Cum să încărcați șabloane Divi Theme Builder în Divi Cloud
Publicat: 2022-09-05Lansarea Bibliotecii Divi Theme Builder vă oferă puterea de a vă organiza șabloanele Theme Builder într-un mod mai profund. Biblioteca Divi Theme Builder vă permite să salvați șabloanele și seturile de șabloane preferate, împreună cu sarcinile acestora. Împreună cu Divi Cloud, vă puteți copia acum anteturile, subsolurile, postările de blog și multe altele de pe un site web – sau gazdă web – pe altul. Nu mai este nevoie să descărcați fișiere suplimentare. Înainte de a învăța cum să încărcăm șabloanele Divi Theme Builder în Divi Cloud, haideți să aruncăm o privire rapidă la ce sunt șabloanele Divi Theme Builder și la beneficiile acestora pentru fluxul dvs. de lucru.
Ce sunt șabloanele Divi Theme Builder?
A existat o perioadă în care una dintre cele mai mari neplăceri pe care oamenii le-au avut cu creatorii de site-uri web a fost incapacitatea lor de a controla designul antetelor, subsolurilor și postărilor de blog, pentru a numi câteva. Când Divi a adus la viață Theme Builder, totul s-a schimbat. Acum suntem binecuvântați cu un instrument puternic care ne permite să avem un control profund asupra multor elemente ale site-urilor noastre web. Șabloanele Divi Theme Builder sunt blocurile pe care le folosim pentru a putea face acest lucru. Putem crea un șablon pe care îl putem aplica tuturor paginilor, tuturor postărilor dintr-o anumită categorie și chiar tipurilor de postări personalizate.
Beneficiile utilizării șabloanelor Divi Theme Builder
Șabloanele aduc o abordare „setează-l și uită-l” procesului nostru de proiectare. Nu trebuie să refacem un design pentru fiecare conținut de pe site-ul nostru. De exemplu, dacă dorim ca toate postările de blog să aibă o imagine prezentată, nu este nevoie să adăugăm un Modul de titlu al postării la fiecare postare de pe blog de pe site-ul nostru. În schimb, am crea un șablon Divi Theme Builder. Apoi, l-am atribui tuturor postărilor de pe blogul nostru. Apoi, vom determina designul pe care îl dorim. Acest lucru va fi apoi propagat la fiecare postare de blog pe care o avem pe site-ul nostru. Prin crearea și atribuirea unui șablon Divi Theme Builder, suntem capabili să controlăm designul și funcționalitatea într-un singur loc.
Când vine vorba de procesul web designerului, acesta poate fi extrem de util. Dacă un client dorește să modifice un design, puteți utiliza șablonul Divi Theme Builder alocat pentru a face rapid o modificare. Această modificare s-ar reflecta apoi pe întregul site. Puteți găsi câteva șabloane gratuite Divi Theme Builder lansate săptămânal pe blogul nostru.
De ce să încărcați șabloane Divi Theme Builder în Divi Cloud?
Acum că înțelegem de ce folosim șabloane Divi Theme Builder, să ne referim pe scurt la modul în care puterea lor este mărită cu Divi Cloud. După cum sugerează și numele, Divi Cloud este un produs bazat pe cloud. Gândiți-vă la asta ca Dropbox - sau Google Drive! — pentru elementele tale Divi. Încărcând șabloanele noastre Divi Theme Builder în Divi Cloud, ne putem duce design-urile de la un site la altul, fără probleme. Indiferent de gazda web pe care o utilizați, vă puteți aduce antetele, subsolurile, șabloanele de postări de blog și multe altele la noua instalare Divi. Atâta timp cât aveți un abonament activ Divi și Divi Cloud, puteți avea un proces de proiectare simplificat, care vă va economisi timp pe măsură ce construiți șantiere.
Încărcați șabloane Divi Theme Builder în Divi Cloud
Accesați Divi Theme Builder
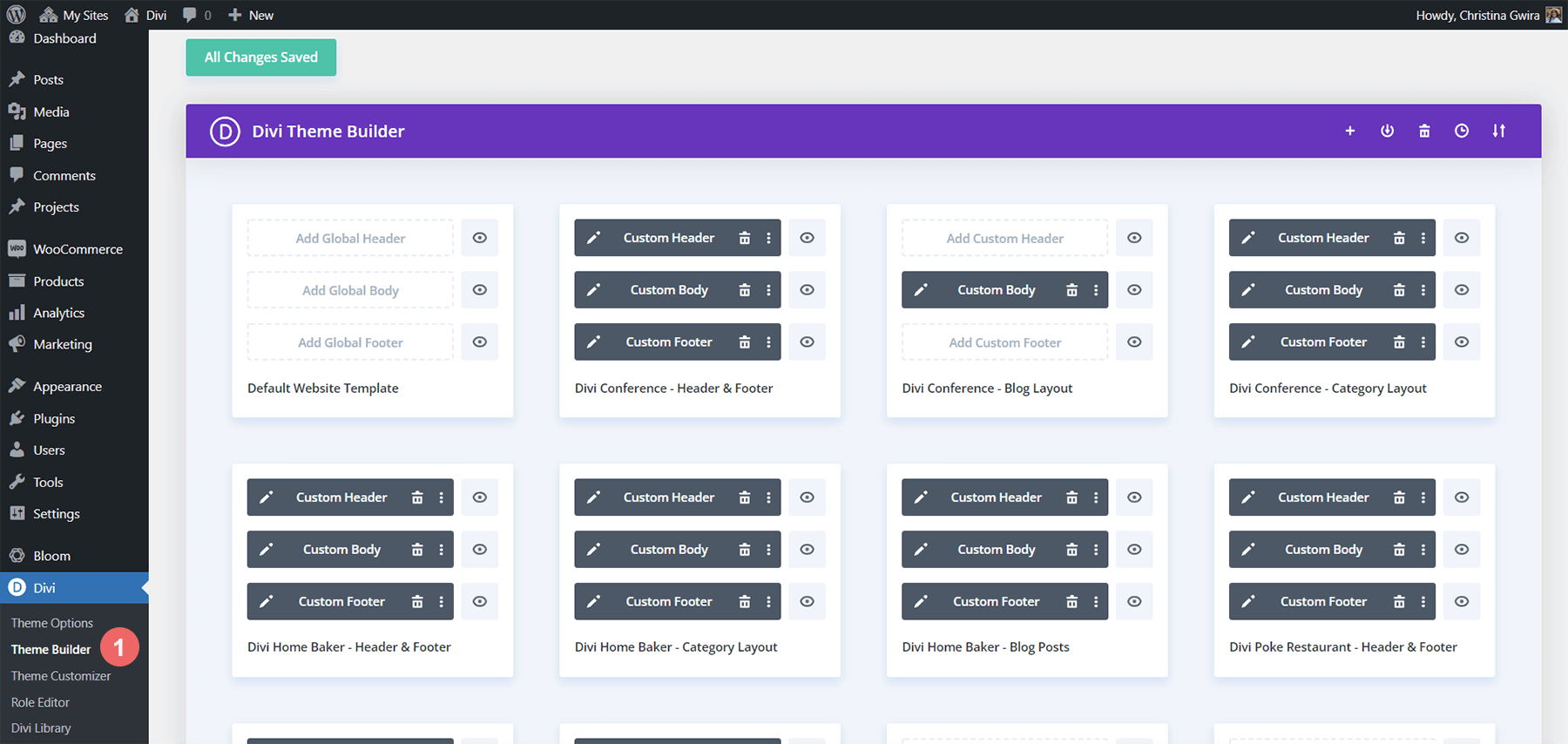
Pentru a începe să încărcați șabloanele Divi Theme Builder în Divi Cloud, navigați la Divi Theme Builder din backend-ul site-ului dvs. WordPress.

