Cum să îmbunătățiți imaginile în WordPress
Publicat: 2023-10-03Când construiți site-uri web în WordPress, imaginile de înaltă calitate sunt cruciale pentru proiectare. Având în vedere că afișajele de înaltă rezoluție sunt noua normă, imaginile dvs. trebuie să aibă dimensiunea și rezoluția potrivite pentru toate dispozitivele. Dar ce se întâmplă când ești blocat folosind o imagine care nu este suficient de mare sau pare neclară? Puteți încerca să găsiți o nouă imagine sau pur și simplu să utilizați un upscaler de imagine. Cu puterea AI, un bun upscaler de imagini vă poate transforma magic imaginile mici, pixelate, în capodopere de înaltă rezoluție, în câteva clicuri. În acest ghid, vom afla mai multe despre upscaling de imagini, upscale unele imagini pe WordPress și vom explora o varietate de upscaler de imagini pe care le puteți folosi în proiecte viitoare.
- 1 Ce este Image Upscaling?
- 2 De ce trebuie să măriți imaginile în WordPress
- 2.1 Beneficiile îmbunătățirii imaginilor pentru WordPress
- 3 Cum să îmbunătățiți imaginile în WordPress cu Divi AI
- 3.1 1. Descărcați și instalați Divi și Divi AI
- 3.2 2. Deschideți Divi Builder și selectați imaginea dvs
- 3.3 3. Creșteți-vă imaginile în WordPress cu Divi AI
- 3.4 4. Compararea imaginilor noastre originale și îmbunătățite
- 4 Alte instrumente de upscaling de imagini pentru site-ul dvs. WordPress
- 5 Concluzie
Ce este Image Upscaling?
Creșterea imaginii este procesul de creștere a dimensiunii, rezoluției sau dimensiunilor unei imagini digitale fără a pierde calitatea imaginii. Acest lucru se poate face folosind tehnologia AI care utilizează învățare profundă, rețele neuronale și algoritmi AI pentru a îmbunătăți imaginea cu pixelii suplimentari de care are nevoie. Este o soluție puternică pentru web designerii care doresc să mărească și să îmbunătățească imaginile, păstrând în același timp o calitate care nu va degrada imaginea furnizată inițial.

