Cum să urmăriți solicitările de domenii ale terților în WordPress
Publicat: 2023-08-03Doriți să aflați cum să urmăriți solicitările de domenii terță parte în WordPress?
Dacă site-ul dvs. este lent, atunci vizitatorii pot pleca înainte ca acesta să aibă șansa de a se încărca. Cu toate acestea, chiar dacă ați optimizat fiecare parte a site-ului dvs., solicitările de domenii terță parte pot avea în continuare un impact mare asupra timpilor de încărcare a paginii dvs.
În acest articol, vă vom arăta cum să urmăriți solicitările de domenii terță parte în WordPress.

De ce să urmăriți solicitările de domenii terță parte în WordPress?
Prin reducerea timpilor de încărcare a paginii, puteți îmbunătăți experiența utilizatorului, puteți obține mai mulți vizitatori și vă puteți îmbunătăți SEO WordPress. Există o mulțime de moduri de a vă accelera site-ul, inclusiv optimizarea imaginilor și alegerea celei mai bune găzduiri WordPress.
Cu toate acestea, solicitările de domenii terță parte pot afecta și performanța site-ului dvs. chiar și cu cele mai bune găzduire și optimizare.
O solicitare de domeniu terță parte încarcă conținut sau resurse dintr-o locație din afara domeniului dvs. Câteva exemple comune includ conținut de pe site-uri de rețele sociale precum Twitter și Facebook, rețele de publicitate, inclusiv Google AdSense și chiar unele pluginuri de comentarii WordPress.
Un număr mare de solicitări de domenii terță parte vă pot încetini site-ul. Cu toate acestea, uneori, chiar și o singură solicitare terță parte poate bloca încărcarea restului paginii. Când se întâmplă acest lucru, WordPress se va conecta la adresa URL a terților și va descărca tot conținutul necesar, înainte de a încărca restul paginii.
Acestea fiind spuse, haideți să vedem cum vă puteți accelera site-ul web prin urmărirea și optimizarea solicitărilor de domenii terță parte în WordPress.
Cum să identificați solicitările de domenii ale terților în WordPress
Primul pas este identificarea tuturor solicitărilor de domenii terță parte pe care site-ul dvs. le face, folosind Pingdom. Pingdom este un instrument popular de monitorizare a performanței care vă permite să monitorizați timpul de funcționare al serverului WordPress. De asemenea, poate afișa toate solicitările de domenii terță parte ale site-ului dvs.
Mai întâi, trebuie să vizitați site-ul web Pingdom și să inserați numele domeniului în câmpul „URL”. Apoi, faceți clic pe „Începe testarea”.

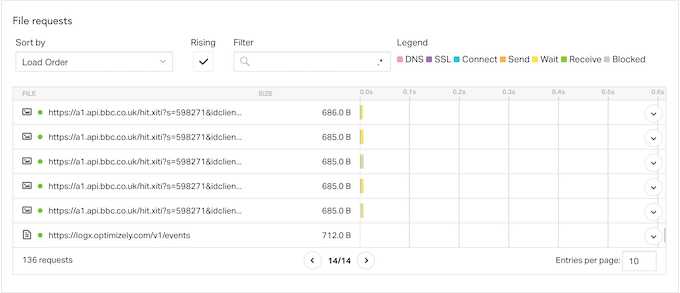
După câteva momente, Pingdom va afișa o defalcare a performanței site-ului dvs. Pentru a vedea toate solicitările de domenii terță parte, derulați la secțiunea „Solicitări de fișiere”.
Aici veți vedea tipul de conținut, adresa URL și dimensiunea fiecărei solicitări.

Pentru a găsi solicitările terțelor părți, căutați pur și simplu orice articole care nu încep cu numele de domeniu al site-ului dvs.
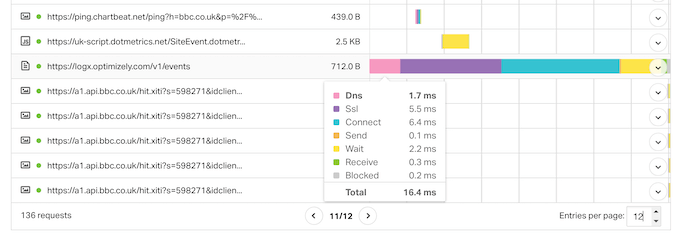
Dacă doriți să aflați mai multe despre o solicitare, treceți pur și simplu cu mouse-ul peste bara acesteia din diagrama cu cascadă.

