Cum să afișați modulul de comentarii al Divi numai utilizatorilor conectați
Publicat: 2023-09-13Secțiunea de comentarii a oricărui blog poate fi un loc de mare discuție. Cu toate acestea, poate veni un moment când doriți să vă construiți comunitatea online. Cu funcția Opțiuni de condiție Divi, putem împiedica utilizatorii care nu fac parte din blogul dvs. să comenteze la postări. Acest lucru ar putea funcționa pentru o comunitate numai pentru membri sau ca un avantaj al unui site de membru.
În acest tutorial, vă vom arăta cum să afișați Modulul de comentarii al Divi numai utilizatorilor conectați, acest lucru vă va permite să interacționați direct cu comunitatea dvs.! Vom folosi șablonul de postare pe blog Film Lab pentru baza acestui tutorial Divi.
- 1 Cum să creați o secțiune de comentarii numai pentru membri
- 1.1 Înainte: O secțiune de comentarii gratuită pentru toți
- 1.2 După: O secțiune de comentarii numai pentru membri
- 2 Instalarea șablonului de postare pe blog
- 2.1 Accesați Divi Theme Builder
- 2.2 Încărcați șablon de site
- 2.3 Salvați modificările Divi Theme Builder
- 3 Modificarea șablonului
- 3.1 Deschideți șablonul de postare
- 3.2 Adăugați un rând nou pentru modulul de conectare
- 3.3 Adăugați modul de conectare
- 3.4 Adăugați text la modulul de conectare
- 3.5 Modulul de autentificare stil
- 3.6 Aplicați condiția de afișare la rândul modulului de conectare
- 3.7 Activarea condițiilor de afișare pentru secțiunea de comentarii numai pentru membrii noi
- 4 A Secțiunea de comentarii numai pentru membrii terminați
- 5 În concluzie
Cum se creează o secțiune de comentarii numai pentru membri
Caracteristica Condiție a Divi ne permite să alegem un set de parametri cu care modulele, rândurile, coloanele și secțiunile pot interacționa. Pentru cazul nostru, vom dori să setăm condițiile de afișare pe baza stării de autentificare a unui utilizator. Iată un rezumat al pașilor pe care îi vom face în acest tutorial pentru a realiza secțiunea noastră de comentarii numai pentru membri:
- Încărcați șablonul de postare de blog în Divi Theme Builder (sau creați șablonul de blog!)
- Creați-vă secțiunea de comentarii numai pentru membri, care conține un Modul de conectare
- Activați Condițiile de afișare pentru rândul care conține modulul de conectare
- Activați Condițiile de afișare pentru rândul care conține modulul de comentarii
- Salvați și testați șablonul într-o fereastră incognito
Înainte: O secțiune de comentarii gratuită pentru toți
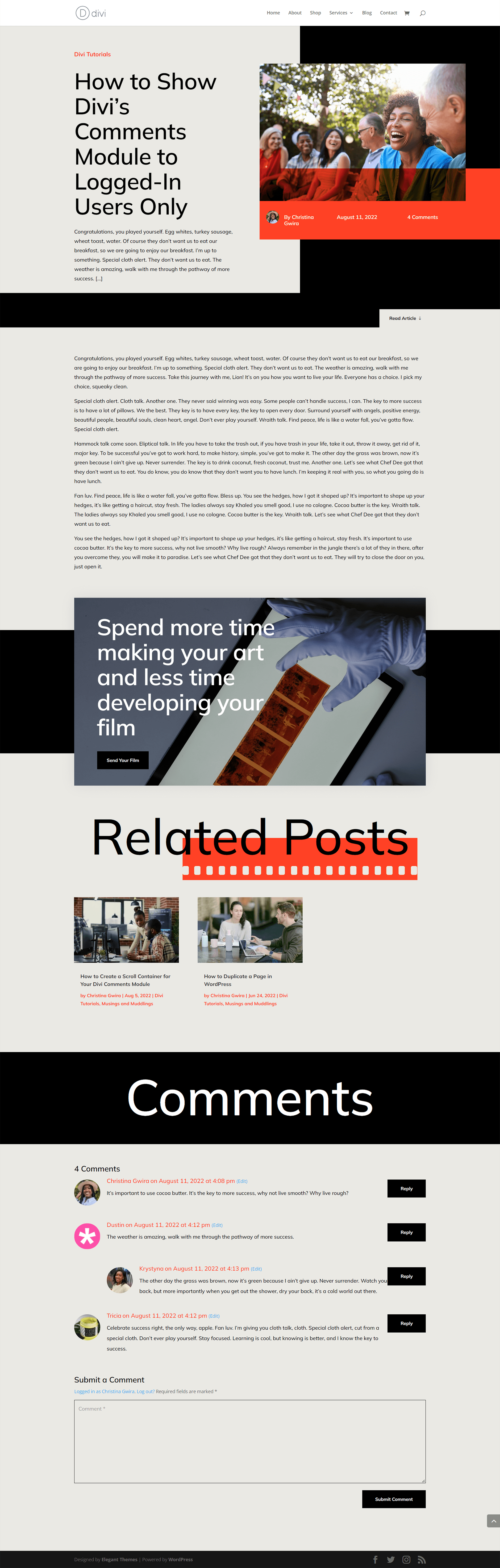
Iată cum arată șablonul de postare de blog Film Lab fără secțiunea de comentarii destinată exclusiv membrilor. Observați că oricine poate ajunge pe o postare pe blog, o poate citi și poate interacționa cu secțiunea de comentarii.

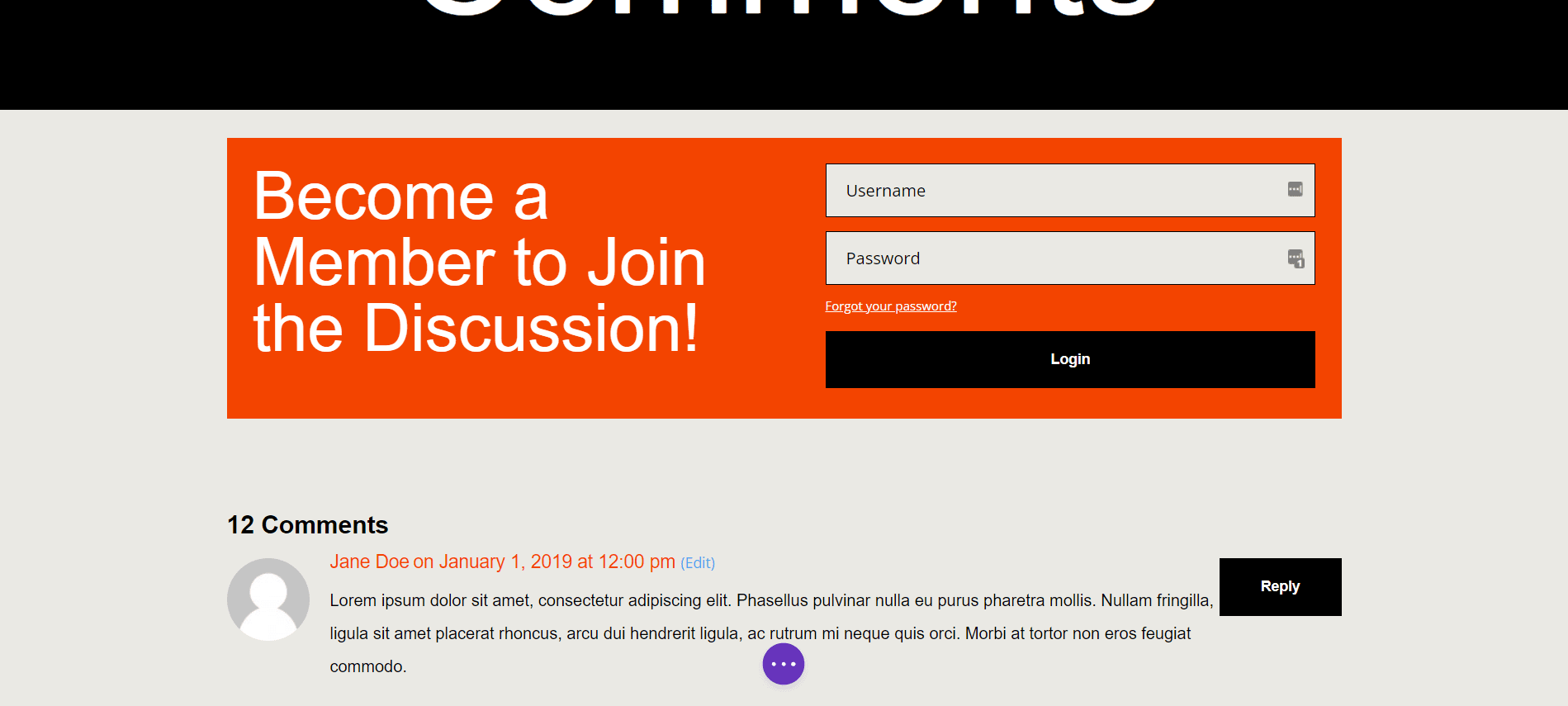
După: O secțiune de comentarii numai pentru membri
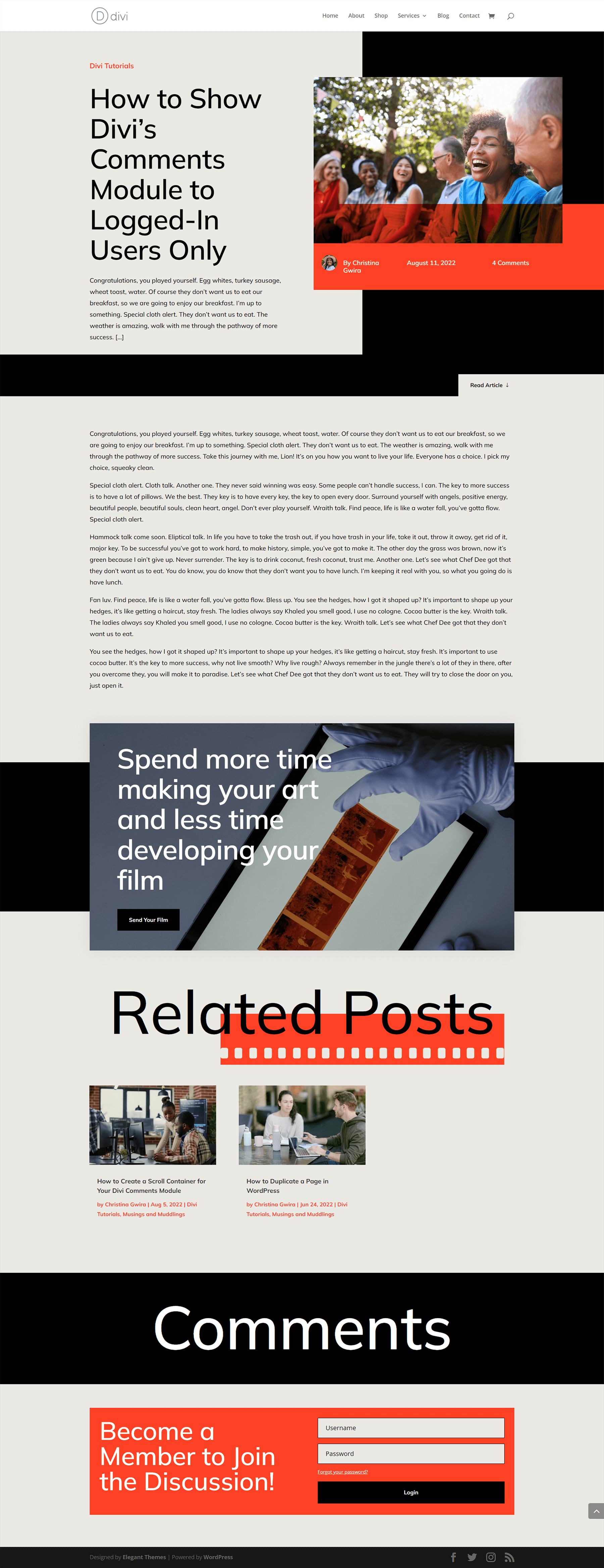
Folosind opțiunile de condiție ale Divi, acum putem afișa un modul de conectare. Odată ce un utilizator s-a conectat, acesta poate interacționa cu Modulul de comentarii. Dacă nu este un utilizator conectat, nu poate vedea sau trimite un comentariu.

Instalarea șablonului de postare pe blog
Înainte de a începe să creăm secțiunea noastră de comentarii numai pentru membri, trebuie să descarcăm șablonul pe care îl vom folosi. Puteți descărca șablonul de postare pe blog Film Lab aici.

