Cum să stilați modulul Divi Call to Action (3 exemple!)
Publicat: 2023-08-09Un apel la acțiune este o parte importantă a marketingului digital. Indiferent dacă creați o pagină de destinație, o postare pe blog sau o aplicație mobilă, puteți găsi îndemnuri peste tot online. Fiind un modul nativ Divi, modulul Call to Action facilitează adăugarea acestui element important în munca ta. Dispunând de un titlu, text și buton, modulul vă oferă opțiuni de stil ample pentru a face alegeri de design care se potrivesc cu marca dvs. Vă vom oferi exemple de stil de apel la acțiune Divi care se bazează pe trei dintre pachetele noastre gratuite de aspect. Fiecare pachet de layout vine cu abonamentul tău Divi și lansăm altele noi săptămânal! Să aruncăm o privire la ceea ce vom recrea în această postare:
- 1 Exemplu de stil Divi Call to Action: Inspirat de Divi Whisky
- 2 Stil de apel la acțiune Exemplul #2: Inspirat de Divi Bagel Shop
- 3 Exemplu de stil #3: Inspirat de articolele din piele Divi
- 4 Configurarea secțiunii de apel la acțiune
- 4.1 Adăugați secțiune
- 4.2 Selectați un rând de coloană
- 4.3 Selectați Modul de apel la acțiune
- 5 Modelarea modulului Divi Call to Action: Divi Whisky Inspired
- 5.1 Adăugați fundal la secțiune
- 5.2 Adăugați gradient de fundal
- 5.3 Adăugați umplutură
- 5.4 Modelarea modulului de apel la acțiune
- 5.5 Adăugați conținut
- 5.6 Legătură de intrare
- 5.7 Stil de fundal îndemn la acțiune
- 6 Exemplu de stil Divi Call to Action ft. Divi Bagel Shop
- 6.1 Adăugați două rânduri de coloane
- 6.2 Adăugați gradient de fundal la secțiune
- 6.3 Adăugați o imagine
- 6.4 Adăugați modul de apel la acțiune
- 6.5 Stilați modulul de apel la acțiune
- 7 Exemplu de stil de modul de îndemn la acțiune inspirat de articole din piele Divi
- 7.1 Stilul secțiunii
- 7.2 Adăugați modul de apel la acțiune
- 7.3 Stilați modulul de apel la acțiune
- 8 În concluzie
Exemplu de stil Divi Call to Action: Inspirat de Divi Whisky

Exemplul nr. 2 de stil de apel la acțiune: Inspirat de Divi Bagel Shop

Exemplul de stil #3: Inspirat de articolele din piele Divi

Configurarea secțiunii de apel la acțiune
Pentru început, să creăm fundația pentru exemplele noastre de stil.
Adăugați secțiune
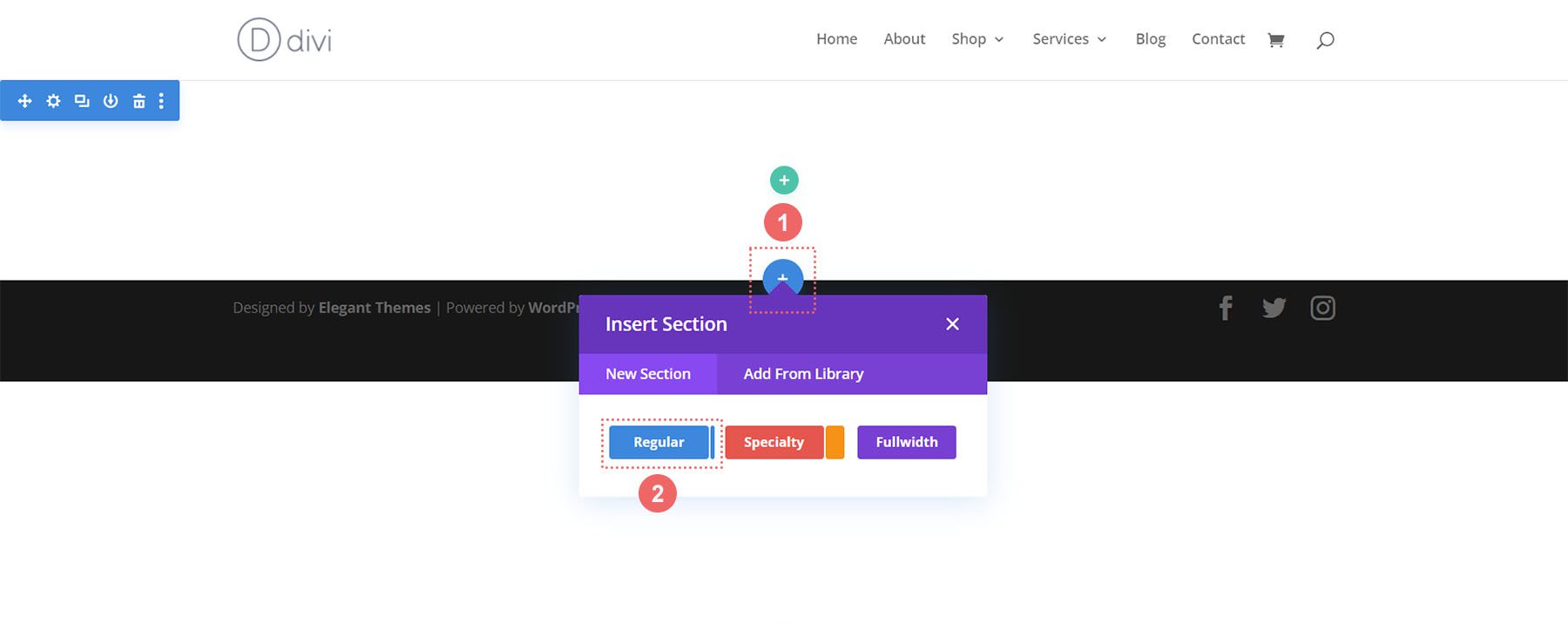
Adăugați o nouă secțiune obișnuită pe pagina dvs. făcând clic pe pictograma albastră plus .

Selectați un rând de coloană
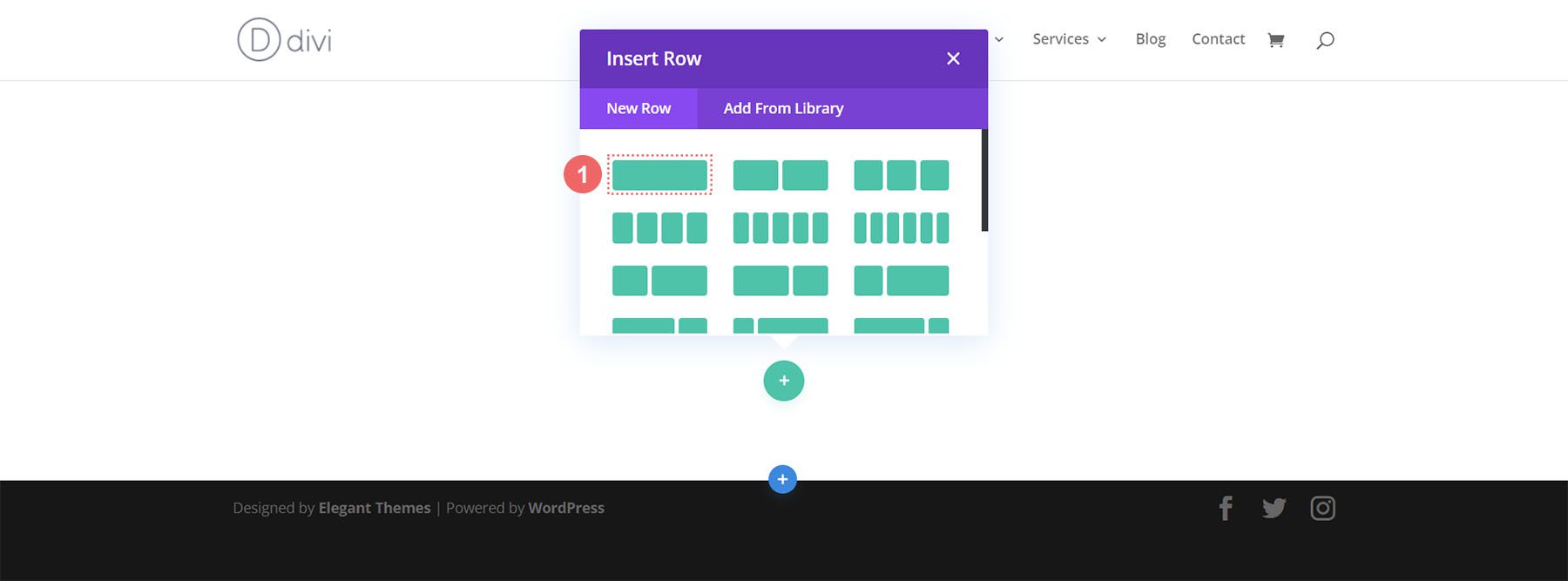
Odată ce secțiunea este adăugată, selectați pictograma cu o coloană pentru a adăuga un rând cu o coloană la secțiunea dvs.

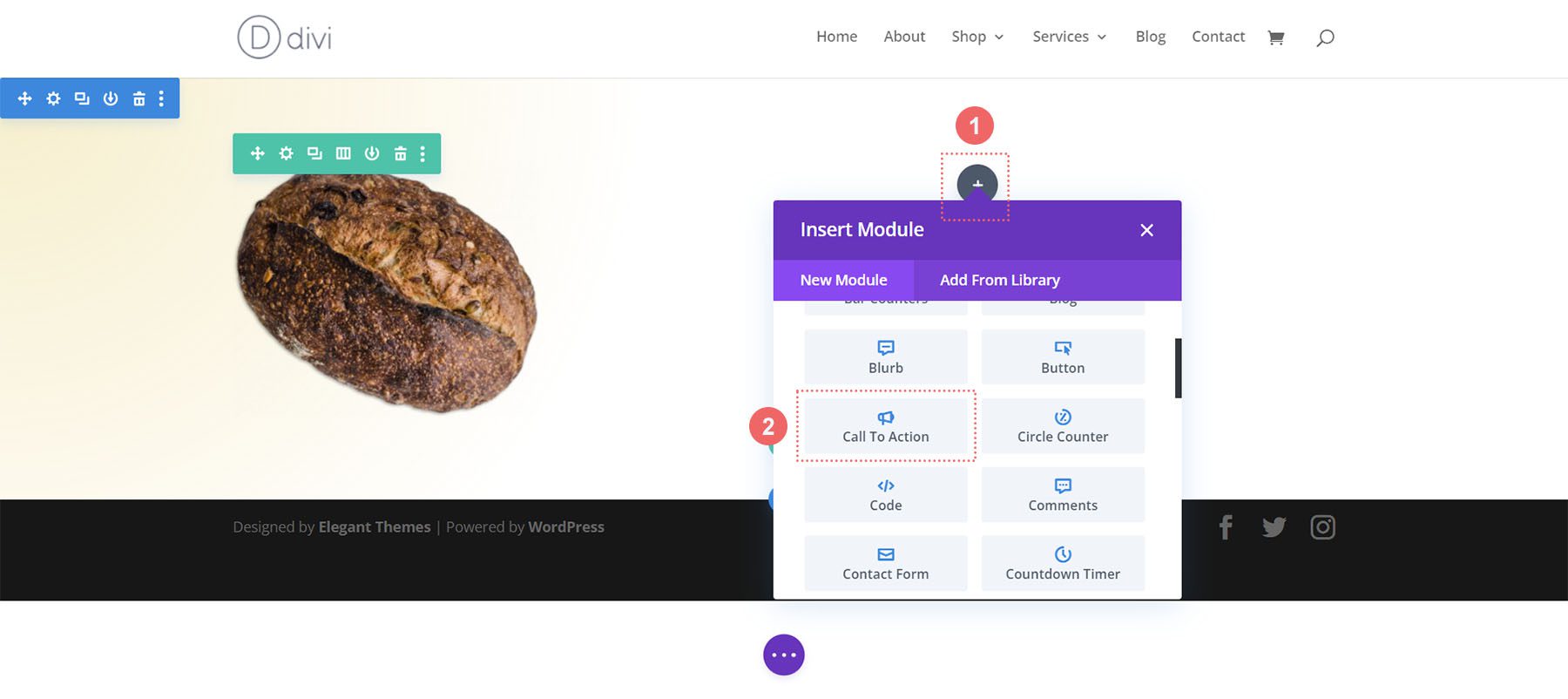
Selectați Modul de apel la acțiune
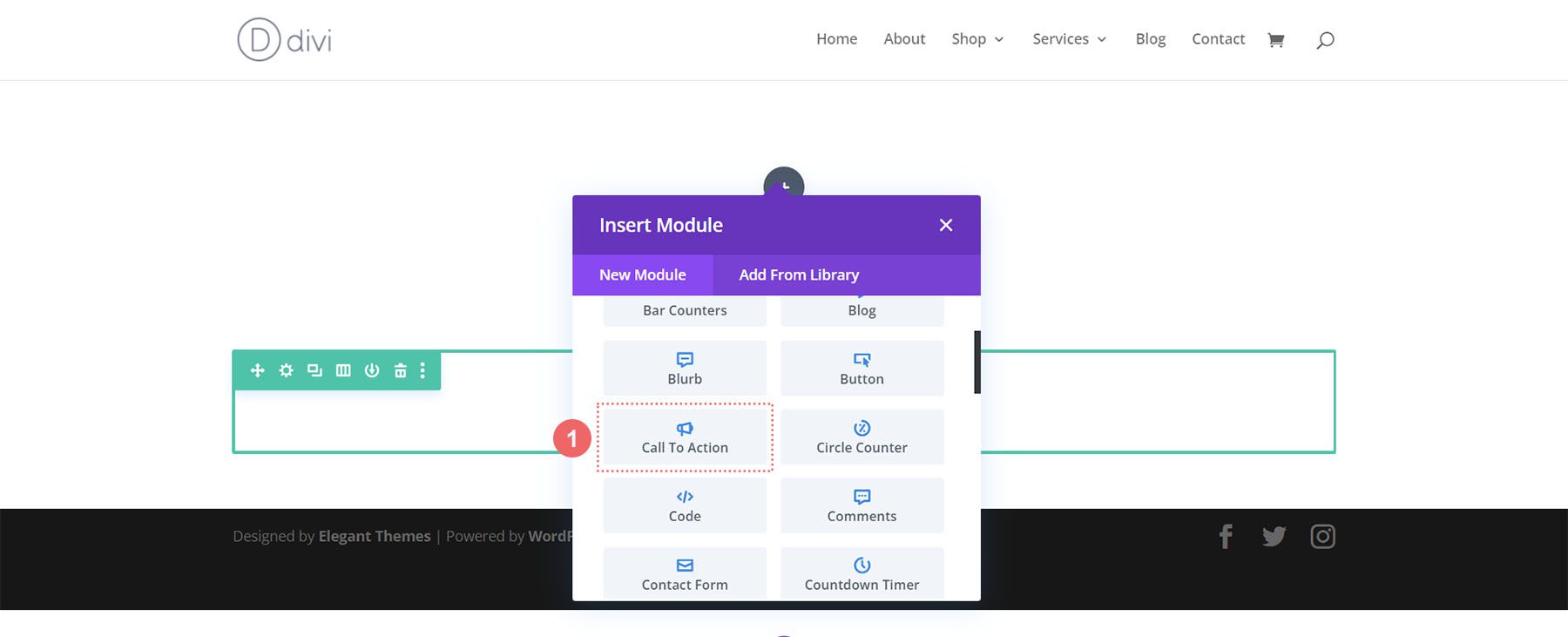
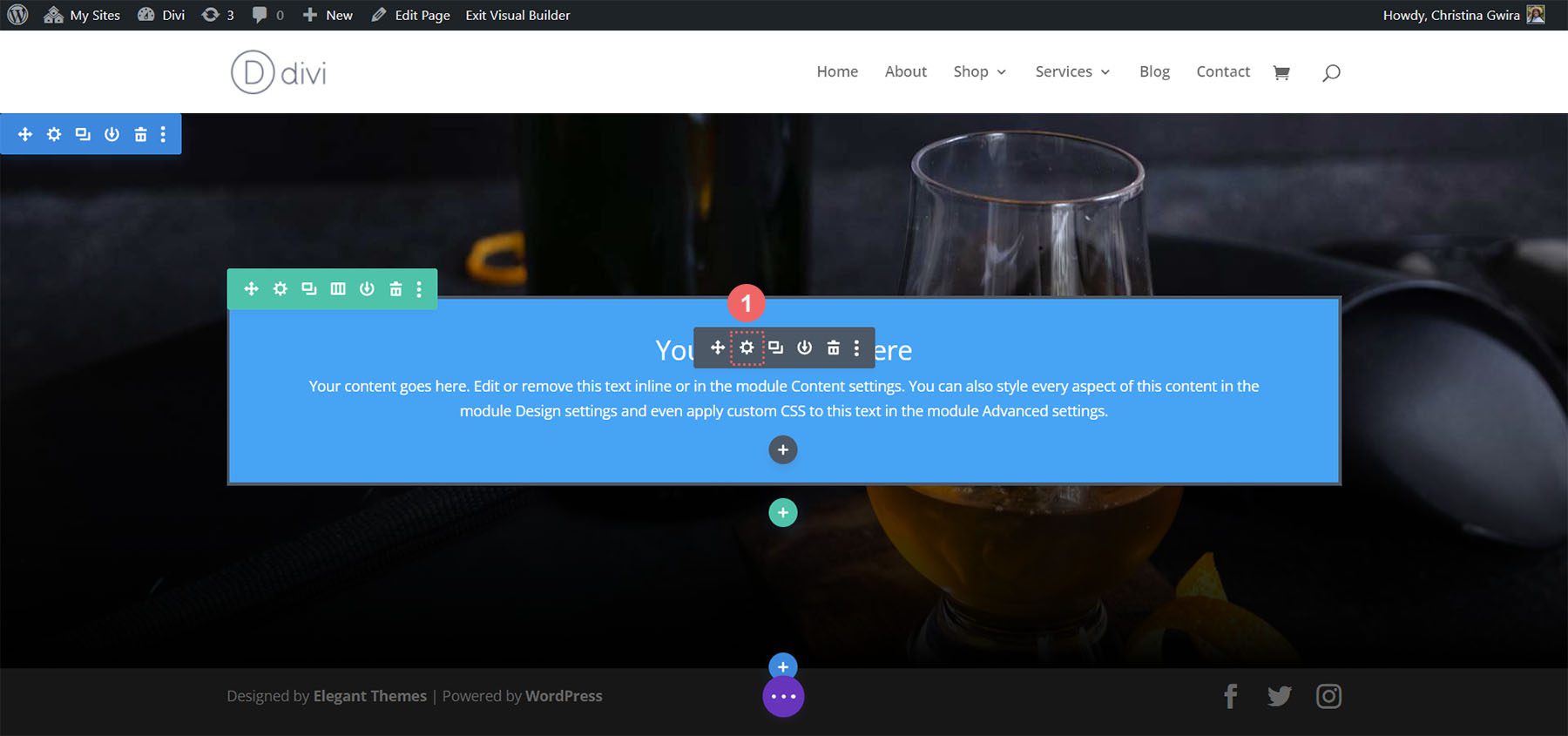
Faceți clic pe pictograma Call to Action pentru a adăuga modulul la rândul dvs.

Acum, suntem gata să stilăm modulul nostru!

Modelarea modulului Divi Call to Action: Divi Whisky Inspired
Primul nostru exemplu de stil de apel la acțiune Divi este inspirat de pachetul nostru Divi Whisky Layout.
Adăugați fundal la secțiune
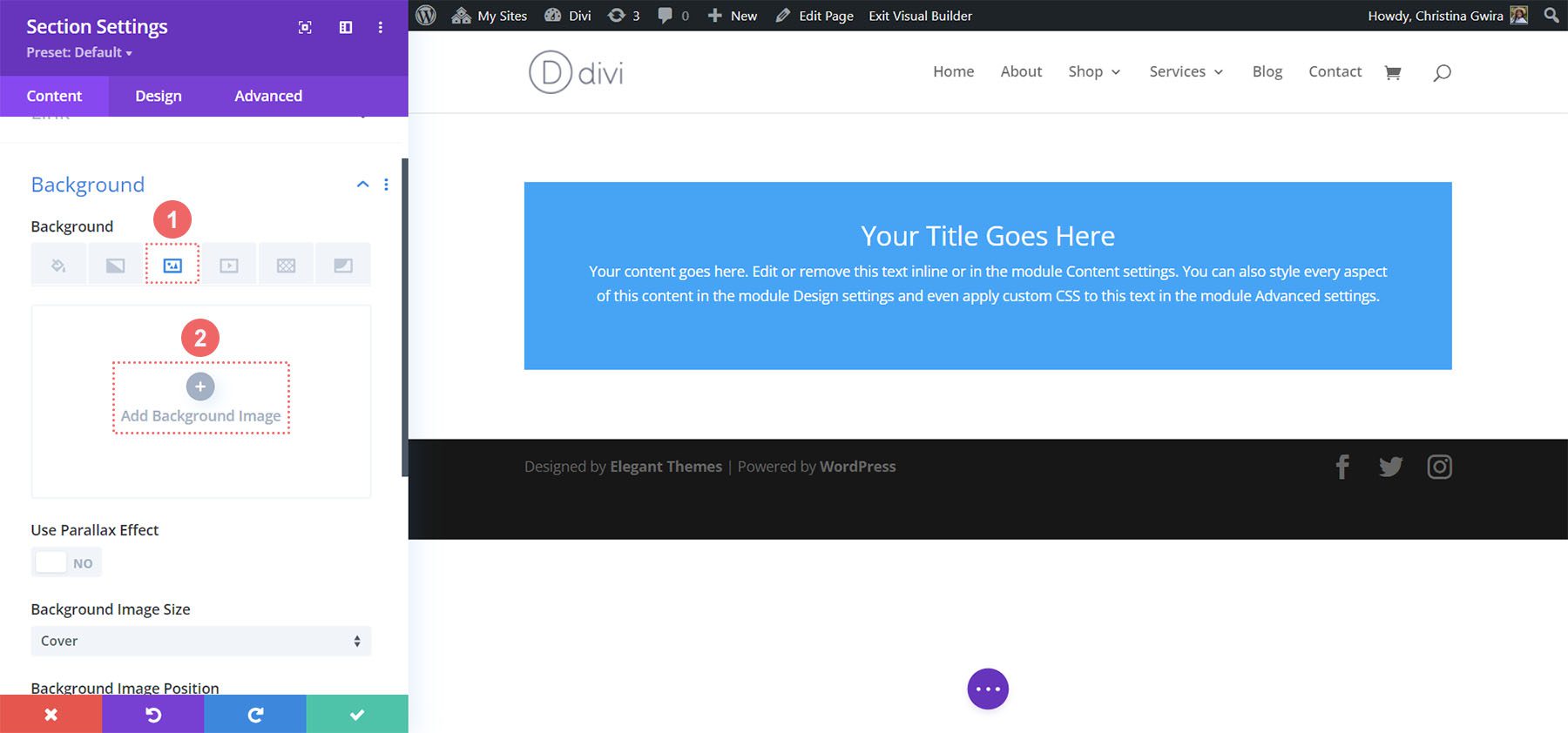
Pentru fundalul nostru, vom încărca o imagine găsită în pachetul de aspect ca bază a designului nostru de fundal. Faceți clic pe pictograma Imagine de fundal . Apoi, faceți clic pe pictograma Adăugați imagine de fundal .

