Accelerarea WooCommerce – Ghidul complet
Publicat: 2021-07-06
Pentru a accelera WooCommerce, mai întâi trebuie să înțelegeți componentele WooCommerce și ce anume necesită timp în WooCommerce. În acest articol, vă voi ghida prin tot ce trebuie să știți pentru a vă începe călătoria de optimizare a performanței către un magazin WooCommerce mai rapid.
În primul rând, voi explica câteva concepte de bază care fac parte din magazinul dvs. WooCommerce, apoi voi explica modul în care orice pagină web (WooCommerce) este procesată de la solicitarea ei să fie afișată în browser. Faceți clic aici dacă doriți să săriți direct și să omiteți cuprinsul (TOC), deoarece doar TOC este deja destul de citit!
Cuprins
- Noțiuni de bază
- Codul de pe partea serverului – PHP
- Stocarea de date pe partea serverului – Baza de date
- Marcajul frontal – HTML și CSS
- Scripturile frontend – JavaScript
- Elementele frontend – Imagini și fonturi
- Concepții greșite comune
- Greșit: limita de memorie afectează viteza și, cu cât aveți mai multă memorie, cu atât site-ul este mai rapid
- Greșit: Fragmente de coș Ajax încetinește viteza paginii
- Greșit: Postați revizuirile încetinesc WordPress / WooCommerce
- Ce sunt revizuirile post?
- Alegeri și moduri de lucru fundamentale
- Alegeți o temă ușoară și performantă
- Cum se testează dacă o temă este ușoară și performantă?
- Cum să testați performanța site-ului dvs. sau o demonstrație a temei
- Nu testați doar o pagină
- Testați performanța fără cache
- Alegeți o temă ușoară și performantă
- De la cunoaștere la acțiune
- Rulați magazinul WooCommerce pe găzduire de înaltă performanță
- Ce să cauți în companiile de găzduire WooCommerce?
- Asigurați-vă că rulați WP-cron corect
- Dezactivați WP-cron în wp-config
- Nu rulați WP-cron prin HTTP
- Sfat bonus: rularea Action Scheduler din sistemul cron
- Folosiți pluginuri specifice, nu pluginuri de cuțit elvețian
- Testați fiecare plugin
- Utilizați metodologia de performanță în primul rând
- Bază de date
- Motoare de baze de date
- Indici
- Index de încărcare automată
- indexul meta_valorii postmeta
- Ar trebui să utilizați Redis?
- Memorarea în cache
- Cache CDN proxy
- Cache-ul serverului
- În memoria cache a aplicației
- Cache-ul browserului
- Cache-ul nu vă rezolvă toate problemele de performanță în WooCommerce
- Cum funcționează memoria cache în domeniile accelerate
- Livrați din, dar nu scrieți în cache atunci când ceva este în coș
- Cod front-end
- validare HTML
- Erori de consolă
- CSS critic
- CSS neutilizat
- Ce să faci dacă foaia de stil este adăugată de temă sau de un plugin?
- Exemplu
- Activele front-end
- Optimizați-vă imaginile
- Alegeți calitatea potrivită a imaginii pentru magazinul dvs
- Schimbați calitatea implicită și dimensiunea maximă și scăpați de datele EXIF
- Imagini receptive
- Imagini receptive, redimensionate și optimizate din mers folosind Accelerated Domains
- Adăugați automat jumătăți de mărime
- Reglați calitatea imaginii
- Dimensiuni suplimentare de imagine
- Găzduiește fonturi local
- Rezolvat în domenii accelerate
- Optimizați-vă imaginile
- Async și amână JavaScript
- Timpul este cheia
- Încărcați scripturile în <head>
- Încărcați scripturile la sfârșitul <body>
- Încărcați scripturi cu asincron
- Încărcați scripturi cu defer
- Integrari
- Ce face o integrare proastă?
- Căutare
- Algolia
- Căutare elastică
- Cum să gestionați securitatea pentru un magazin WooCommerce
- Nu utilizați pluginuri de securitate pentru WordPress și WooCommerce
- Ce ar trebui să faceți pentru a vă asigura WooCommerce
- Asigurați-vă wp-admin-ul cu autentificarea cu mai mulți factori
- Obțineți un gard de securitate în jurul întregii infrastructuri WordPress
- Mențineți actualizate WordPress, WooCommerce, temele și pluginurile
- Nu mai folosiți pluginuri și teme care nu sunt întreținute
- Nu utilizați pluginuri mari pentru sarcini mici
- Sfat suplimentar – Pluginuri care sunt utile atunci când optimizați performanța
- WP Plugin Manager
- Monitor de interogare
- În încheiere
Noțiuni de bază
Pentru a accelera WooCommerce, trebuie mai întâi să înțelegeți straturile, componentele în care puteți face optimizarea vitezei. La fel ca majoritatea site-urilor web, și în special a site-urilor bazate pe WordPress, straturile cu potențial de optimizare sunt:
Codul de pe partea serverului – PHP
Codul serverului, care în cazul WP și Woo, este în mare parte PHP. Odată cu adoptarea Editorului de blocuri (Gutenberg), o parte din acest cod este și JavaScript, dar pentru majoritatea magazinelor acesta nu este încă utilizat pe scară largă.
Stocarea de date pe partea serverului – Baza de date
Baza de date este locul în care toate datele dumneavoastră sunt de fapt stocate. Acestea sunt date despre produsele dvs., ce imagine aparține căror produse, comenzile dvs. și așa mai departe. Codul serverului (PHP) va trebui să se conecteze la baza de date (unde sunt datele dvs.) pentru a extrage și a insera date noi tot timpul.
Marcajul frontal – HTML și CSS
Marcajul, codul de front-end sau cum doriți să-l numiți, sunt componentele care sunt interpretate de browser și pot fi redate în ceea ce văd utilizatorii dvs.
Scripturile frontend – JavaScript
Codul care include logica și condițiile vine de obicei sub formă de JavaScript și poate fi pus în paranteza „scripturi frontale”. Acesta este un cod care poate rula în browser și poate fi declanșat, de exemplu, de interacțiunea utilizatorului cu site-ul dvs.
Elementele frontend – Imagini și fonturi
Pentru simplitate, numesc elementele de front-end din ultima paranteză, care includ active statice precum imagini, fonturi, PDF-uri și alte tipuri de active care nu se modifică. Cu toate acestea, acestea trebuie să fie livrate clientului pentru ca site-ul să funcționeze corect, să arate bine sau pentru ca tu să-ți atingi obiectivul.
Deci acum cunoaștem toate componentele unui site web. Ceea ce au toate aceste straturi în comun este că necesită timp pentru a genera sau rula pe server, pentru a le livra și a reda în browser. Totul necesită timp, iar calea către un magazin WooCommerce rapid este reducerea timpului petrecut de fiecare dintre aceste componente.
Deci, întrebarea este, cum faci asta?
Înainte de a intra în modul cum, trebuie să înțelegem pe deplin un alt concept de bază. Așa funcționează web-ul. Mai exact cum este afișată o pagină web în browser. Pentru simplitate, putem împărți procesul în cinci pași:
- Trimiterea unei cereri
Acest lucru este realizat de client, de exemplu un browser, și este declanșat de un utilizator care face clic pe un link sau tastează un domeniu/URL în bara de adrese a browserului. - Livrarea unei cereri
Odată ce browserul a trimis o solicitare de la browser, această solicitare trebuie să-și găsească drumul prin Internet. Poate fi o călătorie scurtă sau lungă. Și la fel ca și pe drumuri, traseul rețelei de la A la B poate face ocoluri din cauza construcției sau întreținerii.
Optimizari posibile:
Scurtați calea de călătorie către serverul care gestionează cererea și mai târziu va livra răspunsul. - Generarea unui răspuns
Când cererea este primită de serverul web, serverul web va executa apoi codul PHP necesar pentru a gestiona cererea respectivă. Ceea ce înseamnă că PHP va rula interogările necesare pentru a obține informațiile din baza de date. PHP va genera apoi răspunsul, care are ca rezultat codul HTML pentru pagina solicitată. Timpul necesar pentru generarea unui răspuns, plus timpul de la browser la server și înapoi este în general cunoscut sub numele de Time-To-First-Byte (TTFB).
Ce este un TTFB rapid?
< 250 ms bine
< 500 ms OK
< 1000 ms nu este bine
> 1000 ms critic
Optimizari posibile:
Conexiune mai rapidă la server (strângere de mână SSL etc.)
Server mai rapid
Cod PHP mai rapid
Execuție mai rapidă a codului PHP
Mai puțin cod PHP
Bază de date mai rapidă
Mai puține și/sau mai rapide interogări la baza de date - Livrarea răspunsului
Odată ce serverul web a generat un răspuns, acesta va trimite răspunsul înapoi către browser.
Optimizari posibile:
Calea de călătorie mai scurtă înapoi la browser
Dimensiune redusă de transfer
Mai puține elemente transferate (caching) - Procesarea răspunsului
Odată ce browserul a primit un răspuns (sau părți din acesta), va începe procesarea răspunsului. Aceasta se numește randare. Aceasta include analizarea codului (HTML, CSS, JavaScript, imagini) și apoi executarea acestuia, ceea ce în HTML înseamnă redarea lui.