Aici veți vedea toți pașii pe care îi face WordPress pentru a obține conținut de pe acest domeniu terță parte, inclusiv efectuarea unei căutări DNS, strângere de mână SSL și descărcarea datelor de pe acel domeniu.
Pingdom arată, de asemenea, cât durează fiecare pas, astfel încât să puteți identifica solicitările de domeniu care au cel mai mare impact asupra performanței site-ului dvs.
Dacă nu recunoașteți un serviciu terță parte, inserați adresa URL a acestuia într-un motor de căutare, cum ar fi Google. Adesea, aceasta va aduce link-uri către documentație, pagini și forumuri de unde puteți afla mai multe despre domeniu.

Cum să optimizați solicitările de domenii ale terților
Odată ce ați identificat solicitările de domenii terță parte care afectează performanța site-ului dvs., există câteva moduri diferite de a optimiza acele solicitări și de a vă crește viteza WordPress.
Metoda care funcționează cel mai bine pentru dvs. poate varia în funcție de modul în care este configurat site-ul dvs. WordPress, de solicitările pe care le face și de alți factori. Având în vedere acest lucru, pur și simplu utilizați linkurile rapide de mai jos pentru a trece direct la metoda despre care doriți să aflați mai multe.
- Metoda 1. Eliminați cererea de domeniu terță parte
- Metoda 2. Eliminați pluginurile WordPress inutile
- Metoda 3. Preconectare la domenii importante ale terților
- Metoda 4. Implementați preîncărcarea DNS
- Metoda 5. Găzduiește resurse la nivel local
- Metoda 6. Utilizați Lazy Loading
Metoda 1. Eliminați cererea de domeniu terță parte
Aceasta nu este o opțiune bună pentru toate blogurile WordPress, dar eliminarea uneia sau mai multor solicitări terță parte poate avea un impact enorm asupra timpilor de încărcare a paginii dvs.
Este posibil să fi adăugat o solicitare de domeniu din întâmplare sau este posibil să fi schimbat direcția, astfel încât o anumită solicitare terță parte nu mai funcționează bine pentru afacerea dvs.
De exemplu, este posibil să fi adăugat inițial Google AdSense, dar acum câștigați mai mulți bani vânzând produse WooCommerce în magazinul dvs. online. Prin eliminarea Google AdSense, puteți îmbunătăți performanța magazinului dvs. până la un punct în care obțineți mult mai multe vânzări și câștigați mult mai mulți bani în comparație cu afișarea de anunțuri online.
Aici, nu există o soluție ușoară care să funcționeze pentru toate site-urile web. Având în vedere acest lucru, poate doriți să încercați să eliminați diferite servicii și conținut de pe site-ul dvs. și apoi să urmăriți impactul pe care îl are asupra unor valori importante, cum ar fi ratele de conversie.
Dacă decideți să eliminați funcțiile și pluginurile care fac solicitări de domenii terță parte, atunci este inteligent să faceți copii de rezervă pentru site-ul dvs. WordPress. Acest lucru vă permite să vă restaurați rapid site-ul dacă întâmpinați erori sau pur și simplu vă dați seama că ați făcut o greșeală.
De asemenea, este posibil să doriți să vă puneți site-ul în modul de întreținere în timp ce faceți această modificare, doar în cazul în care vă distruge site-ul.
Pașii pentru eliminarea solicitărilor de domenii terță parte vor varia în funcție de cerere.
Cu toate acestea, puteți găsi adesea ghiduri detaliate pas cu pas în documentația pentru serviciul, pluginul sau software-ul aferent sau introducând interogarea de căutare pe Google. Pentru mai multe despre acest subiect, vă rugăm să consultați ghidul nostru despre cum să solicitați corect asistență WordPress și să îl obțineți.
Metoda 2. Eliminați pluginurile WordPress inutile
Pluginurile sunt un motiv uriaș pentru care WordPress este atât de popular. Cu pluginurile potrivite, puteți adăuga funcții lipsă, puteți extinde funcționalitatea încorporată și puteți transforma blogul dvs. WordPress în orice fel de site web.
Cu toate acestea, unele plugin-uri WordPress fac o mulțime de solicitări terțe și chiar pot încetini site-ul dvs. Este posibil să nu fiți complet conștienți că aceste solicitări se întâmplă.
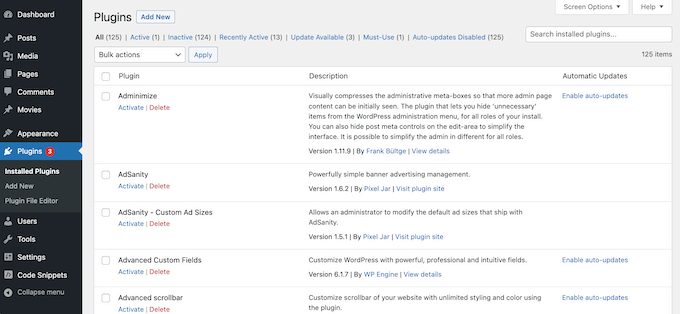
Având în vedere acest lucru, este o idee bună să accesați Pluginuri » Pluginuri instalate în tabloul de bord WordPress și să eliminați orice plugin de care nu mai aveți nevoie.

