Cum să testați viteza site-ului dvs.: 6 moduri simple
Publicat: 2023-12-18Un site web cu încărcare rapidă este o necesitate dacă doriți să găsiți succes în lumea de astăzi. Nu numai că timpii lungi de încărcare pot alunga vizitatorii, dar pot diminua clasamentul dvs. în motoarele de căutare, astfel încât mai puțini oameni vă găsesc în primul rând.
Deci, de unde știi dacă ai un site web rapid sau lent? Cum măsori viteza unui site WordPress?
Răspunsul nu este unul subiectiv pe care îl puteți determina singur. În schimb, ar trebui să utilizați valori concrete și metode de testare fiabile pentru a vă evalua îmbunătățirile în timp și pentru a vă compara site-ul cu concurenții de top.
Vestea bună pentru proprietarii de site-uri WordPress este că Jetpack are o suită de instrumente — inclusiv Jetpack Boost — care pot măsura rapid performanța site-ului dvs. și pot oferi îmbunătățiri cu un singur clic.
Principalele valori ale vitezei site-ului pe care trebuie să le cunoașteți
Viteza site-ului este de fapt un amestec de diferite valori, fiecare aruncând lumină asupra unui aspect diferit al performanței site-ului. Înțelegând aceste valori individuale, puteți identifica problemele exacte care afectează viteza site-ului și, la rândul său, le puteți rectifica.
Timpul până la primul octet (TTFB)
Time To First Byte măsoară timpul necesar browserului utilizatorului pentru a primi primul octet de date de la server după ce a fost făcută o solicitare. În general, este considerată o reflectare a vitezei serverului, deși alți factori pot juca, de asemenea, un rol. Un TTFB mai scurt indică un răspuns mai rapid al serverului.
Prima vopsea satisfăcătoare (FCP)
First Contentful Paint reprezintă timpul necesar pentru ca prima bucată de conținut (cum ar fi textul sau o imagine) să fie redată pe ecran. Această măsurătoare oferă informații despre viteza percepută a unui site din perspectiva vizitatorului.
Întârziere la prima intrare (FID)
O măsură esențială a interacțiunii utilizatorului, First Input Delay surprinde timpul dintre momentul în care un utilizator interacționează cu o parte a site-ului (cum ar fi un link) și momentul în care browserul începe să proceseze acea interacțiune. Cu toate acestea, trebuie să rețineți că FID va fi înlocuit de Interaction to Next Paint (INP) în martie 2024.
Cea mai mare vopsea plină de conținut (LCP)
O continuare a FCP, Largest Contentful Paint măsoară redarea celei mai substanțiale piese de conținut vizibile în fereastra de vizualizare. Este o indicație excelentă a cât de repede devine disponibil utilizatorilor conținutul paginii primare.
Schimbare cumulativă a aspectului (CLS)
Layout Shift cumulativ măsoară stabilitatea unei pagini pe măsură ce se încarcă. Cuantifică schimbările neașteptate ale aspectului, care se întâmplă atunci când conținutul continuă să se miște pe măsură ce pagina se încarcă. Acest lucru poate fi deosebit de enervant pentru vizitatori!
Time to Interactive (TTI)
După cum sugerează și numele, Time to Interactive evaluează timpul necesar pentru ca o pagină să devină complet interactivă. Acesta este momentul în care elementele răspund la intrările utilizatorilor și pagina funcționează fără întârziere.
Timp total de blocare (TBT)
Timpul total de blocare este o măsurătoare care cuantifică timpul total dintre FCP și TTI, unde firul principal este blocat suficient de mult pentru a preveni receptivitatea la intrare. Acest lucru este util pentru a înțelege cât de multă non-interactivitate se confruntă un utilizator după ce începe redarea conținutului.
Indicele de viteză (SI)
În cele din urmă, Speed Index reprezintă cât de repede este afișat conținutul în timpul încărcării paginii. Valorile mai mici sunt mai bune, deoarece indică faptul că conținutul este afișat mai rapid vizitatorului.
Când sunt evaluate împreună, aceste valori oferă o vedere holistică a vitezei site-ului. Cu toate acestea, înțelegerea lor este doar primul pas. Următorul este evaluarea acestora prin instrumente de încredere, care pot duce la perspective acționabile pentru îmbunătățire.
Șase instrumente accesibile pentru a testa viteza site-ului dvs
Testarea vitezei site-ului web poate părea o sarcină descurajantă, mai ales pentru cei care nu cunosc aspectele tehnice ale managementului site-ului web. Cu toate acestea, o serie de instrumente, fiecare cu capabilitățile sale unice, pot facilita acest proces. Mai jos, vom explora șase dintre aceste instrumente.

1. Jetpack Boost
În ecosistemul WordPress, proprietarii de site-uri înțeleg importanța pluginurilor în îmbunătățirea capacităților site-ului lor. Jetpack Boost este unul dintre cele mai bune - oferind atât soluții de testare a performanței site-ului, cât și soluții de optimizare adaptate pentru WordPress.
Cum se utilizează Jetpack Boost
Pentru a instala Jetpack Boost, navigați la tabloul de bord WordPress. Accesați Pluginuri → Adăugați nou și căutați „Jetpack Boost”. Faceți clic pe Instalare → Activare .
Odată activat, Jetpack Boost va apărea în meniul tabloului de bord. Făcând clic pe acesta, veți ajunge la interfața sa dedicată.