Optimizari posibile:
Mai puțin CSS
Mai puțin JavaScript
Imagini din ce în ce mai puține
Concepții greșite comune
Înainte de a merge mai departe, trebuie să curățăm aerul și să explicăm câteva idei greșite comune pe care le-ați văzut împărtășite pe internet cu privire la WooCommerce și performanță.
Greșit: limita de memorie afectează viteza și, cu cât aveți mai multă memorie, cu atât site-ul este mai rapid
Din anumite motive, multe companii de găzduire spun că cantitatea de memorie pe care PHP are voie să o utilizeze afectează viteza site-ului. Cantitatea de memorie disponibilă per proces PHP nu afectează viteza . Limita de memorie este acolo pentru a se asigura că câteva procese PHP nu consumă întreaga cantitate de RAM disponibilă. Adică, limita de memorie PHP afectează doar scalabilitatea, nu viteza.
Greșit: Fragmente de coș Ajax încetinește viteza paginii
Un alt dintre principalele sfaturi pe care le văd împărtășit de majoritatea companiilor de găzduire și de „experti în viteză” este dezactivarea fragmentelor de coș în WooCommerce. Fragmente de coș este un mecanism care utilizează Ajax pentru a actualiza coșul de pe site-ul dvs., astfel încât să nu aveți nevoie de o reîmprospătare a paginii pentru a afișa conținut nou și altele. În cele mai multe cazuri, și în configurații bune de găzduire, acest sfat este un sfat prost. În unele cazuri însă, acest sfat este corect. Fragmentele de coș WooCommerce pot încetini încărcarea completă a paginii, dar numai dacă:
- Site-ul dvs. nu rulează nicio pagină/cache HTML
- Aveți o configurație de cache care nu este optimizată pentru WooCommerce
- Site-ul dvs. rulează pe un server lent
Dacă nu utilizați Fragmente de coș și folosiți cache HTML, nu puteți livra răspunsuri stocate în cache dacă cineva are ceva în coș. Fragmentele de coș sunt mult mai ușor și mai rapid de generat pentru server și mult mai rapid de livrat decât pagina completă. Dacă pagina ta are un coș în antet, de exemplu, este mult mai bine și mai rapid să actualizezi coșul folosind Ajax (folosind fragmente de coș) și să livrezi HTML din cache.
Bacsis
Lăsați Cart Fragments activat și configurați-vă cache-ul corect pentru a maximiza eficiența memoriei cache. Alternativ, accelerați site-ul dvs. de Accelerated Domains.
Greșit: Postați revizuirile încetinesc WordPress / WooCommerce
Multe dintre sfaturile pe care le găsiți online se bazează pe optimizări care pot funcționa pe alternative de găzduire WooCommerce nescalabile sau prost configurate. Dezactivarea revizuirilor postate este exact un sfat din acea categorie. O bază de date bine configurată nu încetinește din cauza dimensiunii datelor, iar interogarea pentru o postare nu încetinește din cauza revizuirilor postării. Deloc. Bazele de date sunt construite, în primul rând, pentru a oferi timp de acces liniar și previzibil la cantități mari de informații – în mare măsură independent de dimensiunea datelor.
Ce sunt revizuirile post?
Când actualizați o postare în WordPress, WP va stoca automat versiunea veche în baza de date. Aceasta se numește revizuire. Acesta este stocat astfel încât să puteți merge „înapoi în timp” în cazul în care trebuie să anulați modificările sau când doriți pur și simplu să vedeți ce s-a schimbat între versiuni. Revizuirile sunt, de asemenea, folosite pentru a salva automat o modificare la care lucrați, dar nu ați salvat-o încă manual. Aceste revizuiri sunt stocate în același tabel de bază de date ca toate celelalte postări și mulți cred că acest lucru încetinește WP. Într-un mediu de găzduire bine configurat, acest lucru nu este adevărat.
Bacsis
Lăsați revizuirile postate activate, dar reduceți cantitatea de revizuiri de stocat la o valoare sensibilă. Reducerea nu are nimic de-a face cu performanța, dar este întotdeauna plăcut să reduceți mai multă risipă digitală și să stocați doar lucrurile care vor fi, eventual, necesare.
Alegeri și moduri de lucru fundamentale
A avea un site WooCommerce rapid și performant începe cu înțelegerea componentelor care intră în amestec, așa cum s-a explicat mai sus. În continuare, vă explic alegerile importante care intră în joc, care sunt fundamentale pentru a înțelege cum să lucrați pentru a crea efectiv un site WooCommerce rapid.
Alegeți o temă ușoară și performantă
În primul rând, ce este o temă? Dacă ar fi să plasăm o temă în componentele de mai sus, poate fi toate cele de mai sus. Chestia este că, cu WordPress, atât nucleul WordPress în sine, temele, cât și plugin-urile pot include cod de pe partea serverului, interogări la baza de date, cod frontend, scripturi frontend și active frontend. Și de aceea munca de a alege tema (și pluginul) potrivită este atât de importantă. Pentru că, dacă nu, vei ajunge cu multă dezordine și lucruri de care nu ai nevoie sau nu vrei. Toate aceste „lucruri” inutile se numesc balonare.
Majoritatea magazinelor WooCommerce folosesc teme pre-construite cu opțiuni de personalizare și opțiuni de modificare, iar asta înseamnă că obțineți o mulțime de cod „din cutie”. Este grozav și face foarte ușor să puneți rapid site-ul în funcțiune. Cu toate acestea, dezavantajul este că majoritatea temelor sunt create pentru a se potrivi multor nevoi și scopuri. Și, făcând acest lucru, includeți o mulțime de funcții pe care le folosiți și pe care nu le folosiți. Caracteristicile unei teme sunt construite în cea mai mare parte de codul PHP de pe partea serverului. Tot codul care trebuie să ruleze, fie pe server, fie în browser, așa cum am stabilit anterior, necesită timp prețios.
Unele coduri durează puțin timp și vă va fi greu să măsurați timpul necesar pentru a fi executat. Alt cod are nevoie de mult mai mult timp pentru a rula. Indiferent de cât timp petrece o funcție sau o funcție, totul se adună .
Prin urmare, primul pas pentru a obține un magazin WooCommerce mai rapid este să alegeți o temă rapidă și ușoară. Alegeți o temă care are caracteristicile și designul de care aveți nevoie și nu exagerați cu căutarea de opțiuni într-o temă. Mai multe opțiuni înseamnă mai mult cod care trebuie să ruleze, iar execuția codului necesită timp.
Cum se testează dacă o temă este ușoară și performantă?
De obicei, este imposibil să verificați codul unei teme dacă cumpărați o temă, de exemplu, din ThemeForest sau MyThemeShop. Dar magazinele tematice au de obicei demonstrații pe care le puteți testa din frontend. Și există modalități în care puteți testa demonstrațiile pentru performanță, dar este important să faceți testarea corect și să căutați lucrurile potrivite. Prin urmare, ar trebui să testați site-ul demo în același mod în care ar trebui să testați propriul site.
Cum să testați performanța site-ului dvs. sau o demonstrație a temei
Există diferite moduri de a testa performanța, dar următoarele sfaturi sunt cele pe care ar trebui să le țineți întotdeauna în minte și să le utilizați.
Nu testați doar o pagină
O greșeală pe care mulți o fac pentru a determina dacă site-ul lor este rapid sau nu, este prin testarea vitezei numai a primei pagini. Aceasta este o greșeală care de obicei duce la testarea vitezei cache-ului și nu a vitezei WooCommerce în sine. Doar testând un volum mare de pagini, sau chiar întregul magazin, vei obține o imagine completă a vitezei magazinului tău. Înseamnă asta că trebuie să copiați și inserați fiecare adresă URL a site-ului dvs. în instrumente de testare a vitezei precum PageSpeed Insights, Pingdom sau GTMetrix? Din fericire, nu. Puteți testa cu ușurință un volum mare de pagini din magazinul dvs. WooCommerce folosind instrumente care fie accesează cu crawlere magazinul dvs. WooCommerce în mod similar cu ceea ce fac motoarele de căutare, fie folosesc instrumente care folosesc harta dvs. de site ca intrare.
Preferatul meu personal pentru aceasta este Sitebulb, deoarece Sitebulb este ambele un instrument puternic pentru SEO și testarea performanței. Unii dintre colegii mei de aici de la Servebolt au Screaming Frog SEO Spider ca favorit și fac multe din aceleași lucruri. Cu toate acestea, cel mai simplu instrument pe care îl cunosc, care ar trebui să fie primul instrument pentru a începe, este batchspeed.com.
Dacă încă nu sunteți pregătit pentru testarea completă a site-ului, ar trebui să vă asigurați, cel puțin, că testați toate tipurile diferite de pagini pe care le aveți pe site-ul dvs. Aceasta include diverse tipuri de produse, pagini de categorii și așa mai departe. Fiecare dintre acestea va executa diferite părți ale codului site-ului dvs., ceea ce înseamnă că pot avea performanțe diferite.
Testați performanța fără cache
Cache-ul este o parte complicată a unei stive de găzduire performante și este deosebit de importantă pentru magazinele WooCommerce. Dar cache-ul vă poate păcăli și să vă convingeți că magazinul dvs. este mai rapid decât îl experimentează clienții. Cum? Mai întâi, să vedem cum funcționează (a) memoria cache.
