Cum să încărcați fișiere SVG pe site-ul WordPress în siguranță?
Publicat: 2024-10-11Adăugarea de imagini SVG pe site-urile WordPress în locul formatelor tradiționale de imagine are avantajele sale. Imaginile par mai clare și mai clare, fără compresie sau pierderi de rezoluție.
Dar dacă are un avantaj față de alte formate de imagine tradiționale, atunci ce este greșit în a-l folosi în locul imaginilor JPG sau PNG?
Ei bine, motivul este că WordPress nu acceptă utilizarea directă a fișierelor SVG din cauza problemelor de securitate.
Dar asta nu înseamnă că nu le poți folosi. În acest blog, vă vom oferi cele mai bune modalități de a adăuga cu ușurință imagini SVG pe site-ul dvs. WordPress.
Ce este SVG?
SVG înseamnă grafică vectorială scalabilă . Este un tip de format de imagine folosit pentru a afișa elemente grafice pe site-uri web. Spre deosebire de formatele obișnuite de imagine precum JPEG sau PNG, care sunt alcătuite din pătrate mici de culoare (pixeli), SVG-urile sunt alcătuite din linii, forme și text. Acest lucru le face scalabile , ceea ce înseamnă că pot deveni mai mari sau mai mici fără a pierde calitatea sau a deveni neclare.
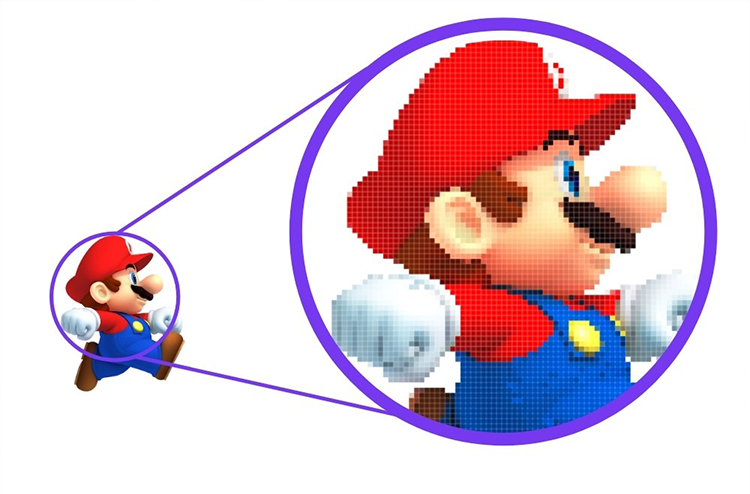
De exemplu, când măriți o imagine PNG sau JPEG, este posibil să observați că imaginea devine pixelată (neclară sau granulată). Dar cu un SVG, imaginea rămâne clară și clară, indiferent cât de mult o măriți sau o redimensionați.

Cum funcționează SVG?
SVG funcționează folosind instrucțiuni text (scrise în XML) pentru a descrie formele și căile imaginii. Gândiți-vă la el ca la un set de instrucțiuni simple de desen pentru browserul dvs. web.
De exemplu, dacă desenați un cerc, un fișier SVG va spune browserului ceva de genul:
- „Desenați un cerc aici, cu această dimensiune și această culoare.”

Deoarece este un format vectorial (bazat pe matematică și geometrie, nu pe pixeli), imaginea poate fi scalată la orice dimensiune fără a-și pierde calitatea.
Avantajele cheie ale SVG:
- Scalabil : puteți face imaginea de orice dimensiune și va arăta în continuare perfect.
- Ușoare : SVG-urile sunt adesea mai mici în dimensiunea fișierului, ceea ce face ca site-urile web să se încarce mai rapid.
- Editabil : Deoarece se bazează pe cod, puteți schimba cu ușurință culorile sau formele chiar și după crearea imaginii.
- Interactiv : SVG-urile pot fi animate sau făcute interactive, ceea ce este util pentru designeri și dezvoltatori web.
Exemple de cazuri de utilizare:
- Sigle și pictograme care trebuie să arate clar pe toate dispozitivele (de la telefoane mobile la ecrane mari).
- Ilustrații simple sau grafice care nu au nevoie de detalii complexe, cum ar fi fotografii.
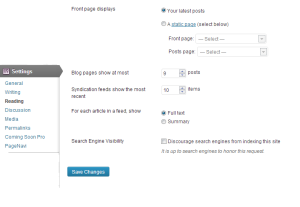
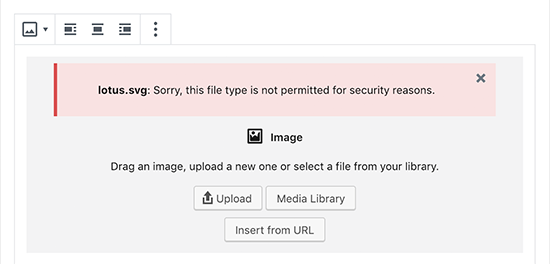
Notă : Dacă încărcați un fișier SVG pe site-ul WordPress, va fi afișat un mesaj de eroare după cum se arată mai jos:

De ce WordPress nu permite imaginile SVG în mod implicit?
Fișierele SVG, deși sunt extrem de utile pentru design web, pot prezenta riscuri de securitate atunci când sunt utilizate pe platforme precum WordPress datorită modului în care sunt structurate. Iată o explicație simplă a problemelor de securitate cu SVG-urile:
1. SVG-urile sunt bazate pe cod
Spre deosebire de formatele de imagine tradiționale (cum ar fi PNG sau JPEG), care sunt pur și simplu date de imagine, SVG-urile sunt în esență fișiere XML. Aceasta înseamnă că sunt alcătuite din cod bazat pe text care descrie formele, culorile și pozițiile imaginii. Deoarece sunt cod, pot include și:
- Scripturi : SVG-urile pot conține JavaScript, care poate fi folosit pentru a manipula sau anima graficul. Cu toate acestea, codul rău intenționat poate fi, de asemenea, injectat în SVG-uri, ceea ce duce la vulnerabilități de securitate.
2. Risc de cross-site Scripting (XSS)
SVG-urile pot fi exploatate prin atacuri Cross-Site Scripting (XSS) . Dacă un atacator încorporează JavaScript dăunător într-un fișier SVG și îl încarcă pe site-ul dvs. WordPress, acel script ar putea rula în browserul oricărui utilizator care vizualizează SVG. Aceasta ar putea fi folosită pentru:
- Furați informații despre utilizator (cum ar fi module cookie sau acreditări de conectare).
- Redirecționați utilizatorii către site-uri web rău intenționate.
- Rulați cod neautorizat pe site-ul dvs. web.
3. Vulnerabilități de încărcare a fișierelor
WordPress, implicit, nu permite încărcarea fișierelor SVG, deoarece recunoaște riscurile potențiale. Dacă activați încărcările SVG fără a lua măsuri de precauție, ați putea permite din greșeală încărcarea fișierelor dăunătoare. Acest lucru ar putea duce la o varietate de probleme, inclusiv:
- Compromisul serverului : Codul rău intenționat din SVG-uri ar putea exploata vulnerabilitățile serverului.
- Deturnarea contului de utilizator : dacă un hacker obține acces la zona dvs. de administrare WordPress printr-un atac SVG, ar putea prelua controlul asupra site-ului dvs.
Cu toate acestea, păstrând toate aceste riscuri potențiale și probleme de securitate, vă vom ajuta să încărcați și să utilizați imagini SVG în site-ul dvs. WordPress ușor și în siguranță.
Consultați metodele de mai jos:

Cum să adăugați imagini SVG pe site-ul WordPress?
Mai jos sunt prezentate câteva dintre cele mai bune metode pe care le puteți urma pentru a utiliza în siguranță și în siguranță fișierele SVG pe site-ul WordPress.
Metoda 1: Adăugați fișiere SVG sau imagini în WordPress folosind pluginul WPCode
Pasul 1: Instalați pluginul WPCode
- Ce este WPCode? WPCode este un plugin care vă ajută să adăugați diferite fragmente de cod utile pe site-ul dvs. WordPress fără a fi nevoie să scrieți codul dvs. Aceste fragmente pot îndeplini multe funcții care altfel ar necesita mai multe plugin-uri.
- Pentru a începe, trebuie să instalați și să activați pluginul WPCode. Dacă nu sunteți sigur cum să instalați un plugin, puteți urma un ghid de bază, dar de obicei este la fel de simplu ca să accesați secțiunea „Plugin-uri” din tabloul de bord WordPress, să căutați WPCode și să faceți clic pe „Instalare” și apoi pe „Activați”. .”
Pasul 2: Accesați biblioteca WPCode Snippets
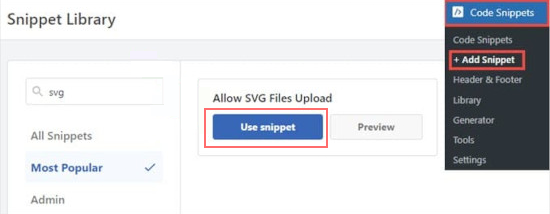
- Odată ce pluginul este activat, accesați tabloul de bord WordPress, apoi navigați la Fragmente de cod » Adăugați fragment .
- În bara de căutare, tastați „svg” pentru a găsi fragmentul care permite încărcarea fișierelor SVG.
- Plasați cursorul peste opțiunea care spune „Permite încărcarea fișierelor SVG” și faceți clic pe „Utilizați fragmentul” când îl vedeți.