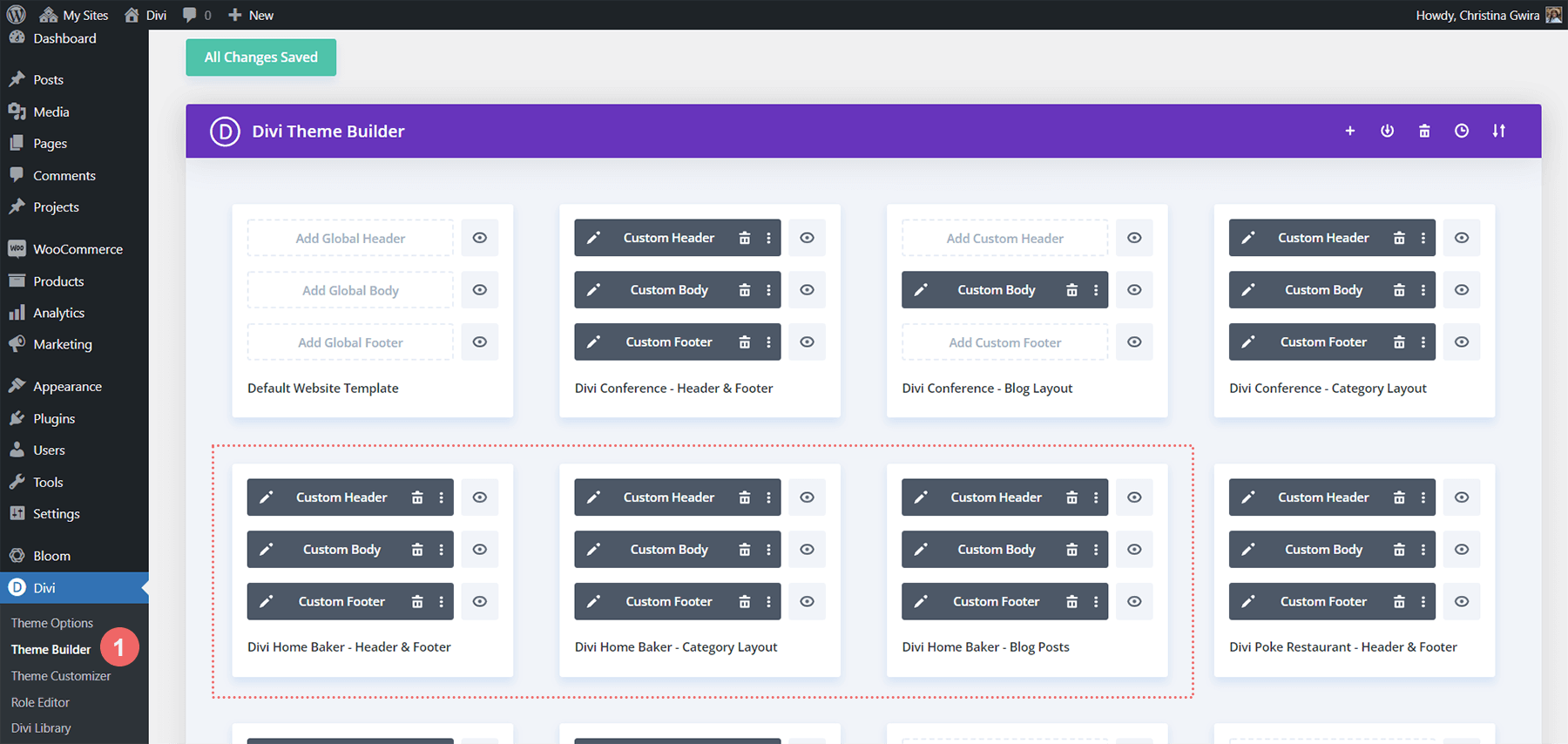
Biblioteca de mai sus este destul de plină de șabloane care au fost create. Biblioteca dvs. Divi Theme Builder probabil arată la fel. Există câteva șabloane de antet și subsol, câteva șabloane de postare pe blog și multe altele. Ne vom concentra pe mutarea șabloanelor Divi Home Baker Divi în Divi Cloud.

