Cum să stilați o imagine în modulul de antet cu lățime completă Divi
Publicat: 2022-07-25Modulul Header Fullwidth al Divi include o mulțime de opțiuni de stil de imagine, permițând utilizatorilor Divi să creeze imagini și machete frumoase pentru anteturile lor. Imaginea antetului poate fi stilată în mai multe moduri pentru a crea machete și modele interesante. Devine și mai interesant atunci când este cuplat cu diferitele modele de text și butoane. În această postare, vom vedea cum să stilăm o imagine în modulul Divi Fullwidth Header și vom împărtăși trei exemple pentru a vă ajuta să vă proiectați modulul Fullwidth Header.
Să începem!
previzualizare
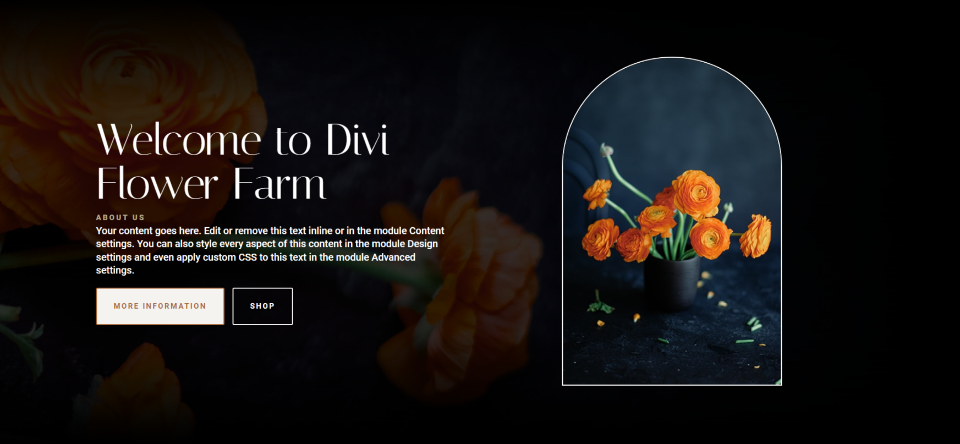
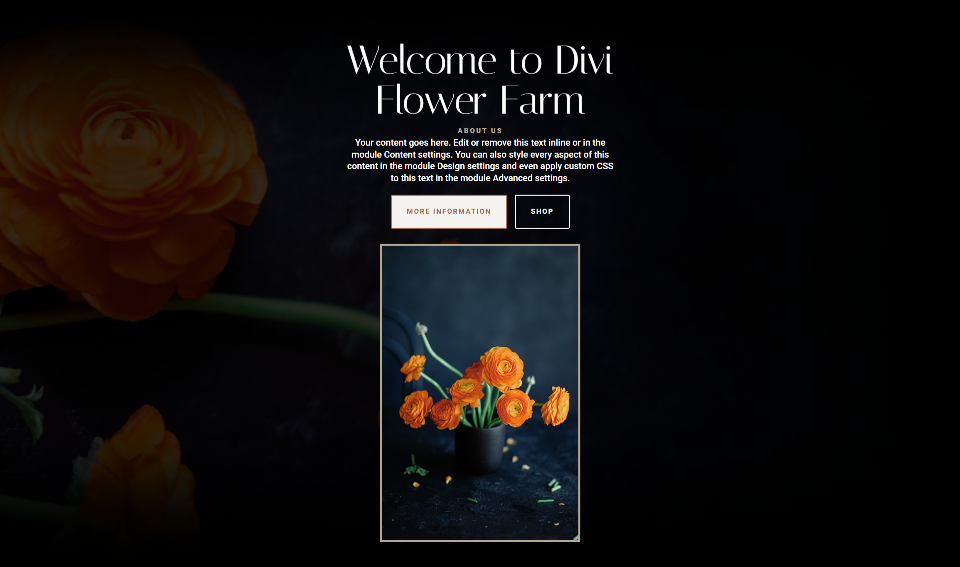
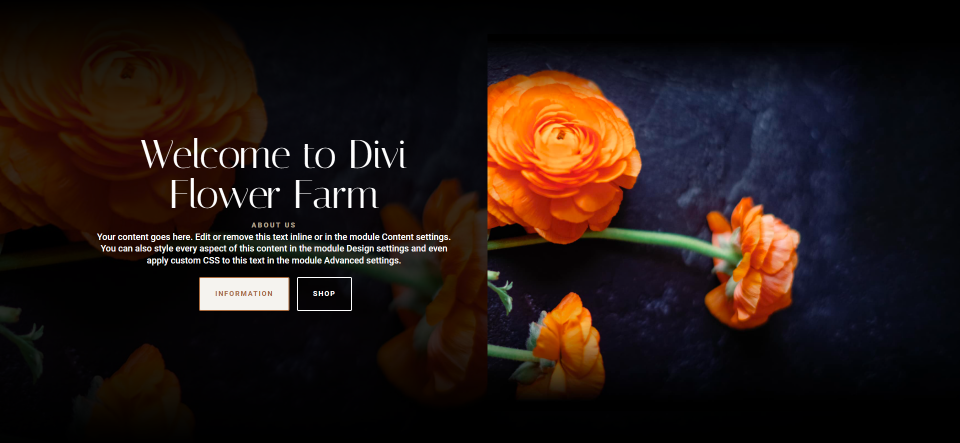
Imaginea antetului pe lățime completă de pe desktop Exemplul unu

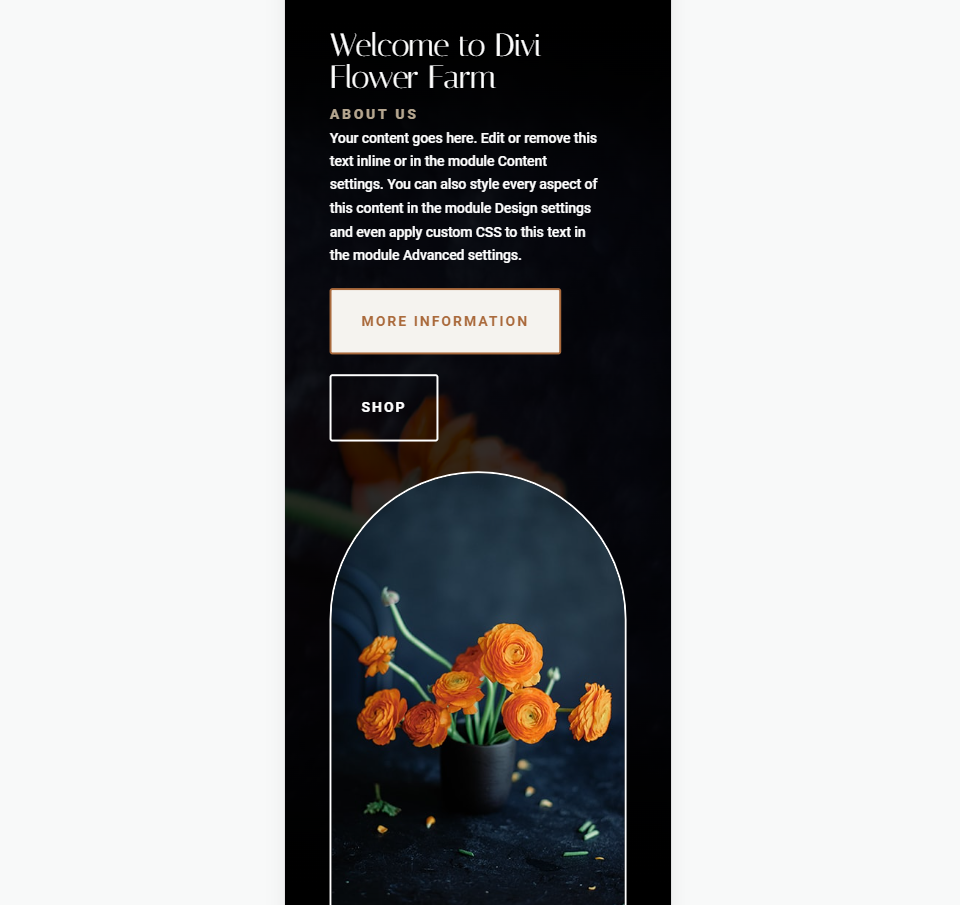
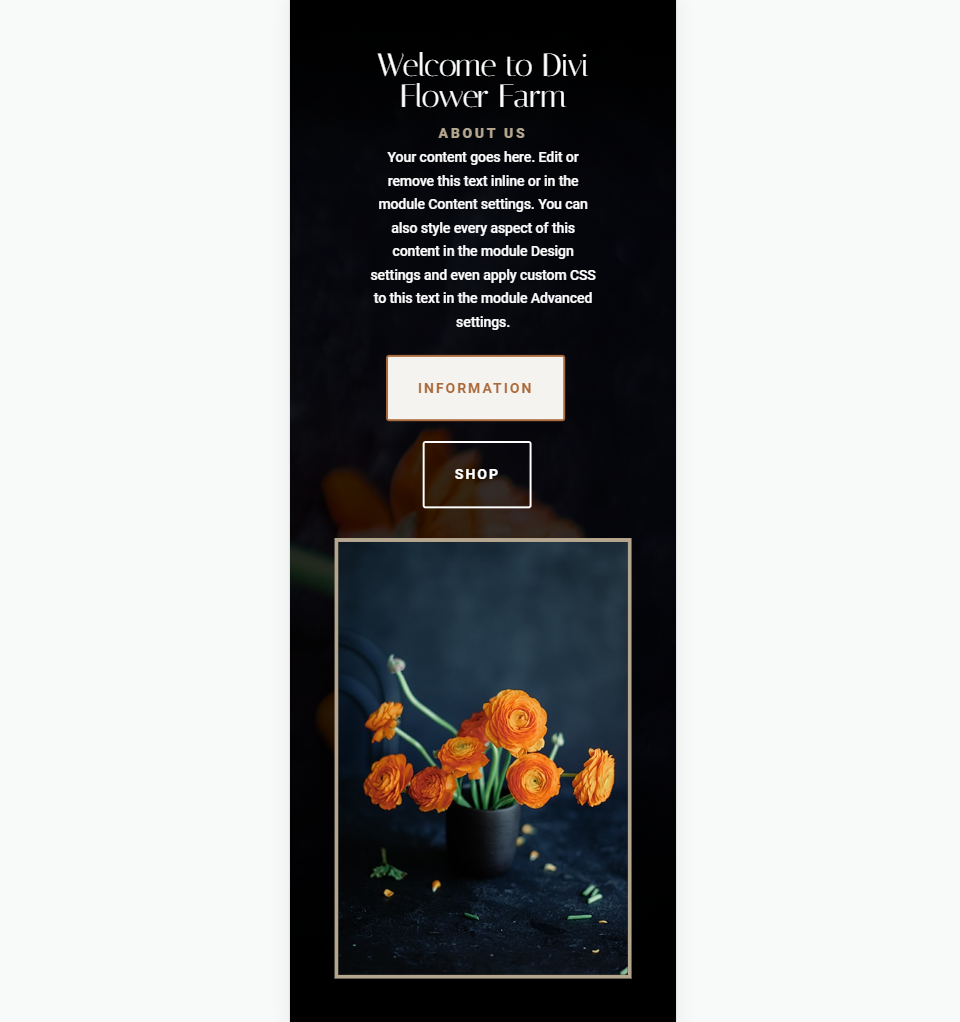
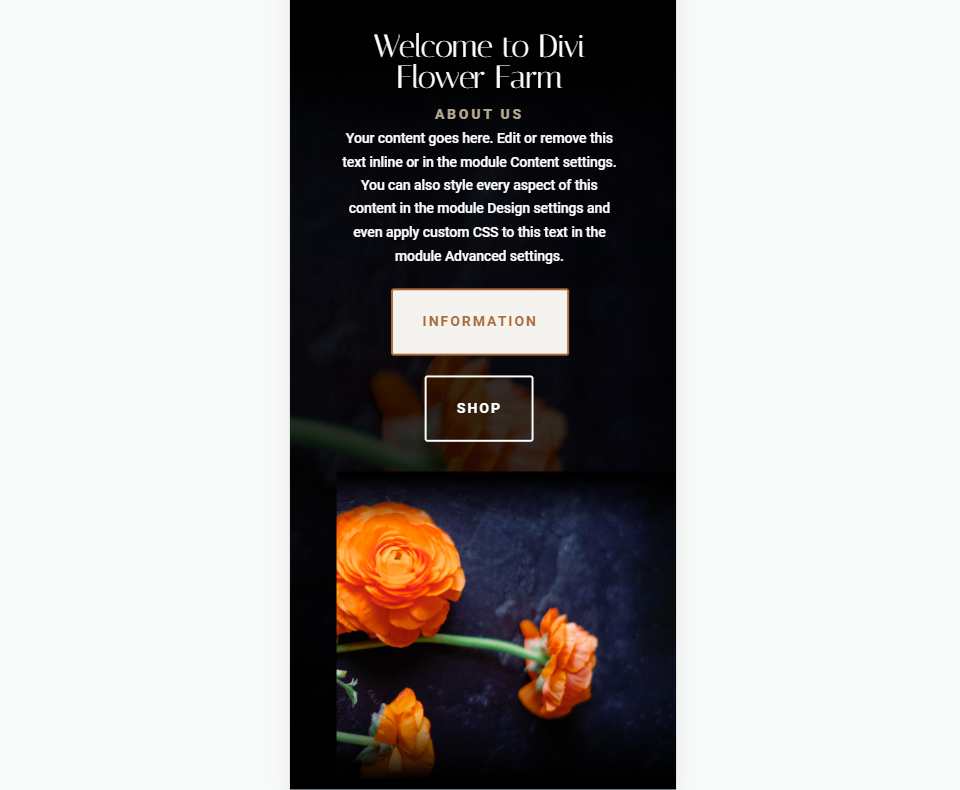
Imaginea antetului cu lățime completă a telefonului Exemplul unu

