Cum să utilizați o siglă dinamică în modulul de meniu lățime completă al Divi
Publicat: 2022-09-26Schimbarea siglelor site-ului web poate fi un proces consumator de timp. Acest lucru este valabil mai ales dacă site-ul web folosește anteturi diferite pentru șabloane diferite. Dacă utilizați o imagine pentru fiecare dintre aceste antete, va trebui să intrați manual acolo și să schimbați fiecare dintre ele. Din fericire, Divi poate afișa dinamic sigla site-ului dvs., economisind timp! În această postare, vom vedea cum să folosim o siglă dinamică în modulul de meniu Fullwidth al Divi.
Să începem!
De ce să folosiți un logo dinamic?
Opțiunea de logo dinamică permite utilizatorilor Divi să-și schimbe siglele site-ului web într-o singură locație. Această schimbare se reflectă apoi în fiecare modul care utilizează logo-ul dinamic. Acest lucru simplifică procesul.
Este deosebit de util în anteturi și chiar mai util atunci când există mai multe module de meniu în uz, deoarece reduce timpul necesar pentru a face modificări. De asemenea, împiedică utilizatorul Divi să facă o greșeală uitând să schimbe unul dintre anteturi.
De ce ar avea nevoie utilizatorii Divi de mai mult de un modul de meniu? Divi Theme Builder permite utilizatorilor Divi să creeze mai multe anteturi pentru a le utiliza pe diferite pagini de pe site-urile lor. Acest lucru deschide o mulțime de posibilități de design pentru anteturi pe site-ul Divi.
Nu este neobișnuit să ai un antet pentru pagina de pornire, unul pentru blog, unul pentru o pagină de servicii, unul pentru o pagină de destinație CTA și multe altele. De asemenea, nu este neobișnuit ca aceste anteturi să folosească aceeași siglă. Acest lucru ar necesita utilizatorul Divi să deschidă fiecare șablon de antet și să schimbe sigla în fiecare modul de meniu. Chiar și utilizarea funcțiilor de copiere și inserare necesită ca utilizatorul Divi să deschidă fiecare șablon.
Exemplu de constructor de teme
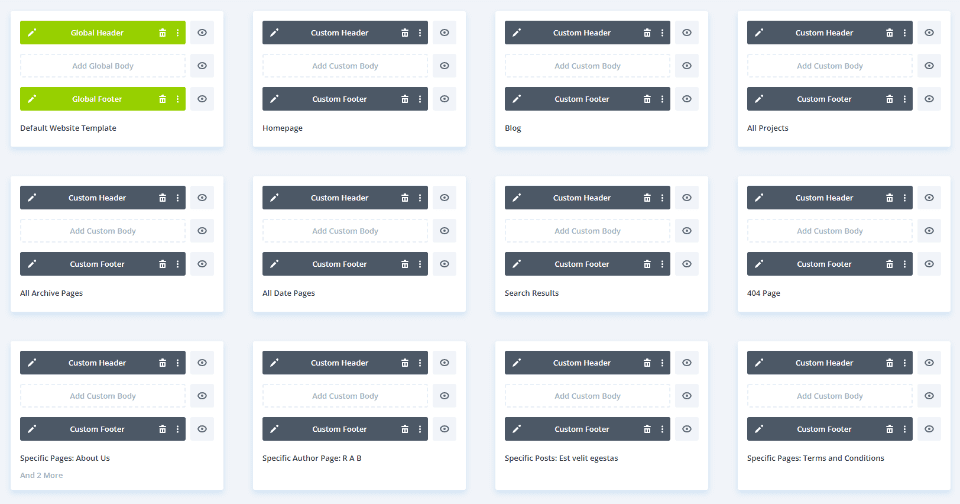
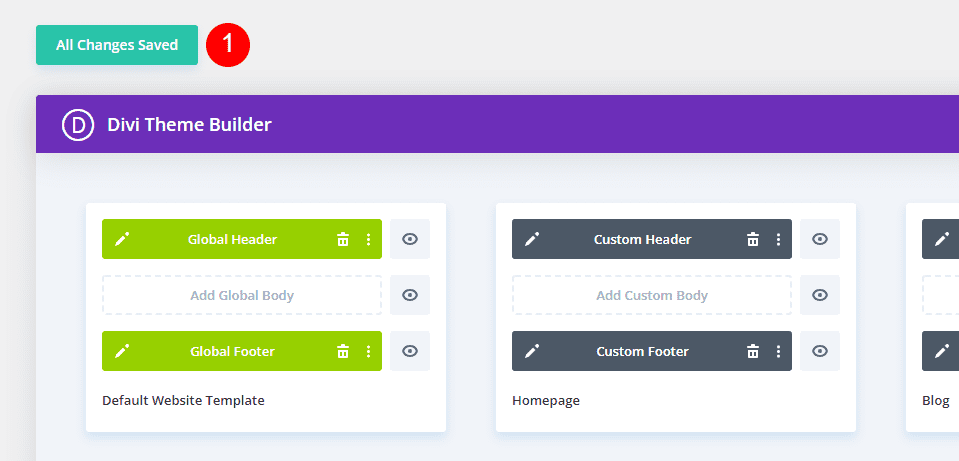
În exemplul meu de mai jos, am construit 10 anteturi personalizate și le-am atribuit diferitelor pagini de pe site-ul meu. Fiecare antet are un design personalizat, cu culori diferite, CTA și machete, dar toate folosesc același logo. Dacă vreau să schimb sigla pentru site-ul meu web și nu foloseam un logo dinamic, ar trebui să deschid fiecare modul de meniu Divi Fullwidth și să fac modificarea manual.