În tabloul de bord, veți găsi o opțiune pentru a analiza site-ul . Faceți clic pe aceasta pentru a iniția o scanare completă a site-ului dvs. și pentru a evalua performanța acestuia în funcție de diferite valori.
Dincolo de testare, Jetpack Boost oferă module precum Critical CSS, Defer Non-Essential JavaScript și Lazy Image Loading. Activarea acestora va ajuta la îmbunătățirea scorurilor, în special în valori precum FCP și LCP.
Interpretarea rezultatelor
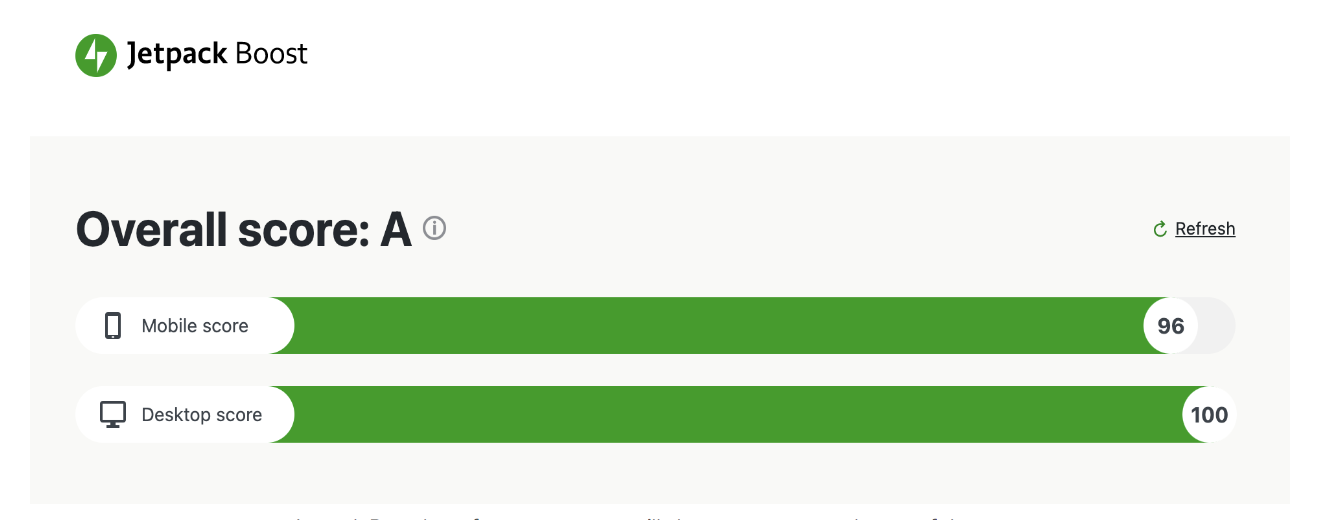
Jetpack Boost prezintă rezultatele testării de performanță într-o manieră structurată. Iată valorile pe care le veți putea examina:
- Scor general . În partea de sus, veți găsi un scor general de performanță. Un scor mai aproape de 100 indică o performanță excelentă.
- Defalcare metrică . Sub scorul general, instrumentul oferă o defalcare a valorilor individuale, cum ar fi LCP, FID și CLS. Verdele indică performanțe bune, portocaliu semnifică zonele care necesită o oarecare atenție, iar punctele roșii la probleme critice.
- Recomandări . Alături de scoruri, Jetpack Boost sugerează recomandări acționabile. Urmărirea acestora va ajuta la optimizarea performanței site-ului WordPress.
Înțelegerea și interpretarea acestor rezultate este o rampă de lansare către optimizarea site-ului web. Jetpack Boost nu numai că identifică zonele de îngrijorare, dar oferă și instrumente pentru a le aborda, făcându-l un activ esențial pentru proprietarii de site-uri WordPress care urmăresc excelența în performanța site-ului.

2. Google PageSpeed Insights
Google PageSpeed Insights deține o poziție râvnită în lumea testării vitezei site-urilor web. Autoritatea și analiza cuprinzătoare îl fac o alegere de top pentru mulți proprietari și dezvoltatori de site-uri web. Valorificând priceperea analitică a Google, PageSpeed Insights oferă sfaturi utile atât pentru administratorii de site-uri începători, cât și pentru cei profesioniști.
Cum să utilizați PageSpeed Insights
Pentru a începe, navigați la site-ul oficial Google PageSpeed Insights.
Apoi, veți introduce pur și simplu adresa URL a paginii pe care doriți să o examinați și faceți clic pe Analizați .
