Cum să încărcați un fișier HTML în WordPress (2 moduri)
Publicat: 2023-04-18Odată cu introducerea Block Editor și Site Editor, designul WordPress a devenit din ce în ce mai simplificat. Cu toate acestea, există încă unele circumstanțe speciale care vă pot cere să știți cum să încărcați un fișier HTML în WordPress.
De exemplu, poate fi necesar să transferați modele personalizate pe site-ul dvs. Vestea bună este că acest lucru este destul de simplu. De fapt, există mai multe moduri în care o poți face.
În această postare, vom explica de ce este posibil să doriți să încărcați un fișier HTML pe WordPress. Apoi, vă vom arăta două moduri prin care puteți face acest lucru. Să ne scufundăm direct!
De ce poate doriți să încărcați un fișier HTML în WordPress
WordPress este foarte accesibil și ușor de utilizat. Pe măsură ce sistemul de management al conținutului (CMS) evoluează, dezvoltatorii caută în mod constant modalități de a-și onora misiunea de a democratiza publicarea.
De fapt, comunitatea WordPress s-a îndepărtat de la soluțiile complexe de codare către sisteme mai intuitive, cum ar fi creatorii de pagini. Este clar că editarea prin drag-and-drop și principiile de proiectare bazate pe blocuri sunt aici pentru a rămâne.
Deci, s-ar putea să vă întrebați – de ce ați dori să încărcați un fișier HTML pe WordPress?
Adevărul este, în cele mai multe cazuri, probabil că aceasta nu este cea mai bună idee. Poate fi mai ușor să refaceți orice element sau conținut în acel fișier HTML, folosind Editorul de blocuri WordPress sau un generator de pagini precum Elementor.
Cu toate acestea, există unele circumstanțe în care ar putea fi necesar să știți cum să încărcați un fișier HTML în WordPress. Iată câteva dintre ele:
- Importarea modelelor preexistente . Ocazional, ar putea fi mai ușor să importați un design preexistent folosind un fișier HTML. Acest lucru este valabil mai ales dacă vă transferați site-ul web dintr-un alt CMS sau un constructor de site-uri web.
- Crearea de aspecte personalizate în afara temei dvs. Toate temele WordPress sunt extrem de personalizabile. De obicei, vă oferă flexibilitatea de care aveți nevoie pentru a crea machete personalizate care sunt unice pentru marca și viziunea dvs. Totuși, s-ar putea să fie nevoie să creați câteva modele în afara cadrului temei și apoi să le importați pe site-ul dvs.
- Confirmarea site-ului dvs. cu Google Search Console . Dacă doriți să vă configurați site-ul web cu Google Search Console, va trebui să verificați că sunteți proprietarul acestuia. O modalitate prin care puteți face acest lucru este încărcarea unui fișier HTML pe site-ul dvs.
Pentru a rezuma, încărcarea fișierelor HTML nu este ceva ce va trebui să faceți frecvent în WordPress. Cu toate acestea, este bine să înveți cum să o faci, doar în cazul în care te regăsești în oricare dintre scenariile de mai sus.
Cum să încărcați un fișier HTML în WordPress
Acum că știți de ce doriți să încărcați un fișier HTML pe WordPress, vă vom arăta două moduri prin care puteți face acest lucru:
- Editorul de blocuri WordPress nativ.
- SFTP pentru a încărca fișierul direct pe server.
Să începem!
1. Folosind Editorul de blocuri
Prima modalitate prin care puteți încărca un fișier HTML în WordPress este folosind Editorul de blocuri. Această metodă poate fi deosebit de utilă dacă doriți să importați un anumit element de design sau un aspect personalizat.
Există două moduri prin care puteți încărca un fișier HTML în Editorul de blocuri:
- Puteți încărca fișierul propriu-zis. Acest lucru ar permite altor utilizatori să descarce fișierul HTML.
- Puteți adăuga codul HTML din fișier în editor pentru a afișa acel design. Acest lucru este util dacă doriți să afișați designul HTML real pe pagină, mai degrabă decât doar un link către fișier.