Dacă aș avea opțiunea de siglă dinamică configurată în fiecare modul, logo-ul s-ar schimba automat în fiecare modul. Să vedem cum să selectăm sigla în mod dinamic.
Cum să utilizați o siglă dinamică în modulul de meniu Fullwidth
Pentru a începe, deschideți Modulul Meniu Fullwidth pe care doriți să îl utilizați un logo dinamic. Ajustez șablonul antetului în Divi Theme Builder. Pentru acest exemplu, presupun că aveți deja configurat un modul de meniu cu lățime completă cu o siglă selectată.
Deschideți Divi Theme Builder
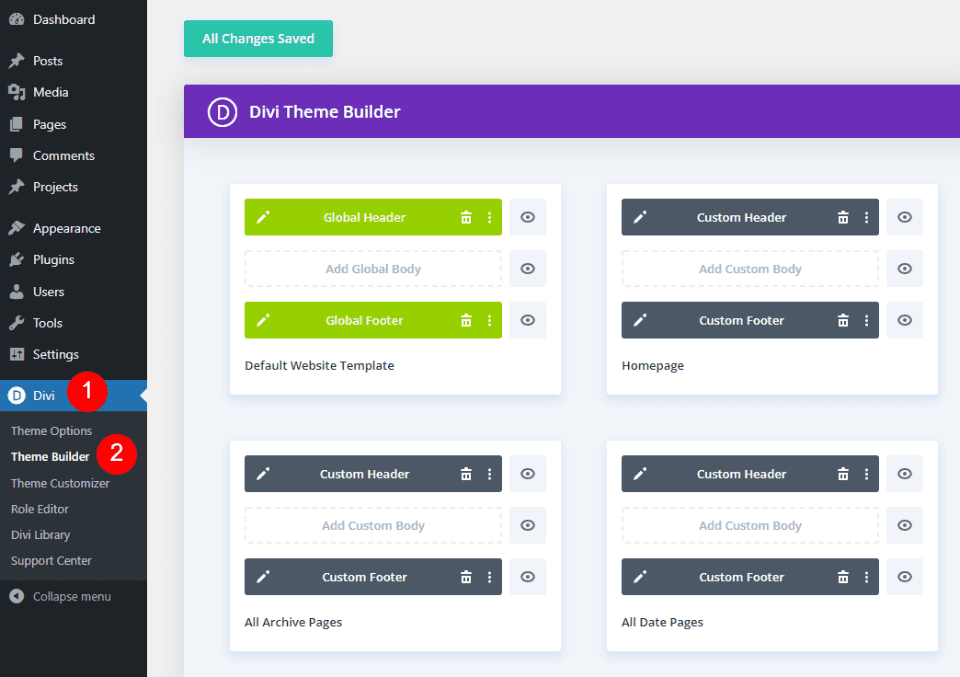
Pentru a utiliza un logo dinamic, accesați Divi > Theme Builder din tabloul de bord WordPress.
- Divi
- Creator de teme