Cache-ul folosește prima vizualizare a paginii pentru a stoca o versiune temporară a paginii, iar din a doua vizualizare a paginii etc. și până la expirarea memoriei cache, serverul poate livra o versiune deja generată, stocată temporar, a paginii. Există o mulțime de condiții în orice magazin WooCommerce în care un cache configurat corespunzător va fi ocolit complet, ca și cum clientul este autentificat.
Deci, în orice magazin WooCommerce există o mulțime de pagini pe care nu le puteți livra , în niciun scenariu, din cache. Acestea sunt pagini precum coșul și pagina de finalizare a achiziției, deoarece acestea sunt dinamice și generate special pentru acel vizitator exact, locația acestuia, conținutul coșului și așa mai departe. Exemple de pagini pe care nu le puteți stoca în cache sunt:
- Pagini autentificate (adică
/my-account/) - Pagina de coș
- Pagina de checkout
- Pagini cu liste de dorințe
Deoarece memoria cache funcționează numai pentru pagini și materiale care pot fi livrate neschimbate la mai multe solicitări (vizitatori), aceste tipuri de pagini nu vor obține performanța suplimentară pe care o poate oferi un motor de cache. Aceste pagini sunt totuși o parte cheie a experienței utilizatorului pentru clienții tăi. Și clienții dvs. nu se pot converti de la un vizitator la un client plătitor fără să vă viziteze coșul sau să vă plătească.
Deci, acum știm că cel mai bun scenariu este că vizitatorul solicită o pagină care se află în cache și că nu există niciun motiv pentru ca cache-ul să fie ocolit. Și cel mai rău caz este că vizitatorii dvs. nu pot fi serviți cu o versiune în cache a paginii pe care o solicită.
Dacă testați doar cel mai bun scenariu, veți putea, de asemenea, să optimizați doar cel mai bun scenariu. În timp ce cel mai rău caz este lăsat neatins și este experimentat de mulți dintre vizitatorii dvs., în fiecare zi, în momente critice din timpul călătoriei clienților.
Acesta este motivul pentru care tu, pentru a putea accelera WooCommerce, trebuie să-ți testezi paginile fără să atingi memoria cache. Acest lucru poate suna complicat, dar de fapt este destul de ușor de făcut. Pentru majoritatea setărilor de cache, tot ce trebuie să faceți este să adăugați un șir de interogare la adresa URL pe care o testați. Singurul lucru de reținut este că acest șir de interogare trebuie să fie 100% unic pentru fiecare cerere pe care o trimiteți.
Această tehnică poate fi adăugată la orice test de pagină, inclusiv PageSpeed Insights, Web Core Vitals, testare Lighthouse în Chrome, Pingdom, GT Metrix și WebPageTest.org. Un exemplu de astfel de șir de interogare ar putea fi https://example.com/?test=1 unde schimbați numărul de fiecare dată când faceți un nou test.
De la cunoaștere la acțiune
OK, așa că acum am acoperit straturile, componentele în care puteți face optimizarea vitezei, am vorbit despre modul în care funcționează web-ul și am discutat despre unele dintre concepțiile greșite comune cu privire la accelerarea WooCommerce. Nu în ultimul rând, v-am explicat cum ar trebui să testați performanța, astfel încât să știți cum să măsurați impactul oricăreia dintre recomandările și sfaturile pe care le voi prezenta mai jos.
Acum, să facem acest lucru acționabil!
Rulați magazinul WooCommerce pe găzduire de înaltă performanță
Orice pagină web constă din „tot ce se întâmplă pe server” și „tot ce se întâmplă în browser”. Când rulați un magazin WooCommerce, viteza magazinului dvs. depinde în mare măsură de viteza „tot ce se întâmplă pe server”. Toată munca grea începe, de asemenea, cu serverul, iar dacă puteți obține un server care termină generarea paginii dvs. de produs cu 1 secundă mai repede, totul se va termina și cu 1 secundă mai repede. Acesta este motivul pentru care rularea WooCommerce pe găzduire de înaltă performanță este cel mai probabil cel mai important sfat pe care ți-l pot da dacă vrei să-ți accelerezi magazinul WooCommerce.
Ce să cauți în companiile de găzduire WooCommerce?
Aici pot să vă spun două lucruri;
- Sunteți deja la locul potrivit, deoarece Servebolt.com s-a dovedit a fi cel mai rapid
- Verificați wphostingbenchmark.com și benchmark-ul lor WooCommerce și alegeți cel cu cea mai rapidă performanță de origine
Ambele sfaturi vă vor duce în același loc: vă înscrieți pentru o încercare gratuită a găzduirii noastre WooCommerce. Dar dacă decideți să faceți singur comparația, poate doriți să știți cum ar trebui să comparați companiile de găzduire pentru magazinul dvs. WooCommerce:
- Configurați un test pentru companiile de găzduire pe care doriți să le comparați
- Faceți o copie a site-ului dvs. și configurați-o pentru fiecare dintre companiile de găzduire
- Rulați aceleași teste ca cele menționate mai sus
Rularea acelorași teste și a testelor care ocolesc memoria cache vă va asigura că vedeți adevărata performanță a companiei de găzduire și nu doar performanța pe care o pot oferi atunci când sunt capabile să memoreze în cache conținutul livrat.
Asigurați-vă că rulați WP-cron corect
WP-cron este un sistem, încorporat în WordPress, în care pluginurile, temele sau codul dvs. pot programa lucrurile să fie rulate în fundal. În contextul WooCommerce, aceasta ar putea fi actualizarea fluxurilor de produse, preluarea stării stocului din integrări și o mulțime de sarcini mici care sunt necesare pentru a menține magazinul să funcționeze fără interacțiune directă din partea dvs. în /wp-admin .
În mod implicit, WP-cron este declanșat de traficul către instalarea dvs. WordPress. Utilizarea traficului pentru a declanșa WP-cron este inteligentă atunci când nu aveți capacitatea de a rula WP-cron folosind un cron pe partea de sistem/server și WP CLI. Acestea fiind spuse, toate platformele bune de găzduire WooCommerce și, sincer, toate platformele de găzduire WordPress pe care ar trebui să le luați în considerare pentru magazinul dvs. Woo, au capacitatea de a rula WP-cron din sistemul cron. Când utilizați cronul de sistem pentru a declanșa WP-cron, nu trebuie să utilizați traficul vizitatorilor ca declanșator și, prin urmare, nici nu va încetini experiența pentru acești vizitatori - și nici nu va limita scalabilitatea site-ului dvs.
Cerințe:
- WP CLI instalat
- Cron personalizat pe partea de server disponibil și configurabil
Pentru WooCommerce, recomand să rulați cron în fiecare minut.

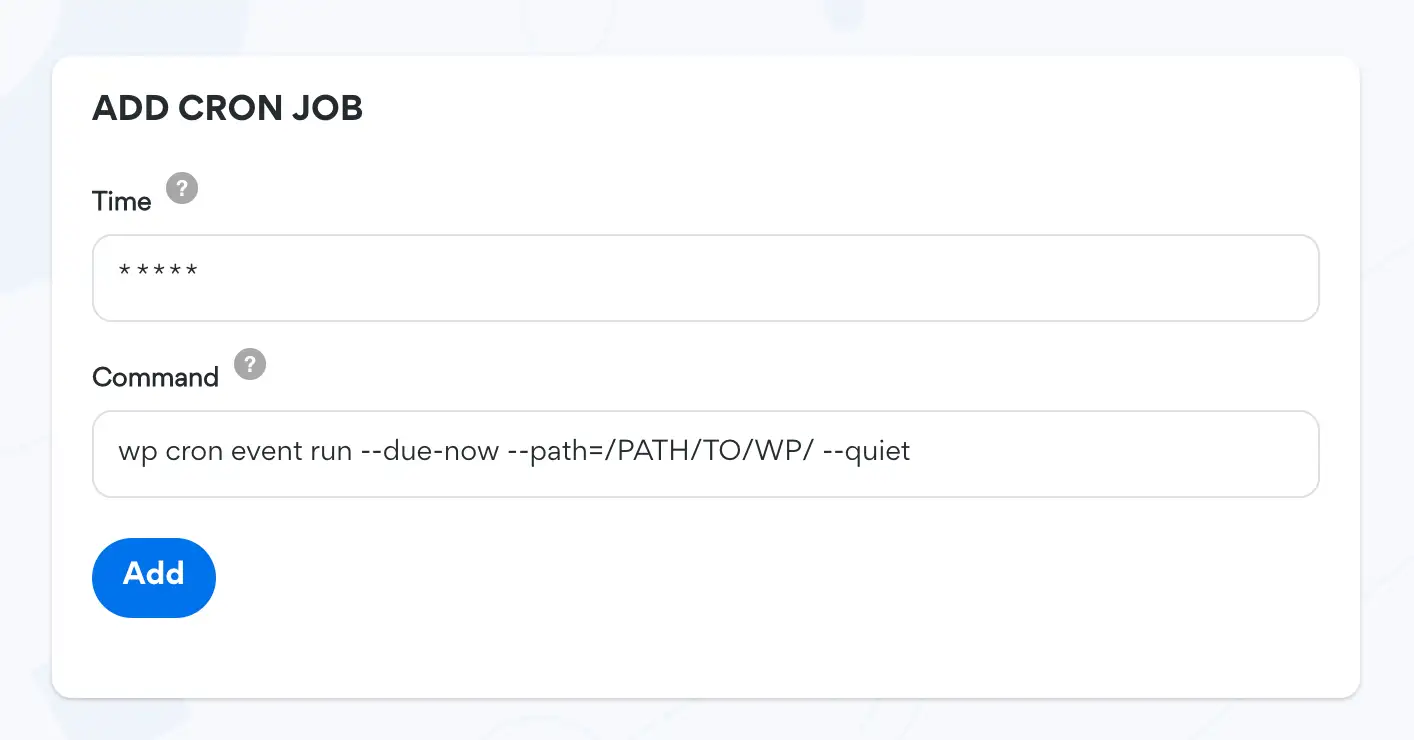
Dacă utilizați crontab, comanda corectă de introdus în crontab arată cam așa:
1* * * * * nice -n 15 wp cron event run --due-now --path=/PATH/TO/WP/ --quiet
Dezactivați WP-cron în wp-config
Când ați configurat corect WP-cron folosind sistemul cron, trebuie să vă asigurați că WP nu îl rulează în mod implicit. Acest lucru se face prin adăugarea acestei linii la wp-config.php .