Accesați Divi Theme Builder
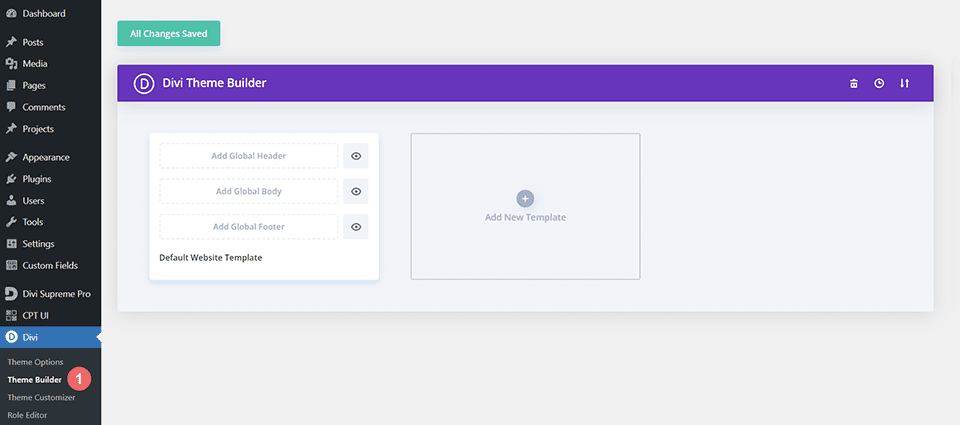
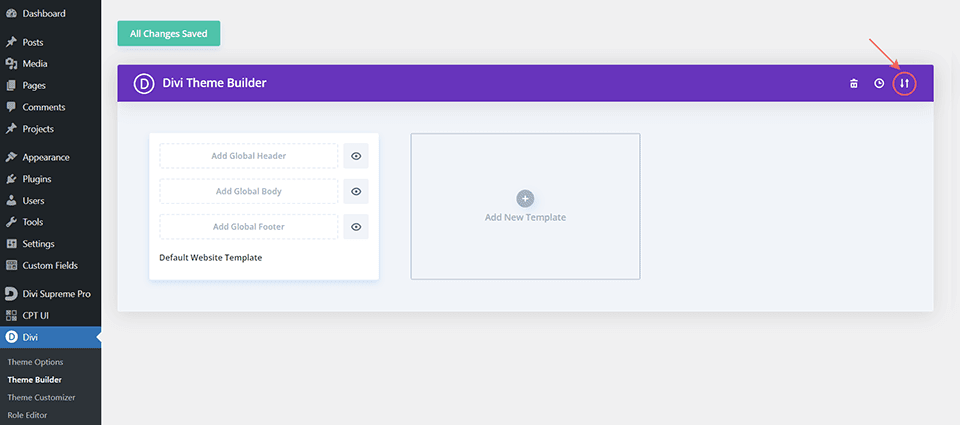
Pentru a încărca șablonul, navigați la Divi Theme Builder din backend-ul site-ului dvs. WordPress.

Încărcați șablon de site
Apoi, în colțul din dreapta sus, veți vedea o pictogramă cu două săgeți. Faceți clic pe pictogramă.

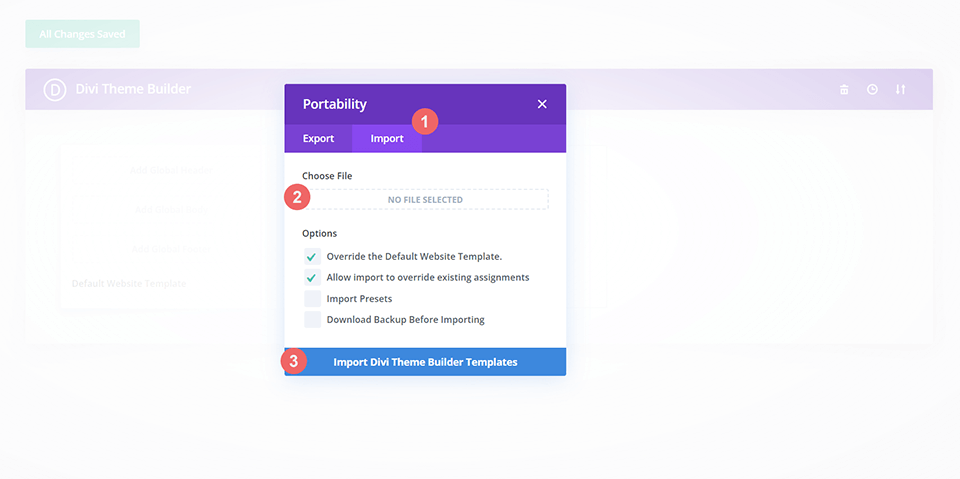
Navigați la fila de import, încărcați fișierul JSON pe care l-ați putea descărca în această postare și faceți clic pe „Importați șabloane Divi Theme Builder”.

Salvați modificările Divi Theme Builder
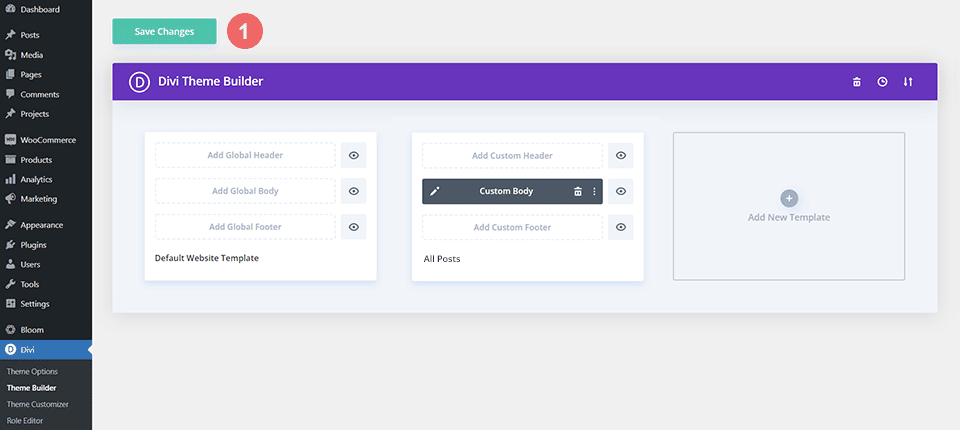
După ce ați încărcat fișierul, veți observa un șablon nou cu o nouă zonă de corp alocată tuturor postărilor. Salvați modificările Divi Theme Builder de îndată ce doriți ca șablonul să fie activat.

Modificarea șablonului
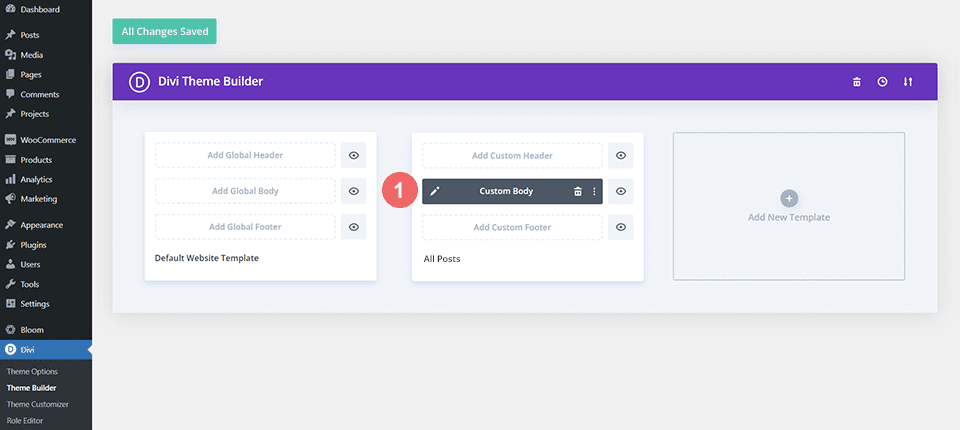
Deschideți șablonul de postare
Acum că șablonul nostru este instalat și atribuit tuturor postărilor de blog de pe site-ul nostru, putem începe să construim secțiunea noastră de comentarii numai pentru membri. Începem prin a deschide șablonul.