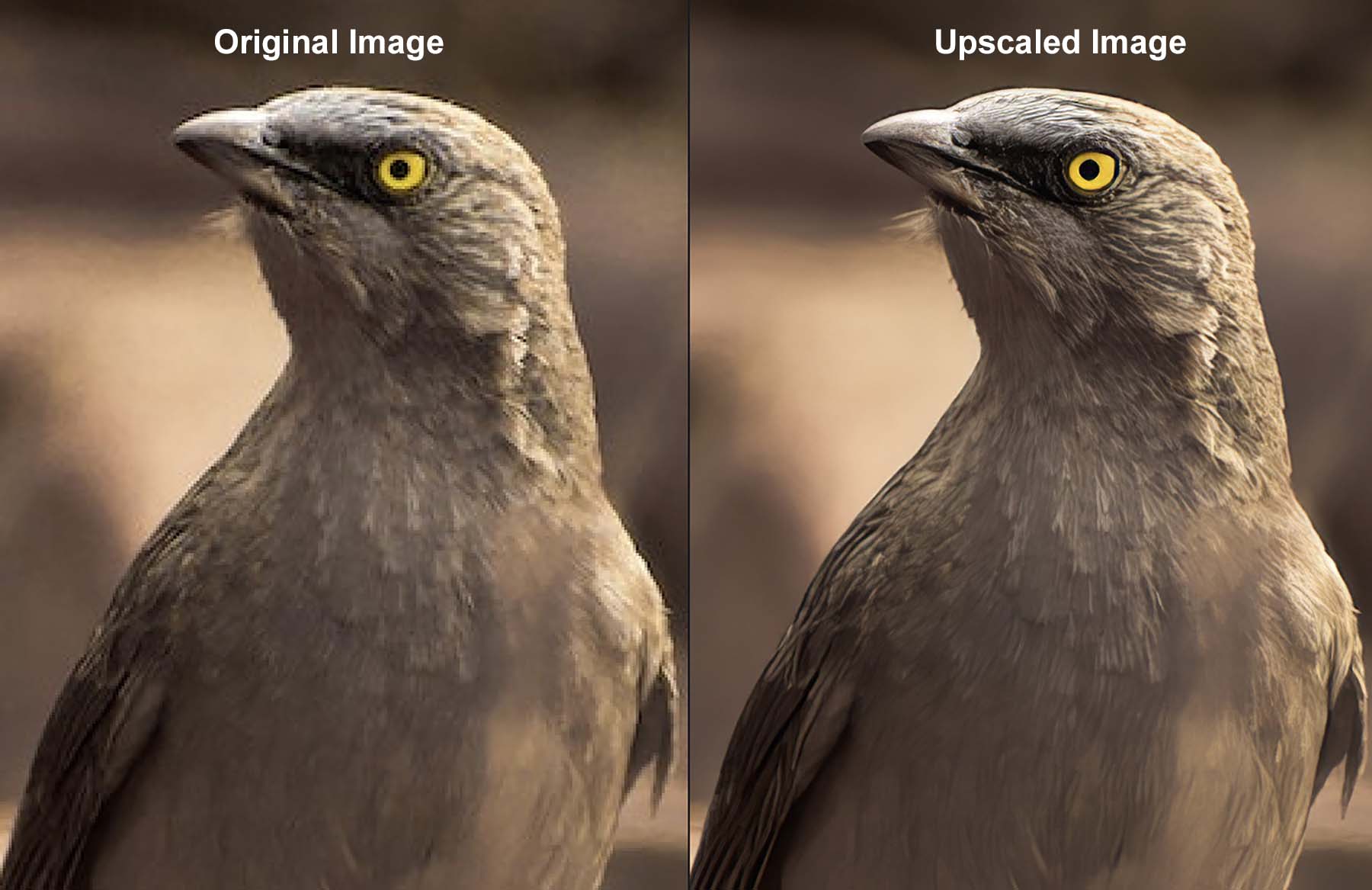
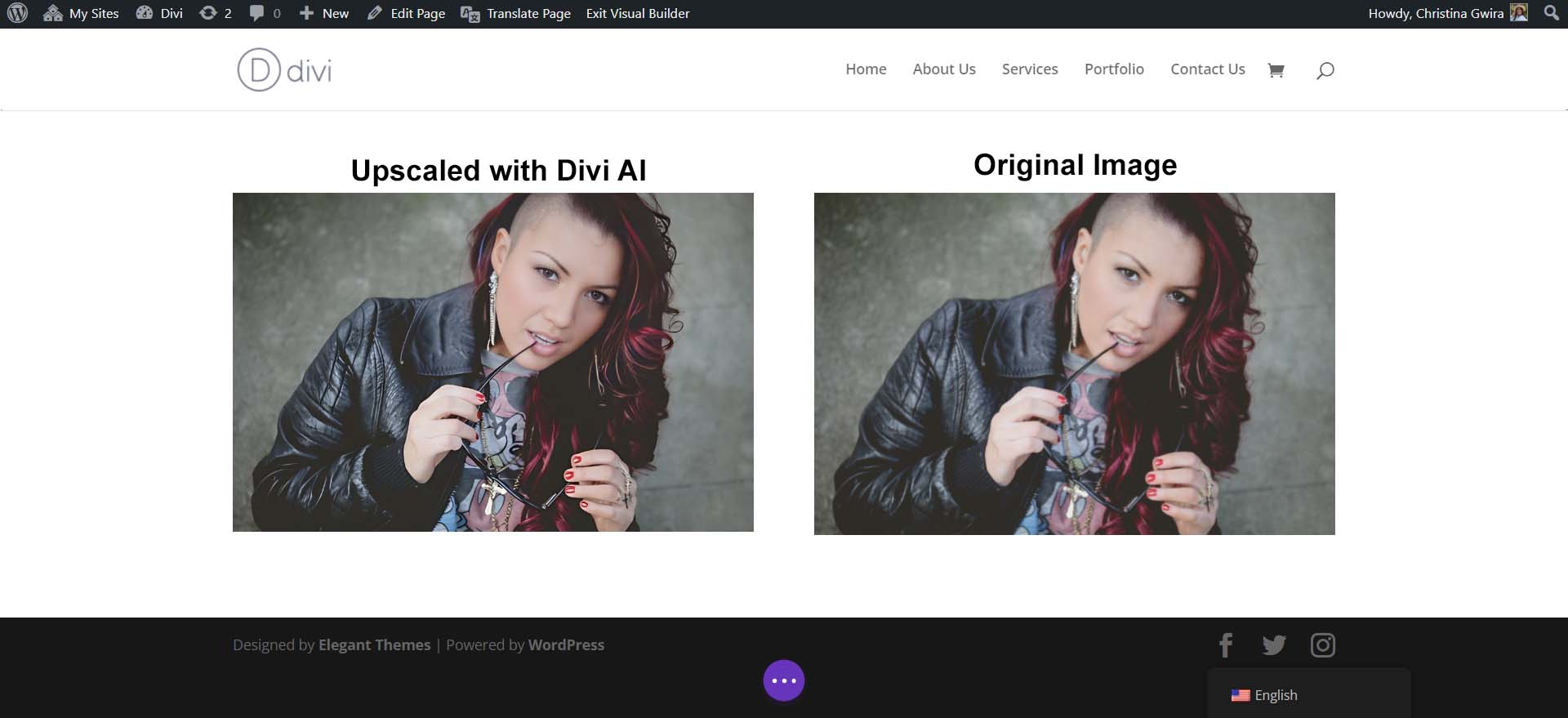
Upscalerele populare de imagine precum Topaz Photo AI pot face acest lucru în afara WordPress. În imaginea de mai sus, putem vedea că calitatea imaginii inițiale este subpar. Există ceva pixelare; imaginea pare neclară și nu poate fi utilizată la o rezoluție mai mare. Totuși, a doua imagine este mult mai clară: putem vedea detaliile din cadrul caracteristicilor, culorile imaginii sunt mai strălucitoare, iar produsul final poate fi folosit într-o formă mai mare și mai mică. Acesta este un exemplu excelent al beneficiilor upscalingului imaginilor.
De ce trebuie să măriți imaginile în WordPress
În WordPress, odată ce imaginea este încărcată, dimensiunea și dimensiunile originale (sau intrinseci) ale imaginii sunt setate. Sigur, puteți face imaginea mai mică dacă doriți. De fapt, WordPress va crea versiuni mai mici pentru a vă ajuta să redați dimensiunea potrivită pe site-ul dvs. Dar să le faci mai mari este o altă poveste. Dacă doriți să o măriți, nu puteți doar să măriți dimensiunile unei imagini în Biblioteca media sau să îi oferiți manual o lățime și o înălțime mai mari pe pagina dvs. Acest lucru va extinde imaginile și pixelii lor dincolo de valoarea lor intrinsecă și le va reda cu mai puțină calitate și neclaritate.
Pentru a mări o imagine în WordPress, aveți nevoie de un upscaler de imagine. Upscaling folosește inteligența artificială pentru a se asigura că imaginea mărită își menține calitatea în timp ce crește dimensiunea și dimensiunile acesteia. În timp ce dimensiunile imaginii sunt crescute, calitatea imaginii este menținută și adesea îmbunătățită, cu un rezultat care adesea arată chiar mai bine decât originalul. Când lucrați în WordPress, având la dispoziție acest instrument la îndemână, vă scutește de a fi nevoit să căutați imagini mai bune de înaltă calitate sau să utilizați alte instrumente terță parte pentru upscaling.
Beneficiile îmbunătățirii imaginilor pentru WordPress
Multe beneficii vin cu îmbunătățirea imaginilor pentru site-ul dvs. WordPress:
- Îmbunătățiți imaginea site-ului dvs.: creșterea imaginilor dvs. în sau pentru WordPress oferă o experiență web mai bună pentru spectatorii dvs. Elementele vizuale bune fac un site web grozav. Utilizarea imaginilor clare pe site-ul dvs. este un proces ușor atunci când utilizați un upscaler de imagini pentru a ajusta fotografiile de pe site-ul dvs.
- Mișcare și deplasare în comerțul electronic: pluginurile de comerț electronic precum WooCommerce au multe caracteristici, inclusiv mărirea și panoarea fotografiilor produselor. Cu toate acestea, dacă aveți fotografii de proastă calitate, acest lucru nu arată bine pentru marca dvs. Posibilitatea de a îmbunătăți imaginile în WordPress vă oferă posibilitatea de a aduce această caracteristică pe site-ul dvs. WordPress cu imagini de înaltă calitate.
- Comoditate la căutarea și utilizarea imaginilor: Cu upscaling, puteți economisi timp când încercați să găsiți versiuni de înaltă rezoluție ale imaginilor în arsenalul dvs. Folosind aplicații de upscalare a imaginii, puteți mări imaginea pe care o aveți la îndemână în loc să căutați în lung și lat versiunea DPI ridicată a unei imagini.
- SEO și implicarea utilizatorilor: De cele mai multe ori, imaginile mari reprezintă o mare problemă pentru performanța site-ului și viteza de încărcare a paginii, ceea ce nu este bun pentru SEO. Dar, atâta timp cât imaginile tale sunt optimizate, fotografiile de înaltă calitate pot duce la poziții mai ridicate pe motoarele de căutare. Prin urmare, luați în considerare utilizarea unui upscaler de imagini AI pentru a procesa imagini pentru site-ul dvs. WordPress. În plus, există mai multe moduri în care AI poate ajuta WordPress SEO.
- Site-ul dvs. pentru viitor: dimensiunile și rezoluțiile ecranului au crescut de-a lungul anilor. De la ecrane retină la ecrane cu DPI ridicat, este imperativ să vă asigurați că site-ul dvs. web va arăta la fel de bine astăzi și în anii următori. Puteți remedia acest lucru utilizând instrumente de upscaler pentru a vă păstra imaginile proaspete, indiferent de anul în care oamenii vă accesează site-ul.
Acum, că am înțeles cât de mult poate aduce îmbunătățirea imaginilor noastre site-ul nostru WordPress, haideți să explorăm cum putem implementa acest lucru practic cu Divi și Divi AI.
Cum să îmbunătățiți imaginile în WordPress cu Divi AI
Divi, puternicul nostru creator de teme și pagini AI WordPress, este livrat cu un asistent AI puternic pentru site-ul dvs. numit Divi AI. Încorporează diverse funcții AI în site-ul dvs. WordPress, inclusiv upscaling de imagini. Să explorăm cum putem folosi aceste instrumente WordPress pentru a îmbunătăți dimensiunile imaginilor noastre fără a le compromite calitatea.
1. Descărcați și instalați Divi și Divi AI
Dacă ești nou la Divi, călătoria ta începe prin obținerea unui abonament și descărcarea Divi din profilul tău de membru. Apoi, puteți urma acest ghid excelent care vă arată cum să instalați Divi. Acesta acoperă multe subiecte care vă vor ajuta să instalați Divi pe site-ul dvs. WordPress, inclusiv descărcarea fișierului ZIP al temei, instalarea acestuia în WordPress și autentificarea site-ului dvs. cu teme elegante.
Divi AI este un instrument AI puternic care funcționează mână în mână cu Divi și cu pluginul Divi Builder. Veți avea acces imediat la Divi AI cu o probă gratuită și puteți face upgrade la o versiune nelimitată în orice moment. Acest lucru vă va oferi acces deplin la generatorul de imagini AI al Divi (și la upscaler), precum și la asistentul de scriere al Divi AI pentru generarea de conținut cu AI.