Pasul 3: Activați fragmentul de cod
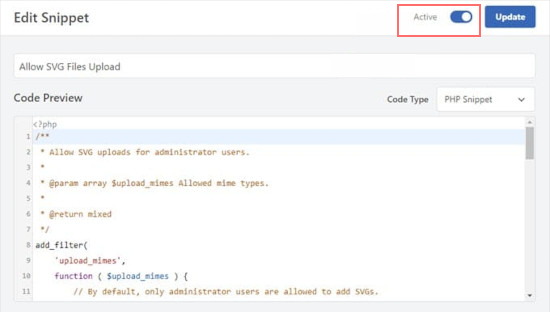
- După ce selectați fragmentul, veți fi direcționat la pagina „Editați fragmentul” . WPCode a configurat deja totul pentru dvs., așa că nu trebuie să vă faceți griji că schimbați nimic.
- Tot ce trebuie să faceți este să comutați comutatorul la „Activ” și apoi să faceți clic pe butonul „Actualizare” pentru a salva modificările.

Pasul 4: Încărcați fișiere SVG pe site-ul dvs. WordPress
- Acum că fragmentul de cod este activ, puteți încărca fișiere SVG la fel ca orice alt format de imagine (cum ar fi JPG sau PNG) fără a primi un mesaj de eroare de la WordPress.

- Puteți merge la biblioteca dvs. media și puteți încărca un fișier SVG, iar acesta va funcționa fără probleme pe site-ul dvs.
Pasul 5 (Opțional): Permiteți altor utilizatori să încarce fișiere SVG
- În mod implicit, numai administratorii (utilizatorii de cel mai înalt nivel) de pe site-ul dvs. WordPress pot încărca fișiere SVG. Dacă doriți să permiteți altor utilizatori să încarce SVG-uri, puteți edita fragmentul.
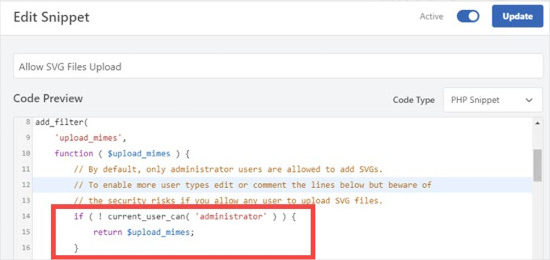
- Cum se face : trebuie să ștergeți liniile 14-16 din fragmentul de cod. Aceste rânduri restricționează încărcările SVG numai la administratori. Sau, puteți „comenta” restricția adăugând două bare oblice (//) la începutul rândurilor 11-13, ceea ce va face WordPress să ignore acele linii.

- După ce ați făcut acest lucru, faceți clic din nou pe „Actualizare” pentru a salva modificările.
Metoda 2: Încărcați fișiere sau imagini SVG utilizând pluginul de asistență SVG
Pasul 1: Instalați pluginul de asistență SVG
- Ce este suportul SVG? SVG Support este un plugin care vă permite să încărcați și să afișați fișiere SVG pe site-ul dvs. WordPress. De asemenea, vă oferă control asupra cine poate încărca SVG-uri și chiar vă permite să utilizați unele funcții avansate.
- Pentru a începe, trebuie să instalați și să activați pluginul SVG Support . Dacă nu sunteți sigur cum să faceți acest lucru, urmați un ghid simplu, dar de obicei, mergeți la secțiunea „Plugin-uri” din tabloul de bord WordPress, căutați „Suport SVG”, faceți clic pe „Instalare” și apoi „Activați” .
Pasul 2: Configurați setările pluginului
- După activarea pluginului, accesați tabloul de bord WordPress și navigați la Setări » Suport SVG .

