Cum să utilizați Bootstrap în WordPress: un ghid pentru începători
Publicat: 2022-09-28WordPress și Bootstrap sunt ambele platforme populare pentru design web care nu sunt adesea considerate compatibile. Bootstrap a devenit o platformă CSS favorită pentru dezvoltatori, deoarece facilitează construirea de site-uri web receptive. De fapt, peste 70% dintre site-urile web de pe internet sunt proiectate cu acesta. Puteți codifica orice doriți în cadrul său receptiv pentru a crea un site web unic, prietenos cu dispozitivele mobile, imediat din cutie. Cu mai mult de jumătate din toți utilizatorii care accesează internetul prin intermediul unui dispozitiv mobil, este crucial să aveți un site receptiv.
Dacă ți-am spune că poți folosi Bootstrap și WordPress împreună? Ei bine, poți. Există câteva moduri de a utiliza Bootstrap în WordPress, inclusiv pluginuri WordPress Bootstrap care pot adăuga blocuri Bootstraps la Editorul WordPress. Vom acoperi toate modalitățile de utilizare a Bootstrap în WordPress și vă vom arăta cum.
Ce este Bootstrap?
Bootstrap a fost creat de doi experți Twitter, Marc Otto și Jacob Thornton. Cu atât de mulți oameni care accesează internetul prin telefon, au vrut să creeze un cadru care să pună utilizatorii de telefonie mobilă pe primul loc. Din acest motiv, Bootstrap este foarte popular printre dezvoltatorii web. Pentru a realiza designul pe mobil, Bootstrap folosește un sistem de grilă sau o structură de coloane care ajustează designul paginilor la anumite puncte de întrerupere sau rezoluția ecranului.

Bootstrap este format din HTML, CSS și Javascript. Este un cadru gratuit și open source, care permite utilizatorilor să adauge orice componentă HTML sau Javascript pe care o doresc. De fapt, există mulți dezvoltatori Bootstrap care creează componente și le vând pe mai multe piețe pentru a ajuta începătorii să își dezvolte propriile site-uri web. La fel ca WordPress, Bootstrap este foarte popular și permite câteva modele frumoase.
Avantajele utilizării Bootstrap
Pe lângă faptul că este orientat către dispozitive mobile, Bootstrap este rapid. Este un cadru CSS care este diferit de un CMS. Deci, nu există nicio umflare, așa cum veți găsi pe unele CMS-uri, pentru a vă încetini site-ul. Un alt avantaj este capacitatea browserului. Funcționează imediat cu Chrome, Safari, Firefox și altele. Nu este nevoie să folosiți regulile CSS webkit pentru a face Bootstrap să funcționeze, ceea ce îl face o alegere excelentă pentru compatibilitatea între browsere. De asemenea, cadrul este ușor de utilizat. Oricine are cunoștințe de CSS și HTML poate lucra cu Bootstrap. În cele din urmă, există o comunitate mare în jurul Bootstrap. Utilizatorii sunt rapid să împărtășească cunoștințe despre funcții, codare sau orice altă problemă legată pentru care un nou dezvoltator ar putea avea nevoie de ajutor.
Modalități de a utiliza Bootstrap în WordPress
Există câteva opțiuni dacă doriți să utilizați Bootstrap pe site-ul dvs. WordPress. Puteți instala scriptul manual, dar va trebui să faceți cea mai mare parte a codării pe cont propriu pentru a-l aduce la viață. În al doilea rând, puteți utiliza o temă Bootstrap prefabricată pentru WordPress. Există mai multe dintre care să alegeți, dar alegând această opțiune, sunteți blocat cu site-ul dvs. care arată exact ca tema. Nu vor exista multe opțiuni pentru a-l face să pară mai puțin decupat de cookie-uri, dacă nu vă codificați propriile șabloane de pagină pentru a schimba lucrurile. Și, în sfârșit, puteți folosi un plugin WordPress pentru a vă construi site-ul folosind Boostrap.
În ultimii ani, dezvoltatorii WordPress au început să lanseze pluginuri Bootstrap care pot fi folosite în WordPress. Aceste plugin-uri încep să se impună, mai ales după lansarea Gutenberg Blocks. Folosind un plugin WordPress Bootstrap, puteți aduce cele mai bune dintre ambele platforme împreună. Înainte de a aprofunda ce puteți face cu aceste plugin-uri, să extindem puțin asupra cealaltă opțiune disponibilă pentru a vă aduce proiectul Bootstrap la viață în WordPress.
Instalarea manuală a Bootstrap
Dacă nu doriți să utilizați un plugin, puteți oricând să vă creați site-ul cu Boostrap manual. Pentru a face acest lucru, va trebui să adăugați o referință de link către Bootstrap în capul site-ului dvs. WordPress. Poate fi necesar să adăugați un plugin pentru fragmente de cod pentru a face acest lucru, în funcție de tema pe care o rulați.
Un link CDN către foaia de stil externă a Bootstrap din antetul site-ului dvs. va arăta cam așa:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
Asigurați-vă că verificați site-ul web Bootstrap pentru a vă asigura că utilizați cel mai recent script, astfel încât să puteți beneficia de cea mai recentă versiune disponibilă pentru dvs. Rețineți că vă puteți crea propria temă WordPress care încorporează Bootstrap, dar va fi nevoie de multă muncă din partea dvs. Aceasta ar implica modificarea paginilor de bază - index.php, wp-admin.php și altele. Pentru acest tutorial, vom folosi un plugin Bootstap, deoarece este o abordare mult mai ușoară pentru majoritatea.
Utilizarea unei teme WordPress Bootstrap
Există destul de multe teme gratuite Bootstrap WordPress disponibile în depozitul WordPress. Fiecare este pe deplin receptiv și construit complet folosind Bootstrap. Să aruncăm o privire la unele dintre cele mai populare alegeri.
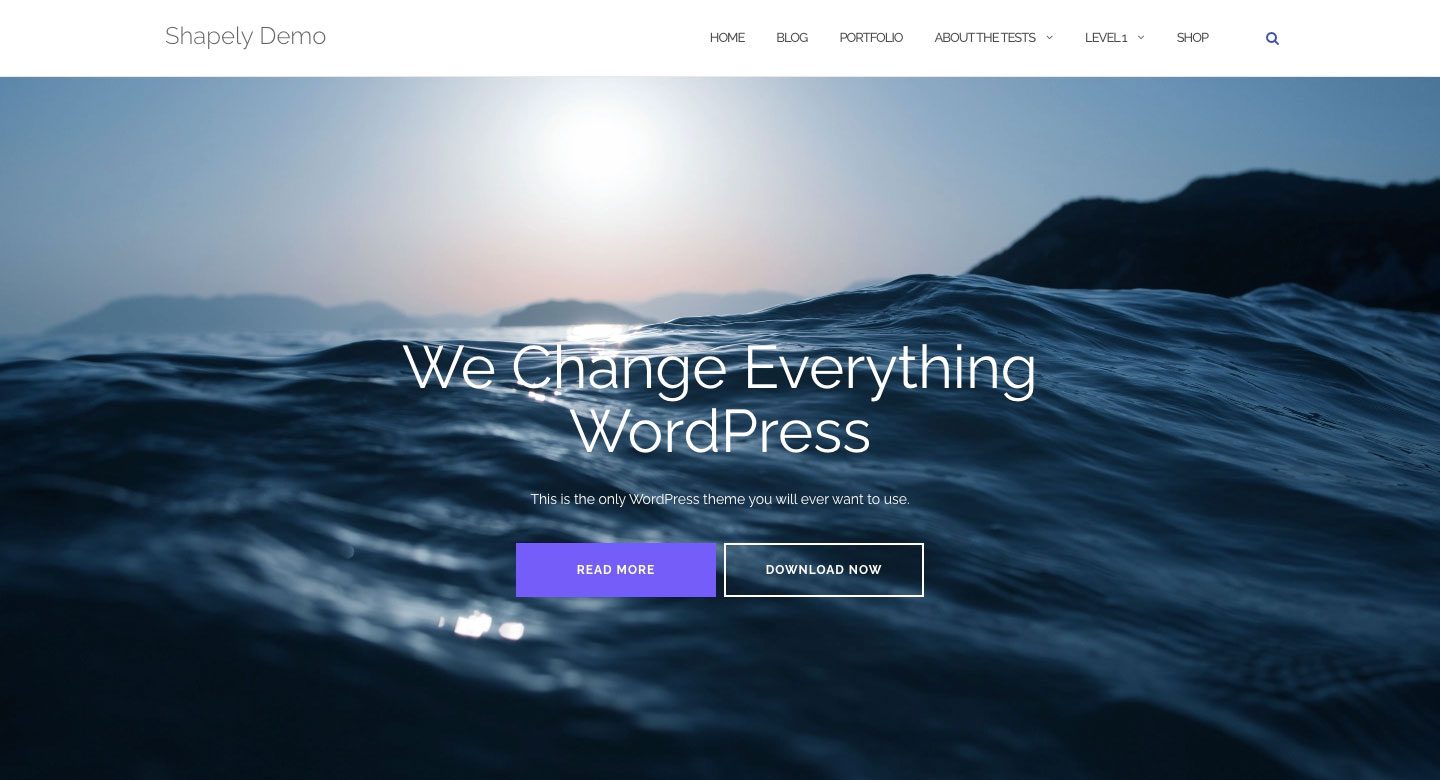
Bine proporţionat