Puteți încerca chiar să înlocuiți mai multe plugin-uri mai mici cu un singur plugin WordPress. De exemplu, pe piață există nenumărate pluginuri și instrumente SEO, dar AIOSEO este un set complet de instrumente SEO care realizează o listă lungă de sarcini SEO importante.
Metoda 3. Preconectare la domenii importante ale terților
O altă opțiune este să vă conectați la domeniul extern chiar la începutul procesului de încărcare a paginii. Când un browser se preconectează mai întâi la un domeniu extern, adesea poate descărca conținutul terță parte mult mai rapid.
Trebuie doar să țineți cont de faptul că preconectarea la o adresă URL externă preia resurse de la încărcarea restului paginii dvs. Dacă resursa externă nu este crucială, atunci prioritizarea acesteia în acest fel poate afecta experiența utilizatorului prin întârzierea restului conținutului.
Pentru a utiliza metoda de preconectare, veți avea nevoie de o listă cu toate solicitările dvs. de domenii terță parte. Dacă nu ați făcut-o deja, atunci puteți obține aceste informații folosind Pingdom și urmând procesul descris mai sus.
După aceea, va trebui să adăugați cod personalizat în WordPress. Unele ghiduri vă vor spune să editați fișierele cu tema direct, dar acest lucru poate cauza multe erori comune WordPress. De asemenea, nu veți putea să vă actualizați tema WordPress fără a pierde personalizarea.
De aceea recomandă WPCode.
WPCode este cel mai bun plugin pentru fragmente de cod care vă permite să adăugați CSS, PHP, HTML și multe altele personalizate, fără a vă pune site-ul în pericol. De asemenea, puteți să activați și să dezactivați fragmentele dvs. de cod printr-un clic pe un buton.
În primul rând, va trebui să instalați și să activați pluginul gratuit WPCode. Pentru mai multe informații, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
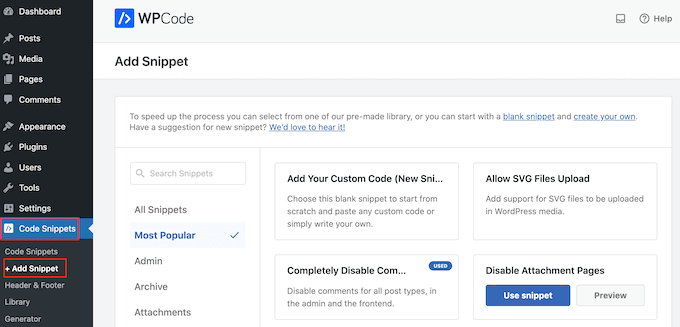
Odată ce pluginul este activat, accesați Fragmente de cod » Adăugați fragment .