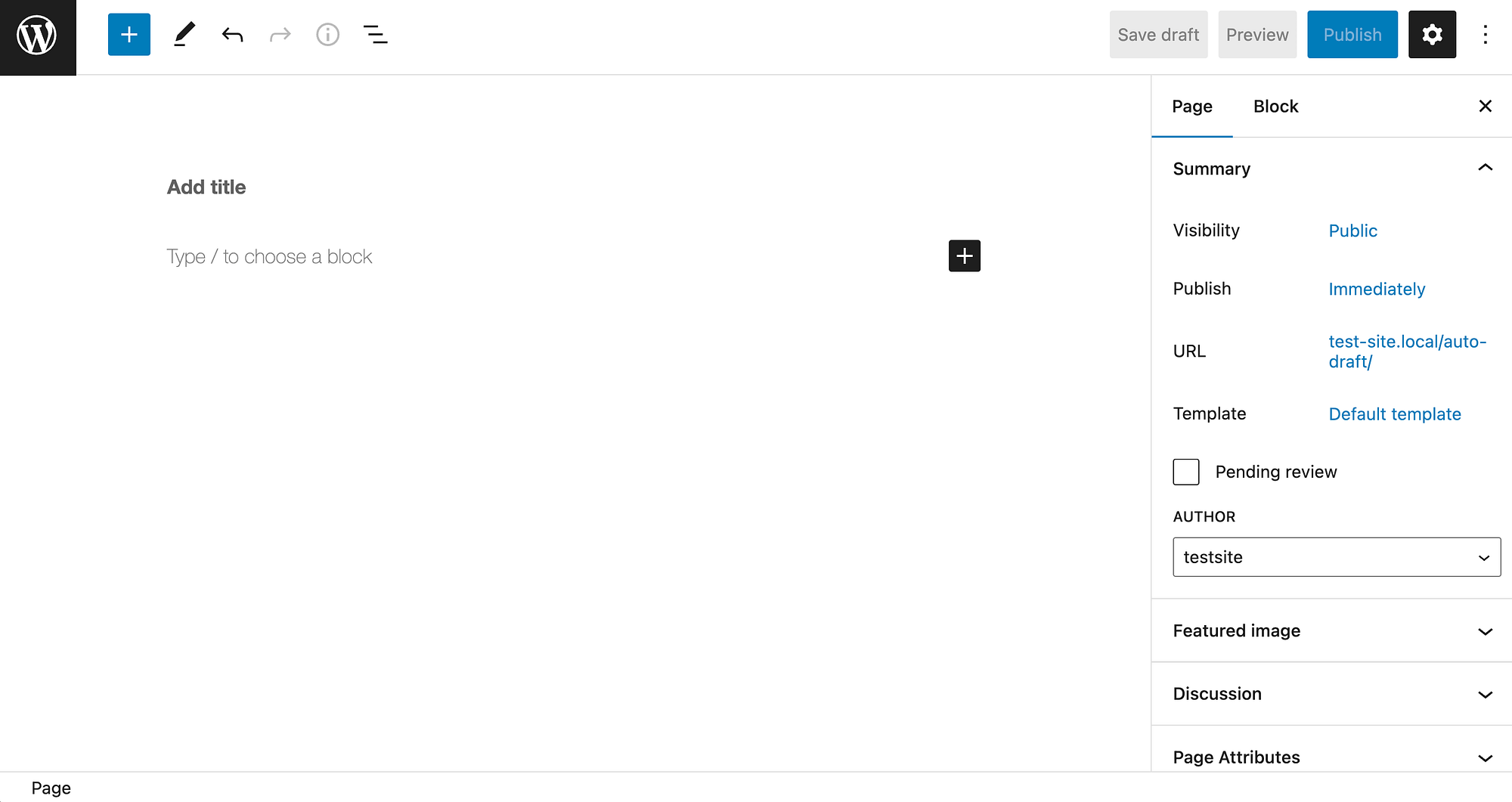
Pentru a începe, navigați la tabloul de bord WordPress și deschideți pagina sau postarea în care doriți să adăugați fișierul:

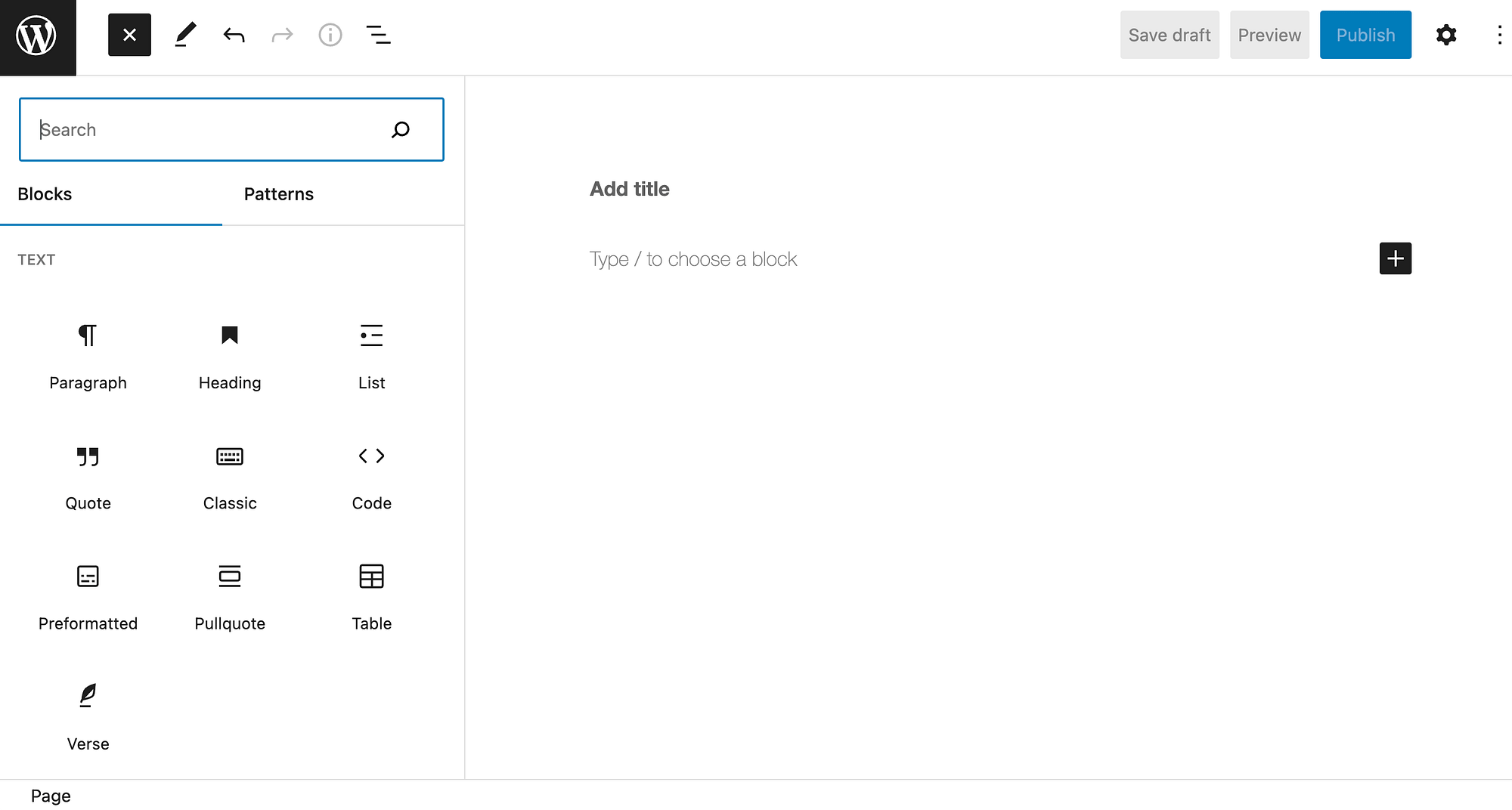
Faceți clic pe simbolul plus (+) din