Cum să testați capacitatea de răspuns a unei teme WordPress
Publicat: 2023-03-06Există mii de teme WordPress receptive și nu este un secret că unele sunt remarcabil mai bune decât altele.
Deci, cum poți fi sigur că tema pe care te gândești să o folosești le va oferi vizitatorilor tipul de experiență de utilizator de clasă mondială pe care o așteaptă, indiferent de dispozitivul pe care îl folosești?
Raspunsul este simplu:
Învățați cum să testați capacitatea de răspuns a unei teme WordPress, punând-o la încercare pentru a vă asigura că se adaptează bine la diferite dimensiuni și rezoluții ale ecranului, fără a afecta negativ gradul de utilizare sau calitatea designului dvs.
În acest ghid, vă vom arăta cele mai eficiente metode manuale și automate pentru testarea temei dvs. și vă vom oferi chiar câteva instrumente gratuite și premium pentru a vă ajuta pe parcurs.
De ce să vă deranjați să testați o temă WordPress receptivă
Știați că în 2022 existau doar cinci miliarde de utilizatori activi de internet mobil în întreaga lume, cu 59,72% din tot traficul web global provenind de pe dispozitive mobile?
Având în vedere aceste cifre, este logic că, în calitate de proprietar de site web, trebuie să vă întâlniți publicul acolo unde se află, făcând site-ul dvs. pe deplin accesibil prin smartphone-uri, tablete și alte dispozitive non-desktop.
Aici intervine designul responsive.
Cele mai bune teme WordPress receptive încorporează câteva caracteristici cheie, cum ar fi sisteme de grilă flexibile și puncte de întrerupere, pentru a vă asigura că site-ul dvs. se adaptează în mod corespunzător la ecranele de toate dimensiunile.
Cu toate acestea, există și o mulțime de teme care, deși pretind că sunt receptive, nu le decupează.
Articolul continuă mai jos
Poate că fac o treabă grozavă adaptându-se la ecranele iPhone, dar atunci când încărcați aceeași temă pe un dispozitiv Android sau tabletă, apar tot felul de probleme.
Acesta este motivul pentru care este esențial să testați capacitatea de răspuns a noii teme înainte de a o pune în funcțiune pe site-ul dvs. web.
3 moduri manuale de a testa dacă tema dvs. WordPress este receptivă pentru mobil
1. Testarea dispozitivului
Cel mai simplu mod de a vedea dacă tema dvs. este receptivă este să o testați fizic pe diferite dispozitive.
Dacă ți-ai construit site-ul WordPress pe un computer desktop, știi deja cum arată pe monitorul tău. Cu toate acestea, ar fi de ajutor dacă ați lua ceva timp pentru a-l deschide pe smartphone și tabletă.
Desigur, această abordare poate părea limitată, deoarece probabil că aveți doar un smartphone și o tabletă, dar nu vă fie teamă să întrebați prietenii și familia care dețin dispozitive cu o dimensiune de ecran diferită de a dumneavoastră dacă le puteți împrumuta.
În timp ce testați, nu uitați să vedeți cum arată și cum funcționează site-ul dvs. atât în orientarea peisaj, cât și în cea portret. Cele mai multe dispozitive inteligente pot fi utilizate în orice mod, așa că este important să știți că site-ul dvs. este pe deplin receptiv în ambele.
De asemenea, ar trebui să încercați mai multe browsere web, în special jucătorii majori, cum ar fi Google Chrome, Safari și Mozilla Firefox.
Dacă întâmpinați probleme, notați-le pentru a le putea rezolva mai târziu.
2. Utilizați modul de proiectare receptivă în browserele web
Deși nu este o caracteristică folosită în mod obișnuit de majoritatea oamenilor, Chrome, Firefox și Safari au toate un mod de design receptiv încorporat care emulează diferite dispozitive și dimensiuni de ecran.
Articolul continuă mai jos

