Cum să stilați fundalul modulului antet cu lățime completă
Publicat: 2022-09-28Modulul Fullwidth Header al Divi facilitează proiectarea unei secțiuni eroi uimitoare pentru site-ul dvs. în doar câteva minute. O secțiune erou este prima secțiune a site-ului dvs. pe care o vor vedea vizitatorii dvs., așa că veți dori ca aceasta să fie de marcă, informativă și convingătoare. Din fericire, antetul Divi Fullwidth vine plin cu opțiuni de conținut: text de antet, text de subtitrare, text de corp, două imagini și două butoane. Vom folosi toate aceste elemente în anteturile noastre cu lățime completă astăzi.
În această postare, vom demonstra 3 moduri de a proiecta fundalul antetului cu lățime completă cu modele atrăgătoare. Sunteți gata să începeți? Să ne scufundăm!
Previzualizare design
Să aruncăm o privire la cele 3 anteturi cu lățime completă pe care le vom proiecta astăzi.
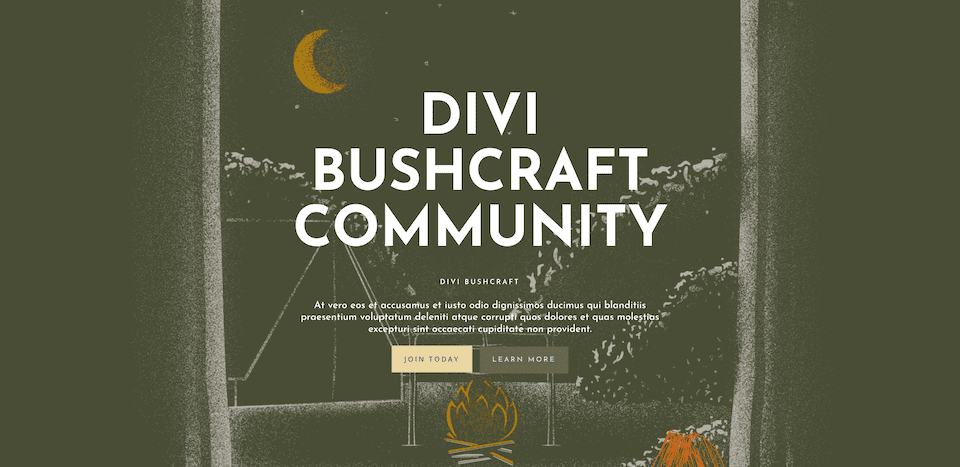
Comunitatea Divi Bushcraft
Primul design folosește opțiunile de imagine de fundal ale Divi pentru a crea un fundal texturat care este unic și potrivit pentru comunitatea Bushcraft.

Clasa a II-a a doamnei Nicole
Acest al doilea design folosește o imagine de fundal și un gradient de fundal pentru a crea un antet de bun venit curat, modern și proaspăt pentru clasa a II-a a doamnei Nicole.

Antet agent imobiliar
Al treilea design utilizează o imagine de fundal, un gradient de fundal și un model de fundal, toate combinate pentru a crea un design ridicat, dar subtil pentru pagina de pornire a unui agent imobiliar.

Descărcați layout-urile GRATUIT
Pentru a pune mâna pe modelele din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la newsletter-ul nostru utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă buletinului informativ Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți adresa de e-mail mai jos și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
Pentru a importa șablonul de antet în biblioteca Divi, procedați în felul următor:
- Navigați la Divi Theme Builder.
- Faceți clic pe butonul Import din partea dreaptă sus a paginii.
- În fereastra pop-up de portabilitate, selectați fila de import
- Alegeți fișierul de descărcare de pe computer (asigurați-vă că dezarhivați mai întâi fișierul și utilizați fișierul JSON).
- Apoi faceți clic pe butonul de import.
Odată terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Să trecem la tutorial, da?
Ce aveți nevoie pentru a începe
Pentru a începe, va trebui să faceți următoarele:
- Instalați Divi pe site-ul dvs. WordPress.
- Adăugați o pagină, dați-i un titlu și publicați-o.
- Activați Visual Builder.

Configurarea paginii noastre
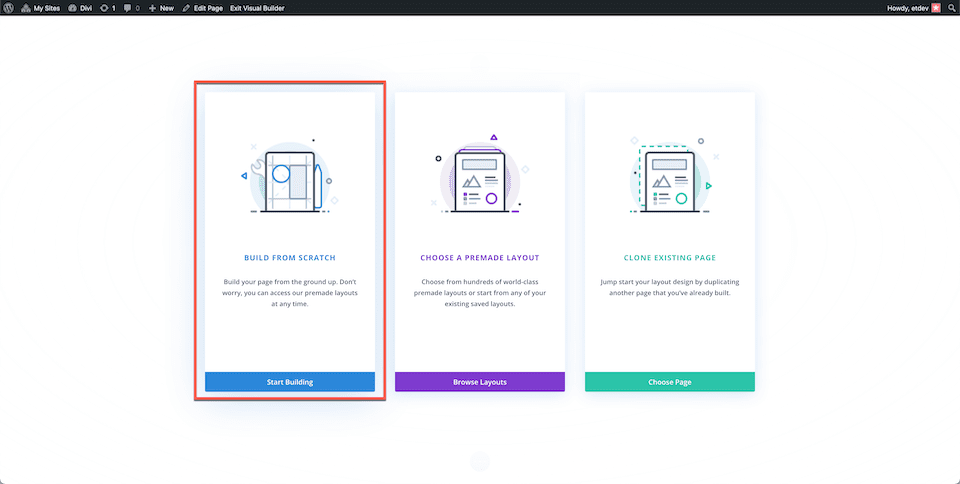
Odată ce faceți clic pe butonul „Utilizați Divi Builder”, pagina se va reîncărca utilizând interfața de trage și plasare a constructorului Divi. Vor apărea trei opțiuni și, pentru scopurile de astăzi, selectați „Build From Scratch”, astfel încât să avem o tablă goală în care să putem construi antetele noastre cu lățime completă.

Cum să proiectați antetul comunității Divi Bushcraft Fullwidth
Adăugați o secțiune Fulldwith și un antet Fullwidth
Mai întâi, va trebui să adăugăm o secțiune cu lățime completă la pagina noastră. Faceți clic pe pictograma „+” pentru a afișa opțiunile secțiunii, apoi faceți clic pe „Fullwidth”. Aceasta va încărca biblioteca de module cu lățime completă, unde puteți selecta „Antet cu lățime completă” din opțiuni. Acest lucru va încărca modulul antet cu lățime completă în pagina dvs.

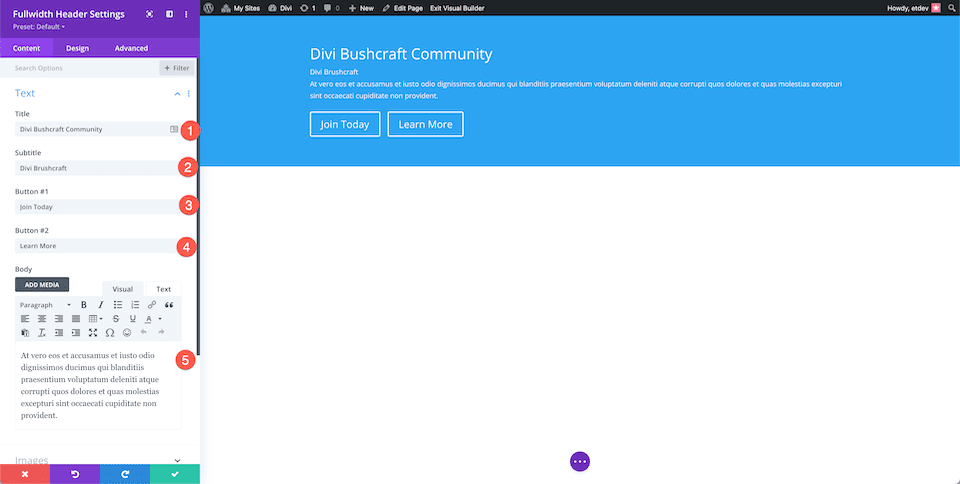
Adăugați Conținutul
Acum vom adăuga conținutul modulului nostru în fila Text. Configurați următoarele setări:
- Text antet: Comunitatea Divi Bushcraft
- Text subtitrare: Divi Bushcraft
- Butonul #1: Înscrieți-vă astăzi
- Butonul #2: Aflați mai multe
- Textul corpului: At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident.

