Cum să stilați un articol grilă în modulul de portofoliu filtrabil al Divi
Publicat: 2022-10-12Este important să ai o zonă pe site-ul tău web pentru a-ți prezenta munca. Dacă sunteți stilist, puteți crea mai multe proiecte pe site-ul dvs. WordPress pentru a vă arăta conceptele. Dacă sunteți designer de marcă, puteți utiliza un portofoliu pentru a vă prezenta munca anterioara. În plus, putem chiar să facem un pas mai departe și să adăugăm diferite categorii pentru proiectele noastre. Aici intervine modulul de portofoliu filtrabil al Divi.
Cu acest modul, suntem capabili să arătăm munca noastră grea într-un mod care este ușor și organizat. În tutorialul de astăzi, vom stila elementele individuale ale grilei modulului de portofoliu filtrabil. Vom folosi layout-uri din pachetele de layout gratuite Divi Conference și Divi Online Yoga Instructor care vin la fiecare achiziție de Divi. Ca și în cazul tuturor lucrurilor Divi, avem capacitatea de a stila acest modul pentru a se potrivi nevoilor și dorințelor noastre. Cu toate acestea, înainte de a intra în stil, să învățăm puțin mai multe despre modul.
Ce este modulul de portofoliu filtrabil al Divi?
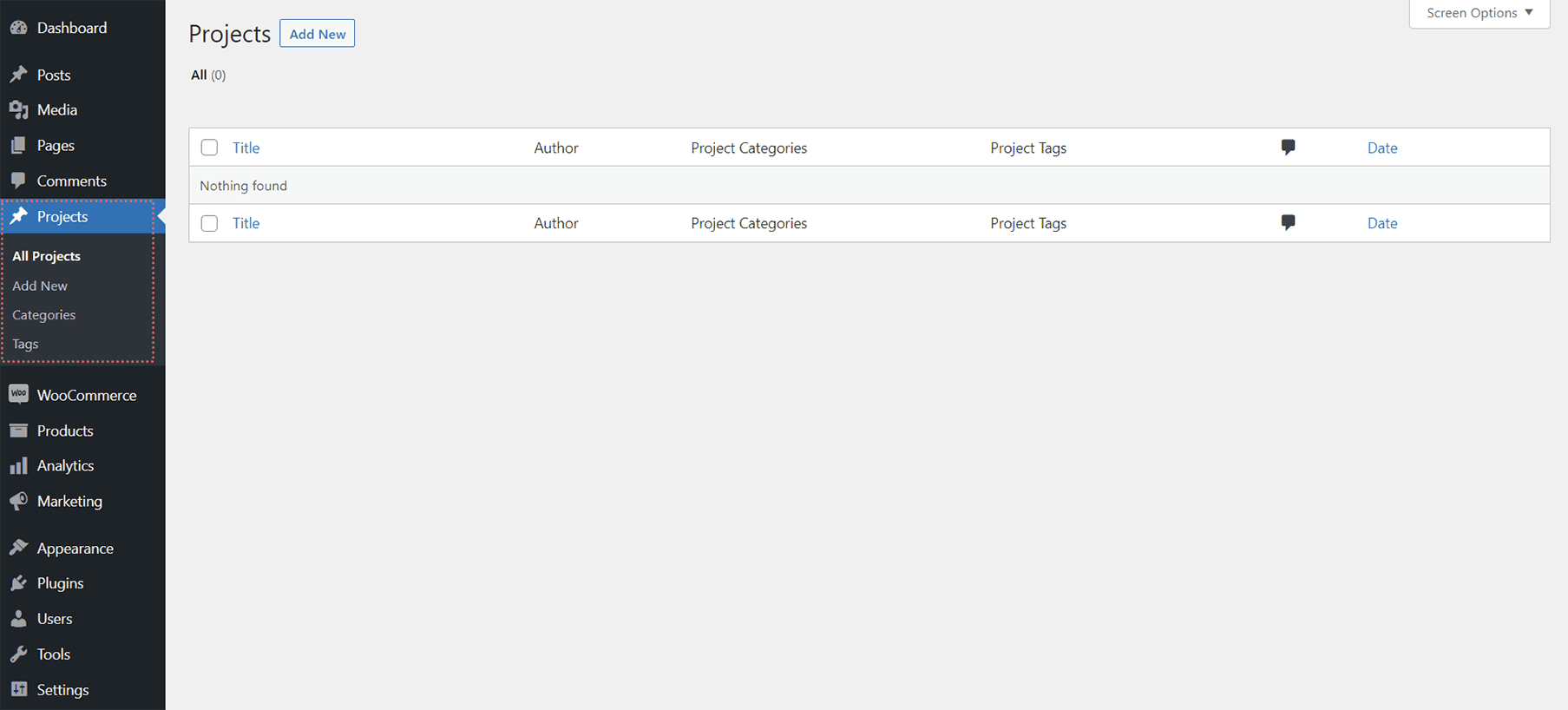
Proiectele fac parte dintr-un tip de postare personalizat care funcționează similar postărilor. Le puteți găsi în tabloul de bord WordPress.

Aici vă veți crea proiectele individuale care vă vor popula modulul de portofoliu filtrabil. Modulul ne oferă două moduri de a arăta proiectele noastre: într-un format grilă sau într-un format cu lățime completă. Pentru noi, vom folosi și vom stila formatul grilei. Cu modulul de portofoliu filtrabil, vom putea prezenta cele mai recente proiecte ale noastre. Utilizatorilor site-ului nostru li se va afișa o bară de filtrare în partea de sus a grilei noastre de portofoliu. De acolo, ei pot parcurge diferitele categorii de portofoliu pe care le permitem să fie afișate în cadrul modulului.
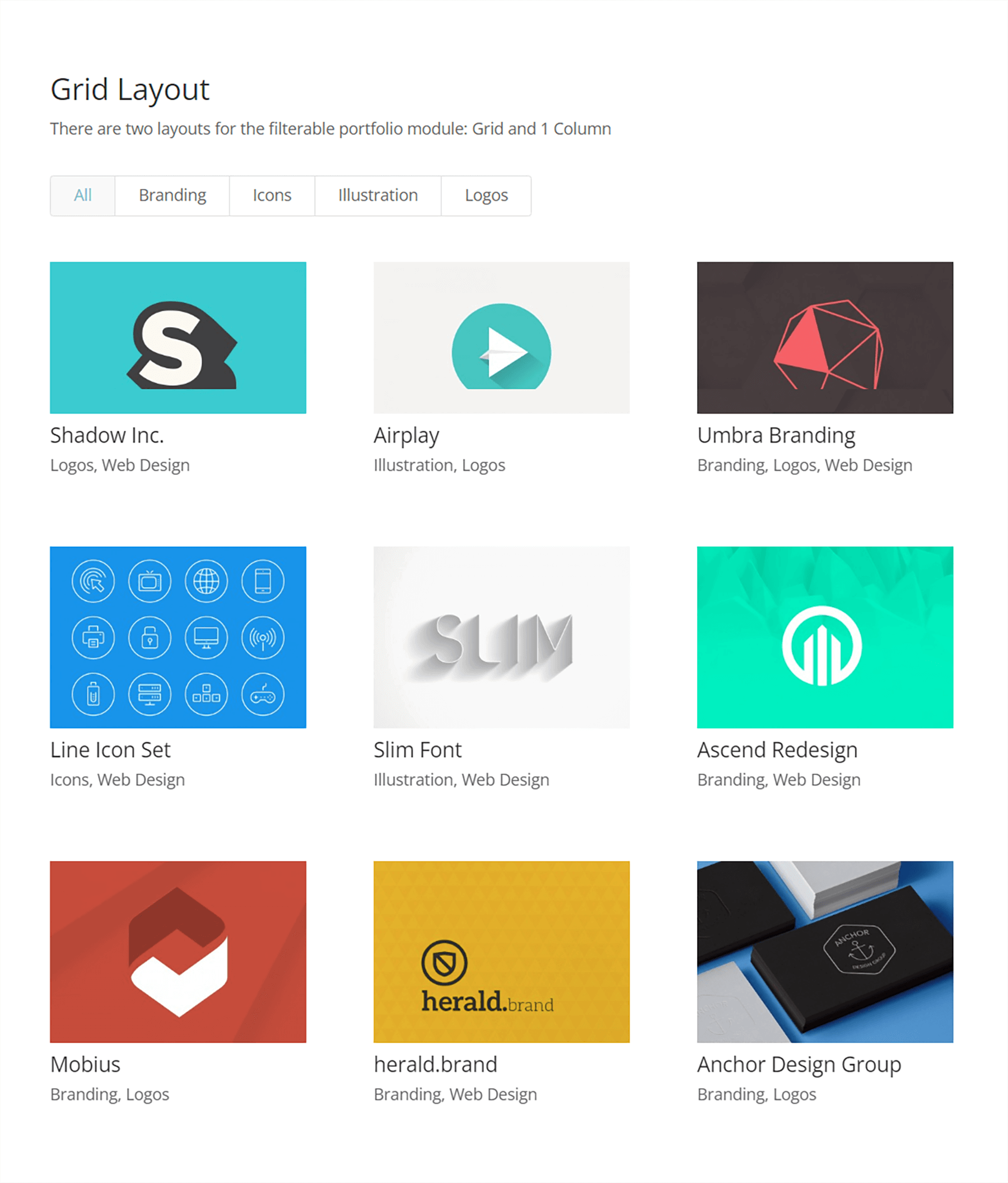
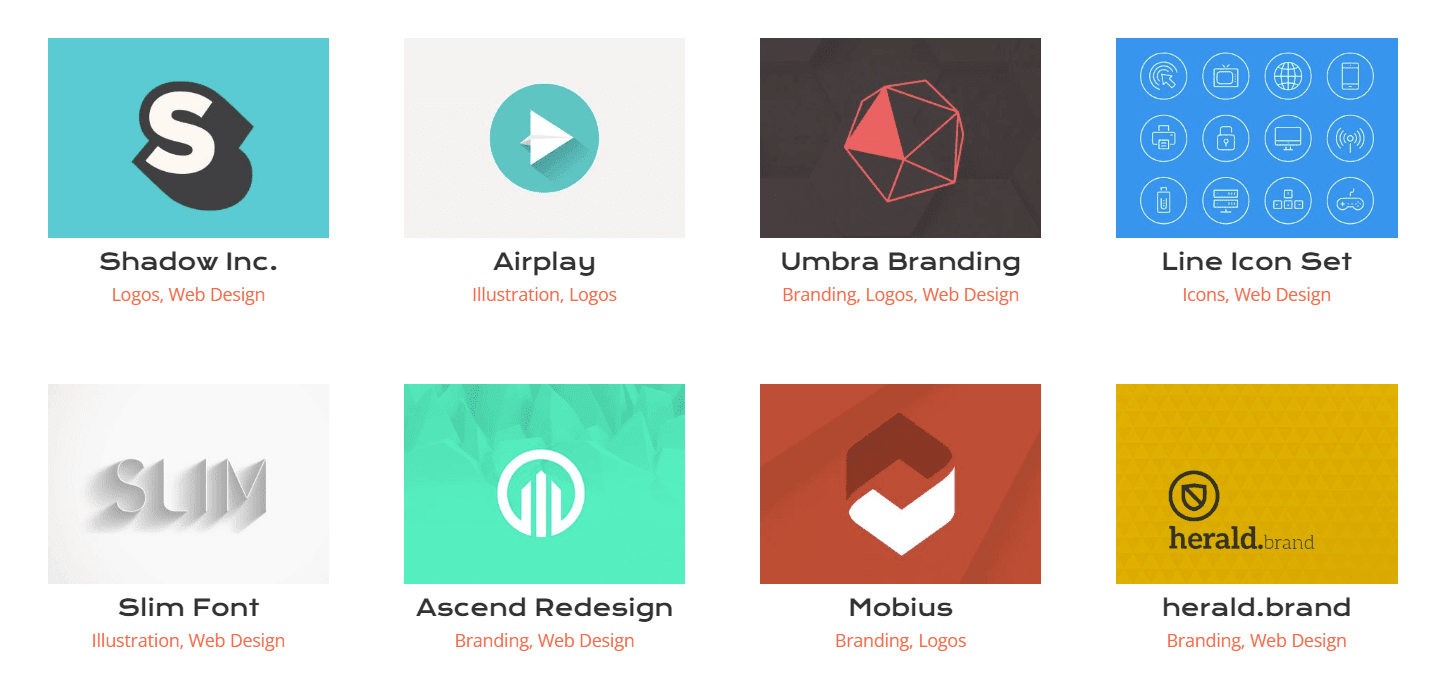
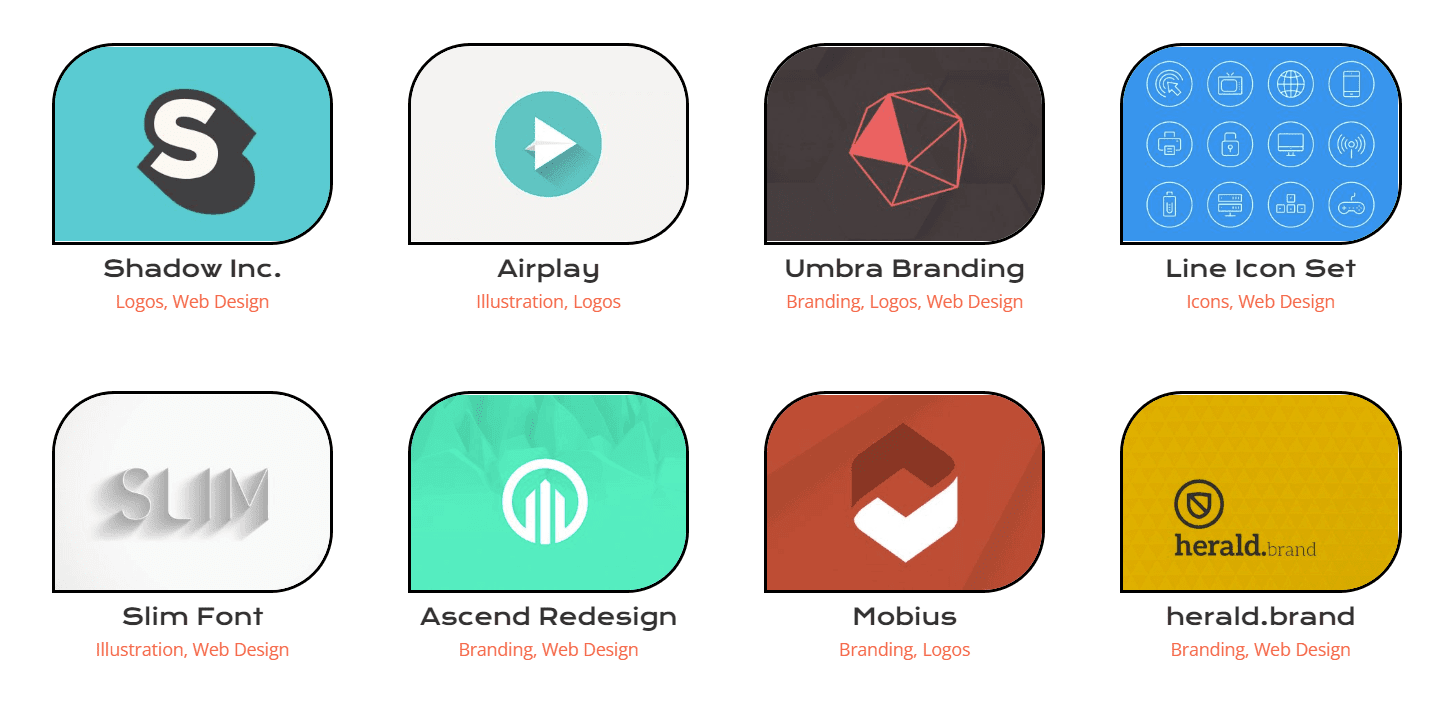
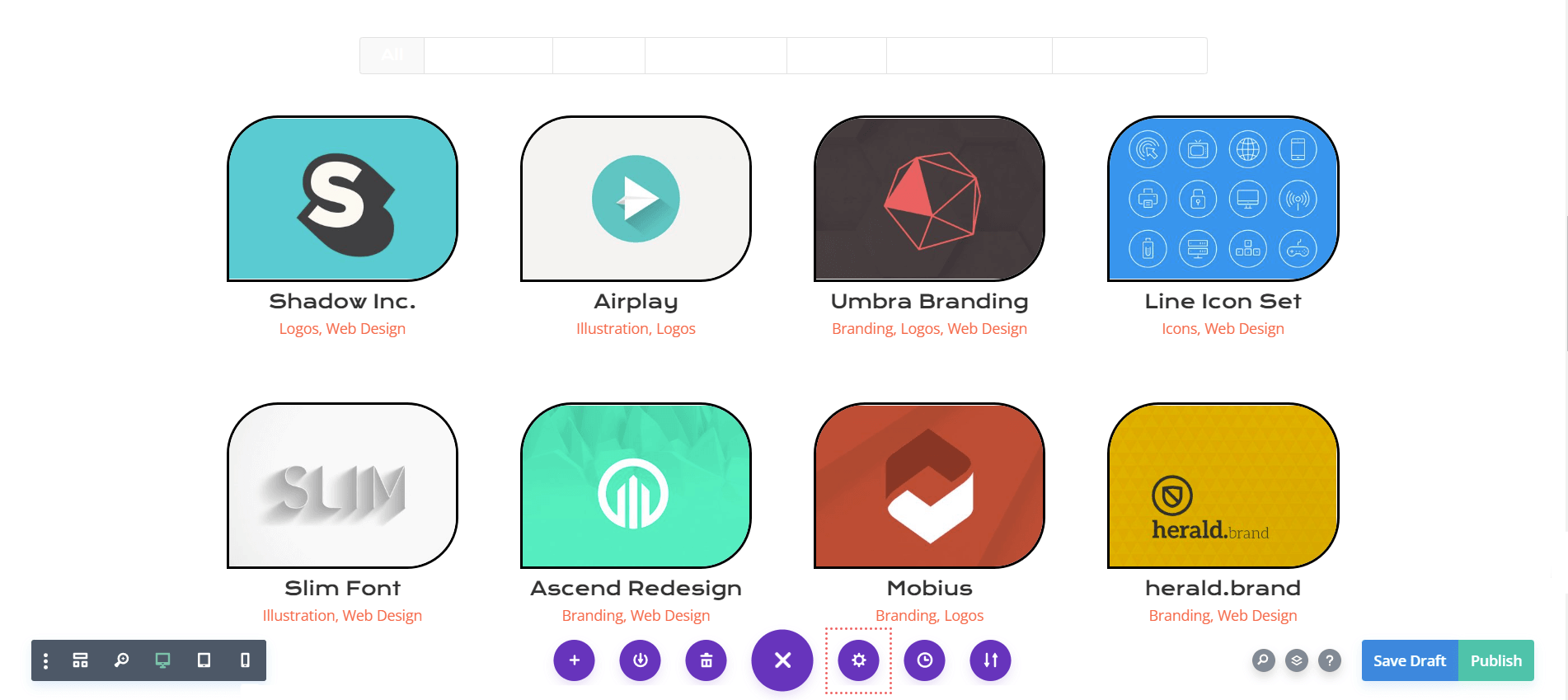
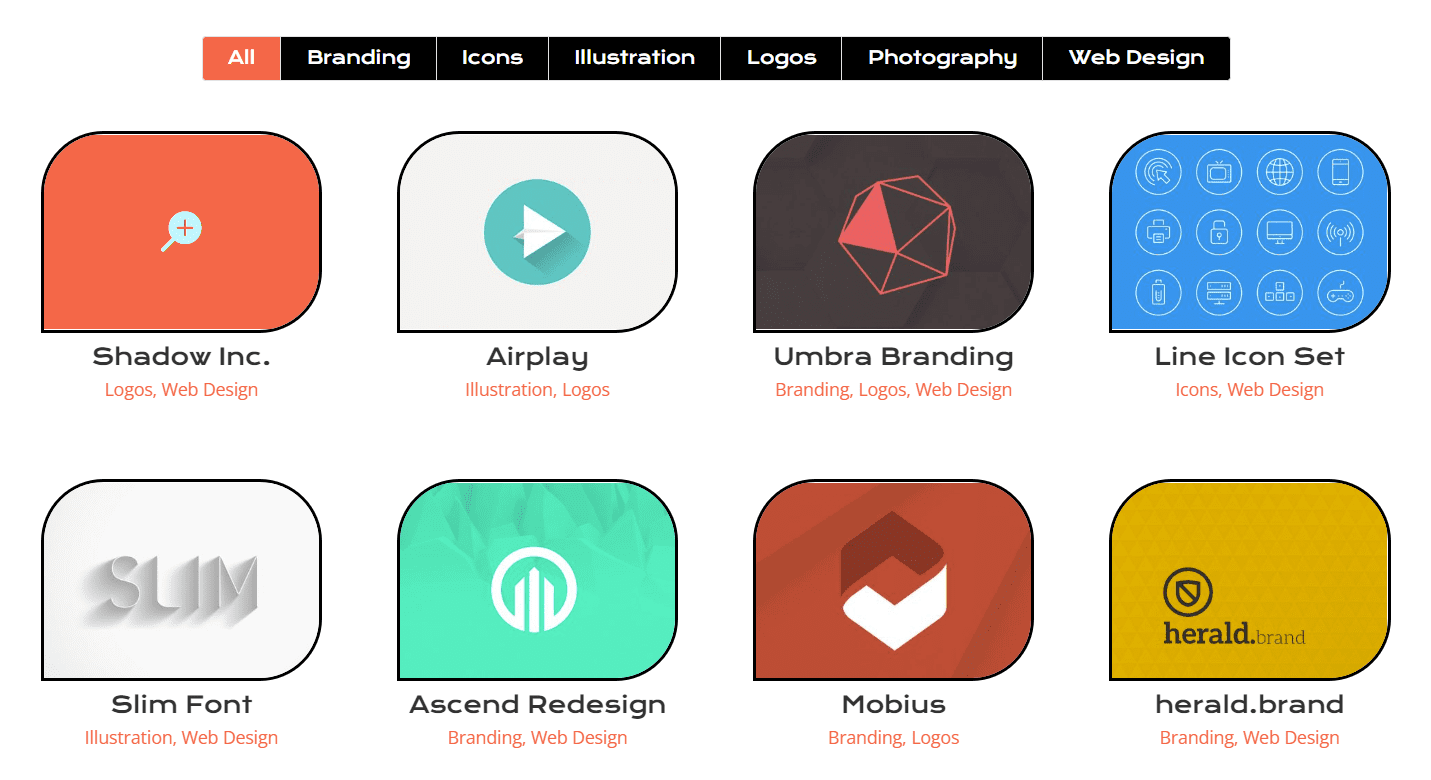
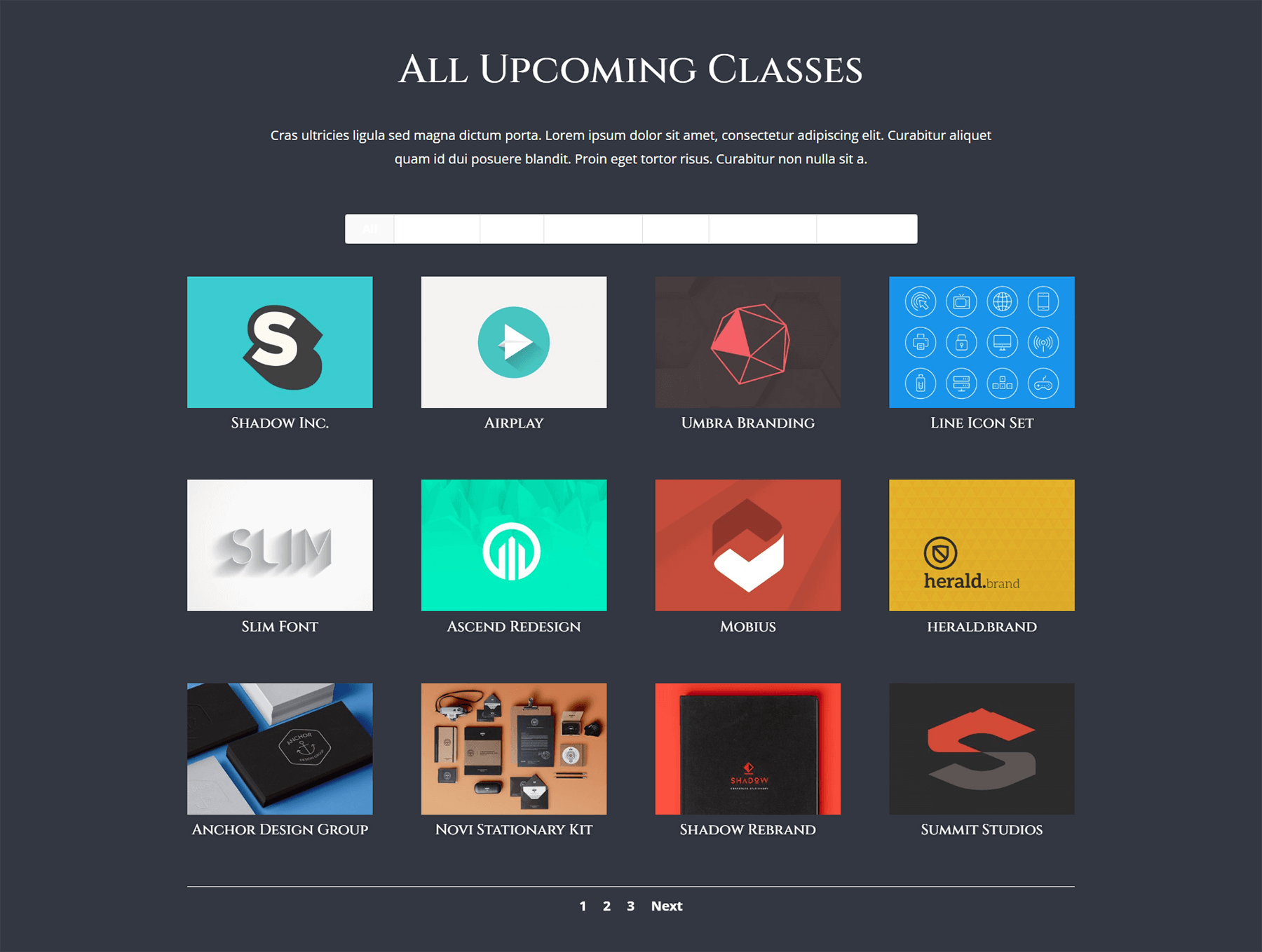
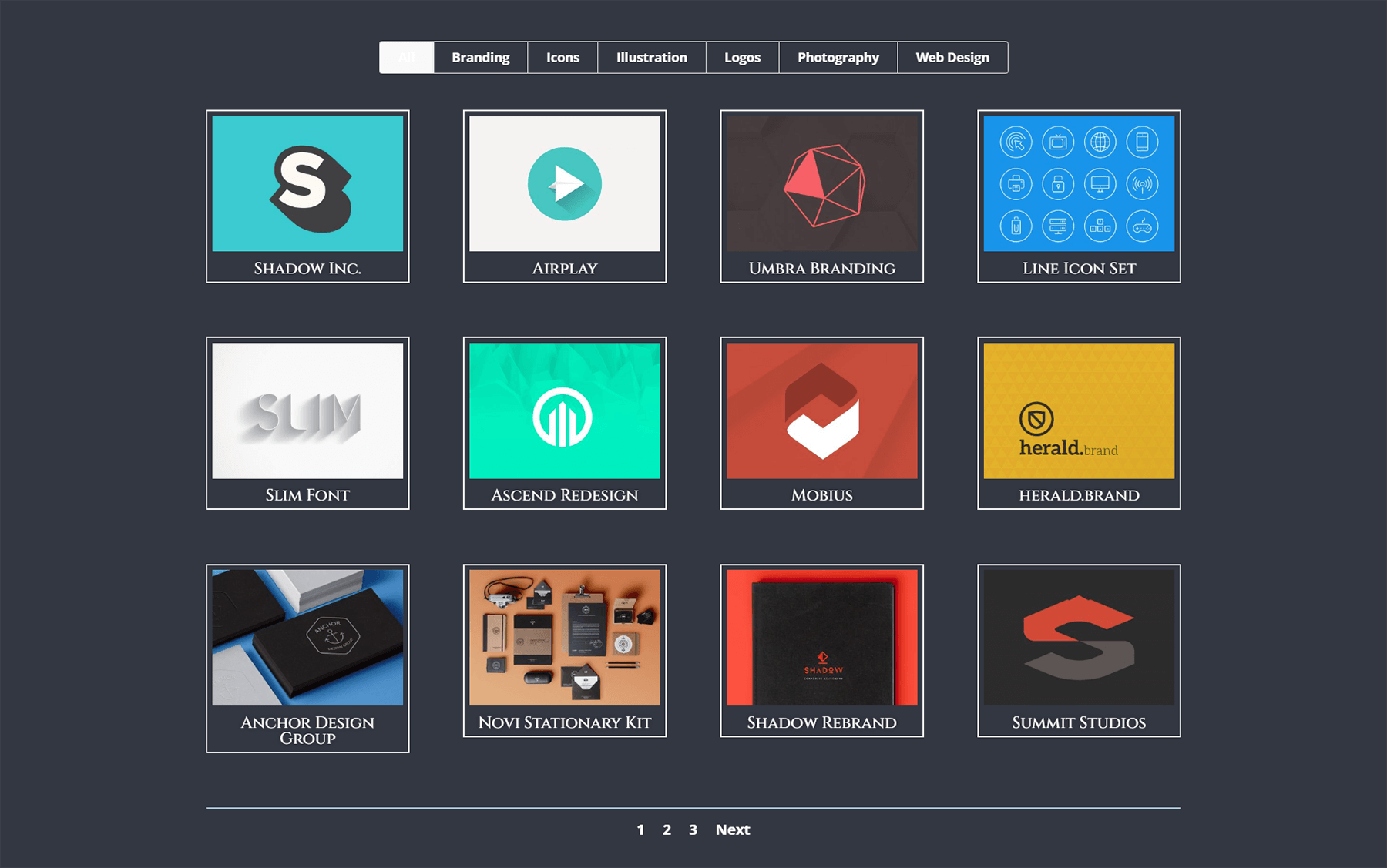
Iată un exemplu de configurare vanilie a modulului cu câteva exemple de proiecte:

Domenii de luat în considerare atunci când modelați portofoliul filtrabil Divi
La fel ca toate modulele Divi, modulul de portofoliu filtrabil vine cu o serie de caracteristici pe care le putem adapta nevoilor și dorințelor noastre. Ca atare, majoritatea caracteristicilor care însoțesc modulul le putem edita în fila Design din caseta modală de setări module. Putem edita următoarele zone și multe altele:
- Titlul proiectului
- Categoria Proiectului
- Miniatură
- Filtrați text
- Hover miniaturi
- Paginare
Aceasta nu este o listă completă și nici măcar nu am început să vorbim despre modul în care CSS a adăugat personalizări mai profunde acestui modul!
Cum vom modela modulul de portofoliu filtrabil al Divi
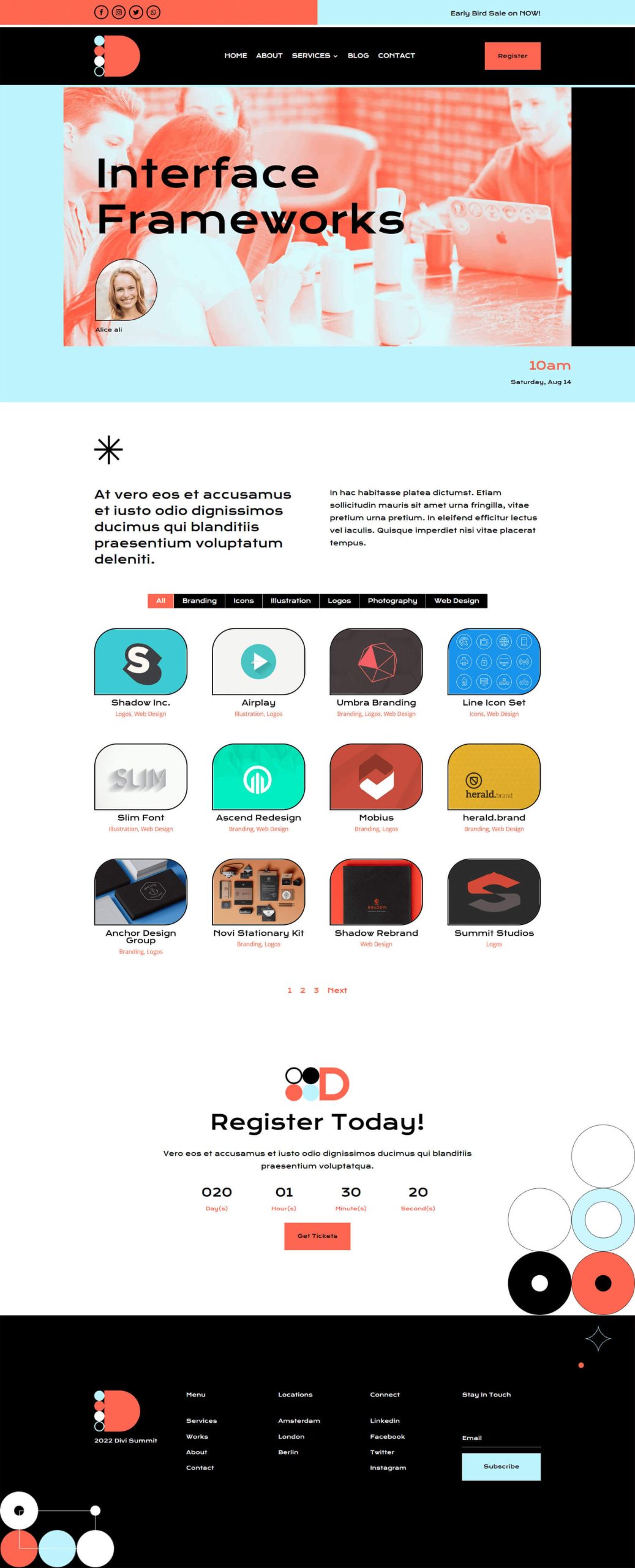
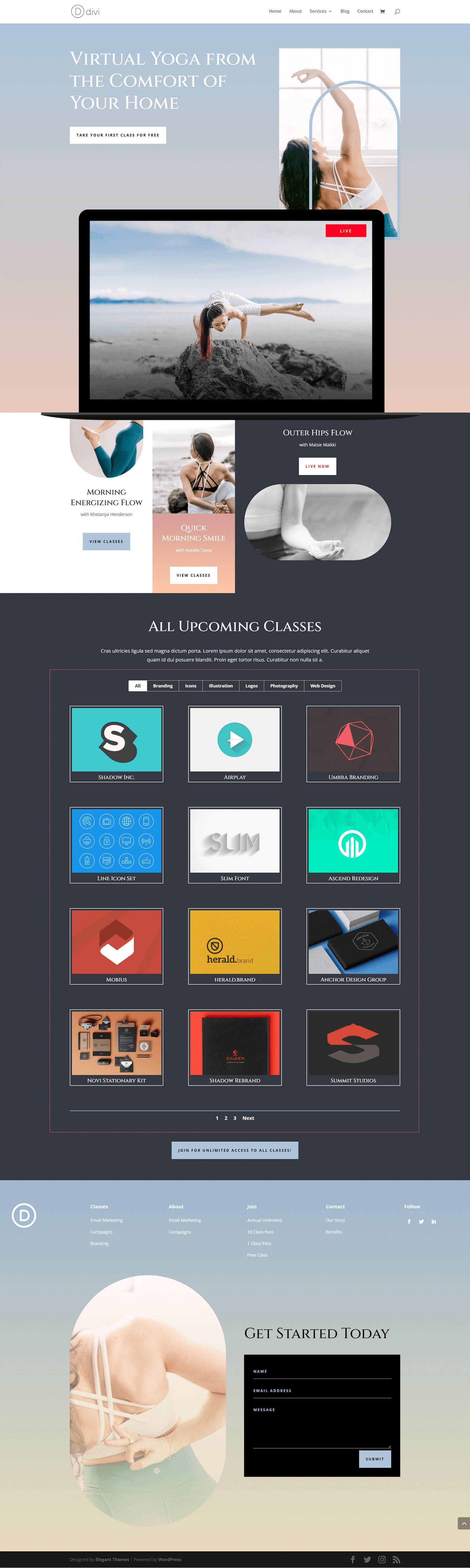
După cum am menționat mai devreme, pentru acest tutorial vom folosi două aspecte de la Divi Conference și Divi Online Yoga Instructor. Mai jos, puteți să aruncați o privire asupra activității pe care o vom face în timpul acestui tutorial.
Aspectul evenimentului Divi Conference

Divi Online Yoga Instructor Landing Page Layout

Puteți descărca cu ușurință ambele aspecte din Divi Builder. Acum, să începem!
Modelarea modulului de portofoliu filtrabil al Divi: Ediția de conferințe Divi
În primul rând, va trebui să instalăm șablonul de pagină de eveniment din pachetul Divi Conference Layout. După ce ați creat noua pagină în WordPress și ați activat Divi Builder, vom intra în Biblioteca Divi.
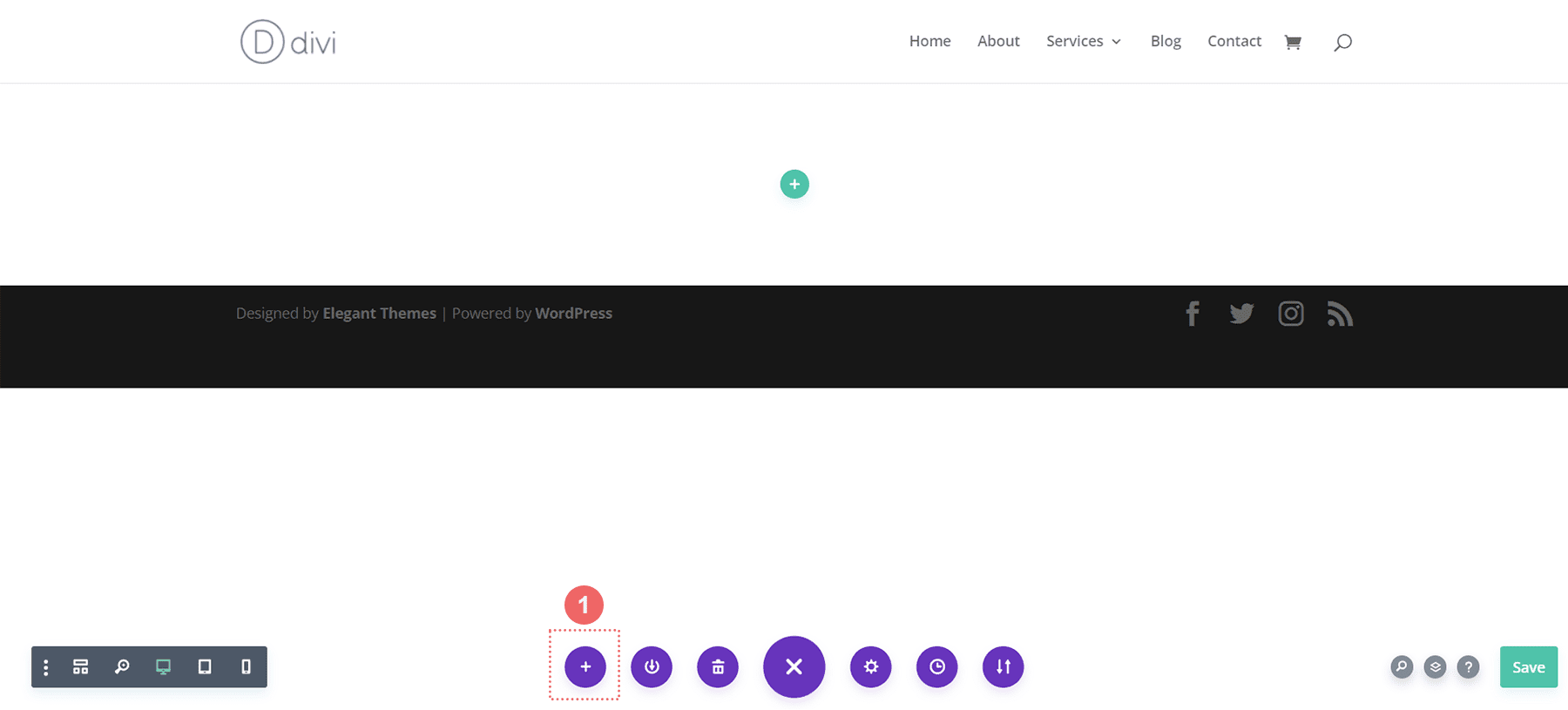
Intrați în Biblioteca Divi Layout
Faceți clic pe pictograma Încărcare din bibliotecă pentru a intra în Biblioteca Divi Layout