Puteți să le utilizați pe fiecare încarcând site-ul web în fiecare browser de pe dispozitivul dvs. desktop, apoi urmați următoarele instrucțiuni.
Cum să utilizați modul Design responsiv în Google Chrome

1. Încărcați site-ul dvs. în Chrome

2. Apăsați CTRL + SHIFT + I de pe tastatură pentru a deschide instrumentele pentru dezvoltatori Chrome.

3. De aici, există două moduri prin care puteți deschide modul receptiv.
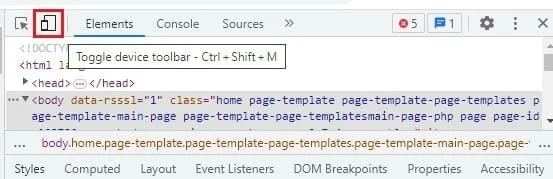
A. apăsați CTRL + SHIFT + M
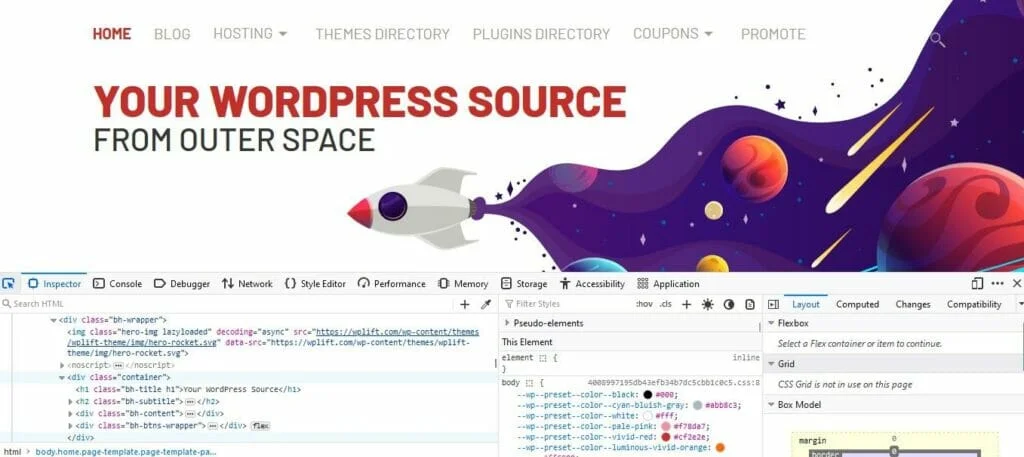
B. Atingeți pictograma mică din stânga Elements din colțul din stânga sus al instrumentelor pentru dezvoltatori. Este cel care arată ca un dreptunghi mic care se suprapune colțului unui dreptunghi mai mare.

