Cum să afișați produsele WooCommerce pe pagina principală sau pe orice altă pagină
Publicat: 2023-02-10Doriți să afișați produsele dvs. prezentate pe mai multe pagini ale site-ului dvs.? În acest blog, vom împărtăși cum să afișați produsele WooCommerce pe pagina de pornire sau în orice alte pagini din WordPress.
Odată ce ați instalat WooCommerce, acesta creează automat o pagină de magazin. Pagina magazinului WooCommerce afișează toate produsele dvs. de comerț electronic pe o singură pagină.
Dar poate doriți să vă afișați produsele WooCommerce și pe alte pagini cele mai vizitate ale magazinului dvs. online. Afișarea produselor prezentate sau populare pe diverse pagini crește curiozitatea clienților și crește rata de conversie.
Să vă arătăm 2 moduri diferite de a afișa produsele WooCommerce pe pagina de pornire sau pe orice altă pagină/postări a magazinului dvs. online.
- Afișați produsele WooCommerce folosind coduri scurte
- Afișați produsele WooCommerce folosind blocuri
Începeți cu interogarea de bază-
De ce să vă afișați produsele pe mai multe pagini pe WooCommerce
În interiorul WooCommerce, veți primi o pagină de magazin dedicată pentru a vă demonstra produsele într-un mod organizat, cu detaliile necesare. Dar afișarea produselor doar pe pagina magazinului nu va fi o idee bună. Poate limita experiența clienților care vă afectează direct rezultatul final.

În plus, clienții digitali caută mereu o soluție rapidă. Este posibil să rateze pagina produsului în grabă și să treacă la un alt site web fără să știe despre produsele dvs. Acesta este motivul pentru care ar trebui să-ți afișezi produsele, în special cele mai vândute produse, pe diferite pagini ale site-ului tău.
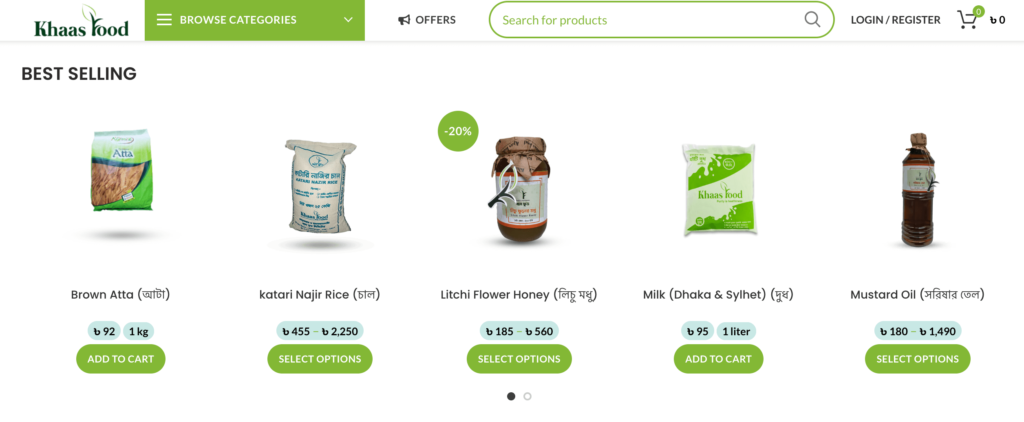
De exemplu, puteți adăuga 5 cele mai bine vândute produse din diferite categorii ca secțiune pe pagina principală. O altă idee bună este să vă prezentați articolele populare pe cele mai vizitate pagini ale site-ului dvs. Puteți oferi oferte speciale și pentru aceste produse.

Cum să afișați produsele WooCommerce pe pagina de pornire sau pe orice alte pagini folosind coduri scurte

WooCommerce acceptă o bibliotecă bogată de coduri scurte. Le puteți folosi pentru a adăuga conținut în postări și pagini. Introduceți aceste coduri scurte în poziția dorită între două paragrafe sau orice alte blocuri.
