Cum să utilizați un șablon de antet în WordPress
Publicat: 2022-12-30Salvați șabloanele de generator de pagini și elementele de design în cloud! Începeți la Assistant.Pro


Personalizarea unui antet WordPress nu este adesea un proces ușor. Dacă nu vă simțiți confortabil să editați fișierele cu teme, nu există multe modalități prin care puteți schimba modul în care arată un antet în afara comutării temelor.
Din fericire, puteți utiliza un șablon de antet Beaver Themer în WordPress pentru a ajusta cu ușurință aspectul antetului temei. Alegeți dintr-o selecție de șabloane de aspect de antet personalizabile și utilizați-le pentru orice site web.
În acest articol, vom vorbi despre cum funcționează șabloanele de antet și de ce ați putea dori să le modificați. De asemenea, vă vom arăta cum să utilizați șabloanele cu Beaver Themer. Să ajungem la asta!
Cuprins:
Versiunile mai noi de WordPress vă permit să modificați fișierele șablon de temă folosind Editorul de blocuri. Aceasta se numește Editare completă a site-ului; cu toate acestea, această caracteristică este încă destul de limitată.
Dacă doriți un control mai bun asupra aspectului antetului, vă recomandăm să utilizați în schimb șabloane de aspect pentru antet. Aceste șabloane vin cu suplimentul nostru Beaver Themer și vă permit să schimbați stilurile de antet aproape imediat.

Beaver Themer este un plugin suplimentar pentru Beaver Builder care vă permite să modificați fișierele șablon de temă și să accesați editarea completă a site-ului folosind editorul de generator de pagini. În plus, Beaver Themer este complet testat și funcțional, în timp ce editarea completă a site-ului WordPress este încă în versiune beta și nu este complet stabilă.
Pe lângă obținerea accesului la șabloane, instrumentul nostru vă oferă un grad mare de control asupra modului în care funcționează antetul. Puteți utiliza Beaver Themer pentru a crea anteturi lipicioase, pentru a configura suprapuneri și pentru a crea elemente unice pentru anumite pagini.
Pentru a accesa aspectul șablonului antet, va trebui să utilizați Beaver Themer. Acest plugin suplimentar pentru Beaver Builder vă permite să personalizați șabloanele de teme, părțile de șabloane și multe altele. Pentru a încerca Beaver Themer, puteți folosi site-ul nostru demonstrativ Beaver Themer.
Rețineți că va trebui, de asemenea, să utilizați o temă compatibilă cu Beaver Themer. Tema Beaver Builder este cea mai bună alegere dacă doriți să utilizați generatorul nostru de pagini pentru a personaliza mai multe aspecte ale site-ului dvs. În caz contrar, poate doriți să consultați ghidul nostru pentru cele mai bune teme Beaver Builder.

După instalarea și activarea Beaver Themer, veți vedea câteva opțiuni noi care apar în tabloul de bord WordPress. Acestea includ aspecte și șabloane tematice .
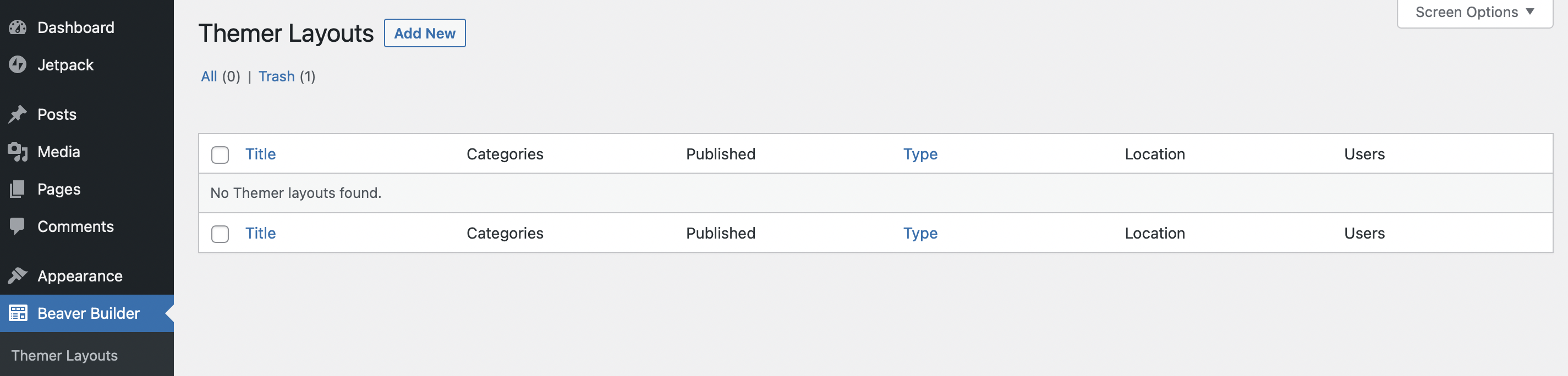
Pentru a adăuga un nou aspect Themer, accesați Beaver Builder > Themer Layouts și faceți clic pe Add New :