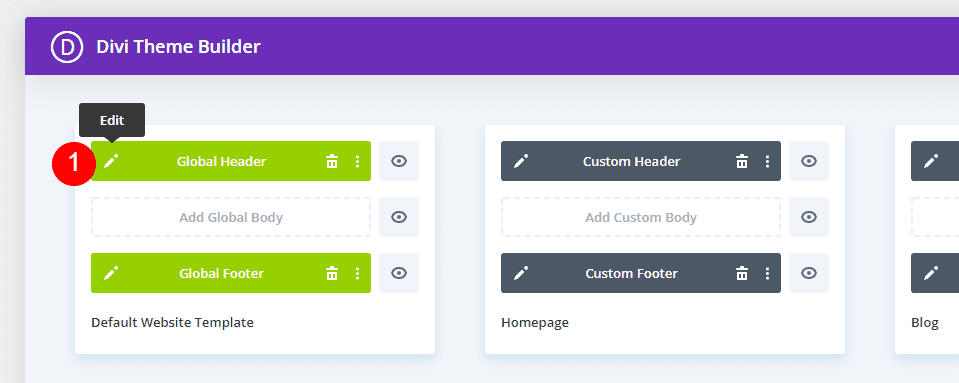
Selectați pictograma de editare pentru antetul pe care doriți să îl modificați. Așteptați să se deschidă editorul.
- Editați | ×

Schimbați sigla în conținut dinamic
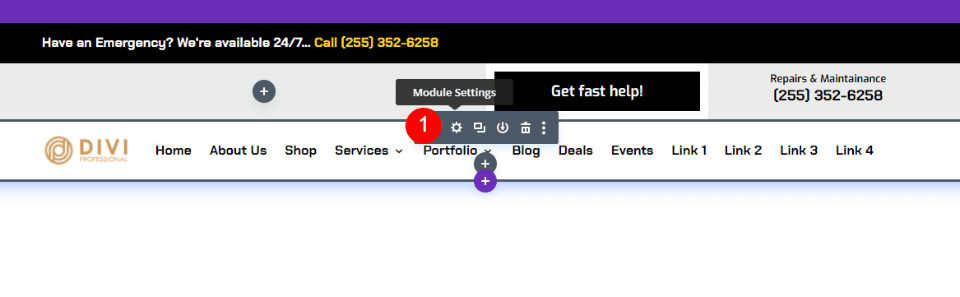
Apoi, deschideți setările pentru modulul de meniu Fullwidth selectând pictograma roată.
- Setările modulului de meniu cu lățime completă