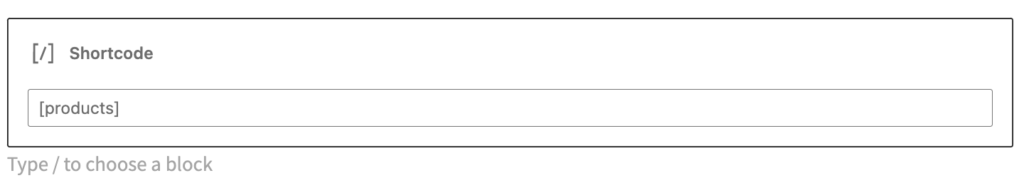
Acum, Gutenberg funcționează ca generator implicit de pagini WordPress. Selectați blocul „Shortcode” și inserați shortcode-ul corect în câmp. Creatorii de pagini precum Elementor funcționează și ei în același mod.
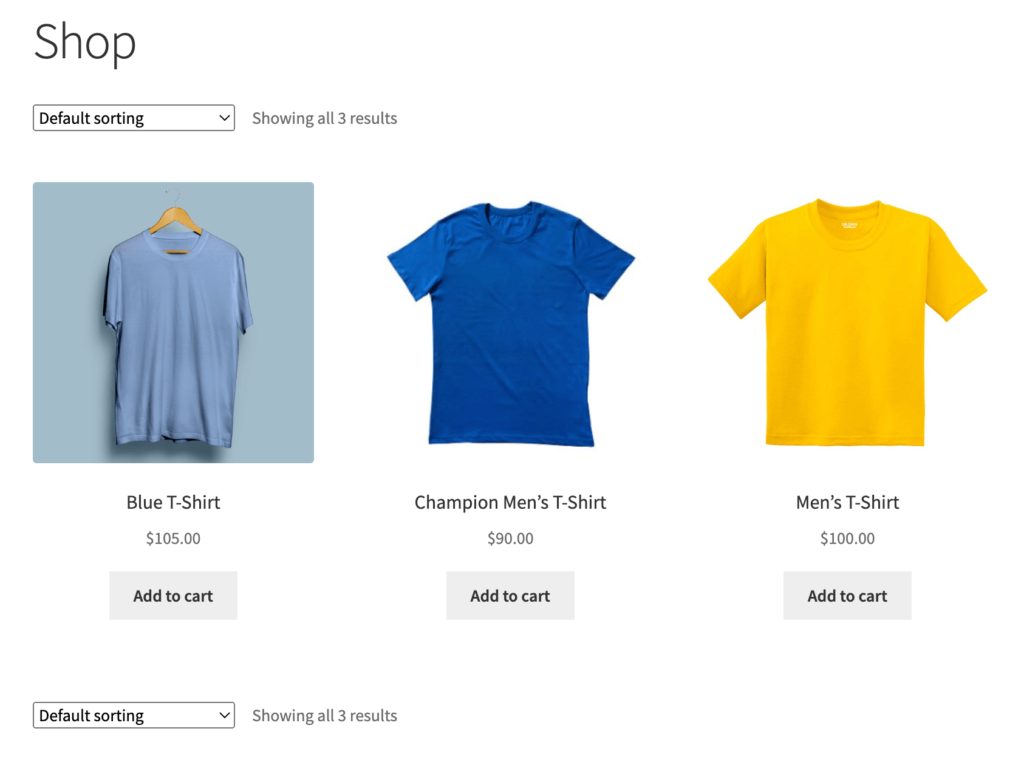
Dacă adăugați codul scurt (urmați imaginea de mai jos) în orice pagină, acesta va afișa toate produsele de pe pagina magazinului dvs. Produsele vor fi afișate după ID-ul postării, SKU, categorii și atribute, cu suport pentru paginare, sortare aleatorie și etichete de produs.

Acum, să presupunem că doriți să afișați anumite produse pe o pagină. În acest caz, puteți utiliza atribute pentru a defini produsele. Menționați aceste atribute împreună cu Argumente sau valori ale atributelor. Astfel, aveți un control extins asupra produselor pe care intenționați să le afișați pe o pagină.
Puteți introduce cu ușurință aceste atribute împreună cu argumentele lor în parantezele codului scurt.