define('DISABLE_WP_CRON', true);
Nu rulați WP-cron prin HTTP
Mulți nu știu că puteți rula WP-cron fără a trimite o solicitare HTTP către WP-cron.php și, prin urmare, configurați servicii externe pentru a declanșa WP-cron.php . Acest lucru poate, și cel mai probabil va cauza, probleme de scalabilitate și maximizează socket-urile HTTP disponibile pe serverul dvs. web.
Sfat bonus: rularea Action Scheduler din sistemul cron
Action Scheduler este un sistem pentru WordPress care se poate spune completează și, în unele cazuri, poate înlocui complet WP-cron atunci când vine vorba de procesarea în fundal a sarcinilor și acțiunilor.
Action Scheduler este o bibliotecă pentru declanșarea unui hook WordPress pentru a rula la un moment dat în viitor (sau cât mai curând posibil, în cazul unei acțiuni asincrone). Fiecare cârlig poate fi programat cu date unice, pentru a permite apelurilor inverse să efectueze operațiuni pe acele date. Cârligul poate fi, de asemenea, programat să ruleze în una sau mai multe ocazii.
Gândiți-vă la asta ca la o extensie la
do_action()care adaugă capacitatea de a întârzia și repeta un hook.Se întâmplă așa că această funcționalitate creează și o coadă de joburi robustă pentru procesarea în fundal a cozilor mari de sarcini în WordPress. Cu adăugarea de jurnalizare și o interfață de administrare, oferă, de asemenea, trasabilitate asupra sarcinilor dvs. procesate în fundal.
În mod implicit, Action Scheduler este inițiat de cererile WP-cron și de administrator. Cu toate acestea, nu trebuie să rulați programatorul de acțiuni prin sistemul WP-cron pentru ca acesta să funcționeze fără interacțiunea utilizatorului.
Primul lucru pe care trebuie să-l faceți este să instalați programul Action Scheduler – Disable Default Queue Runner, pe care îl puteți găsi pe GitHub.
Următorul lucru este să utilizați WP CLI pentru a declanșa Action Scheduler prin cron. Comanda este similară cu modul în care ați declanșa WP-cron prin cron și WP CLI.
* * * * * nice -n 15 wp action-scheduler run --path=/PATH/TO/WP/ --quiet
Intenționăm să includem acest lucru în Servebolt Optimizer în viitor, așa că fiți atenți la acest lucru în versiunile viitoare de Servebolt Optimizer
Folosiți pluginuri specifice, nu pluginuri de cuțit elvețian
Nucleul WooCommerce în sine are toate funcționalitățile de bază ale oricărui magazin de comerț electronic; produse, un coș, o casă, modalități de plată, gestionarea comenzilor și așa mai departe. Deci, ceea ce ajungeți întotdeauna este o listă lungă de pluginuri pentru a obține ceea ce doriți ca extra în magazinul dvs. Există plugin-uri care vă pot ajuta să vă filtrați mai bine produsele, să adăugați gateway-uri de plată specifice țării sau chiar să vindeți mai multe utilizând tehnici inteligente de upsell. Toate lucrurile bune.
Dar, toată această funcționalitate are și un cost - mai precis costul timpului.
Acest timp se adaugă fie procesului de generare a unei pagini pe server, fie timpului de transfer de date de pe server în browser, fie procesului de randare a unei pagini în browser. Pentru fiecare plugin pe care îl instalați, chiar dacă este foarte ușor și subțire, acesta va crește greutatea site-ului dvs. și, prin urmare, va încetini site-ul. Întrebarea este cât de mult și dacă merită.
Testați fiecare plugin
Un pas foarte important în optimizarea performanței magazinului dvs. WooCommerce este să mapați impactul asupra performanței fiecărui plugin. Acest lucru ar trebui făcut folosind metodele menționate mai sus, cu accent pe site-ul complet. Începeți fără pluginuri în afară de nucleul WooCommerce activat și activați toate pluginurile pe care le utilizați unul câte unul. După ce activați un plugin, executați un test complet de performanță a site-ului.
Utilizați metodologia de performanță în primul rând
Toate dezvoltările viitoare, schimbările de teme și instalările și actualizările de pluginuri ar trebui testate pentru impactul asupra performanței. Un plugin ar putea încetini site-ul doar puțin, dar totul se adaugă. Pentru a vă asigura că nu aveți un site care devine din ce în ce mai lent, vă recomand cu căldură să utilizați metodologia de performanță pe care am scris-o acum câțiva ani.
Bază de date
Performanța magazinului dvs. WooCommerce depinde foarte mult de cât de repede baza de date poate procesa datele. Atât citește, cât și scrie. Să vedem cu ce lucrăm aici.
Motoare de baze de date
Dacă ați rulat magazinul WooCommerce de mult timp sau ați pornit magazinul WooCommerce pe o bază de date învechită, este posibil să utilizați în continuare motoare de baze de date învechite. Motoarele de baze de date vechi și învechite, cum ar fi MyISAM și ARIA, au ceva numit blocare tabelă. Aceasta înseamnă că tabelul nu va fi disponibil pentru a citi și scrie în tabel în timp ce are loc o operație care scrie în baza de date. Acest lucru poate provoca o încetinire majoră a magazinului dvs. WooCommerce.
Remedierea este însă foarte ușoară. Cel mai simplu mod este să instalați pluginul nostru Servebolt Optimizer și să rulați Performance Optimizer. Acest lucru va actualiza motorul bazei de date pe toate tabelele bazei de date la InnoDB modern. InnoDB are blocare la nivel de rând. Adică, trebuie doar să blocheze rândul în care scrie.
Indici
Este o concepție greșită comună că creșterea dimensiunii bazei de date o va face mai încet. Dacă baza de date poate folosi indecșii bazei de date în timpul interogării datelor, dimensiunea bazei de date este aproape irelevantă. La fel ca indexurile sau cuprinsul unei cărți, un index al bazei de date face mai ușor să găsiți ceva într-un volum mare de date structurate.
Index de încărcare automată
Tabelul de opțiuni din WordPress conține date necesare pentru fiecare vizualizare de pagină. WordPress accelerează încărcarea acestor opțiuni în PHP declarând opțiuni ca încărcare automată. Când o opțiune este declarată la încărcare automată, valoarea opțiunii va fi încărcată automat în PHP, fără a fi nevoie de interogări suplimentare la baza de date. Adăugând un index la coloana de încărcare automată, puteți, de asemenea, accelera interogarea, obținând toate opțiunile de încărcare automată.
indexul meta_valorii postmeta
WooCommerce efectuează o mulțime de interogări folosind tabelul _postmeta și coloana metavalue . Adăugând un index la coloana metavalue , puteți accelera aceste interogări cu multipli!
Ar trebui să utilizați Redis?
În primul rând, ce este Redis? Redis este o bază de date și cache care trăiește în memorie. În general, citirea și scrierea în memorie este mai rapidă decât citirea și scrierea din stocarea bazată pe fișiere. Redis este folosit în mod obișnuit în contextul WordPress și WooCommerce ca cache pentru a stoca în memorie datele accesate frecvent - astfel încât datele să poată fi preluate mai rapid.
Deci asta înseamnă că ar trebui să instalezi Redis, nu? Ei bine, nu este atât de simplu. Deoarece Redis este folosit în principal pentru a accelera preluarea datelor care sunt utilizate frecvent, Redis nu va oferi o creștere semnificativă a performanței tuturor paginilor, postărilor și produselor din magazinul dvs. Și nici nu vă va grăbi cu mult coșul sau finalizarea achiziției. Acest lucru este adevărat în principal din cauza a două lucruri:
- Dacă ați urmat deja sfatul meu „Rulează-ți magazinul pe găzduire WooCommerce de înaltă performanță”, vei vedea că, cu o bază de date bine configurată și optimizată, nu interogările bazei de date în sine îți încetinesc magazinul. Este PHP și cum folosești datele stocate în baza de date.