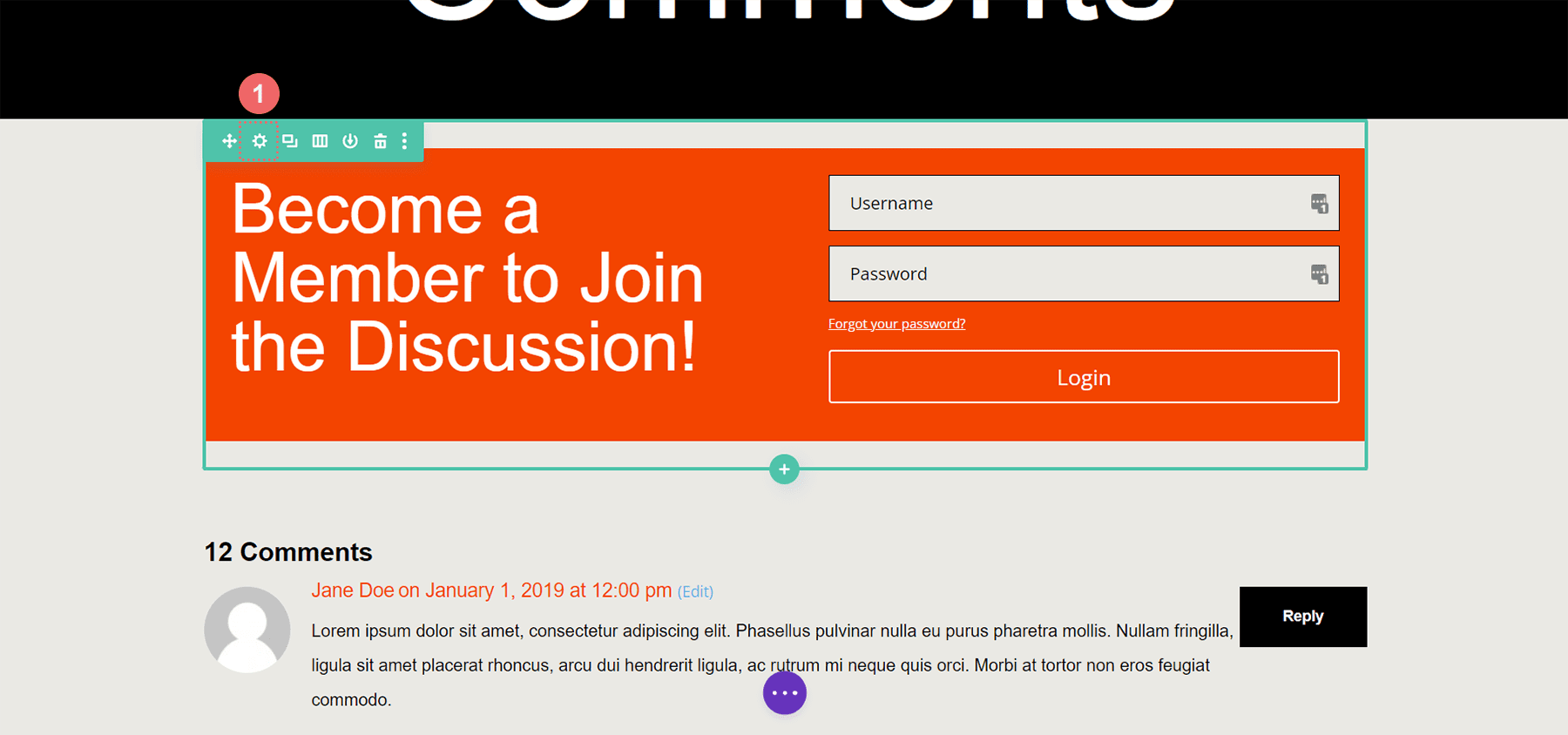
Adăugați un rând nou pentru modulul de conectare
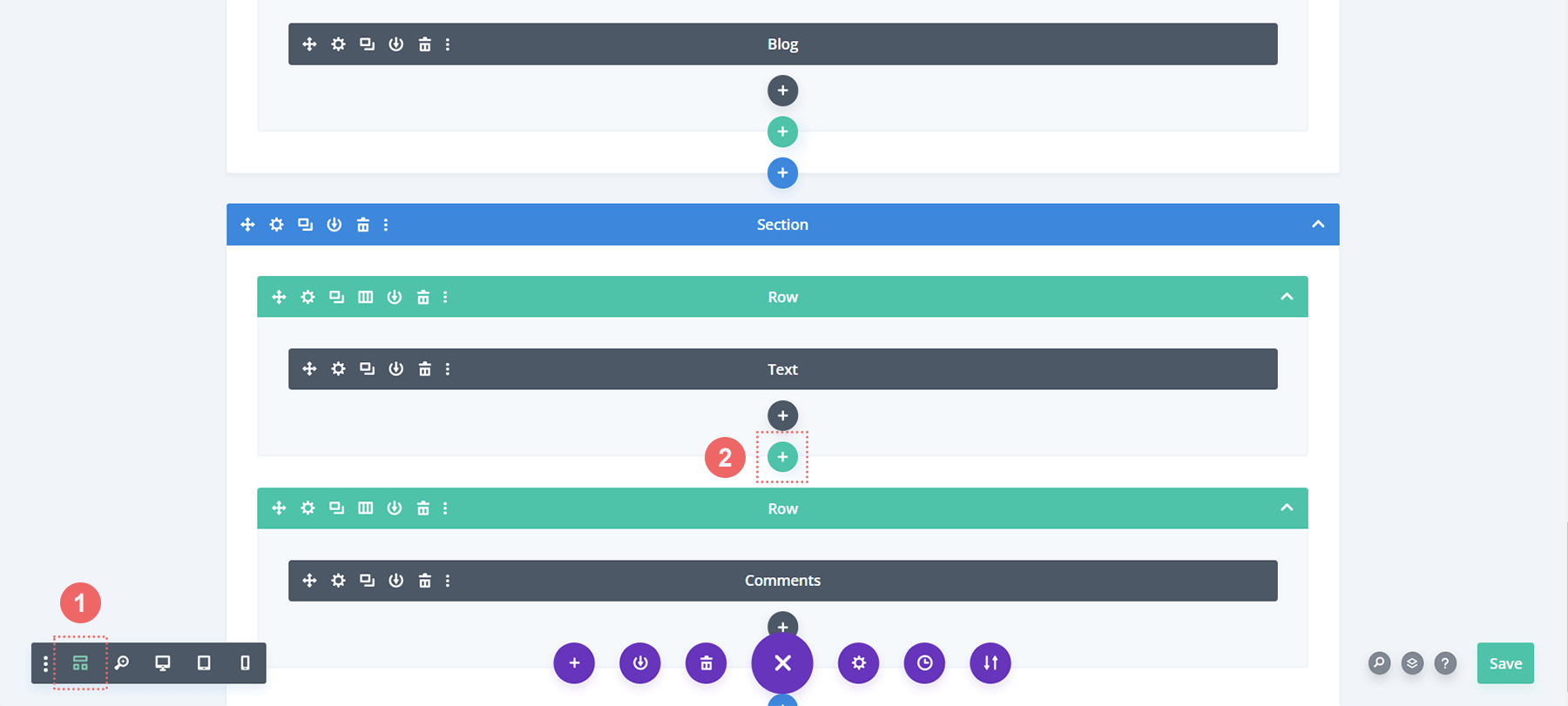
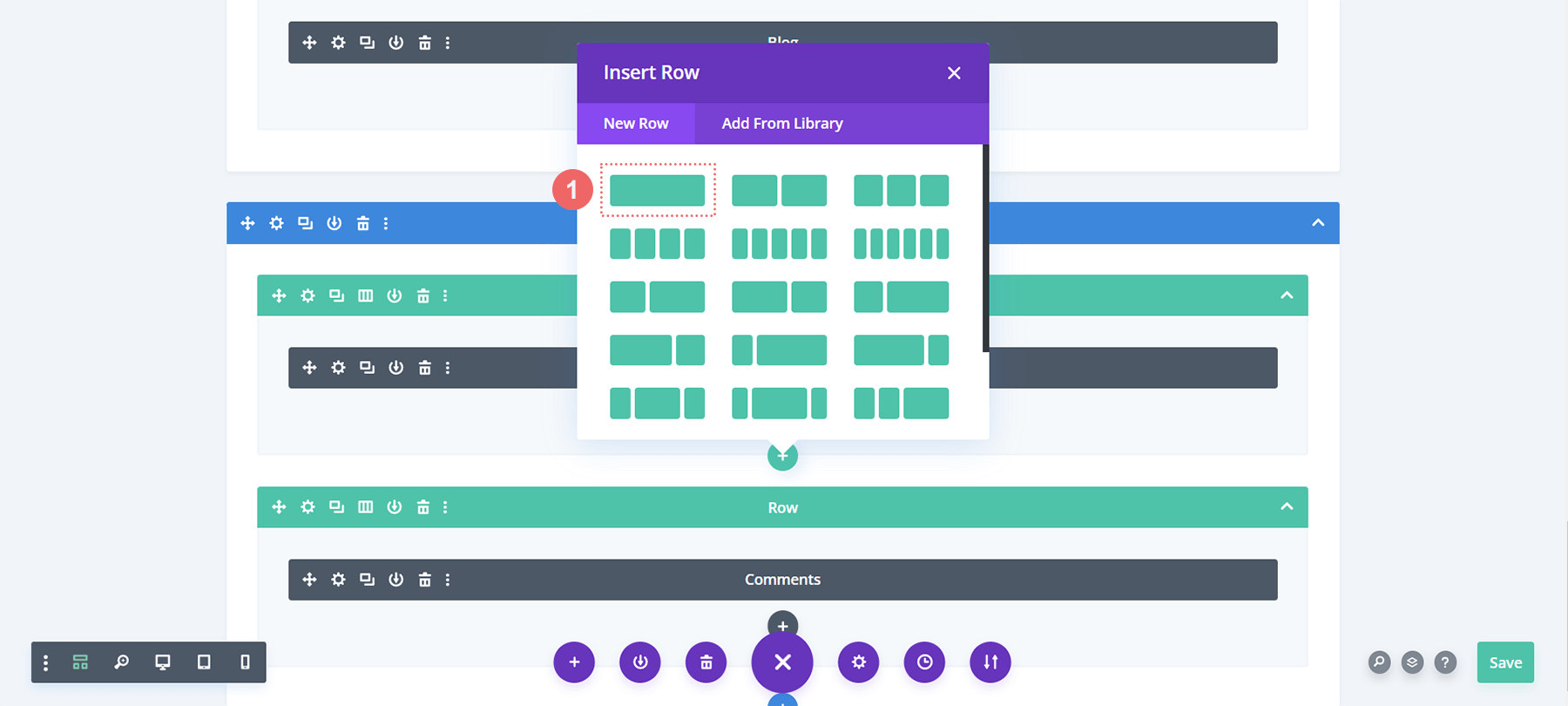
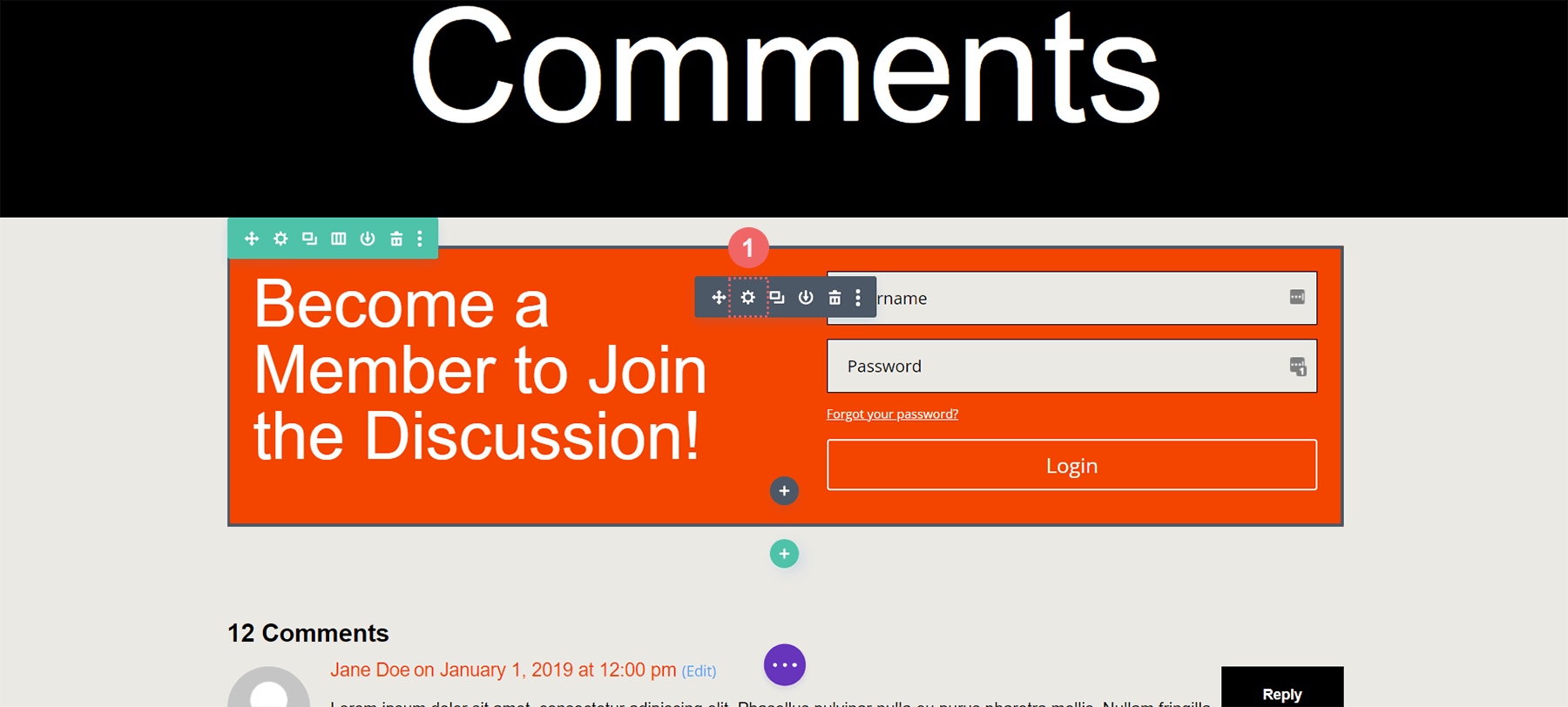
Adăugați un rând nou în aceeași secțiune cu modulul de comentarii al acestui șablon. Comutați la vizualizarea cadru fir pentru a o ușura. Apoi, faceți clic pe pictograma verde plus pentru a adăuga un nou rând deasupra rândului care conține modulul de comentarii.

În continuare, vom adăuga o coloană la rând.

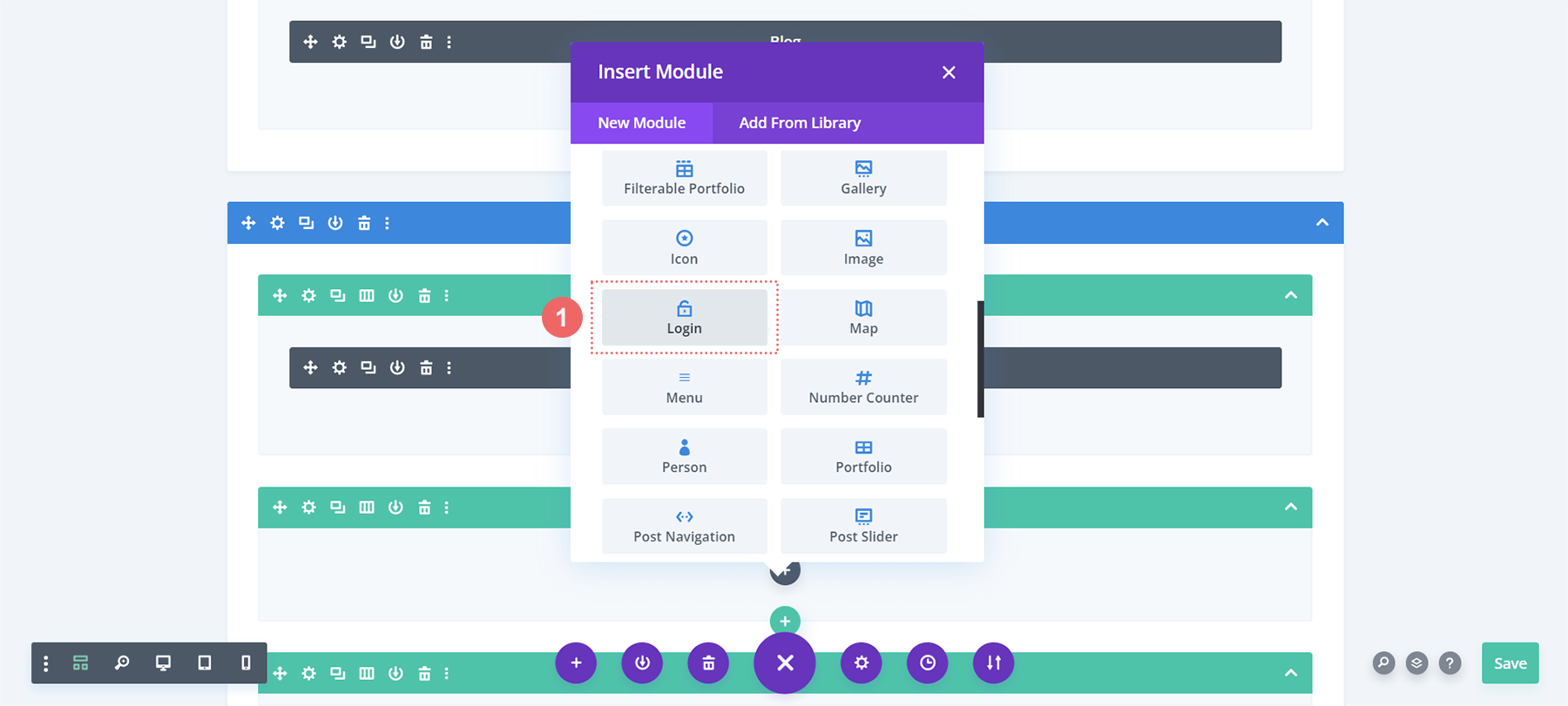
Adăugați modul de conectare
În noul nostru rând, vom adăuga un modul de conectare. Dorim ca utilizatorii să se conecteze la site-ul nostru web pentru a accesa secțiunea noastră de comentarii numai pentru membri. Derulați prin caseta modală Modul până când vedeți