Odată ce Divi este instalat și activat și ți-ai achiziționat licența Divi AI, putem începe să creștem câteva imagini! Dacă ești deja membru al familiei Divi, grozav! Ne bucurăm să te avem!
2. Deschideți Divi Builder și selectați imaginea dvs
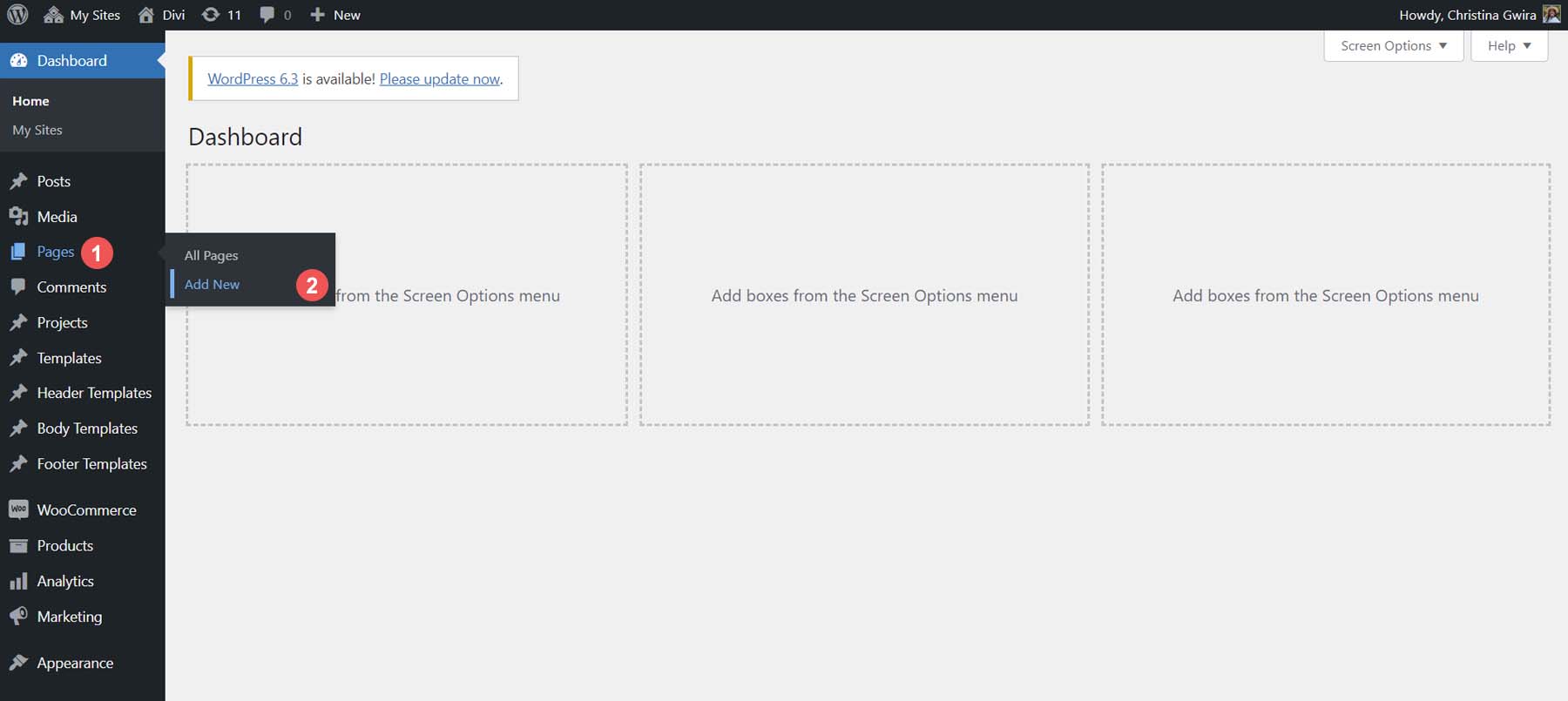
Indiferent dacă lucrezi pe o pagină existentă sau creezi o pagină de la zero, procesul de upscaling cu Divi AI este același. Vă veți edita imaginea, utilizați comanda Divi AI upscale, iar apoi Divi AI vă va reintroduce automat imaginea în același loc. Să vedem cum să facem asta acum cu o pagină nou-nouță în WordPress. Din tabloul de bord WordPress, plasați cursorul peste linkul meniului Pagini . Apoi, faceți clic pe Adăugați nou . Aceasta va crea o pagină nouă pentru noi.

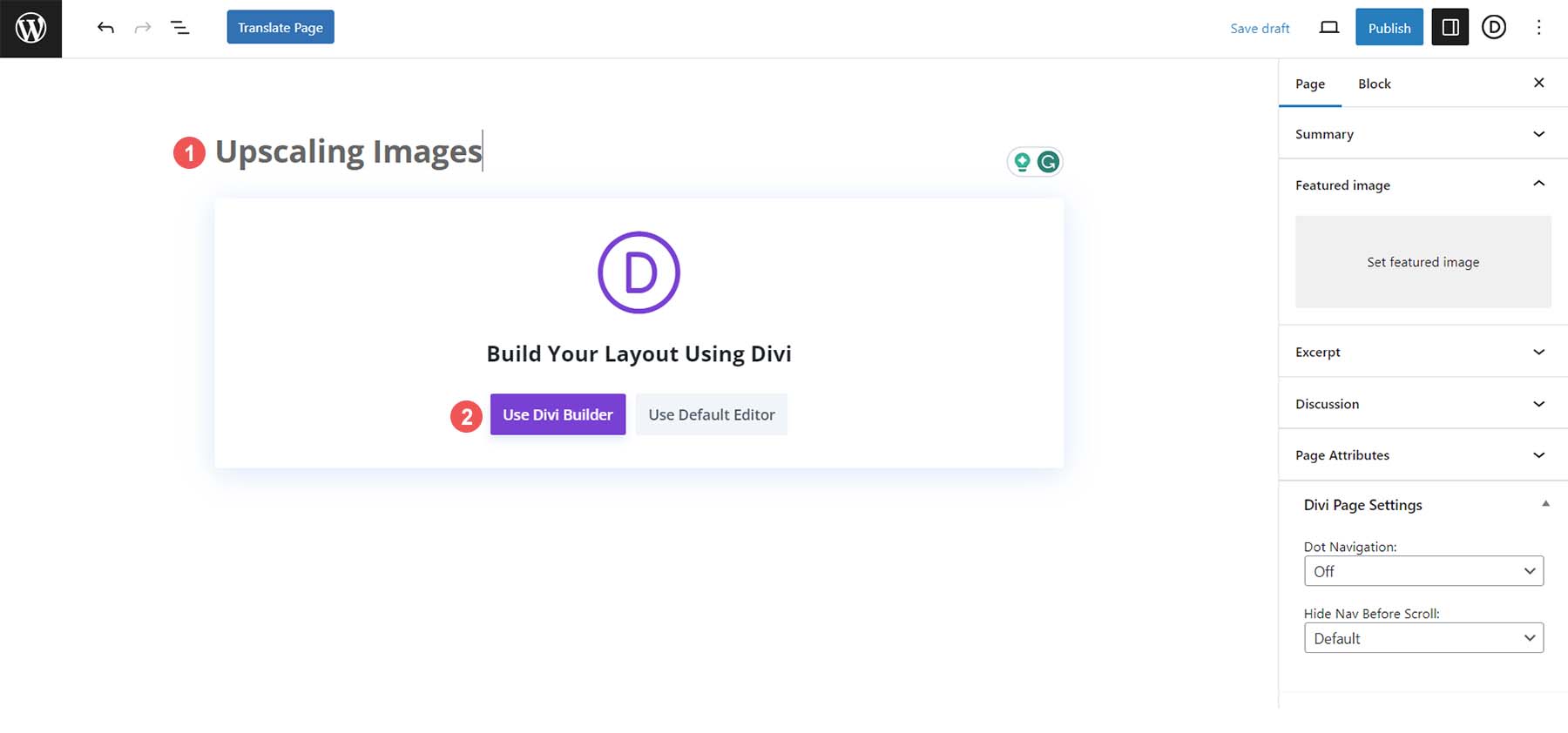
Denumiți-vă pagina , apoi faceți clic pe butonul violet Utilizați Divi Builder .