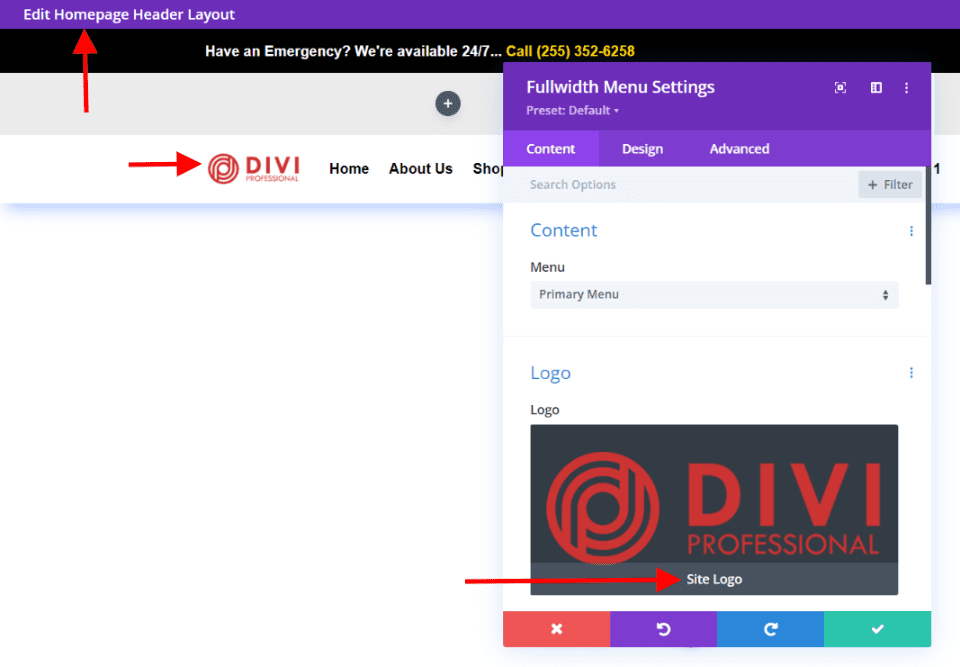
În fila Conținut, derulați în jos la secțiunea numită Logo. Plasați cursorul peste imaginea siglei și faceți clic pe pictograma coș de gunoi . Puteți, de asemenea, să faceți clic pe pictograma circulară de resetare, dacă preferați.
- Cos de gunoi

Apoi, plasați cursorul peste zona imaginii pentru a afișa pictograma Conținut dinamic . Faceți clic pe pictogramă pentru a deschide opțiunile de conținut dinamic.
- Conținut dinamic

Se deschide un modal cu o mulțime de opțiuni din care să alegeți. Selectați Logo site în secțiunea de sus.
- Logo-ul site-ului

Veți vedea că noul logo apare în meniul antetului specificat în Opțiunile temei Divi (mai multe despre asta într-un minut). Sub logo, în setările de selecție a siglei, veți vedea mesajul „Sigla site-ului”. Aceasta indică faptul că modulul afișează acum sigla dinamică. Faceți clic pe butonul verde pentru a închide modulul.
- Închide


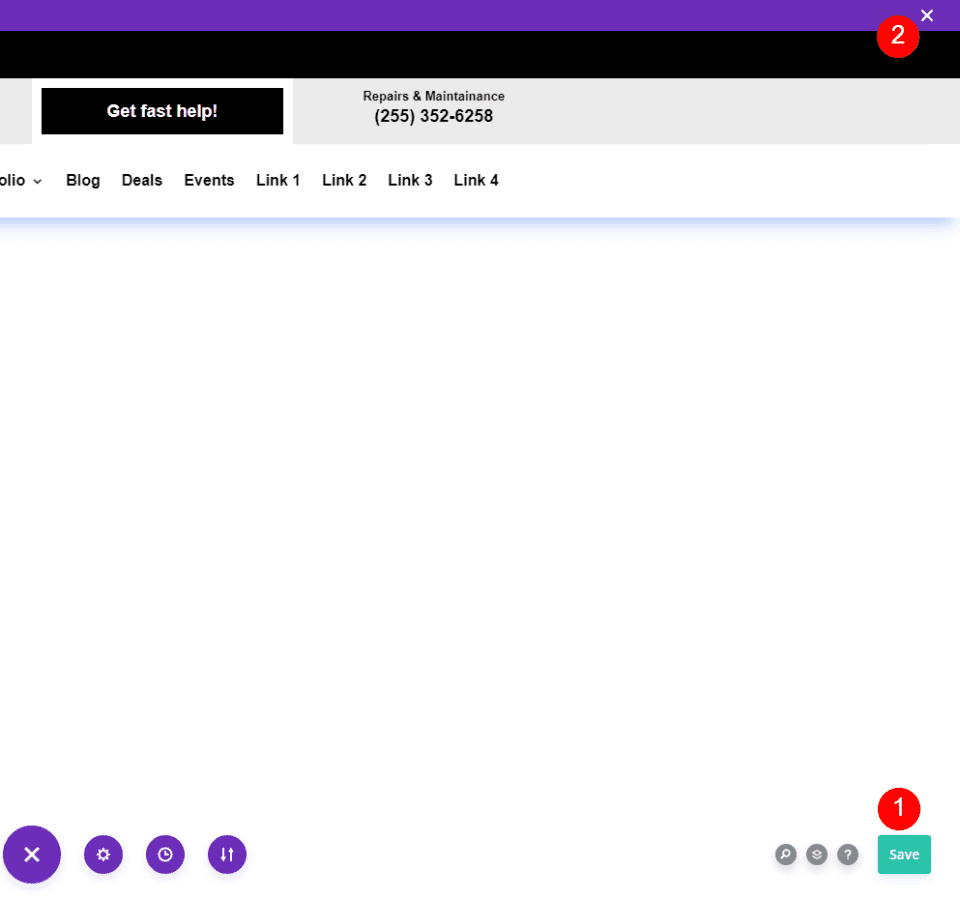
Apoi, salvați aspectul făcând clic pe butonul verde Salvare din colțul din dreapta jos și făcând clic pe X din colțul din dreapta sus pentru a închide editorul.
- Salvați
- Ieșire