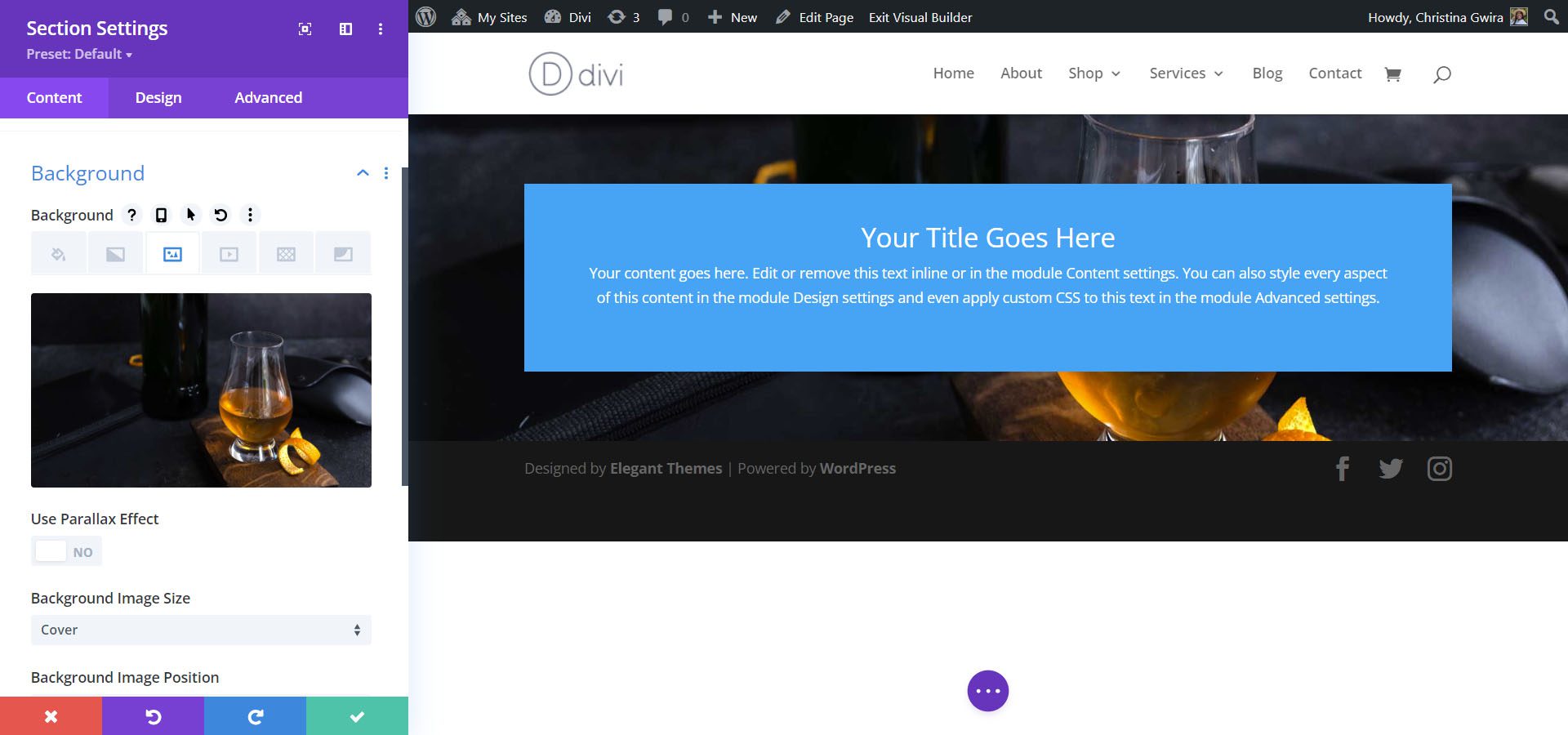
Încărcați imaginea pe site-ul dvs. Vom folosi setările implicite pentru imaginea de fundal pentru fotografia pe care am actualizat-o.

Adăugați un gradient de fundal
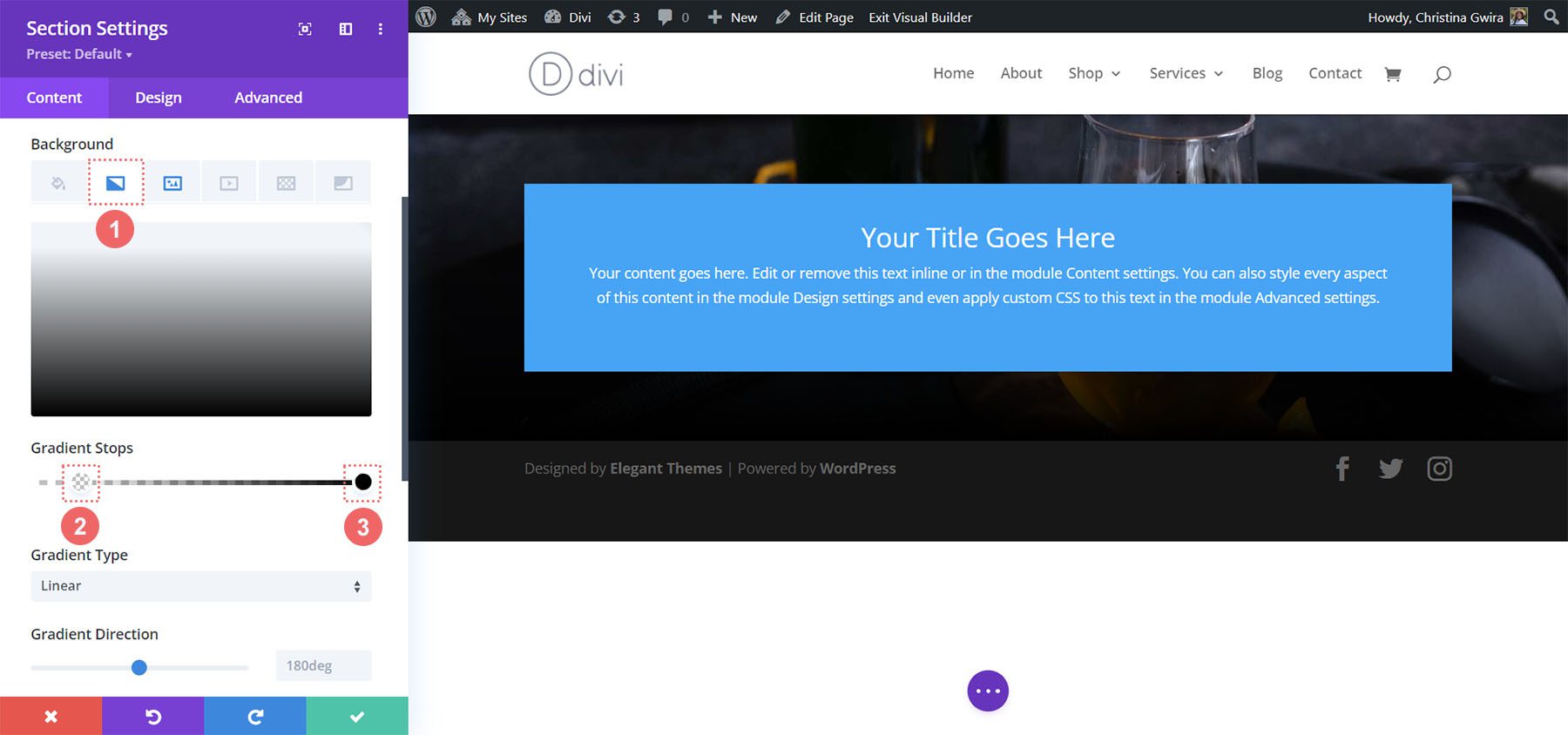
Apoi, vom adăuga un gradient de fundal deasupra imaginii noastre de fundal. Vom folosi următoarele setări:
Setări pentru gradient de fundal:
- Oprire gradient 1: rgba(0,0,0,0) (la 12%)
- Oprire gradient 2: #000000 (la 100%)
- Tip gradient: Linear
- Direcție gradient: 180 de grade
- Plasați gradient deasupra imaginii de fundal: da

Adăugați umplutură
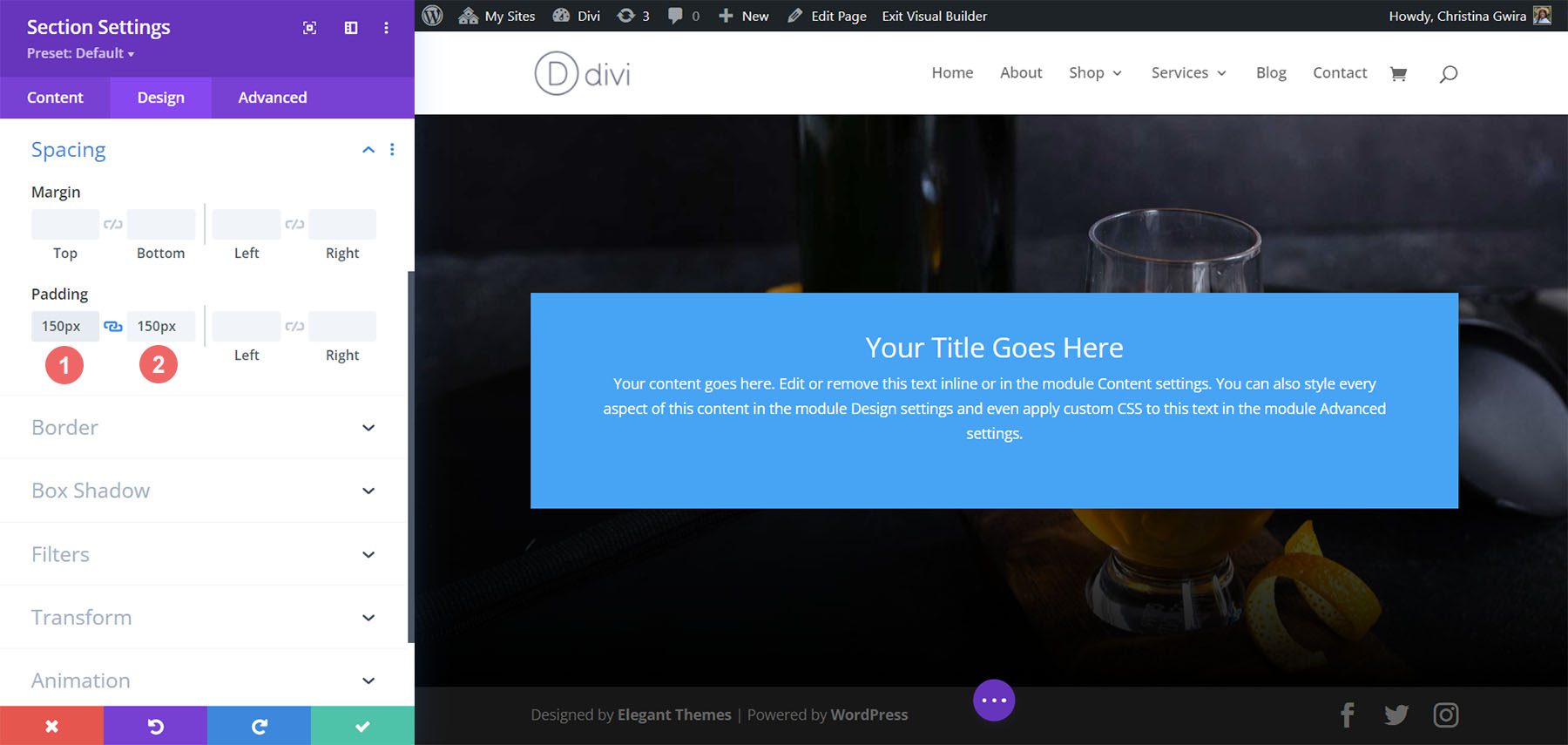
După configurarea fundalului, faceți clic pe fila Design . În primul rând, vom derula în jos la fila Spațiere. În al doilea rând, vom folosi 150px pentru a adăuga o umplutură generoasă la secțiune.
Setări de spațiere:
- Căptușeală superioară: 150px
- Umplutură inferioară: 150px

Faceți clic pe pictograma de bifă verde din partea de jos a Setărilor secțiunii pentru a salva setările pentru secțiune.
Stilizarea modulului de apel la acțiune
Pentru modulul de apel la acțiune, faceți clic pe pictograma roată pentru a intra în setările modulului.

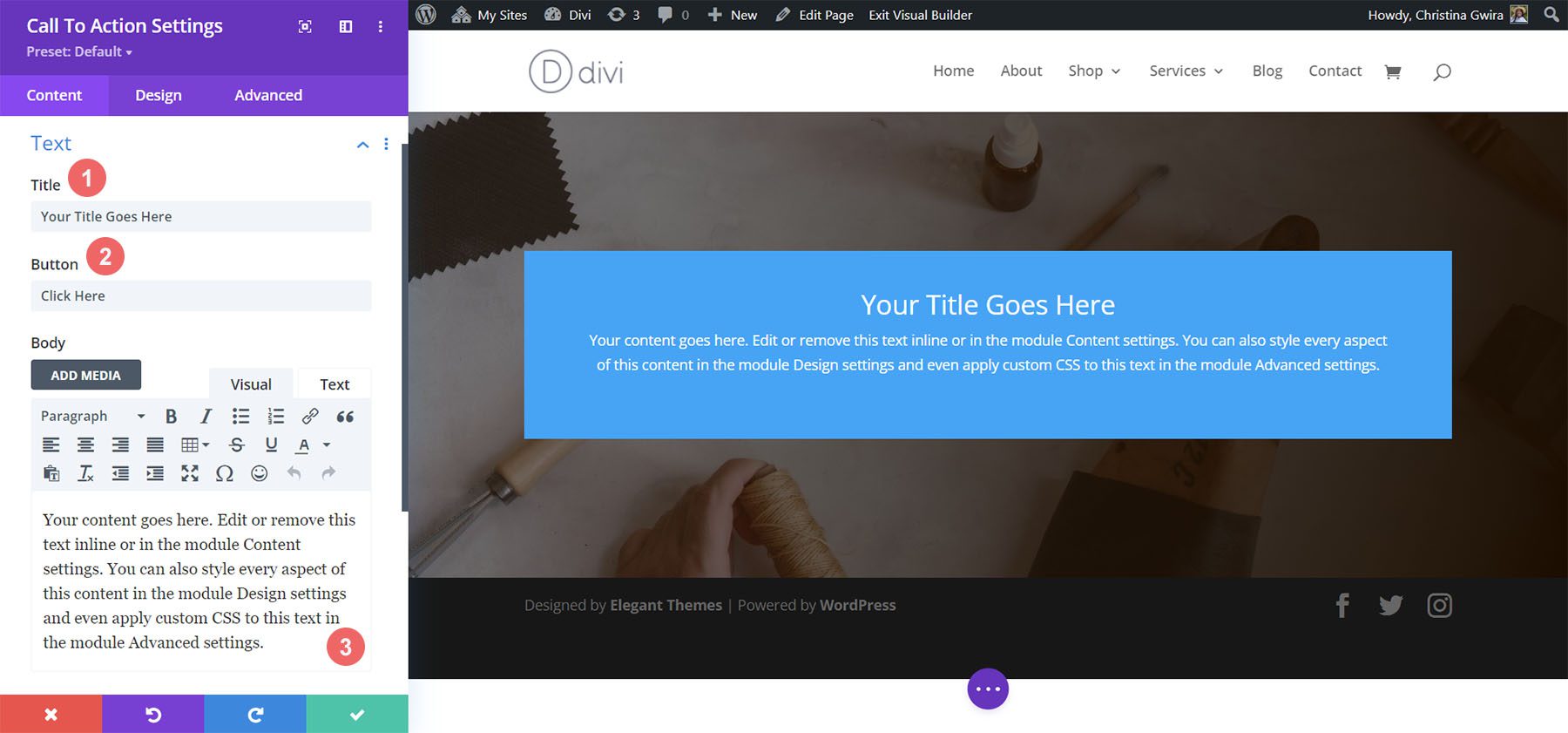
Adauga continut
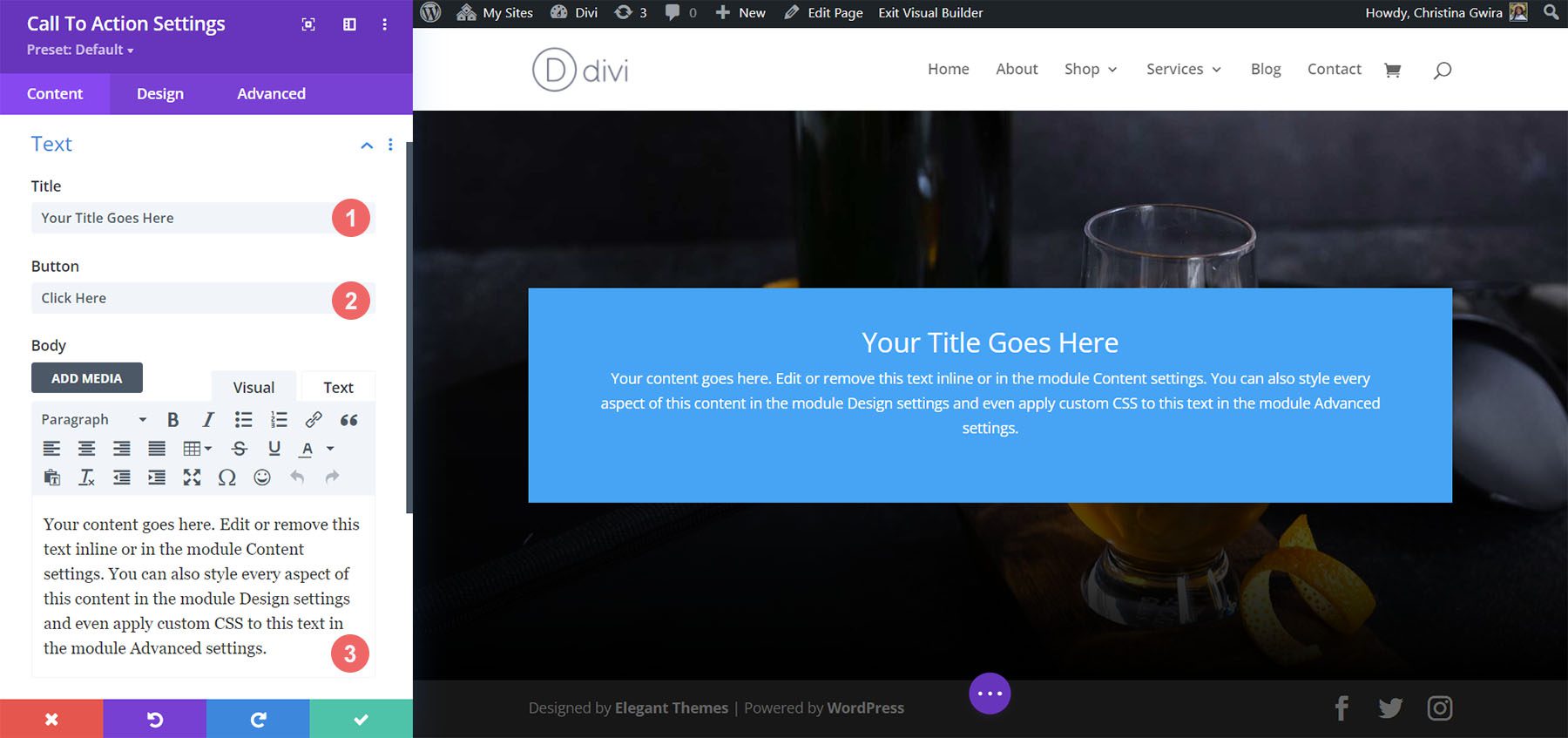
Pentru a începe, introduceți conținutul pe care doriți să îl afișați în modul. Faceți clic pe fila Conținut și adăugați titlul, textul butonului și textul corpului pentru modulul îndemn la acțiune.

Link de intrare
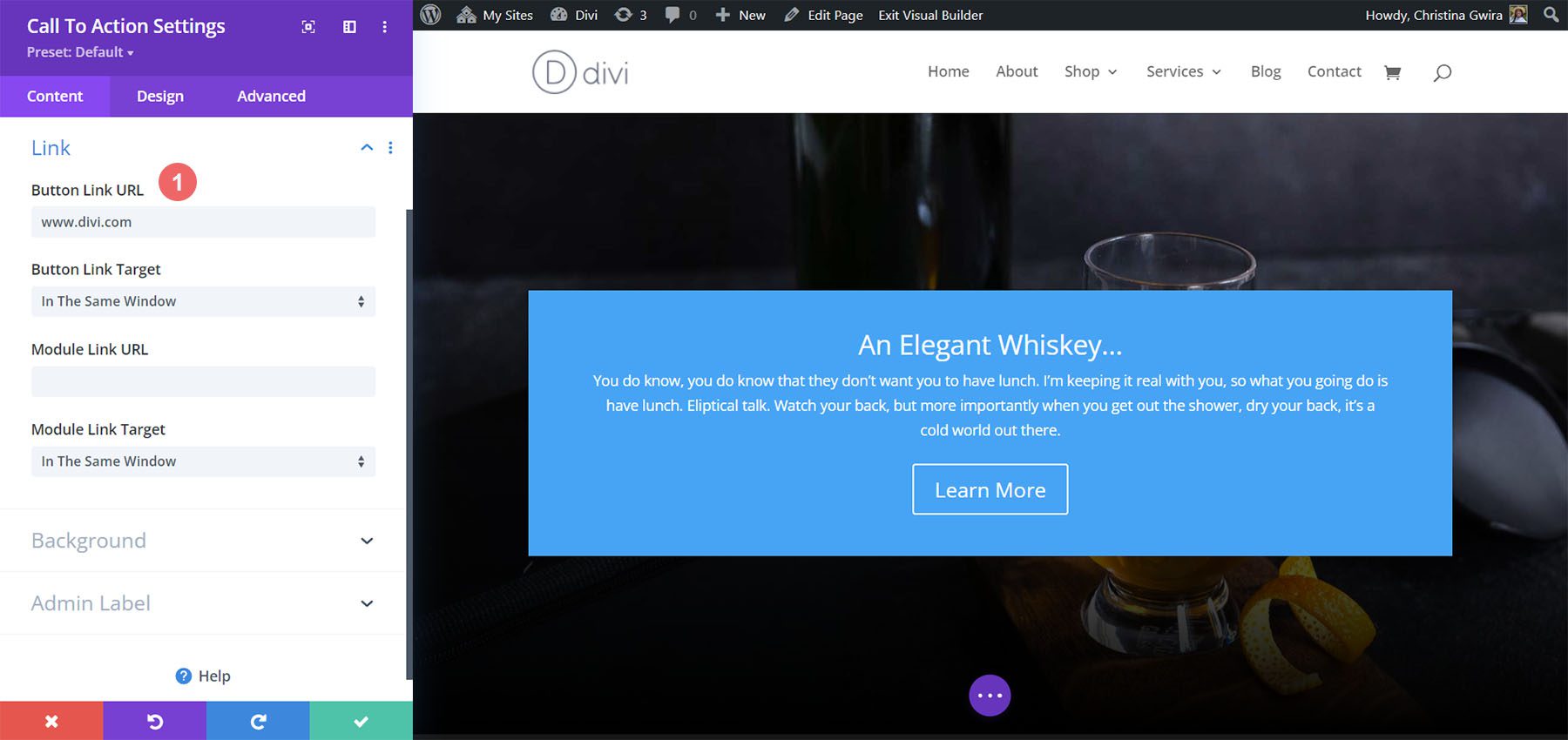
Pentru a vă vedea butonul în modulul dvs., trebuie să adăugați un link la modulul de apel la acțiune. Adăugați adresa URL a linkului dvs.