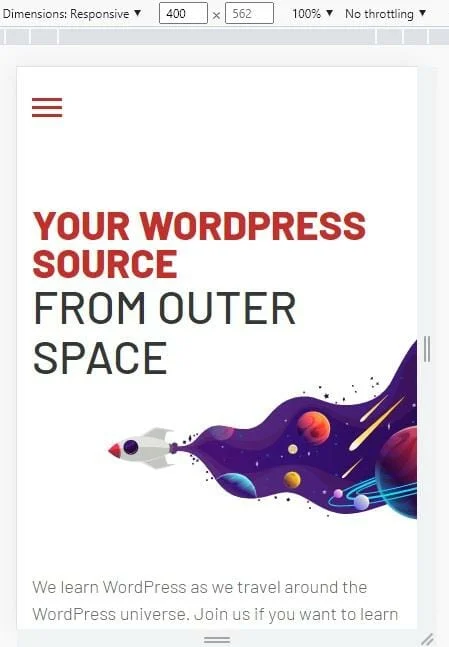
Ambele vor deschide site-ul dvs. în modul responsive, care vă arată cum va arăta site-ul dvs. pe un ecran de smartphone care măsoară 400 x 562.
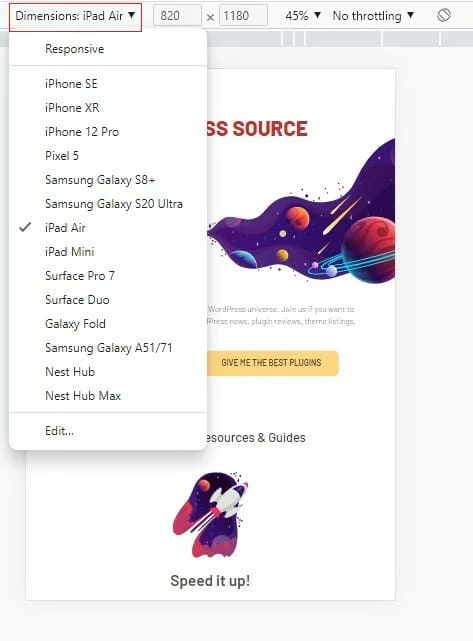
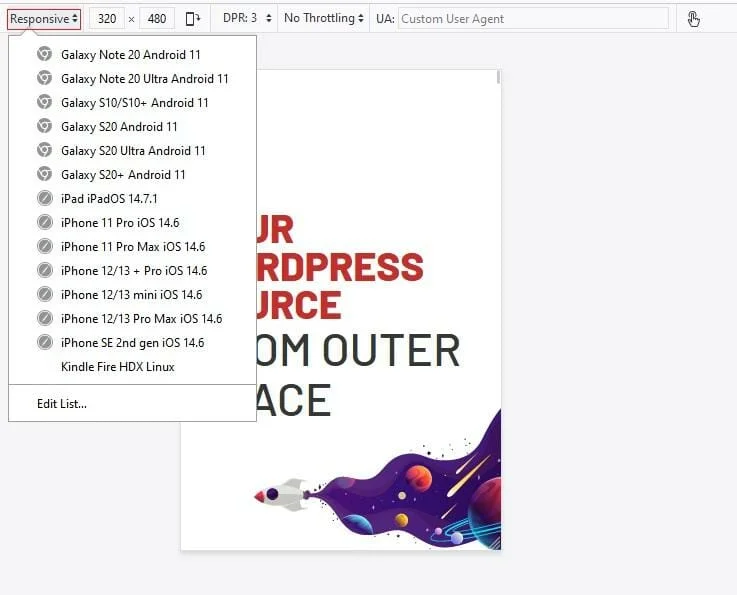
Pentru a vedea cum arată pe alte dimensiuni de ecran, atingeți săgeata îndreptată în jos de lângă cuvintele Dimensiuni: receptiv.

Aici, puteți selecta orice număr de dispozitive inteligente populare, iar Chrome vă va arăta cum arată site-ul dvs. pe dispozitivul ales.

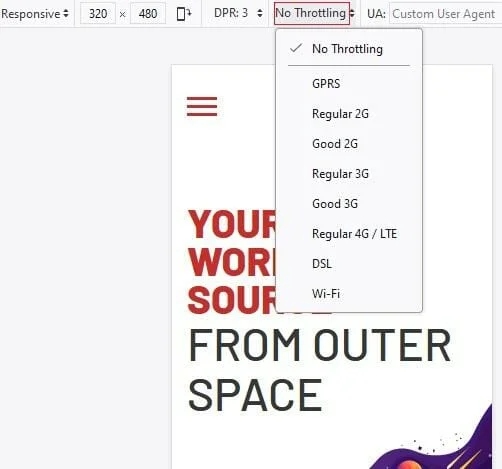
Un alt lucru care ne place foarte mult la acest lucru este că puteți chiar să testați modul în care va funcționa site-ul dvs. pe baza diferitelor viteze de conexiune la Internet.
Cum să utilizați modul Design responsiv în Mozilla Firefox