Conectați-vă la Divi Cloud
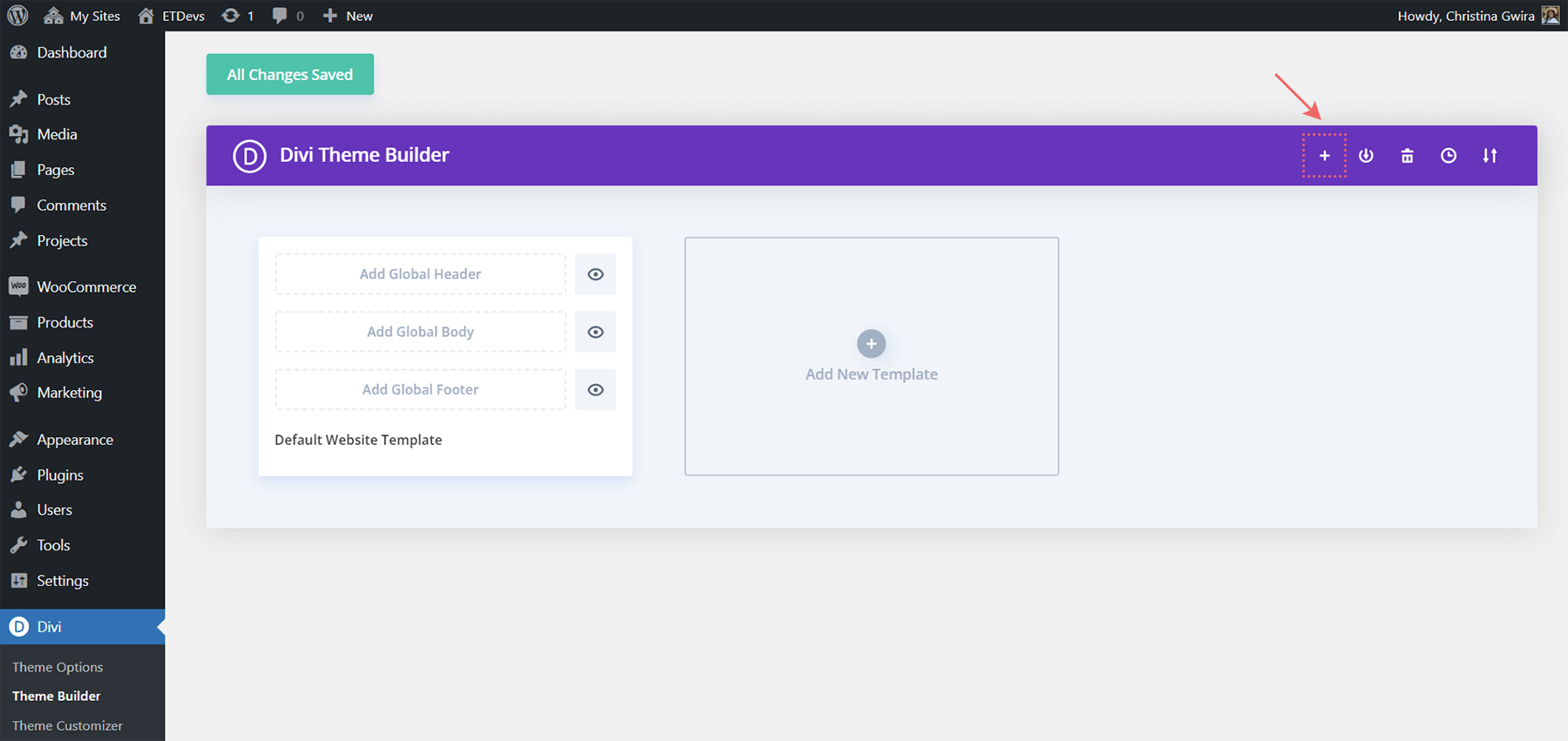
După ce ați decis ce șabloane doriți să încărcați în Divi Cloud, în colțul din dreapta sus, veți vedea o pictogramă cu semnul plus. Faceți clic pe pictogramă.


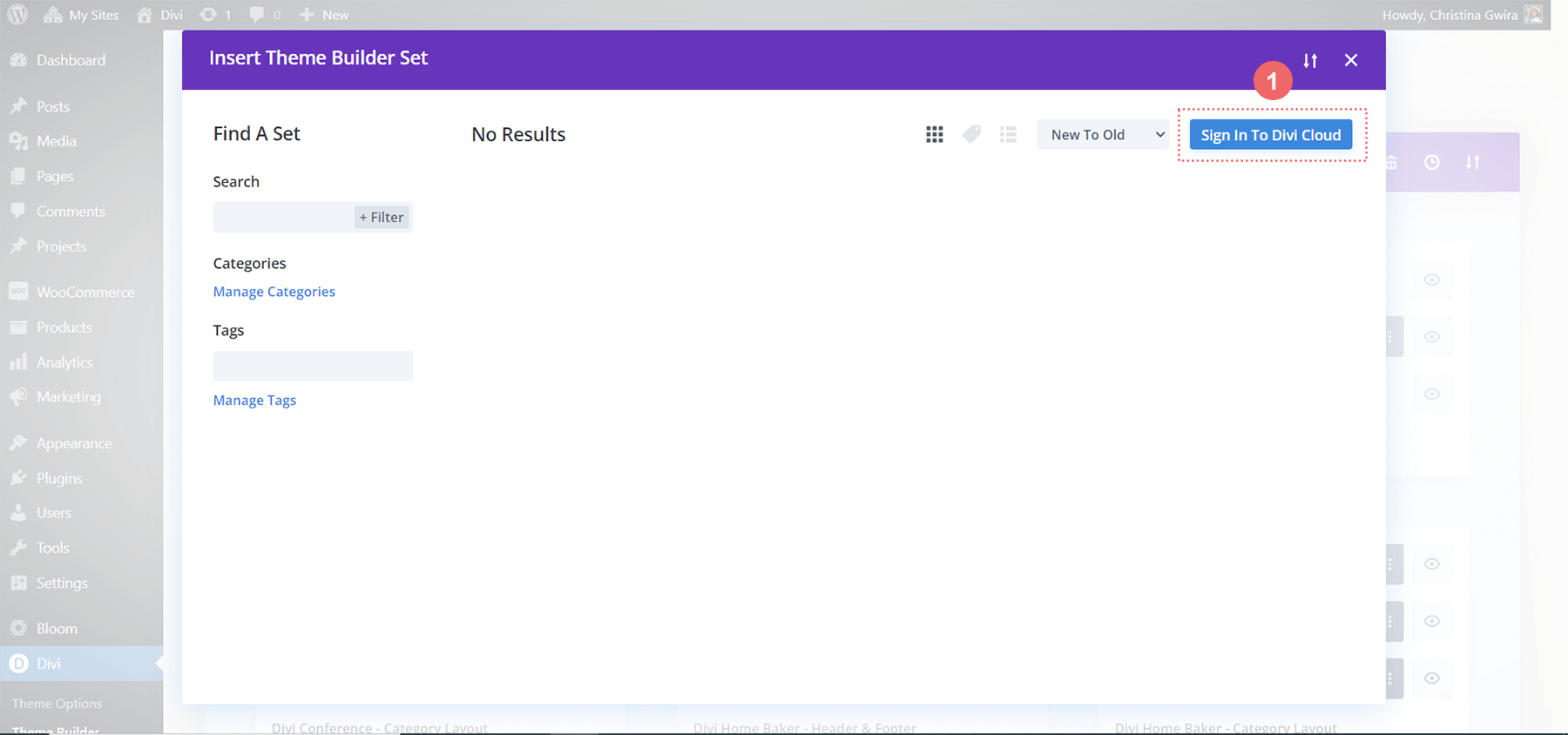
Odată ce apare fereastra pop-up, faceți clic pe butonul albastru Conectați-vă la Divi Cloud.