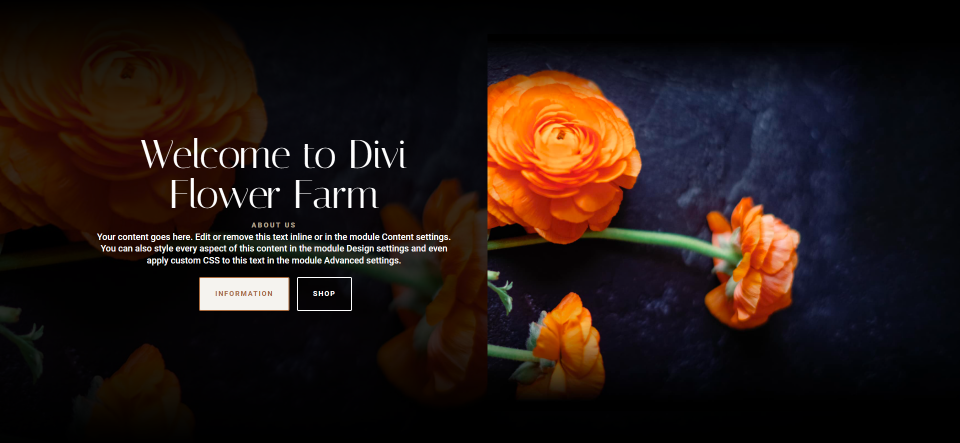
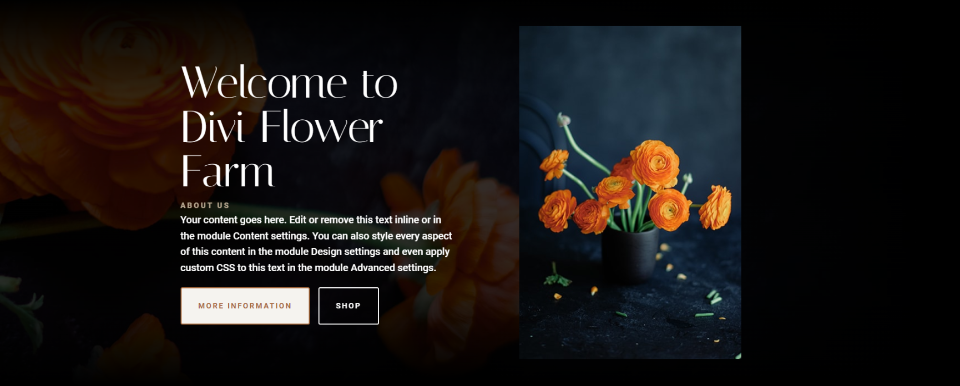
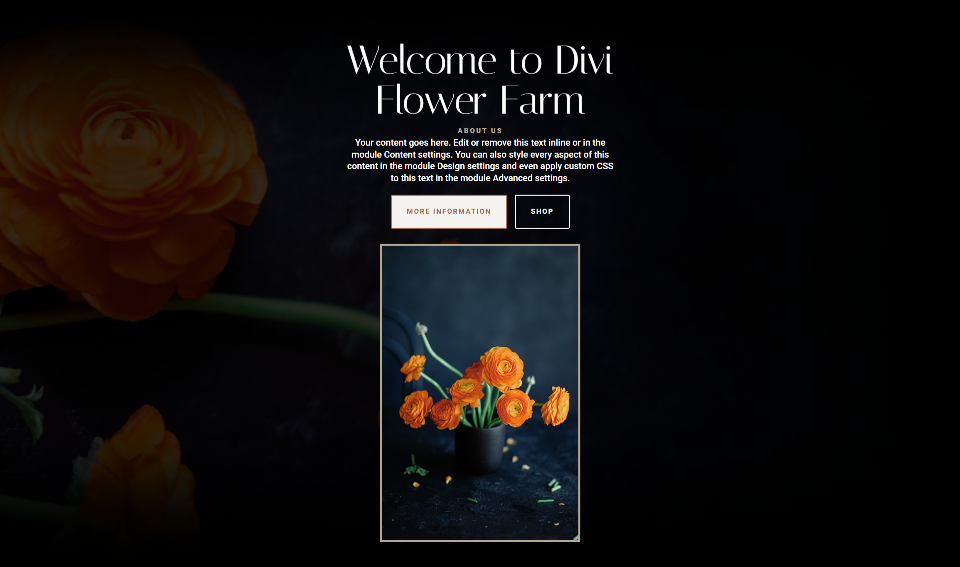
Exemplul doi de imagine de antet cu lățime completă de pe desktop

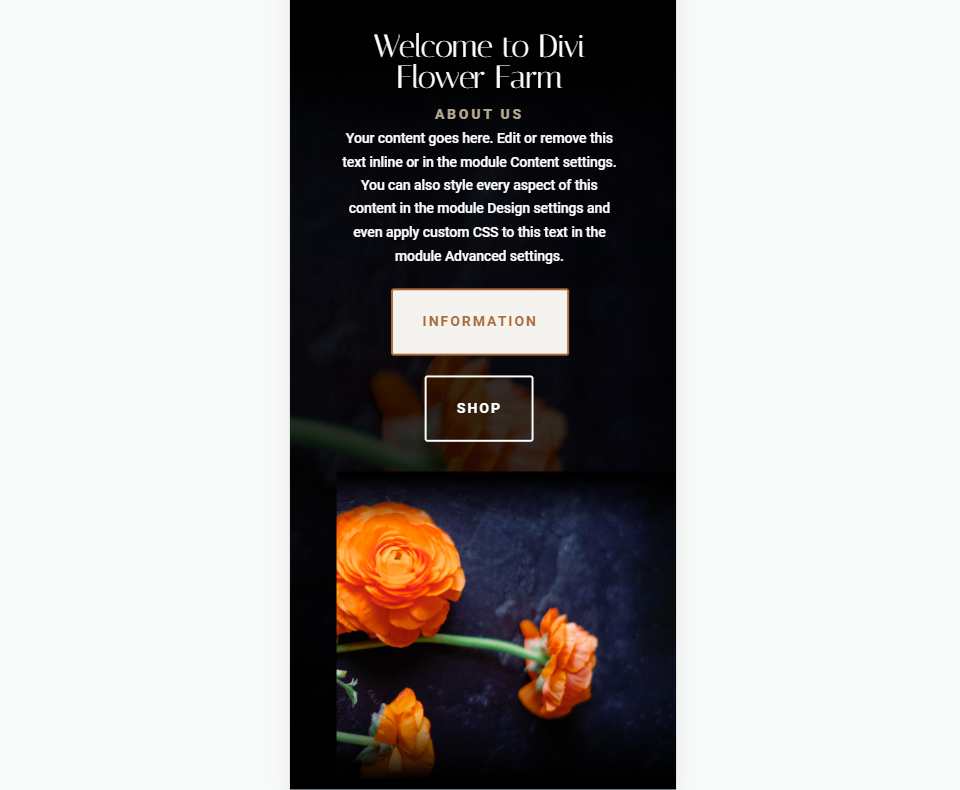
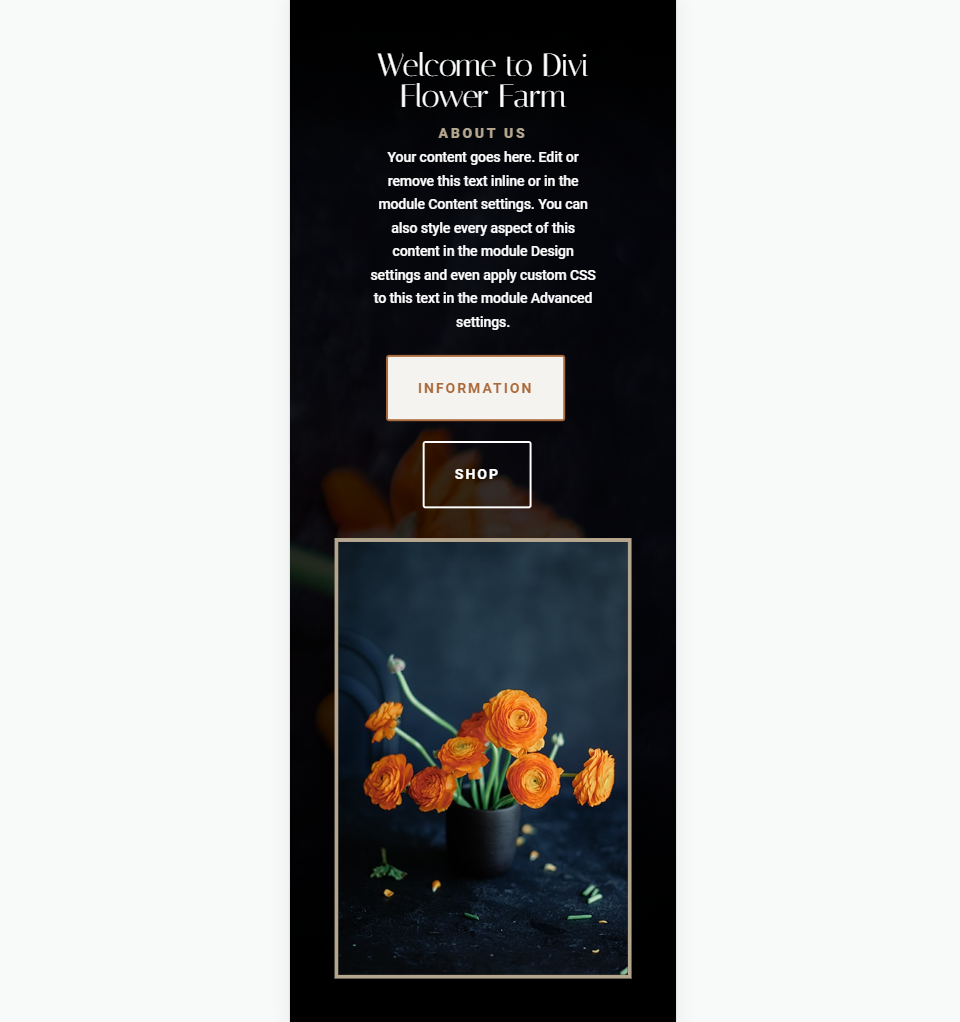
Exemplul doi de imagine de antet cu lățime completă a telefonului

Exemplul trei de imagine de antet cu lățime completă de pe desktop

Exemplul trei de imagine de antet cu lățime completă a telefonului

Adăugați o imagine la antetul dvs. cu lățime completă
Iată antetul cu lățime completă pe care îl vom folosi în acest exemplu. Mai întâi, să vedem cum să-l construim. Folosim imagini și cozi de proiectare din pachetul gratuit de planuri Flower Farm, care este disponibil în Divi.

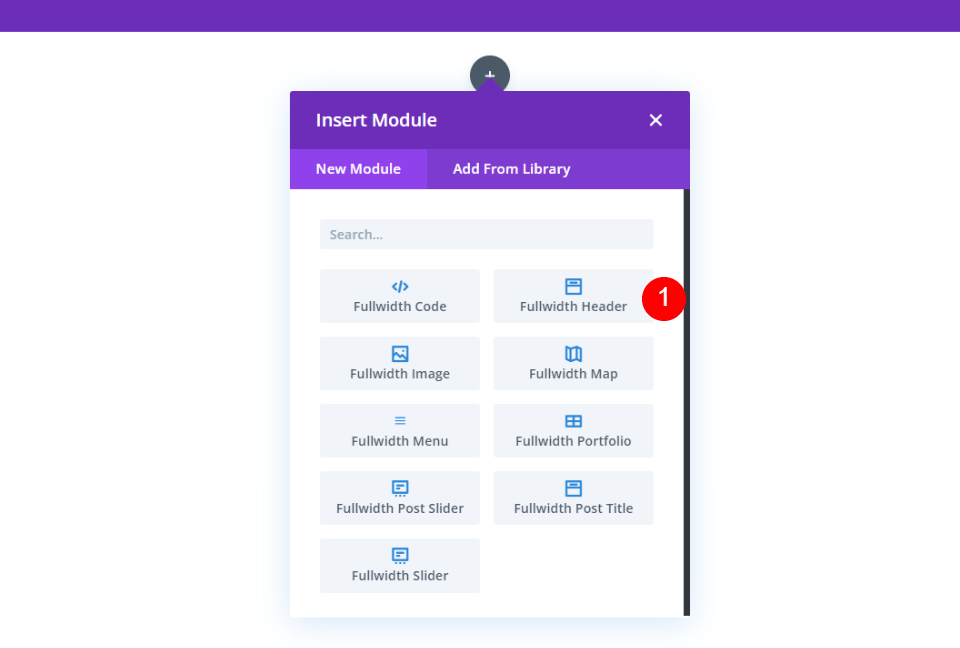
Pentru a adăuga modulul Divi Fullwidth Header la pagina dvs., veți avea nevoie de un nou container de secțiuni cu un rând cu o singură coloană. Odată ce aveți acest lucru, adăugați Modulul Antet cu lățime completă la coloana rândului dvs.