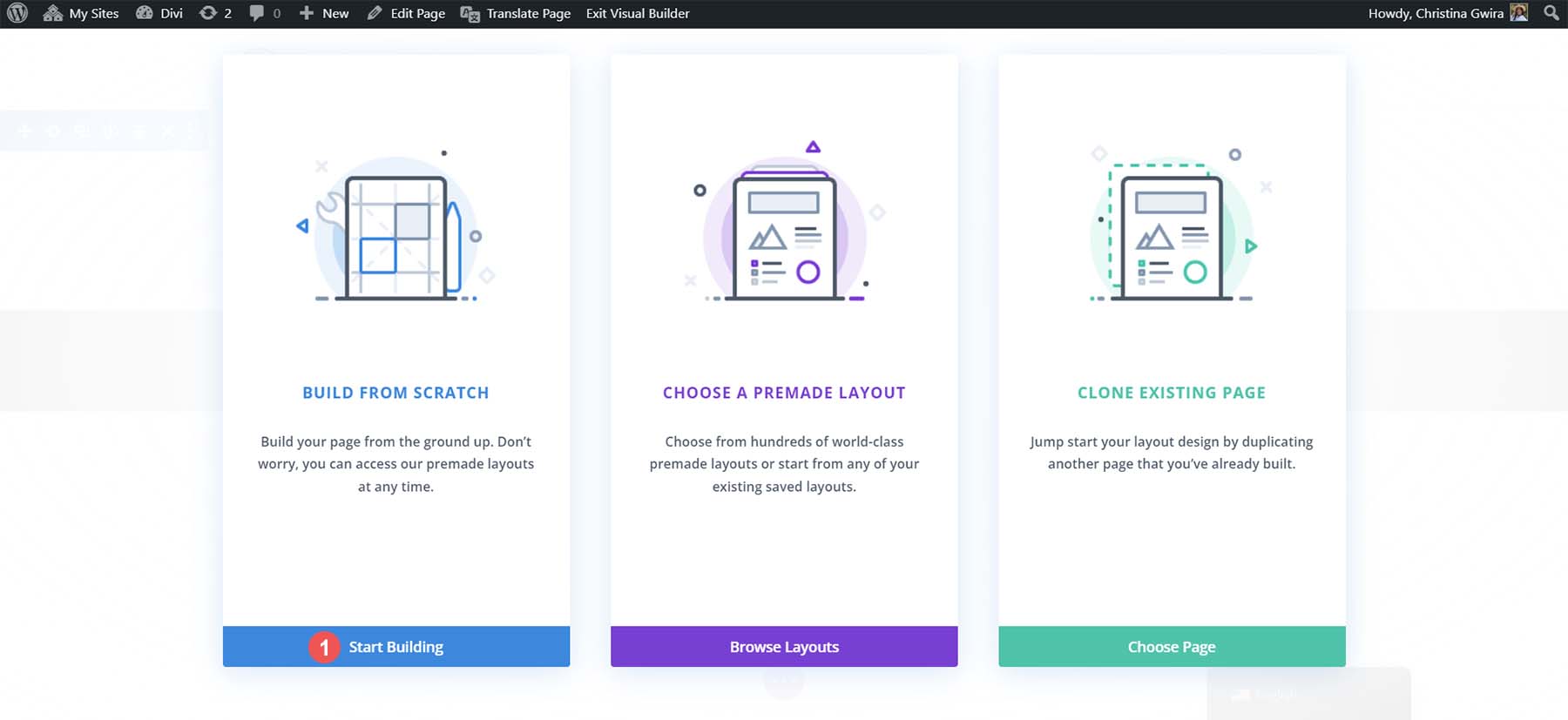
Dintre cele trei variante prezentate, alege prima alegere. Faceți clic pe butonul albastru care spune Începeți construcția și acum aveți o tablă goală pentru a vă mări imaginile.

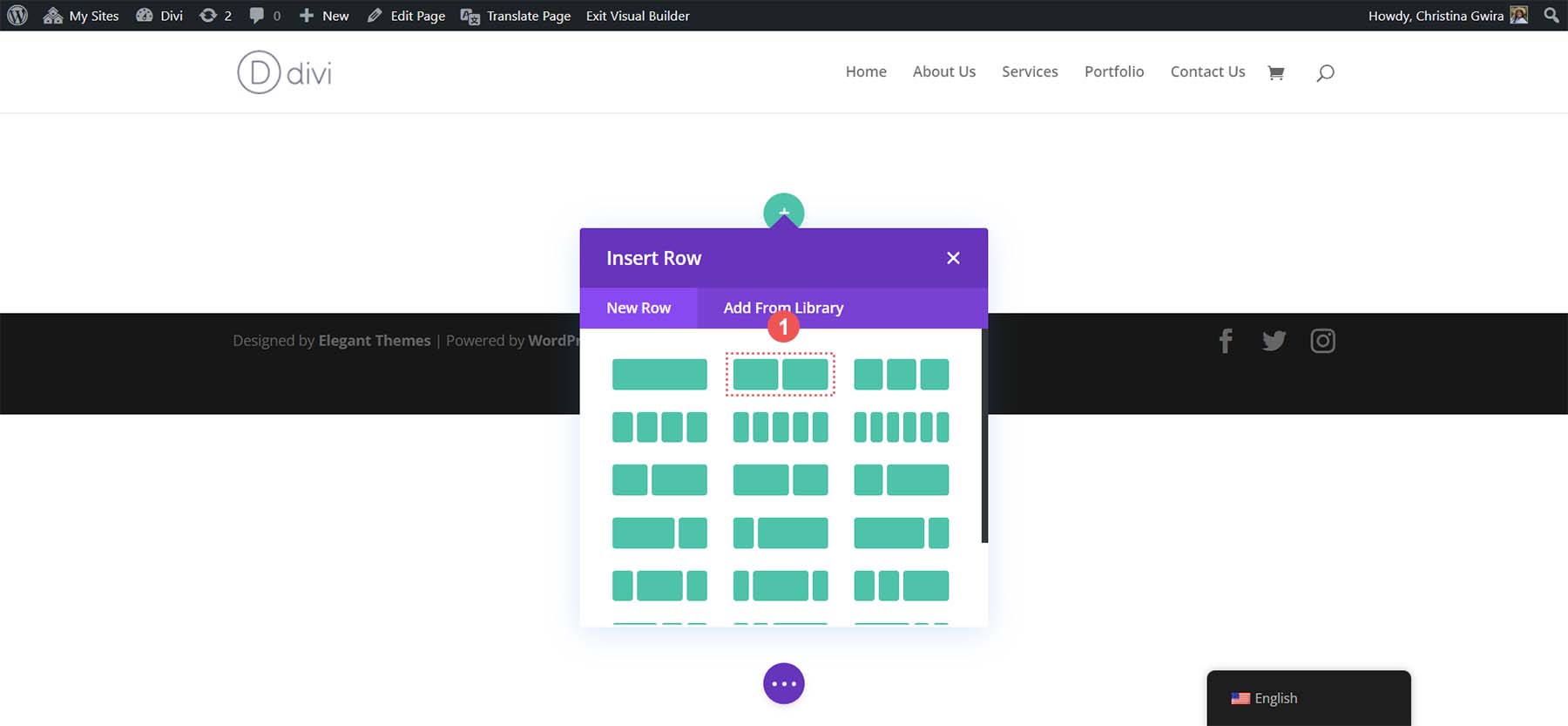
Divi va crea automat o nouă secțiune pentru tine în builder. Cu toate acestea, va trebui să adăugați un rând nou. Faceți clic pe aspectul rândului cu două coloane din caseta modală de rând pentru a face acest lucru.

