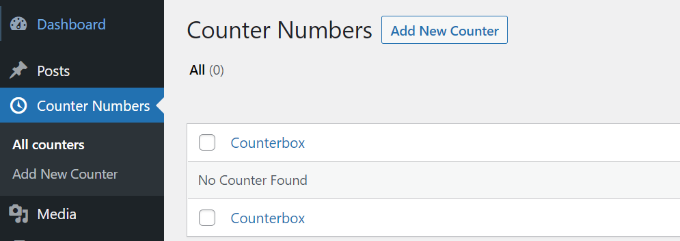
După activare, puteți accesa Numerele de contor » Toate contoarele din tabloul de bord WordPress și faceți clic pe butonul „Adăugați un contor nou”.

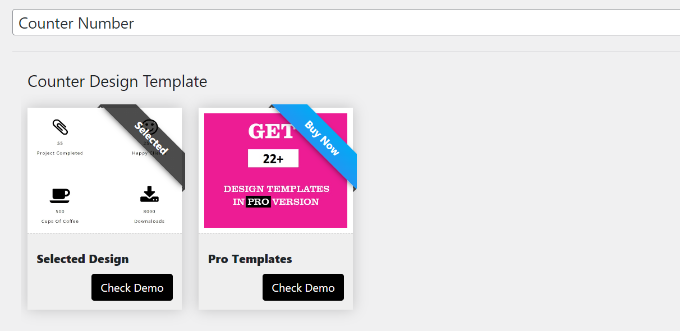
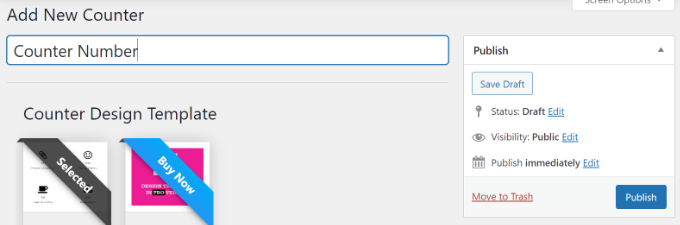
După aceea, puteți introduce un titlu pentru numărul de contor.
În versiunea gratuită, puteți selecta doar șablonul de design simplu. Dacă doriți mai multe șabloane și opțiuni de personalizare, vă sugerăm să utilizați SeedProd.

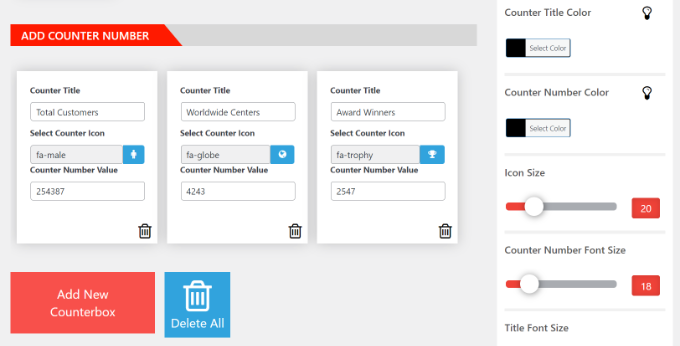
Apoi, puteți adăuga detalii despre numărul de contor. Există opțiuni pentru a edita titlul contorului, a selecta o pictogramă și a introduce valoarea numărului contorului.
Puteți adăuga oricâte numere de contor doriți făcând clic pe butonul „Adăugați contor nou” din partea de jos.

În plus, veți obține mai multe opțiuni de personalizare din panoul din dreapta dumneavoastră.
De exemplu, pluginul vă permite să schimbați culoarea titlului contorului, culoarea numărului, dimensiunea pictogramei, dimensiunea fontului, familia de fonturi și multe altele.
După ce ați făcut modificările, derulați înapoi în partea de sus și publicați contorul.

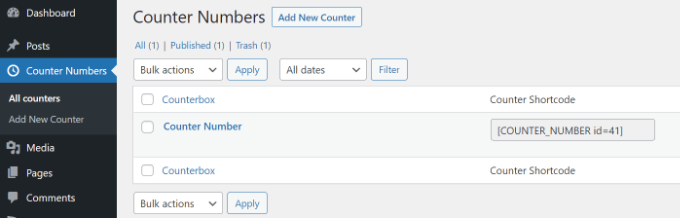
Apoi, puteți merge la Numerele de contor » Toate contoarele din tabloul de bord WordPress.
Continuați și copiați Counter Shortcode. Va arăta cam așa: [COUNTER_NUMBER id=41]

După aceea, puteți plasa numărul animat de numărare oriunde pe site-ul dvs. web, de la postări și pagini până la bare laterale.
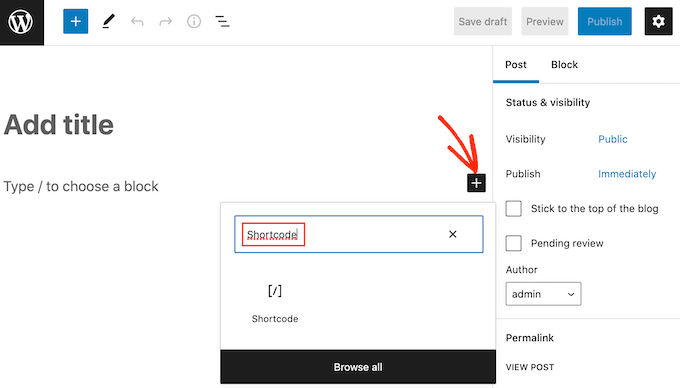
Pur și simplu adăugați o postare sau o pagină nouă sau editați una existentă. Odată ce vă aflați în editorul de conținut, faceți clic pe semnul „+” și adăugați un bloc Shortcode.

Apoi, puteți lipi codul scurt al numărului de contor în bloc.
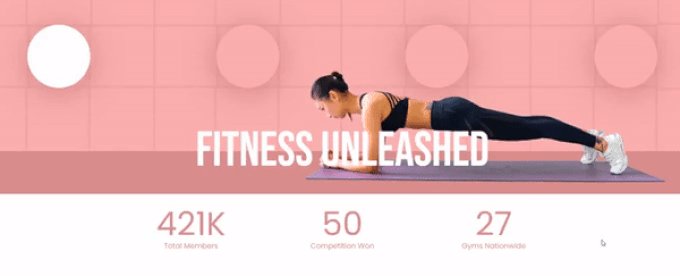
De aici, previzualizați și publicați pagina sau postarea pentru a vedea numărul animat în acțiune.

Sperăm că acest articol v-a ajutat să învățați cum să afișați o animație de numărare a numărului în WordPress. Puteți vedea, de asemenea, ghidul nostru suprem pentru securitatea WordPress și alegerea noastră de experți a celor mai bune pluginuri WordPress pentru site-urile web de afaceri mici.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
