Cum să utilizați AI pentru a crea un design web uimitor cu Divi (folosind ChatGPT și MidJourney)
Publicat: 2023-04-20Nu este un secret pentru nimeni că inteligența artificială (AI) devine o parte semnificativă a vieții noastre de zi cu zi, de la recomandările Netflix la chatbot și detectarea facială până la editorii de text. Astăzi, impactul AI nu este văzut doar pe ecrane, ci este simțit. O arenă care înregistrează acum un aflux al prezenței AI este designul și arta digitală. Înfloresc conversații despre puterea și oamenii – sau lipsa acestora – care participă la acest mediu. Este posibil să folosiți inteligența artificială pentru a crea lucrări de artă uimitoare, susținând în același timp artiștii? Poate fi folosită inteligența artificială ca instrument pentru a facilita creații digitale mai bune? Ne-ar plăcea să credem că da, așa că vom explora folosind ChatGPT și MidJourney cu Divi.
În acest tutorial, vom folosi două instrumente AI - MidJourney și ChatGPT - pentru a ajuta la influențarea designului unei pagini de pornire în Divi. Vom folosi botul MidJourney pentru a crea aspectul vizual al designului nostru. Apoi vom folosi ChatGPT pentru a crea copia pe care o vom folosi în testul nostru. În cele din urmă, vom recrea designul, folosind designul de la MidJourney și copia de la ChatGPT în Divi.
Să intrăm în ea!
- 1 Utilizarea MidJourney pentru a inspira un design web uimitor
- 1.1 Creați un cont MidJourney
- 1.2 Introduceți Discordul MidJourney
- 1.3 Începeți să creați cu MidJourney
- 1.4 Emite comanda inițială
- 1.5 Rafinați comanda inițială
- 1.6 Reprelucrarea designului generat de AI
- 2 Utilizarea ChatGPT pentru a crea o copie a designului web generată de AI
- 2.1 Creați un cont ChatGPT
- 2.2 Emite comanda inițială
- 2.3 Rafinați copierea cu ChatGPT
- 3 Utilizarea ChatGPT și MidJourney cu Divi
- 3.1 Creați o pagină nouă în WordPress
- 3.2 Crearea de secțiuni și rânduri
- 3.3 Adăugarea modulelor Divi
- 3.4 Implementarea elementelor de branding și design vizual
- 4 Gânduri finale despre utilizarea ChatGPT și MidJourney cu Divi
Folosind MidJourney pentru a inspira un design web uimitor
MidJourney, potrivit site-ului lor, „este un laborator de cercetare independent care explorează noi medii de gândire și extinde puterile imaginative ale speciei umane”. Botul MidJourney Discord vă permite să folosiți contul dvs. Discord pentru a crea patru imagini personalizate generate de AI din simple mesaje text. Apoi puteți utiliza alte comenzi pentru a modifica și a interacționa cu imaginile create.
Creați un cont MidJourney
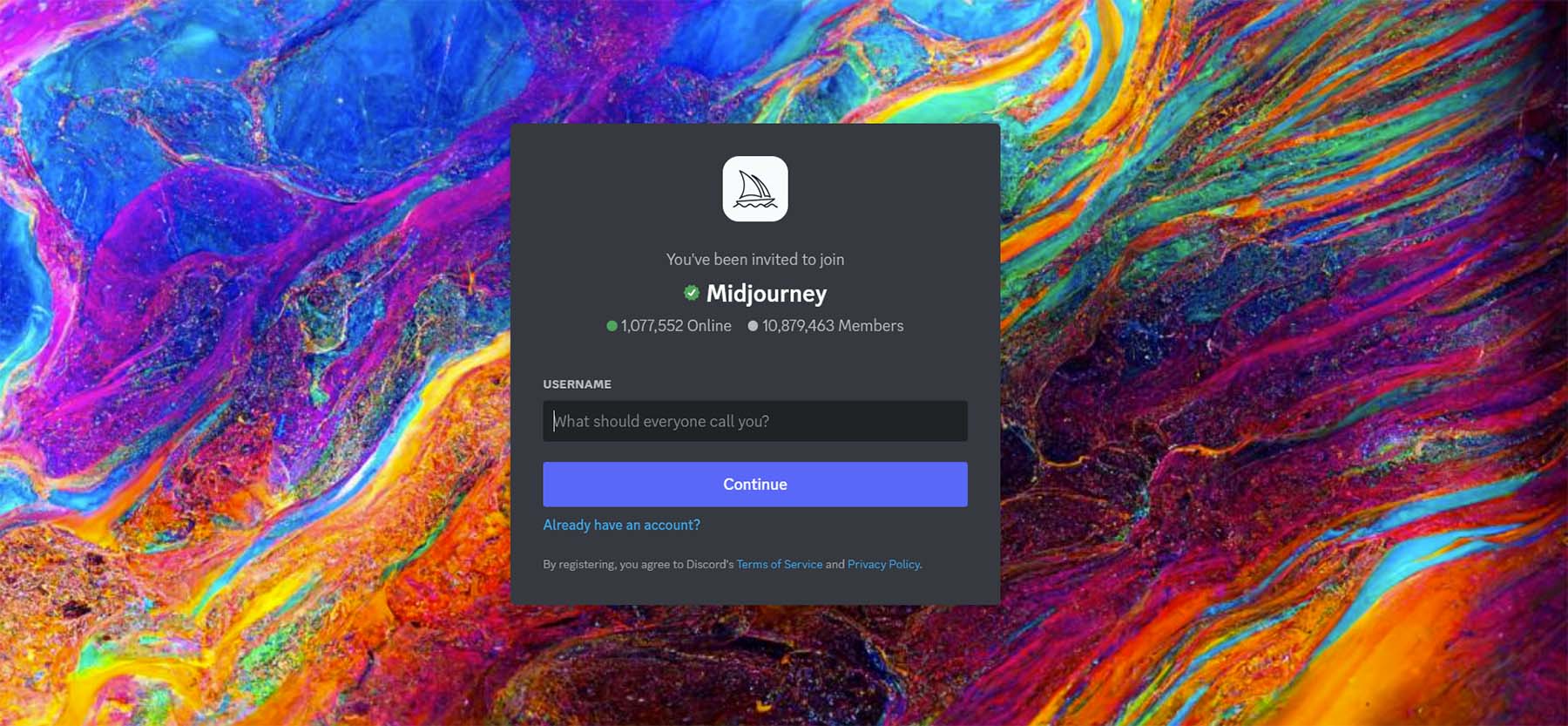
Înainte de a începe să folosim AI, va trebui să creați un cont pe serverul MidJourney Discord .

Dacă aveți deja un cont Discord, vă puteți conecta la contul existent și puteți începe să utilizați MidJourney imediat.

Intră în MidJourney Discord
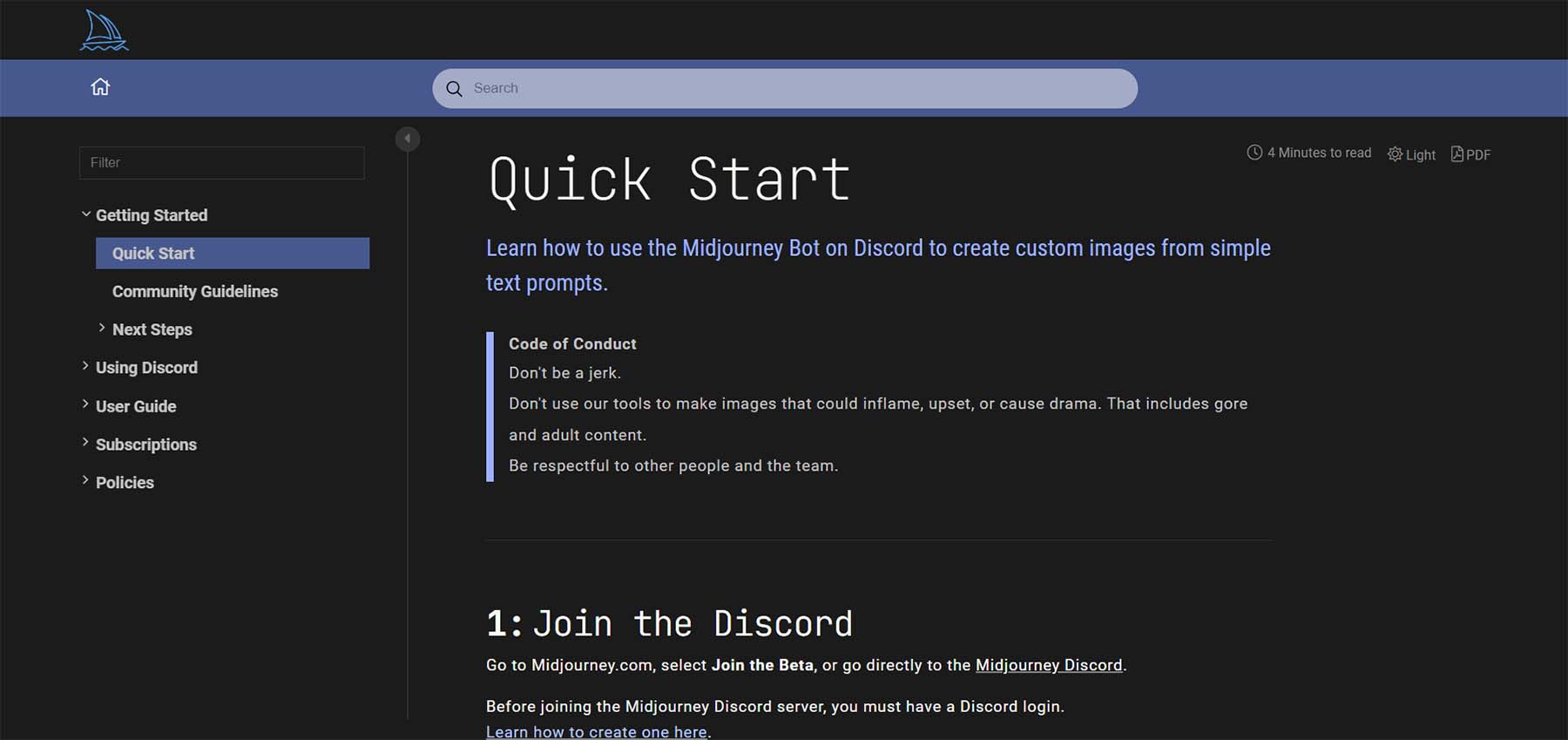
Odată accesat MidJourney Discord, citiți rapid ghidul de pornire rapidă . Acest lucru vă va ajuta să vă familiarizați cu instrucțiunile serverului. Veți obține, de asemenea, informații despre modul în care funcționează botul și despre alte lucruri interesante pe care le puteți face odată ce vă simțiți confortabil să utilizați botul.

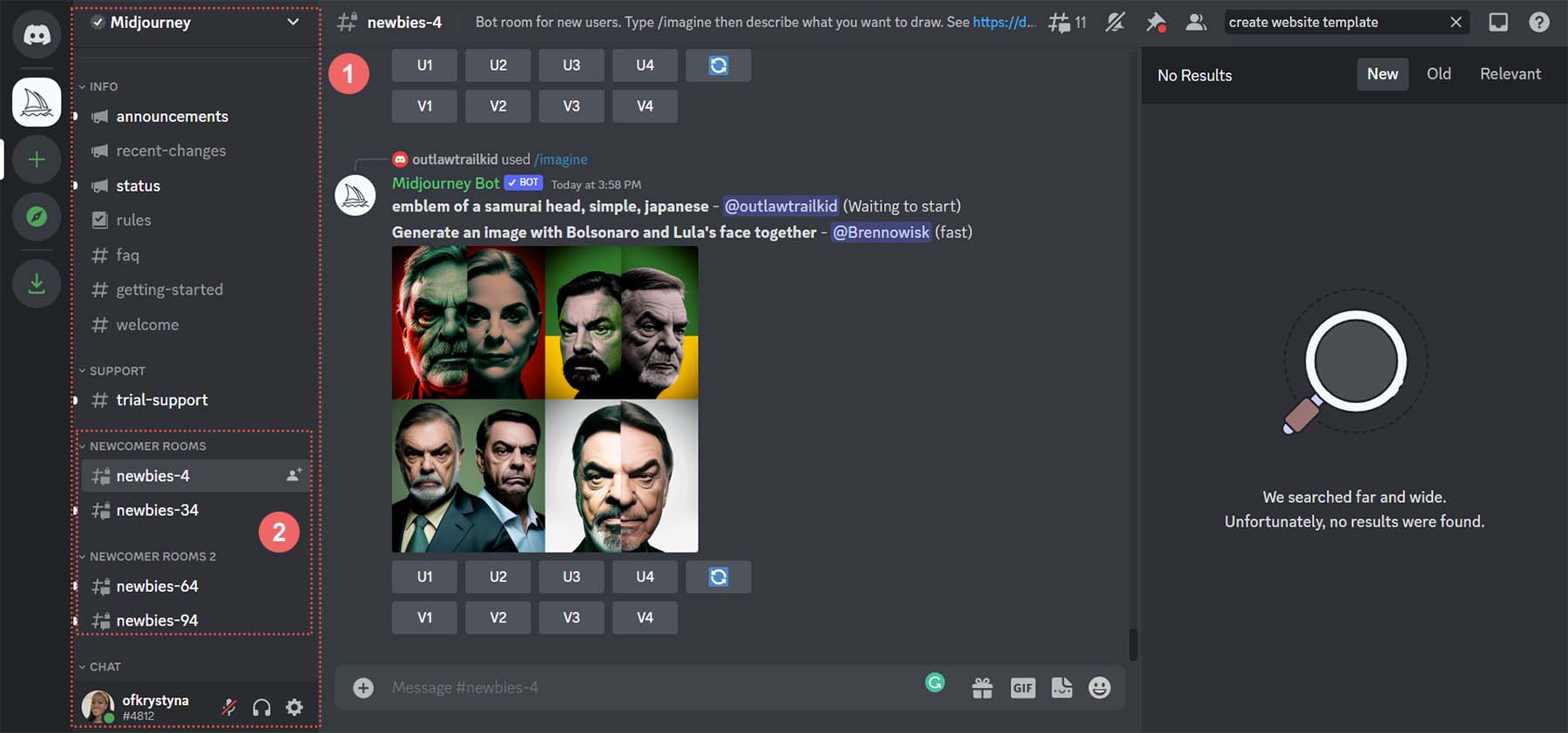
Amintiți-vă că versiunea gratuită a MidJourney vă permite să faceți 25 de interogări. După ce intrați pe serverul MidJourney Discord, doriți să căutați să vă alăturați unui canal pentru începători . Puteți vedea canalele disponibile pe server uitându-vă în meniul din partea stângă.

Faceți clic pe orice canal pentru începători pentru a începe să generați imagini.
Începeți să creați cu MidJourney
Acum că sunteți pe canalul pentru începători pe MidJourney, începe adevărata distracție... crearea unor imagini!
Emite comanda inițială
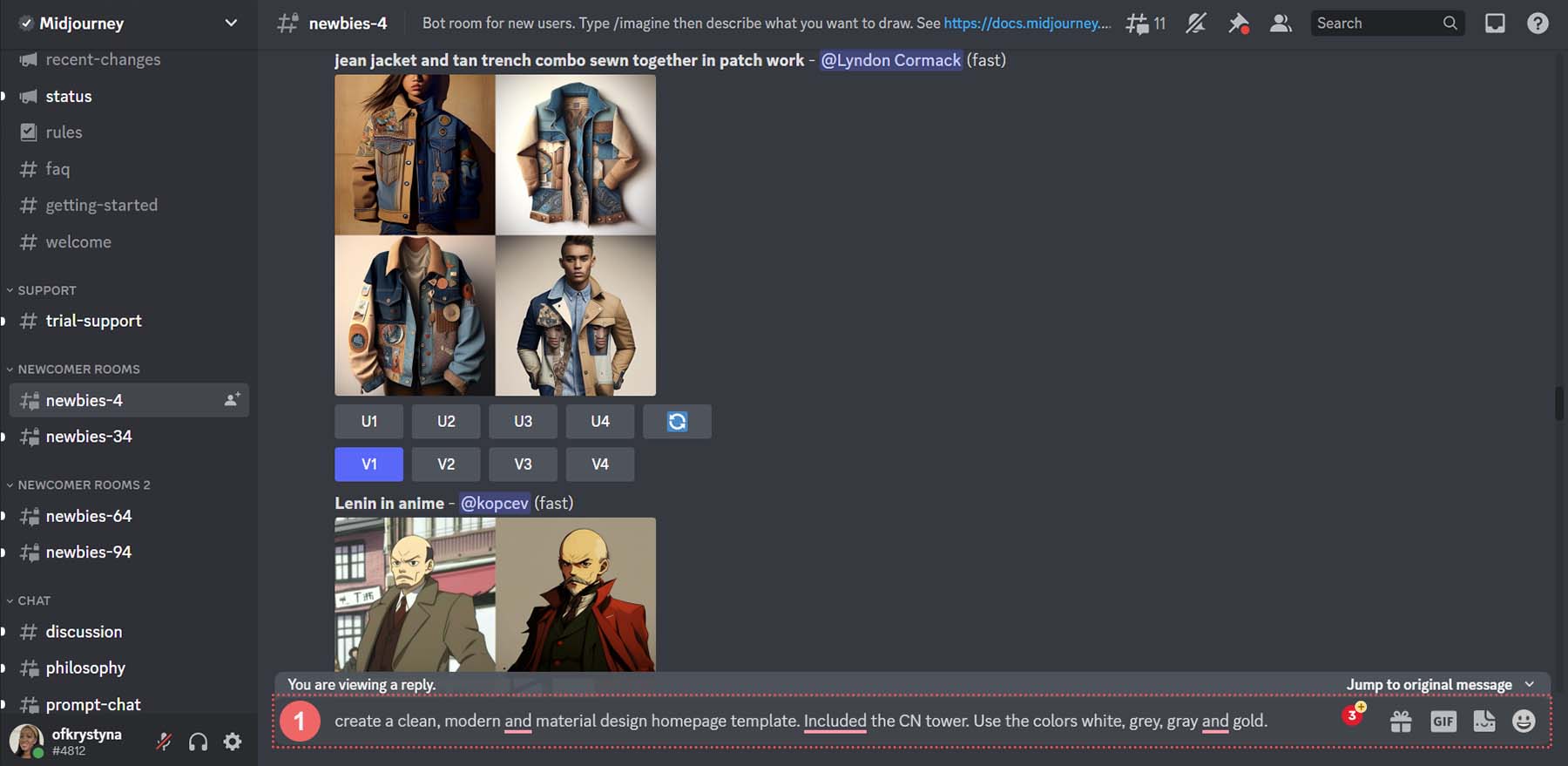
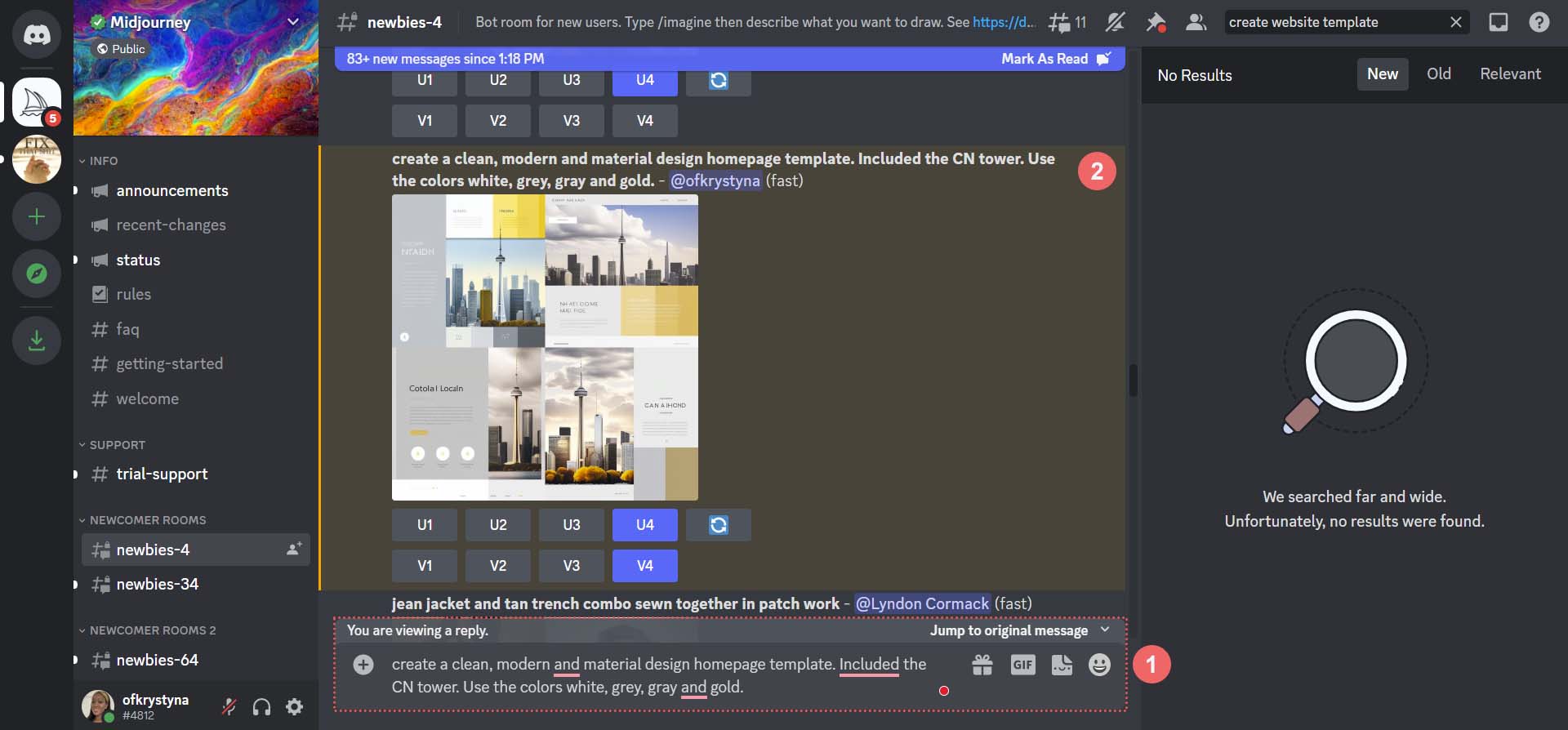
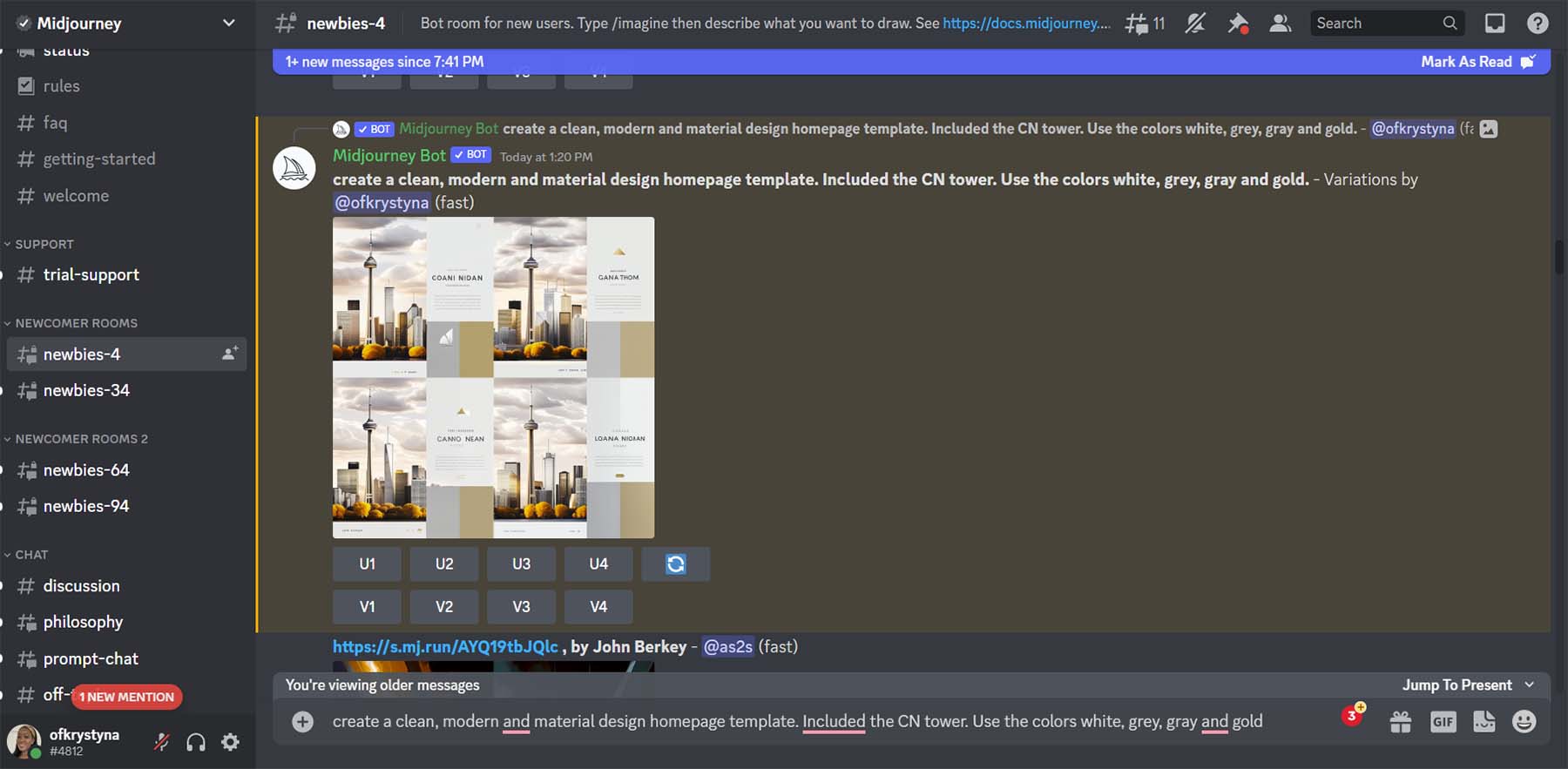
Dorim să generăm ceva inspirație pentru a crea un design curat pentru pagina de pornire. Pentru a lansa prima comandă, faceți clic în caseta text din partea dreaptă jos a ecranului . Puteți fi atât de descriptiv sau concis pe cât doriți. În cazul nostru, am introdus „creați un șablon de pagină de pornire cu design curat, modern și material. Include turnul CN. Folosiți culorile alb, gri, gri și auriu.”

Acesta este ceea ce a fost generat din acea comandă.

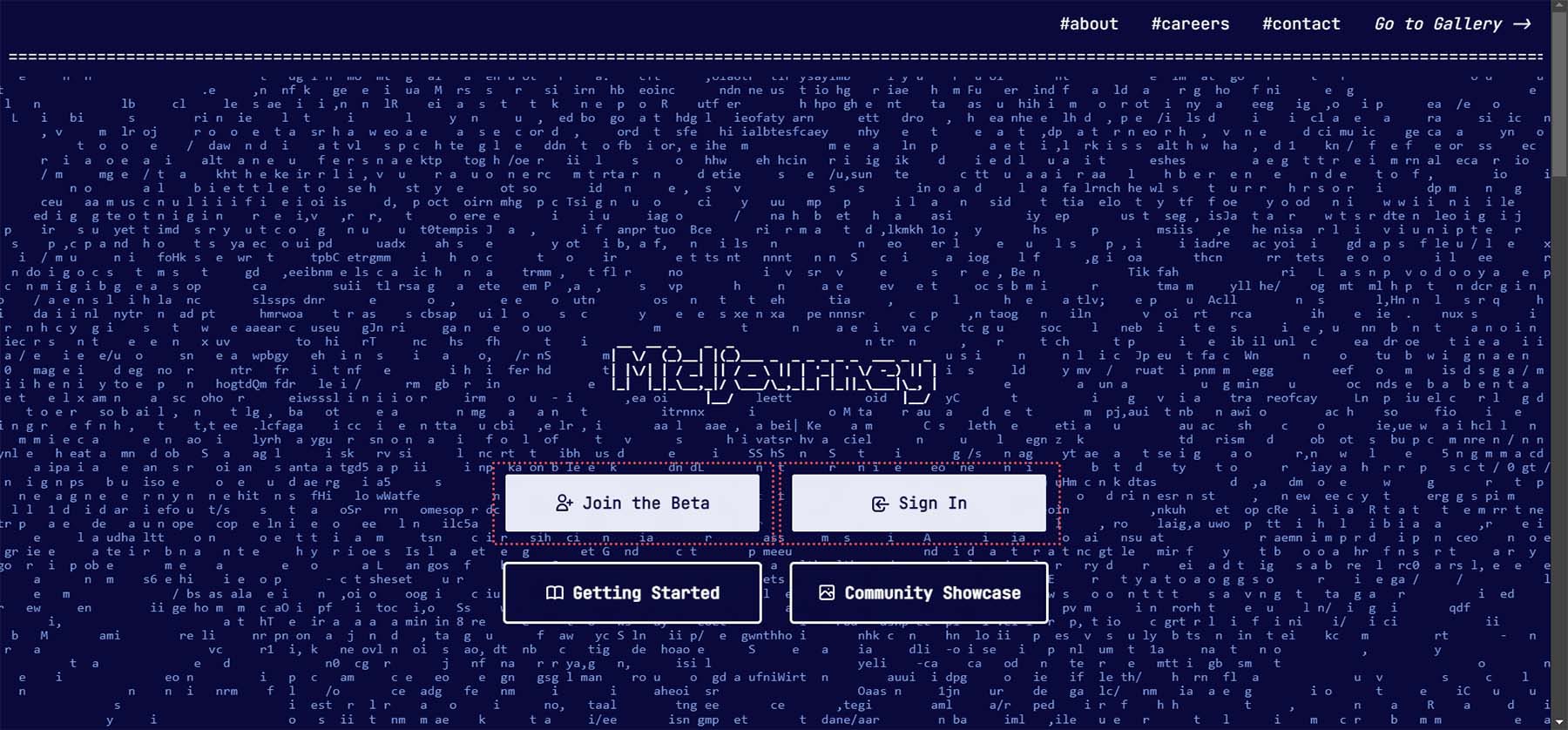
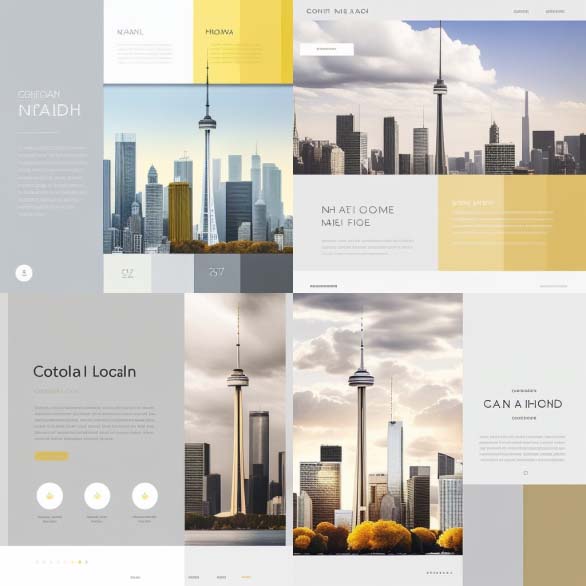
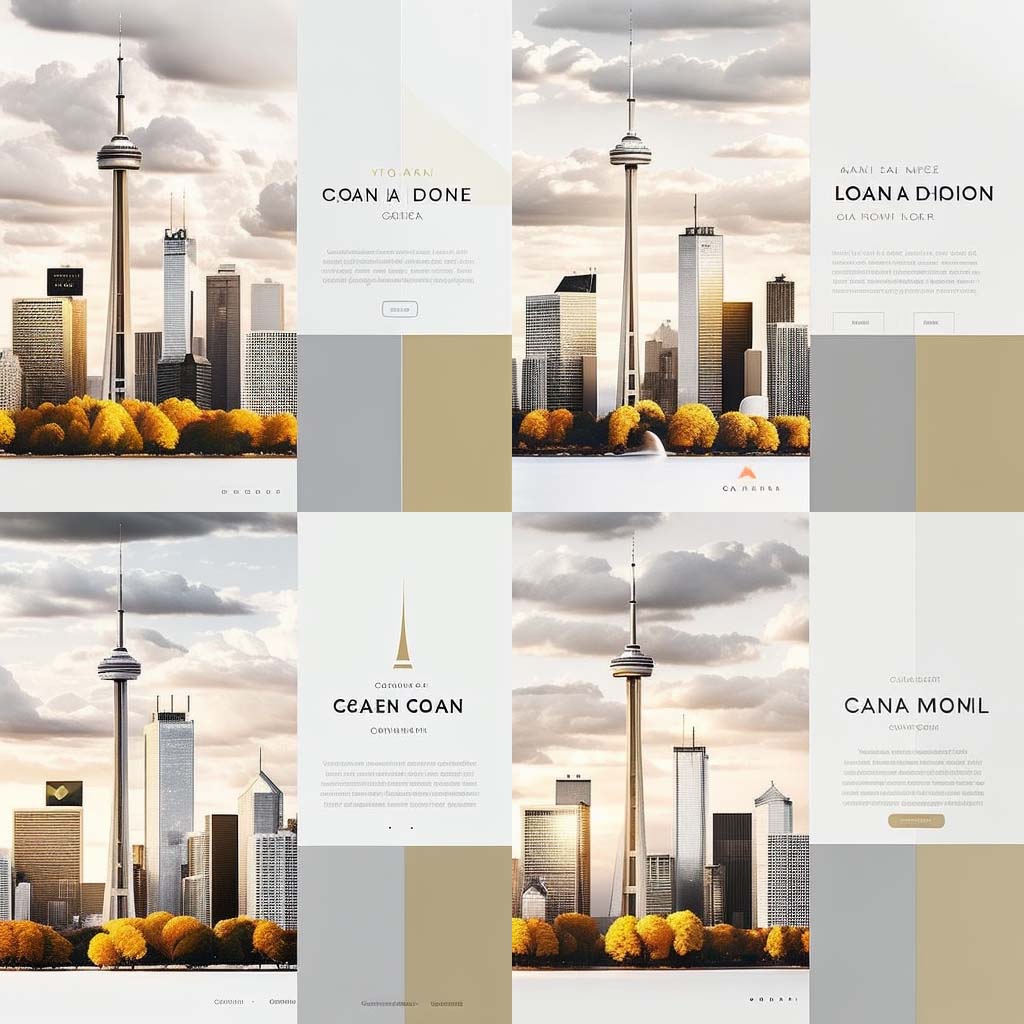
Iată cum arată în afara Discord.

Rafinați comanda inițială
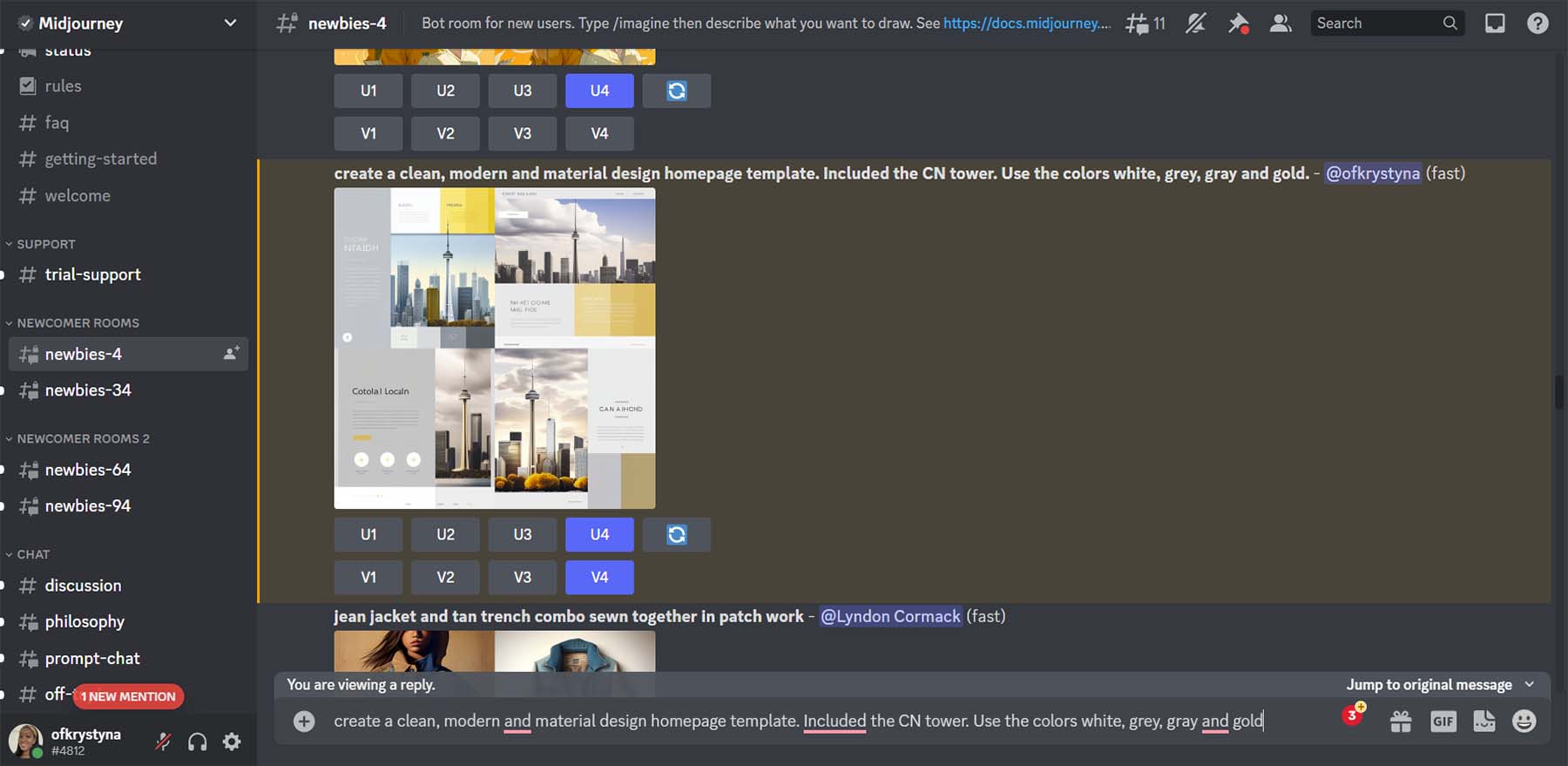
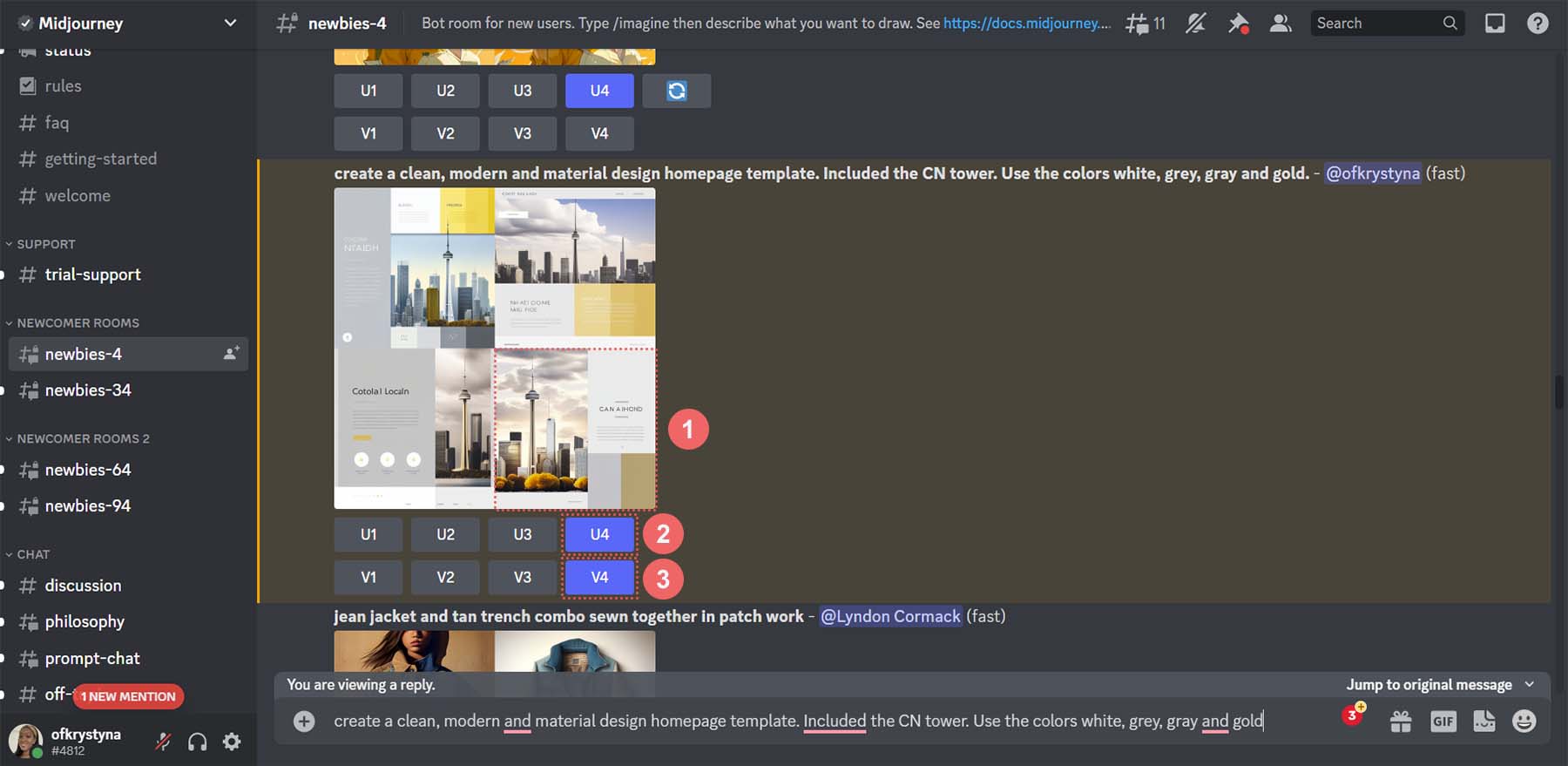
Deși aceste machete sunt un bun punct de plecare, să vedem ce se întâmplă atunci când încercăm să perfecționăm machetele noastre de design web generate de AI. Pentru a face acest lucru, vom rafina a patra opțiune din lista noastră.