- Redis, similar stocării în cache, funcționează mai bine atunci când există mai multe solicitări pentru aceleași date, în mod frecvent.
Nu am văzut încă Redis să accelereze performanța frontend-ului cu o sumă vizibilă încă. Ceea ce am văzut este că Redis accelerează backend-ul, gestionarea comenzilor și așa mai departe. Dar, din cauza riscului de a adăuga o singură componentă punct de eșec la stivă, de obicei recomand să stai departe, dacă nu știi ce faci.
Memorarea în cache
Memorarea în cache poate da impresia că este „Sfântul Graal” pentru toate problemele de performanță. Memorarea în cache este o tehnică de stocare temporară a răspunsului la o solicitare, pentru ca apoi să poată livra exact același răspuns la exact aceeași cerere pentru exact aceeași resursă, mai târziu. Fiecare răspuns conține instrucțiuni despre cât timp trebuie să fie memorat în cache un răspuns sau dacă răspunsul ar trebui să fie memorat în cache.

Memorarea în cache funcționează în multe feluri, precum creierul uman. După ce știi că 2 + 2 = 4 și 6 * 6 = 36, nu trebuie să faci calcule pentru a ajunge la rezultatul corect. Faptul că știi că 2 + 2 = 4 poate fi numit caching. „2 + 2” este cererea și 4 este răspunsul. Știți că răspunsul la „6 * 6” = este 36, așa că puteți răspunde cu 36 mai repede decât cineva care nu știe că 6 * 6 = 36
Memorarea în cache nu a fost, de fapt, inventată inițial pentru performanță, ci cu intenția de a permite computerelor să nu folosească resurse care calculează același lucru iar și iar. Și, făcând acest lucru, creșteți scalabilitatea acelui sistem.
Servebolt Optimizer și Accelerated Domains sunt reglate și optimizate pentru WooCommerce și implementează memorarea în cache în siguranță pentru magazinul dvs. WooCommerce.
Dar, stocarea în cache este, de asemenea, un mecanism foarte greu de înțeles pe deplin, iar impactul dacă implementați greșit memorarea în cache este mare. Trebuie să vă asigurați că toate paginile care nu ar trebui să fie stocate în cache, cum ar fi coșul, paginile autentificate, checkout și așa mai departe, nu sunt stocate în cache, în timp ce paginile care pot fi stocate în cache sunt. Dacă păstrați în cache totul în cache, veți ajunge să scurgeți informații personale, livrați coșul Clientului A Clientului B și așa mai departe.
Memorarea în cache în web-ul modern este implementată în mai multe straturi, care sunt la fel de importante pentru performanță. Unele dintre aceste straturi de cache sunt:
Cache CDN proxy
Un cache CDN proxy este un cache care se află între serverul de origine și browser. Accelerated Domains și Cloudflare este un tip de CDN proxy, iar toate cererile și răspunsurile trec prin Accelerated Domains înainte de a atinge serverul de origine. Accelerated Domains stochează apoi răspunsul la o solicitare și poate furniza acel răspuns din nou mai târziu dacă apare exact aceeași solicitare. Acest lucru este mult mai rapid decât trecerea prin web până la origine.
A avea un CDN bun care servește activele tale statice (imagini, JavaScript, CSS etc.) este un minim pentru orice site WooCommerce. Dacă doriți să maximizați performanța, vă recomand cu căldură să activați un serviciu de îmbunătățire a performanței, cum ar fi Accelerated Domains, care include un motor de stocare în cache sofisticat, adaptat WooCommerce.
Cache-ul serverului
Cache-ul serverului este ca orice alt cache, dar în comparație cu un cache CDN proxy, cache-ul serverului este pe server și nu economisești timp de călătorie între browser și server, așa cum faci cu Accelerated Domains.
Timpul de cache al serverului este de obicei controlat folosind antetul HTTP Cache-Control , ca majoritatea celorlalte cache. Și majoritatea cache-urilor serverului respectă valorile max-age și s-maxage , pe lângă verificarea faptului că răspunsul poate fi stocat într-un cache public .
Recomand un timp de cache între 8 și 10 ore pentru WooCommerce, dar puteți testa și cu timpi de cache mai lungi.
Dacă nu știți sau doriți să controlați acest lucru singur, utilizați pluginul Servebolt Optimizer. Servebolt Optimizer takes care of setting the correct cache headers.
In application cache
In WordPress and WooCommerce you can use plugins for caching as well. This is plugins like W3 Total Cache, WP Rocket, and so on. What these plugins do is store a temporary version of a requested page in files on the server. This is a very inefficient way of caching, and should not be used if you have the ability to cache either on the server itself and/or in a service like Accelerated Domains or Cloudflare which distributes the cache globally.
Browser cache
Ever experienced that you change something on your site, but you still don't see the change reflected on the frontend? In many scenarios that is because of browser cache. A temporary version of a page or an asset, stored in the browser, on your computer or phone. It's there so that you don't have to download the same page or asset multiple times. The browser cache is different from server and proxy CDN cache in two ways; it's private – meaning you can store private information in the cache, and it is very hard to control.
Browser cache time is controlled using the Cache-Control HTTP header, like most other cache.
I recommend to set the browser cache time to a high value for all your static assets. If you use version strings in your static asset URLs you can safely have a month cache time (2629800 seconds).
For HTML however, you cannot set an as high value for browser cache. I recommend using 10 minutes (600 seconds), as this will help the experience when a user clicks the back button in the browser or similar, but not so long that the user might see old and outdated content.
If you don't know, or want to control this yourself, use the Servebolt Optimizer plugin. Servebolt Optimizer takes care of setting the correct cache headers.
Cache doesn't solve all your performance problems in WooCommerce
Generally you can cache any GET request. GET requests are, like the name suggests, requests to get some resource. Even though GET requests are often safe to cache, like mentioned above, there are a lot of pages you cannot deliver cache:
- Logged-in pages (
/my-account/, etc) - Carts
- Checkouts
- Wishlists
In WooCommerce you also need POST requests. POST requests are requests that POST something to the web server. In WooCommerce this can be “POST that I have added item X to cart” or “POST this order”. And POST requests can never be cached.
How cache works in Accelerated Domains
Accelerated Domains has implemented caching according to best practices and internet standards, and tuned it to work perfectly with WooCommerce. In Accelerated Domains we have also solved a few things that are specific to WooCommerce.
Deliver from but not write to cache when something is in cart
Generally, when you have something in the cart, most servers will bypass the cache. Having something in a cart means you have a cookie set, and that cookie makes the request you send to the server unique. Unique requests do not hit cache. In Accelerated Domains however we have implemented a “no-store” technique to be able to serve HTML from cache, even if your visitor has something in the cart. That means a visitor with an item in cart can get HTML delivered from cache faster, but requests that do not hit cache for some reason are never stored in cache. This ensures faster performance during the full customer journey to complete order.
Frontend code
Your frontend code, the code the browser processes, needs to be optimized and cleaned up to ensure it's being processed fast. These are the most important things to work on.
HTML validation
Validating HTML is a forgotten part of performance optimization. While many think it's no longer needed, the fact is that it's just as important as anything else. And the good news is that it is mostly quite easy.
HTML that validates is parsed and rendered faster than HTML that deviates from the standard and contains errors and warnings. While browsers try their best at parsing and rendering incorrect HTML, it takes more time than validated and correct HTML. Simply making the HTML valid is a simple performance improvement.