colțul din stânga sus al ecranului pentru a deschide meniul de blocuri:

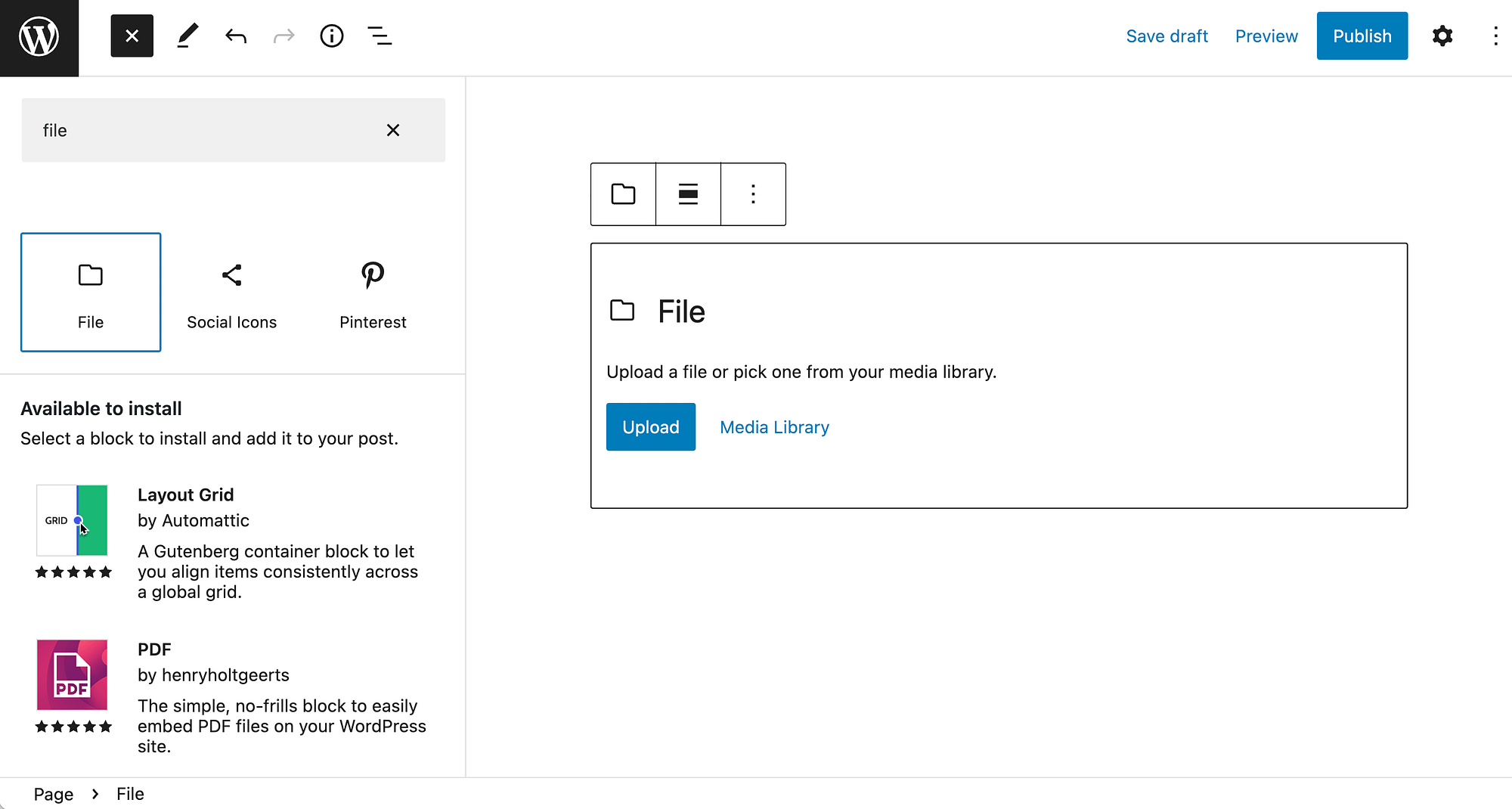
Apoi, tastați „fișier” în câmpul de căutare pentru a găsi blocul Fișier și faceți clic pe el pentru a-l insera în pagina sau postarea dvs.:

Apoi, încărcați fișierul HTML în bloc. După aceea, puteți face orice modificări suplimentare paginii sau postării dvs. și puteți apăsa Publicare pentru a face aceste modificări live.
Alternativ, puteți utiliza blocul HTML personalizat .