Reluați designul generat de AI
Odată ce ați creat primul design, MidJourney vă permite să măriți (mărgeți) sau să creați variații dintr-una dintre cele patru opțiuni. Am decis că vrem să vedem câteva variante ale celei de-a patra opțiuni și să o facem mai mare.

Acestea sunt rezultatele că MidJourney a făcut variații ale celui de-al patrulea design.

Să aruncăm o privire mai atentă.

Observați adăugarea de elemente precum meniuri, pictograme, titluri și pictograme pentru rețelele sociale. Din acest aspect, vom folosi a patra opțiune. Acesta este designul pe care îl vom emula în Divi.
Utilizarea ChatGPT pentru a crea o copie a designului web generată de AI
Acum că designul nostru a fost creat, vom folosi AI pentru a crea copia care să intre în designul nostru. Vom folosi ChatGPT pentru a crea un titlu, un scurt paragraf și un îndemn de utilizat pe butonul nostru.
Creați un cont ChatGPT
Pentru început, creăm un cont cu ChatGPT . Dacă aveți deja un cont, vă puteți conecta.

Pentru a economisi timp, puteți utiliza și contul Gmail sau Outlook.

Emite comanda inițială
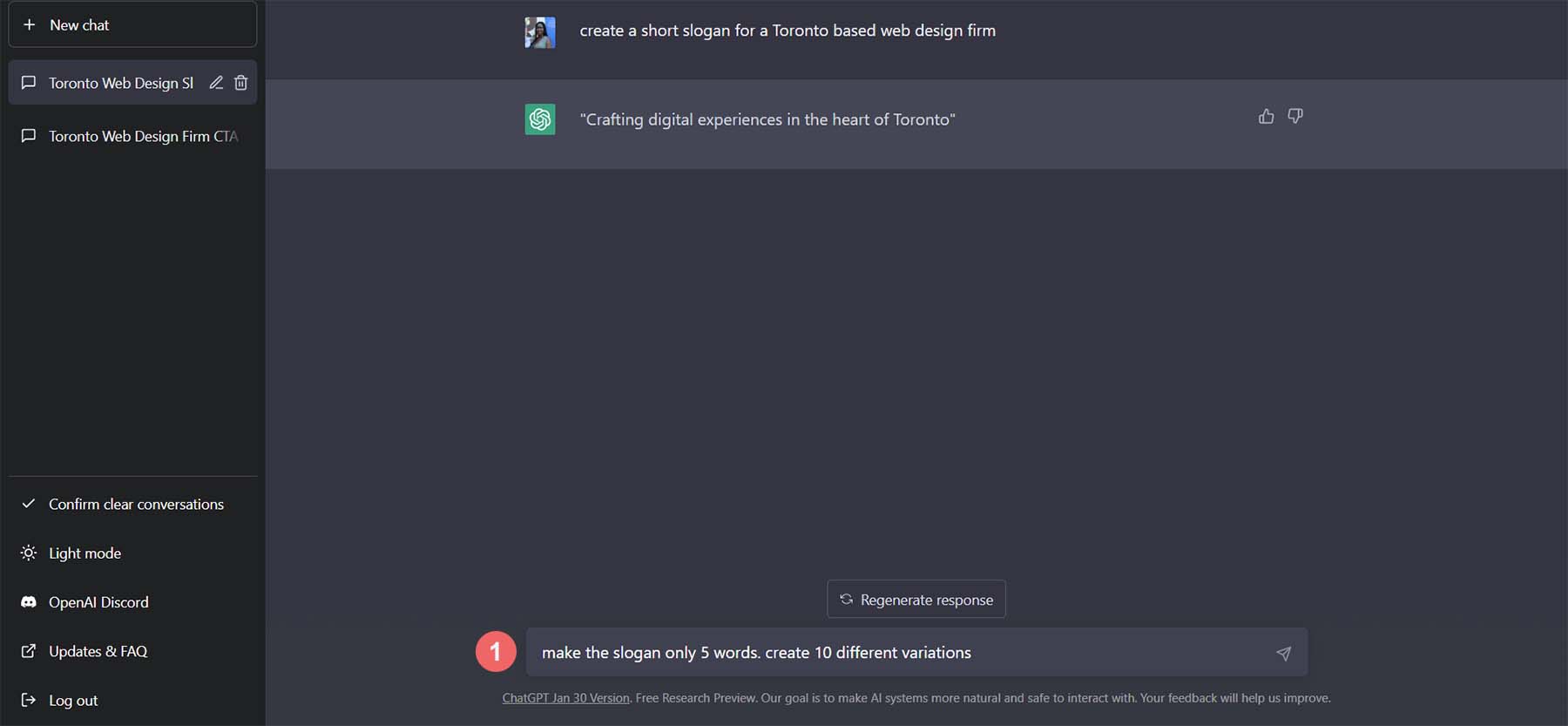
După ce sunteți autentificat, vi se va afișa acest ecran. Aceasta este versiunea în modul întunecat, dar există și o versiune în modul light.

Să începem prin a crea prima noastră cerere. În caseta de text, vom cere ChatGPT să „creeze un slogan scurt pentru o firmă de design web cu sediul în Toronto”.

Acesta este rezultatul acelei cereri.

Rafinați copierea cu ChatGPT
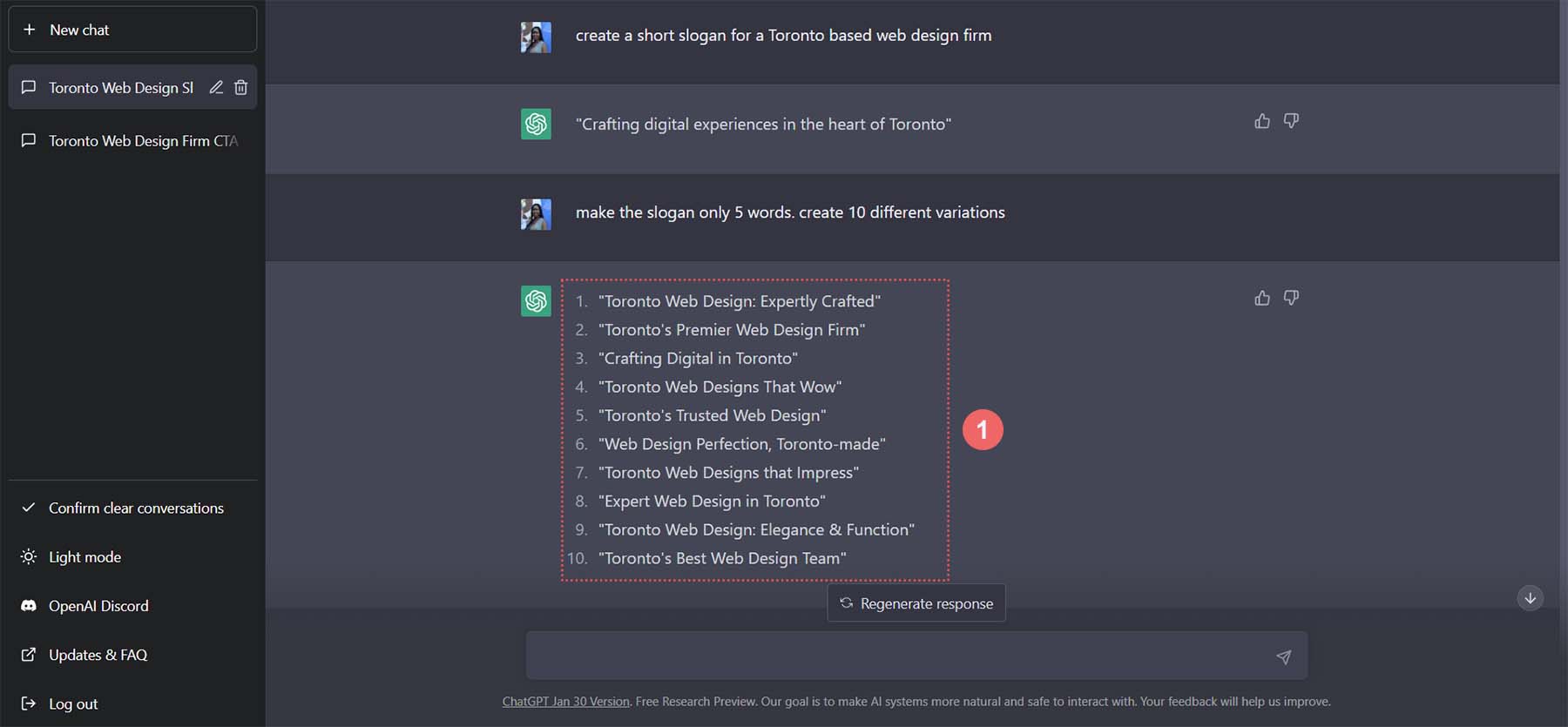
Frumusețea ChatGPT este că putem pune multe întrebări și putem obține câteva opțiuni grozave pe care să le folosim în copia noastră. Să cerem alte 5 variante, dar să cerem ca fiecare variație să fie, cel mult, 5 cuvinte. În caseta de text, introduceți „Faceți sloganului doar 5 cuvinte. Creați 10 variante diferite.”

Acestea sunt variantele cu care ChatGPT a venit pentru sloganul nostru.

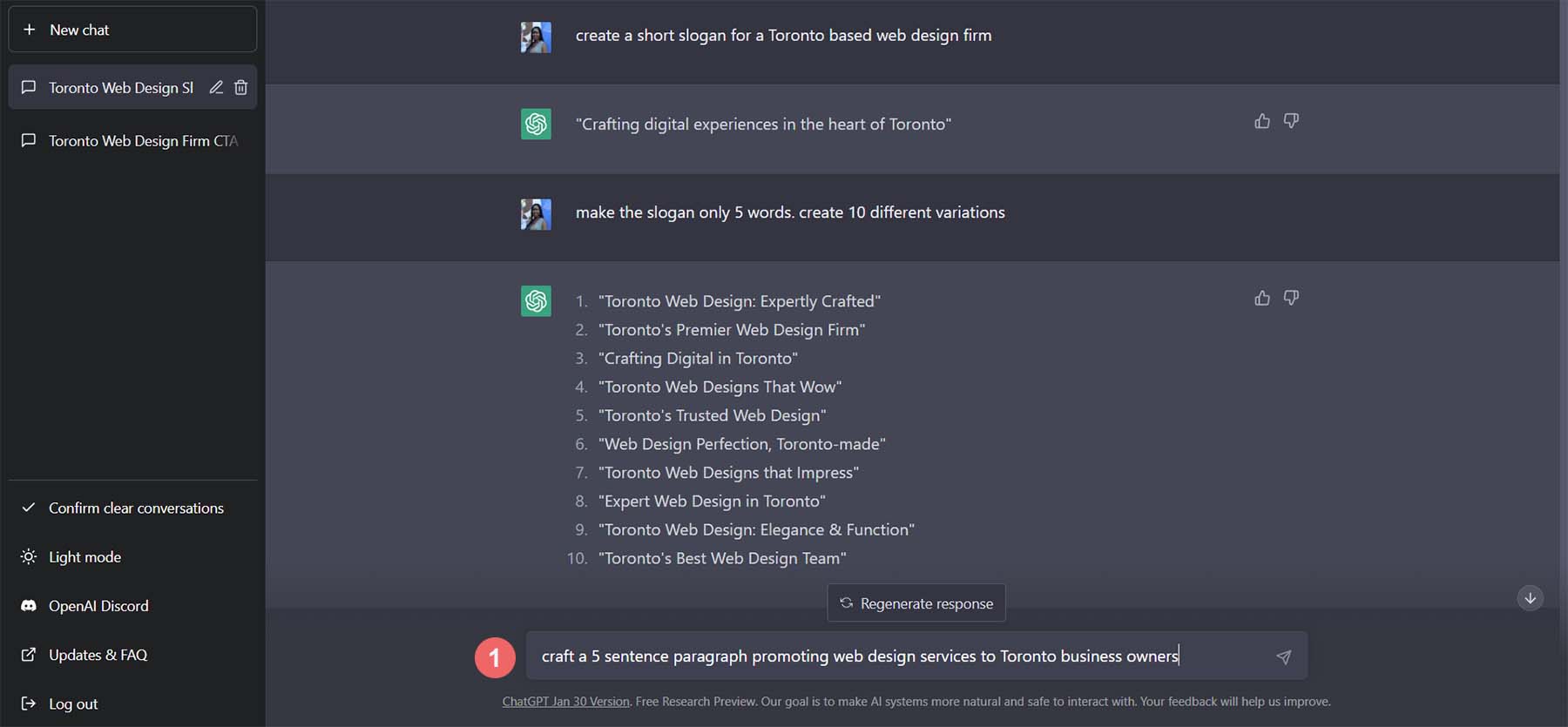
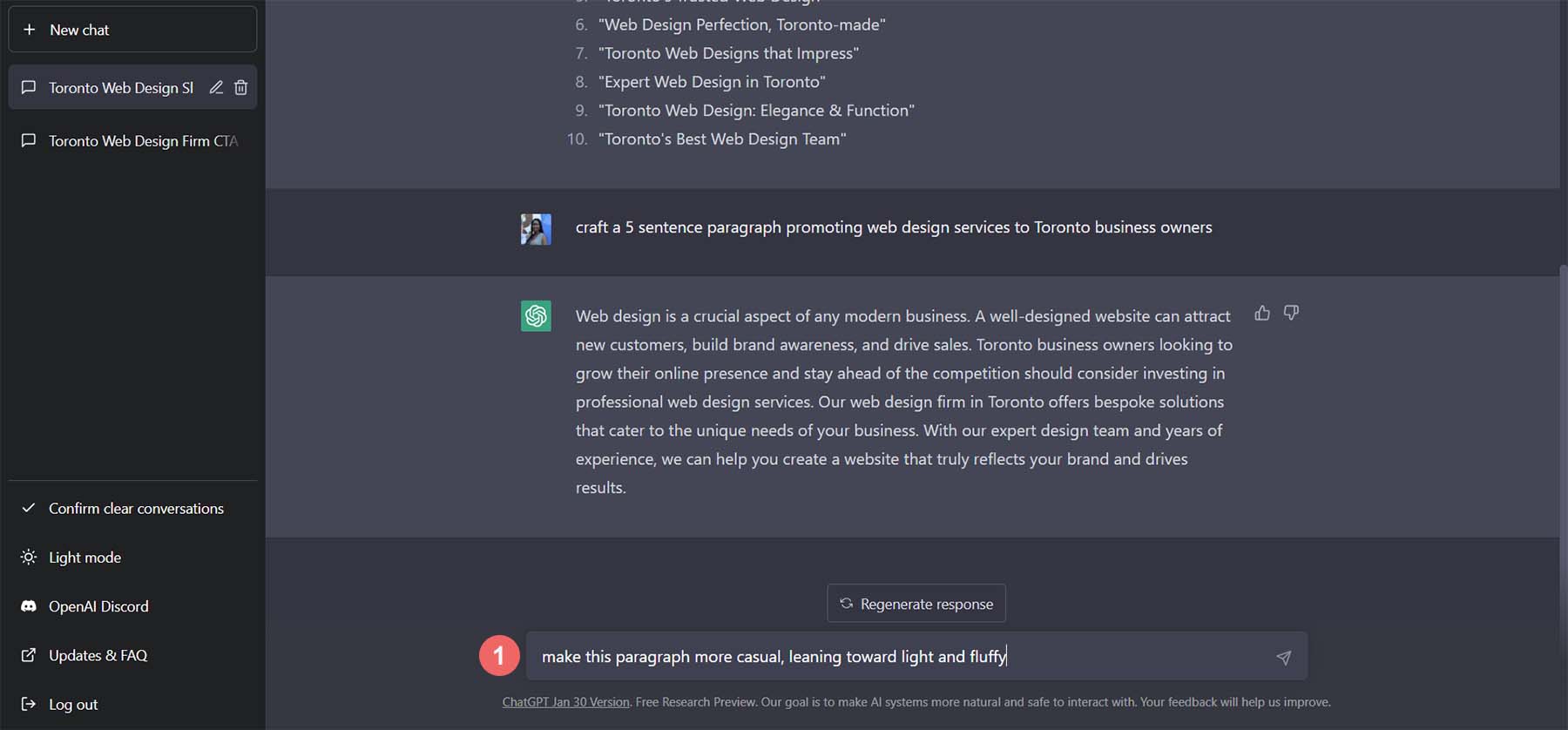
Să folosim opțiunea 5 pentru sloganul nostru. Vom repeta procesul pentru paragraful nostru de text. Să intrăm în ChatGPT, „Creați un paragraf de 5 propoziții care promovează servicii de web design pentru proprietarii de afaceri din Toronto.”

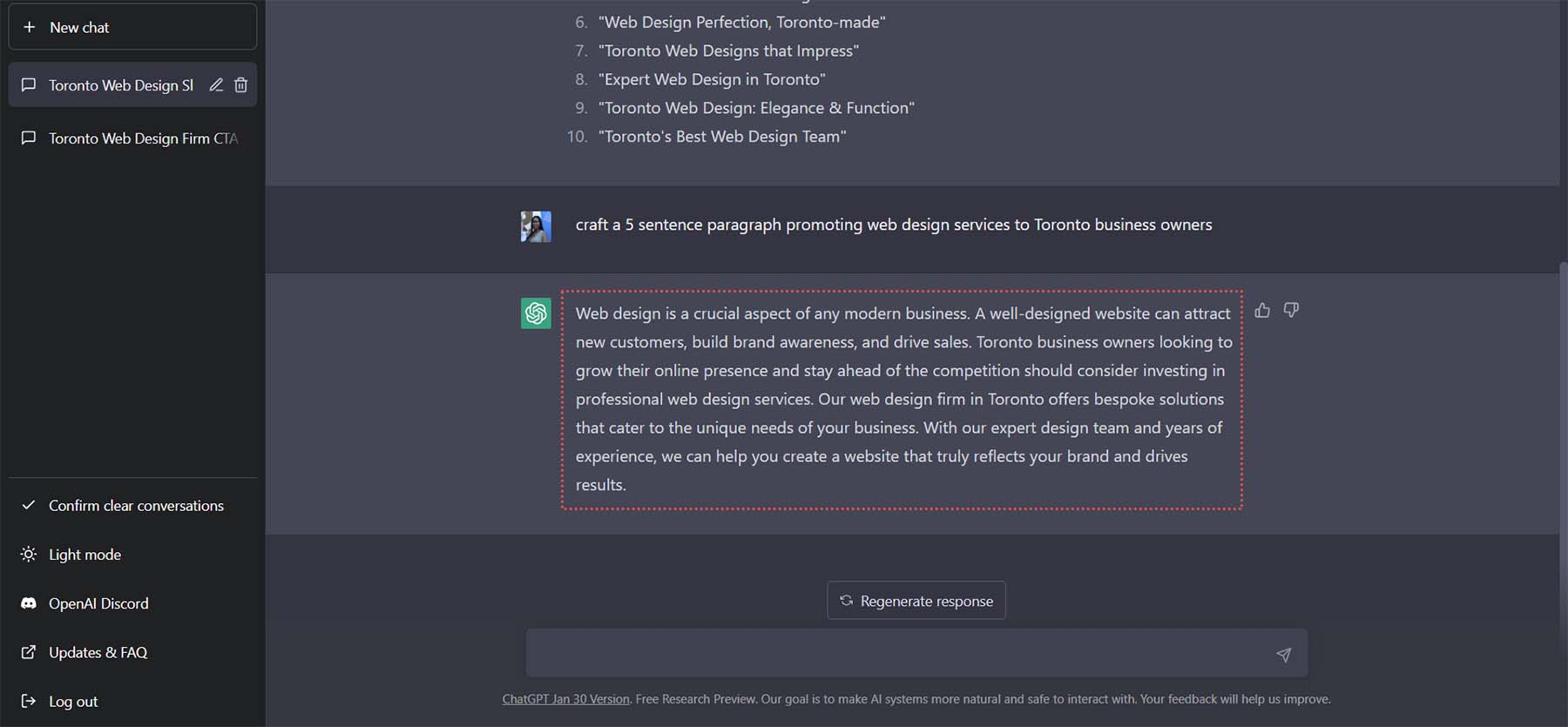
Acesta este rezultatul care a fost creat. E destul de bine!

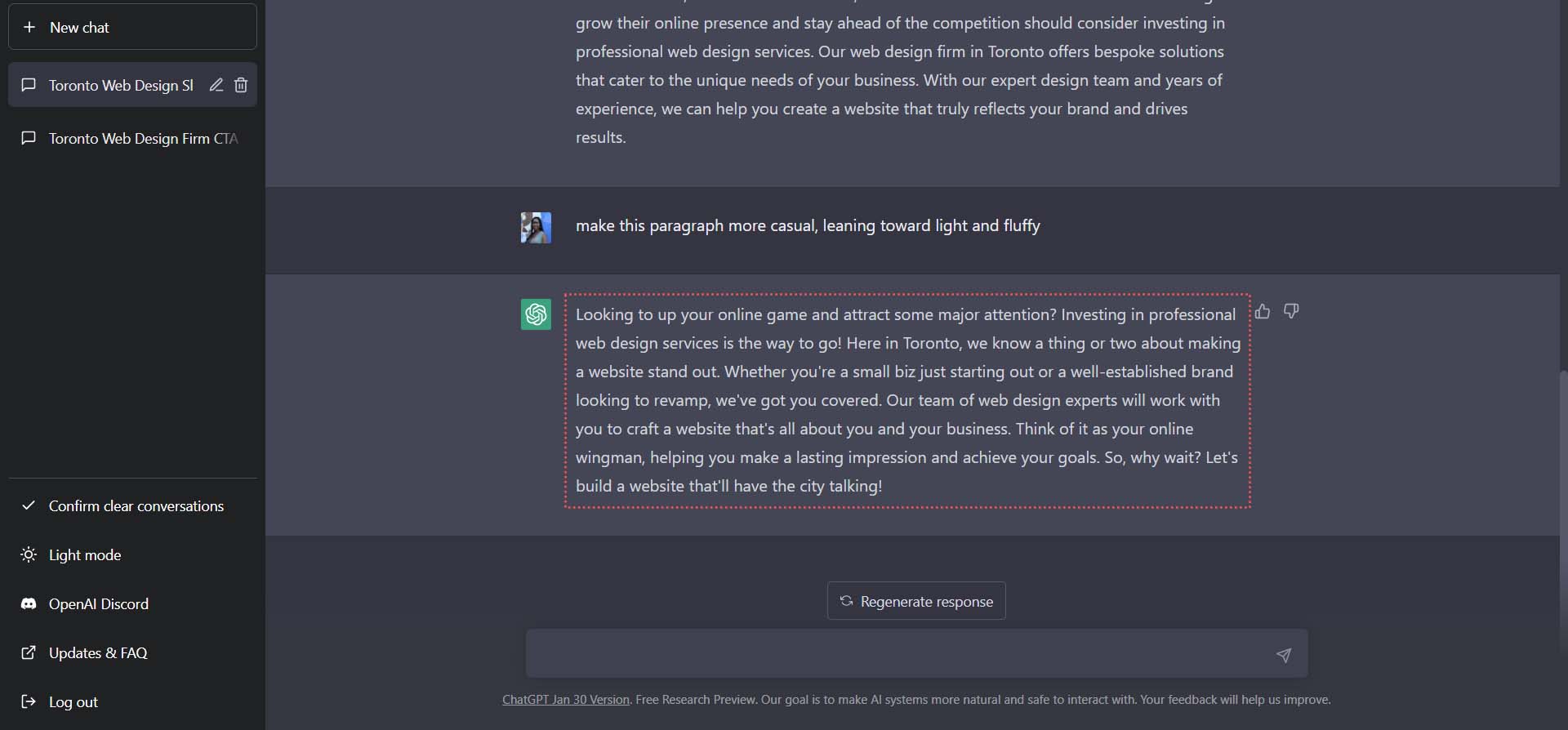
În loc să cerem mai multe versiuni ale acestui paragraf, să cerem ChatGPT să schimbe tonul paragrafului de bun venit. Să îi cerem lui ChatGPT să „Faceți acest paragraf mai casual, înclinând spre ușor și pufos”.

Observați că tonul paragrafului a devenit mai casual și este încă pe drumul cel bun cu ceea ce ar avea nevoie pentru a prezenta compania lor de web design.

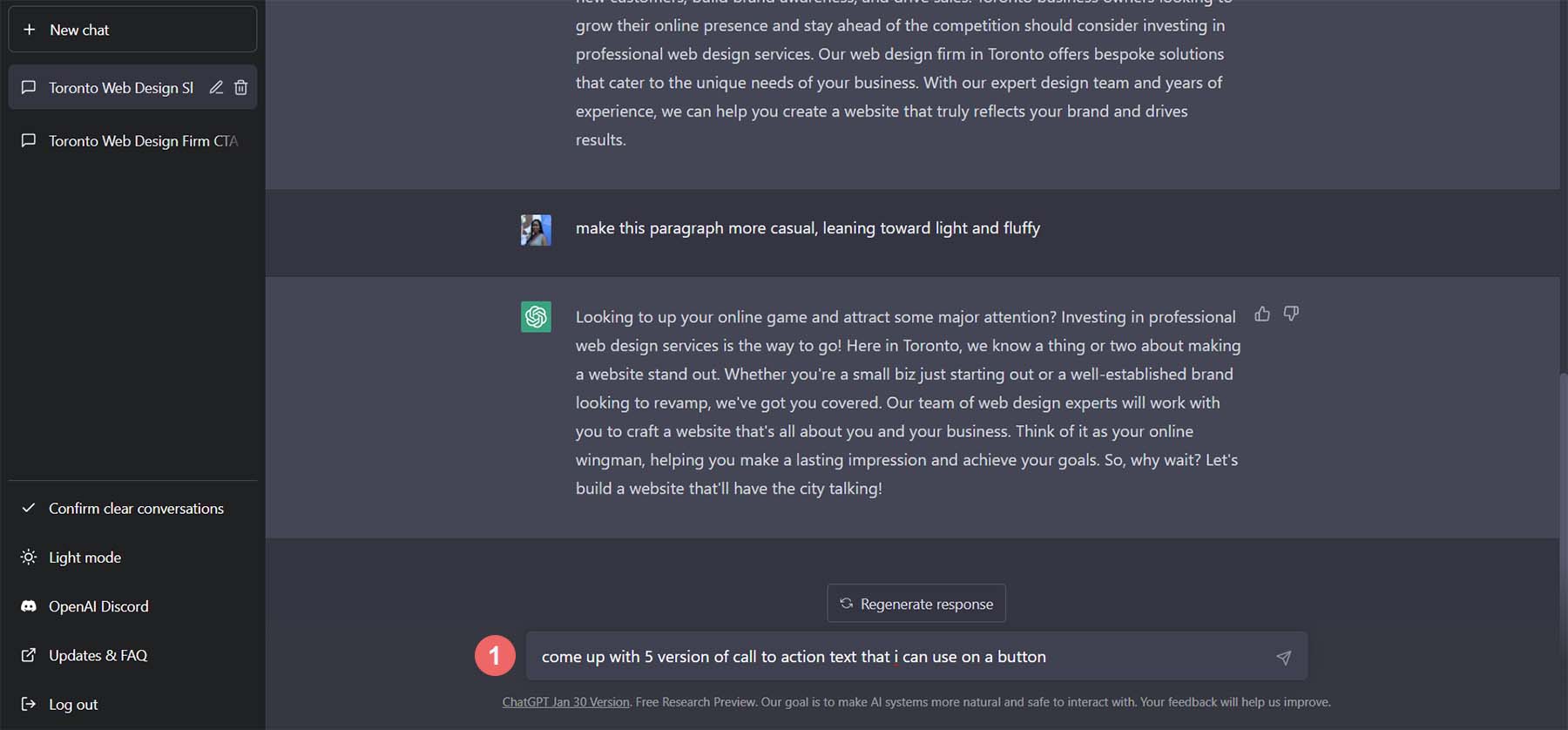
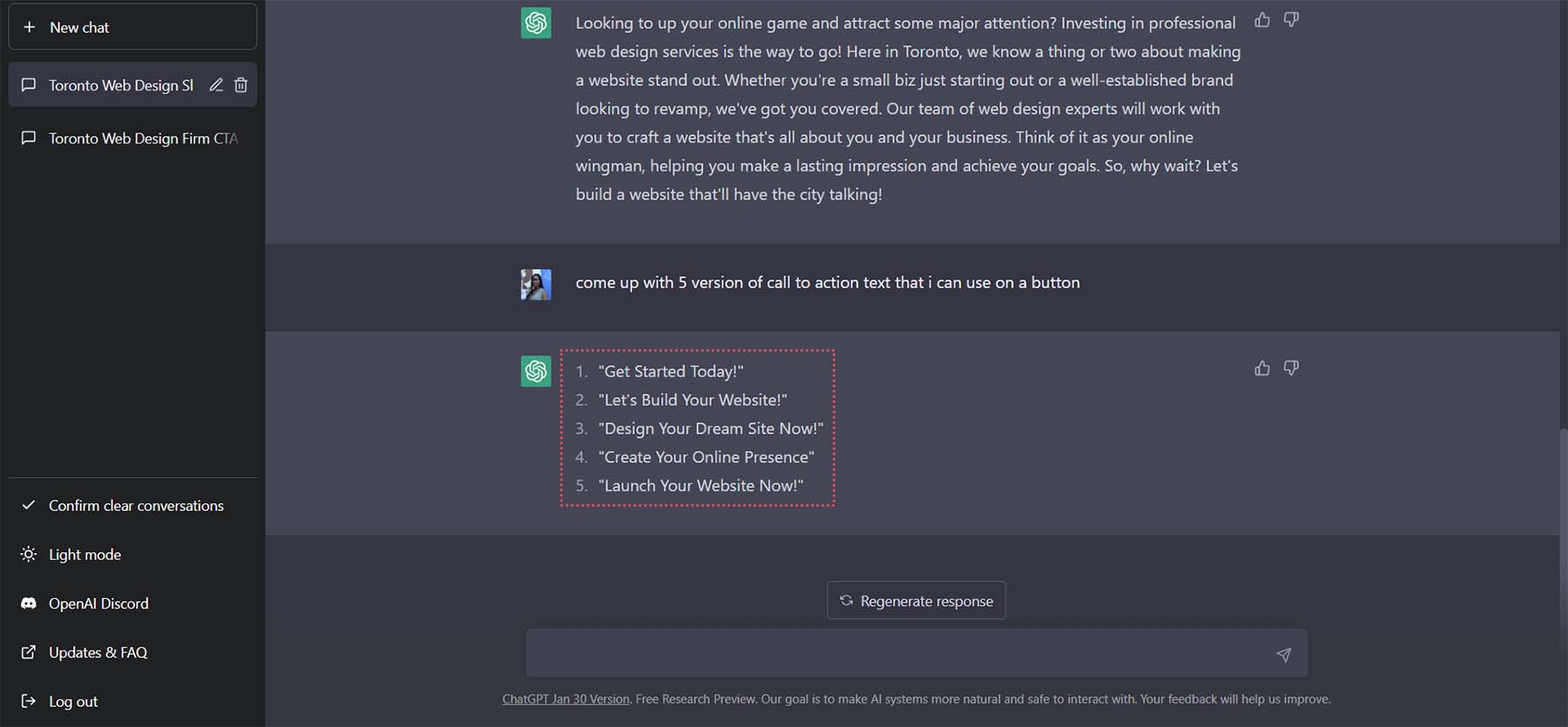
Pentru a finaliza copia noastră, să creăm 10 versiuni diferite de text cu îndemn pe care să le folosim pe butonul nostru. Următoarea noastră comandă pentru ChatGTP este „Veniți cu 5 versiuni de text îndemn pe care să le pot folosi pe un buton”.

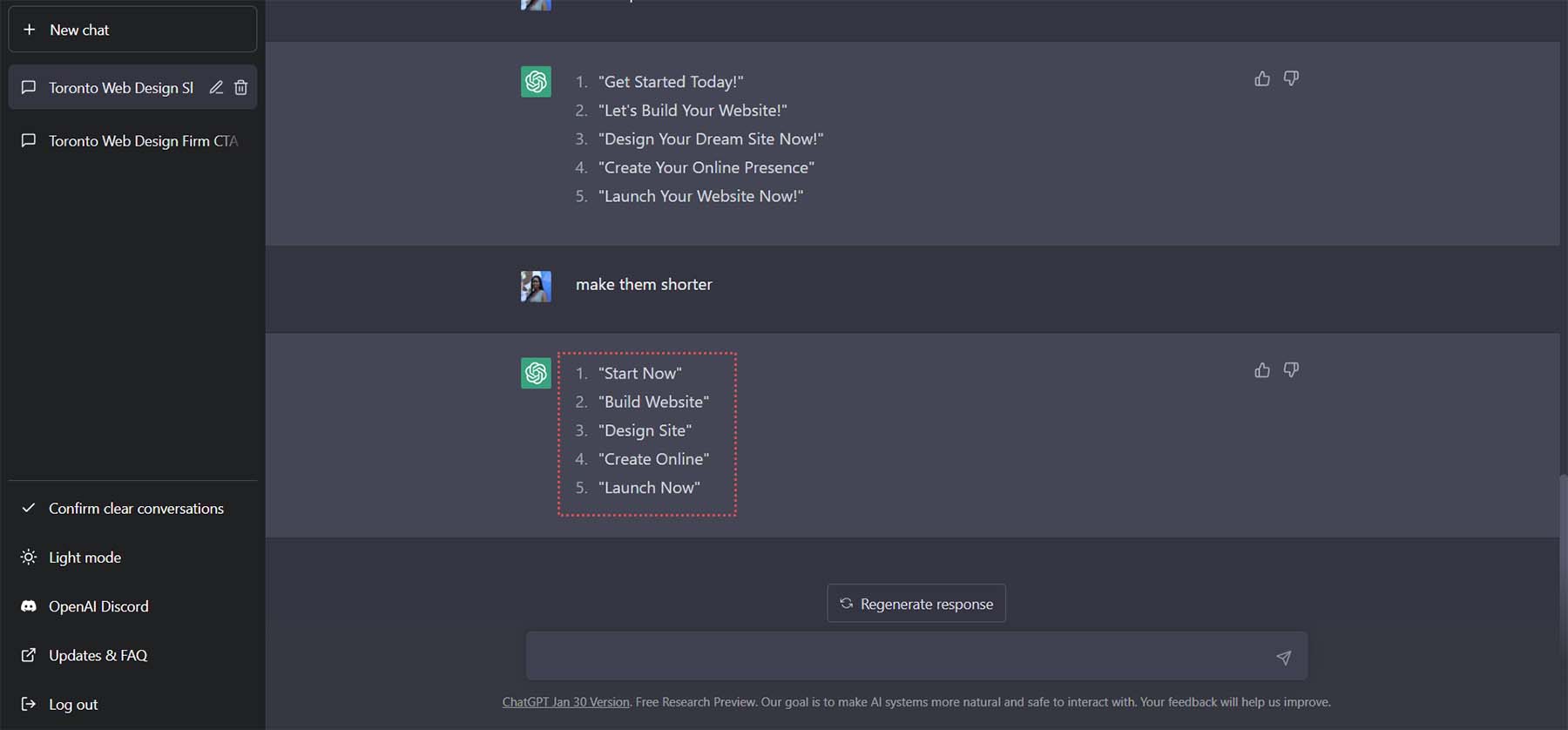
Deși aceste opțiuni sunt grozave, sunt puțin lungi pentru un buton.