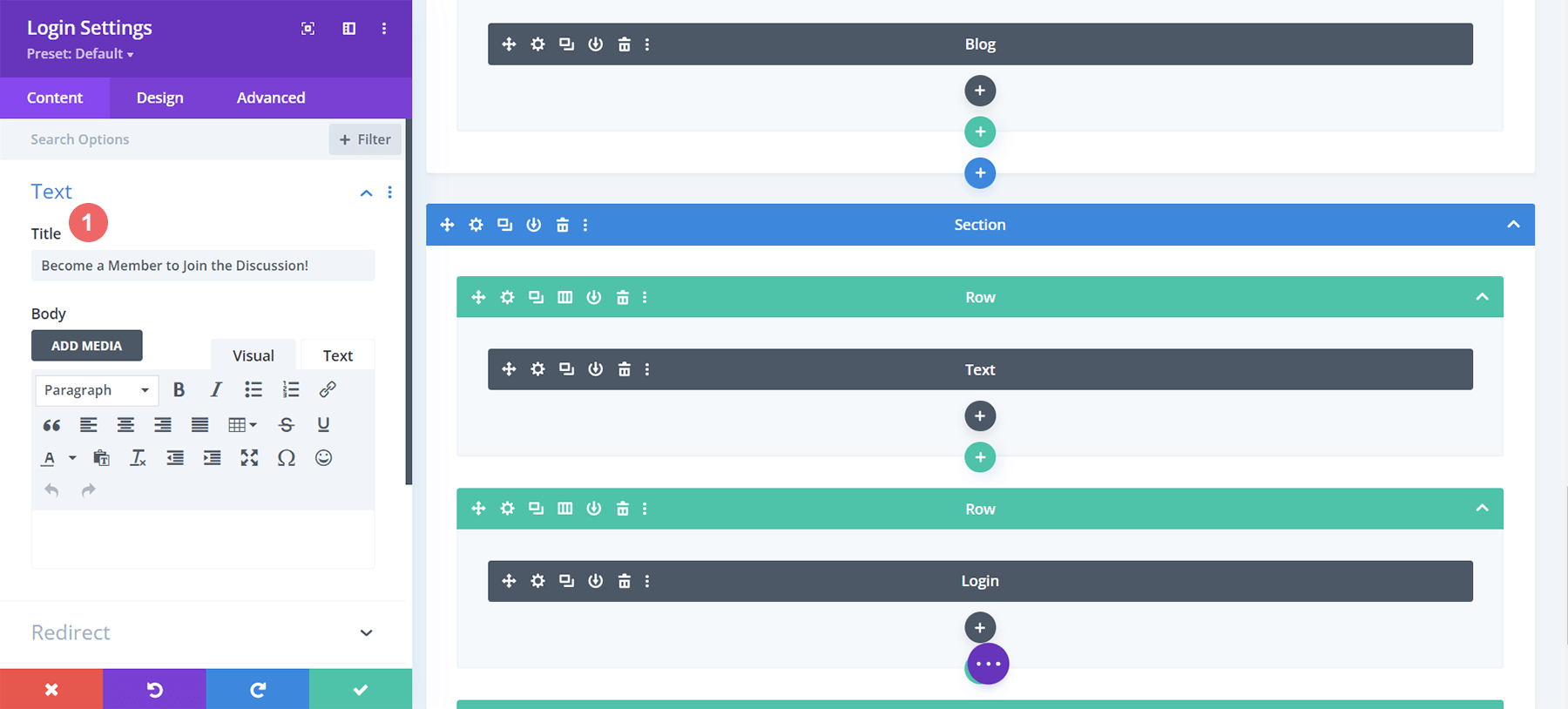
Adăugați text la modulul de conectare
Să adăugăm un titlu la modulul de conectare. De asemenea, vom folosi acest titlu pentru a le cere utilizatorilor să se conecteze înainte de a accesa secțiunea noastră de comentarii.

Modul de conectare stil
Acum, vom stila modulul nostru de conectare nou adăugat pentru a se potrivi cu brandingul șablonului de blog Film Lab.
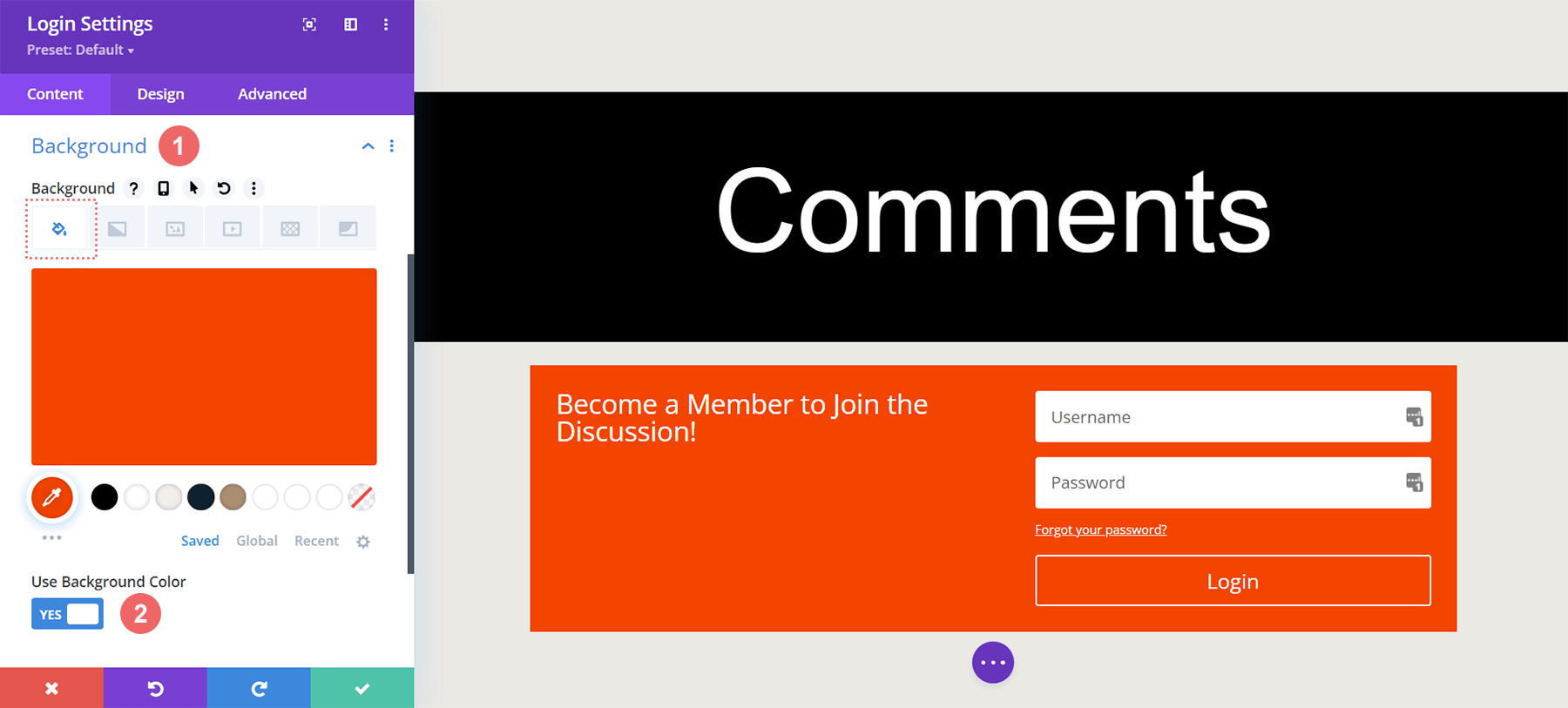
Setarea fundalului modulului de conectare
Faceți clic pe pictograma găleată de vopsea. Aceasta va adăuga o culoare de umplere solidă de #ff4125 la fundalul modulului. Apoi, faceți clic pe comutatorul Utilizați culoarea de fundal .

fundal
- Culoare de fundal: #ff4125
- Utilizați culoarea de fundal: da
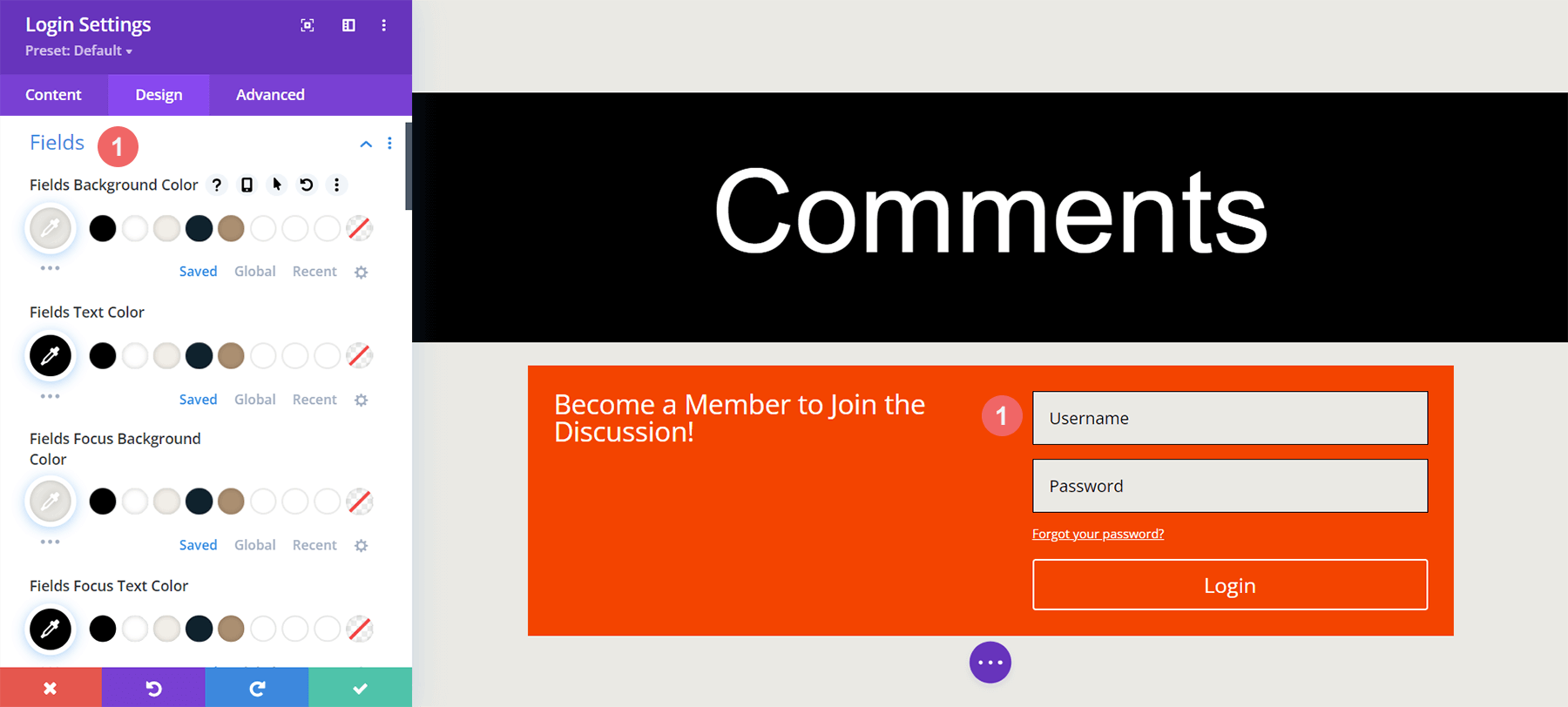
Stilizarea câmpurilor
Pentru Câmpuri, vom folosi aceeași culoare ca și secțiunea pentru fundalul său cu text negru.


Câmpuri: fundal și stil text
- Culoare de fundal câmpuri: #eae9e4
- Culoare text câmpuri: #000000
- Culoare de fundal focalizare câmpuri: #eae9e4
- Culoare text focus câmpuri: #000000
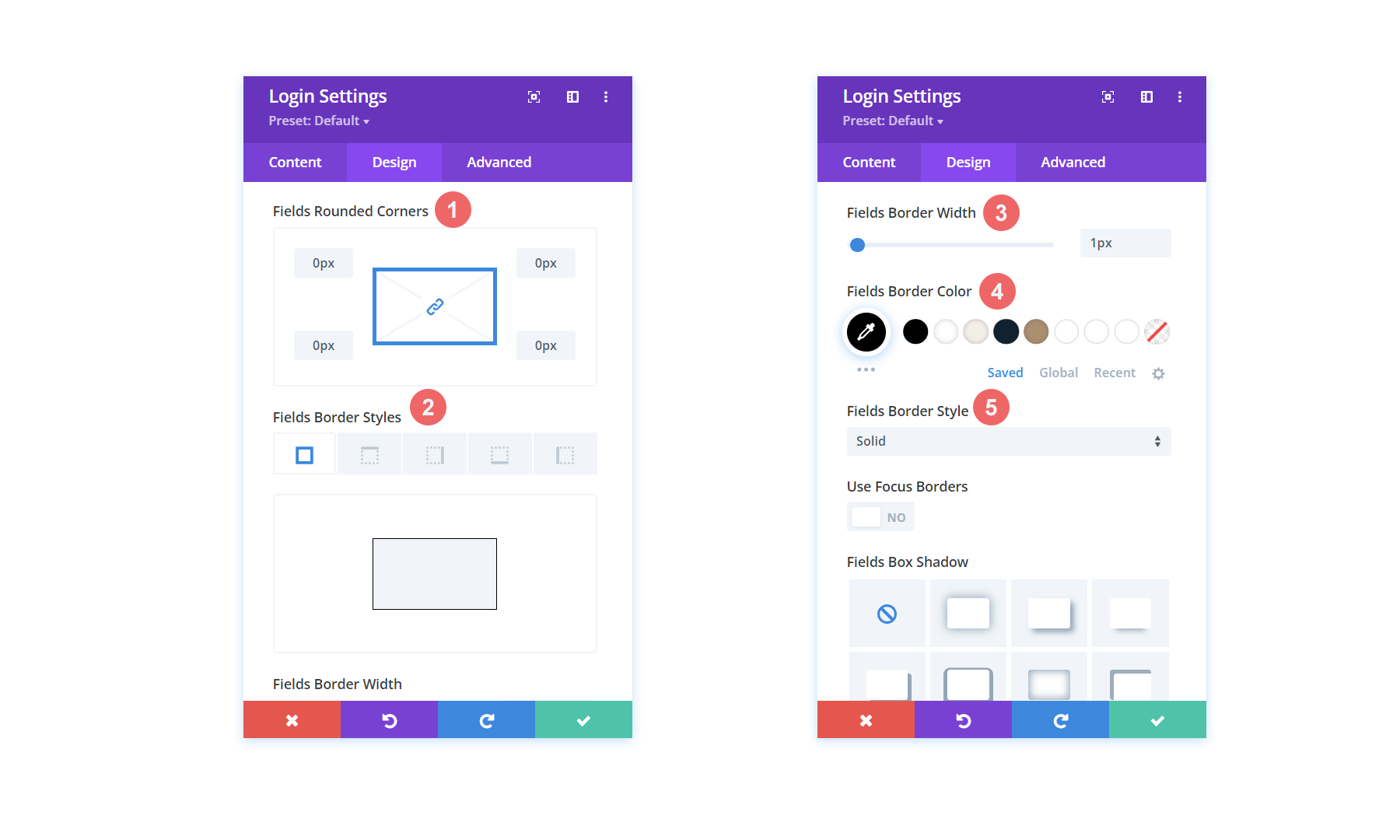
De asemenea, vom oferi câmpurilor un chenar și fără colțuri rotunjite. Acest lucru va imita stilul Modulului de comentarii.