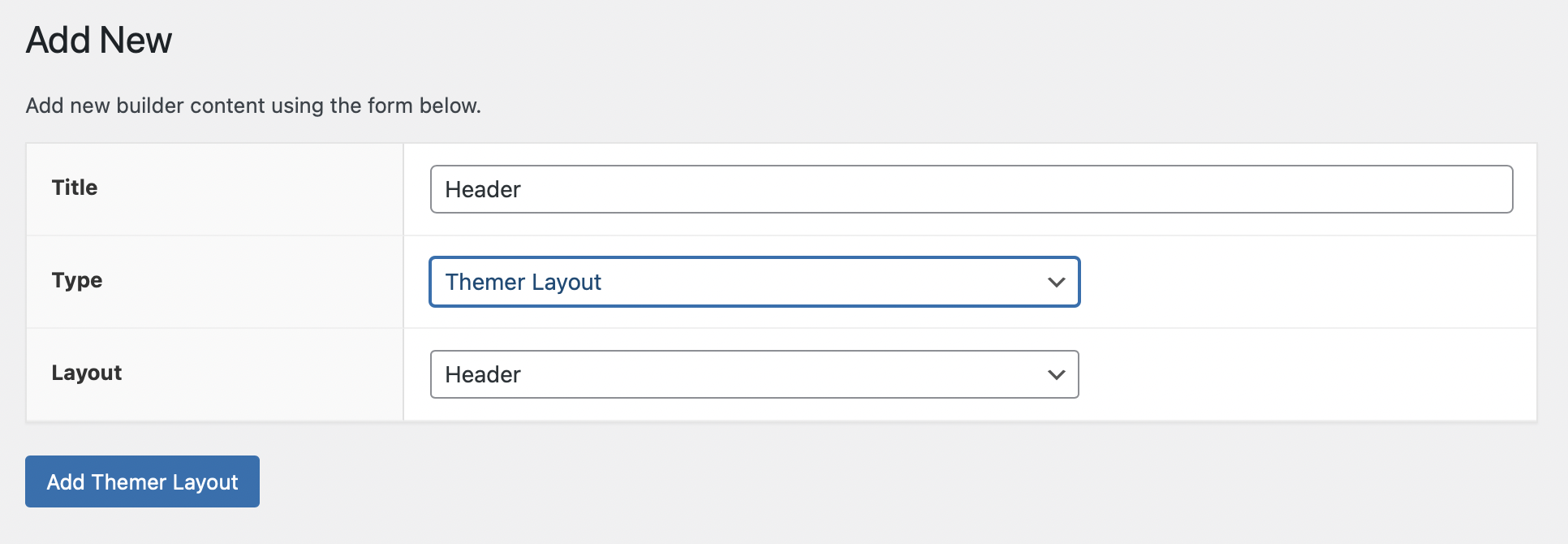
În ecranul următor, setați un titlu pentru șablon și selectați Aspect tematică din meniul Tip . Pentru meniul Aspect , selectați opțiunea Antet :