Shapely este cea mai populară temă Boostrap WordPress disponibilă. Este un design de o pagină care vine cu Bootsrap complet integrat. Există mai multe widget-uri pentru pagina de pornire și suport pentru plugin-uri WordPress majore, cum ar fi WooCommerce, Jetpack, Gravity Forms, Yoast SEO și multe altele. Datorită integrării Boostrap, Shapely este 100% receptiv.
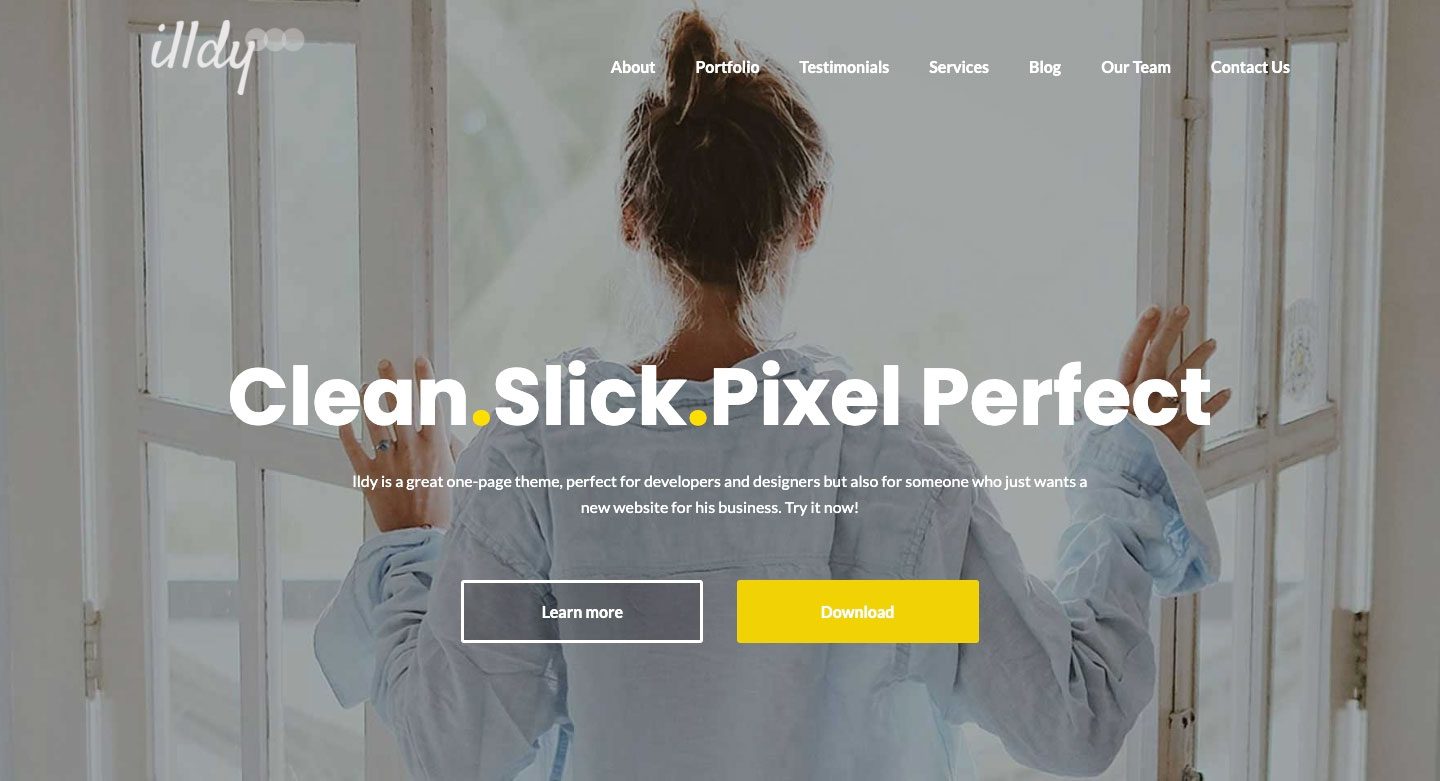
bolnav

Illdy este o temă multifuncțională Bootstrap WordPress care utilizează un editor vizual front-end. La fel ca toate temele bazate pe Bootstrap, Illdy este pe deplin receptiv. Este potrivit pentru afaceri creative datorită funcționalității încorporate pentru portofoliu.
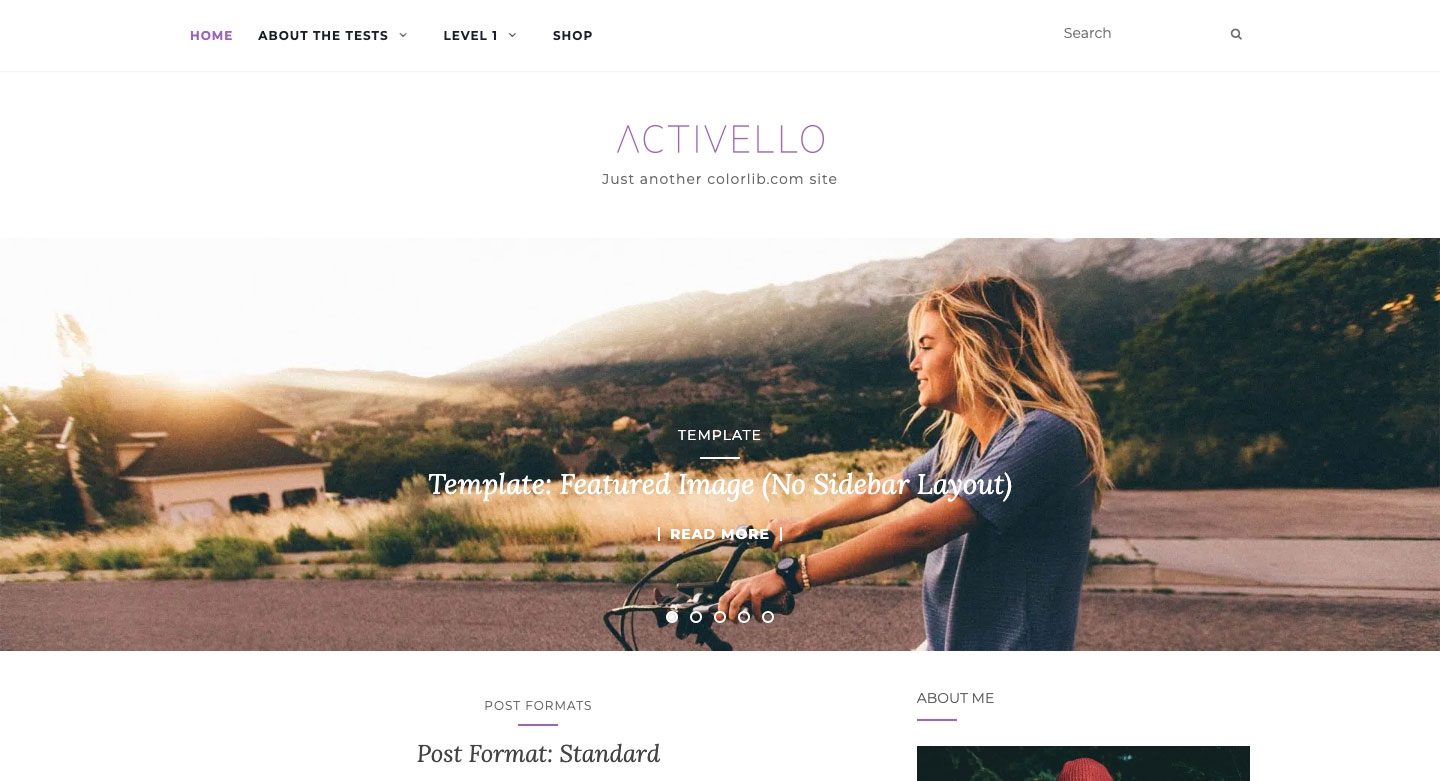
Activello

Activello are un glisor pe ecran complet pe pagina de pornire, care oferă un aspect uimitor atunci când faceți pentru prima dată clic pe pagină. Este potrivit pentru bloggeri și vine cu suport pentru cele mai populare pluginuri WordPress. În plus, Activello este compatibil cu Schema, ceea ce face ca această temă să fie foarte prietenoasă cu SEO.
Utilizarea unui plugin WordPress Bootstrap
În scopul acestui tutorial, vom folosi un plugin pentru a construi pagina noastră Bootstrap în WordPress. Ambele plugin-uri despre care vom vorbi permit utilizarea Bootstrap cu blocuri Gutenberg, dar unul oferă o cale mai ușoară decât celălalt.
Blocuri Bootstrap