Ca cerere finală către ChatGPT, să îi cerem să ne scurteze textul spunând „scurtează-le”.

Vom folosi ultima opțiune Lansare acum ca CTA pentru butonul nostru.
Folosind ChatGPT și MidJourney cu Divi
Acum, avem atât inspirația noastră de design, cât și conținutul de utilizat în cadrul acestui design. Putem aduce aceste descoperiri la Divi și putem începe să construim un aspect real al paginii de pornire. Să începem să folosim ChatGPT și MidJourney cu Divi.
Creați o pagină nouă în WordPress
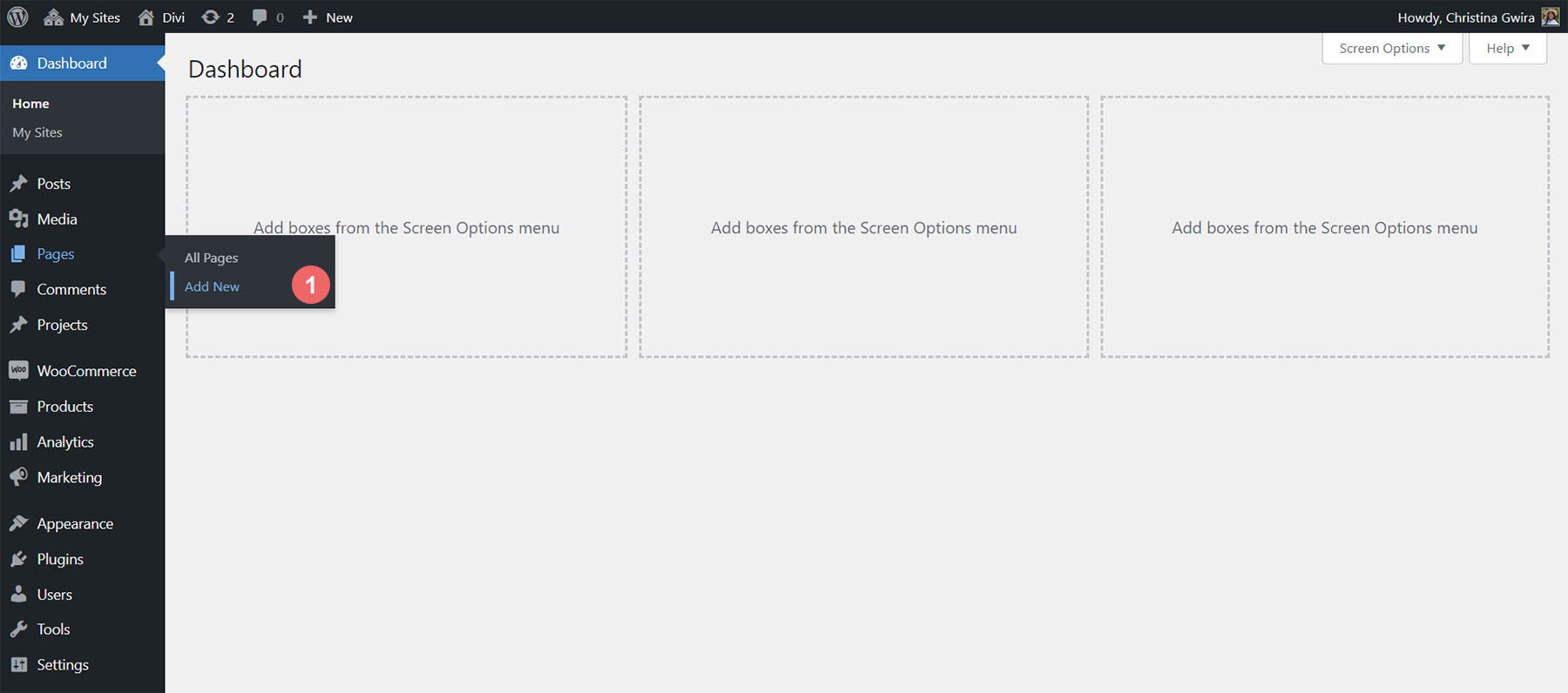
Să începem prin a crea o pagină nouă în WordPress. Din Tabloul de bord WordPress, trecem cu mouse-ul peste Pagini din meniul din stânga. Apoi, facem clic pe Adăugare nou . Aceasta va crea o pagină nou-nouță.

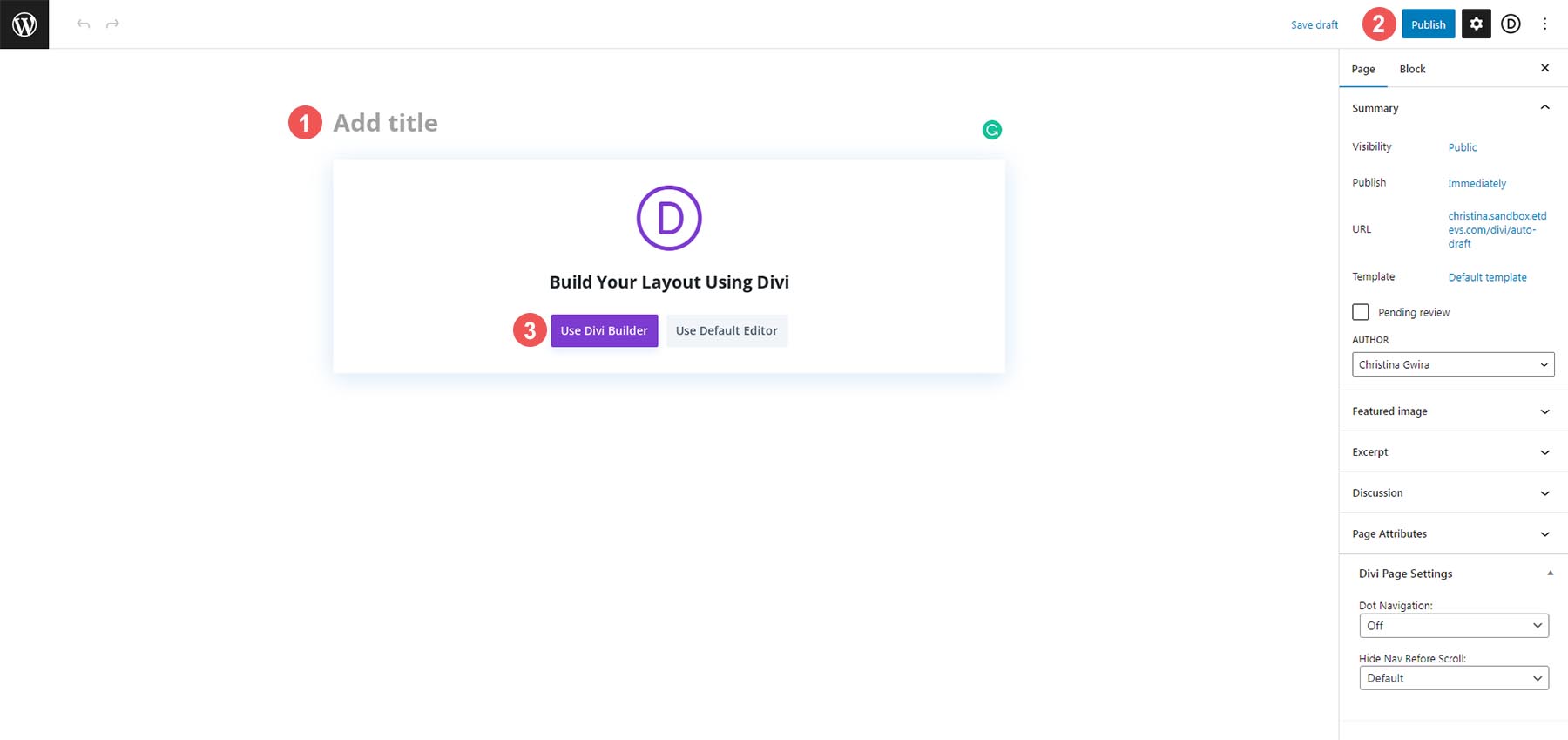
Când noua pagină a fost creată, adăugați un titlu . Apoi, publicați pagina făcând clic pe butonul albastru Publicare . În cele din urmă, activați Divi Builder făcând clic pe butonul violet Utilizați Divi Builder .

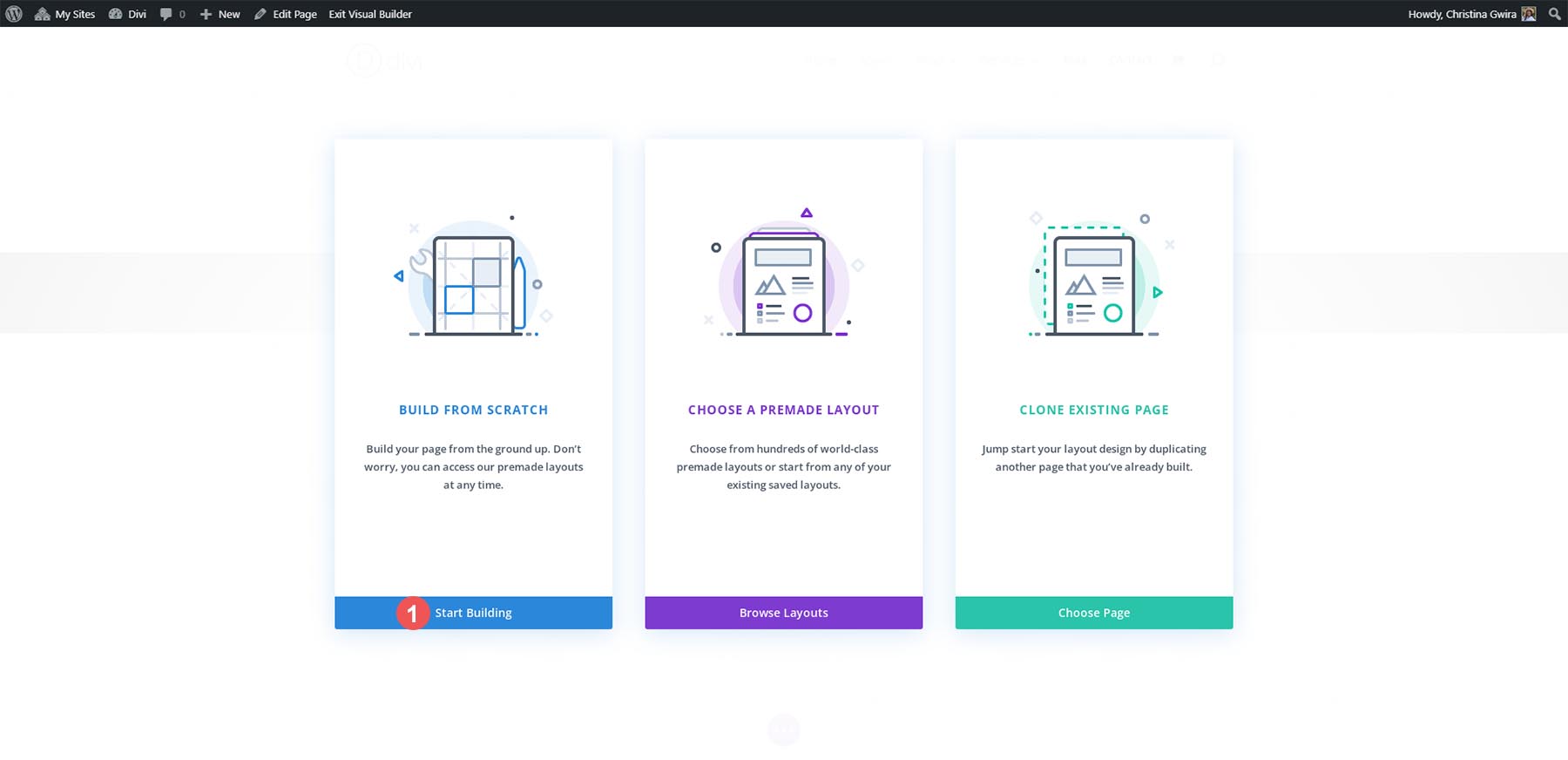
Cu Divi Builder activat, faceți clic pe butonul albastru care spune Start Building . Vom construi pagina noastră de la zero, dar vom folosi elemente din aspectul generat de MidJourney.

Crearea de secțiuni și rânduri
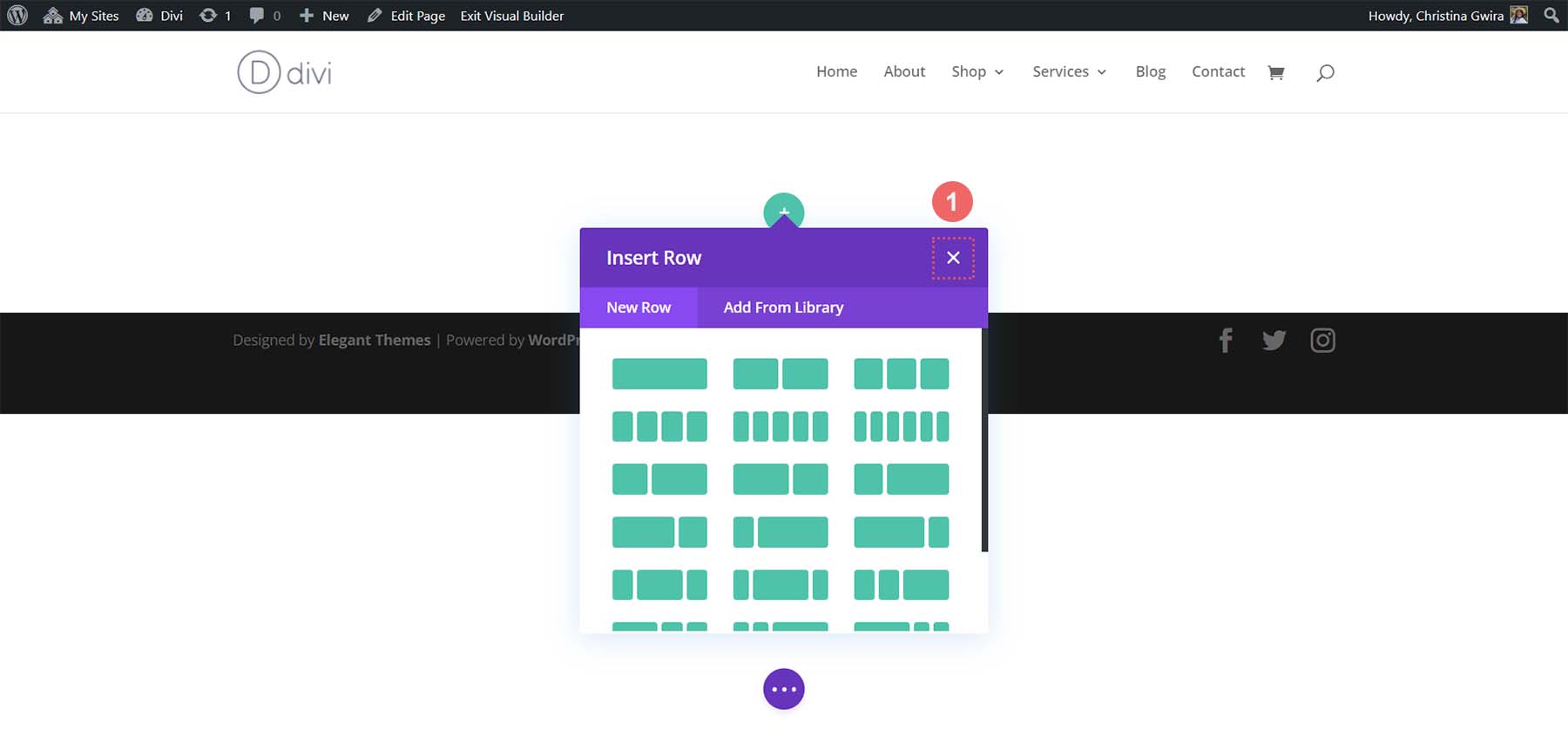
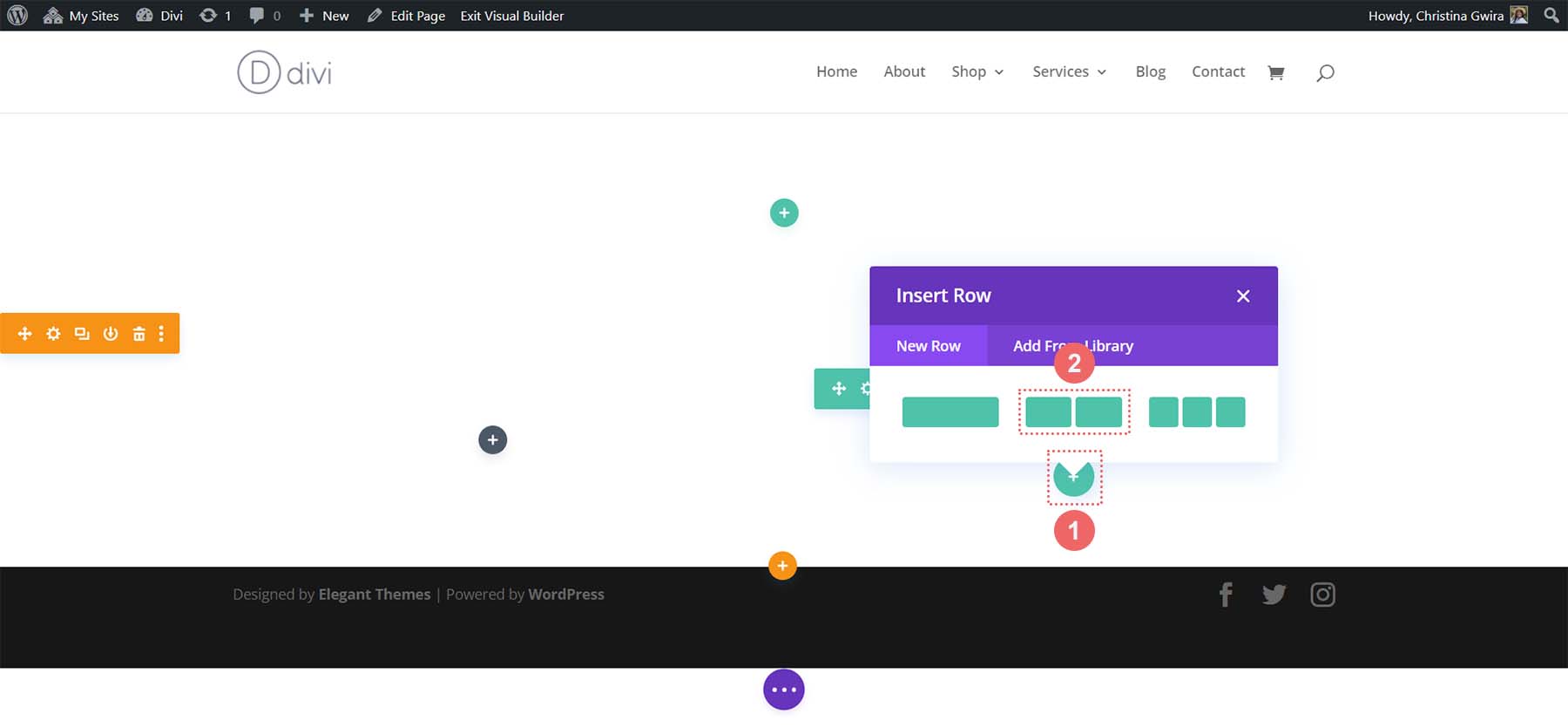
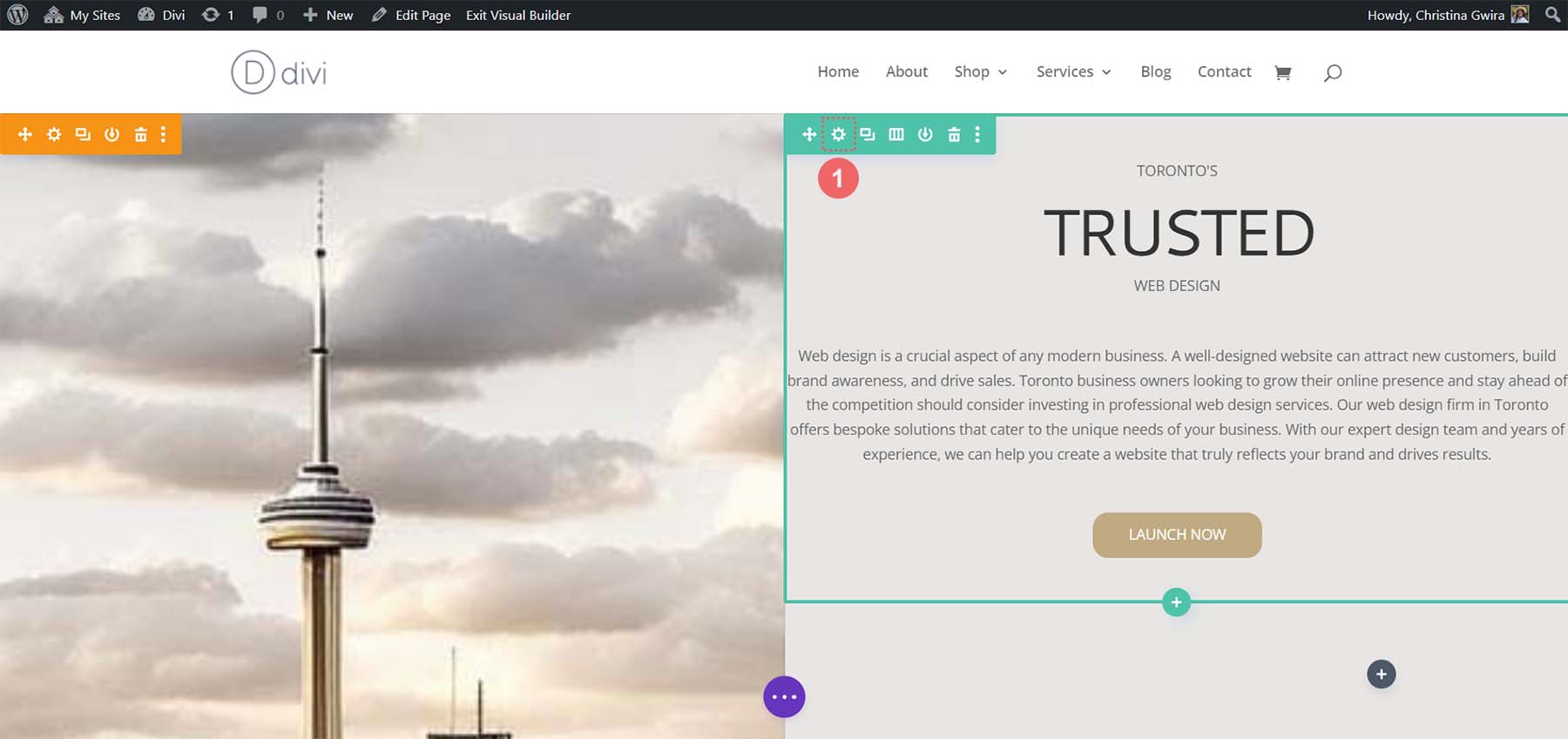
Odată ce constructorul vizual s-a încărcat, acum ni se prezintă mai multe structuri de coloane pe care le putem adăuga la rândul și secțiunea implicită. Vom șterge această secțiune și vom folosi în schimb un aspect de secțiune specială. În primul rând, facem clic pe butonul X pentru a ieși din meniul de selecție a rândurilor.

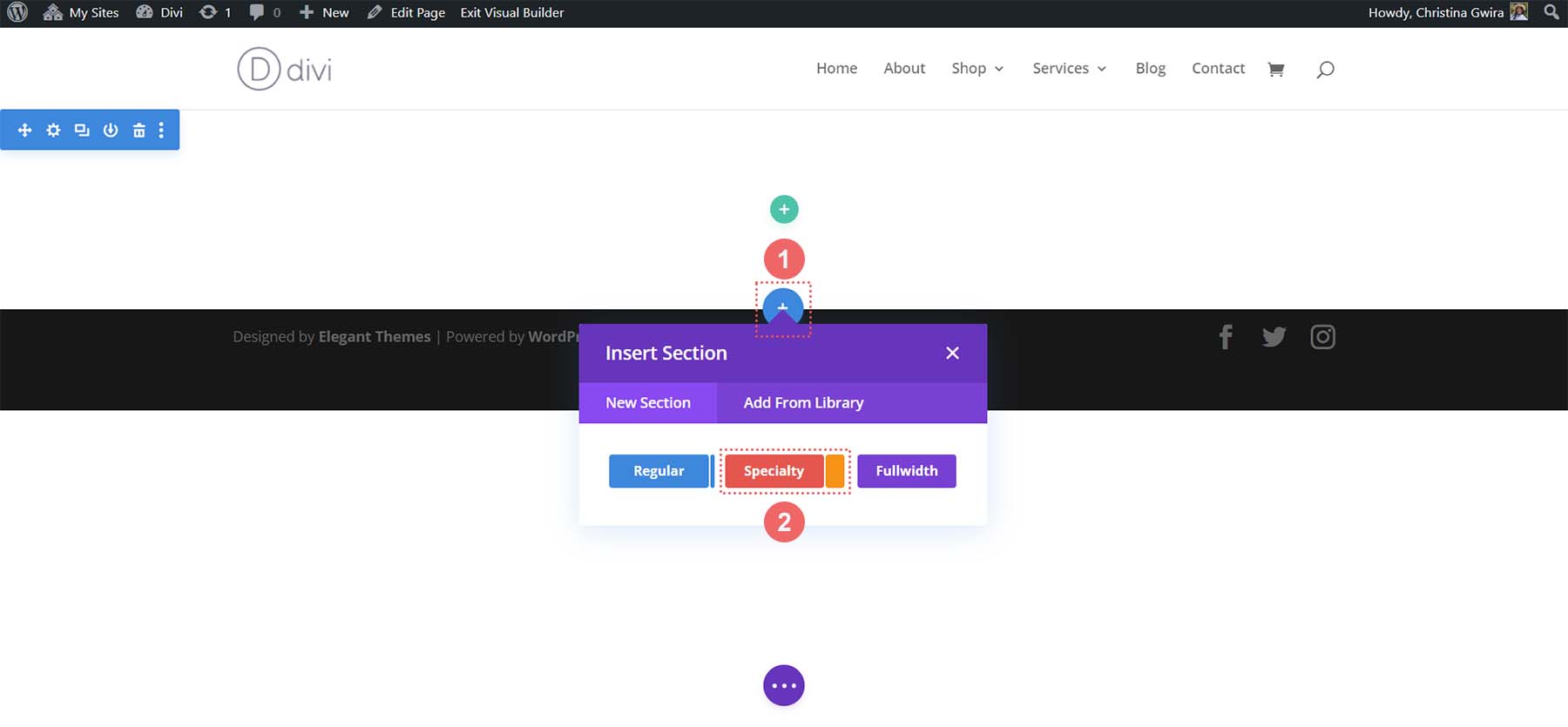
Apoi, facem clic pe butonul albastru din partea de jos a secțiunii . Acest lucru ne va permite să adăugăm o nouă secțiune. Dorim să facem clic pe pictograma secțiunii Specialitate . Acest lucru ne va permite să adăugăm o secțiune care este similară cu aspectul generat de MidJourney.

Din opțiunile secțiunilor de Specialitate, facem clic pe a doua opțiune.

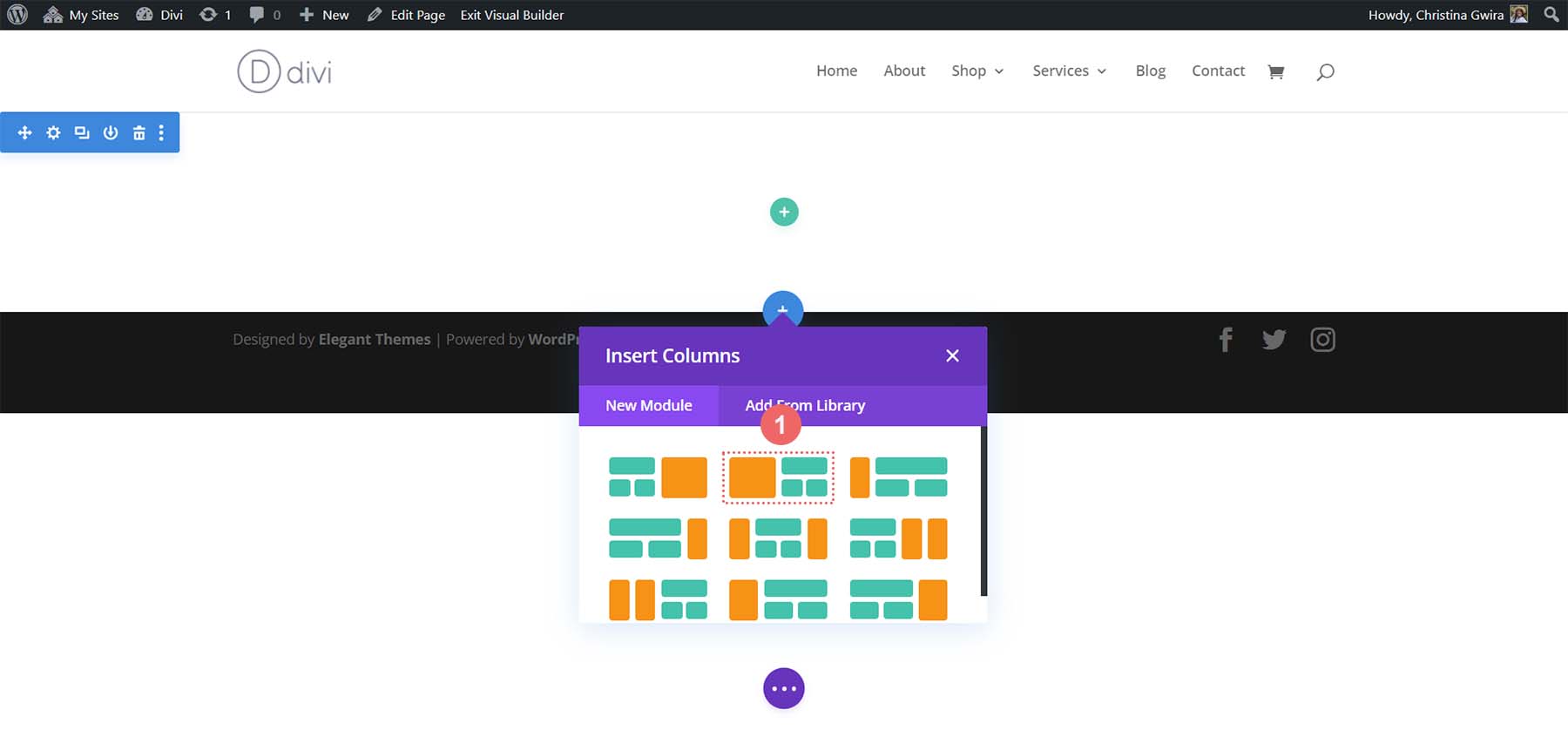
Cu secțiunea noastră selectată, acum avem opțiunea de a începe să adăugăm rânduri la secțiunea noastră. Când ne referim la aspectul generat de MidJoureny, vedem un rând care conține titlul, paragraful și butonul de îndemn. Apoi, observăm că există un set decorativ de coloane. Deci, să adăugăm un aspect cu o singură coloană care va păstra copia noastră.

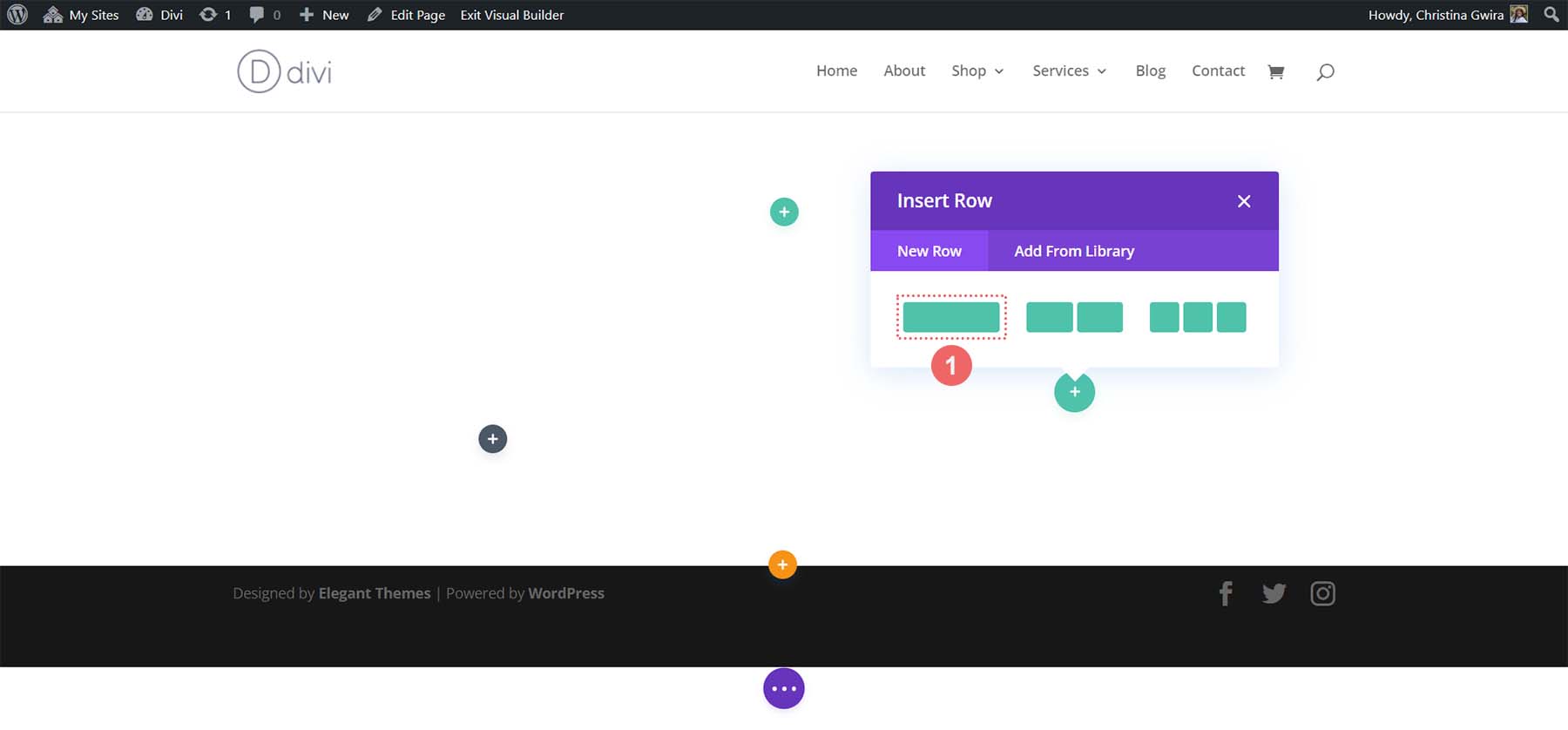
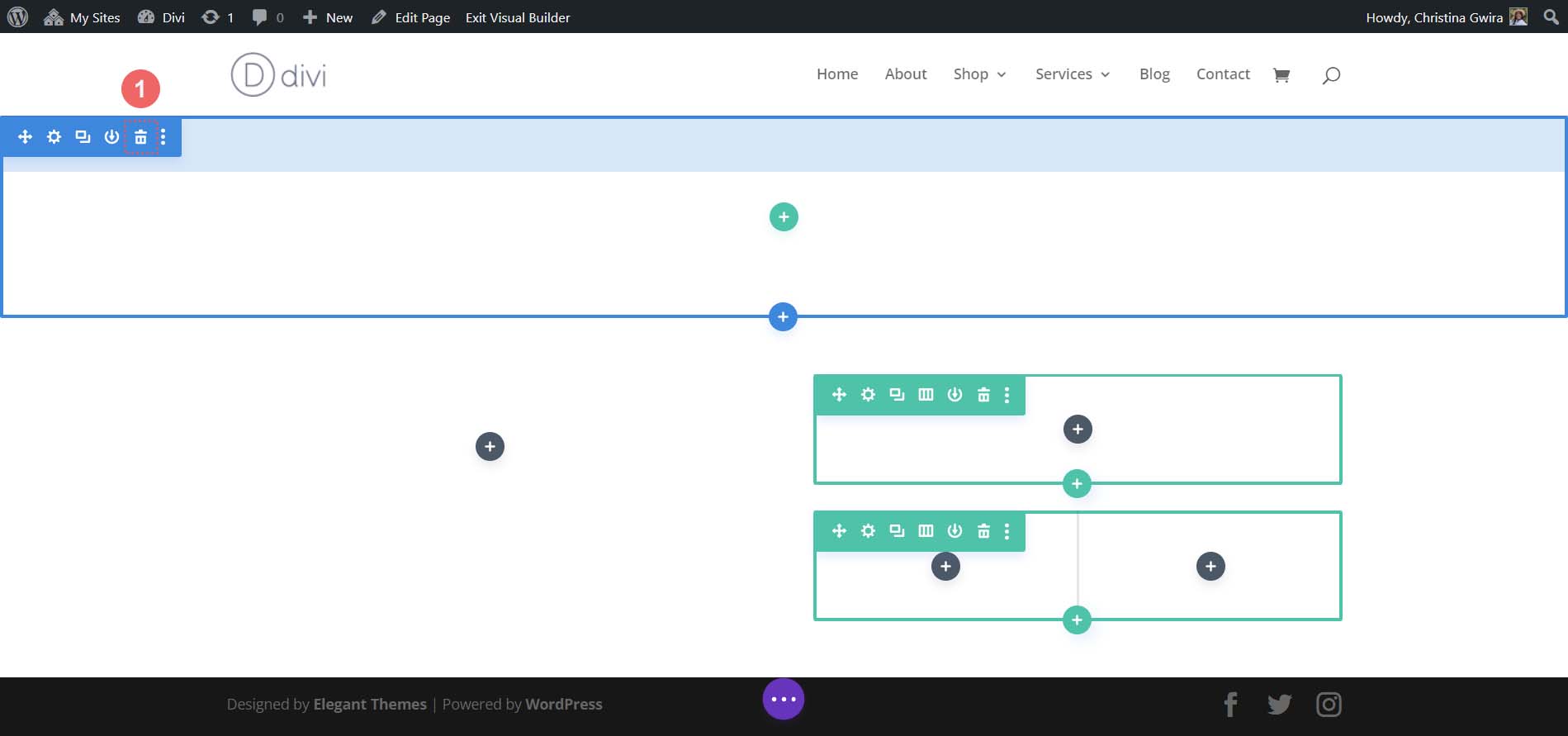
În continuare, vom adăuga un alt rând sub acesta făcând clic pe pictograma verde plus . Vom adăuga un rând cu două coloane sub rândul inițial cu o coloană. Aceasta va funcționa ca coloanele noastre decorative.