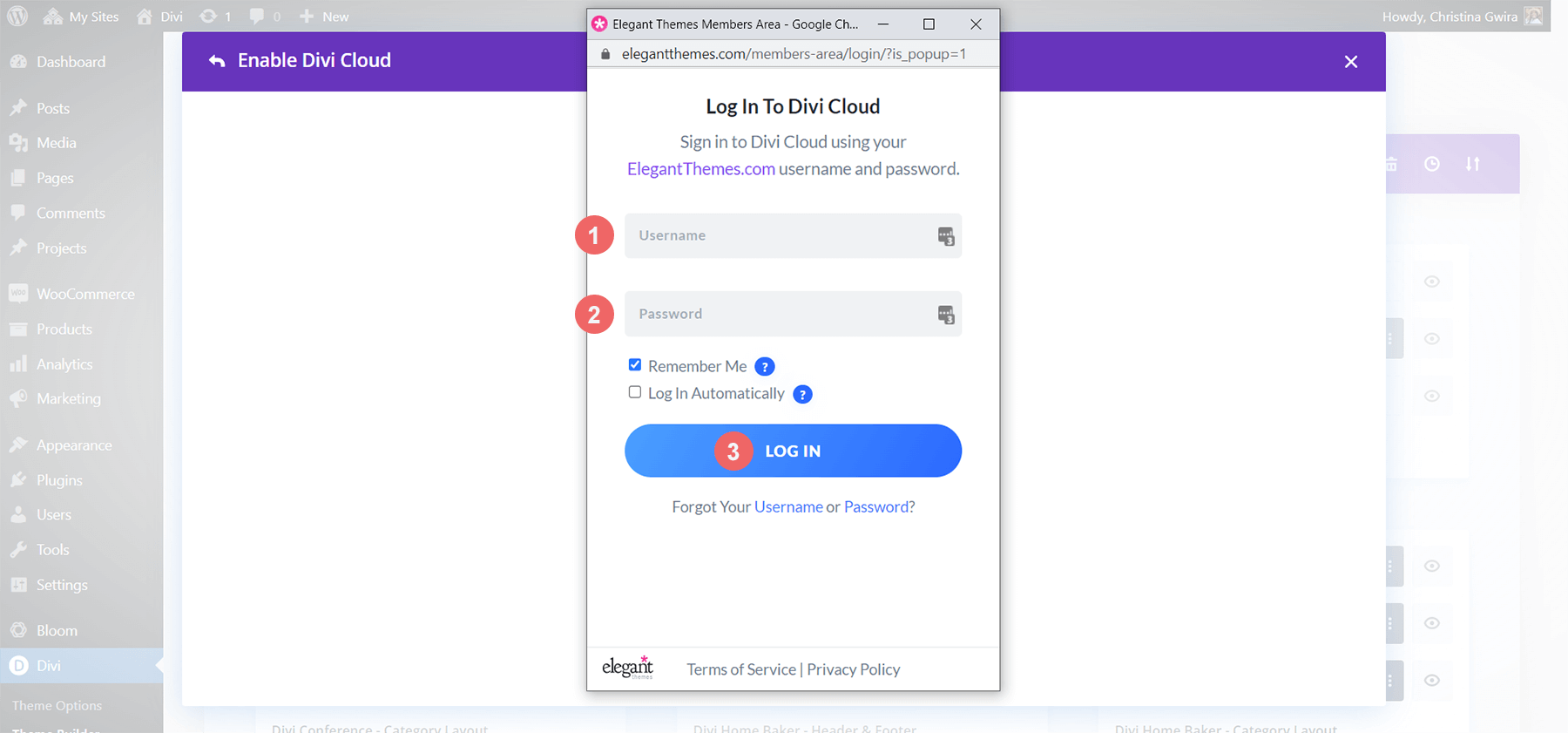
Dacă browserul dvs. nu este deja conectat la ElegantThemes.com, va trebui să vă conectați la contul dvs. Va trebui să aveți un abonament activ.

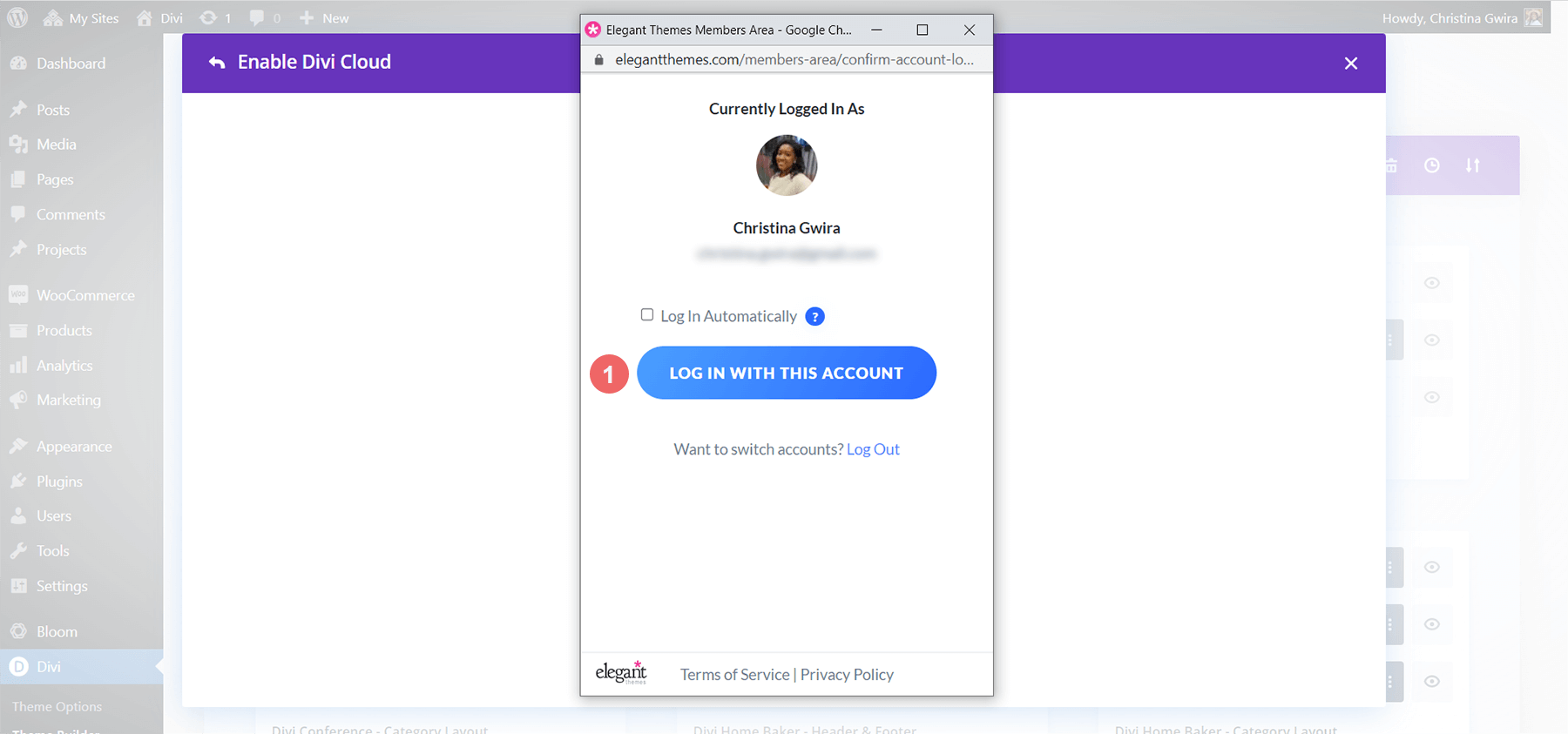
După ce te-ai conectat, vei vedea contul tău activ. Apoi, faceți clic pe butonul albastru Conectare cu acest cont în fereastra pop-up.