Bootstrap Blocks este un plugin WordPress care adaugă blocuri Boostrap Gutenberg la editorul WordPress. Pluginul necesită destul de multă personalizare pentru a se integra complet cu WordPress. Nu include biblioteca Bootstrap în plugin. Dacă doriți să aveți această funcționalitate, va trebui să adăugați manual codul în fișierul functions.php. Acest plugin este mai potrivit pentru dezvoltatorul WordPress cu o cantitate bună de cunoștințe de programare. Dacă sunteți deja familiarizat cu modul în care funcționează fișierele de bază WordPress și aveți un concept bun de Bootstrap, aceasta ar putea fi calea de urmat. Cu toate acestea, există un lucru de care ar trebui să rețineți despre acest plugin. Veți avea acces doar la câteva componente - containere, rânduri, coloane și butoane. Dacă doriți o opțiune mai robustă, fără prea multe bătăi de cap, probabil că veți dori să luați în considerare o abordare diferită.
Toate blocurile Bootstrap

Pluginul All Bootstrap Blocks are câteva caracteristici foarte frumoase. Nu numai că încorporează cadrul Bootstrap în WordPress pentru tine, dar îți oferă 37 de blocuri foarte interesante de folosit alături de blocurile Gutenberg. Veți obține funcții precum coloanele și rândurile - care sunt blocurile de bază ale Bootstrap. În plus, există modale, acordeoane, carduri de conținut, pictograme și multe altele. Este aproape ca și cum ai avea o temă complet funcțională doar instalând un plugin. Există un pic de curbă de învățare pentru a face lucrurile să arate corect, mai ales dacă sunteți obișnuit cu un constructor vizual drag and drop. Cu toate acestea, dacă ați codat manual cu div-uri și coloane, aceasta va fi o gură de aer proaspăt.
Cum să utilizați Bootstrap în WordPress pentru a proiecta o pagină (pas cu pas)
Pentru acest tutorial, vom construi o pagină în WordPress folosind tema Twenty Seventeen și All Boostrap Blocks. Vom modela pagina noastră după pagina de produs pentru cameră disponibilă cu un abonament Elegant Themes.
1. Modificați CSS-ul Twenty Seventeen Theme pentru Bootstrap
Acum, dacă știți ceva despre Twenty Seventeen, veți vedea că, implicit, există o imagine mare antet, urmată de un aspect cu două coloane. Pentru aspectul paginii noastre, acest lucru pur și simplu nu funcționează. Va trebui să facem câteva modificări pentru ca pagina noastră să arate ca pagina de produs a camerei foto.

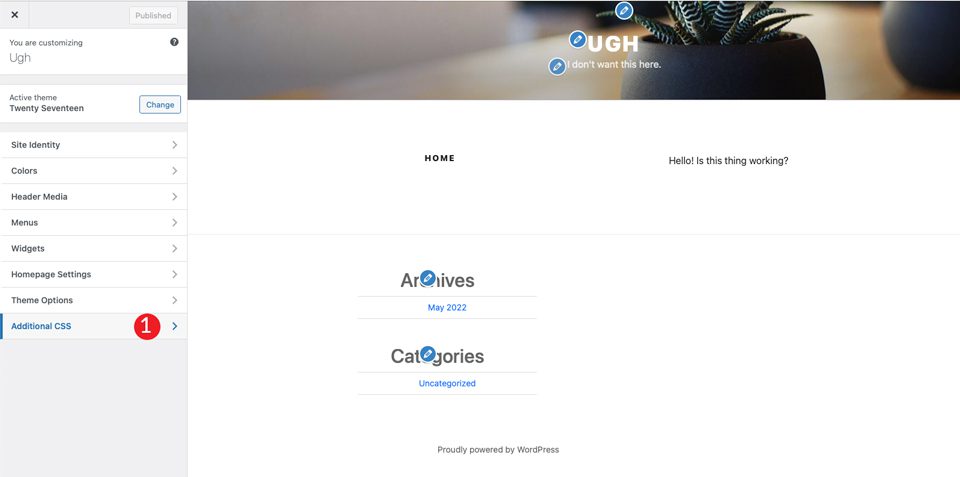
Primul lucru pe care va trebui să-l facem este să eliminați imaginea antetului care vine standard pe temă. Pentru a face acest lucru, navigați la personalizarea din bara neagră de administrare.

Când ecranul se reîmprospătează, faceți clic pe secțiunea CSS suplimentară .

În cele din urmă, adăugați următorul css:
/*Make page full width */
@media screen and (min-width: 1200px) {
.wrap {
max-width:100%!important;
padding:0;
}
}
@media screen and (min-width: 1200px) {
#primary .entry-content {
width: 100% !important;
}
}
.site-content {
margin:0!important;
padding:0!important;
}
/* Hide Menu Bar */
.site-branding {
display:none;
}
/* Hide Page Title */
.page .panel-content .entry-title, .page-title, body.page .entry-title {
display:none;
}
/*Hide Site Footer */
.site-footer {
display: none;
}
}
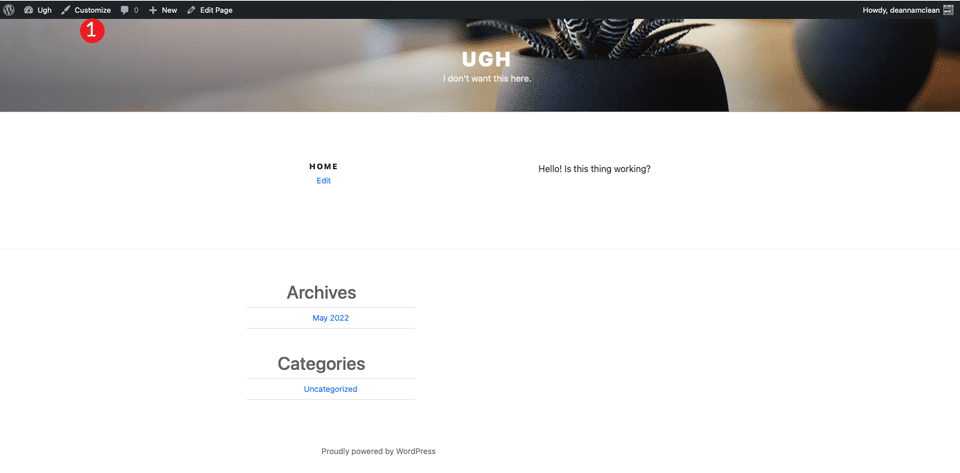
Acest lucru va face câteva lucruri. În primul rând, va face ca lățimea conținutului să umple întreaga lățime a paginii. În al doilea rând, va elimina orice marjă și umplutură de pe pagină. Nu vă faceți griji, Bootstrap le va controla. În plus, va elimina zona antetului și a subsolului site-ului dvs. În cele din urmă, va elimina numele paginii din capodopera noastră în curând.
Notă: dacă doriți să creați subsol pentru pagina dvs., puteți omite regula site-footer css de mai sus.
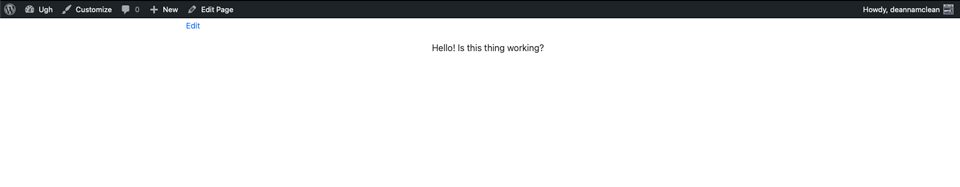
După ce faceți clic pe Publicare , pagina dvs. ar trebui să arate astfel:

2. Instalați și configurați pluginul
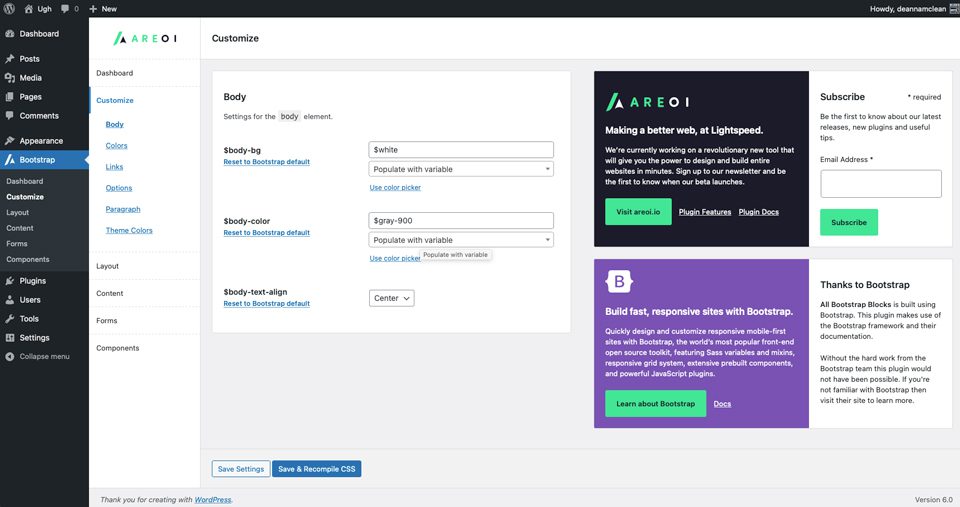
Acum că avem pagina temei noastre pregătită, va trebui să instalați pluginul All Bootstrap Blocks. Odată instalat și activat, există destul de multe opțiuni de personalizare din care să alegeți. Puteți ajusta culorile, tipografia, linkurile și multe altele. Pentru a începe, mergeți la Boostrap > Personalizare . Veți găsi file pentru personalizarea aspectului, conținutului, crearea de formulare și componente.