Stilați fundalul
Acest design folosește o imagine de fundal din pachetul de layout prefabricat gratuit Divi Bushcraft. Puteți obține toate imaginile din acel pachet de aspect în această postare. Pur și simplu derulați până la capătul postării și faceți clic pentru a descărca imaginile de înaltă rezoluție.
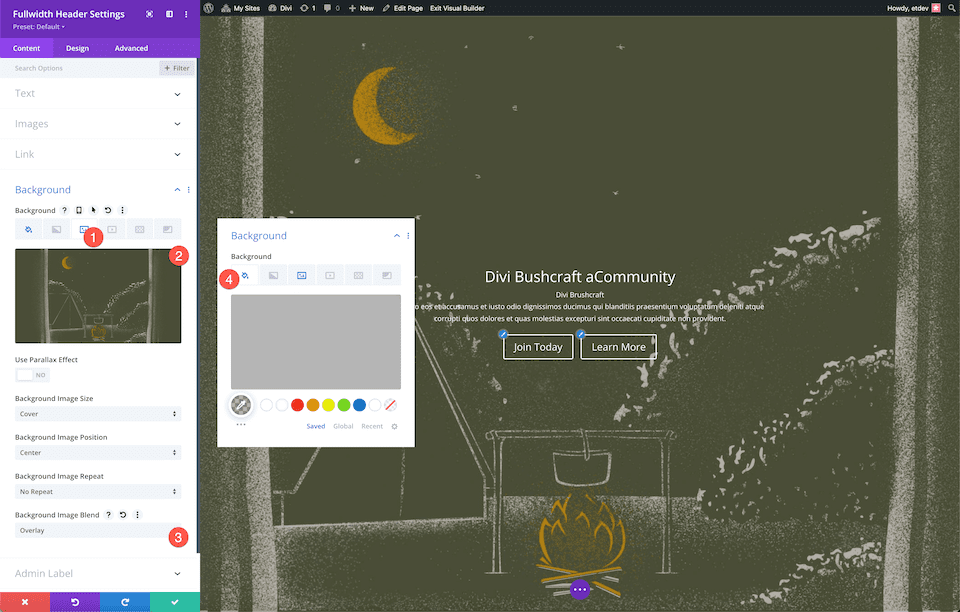
Adăugați o imagine de fundal
După ce aveți fotografiile, adăugați o imagine de fundal.
- Faceți clic pe a treia pictogramă, pictograma imagine.
- Faceți clic pe „Adăugați imagine de fundal”. Aceasta va afișa biblioteca media unde puteți încărca o nouă fotografie sau puteți selecta o fotografie din biblioteca dvs. media.
- Setați modul de amestecare a imaginii de fundal la Overlay .
- Faceți clic pe prima pictogramă, pictograma găleată de vopsea și setați o culoare de fundal: rgba(10,10,10,0.3)

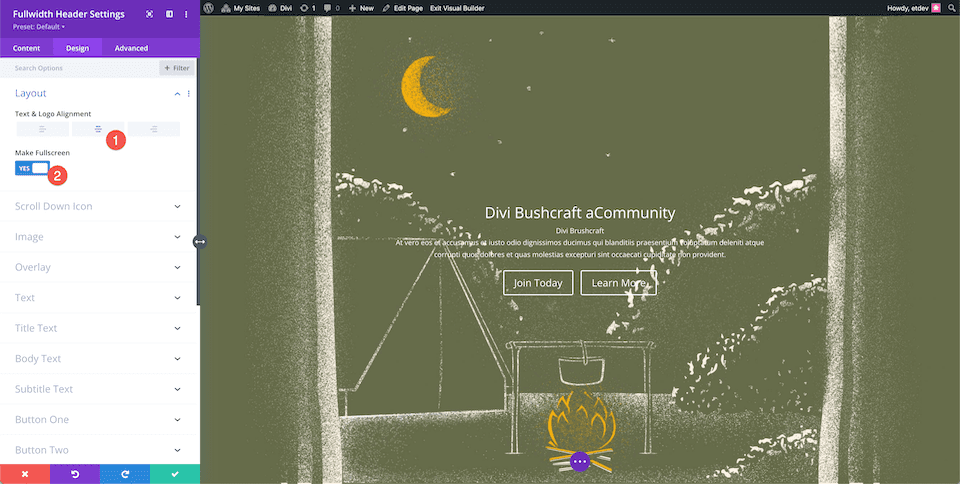
Alegeți aspectul
Sub setările de proiectare, în fila Aspect, selectați alinierea la centru. Comutați opțiunea „Faceți ecran complet” la „da”.

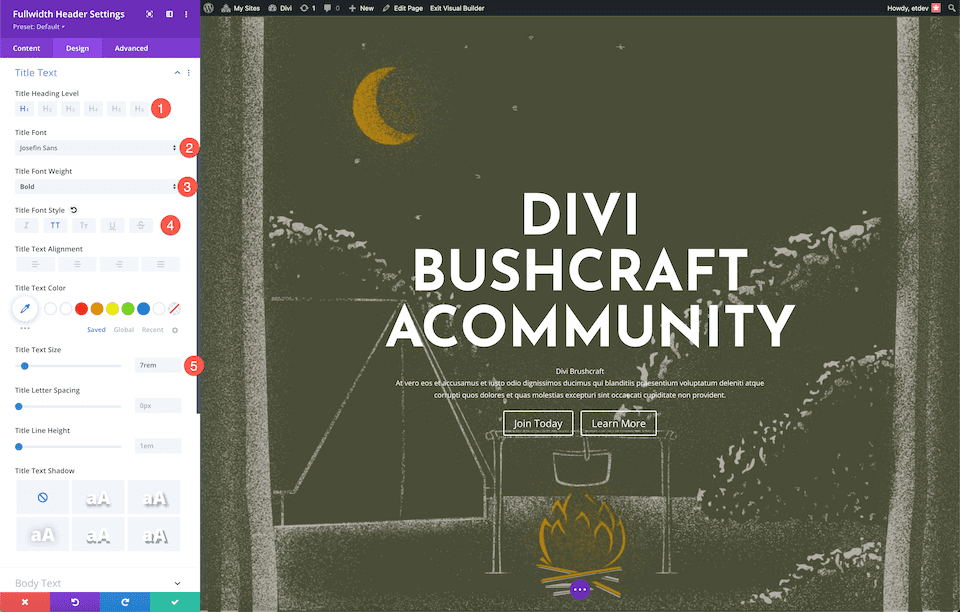
Stil Titlu Text
Stilați textul titlului configurând aceste setări:
- Titlu Titlu Nivel: H1
- Font de titlu: Josefin Sans
- Greutatea fontului titlului: aldine
- Stilul fontului titlului: majuscule
- Dimensiunea textului titlului: 7rem

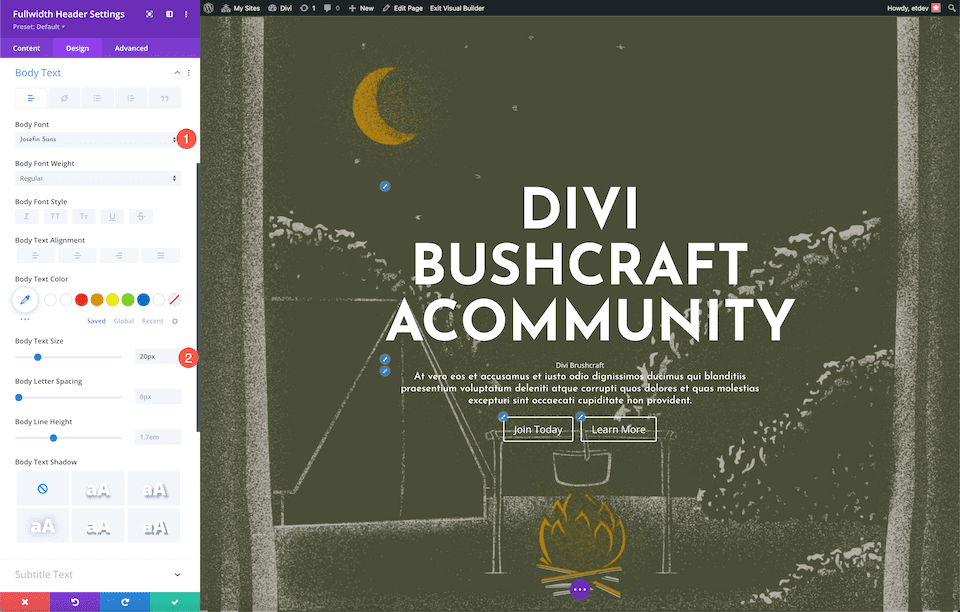
Style Body Text
Stilați corpul textului configurând aceste setări:
- Font pentru corp: Josefin Sans
- Dimensiunea textului corpului: 20px