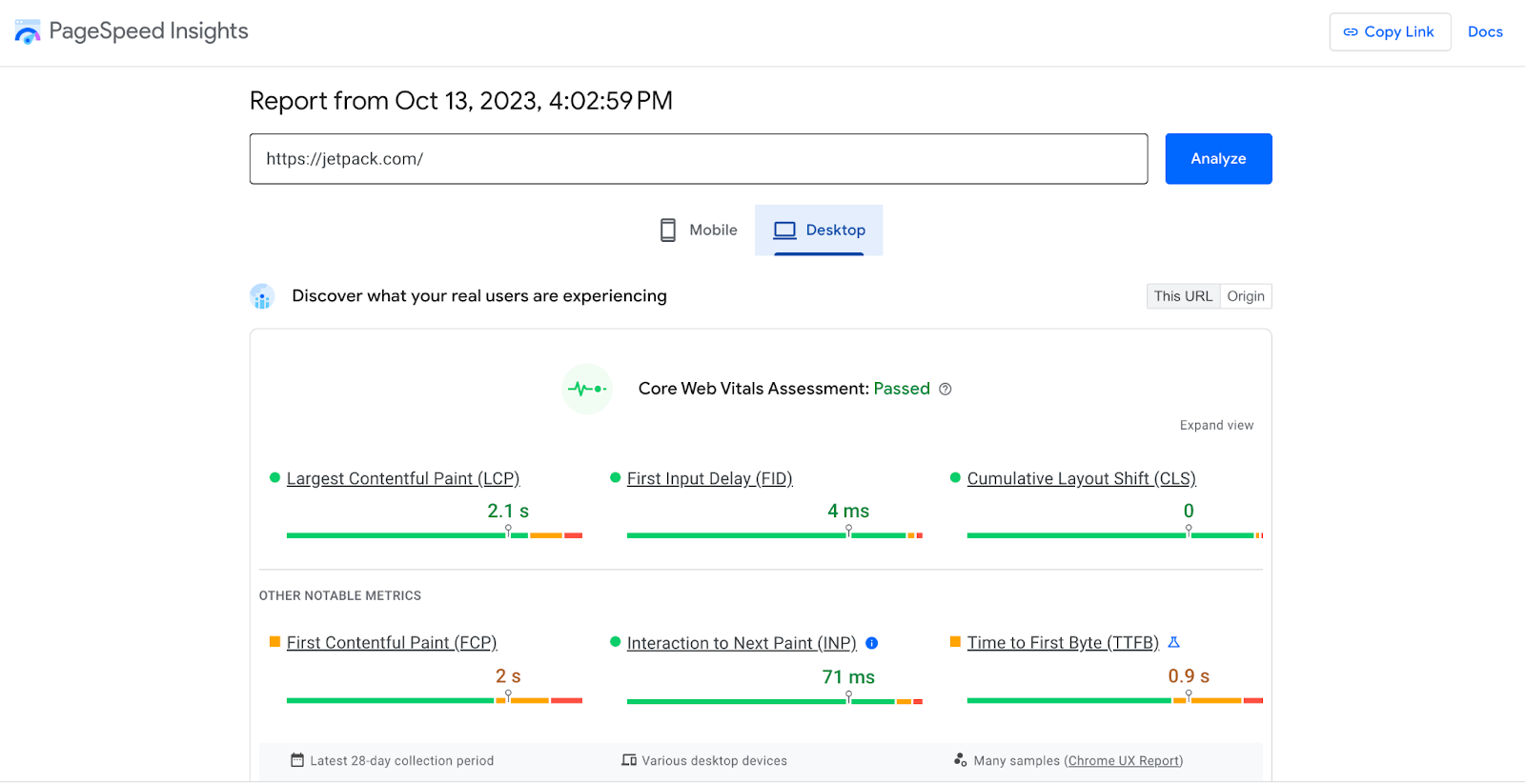
După câteva secunde, PageSpeed Insights va oferi două file principale - una pentru mobil și alta pentru desktop. Acest lucru vă va ajuta să înțelegeți cum funcționează site-ul dvs. pe toate dispozitivele.
Interpretarea rezultatelor
- Scorul de performanță . Analiza începe cu un scor general din 100. Scorurile mai mari (90-100) reflectă o performanță bună, scorurile medii (50-89) indică loc de îmbunătățire, în timp ce scorurile mai mici (0-49) sugerează că sunt necesare îmbunătățiri semnificative. .
- Core Web Vitals . PageSpeed Insights aprofundează, de asemenea, în Core Web Vitals - valori precum cele discutate mai devreme pe care Google le folosește pentru a determina calitatea experienței utilizatorului site-ului dvs. Aici, puteți evalua scorurile LCP, FID și CLS ale site-ului dvs.
- Oportunități . Una dintre caracteristicile remarcabile ale PageSpeed Insights este secțiunea „Oportunități”. Evidențiază potențialele intervenții care ar putea reduce semnificativ timpul de încărcare a paginii. De exemplu, ar putea sugera optimizarea imaginii sau reducerea timpului de răspuns al serverului.
- Diagnosticare . Dincolo de oportunități, secțiunea „Diagnosticare” oferă informații despre alte domenii care nu afectează neapărat scorul de performanță, dar sunt importante pentru cele mai bune practici de dezvoltare web.

3. GTMetrix
GTMetrix este un instrument puternic pentru a evalua viteza și performanța site-ului, bucurându-se de încrederea dezvoltatorilor și a proprietarilor de site-uri deopotrivă. Oferind informații aprofundate, împreună cu recomandări aplicabile, GTMetrix luminează eficient calea către o mai bună viteză și optimizare a site-ului.
Cum se utilizează GTMetrix
Începeți prin a accesa site-ul oficial GTMetrix.
Pe pagina principală, introduceți adresa URL a site-ului pe care doriți să-l evaluați.
Faceți clic pe Testați site-ul dvs. Analiza va începe imediat și probabil va dura doar câteva secunde.
Notă: GTMetrix oferă o funcție prin care utilizatorii pot selecta locația din care site-ul web ar trebui să fie testat și browserul de utilizat pentru testare. Această caracteristică este vitală, deoarece viteza site-ului poate varia în funcție de locațiile geografice și browsere.