3. Creați un aspect de pagină cu toate blocurile Bootstrap
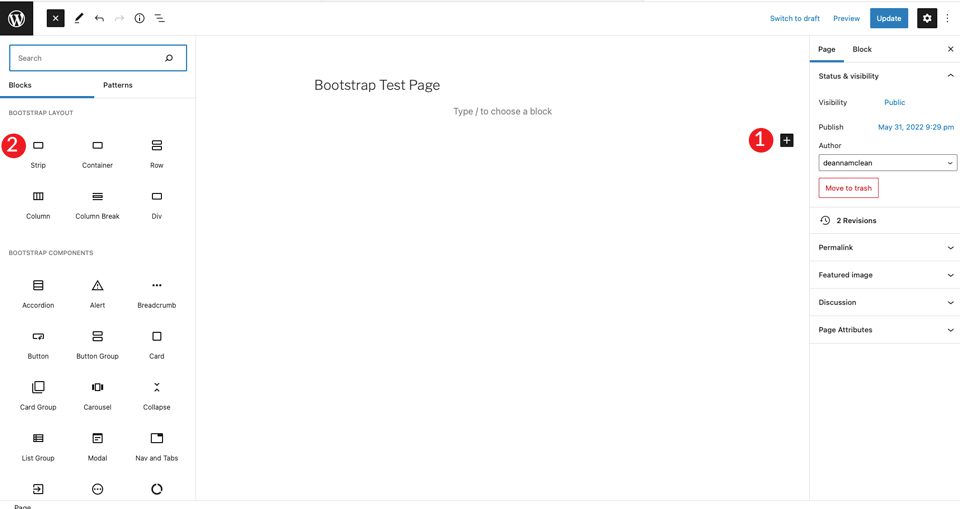
Pentru a începe, creați o pagină nouă. Odată ce pagina este creată, începeți cu un bloc de bandă pentru primul bloc de pe pagină. Aceasta va crea o secțiune care adaugă un container, un rând și o coloană.
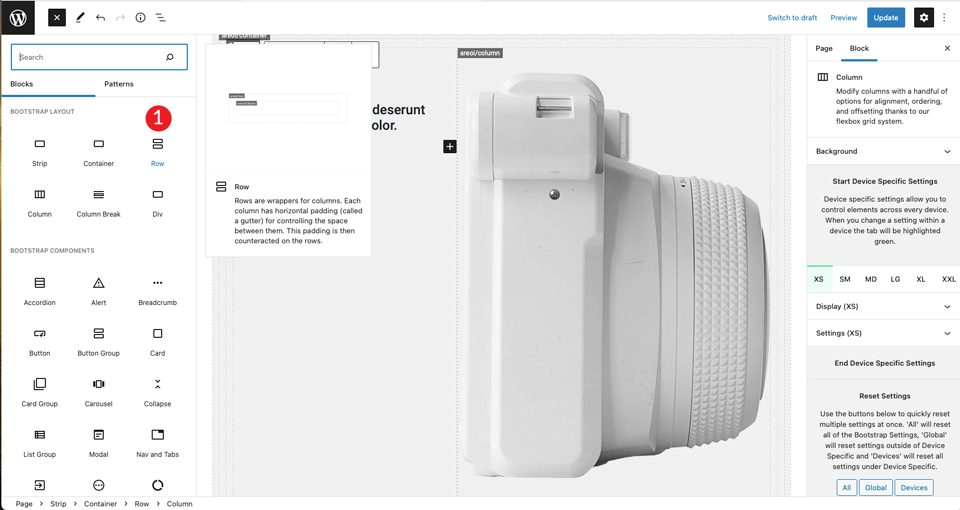
Faceți clic pe + și faceți clic pe Răsfoiți toate . Aceasta va afișa o bară laterală cu modulele disponibile.
Sub aspectul bootstrap, alegeți strip .

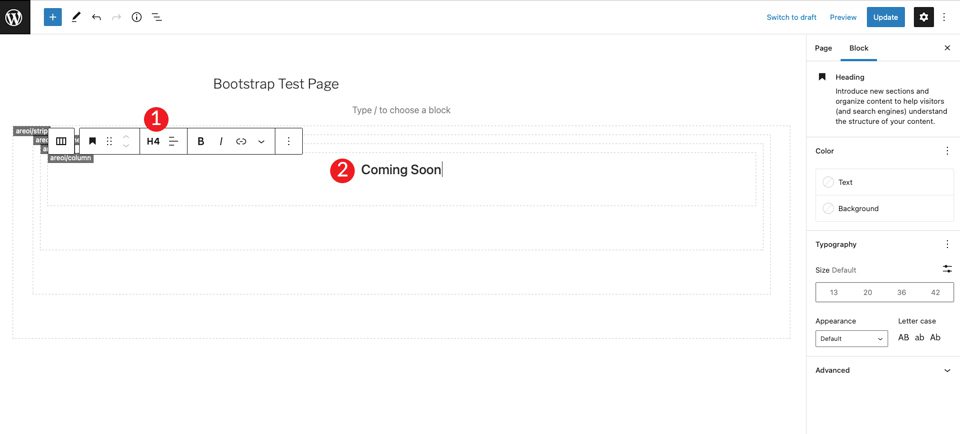
Când conținutul este adăugat, veți vedea că un container, un rând și o coloană sunt vizibile în interiorul benzii. Apoi, veți alege un titlu și îl veți seta la H4.

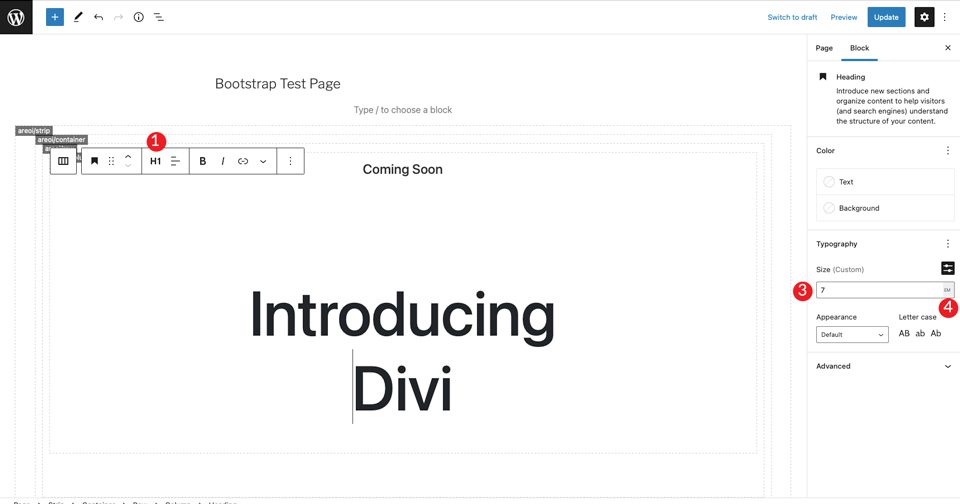
Faceți clic pe + pentru a adăuga un alt titlu sub eticheta h4. Setați-l la H1, apoi setați dimensiunea la 7em.

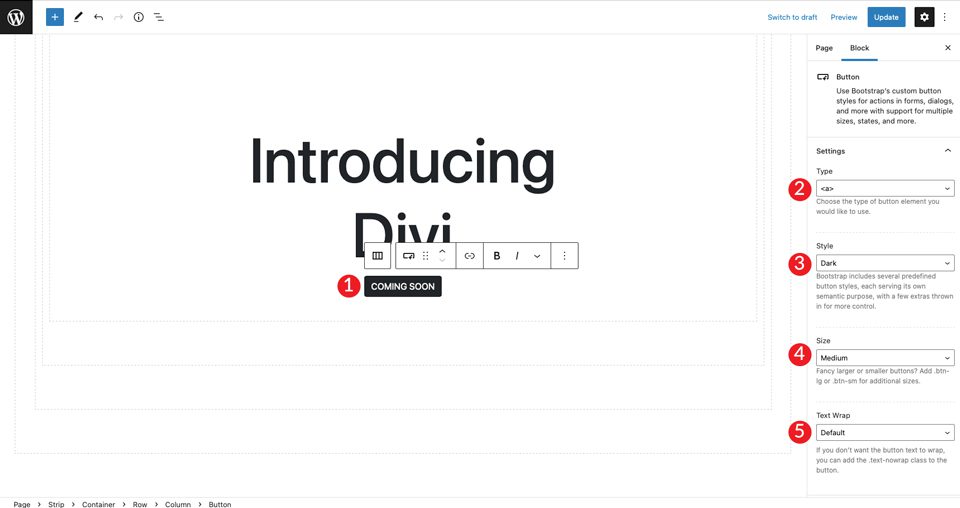
Apoi, adăugați un buton Bootstrap făcând clic pe + . Tastați butonul din bara de căutare. Setați textul butonului. Apoi, setați stilul la întunecat, dimensiunea la mediu și lăsați textul ca implicit.