Textul antetului cu lățime completă
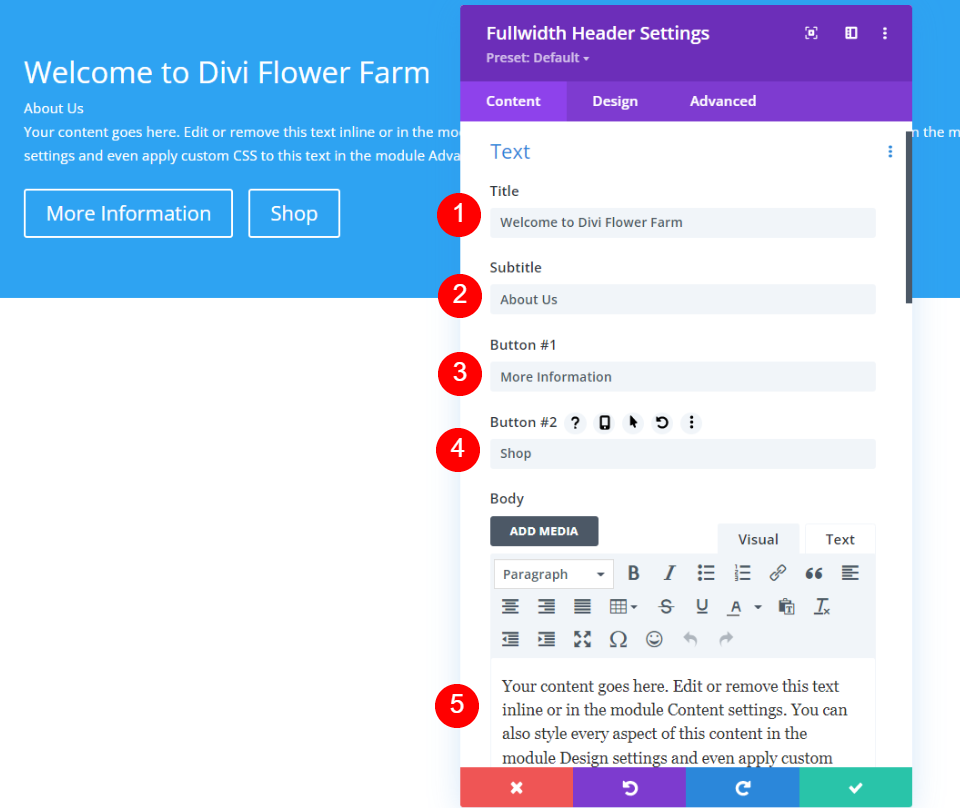
Apoi, adăugați titlul, subtitrarea, textul butonului One, textul butonului doi și conținutul.
- Titlu: Bun venit la Ferma de flori Divi
- Subtitrare: Despre noi
- Buton Unu: Mai multe informații
- Butonul doi: Cumpără
- Conținut: textul dvs

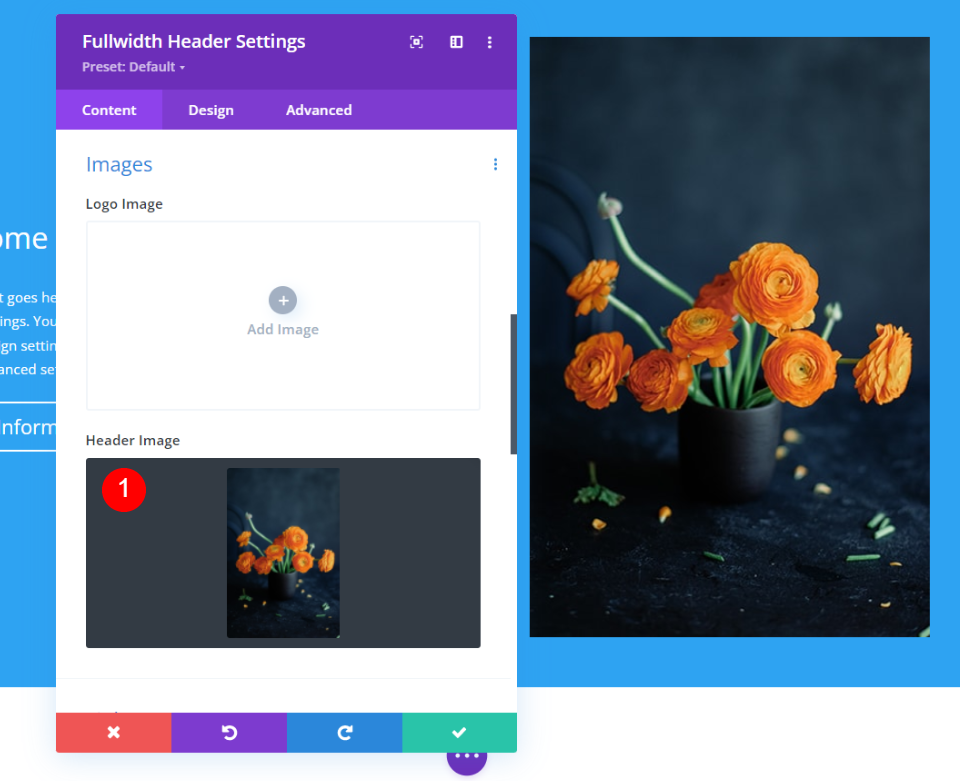
Imagine de antet
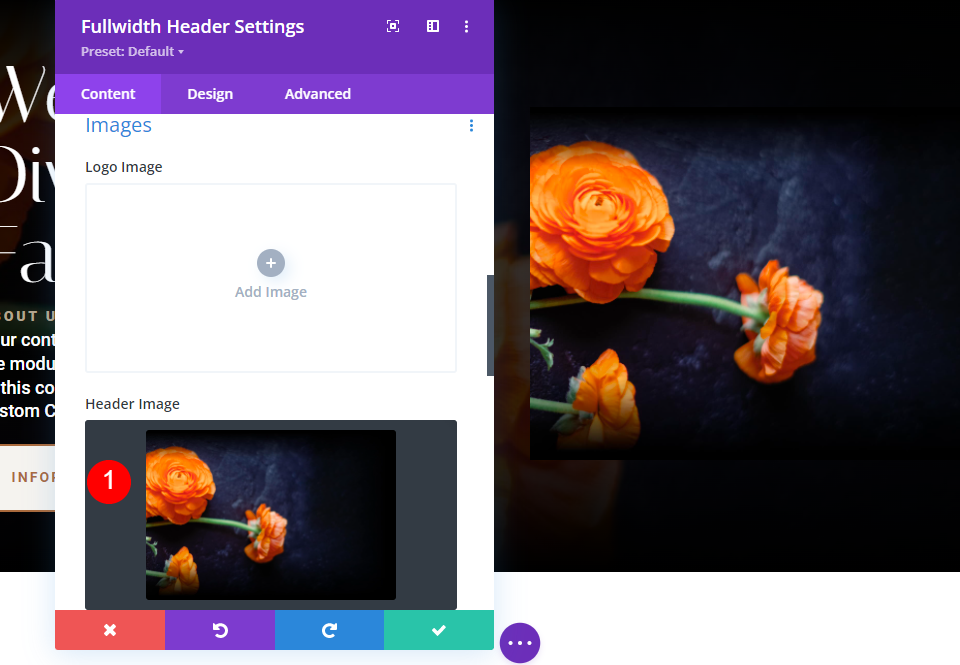
Derulați în jos la Imagini , alegeți Imagine antet și adăugați imaginea dvs.

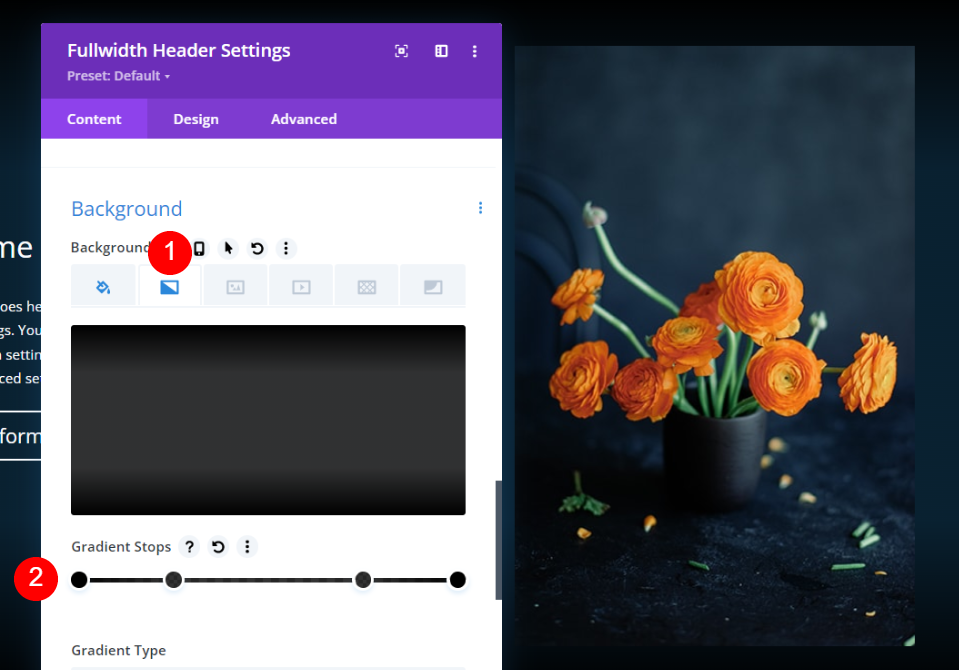
fundal
Apoi, derulați în jos la Fundal , selectați fila Gradient și adăugați patru opriri Gradient:
- Oprire gradient 1: 0%, #000000
- Stop 2: 25%, rgba(0,0,0,0.8)
- Gradient 3: 75%, rgba(0,0,0,0,8)
- Gradient 4: 100%, #000000

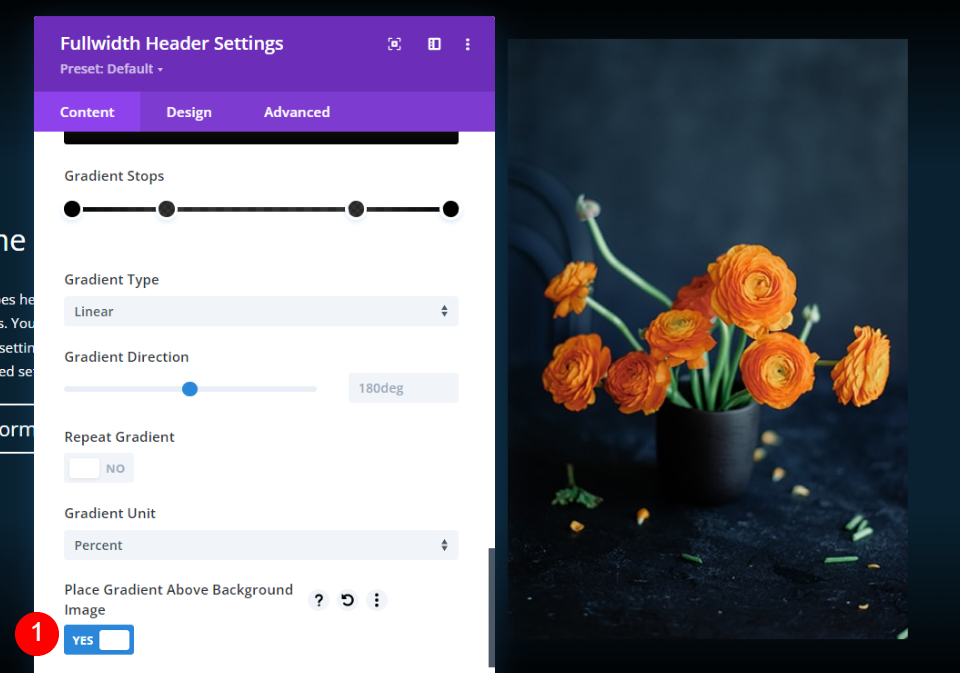
Apoi, activați Plasați gradient deasupra imaginii de fundal . Lăsați celelalte setări la valorile implicite.
- Plasați gradient deasupra imaginii de fundal: da

Selectați fila Imagine de fundal și adăugați imaginea dvs. În continuare, vom stila modulul de antet Fullwidth.