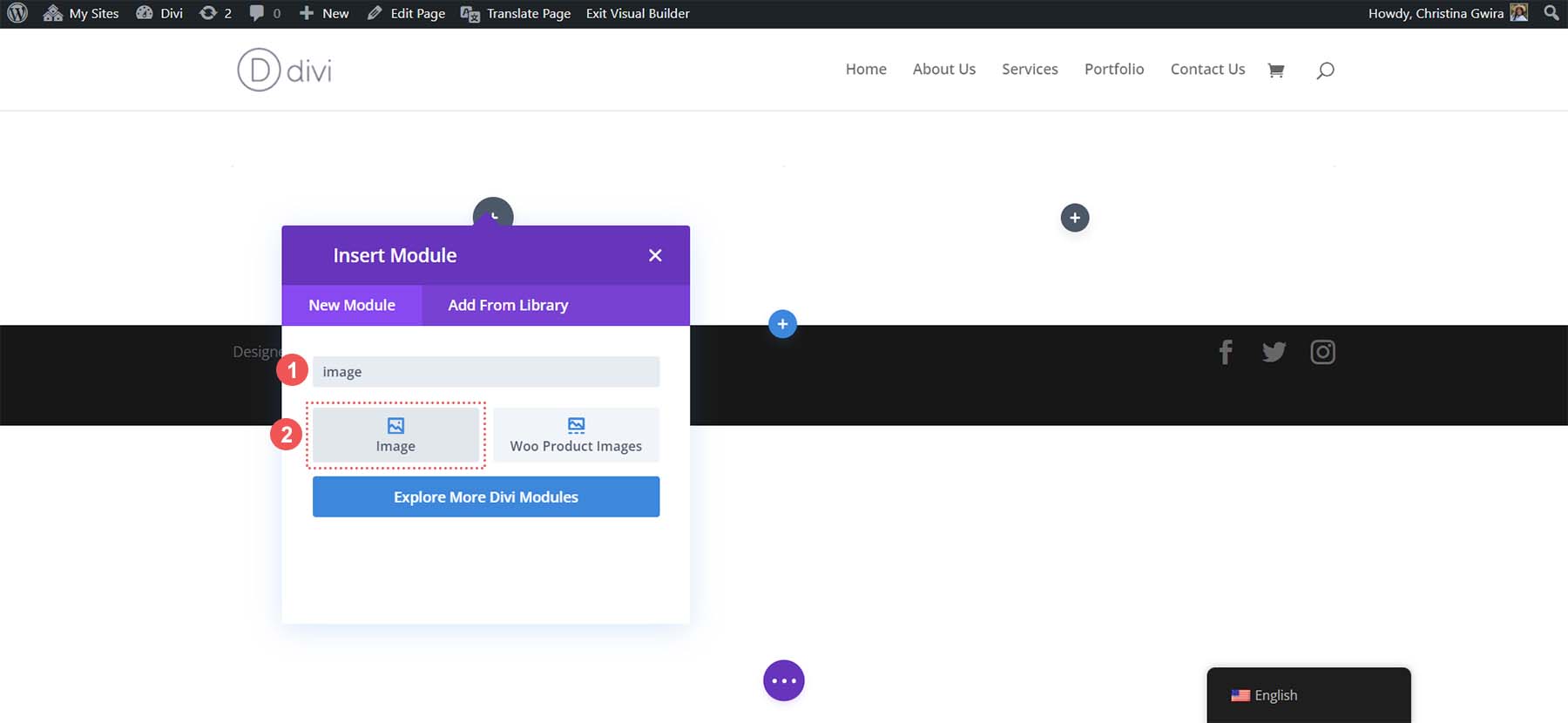
Apoi, introduceți cuvântul „imagine” în caseta de căutare pentru caseta modală Modul. Faceți clic pe Modulul de imagine pentru a-l adăuga la prima coloană din rândul dvs. nou adăugat.

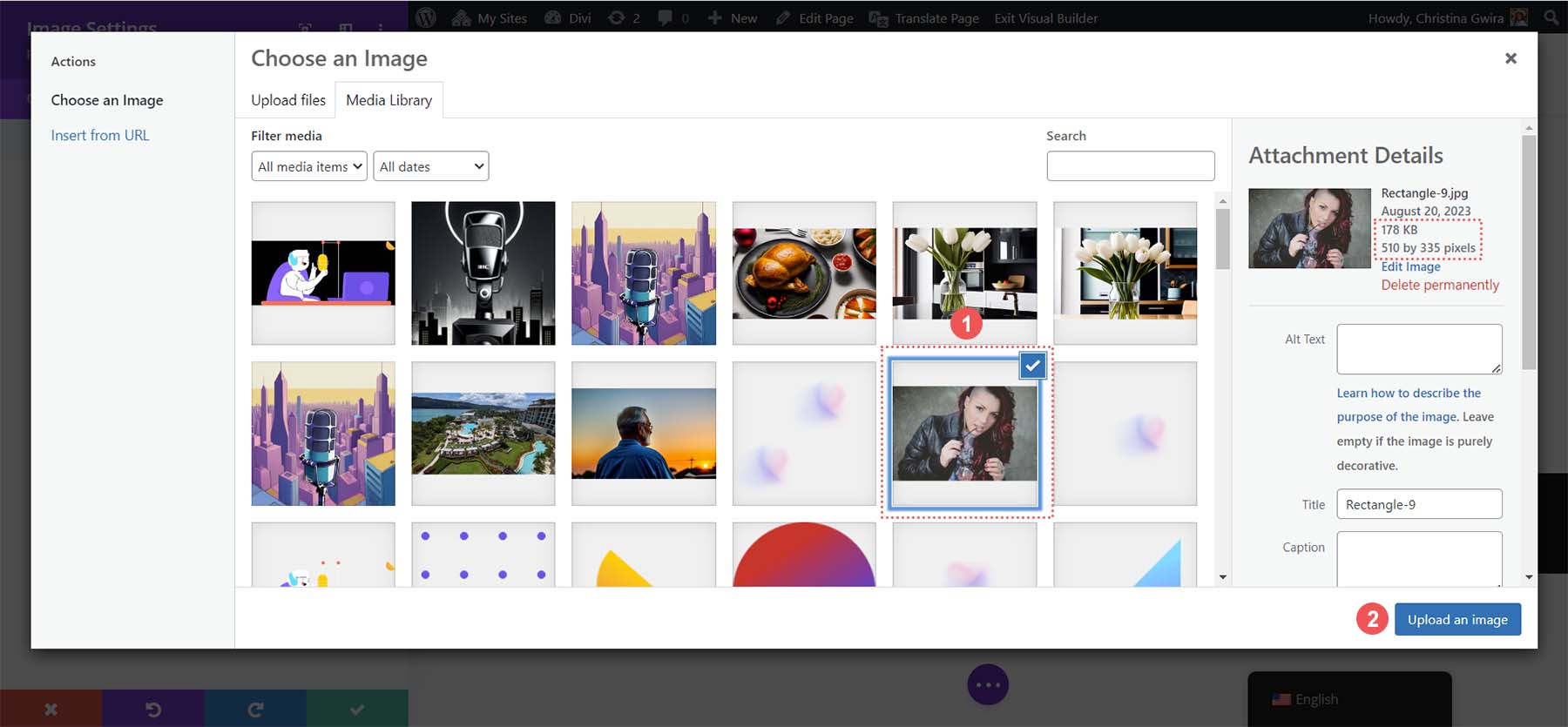
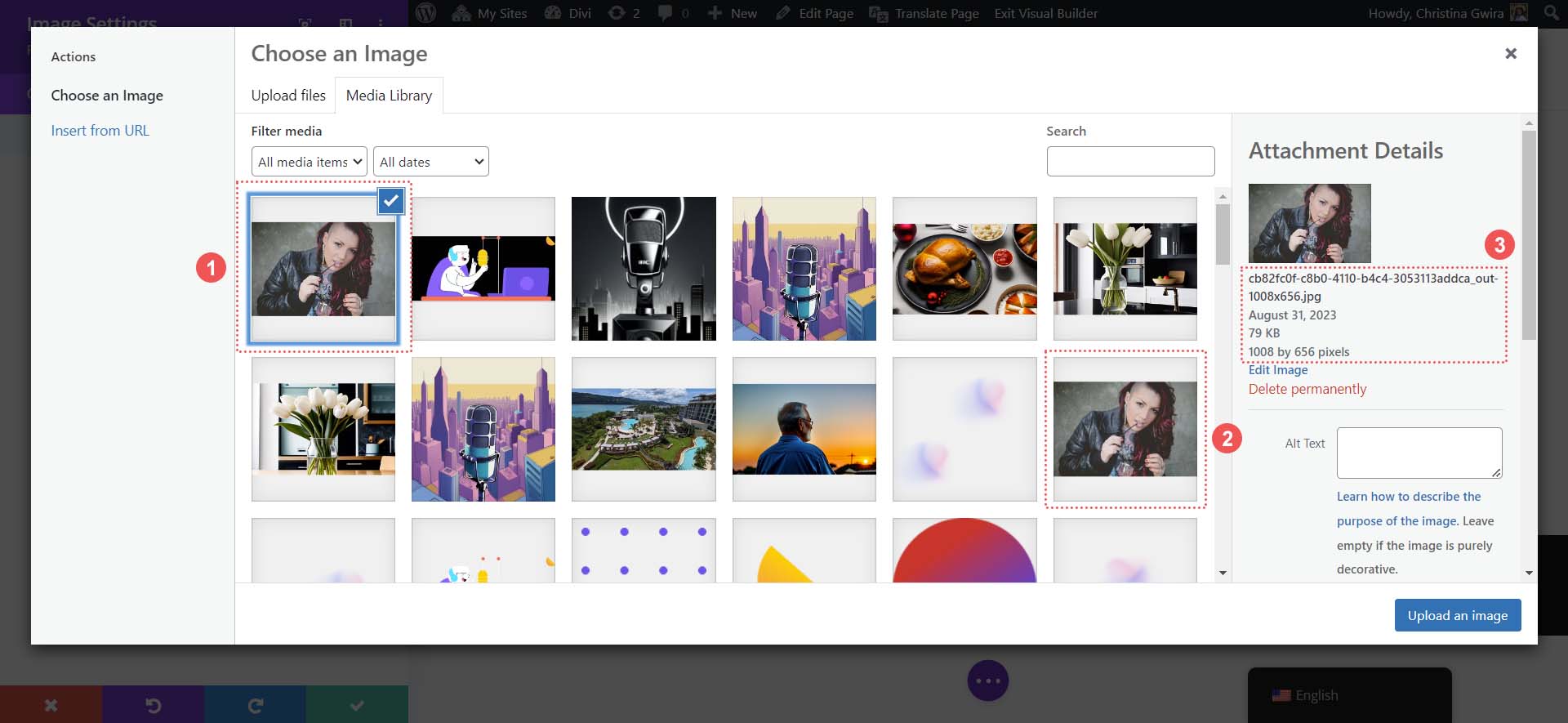
Cu modulul nostru de imagine la locul lui, haideți să încărcăm o imagine de pe hard disk-ul nostru pe WordPress și să o mărim. În interiorul modulului de imagine, faceți clic pe pictograma roată . Aici se va deschide Media Library. Puteți selecta o fotografie existentă din biblioteca dvs. sau puteți încărca una nouă. Vom selecta o imagine care se află deja în Biblioteca noastră media.