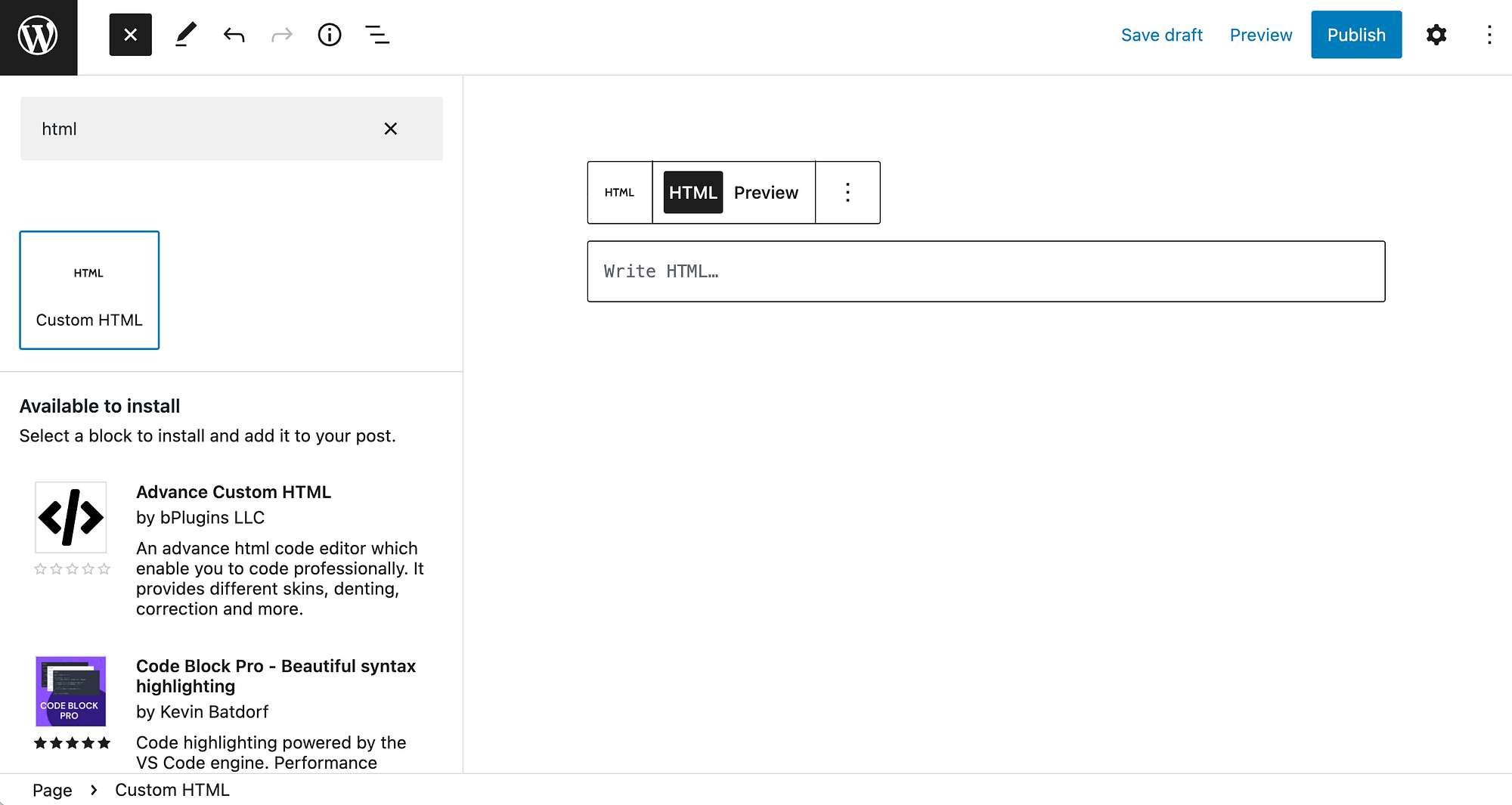
Reveniți la meniul de blocuri și introduceți „html” în câmpul de căutare pentru a căuta acest element:

Dacă alegeți această opțiune, va trebui să copiați codul HTML direct din fișierul dvs., apoi să îl inserați în caseta care scrie Scrieți HTML .