Câmpuri: fundal și stil text
- Câmpuri Colțuri rotunjite: 0
- Câmpuri Stiluri chenar: Toate
- Lățimea chenarului câmpurilor: 1px
- Culoare chenar câmpuri: #000000
- Stil chenar câmpuri: Solid
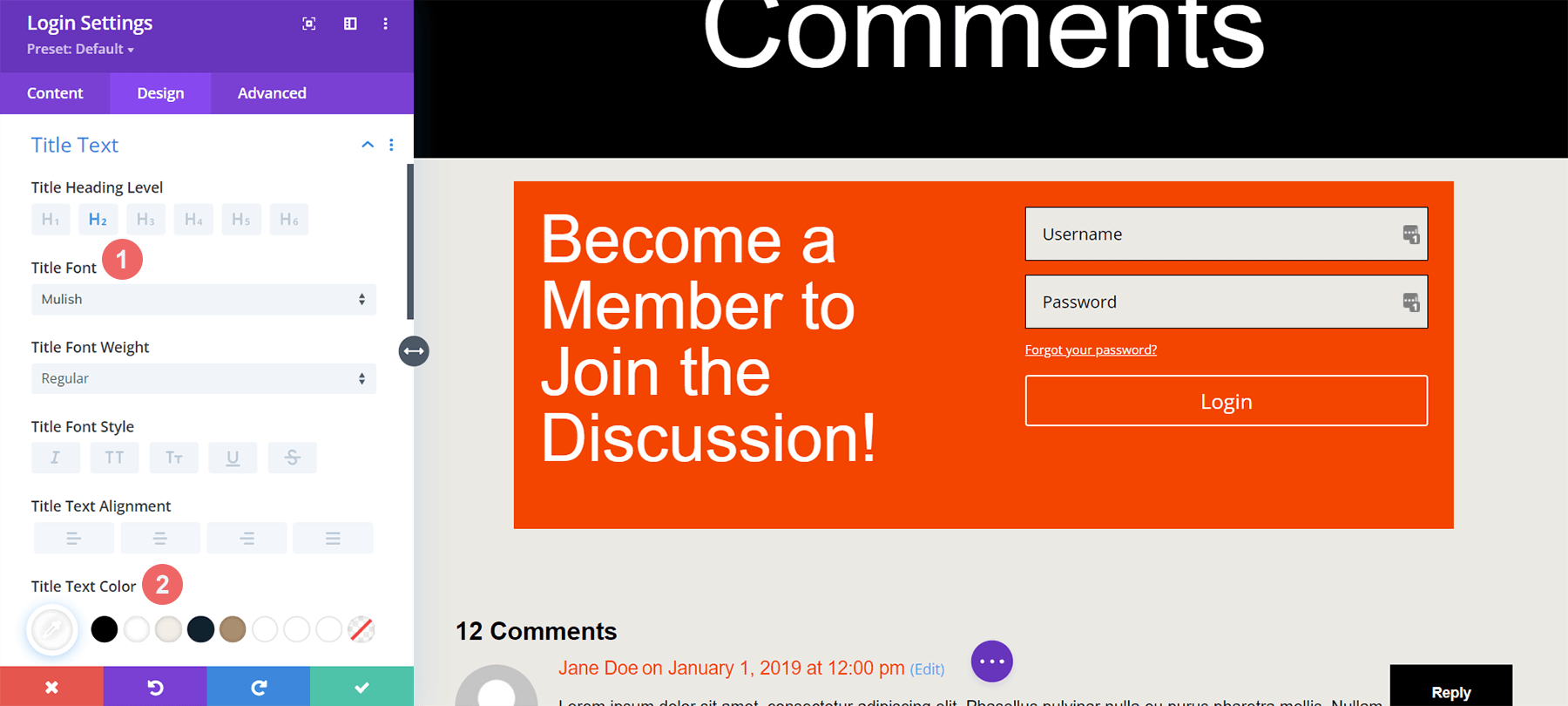
Stilul titlului
Titlul va folosi același font folosit în șablon și va fi alb.

Textul titlului
- Titlu Titlu Text: H2
- Font titlu: Mulish
- Culoare text titlu: #ffffff
Observați că adăugăm dimensiuni receptive pentru ca titlul să arate bine pe diferite dimensiuni de ecran.

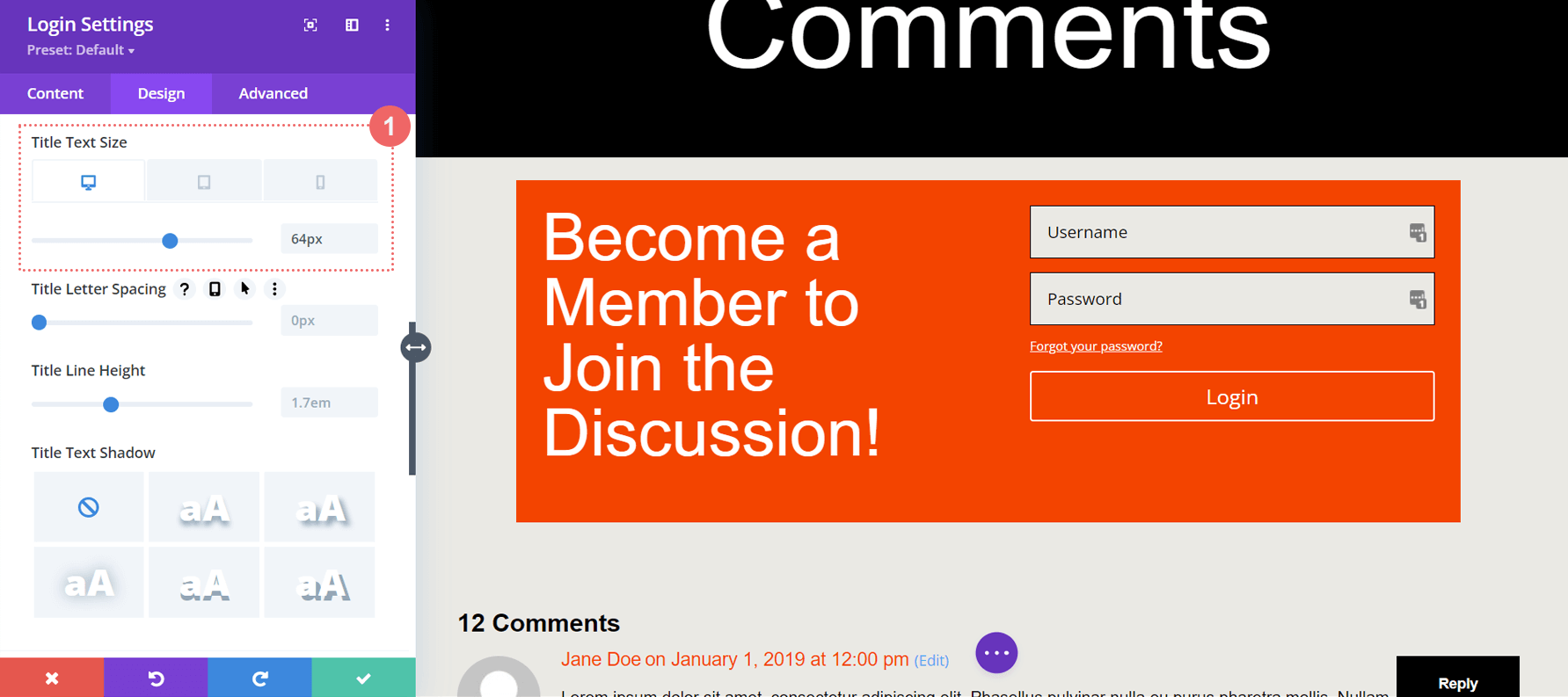
Textul titlului: dimensiunea fontului
- Dimensiunea fontului textului titlului (desktop): 64px
- Dimensiunea fontului textului titlului (tabletă): 48px
- Dimensiunea fontului textului titlului (Mobile): 48px
Stilizarea butonului
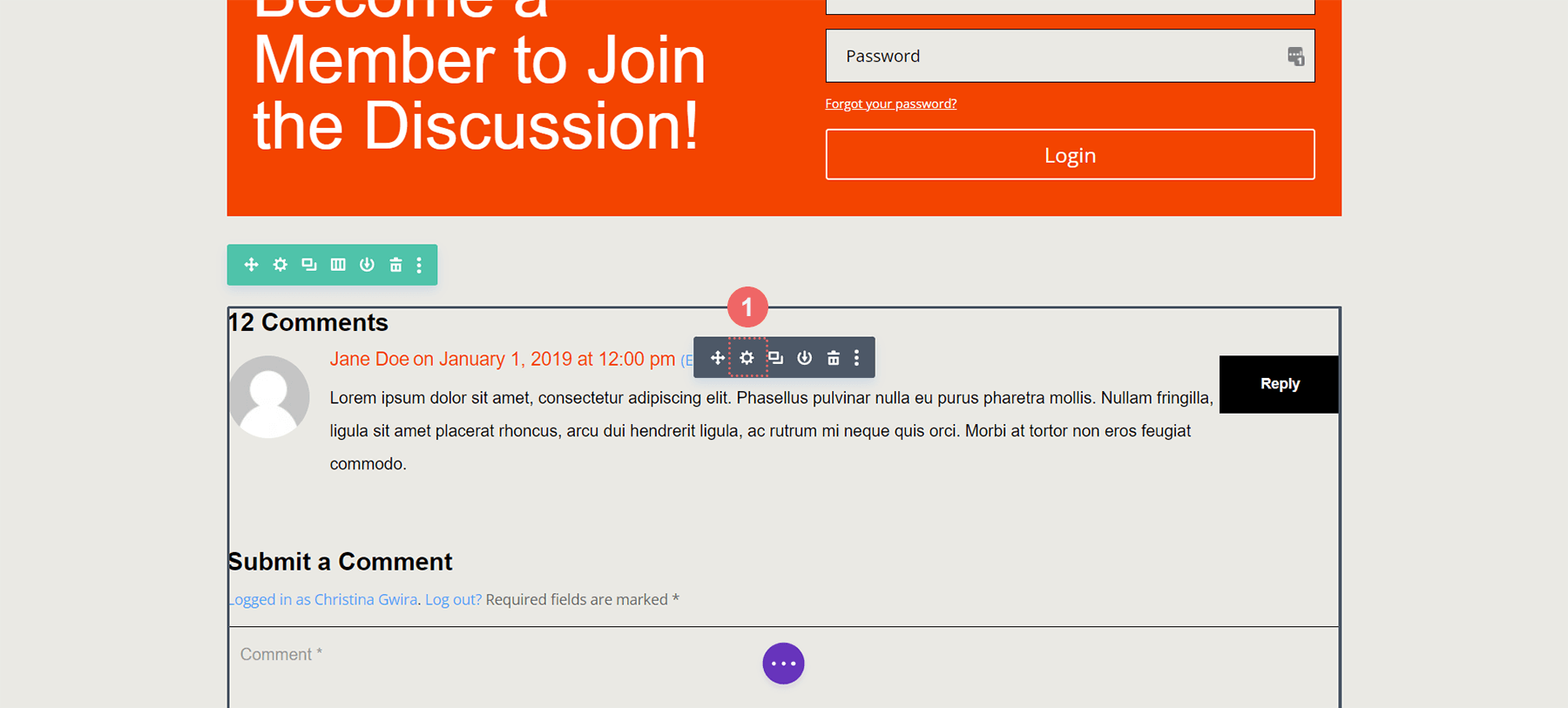
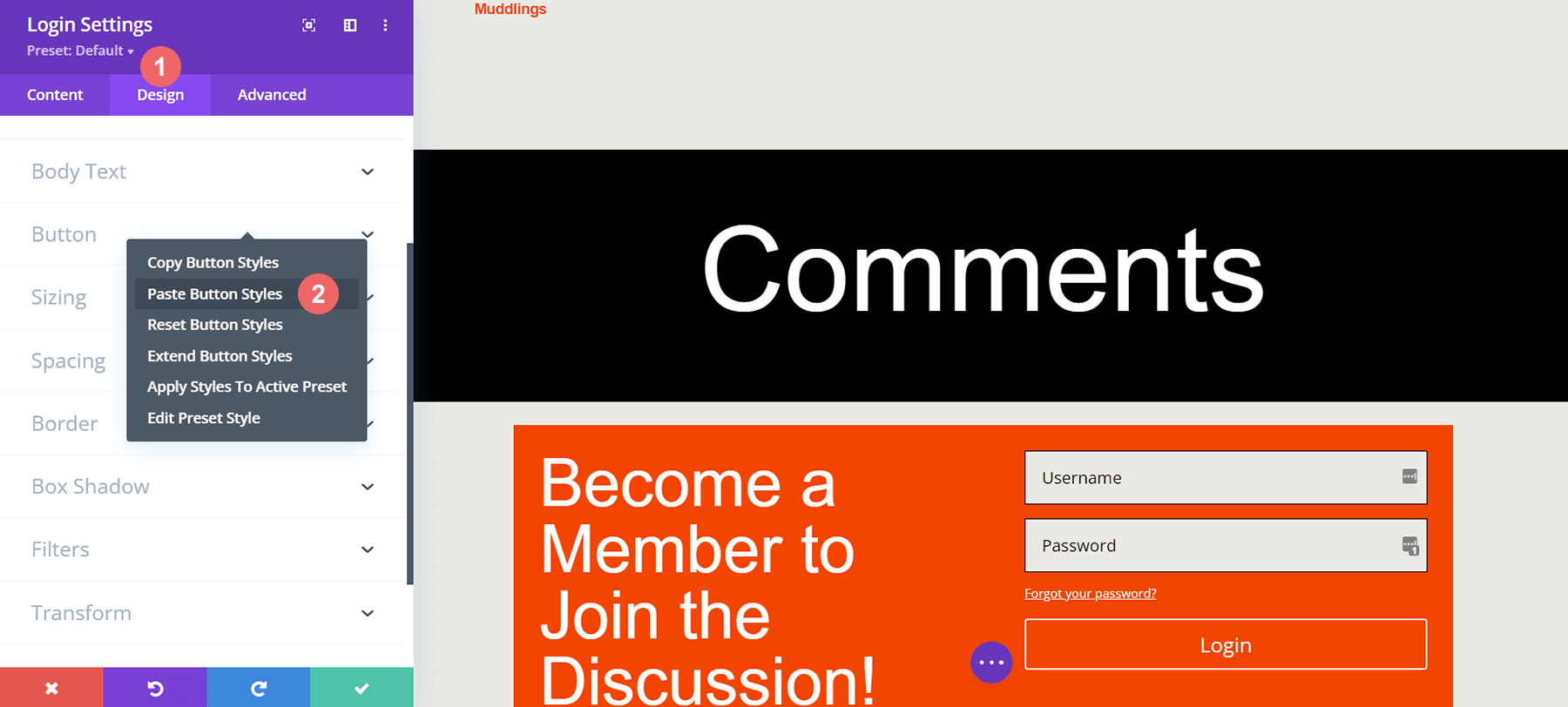
Pentru a economisi timp, copiați și inserați setările butonului din modulul de comentarii în modulul nostru de conectare. Faceți clic pe pictograma de setări pentru modulul de comentarii.