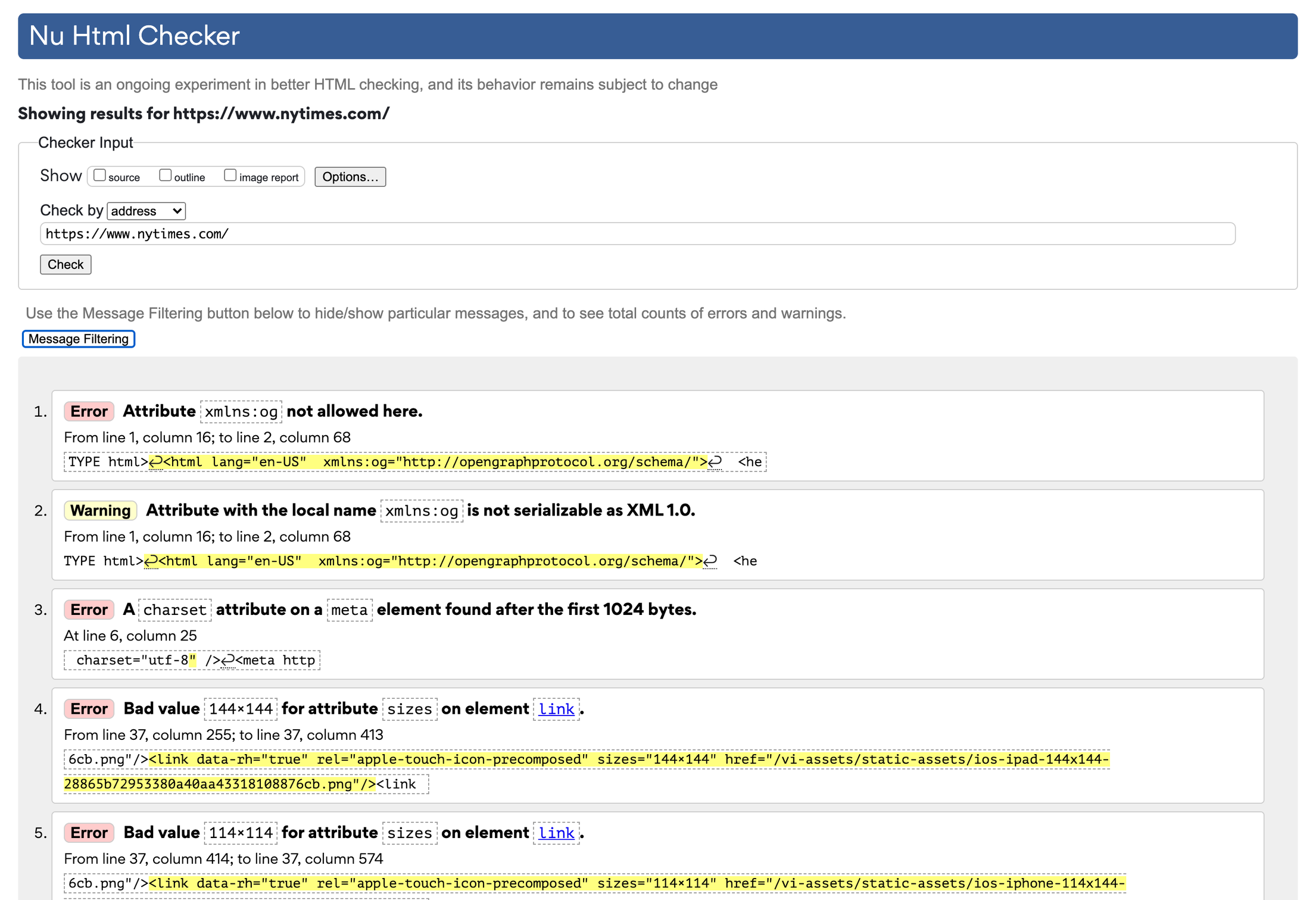
W3C has a validation service where you can test your HTML against the open standards. It's easy to use, and the key is to fix all errors and warnings that show up.

Console errors
In the browser console you will find errors in executing JavaScript, parsing and rendering the HTML with attached stylesheets. Just like in PHP and on the web server in general, errors take time. Making sure there are no console errors and warning, or fix the ones that are there, is a key step to easing the browsers workload when parsing and rendering the page.
Critical CSS
Above the fold CSS, Critical CSS, or first view CSS. It has many names, but they all refer to the styling that is needed to render the top of your page in the initial display, called above the fold, correctly. In other words, the styling needed to render the part of the website your visitors will see first when visiting your website. Loading the Critical CSS first in a separate file, and load the rest of your styling at a later time can increase core web vitals, and the experienced speed of your website.
This process can be a tedious one, and it's best done automatically. The best plugin out there so far doing this is CriticalCSS which you can use together with the popular plugin Autoptimize.
Unused CSS
If you buy themes or plugins, and especially “multipurpose themes” or “Swiss army knife plugins”, these come with a lot of CSS that you do not need.
Code that needs to run or parsed, but does not have any impact on the end result is called bloat. Generating code on server, sending that code through the Internet, and making the browser parse code that does not impact the styling, experience or functionality of a WooCommerce store is wasted time, wasted energy, and last but not least, wasted money. Loading speed is one of they key technical factors that impact your conversion rate.
If you want to figure out exactly how much CSS your site does not use but still loads, I highly recommend purifycss.online and similar tools. These tools can tell you how many percent of your CSS is not used, and even generate a cleaner stylesheet file for you.
What to do if the stylesheet is added by the theme or a plugin?
If the CSS is added through a plugin or a theme, the process of optimizing always becomes a bit more complicated. You can have plugins do the work for you, but these plugins usually just improve and do not make perfect. The technique I personally stick to, is determining what parts of the code are in use by using tools like PurifyCSS , remove the styling from the theme or plugin, and add the CSS that is in use to a child theme.
To remove the stylesheet from loading you need to dequeue and optionally deregister the stylesheet in your functions.php of your child theme, or in a custom site plugin.
Exemplu
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_dequeue_style( 'original-enqueue-stylesheet-handle' );
wp_deregister_style( 'original-register-stylesheet-handle' );
}
Frontend assets
The assets that are loaded by your browser, the frontend assets, have a lot of room for optimization for performance. Especially if you're using a lot of and/or large images.
Optimizați-vă imaginile
Images are usually the closest a potential customer gets to a physical product before it's bought and delivered. Images are important, and as a store owner you want the images to be as high quality as possible. On the other hand, you don't want to send larger images than your visitor can view on their screen. Sending more pixels than the screen has, or than the image container has, means superfluous data that only slows down the loading and display of the image – and possibly the page as a whole. Sending more pixels than what will be displayed does not only mean more data to be transferred through the internet to the browser, but the browser must also shrink the image to make it fit. This all takes time.
In WordPress and WooCommerce you have a set of image sizes, and plugins and themes can also register image sizes. These image sizes control what sizes the images you upload should be resized to, so that you can deliver the best fitting image depending on the use. All your images will be duplicated and resized into these image sizes and stored on disk. That is awesome, and as long as you in your theme use the best image size to the container it's being displayed at, you have done the first step of optimizing your images.
Choose the right image quality for your store
Now we have touched sizes, but that is just half of the equation when it comes to the amount of megabytes or kilobytes an image is. The other is image quality or image compression. Image quality simply means the level of accuracy in an image. By default, WordPress uses a quality of 82 out of 100 on intermediate sizes. Which is good for most, but when optimizing images you do not want “good for everyone” you want “good enough for this store”.
Luckily, this setting can be changed. You should therefore play around with the quality setting to find the perfect quality setting for your store. The lower the better. I usually end up with something between 60 and 70. The quality setting does not however change the quality of the full size image, only intermediate sizes. But, luckily there is a fix for that as well!

The next step is to get rid of data in the image that you do not use. If you didn't already know, images can contain data that does not have anything to do with the displaying of the image itself. That data is called metadata or EXIF data. This data can be copyright information, information about where a photo was taken, by who and so on. This information does not provide much value in a regular WooCommerce store and should be removed.
We have written about image optimization before as well as image resize. Both are good resources to check out with regard to this topic.
Changing the default quality and max size, and get rid of EXIF data
One of the few plugins I nearly always install in a WooCommerce store is the Resize Image After Upload plugin from Shortpixel . This is a lightweight plugin that mainly does two very important things:
- Resize and optimize the full size image
- Change the quality of intermediate sizes
In the plugin you can set a maximum size of the full size image, and the plugin will resize the image down to that size if you ever upload larger images. An awesome feature if the people uploading images do not resize the image before they upload it. You can also set a quality setting which changes both the quality of the full size image, and the quality of intermediate sizes.
What this plugin does not do is resize and optimize images that you already have uploaded. For that you should use some simple CLI commands or a separate plugin.
Responsive images
So we have optimized our images, great! That means that the images we have in our WooCommerce store are optimized for speed. Now, the next mission is to optimize what image we deliver to what browser and what screen size. Modern browsers support responsive images, the srcset and size attributes . This enables you to in an <img> tag declare multiple sizes, and the browser will then only download the image it believes will fit that exact screen the best. Most themes and plugins, plus WordPress and WooCommerce itself support responsive images now and you don't have to do anything to make it work.
That does not mean you cannot do anything to optimize your responsive images. Depending on what sizes your theme and plugin already have configured for you, you can also add your own custom sizes to tailor to specific browser and screen sizes. While this is a bit complicated, we have made it easy to do in Accelerated Domains.
Responsive images, resized and optimized on the fly using Accelerated Domains

In Accelerated Domains we have built in automatic image resizing and optimization on the fly. With minimal configuration in our plugin, you can optimize the image delivery and sizes easily. Without storing more images on disk, as we store the resized versions in the Accelerated Domains network instead.
Automatically add half-sizes
Using the Servebolt Optimizer plugin and Accelerated Domains you can, with a flick of a switch, add sizes that are 50% of the size of all your already registered image sizes. That means if you have a 100×100 image size, we will automatically add a 50×50 image size if you don't already have one. This will increase the image sizes that are available to the browser, and automatically optimize for a larger set of screen and browser sizes.
Adjust image quality
In the plugin you can also easily adjust the image quality. In WordPress the default is 85, but like mentioned above, you should experiment with this setting to find the lowest acceptable quality for your WooCommerce store and products. In the Image Resize feature in Accelerated Domains you can do this easily for all images.
Dimensiuni suplimentare de imagine
Pentru a vă permite să vă optimizați cu ușurință și mai mult imaginile, am adăugat o modalitate ușoară de a optimiza dimensiunile imaginilor, adăugând o modalitate ușoară de a adăuga dimensiuni personalizate de imagini fără cod. Analizând ce dimensiuni de ecran și browser folosește publicul dvs., puteți determina în ce dimensiuni de imagine ar trebui să fie disponibile imaginile dvs. Să presupunem că aveți o mulțime de vizitatori care vă vizitează produsele într-un browser cu o lățime de 1300 de pixeli. Apoi vă puteți da seama care este dimensiunea exactă a imaginii produselor dvs. pe un ecran lat de 1300 de pixeli și puteți adăuga dimensiunea respectivă. Browserul va folosi apoi dimensiunea perfectă!