Stil de fundal îndemn la acțiune
După ce am adăugat conținutul nostru, acum vom stila fundalul modulului în sine.
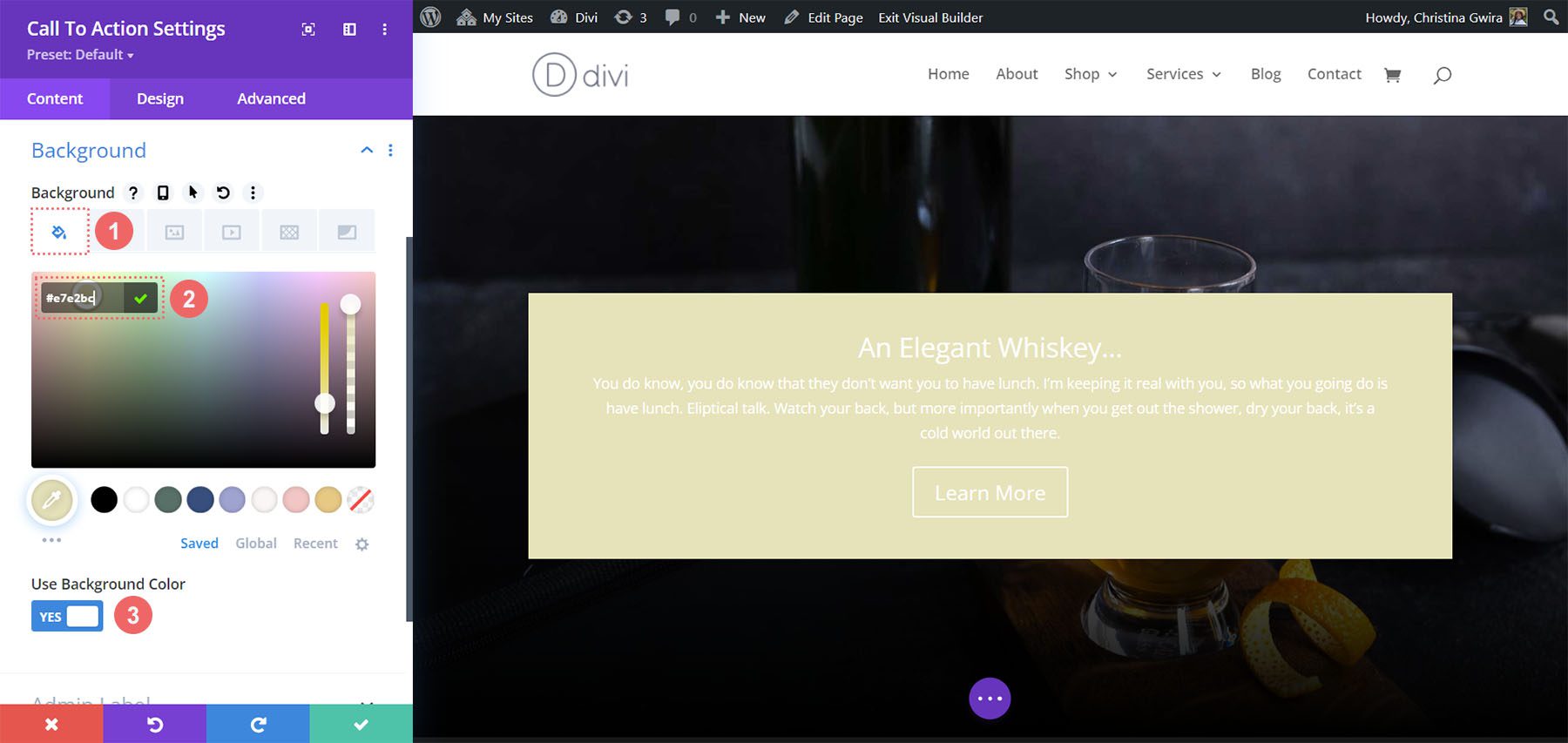
Adăugați culoarea de fundal
Pentru a începe, derulăm în jos la fila Fundal. Apoi, adăugăm culoarea noastră de fundal. În al doilea rând, vom păstra opțiunea Utilizați culoarea de fundal selectată la Da.
Setări de fundal:
- Culoare de fundal: #e7e2bc
- Utilizați culoarea de fundal: da

După aceea, vom adăuga un model de fundal deasupra culorii de fundal selectate
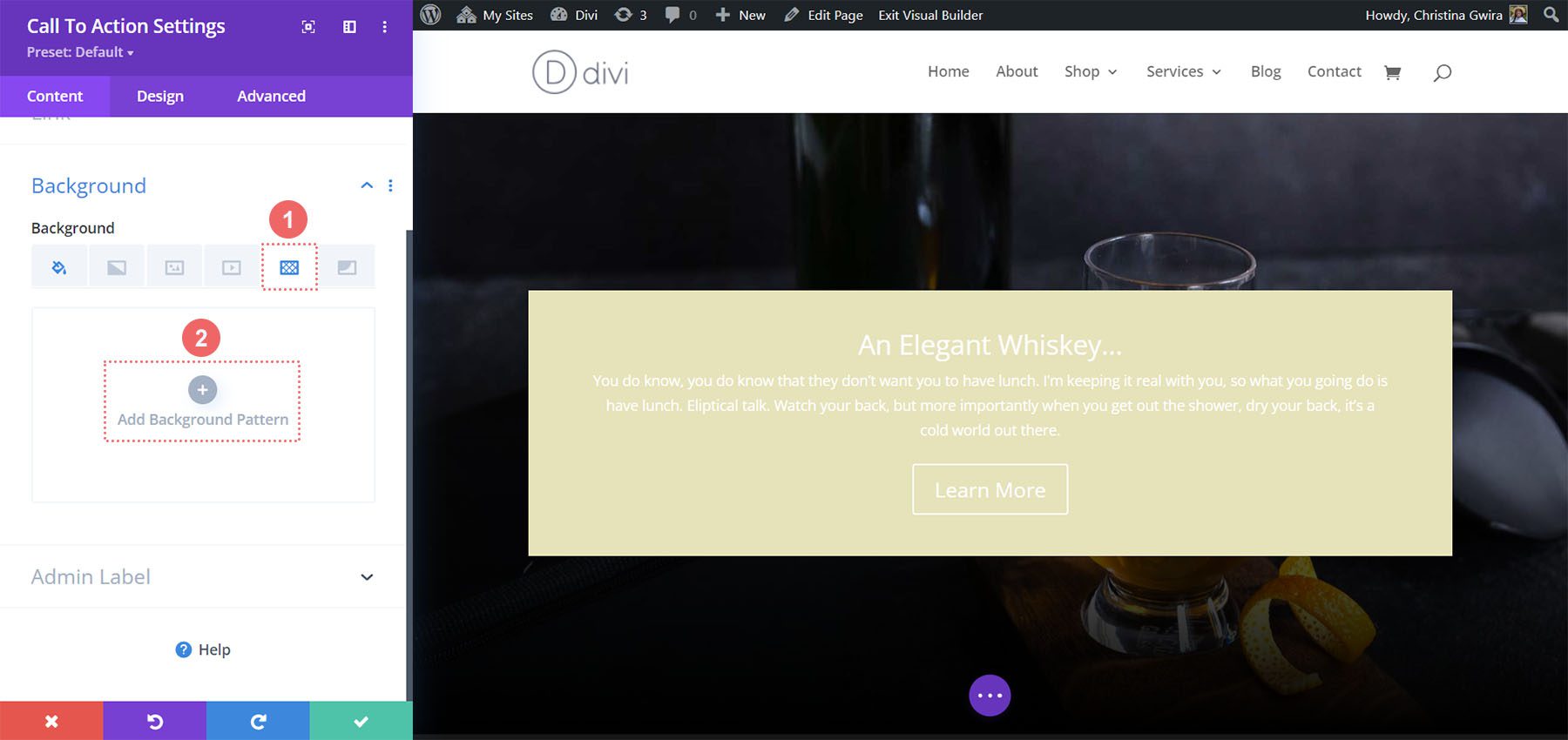
Adăugați un model de fundal
Pentru modelul nostru de fundal, facem clic pe pictograma Model de fundal . Apoi, facem clic pe pictograma Adăugați model de fundal .

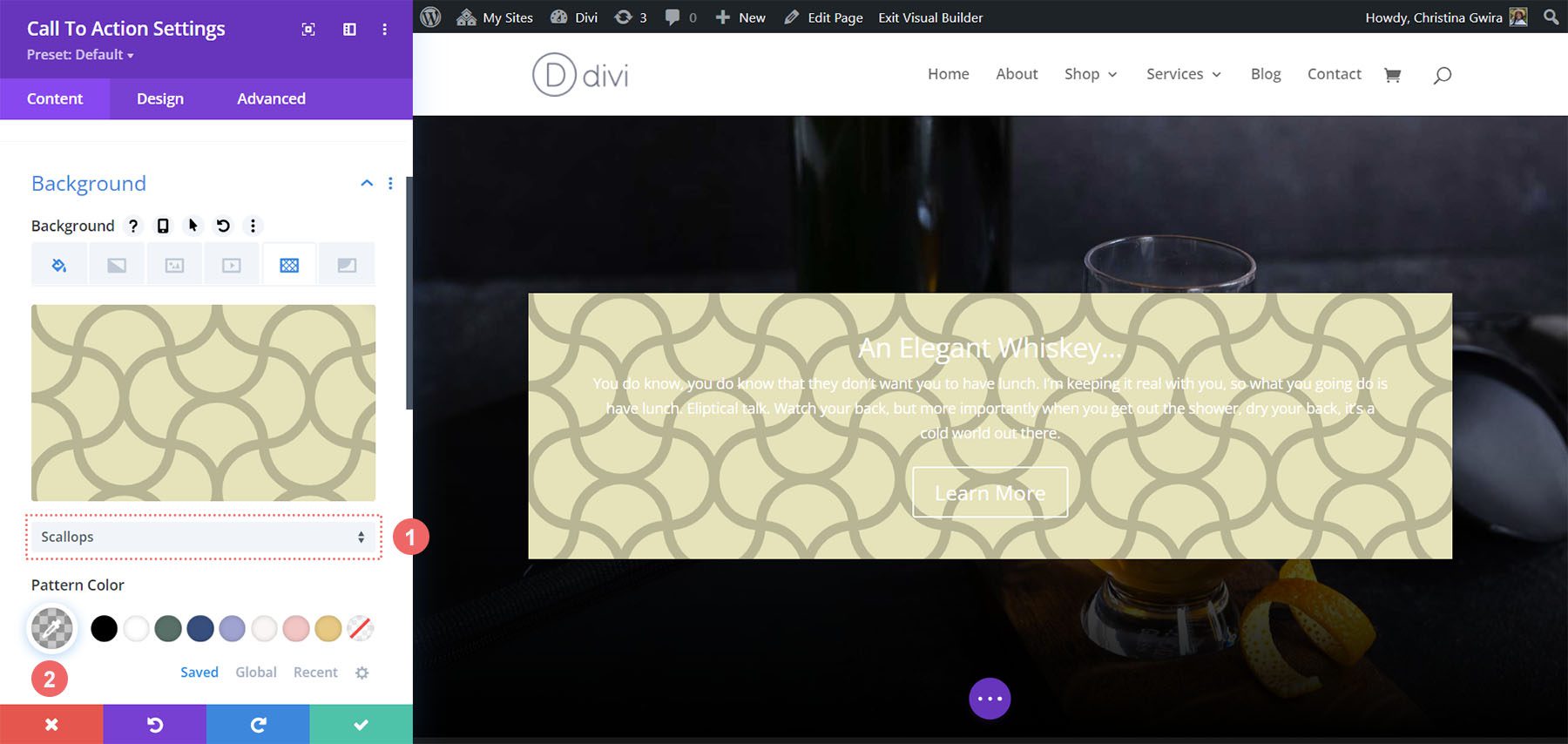
Apoi, selectăm modelul Scallops din opțiunile de model de fundal. Vom păstra culoarea modelului ca implicită.

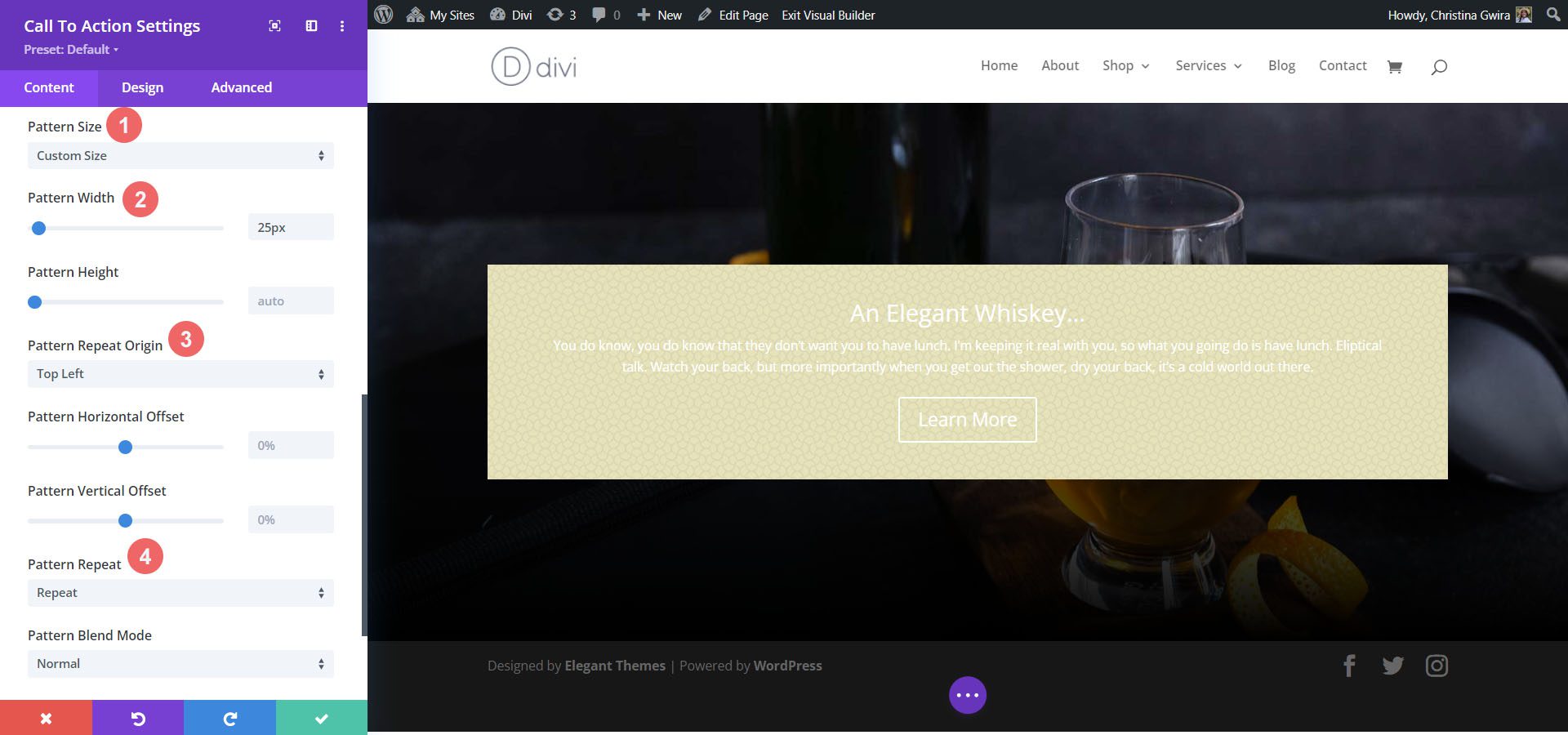
După aceea, trebuie să ne setăm setările pentru modelul de fundal. Vom folosi următoarele setări pentru a face modelul de fundal plăcut din punct de vedere estetic:
Setări model de fundal:
- Dimensiune model: personalizat
- Lățimea modelului: 25px
- Repetare model Origine: Sus stânga
- Repetare model: Repetare

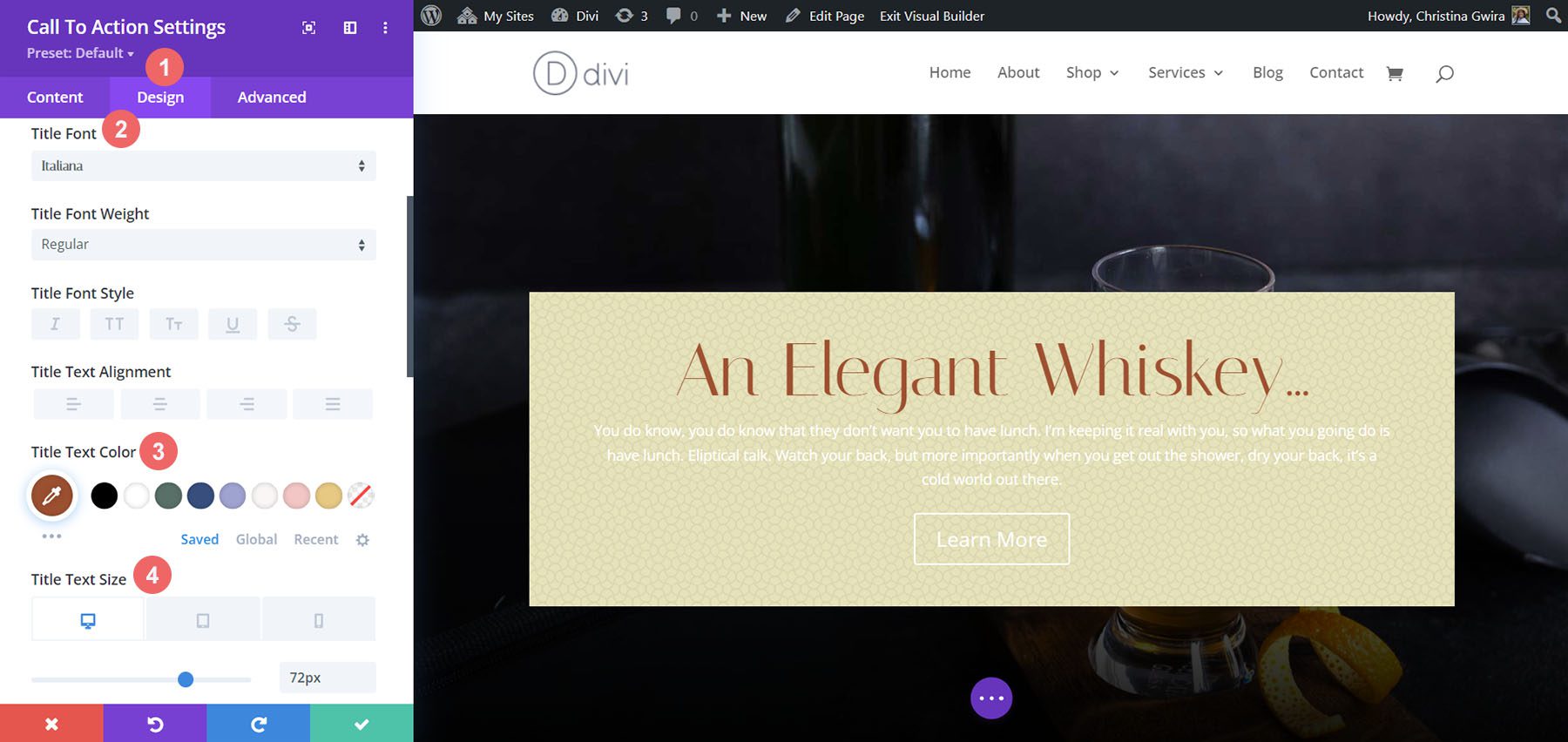
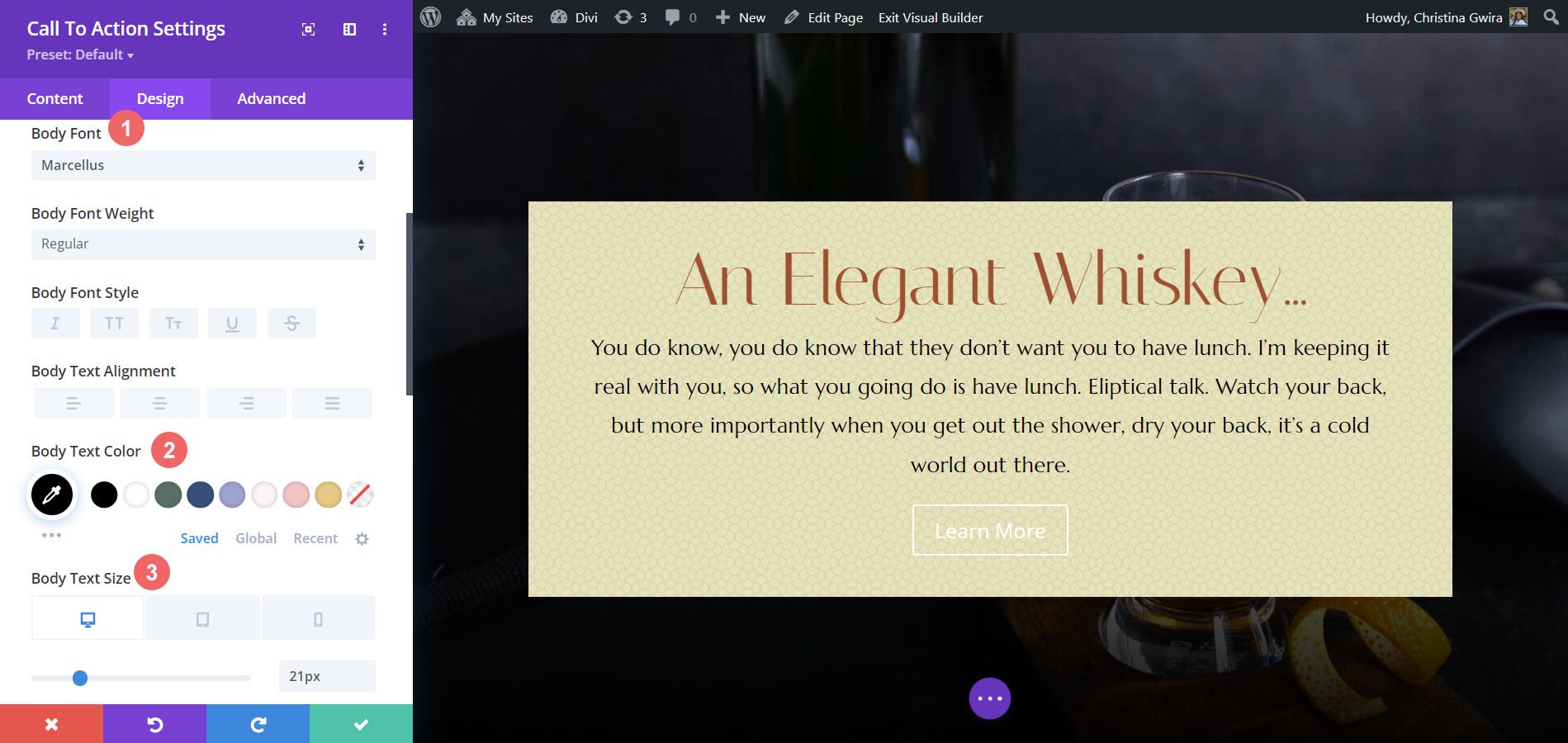
Stilul titlului și al textului corpului
Cu fundalul setat, trecem acum la stilul textului titlului, textului corpului și butonului. Pentru a începe, facem clic pe fila Design . Apoi vom începe cu stilarea textului titlului cu următoarele setări:
Setări text titlu:
- Font titlu: Italiana
- Culoare text titlu: #a45137
- Dimensiunea fontului textului titlului:
- Desktop: 72px
- Tabletă: 54px
- Mobil: 48px

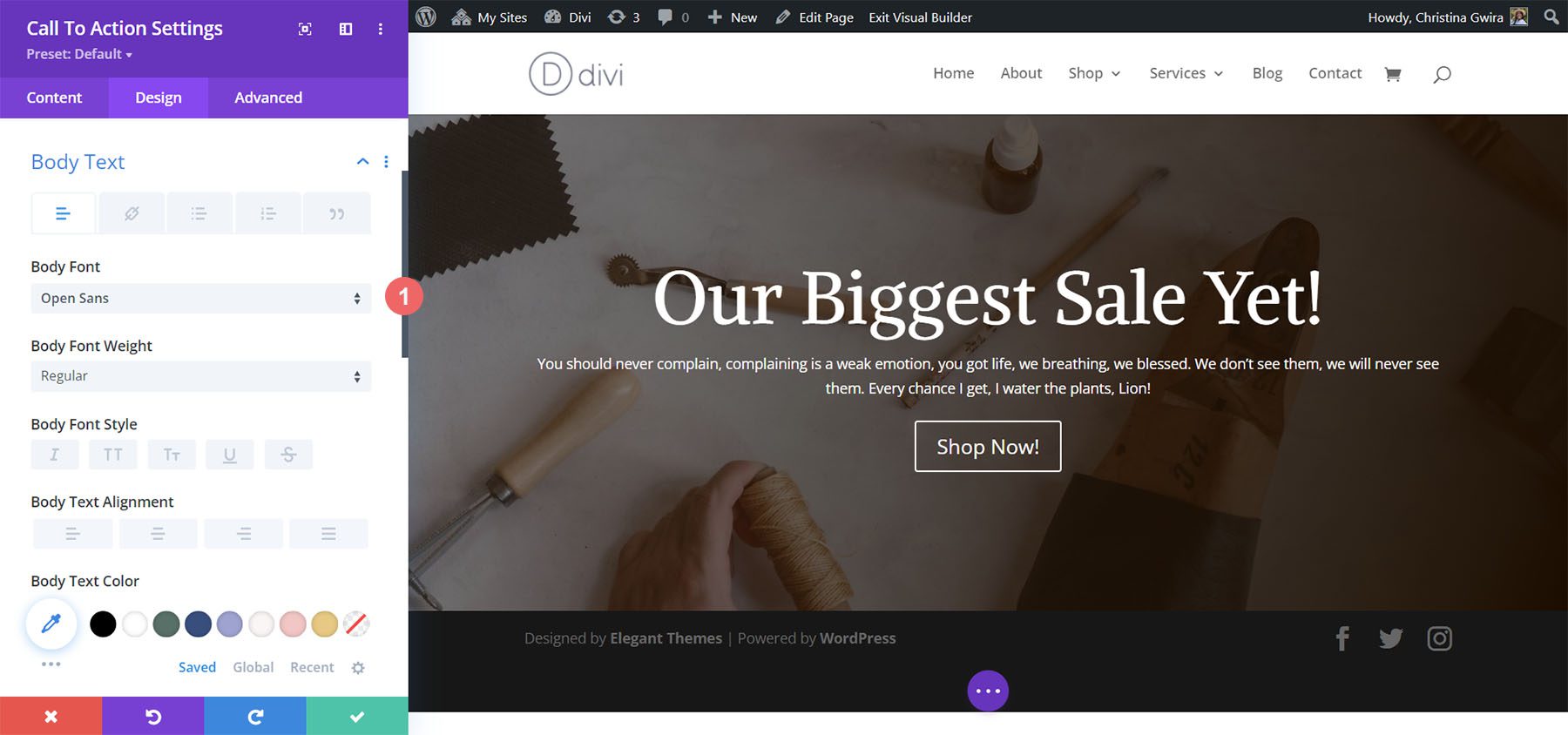
Styling Body Text
Pentru corpul textului, vom folosi următoarele setări pentru a stila corpul textului:
Setări pentru textul corpului:
- Font pentru corp: Marcellus
- Culoarea textului corpului: #000000
- Dimensiunea textului corpului:
- Desktop: 21px
- Tabletă: 18px
- Mobil: 18px
- Înălțimea liniei corpului: 1,8 em