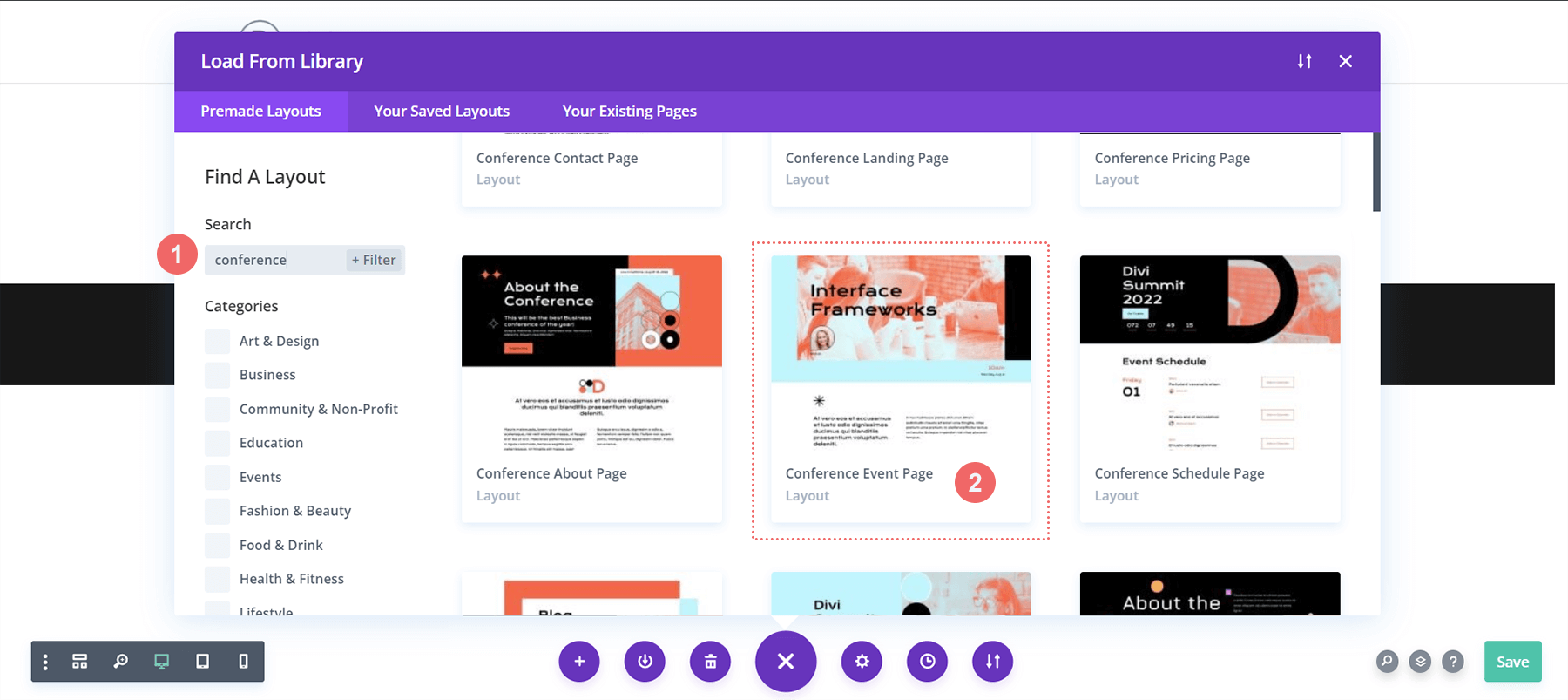
Găsiți aspectul în biblioteca Divi Layout
Folosind funcția de căutare din Biblioteca de aranjamente a Divi, căutați aspectul paginii evenimentului conferinței Divi.

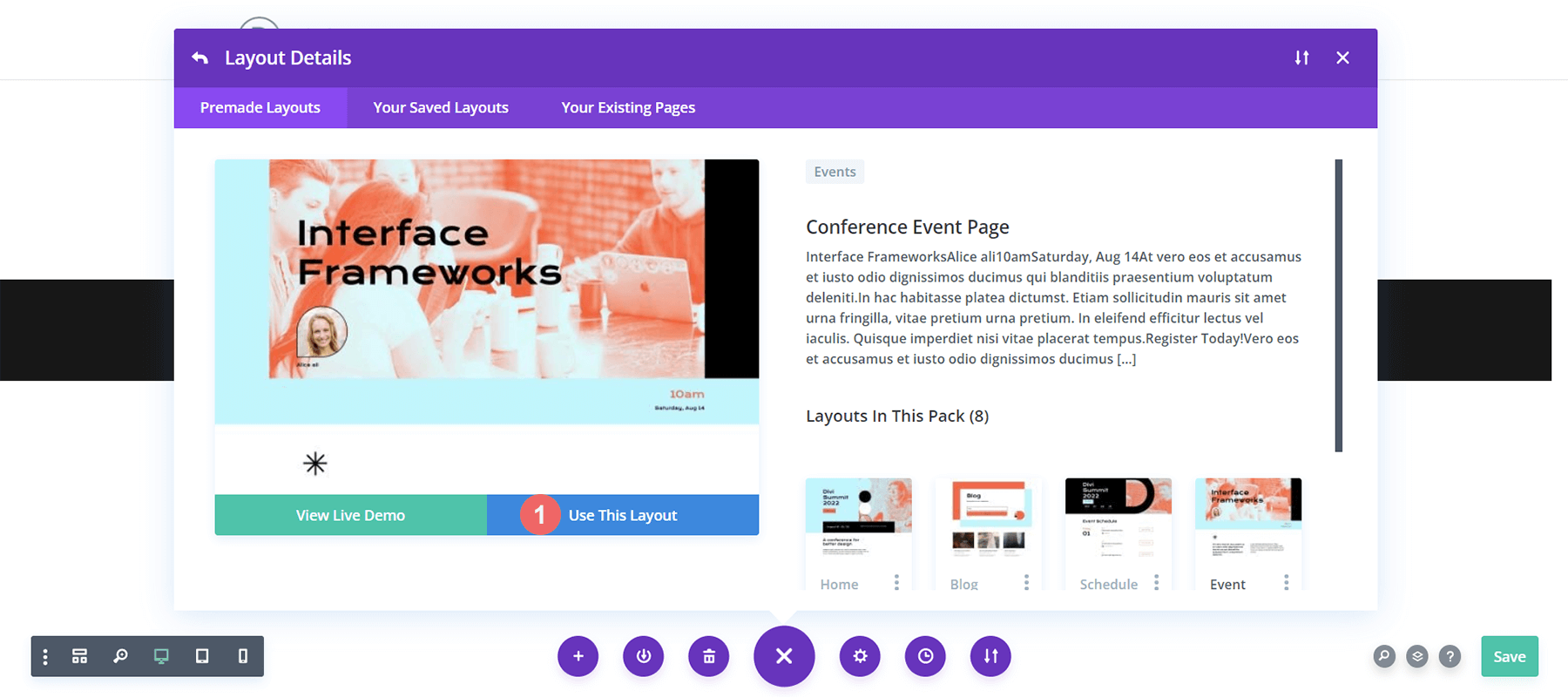
Instalați aspectul
După ce ați selectat aspectul, faceți clic pe butonul Utilizați acest aspect pentru a instala aspectul în pagina dvs.

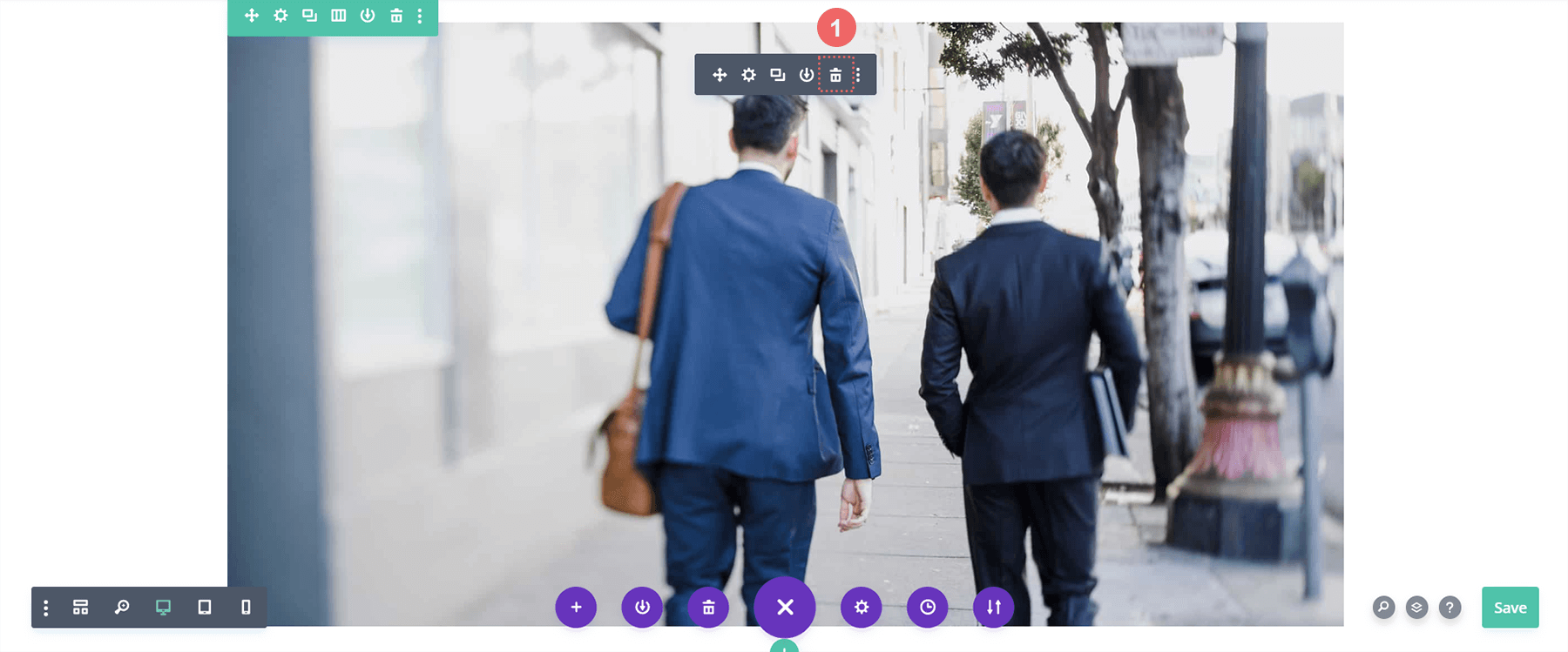
Eliminați și înlocuiți modulul de imagine
Vom elimina modulul de imagine din imaginea de mai jos pentru a face loc pentru modulul de portofoliu filtrabil pe care îl vom modela. Faceți clic pe pictograma Ștergere după ce treceți cu mouse-ul peste imagine pentru a elimina fotografia.

Introduceți modulul de portofoliu filtrabil Divi
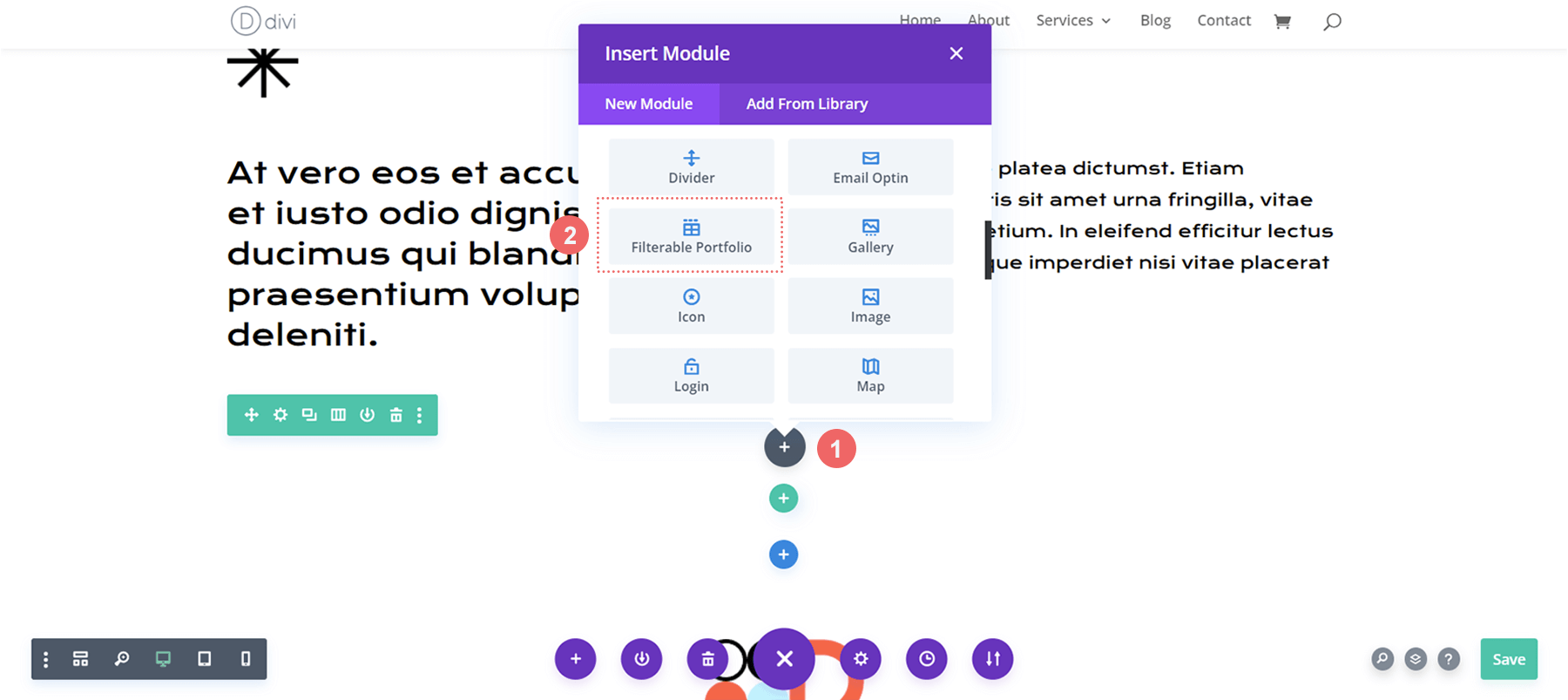
Cu modulul de imagine eliminat, acum putem face spațiu pentru modulul nostru de portofoliu filtrabil. Vom face clic pe pictograma Adăugare modul (semnul gri plus) și apoi vom selecta modulul din caseta modală a modulului care apare.

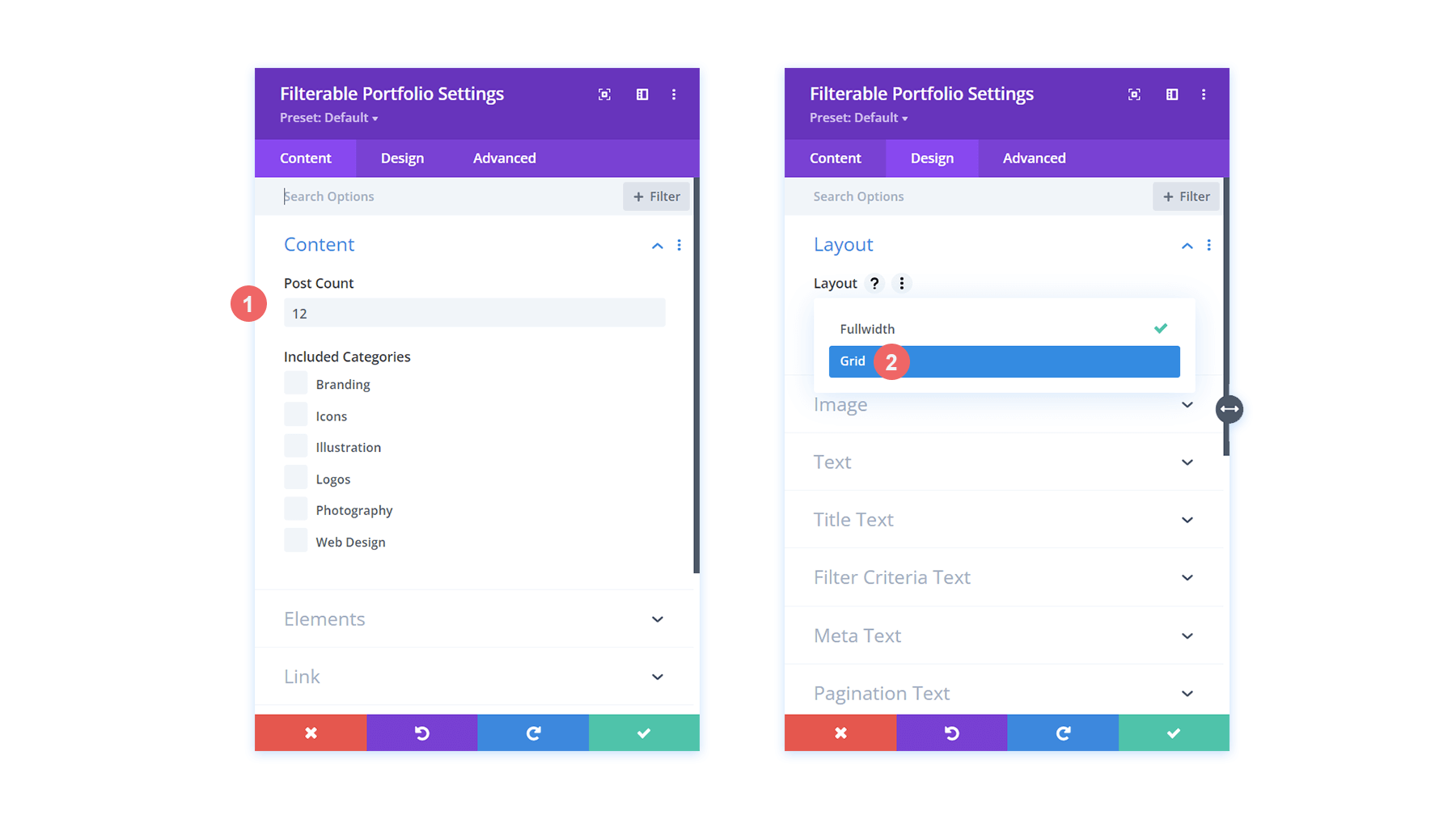
Setarea numărului de postări și aspectului portofoliului
În mod implicit, acest modul vă va prezenta munca într-o singură coloană. Cu toate acestea, vom folosi aspectul Grid care vine implicit cu 4 coloane. Ca atare, vă recomandăm să alegeți un număr care este un multiplu al lui 4 (4, 8, 12, 16 etc.) ca număr de postări pentru portofoliul dvs. Pentru acest tutorial, vom folosi 12 proiecte în grila noastră.