Găzduiește fonturi local
Dacă utilizați fonturi Google sau alte fonturi terțe, acestea sunt cel mai probabil încărcate de la fonts.google.com . Aceasta introduce o solicitare separată către un domeniu nou, care este mai lentă decât încărcarea activelor din același domeniu ca și solicitarea inițială. Acest lucru se datorează atât browserului care trebuie să facă o căutare separată DNS, cât și să negocieze SSL cu celălalt server. Când încărcați un font de la Google folosind metoda recomandată, acesta este diagnosticat ca o „resurse de blocare a randării” și va adăuga aproape o secundă completă timpului de încărcare.
Rezolvat în domenii accelerate
În loc să găzduim fonturile la nivel local, am configurat proxy Fonturile Google în domeniile accelerate. Acest lucru are același efect ca și găzduirea locală a fonturilor, dar este automat și ușor de utilizat.
Async și amână JavaScript
Întrucât JavaScript este în principal un limbaj de scripting la nivelul clientului, iar codul este rulat în browser, sincronizarea este esențială la încărcarea și executarea JavaScript. Pentru a înțelege acest lucru pe deplin, trebuie mai întâi să înțelegem cum și când browserele încarcă și rulează JavaScript.
Timpul este cheia
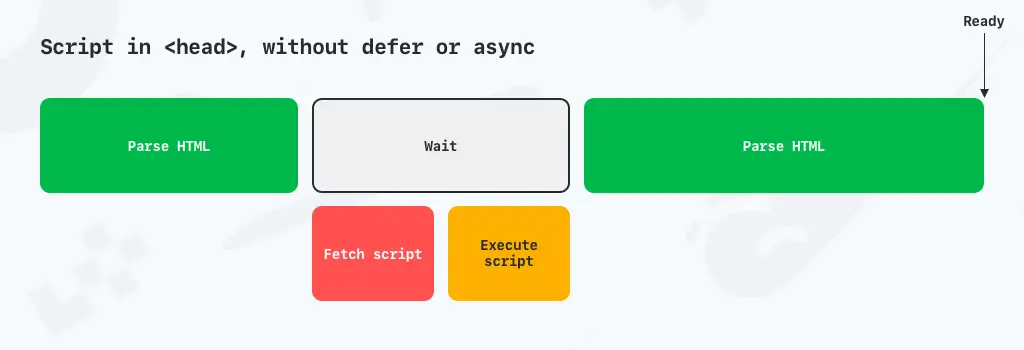
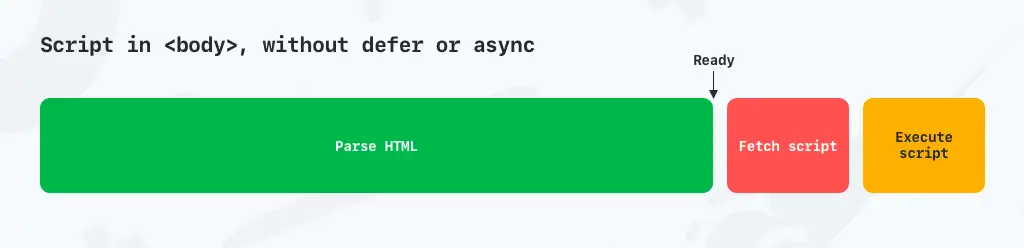
Analizatorul HTML din browsere funcționează de sus în jos. Odată ce atinge o linie de script, în mod implicit, va prelua scriptul imediat și îl va rula, înainte de a continua analizarea HTML. Asta înseamnă că plasarea liniei de script este cheia. În WordPress, pozițiile implicite pentru scripturi sunt în <head> și în partea de jos a <body> .
<html>
<head>
<title>A title</title>
<script src="your-head-script.js"></script>
</head>
<body>
CONTENT
<script src="endof-body-script.js"></script>
</body>
< /html>
O notă importantă aici este că există o diferență între analizarea HTML și redarea paginii. Este posibil să fi auzit despre scripturile de blocare a randării și nici scripturile de blocare a async sau defer , deoarece acest lucru depinde de script și de ceea ce declanșează scriptul.
Încărcați scripturile în <head>
Scripturile situate în cap fără defer a async vor „întrerupe” analiza HTML în timpul preluării și execuției.

Încărcați scripturile la sfârșitul <body>
Scripturile puse la sfârșitul etichetei <body> vor fi, de asemenea, preluate și executate la sfârșitul etichetei body.

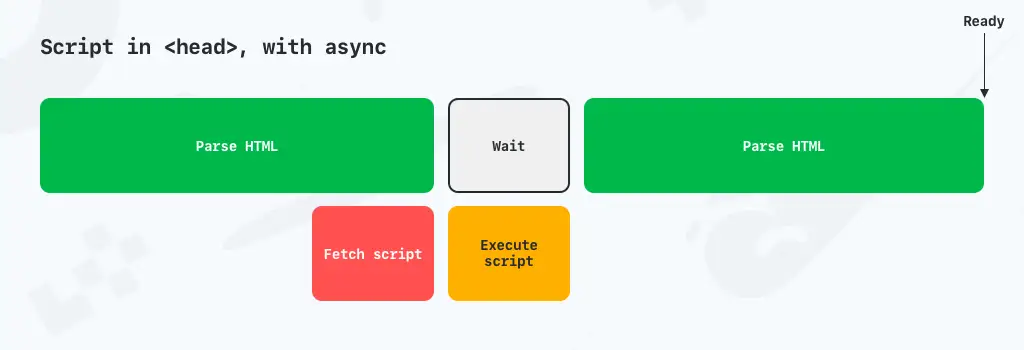
Încărcați scripturi cu asincron
JavaScript încărcat cu async (asincron) îi spune browserului că poate continua să analizeze pagina în timp ce scriptul este descărcat. Totuși, scriptul va fi executat odată ce descărcarea sa terminat. În timp ce defer îi spune browserului să descarce scriptul și să nu ruleze scriptul până când analiza HTML nu este finalizată.

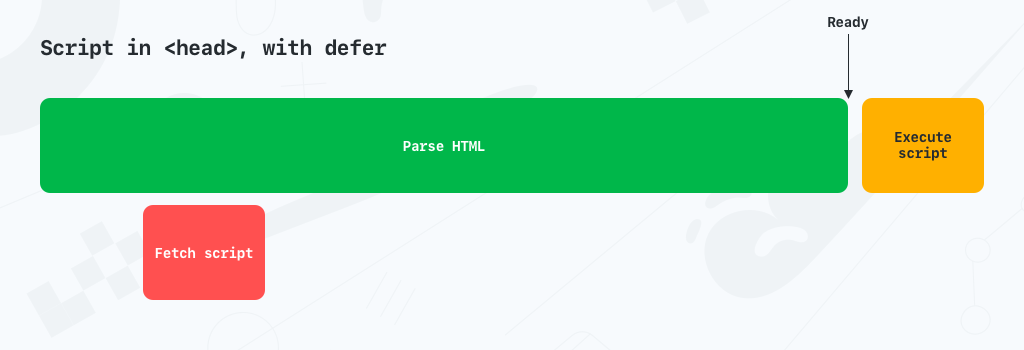
Încărcați scripturi cu defer
Când scripturile sunt încărcate cu defer , în head, îi spuneți browserului că ar trebui să preia scriptul, dar să continue să analizeze HTML și să așteptați să execute scriptul până când HTML-ul este complet analizat.

Integrari
Integrările sunt o componentă necesară în orice magazin WooCommerce de succes. Integrările pot accelera gestionarea, simplifica expedierea sau chiar crește vânzările. Dar, integrările se pot face într-un mod rău și într-un mod bun.
Ce face o integrare proastă?
Unele integrări vin sub forma unui plugin greu scris de oameni care nu înțeleg pe deplin cum funcționează WordPress intern. Acest lucru poate duce la instalarea unui plugin pentru gestionarea comenzilor, care apoi încetinește interfața, fără niciun motiv pentru care să se întâmple asta.
De multe ori întâlnim integrări care sunt de natură aparent simplă și ar trebui să aibă un impact scăzut, dar dimpotrivă. Exemple de astfel de integrări proaste sunt verificările de licență pentru pluginuri sau teme pe fiecare încărcare a paginii, sau integrările care utilizează XML-RPC pentru a conecta serviciul său la site.
Versiunile mai evidente ale integrărilor proaste sunt integrările grele de cod, care încetinesc site-ul dvs. pur și simplu din cauza umflăturilor pe care le introduc sau pur și simplu încărcării incorecte a codului pluginului și a activelor sale. Cum ar fi când, unde și cum ar trebui să fie încărcat.
Integrarile bune, ca exemple pentru exemplele proaste de mai sus, vor folosi API-ul Rest pentru conexiuni, fiți atenți când se încarcă pe ce pagină. Sau, în general, sunt doar un plugin foarte ușor sau nu trebuie să utilizați deloc un plugin.
Căutare
Căutarea de produse este o parte importantă a oricărui magazin WooCommerce. Baza de date este foarte bună la manipularea unor cantități mari de date, dar căutarea cu o mulțime de filtre pe metadate, cum ar fi atributele, poate fi totuși puțin lentă. Din fericire, există soluții care sunt mult mai bune și mai rapide la căutările de produse decât căutarea încorporată în WooCommerce.