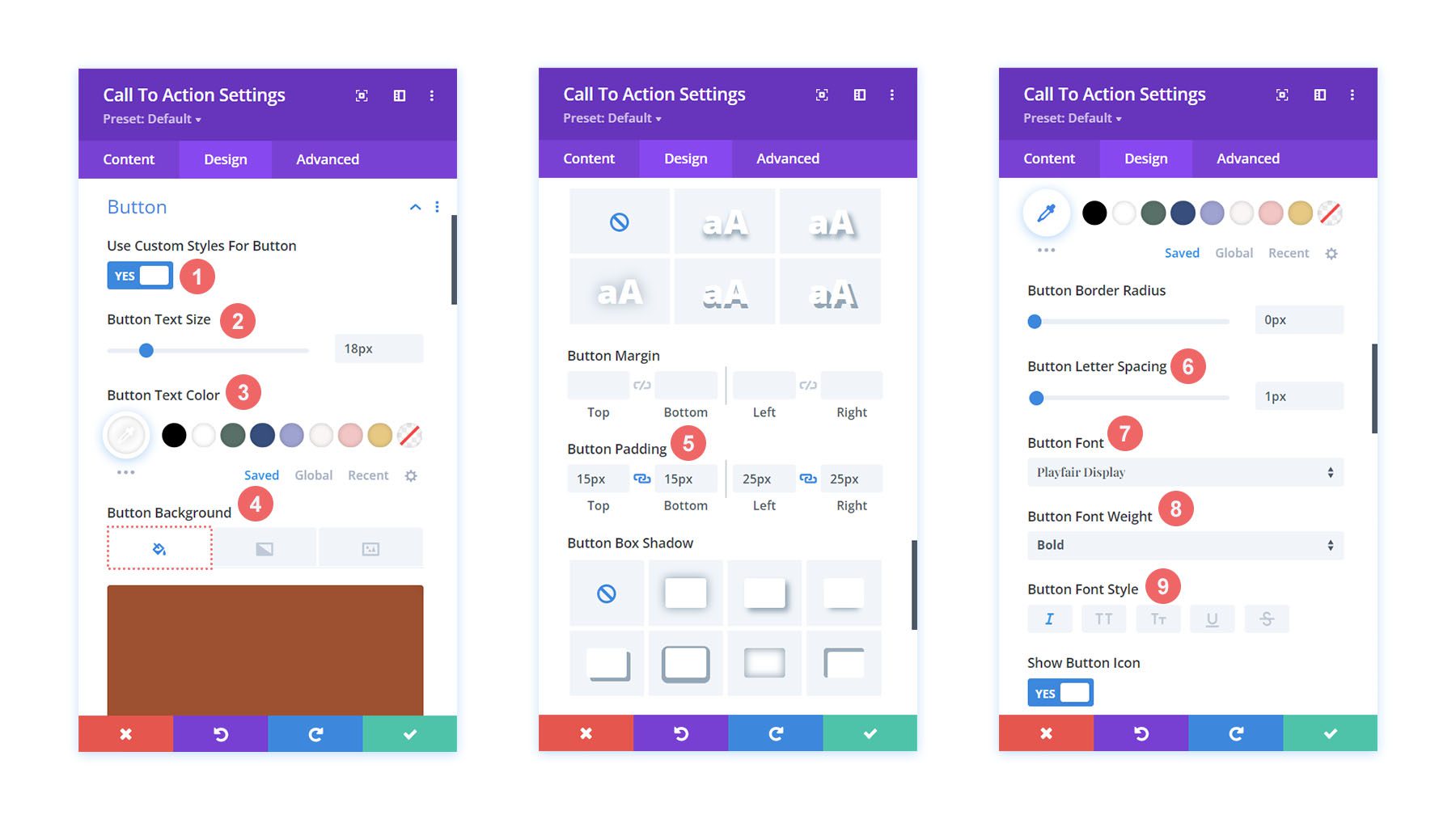
Stilizarea butonului
Vom folosi stiluri personalizate pentru buton. Pentru fundalul butonului, vom folosi următoarele setări:
Setări butoane:
- Dimensiunea textului butonului: 18px
- Culoarea textului butonului: #ffffff
- Culoare de fundal pentru buton: #a45137

Pentru fontul butonului, folosim următoarele setări:
Setări text pentru buton:
- Spațiere între butoane: 1px
- Font pentru butoane: Playfair Display
- Greutatea fontului butonului: aldine
- Stil font pentru buton: cursiv
- Umplutură pentru butoane:
- Căptușeală de sus și de jos: 15px
- Umplutură la stânga și la dreapta: 25px
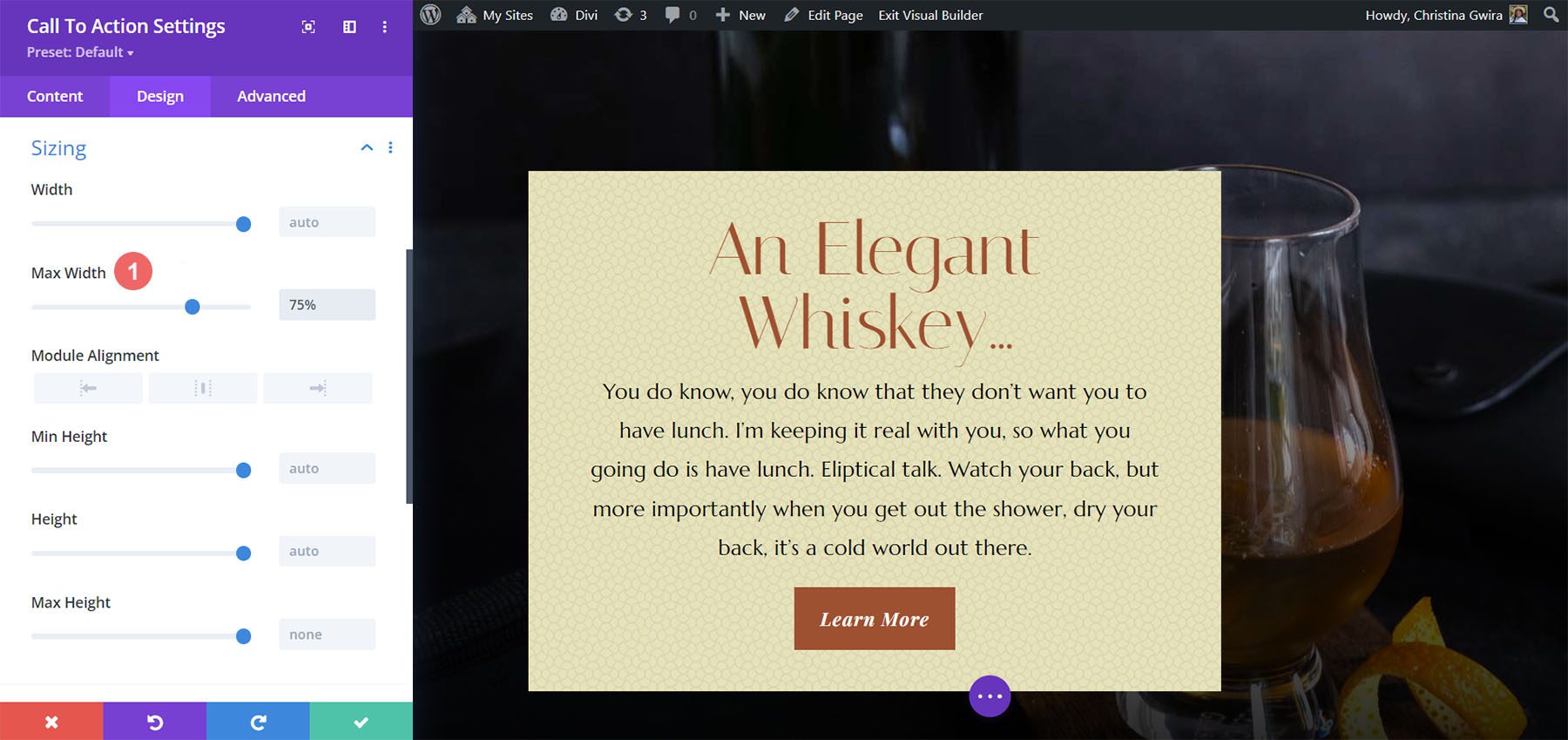
Modificarea lățimii modulului
Pentru acest exemplu de stil de apel la acțiune Divi, nu dorim ca modulul să aibă lățime completă. Ca atare, vom modifica lățimea maximă a modulului. Pentru a face acest lucru, derulați în jos la fila Dimensiune din fila Design a modulului. Apoi, setați Lățimea maximă la 75% .

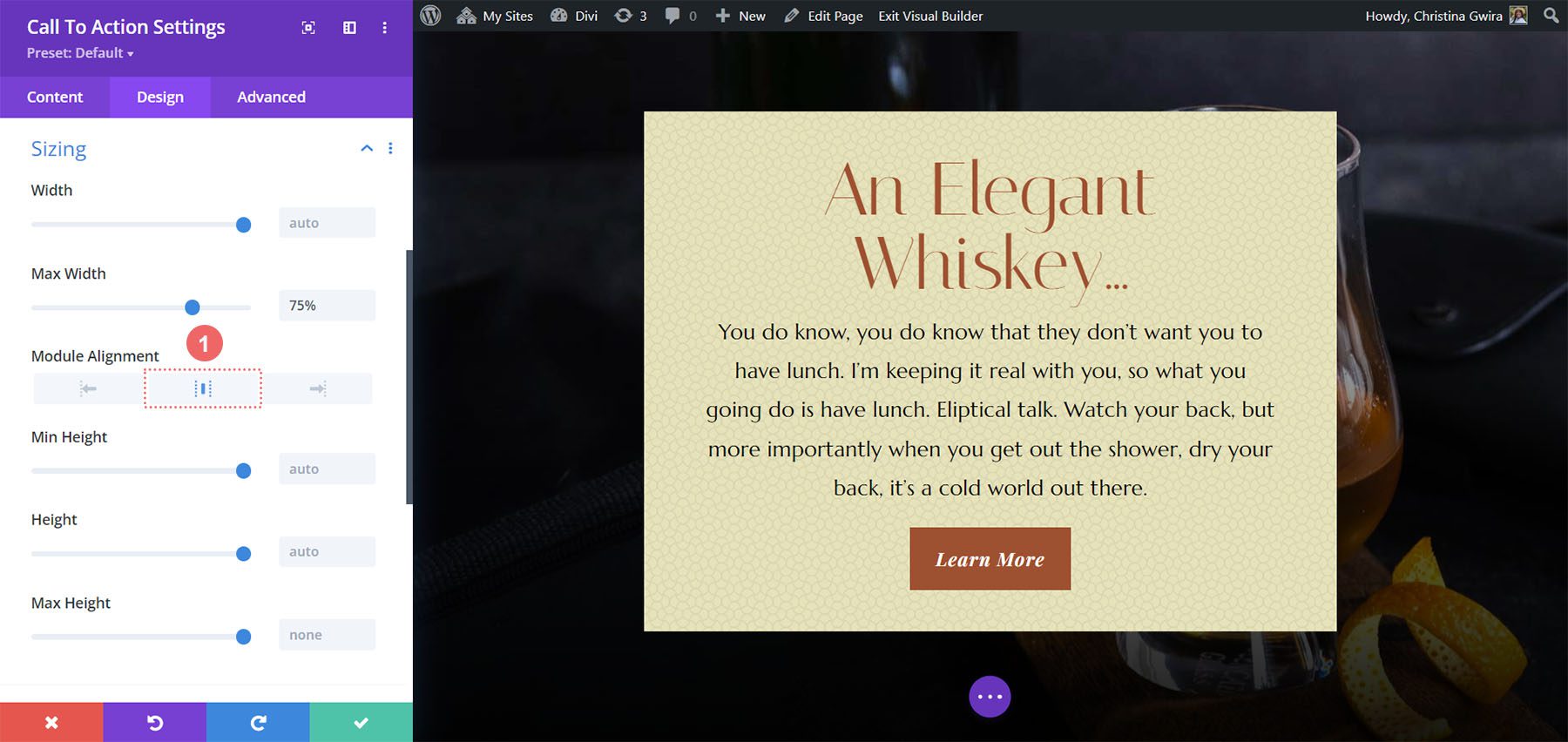
Observați că modulul s-a înclinat spre stânga. Pentru a remedia acest lucru, modificăm alinierea modulului în centru făcând clic pe pictograma centrală .

Adăugarea CSS personalizat
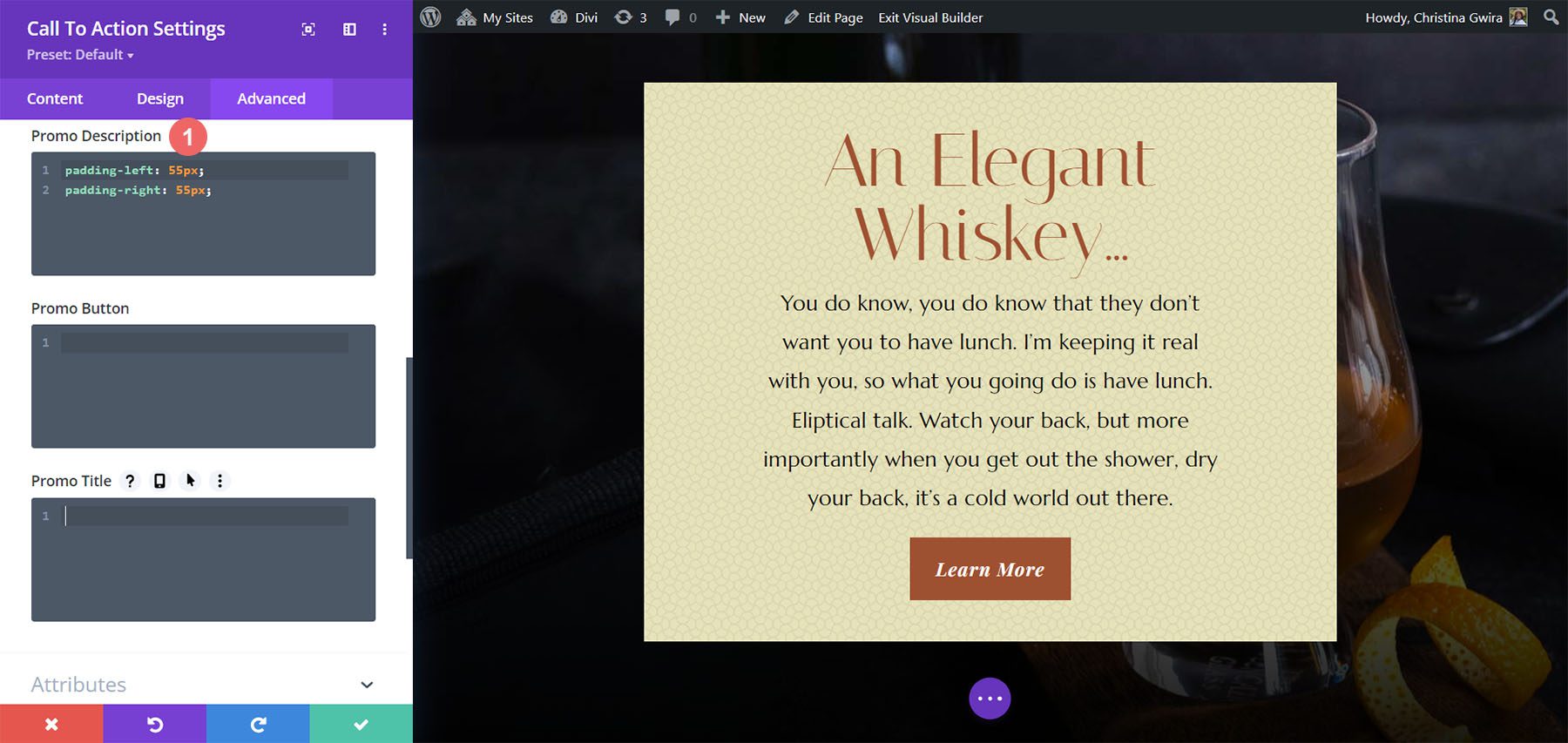
Pentru a finaliza acest design, vom adăuga câteva linii de CSS personalizate. Faceți clic pe fila Avansat. Vom adăuga CSS la descrierea promoției și la titlul promoției:
Descriere promoțională CSS personalizat:
padding-left: 55px; padding-right: 55px;

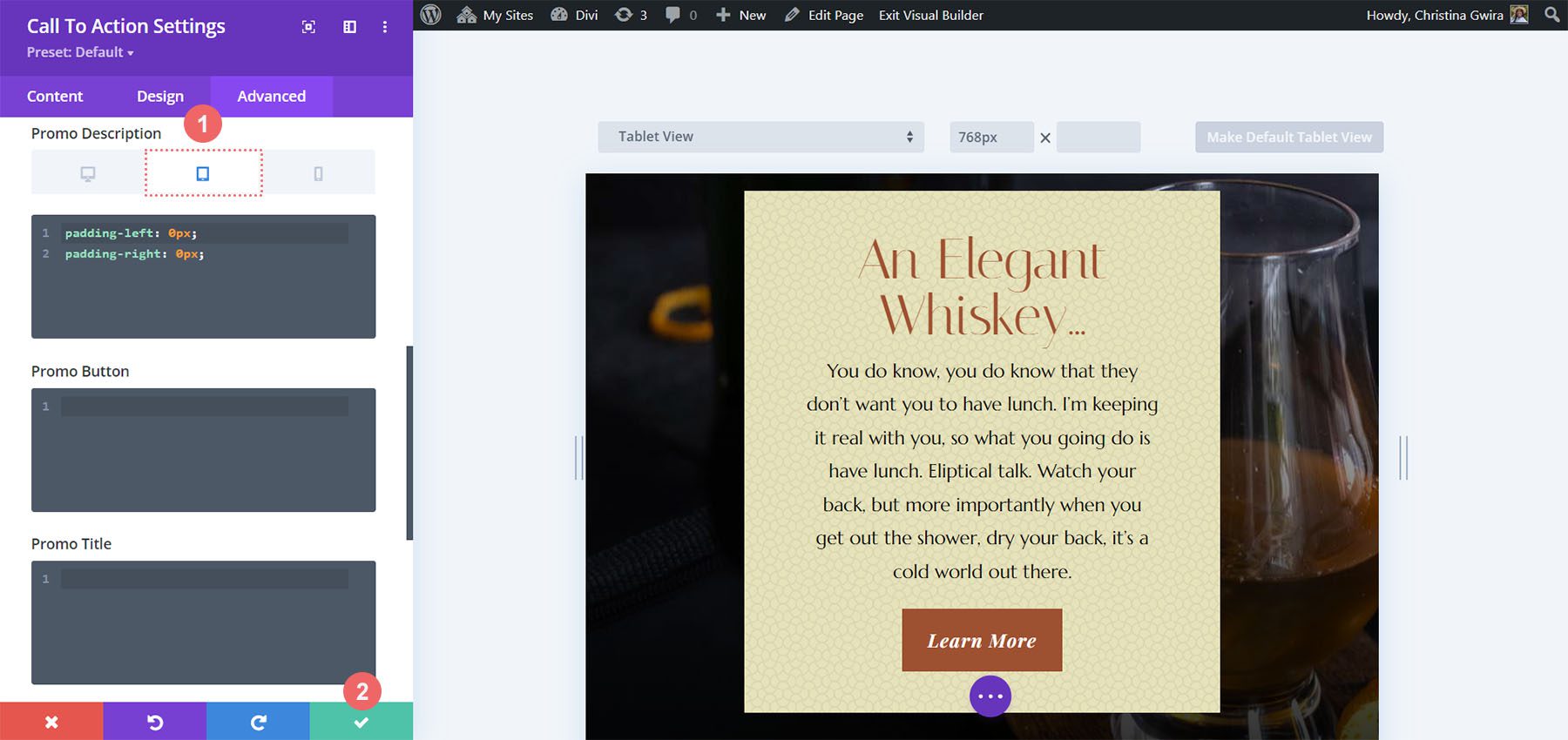
Vom schimba umplutura pentru tabletă și mobil.
Descriere promoțională CSS personalizat (tabletă și mobil):
padding-left: 0px; padding-right: 0px;

Pentru a salva modificările, faceți clic pe bifa verde . Iată lucrarea noastră finală!

Exemplu de stil Divi Call to Action ft. Divi Bagel Shop
Pentru acest design, ne vom inspira din pachetul nostru Divi Bagel Shop Layout.
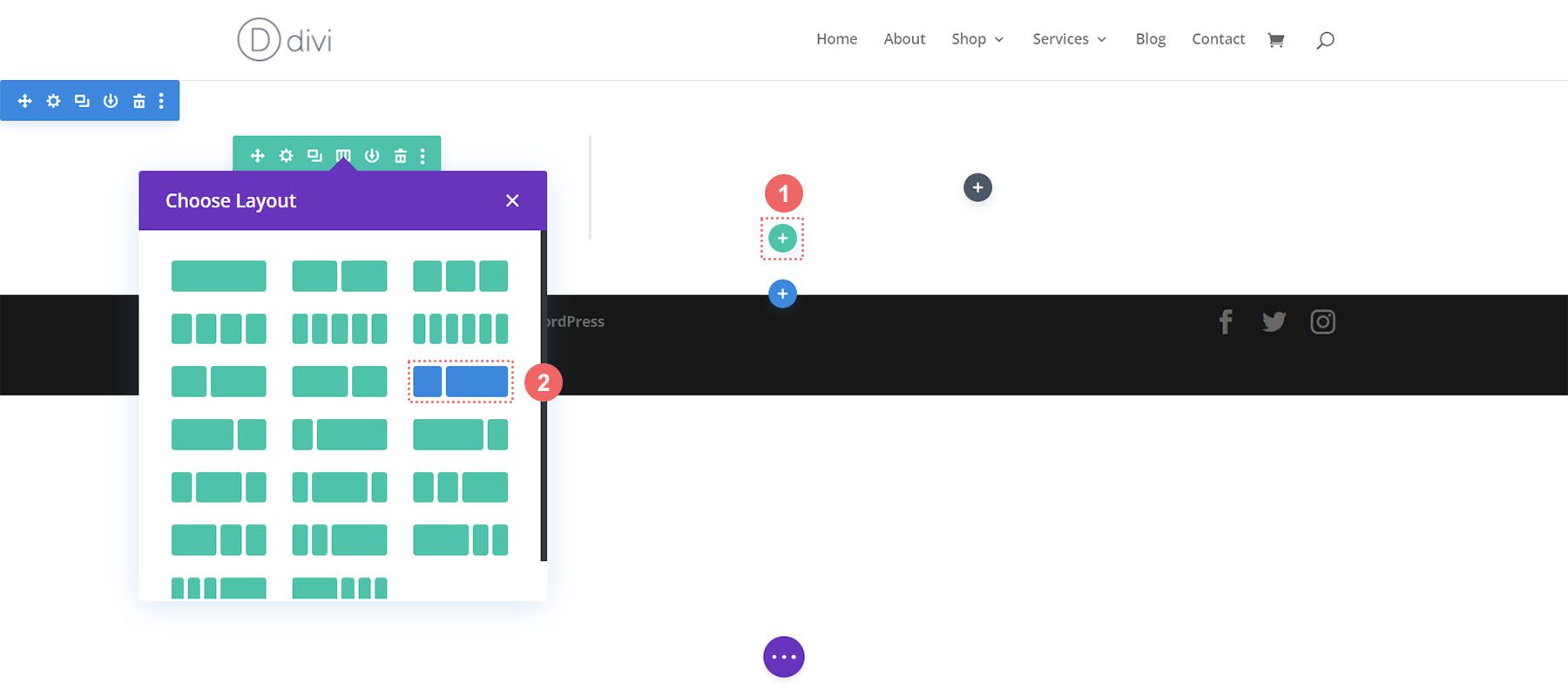
Adăugați un rând cu două coloane
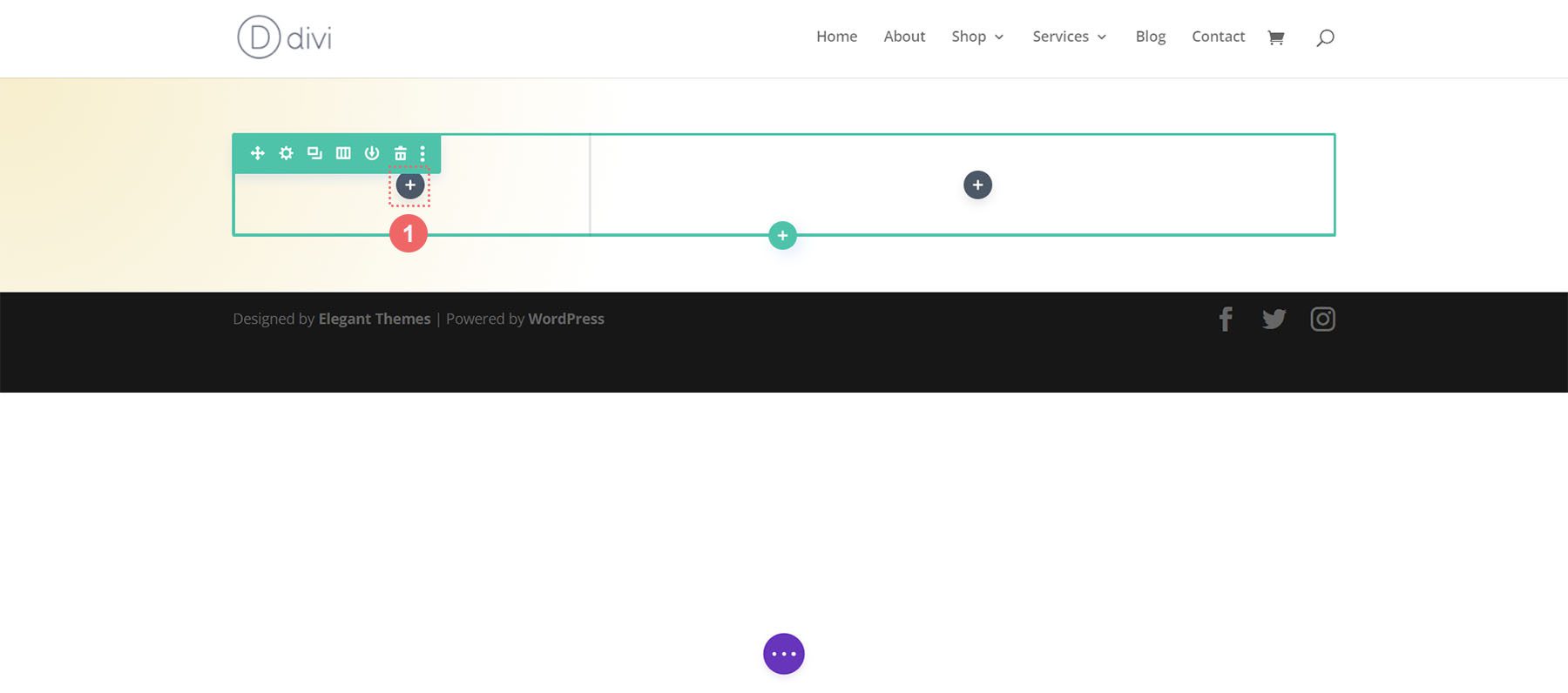
În acest îndemn, vom adăuga un rând cu două coloane, spre deosebire de o coloană. Ca și înainte, facem clic pe pictograma verde plus pentru a adăuga un nou rând la secțiunea noastră nou creată. În continuare, vom selecta următoarele două coloane (1/3 + 2/3) pentru designul nostru.