După ce ați selectat imaginea, vă rugăm să rețineți dimensiunile și dimensiunea fișierului. Vom folosi aceste informații mai târziu pentru a compara efectele upscalingului imaginilor din WordPress cu Divi AI. În cele din urmă, faceți clic pe butonul Încărcați o imagine pentru a adăuga imaginea pe pagina dvs. Acum, putem rula upscaler-ul de imagine prezent în Divi AI.
3. Creșteți-vă imaginile în WordPress cu Divi AI
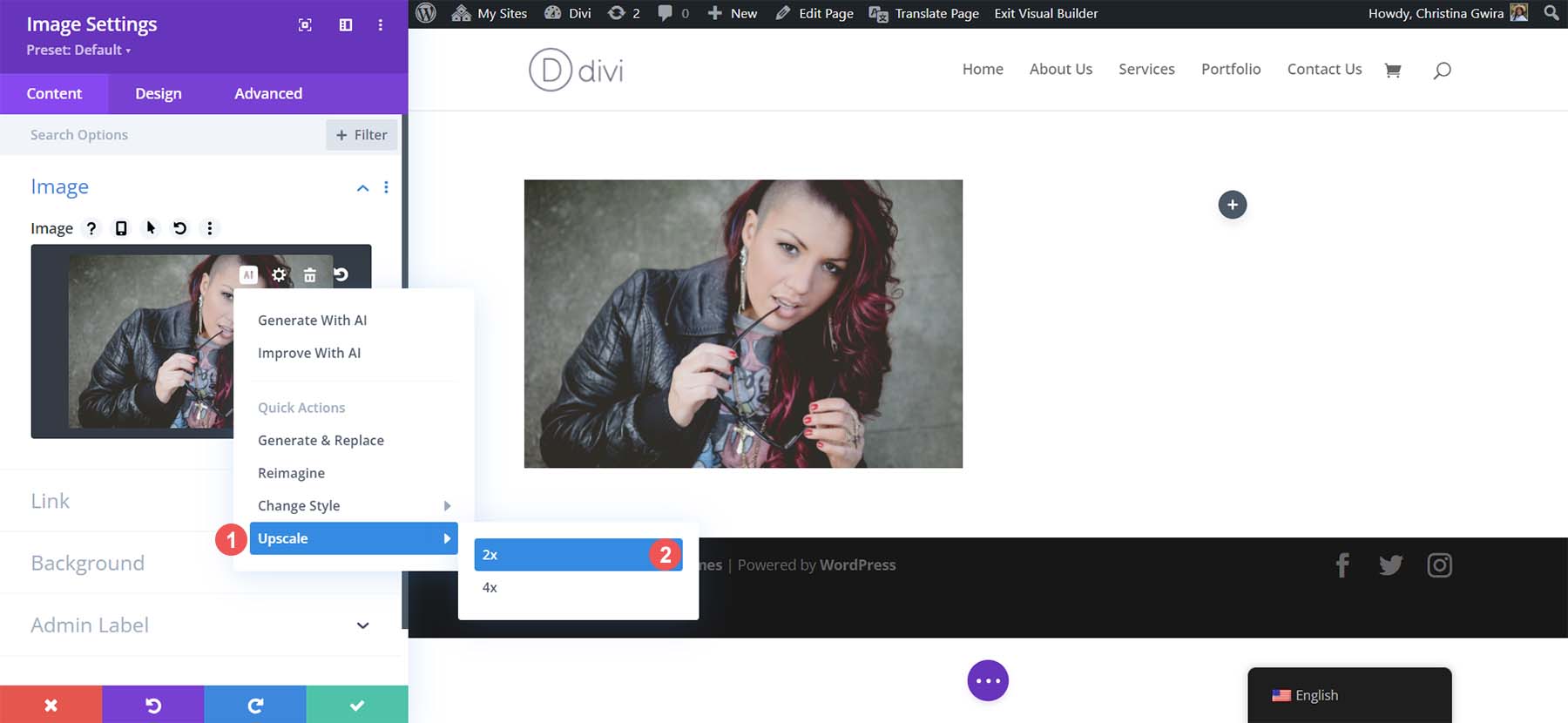
Odată ce imaginea noastră a fost selectată în modulul Divi Image, putem activa Divi AI. Faceți clic pe pictograma Divi AI de lângă pictograma setărilor imaginii.

Apoi selectați caracteristica Upscale. În cele din urmă, alegeți între opțiunile 2x și 4x pentru upscaling.

Frumusețea utilizării Divi AI pentru nevoile dvs. de upscaling WordPress este că nu trebuie să părăsiți niciodată tabloul de bord WordPress. Nu este nevoie să deschideți un program pe desktop sau să vizitați un site web extern pentru a vă mări imaginea. Vă puteți mări imaginea în Divi Builder fără a necesita instrumente sau descărcări suplimentare.

După o scurtă așteptare, veți observa că pagina dvs. arată la fel. Dar este? Să aruncăm o privire mai profundă.
4. Compararea imaginilor noastre originale și îmbunătățite
Faceți clic pe pictograma roată pentru a accesa Biblioteca media și a vedea ce a făcut Divi AI sub capotă.