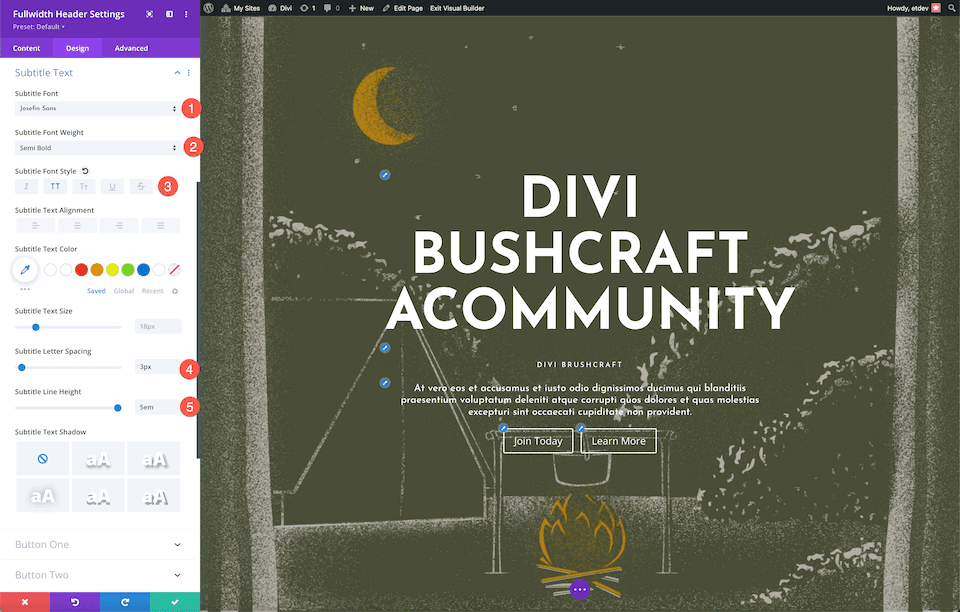
Stil Subtitrare Text
Stilați textul subtitrării configurând aceste setări:
- Font subtitrare: Josefin Sans
- Greutatea fontului subtitrării: semi-aldine
- Stil font subtitrare: majuscule
- Spațiere dintre litere de subtitrare: 3px
- Înălțimea liniei de subtitrare: 5em

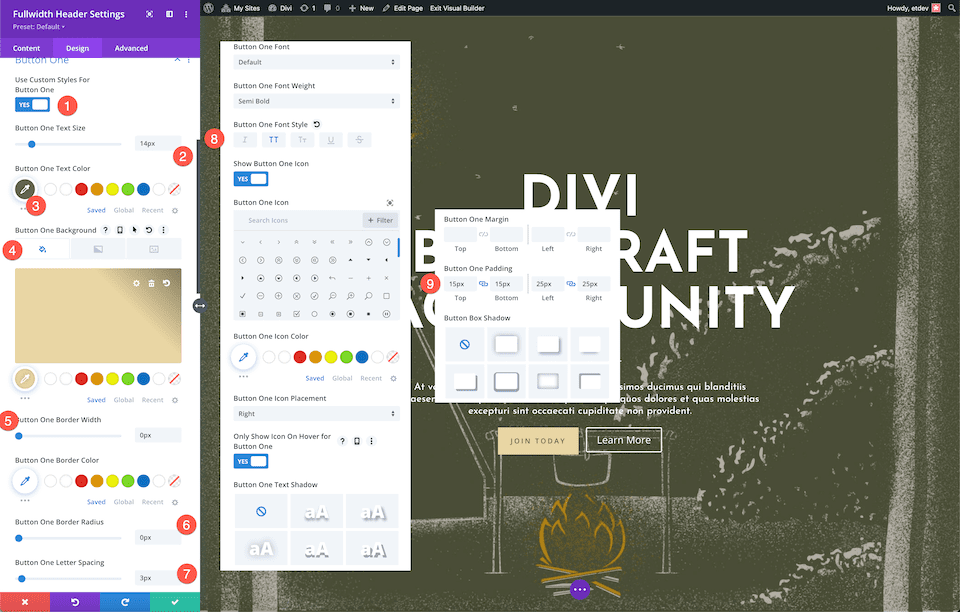
Butonul de stil #1
Acum să stilăm butoanele! Pentru butonul unu, configurați aceste setări:
- Utilizați stiluri personalizate pentru butonul unu: da
- Buton One Text Size: 14px
- Culoarea textului butonului One: #666b4a
- Buton Un fundal: #ead5a4
- Lățimea chenarului unui buton: 0px
- Buton One Raza chenar: 0px
- Spațiere dintre butoane și litere: 3px
- Buton Un stil de font: majuscule
- Buton One Padding: 15px sus și jos; 25px la stânga și la dreapta.

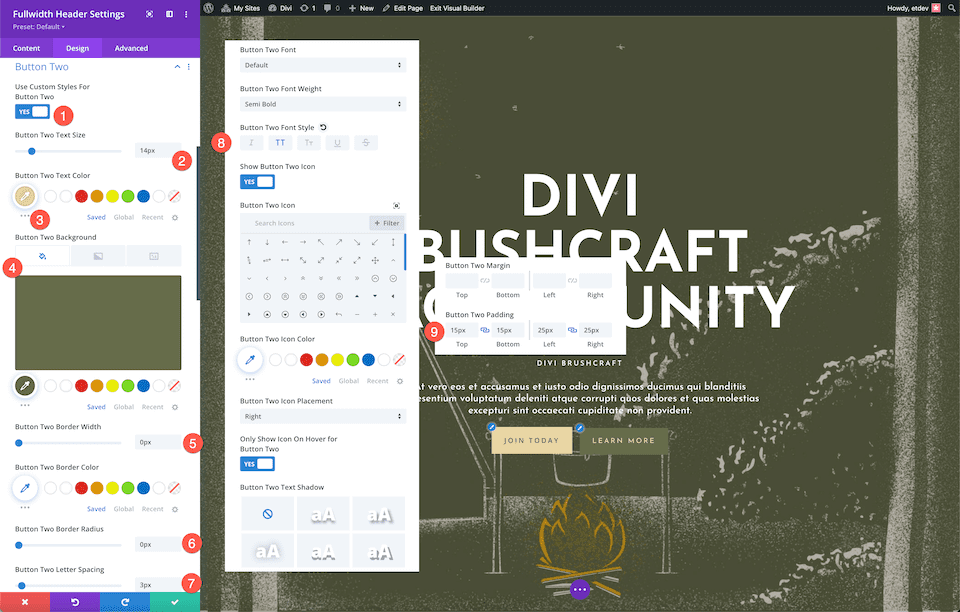
Butonul de stil #2
Pentru a stila butonul #2, configurați următoarele setări:
- Utilizați stiluri personalizate pentru butonul unu: da
- Buton One Text Size: 14px
- Culoarea textului butonului One: #ead5a4
- Buton Un fundal: #666b4a
- Lățimea marginii unui buton: 0px
- Buton One Raza chenar: 0px
- Spațiere dintre butoane și litere: 3px
- Buton Un stil de font: majuscule
- Buton One Umplutură: 15px sus și jos; 25px la stânga și la dreapta.

Și voila! Aveți un antet cu lățime completă frumos, cu o imagine de fundal texturată cu o suprapunere pentru Comunitatea Divi Bushcraft.
Cum să proiectați antetul cu lățime completă al doamnei Nicole
Acum să proiectăm un antet cu lățime completă pentru clasa a II-a a doamnei Nicole! Acest antet folosește o imagine de fundal și un gradient pentru a crea un design distractiv și proaspăt. Să începem!


Adăugați o pagină nouă, apoi adăugați o secțiune cu lățime completă și un antet cu lățime completă
Mai întâi, va trebui să adăugăm o secțiune cu lățime completă la pagina noastră. Faceți clic pe pictograma „+” pentru a afișa opțiunile secțiunii, apoi faceți clic pe „Fullwidth”. Aceasta va încărca biblioteca de module cu lățime completă, unde puteți selecta „Antet cu lățime completă” din opțiuni. Acest lucru va încărca modulul antet cu lățime completă în pagina dvs.