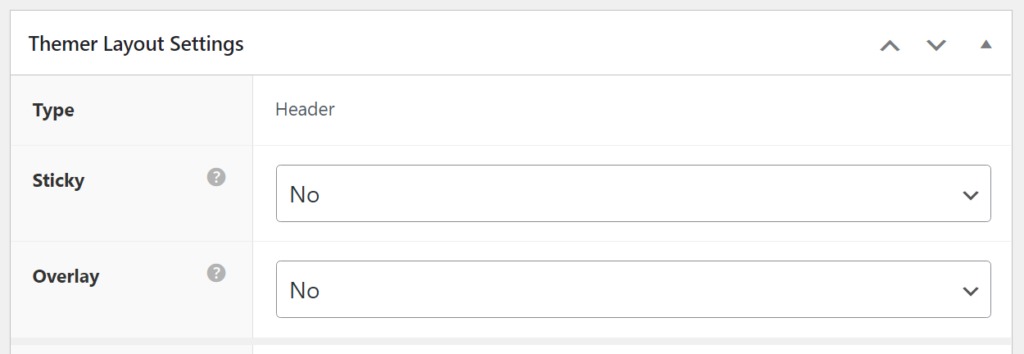
Faceți clic pe Add Themer Layout și treceți la următorul ecran. Aici puteți configura o parte din comportamentul aspectului.
Activarea opțiunii Sticky înseamnă că antetul va rămâne vizibil pe măsură ce vizitatorii derulează în jos fiecare pagină. Setarea Suprapunere funcționează în mod similar, dar adaugă un nivel de transparență antetului:

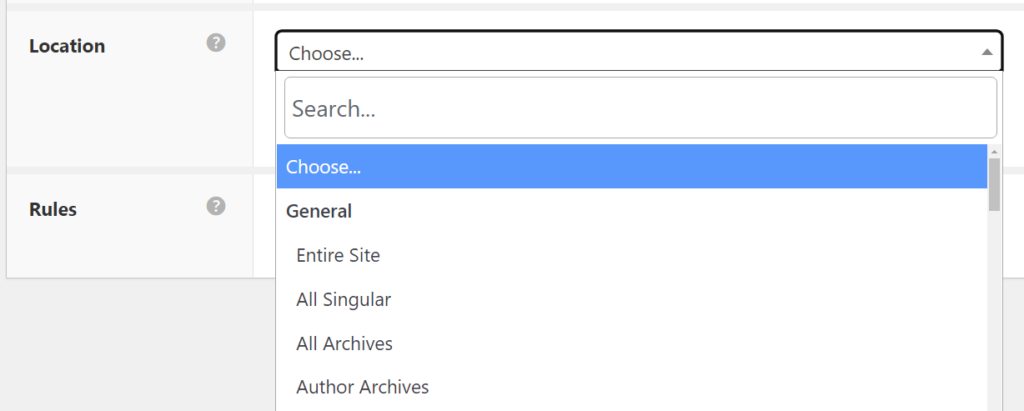
Setările de locație vă permit să adăugați reguli de locație pentru antet. Aceasta înseamnă că puteți alege pe ce pagini va apărea acest șablon de antet:

Dacă doriți ca noul design al antetului să apară pe toate paginile, selectați opțiunea Site întreg . Alternativ, puteți utiliza șabloane de antet separate pentru diferite părți ale site-ului dvs.
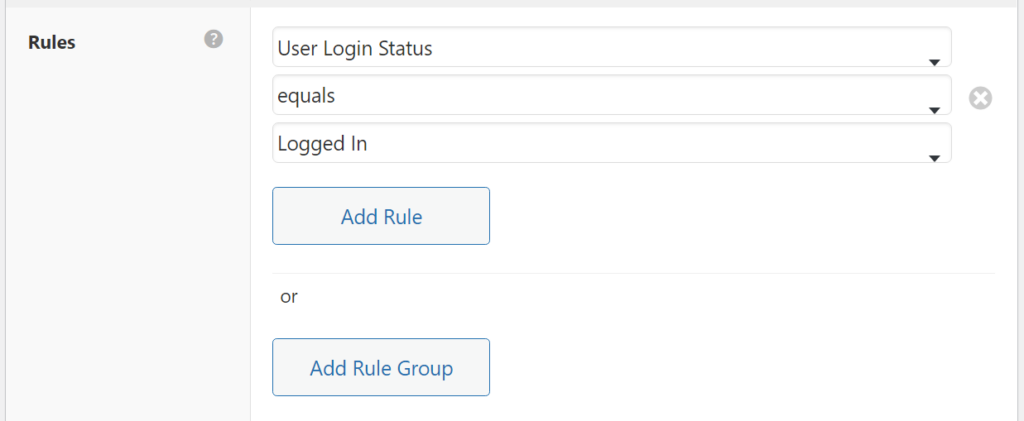
În cele din urmă, setările Reguli configurează parametrii specifici care trebuie îndepliniți pentru ca antetul să apară. De exemplu, puteți afișa șablonul numai pentru utilizatorii conectați. Această setare poate fi utilă dacă doriți să conduceți utilizatorii înregistrați către părți private ale site-ului dvs.:

Dacă doriți să faceți șablonul de antet să apară în toate paginile pentru toți utilizatorii, selectați opțiunea Întreg site sub Locație și nu adăugați alte reguli. În cele din urmă, când ați terminat cu aceste setări, faceți clic pe butonul Lansați Beaver Builder din partea de sus a paginii pentru a deschide editorul.
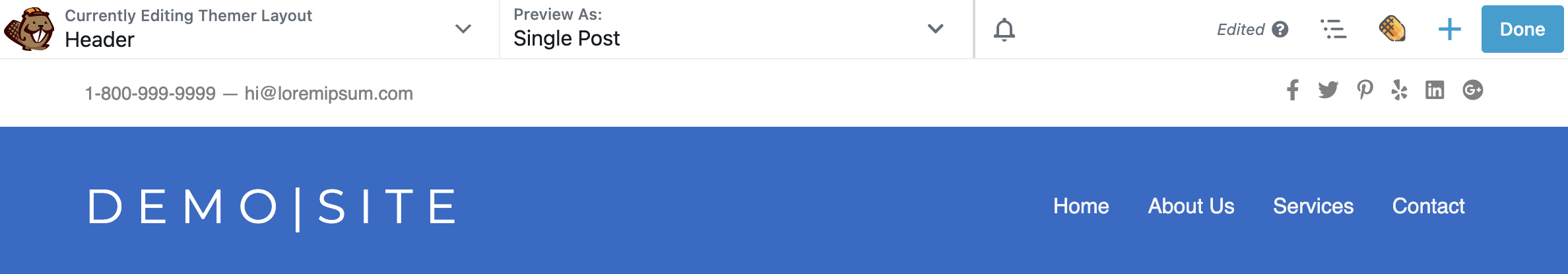
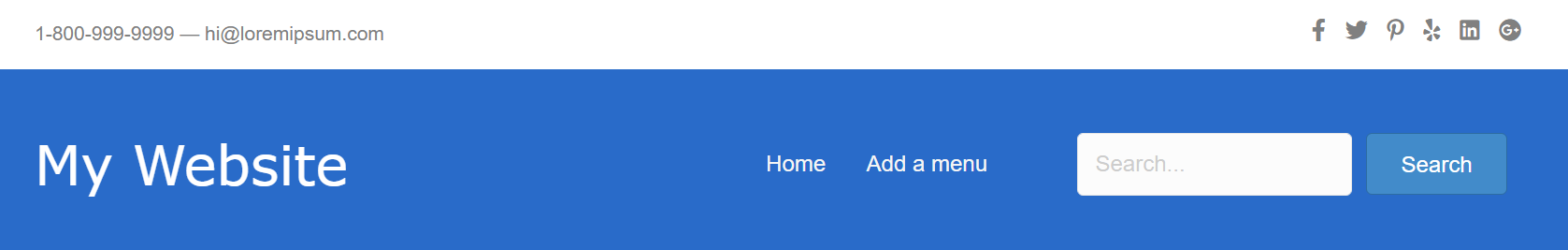
Odată ce lansați editorul Beaver Builder, veți vedea că șablonul implicit de aspect al antetului se completează automat pentru dvs. Iată cum arată:

Șablonul de antet implicit include două rânduri - unul cu informații de contact și link-uri către rețelele sociale, iar celălalt cu spațiu pentru titlul site-ului și meniul principal de navigare.
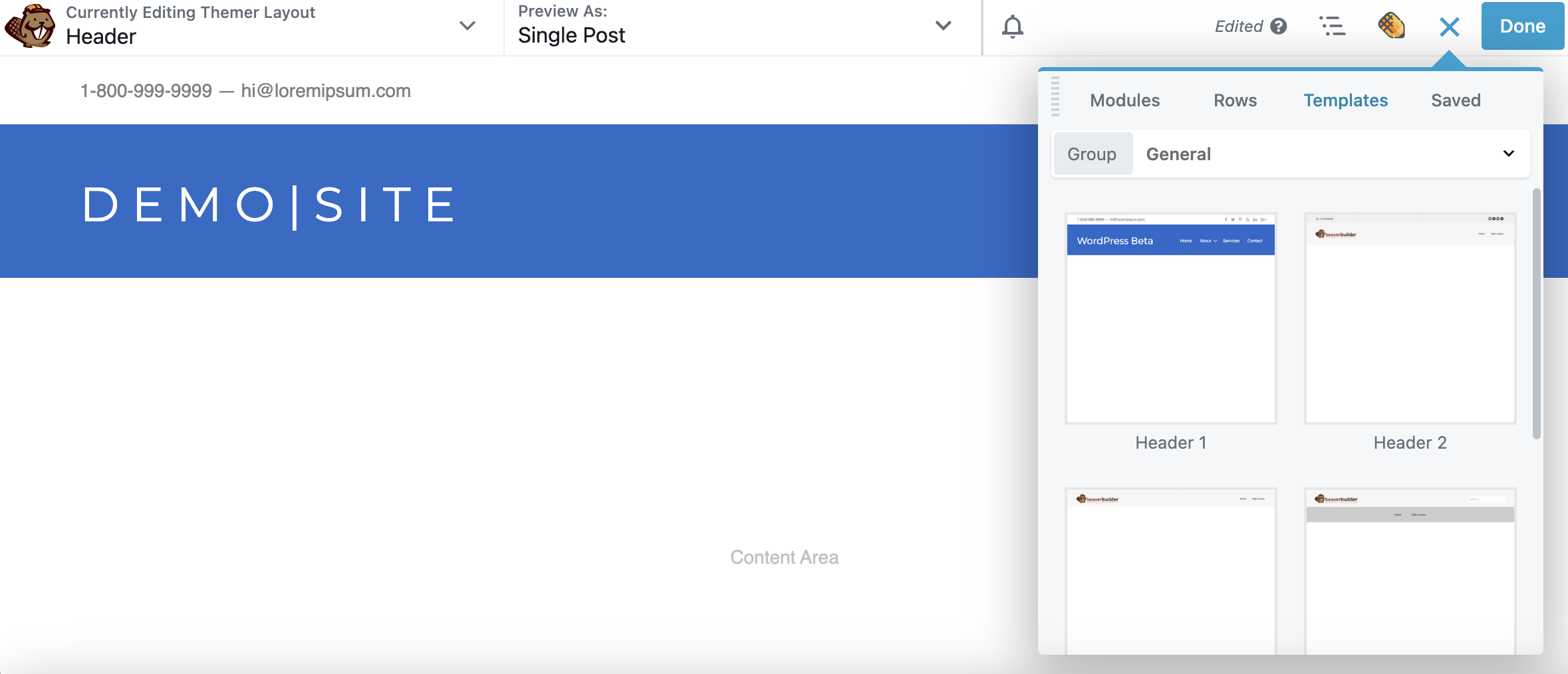
Pentru a schimba acest șablon, faceți clic pe pictograma plus din colțul din dreapta sus al ecranului. Accesați fila Șabloane și uitați-vă la opțiunile din interior. Beaver Builder include cinci șabloane de aspect de antet, dintre care unul îl utilizați chiar acum.
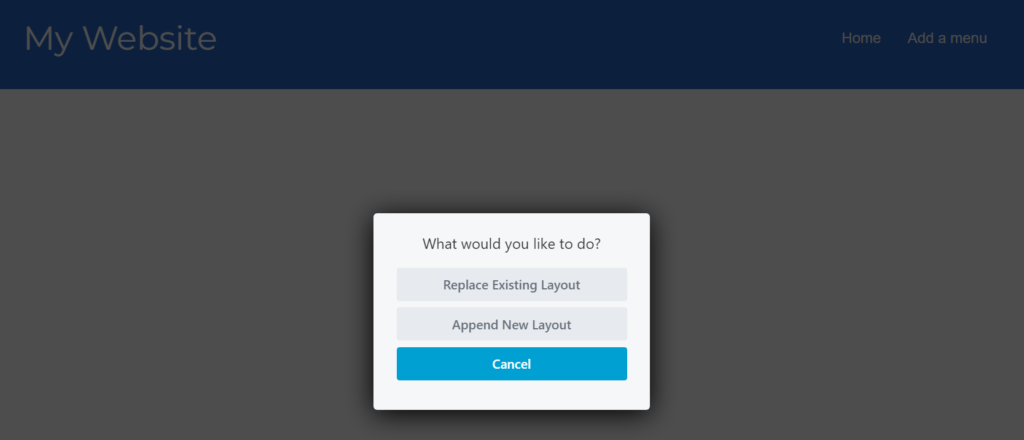
Selectați orice șablon și Beaver Builder vă va întreba dacă doriți să înlocuiți aspectul curent sau să îl adăugați la designul existent. Selectați prima opțiune:

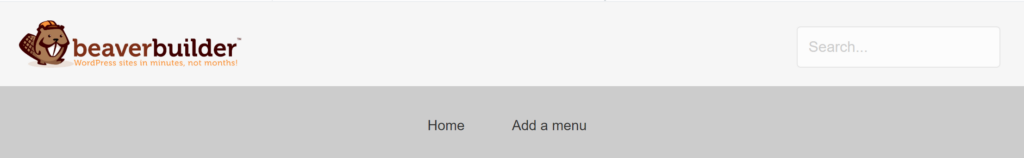
Fiecare șablon de antet are un design și un aspect diferit. Iată un alt exemplu din opțiunile șablonului de antet Beaver Builder:

După ce selectați un șablon, puteți modifica oricare dintre modulele acestuia. Aceasta înseamnă că puteți utiliza șablonul ca punct de plecare pentru a vă ajuta să creați rapid antetul pe care îl doriți pentru site-ul dvs. Schimbați pur și simplu conținutul cu al dvs.
Deoarece folosim Beaver Builder pentru a edita aspectul antetului, puteți actualiza sau schimba cu ușurință oricare dintre modulele pe care le vedeți aici. În plus, puteți modifica orice alt aspect al aspectului și stilului antetului.
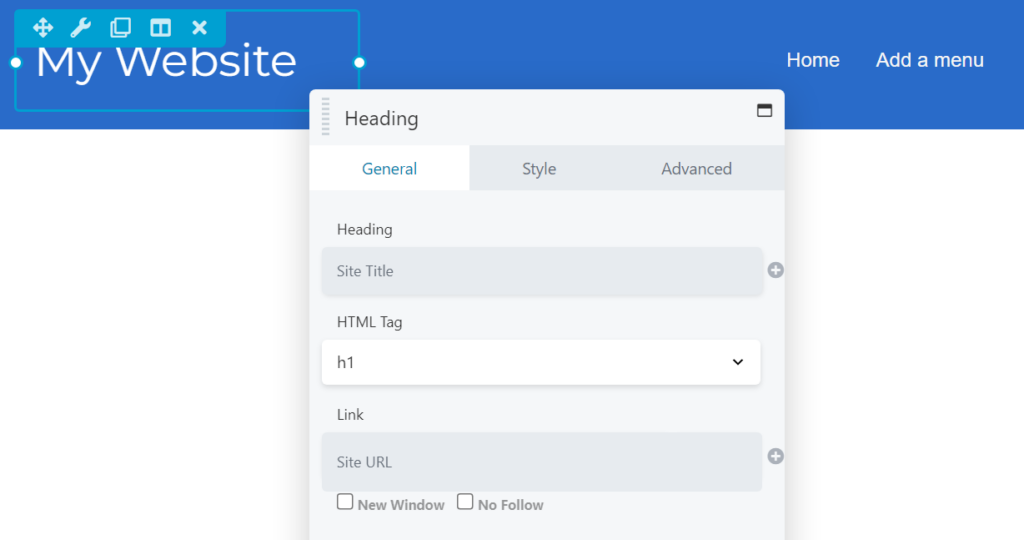
De exemplu, dacă șablonul de antet pe care îl utilizați are un antet text, îi puteți modifica textul, dimensiunea, culoarea și fontul, printre alte opțiuni. Pentru a face acest lucru, selectați modulul și se va deschide meniul de setări:

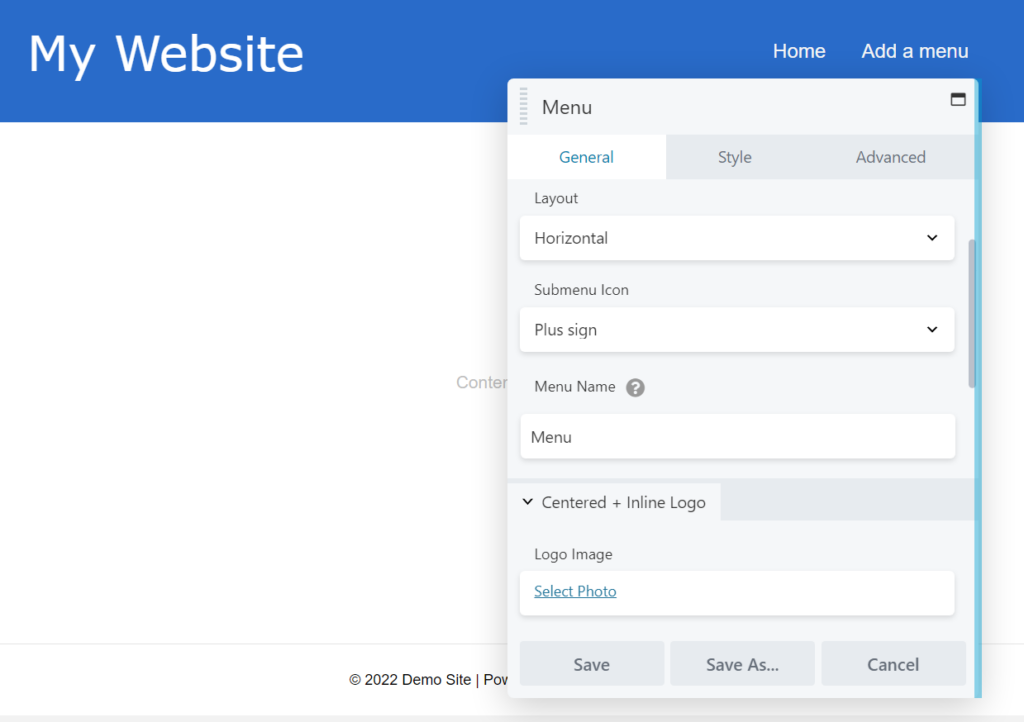
Fiecare element din aspectul antetului corespunde unui modul Beaver Builder. De exemplu, dacă selectați elementul Meniu , Beaver Builder vă va permite să alegeți dintre meniurile existente pe site-ul dvs., să le schimbați orientarea, să folosiți un acordeon, să adăugați un logo și multe altele:

Rețineți că, dacă nu vedeți niciun meniu disponibil pentru a alege aici, va trebui mai întâi să creați unul în tabloul de bord WordPress accesând Aspect > Meniuri.
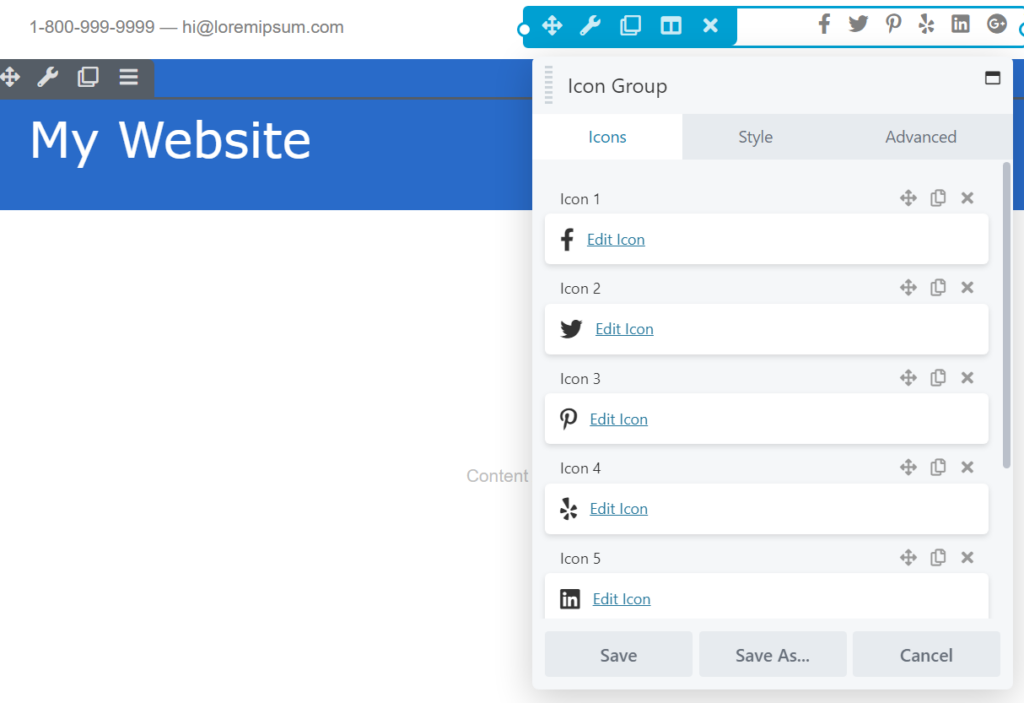
Un alt element util găsit în majoritatea șabloanelor de antet Beaver Themer este colecția de pictograme pentru rețelele sociale. Includem aceste pictograme folosind modulul Icon Group, deoarece majoritatea site-urilor web moderne folosesc rețelele sociale în scopuri de marketing.
Modulul Icon Group vă permite să schimbați pictogramele pentru fiecare platformă, să le rearanjați și să eliminați elementele de care nu aveți nevoie:

Înainte de a termina de personalizat aspectul antetului, rețineți că puteți adăuga alte module și rânduri Beaver Builder. Acest proces funcționează la fel ca și editarea oricărei pagini sau postări folosind generatorul nostru.
De exemplu, puteți adăuga un modul de căutare la antet dacă utilizați un șablon care nu include unul implicit:

Când sunteți mulțumit de designul antetului, faceți clic pe Terminat și apoi pe Publicați . Asta e!
Dacă ați configurat antetul să apară pentru întregul site web, ar trebui să vedeți modificarea imediat. În caz contrar, va trebui să navigați la pagina în cauză pentru a vedea noul antet.
Cu Beaver Themer, puteți alege dintr-o selecție de șabloane de aspect antet și le puteți utiliza pentru orice site web. Fiecare șablon este complet personalizabil, iar procesul este foarte simplu, mai ales dacă sunteți deja familiarizat cu Beaver Builder.
Dacă doriți să utilizați și să editați șabloane de aspect de antet pe site-ul dvs. WordPress, veți avea nevoie de suplimentul nostru Beaver Themer. După ce activați suplimentul, urmați acești trei pași simpli:
Beaver Builder include o colecție largă de șabloane de pagină pe care le puteți folosi pe site-ul dvs. Cu toate acestea, veți avea nevoie de Beaver Themer pentru a edita șabloanele de teme pentru anteturi, subsoluri și alte elemente.
Atât Beaver Themer, cât și Full Site Editing vă permit să editați șabloane de teme. Cu Editarea completă a site-ului, puteți edita și personaliza aceste elemente folosind blocuri WordPress. Pe de altă parte, Beaver Themer vă permite să editați șabloane de teme și părți cu modulele Beaver Builder. În plus, Beaver Themer oferă o colecție de șabloane pe care le puteți folosi pentru a lansa design-urile.
Cu Beaver Themer, puteți alege dintre diferite șabloane de antet și subsol. Instrumentul nostru de creare a temei vine cu anteturi și subsoluri atractive și ușor de utilizat, pe care le puteți edita pentru a se potrivi cu designul site-ului dvs. web. Apoi, nu trebuie să vă faceți griji cu privire la editarea manuală a fișierelor cu tema și eventuala rupere a acestora.