Cu aspectul secțiunii noastre de specialitate acum finalizat, acum putem șterge secțiunea implicită de pe pagina noastră. Faceți clic pe pictograma coș de gunoi din meniul secțiunii pentru a o șterge.

Adăugarea modulelor Divi
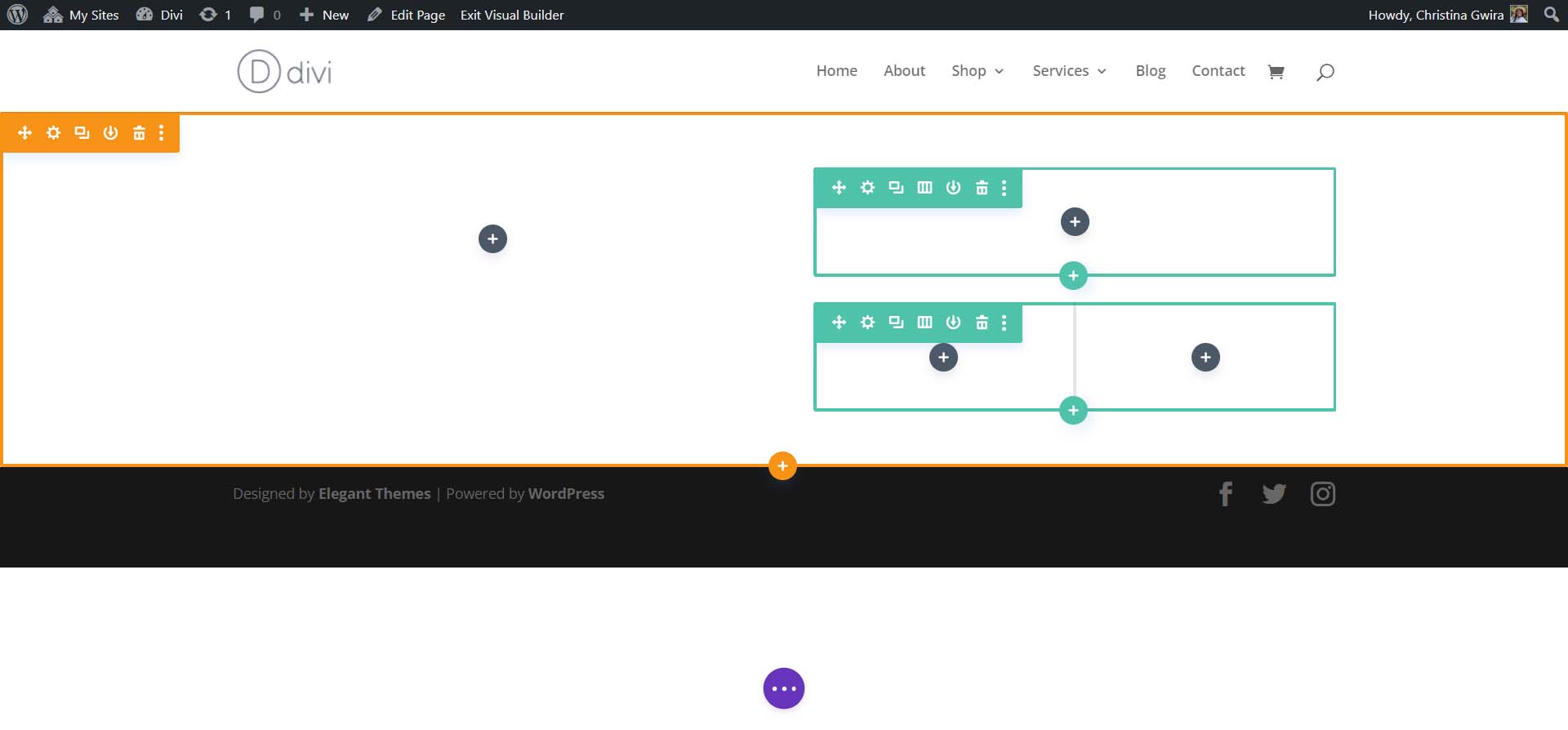
Așa arată aspectul nostru de bază în Divi.

Acum vom adăuga modulele native ale Divi la aspect pentru a crea pagina noastră de pornire. Acesta va acționa ca un cadru low-fi.
Adăugarea modulului de imagine
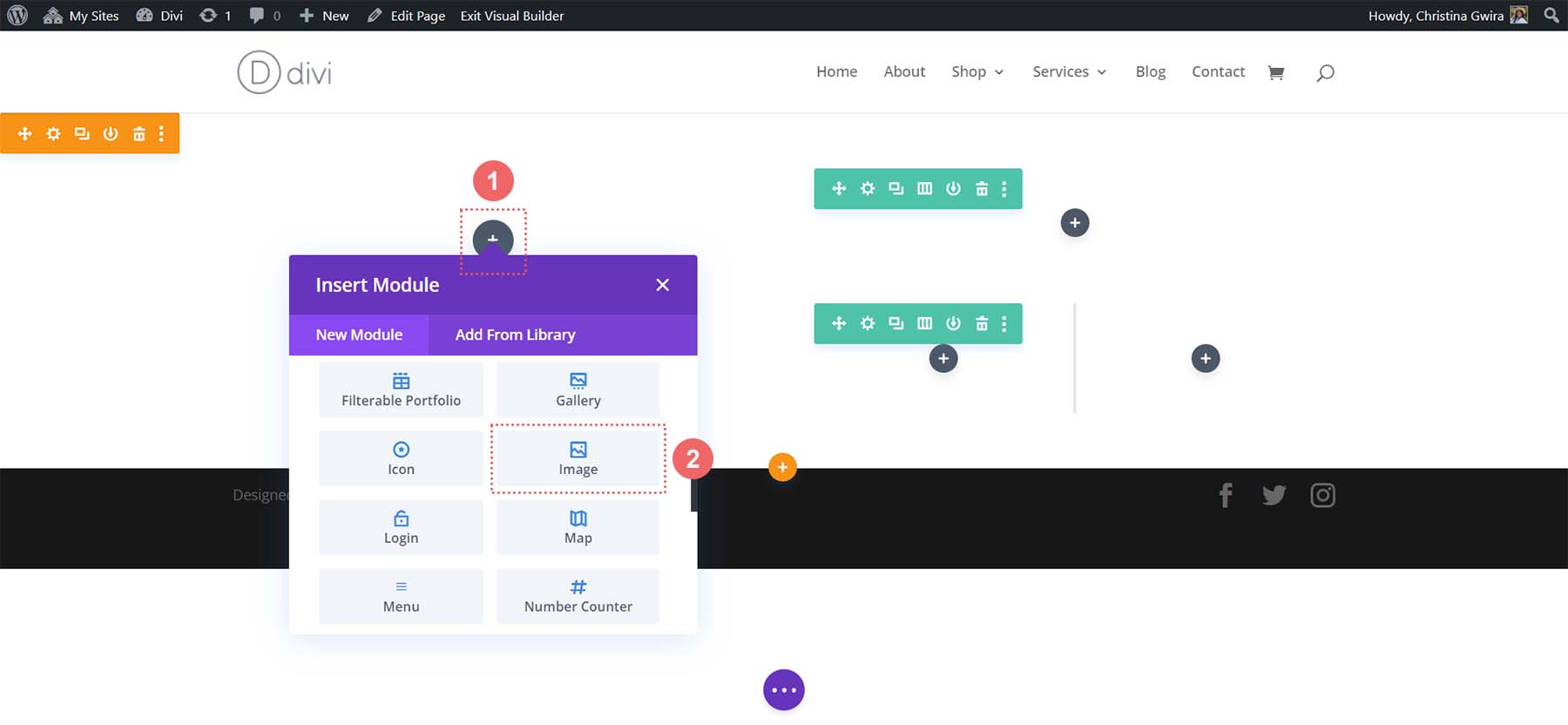
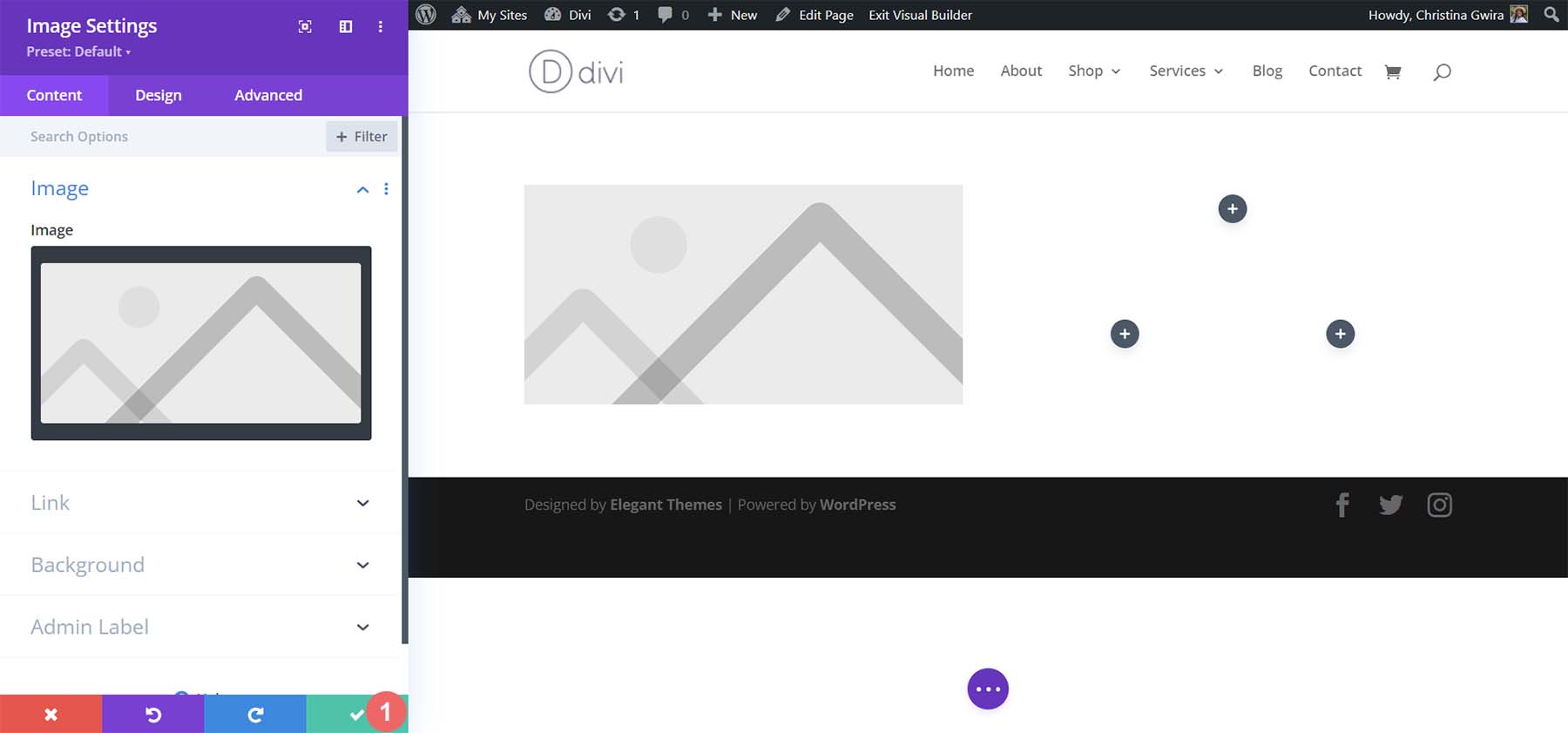
Pentru început, să adăugăm un modul de imagine în prima coloană a secțiunii noastre. Faceți clic pe pictograma gri plus din coloană . Apoi, selectați pictograma Modul de imagine .

Faceți clic pe bifa verde pentru a salva modulul de imagine pe loc.

Inserarea modulelor de text
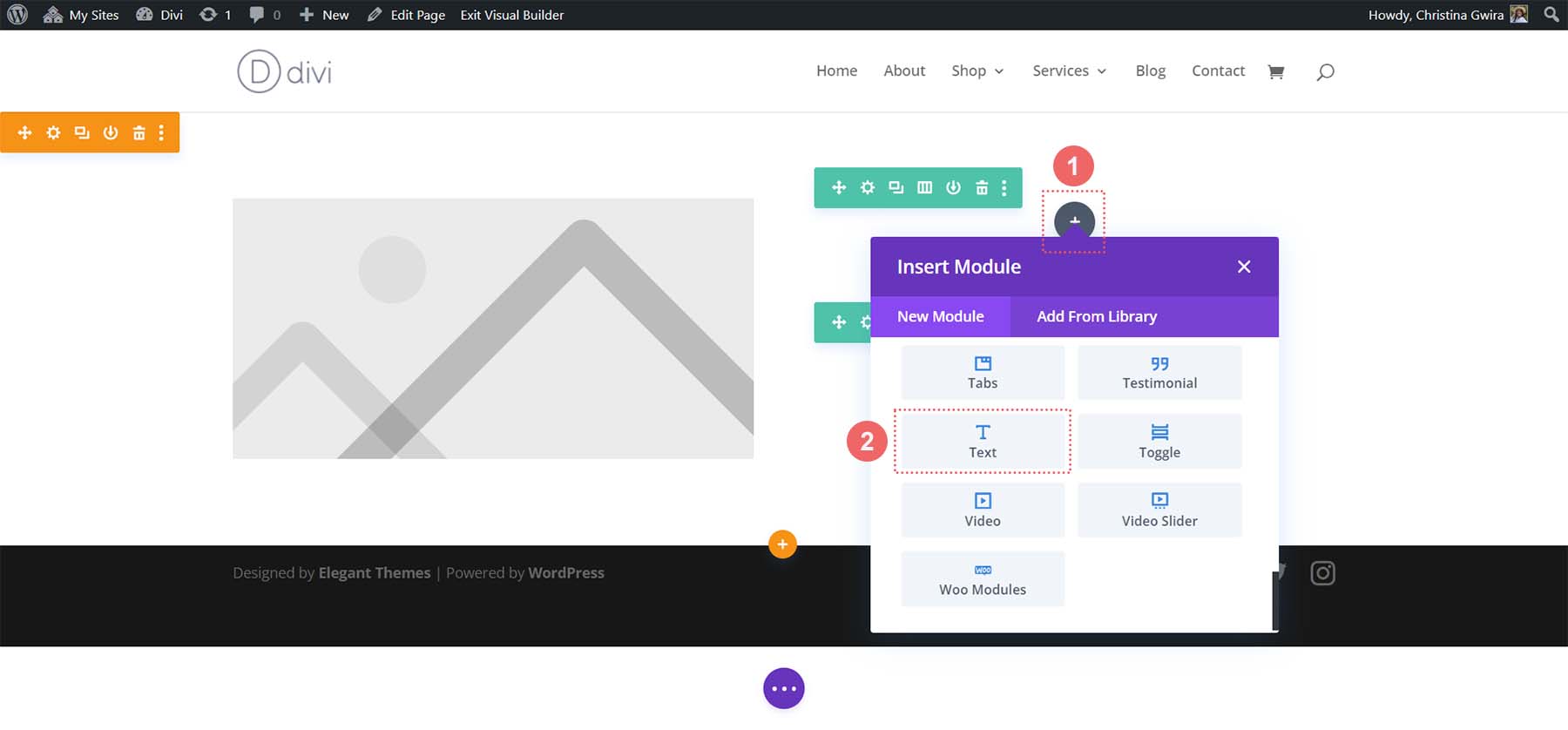
În continuare, vom trece la a doua coloană a secțiunii noastre. În primul rând, vom adăuga două module de text . Primul va conține titlul, iar cel de-al doilea va conține copia noastră de paragraf. Ambele au fost generate în ChatGPT. Faceți clic pe pictograma gri plus din primul rând . Apoi, selectați Modulul de text . Acesta va fi modulul nostru de text care va avea titlul nostru.

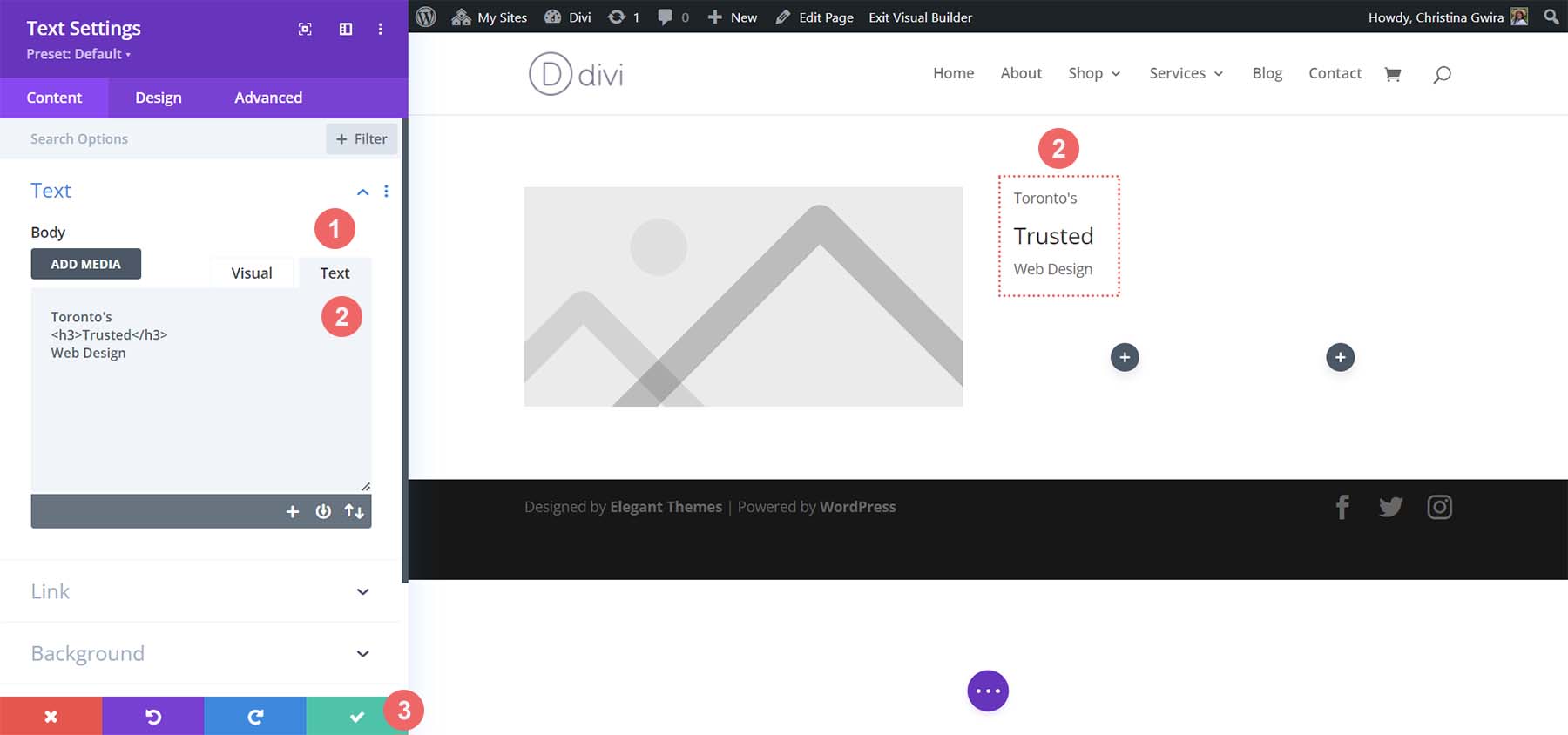
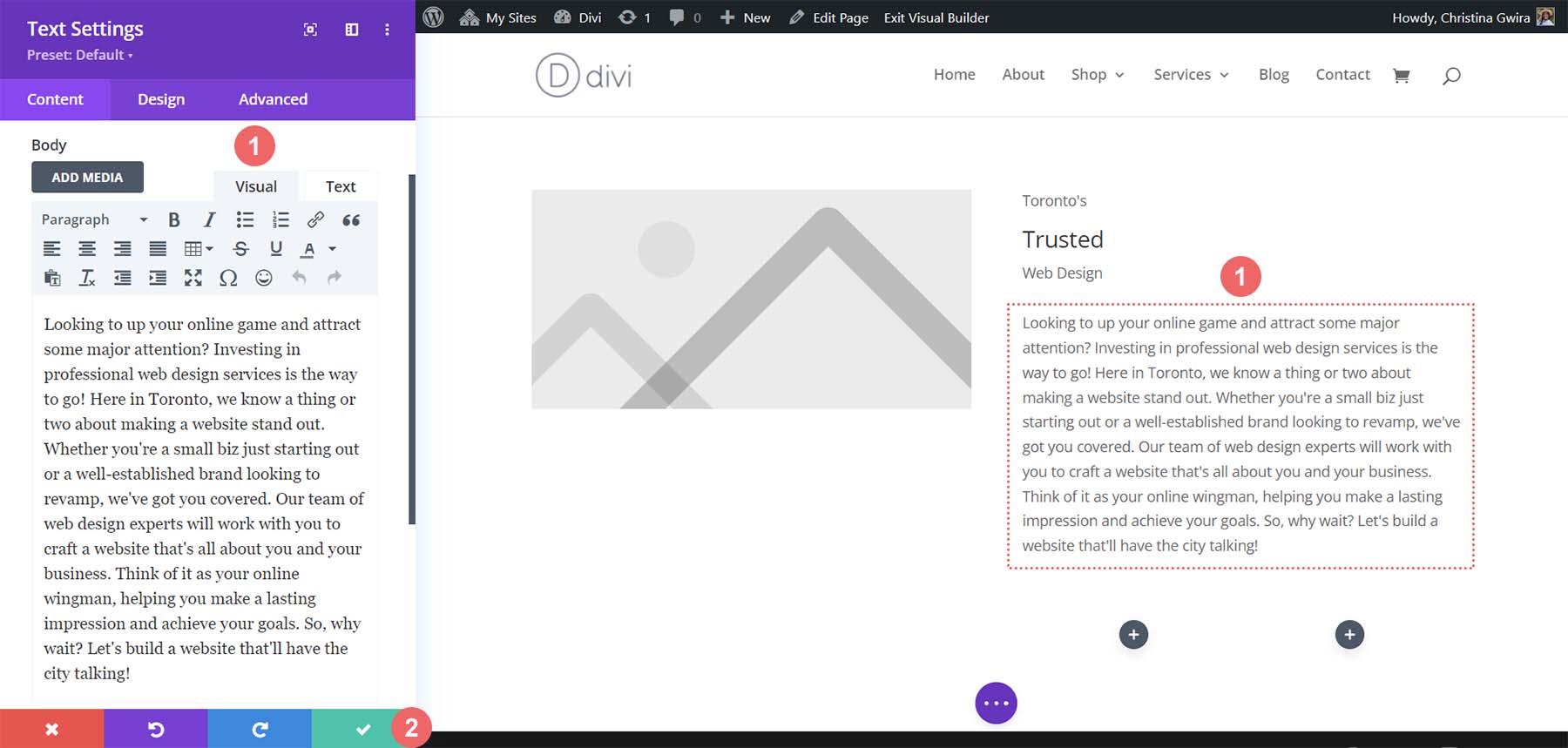
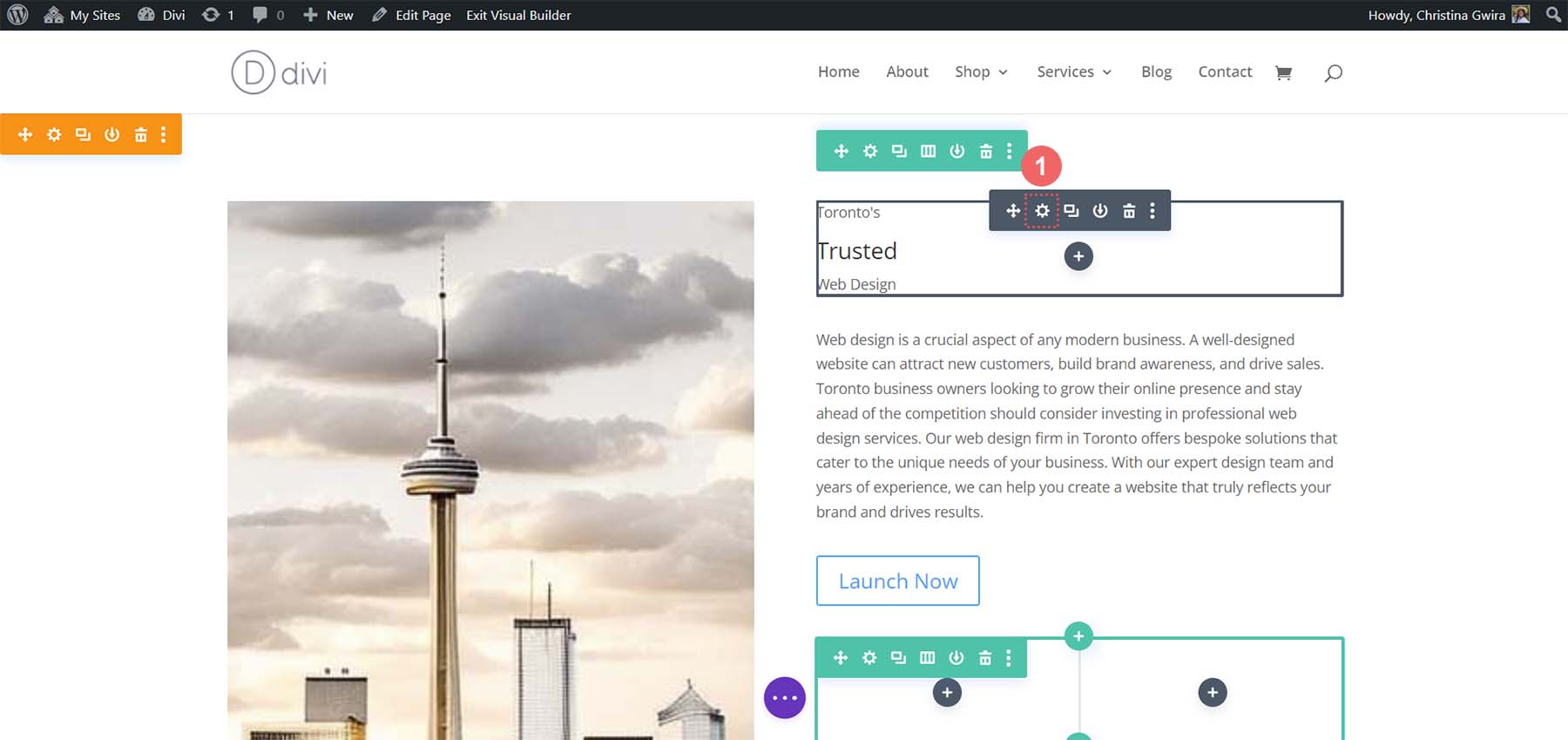
Acum vom adăuga conținutul titlului nostru. Cu toate acestea, îl vom formata pentru a arăta ca designul nostru MidJourney. Pentru a face acest lucru, despărțiți textul și utilizați eticheta h3 pentru a evidenția un cuvânt cheie în titlul nostru . Acesta este un pas important, deoarece vom aplica stiluri separate acelei părți a textului. Faceți clic pe bifa verde pentru a salva conținutul nostru.

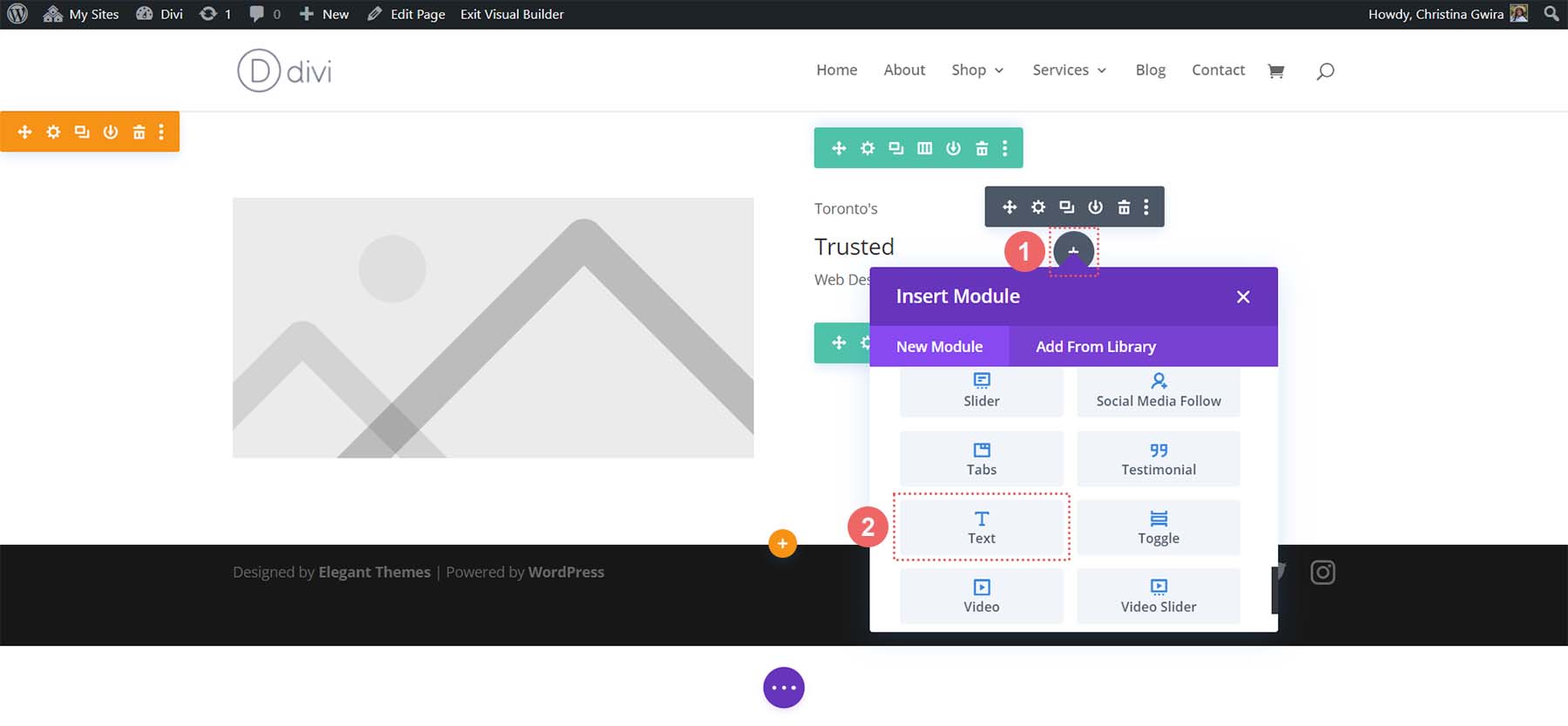
Acum, vom adăuga un al doilea modul de text pentru conținutul nostru de paragraf. Faceți din nou clic pe pictograma plus gri și selectați pictograma Text Module .


De data aceasta, totuși, adăugați copia paragrafului din ChatGPT și faceți clic pe bifa verde pentru a salva conținutul nostru. Pentru a finaliza acest rând, putem adăuga ultimul nostru modul, care este un Modul Buton.

Adăugați modul de buton
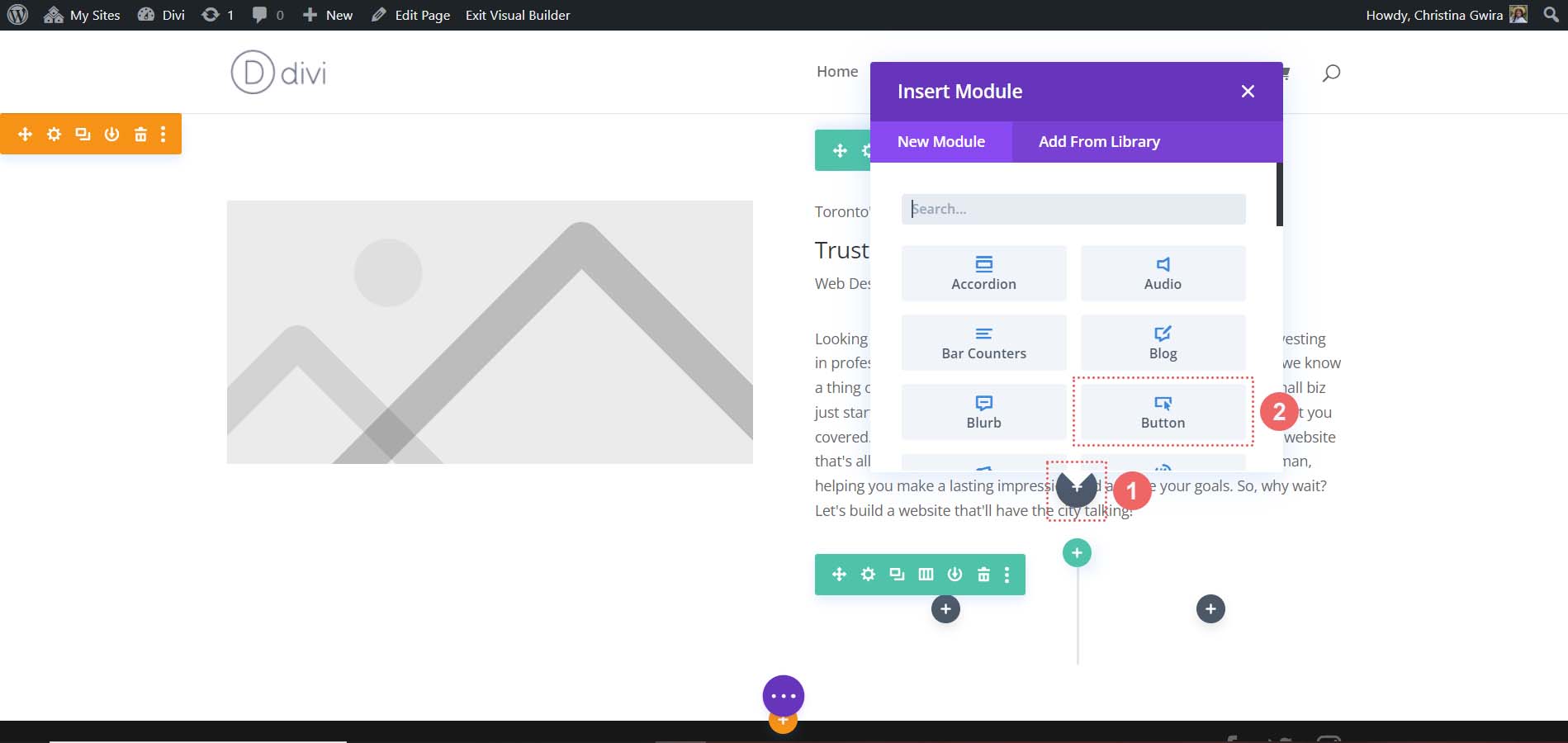
Vom adăuga un Modul Buton la acest rând. Pentru a face acest lucru, facem clic pe pictograma plus gri și selectăm Modulul Buton .

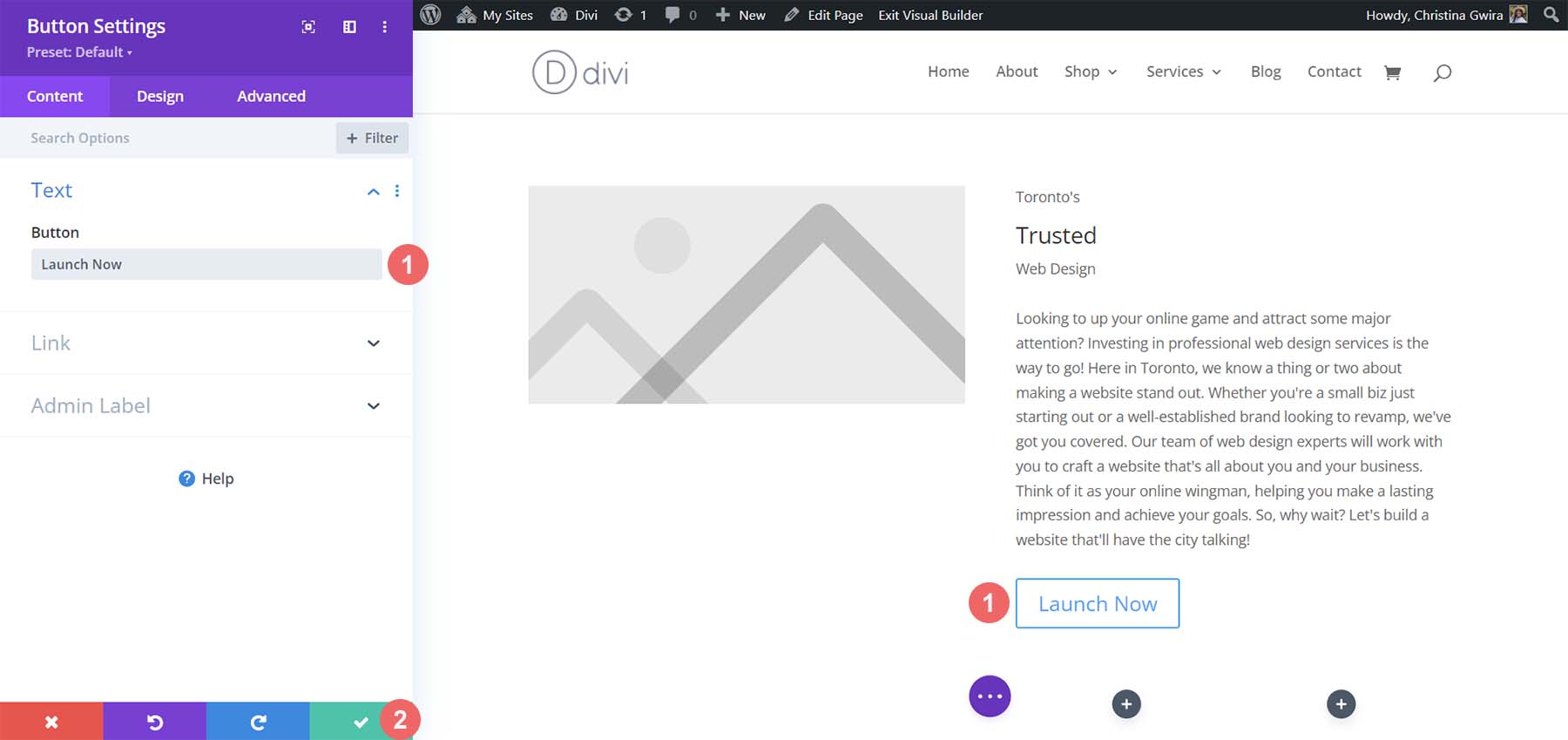
Adăugați textul din ChatGPT la textul butonului și faceți clic pe bifa verde pentru a salva conținutul nostru.