Veți ști că sunteți conectat la contul dvs. când vedeți pictograma în colțul din dreapta sus.

Salvați șablonul Theme Builder în Divi Cloud
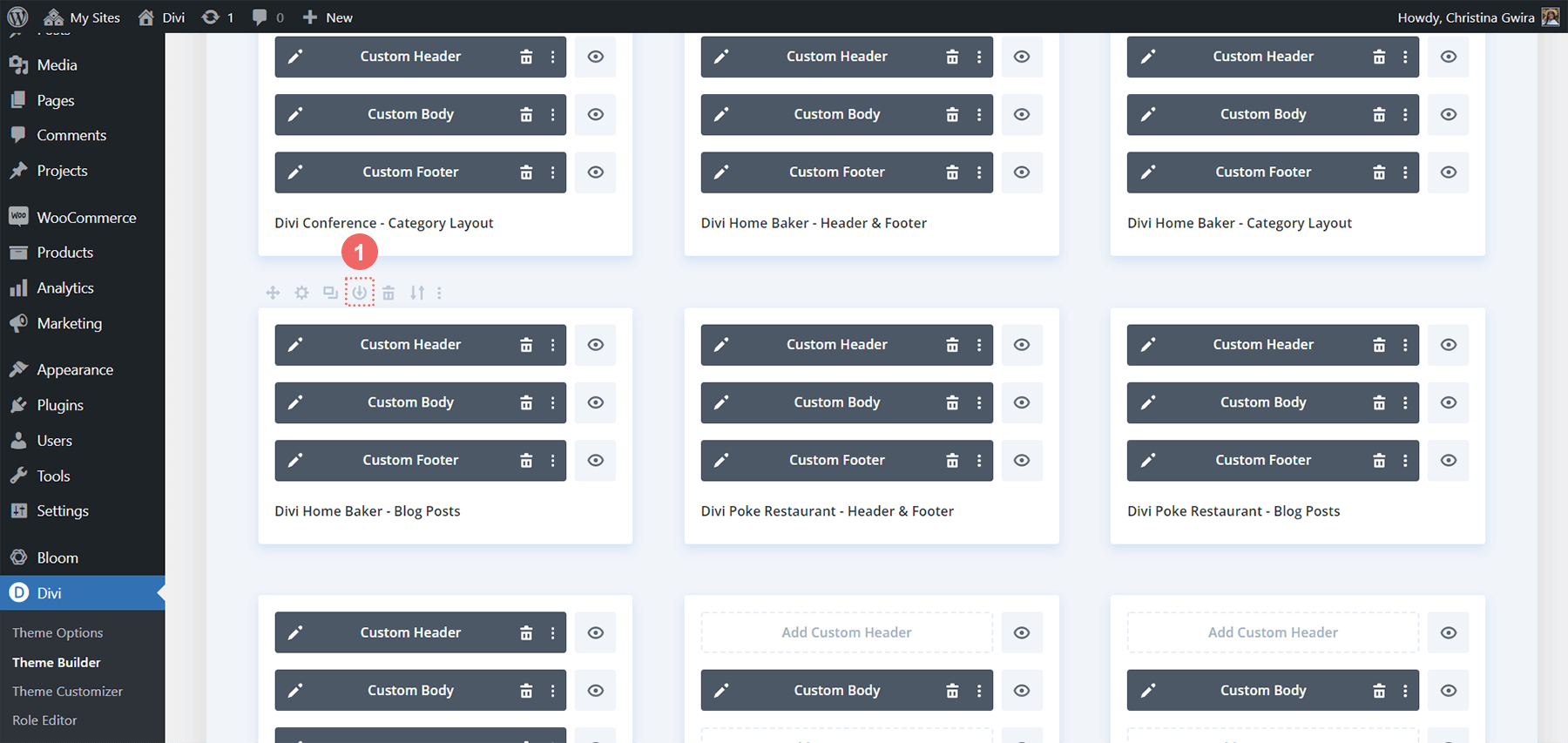
Apoi, plasați cursorul peste șablonul pe care doriți să îl încărcați în Divi Cloud. Când apare meniul cu pictograme, selectați a patra pictogramă, săgeata încercuită.