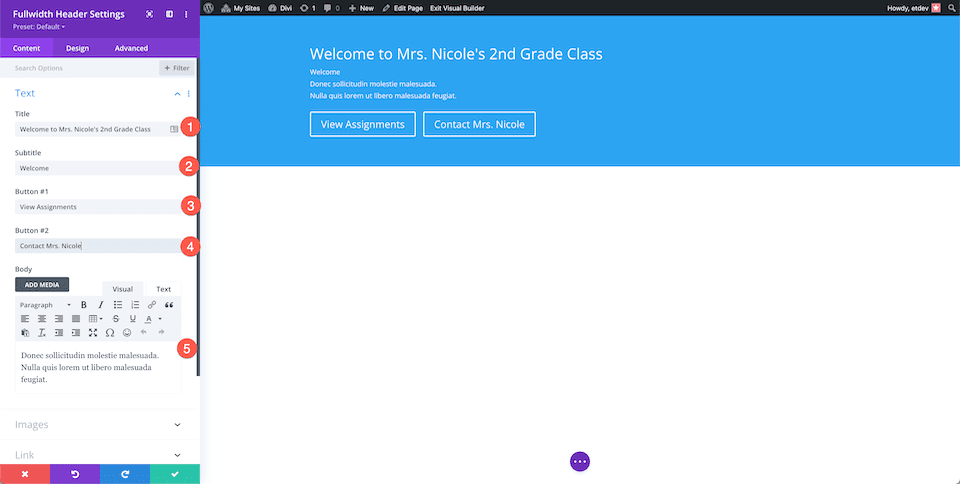
Adăugați Conținutul
Acum vom adăuga conținutul modulului nostru în fila Text. Configurați următoarele setări:
- Text antet: Bun venit la clasa a II-a a doamnei Nicole
- Text subtitrare: Bun venit
- Butonul #1: Vedeți teme
- Butonul #2: Contactați-o pe doamna Nicole
- Textul corpului: Donec sollicitudin molestie malesuada. Nulla quis lorem ut libero malesuada feugiat.

Stilați fundalul
Acest design folosește imagini din pachetul de layout gratuit Classroom. Puteți descărca imaginile la rezoluție completă derulând până la partea de jos a acestei postări.
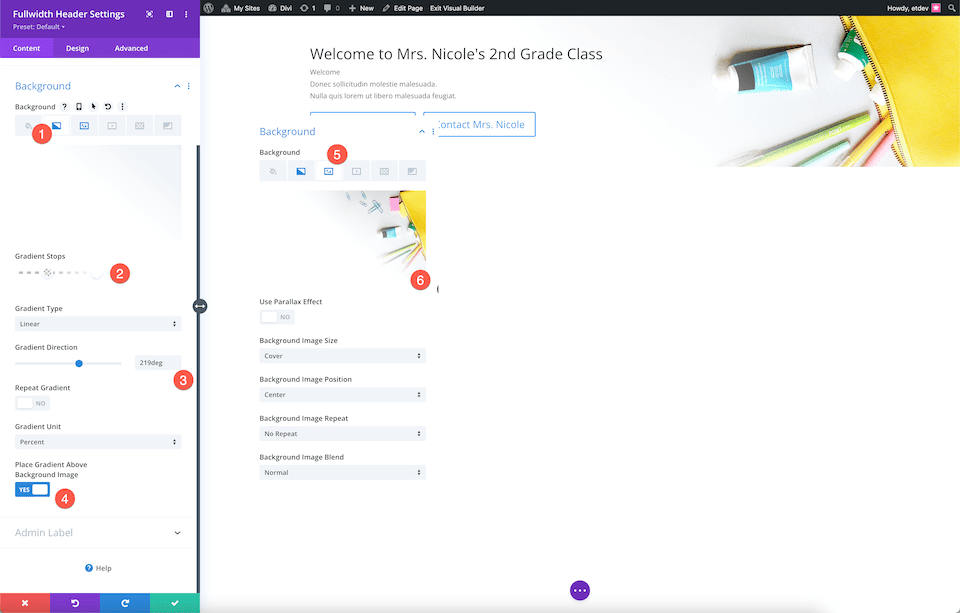
Stilați fundalul configurând aceste setări:
- Faceți clic pe a doua filă, pictograma gradient.
- Setați opririle de gradient la: #ffffff la 40% și transparent la 18%.
- Setați direcția gradientului la 219 de grade.
- Comutați „da” pentru Gradientul de poziție deasupra imaginii de fundal.
- Faceți clic pe a treia pictogramă, pictograma imagine și faceți clic pe „Adăugați imagine de fundal”.

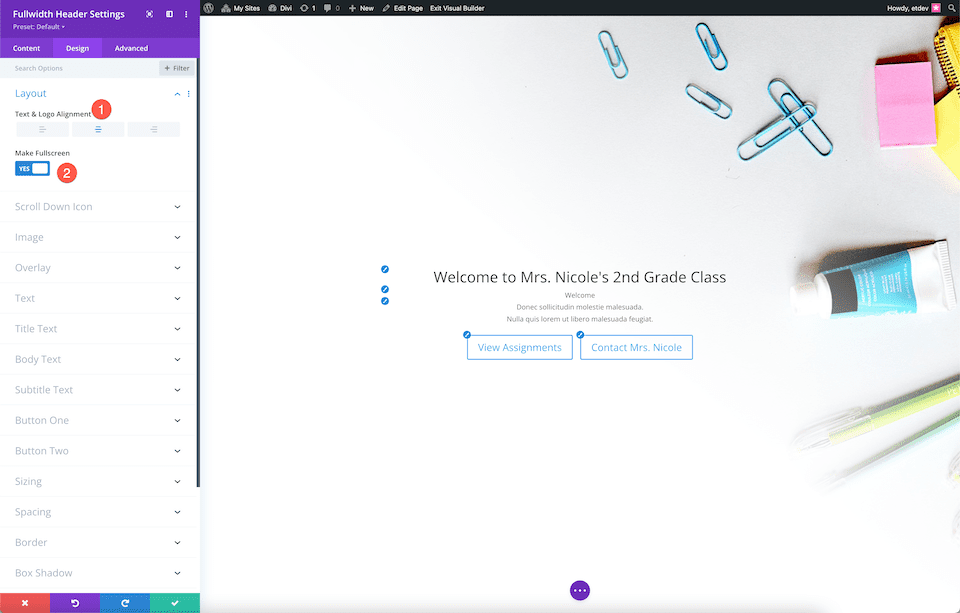
Alegeți aspectul
Aici vom alinia conținutul modulului la centru și îl vom face pe ecran complet.
- Alinierea textului și a siglei: Centru
- Faceți ecran complet: da

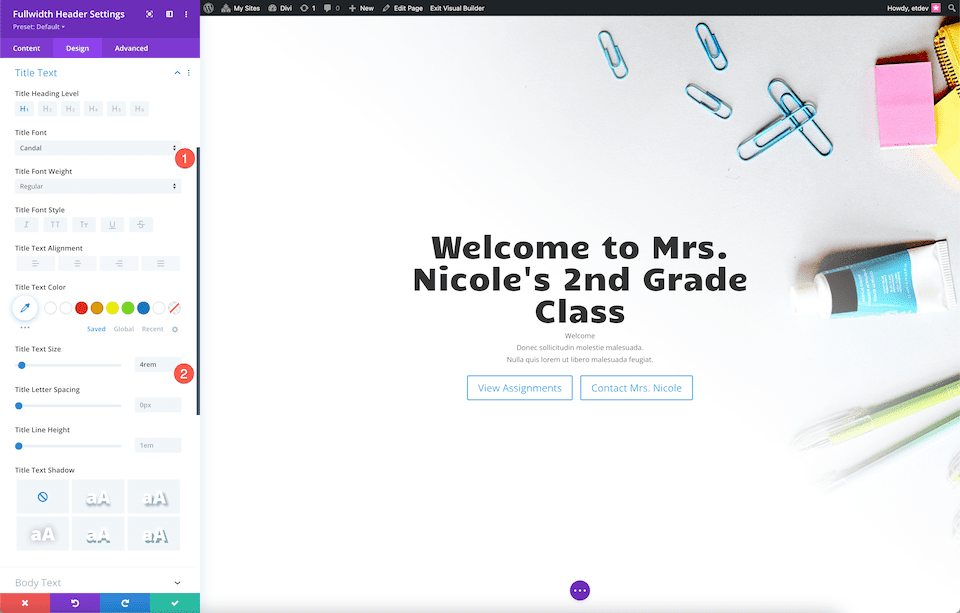
Stilați textul titlului
Stilați textul titlului configurând aceste setări:
- Font titlu: Candal
- Dimensiunea textului titlului: 4rem