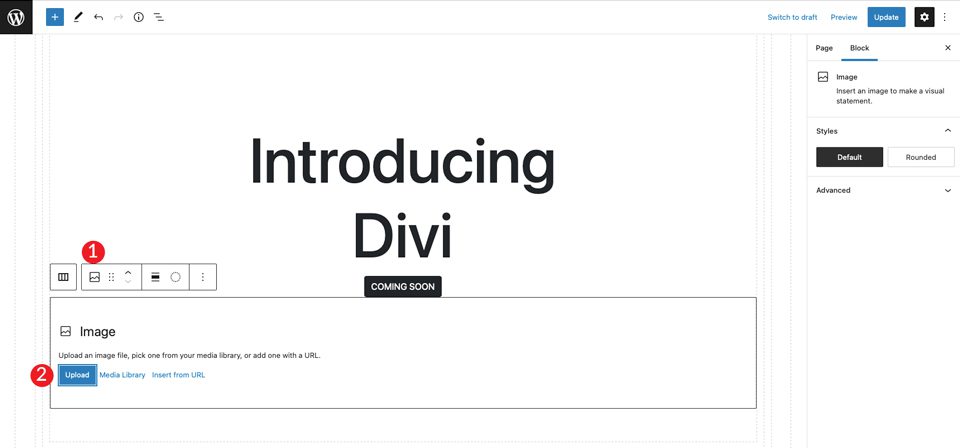
Pentru ultimul articol din secțiune, alegeți o imagine făcând clic pe + . Adăugați orice imagine doriți, dar puteți, de asemenea, să faceți clic dreapta pe exemplul de aspect Divi și să salvați imaginea mare a camerei pentru a o folosi în aspectul dvs. Faceți clic pe încărcare pentru a insera imaginea.


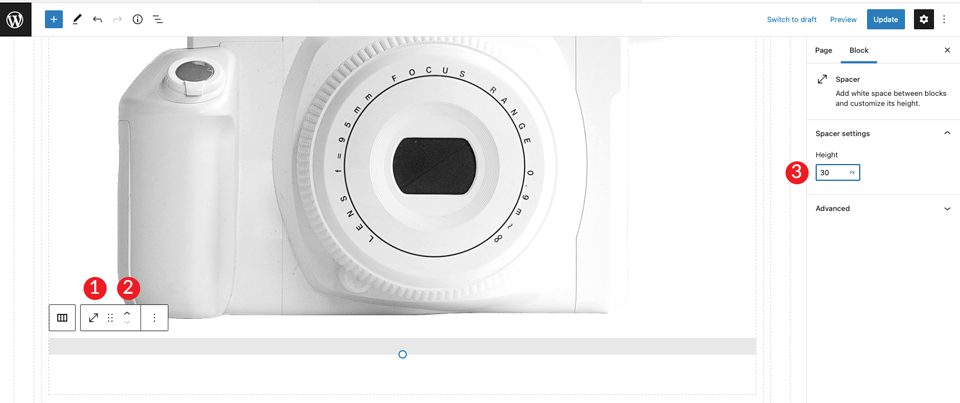
Veți vedea că imaginea este direct sub buton, dar nu este suficient spațiu între cele două. Pentru a remedia acest lucru, adăugați un distanțier. Faceți clic în coloana de sub imagine pentru a afișa + . Căutați distanțier . Adăugați distanțierul și acordați-i o înălțime de 30 px . Apoi, faceți clic pe săgeata în sus pentru a o muta deasupra imaginii.

4. Efectuarea de ajustări la container
După salvarea paginii, deschideți-o într-o filă nouă. Veți observa că mai trebuie să setăm culoarea de fundal pentru secțiune și să îi dăm un pic de umplutură pentru a o reduce din partea de sus a paginii.
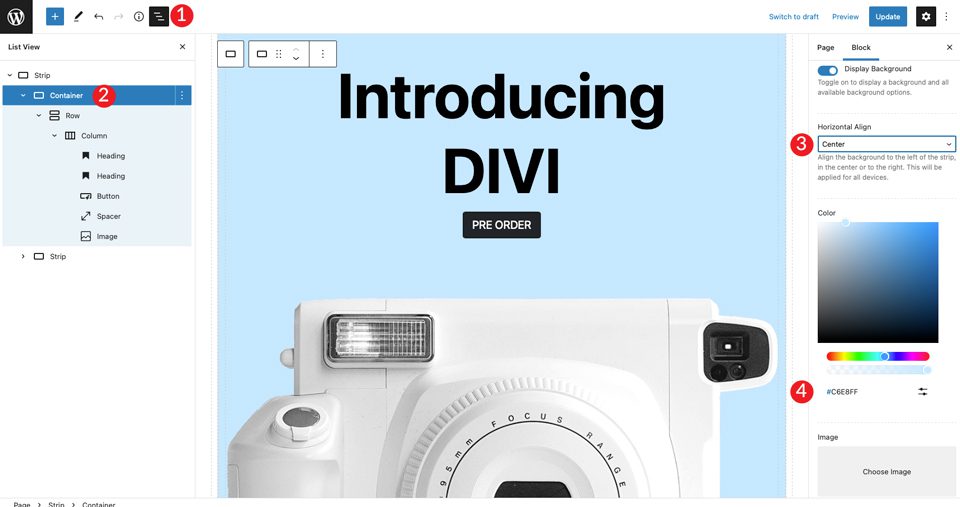
Întoarceți-vă la capătul din spate și faceți clic în interiorul containerului. Puteți face acest lucru fie selectând meniul din partea de sus a paginii, fie făcând clic în interiorul containerului în generatorul de pagini. Apoi, glisați comutatorul de fundal al afișajului pe . Setați alinierea orizontală la centru , apoi setați culoarea la #c6e8ff .

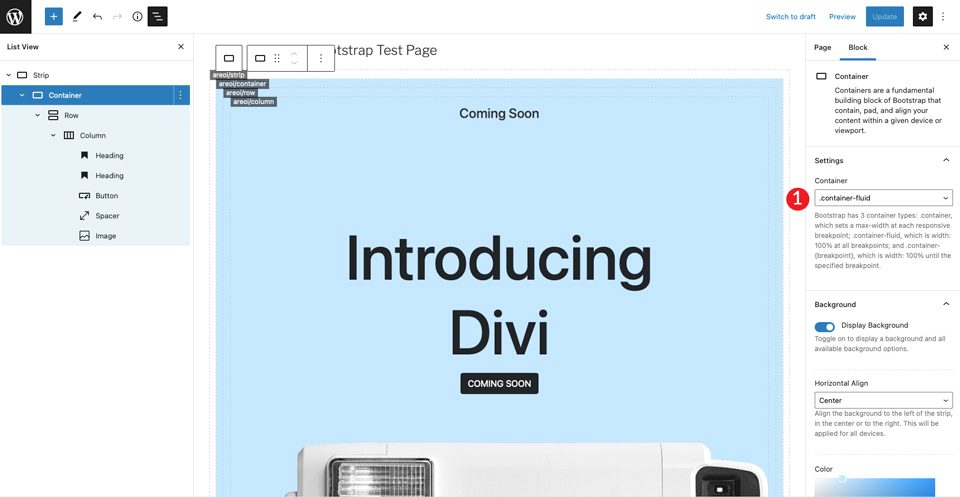
Apoi, setați recipientul pe container-fluid . Acest lucru va face ca containerul să se întindă pe toată lățimea paginii.