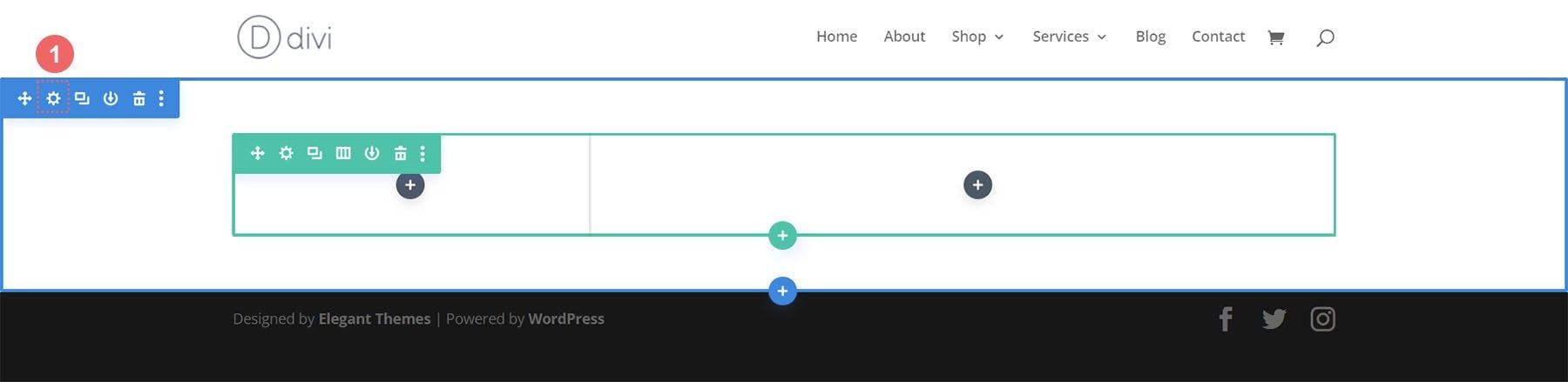
Adăugați gradient de fundal la secțiune
După adăugarea rândului nostru, vom adăuga un gradient la secțiunea nou creată. Mai întâi, vom face clic pe pictograma roată albastră pentru a intra în setările pentru secțiune.

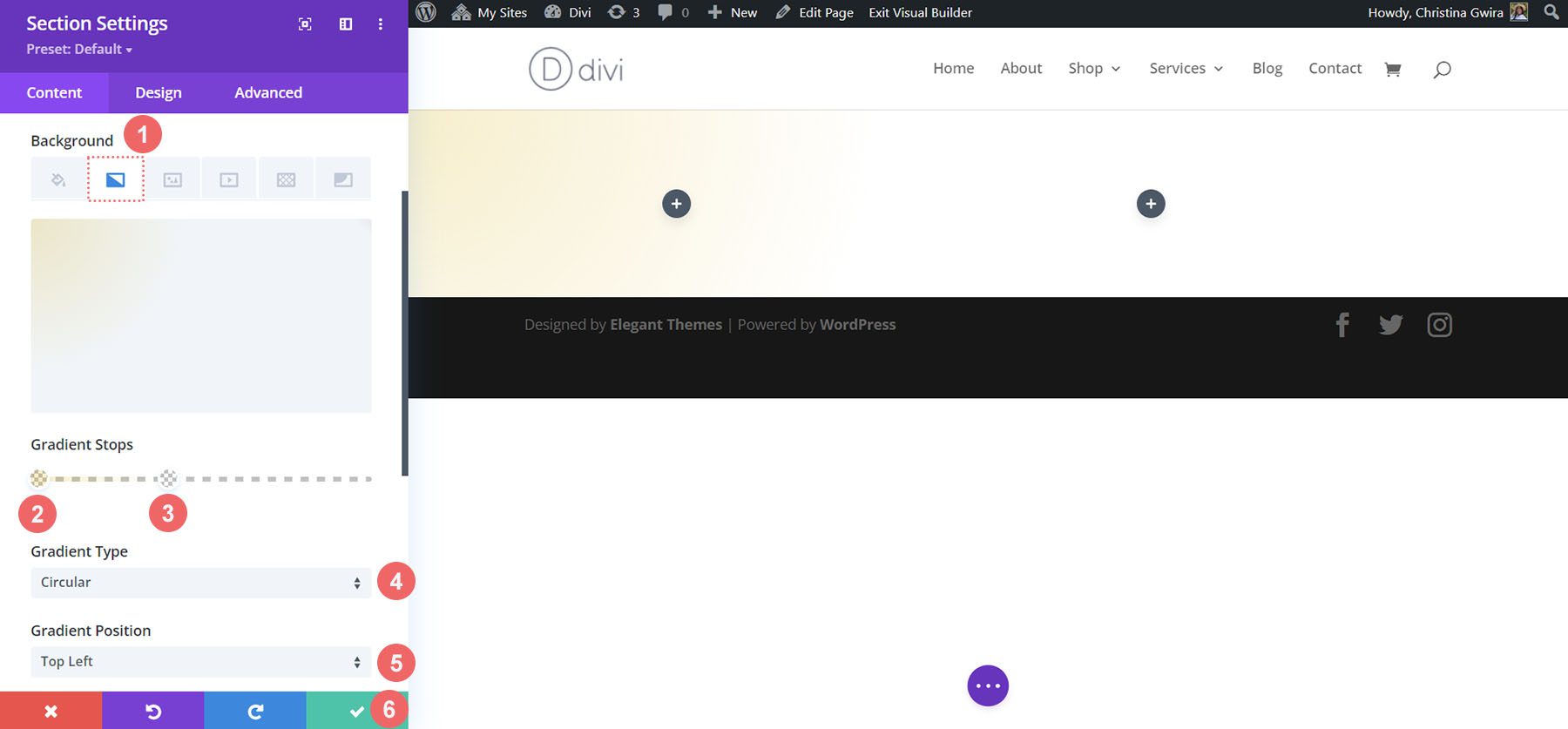
Apoi, derulați în jos la fila Fundal și faceți clic pe pictograma Gradient pentru a începe să introduceți setările pentru gradientul nostru:
Setări pentru gradient de fundal:
- Oprire gradient 1: rgba(218,170,32,0.2) (la 0%)
- Oprire gradient 2: (rgba(0,0,0,0) (la 40%)
- Tip gradient: circular
- Poziție gradient: sus stânga

După ce ați introdus setările pentru gradient, salvați-vă munca făcând clic pe bifa verde .
Adauga imagine
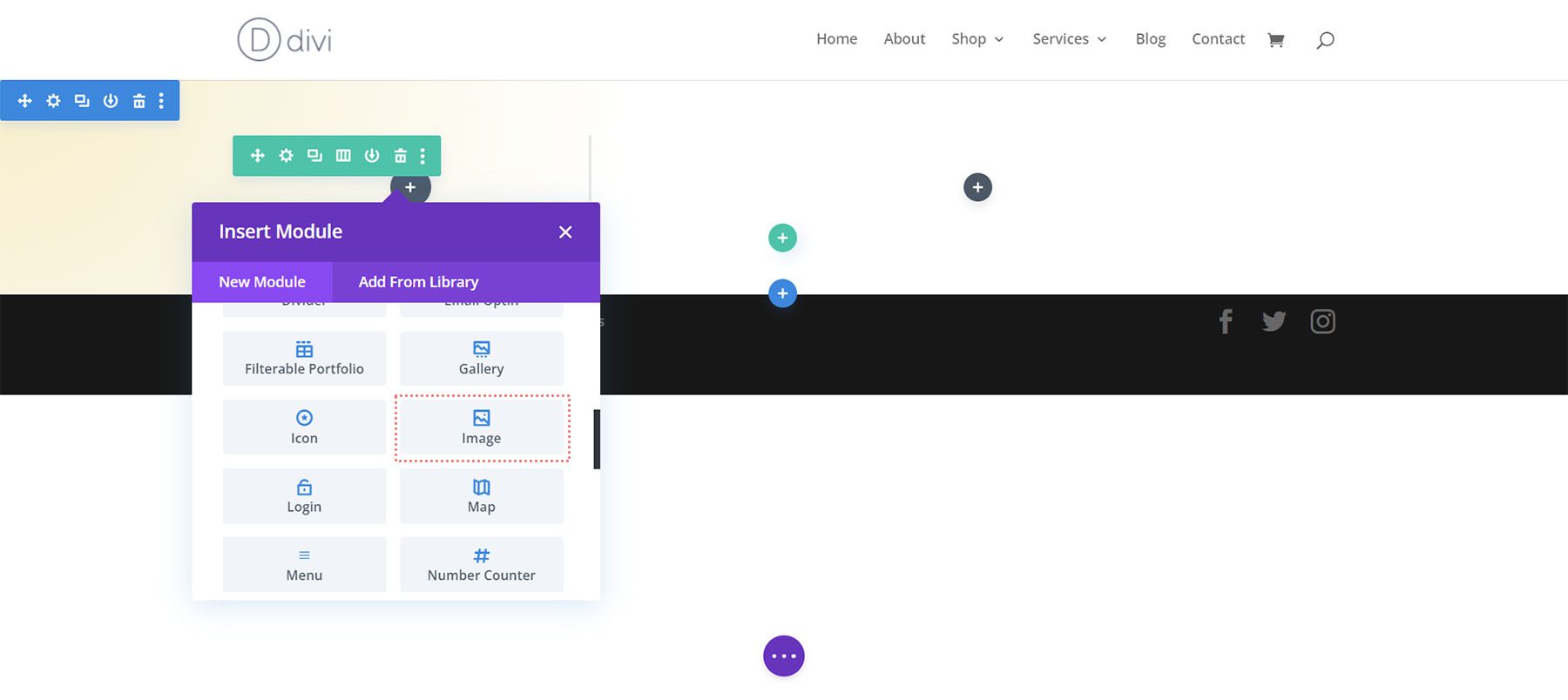
Înainte de a trece la stilarea modulului de chemare la acțiune, vom adăuga un decor la rând. Pentru a face acest lucru, vom face clic pe pictograma gri plus pentru a adăuga modulul de imagine.

Apoi, facem clic pe Modulul de imagine pentru a-l adăuga la prima coloană a rândului.

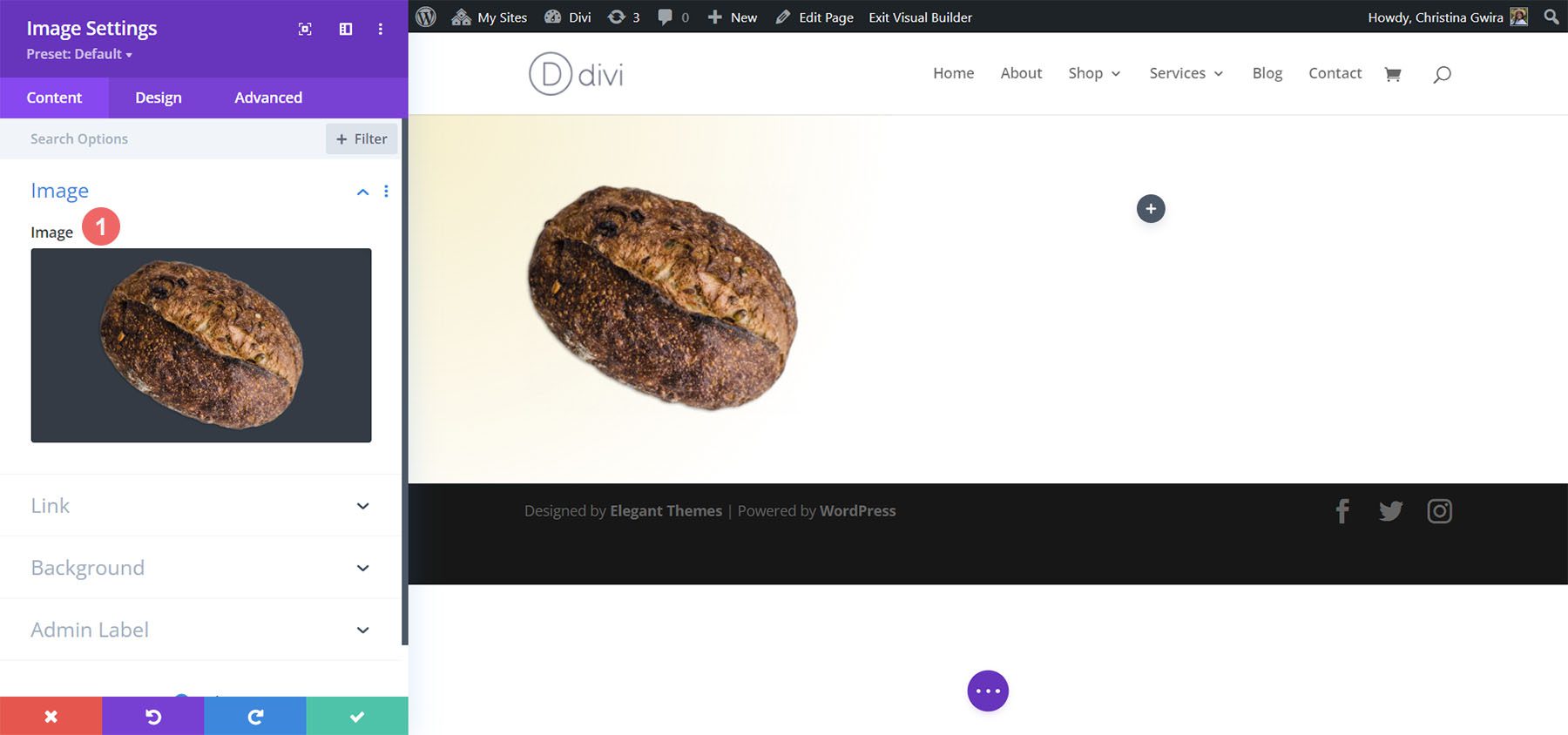
Deoarece acest design este inspirat de pachetul de aranjament al magazinului Divi Bagel, vom folosi o imagine editată din pachet în prima coloană. Vom încărca imaginea în modulul nostru de imagine.

Adăugați modul de apel la acțiune
Acum, să adăugăm modulul nostru de apel la acțiune. Faceți clic pe pictograma plus gri și selectați pictograma Call to Action pentru a adăuga modulul la a doua coloană din rând.

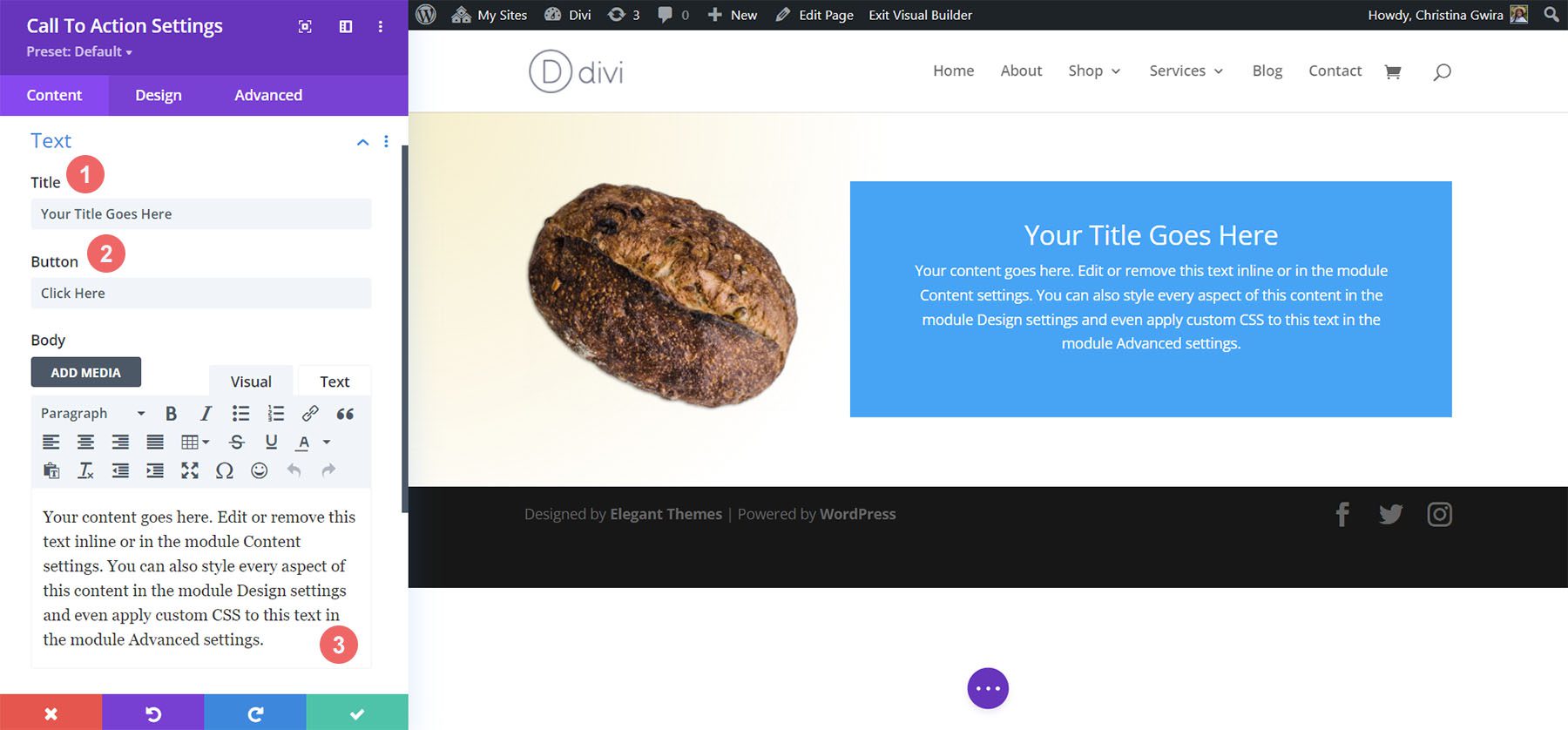
Adauga continut
Pentru început, să adăugăm conținut la titlu, butonul și textul corpului .

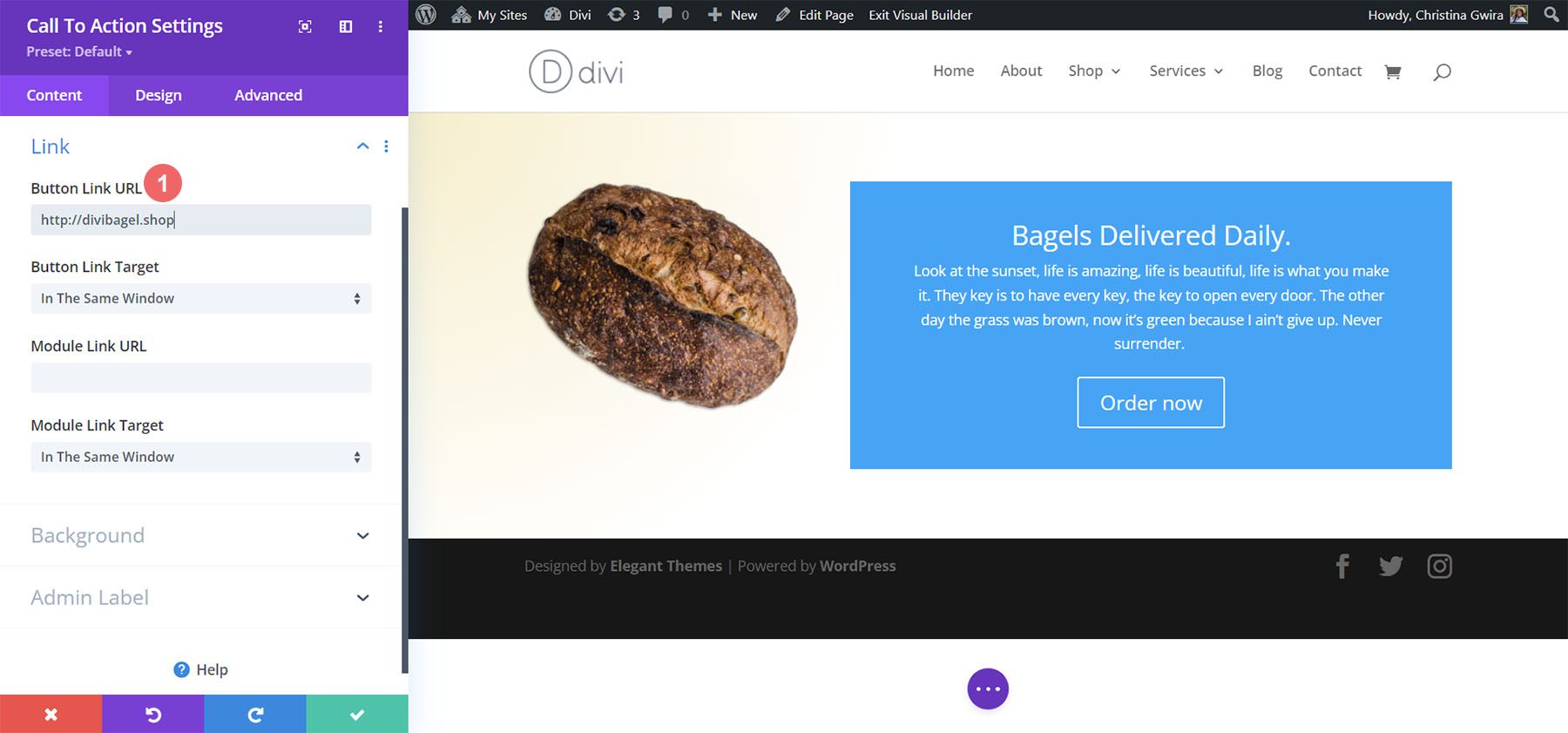
Adăugați link la adresa URL a linkului butonului
Pentru a afișa butonul din modul, trebuie să adăugăm o adresă URL la adresa URL a linkului buton. Derulați în jos la fila Link și adăugați linkul dvs.

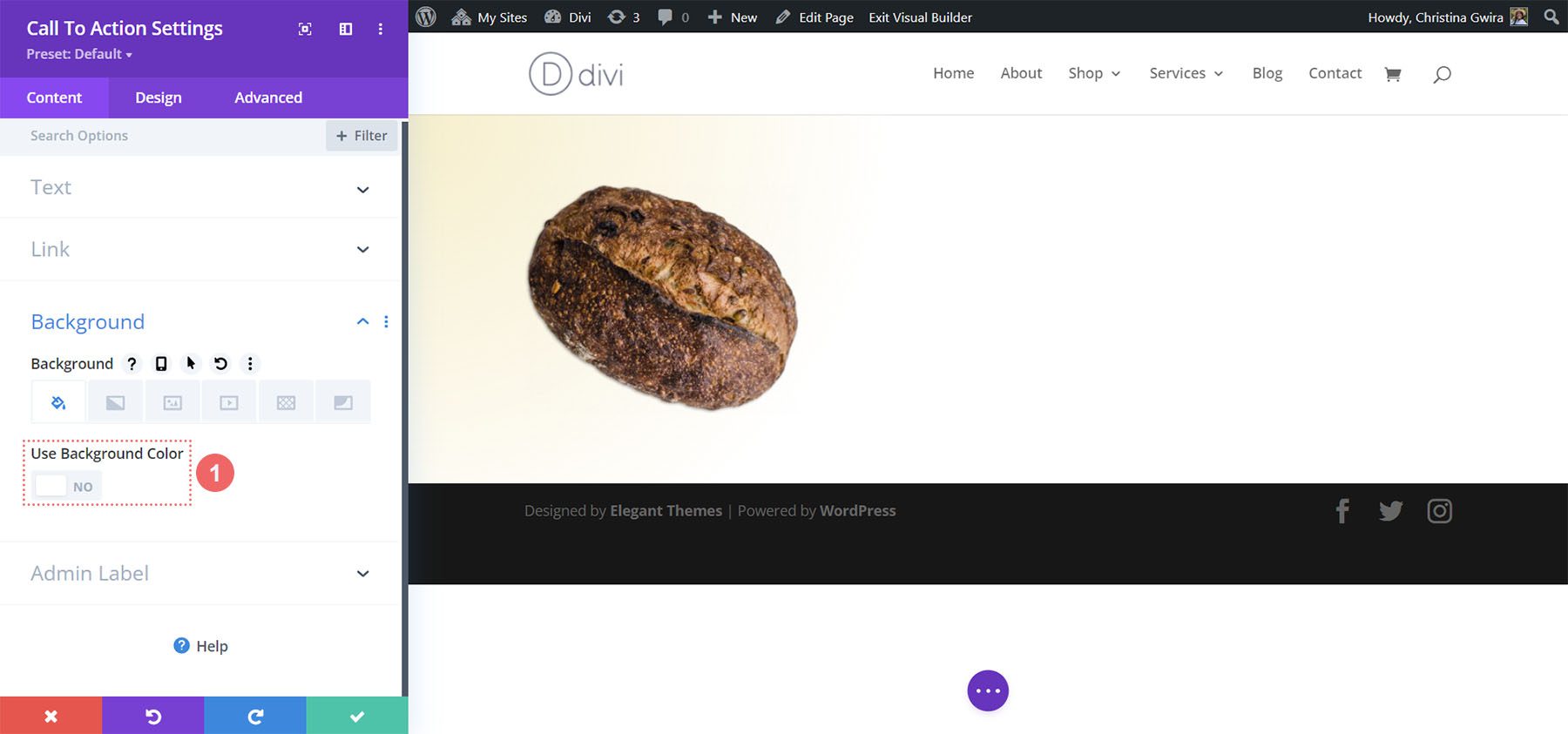
Dezactivați culoarea de fundal
Pentru acest design, vom dezactiva fundalul pentru modul. Vrem să vedem gradientul care se află în secțiune. Pentru a face acest lucru, derulăm în jos la fila Fundal. Apoi, debifăm fila Utilizați culoarea de fundal .