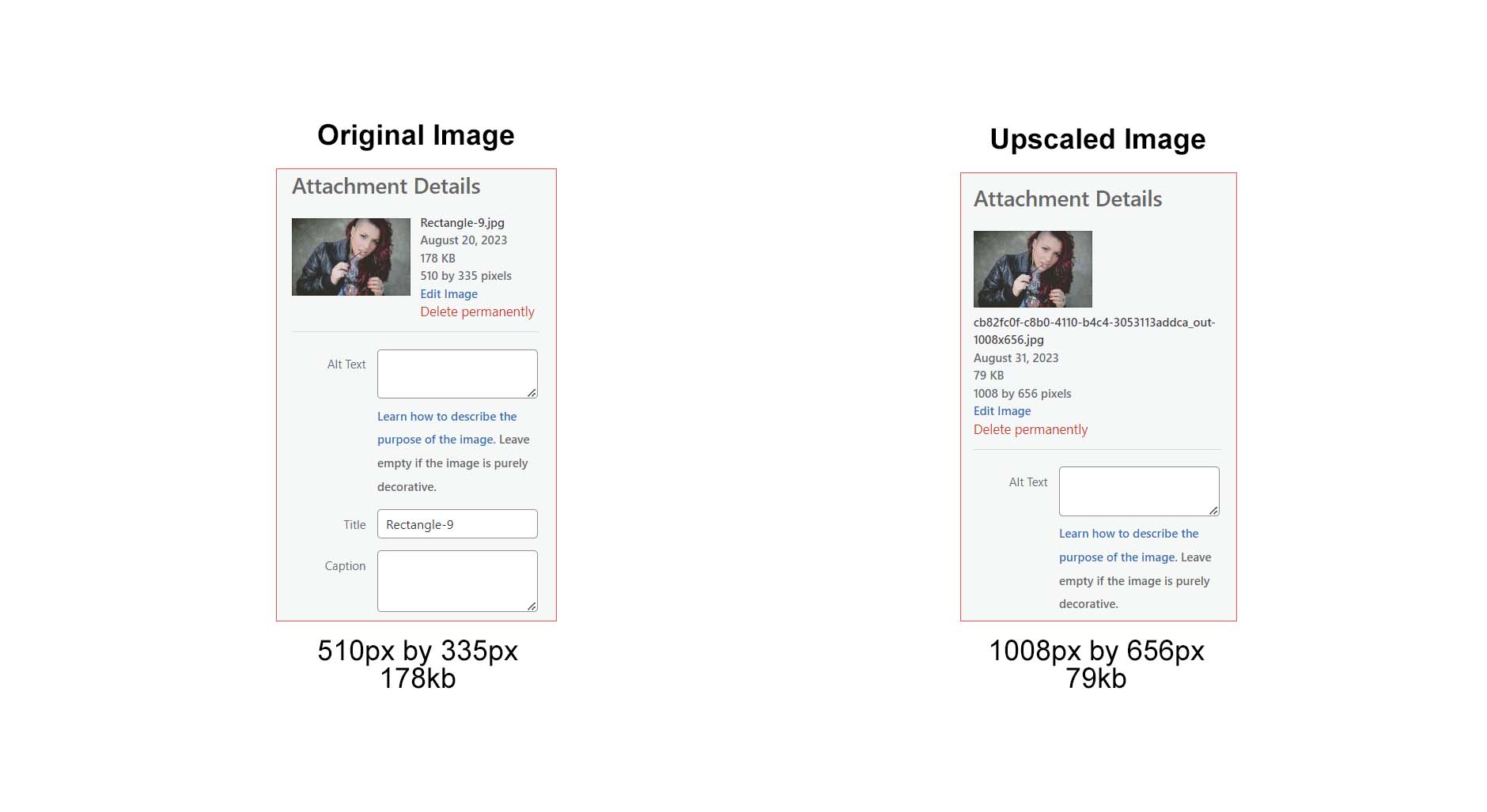
Primul lucru pe care îl observăm este că imaginea noastră originală a fost duplicată. Divi AI este suficient de inteligent pentru a ne face backup imaginii înainte de a efectua sarcini de upscaling. Apoi, când facem clic pe noua noastră imagine mărită, observăm că dimensiunile acesteia s-au schimbat. Acum are o dimensiune aproape dublă, ceea ce se aliniază cu opțiunea de upscaling de 2x pe care am selectat-o în Divi AI. Cu toate acestea, dimensiunea fișierului este încă gestionabilă și ușoară.

În plus, dacă comparați ambele imagini, puteți vedea o diferență notabilă în calitatea imaginii noastre îmbunătățite.

Imaginea noastră îmbunătățită este mai clară, iar culorile din noua noastră fotografie sunt mai vibrante. Nu numai că Divi AI mărește dimensiunile, menținând în același timp calitatea imaginilor noastre upscalate, dar le și rafinează. Să ne uităm la noile statistici ale imaginilor noastre din Galeria Media.
Imaginea noastră originală avea 510 x 335 pixeli. Era, de asemenea, 178 kb. Deși este încă o imagine ușoară, creșterea noastră ne poate ajuta să fim mai optimizați. Divi AI a reușit nu numai să dubleze dimensiunea imaginii noastre, dar a putut și să comprima imaginea fără a scădea calitatea imaginii.