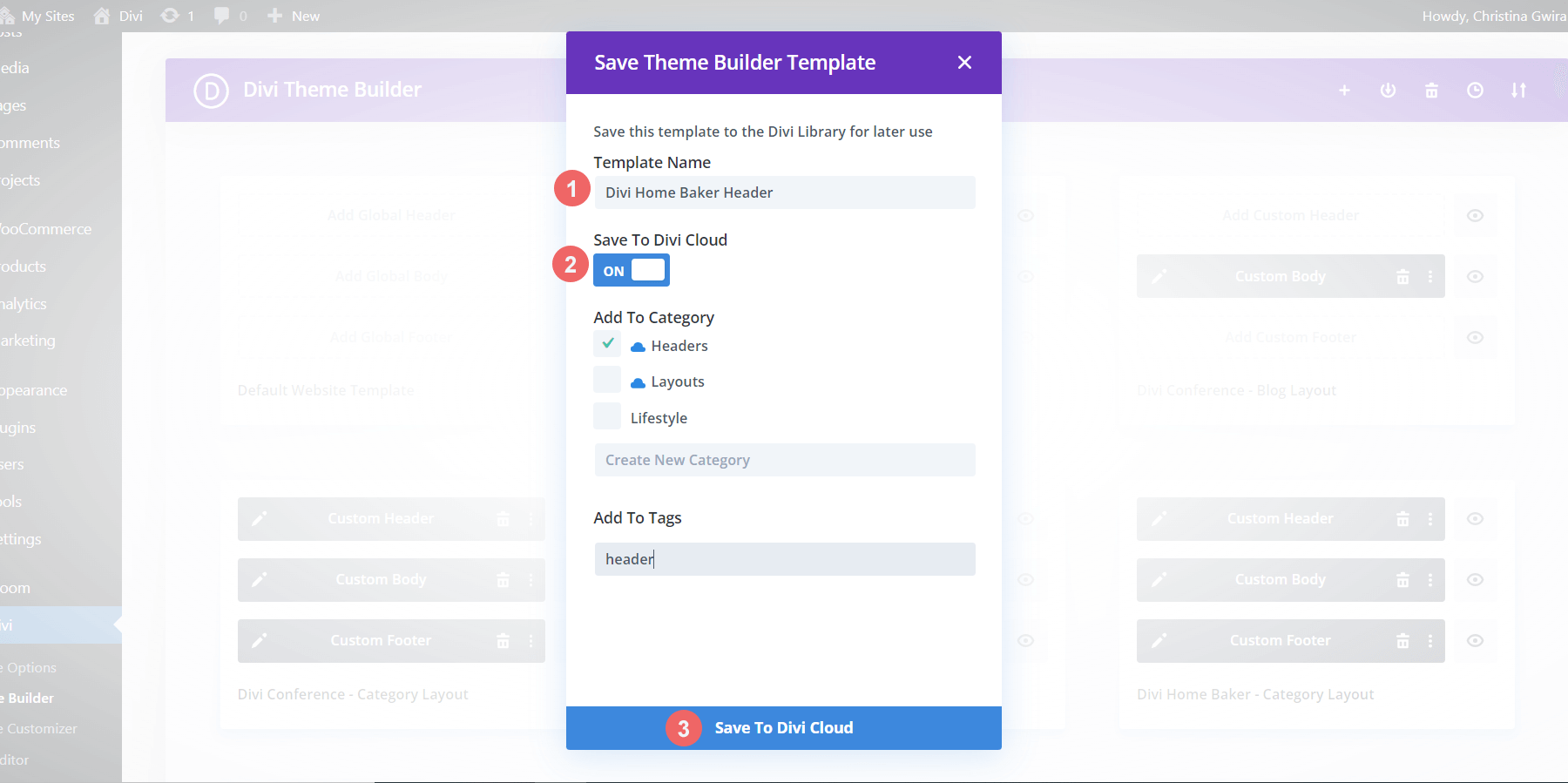
După ce faceți clic pe pictogramă, vi se va afișa caseta modală Salvare șablon generator de teme.

Dați un nume șablonului dvs., apoi faceți clic pe comutatorul Salvare în Divi Cloud . Vrem ca comutatorul să spună Pornit și să devină albastru . Așa știm că șablonul se va salva în Divi Cloud. De asemenea, puteți adăuga șablonul dvs. la categorii sau adăuga etichete După ce v-ați organizat șablonul, faceți clic pe albastru Salvare în biblioteca Divi din partea de jos a casetei modale.
Verificați șablonul Divi Theme Builder recent încărcat
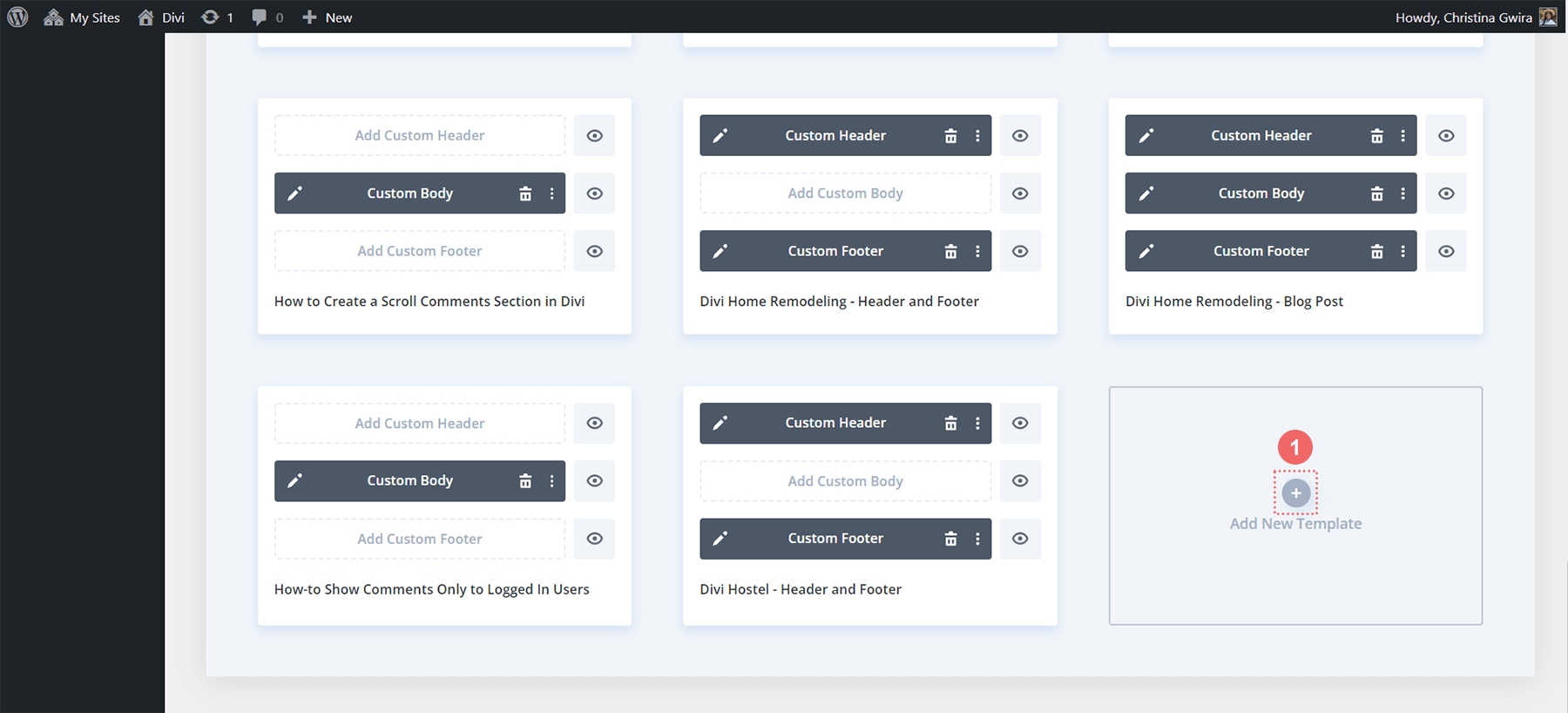
După ce am finalizat pasul anterior, ne putem verifica munca. Din Divi Theme Builder, derulați până la sfârșitul întregului șablon. Faceți clic pe butonul Adăugați un șablon nou .