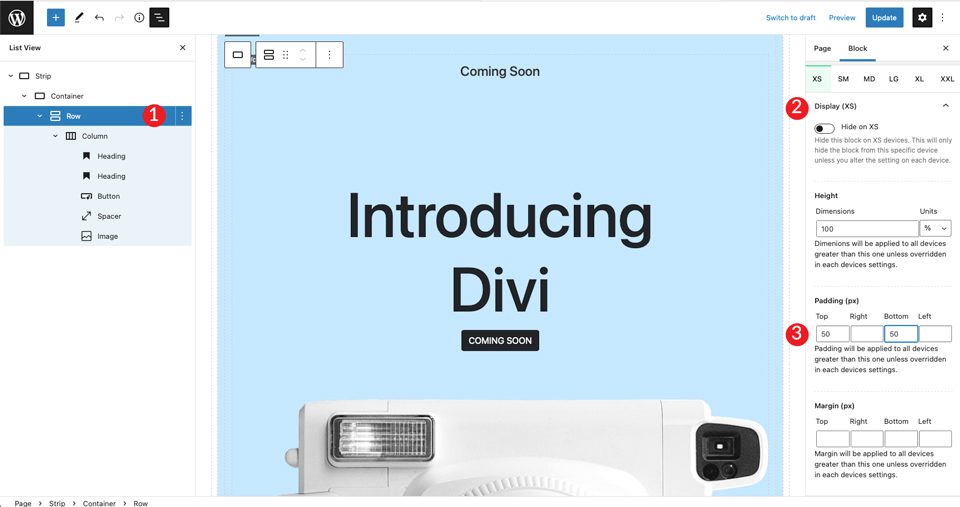
În cele din urmă, va trebui să adăugăm niște umplutură la rând. Faceți clic pe meniul drop-down de pe afișaj . Setați căptușeala la 50 px sus și jos .

5. Creați secțiunea următoare
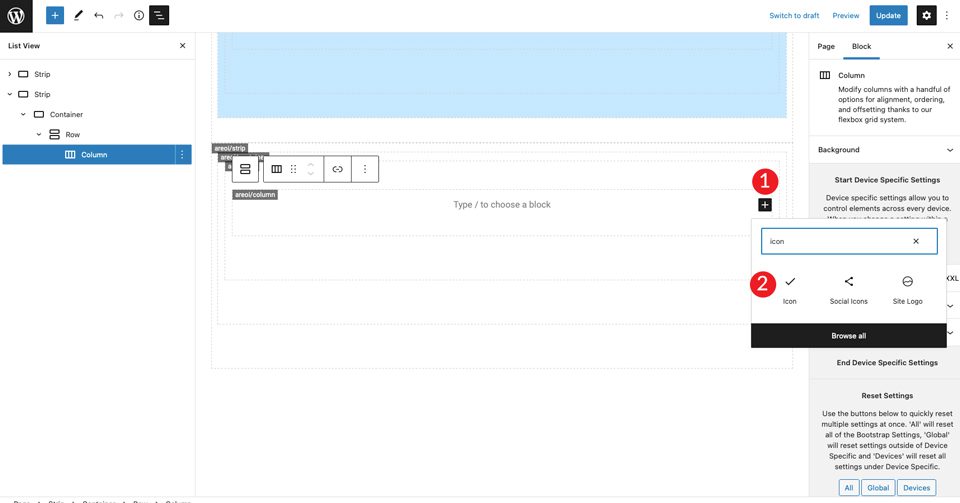
În continuare, vom crea o secțiune cu pictograme și text. Pentru a începe, adăugați o altă bandă sub prima făcând clic pe + . Următorul pas este să inserați o pictogramă în aspect. Faceți clic pe + , apoi introduceți pictograma în bara de căutare.

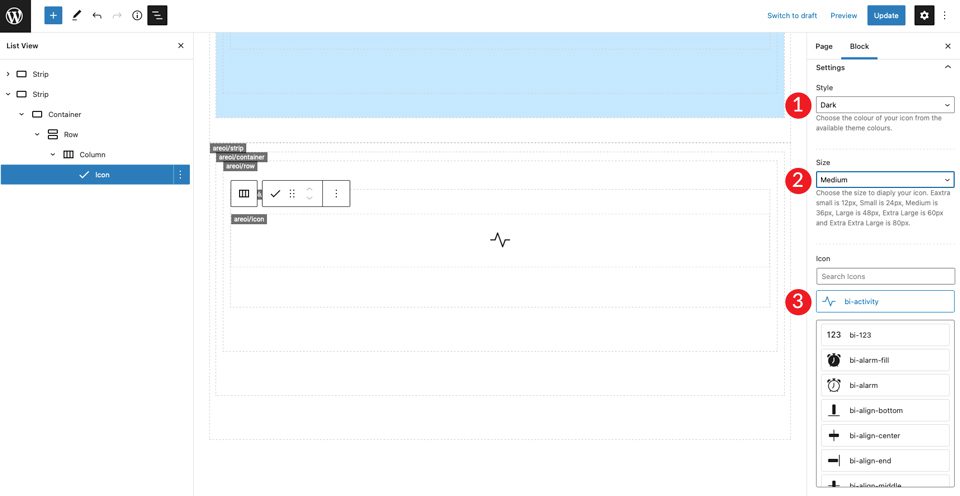
Selectați modulul pictogramă. Faceți clic pe meniul derulant de setări pentru a afișa opțiunile pictogramelor. Alegeți întuneric ca stil, apoi setați dimensiunea la mediu . Lăsați biactivitatea implicită a pictogramei ca selecție a pictogramei.

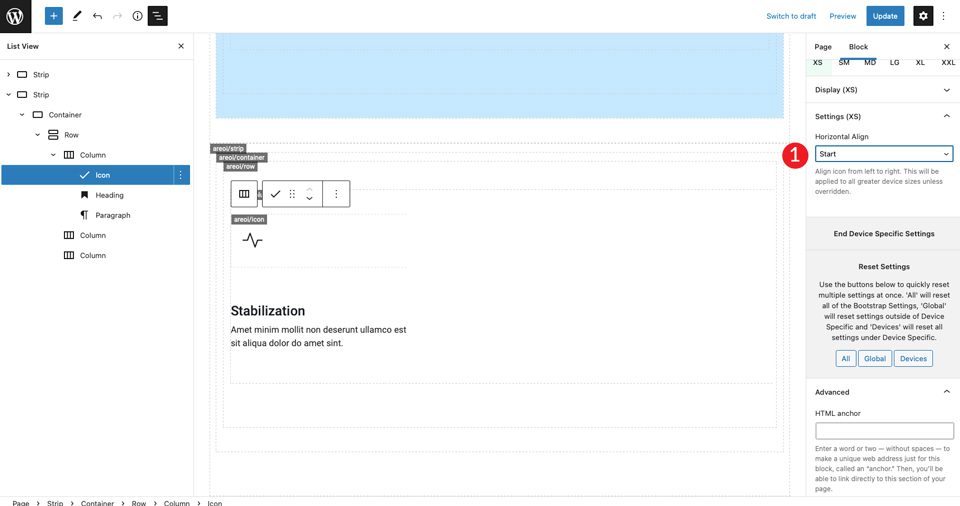
Sub setările pictogramei, setați alinierea orizontală pentru a începe. Aceasta va alinia pictograma la stânga pentru a se potrivi cu restul coloanei.

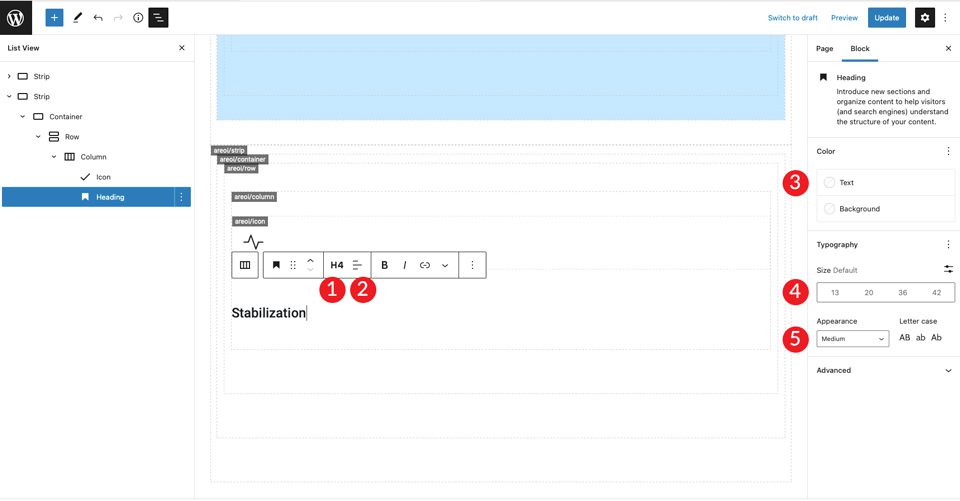
Adăugați un H4 și introduceți titlul. Apoi, setați alinierea textului la stânga, culoarea la întuneric și lăsați dimensiunea implicită. În cele din urmă, alege mediu pentru aspect.