În cele din urmă, faceți clic pe Salvare modificări în colțul din stânga sus al ecranului Theme Builder.
- Salvează modificările

Noul logo se schimbă automat pe partea frontală pentru fiecare Modul de meniu Fullwidth pe care l-ați configurat pentru a utiliza o siglă dinamică. Nu trebuie să-l schimbăm pe această pagină, deoarece trage sigla în mod dinamic. Pentru mai multe informații despre utilizarea conținutului dinamic cu Divi, căutați „conținut dinamic“ pe blogul Elegant Themes.
Efectuați acest set de pași pentru fiecare modul de meniu Fullwidth pe care doriți să utilizați sigla dinamică. Vă recomandăm să efectuați această sarcină pe măsură ce copiați sau creați anteturile.
Acum, să vedem cum să editați sigla Divi, astfel încât să se schimbe în modulul de meniu Fullwidth.
Cum se schimbă sigla în Divi
Apoi, să vedem cum să îi spunem Divi ce logo să folosească. De fiecare dată când doriți să schimbați sigla, efectuați următorul set de pași. Sigla se schimbă dinamic, astfel încât utilizatorii Divi nu trebuie să deschidă Modulul Meniu Fullwidth pentru a schimba sigla.
Logo Divi Înainte
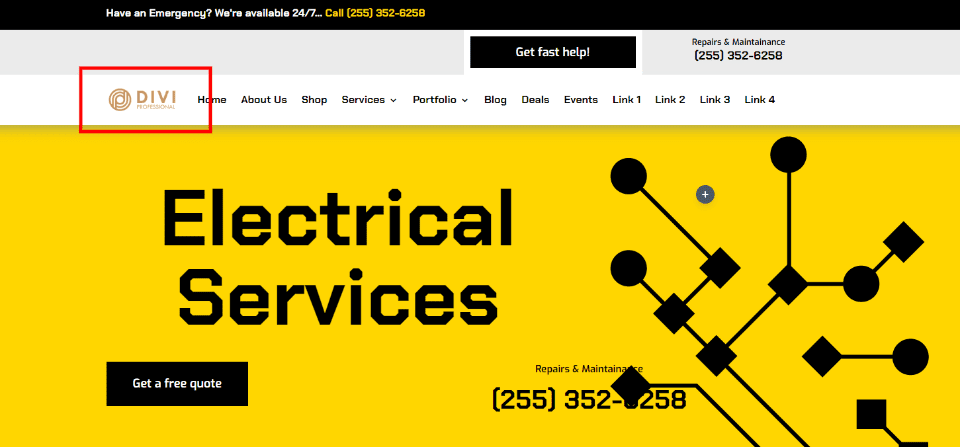
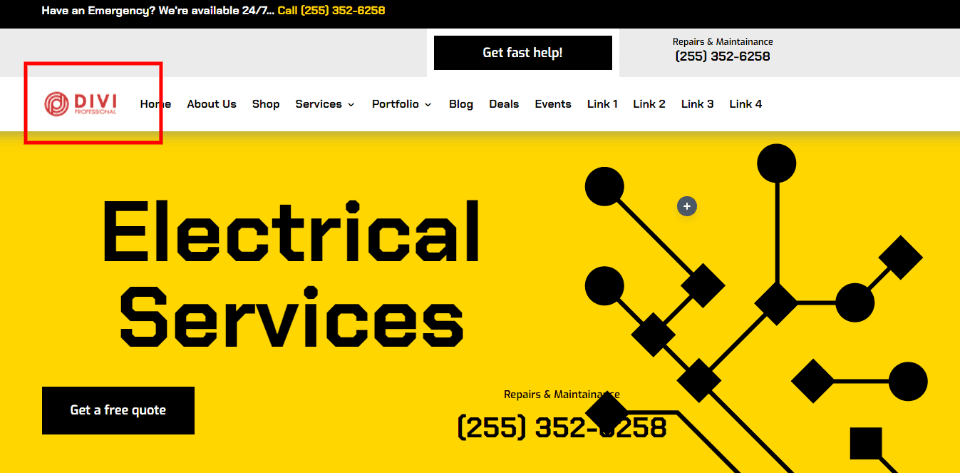
Pentru a înțelege ce se întâmplă, să ne uităm la sigla de pe partea din față a site-ului înainte și după schimbare. În primul rând, iată o privire asupra siglei actuale de pe site-ul meu de testare. Acest lucru este configurat în Opțiunile temei Divi.