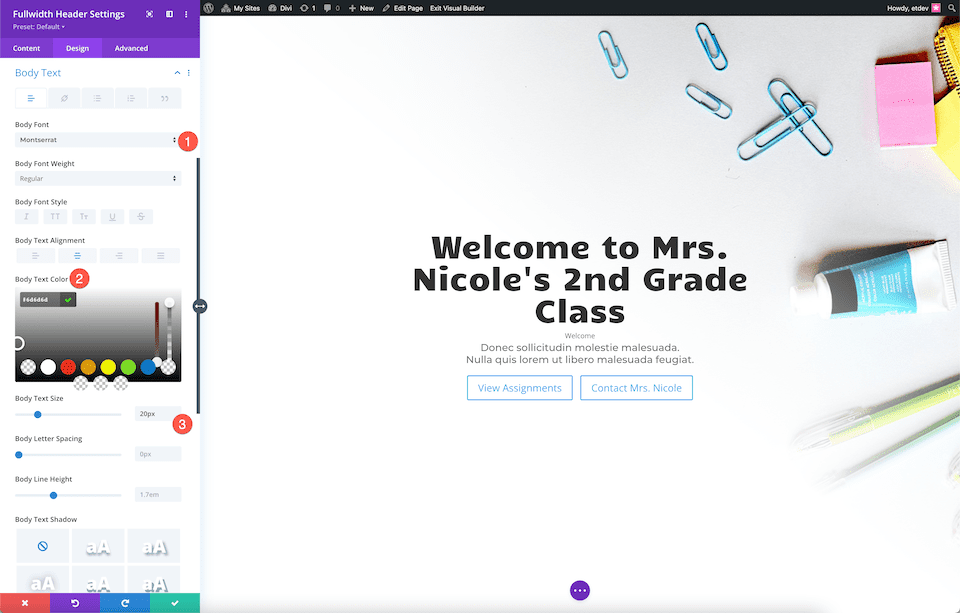
Stilați textul corpului
Stilați corpul textului configurând aceste setări:
- Font pentru corp: Montserrat
- Culoarea textului corpului: #6d6d6d
- Dimensiunea textului corpului: 20px

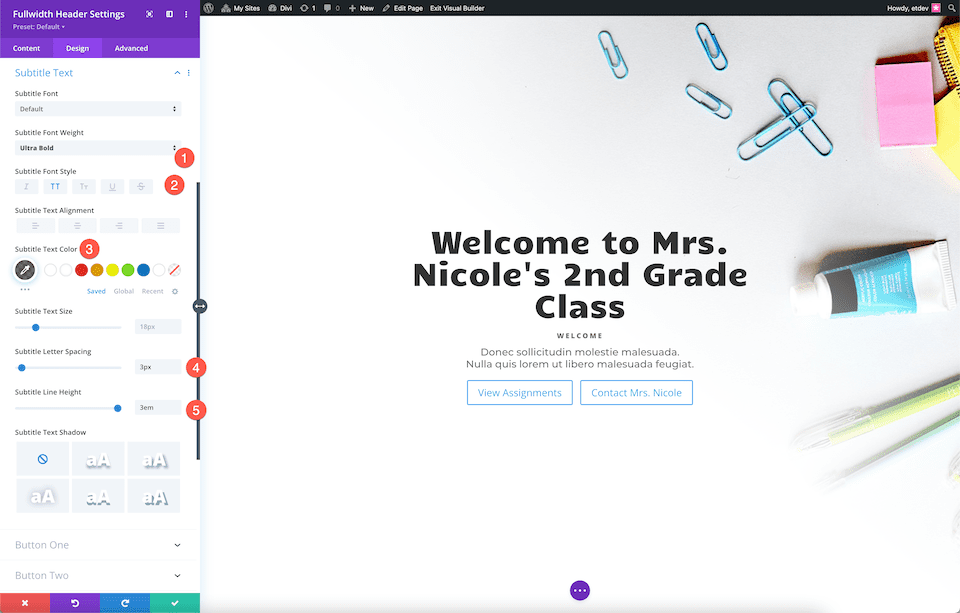
Stilează textul subtitrarilor
Stilați textul subtitrării configurând aceste setări:
- Greutate font subtitrare: Ultra Bold
- Stil font subtitrare: majuscule
- Culoare text subtitrare: rgba(28,10,10,0.6)
- Spațiere dintre litere de subtitrare: 3px
- Înălțimea liniei de subtitrare: 3em

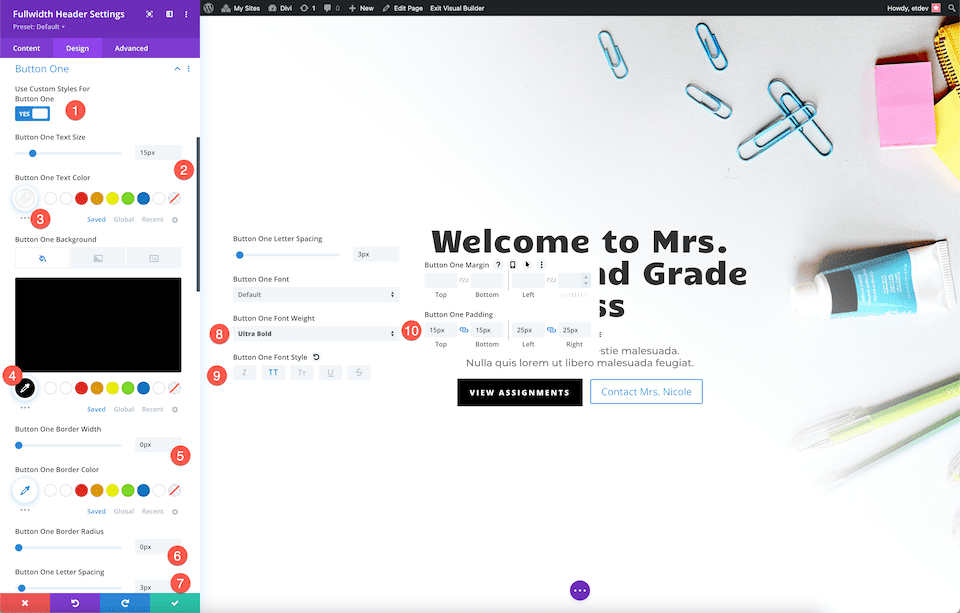
Butonul de stil #1
Butonul de stil #1 prin configurarea acestor setări:
- Utilizați stiluri personalizate pentru butonul unu: da
- Buton One Text Size: 15px
- Culoarea textului butonului One: #ffffff
- Buton Un fundal: #000000
- Lățimea marginii unui buton: 0px
- Buton One Raza chenar: 0px
- Spațiere dintre butoane și litere: 3px
- Buton One Greutate font: Ultra Bold
- Buton Un stil de font: majuscule
- Buton One Padding: 15px sus și jos; 25px la stânga și la dreapta.

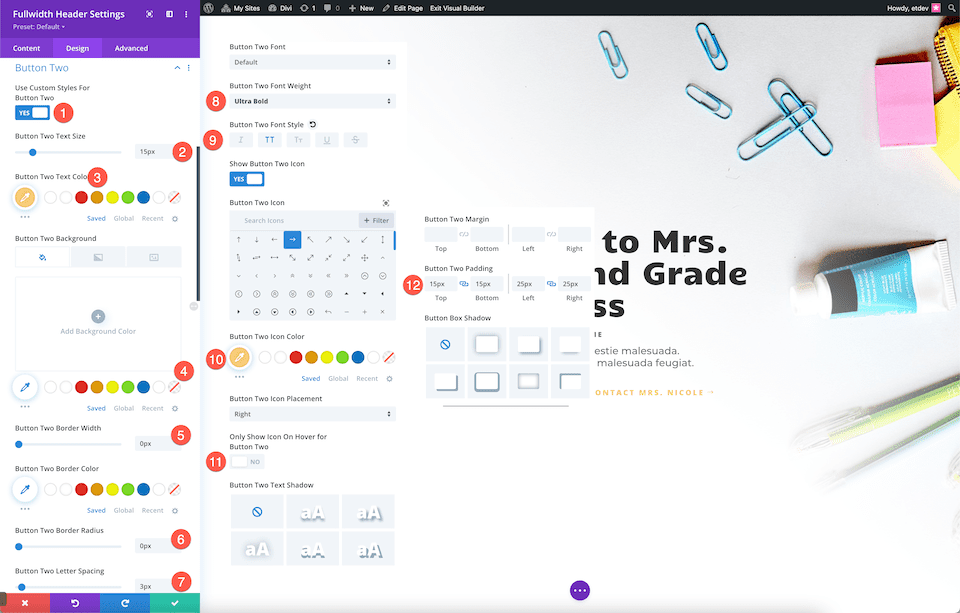
Butonul de stil #2
Butonul de stil #2 prin configurarea acestor setări:
- Utilizați stiluri personalizate pentru butonul doi: da
- Dimensiunea textului butonului doi: 15px
- Culoarea textului butonului doi: #ffd078
- Buton doi Fundal: transparent
- Lățimea chenarului butonului doi: 0px
- Raza chenarului butonului doi: 0px
- Buton Spațiere cu două litere: 3px
- Greutatea fontului cu două butoane: Ultra Bold
- Butonul doi stil de font: majuscule
- Culoarea pictogramei butonul doi: #ffd078
- Afișați doar pictograma la trecerea cursorului pentru butonul doi: Nu
- Buton Two Umplutură: 15px sus și jos; 25px la stânga și la dreapta.