Cu toate acestea, este posibil să întâmpinați unele probleme atunci când utilizați această abordare. Prin urmare, vă vom arăta o altă metodă pentru a încărca un fișier HTML în WordPress.
2. Cu un client FTP
Utilizarea Block Editor este cea mai simplă modalitate de a încărca un fișier HTML în WordPress. Cu toate acestea, în cazul în care această metodă nu funcționează pentru dvs., puteți încărca fișierul și manual. Acestea fiind spuse, această metodă este probabil utilă numai dacă doriți să adăugați o pagină întreagă pe site-ul dvs.
Va trebui să utilizați un manager de fișiere precum cPanel sau un client FTP (File Transfer Protocol). În acest tutorial, îl vom folosi pe acesta din urmă.
Dacă nu sunteți familiarizat cu procesul, accesarea și modificarea fișierelor site-ului dvs. poate fi puțin dificilă, iar o mică greșeală vă poate deteriora site-ul. Prin urmare, înainte de a începe, veți dori să faceți o copie de rezervă a site-ului dvs.
Dacă doriți instrucțiuni mai detaliate, avem și un ghid complet despre utilizarea FTP pentru a vă conecta la WordPress.
Pentru a începe, va trebui să descărcați un client FTP, cum ar fi FileZilla.

Odată ce descărcarea este completă, puteți deschide programul și vă puteți conecta la site-ul dvs.:

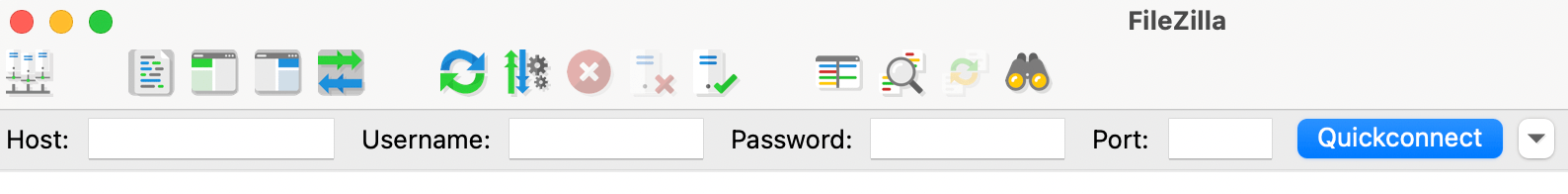
Acest lucru va necesita câteva informații de bază, inclusiv detaliile despre server și utilizator. Va trebui să completați câmpurile pentru Gazdă , Nume de utilizator , Parolă și Port . Apoi, faceți clic pe Quickconnect .
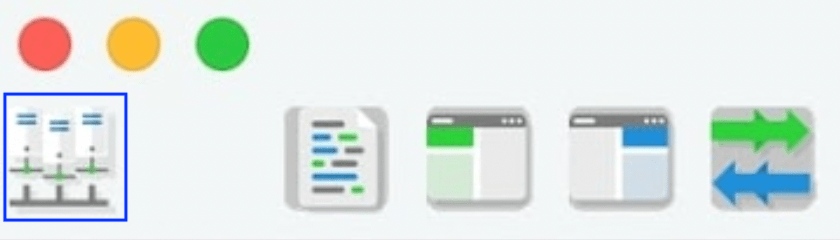
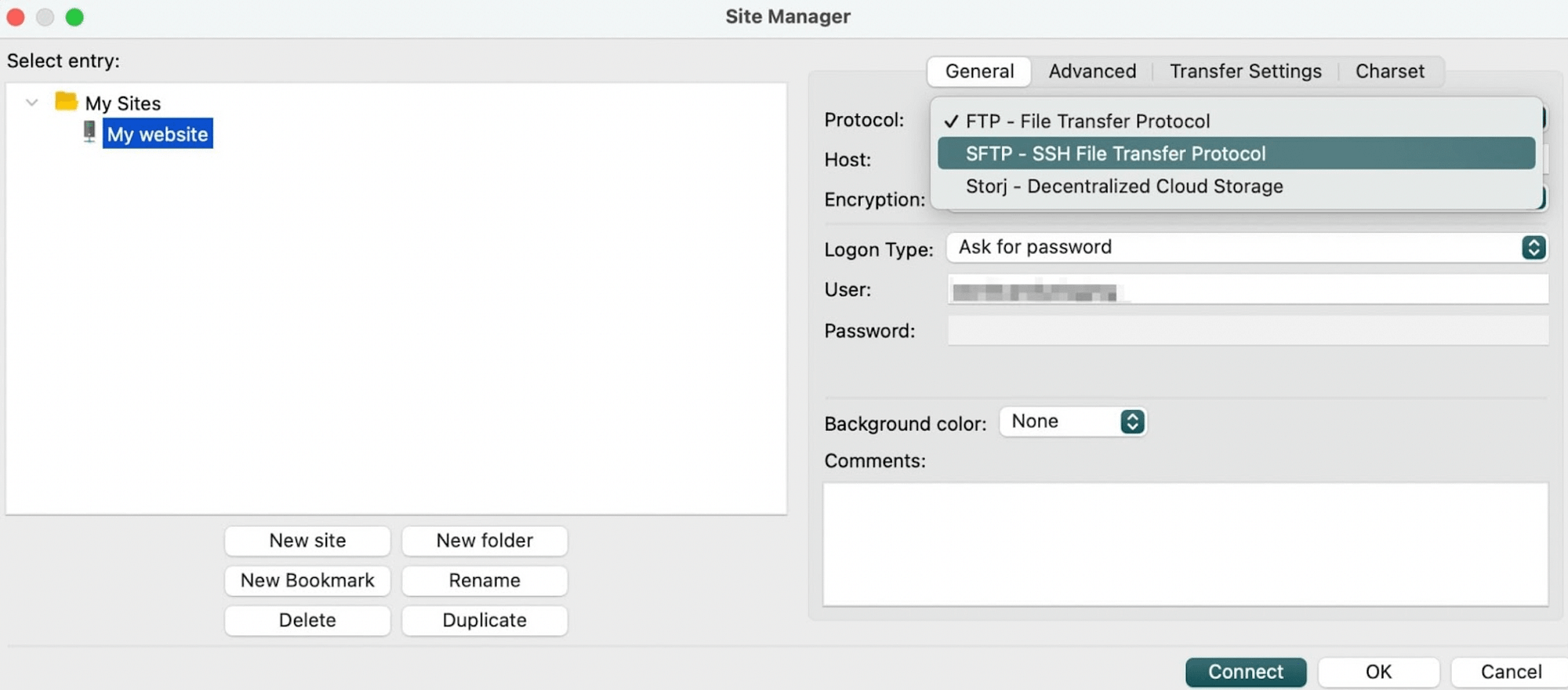
De asemenea, vă recomandăm să schimbați protocolul de la FTP la SFTP înainte de a continua. Pentru a face acest lucru, faceți clic pe pictograma Site Manager din colțul din stânga extrem al meniului orizontal:

Aceasta va deschide setările generale unde puteți face această modificare:

Utilizarea opțiunii SFTP va face procesul mai sigur.