2. Deschideți instrumentul Page Inspector ținând apăsat CTRL + SHIFT + C .
Articolul continuă mai jos


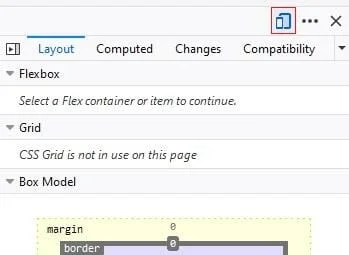
3. Deschideți modul de răspuns.
De data aceasta, veți găsi pictograma în colțul din dreapta sus al instrumentelor Inspector de pagină. Alternativ, îl puteți deschide folosind aceeași comandă CTRL + SHIFT + M ca Chrome.

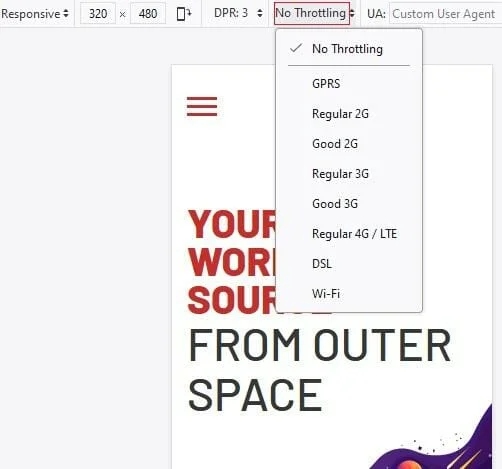
Aici, puteți testa din nou cum va arăta site-ul dvs. atunci când este vizualizat în Firefox pe diferite dispozitive populare.

De asemenea, puteți comuta viteza internetului pentru a testa performanța și a vedea cum arată site-ul dvs. cu diferite setări Digital Pixel Ratio (DPR).
3. Folosiți testul de compatibilitate cu dispozitivele mobile de la Google
Chiar dacă ați folosit testarea dispozitivului și a browserului, încă merită să vă rulați site-ul prin Testul de compatibilitate cu dispozitivele mobile de la Google din două motive.

1. SEO
Dacă citiți ghidul nostru pentru Google Core Web Vitals, s-ar putea să vă amintiți că utilizarea și performanța pe mobil sunt doi factori cheie pe care Google ia în considerare atunci când stabilește locul în care să vă clasați conținutul în rezultatele căutării.
Având în vedere acest lucru, este o idee bună să vedeți exact cum vede Google site-ul dvs., astfel încât să puteți lua toate măsurile necesare pentru a-l îmbunătăți.
2. Identificarea erorilor și spațiu de îmbunătățire
Este posibil să fi căutat site-ul pe mai multe dispozitive și browsere diferite și să fi testat fiecare orientare posibilă a ecranului, doar pentru a găsi câteva probleme.
Cu excepția cazului în care sunteți deja un expert WordPress cu experiență, poate dura timp pentru a determina ce cauzează aceste probleme sau cum să le remediați.
Aici intervine Testul Mobile-Friendly, dovedindu-se a fi un instrument esențial pentru dezvoltatori WordPress, subliniind orice probleme care trebuie remediate și oferind recomandări valoroase pentru rezolvarea oricăror probleme pe care le întâmpinați.
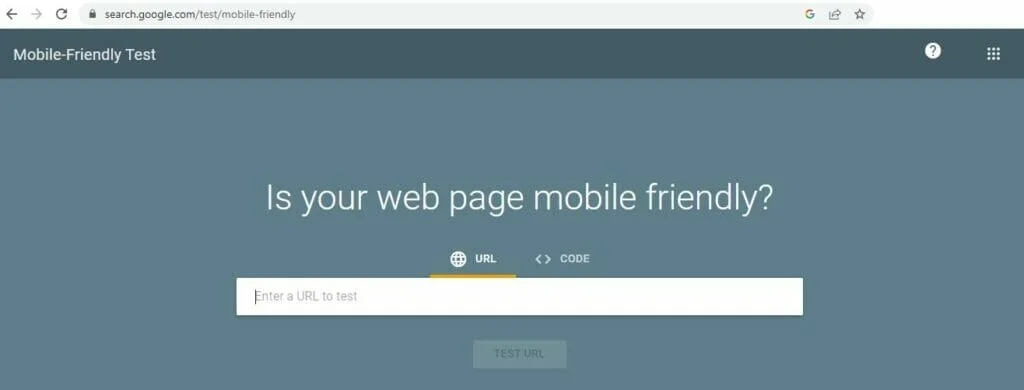
Cum să utilizați testul Google Mobile-Friendly