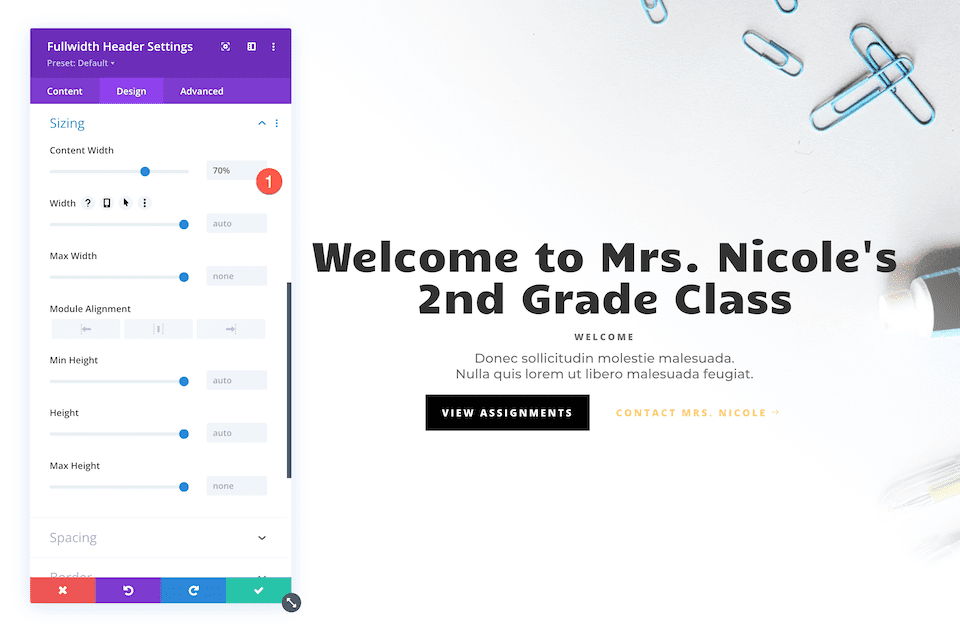
Dimensiunea
Setați lățimea conținutului la 70%.

Voila! Acum aveți un antet complet proiectat pentru clasa a II-a a doamnei Nicole.
Cum să proiectați antetul cu lățime completă al unui agent imobiliar
Să proiectăm acest antet elegant și modern pentru site-ul web al unui agent imobiliar. Această secțiune utilizează o imagine de fundal, un gradient de fundal ȘI un model de fundal. Sa trecem la treaba!

Adăugați o pagină nouă, apoi adăugați o secțiune cu lățime completă și un antet cu lățime completă
Mai întâi, va trebui să adăugăm o secțiune cu lățime completă la pagina noastră. Faceți clic pe pictograma „+” pentru a afișa opțiunile secțiunii, apoi faceți clic pe „Fullwidth”. Aceasta va încărca biblioteca de module cu lățime completă, unde puteți selecta „Antet cu lățime completă” din opțiuni. Acest lucru va încărca modulul antet cu lățime completă în pagina dvs.

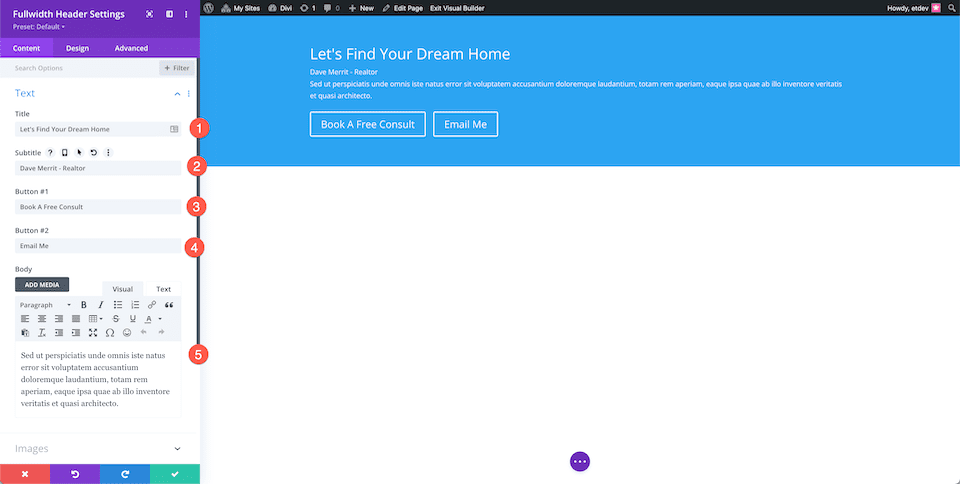
Adauga continut
Mai întâi, să adăugăm conținutul necesar pentru acest modul în fila Text:
- Titlu: Haideți să vă găsim casa de vis
- Subtitrare: Dave Merrit – Agent imobiliar
- Butonul #1 – Rezervați o consultație gratuită
- Butonul #2 – Trimite-mi un e-mail
- Body Text: Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.

Stilați fundalul
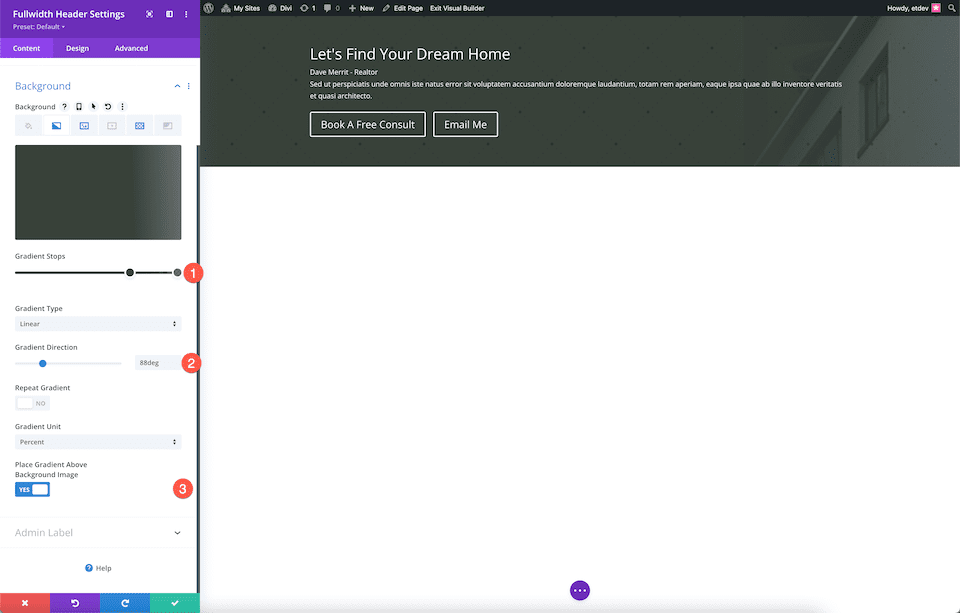
Adăugați un gradient
În fila de fundal, faceți clic pe a doua pictogramă, pictograma gradient și configurați aceste setări:
- Opriri de gradient: rgba(56,65,58,0.74) la 100% și #38413a la 70%
- Direcție gradient: 88 de grade
- Plasați gradient deasupra imaginii de fundal: da