Modelați modulul îndemn la acțiune
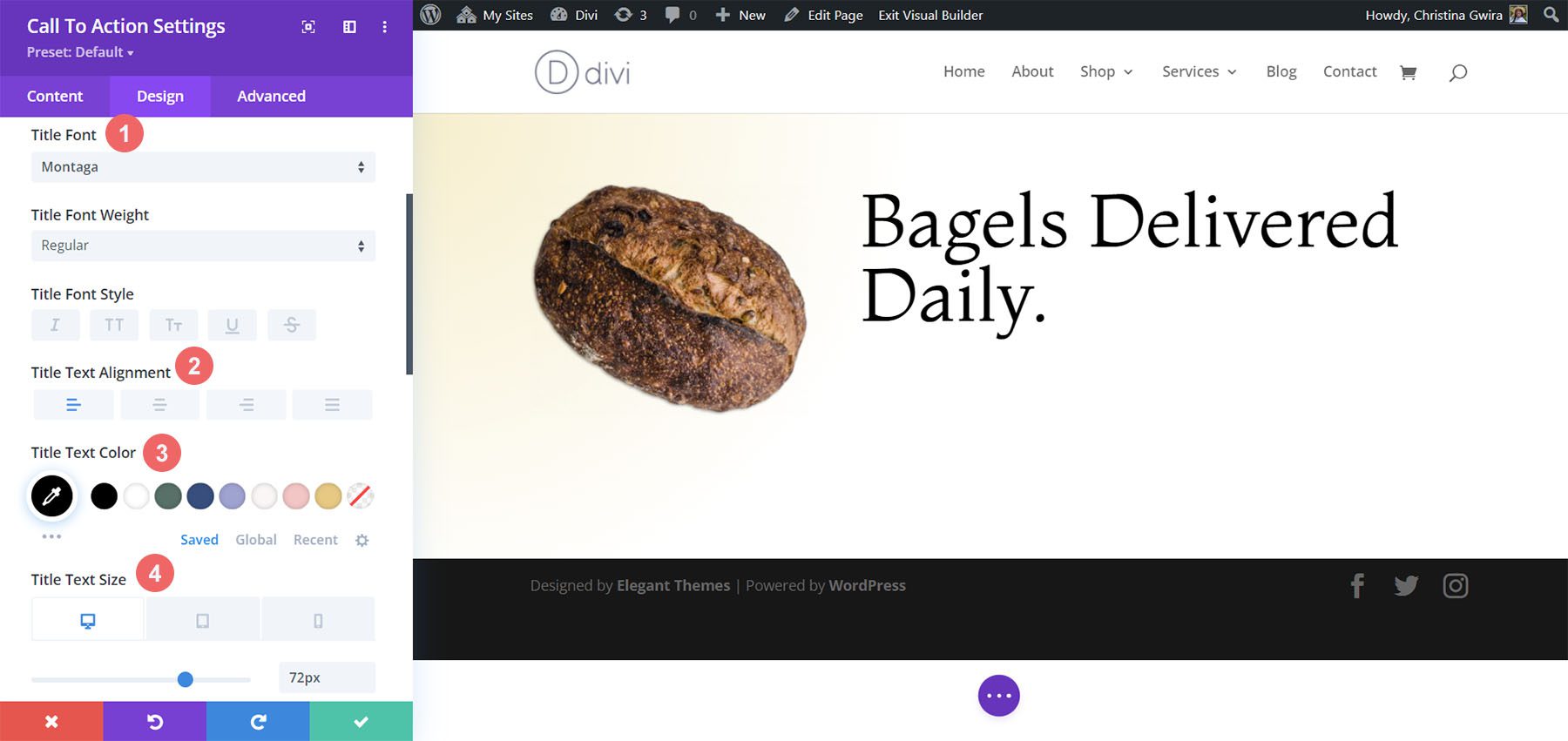
Pentru a începe stilul modulului nostru, trecem la fila Design. Apoi, derulăm în jos la fila Titlu Text și folosim următoarele setări pentru a începe să stilăm textul titlului:
Setări text titlu:
- Font titlu: Montaga
- Alinierea textului titlului: stânga
- Culoare text titlu: #000000
- Dimensiunea textului titlului:
- Desktop: 72px
- Tabletă: 63px
- Mobil: 48px

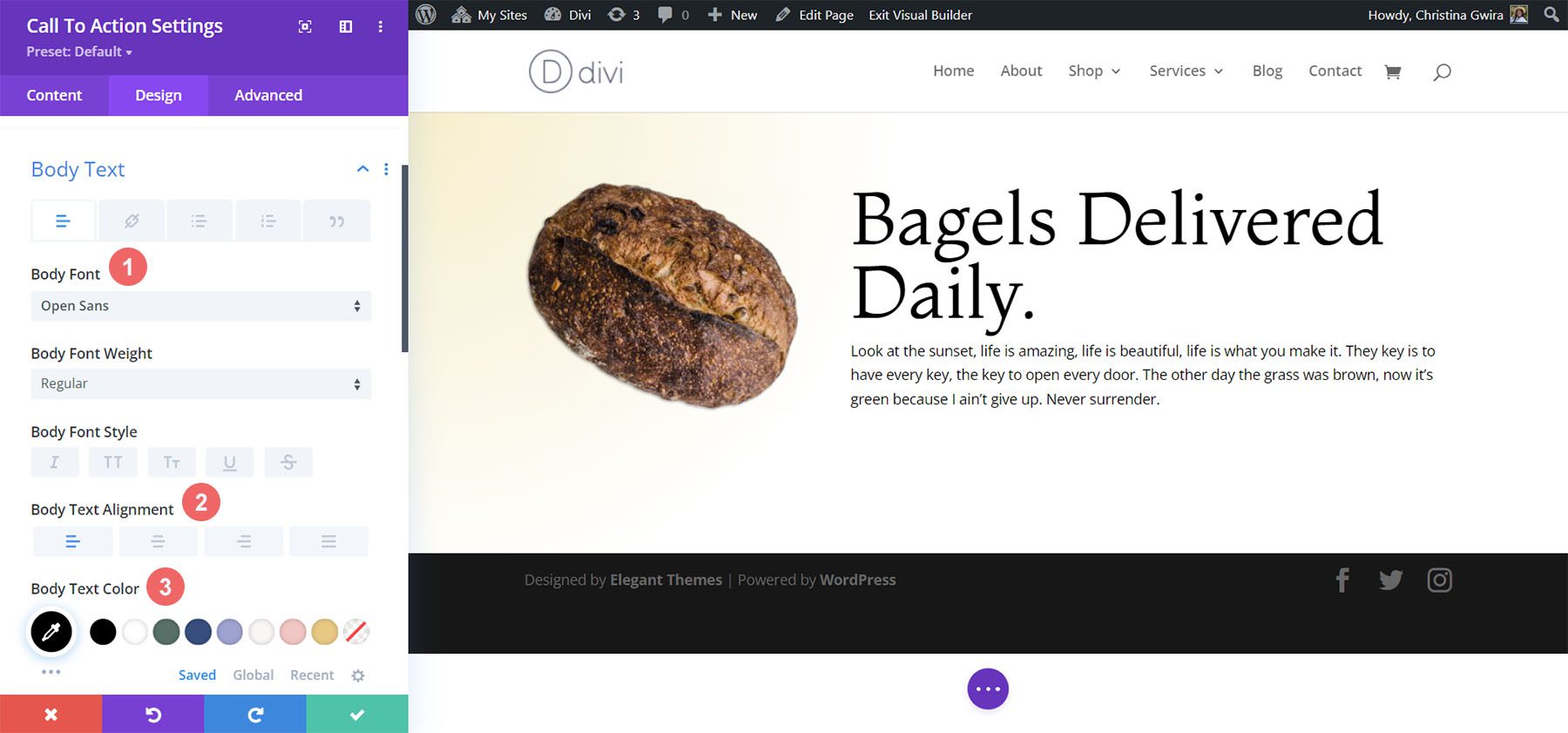
Pentru Body Text, derulați puțin mai departe până ajungeți la fila Body Text. Vom folosi majoritatea setărilor implicite de font pentru textul de corp, cu toate acestea, vom întuneca textul făcându-l negru folosind și aliniându-l la stânga pentru a se potrivi cu textul titlului:
Setări pentru textul corpului:
- Font pentru corp: Open Sans
- Alinierea textului corpului: stânga
- Culoarea textului corpului: #000000

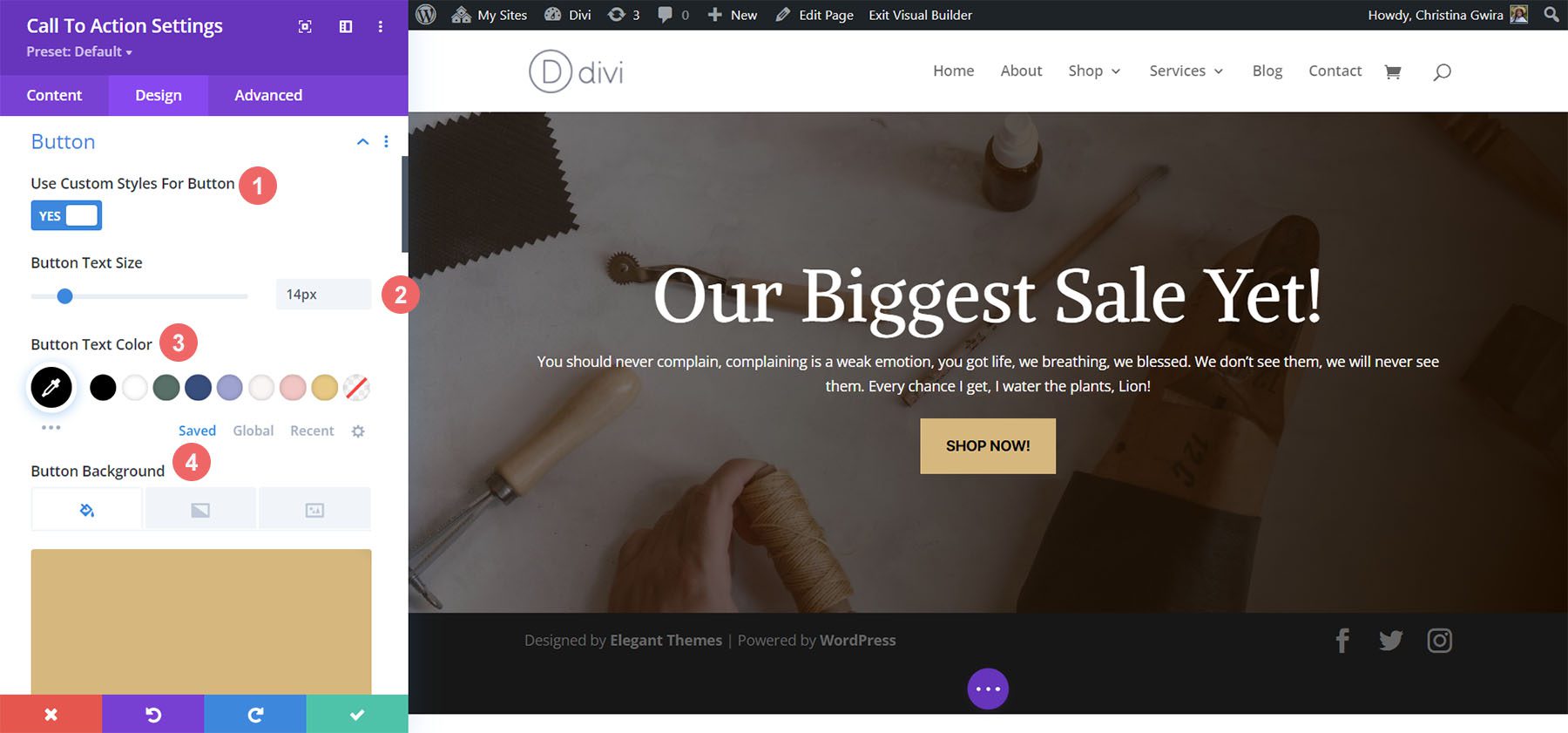
Stilizarea butonului de apel la acțiune
Urmând stilul de design al aspectului nostru Divi Bagel Shop, vom crea un efect de umbră plat cu butonul nostru. Pentru a realiza acest lucru, vom avea destul de multe setări de configurat pentru diferite aspecte ale butonului.
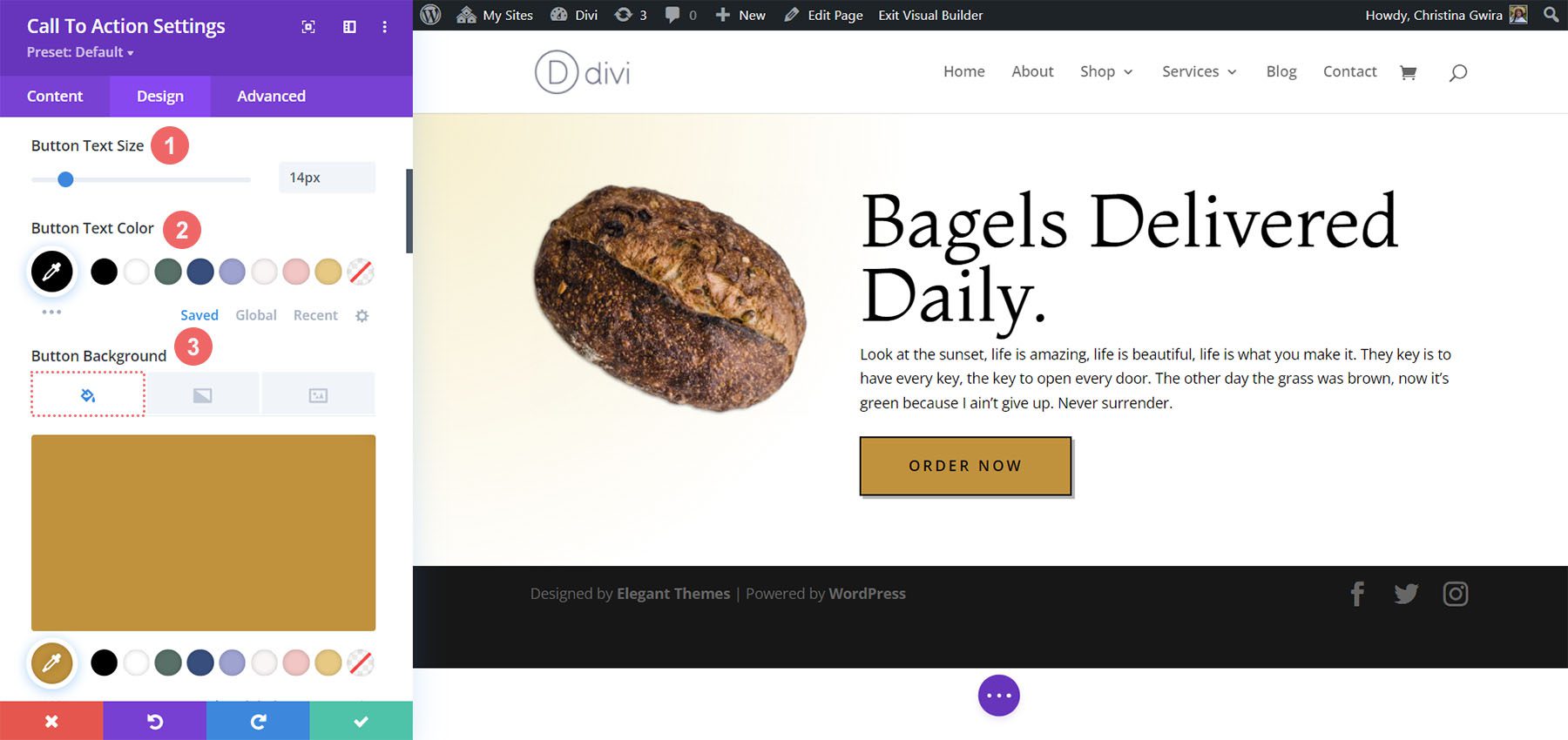
În primul rând, după derularea la fila Buton, verificăm stiluri personalizate de buton . Începem să ne stilăm butonul setând o culoare de fundal și o culoare de text pentru butonul nostru.
Setări pentru text și fundal pentru buton:
- Dimensiunea textului butonului: 14px
- Culoarea textului butonului: #000000
- Culoare de fundal pentru buton: #c59246

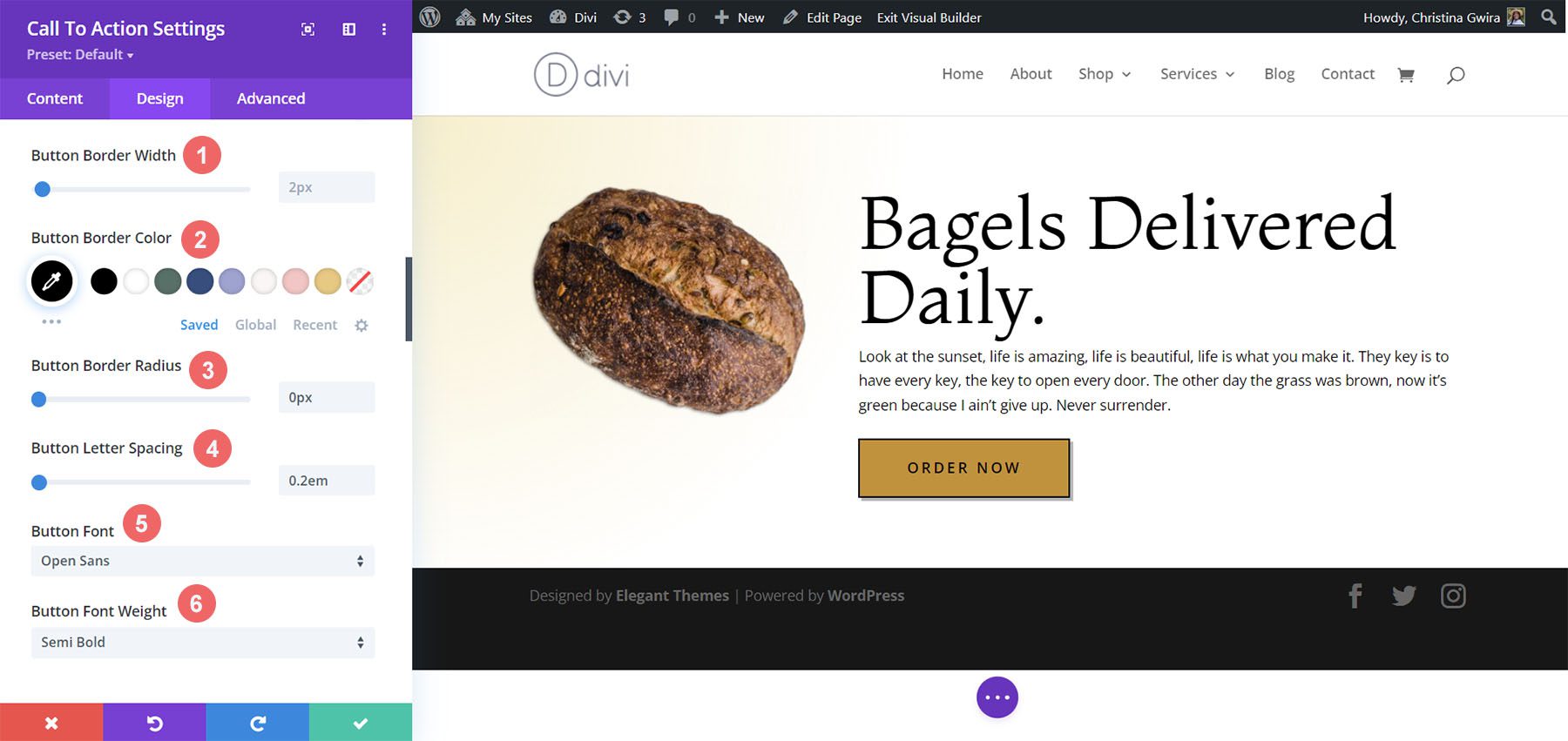
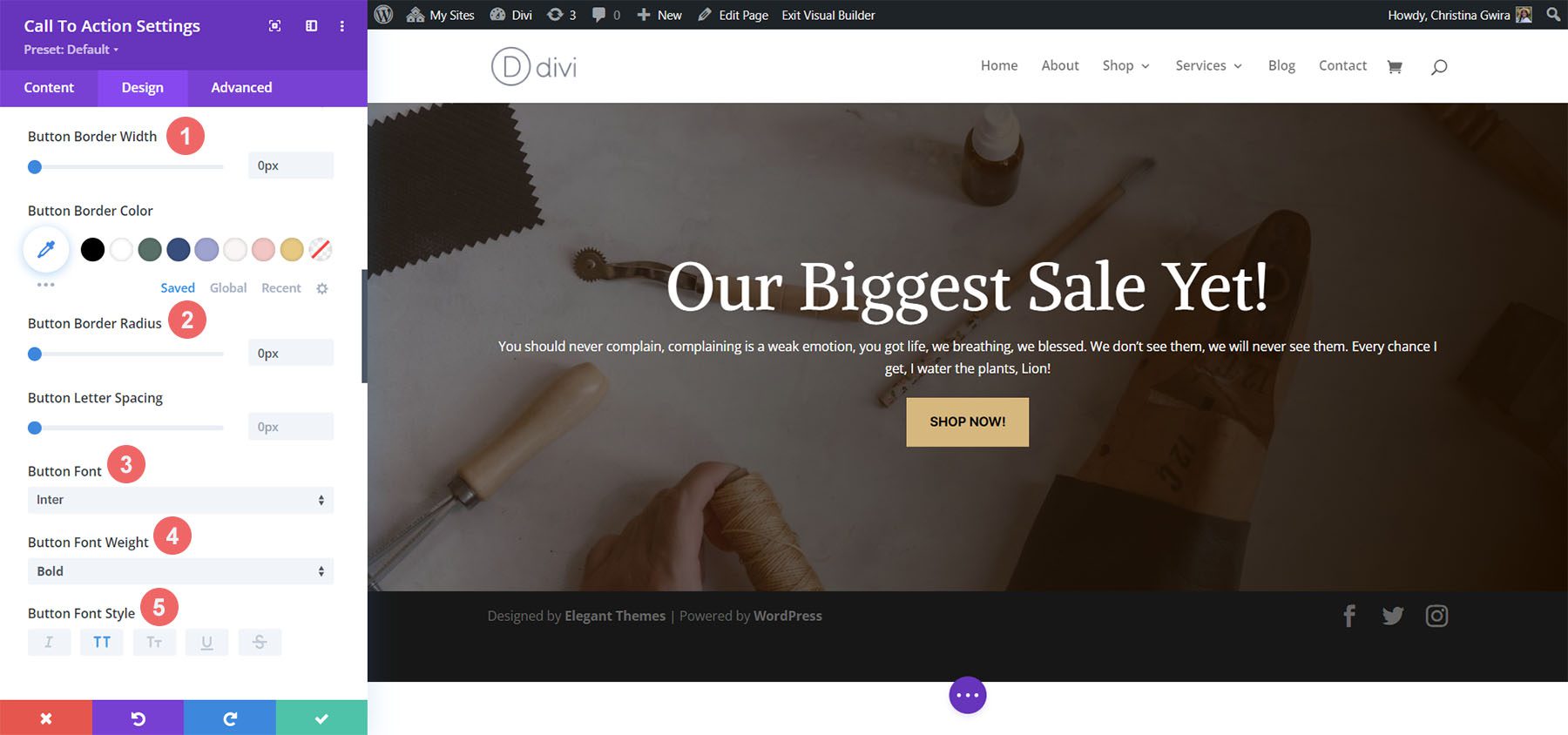
După aceasta, începem să stilăm chenarul butonului nostru și unele dintre opțiunile de stilare a textului.
Setări pentru marginea butoanelor și text:
- Lățimea chenarului butonului: 2px
- Culoarea marginii butonului: #000000
- Raza chenarului butonului: 0px
- Spațiere între litere butoane: 0,2 em
- Font pentru buton: Deschide Sans
- Greutatea fontului butonului: aldine
- Stilul fontului butonului: Toate majuscule
- Alinierea butoanelor: stânga