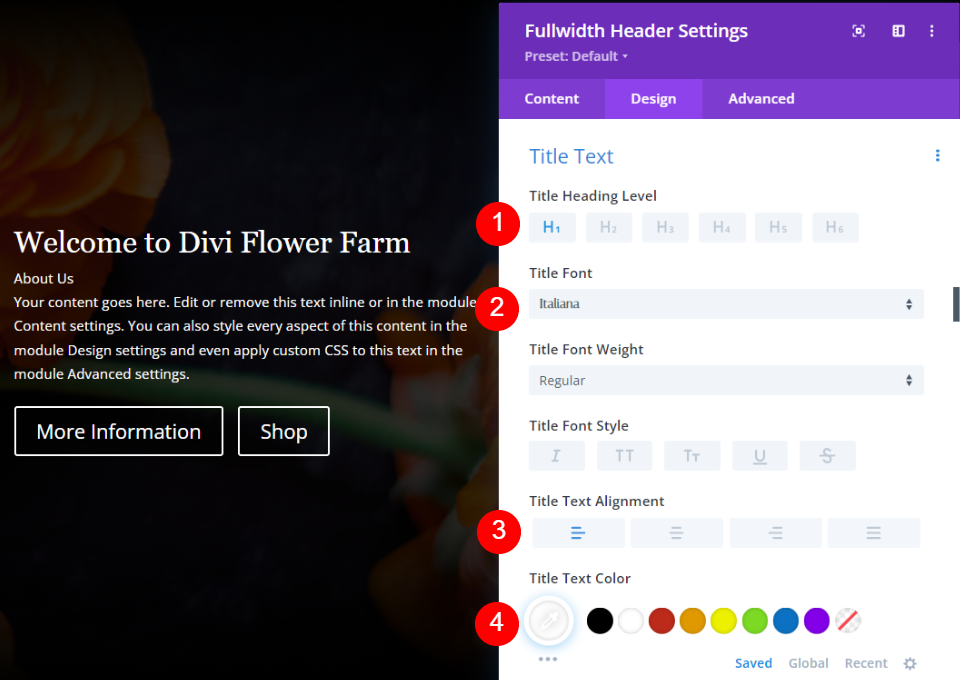
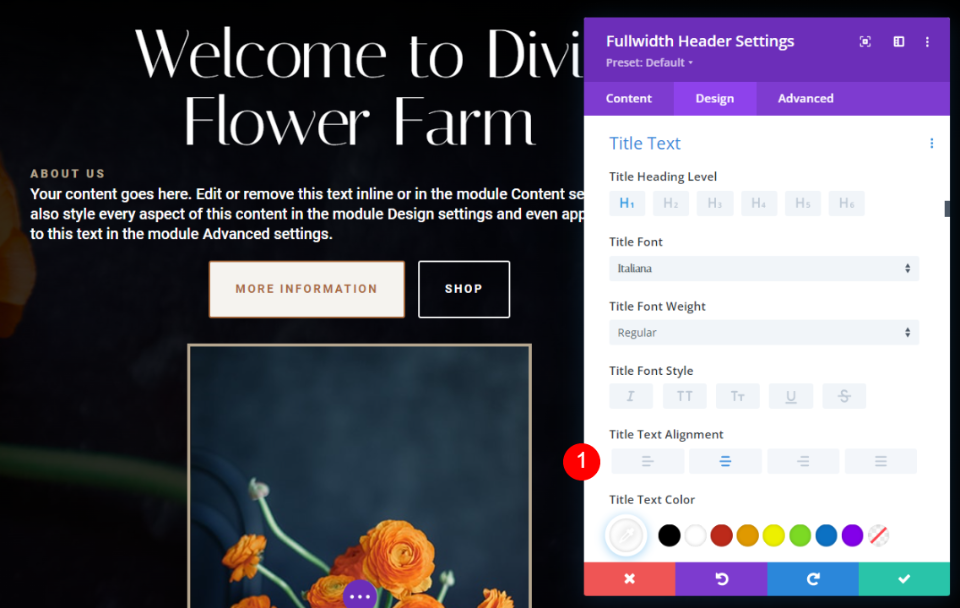
Textul titlului
Selectați fila Design și derulați în jos la Textul titlului . Selectați H1 și alegeți Italiana pentru Font. Setați Alinierea la stânga și alegeți alb pentru Culoare.
- Nivel de titlu: H1
- Font: Italiana
- Aliniere: Stânga
- Culoare: #ffffff

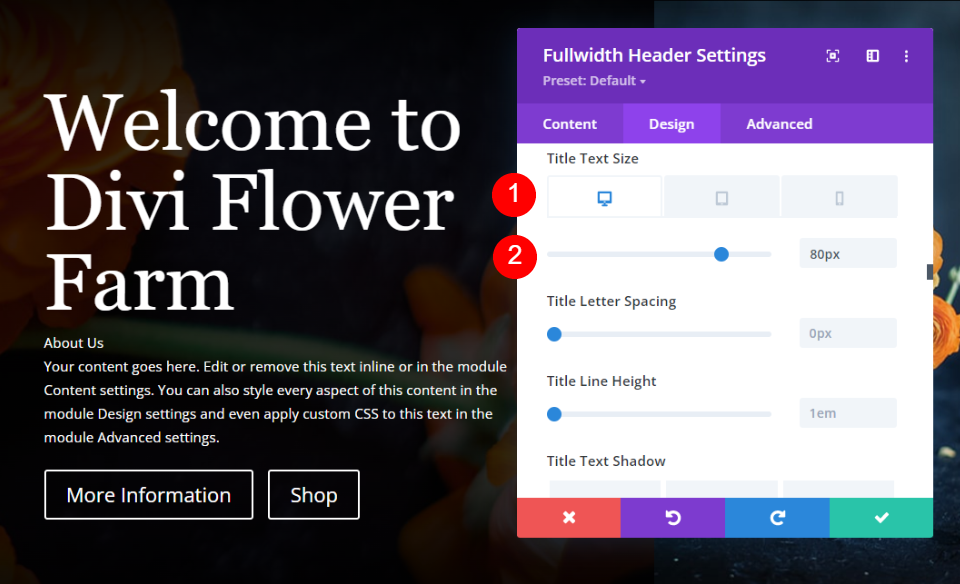
Setați dimensiunea desktopului la 80px, dimensiunea tabletei la 40px și dimensiunea telefonului la 32px.
- Dimensiune: desktop 80px, tabletă 40px, telefon 32px

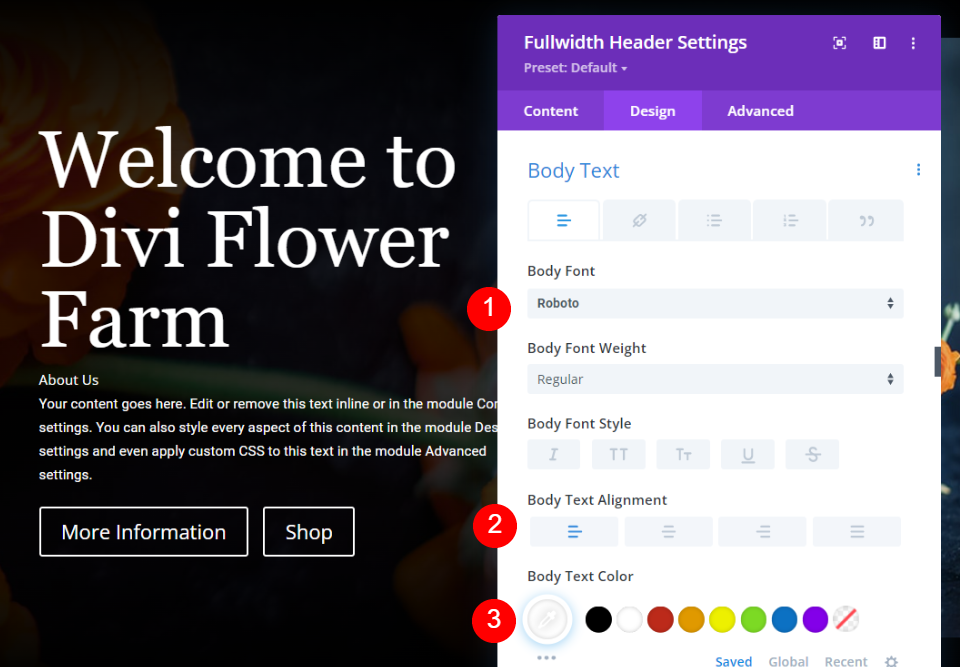
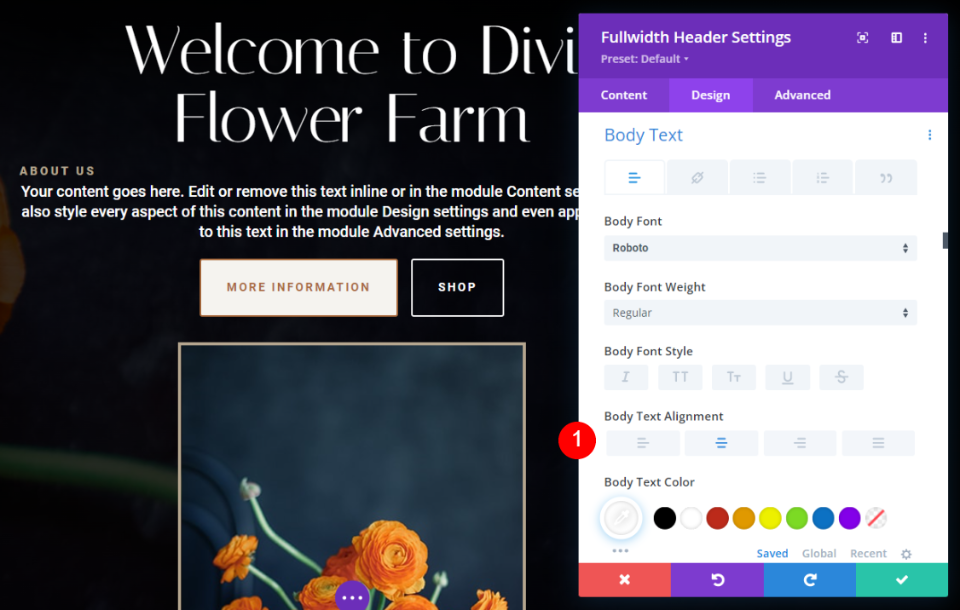
Corpul textului
Apoi, derulați în jos la Textul corpului . Setați alinierea la stânga, alegeți Roboto pentru font și schimbați culoarea în alb.
- Aliniere: Stânga
- Font: Roboto
- Culoare: #ffffff

Schimbați dimensiunea desktopului la 18 px, dimensiunea tabletei la 16 px și dimensiunea telefonului la 14 px.
- Dimensiune text: desktop de 18 px, tabletă de 16 px, telefon de 14 px

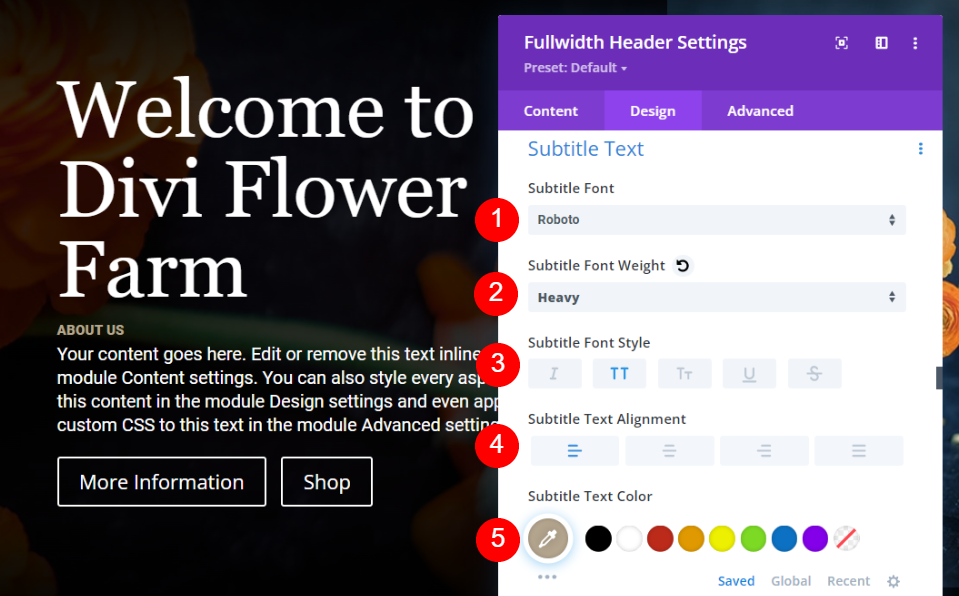
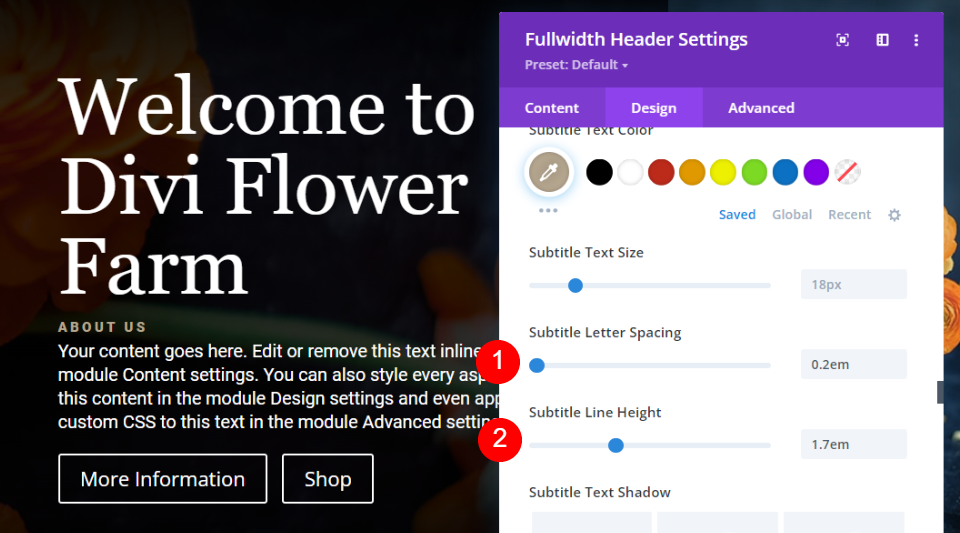
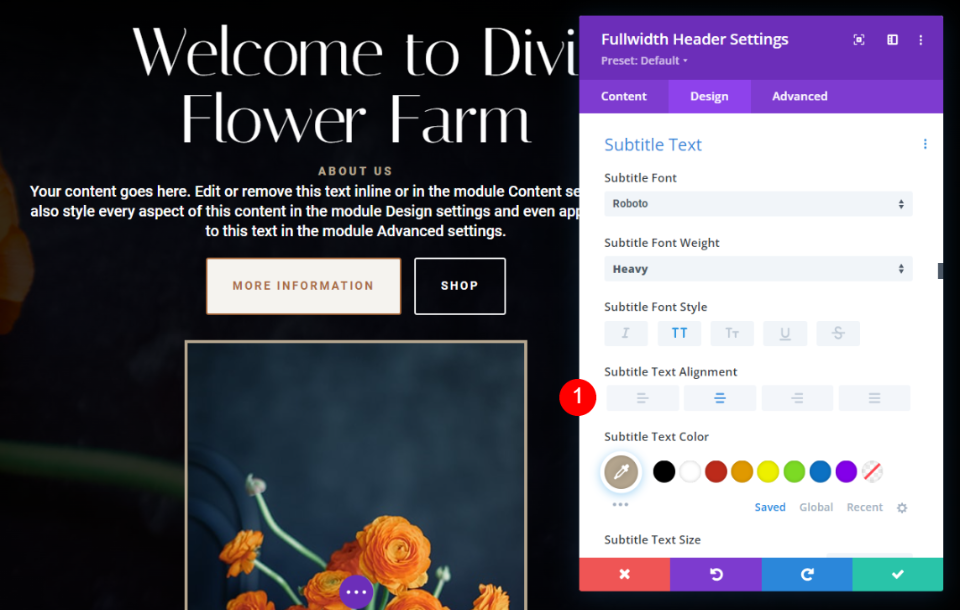
Subtitrare text
Apoi, derulați în jos la Text subtitrare . Alegeți Roboto pentru font și setați Greutatea la Greu. Alegeți TT pentru stil, setați alinierea la stânga și schimbați culoarea la #b5a68f.
- Font: Roboto
- Greutate: Grea
- Stil: TT
- Aliniere: Stânga
- Culoare: #b5a68f