Algolia
Algolia este o bază de date de căutare externă pe care o puteți popula și căuta folosind API-uri. Este fulgerător de rapid și oferă multă personalizare. Echipa de la WebDevStudios a creat chiar și un plugin pentru ca dvs. să implementați cu ușurință Algolia în WordPress/WooCommerce.
Căutare elastică
Elastic Search este similar cu Algolia, dar se bazează pe stiva ELK și este disponibil ca soluție găzduită (cum ar fi Algolia) și ca soluție găzduită de sine. Elastic Search este aproape la fel de rapid ca Algolia și oferă un nivel mai ridicat de personalizare. Cu toate acestea, nu obțineți o interfață grafică de gestionare cu Elastic Search din cutie. Dar, pentru nevoi mai mari de personalizare, Elastic Search este perfect. Echipa de la 10up are chiar și un plugin care vă va ajuta să începeți ușor și este pe deplin susținut de noi. Luați legătura cu echipa noastră de asistență și vă vor ajuta cu plăcere să vă configurați.
Cum să gestionați securitatea pentru un magazin WooCommerce
În orice magazin WooCommerce stocați o mulțime de informații personale despre persoanele care plasează comenzi. Acest lucru introduce o mulțime de noi preocupări și amenințări de securitate, deoarece actorii răi cu intenții rău intenționate nu numai că vă pot „pirata” site-ul, adică să conducă trafic către site-ul lor, ci și să obțină informațiile personale pe care le stocați. Așadar, trebuie să înăspriți securitatea și să vă asigurați că nicio persoană nedorită nu are acces la magazinul dvs. în niciun fel.
Securitatea în WooCommerce (sau WordPress de fapt) este un subiect despre care am putea scrie o carte, deoarece acesta este un subiect complicat cu o mulțime de variabile. Cu toate acestea, iată câteva dintre cele mai importante capcane de care ar trebui să fii conștient.
Nu utilizați pluginuri de securitate pentru WordPress și WooCommerce
Mulți proprietari și dezvoltatori de magazine, atât cei buni, cât și cei mai puțin buni, au încredere în diferite plugin-uri de securitate în securizarea magazinului lor. Pluginuri precum Wordfence și iThemes Security. Toate aceste pluginuri fac lucruri bune, dar le fac în locul greșit. Și să o faci în locul greșit poate fi în multe cazuri mai rău decât să nu faci nimic. În plus, vă vând că sunteți „singurul lucru pe care trebuie să-l faceți” pentru a vă asigura magazinul WooCommerce, ceea ce este atât incorect, cât și fals.
Pluginurile de securitate funcționează în cadrul WordPress în cea mai mare parte, iar unele fac și personalizarea Apache prin fișierul de configurare Apache, .htaccess . Este ca și cum ți-ai asigura casa primind o praștie. Nu poți face mare lucru până când actorul rău nu se află în casa ta și, odată ce sunt înăuntru, pot face o mulțime de pagube înainte de a-i putea obține cu praștia ta. Și, din câte știți, s-ar putea să fi luat acel teanc important de hârtie pe care îl aveați pe birou sau să fi lăsat ușa din spate deschisă, astfel încât să poată intra mai ușor mai târziu.
În plus, abordarea pe care o au aceste plugin-uri prin securizarea WordPress și WooCommerce din interior introduce o mulțime de cod în aplicația dvs. Ele nu vă ajută în încercarea de a accelera WooCommerce. Acest cod trebuie să ruleze pe toate solicitările, atât bune, cât și rele, și toate le încetinesc. Într-un fel, poți spune că, folosind un plugin de securitate, devii o țintă mai ușoară pentru DDoS, deoarece un site mai lent folosește mai mult CPU pe cerere, astfel încât atacatorul are nevoie de mai puține solicitări pentru a-ți supraîncărca serverul. Mai multe despre blocarea traficului nedorit aici.
Ce ar trebui să faceți pentru a vă asigura WooCommerce
Ar trebui să fie clar acum ce să nu faci, așa că haideți să evidențiem lucrurile pe care ar trebui să le faceți!
Asigurați-vă wp-admin-ul cu autentificarea cu mai mulți factori
Cea mai ușoară modalitate de a intra în orice WordPress este autentificarea cu un nume de utilizator și o parolă valide, iar aceasta este cea mai comună modalitate prin care atacatorii pot intra și ei. Introducând unul sau mai mulți factori necesari pentru a vă conecta, cum ar fi un cod de securitate (OTP) sau similar, minimizați riscul ca cineva să intre pe site-urile dvs. WP și Woo.
Obțineți un gard de securitate în jurul întregii infrastructuri WordPress
Cea mai bună modalitate de a securiza orice site web, inclusiv un magazin WooCommerce, este să opriți actorii răi înainte ca aceștia să ajungă chiar în infrastructura dvs. de origine. Acest lucru se poate face cu servicii precum Cloudflare și Accelerated Domains. În timp ce trebuie să mențineți singur stratul de securitate (WAF, reguli de firewall etc.) în Cloudflare, în Accelerated Domains facem asta pentru dvs. într-un mod proactiv. Atât automat prin învățarea automată, cât și manual prin analizarea traficului către toate domeniile care rulează Accelerated Domains.
Mențineți actualizate WordPress, WooCommerce, temele și pluginurile
Cele mai multe „hack-uri” WordPress și WooCommerce sunt executate prin vulnerabilități de securitate în WordPress, teme sau pluginuri. Și cel mai bun mod de a vă asigura că aveți cât mai puține vulnerabilități de securitate este să mențineți actualizate în permanență nucleul WordPress, WooCommerce, temele și pluginurile.
Nu mai folosiți pluginuri și teme care nu sunt întreținute
Pluginurile și temele pot deveni brusc neîntreținute, ceea ce înseamnă, de asemenea, că nu primesc actualizări pentru a remedia eventualele vulnerabilități de securitate. Pluginurile care nu au primit actualizări de niciun fel timp de un an sunt semnalate în depozitul de pluginuri de pe WordPress.org și din motive întemeiate! Pur și simplu nu mai utilizați pluginuri neîntreținute.
Nu utilizați pluginuri mari pentru sarcini mici
Cu cât există mai mult cod într-un plugin, cu atât mai mult este de menținut. Și mai mult cod înseamnă, de asemenea, mai multe posibile vulnerabilități de securitate. Folosirea unui plugin mare pentru o sarcină mică, în care utilizați și vedeți valoare doar într-o mică parte a unui plugin poate avea prețul unor vulnerabilități de securitate în părți ale codului pe care nici măcar nu le utilizați.
Sfat suplimentar – Pluginuri care sunt utile atunci când optimizați performanța
În încercarea dvs. de optimizare pentru performanță, aș dori să evidențiez două plugin-uri specifice care vă pot ajuta să optimizați în două moduri diferite.
WP Plugin Manager
Majoritatea pluginurilor nu conțin mecanisme care să se asigure că nu se încarcă deloc pe paginile în care nu este necesar. Acest lucru este, în multe cazuri, greu de realizat pentru un dezvoltator de plugin, deoarece dezvoltatorul de plugin nu știe pe ce pagini vei folosi pluginul în mod specific.
Acest lucru face ca WP Plugin Manager să fie foarte la îndemână, deoarece puteți controla și dezactiva complet pluginurile pe pagină/post și vă asigurați că nu adaugă active inutile, cod PHP și interogări de baze de date pe postări, pagini sau produse pe care nu le sunt utilizate.
Monitor de interogare
Interogările din baze de date pot încetini magazinul dvs. WooCommerce, iar cel mai bun plugin pentru a identifica ce interogări necesită timp și ce plugin sau parte din tema provine acele interogări se numește Monitor de interogare și este întreținut de John Blackbourn.
Veți dori doar să aveți activat Monitorul de interogări pentru testare. Acesta nu este un plugin care ar trebui să fie activ în producție.
În încheiere
După cum ați putut vedea după cantitatea de informații pe care am împărtășit-o în acest articol, accelerarea WooCommerce nu este un pas simplu. Este un mod de a gândi. În primul rând, performanța trebuie să fie cea mai importantă pe măsură ce construiți și întrețineți site-ul, tema și pluginurile dvs. WooCommerce. Ele sunt strâns legate și toate pot avea un impact uriaș asupra vitezei site-ului dvs. WooCommerce. Numai de pe această bază puteți începe să scalați WooCommerce în mod corespunzător.
De asemenea, am menționat câteva lucruri neevidente care influențează performanța magazinului dvs. Fiecare subiect legat de performanță menționat aici trebuie să facă parte din analiza constantă „Cum pot îmbunătăți performanța magazinului meu WooCommerce” și optimizat în consecință pentru.
Un lucru de care ne-ar plăcea să avem grijă pentru dvs. este să vă oferim găzduire WooCommerce rapidă și, dacă aveți nevoie de mai multe, domenii accelerate.
Chiar dacă acest articol este deja o listă foarte lungă de lucruri de făcut, asta nu este tot ce este de făcut. Și, ca atare, mi-ar plăcea să văd recomandările dvs. de îmbunătățire a performanței WooCommerce și în comentariile de mai jos.
Optimizare fericită!