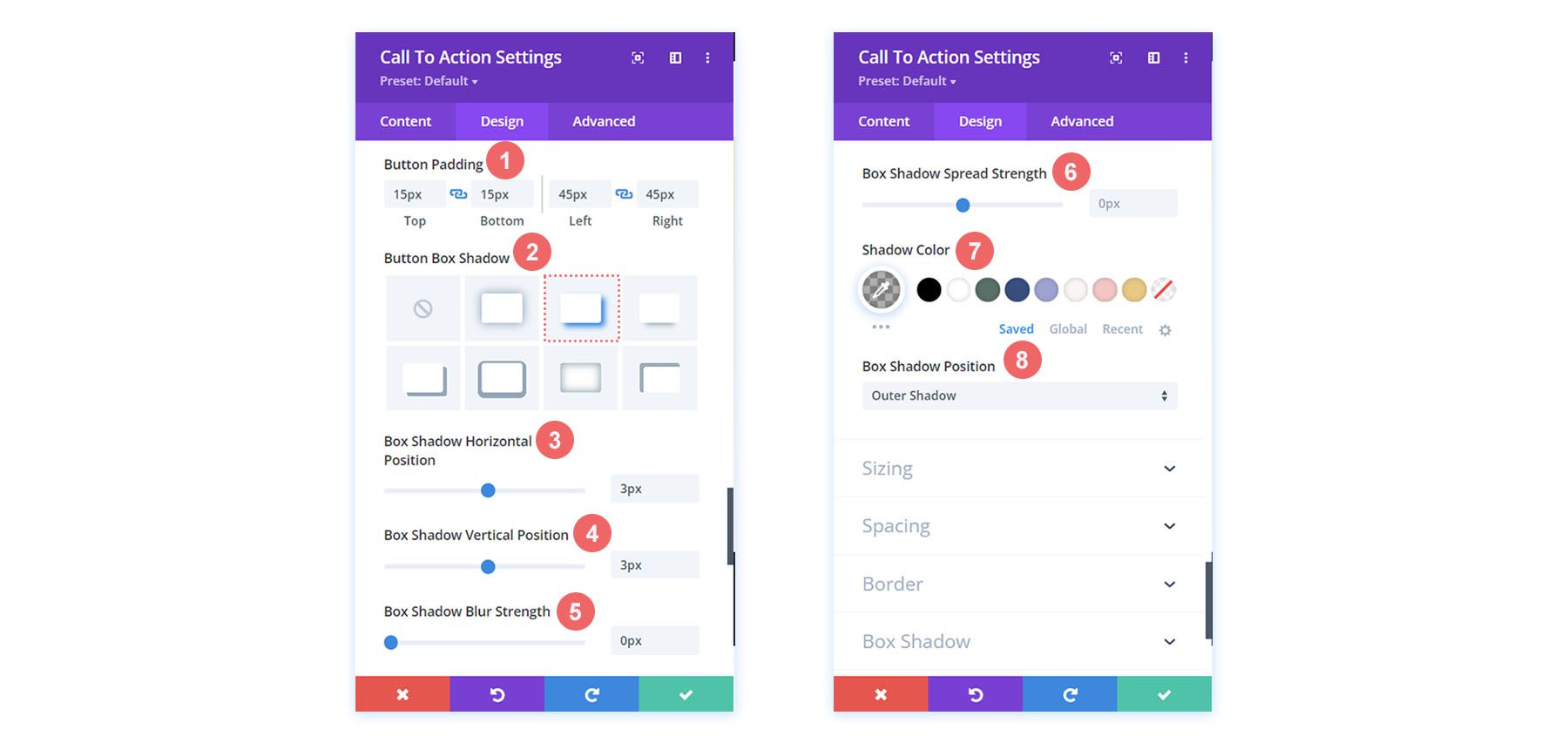
Pentru umbra butonului, vom folosi următoarele setări.
Setări de umbră pentru buton:
- Umplutură pentru butoane:
- Căptușeală de sus și de jos: 15px
- Umplutură la stânga și la dreapta: 45px
- Button Box Shadow: vezi captura de ecran
- Poziție orizontală a umbrei casetei: 3px
- Poziție verticală a umbrei casetei: 3px
- Intensitatea estomparii umbrei casetei: 0px
- Culoare umbră: rgba(0,0,0,0.3)
- Poziția umbrei casetei: Umbra exterioară

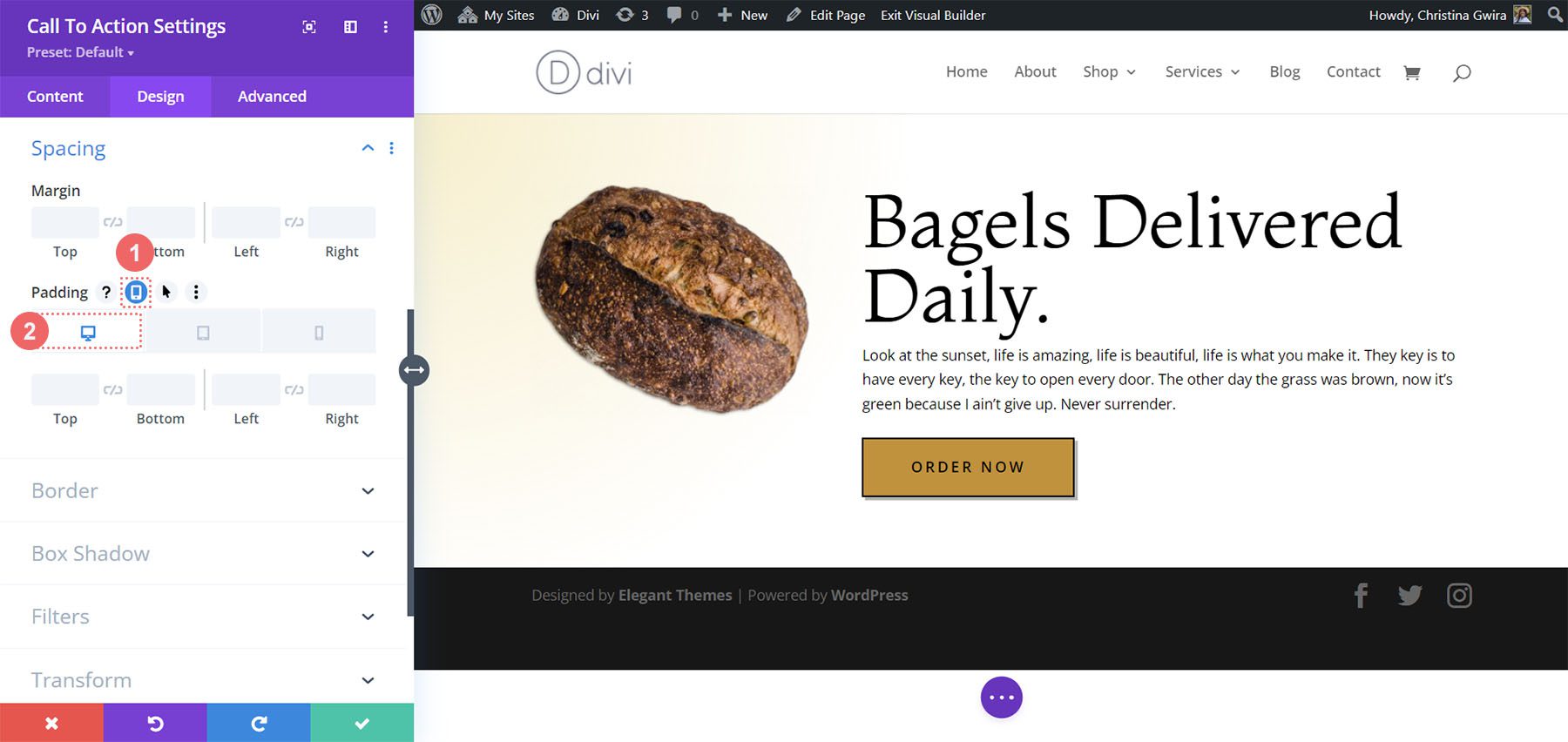
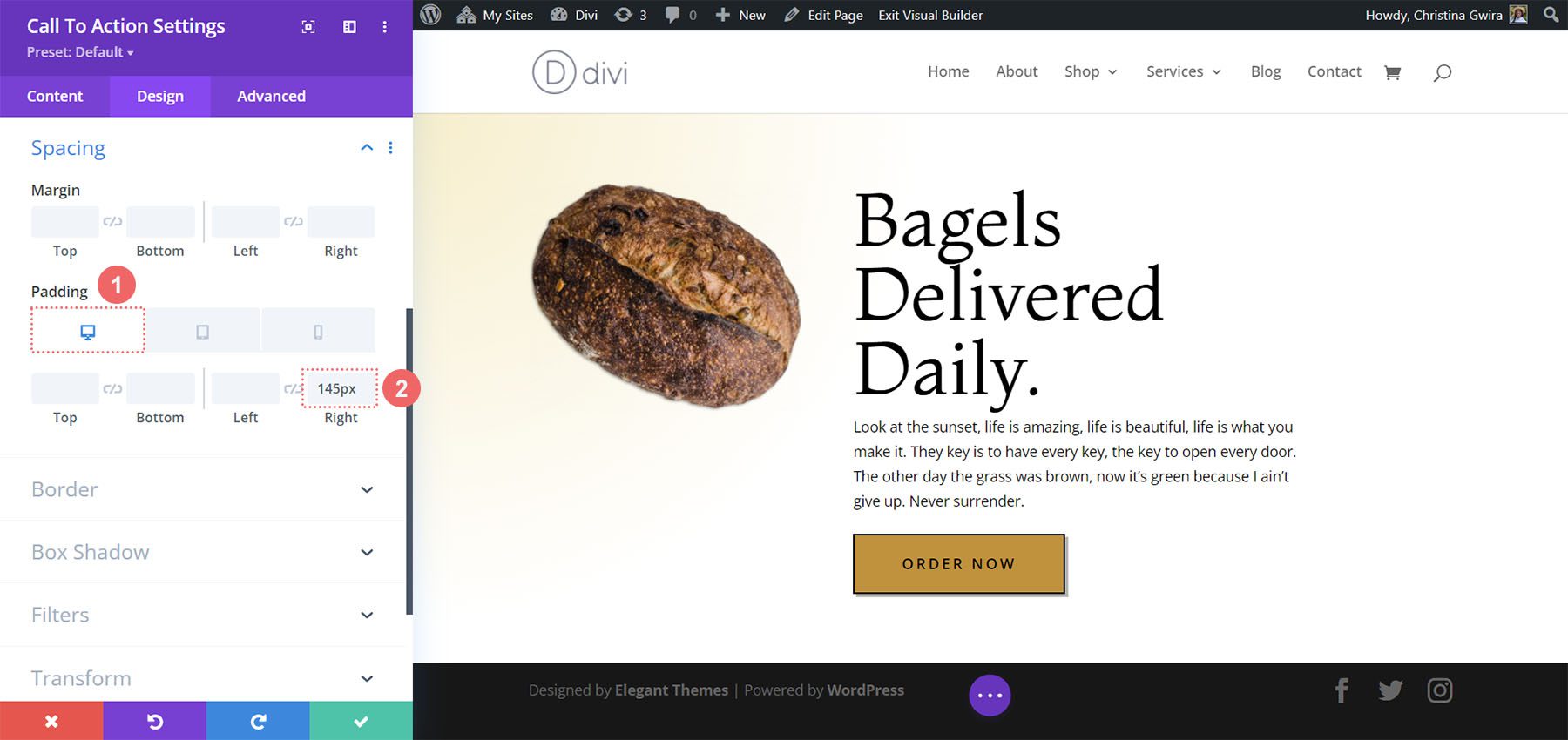
Adăugarea de spațiere la modul
Pentru a încheia cel de-al doilea exemplu de stil de îndemn Divi, vom adăuga câteva elemente de umplutură în partea dreaptă a modulului. Pentru aceasta, mai întâi derulăm în jos la fila Spațiere și activăm modul de răspuns pentru umplutură. Dorim ca umplutura noastră să se schimbe în funcție de dispozitivul pe care îl va folosi un utilizator pentru a vizualiza pagina noastră web.

Pentru umplutură, vom începe cu o umplutură mare în dreapta pe desktop și vom trece la fără umplutură pe dreapta pentru mobil.
Setări de umplutură:
- Captuseala (dreapta):
- Desktop: 145px
- Tabletă: 75px
- Mobil: 0px

Cu umplutura noastră instalată, nu uitați să salvați modificările, făcând clic pe bifa verde . Iată ultimul nostru apel la acțiune inspirat de Divi Bagel Shop!

Exemplu de stil al modulului de apel la acțiune inspirat de articole din piele Divi
Al treilea și ultimul nostru design este inspirat de pachetul nostru de aranjament pentru articole din piele Divi.
Stilizarea secțiunii
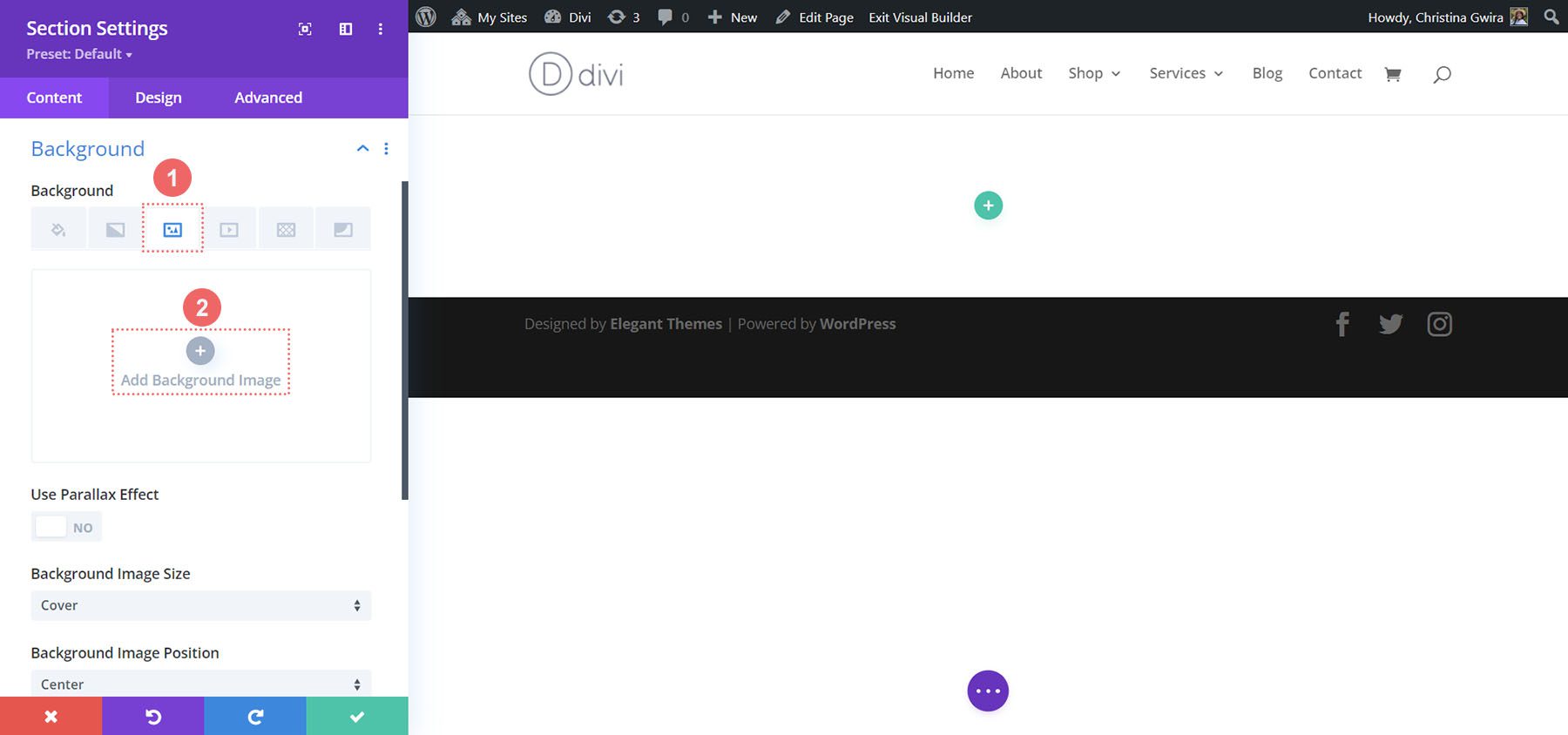
Înainte de a adăuga modulul nostru, să ne stilăm secțiunea. Vom folosi o imagine de fundal și un gradient pentru această secțiune. În primul rând, facem clic pe pictograma imaginii de fundal și încărcăm imaginea de fundal Divi Leather Goods din folderul nostru de active.

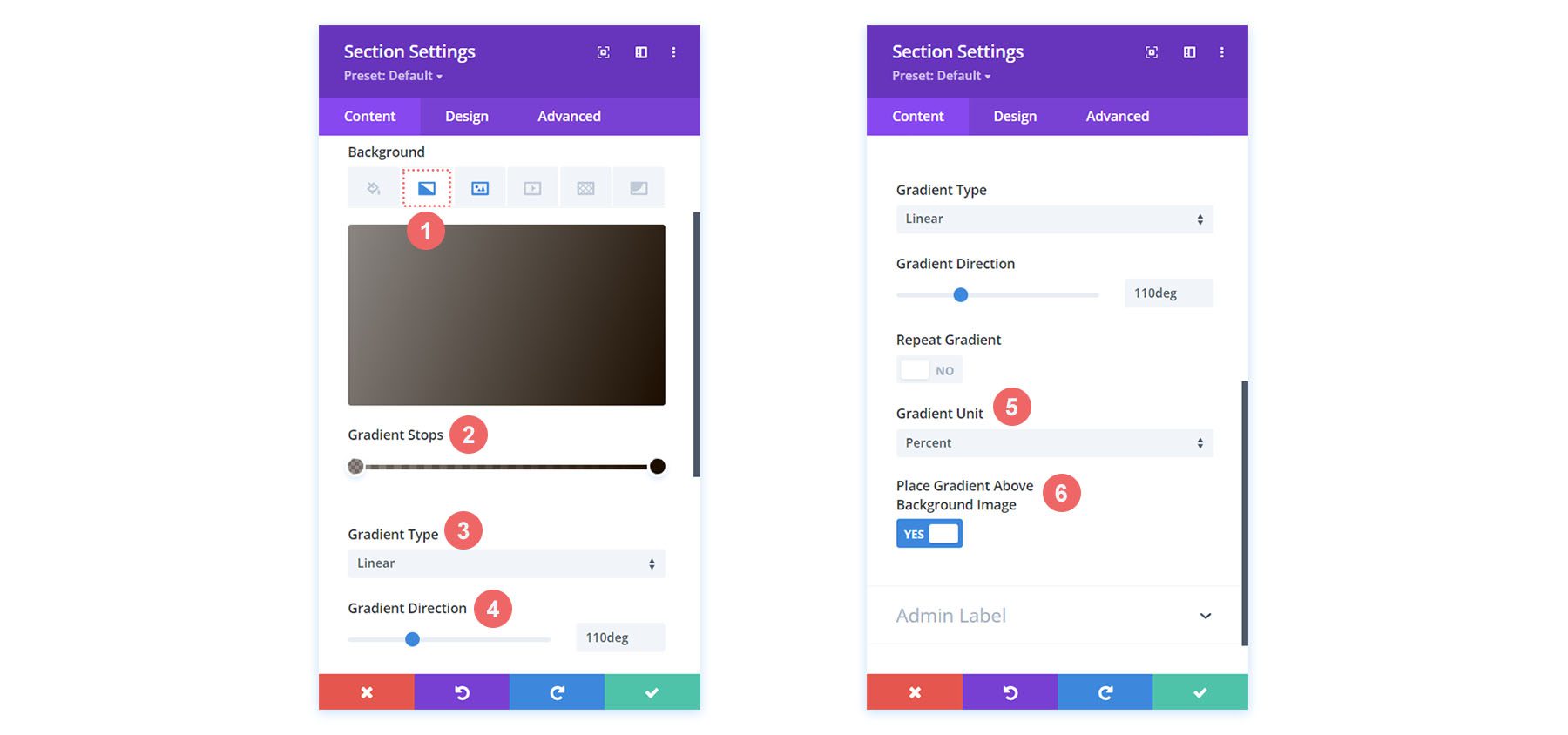
Cu imaginea încărcată, acum vom aplica un gradient peste ea pentru a da un efect ușor estompat secțiunii. Pentru aceasta, facem clic pe pictograma gradient de fundal și folosim următoarele setări:
Setări pentru gradient de fundal:
- Oprire gradient 1: rgba(28,13,1,0,48) (la 0%)
- Oprire gradient 2: rgba(28,13,1,0.48)
- Tip gradient: Linear
- Direcție gradient: 110 grade
- Unitate de gradient: Procent
- Plasați gradient deasupra imaginii de fundal: da

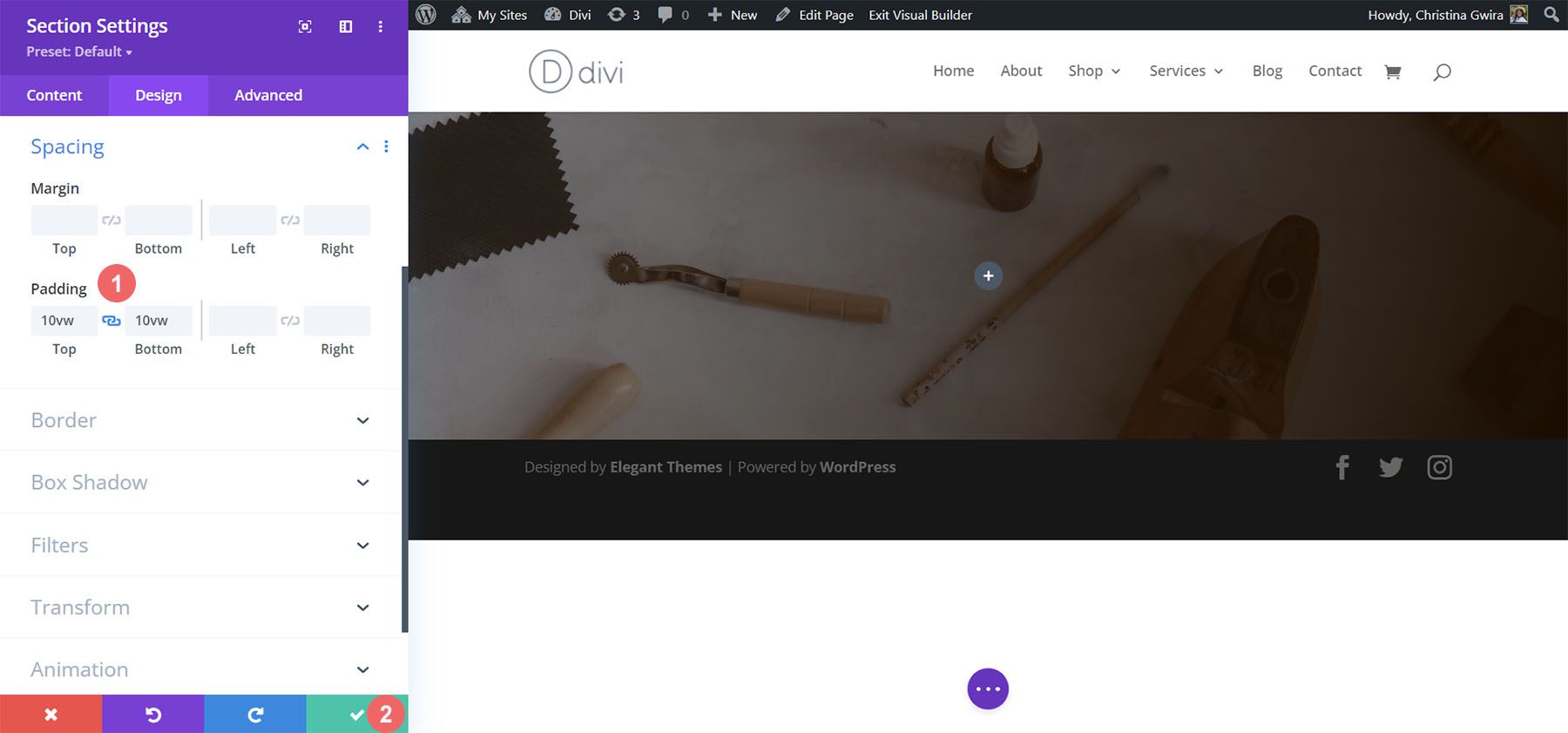
Cu fundalul acum configurat, vom adăuga câteva elemente de umplutură la secțiunea noastră. Pentru a face acest lucru, trecem la fila Design a secțiunii. Apoi, derulăm în jos la fila Spațiere. Apoi, vom introduce o umplutură de sus și de jos de 10vw .