Apoi, schimbați Spațierea la 0,2 em și Înălțimea liniei la 1,7 em. Lăsați dimensiunea fontului la implicit, 18px.
- Spațiere: 0,2 em
- Înălțimea liniei: 1,7 em

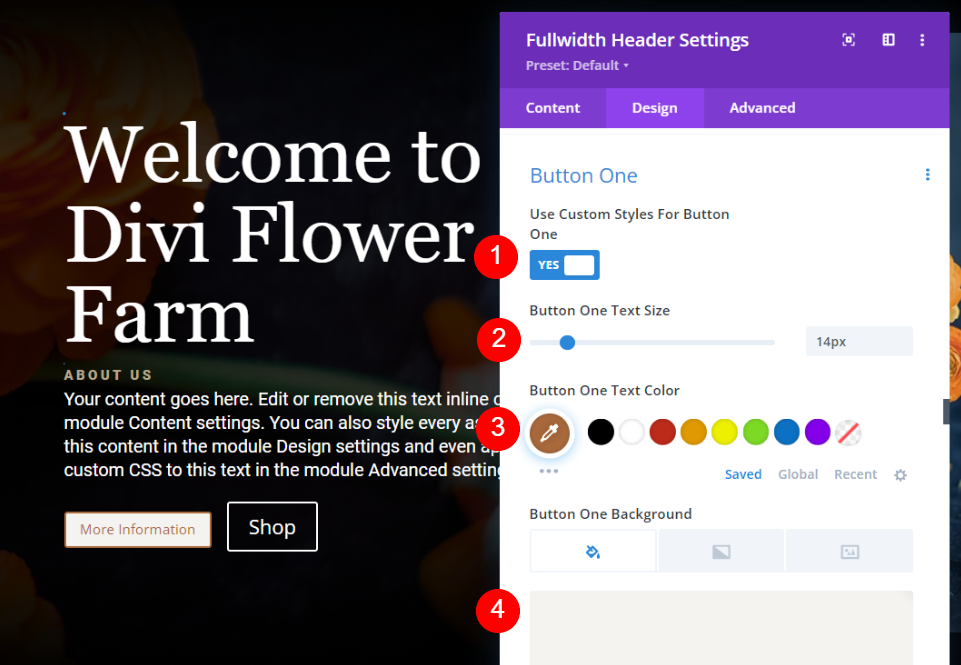
Butonul Unu
Derulați în jos la Buton One și selectați Utilizați stiluri personalizate pentru Button One . Setați dimensiunea fontului la 14px, culoarea textului la #aa6a3c și culoarea fundalului la #f5f3ef.
- Utilizați stiluri personalizate pentru butonul unu: da
- Dimensiunea fontului: 14px
- Culoare text: #aa6a3c
- Culoare de fundal: #f5f3ef

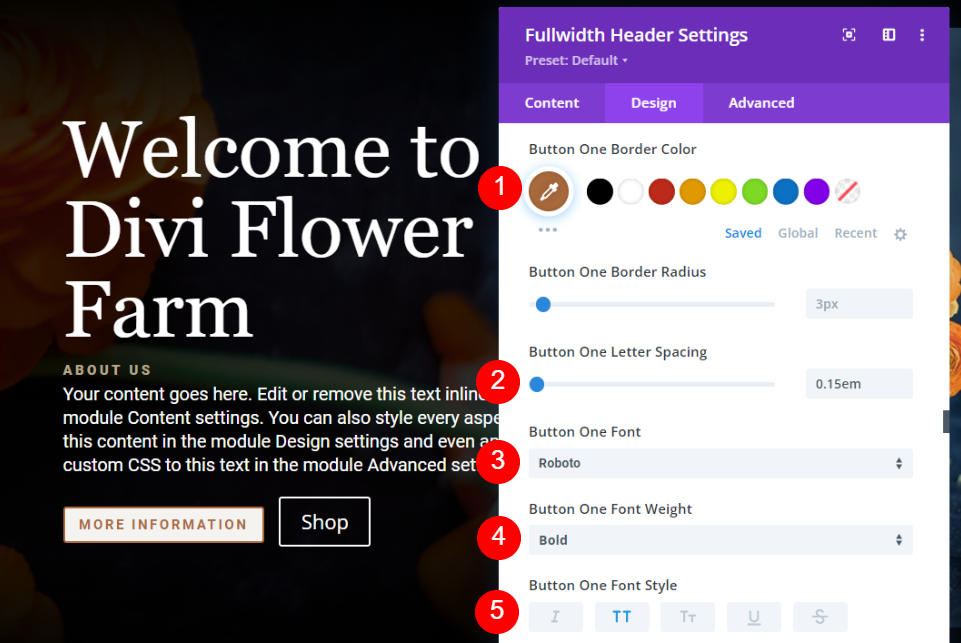
Setați culoarea chenarului la #aa6a3c, Spațierea literelor la 0,15 em, Fontul la Roboto, Greutatea la Bold și Stilul la TT.
- Culoare chenar: #aa6a3c
- Spațiere între litere: 0,15 em
- Font: Roboto
- Greutate: îndrăzneață
- Stil: TT

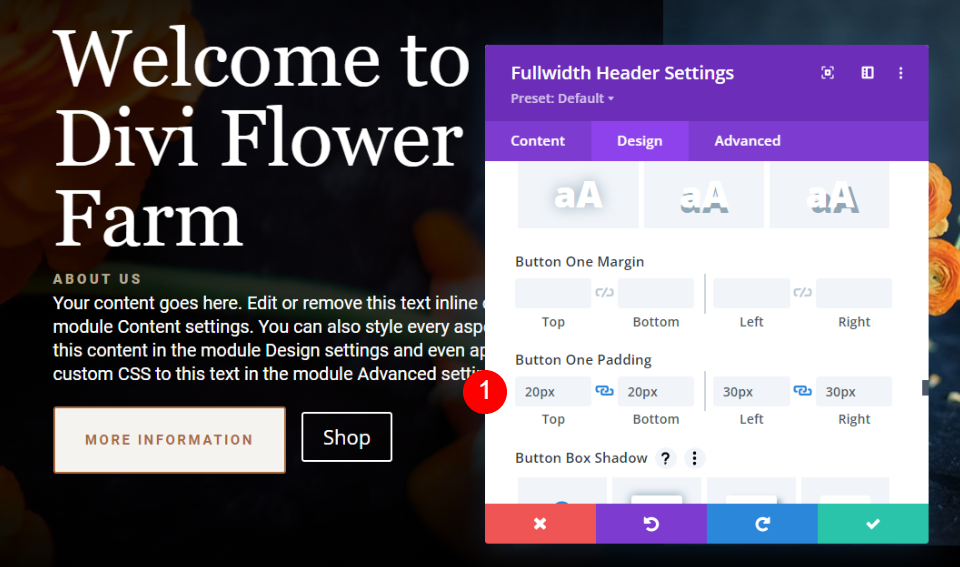
Derulați în jos la Button One Padding . Schimbați umplutura de sus și de jos la 20 px și umplutura din stânga și dreapta la 30 px.
- Umplutură: Sus, Jos 20px, Stânga, Dreapta 30px

Butonul doi
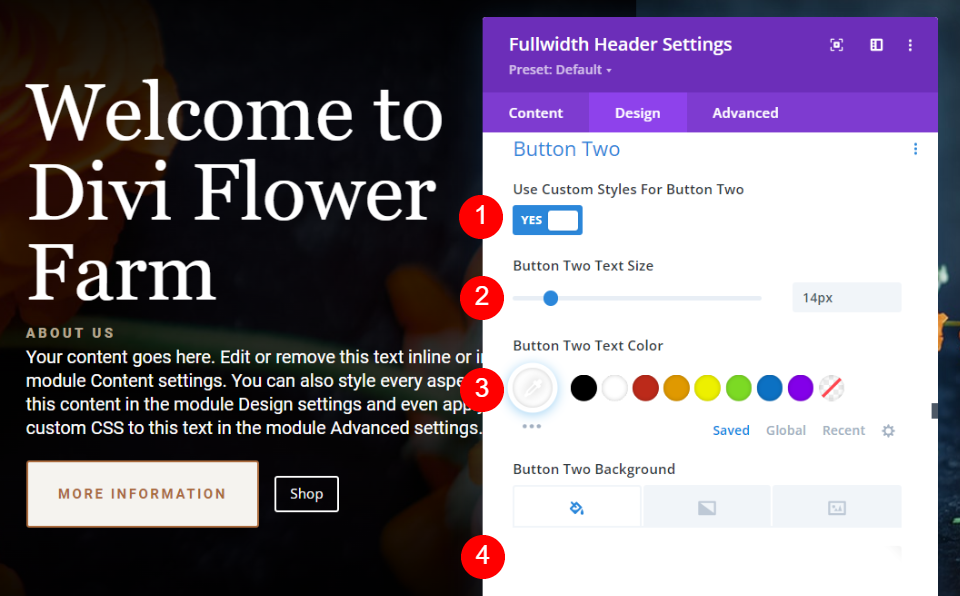
Apoi, derulați în jos la butonul doi . Selectați Utilizați stiluri personalizate pentru butonul doi . Setați dimensiunea fontului la 14px, culoarea textului la alb și culoarea fundalului la rgba (255,255,255,0).
- Utilizați stiluri personalizate pentru butonul doi: da
- Dimensiunea fontului: 14px
- Culoare text: #ffffff
- Culoare de fundal: rgba(255,255,255,0)

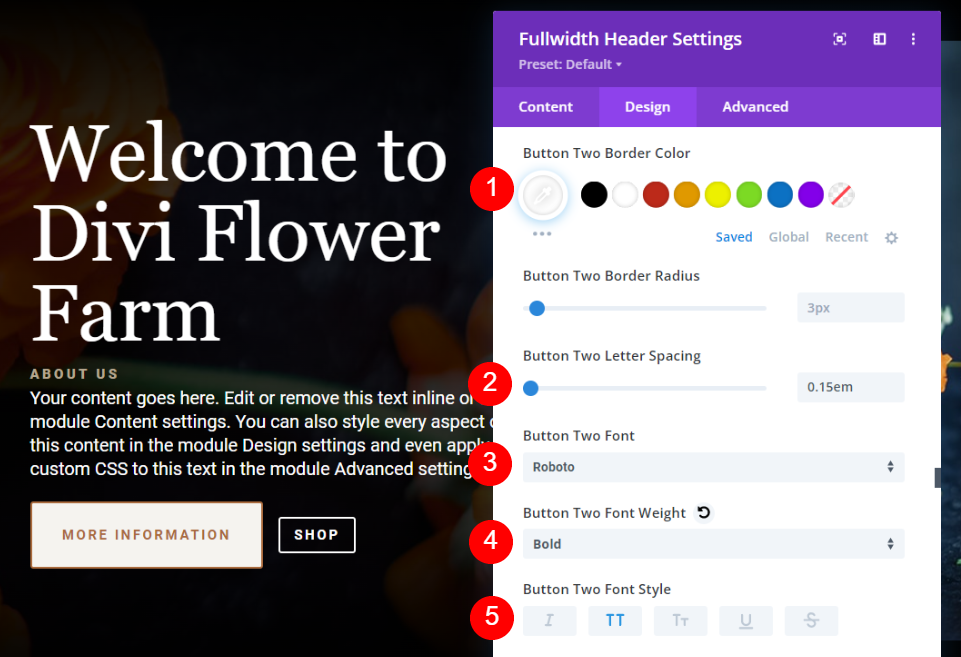
Setați Culoarea chenarului la alb, Spația dintre litere la 0,15 em, Fontul la Roboto, Greutatea la Bold și Stilul la TT.
- Culoare chenar: #ffffff
- Spațiere între litere: 0,15 em
- Font: Roboto
- Greutate: îndrăzneață
- Stil: TT