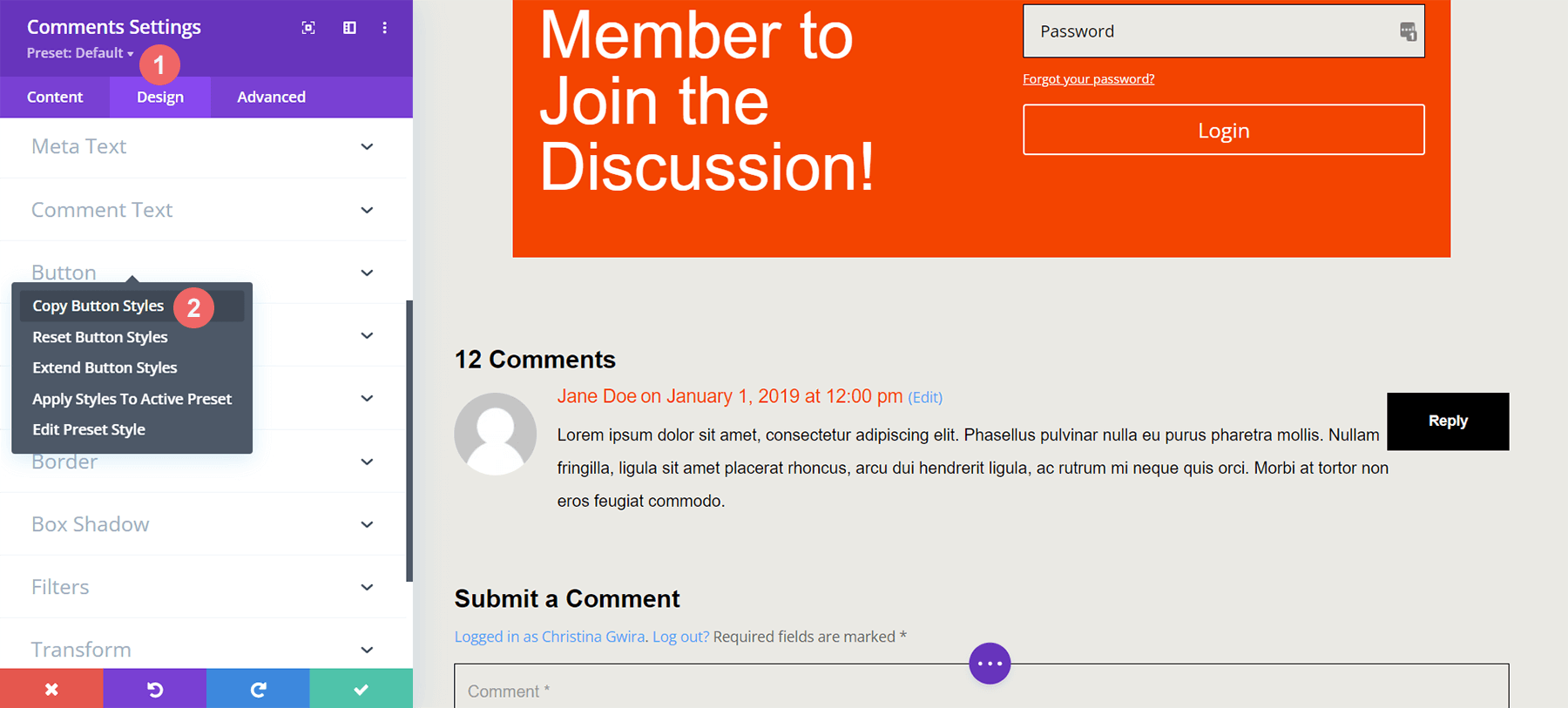
Navigați la fila Design . Derulați în jos la fila Buton. Faceți clic dreapta pe fila butonului și faceți clic pe Copiere stiluri butoane .

După aceea, părăsiți modulul de comentarii. Intrați în modulul de conectare făcând clic pe pictograma roată.

Din nou, faceți clic pe fila Design și derulați în jos la fila Buton . Apoi, faceți clic dreapta și selectați Paste Button Styles . Voila! Butonul arată aproape de butonul din modulul de comentarii.

Acum, butonul Modulului nostru de conectare se potrivește îndeaproape cu stilul butoanelor Modulului de comentarii. Mda noi!

Aplicați condiția de afișare la rândul modulului de conectare
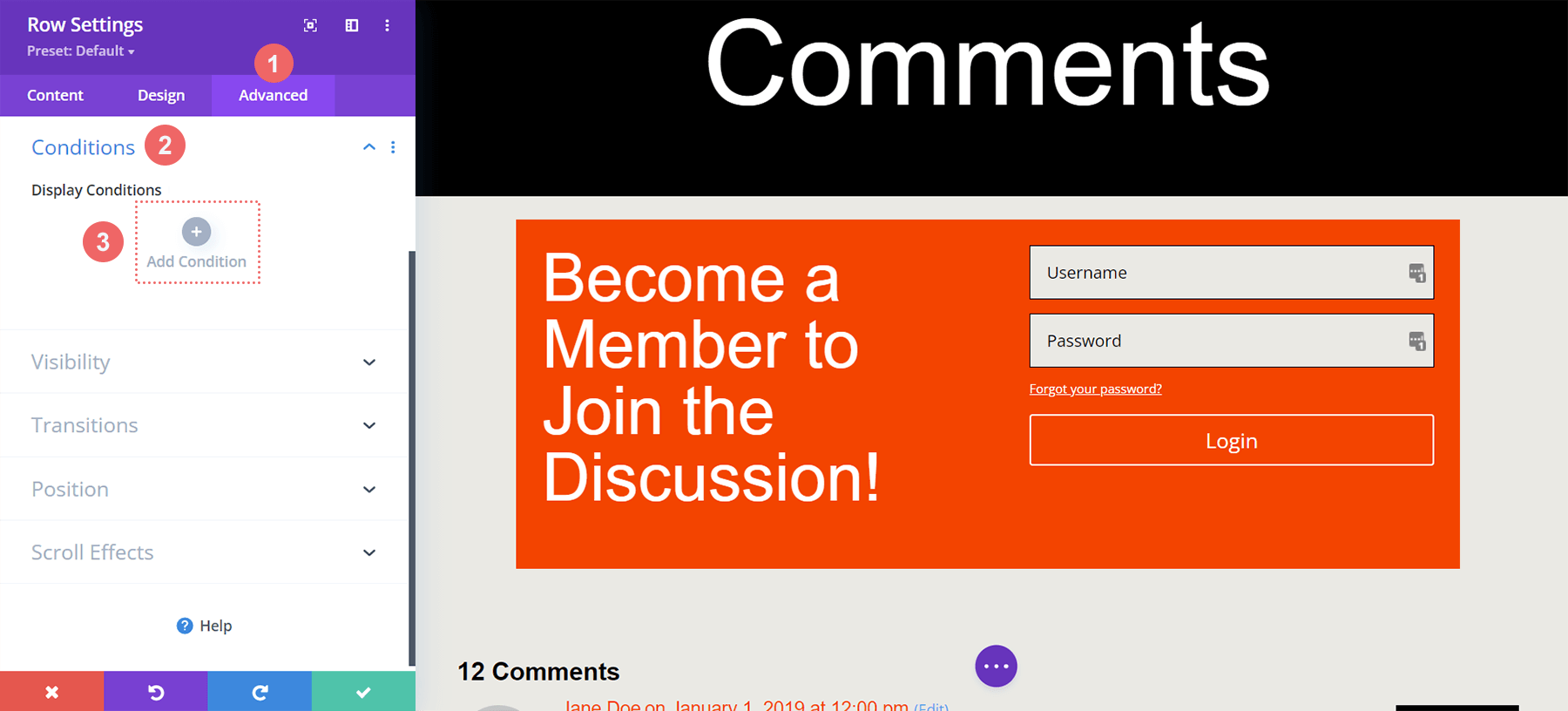
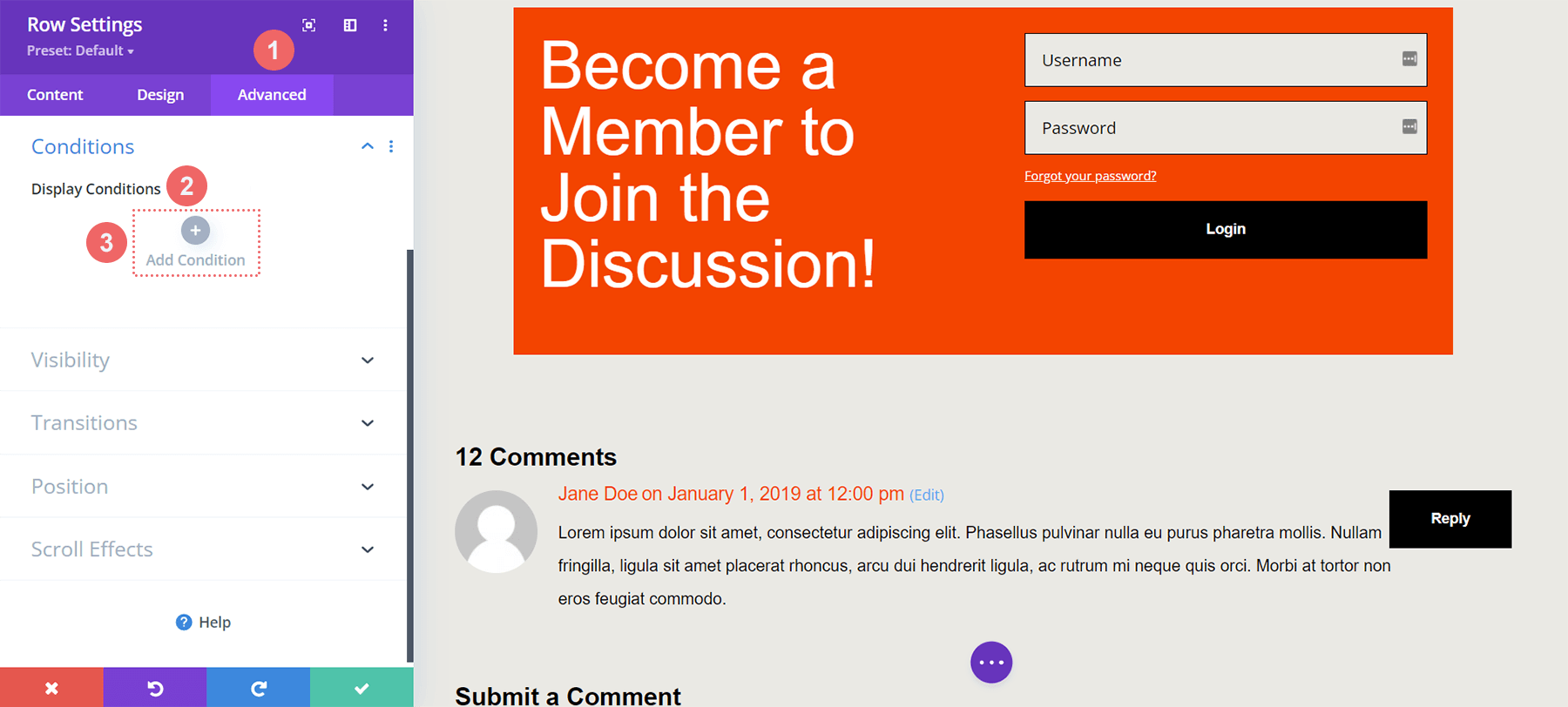
Cu modulul nostru de autentificare stilizat, acum putem pune în aplicare prima noastră condiție de afișare. Condiția de afișare este critică pentru crearea unei secțiuni de comentarii numai pentru membri. Divi oferă diverse opțiuni în cadrul caracteristicii Condiții de afișare care ajută la realizarea acestui lucru. Faceți clic pe pictograma roată pentru a introduce setările pentru rândul care conține modulul de conectare.