Odată ce am adăugat umplutura, facem clic pe bifa verde pentru a salva modificările în secțiunea noastră.
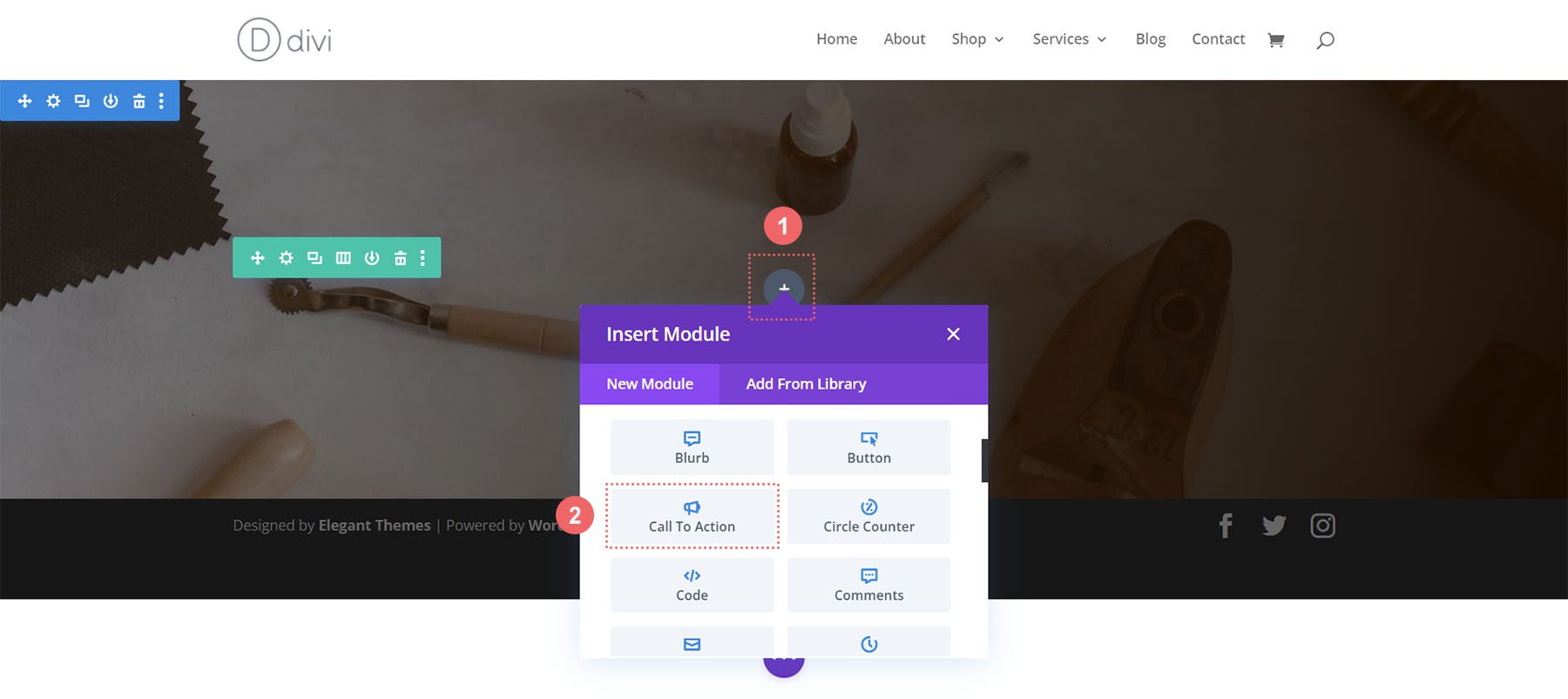
Adăugați modul de apel la acțiune
După ce am salvat secțiunea și stilul ei, trecem acum la adăugarea modulului de apel la acțiune la rândul nostru. Pentru a face acest lucru, facem clic pe pictograma gri plus , apoi facem clic pe pictograma Modulul Call to Action . Acest lucru va adăuga modulul la rândul nostru cu o singură coloană.

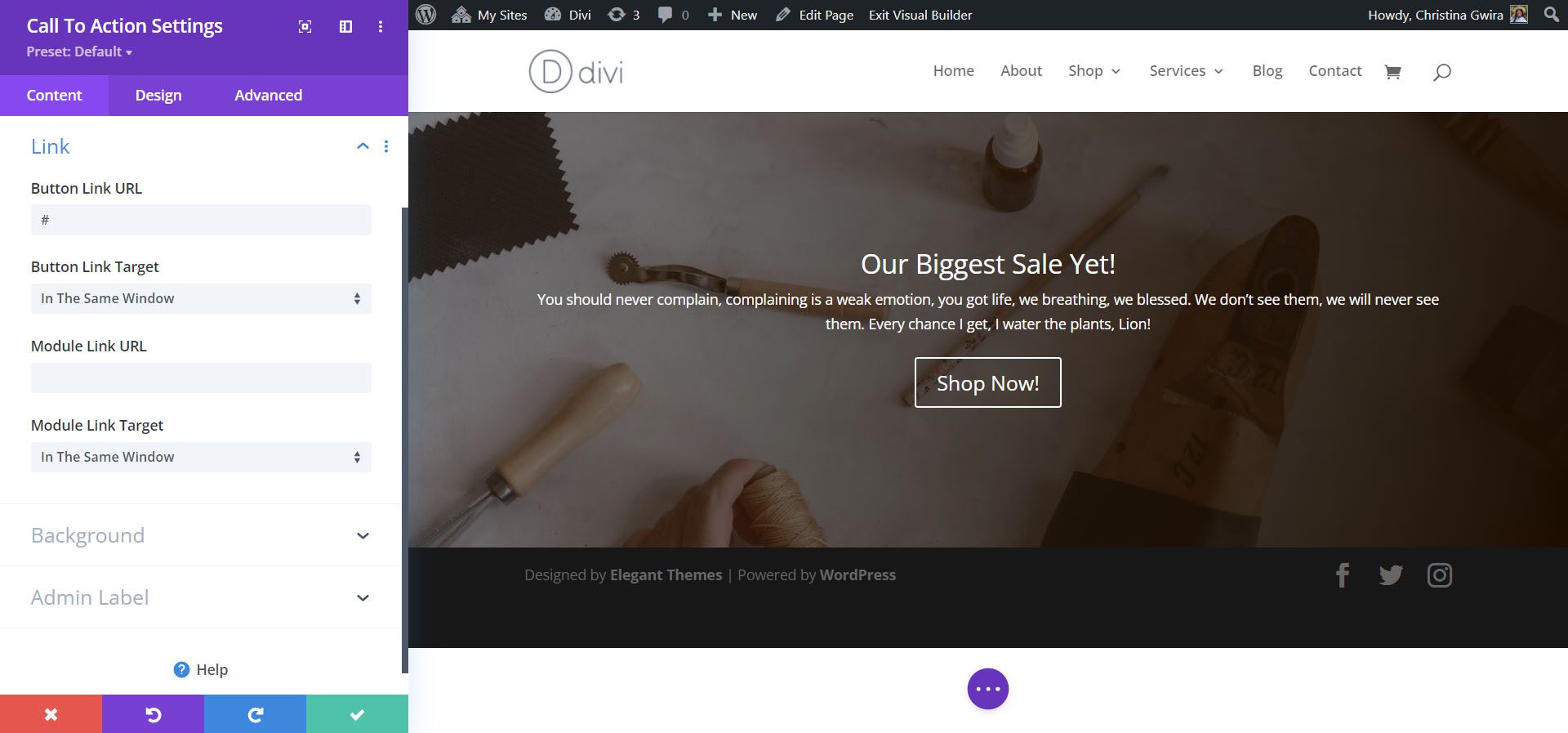
Adăugați link la buton
Pentru ca butonul nostru să apară, trebuie să adăugăm un link la opțiunea Button Link URL a modulului nostru în fila Link.

Modelați modulul îndemn la acțiune
Înainte de a începe stilul modulului nostru, trebuie să ne adăugăm conținutul.
Adauga continut
Adăugăm conținut în secțiunea Titlu, Buton și Corp a filei Text.

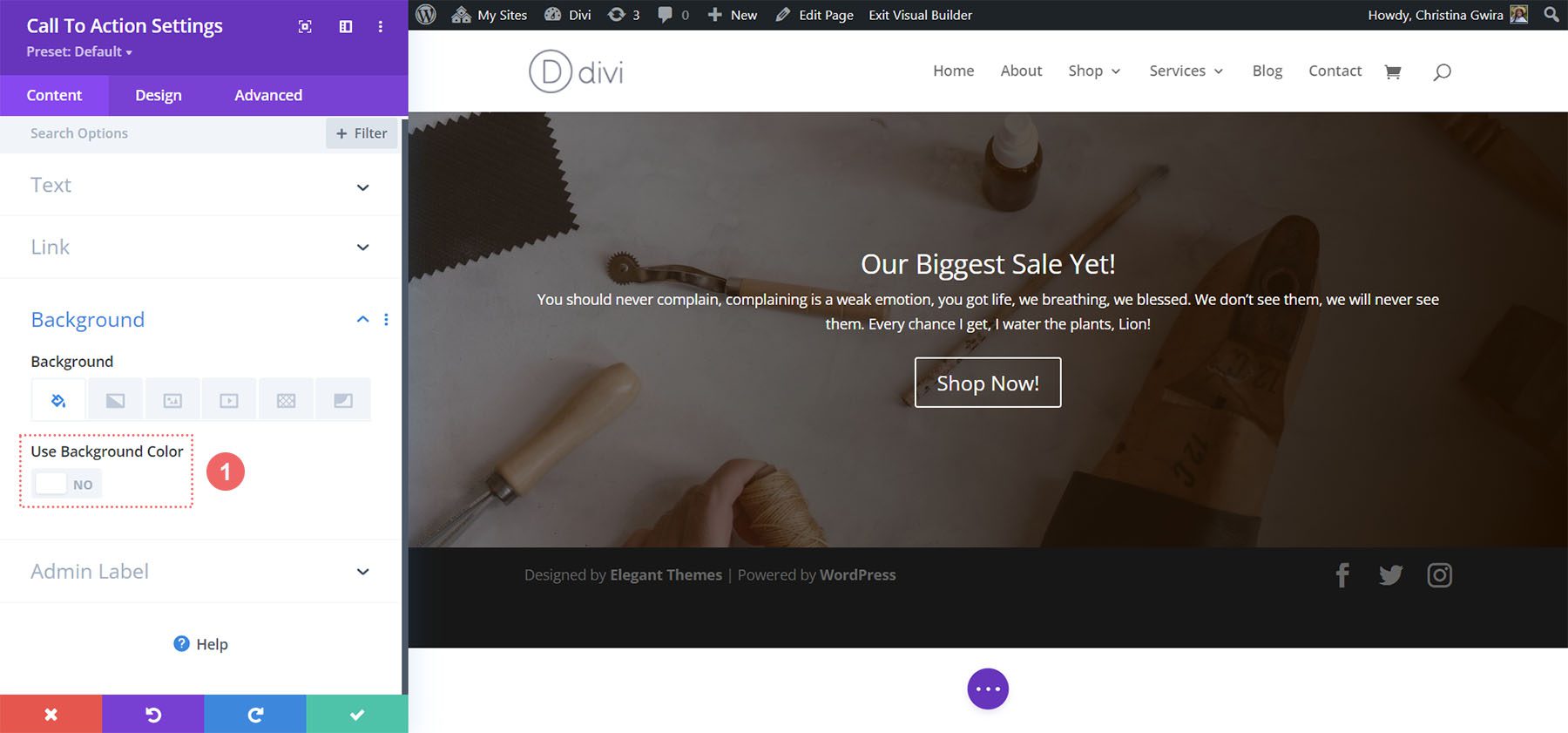
Schimba fundalul
Pentru acest design, dorim să folosim fundalul secțiunii în care se află modulul. Deci, debifăm opțiunea Utilizați culoarea de fundal pentru a face fundalul modulului însuși transparent.

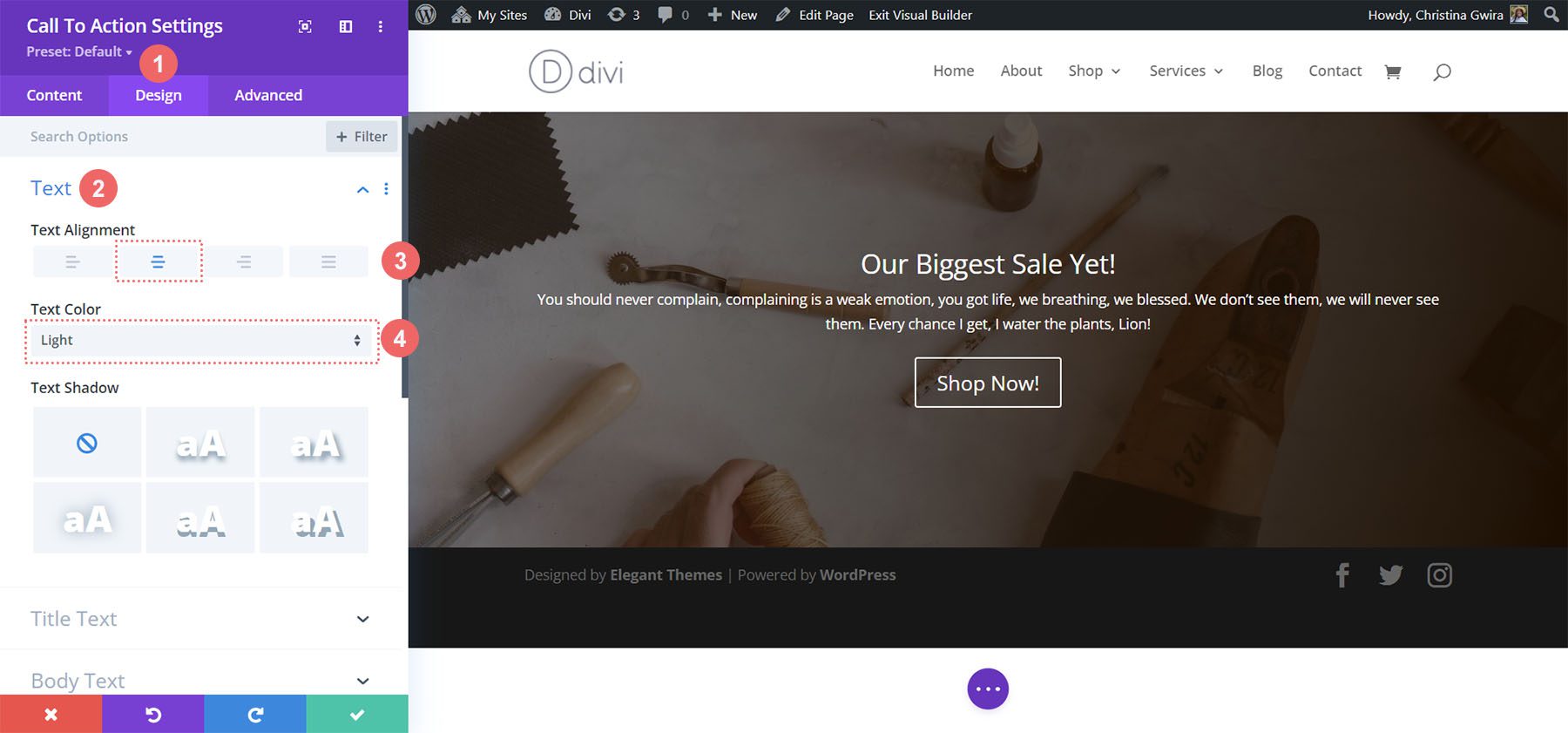
Setați culoarea și alinierea textului
Pentru acest design, vom dori ca textul nostru să fie Light și textul să fie aliniat la centru. După ce facem clic pe fila Design , facem clic acum pe fila Text pentru a seta culoarea textului la Lumină și Alinierea textului la centru.

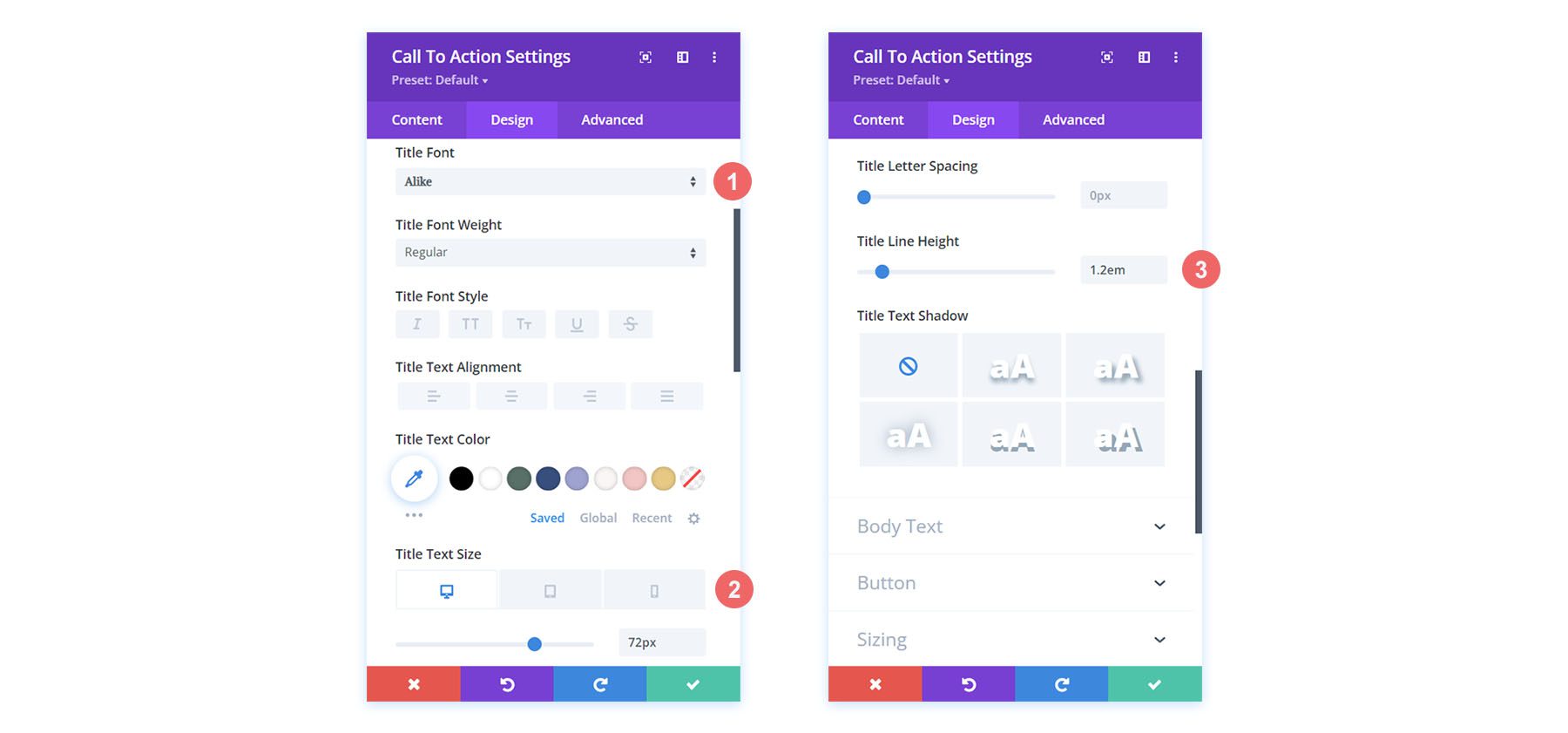
Stil Titlu Text
După ce ne-am setat culoarea și alinierea textului, derulăm la fila Text Titlu pentru a începe să stilăm textul titlului îndemnului nostru.
Setări text titlu:
- Font titlu: Alike
- Dimensiunea textului titlului:
- Desktop: 72px
- Tabletă: 63px
- Mobil: 54px
- Înălțimea liniei de titlu: 1,2 em

Stilizarea textului corporal
Pentru Body Text, vom păstra setările implicite aceleași. Vom folosi Open Sans, fontul implicit al Divi.

Configurarea stilului butoanelor
Pentru buton, vom folosi următoarele stiluri:
Stilul butoanelor:
- Utilizați stiluri personalizate pentru buton: Da
- Dimensiunea textului butonului: 14px
- Culoarea textului butonului: #000000
- Fundalul butonului: #d9b882

Continuăm să stilăm butonul nostru cu următoarele setări:
Setări de chenar și font pentru buton:
- Lățimea chenarului butonului: 0px
- Raza chenarului butonului: 0px
- Font buton: Inter
- Greutatea fontului butonului: aldine
- Stilul fontului butonului: Toate majuscule

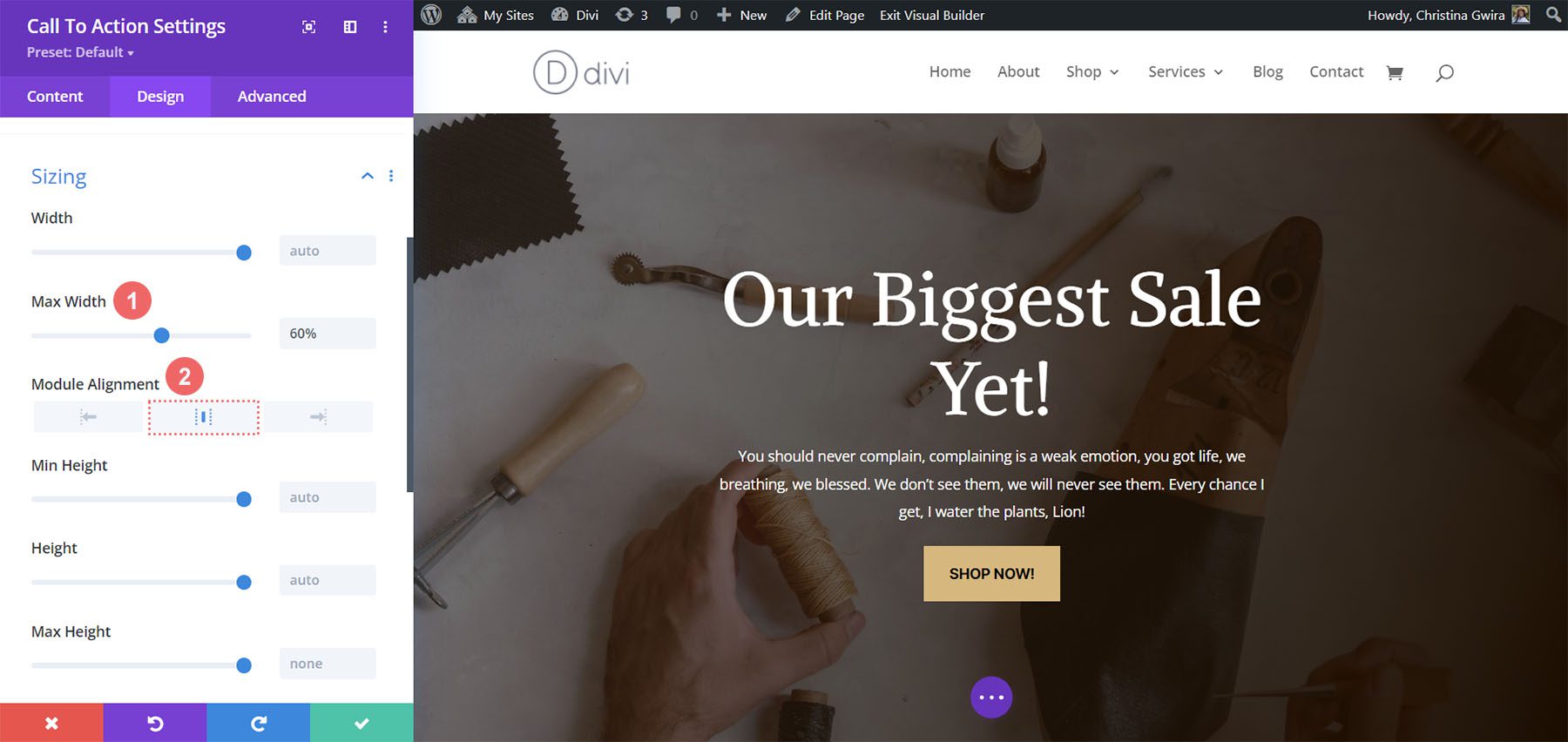
Adăugarea dimensiunilor
Pentru a face modulul nostru mai atrăgător din punct de vedere vizual, vom adăuga un pic de umplutură în stânga și în dreapta modulului nostru. Pentru aceasta, derulăm în jos la fila Spațiere și setăm o lățime maximă de 60% (pentru desktop) , cu o aliniere a modulului la centru .
Setări de dimensionare:
- Lățimea maximă:
- Desktop: 60%
- Tabletă: 75%
- Mobil: 100%
- Alinierea modulului: Centru

După finalizarea modificărilor, facem clic pe bifa verde pentru a salva lucrarea noastră frumoasă!

În concluzie
Folosind pachetele noastre de layout ca referință de design, putem vedea că există nenumărate modalități de a stila modulul Call to Action, disponibil nativ în Divi. Folosiți aceste exemple ca hrană pentru creier pentru a vă inspira în următorul proiect de design de marketing care are nevoie de un îndemn puternic la acțiune!