Începeți să modelați portofoliul filtrabil al Divi: titlu și metatext
Acum că avem proiectele noastre afișate sub formă de grilă, să legăm câteva dintre elementele de design din șablonul nostru selectat. În acest caz, vom folosi stilul care vine cu Divi Conference Layout Pack în noul nostru modul.
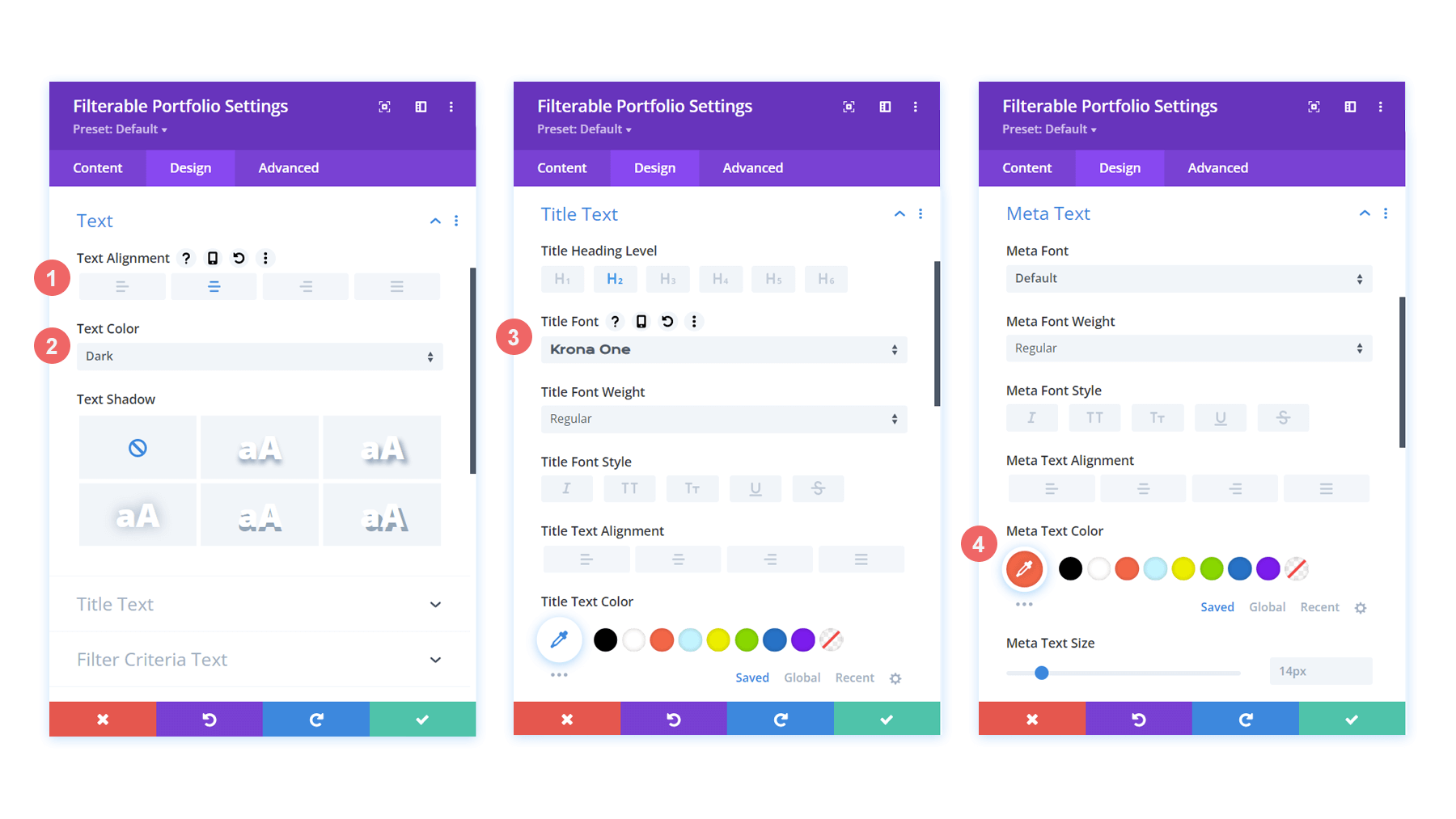
Stilul textului
- Alinierea textului: Centru
- Culoare text: Întunecat
Stilul text al titlului
- Titlu Titlu Nivel: H2
- Font de titlu: Krona One
- Culoare text titlu: #000000
Stilul meta text
- Meta font: implicit (Open Sans)
- Culoare meta text: #ff6651


Acum că avem stilul nostru stabilit pentru titlurile din grila portofoliului, haideți să facem câteva modificări la forma reală a miniaturilor proiectului.
Modificați chenarul și colțurile rotunjite ale miniaturii proiectului
În cadrul pachetului nostru Divi Conference Layout, folosim o combinație unică de colțuri rotunjite pentru a da o formă unică unora dintre imaginile cheie din pachet. Să aplicăm acest stil miniaturilor modulului nostru.
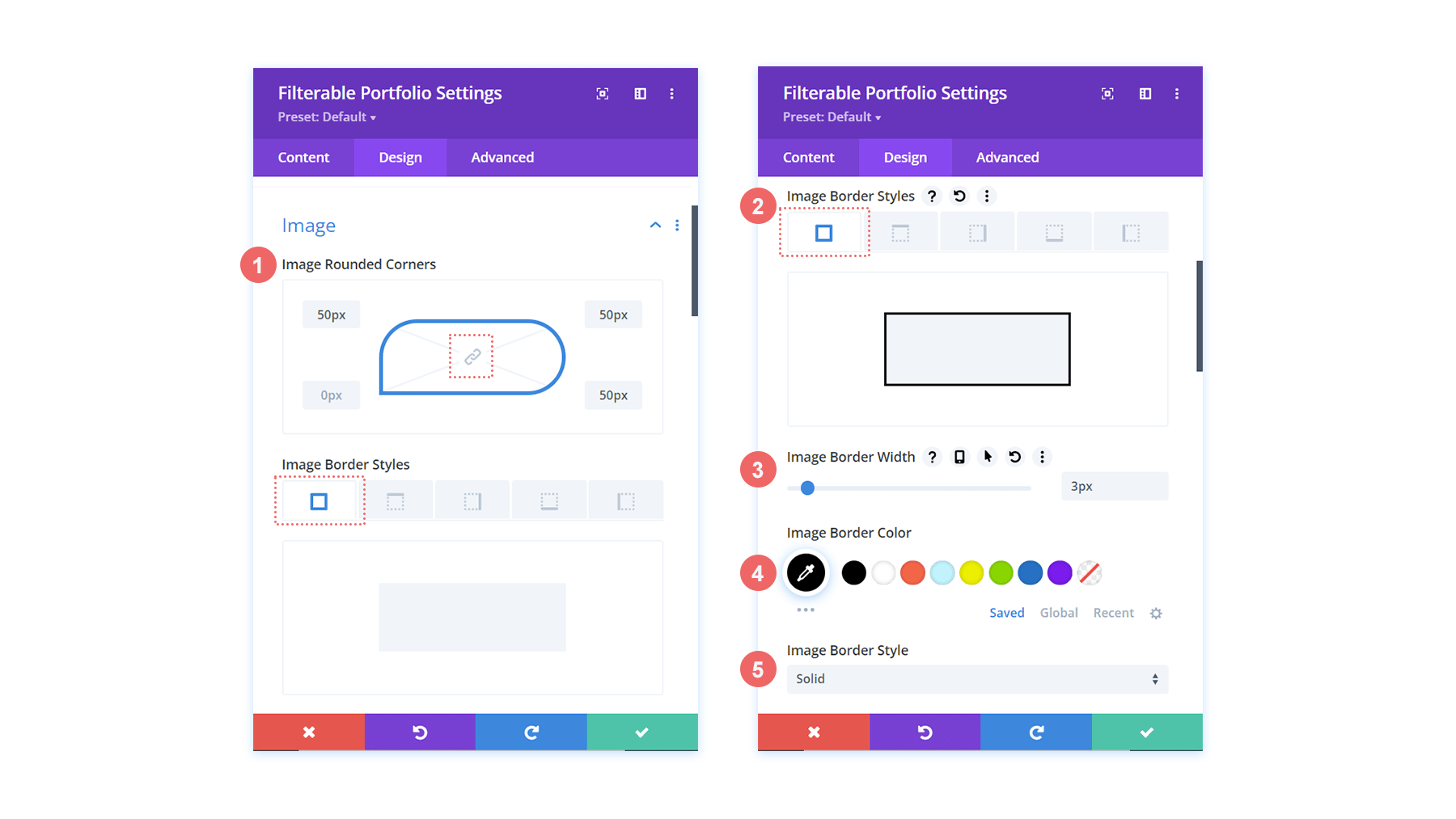
Imagine
- Colțuri rotunjite ale imaginii: 50px 50px 50px 0px
- Stiluri chenar imagini: Toate
- Lățimea chenarului imaginii: 3px
- Culoarea marginii imaginii: #000000
- Stil chenar imagine: solid


Acest lucru va face ca miniaturile noastre să aibă o formă care se potrivește cu restul celorlalte imagini din pachetul de aspect.
Personalizarea suprapunerii Hover
Să facem un pas mai departe cu stilul nostru și să facem o ușoară modificare a suprapunerii care vine în mod implicit cu acest modul. Vom schimba culoarea, precum și pictograma care este folosită imediat din cutie.
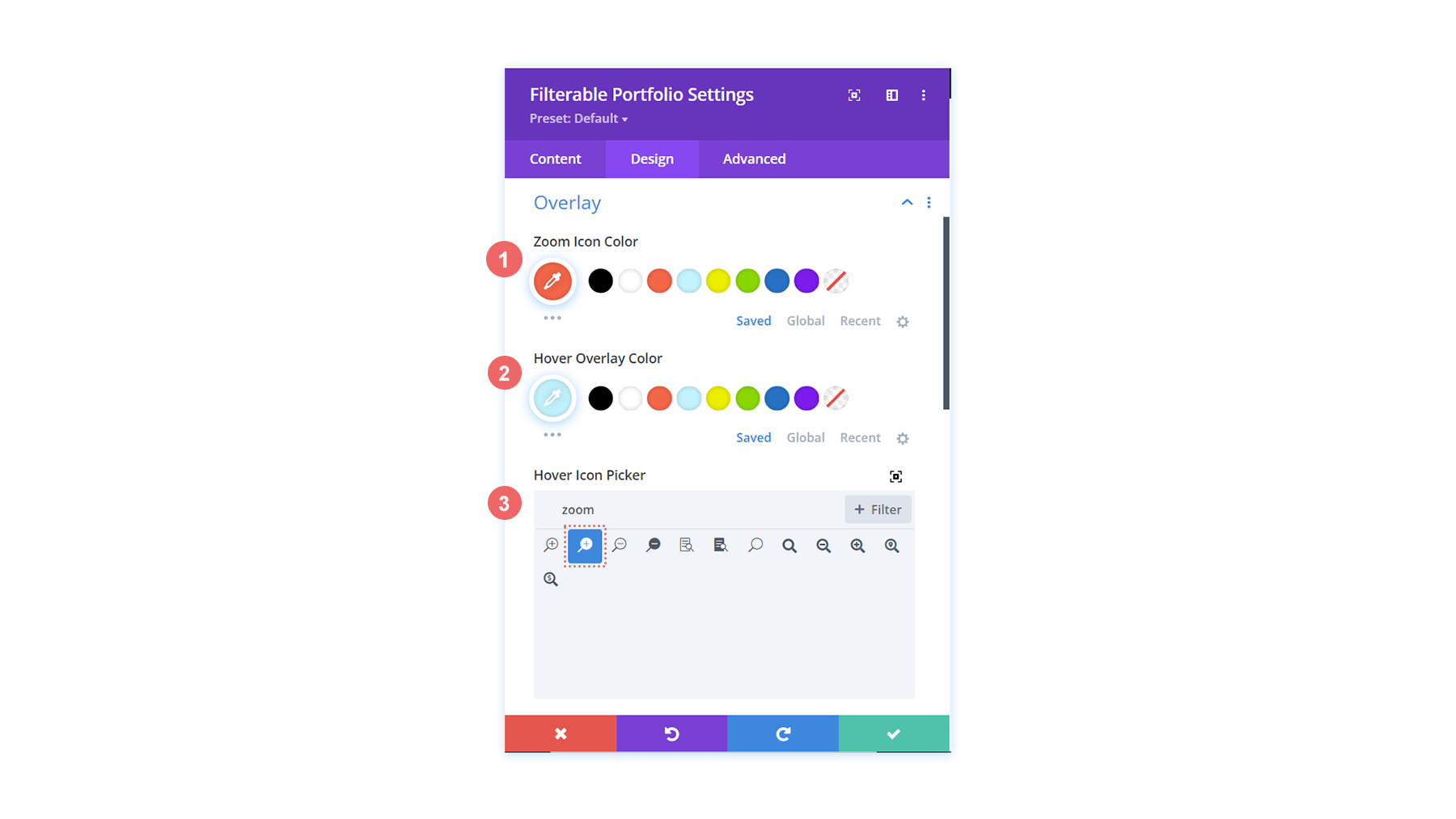
Acoperire
- Culoare pictogramă Zoom: #bcf5fd
- Culoarea suprapunerii cu cursorul: #ff6651
- Selector de pictograme cu mouse-ul: Zoom

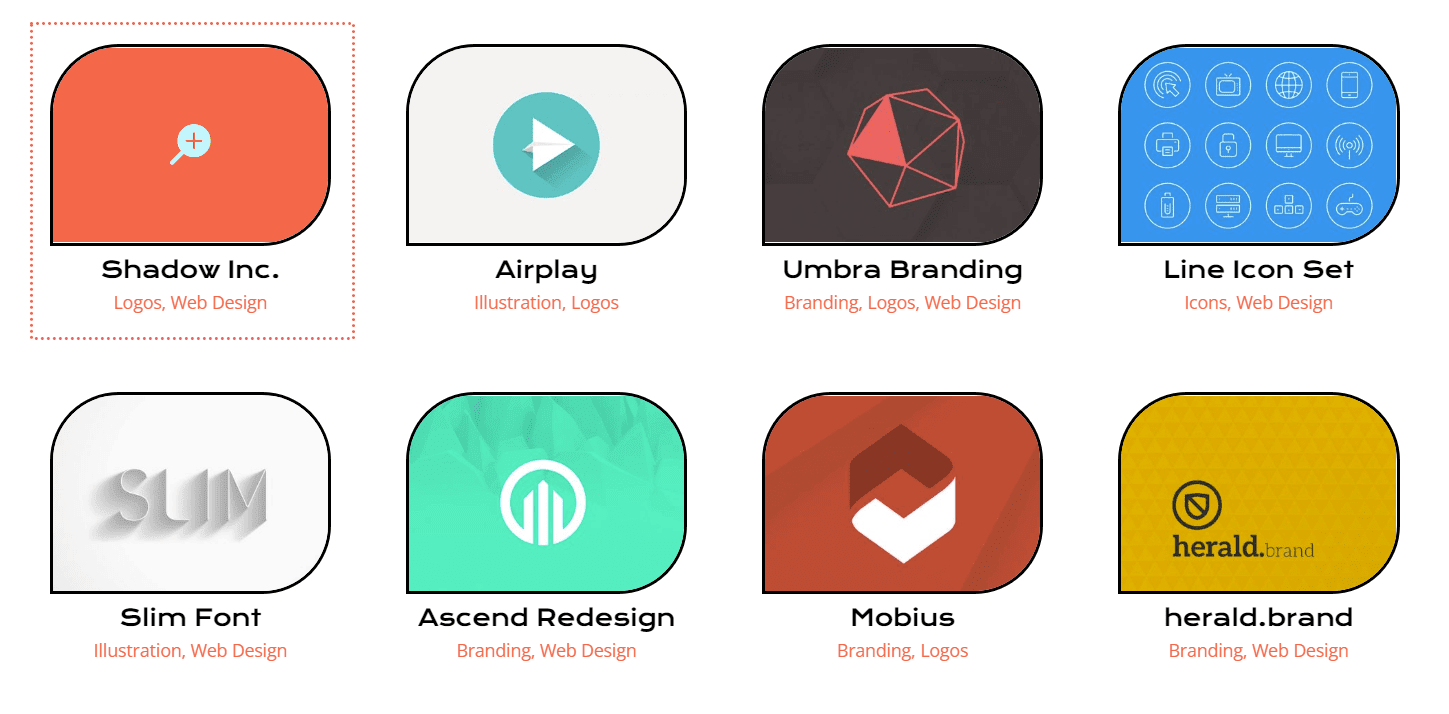
După cum puteți vedea acum, am adăugat culorile mărcii acestui aspect în suprapunere, precum și am schimbat pictograma pe care Divi o oferă în mod implicit pentru caracteristica de suprapunere cu mouse-ul acestui modul.

Stilizarea paginației
Acum vom începe să folosim mici fragmente de CSS pentru a adăuga câteva personalizări suplimentare la modulul nostru de portofoliu filtrabil. În primul rând, vom stila paginarea acestui modul. În continuare, vom elimina chenarul care apare mai sus cu o singură linie de CSS
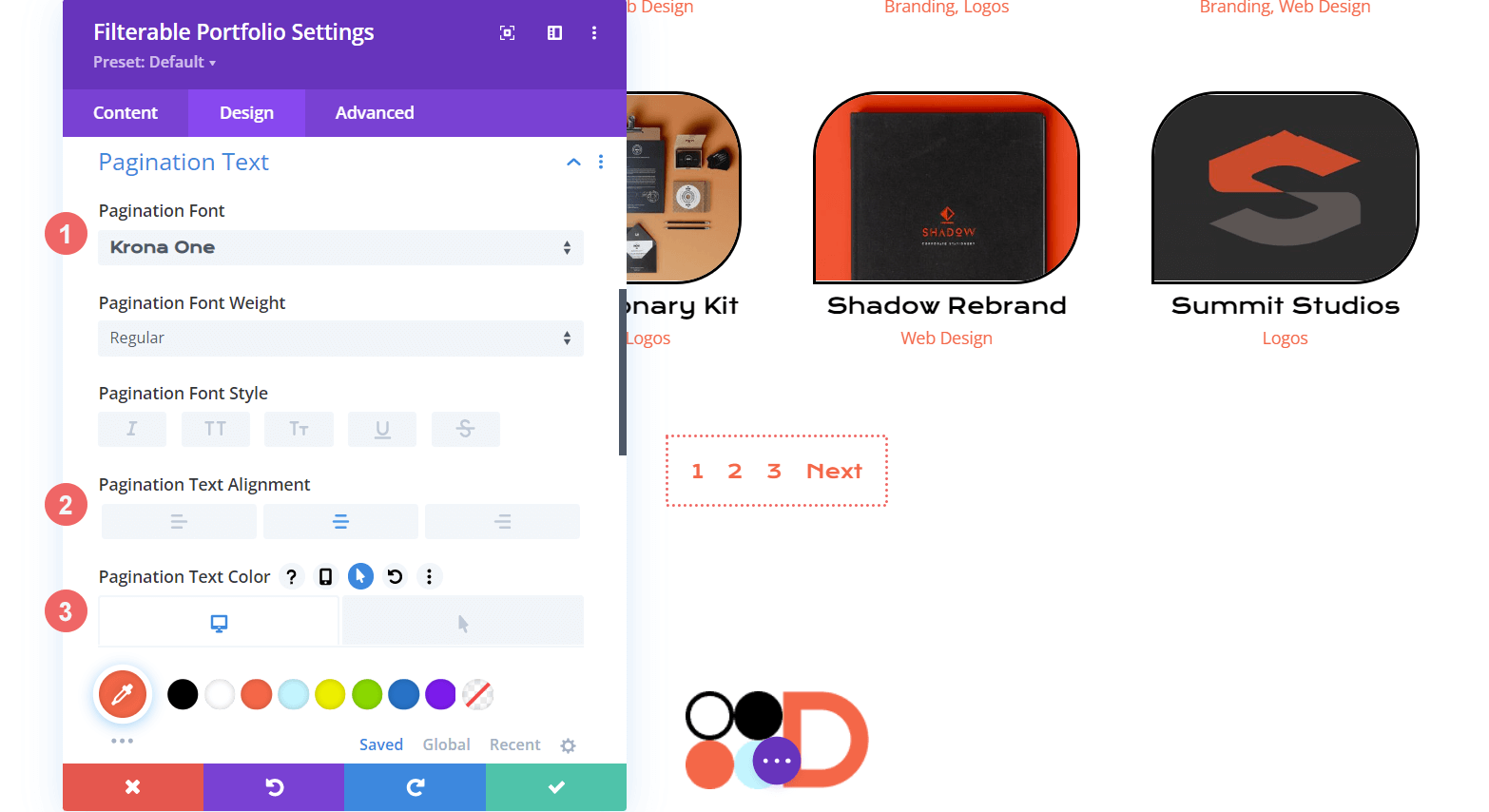
Textul de paginare
- Font de paginare: Krona One
- Alinierea textului de paginare: Centru
- Culoarea textului de paginare: #ff6651
- Culoarea textului de paginare (Hover): #000000