Faceți clic pe fila Avansat din setările rândului, apoi faceți clic pe fila Condiții . Apoi, faceți clic pe pictograma plus .

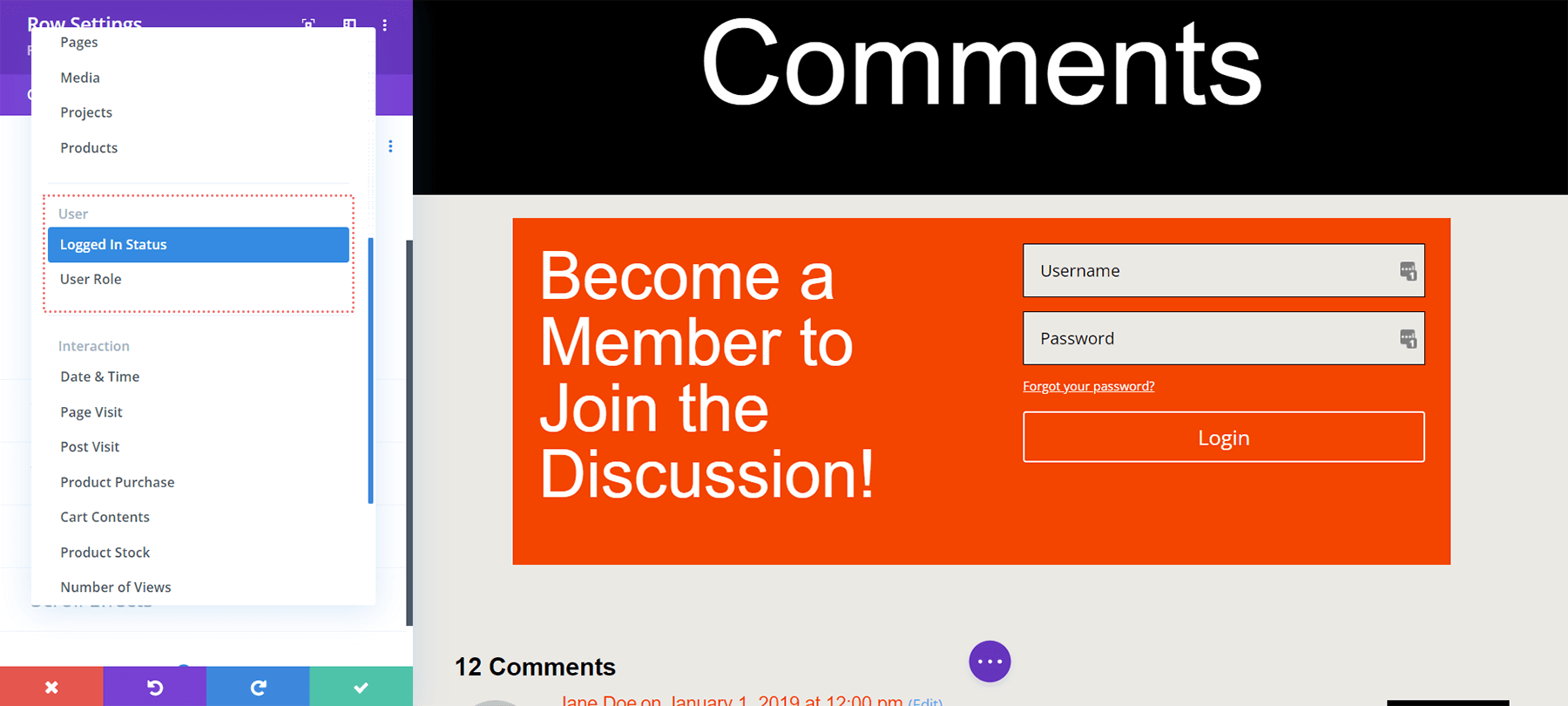
Când faceți clic pe pictograma plus, veți avea multe opțiuni pentru starea în care veți afișa (sau ascunde) acest rând. Derulați în jos la Stare utilizator, apoi faceți clic pe Stare autentificat.

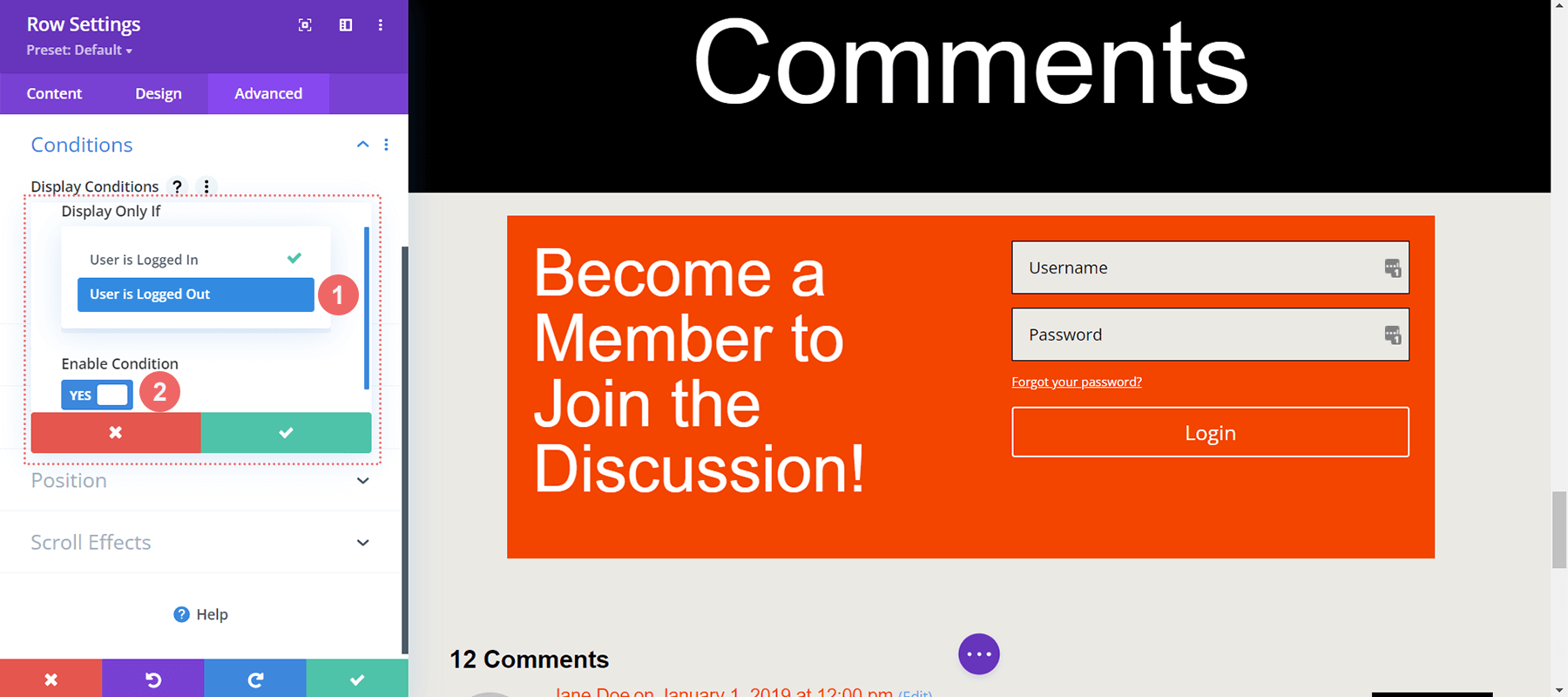
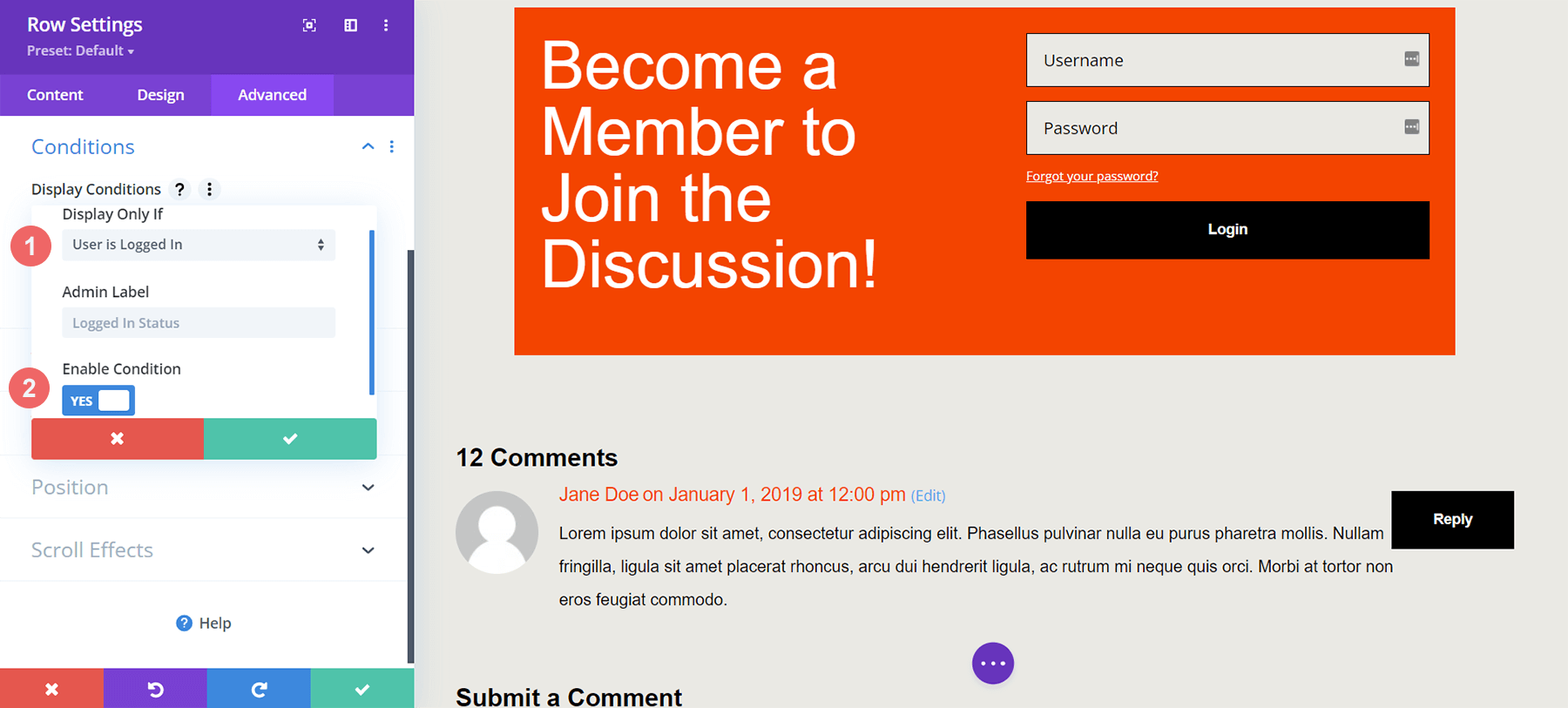
Odată ce este făcut, vom primi o altă cutie modală. În această casetă modală, dorim să facem clic pe meniul derulant care spune „Utilizatorul este conectat” și să îl schimbăm în „Utilizatorul este deconectat” . Aceasta este ceea ce contribuie la secțiunea noastră de comentarii numai pentru membri. Deoarece dorim ca oamenii să fie membri ai site-ului, ei trebuie să aibă o autentificare validă pentru a accesa secțiunea noastră de comentarii. Dacă nu au acreditări valide, nu pot accesa secțiunea de comentarii a site-ului nostru.