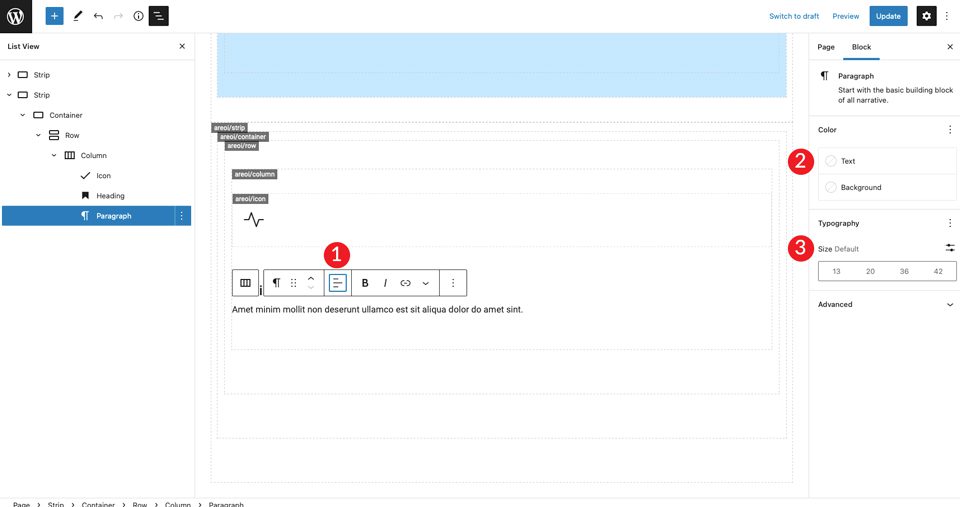
Faceți clic pe + pentru a adăuga textul paragrafului. Setați alinierea la stânga, culoarea la întuneric și lăsați dimensiunea implicită. Utilizați textul la alegere.

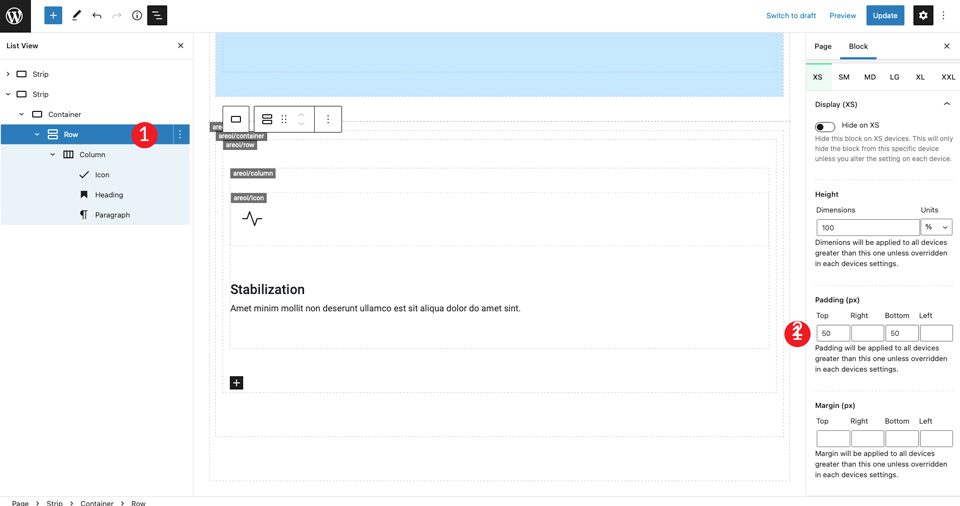
Salvați pagina și vizualizați-o într-o filă nouă. Veți observa că nu există nicio spațiere deasupra pictogramei. Pentru a remedia acest lucru, dați clic în setările rândului pentru a adăuga o umplutură de 50 px în partea de sus și de jos.

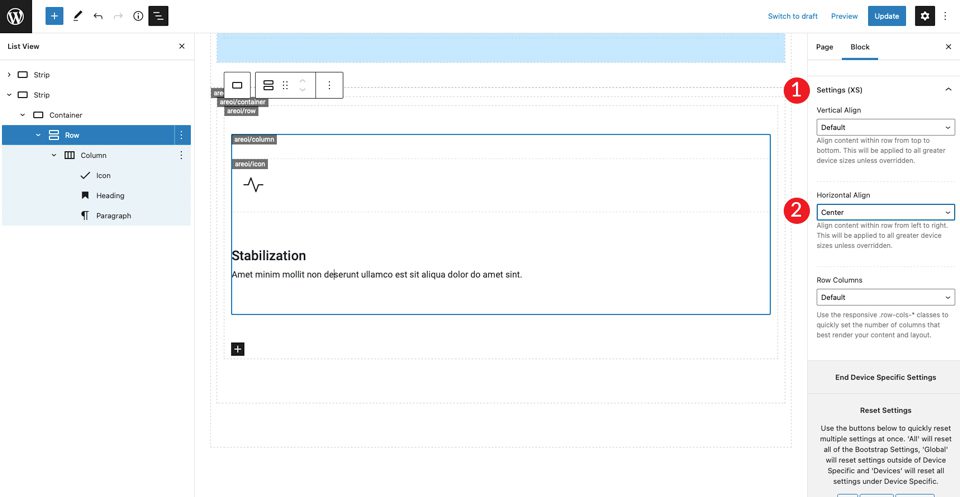
În cele din urmă, sub setările XXL , setați alinierea orizontală la centru. Aceasta va centra conținutul în mijlocul paginii în toate dimensiunile ecranului.

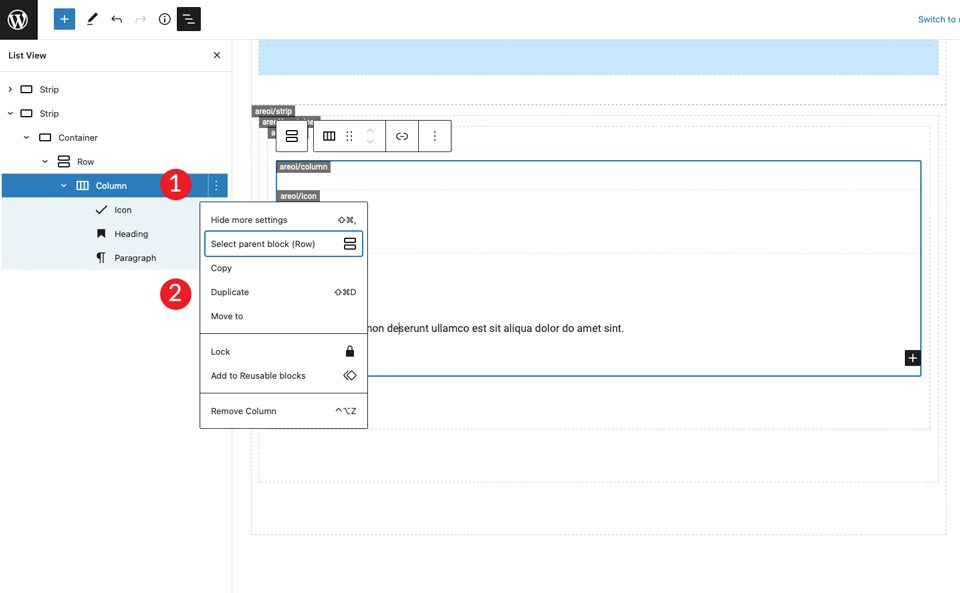
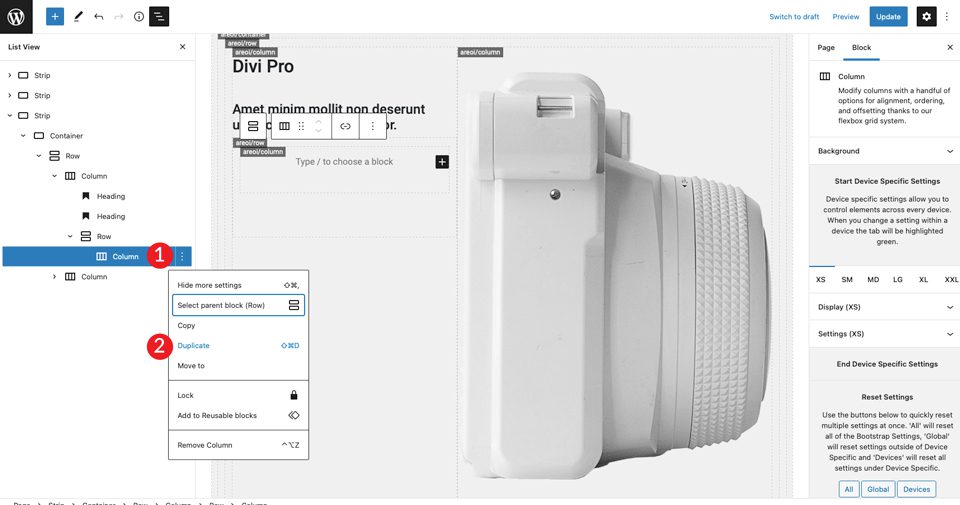
Următorul pas este să duplicați coloanele. Acesta este un mare economie de timp. Va trebui doar să schimbați pictograma și textul. Pentru a face acest lucru, faceți clic pe setările coloanelor, apoi faceți clic pe duplicat . Repetați acest pas încă o dată pentru a avea un total de trei coloane.