De exemplu, doriți să afișați doar 5 produse pe pagina dvs. de pornire. Puteți limita numărul de produse cu acest shortcode-
[products limit="5"]Aici, „limită” este atributul, iar „5” este argumentul. Fiecare atribut acceptă un set de argumente acceptabile.
Acum, doriți să afișați 5 produse care sunt la reducere. Folosește shortcode-ul
[products limit="5" on_sale="true"]Puteți include diferite atribute pentru a afișa produsele din criterii individuale. Cum ar fi cel mai bine vândut sau cel mai bine evaluat, conform cerințelor dvs. Tot ce trebuie să faceți este să adăugați codul scurt în locul potrivit.
Atributele produselor disponibile pentru a afișa articole WooCommerce
Mai jos veți găsi atributele de utilizat împreună cu codul scurt [„produse”]. Le împărțim în 3 secțiuni pentru a le face ușor de înțeles-
- Afișați atributele produsului
- Atributele produsului de conținut
- Atribute speciale ale produsului
1. Afișați atributele produsului
limită: specificați numărul de produse de afișat. Adăugați numărul de produse pe care doriți să le afișați ca argument. Valoarea implicită este -1 pentru a afișa toate produsele de pe pagina magazinului dvs.
coloane: definiți numărul de coloane pentru a seta un aspect structural pe baza designului site-ului dvs. Valoarea implicită este 4, dar puteți utiliza orice număr ca argument.
paginate: activează paginarea. Poate fi folosit împreună cu limita. Valorile argumentului sunt adevărate și false. Setarea implicită la false pe care o puteți seta la true pentru a pagina.
orderby: Clasifică produsele afișate prin opțiunea introdusă. Pot fi inserate mai multe opțiuni adăugând ambele melci cu un spațiu între ele. Opțiunile disponibile sunt data, id, menu_order, popularitate, rand, rating și titlu.
categorie: aveți șansa de a afișa produse dintr-o anumită categorie. Folosiți melci de categorie ca argumente. De asemenea, vă permite să preluați produse din mai multe categorii. Tot ce aveți nevoie pentru a separa categoriile melci prin virgule.
etichetă: afișați produsele cu o anumită etichetă. Folosiți melci de etichetă ca argumente. Etichetele multiple pot fi preluate prin separarea unei liste de melci de etichete prin virgule.
skus: afișați produse cu un anumit SKU. Folosiți numerele SKU ca argumente. Puteți defini mai multe produse prin separarea unei liste de SKU-uri prin virgule.
ordine: Definește dacă ordinea produsului este ascendentă (ASC) sau descendentă (DESC), folosind metoda setată în orderby. Implicit la ASC.
clasă: include o clasă de wrapper HTML pentru a personaliza rezultatul specific cu CSS personalizat.
2. Atributele produsului de conținut
atribut: afișați produsele folosind atributul specificat. Folosiți atribute slugs ca argumente. Mai multe atribute pot fi definite prin separarea unei liste de slug-uri de atribute prin virgule.
termeni: afișați varietatea de produse folosind un anumit termen. Puteți folosi termenul slugs ca argument. Adăugați mai mulți termeni, separând o listă de termeni slug-uri cu virgule.
terms_operator: folosit pentru a compara termenii atributelor. Veți găsi opțiunile aici - AND, IN, & NOT IN. AND va afișa produse din toate atributele alese, IN va afișa produse cu atributele alese și NOT IN va afișa produse care nu au atributele alese.
tag_operator: folosit pentru a compara etichetele. Veți găsi opțiunile aici - AND, IN, & NOT IN. AND va afișa produse din toate etichetele alese, IN va afișa produsele cu etichetele alese și NOT IN va afișa produsele care nu au etichetele alese.

vizibilitate : va prezenta produsele ținând cont de vizibilitatea selectată. Cum ar fi vizibil, catalog, căutare, ascuns și prezentat.
categorie: selectați produse folosind o anumită categorie slug.
etichetă: afișați produsele cu eticheta specificată.
cat_operator: Folosit pentru a compara termenii categoriei. Veți găsi opțiunile aici - AND, IN, & NOT IN.
ids: afișați produse cu un anumit ID de produs. Utilizați ID-uri de produs ca argumente. De asemenea, puteți prelua mai multe produse prin separarea unei liste de ID-uri de produs prin virgule.