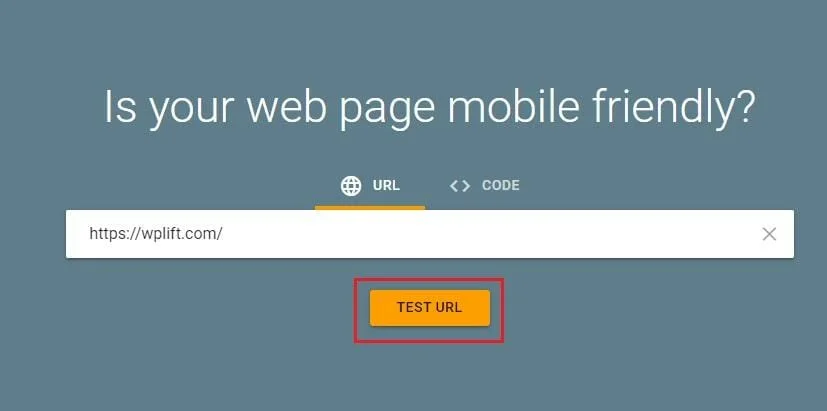
1. Îndreptați browserul către pagina Test de compatibilitate cu dispozitivele mobile la https://search.google.com/test/mobile-friendly

2. Introduceți adresa URL a site-ului dvs. și atingeți Test URL.
Probabil va trebui să așteptați un moment cât Google își face treaba.

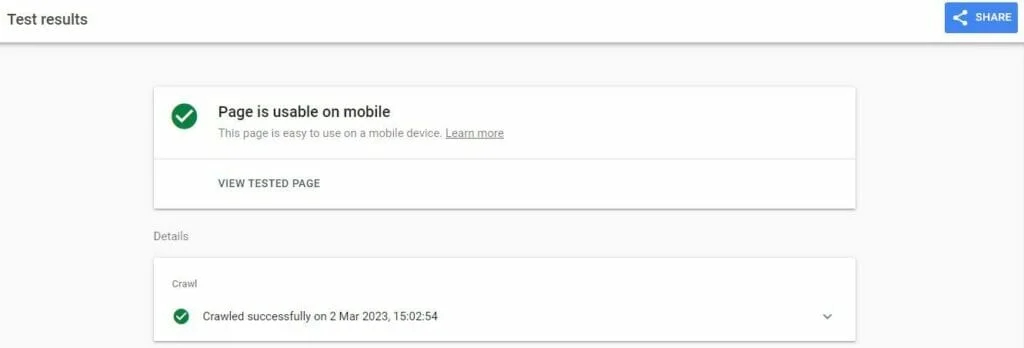
Odată ce testul este finalizat, acesta va dezvălui unul dintre cele două lucruri:

A. Site-ul dvs. este compatibil cu dispozitivele mobile, caz în care veți primi o bifă verde cu cuvintele „Pagina este utilizabilă pe mobil” sau;