Inserarea modulului Social Media Follow
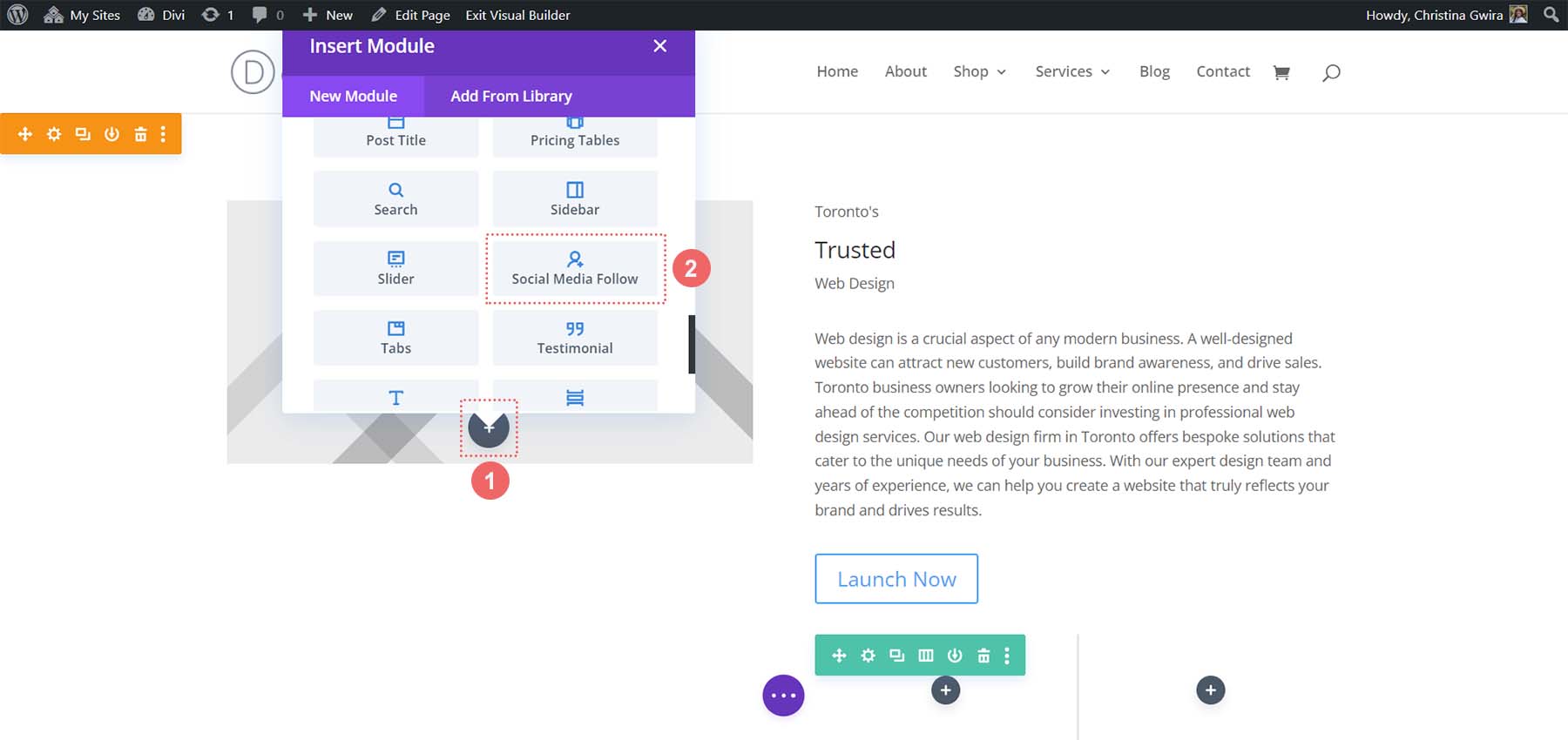
Dacă te uiți cu atenție la designul nostru generat de AI, vei vedea câteva pictograme sub imagine. Vom folosi modulul Social Media Follow pentru a adăuga câteva pictograme de social media sub modulul nostru de imagine.

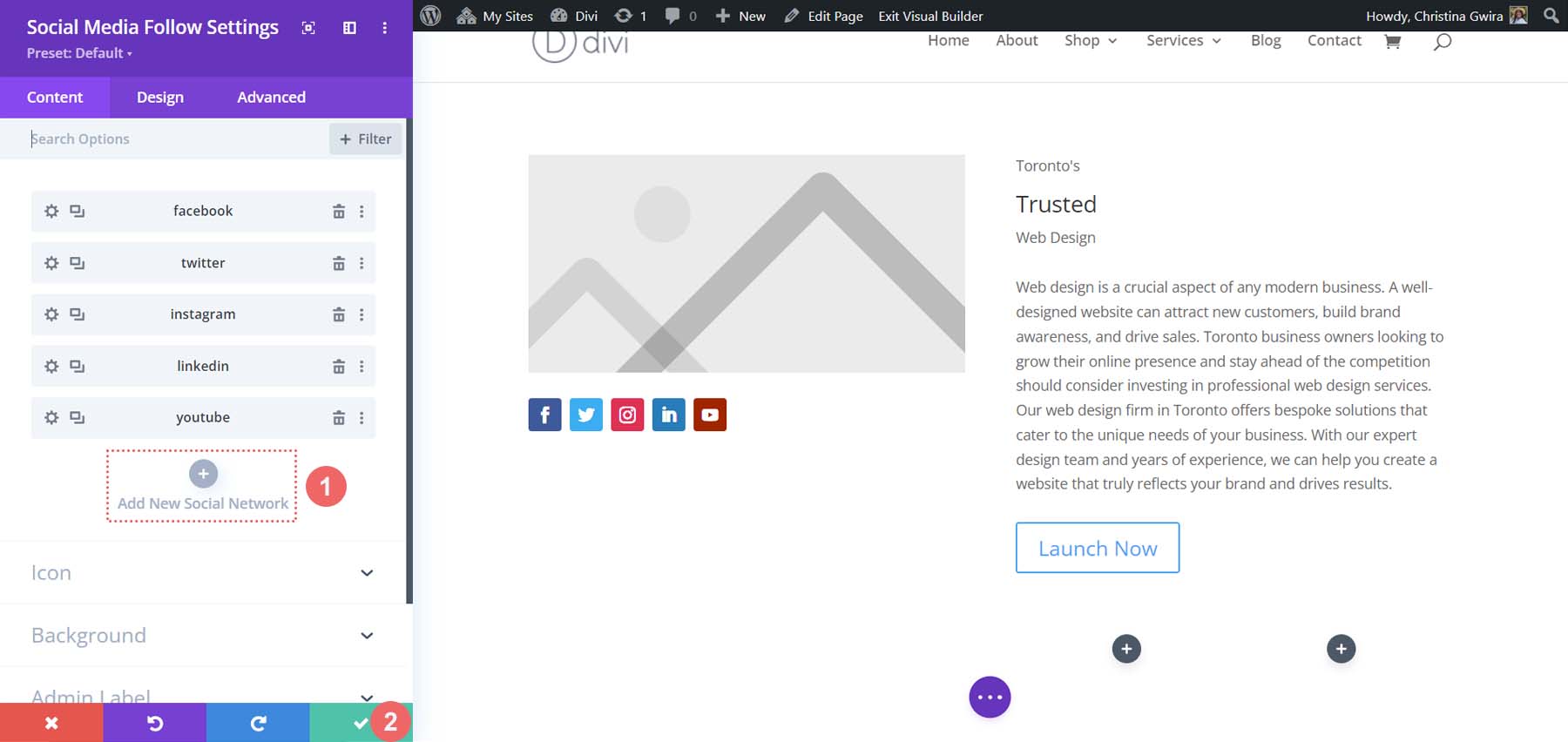
Cu modulul nostru de urmărire social media adăugat, haideți să adăugăm câteva rețele de social media la acest modul. Am adăugat 5 pentru a emula imaginea noastră generată de AI.

Faceți clic pe bifa verde pentru a vă salva rețelele sociale. Acum, cu toate modulele noastre la locul lor, putem începe să stilăm aspectul paginii de pornire!
Implementarea elementelor de branding și design vizual
Pentru această secțiune următoare a tutorialului nostru, vom avea nevoie de câteva instrumente externe care să ne ajute să utilizăm activele generate de MidJourney. În timp ce folosim ChatGPT și MidJourney cu Divi, acestea nu sunt singurele software pe care le vom folosi. Veți avea nevoie de un instrument care vă va permite să selectați codurile hexadecimale din imaginea generată de AI. De asemenea, veți avea nevoie de un editor de imagini pentru a decupa fotografia din imagine pentru a o folosi în designul nostru. Vom folosi și Google Fonts pentru a replica fonturile create de MidJjourney.
Instrumentele pe care le-am folosit pentru a face asta au fost:
- ColorZilla: O extensie Chrome cu pipetă care vă permite să selectați și să salvați coduri hexadecimale din paginile web.
- Photoshop: pentru a decupa și a face editări de fotografii. De asemenea, puteți utiliza Photoshop pentru a selecta codurile hexadecimale din imaginea dvs. MidJourney.
În cele din urmă, utilizați orice instrumente aveți la dispoziție.
Încărcarea imaginii dvs
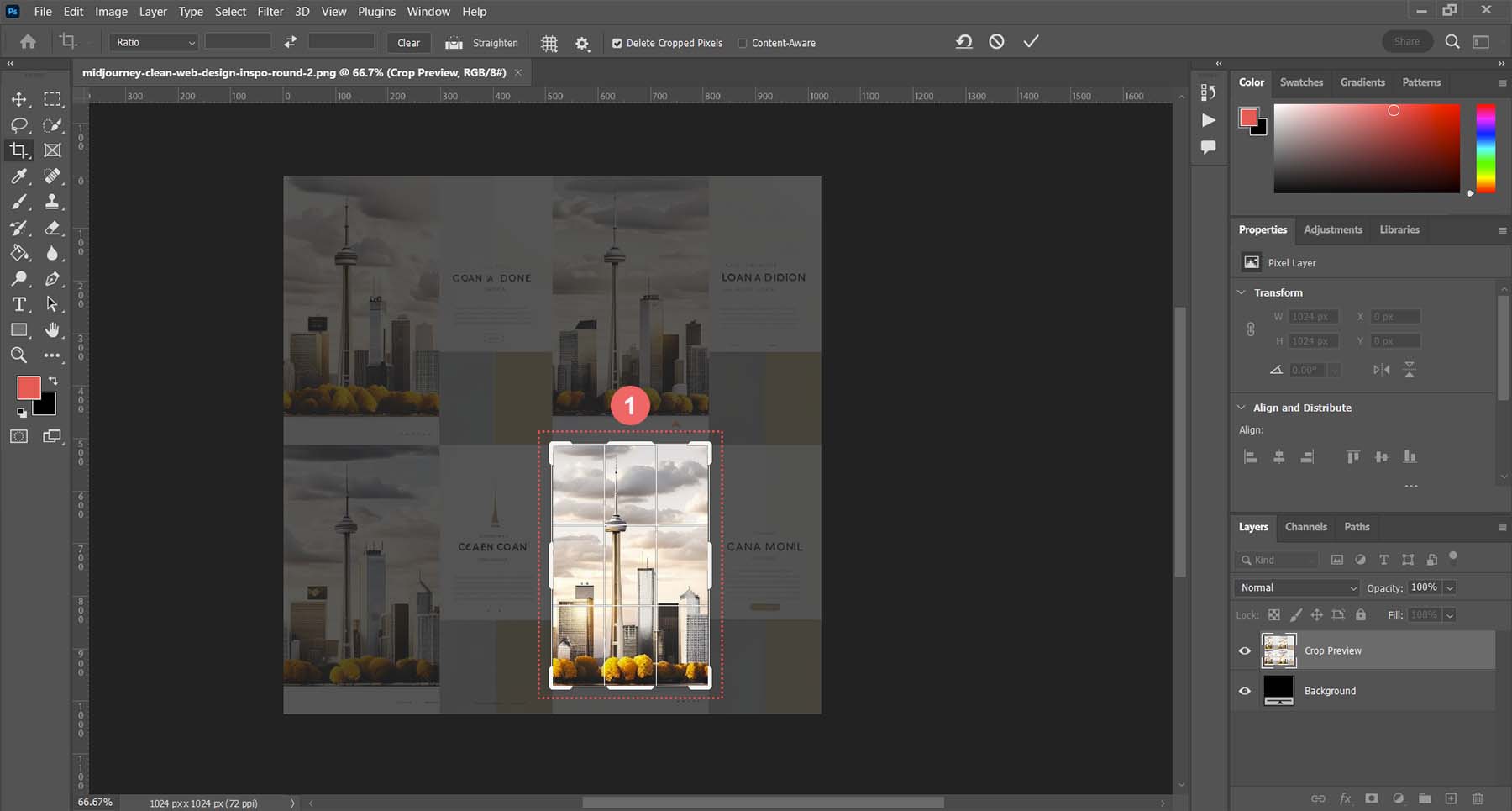
Deschideți editorul de imagini dorit și decupați imaginea focală din imaginea originală MidJourney .

Salvați această imagine pe hard disk. Apoi, în Divi, editați modulul de imagine.

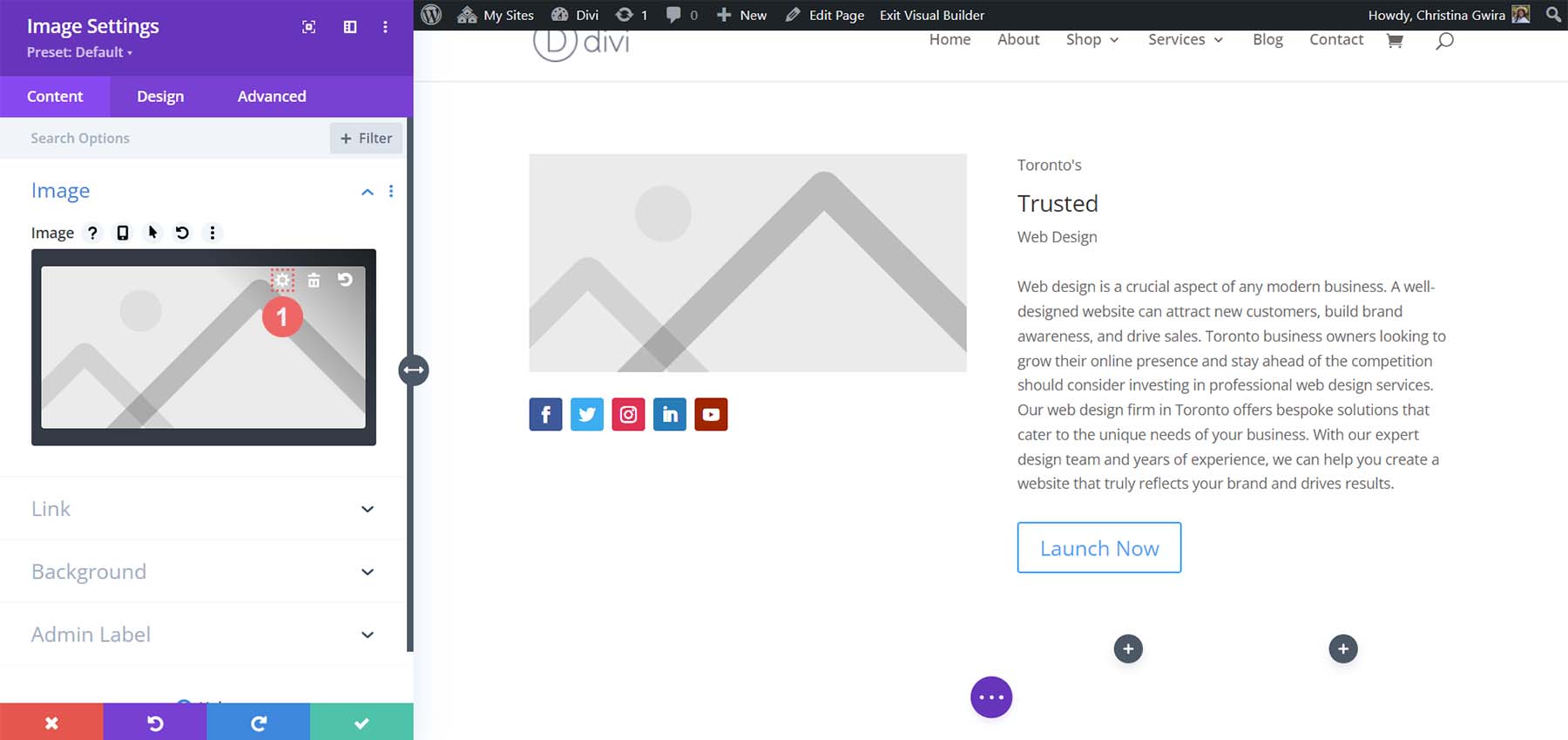
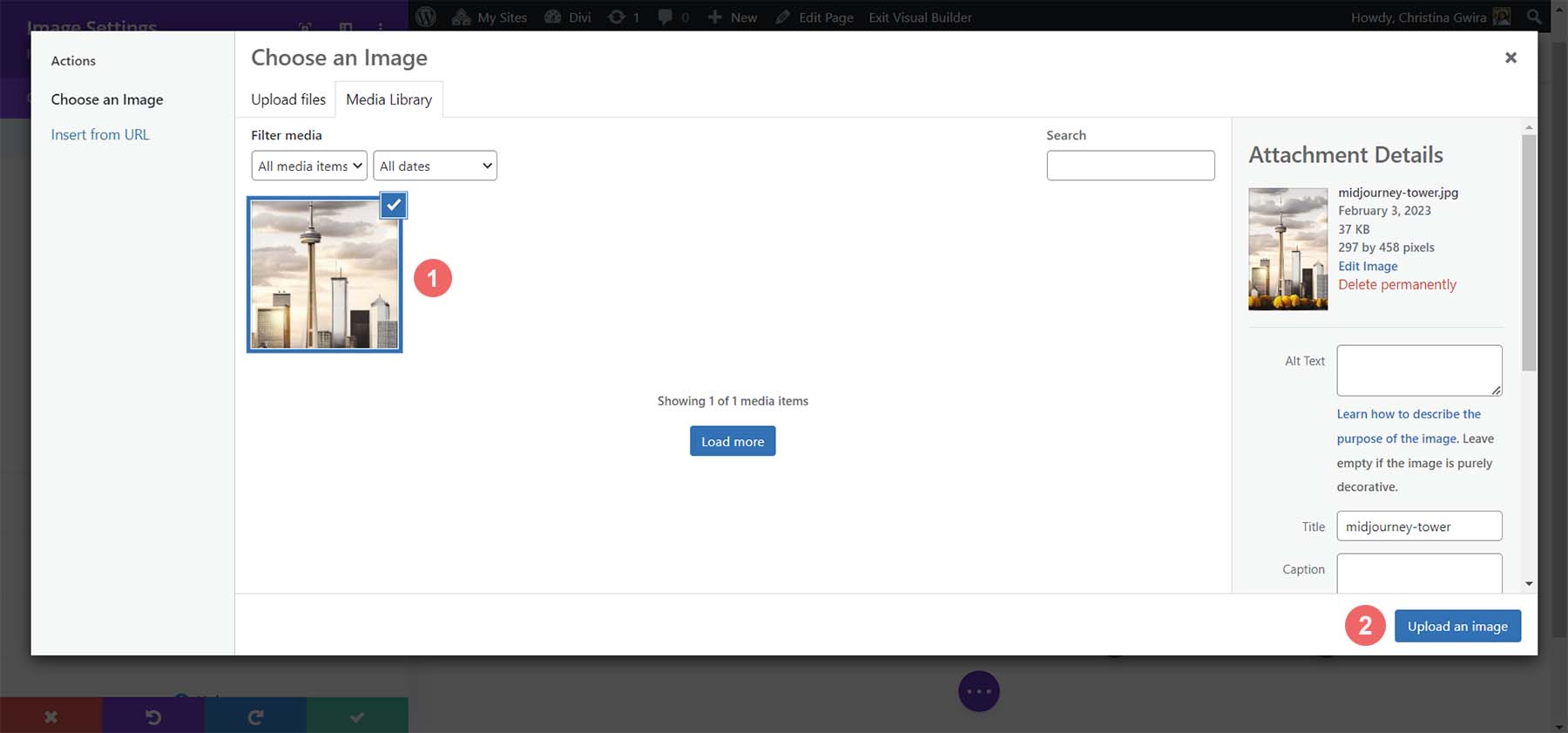
Faceți clic pe pictograma roată pentru a deschide Biblioteca media . Aici îți vei încărca imaginea.

Încărcați imaginea de pe hard disk și introduceți-o în modul .

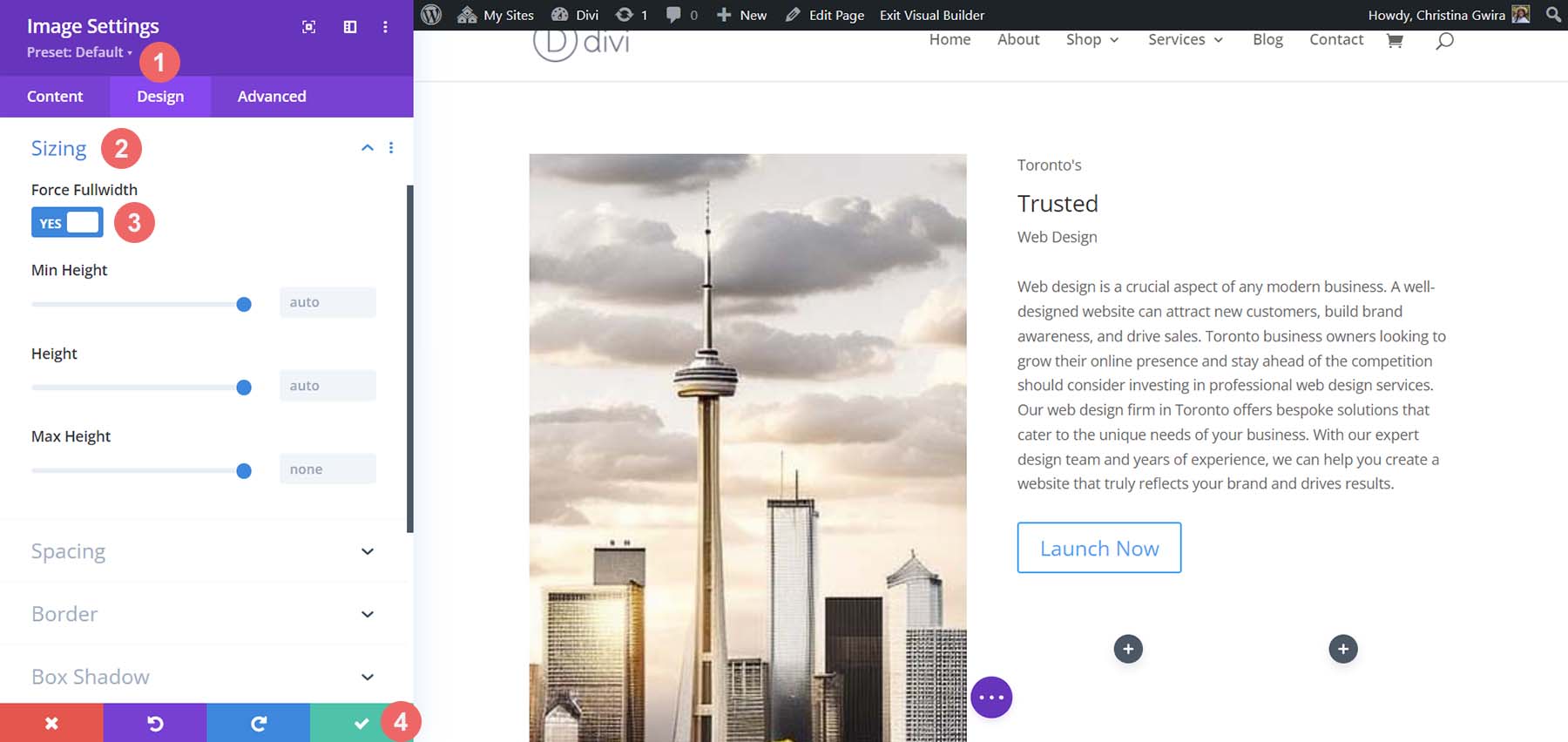
Cu imaginea încărcată, acum putem trece la fila Design a modulului de imagine. În fila Design, faceți clic pe fila Dimensiune . De acolo, selectați Da lângă comutatorul Force Full Width .

Apoi, pe dosar, să ne stilăm pictogramele rețelelor sociale.
Stilizarea modulului Social Media
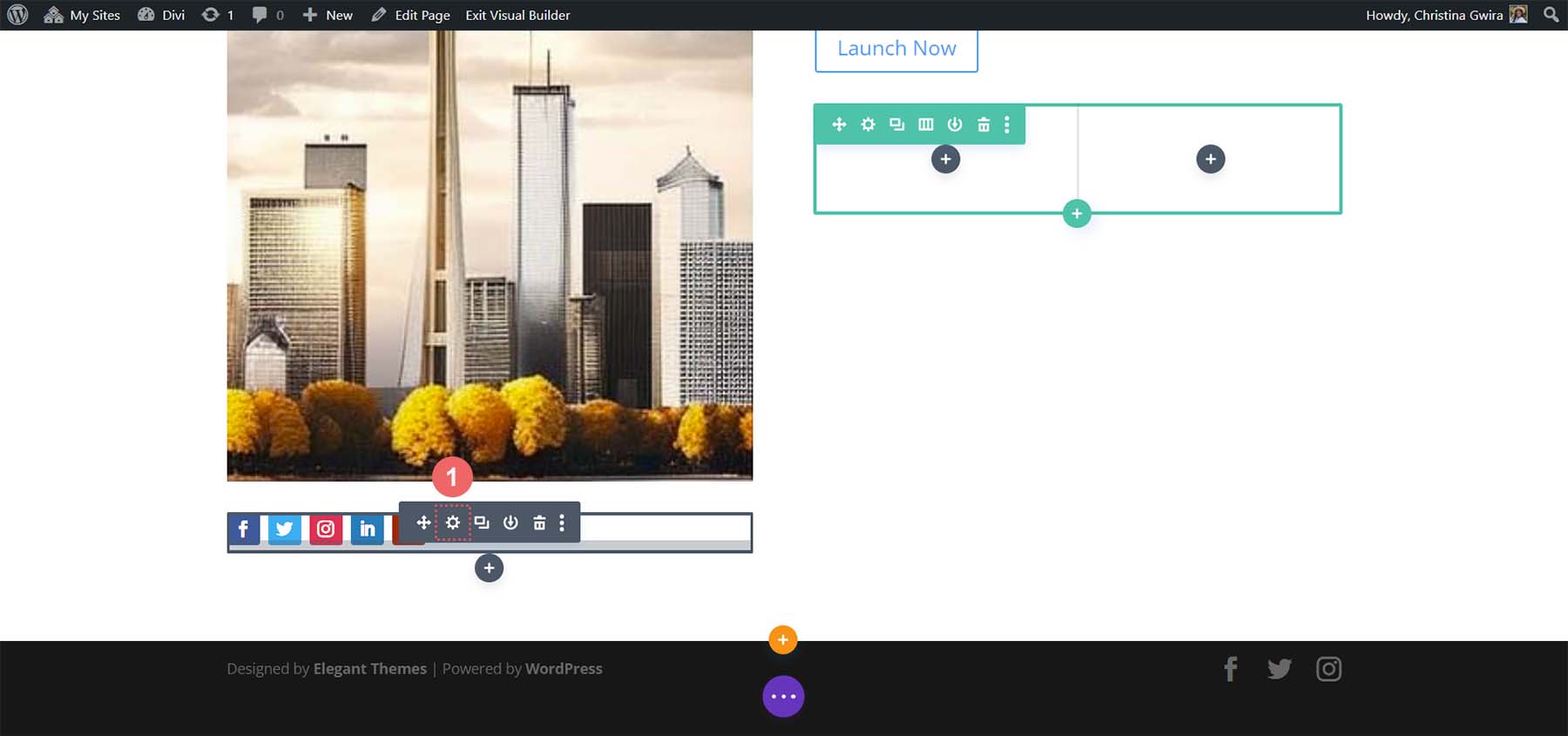
Pentru a începe, facem clic pe pictograma roată a Modulului nostru de pictograme Social Media .

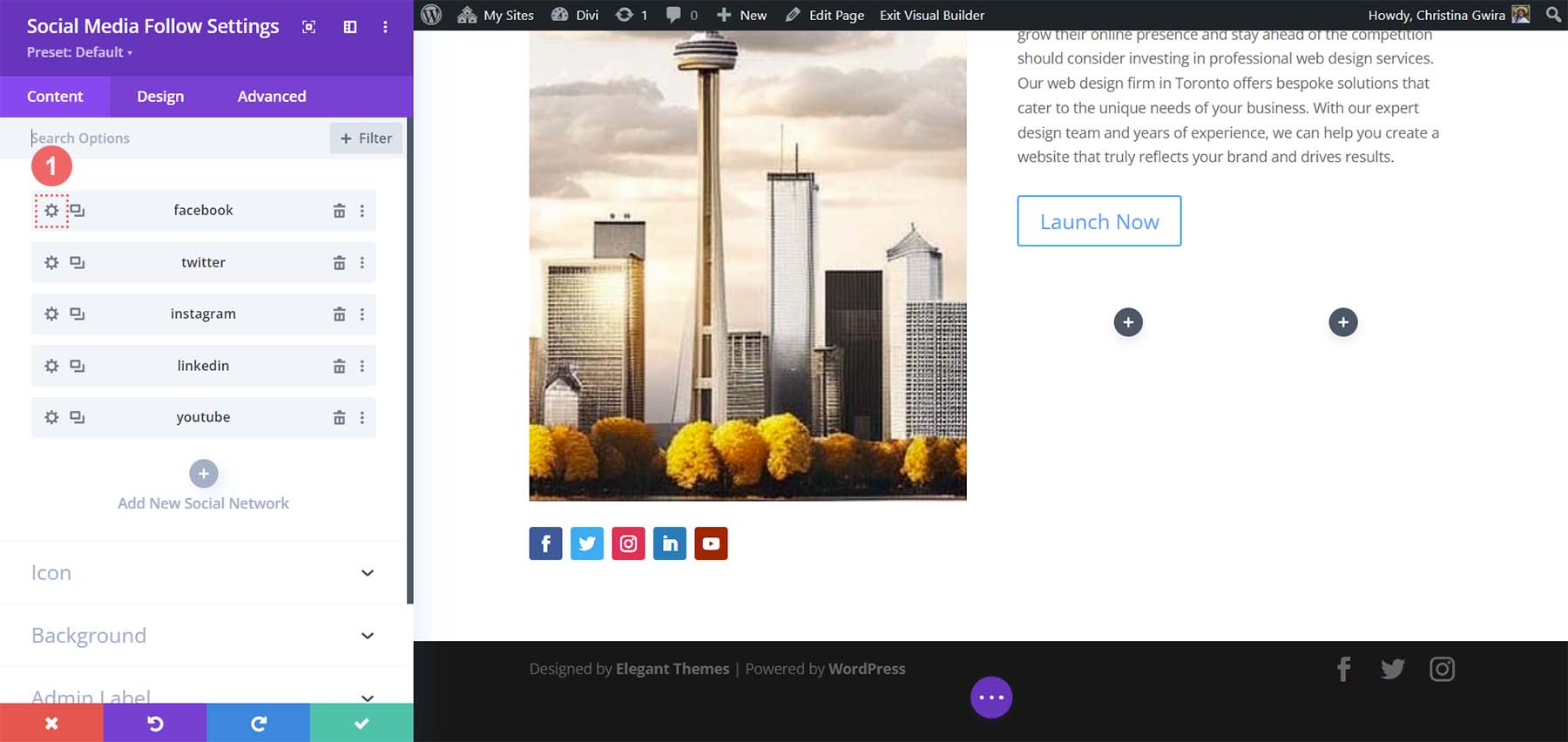
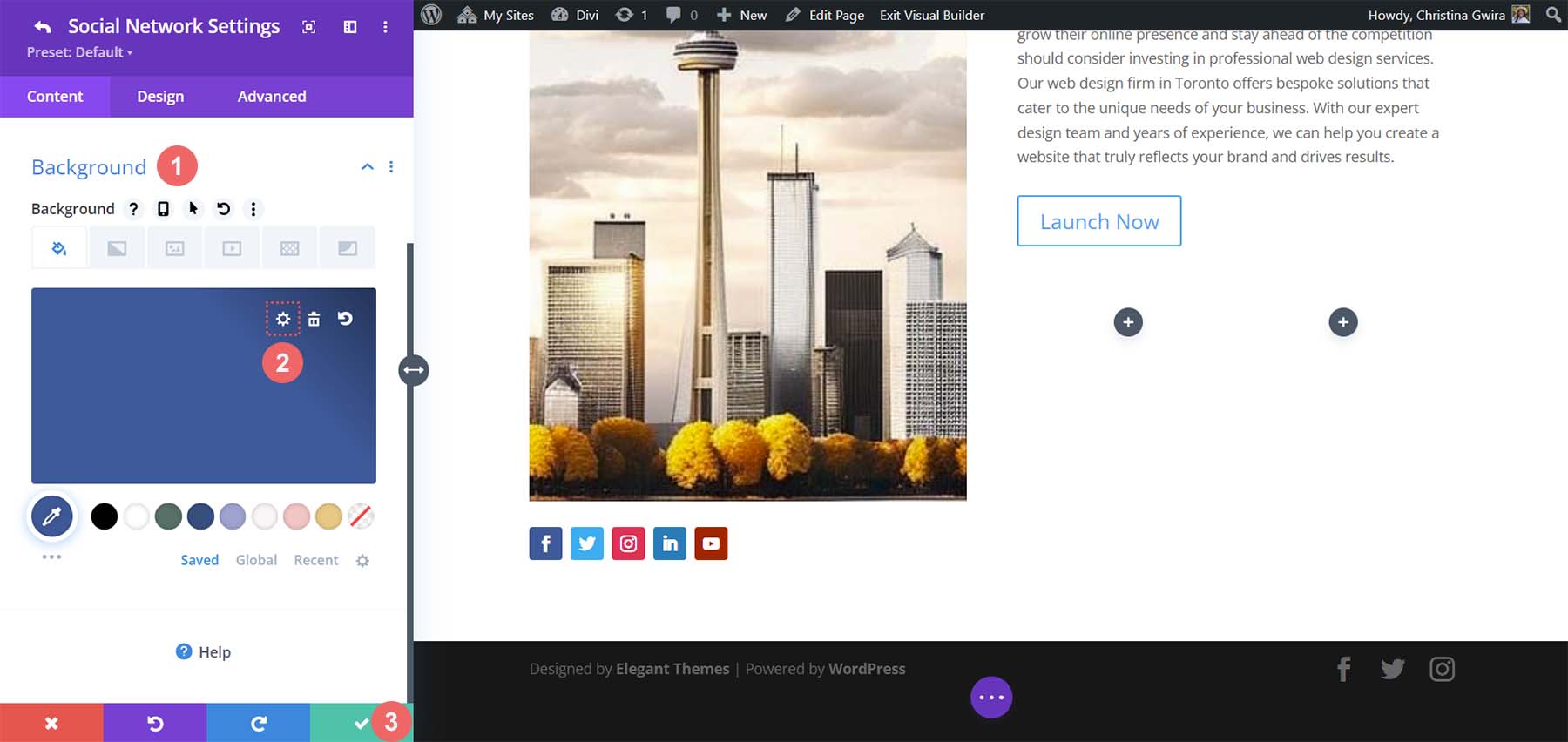
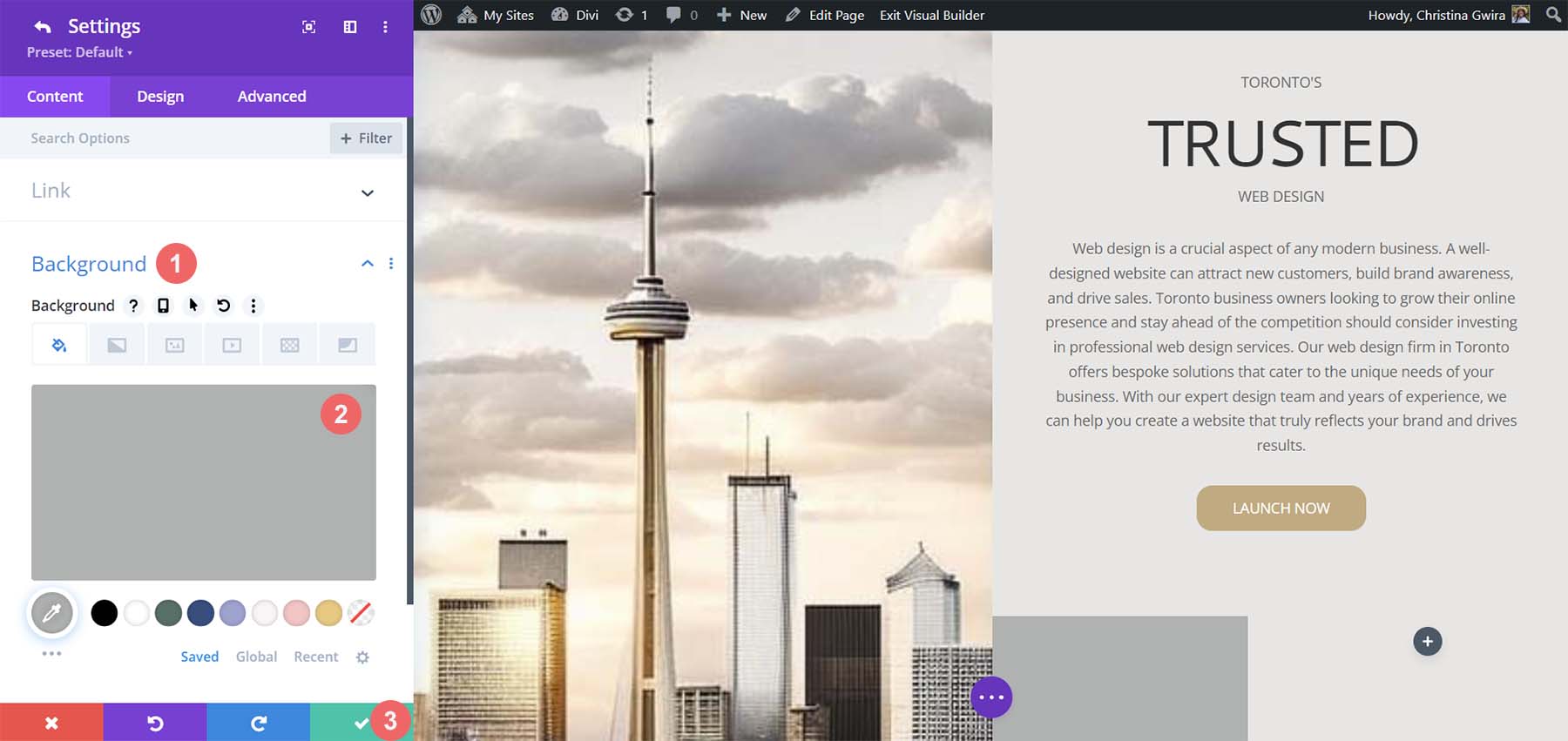
Odată ce ne sunt prezentate toate linkurile de socializare, vom intra în fiecare și vom elimina fundalul. Pentru a face acest lucru, faceți clic pe pictograma roată de lângă fiecare rețea .