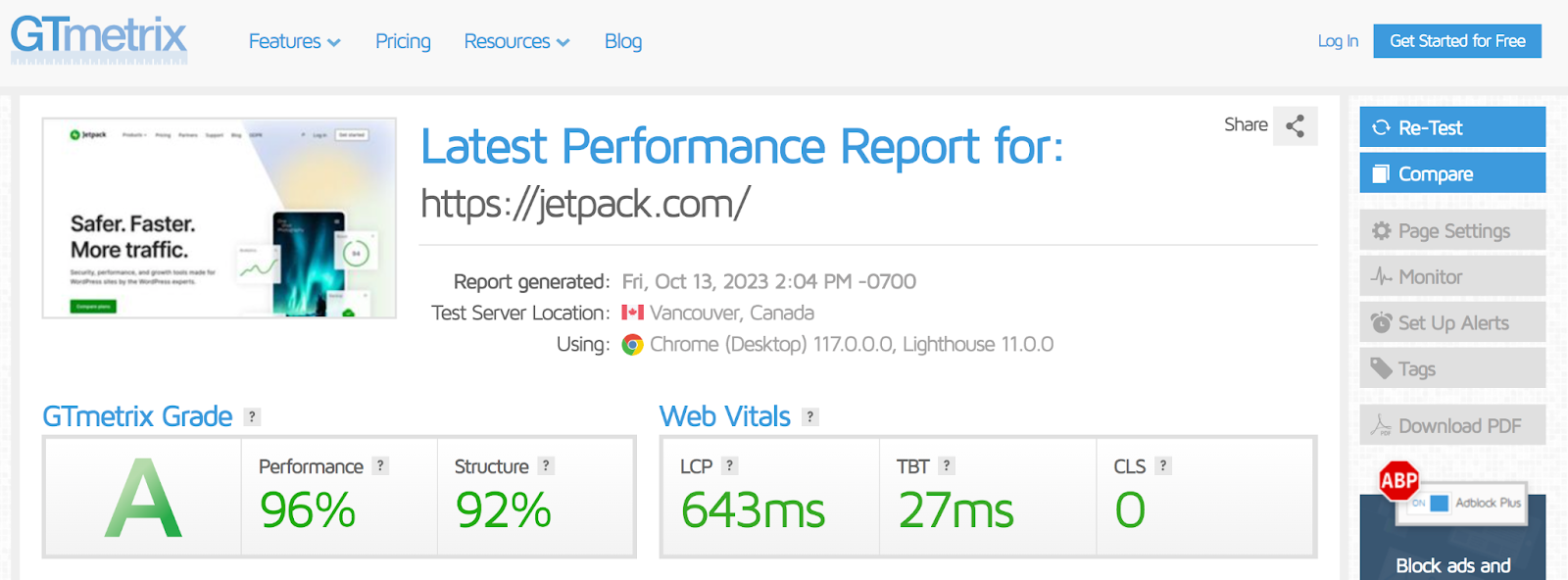
Interpretarea rezultatelor
- Scoruri PageSpeed și YSlow . GTMetrix încorporează PageSpeed Insights de la Google și valorile YSlow de la Yahoo, oferind două scoruri distincte. Aceste valori evaluează diverși factori care afectează viteza site-ului, cu recomandări de îmbunătățire însoțind fiecare scor.
- Detalii de încărcare a paginii . Instrumentul defalcă timpul de încărcare, dimensiunea totală a paginii și numărul de solicitări. Acest lucru este util pentru a identifica blocajele și zonele de îngrijorare.
- Diagrama cascadei . O caracteristică remarcabilă a GTMetrix este diagrama în cascadă, o reprezentare vizuală a modului în care se încarcă fiecare element de pe site. Prin această diagramă, se pot identifica elementele de încărcare lentă care ar putea împiedica timpul general de încărcare.
- Recomandări . Pe baza analizei, GTMetrix oferă o serie de recomandări acționabile. Acestea pot varia de la reducerea timpilor de răspuns a serverului până la optimizarea imaginilor.

4. WebPageTest
WebPageTest, cunoscut pentru analiza sa cuprinzătoare a performanței, este un instrument popular pentru dezvoltatorii și proprietarii de site-uri web. Oferind metrici precise și evaluări aprofundate, oferă o imagine clară a vitezei și a gradului de utilizare a unui site web.
Perspectivele granulare oferite de WebPageTest oferă o bază pentru decizii informate cu privire la optimizarea vitezei. Pentru a profita la maximum de WebPageTest, trebuie să înțelegeți cum să îl utilizați și să interpretați corect rezultatele.