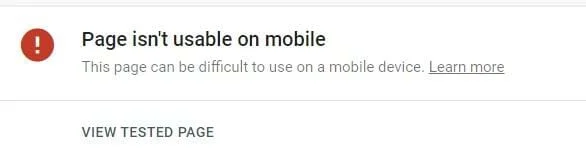
B. Site-ul dvs. nu este compatibil cu dispozitivele mobile. În acest caz, veți vedea o pictogramă roșie de avertizare și mesajul „Pagina nu poate fi utilizată pe mobil”.
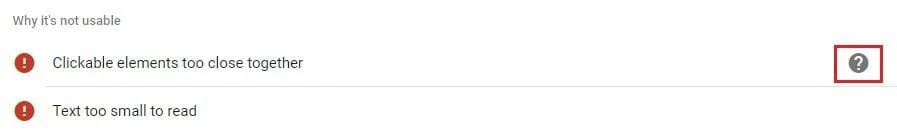
Dacă primiți ultimul mesaj, derulați în jos și Google vă va spune exact ce este în neregulă cu site-ul dvs.

Dacă faceți clic pe pictograma semn de întrebare pentru orice problemă identificată, veți ajunge la documentația cuprinzătoare Google, care prezintă pașii pe care trebuie să îi urmați pentru a rezolva problema respectivă.
3 moduri automate de a testa capacitatea de răspuns a temei dvs. WordPress
Oricât de crucială ar fi testarea manuală a capacității de răspuns a temei dvs., nu se poate nega că poate fi o problemă laborioasă și consumatoare de timp, mai ales atunci când testați pe multe dispozitive, browsere și dimensiuni diferite de ecran.
Vestea bună este că există o mulțime de instrumente online care pot face treaba pentru tine în jumătate din timp, fără monotonie.
Printre cele mai bune instrumente de testare a receptivității temei WordPress, vă recomandăm următoarele:
1. Responsator

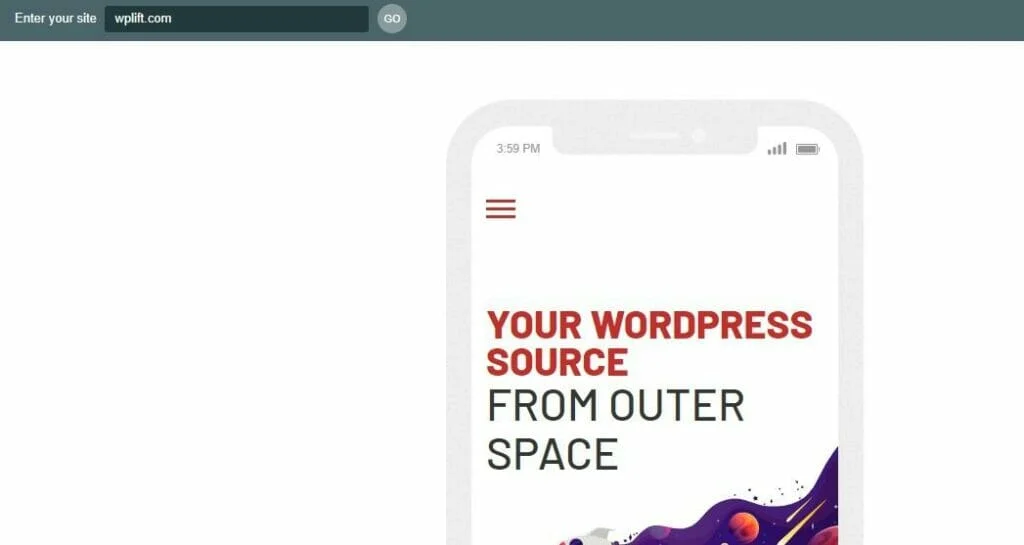
Responsinator este o platformă online gratuită care oferă una dintre cele mai simple modalități de a vedea aspectul și performanța site-ului dvs. pe diferite dispozitive.
Mergeți la Responsinator.com, introduceți adresa dvs. web și faceți clic pe Go .
De acolo, Responsinator vă va arăta cum arată site-ul dvs. pe mai multe dispozitive, de la cele mai recente iPhone și dispozitive Android până la unele dispozitive mult mai vechi.
Apoi puteți derula pe fiecare dispozitiv emulat pentru a testa capacitatea de răspuns a elementelor individuale.
Sigur, această platformă poate fi de bază și, cu siguranță, nu acoperă toate posibilitățile, dar este un loc grozav de început pentru cei nou la testarea capacității de răspuns.
Încercați Responsinator
2. BrowserStack