Apoi, faceți clic pe fila Fundal și ștergeți culoarea de fundal prezentă . Faceți clic pe bifa verde , apoi repetați acest lucru pentru toate rețelele de social media pe care le-ați adăugat la acest modul. 
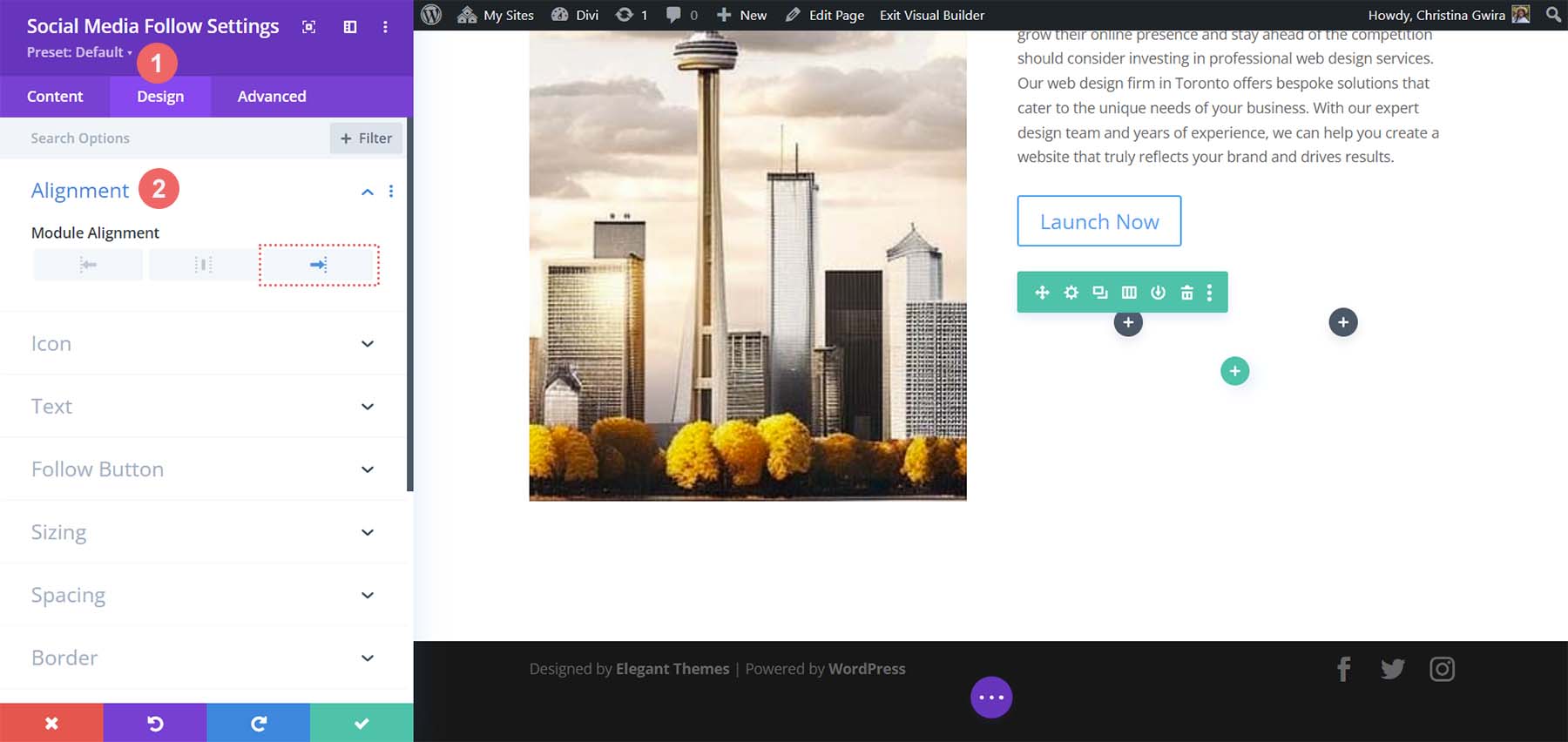
După ce eliminați fundalurile pentru fiecare rețea de socializare, faceți clic pe fila Design. Setați alinierea pictogramelor în partea dreaptă , exact așa cum este în imaginea MidJourney.

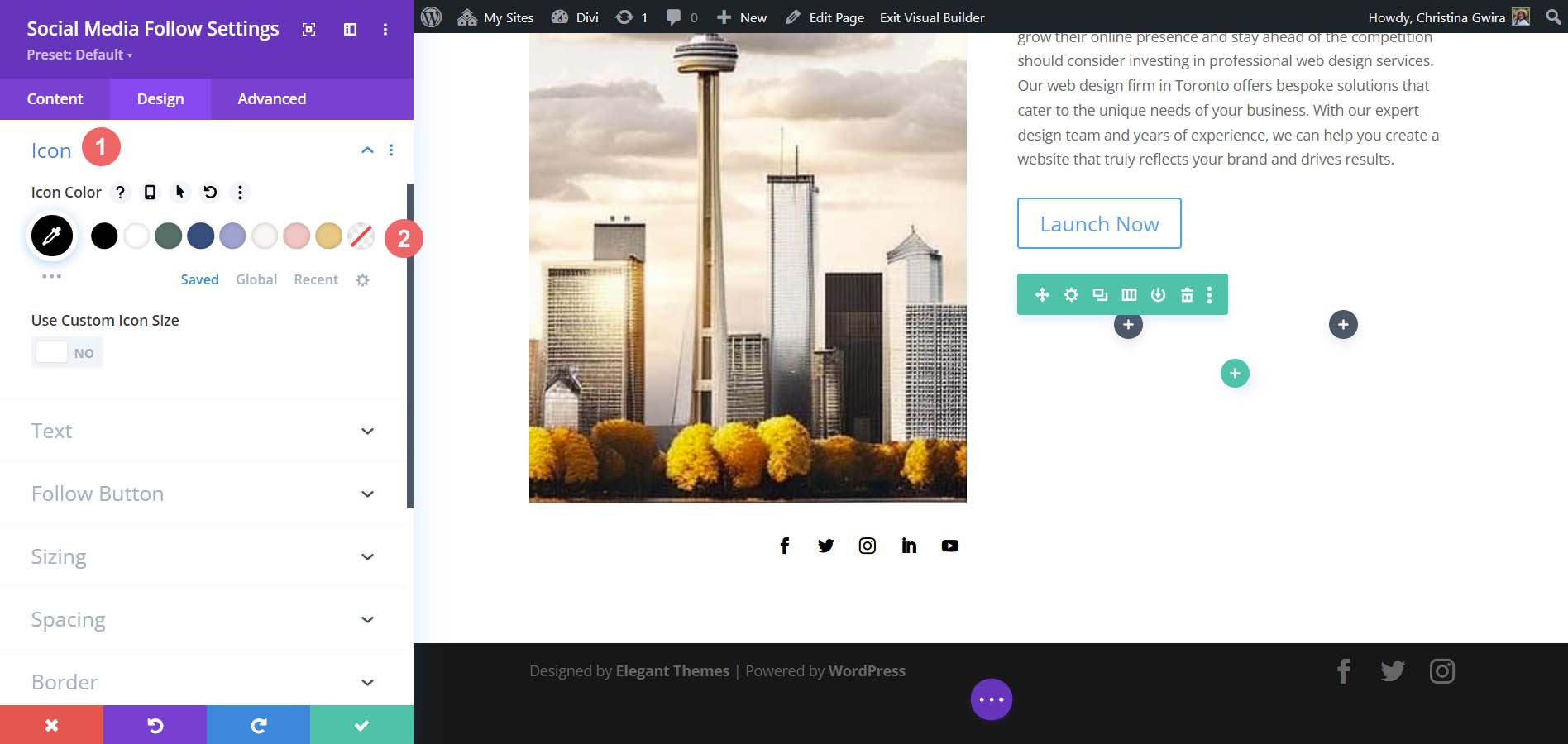
Acum, să adăugăm puțină culoare pictogramelor noastre. Faceți clic pe fila Pictogramă și setați culoarea pictogramei la #000000 .

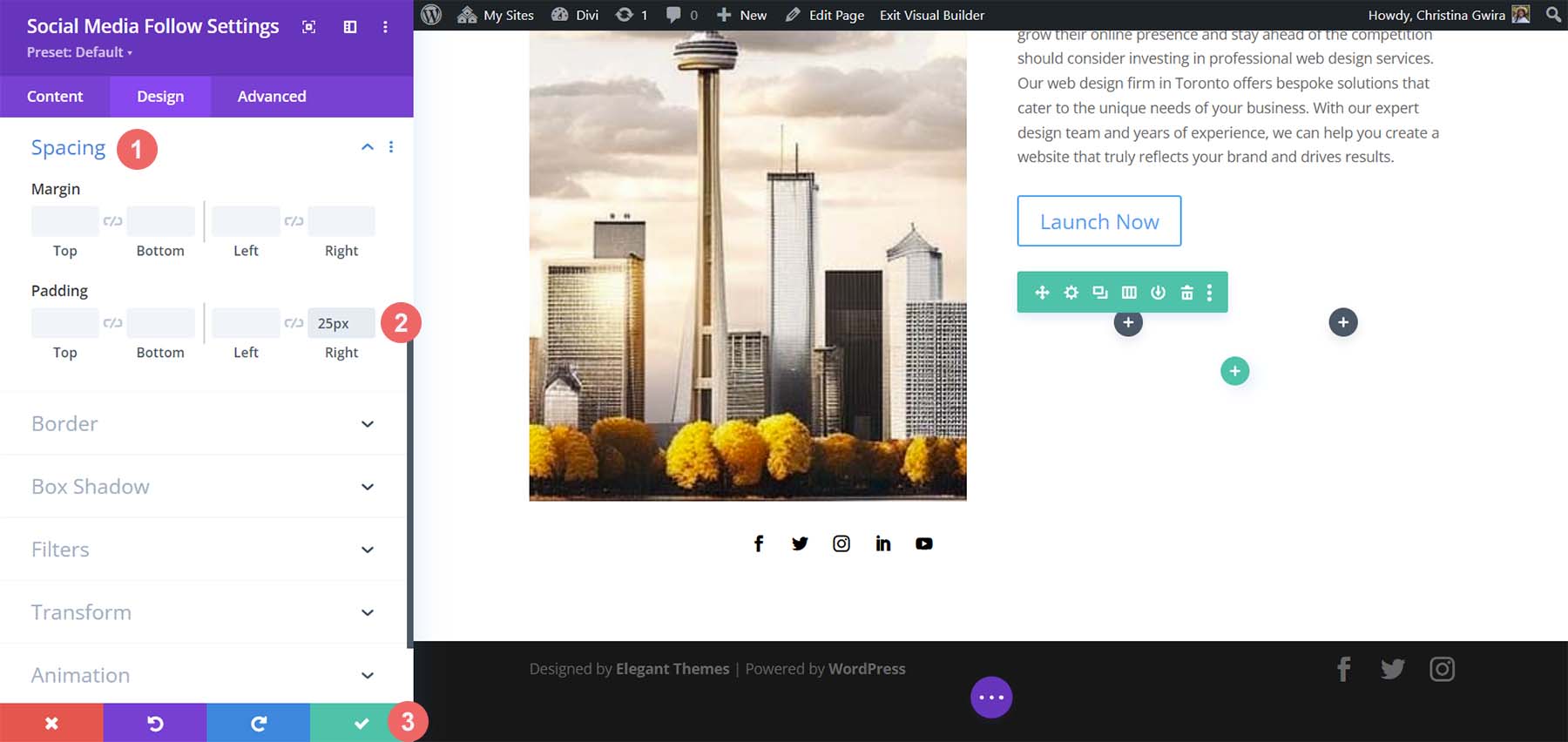
În cele din urmă, facem clic pe fila Spațiere pentru a adăuga niște umplutură în partea dreaptă a modulului nostru. Adăugați o valoare de umplere dreaptă de 25 px . Apoi, faceți clic pe bifa verde pentru a salva editările noastre.

Stilizarea textului nostru
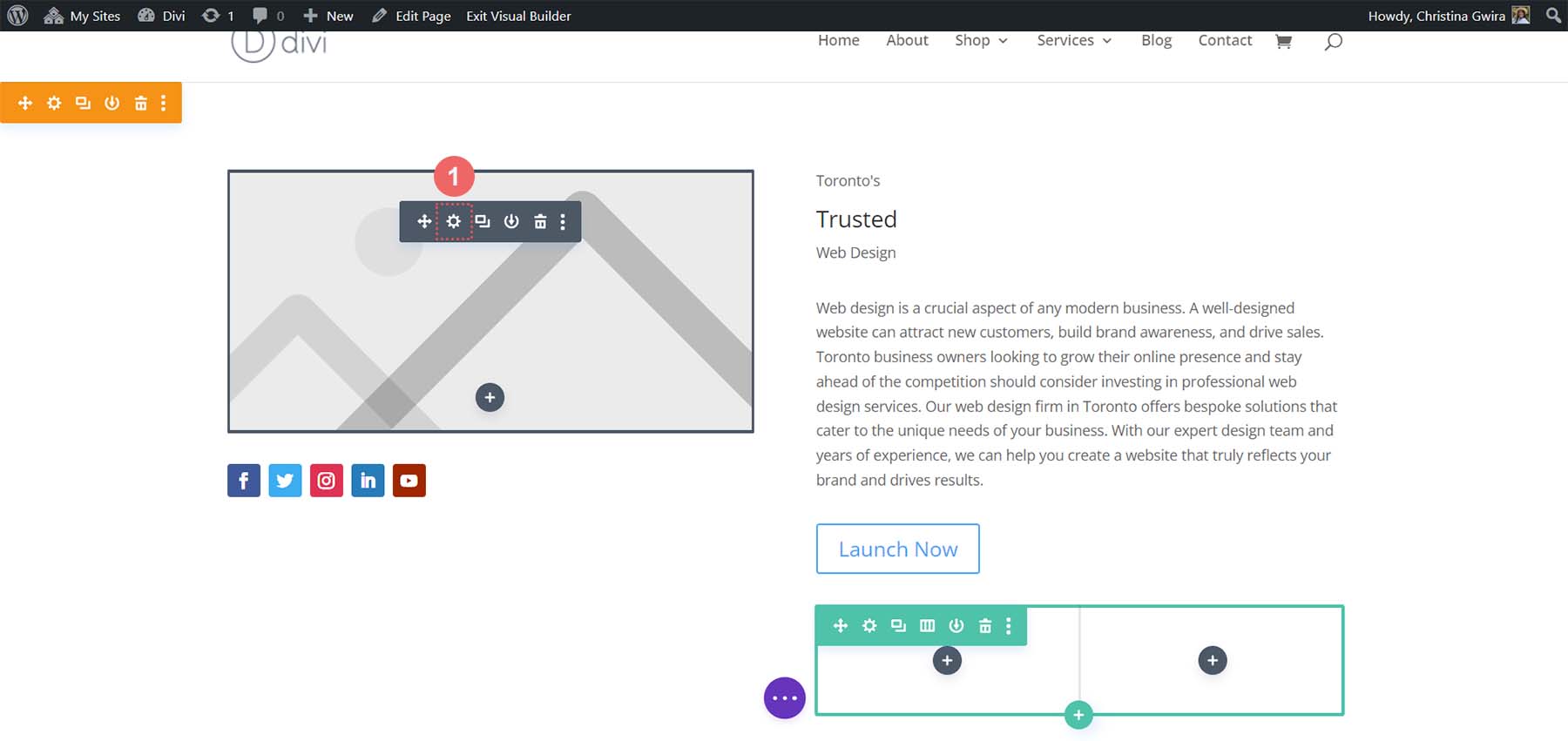
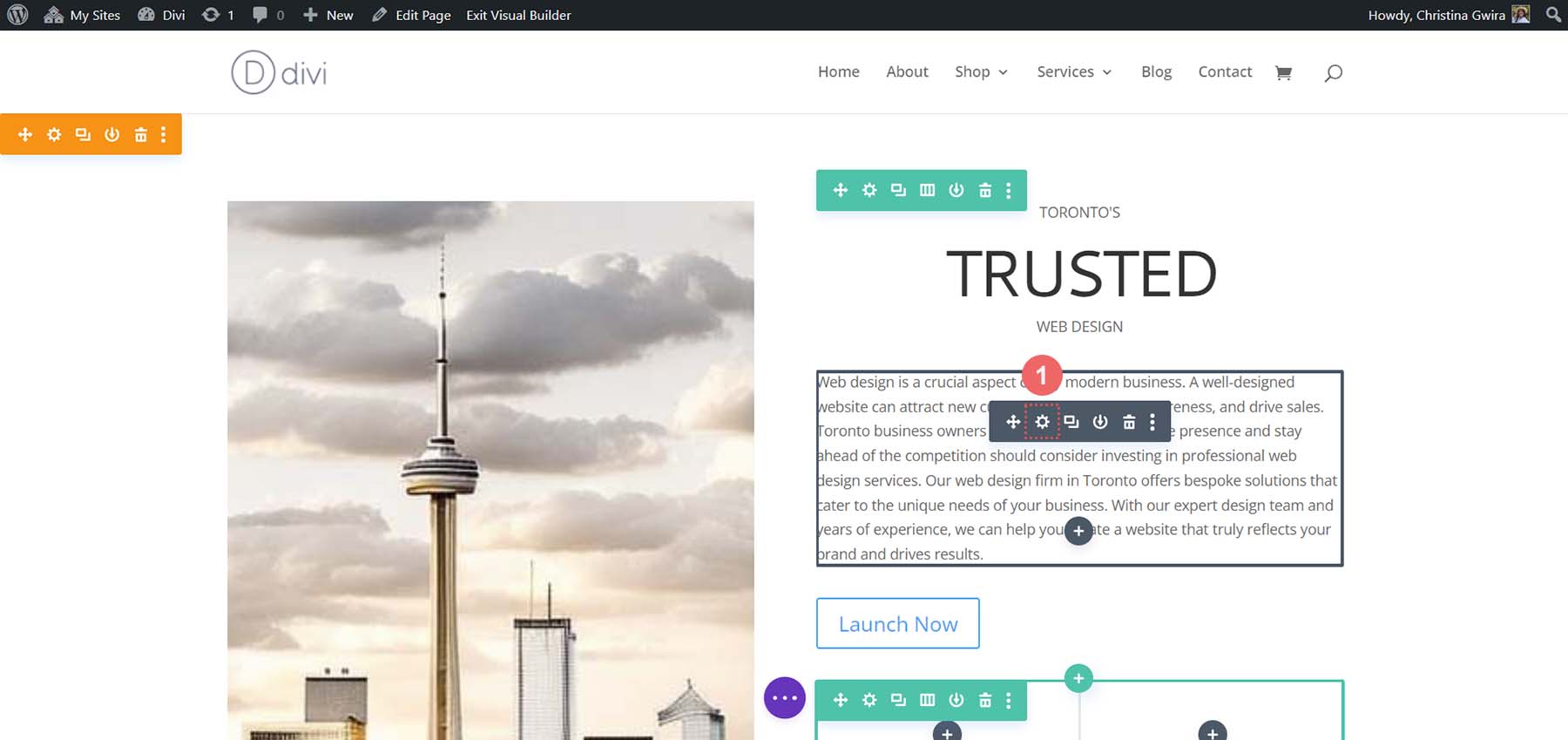
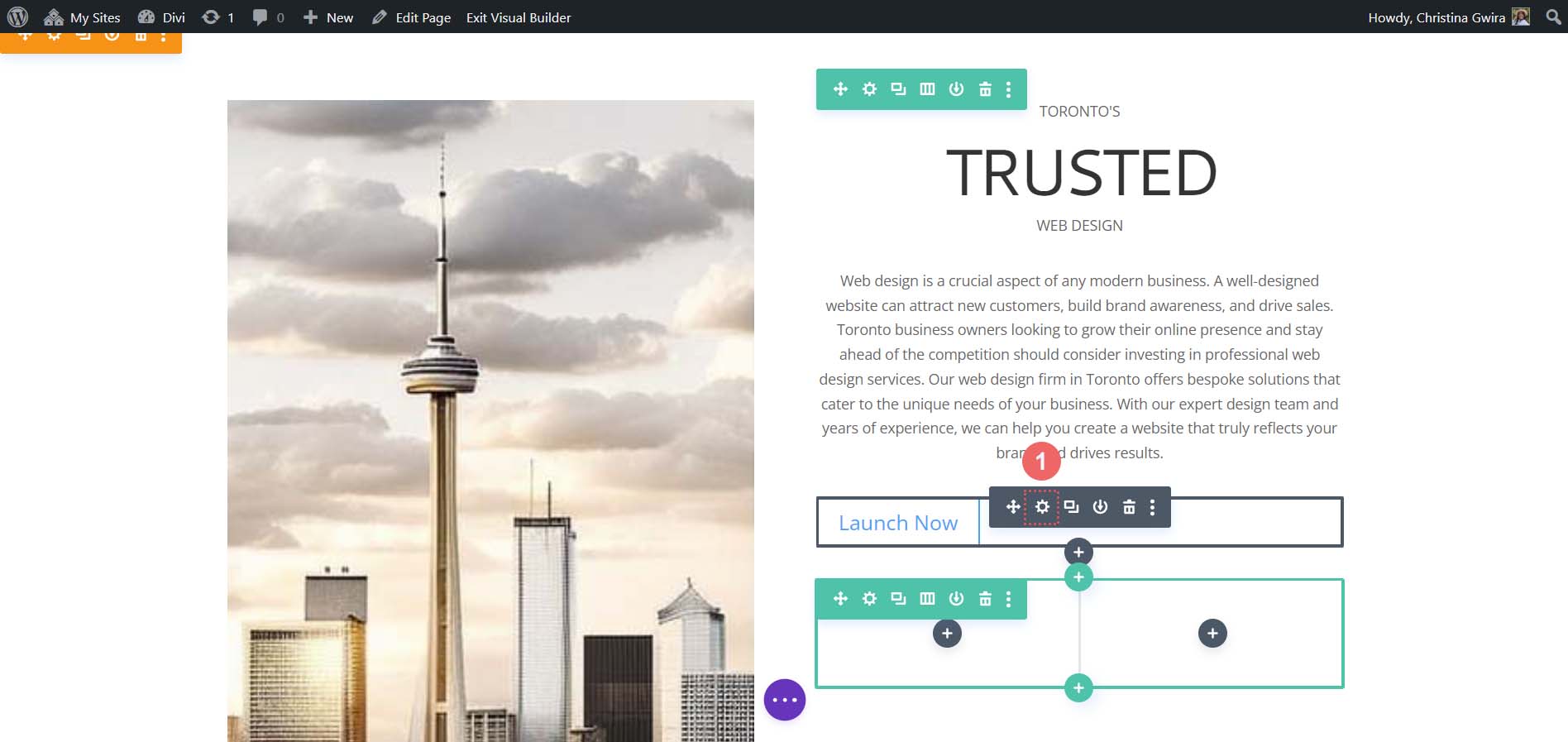
În acest moment, ne-am modelat modulele în partea stângă. Ne vom deplasa acum în partea dreaptă, începând cu modulul text de afiș. Faceți clic pe pictograma roată pentru a putea intra în setările Modulului de text .

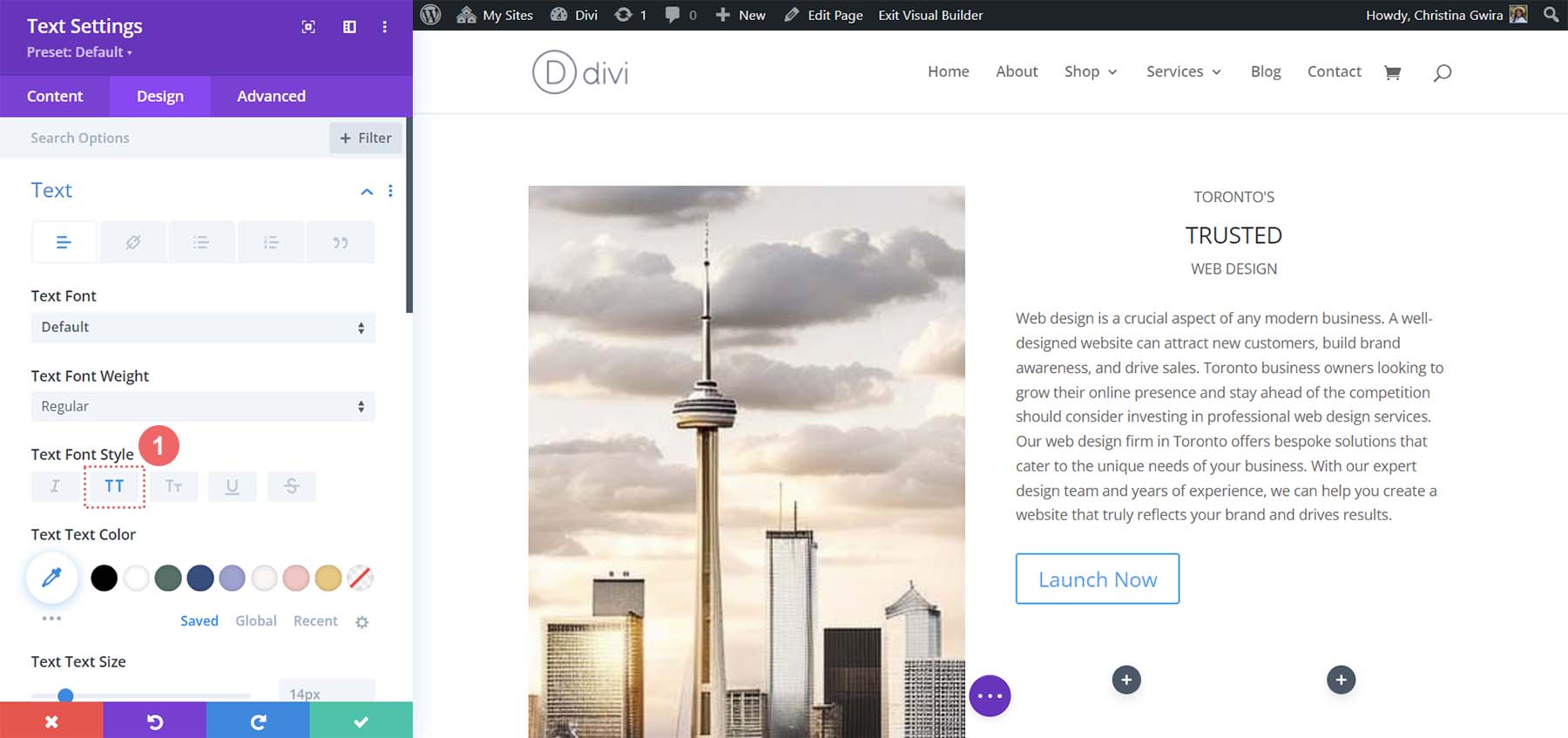
Navigam direct la fila Design . Apoi, faceți clic pe fila Text . Putem vedea ușor că textul titlului este scris cu majuscule. Deci, să setăm stilul fontului textului la Toate majuscule .

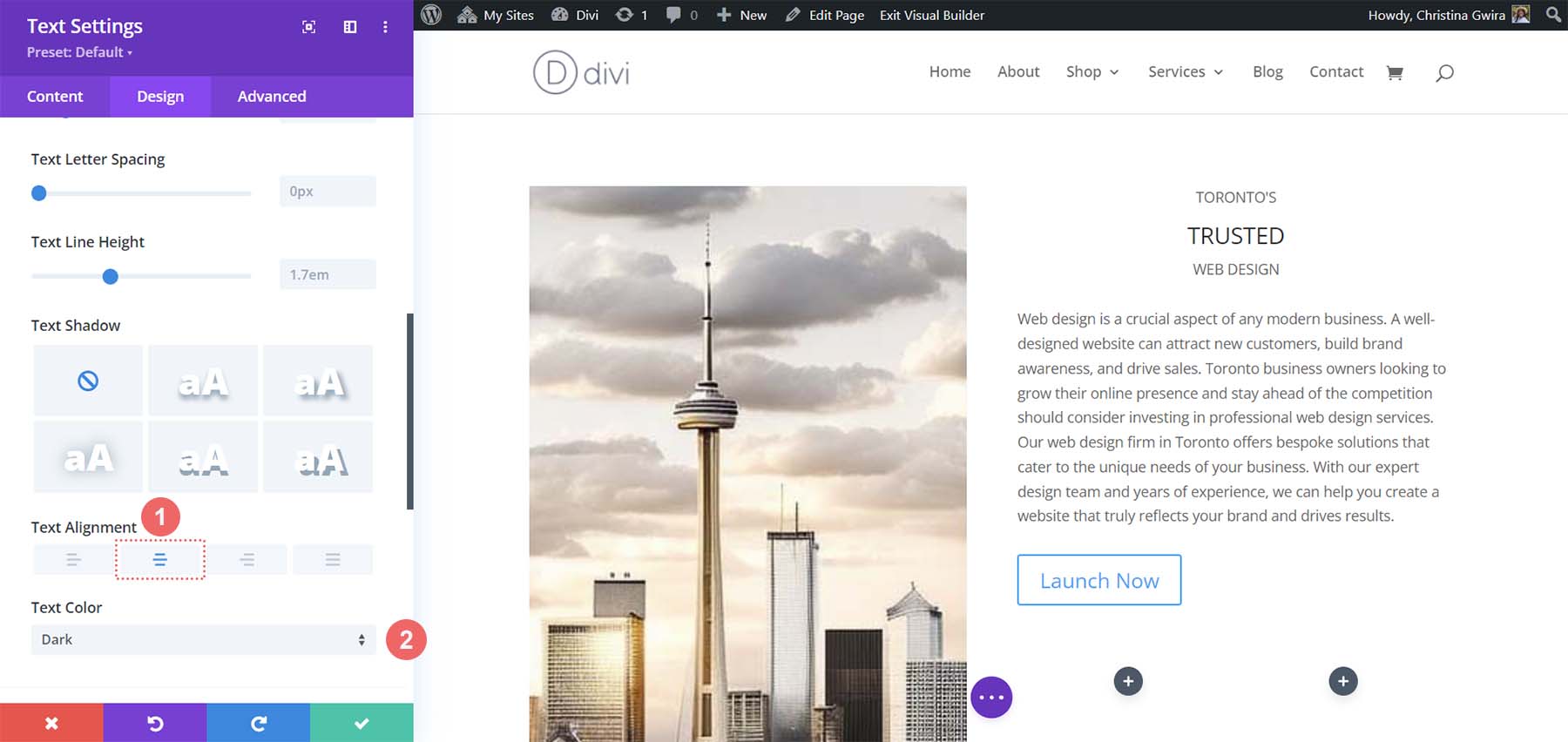
Apoi, setăm alinierea la centru și culoarea textului la Întuneric .

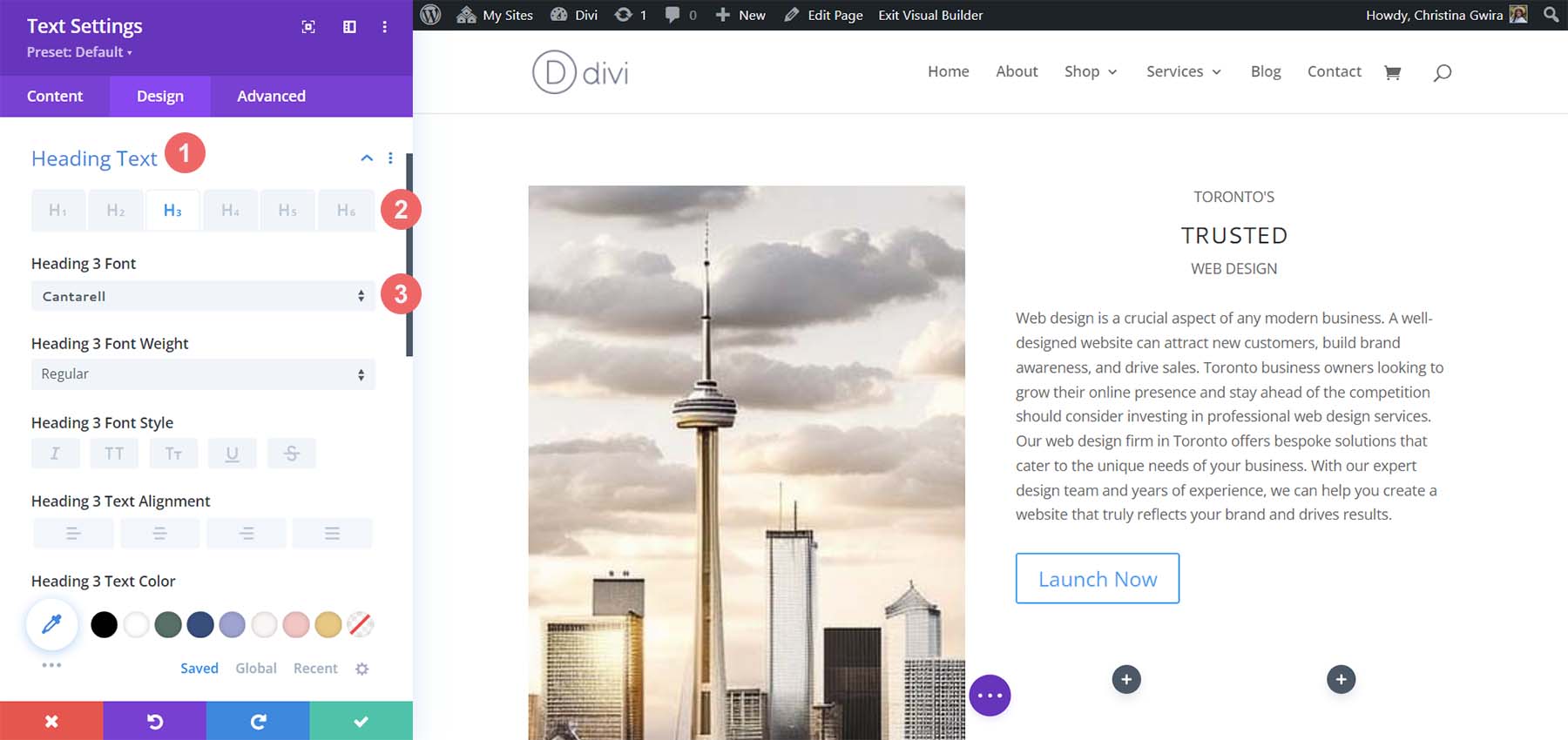
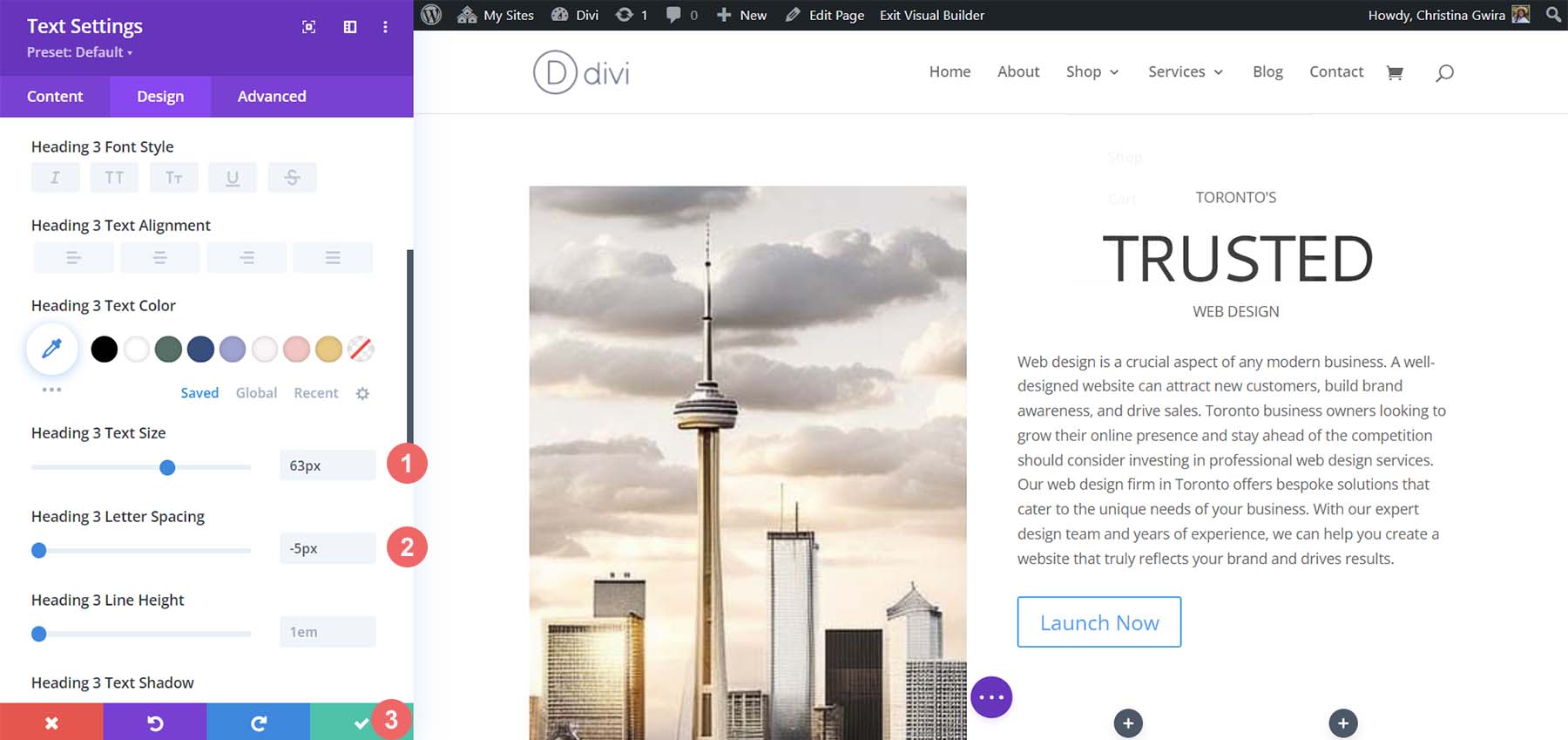
Am folosit eticheta H3 pentru a atrage atenția asupra cuvântului din mijloc din titlul nostru. Deci, acum facem clic pe fila Titlu Text . Apoi, facem clic pe titlul H3 pentru a începe să-l stilăm. Să setăm fontul pentru titlul la Cantarell .