Cum se utilizează WebPageTest
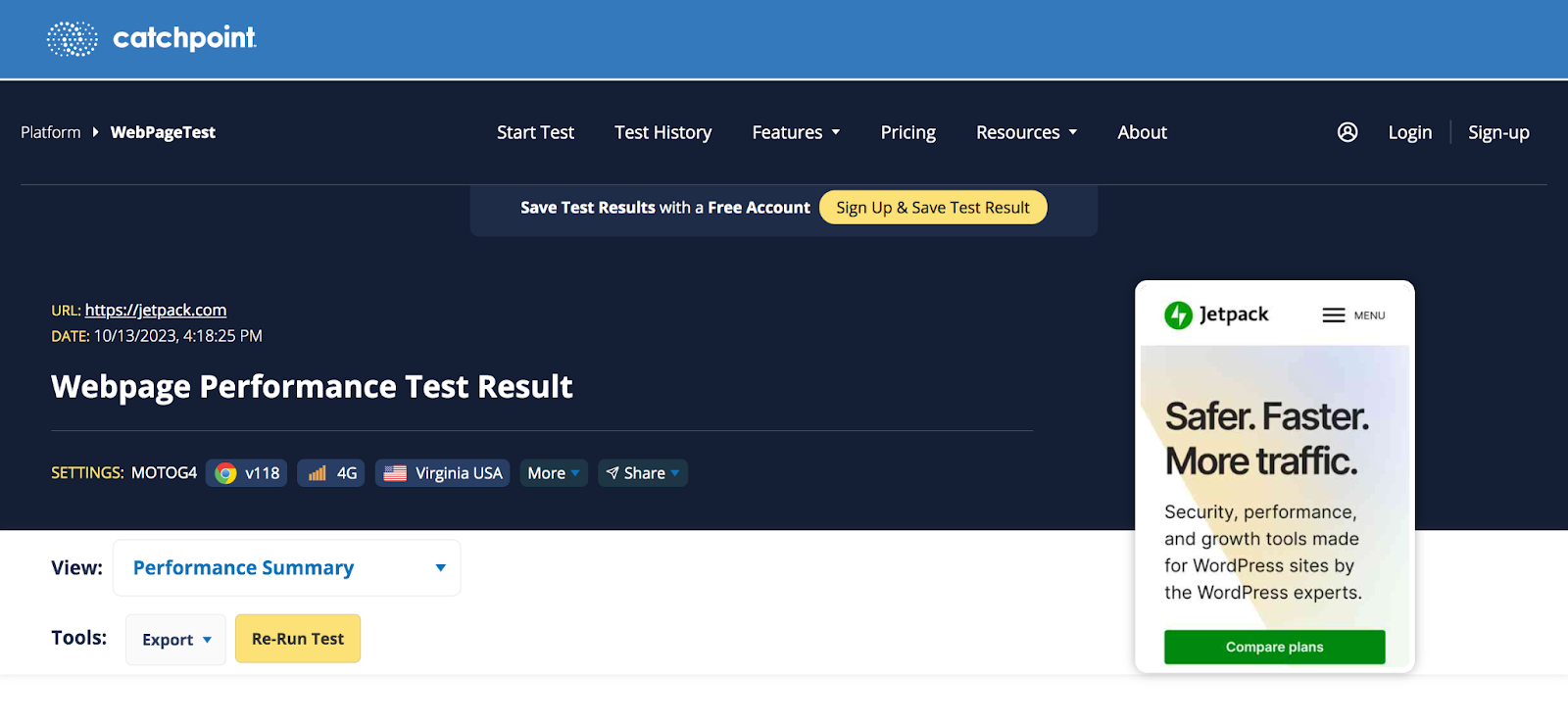
Începeți prin a vizita site-ul web oficial WebPageTest. Pagina de pornire vă întâmpină cu o interfață ușor de utilizat, unde puteți introduce adresa URL a site-ului pe care doriți să îl inspectați.
Înainte de a lansa testul, WebPageTest oferă setări avansate care vă permit să alegeți locația de testare, browserul și chiar tipul de conexiune. Această flexibilitate ajută la emularea scenariilor de utilizatori din lumea reală, asigurându-se că rezultatele reflectă experiențele reale ale utilizatorilor în medii variate.
Cu configurațiile setate, faceți clic pe Start Test pentru a începe evaluarea.
Interpretarea rezultatelor
- Gradul de performanță . Una dintre primele valori prezentate este „Nota de performanță”, un scor agregat derivat din diverse teste de viteză și optimizare. Acest scor oferă o măsură instantanee a stării de sănătate a performanței unui site web.
- Defalcarea timpului de încărcare . WebPageTest oferă o cronologie cuprinzătoare, care detaliază când se încarcă fiecare element al paginii web. Această cronologie este esențială pentru dezvoltatori atunci când încearcă să discearnă ce componente împiedică performanța.
- Defalcarea conținutului . Dincolo de timpii de încărcare, instrumentul oferă o defalcare în funcție de tipul de conținut, aruncând lumină asupra volumului de imagini, scripturi și alte elemente. Recunoașterea tipurilor de conținut dominant poate oferi direcție pentru eforturile de optimizare.
- Vedere cascada . Un element de bază al WebPageTest, „Vizualizarea cascadă” prezintă secvența de încărcare a fiecărui element de pe pagina web. Această reprezentare vizuală, care amintește de o cascadă în cascadă, identifică blocajele cu precizie.
- Verificări de optimizare . WebPageTest nu evidențiază doar problemele. Îmbină fiecare problemă cu recomandări acționabile.

Cel mai simplu plugin de optimizare a vitezei pentru WordPress

Jetpack Boost oferă site-ului dvs. aceleași avantaje de performanță ca și site-urile web de top din lume, fără a fi nevoie de dezvoltator.