Schimbați sigla Divi
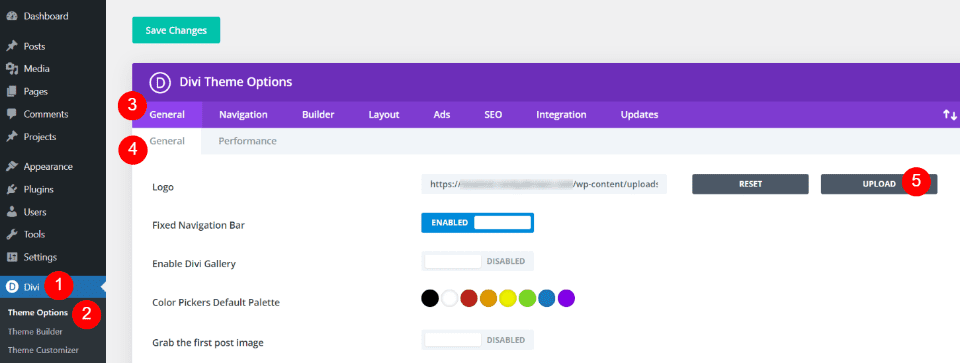
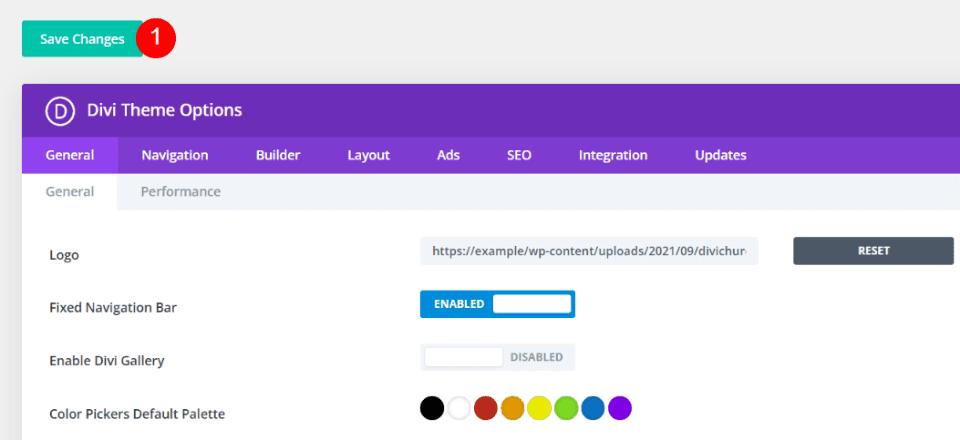
Pentru a schimba sigla Divi, accesați Divi > Opțiuni teme din tabloul de bord WordPress. Prima filă, General, are un câmp numit Logo. Include un câmp cu adresa URL a siglei, un buton pentru a reseta sigla la valoarea implicită și un buton pentru a încărca o siglă în Biblioteca Media. În prezent, am un set de sigle, care este logo-ul văzut în imaginea Înainte de mai sus. Încărcați sau selectați imaginea pe care doriți să o utilizați. Selectați butonul Încărcare .
- Divi
- Opțiuni temă
- Prima filă General
- A 2-a filă General
- Încărcați