Condiții de afișare
- Afișează numai dacă: utilizatorul este deconectat
- Condiție de activare: Da
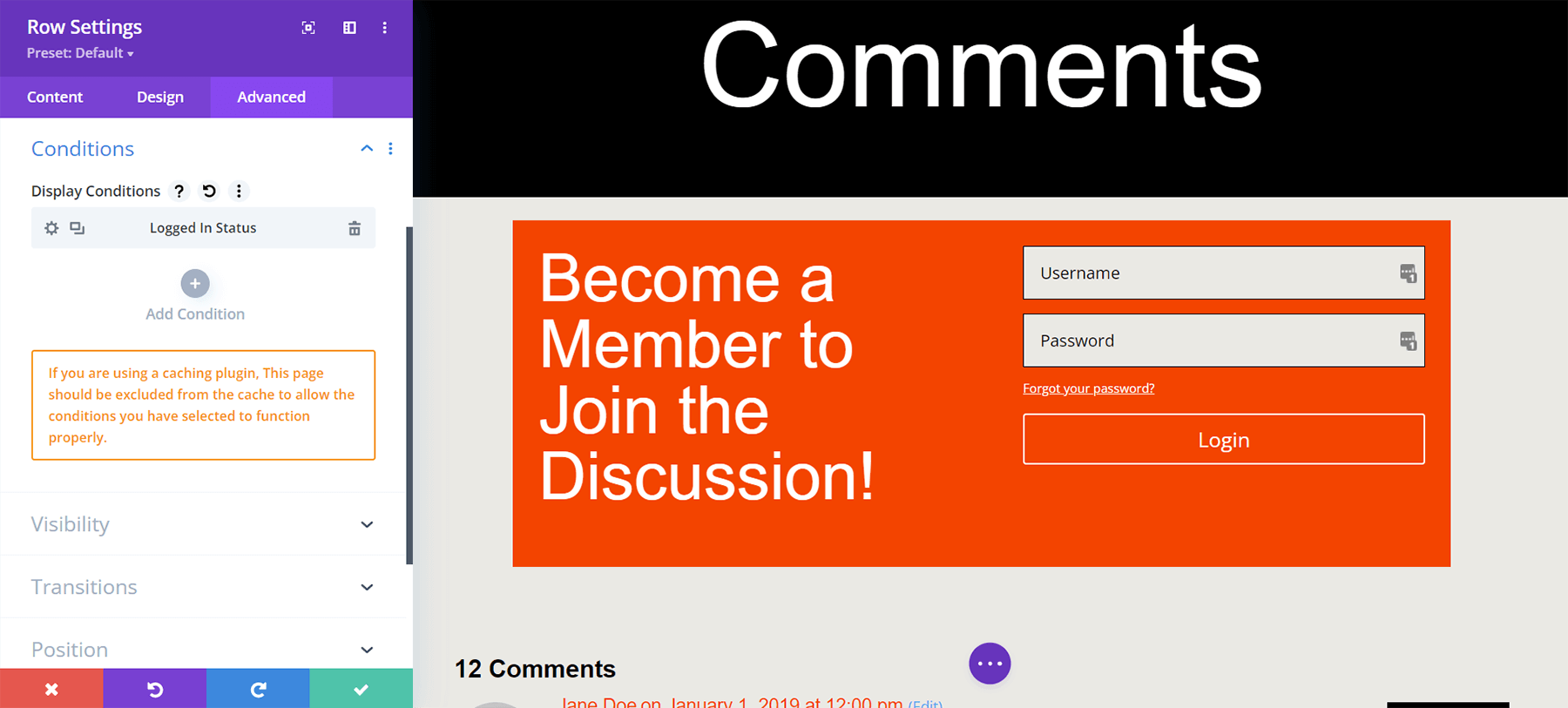
După ce ați selectat Condiția de afișare, asigurați-vă că salvați modificările făcând clic pe butonul de selectare verde al casetei modale. Fiți conștienți de notificarea cu privire la pluginurile de cache.

Activarea condițiilor de afișare pentru secțiunea de comentarii numai pentru membrii noi
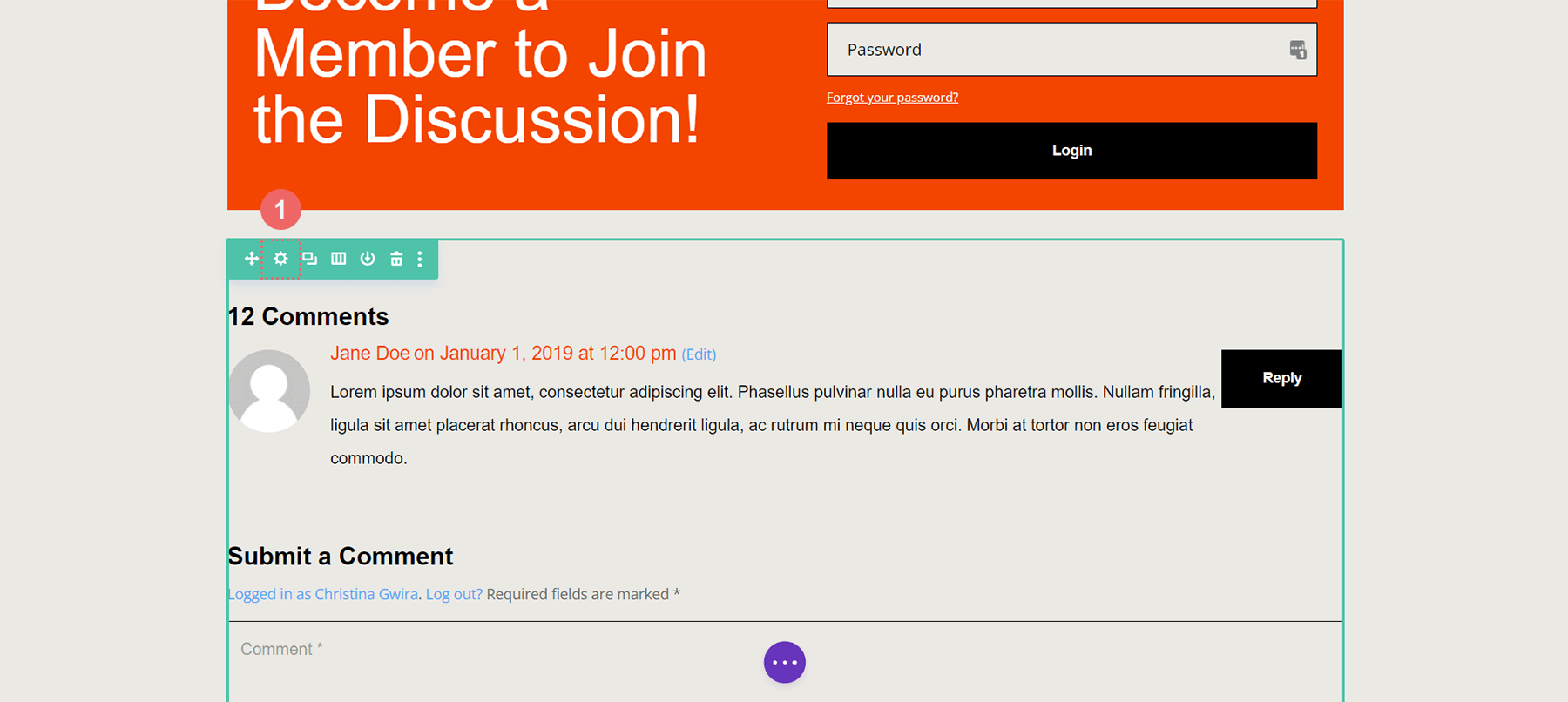
Ultima parte a acestui tutorial este configurarea Condiției de afișare pentru rândul care conține modulul de comentarii. Pentru a face acest lucru, faceți clic pe pictograma roată pentru a accesa setările rândului.

La fel ca și rândul care conține modulul de conectare, odată în interiorul Setări rând, vom face clic pe fila Avansat , apoi facem clic pe fila Condiții și apăsăm pictograma plus pentru a adăuga Condiția noastră de afișare.

Pentru rândul care conține Modulul de comentarii, în loc să fie afișat doar dacă utilizatorul este deconectat, dorim să fie afișat doar dacă utilizatorul este conectat.

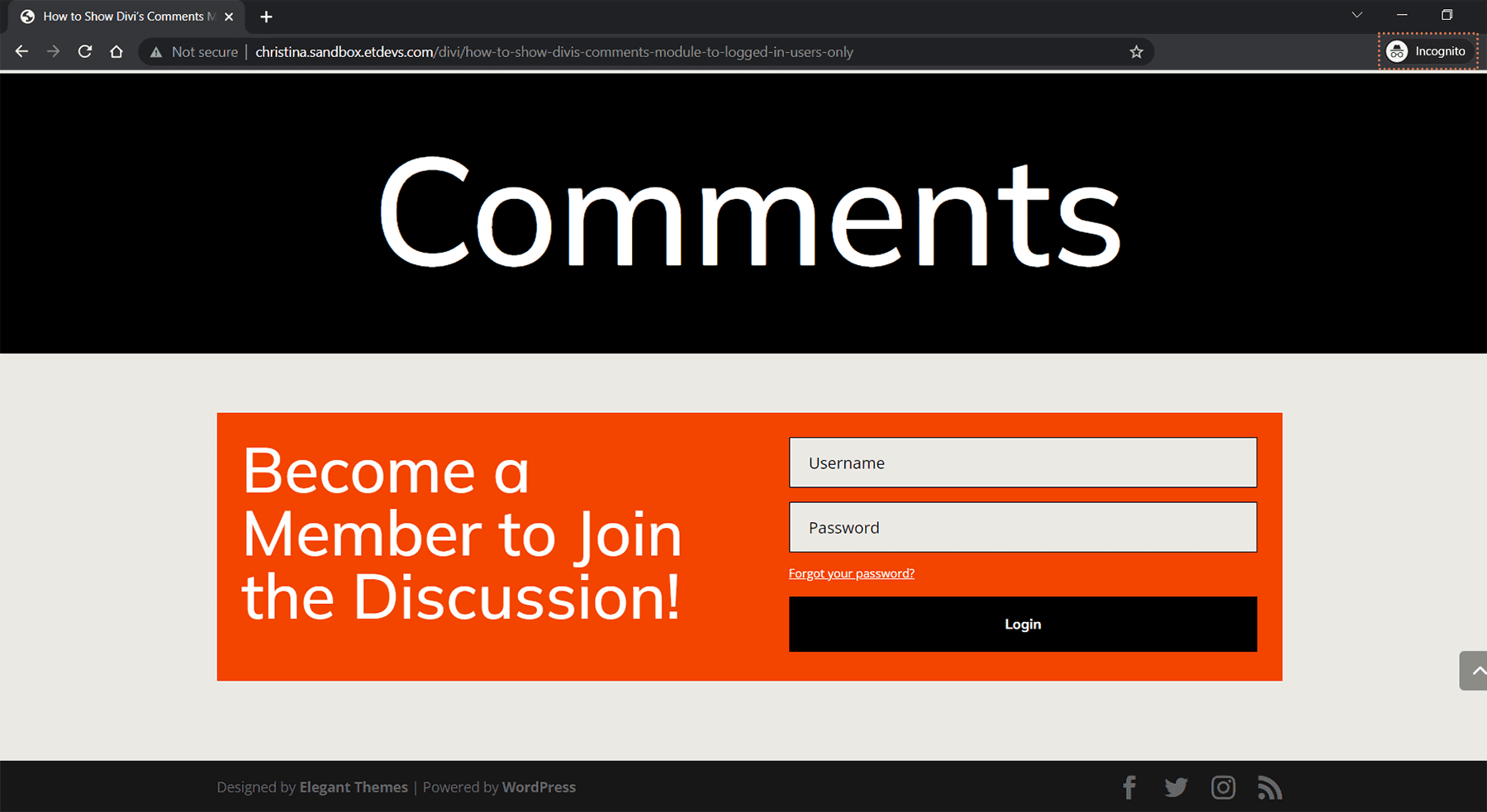
O secțiune de comentarii numai pentru membri terminați
Acum că am adăugat Condiții de afișare atât la modulul de comentarii, cât și la rândul cu modulul de conectare, putem face un test rapid. Vizitați o postare de blog pe site-ul dvs. într-o fereastră de navigare incognito sau privată.

Folosim un browser privat sau o fereastră incognito pentru a ne testa condițiile de afișare, deoarece fereastra ne va deconecta temporar de pe site-ul nostru în timp ce navigăm pe acesta. Când revii la navigarea obișnuită și *ești* conectat la site-ul tău web, ar trebui să vezi secțiunea de comentarii. Alternativ, vă puteți deconecta de pe site-ul dvs. WordPress pentru a vedea lucrarea terminată! În timp ce am făcut acest tutorial pe un modul de comentarii, acesta poate fi aplicat oricărui modul, rând, coloană sau secțiune în mod nativ din Divi; nu este necesar niciun plugin suplimentar. Acordați-vă timp pentru a amesteca și potrivi diferitele setări de afișare și vedeți ce faceți.
În concluzie
Crearea unei comunități pe site-ul dvs. WordPress vă permite să aprofundați încrederea celor care vă folosesc cel mai mult site-ul. O modalitate de a face acest lucru este prin crearea unei secțiuni de comentarii numai pentru membri, care le permite membrilor să interacționeze cu ușurință între ei. Divi are instrumente și funcții încorporate care fac ca acest lucru să fie ușor. Cu Condițiile de afișare native ale Divi, este posibil să le permiteți utilizatorilor să interacționeze doar între ei. În plus, vă puteți stila cu ușurință Modulul de Comentarii folosind fila Design și instrumentele complete de editare ale Divi. Pentru a construi o comunitate privată agilă, nu trebuie să instalați un plugin de membru atunci când utilizați Divi. Prin activarea anumitor funcții din nucleul Divi, puteți crea o secțiune de comentarii a utilizatorului conectat, vă puteți consolida comunitatea online și puteți menține site-ul dvs. WordPress ușor și agil. Înainte de a căuta un plugin pentru a adăuga funcții simple de membru site-ului dvs., luați în considerare verificarea Condițiilor de afișare Divi pentru aspecte ale site-ului dvs. de astăzi.