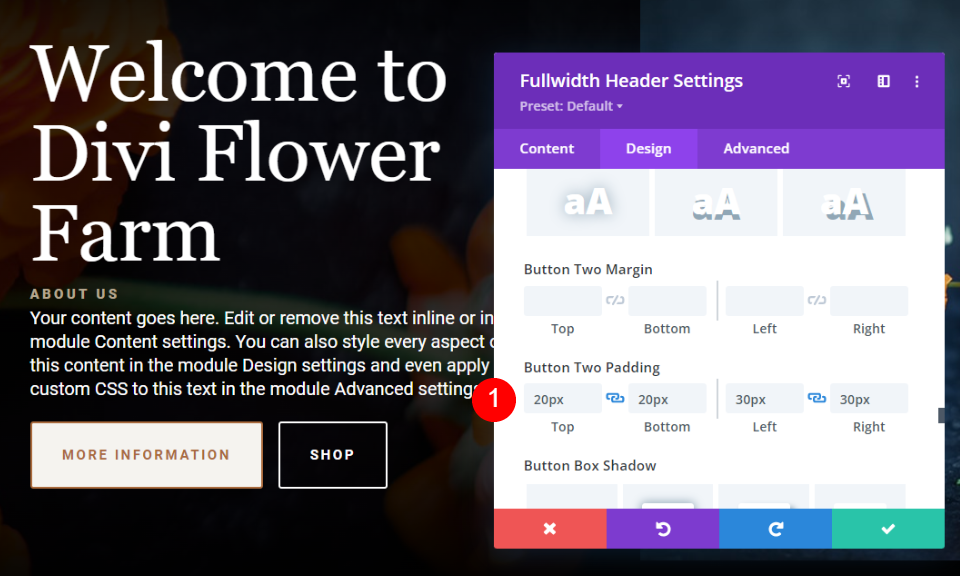
Derulați în jos până la Buton Two Padding și setați Umplutura de sus și de jos la 20 de pixeli și la 30 de pixeli pentru umplutura din stânga și dreapta. Asta este pentru stilul Fullwidth Header Module. Acum, vom vedea trei moduri de a stila imaginea.
- Umplutură: Sus, Jos 20px, Stânga, Dreapta 30px

Exemple de stil de imagine antet cu lățime completă
Iată o privire la trei exemple folosind aspectul nostru ca punct de plecare. Voi face câteva ajustări ale aspectului pentru fiecare dintre exemple.
Imaginea antet cu lățime completă Exemplul unu
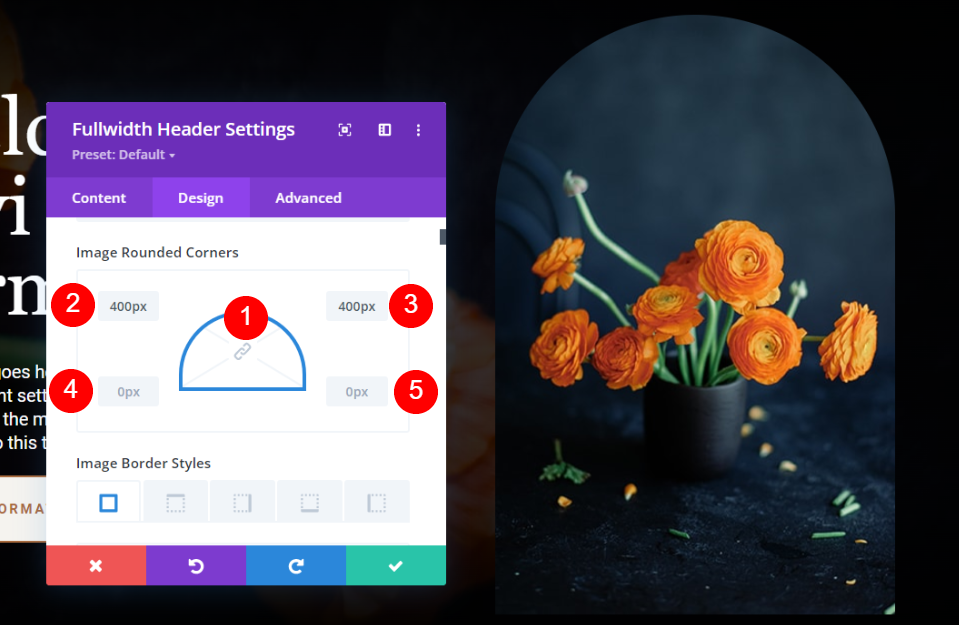
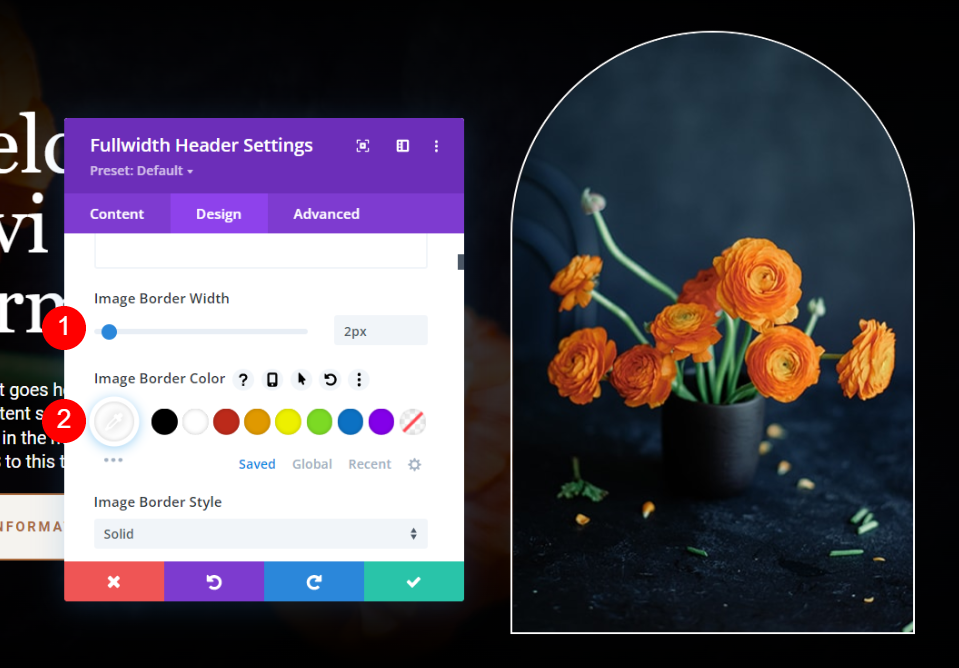
Pentru primul nostru exemplu de imagine de antet cu lățime completă, vom crea un vârf rotunjit cu un chenar. Accesați fila Design și derulați în jos la Imagine . Anulați sincronizarea valorilor și modificați chenarul superior la 400px.
- Chenar din dreapta și din stânga sus: 400 px
- Chenarul din dreapta și din stânga jos: 0px


Schimbați lățimea chenarului la 2px și culoarea chenarului la alb.
- Latime: 2px
- Culoare: #ffffff

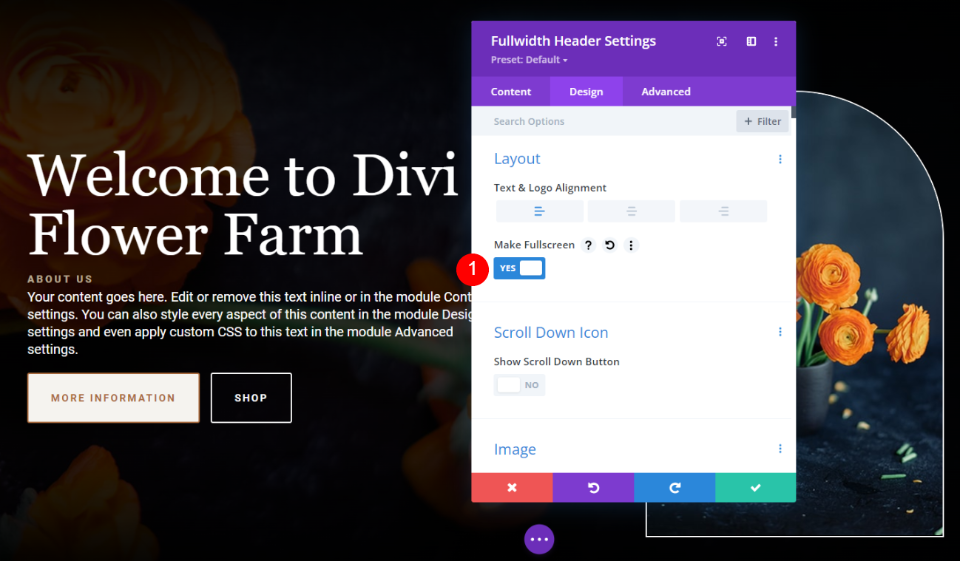
Apoi, vom ajusta Alinierea textului și a imaginii pentru a ajusta plasarea lor pe ecran. Pentru acest exemplu, vom lăsa imaginea și textul în pozițiile lor curente, dar vom modifica alinierea verticală pentru text și butoane. Selectarea Fullscreen deschide o opțiune pentru Vertical Text Alignment în opțiunile Text.
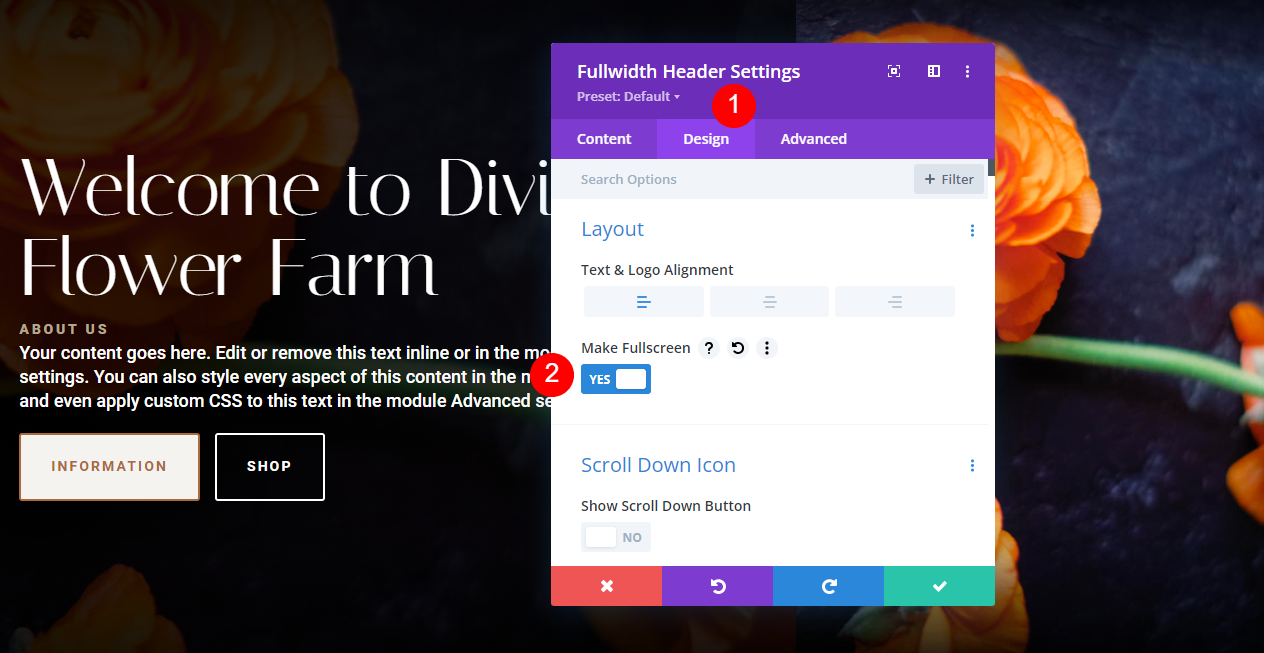
Mai întâi, accesați fila Design. Sub Aspect, setați Alinierea textului la dreapta și activați Faceți ecran complet.
- Faceți ecran complet: da

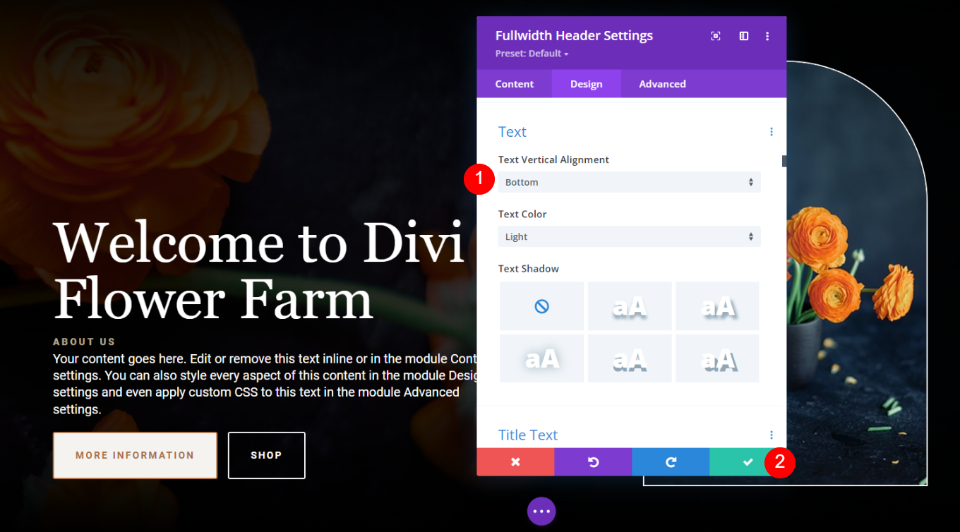
În cele din urmă, derulați în jos la Text . Veți vedea acum o opțiune etichetată Text Vertical Alignment . Setați-l la Jos. Închideți modulul și salvați setările.
- Alinierea verticală a textului: jos