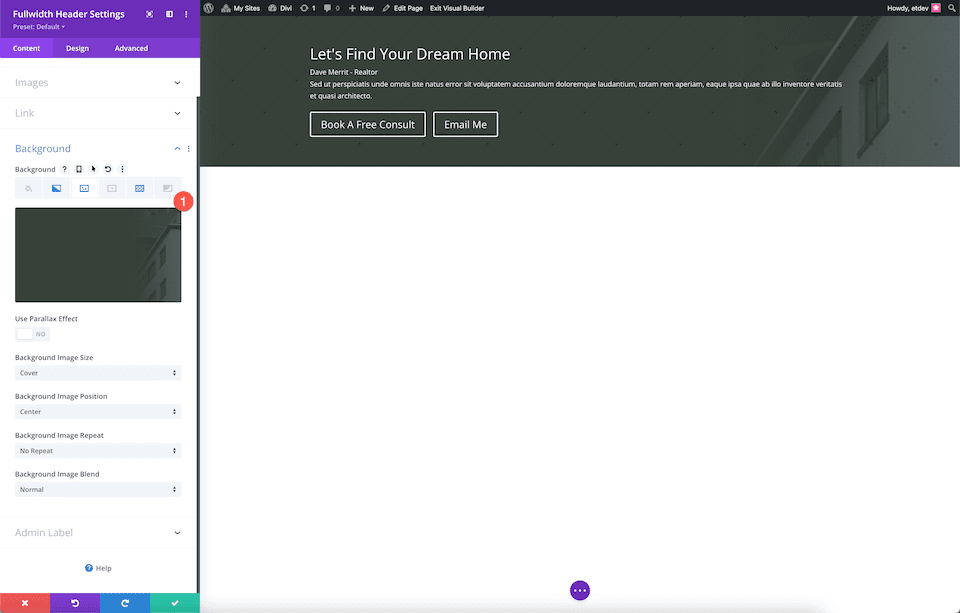
Adauga imagine
Faceți clic pe a treia pictogramă, pe pictograma imagine, apoi faceți clic pe „Adăugați imagine de fundal” pentru a încărca imaginea. Această demonstrație folosește imagini din pachetul gratuit de layout pre-realizat pentru agent imobiliar. Puteți descărca imaginile la rezoluție completă derulând până la partea de jos a acestei postări.

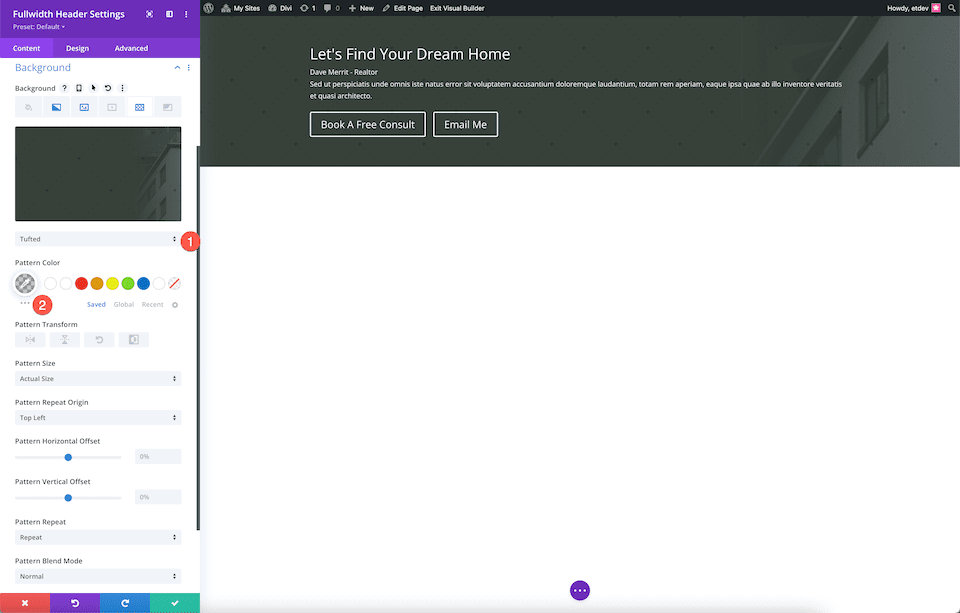
Adăugați un model de fundal
Adăugați un model de fundal configurând aceste setări:
- Selectați Tufted din meniul drop-down.
- Culoare model: rgba(0,0,0,0.2)

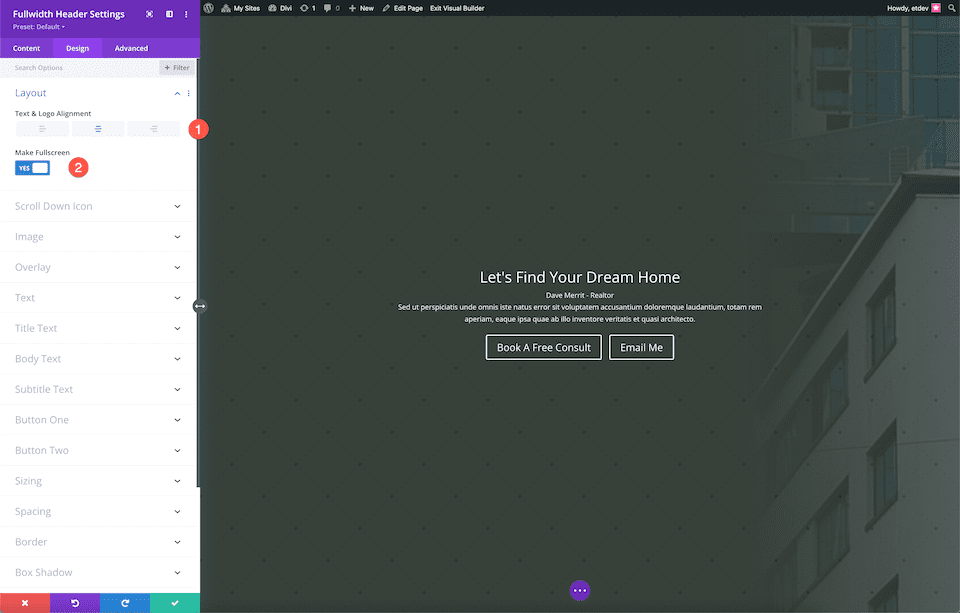
Alegeți aspectul
Aici vom alinia conținutul modulului la centru și îl vom face pe ecran complet.
- Alinierea textului și a siglei: Centru
- Faceți ecran complet: da

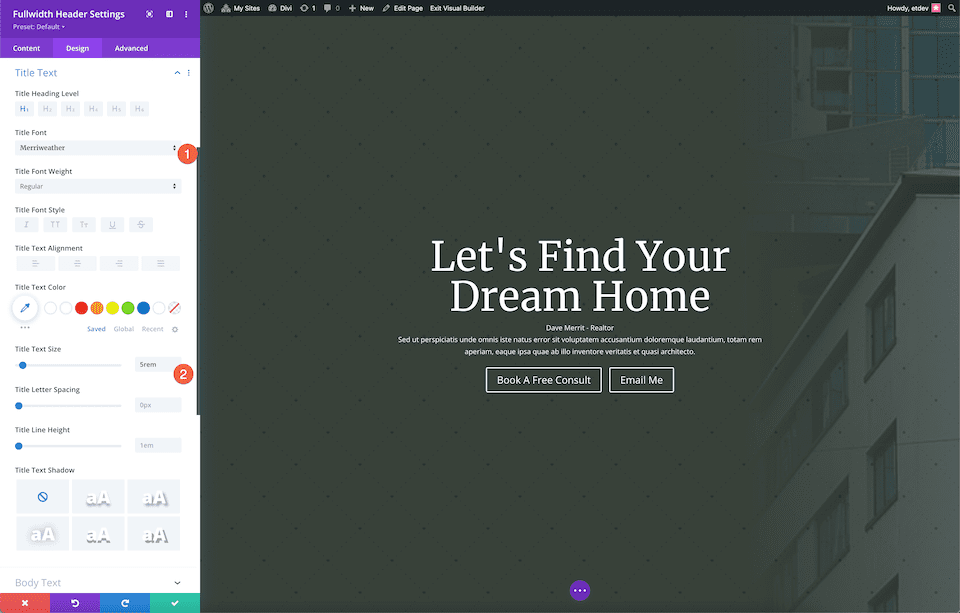
Stilați textul titlului
Stilați textul titlului configurând aceste setări:
- Font de titlu: Merriweather
- titlu Dimensiunea textului: 5rem