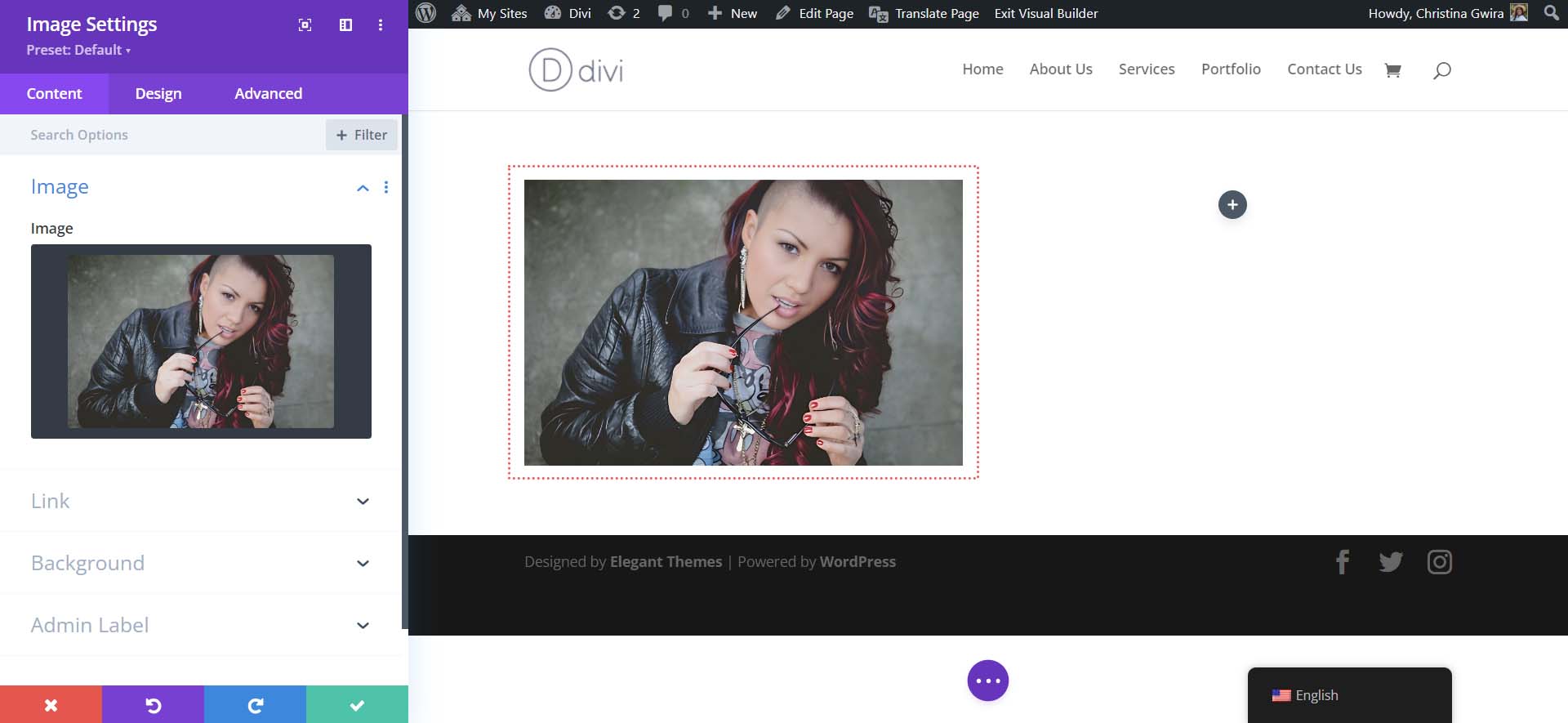
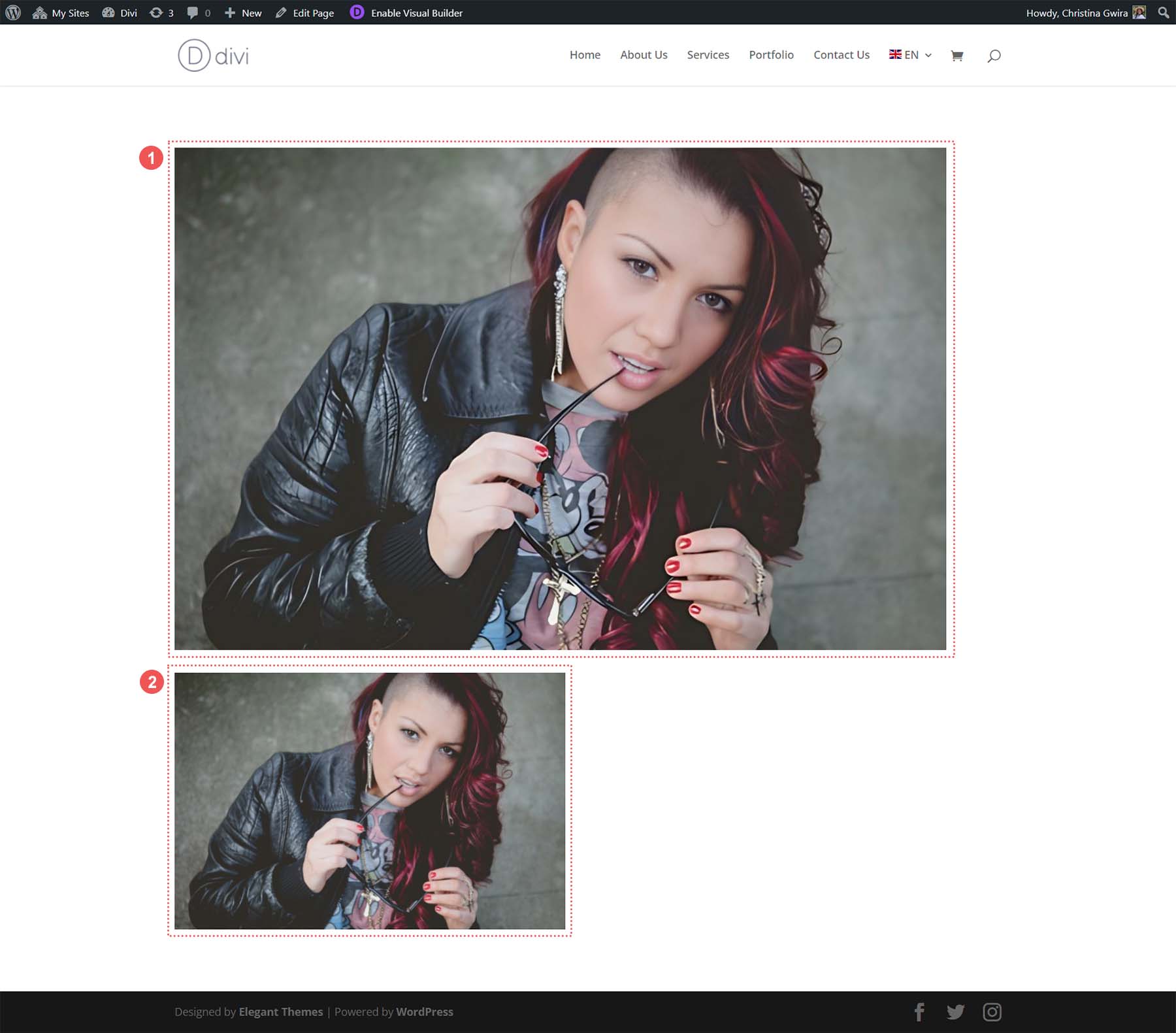
În plus, când te uiți la imaginea în Divi Builder, chiar dacă dimensiunea imaginii s-a schimbat, calitatea acesteia a crescut odată cu modificarea dimensiunilor:

Imaginea 1 este imaginea noastră nouă și îmbunătățită, iar imaginea 2 este imaginea noastră originală. Ambele imagini sunt într-un aspect de rând cu o singură coloană în Divi. Putem vedea că imaginea 1 este mai mare. Cu toate acestea, când te uiți mai atent, poți vedea că imaginea este mai clară, culorile sunt mai precise (observă părul și unghiile), iar pielea de pe model s-a îmbunătățit. Chiar dacă imaginea originală este mai mică, încă nu este la fel de simplă ca imaginea noastră upscalata.
Acest lucru ne oferă imagini mai bune pentru paginile noastre web, fără a părăsi backend-ul WordPress sau a folosi instrumente externe. Este clar că atunci când alegeți să utilizați Divi AI ca upscaler de imagine WordPress, veți obține rezultate rapide, simple și excelente pentru fotografiile și imaginile de pe site-ul dvs. web.
Alte instrumente de upscaling de imagini pentru site-ul dvs. WordPress
În timp ce Divi AI este un instrument excelent pentru upscaling imagini în WordPress, este posibil să doriți capabilități suplimentare de upscaling pe care Divi AI nu le are... deocamdată. Având în vedere acest lucru, iată și alte instrumente de upscaling de imagini pe care le puteți utiliza în afara WordPress pentru site-ul dvs.:
- Gigapixel AI de Topaz Labs: O platformă online ușoară și ușor de utilizat, acest upscaler de imagini acceptă mai multe formate de imagine, îmbunătățește calitatea imaginii și vă poate procesa imaginile în câteva secunde.
- Upscale.media : O platformă online ușoară și ușor de utilizat, acest upscaler de imagini acceptă mai multe formate de imagine, îmbunătățește calitatea imaginii și vă poate procesa imaginile în câteva secunde.
- Icons8 Smart Upscaler: O altă platformă online, acest upscaler are o interfață simplă care poate mări imagini de până la 7680px. De asemenea, vine cu un API, iar aplicația sa desktop pentru Mac poate elimina și fundalurile.
- Zyro AI Image Upscaler : Dacă sunteți un fan al Adobe Creative Suite, Adobe Firefly este pe calea voastră. Văzut cu instrumente standard din industrie, cum ar fi Lightroom și Photoshop, rafinați culoarea, evidențiază detalii profunde și multe altele cu acest motor AI creativ și generativ.
- Adobe Firefly : Dacă sunteți un fan al Adobe Creative Suite, Adobe Firefly este pe calea voastră. Văzut cu instrumente standard din industrie, cum ar fi Lightroom și Photoshop, rafinați culoarea, evidențiază detalii profunde și multe altele cu acest motor AI creativ și generativ.
Acești scalatori de imagine externi vă cer să efectuați sarcini de upscaling în afara WordPress și apoi să vă importați imaginile în Biblioteca Media. Cu toate acestea, utilizarea unui instrument precum Divi AI este mai convenabilă și vă economisește timp prețios. Ca atare, este un instrument excelent pentru un designer web eficient.
Concluzie
Upscalingul imaginilor este o parte necesară a pregătirii imaginilor pentru web. În loc să utilizați instrumente din afara instalării dvs. WordPress, acum puteți găsi capabilități de upscaling a imaginilor prin Divi și Divi AI. Efectuarea de upscaling a imaginilor direct în Divi Builder vă ajută să vă rafinați procesul și să rămâneți pe drumul cel bun atunci când vă construiți site-urile web.
Cu toate acestea, să presupunem că căutați o aplicație desktop sau un API care să vă ofere mai multă putere de upscaling a imaginii. În acest caz, sunt disponibile și alte instrumente de lux AI pe care le puteți utiliza împreună cu WordPress. Ați încercat să vă măriți imaginile în WordPress? Ce instrument ai folosit? Ați testat încă funcția de upscaling a Divi AI? Spune-ne în comentarii; Ne-am bucura sa primim vesti de la tine!
În cele din urmă, consultați colecția noastră de instrumente de top pentru o scufundare completă în diferitele instrumente AI pe care le puteți utiliza cu site-ul dvs. WordPress. Acolo, veți găsi un arsenal de platforme și programe pe care le puteți utiliza pe site-ul dvs. WordPress. De la instrumente de îmbunătățire a fotografiilor până la instrumente de proiectare AI, am adunat cele mai bune din afaceri în ceea ce privește AI și WordPress!