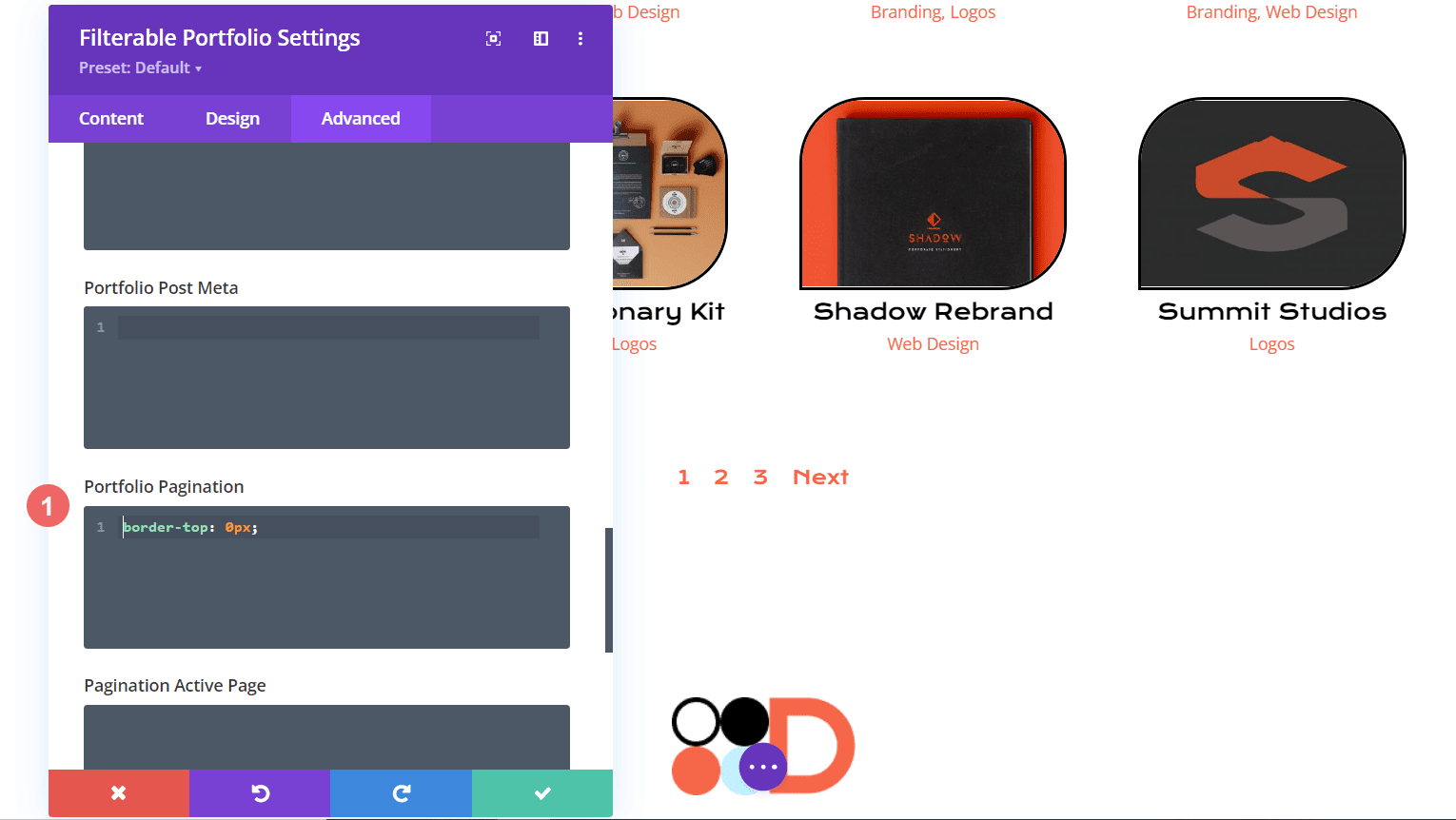
Pentru CSS-ul nostru, ne vom muta la fila Avansat a modulului nostru. În al doilea rând, vom face clic pe fila CSS personalizat . În continuare, vom introduce următorul fragment de cod pentru a elimina chenarul din partea de sus a paginii noastre, dându-i un aspect mai curat.
Paginarea portofoliului
border-top: 0px;

Utilizarea setărilor personalizate CSS și Divi pentru a stila textul filtrului
Pentru textul filtrului, vom lua lucrurile la un nivel superior. Vom folosi CSS pentru a schimba fundalul, precum și efectele hover. Dorim să avem o armonie strânsă între modulul nou adăugat și stilul pachetului de layout. Mai întâi, să intrăm în setările noastre Divi pentru font.
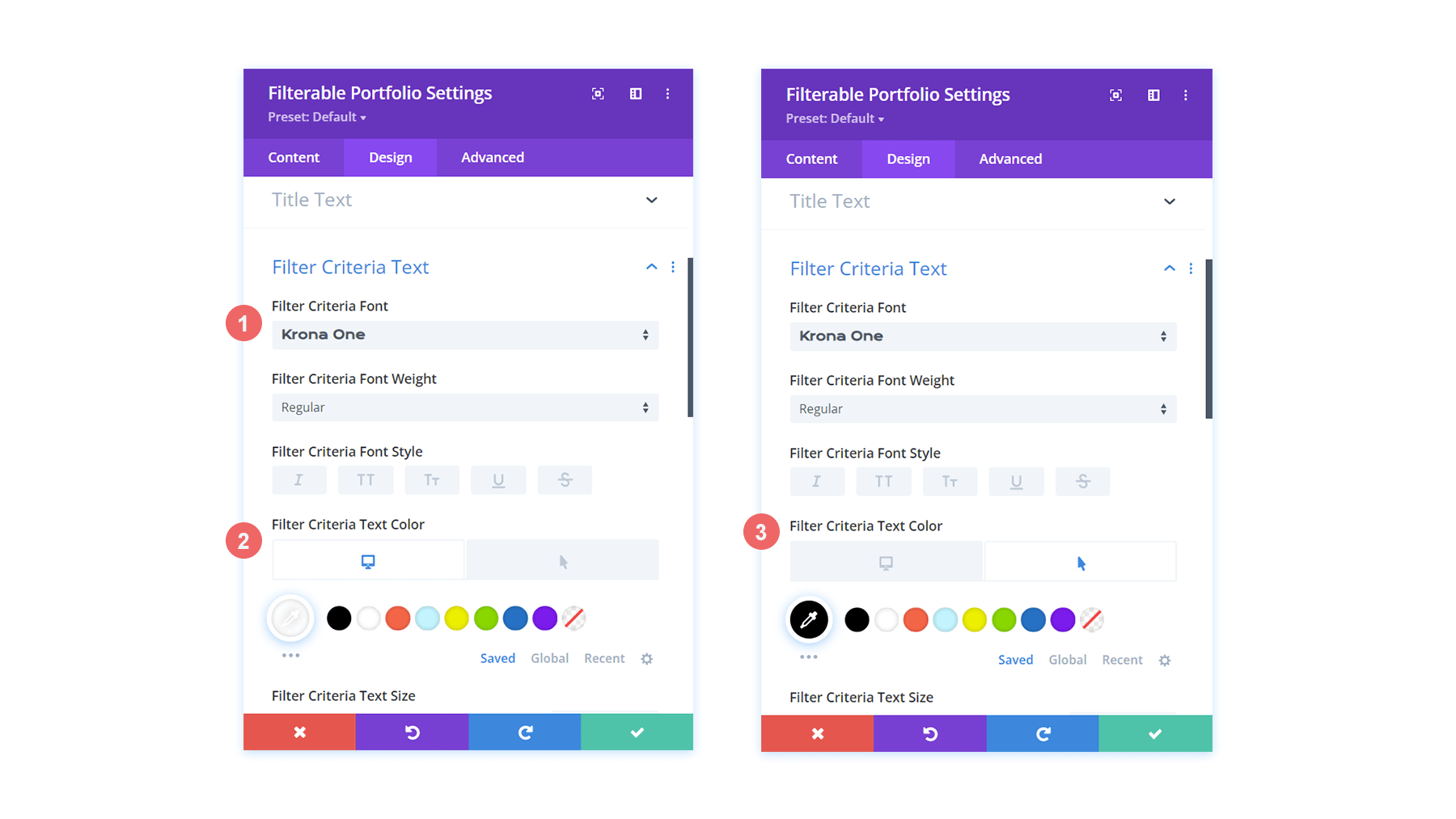
Criterii de filtrare text
- Font criteriu de filtrare: Krona One
- Criterii de filtrare Culoare text: #ffffff
- Criterii de filtrare Culoare text (Hover): #000000

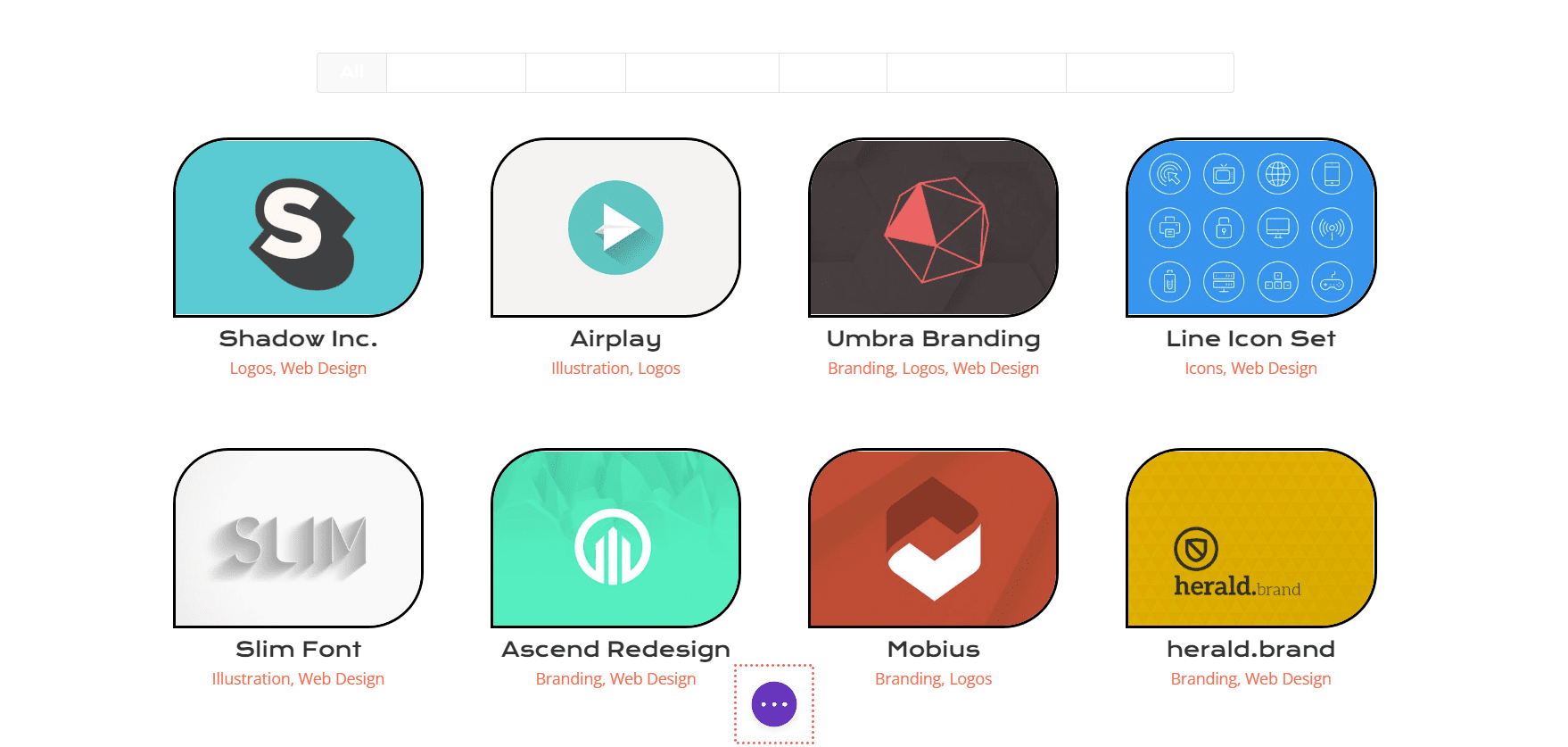
Așa cum este în prezent, filtrul nostru pare să fi dispărut. Acest lucru se datorează faptului că, în starea sa implicită, este text alb pe fundal alb. Cu toate acestea, vom schimba asta cu niște CSS personalizate în două locuri. În primul rând, vom adăuga un fragment de CSS în Setările paginii, care va adăuga un fundal textului filtrului. În al doilea rând, vom stila filtrul de portofoliu activ folosind fila Avansat a modulului.

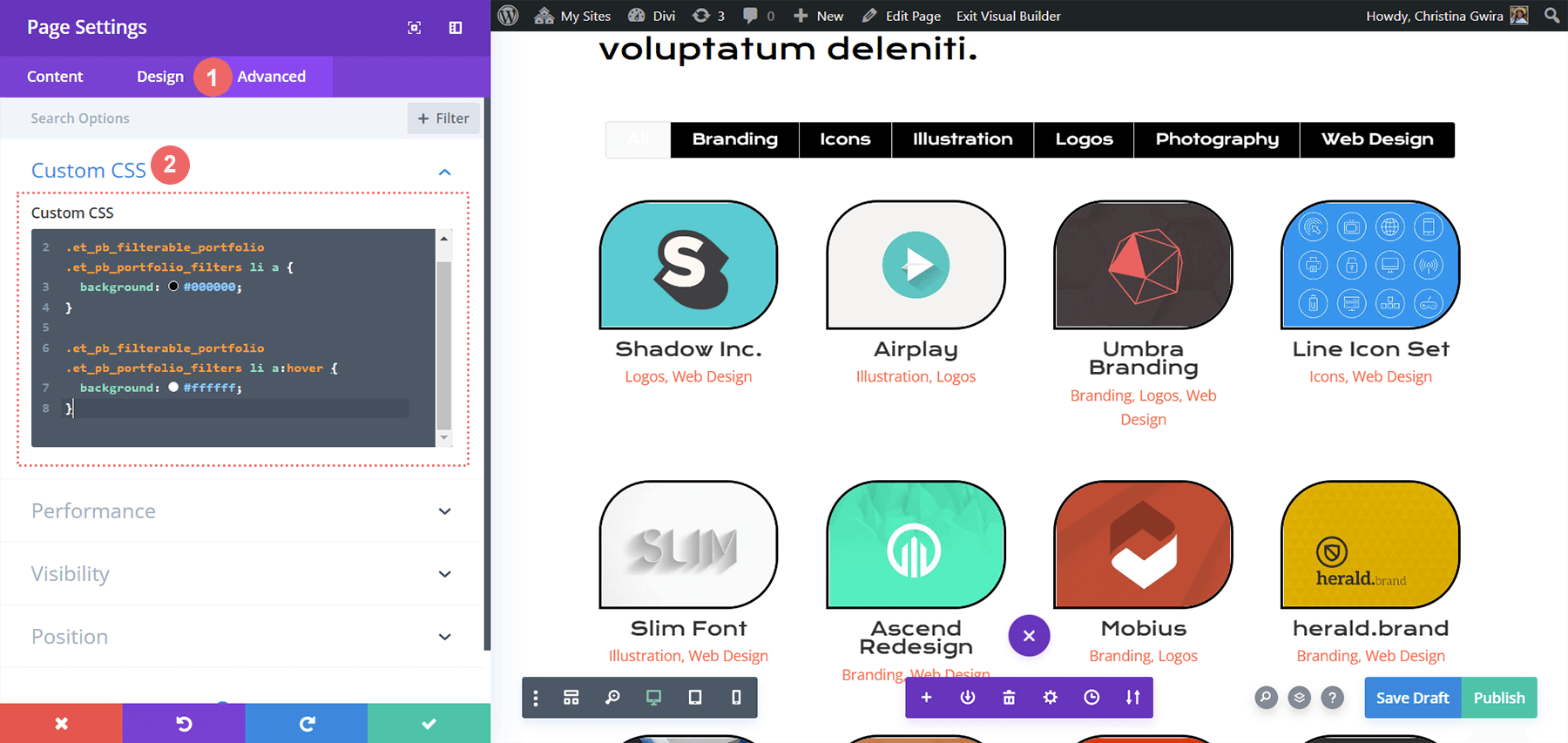
Pentru a accesa Setările paginii, faceți clic pe cele trei puncte din mijlocul ecranului. Apoi, selectați pictograma roată care va deschide Setările paginii. Apoi, veți naviga la fila CSS personalizat și introduceți următoarele pentru a adăuga un fundal textului de filtrare.