Imaginea antet cu lățime completă Exemplul doi
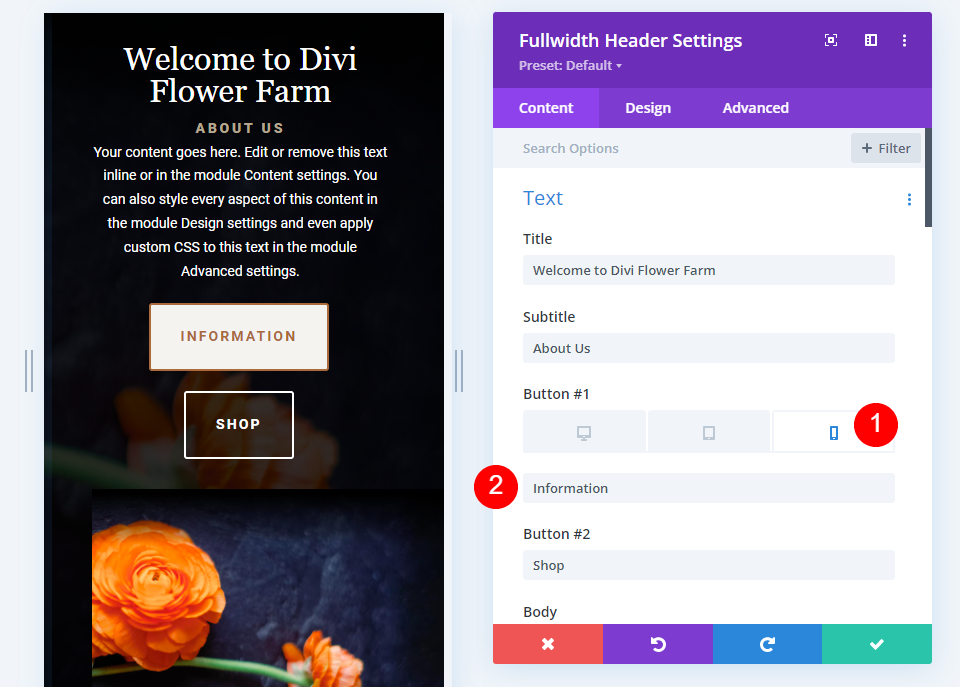
Pentru acest exemplu, vom folosi un text și o imagine diferite pentru buton. Mai întâi, schimbați textul Button One la Informații.
- Buton One Text: Informații

Apoi, derulați în jos la Fundal și alegeți o altă imagine. Această imagine va ocupa aproximativ 1/3 din lățimea ecranului. Folosesc aceeași imagine ca fundalul.
- Imagine antet: Imagine mare

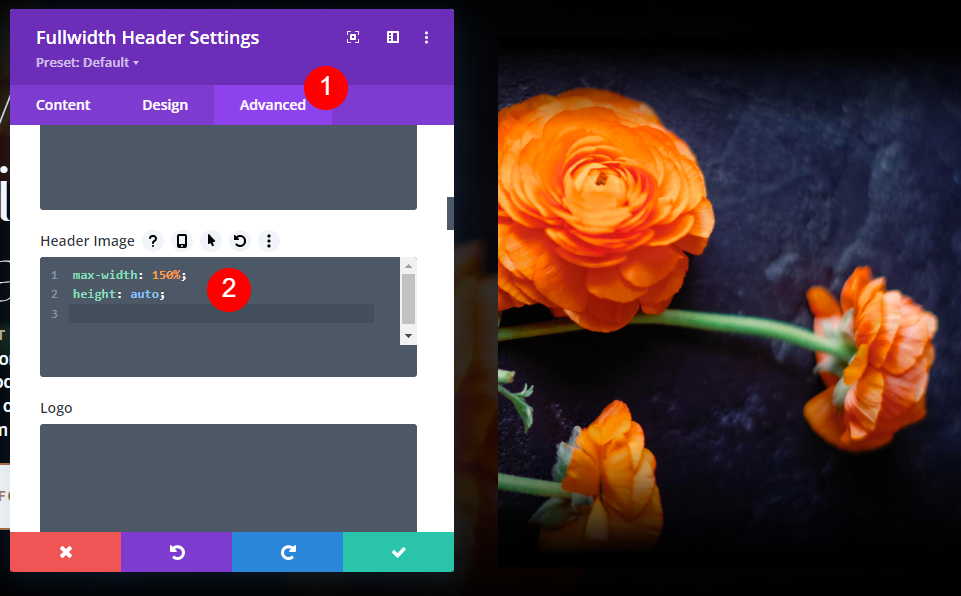
Apoi, accesați fila Avansat și derulați în jos la câmpul Imagine antet. Adăugați CSS pentru a seta lățimea la 150% și Înălțimea la automat. Închideți modulul și salvați setările.
CSS imagine antet:
max-width: 150%; height: auto;

Acum, cu imaginea și textul butonului la locul lor, vom face ajustările noastre. Putem ajusta Alinierea textului și a imaginii pentru a ajusta plasarea lor pe ecran. Mai întâi, accesați fila Design . Sub Aspect, lăsați alinierea textului la stânga și activați Faceți ecran complet .
- Faceți ecran complet: da

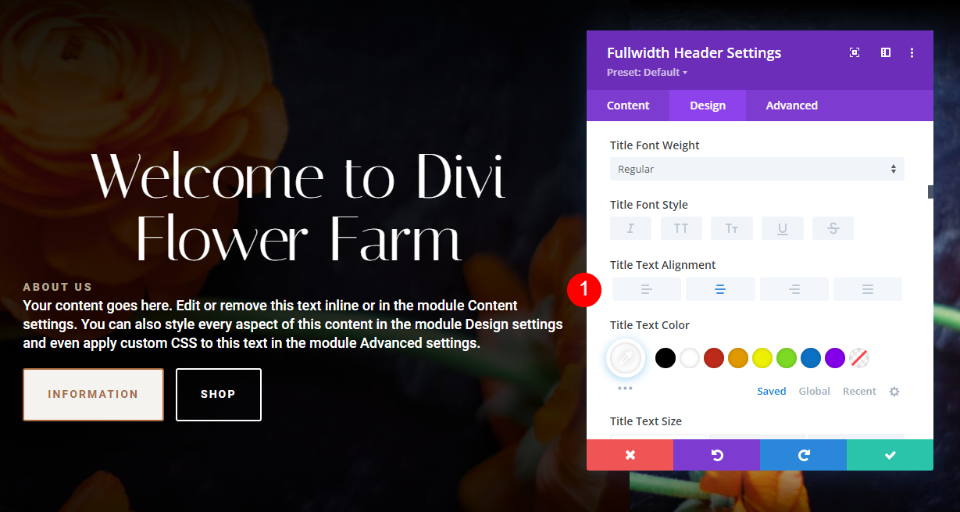
Apoi, derulați la Textul titlului și setați Alinierea la Centru.
- Alinierea textului titlului: Centru

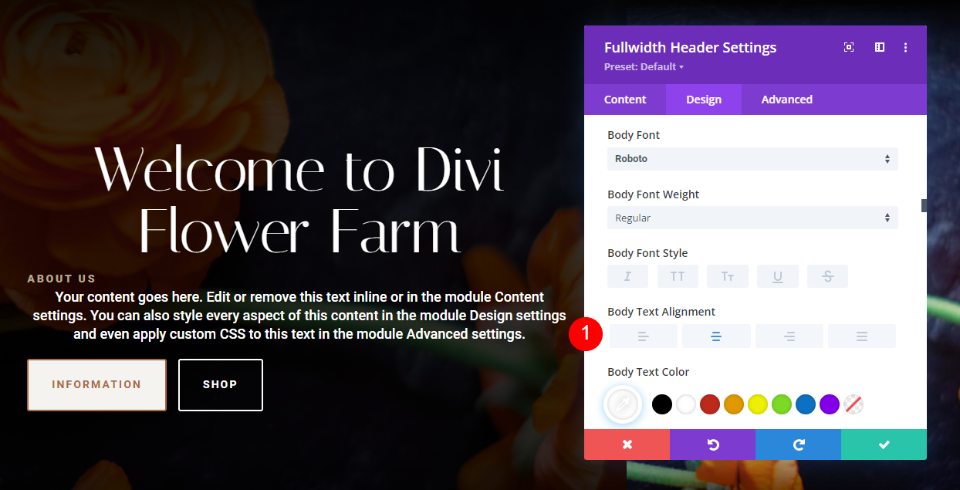
Apoi, derulați în jos la Textul corpului . Schimbați alinierea textului la Centru.
- Aliniere: Centru

Apoi, derulați la Text subtitrare și setați Alinierea la Centru.
- Alinierea textului subtitrarilor: Centru

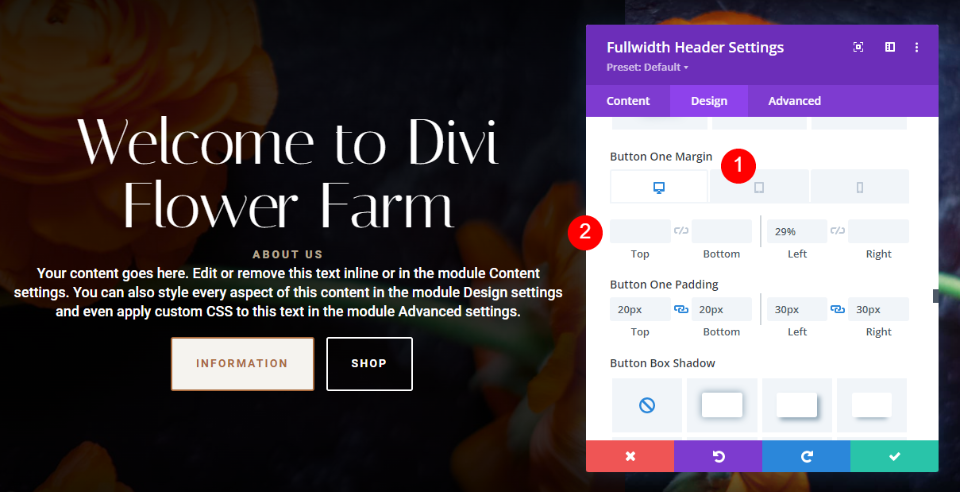
Derulați în jos la Buton One Margin și modificați Marja din stânga la 29% pentru computere desktop, 18% pentru tablete și 19% pentru telefoane.
- Buton One Left Marge: 29% desktop, 18% tabletă, 19% telefon

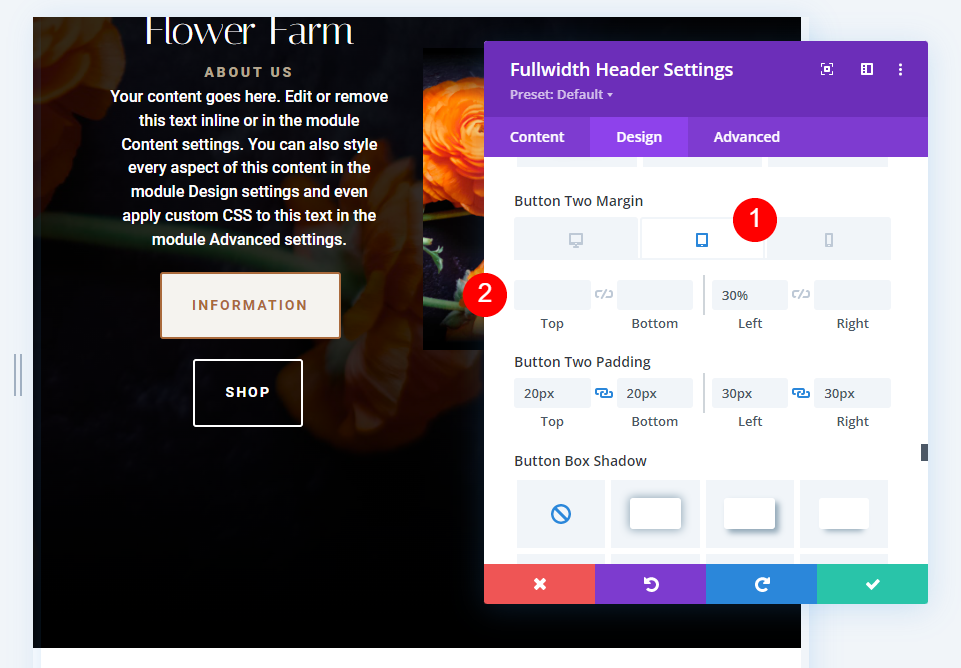
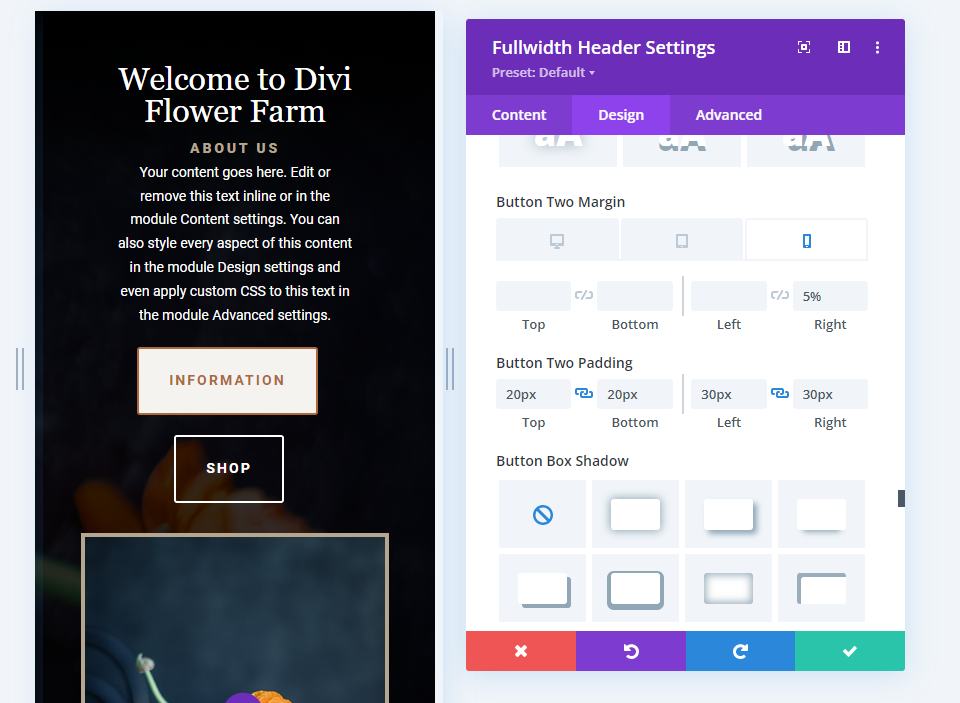
Derulați în jos la Buton Two Margin și modificați Marja din stânga la 30% pentru tablete și 31% pentru telefoane.
- Buton Two Left Marge: 30% tabletă, 31% telefon