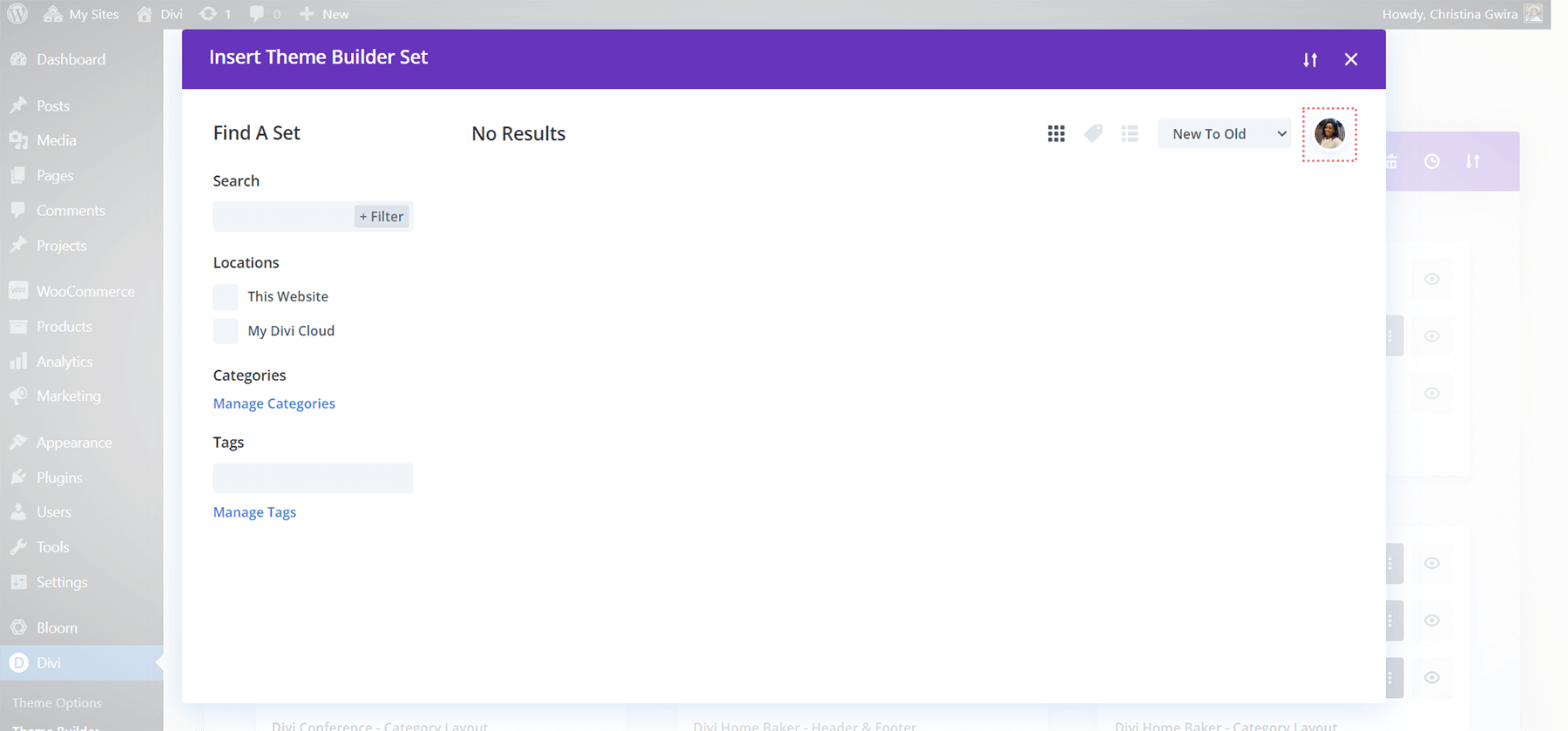
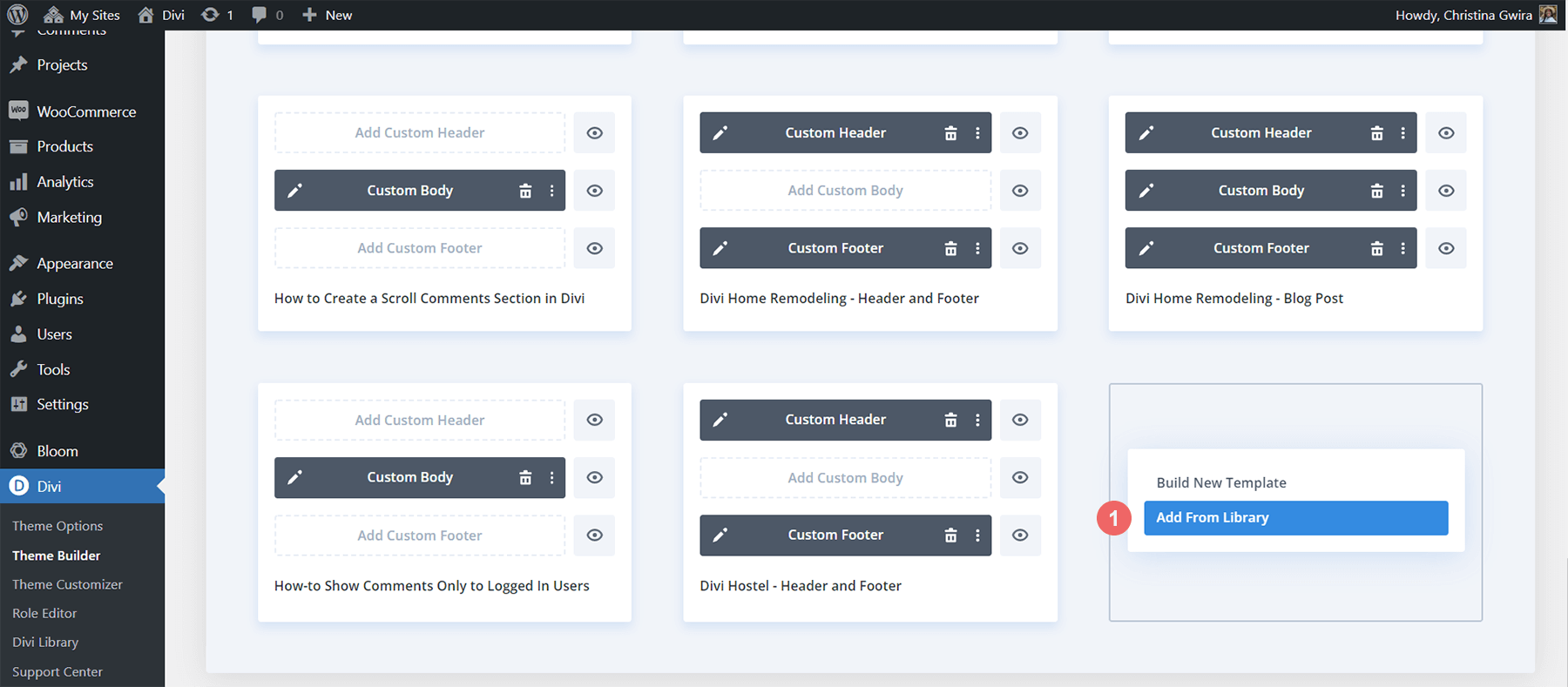
După aceasta, faceți clic pe butonul Adăugați din bibliotecă.