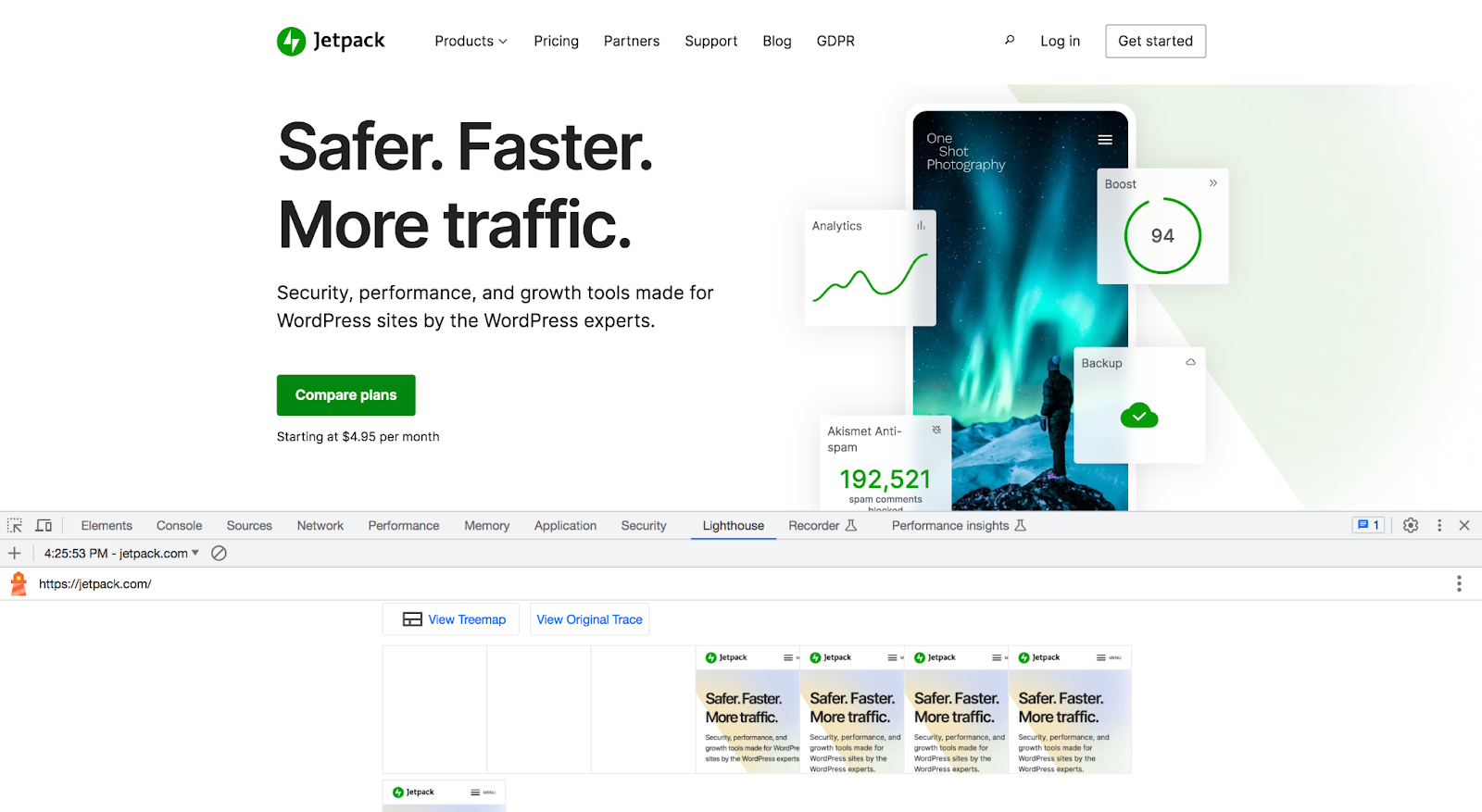
Îmbunătățiți-vă site-ul gratuit5. Farul
Google Lighthouse, un instrument automat, open-source, conceput pentru evaluarea calității paginilor web, apare ca un far pentru cei care doresc să găsească țărmul sigur al performanței puternice, al accesibilității și al optimizării motoarelor de căutare.
Abordarea sa cu mai multe fațete oferă o vedere panoramică a stării de sănătate a unui site web. Acest instrument robust nu numai că prezintă zonele de îmbunătățire, dar oferă și îndrumări pentru ridicarea standardelor site-urilor web. Sinergia dintre Lighthouse și Jetpack Boost încapsulează o formulă puternică pentru proprietarii de site-uri WordPress pentru a-și spori prezența digitală.
Cum se folosește Lighthouse
Una dintre cele mai simple moduri de a utiliza Lighthouse este prin intermediul browserului Chrome. Navigați la pagina web pe care doriți să o evaluați.
Faceți clic dreapta și alegeți Inspectați. Apoi, alegeți fila Far. Puteți selecta tot ceea ce doriți să analizați (asigurați-vă că alegeți cel puțin Performanță ) și apoi faceți clic pe Analizați încărcarea paginii.
Interpretarea rezultatelor
- Scoruri . Post-evaluare, Lighthouse oferă un punctaj pentru fiecare categorie aleasă. Aceste numere, de la 0 la 100, reprezintă starea de sănătate a site-ului web în raport cu acea categorie. Scorurile mai mari indică o performanță mai bună.
- Defalcarea valorilor . În categoria de performanță, puteți vedea mai multe valori distincte, cum ar fi First Contentful Paint și Time to Interactive.
- Oportunități . Lighthouse nu evidențiază doar deficiențele. Secțiunea „Oportunități” delimitează pași acționați pentru a remedia blocajele de performanță.
- Diagnosticare . Această secțiune dezvăluie detalii mai detaliate despre site, expunând potențiale capcane în domenii precum dimensiunea încărcăturii utile și resursele de blocare a redării.
- Audituri trecute . Bucură-te de punctele forte ale site-ului tău. Această secțiune celebrează elementele care aderă la cele mai bune practici, validând zonele în care site-ul tău strălucește.