Aici, veți vedea toate fragmentele WPCode gata făcute pe care le puteți adăuga pe site-ul dvs. Acestea includ un fragment care vă permite să dezactivați complet comentariile, să încărcați tipuri de fișiere pe care WordPress nu le acceptă de obicei, să dezactivați paginile atașate și multe altele.
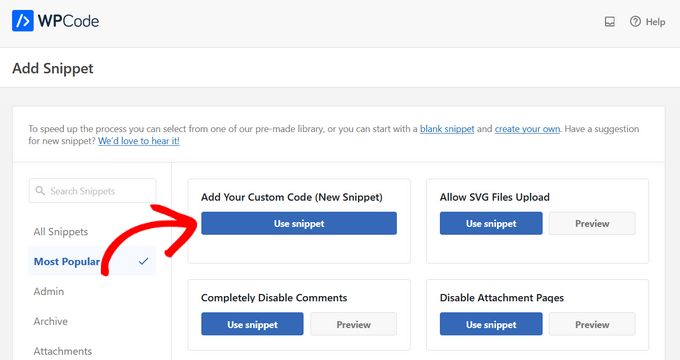
Pur și simplu treceți mouse-ul peste opțiunea „Adăugați codul personalizat (fragment nou)” și faceți clic pe butonul „Utilizați fragmentul” când apare.

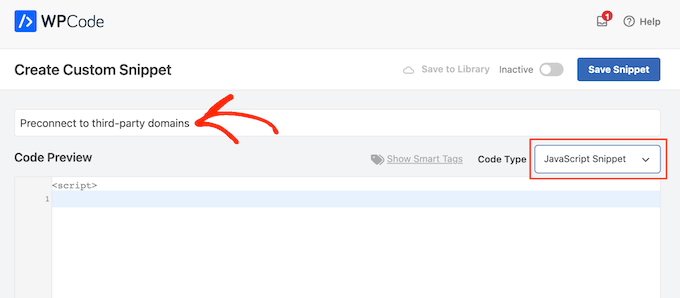
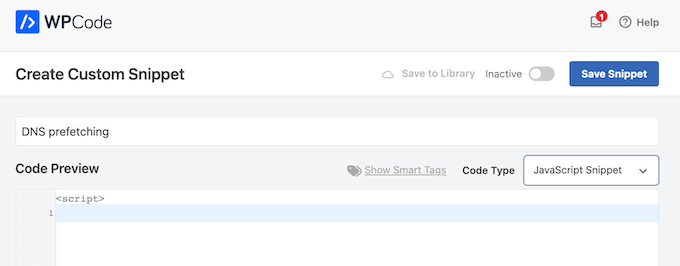
Pe următorul ecran, trebuie să introduceți un titlu pentru fragmentul de cod. Acesta este doar pentru referință, astfel încât să puteți folosi orice doriți.
Apoi, deschideți meniul drop-down „Tip de cod” și alegeți „Fragment JavaScript”.

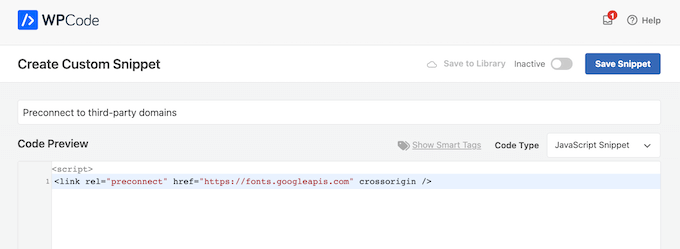
După ce ați terminat, sunteți gata să adăugați fiecare domeniu la care WordPress ar trebui să se preconecteze.
De exemplu, în următorul fragment de cod, ne preconectăm la Fonturi Google.
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin />
În editorul de cod, adăugați pur și simplu fiecare adresă URL externă pe care doriți să o utilizați.


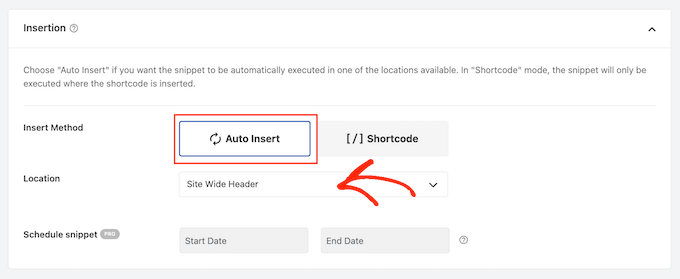
După ce ați făcut, mergeți mai departe și derulați la setările „Inserare”. Aici, selectați „Inserare automată” dacă nu este deja selectată.
Apoi puteți deschide meniul derulant „Locație” și puteți alege „Antet la nivel de site”.