Apoi, să creștem dimensiunea fontului la 63 px . În cele din urmă, vom seta spațierea dintre litere la -5px . Apoi, putem face clic pe bifa verde pentru a salva modificările noastre de text.

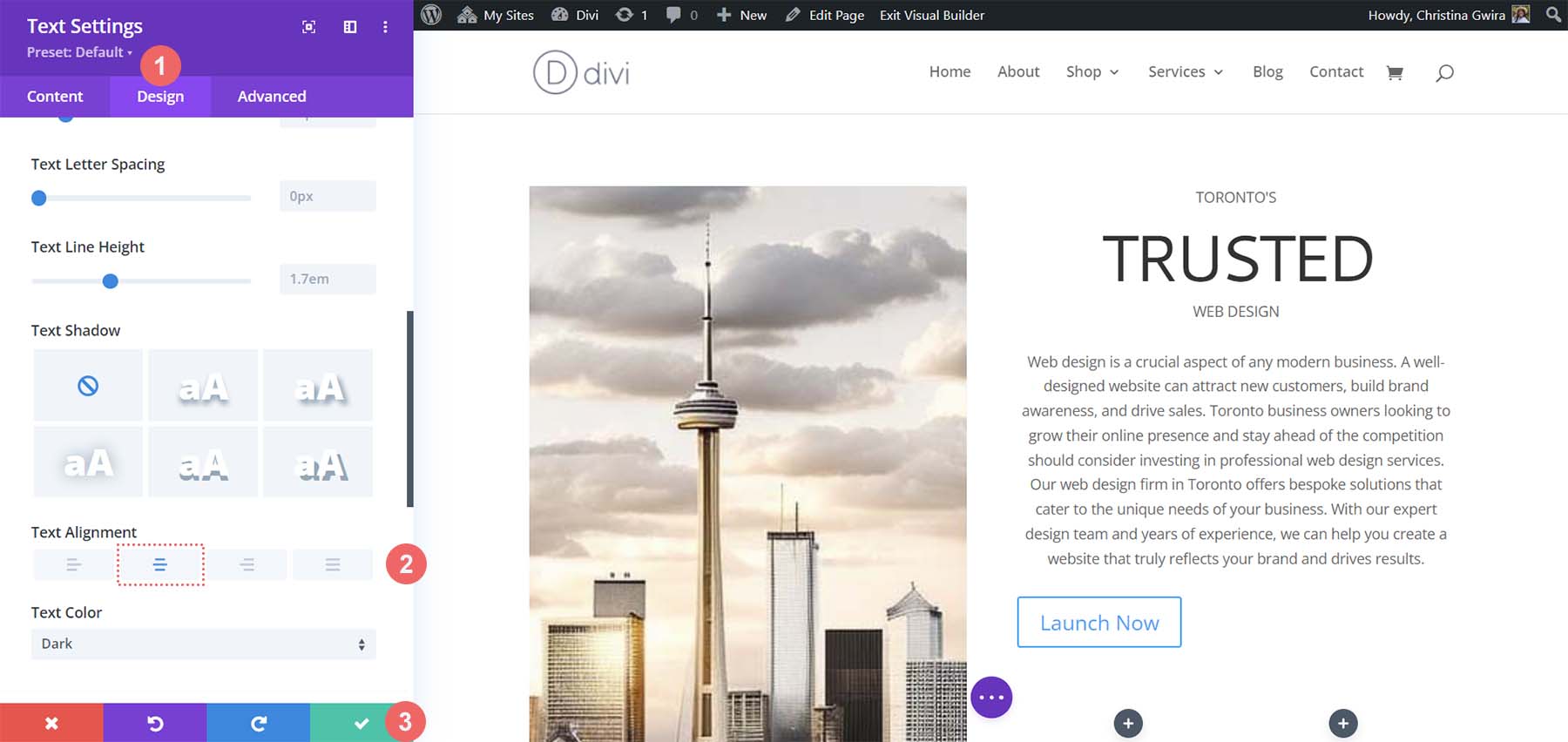
Pentru paragraf, setările implicite Divi sunt similare cu cele create de MidJourney. Ca atare, vom schimba pur și simplu alinierea textului. Introduceți setările de text făcând clic pe pictograma roată .

Apoi, selectați fila Design . În cele din urmă, din fila Text, setați alinierea la centru . Salvați modificările făcând clic pe bifa verde .

Personalizarea butonului
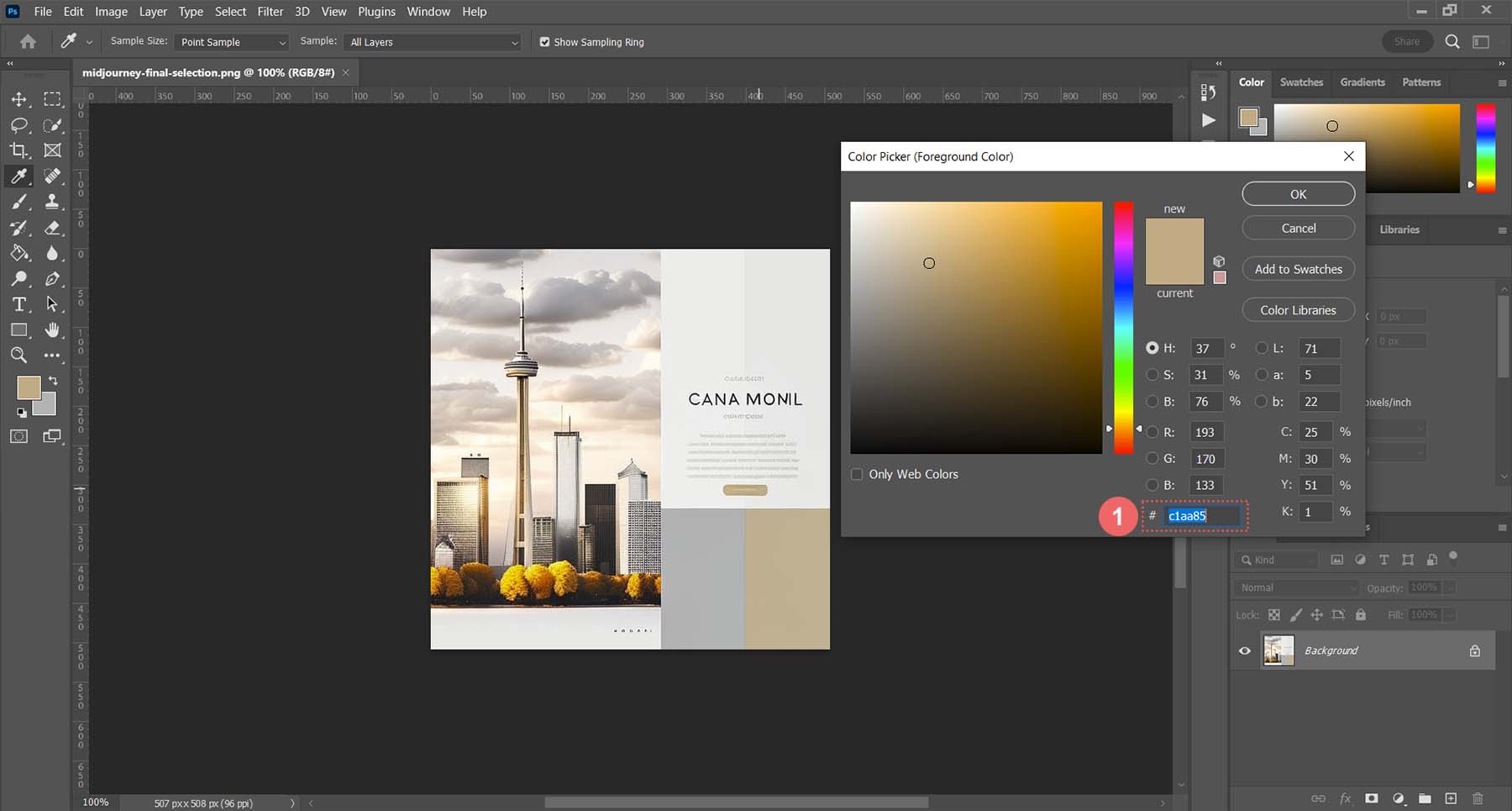
Pentru modulul nostru de butoane, vom folosi instrumentul nostru de selectare a culorilor pentru a găsi culoarea butonului din MidJourney. Am folosit selectorul în Photoshop și am descoperit că codul hexadecimal al culorii de fundal este #c1aa85.

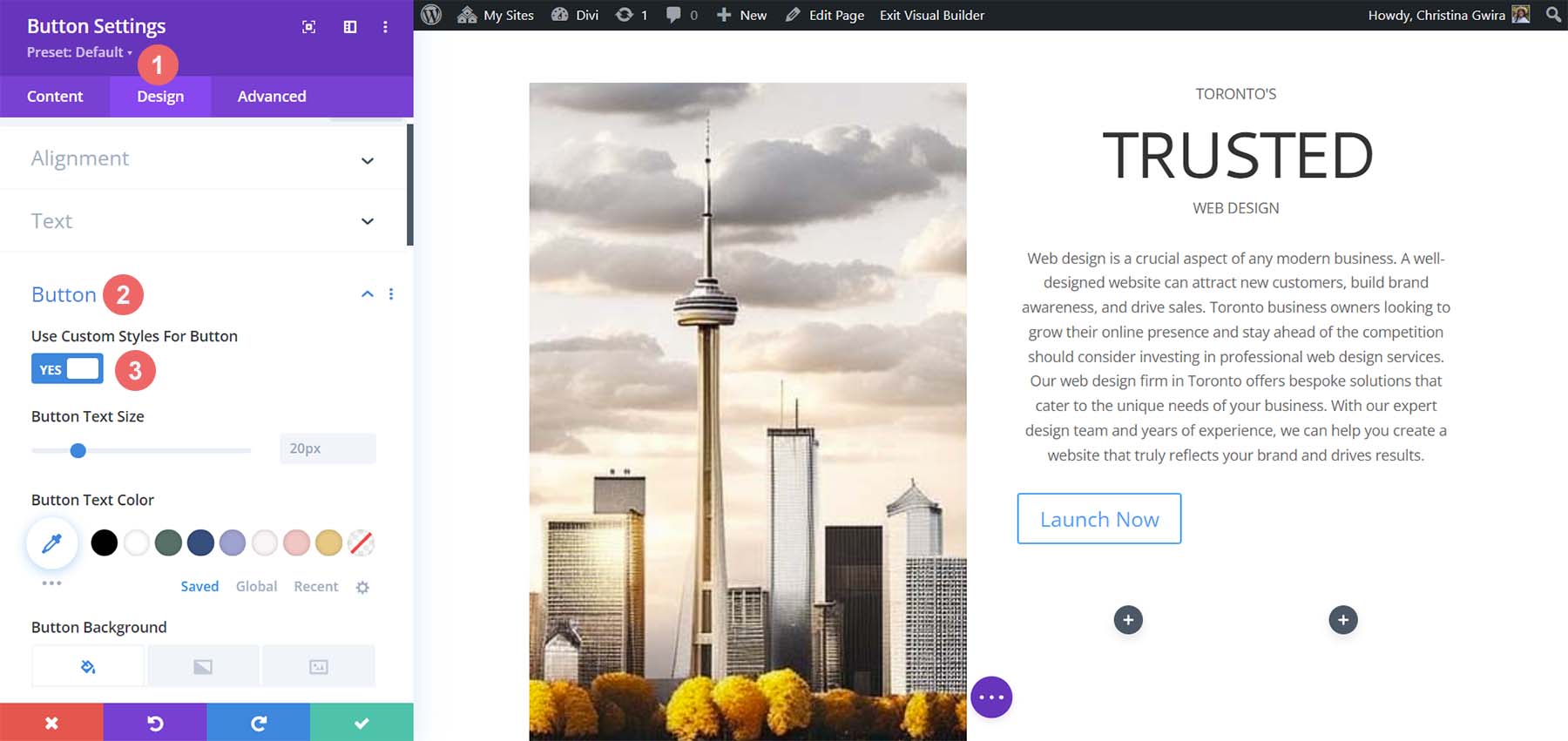
Cu aceste informații, putem trece în Divi și începe să ne proiectăm butonul. Ca întotdeauna, faceți clic pe pictograma roată pentru a intra în setările modulului.

Apoi, faceți clic pe fila Design și apoi pe fila Buton . Pentru opțiunea Utilizare stiluri personalizate pentru buton, selectați da .

Acestea sunt setările pe care le vom folosi pentru a stila butonul nostru.
Setări de proiectare a butoanelor:
- Dimensiunea textului butonului: 14px
- Culoarea textului butonului: #ffffff
- Culoare de fundal pentru buton: #c1aa85
- Lățimea chenarului butonului: 0px
- Raza chenarului butonului: 15px
- Stilul fontului butonului: Toate majuscule
- Spațiere:
- Umplutură de sus și de jos: 10px
- Umplutură la stânga și la dreapta: 35px
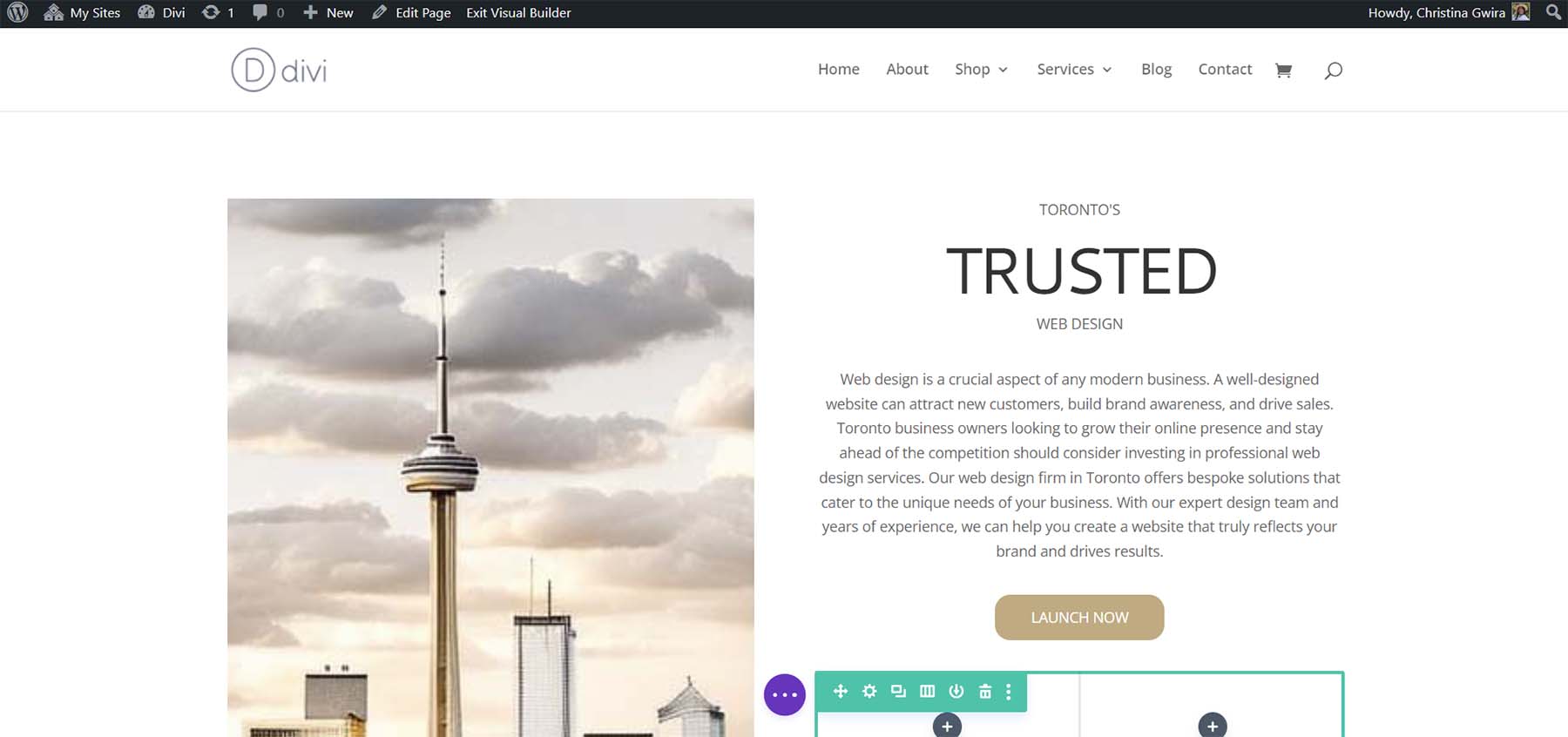
Iată cum arată acum modulul nostru de butoane după ce am folosit MidJourney pentru a ne inspira designul folosind instrumentele Divi.

Crearea coloanelor decorative
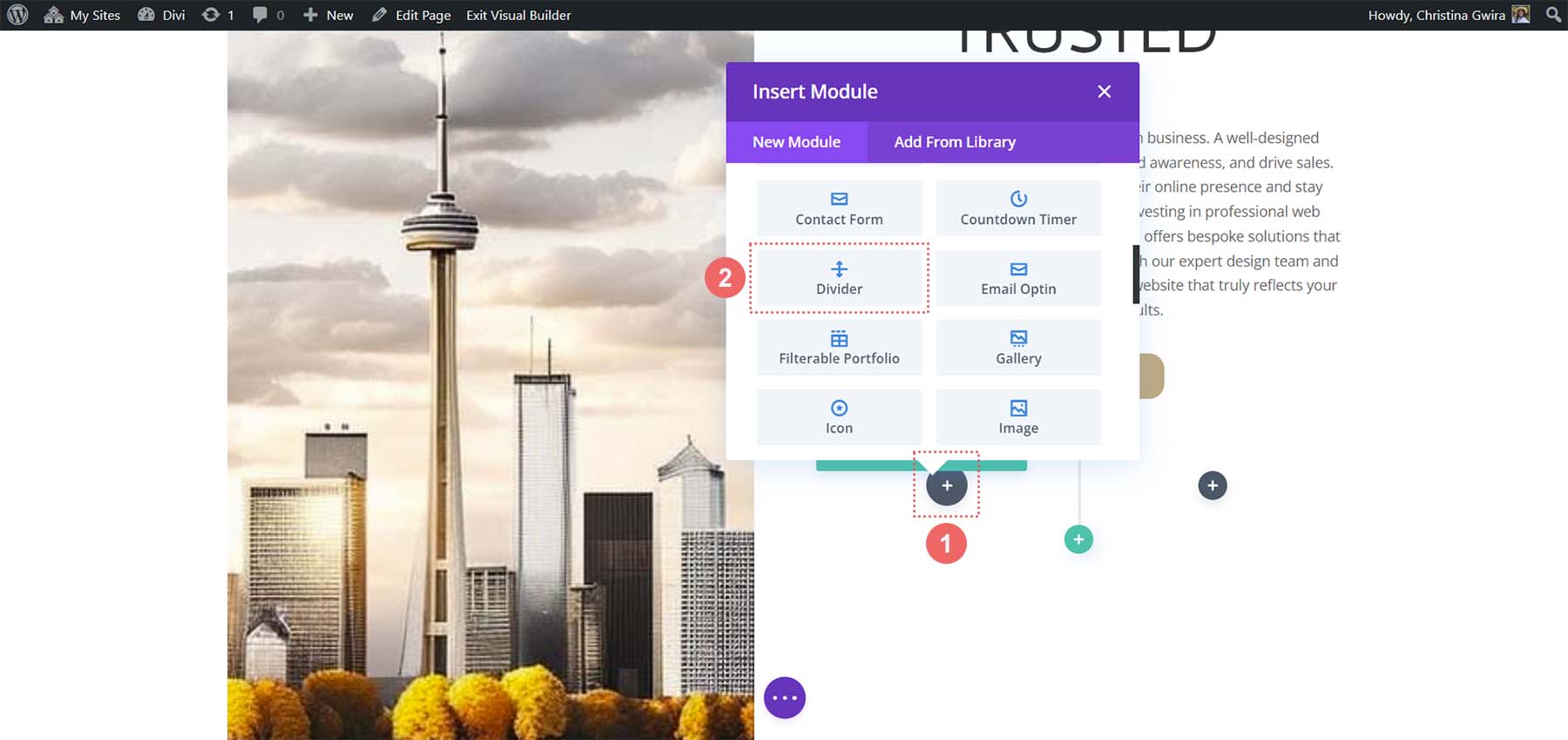
Piesa finală de design a aspectului nostru sunt coloanele decorative de sub copia noastră. Pentru a le crea, vom avea nevoie de un Modul Divider în fiecare coloană. Pentru a începe, faceți clic pe pictograma gri plus și selectați pictograma Divider .

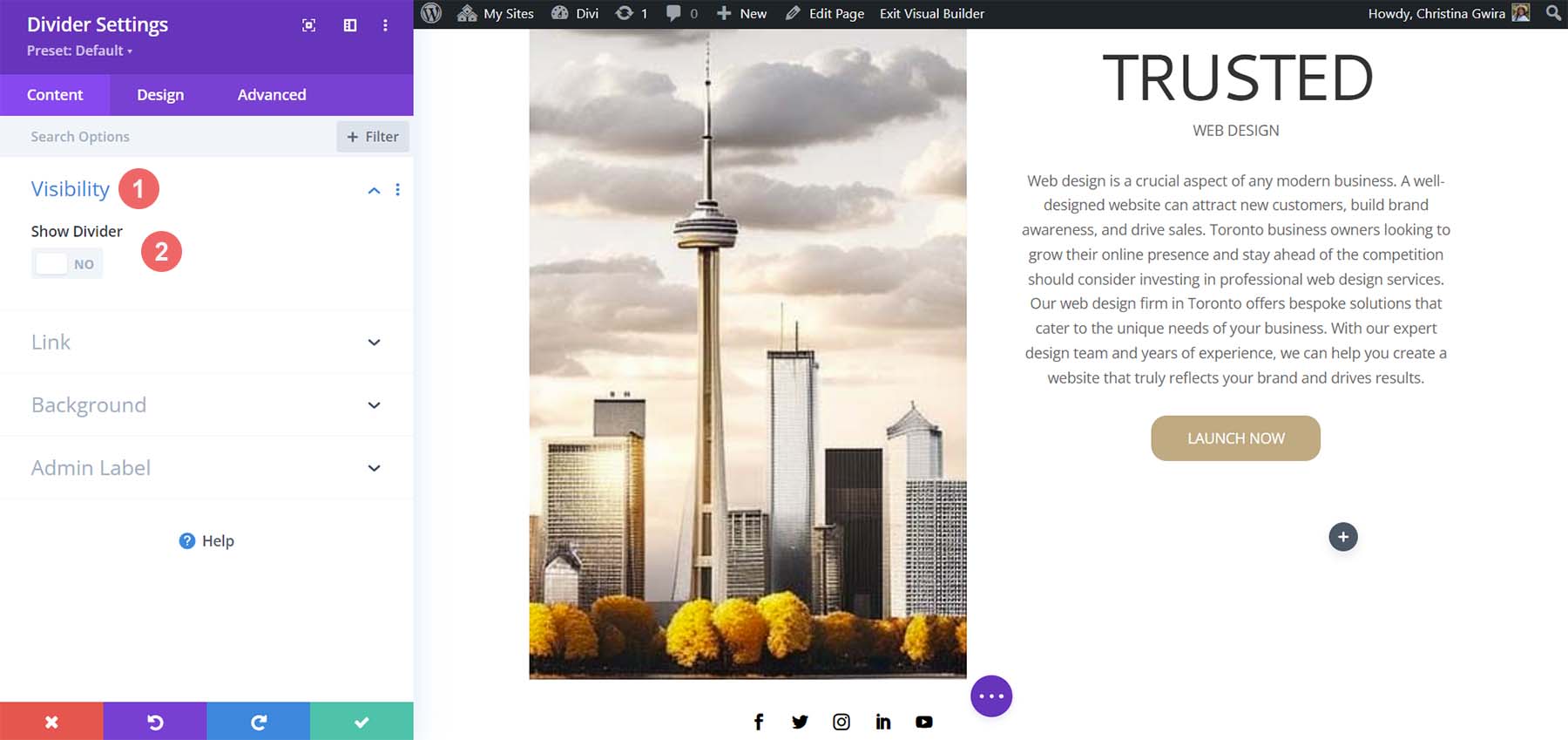
În fila Conținut a modulului nostru de separare, deselectați opțiunea Afișare divizor din Vizibilitate .

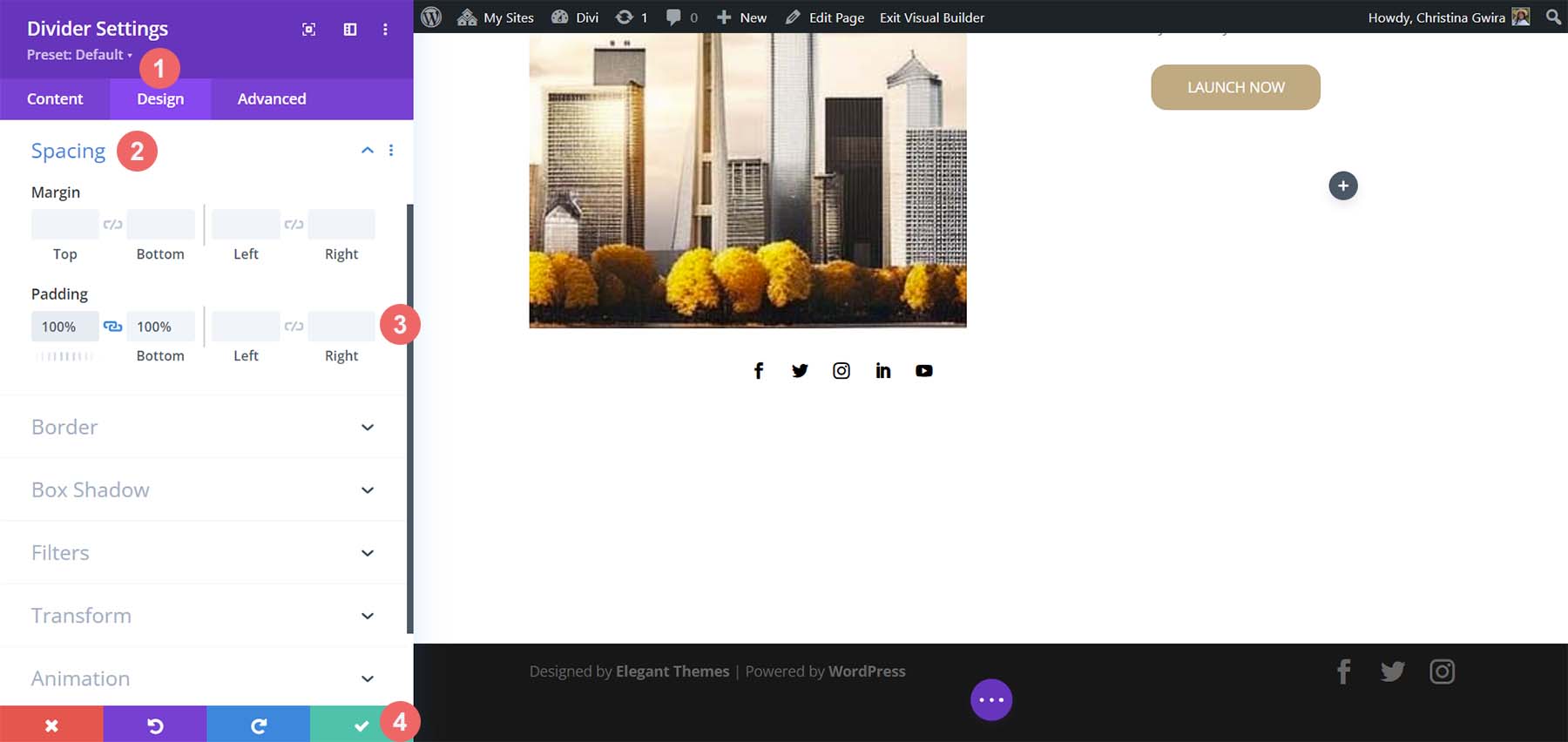
Apoi, treceți la fila Design . De acolo, faceți clic pe fila Spațiere . Setați umplutura din stânga și din dreapta la 100% . Deși se pare că nu se întâmplă mare lucru cu acest modul, totul va fi dezvăluit atunci când vom adăuga culorile și umplutura la secțiunile, rândurile și coloanele noastre. Faceți clic pe bifa verde pentru a salva modificările.

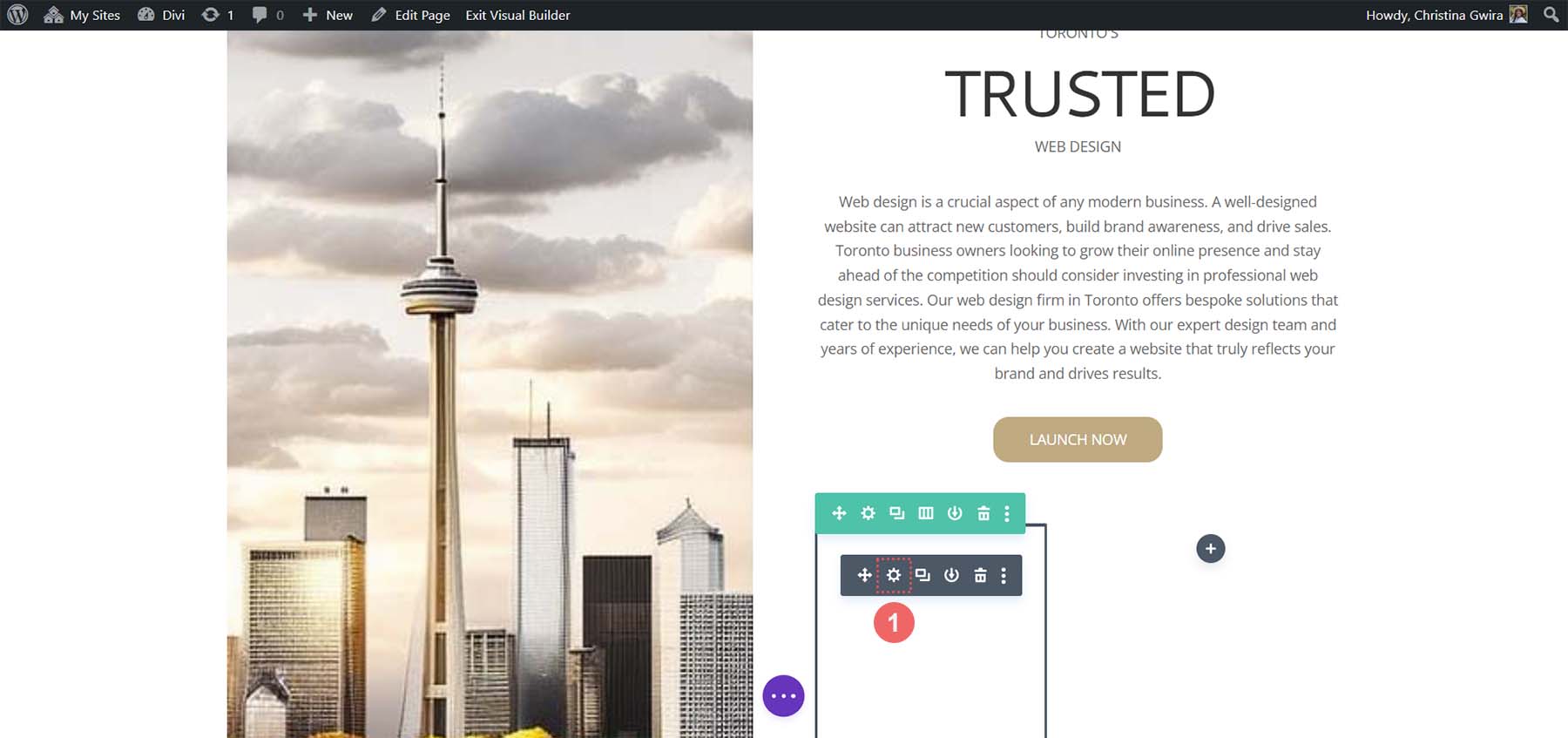
Duplicați modulul divizor și mutați-l în coloana de lângă el.

Adăugarea de fundaluri, spațiere și umplutură
Acum, că toate modulele noastre sunt stilate și proiectate, putem adăuga finisajul aspectului paginii noastre de pornire. Pentru referință, aici ne aflăm.

Departe de designul creat de MidJourney pentru noi. Cu toate acestea, cu puțină culoare și spațiere, vom reuși să folosim ChatGPT și MidJourney cu Divi.
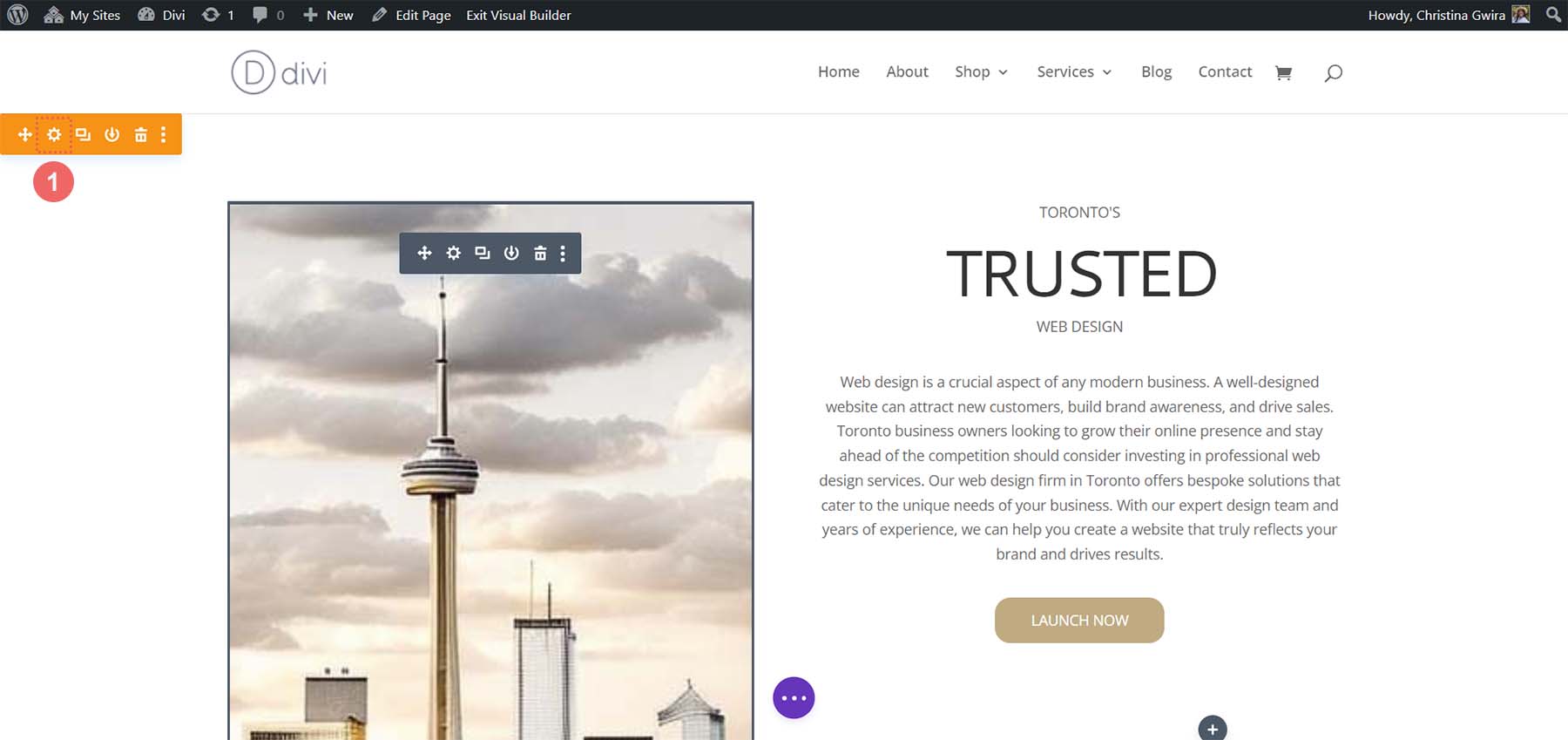
Pentru a începe, să facem clic pe pictograma roată a secțiunii noastre de specialitate .

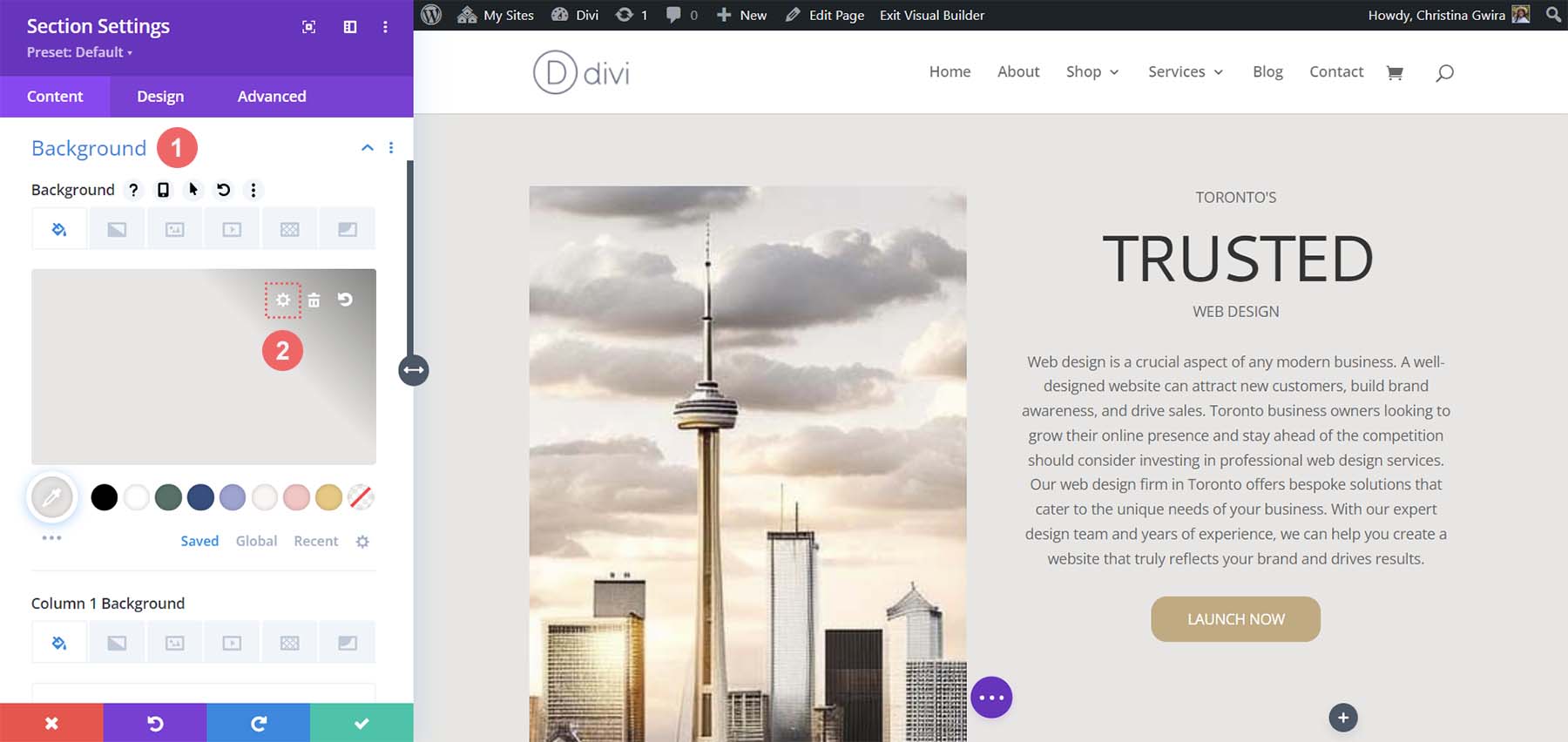
Apoi, faceți clic pe fila Fundal. Folosind selectorul nostru de culori, am dedus că culoarea de fundal pentru secțiunea noastră va fi #e7e6e4. Deci, setați culoarea de fundal pentru secțiunea noastră la #e7e6e4.