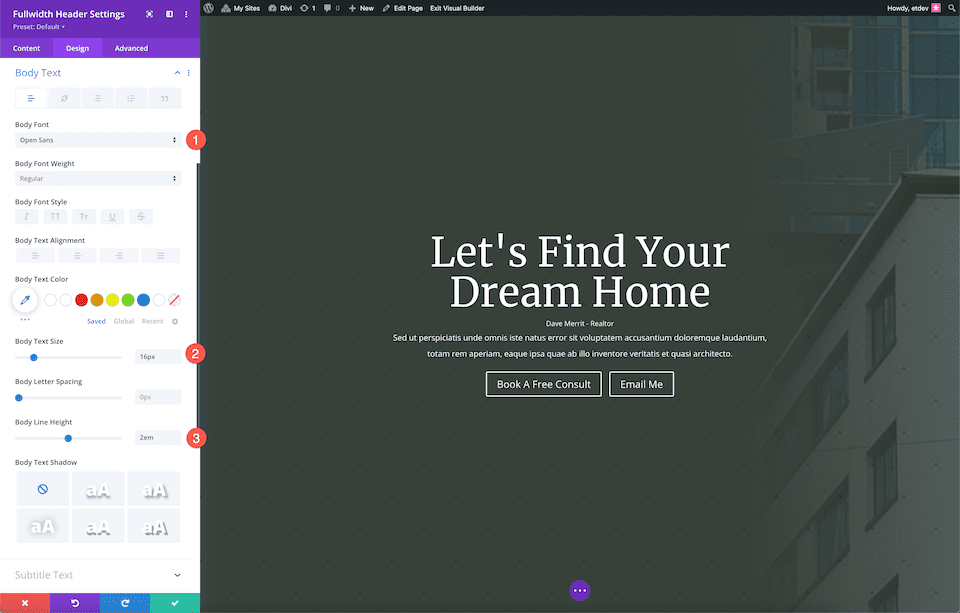
Stilați textul corpului
Stilați corpul textului configurând aceste setări:
- Font pentru corp: Open Sans
- Dimensiunea textului corpului: 16 px
- Înălțimea liniei corpului: 2em

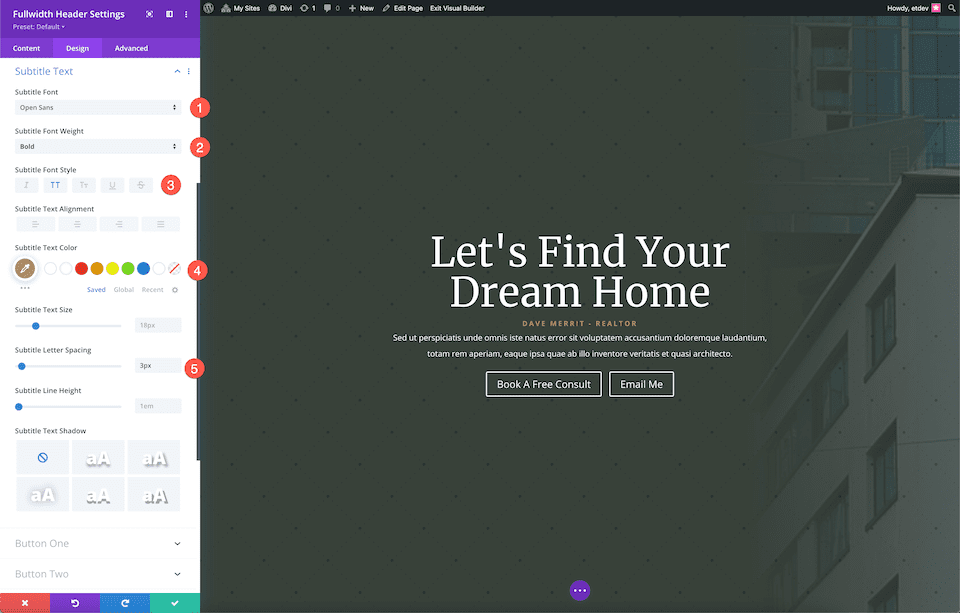
Stilați textul subtitrarilor
Stilați textul subtitrării configurând aceste setări:
- Font subtitrare: Open Sans
- Greutate font subtitrare: aldine
- Stil font subtitrare: majuscule
- Culoare text subtitrare: #b4926b
- Spațiere dintre litere de subtitrare: 3px

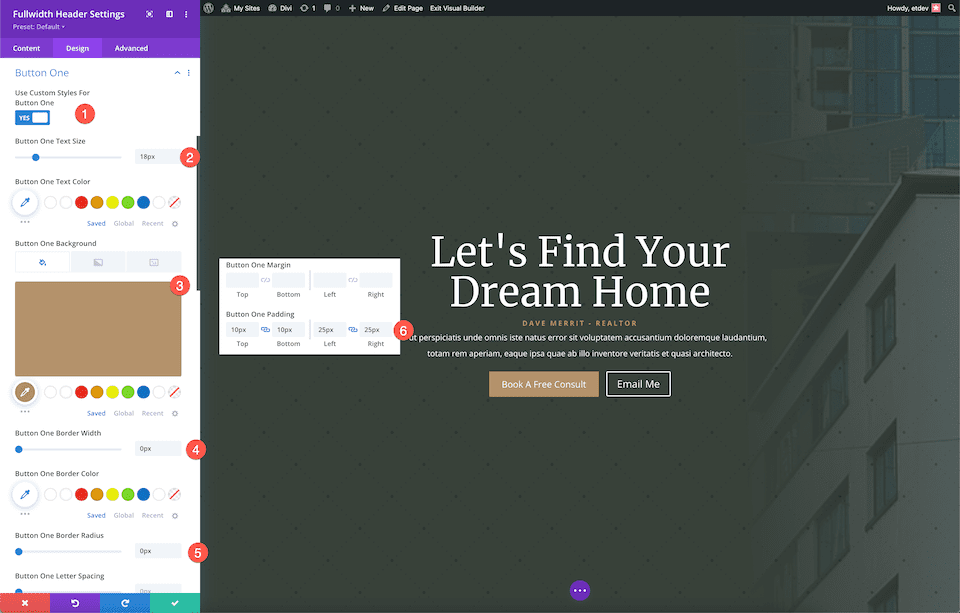
Butonul de stil #1
Butonul de stil #1 prin configurarea acestor setări:
- Utilizați stiluri personalizate pentru butonul unu: da
- Buton One Text Size: 18px
- Buton Un fundal: #b4926b
- Lățimea marginii unui buton: 0px
- Buton One Raza chenar: 0px
- Buton One Padding: 10px sus și jos; 25px la stânga și la dreapta.

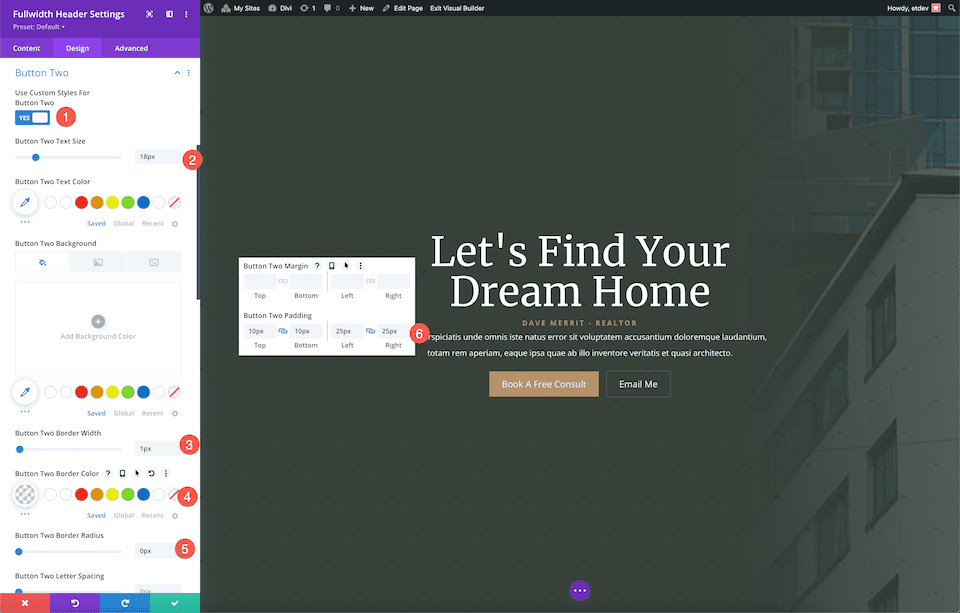
Butonul de stil #2
Butonul de stil #2 prin configurarea acestor setări:
- Utilizați stiluri personalizate pentru butonul doi: da
- Dimensiunea textului butonului doi: 18px
- Lățimea chenarului butonului doi: 1px
- Culoarea chenarului cu două butoane: rgba(255,255,255,0.19)
- Raza marginii butonului doi: 0x
- Buton Two Umplutură: 10px sus și jos; 25px la stânga și la dreapta

Voila! Acum aveți un antet frumos pentru un site web de agent imobiliar.
Gânduri finale
Antetul Divi Fullwidth este o modalitate rapidă și ușoară de a crea o secțiune uimitoare pentru site-ul dvs. web. Deoarece secțiunile eroi ale site-ului web sunt atât de esențiale pentru a face o primă impresie grozavă, este important ca designul dvs. să fie de marcă, atrăgător și informativ. Cu Antetul Fullwidth, este ușor să construiți un antet care atinge toate aceste obiective într-un singur modul. Acum că ați văzut ce este posibil cu antetul Fullwidth, cum îl veți proiecta pe al dvs.?