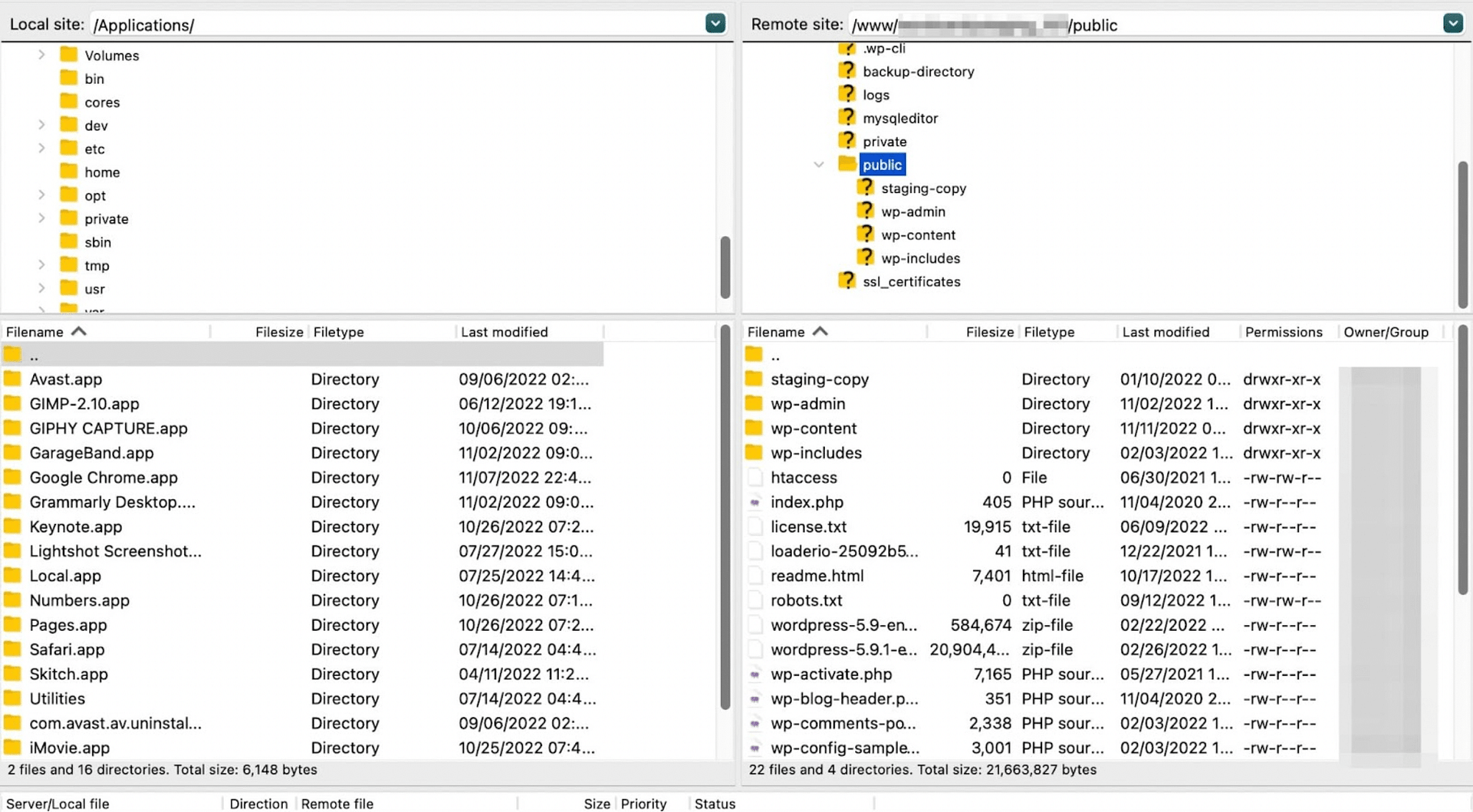
Acum, ar trebui să puteți vedea două panouri pe ecran: cel din stânga conține fișierele și folderele de pe dispozitivul dvs. local, iar cel din dreapta conține fișierele site-ului dvs.
În panoul din dreapta, va trebui să găsiți directorul rădăcină, care este de obicei un folder etichetat public :

Acum, localizați fișierul HTML pe care doriți să îl încărcați în panoul din stânga (adică, computerul). Apoi, adăugați fișierul în folderul rădăcină al site-ului dvs. și ați terminat!
Concluzie
Pe măsură ce designul WordPress se îndreaptă către editarea completă a site-ului și teme bazate pe blocuri, site-urile WordPress se vor baza din ce în ce mai puțin pe cunoștințele directe despre HTML și CSS.
Chiar dacă sunteți începător în design web, puteți replica cu ușurință machete personalizate cu Editorul de blocuri sau cu generatorul de pagini la alegere. Cu toate acestea, există câteva circumstanțe în care poate fi necesar să știți cum să încărcați un fișier HTML în WordPress.
Pentru a recapitula, iată cum să încărcați un fișier HTML pe WordPress:
- Utilizați blocul Fișier sau HTML personalizat din Editorul de blocuri.
- Adăugați fișierul în folderul rădăcină al site-ului dvs. utilizând un client FTP precum FileZilla.
Aveți întrebări despre cum să încărcați un fișier HTML în WordPress? Spune-ne în secțiunea de comentarii de mai jos!