CSS personalizat
În acest fragment CSS, vizam culoarea de fundal a filtrului. De asemenea, vizăm și stilizăm starea de hover. În continuare, pe ordinea de zi, să adăugăm puțin mai mult CSS la modul și să prezentăm fila Filtru activ mai vizibil.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
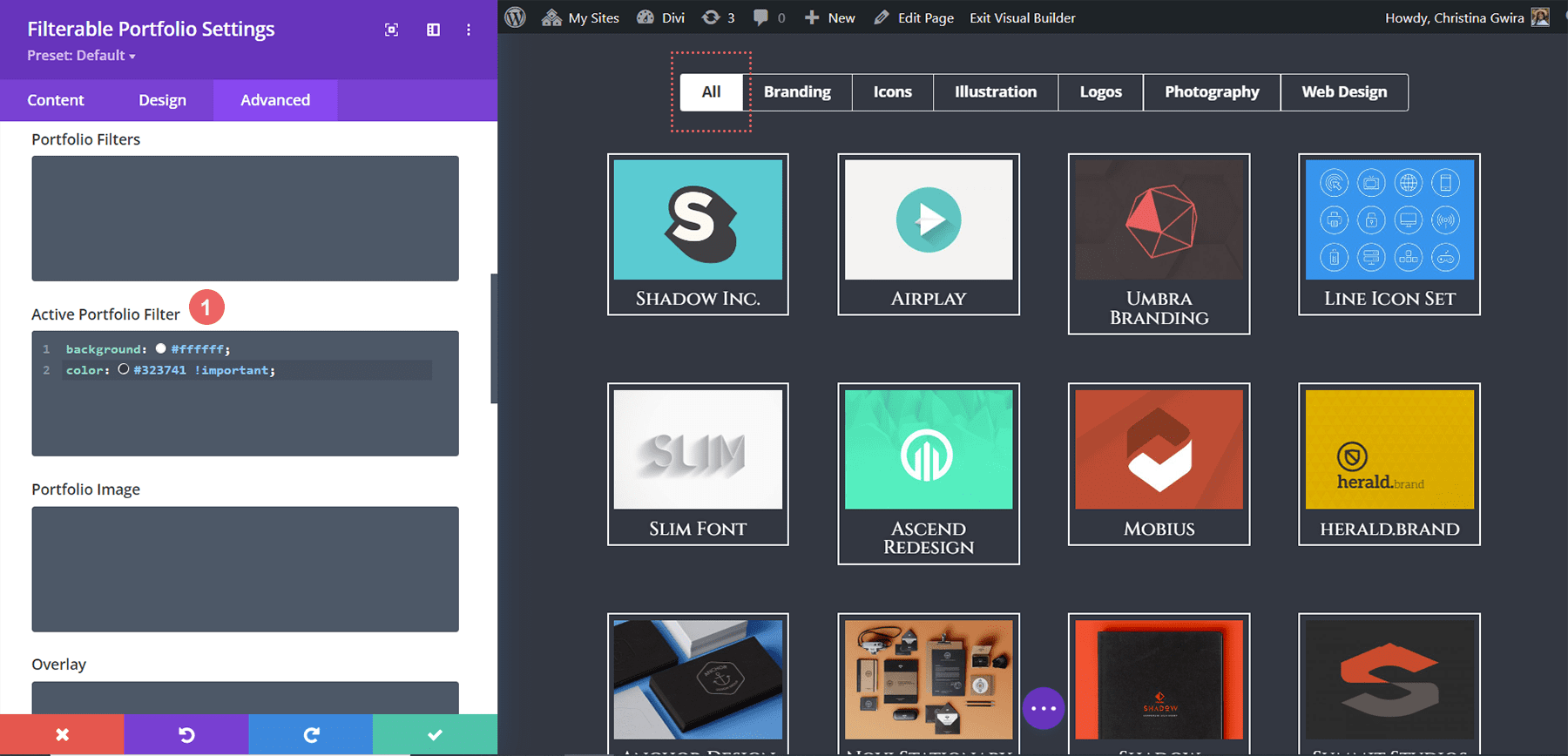
Stilizarea filei Filtru de portofoliu activ
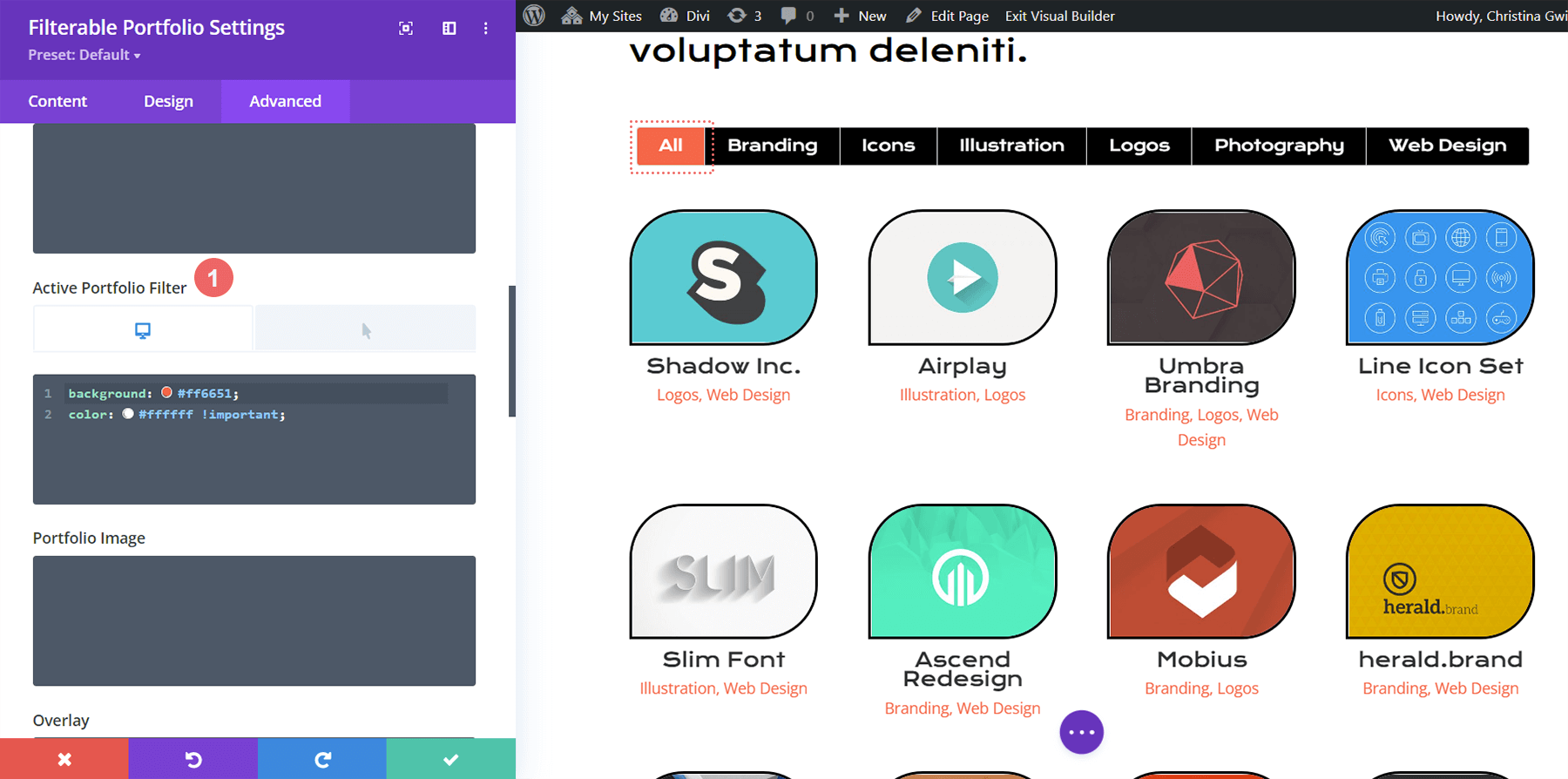
Fila Filtru de portofoliu activ atrage atenția utilizatorului nostru asupra categoriei actuale de portofoliu pe care o vizitează. În acest moment, acest filtru are text alb și un fundal deschis. Vom intra în fila Avansat a Modulului de portofoliu filtrabil și vom adăuga ceva text la stările implicite și de hover ale acestei caracteristici. Acestea sunt proprietățile CSS pe care le vom adăuga într-o stare implicită:
background: #ff6651; color: #ffffff !important;

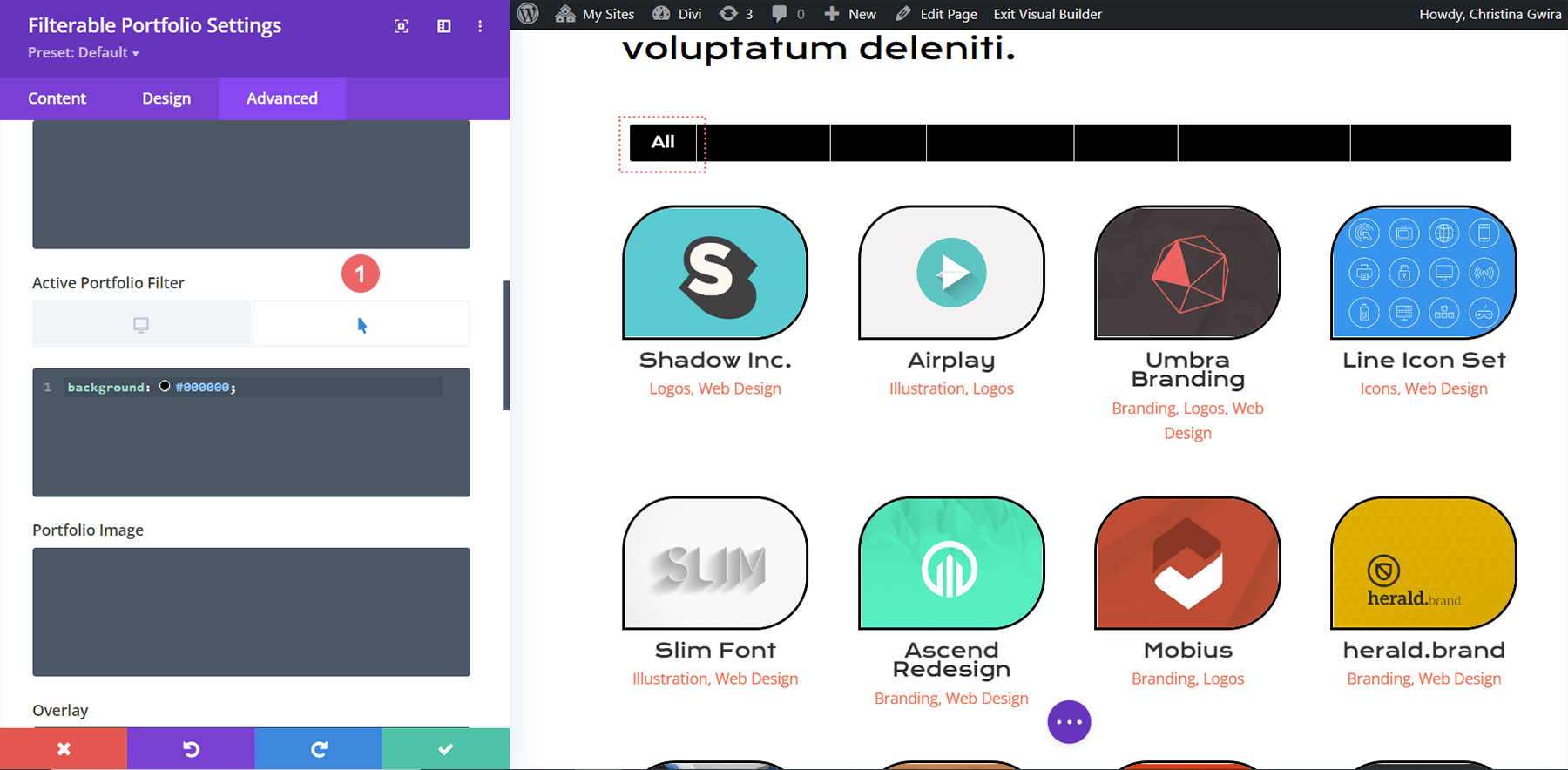
Stare de hover
La trecerea cursorului, vom schimba fundalul în negru.
color: #000000!important;

Final Looking Styling Portofoliul filtrabil al Divi cu Divi Conference
Iată aspectul final!

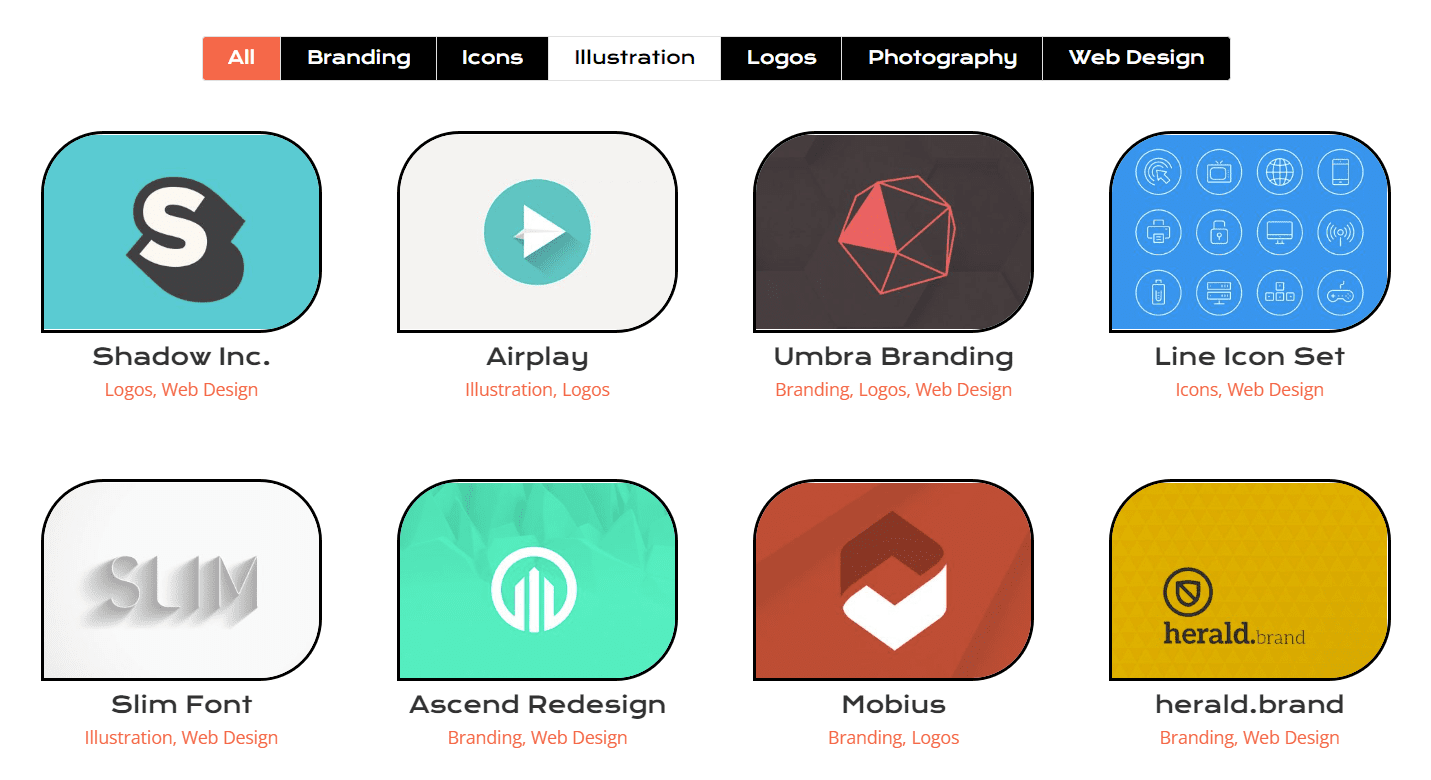
Și acum, iată cum arată atunci când planăm!

Modulul de portofoliu filtrabil al stilului Divi: Divi Online Yoga Instructor Edition
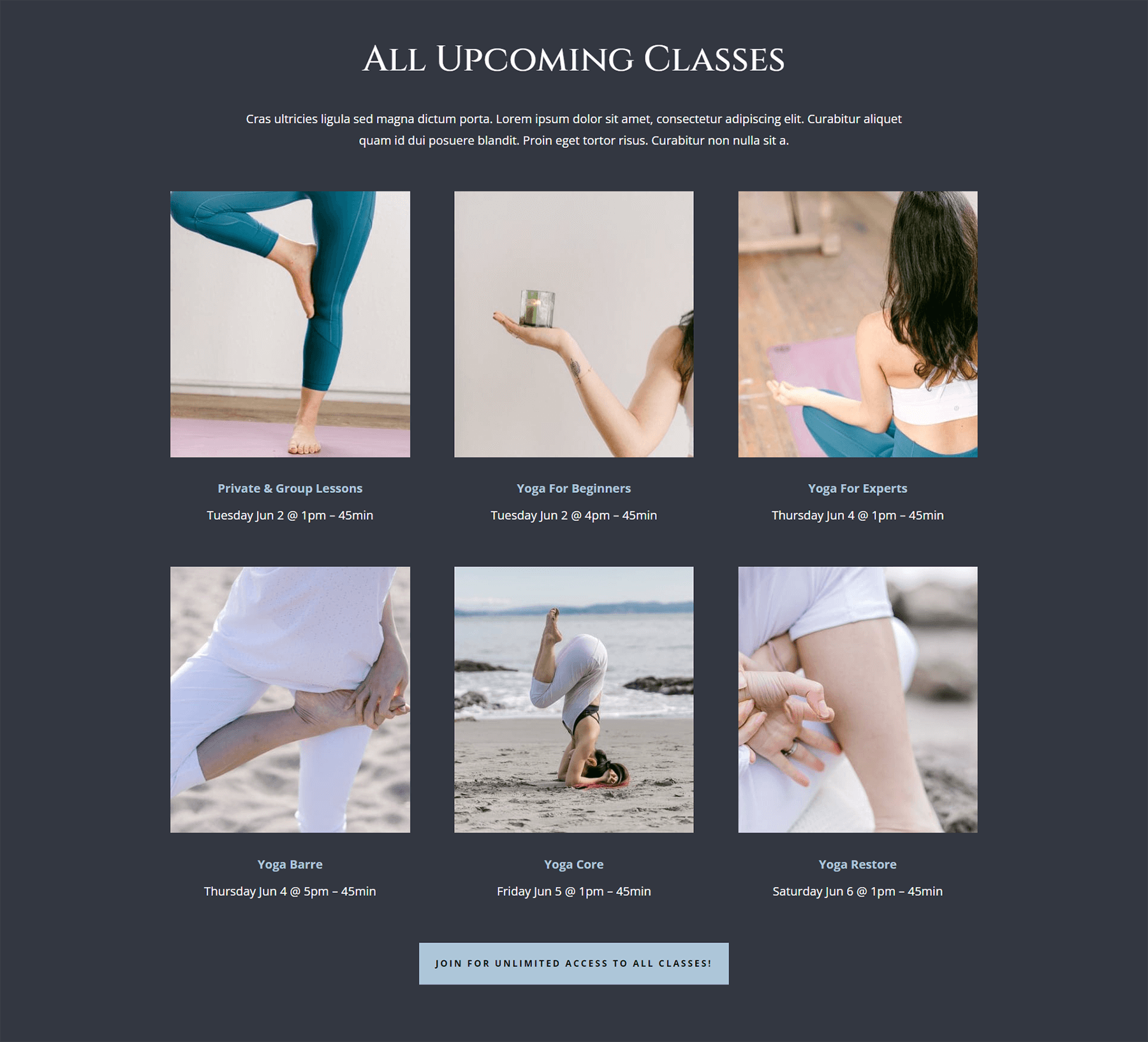
La fel ca și ediția Conferinței Divi, găsiți aspectul dvs. în Pachetul de aranjament pentru instructor de yoga online din Divi Builder. Vom folosi aspectul paginii de destinație pentru acest tutorial. Derulați în jos la secțiunea Clasuri cu titlul Secțiunea Toate cursurile viitoare.