3. Atribute speciale ale produsului
Dacă doriți să afișați cele mai vândute produse sau produsele cu oferte speciale, utilizați aceste atribute speciale de produs. Cu toate acestea, nu puteți utiliza aceste atribute cu „Atributele de conținut” pe care le-am menționat mai sus. Amestecarea acestora poate provoca un conflict și, ca urmare, produsele nu vor fi afișate corect.
Folosiți doar unul dintre următoarele atribute speciale simultan -
- on_sale: afișează produsele care sunt la reducere. Setați valoarea ca adevărată. Nu puteți utiliza acest atribut împreună cu cele mai bine vândute sau cele mai bine evaluate.
- best_selling: preia cele mai bine vândute produse. Setați valoarea ca adevărată. Nu puteți utiliza acest atribut împreună cu on_sale sau top_rated.
- top_rated: afișează numai produsele cele mai bine cotate. Argumentele disponibile sunt adevărate și false. Nu puteți utiliza acest atribut împreună cu on_sale sau best_seller.

Cum funcționează codurile scurte de produs pe paginile magazinului dvs. online
Aici, vom arăta câteva exemple de afișare a produselor folosind coduri scurte, atribute și argumente.
Exemplul 1: Afișați 4 produse recente în 2 coloane pe o pagină. Folosește shortcode-ul
[recent_products per_page="4" columns="2"]Codul scurt „per_page” determină numărul de produse de afișat pe pagină, iar atributul coloane alocă numărul coloanei în care vor fi afișate produsele.

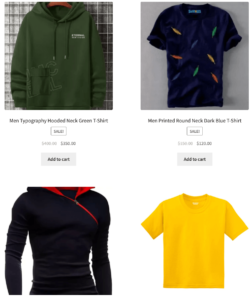
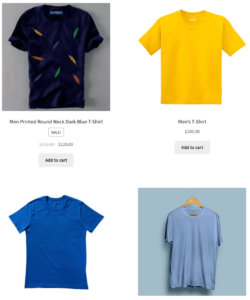
Exemplul 2: Afișați 4 produse care au fost setate ca „prezentate” în 2 coloane-
[featured_products per_page="4" columns="2"]Va afișa 4 dintre produsele dvs. prezentate în 2 coloane -

Exemplul 3: Dacă doriți să afișați produsele WooCommerce după ID-uri, verificați codul scurt de mai jos -
[products ids="12, 24, 26, 28"]Sau puteți clasifica produsele după SKU-urile lor și le puteți sorta după dată-
[products skus="ABC123, XYZ123, DEF123" orderby="date" order="desc"]Cu toate acestea, puteți folosi și blocurile Gutenberg pentru a prezenta produsele WooCommerce pe diferite pagini. Să vă arătăm procesul-
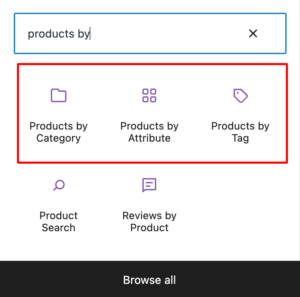
Afișați produse WooCommerce pe orice pagină folosind blocuri
După cum știți, Gutenberg funcționează ca browser implicit al WordPress. Odată ce ați instalat WooCommerce pe site-ul dvs. WordPress, acesta adaugă automat câteva blocuri suplimentare editorului dvs. Folosind aceste blocuri puteți adăuga produse la o pagină sau postare.
Cu toate acestea, blocurile nu vă vor oferi aceeași flexibilitate pe care o vă bucurați cu codurile scurte. Aici puteți adăuga produse după categorii, atribute și etichete. Dacă utilizați generatori de pagini precum Elementor, puteți extinde opțiunile de personalizare cu o gamă largă de personalizări.