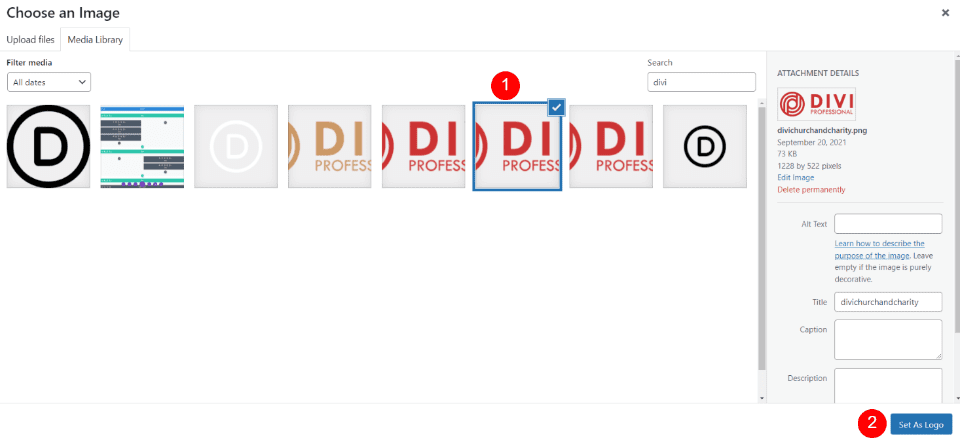
Aceasta deschide folderul media unde puteți alege o imagine din Biblioteca media sau puteți încărca o nouă imagine. Alegeți-vă logo-ul și faceți clic pe Set As Logo în colțul din dreapta jos al ecranului Media Library.
- Selectați imaginea
- Setați ca logo

Faceți clic pe Salvare modificări în colțul din stânga sus al ecranului, deasupra Opțiunilor temei Divi. Acum, fiecare șablon care include Modulul Meniu Fullwidth cu setarea dinamică a logo-ului a schimbat automat logo-ul pentru a vă afișa noul logo.
- Salvează modificările

Logo Divi După
Partea din față a site-ului meu arată acum noul logo, chiar dacă nu am deschis Theme Builder și nu am făcut modificări acolo. Această modificare a fost reflectată automat în fiecare modul de meniu Fullwidth care utilizează sigla dinamică.

Ca un alt exemplu, atunci când deschidem oricare dintre șabloanele din Teme Builder, vom vedea noul logo. Acest exemplu arată aspectul antetului paginii de pornire cu logo-ul deja actualizat, fără nicio introducere suplimentară din partea mea.

Gânduri de sfârșit
Aceasta este privirea noastră asupra modului de utilizare a unui logo dinamic în Modulul Meniu Fullwidth al Divi. Logo-ul dinamic este ușor de configurat în modul. Utilizarea unui logo dinamic poate economisi mult timp atunci când schimbați sigla pe un site web Divi. Chiar dacă utilizați un singur modul de meniu Fullwidth, logo-ul dinamic simplifică procesul. Atunci când utilizați mai multe module, siglele dinamice au un impact și mai mare asupra economiei de timp și reduc greșelile.
Vrem sa auzim de la tine. Folosiți sigle dinamice cu modulul dvs. de meniu Fullwidth? Spune-ne în comentarii.