Inserarea modulului de portofoliu filtrabil
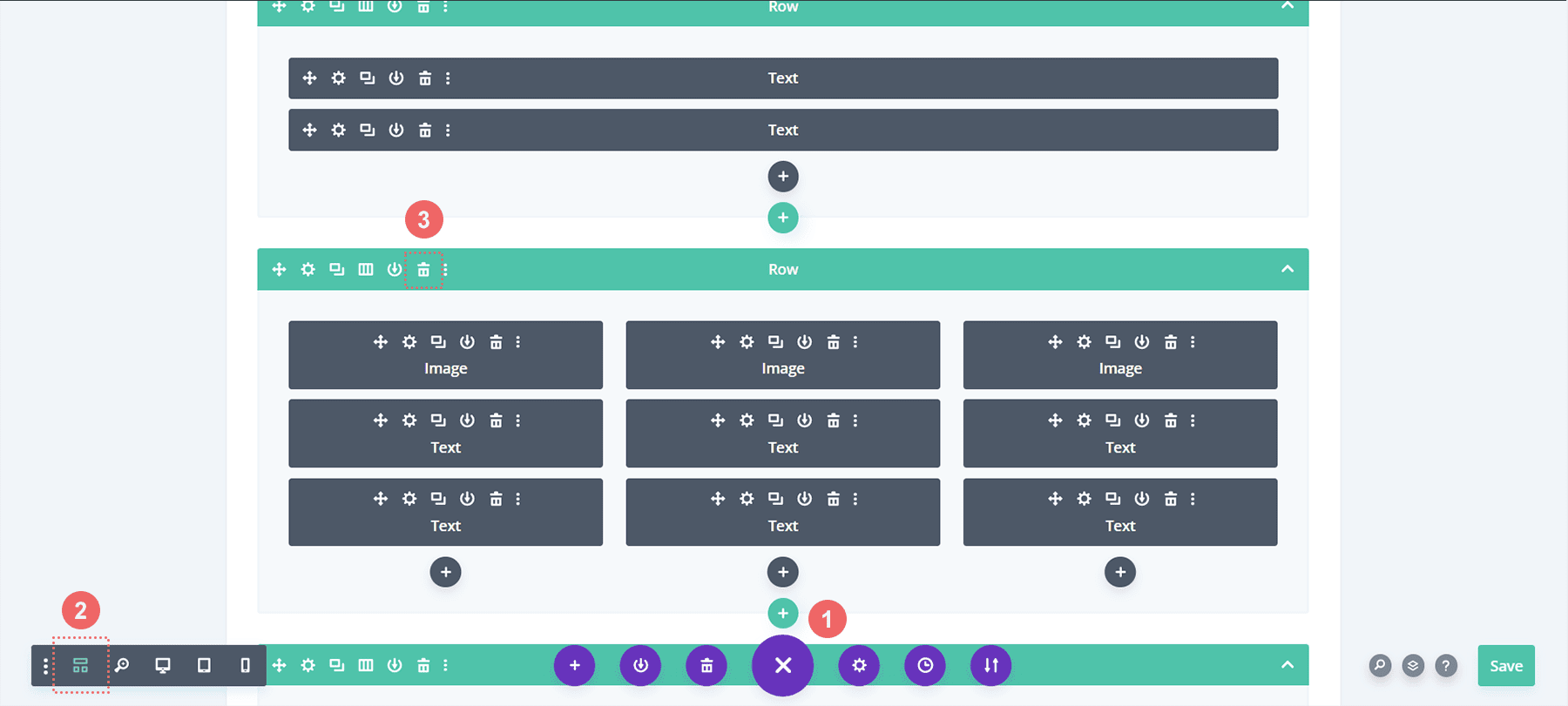
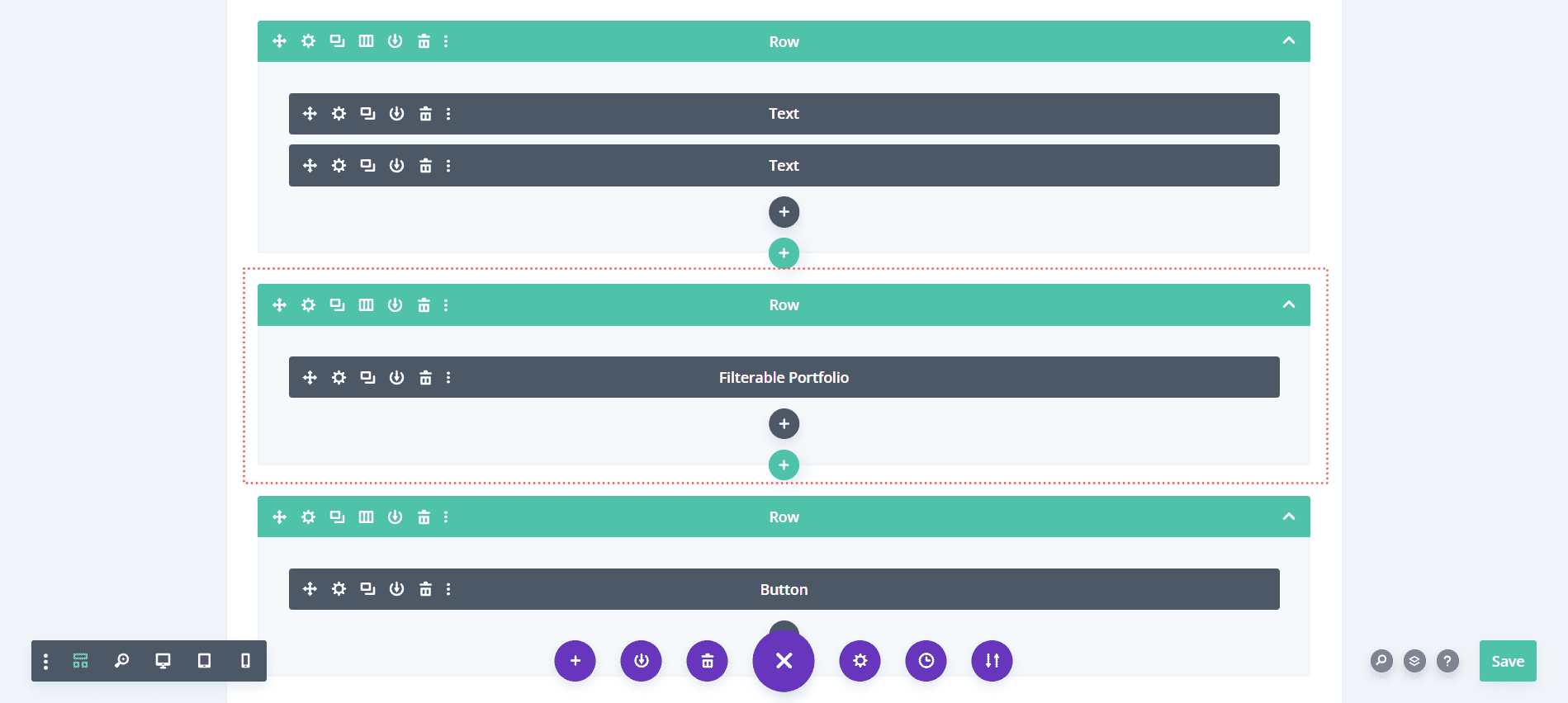
De aici, vom șterge rândurile cu clasele. Faceți clic pe pictograma violet cu trei puncte pe ea . Apoi, selectați vizualizarea Wireframe. În cele din urmă, veți șterge cele două rânduri care au trei coloane în ele.

Apoi, le vom înlocui cu o singură coloană în rândul în care. Apoi, vom adăuga modulul nostru de portofoliu filtrabil.

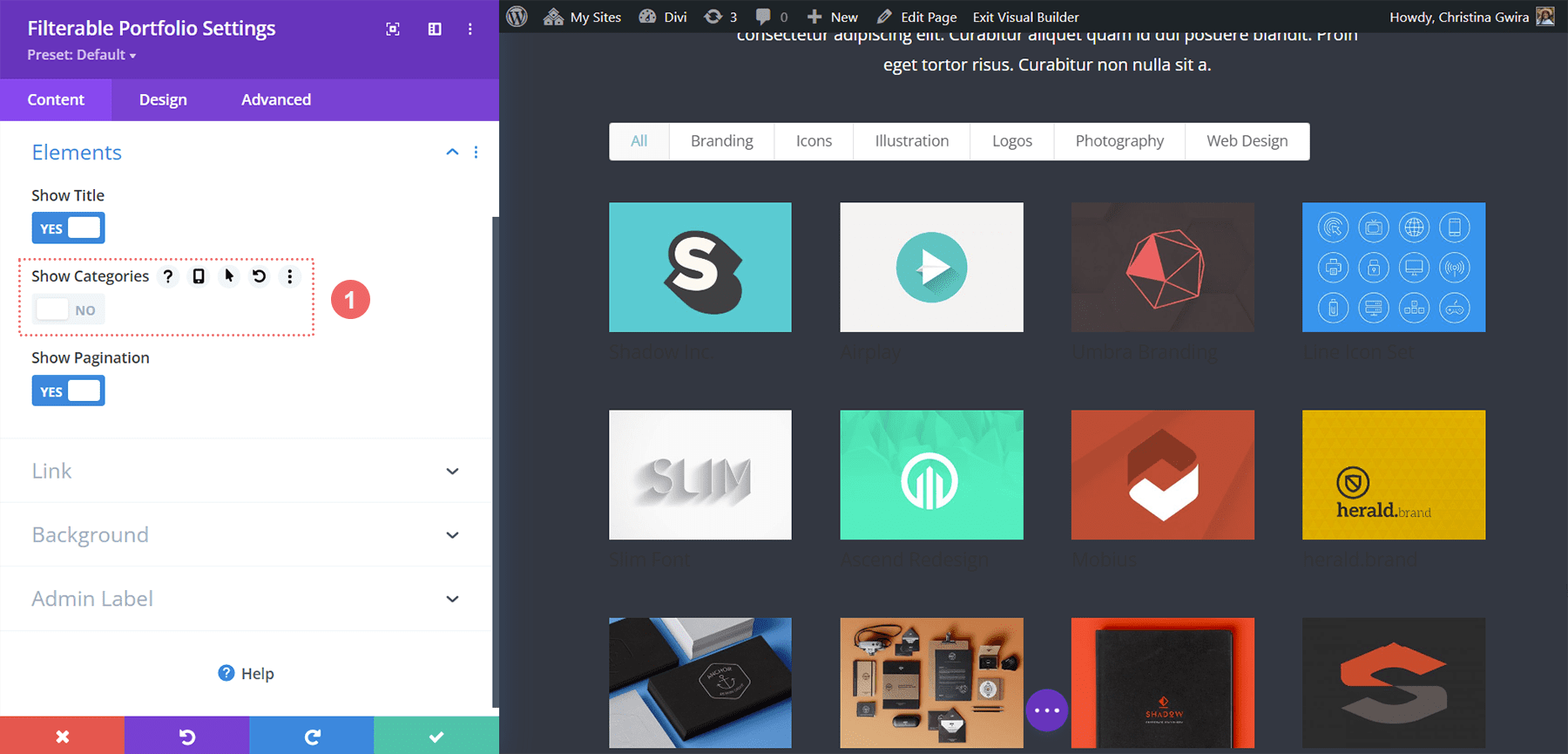
La fel ca exemplul anterior, vom folosi aspectul grilă pentru acest modul cu un multiplu de 4 pentru numărul de postări. Acum, să facem ceva puțin diferit cu informațiile pe care le prezentăm pe card. În fila Conținut, să navigăm la Elemente și să deselectăm Afișați categoriile . Acest lucru va însemna că Modulul Portofoliu va afișa doar numele proiectului, fără numele categoriei în care se află.

Textul criteriilor de filtrare de stil, titlul proiectului și textul de paginare
Să stabilim baza de stil pentru porțiunile de text ale modulului nostru. Corpul textului pentru acest aspect este Open Sans, iar fontul folosit pentru titlurile principale este Cinzel. Prin urmare, vom folosi o combinație a acestor două fonturi pe parcursul întregului proces de stilare.
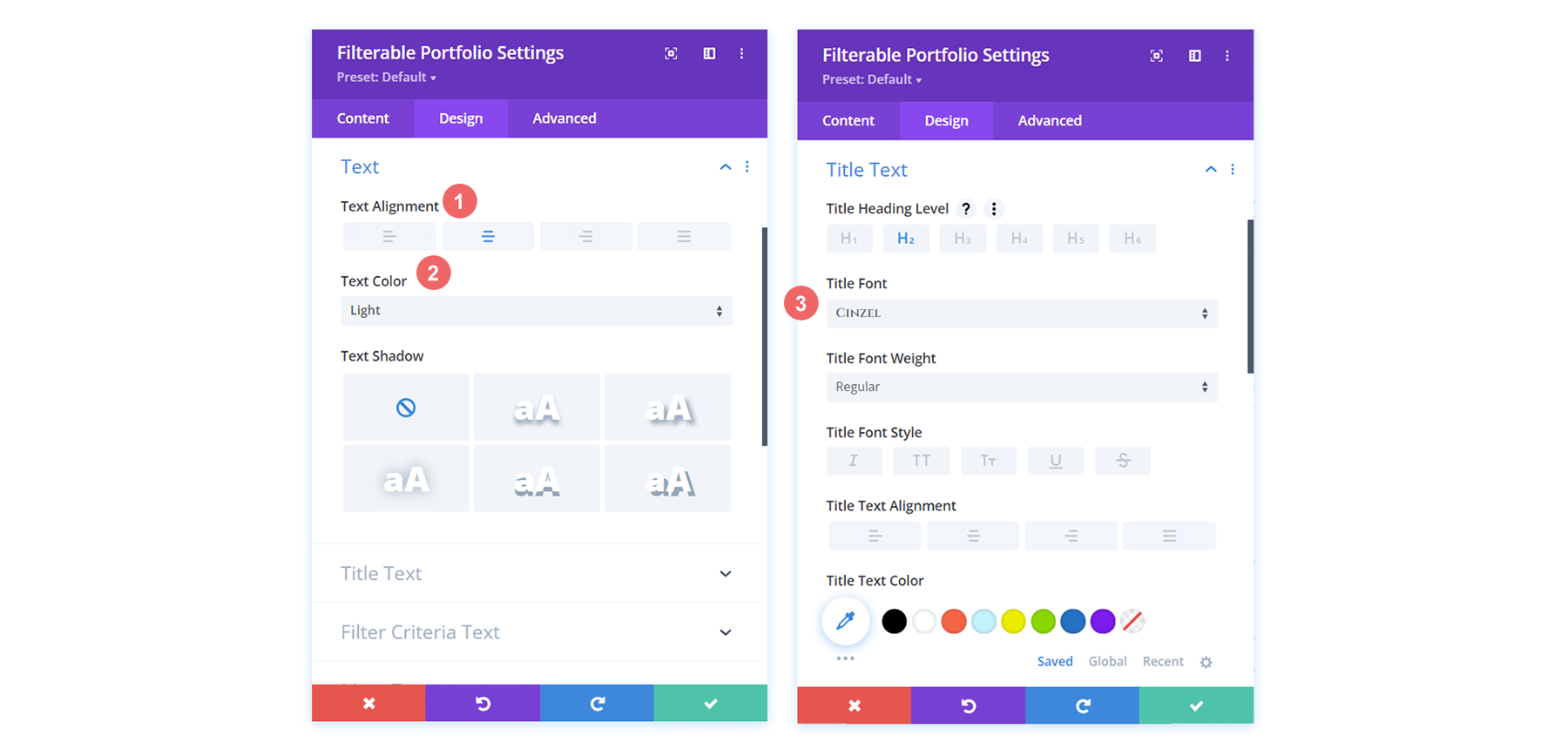
Text
- Alinierea textului: Centru
- Culoare text: deschis
Textul titlului
- Font titlu: Cinzel
- Culoare text titlu: #ffffff

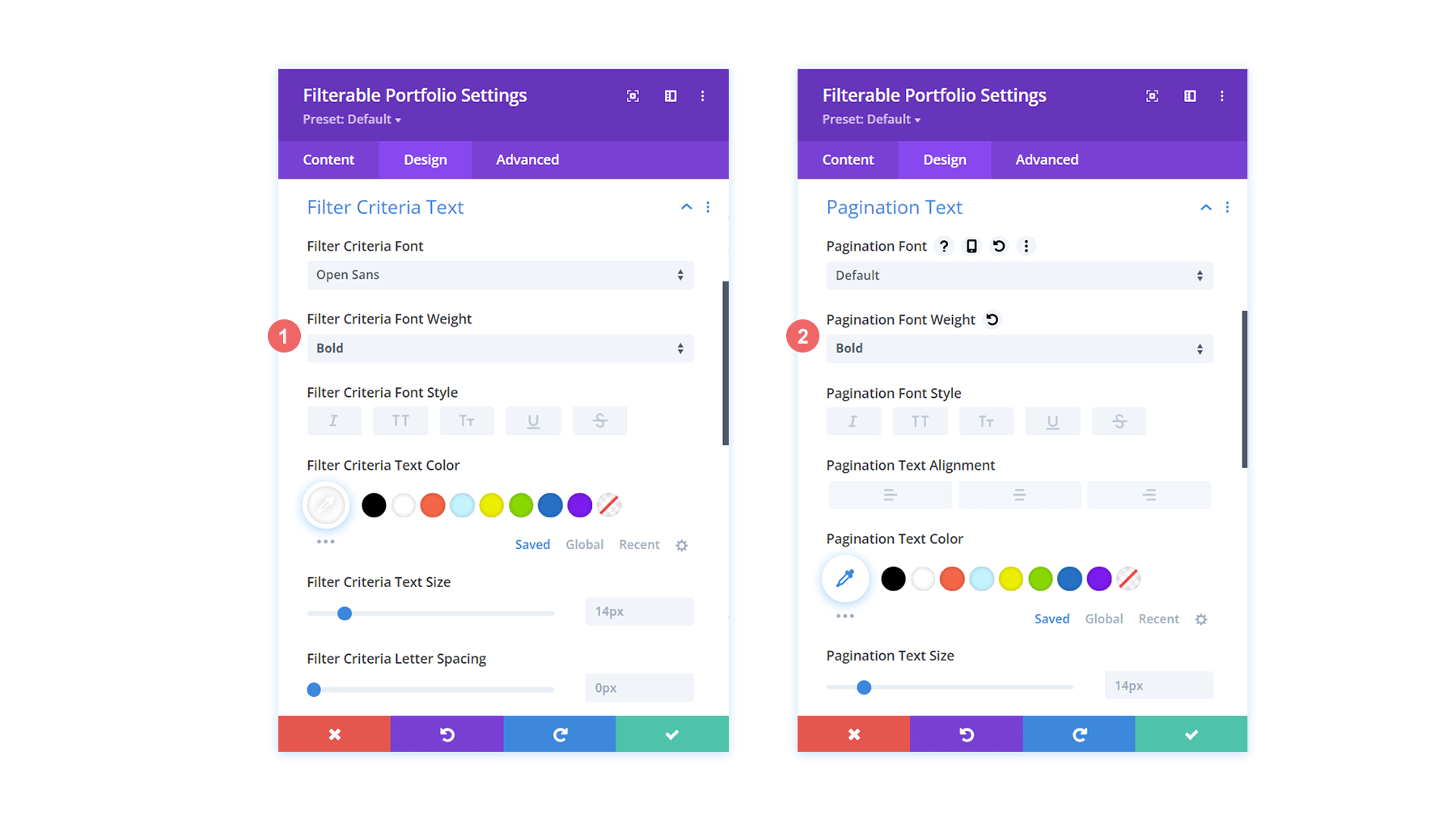
Criterii de filtrare text
- Criterii de filtrare Greutatea fontului: Bold
- Criterii de filtrare Culoare text: #ffffff
Textul de paginare
- Culoarea textului de paginare: #ffffff

Așa arată acum modulul nostru de portofoliu filtrabil. Nu e mult, dar ajungem încet-încet!

Crearea unei suprapuneri translucide
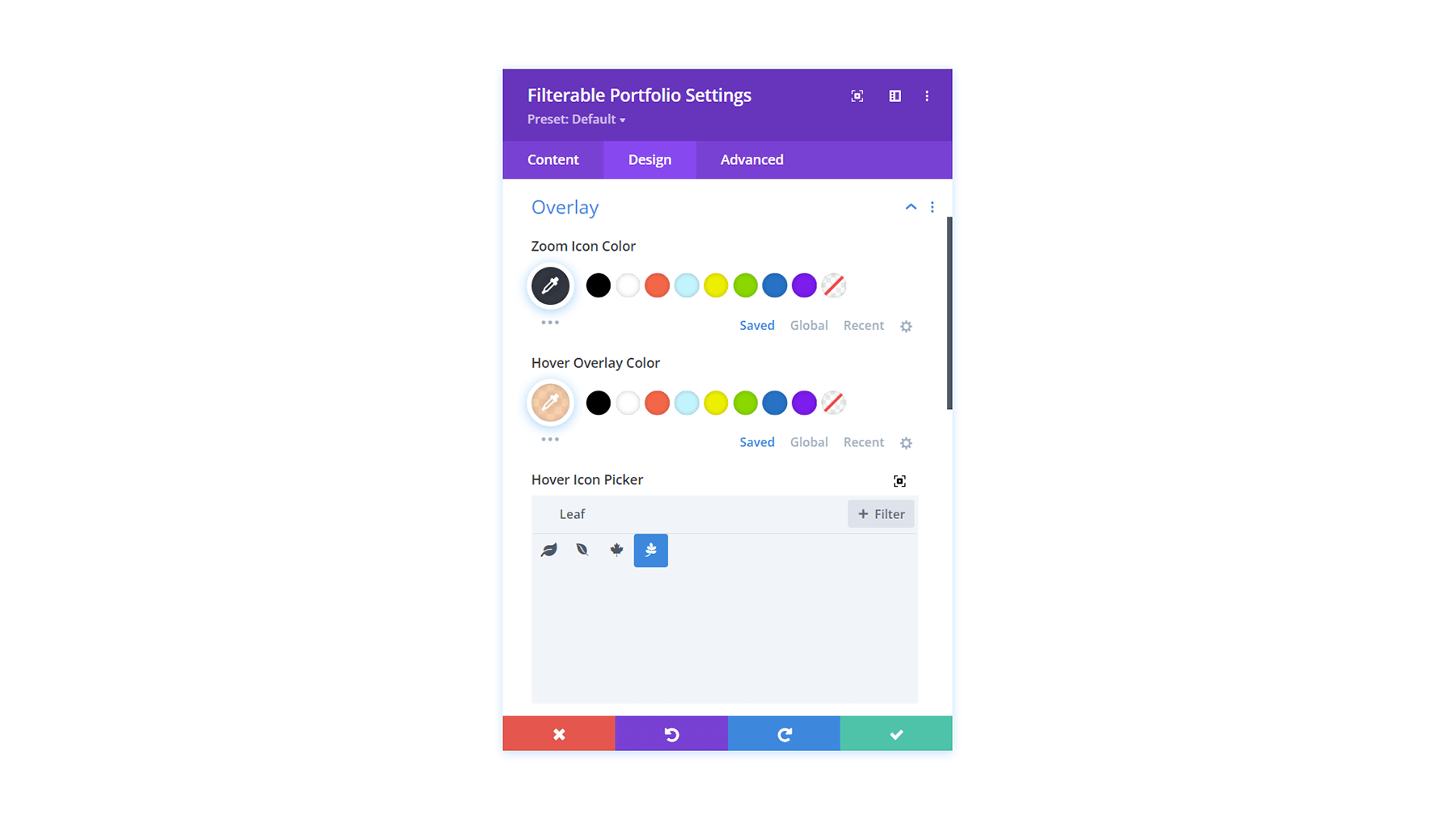
Să ne inspirăm din diferitele module și degrade frumoase din acest aspect. Pentru aceasta, vom crea o suprapunere translucidă și vom stila pictograma care apare și la trecerea cu mouse-ul.
- Culoare pictogramă Zoom: #323741
- Culoare de suprapunere cu mouse-ul: rgba(255,201,165,0,85)
- Selector de pictograme cu mouse-ul: Căutați frunza și vedeți pictograma de mai sus