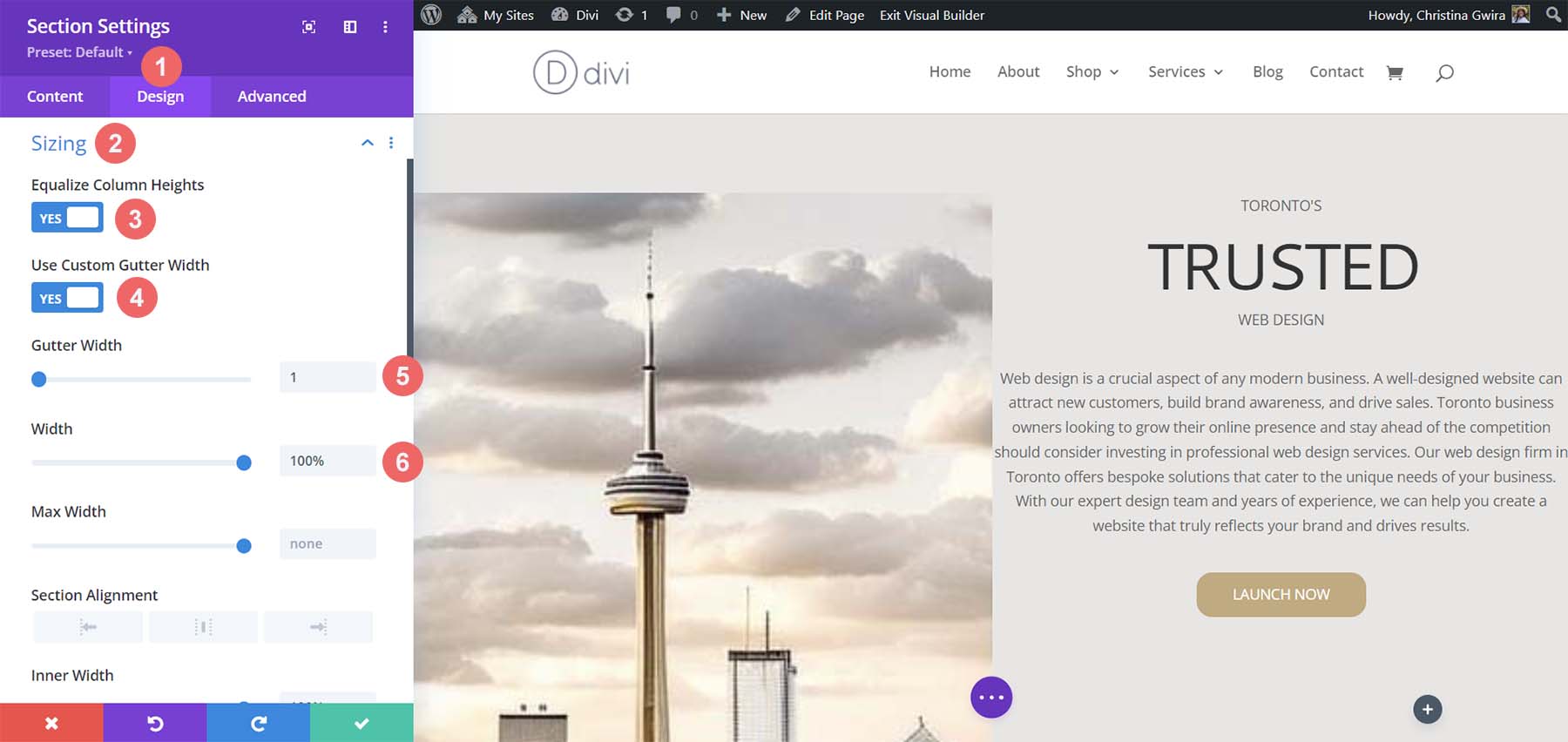
Acum, să trecem la fila Design . De aici, faceți clic pe fila Dimensiune . Iată setările de care veți avea nevoie în fila Dimensiune.
Setări de design de dimensionare:
- Egalizare înălțimi coloane: Da
- Utilizați lățimea jgheab personalizată: da
- Lățimea jgheabului: 1
- Latime: 100%
- Lățime interioară: 100%
- Lățimea interioară maximă: 100%

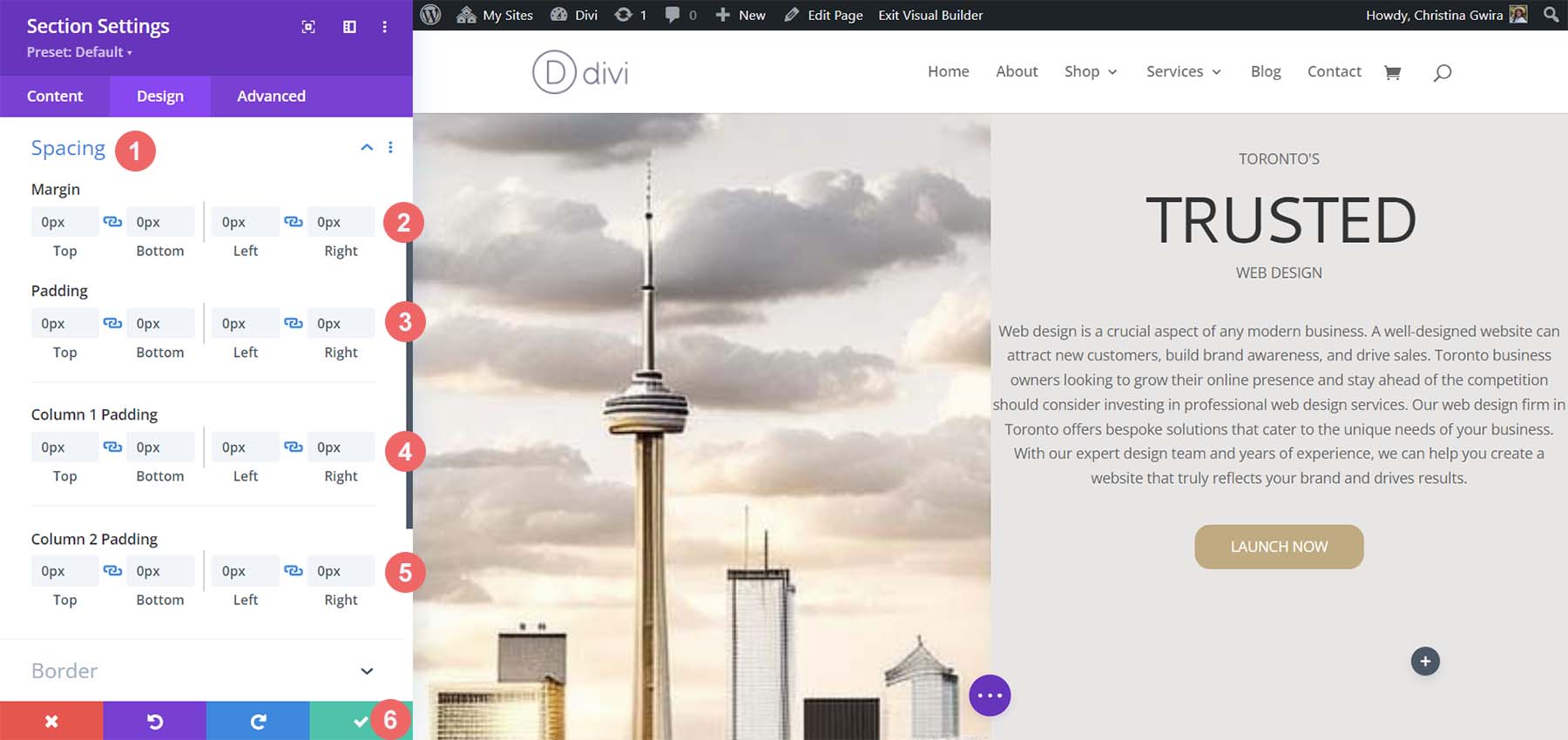
Acum, trecem la fila Spațiere . Dorim ca toate umplutura și modulul din secțiune să fie setate la zero. Iată setările pe care le vom folosi acolo.
Setări de design de spațiere:
- Marja:
- Sus și jos: 0px
- Stânga și dreapta: 0px
- Captuseala:
- Sus și jos: 0px
- Stânga și dreapta: 0px
- Umplutură în coloana 1:
- Sus și jos: 0px
- Stânga și dreapta: 0px
- Umplutură în coloana 2:
- Sus și jos: 0px
- Stânga și dreapta: 0px

Odată ce aceste setări sunt stabilite, nu uitați să le salvați făcând clic pe bifa verde. Cu aceste setări, putem deja să vedem că designul nostru în Divi este spațiat pentru a arăta foarte asemănător cu cel generat de MidJourney.
Spațiere, fundaluri și umplutură pentru a doua coloană
Acum trecem la a doua coloană a secțiunii noastre. Începem să edităm primul rând din această coloană făcând clic pe pictograma roată a rândului.

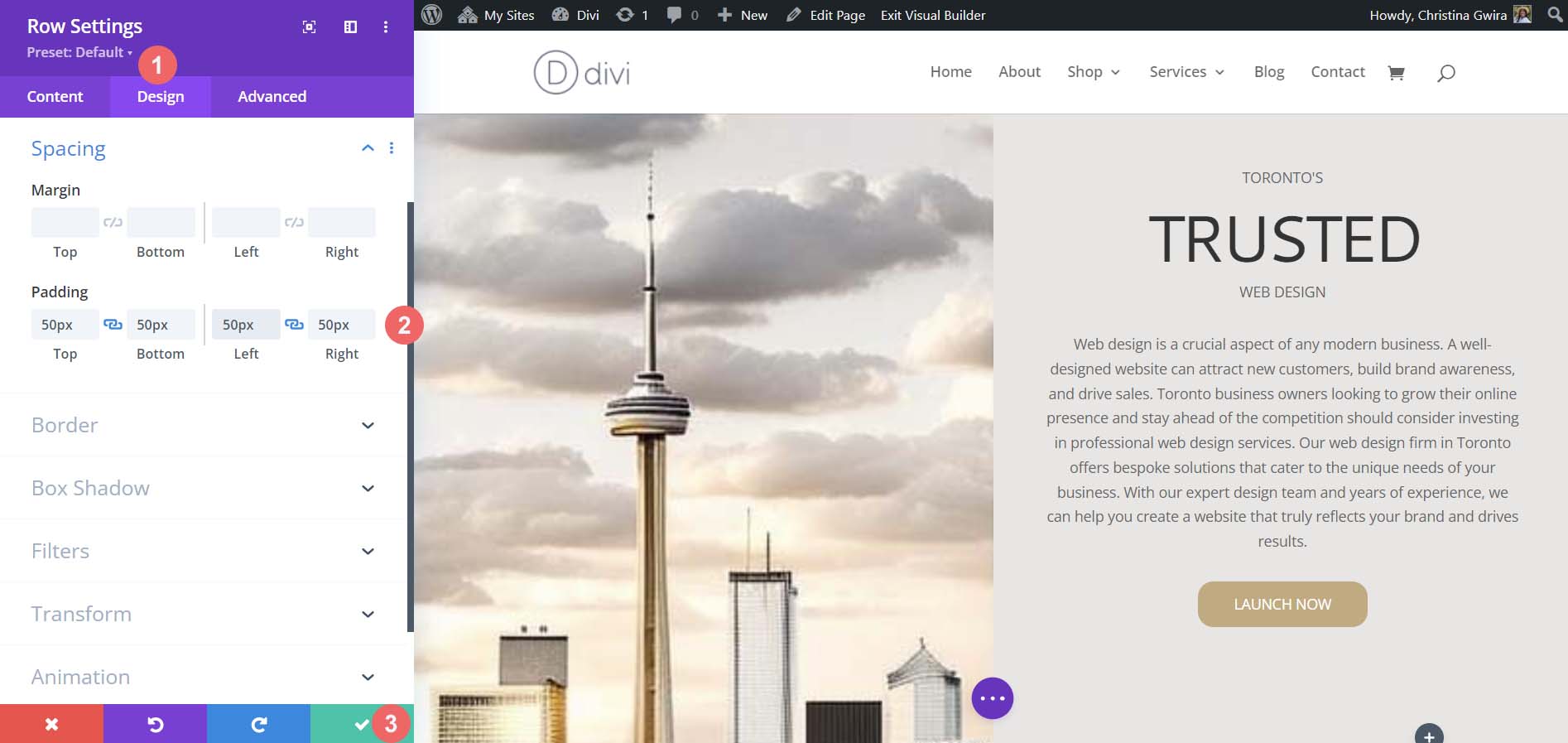
În acest rând, faceți clic pe fila Design . Apoi, trecem la fila Spațiere . Setați umplutura pentru partea de sus, jos, stânga și dreapta la 50 px . Încheiem această secțiune salvându-ne munca .

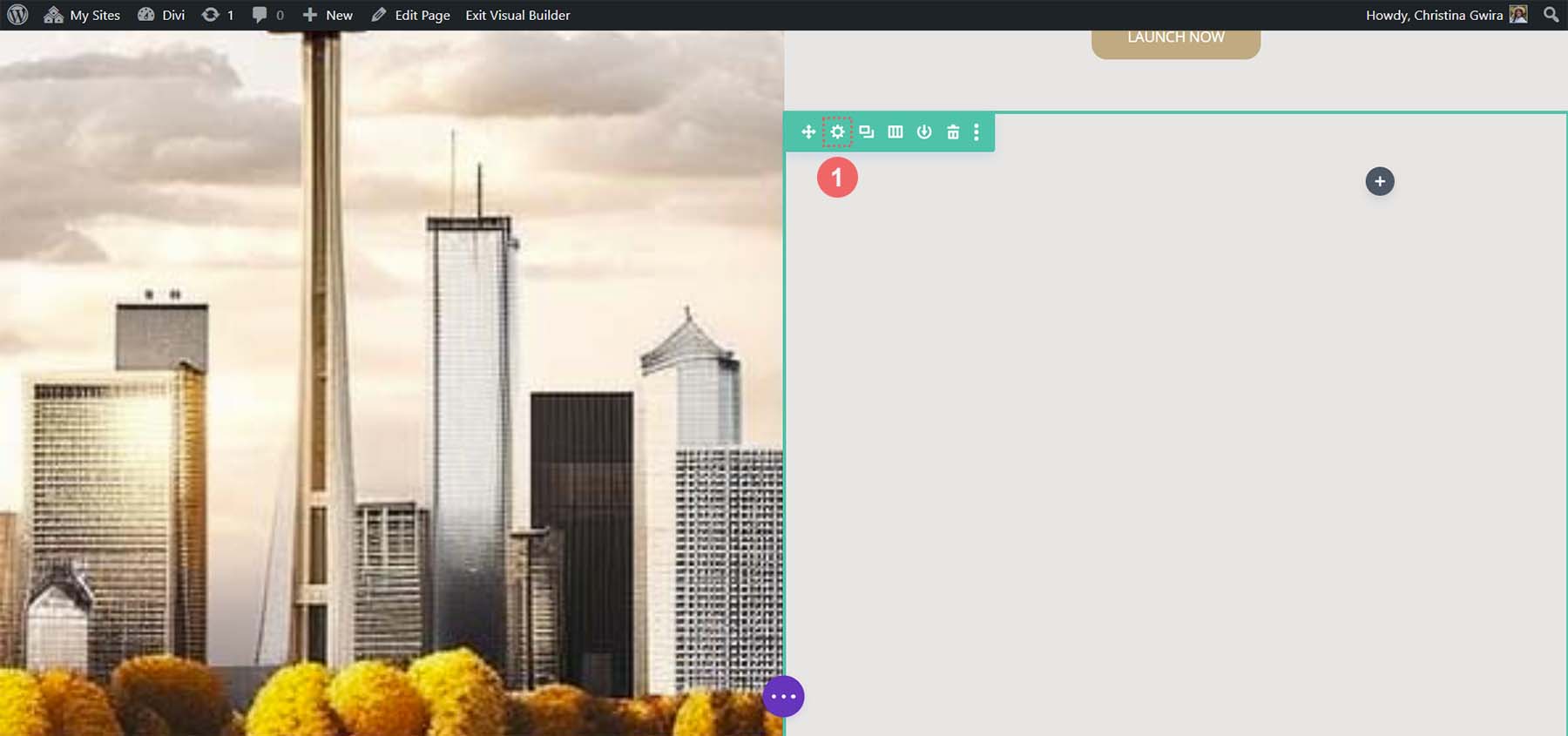
Trecem la ultimul nostru rând, din nou, făcând clic pe pictograma roată pentru a intra în setările rândului.

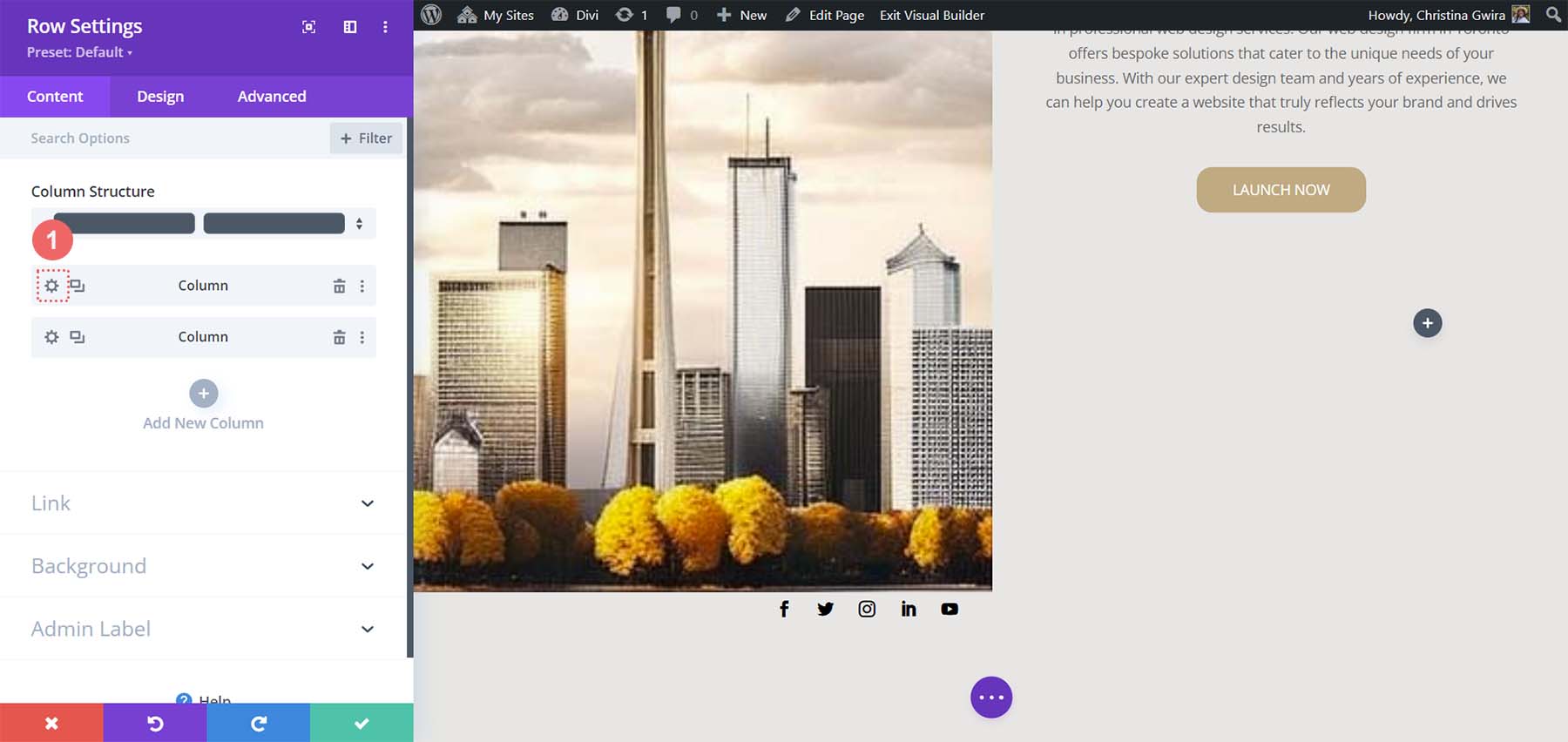
Pentru cele două coloane care fac parte din acest rând, vom folosi culorile de fundal #b0b2b1 și #bfb192 pentru prima și respectiv a doua coloană. Faceți clic pe pictograma roată de lângă fiecare coloană.

Apoi, setați culoarea de fundal la culoarea respectivă a fiecărei coloane .

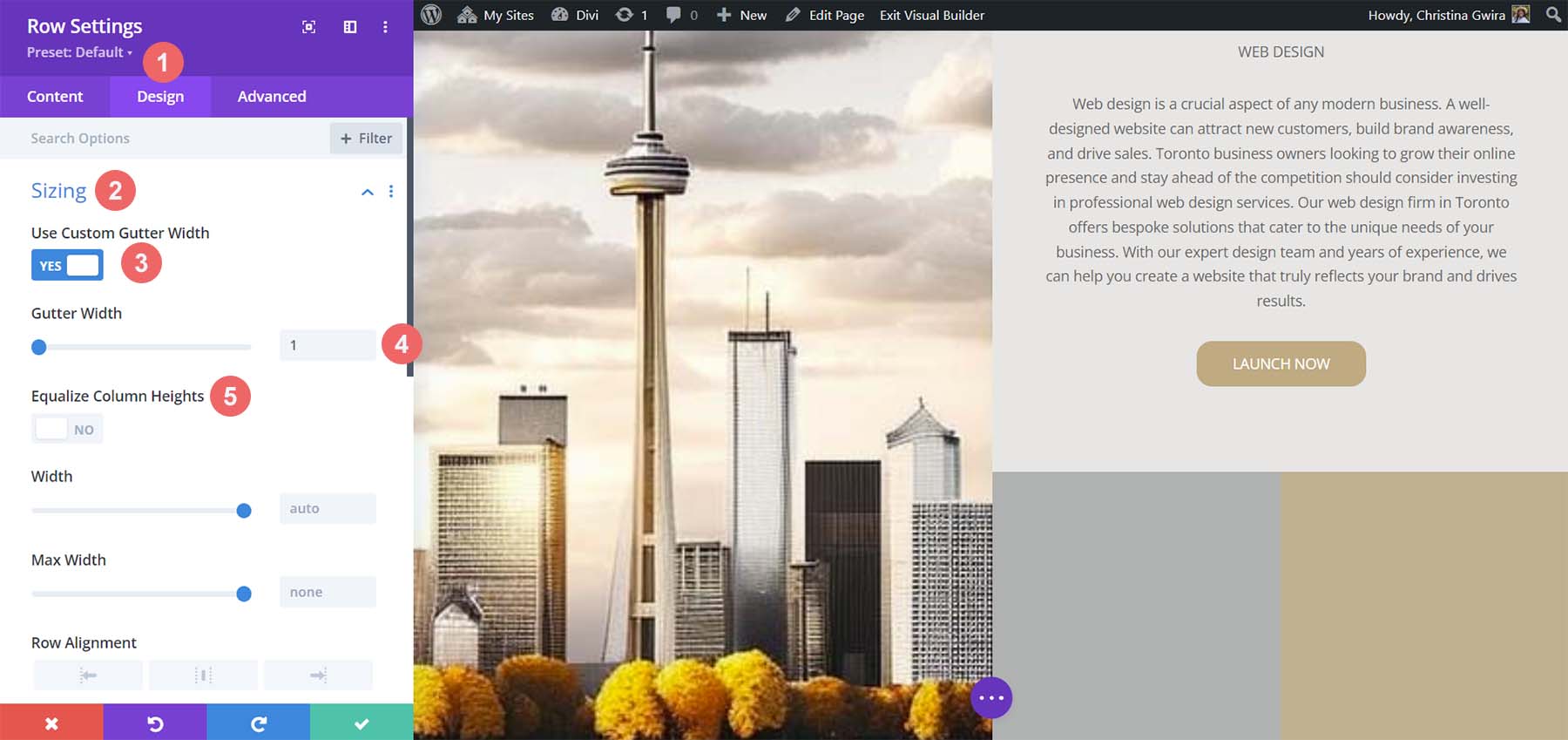
Cu ambele coloane stilate, observați că ne apropiem de produsul nostru final. Pentru a lega totul împreună, trebuie să adăugăm câteva modificări de spațiere finale la rândul în care se află aceste coloane decorative. Pentru a începe, faceți clic pe fila Design a rândului. Apoi, setați lățimea jgheab personalizată la Da . Setați lățimea jgheabului la 1 . De asemenea, activați opțiunea Egalizare înălțime coloanei .

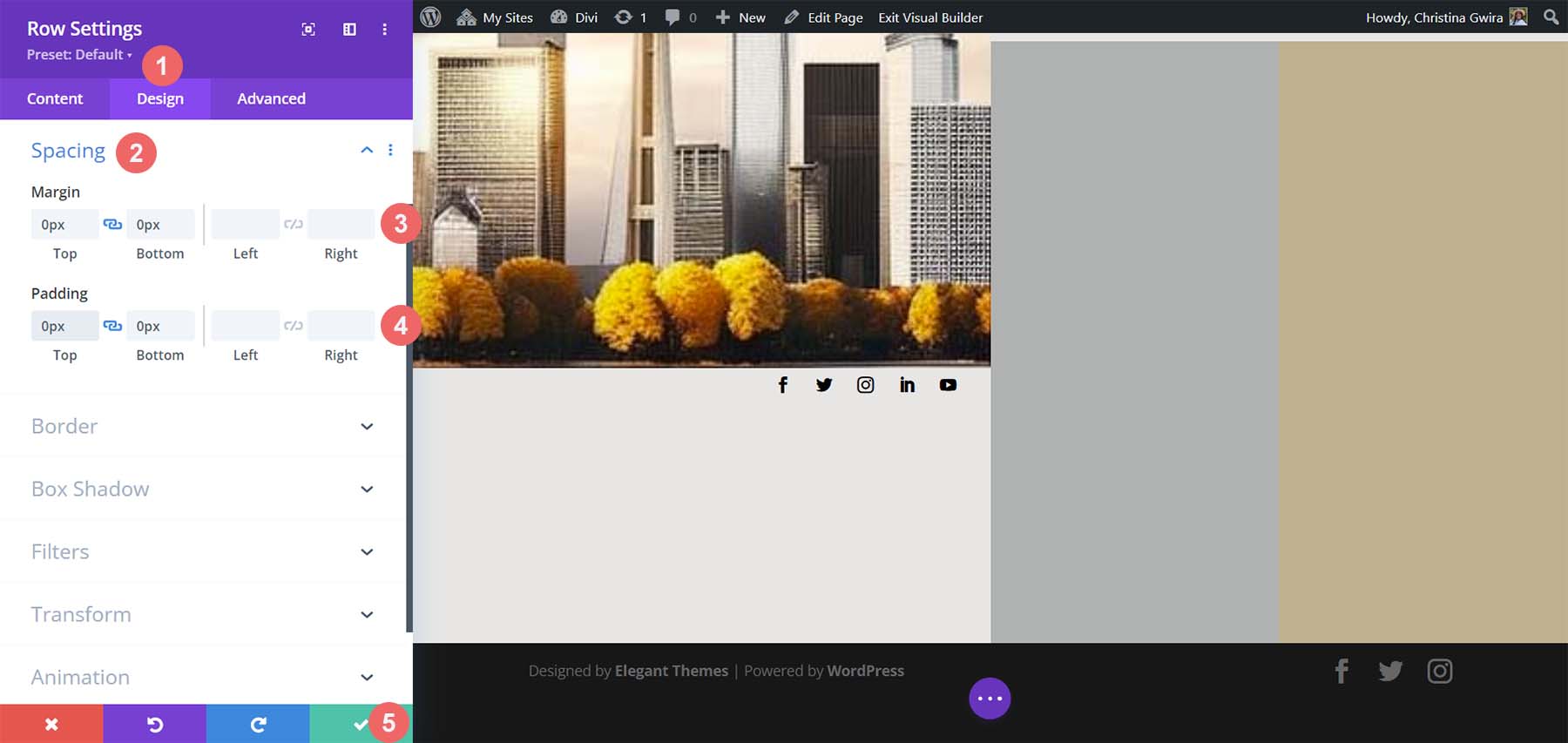
Apoi, treceți la fila Spațiere și setați marja și umplutura la 0.

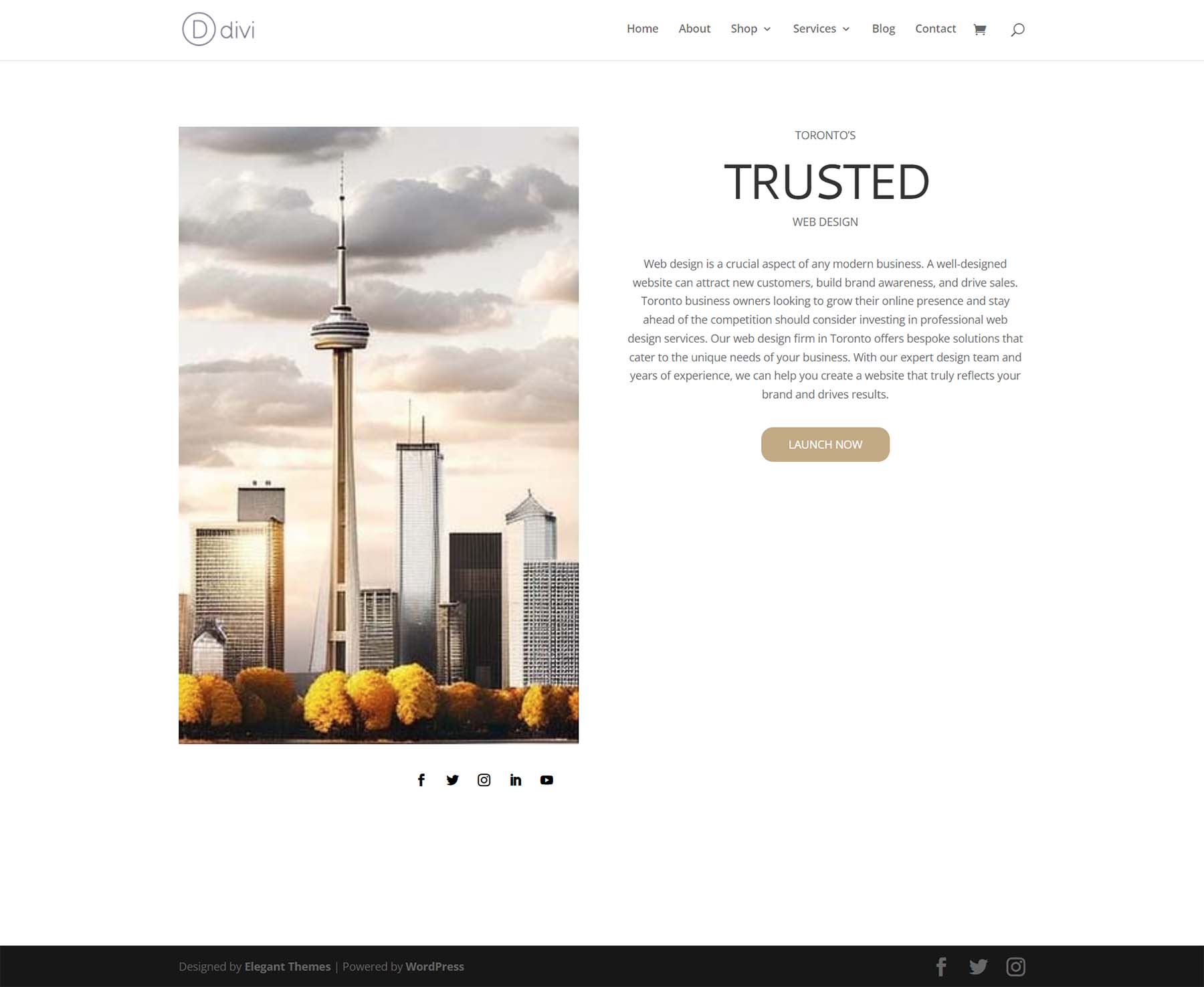
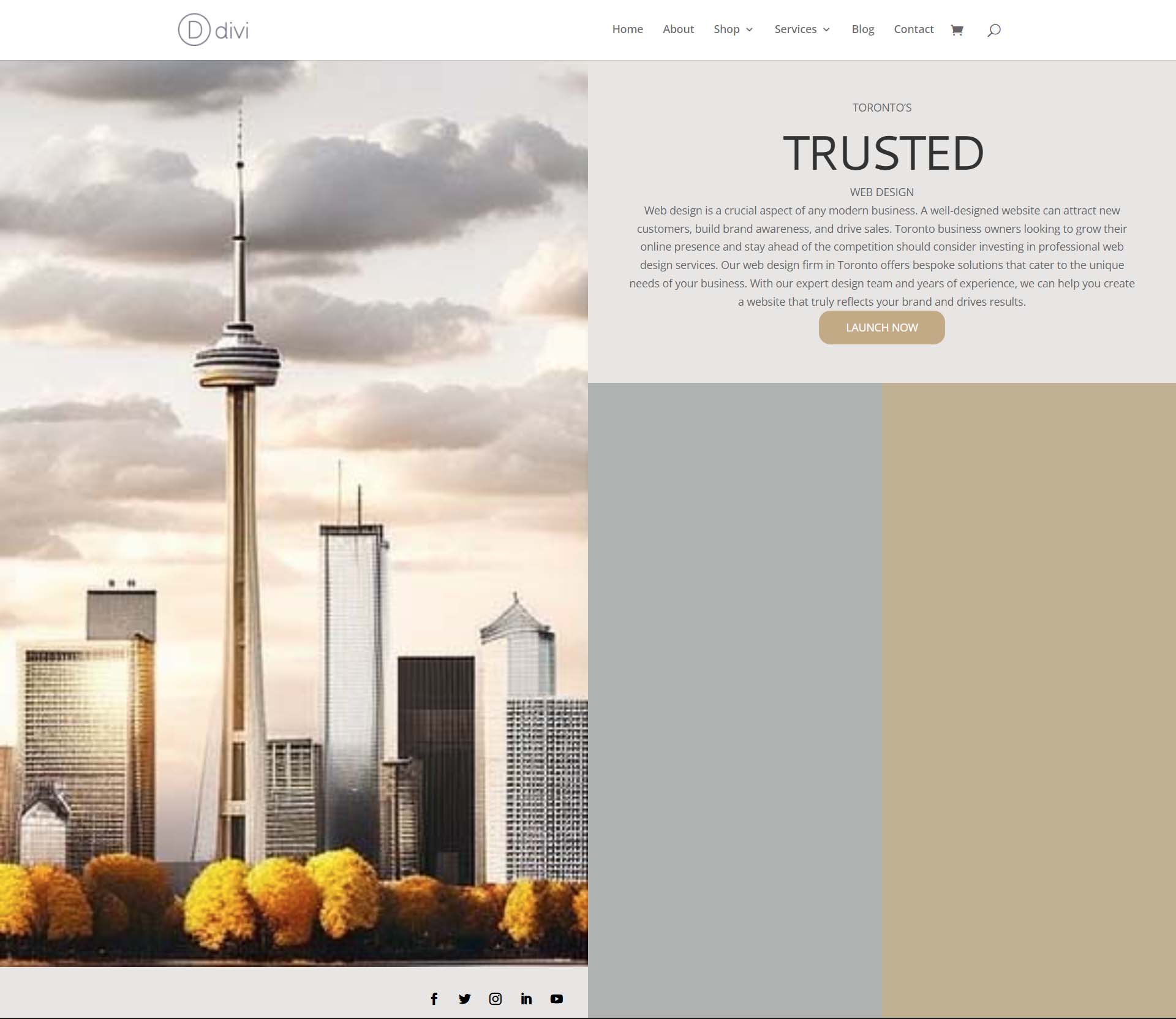
Și cu asta, am folosit cu succes ChatGPT și MidJourney pentru a crea un aspect al paginii de pornire în Divi. Iată produsul nostru finit!

Gânduri finale despre utilizarea ChatGPT și MidJourney cu Divi
Folosirea ChatGPT și MidJourney cu Divi vă poate ajuta să faceți brainstorming idei pentru designul dvs. web mai rapid. Utilizarea inteligenței artificiale în design web nu înseamnă neapărat sfârșitul designului digital așa cum îl cunoaștem. Este posibil să permiteți AI să intre în fluxul dvs. de lucru pentru a ajuta la accelerarea proceselor. AI poate ajuta, de asemenea, să aducă lucruri în prim plan în termeni sau concepte care este posibil să nu fi fost evidențiate. Cu Divi, este ușor să recreezi machete și design-uri generate de AI. Dacă nu sunteți un scriitor natural, crearea unei copii pentru afacerea dvs. sau pentru site-urile web ale clientului dvs. ar putea fi dificilă. Instrumente precum ChatGPT vă pot ajuta să acoperiți un punct mort pe care poate nu v-ați dat seama că îl aveți. Luați în considerare utilizarea ChatGPT și MidJourney cu Divi pentru următorul dvs. proiect.
Ați început să utilizați AI în afacerea dvs. de web design? Ați lua în considerare utilizarea unor instrumente precum ChatGPT sau MidJourney în procesul de proiectare? Spune-ne gândurile tale în secțiunea de comentarii de mai jos. Haideți să pornim o discuție!