6. Pingdom
Pingdom servește ca o soluție cuprinzătoare pentru cei care se străduiesc să-și sporească prezența online. Distins prin valorile sale centrate pe utilizator, vizualizările dinamice și informațiile exhaustive, Pingdom echipează managerii de site-uri web cu cunoștințele necesare pentru a consolida experiența utilizatorului site-ului lor.
Cum se utilizează Pingdom
Navigați la pagina de testare a vitezei site-ului Pingdom. Aici, puteți introduce adresa URL a site-ului pe care doriți să-l evaluați.
Înainte de a vă scufunda în evaluare, puteți selecta din diferite regiuni de testare. Această selecție asigură că performanța site-ului este măsurată din diferite puncte de vedere geografice, ecou experiențele bazei dvs. reale de utilizatori.
După ce URL-ul și regiunea sunt selectate, faceți clic pe Start Test pentru a pune în mișcare roțile evaluării.
Interpretarea rezultatelor:
- Gradul de performanță . Pingdom oferă o notă de performanță globală, un scor calculat între 0 și 100. Acest număr reprezintă nivelul de optimizare al site-ului. Un scor mare semnalează armonia dintre așteptările utilizatorilor și performanța site-ului.
- Timpul de încărcare și dimensiunea paginii . Sunt evidențiate valori esențiale, cum ar fi timpul total de încărcare a paginii și dimensiunea acesteia în megaocteți. Aceste cifre oferă o perspectivă directă asupra eficienței unui site.
- Cereri . Fiecare element dintr-o pagină web - de la scripturi la imagini - necesită o solicitare separată de server. Pingdom le enumeră, oferind informații despre numărul de solicitări făcute în timpul încărcării paginii.
- Analiza cascadei . Poate cea mai frapantă caracteristică vizuală a rezultatelor lui Pingdom este diagrama cu cascadă. Acest grafic prezintă cronologia fiecărei solicitări, dezvăluind posibilele blocaje sau întârzieri în livrarea conținutului.
- Informații despre performanță . Dincolo de valorile brute, Pingdom prezintă o secțiune de analiză. Acest segment identifică zonele de îmbunătățire, susținute de sugestii privind cele mai bune practici.
Factori cheie care afectează viteza site-ului
În timp ce multe companii alocă resurse considerabile pentru design și conținut, nuanțele performanței tehnice sunt adesea cele care definesc longevitatea implicării utilizatorilor.
Asigurarea vitezei optime a site-ului web nu mai înseamnă doar a fi competent din punct de vedere tehnic, ci este a fi centrat pe utilizator. Înainte de a vă aventura în soluții, cum ar fi eficacitatea perfectă a Jetpack Boost, este esențial să diagnosticați vinovații tipici ai încetinirilor.
1. Calitatea gazduirii
În centrul fiecărui site web se află gazda acestuia, însăși platforma din care provin datele sale. Nu toate serviciile de găzduire sunt create egale. Găzduirea partajată ar putea fi economică, dar vine cu avertismentul resurselor partajate, ceea ce duce la potențiale blocaje de trafic. Pe de altă parte, găzduirea dedicată sau cloud oferă robustețe la un preț premium.
2. Imagini grele și supradimensionate
Imaginile de înaltă rezoluție pot fi uluitoare, dar greutatea lor digitală poate exercita o presiune palpabilă asupra timpilor de încărcare. În timp ce calitatea este primordială, la fel este și eficiența redării, ceea ce subliniază nevoia de optimizare a imaginii fără a compromite integritatea vizuală.
3. Manipulare ineficientă CSS și JS
Fiecare element estetic și caracteristică interactivă se bazează pe Foi de stil în cascadă (CSS) și JavaScript (JS). Cu toate acestea, codul redundant sau neminimizat și modul în care aceste elemente se încarcă pot afecta substanțial viteza.
4. Pluginuri și teme
Atractia pluginurilor și temelor este incontestabilă, oferind funcționalități și estetică cu un efort minim. Cu toate acestea, o supraîncărcare de pluginuri sau alegerea unuia prost codificat poate avea un impact negativ asupra performanței unui site.
5. Scripturi de la terți
Fie că este vorba de analize, rețele de publicitate sau chatbot, scripturile terță parte introduc dependențe externe. Fiecare script suplimentar implică un alt punct potențial de eșec sau întârziere, mai ales dacă aceste servere sunt lente sau se confruntă cu probleme.
6. Lipsa memoriei cache
Fiecare vizită a site-ului web implică o succesiune de solicitări și transferuri de date. Memorarea în cache este arta de a stoca o parte din aceste date la nivel local, asigurându-se că vizitele repetate nu implică preluarea redundantă a datelor. Absența sau configurarea greșită a mecanismelor de stocare în cache poate duce la întârzieri de încărcare evitabile.
7. Fără rețea de livrare de conținut (CDN)
Un CDN este ca o echipă de retransmisie globală, care preia datele site-ului dintr-o locație cea mai apropiată de fiecare vizitator individual. Fără unul, fiecare vizită preia date de la locația serverului principal, ceea ce duce la timpi de încărcare variabili și adesea prelungiți.
Fiecare dintre cei șapte factori de mai sus subliniază o provocare unică și, deși poate părea descurajantă, există soluții disponibile. Jetpack Boost, de exemplu, este o opțiune simplă, în special pentru elemente precum optimizarea imaginii, CSS și manipularea JS.