Adăugarea unui chenar la elementele din grila portofoliului cu CSS personalizat
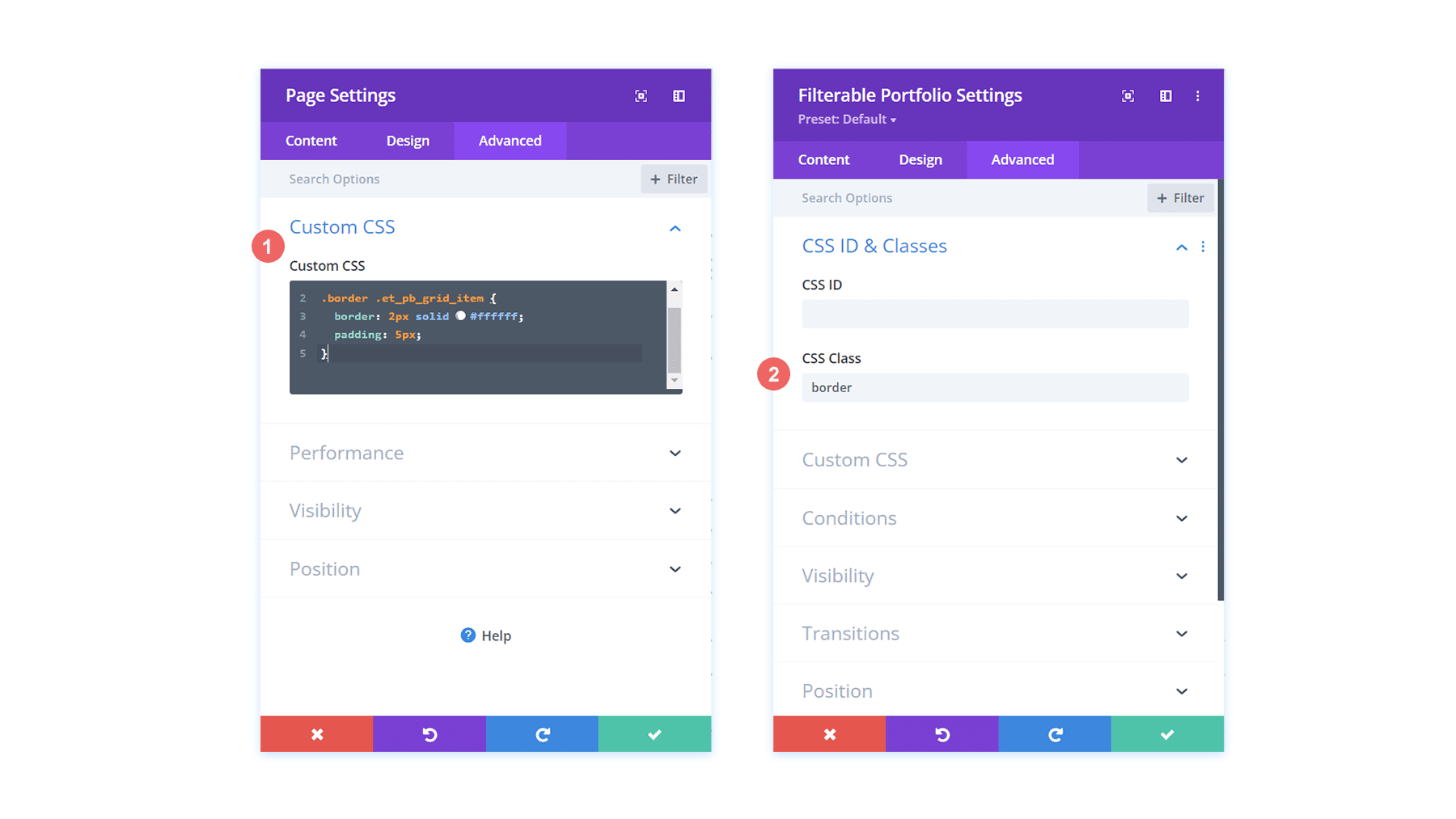
Similar cu primul nostru tutorial, acum vom folosi unele CSS pentru a adăuga mai mult interes la modulul nostru de portofoliu filtrabil. Acum, vom adăuga un chenar în jurul fiecărui element individual al grilei de portofoliu. Utilizați fragmentul CSS de mai jos în porțiunea CSS personalizat din Setările paginii pentru a adăuga chenarul nostru. De asemenea, vom atribui marginea clasei CSS acestui modul.
- Clasa CSS: chenar
CSS personalizat
/* Border */
.border .et_pb_grid_item {
border: 2px solid #ffffff;
padding: 5px;
}
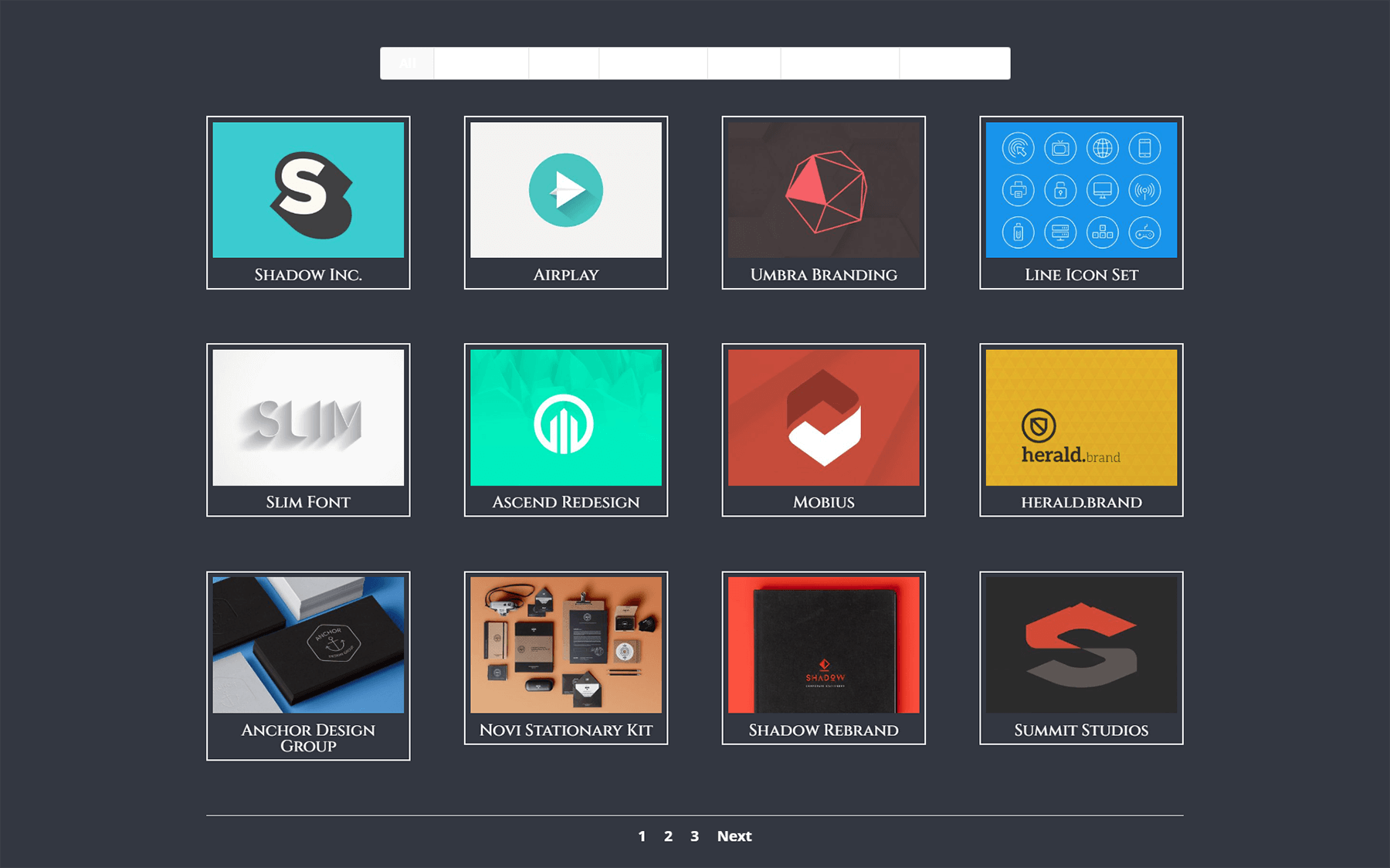
Aici avem acum modulul nostru de portofoliu filtrabil cu un chenar frumos – și o umplutură – în jurul fiecărui element de grilă.

Adăugarea CSS la chenarul de paginare a stilului
Spre deosebire de exemplul nostru anterior, să adăugăm o culoare la chenar pentru paginarea noastră cu ceva CSS. Aceasta va merge și în zona Setări pagină > CSS personalizat .
/* Pagination Styling */
.et_pb_filterable_portfolio .et_pb_portofolio_pagination {
border-top: 2px solid #adc6d9;
}Stilul textului criteriilor de filtrare
Similar cu stilul modulului nostru de portofoliu Divi Conference, vrem să adăugăm ceva jazz la filtrele noastre de categorie. Din nou, vrem să tragem de la stilul care este deja prezent în șablonul oferit nouă. Iată CSS-ul pe care îl vom adăuga în secțiunea CSS personalizată pentru a viza fundalul și trecerea cursorului pe bara noastră de filtre.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}Cu aceste două noi completări la CSS-ul nostru personalizat, acesta este ceea ce se conturează Modulul nostru de portofoliu filtrabil.

Cu toate acestea, observați cum se pierde filtrul de portofoliu activ. Are încă un fundal deschis cu text alb deasupra. Să intrăm în setările modulului și să adăugăm niște CSS pentru a schimba acest lucru.
CSS personalizat
Filtru de portofoliu activ:
background: #ffffff; color: #323741 !important;

Eliminarea animației din modul
Pentru a oferi o experiență mai curată, vom elimina animația implicită care vine cu modulul de portofoliu filtrabil. Pentru aceasta, va trebui mai întâi să ne întoarcem la Setările paginii și să adăugăm niște CSS care vor viza elementele grilei din portofoliu și vor elimina tranziția de introducere care apare din cutie cu Divi.
CSS personalizat
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
</code><code>
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
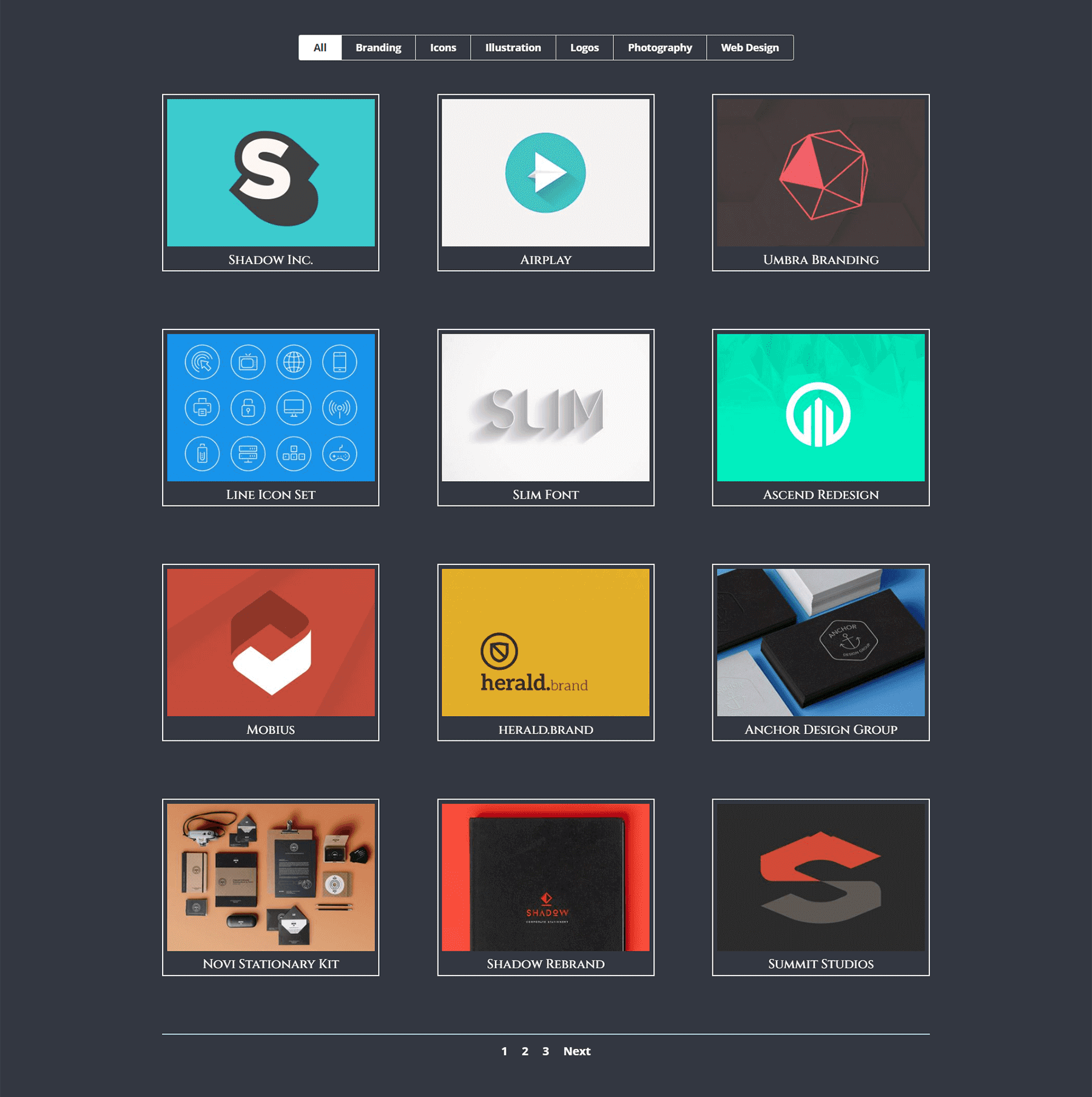
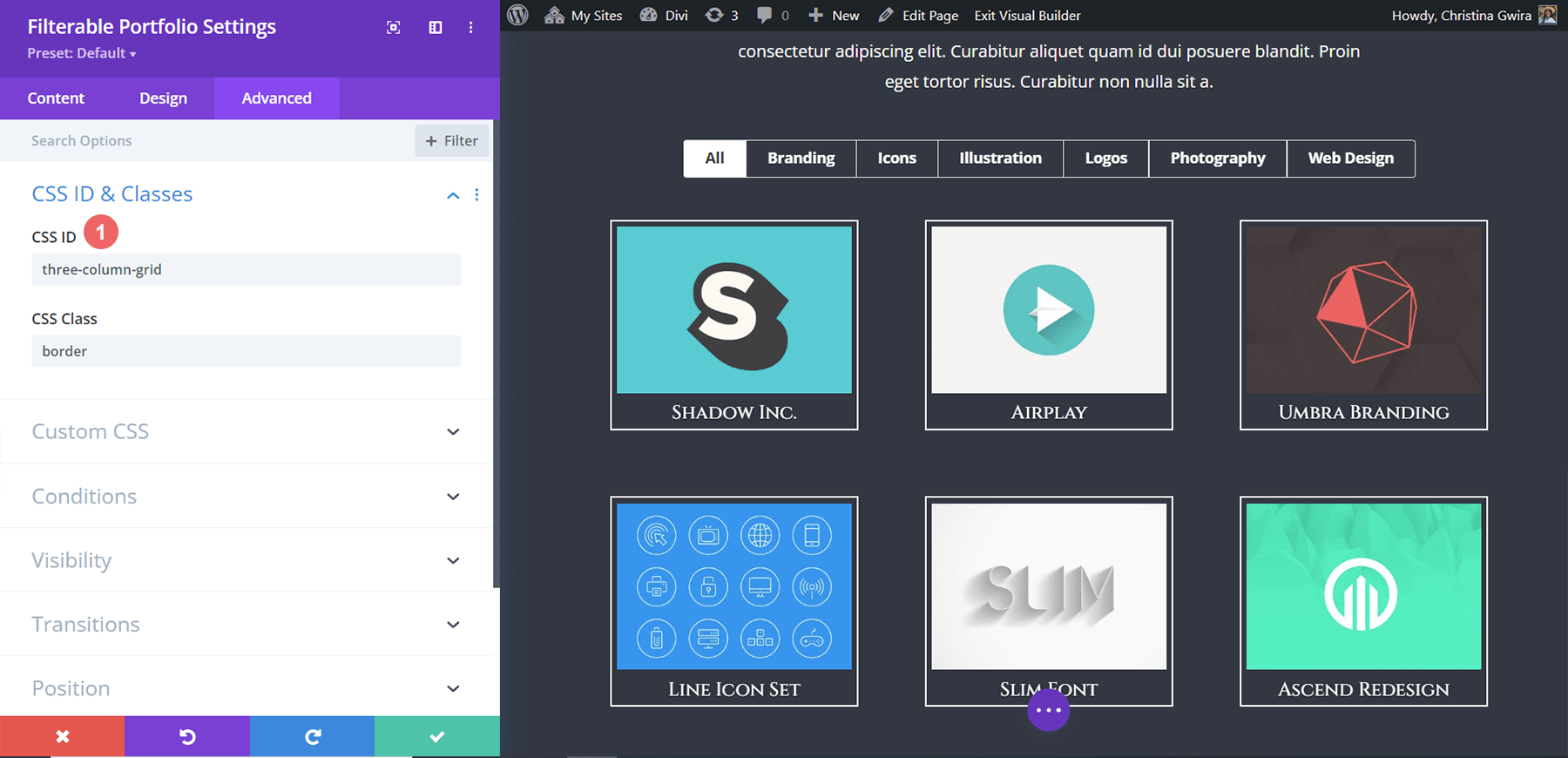
Schimbați Grila portofoliului de la patru coloane la trei
Adăugarea noastră finală CSS va fi transformarea modulului nostru de portofoliu din patru coloane în trei. Acest lucru ne va permite mai mult spațiu pentru a ne vedea proiectele. De asemenea, vom adăuga un rând suplimentar la modulul nostru. Iată fragmentul CSS final pe care îl veți putea folosi pentru a vă converti coloanele.

CSS personalizat
Pentru acest ultim fragment, vom adăuga codul CSS #three-column-grid la modulul nostru. Vom păstra în continuare intactă clasa noastră CSS de înainte.
/* 4 to 3 Columns */
@media only screen and ( min-width: 768px ) {
#three-column-grid .et_pb_grid_item {
width: 28.333%;
margin: 0 7.5% 7.5% 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n) {
margin-right: 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n+1) {
clear: left;
}
#three-column-grid .et_pb_grid_item:nth-child(4n+1) {
clear: unset;
}
}
Portofoliul filtrabil al Divi de stilare: În concluzie
Ca și în cazul majorității modulelor Divi, setările care vin cu Divi pot fi extinse în continuare cu CSS. Prezentarea muncii tale este o parte importantă a conducerii unei afaceri, blog sau brand online. Ca atare, este esențial să ai o manieră organizată în care să-ți arăți munca. Culege din sfaturile care au fost împărtășite astăzi pentru a participa la propria ta călătorie de stilare a modulului Portofoliu filtrabil al Divi și arată-ne munca ta în comentarii sau pe rețelele sociale!