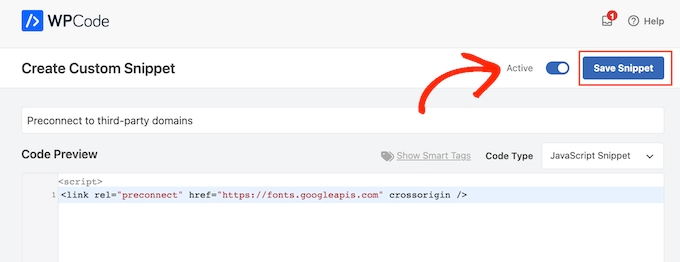
Când sunteți gata să publicați fragmentul de cod, derulați în partea de sus a paginii și faceți clic pe comutatorul „Inactiv”, astfel încât acesta să se schimbe în „Activ”.
Apoi, faceți clic pe butonul „Salvați fragmentul”.

Metoda 4. Implementați preîncărcarea DNS
Preluarea DNS vă permite să efectuați o căutare DNS în fundal înainte ca vizitatorul să aibă nevoie de conținutul sau resursa conectată. Acest lucru este util în special pentru resursele terță parte care sunt utilizate pe site-ul dvs. web, cum ar fi Google Analytics, Fonturi Google sau serviciul dvs. WordPress Content Delivery Network (CDN).
Pentru a utiliza preîncărcarea DNS, pur și simplu creați un nou fragment JavaScript folosind WPCode și urmând același proces descris mai sus.

După ce ați terminat, adăugați fiecare nume de domeniu pe care doriți să îl preluați în avans folosind următorul format:
<link rel="dns-prefetch" href="//fonts.googleapis.com">
După ce ați introdus aceste informații, adăugați codul la antetul la nivel de site, urmând pașii descriși în Metoda 3, apoi publicați fragmentul de cod.
Metoda 5. Găzduiește resurse la nivel local
Când sunt utilizate corect, preconectarea și preîncărcarea vă permit să faceți solicitări de domenii terță parte fără a afecta experiența vizitatorilor. Cu toate acestea, ori de câte ori este posibil, ar trebui să încercați să găzduiți resurse și conținut local.
Preluarea conținutului de pe un server local este de obicei mult mai rapidă și este mai ușor să îmbunătățiți performanța conținutului respectiv. De exemplu, puteți utiliza un plugin de stocare în cache sau puteți configura un CDN.
Există o mulțime de pluginuri și servicii WordPress diferite care vă pot ajuta să găzduiți conținut local. De exemplu, dacă doriți să utilizați o tipografie personalizată, atunci puteți găzdui fonturi locale în WordPress, mai degrabă decât să le încărcați de la o terță parte, cum ar fi Google Fonts.
În mod similar, puteți adăuga cu ușurință fonturi unice pentru pictograme la tema dvs. WordPress folosind un plugin precum SeedProd.
Dacă utilizați Google Ads, Google Analytics, Campaign Manager sau alte produse Google gratuite populare, atunci puteți găzdui scriptul gtag.js local pe propriul server folosind MonsterInsights cu Addon-ul de performanță.
Prin înlocuirea solicitărilor de domenii externe cu resurse locale, puteți îmbunătăți adesea performanța site-ului dvs. web fără a compromite caracteristicile și conținutul acestuia.
Metoda 6. Utilizați Lazy Loading
În loc să vă încărcați tot conținutul simultan, încărcarea leneră descarcă numai conținutul vizibil pe ecranul utilizatorului. Apoi, va încărca mai mult conținut pe măsură ce utilizatorul derulează în jos pe ecran. Acest lucru poate face să pară că pagina se încarcă mai repede.
WordPress va încărca leneș imaginile în mod implicit, dar, în funcție de locația lor, poate ajuta și încărcarea lenenă a conținutului găzduit extern. De exemplu, dacă doriți să încorporați videoclipuri YouTube în postările de blog WordPress, atunci puteți alege un plugin care are încorporată încărcare leneșă.
Alte plugin-uri, cum ar fi Smash Balloon YouTube Feed, vin cu memorare în cache încorporată și încărcare întârziată pentru playerul video. Acest lucru poate îmbunătăți timpul percepuți de încărcare a paginii, chiar și atunci când afișați conținut de pe site-uri web terțe.
Sperăm că acest articol v-a ajutat să învățați cum să urmăriți solicitările de domenii terță parte în WordPress. De asemenea, poate doriți să consultați ghidul nostru despre cum să creați un feed personalizat de fotografii Instagram sau să vedeți selecția noastră de experți a celor mai bune pluginuri pentru galeria video YouTube pentru WordPress.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