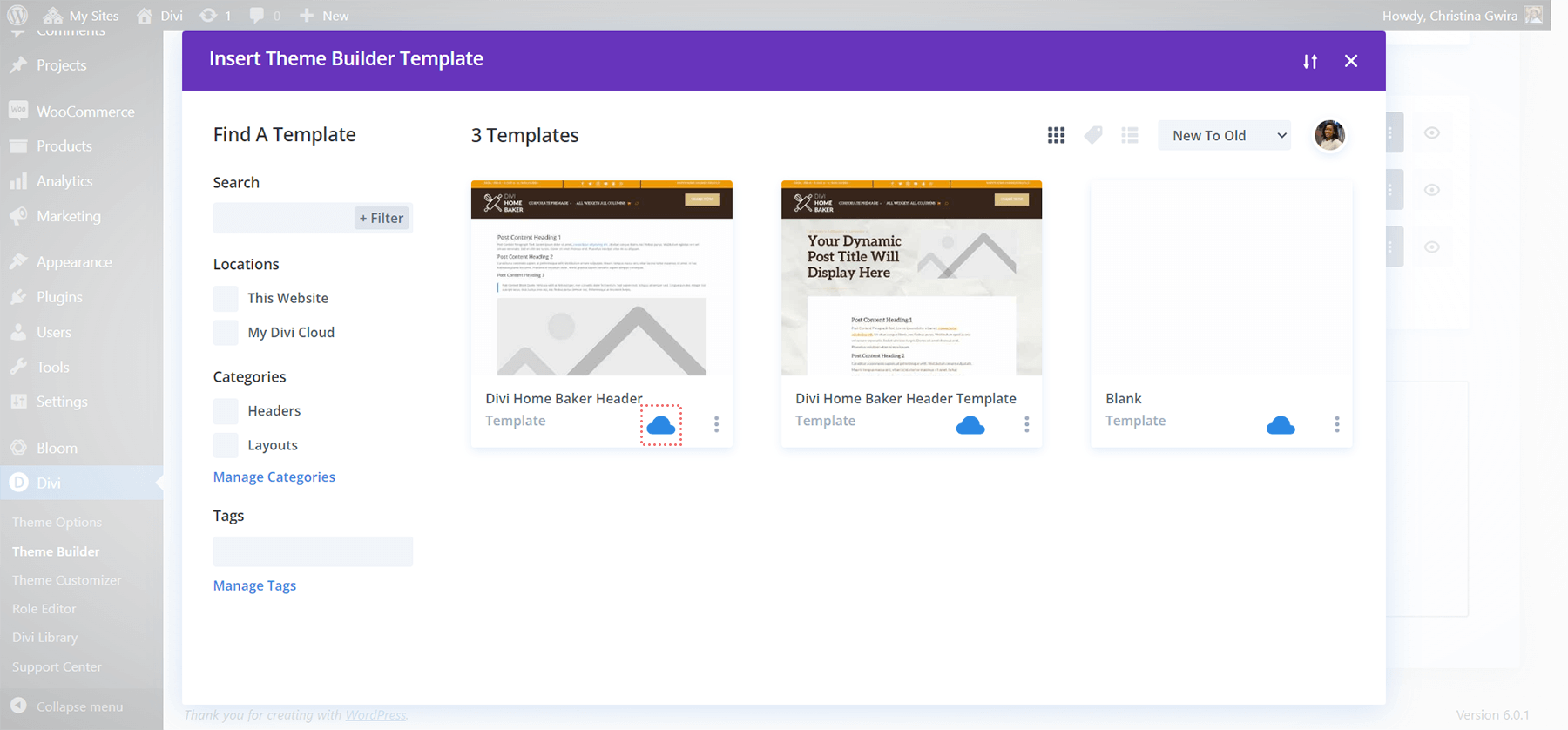
Când facem clic pe acest buton, ne duce la biblioteca noastră. Observați că șablonul Divi Theme Builder pe care l-am încărcat apare acolo. În colțul din dreapta jos, avem pictograma albastră Divi Cloud. Aceasta înseamnă că șablonul în cauză a fost adăugat cu succes la Divi Cloud.

In concluzie
Alegerea de a încărca șabloane Divi Theme Builder în Divi Cloud vă oferă mai multă libertate și flexibilitate atunci când vine vorba de procesul de proiectare. A avea puterea de a accesa șabloanele tale anterioare pe site-uri și gazde web te va ajuta pe măsură ce construiești site-uri web pentru afacerea, marca sau uzul personal. Șabloanele Divi Theme Builder în sine adaugă o mare putere unui site Divi. Împreună cu Divi Cloud, suntem capabili să ne ducem ideile de la un site la altul, fără a fi nevoie să folosim FTP, fișiere XML sau alte moduri de încărcare și descărcare a fișierelor. Luați în considerare adăugarea de șabloane Divi Theme Builder cu Divi Cloud la procesul dvs. de proiectare web.