Dacă conduceți o agenție web sau o afacere în creștere și trebuie să vă mențineți în permanență la curent cu capacitatea de răspuns a site-ului, Browserstack poate fi o opțiune mai bună.
Oferind opțiuni mai avansate, Browserstack vă poate testa site-ul pe mai mult de 3.000 de browsere desktop, toate versiunile de Windows și Mac iOS lansate începând cu 2008 și testarea automată între browsere pe dispozitive mobile.
Spre deosebire de Responsinator, nu este disponibil niciun plan gratuit. Opțiunile plătite încep de la 39 USD pentru testarea desktop și mobil, până la 150 USD lunar pentru un plan de cinci utilizatori cu instrumente de colaborare adăugate.
Încercați BrowserStack
3. Testsigma

Dacă aveți nevoie de opțiunile avansate de testare oferite de BrowserStack, dar nu aveți încă bugetul necesar pentru a le plăti, poate doriți să profitați de proba gratuită de 30 de zile a Testsigma Pro.
Această platformă populară de testare oferă o mie de combinații de browser și sisteme de operare desktop, plus testare pe peste 3.000 de dispozitive inteligente reale.
Puteți, de asemenea, să faceți capturi de ecran și să înregistrați videoclipuri în timpul testelor, dacă trebuie să vă referiți la acestea mai târziu pentru a identifica orice probleme.
Odată terminată perioada de încercare gratuită, aveți trei opțiuni:
A. Respectați un plan gratuit de bază care oferă 100 de combinații de browser/OS, 100 de dispozitive inteligente și 200 de minute automate de testare lunară.
B. Plătiți 349 USD pe lună pentru a rămâne în planul Pro.
C. Faceți upgrade la un plan de întreprindere personalizat cu prețuri personalizate, o opțiune mai potrivită pentru echipele și agențiile mari de dezvoltare web.
Încercați Testsigma
Testarea capacității de răspuns a temei dvs. WordPress: un sfat final
Cu un procent atât de mare de utilizatori de internet din lume care accesează web-ul prin intermediul smartphone-urilor și tabletelor, asigurarea faptului că tema dvs. WordPress este pe deplin receptivă nu a fost niciodată mai esențială.
De-a lungul acestui ghid, v-am arătat șase moduri simple de a efectua teste riguroase și aprofundate, de la încercarea fizică a site-ului dvs. pe diferite dispozitive și utilizarea acestui instrument neprețuit pentru dispozitivele mobile de la Google până la automatizarea întregului proces prin platforme precum BrowserStack. și Testigma.
Cu toate acestea, dacă trebuie să vă reamintim un lucru înainte de a pleca astăzi, acesta este:
Testarea capacității de răspuns la teme nu este o treabă una și gata.
Sigur, veți dori să testați totul odată ce site-ul dvs. este gata de lansare, dar ar trebui să repetați testele în mod regulat.
La urma urmei, fiecare componentă nouă de conținut pe care o adăugați, fiecare plugin nou pe care îl instalați și fiecare nouă actualizare WordPress ar putea afecta capacitățile de răspuns ale temei dvs. Așadar, țineți cont de instrumentele pe care vi le-am arătat astăzi și folosiți-le frecvent pentru a vă asigura că oferiți în mod constant cea mai bună experiență posibilă pentru vizitatorii dvs.
Și dacă această temă se dovedește a nu fi la fel de receptivă cum a apărut prima dată? Iată selecția noastră dintre cele mai bune 40 de teme WordPress responsive gratuite pe care să le instalați pe site-ul dvs. în 2023.