- Aici, veți vedea câteva opțiuni pentru a configura modul în care sunt gestionate fișierele SVG.
Pasul 3: restricționați încărcările SVG la administratori
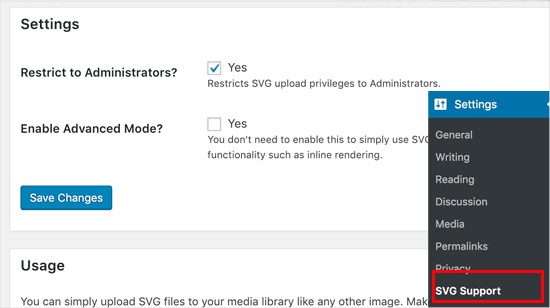
- Pentru a vă face site-ul mai sigur, vă recomandăm să restricționați încărcările SVG, astfel încât numai administratorii (utilizatorii de cel mai înalt nivel) să poată încărca SVG-uri. Pentru a face acest lucru, trebuie doar să bifați caseta de lângă „Restricționați la administratori?” opţiune.
- Acest lucru va împiedica alți utilizatori (cum ar fi editorii sau autorii) să încarce fișiere SVG.
Pasul 4 (Opțional): Activați modul avansat pentru funcții suplimentare
- Modul avansat vă oferă opțiuni suplimentare, cum ar fi permiterea animațiilor CSS sau redării SVG în linie , care vă pot face SVG-urile interactive sau animate.
- Dacă doriți să utilizați aceste funcții avansate, bifați pur și simplu opțiunea „Mod avansat” .
- Nu vă faceți griji dacă nu sunteți sigur care sunt aceste funcții avansate - dacă nu aveți nevoie de ele, puteți sări peste acest pas.
Pasul 5: Salvați setările
- După ce ați configurat setările după cum doriți, faceți clic pe butonul „Salvați modificările” pentru a le aplica.
Pasul 6: Încărcați fișiere SVG într-o postare sau pagină
- Acum că pluginul SVG Support este configurat, puteți încărca fișiere SVG în postările sau paginile dvs. la fel ca orice alt fișier imagine.
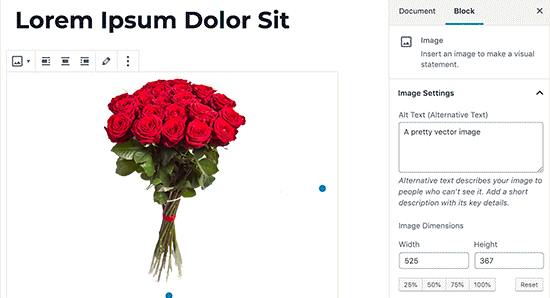
- Pentru a face acest lucru, creați o postare nouă sau editați una existentă. În editorul de postări, adăugați un bloc de imagini (la fel cum ați face pentru un JPG sau PNG) și încărcați fișierul SVG.

Metoda 3: Încărcați imagini sau fișiere SVG utilizând Safe SVG Plugin
Pasul 1: Instalați pluginul Safe SVG

- Ce este Safe SVG? Safe SVG este un plugin care vă permite să încărcați fișiere SVG în WordPress în timp ce le dezinfectați automat. Dezinfectarea înseamnă curățarea fișierului SVG pentru a elimina orice cod potențial dăunător, făcându-l mai sigur pentru site-ul dvs.
- Pentru a începe, trebuie să instalați și să activați pluginul Safe SVG . Dacă nu sunteți sigur cum, urmați un ghid simplu, dar de obicei, mergeți la secțiunea „Plugin-uri” din tabloul de bord WordPress, căutați „Safe SVG” și apoi faceți clic pe „Instalare” și „Activare” .
Pasul 2: Începeți să încărcați fișierele SVG
- Vești bune : Odată activat, pluginul funcționează automat! Nu există setări pe care trebuie să le configurați.
- Puteți începe imediat să încărcați fișiere SVG în biblioteca dvs. media WordPress, la fel cum ați încărca orice alt format de imagine (cum ar fi PNG sau JPG).
Pasul 3: Fiți conștienți de permisiunile utilizatorului
- În mod implicit, versiunea gratuită a Safe SVG permite oricărui utilizator care poate scrie postări (cum ar fi autori sau editori) să încarce fișiere SVG. Acest lucru poate fi o îngrijorare dacă doriți mai mult control asupra cine poate încărca SVG-uri, deoarece crește riscul încărcărilor dăunătoare.
Pasul 4 (Opțional): Upgrade la versiunea Premium
- Dacă doriți să controlați cine poate încărca fișiere SVG (de exemplu, limitându-le doar la administratori), ar trebui să achiziționați versiunea premium a pluginului Safe SVG. Versiunea premium vă permite să gestionați cine poate încărca SVG-uri, oferindu-vă mai mult control asupra securității.

Concluzie
Utilizarea fișierelor SVG are avantajele sale și poate fi un instrument puternic pentru îmbunătățirea calității vizuale și scalabilității imaginilor de pe site-ul dvs. WordPress.

Cu toate acestea, din cauza riscurilor potențiale de securitate, este important să gestionați în siguranță încărcările SVG. Din fericire, cu pluginurile potrivite, puteți utiliza SVG fără a compromite securitatea site-ului dvs.
Sperăm că această postare de blog te-a ajutat să înveți cum să adaugi imagini SVG pe site-ul tău WordPress. În cazul în care aveți întrebări sau sugestii, vă rugăm să le scrieți în secțiunea de comentarii de mai jos.

Rahul Kumar este un pasionat de web și un strateg de conținut specializat în WordPress și găzduire web. Cu ani de experiență și angajamentul de a rămâne la curent cu tendințele din industrie, el creează strategii online eficiente care generează trafic, stimulează implicarea și cresc conversiile. Atenția lui Rahul pentru detalii și capacitatea de a crea conținut convingător îl fac un atu valoros pentru orice brand care dorește să-și îmbunătățească prezența online.