Recunoașterea provocărilor este primul pas, dar pasul ulterior către soluții asigură ca site-ul dvs. să fie cel mai bun.
Aflați mai multe despre Jetpack Boost.
Întrebări frecvente despre testarea vitezei site-ului
Când vă gândiți la lumea testării vitezei site-urilor web, este posibil să întâlniți un labirint de întrebări. Aici, ne propunem să distilăm unele dintre cele mai presante.
De ce este importantă viteza site-ului?
Viteza site-ului este o piatră de temelie a experienței utilizatorului digital. Site-urile cu încărcare rapidă tind să reducă ratele de respingere, să rețină vizitatorii mai mult timp și să se traducă în rate de conversie mai bune.
În plus, motoarele de căutare includ viteza site-ului în algoritmii lor de clasare, influențând capacitatea site-ului dvs. de a atrage noi vizitatori.
Cât de des ar trebui să testez viteza site-ului meu?
Monitorizarea regulată este esențială. Este recomandat să testați viteza site-ului dvs. după orice actualizare sau modificare semnificativă. Cu toate acestea, o verificare lunară poate ajuta la identificarea oricăror probleme care ar putea apărea din neatenție.
Există o diferență între testarea vitezei desktop și mobilă?
Absolut. Având în vedere că dispozitivele mobile au capacități de procesare diferite și se bazează adesea pe rețelele celulare, dinamica de încărcare a site-urilor web diferă de cea a celor de pe desktop. Testarea vitezei mobile ia în considerare acești factori și analizează funcțiile specifice dispozitivelor mobile, cum ar fi setările pentru fereastra de vizualizare și elementele de design prietenoase cu atingerea.
De ce variază rezultatele testelor de viteză între diferitele instrumente?
Diferite instrumente de testare a vitezei pot prioritiza sau măsura diferite valori, pot avea diverse locații de server sau chiar pot lua în considerare scenarii distincte de utilizator. Prin urmare, sunt de așteptat variații. Mai degrabă decât valorile absolute, accentul ar trebui să se pună pe îmbunătățiri consistente la nivel general.
Care este un timp bun de încărcare a site-ului?
Deși depinde de context, se consideră, în general, de dorit să se urmărească un timp de încărcare mai mic de trei secunde.
Ce este memoria cache și cum poate îmbunătăți viteza site-ului?
Memorarea în cache implică stocarea versiunilor de fișiere într-un mod care să le facă ușor accesibile pentru solicitările ulterioare. În loc să preia date de pe server de fiecare dată, datele din cache servesc utilizatorului, reducând timpii de încărcare. Pentru cei care folosesc WordPress, WP Super Cache apare ca un instrument remarcabil, optimizând gestionarea memoriei cache și asigurând o performanță rapidă a site-ului.
Există instrumente care pot automatiza procesul de optimizare pentru mine?
Cu siguranță. Automatizarea nu numai că eficientizează procesul de optimizare, dar asigură implementarea consecventă a celor mai bune practici. Pentru cei investiți în ecosistemul WordPress, Jetpack Boost apare ca o soluție convingătoare. Creat pentru a optimiza site-urile WordPress, Jetpack Boost încorporează funcții precum optimizarea imaginilor, JavaScript amânat neesențial și multe altele, oferind o îmbunătățire holistică a performanței site-ului.
Doriți să aflați mai multe despre Jetpack Boost? Vizitați pagina oficială a pluginului aici: https://jetpack.com/boost/
Jetpack Boost: testare de viteză și optimizare pentru site-urile WordPress
Deși există o serie de instrumente și plugin-uri pentru a testa și îmbunătăți viteza site-ului, provocarea a fost întotdeauna găsirea unei soluții holistice care să acopere toate aspectele fără a complica prea mult procesul.
Aici strălucește Jetpack Boost. Este meticulos conceput pentru a satisface atât începătorii, cât și experții în ecosistemul WordPress.
Iată câteva dintre punctele importante ale Jetpack Boost:
Design centrat pe utilizator. Interfața Jetpack Boost nu este doar ușor de utilizat, ci și concepută pentru a oferi informații utile fără a copleși utilizatorii cu jargon. Reprezentările vizuale clare și recomandările concise fac sarcinile de navigare și optimizare intuitive.
Acoperire cuprinzătoare. În loc să fie doar un alt instrument de testare a vitezei, Jetpack Boost oferă soluții la probleme comune, oferind funcții precum optimizarea imaginii, JavaScript amânat neesențial și generarea CSS critică.
Încredere și fiabilitate. Pornind de la Jetpack, Boost moștenește o moștenire de fiabilitate. Experiența vastă a Jetpack cu WordPress asigură că Boost este construit pe principii de optimizare încercate și testate.
Imbunatatire continua. Lumea digitală este în continuă evoluție. Cu actualizări regulate și adăugări de noi funcții, Jetpack Boost vă ajută site-ul să rămână optimizat chiar dacă standardele și tehnologiile web avansează.
Integrare cu suita de instrumente Jetpack. Pentru cei care folosesc deja alte pluginuri Jetpack, Boost se integrează perfect, oferind o experiență unificată. Această abordare sinergică mărește puterea pluginurilor individuale, oferind o soluție compozită.
Având accent pe experiența utilizatorului, informații utile și actualizări consecvente, Jetpack Boost se asigură că site-urile WordPress nu sunt doar rapide, ci sunt constant înaintea curbei. Aflați mai multe despre plugin și începeți astăzi: https://jetpack.com/boost/