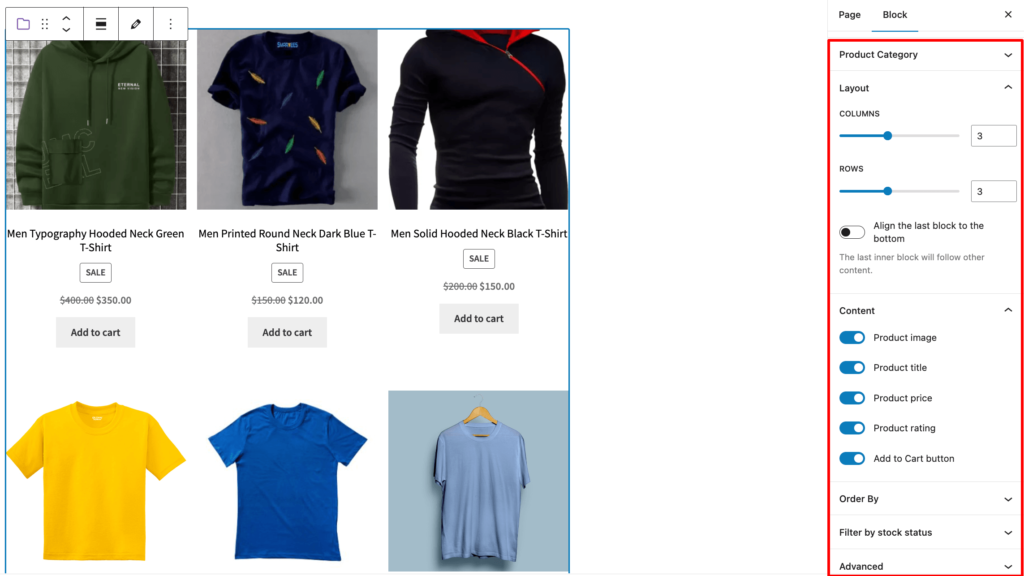
După ce adăugați blocul dorit, puteți seta categoriile, atributele sau etichetele din listă. De asemenea, veți găsi un panou de personalizare în partea dreaptă a ecranului. Vă permite să gestionați numărul de produse afișate folosind coloane și rânduri.

Sub Conținut, există opțiuni pentru a controla detaliile care au apărut cu produsele. Selectați atributele pe care doriți să le afișați împreună cu produsele dvs., cum ar fi titlul, prețul, evaluarea și butoanele de adăugare în coș. De asemenea, puteți comanda produsele luând în considerare Noutatea, Prețul, Evaluarea, Vânzările și Titlul.
Întrebări frecvente
Verificați dacă îl setați pe „Ascuns” în „Vizibilitatea catalogului”.
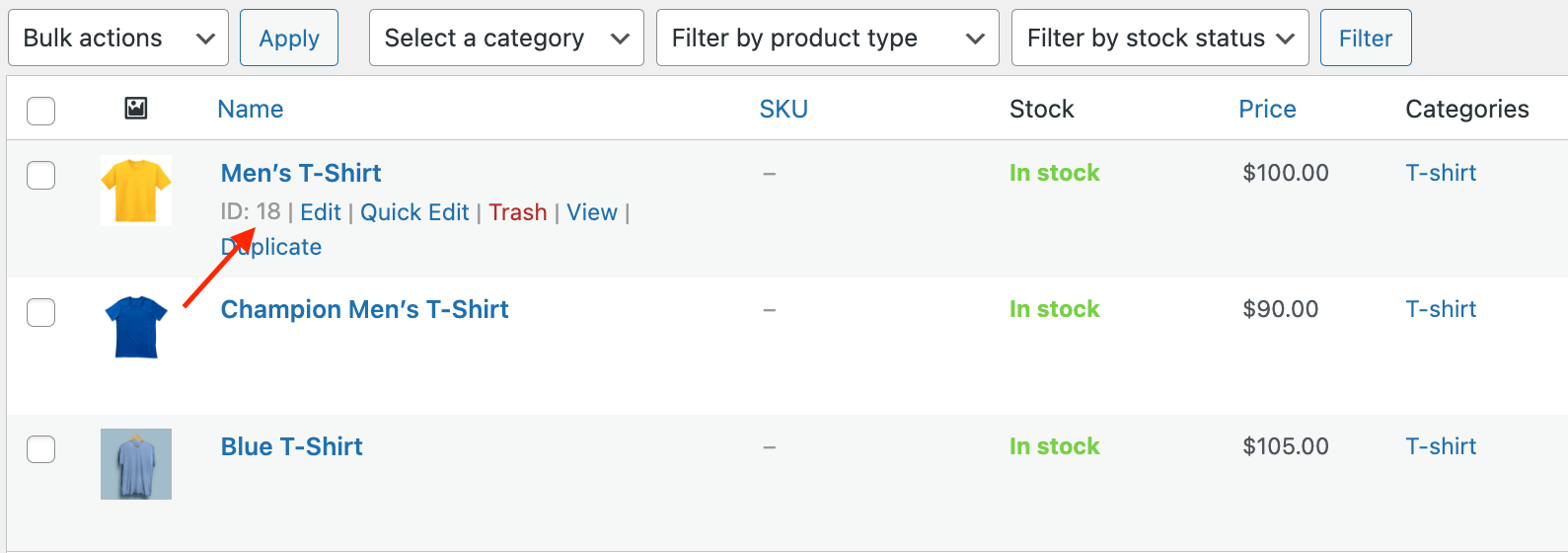
Din tabloul de bord WordPress, accesați fila Produse. Treceți cu mouse-ul peste produsul pe care doriți să îl cunoașteți ID-ul și verificați că ID-ul apare așa cum se arată mai jos - 
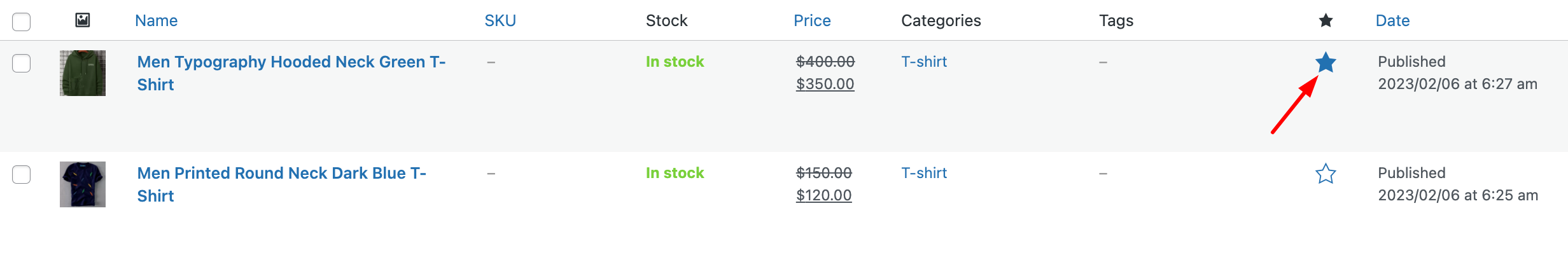
Din tabloul de bord WordPress, accesați Produse > Toate produsele. Găsiți produsul pe care doriți să îl prezentați și apăsați Steaua recomandată. 
Afișați produsele WooCommerce pe pagina principală sau pe alte pagini ale magazinului dvs. online
WooCommerce acceptă o modalitate eficientă de a construi și vinde produse online. Vine cu o gamă largă de funcții utile și opțiuni de personalizare nelimitate. Deci, utilizatorii pot modela cu ușurință funcționalitățile conform cerințelor lor.
WooCommerce vine cu o pagină implicită de magazin pentru a afișa toate produsele într-un mod atractiv. Pentru a extinde experiența utilizatorului, puteți afișa produsele dvs. speciale și pe alte pagini importante.
Utilizați codurile scurte WooCommerce sau blocurile Gutenberg pentru a adăuga produse la orice postare sau pagină din magazinul dvs. WooCommerce.
Dacă aveți întrebări suplimentare despre cum să afișați produsele WooCommerce pe pagina de pornire, utilizați secțiunea de comentarii de mai jos.