Derulați în jos la Dimensiune și setați Lățimea la 104% pentru telefoane. Acest lucru concentrează corect conținutul pentru ecrane înguste.
- Latime: 104% telefon

Imaginea antetului cu lățime completă Exemplul trei
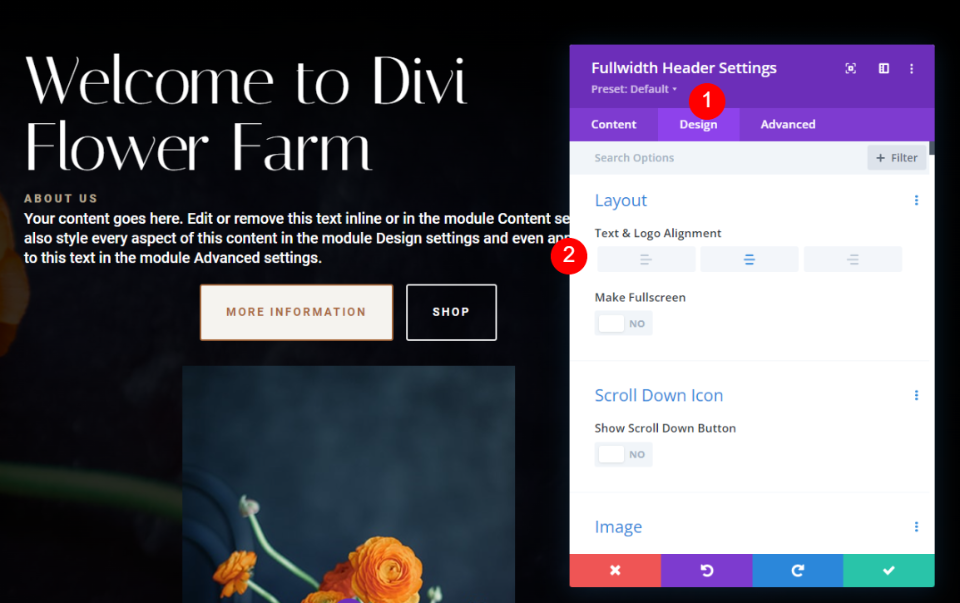
Mai întâi, accesați fila Design . Sub Aspect , setați Alinierea textului la Dreapta. În cazul meu, textul este aliniat la stânga, dar al tău ar putea fi centrat dacă nu ai specificat alinierea.
- Alinierea textului și a siglei: Centru

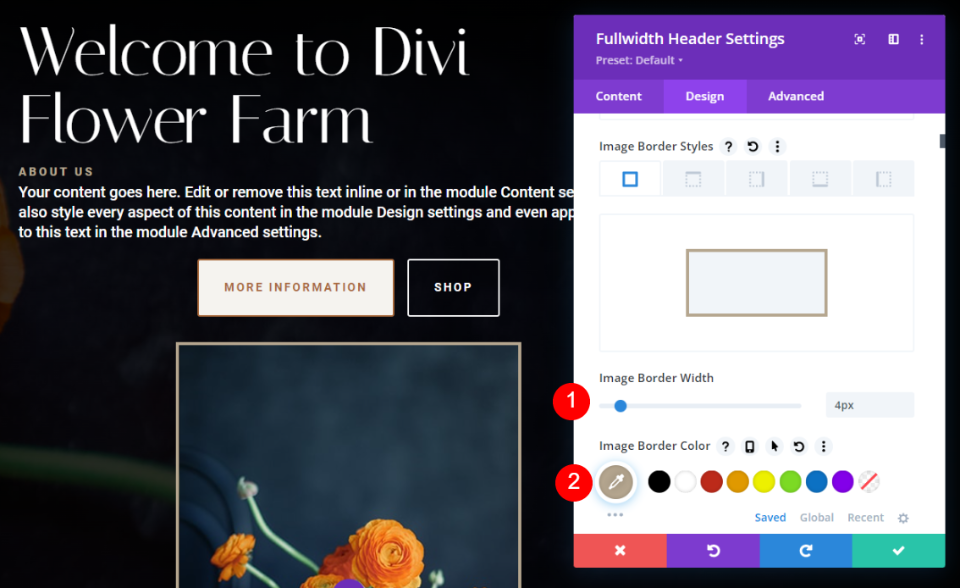
Derulați în jos la Imagine . Schimbați lățimea chenarului la 4px și culoarea chenarului la #b5a68f.
- Lățimea chenarului: 4px
- Culoare chenar: #b5a68f

Apoi, derulați la Textul titlului și schimbați Alinierea la Centrat.
- Alinierea textului titlului: centrat

Derulați la Textul corpului și schimbați Alinierea la Centrat.
- Alinierea textului corpului: centrat

Apoi, derulați la Text subtitrare și schimbați Alinierea la Centrat.
- Alinierea textului subtitrarilor: centrat

Apoi, accesați fila Conținut și schimbați textul Buton One la Informații doar pentru telefoane.
- Buton One Conținut pentru telefoane: informații

Reveniți la fila Design și adăugați o marjă dreaptă de 5% la fila de telefon a butonului doi.
- Marja dreaptă: 5% telefon

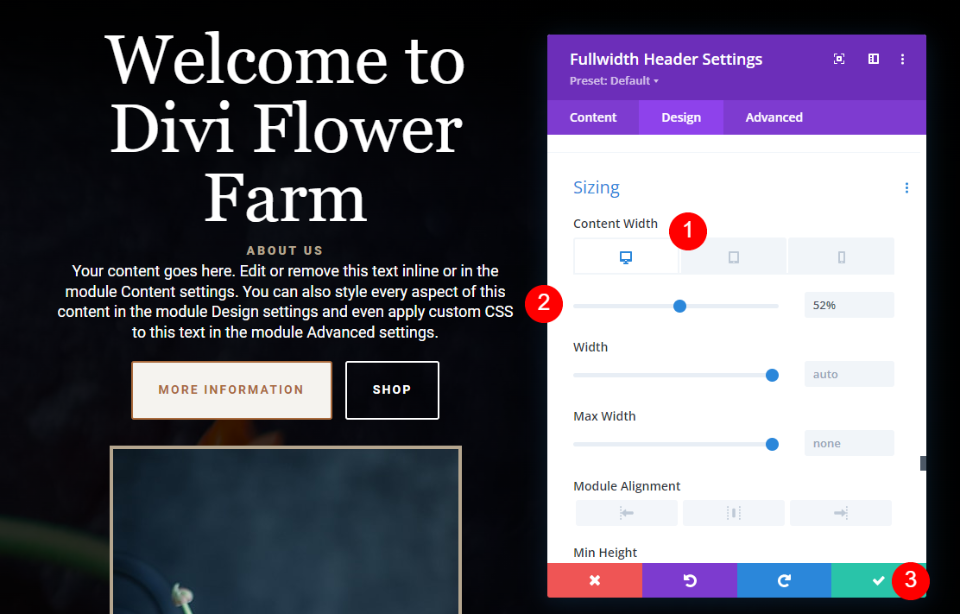
În cele din urmă, derulați în jos la Dimensiune și setați Lățimea conținutului la 52% pentru computere desktop și 100% pentru tablete și telefoane. Închideți modulul și salvați setările.
- Lățimea conținutului: 52% desktop, 100% tabletă și telefon

Rezultate
Imaginea antetului pe lățime completă de pe desktop Exemplul unu

Imaginea antetului cu lățime completă a telefonului Exemplul unu

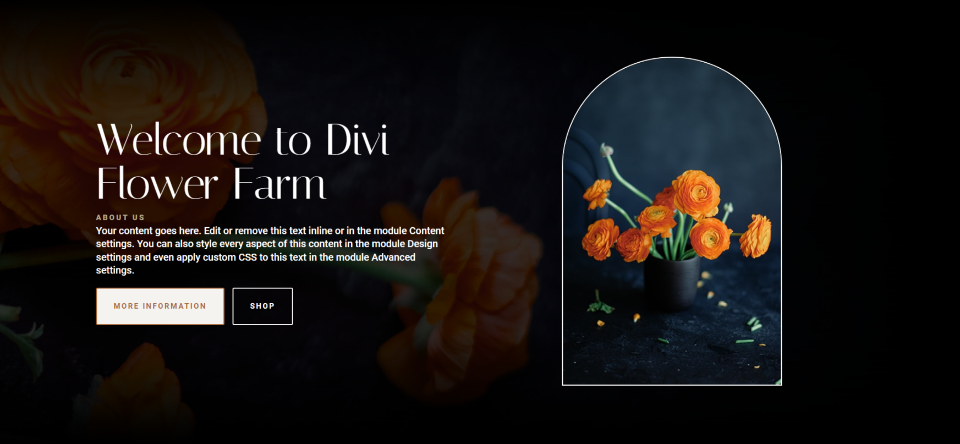
Exemplul doi de imagine de antet cu lățime completă de pe desktop

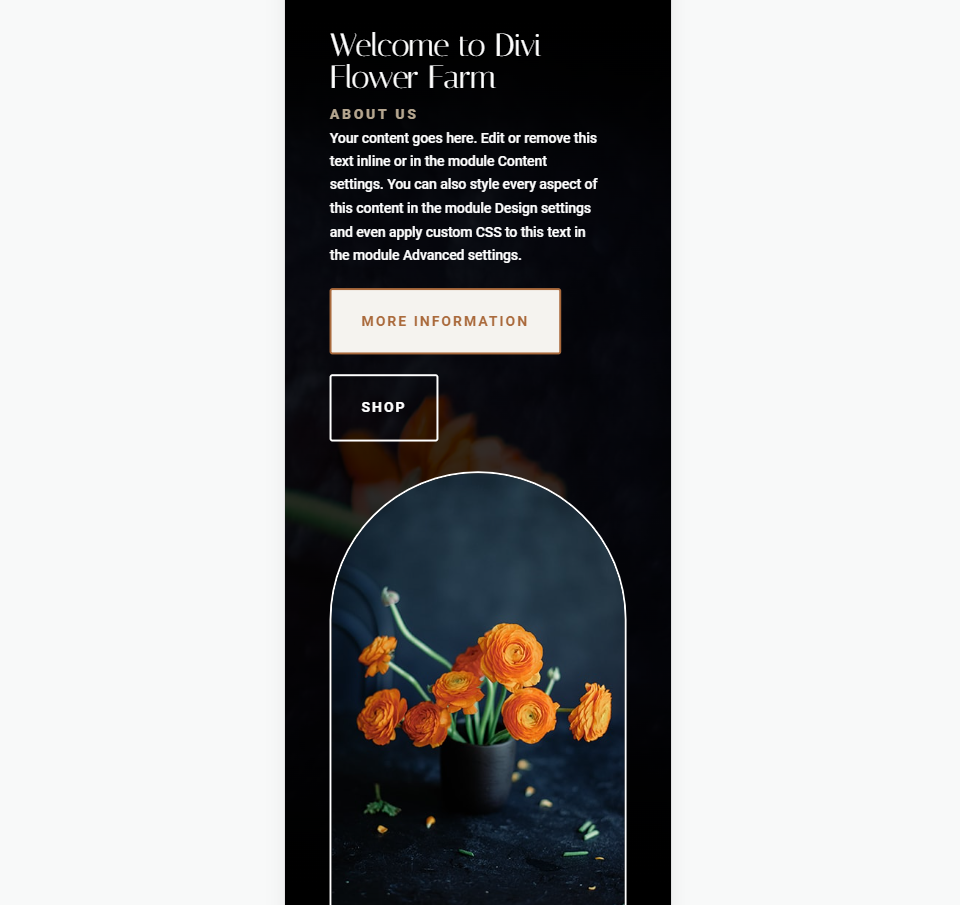
Imaginea antetului cu lățime completă a telefonului Exemplul doi

Exemplul trei de imagine de antet cu lățime completă de pe desktop

Exemplul trei de imagine de antet cu lățime completă a telefonului

Gânduri de sfârșit
Acesta este aspectul nostru despre cum să vă stilați modulul antet Divi Fullwidth. Imaginea este ușor de stilizat și poate fi plasată în mai multe locații în cadrul modulului. Diversele opțiuni de aspect ale modulului vă oferă o mulțime de posibilități de proiectare. Asigurați-vă că testați design-urile pe toate dimensiunile de ecran pentru a asigura cea mai bună experiență de utilizator.
Vrem sa auzim de la tine. Ți-ai stilat imaginile în modulul de antet cu lățime completă al Divi? Spune-ne despre experiența ta în comentarii.