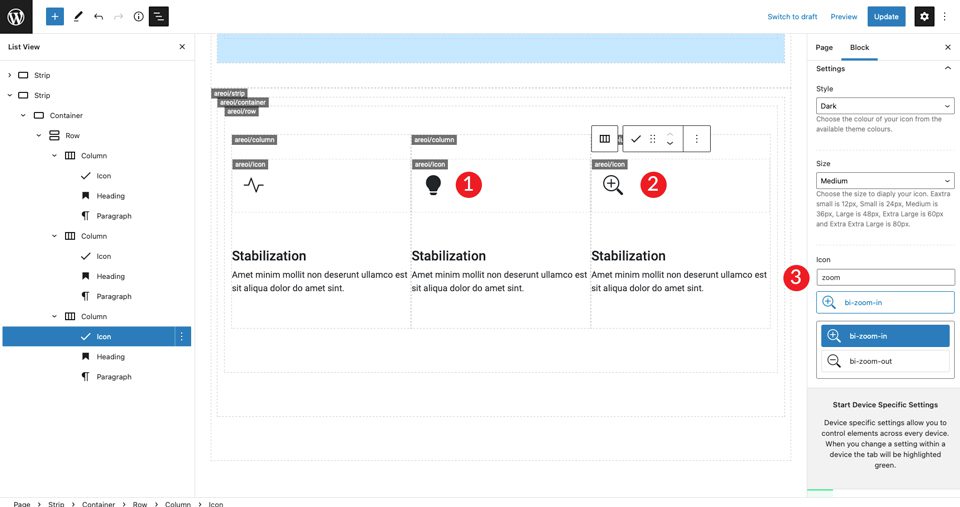
Acum există trei coloane care sunt centrate în pagină cu o aliniere la stânga pe pictogramă și text. Apoi, schimbați pictograma din coloana din mijloc. Faceți clic pe pictogramă și alegeți bi-bec-umplere . Pentru pictograma din al treilea rând, alegeți bi-zoom-in .

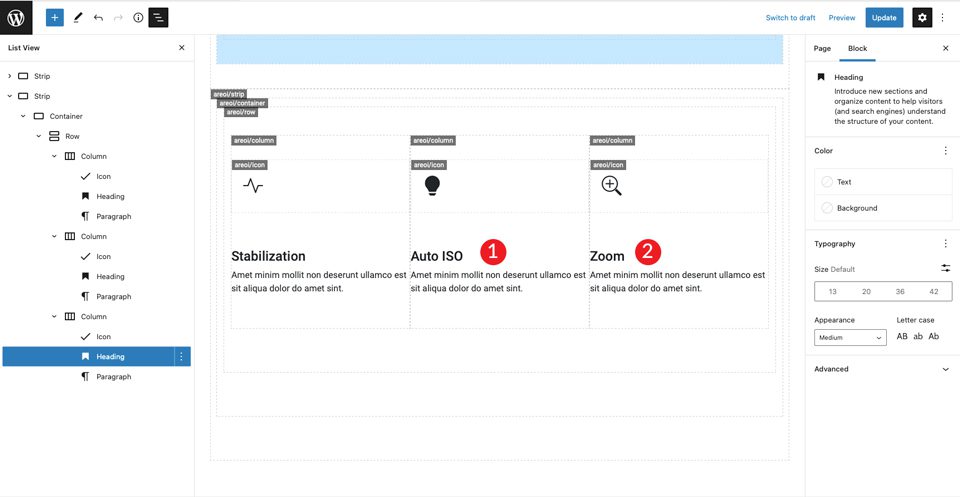
Apoi, schimbați titlurile din a doua și a treia coloană.

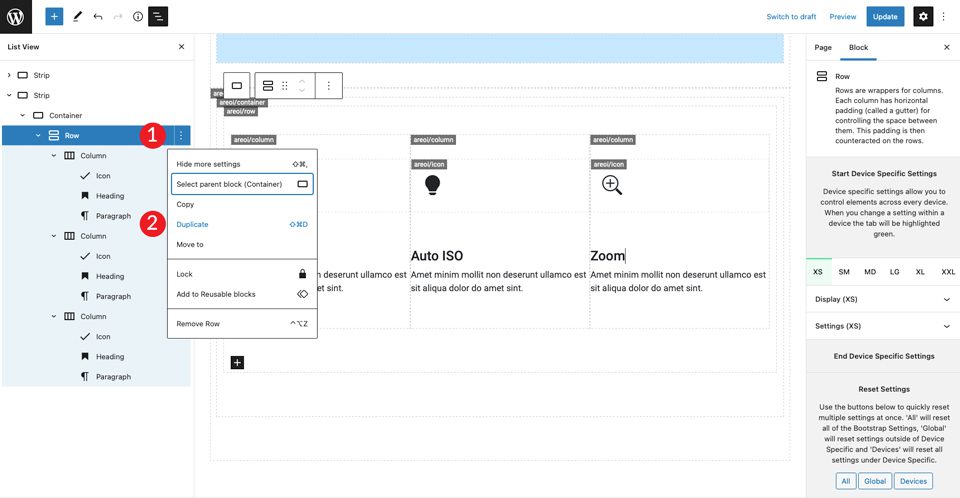
Duplicați primul rând
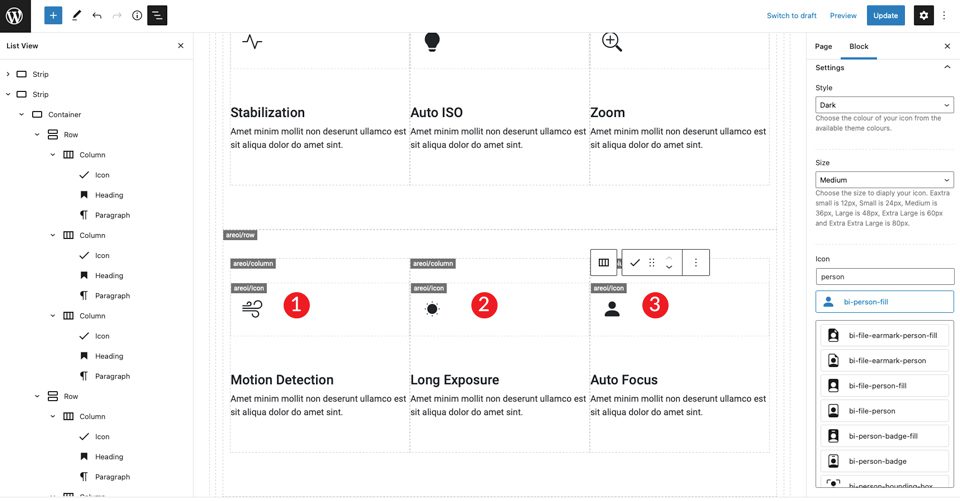
Acum primul rând de pictograme este complet, duplicați rândul pentru a crea al doilea rând de casete cu pictograme.

Repetați pașii de mai sus pentru a schimba titlurile din toate cele trei coloane, precum și pictogramele. Pentru pictograma din prima coloană, utilizați bi-wind . Pictograma pentru a doua coloană este bi-brightness-lo-fill , iar a treia pictogramă bi-person-fill . Ultimul pas al acestui rând este schimbarea titlurilor.

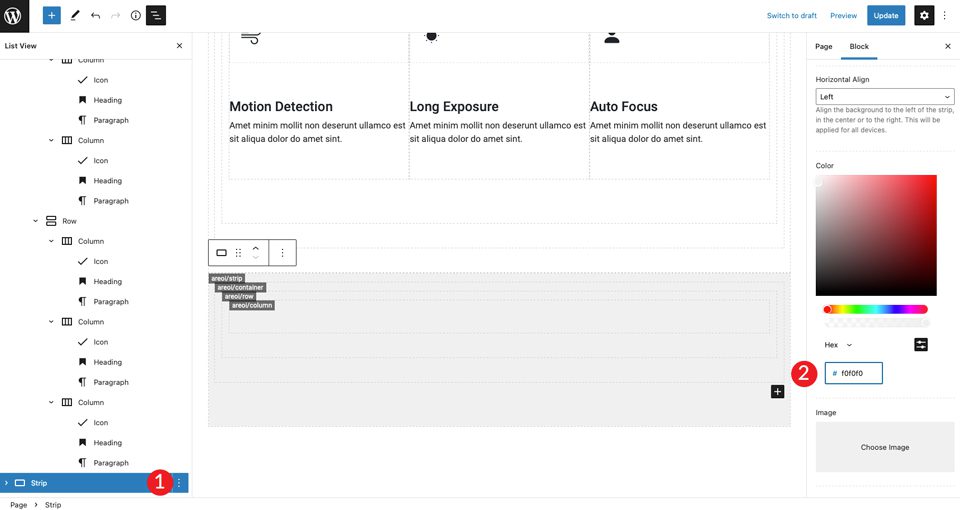
6. Creați Ultima Secțiune
Începeți cu adăugarea unei benzi noi. Sub setări, schimbați culoarea de fundal la #f0f0f0 .

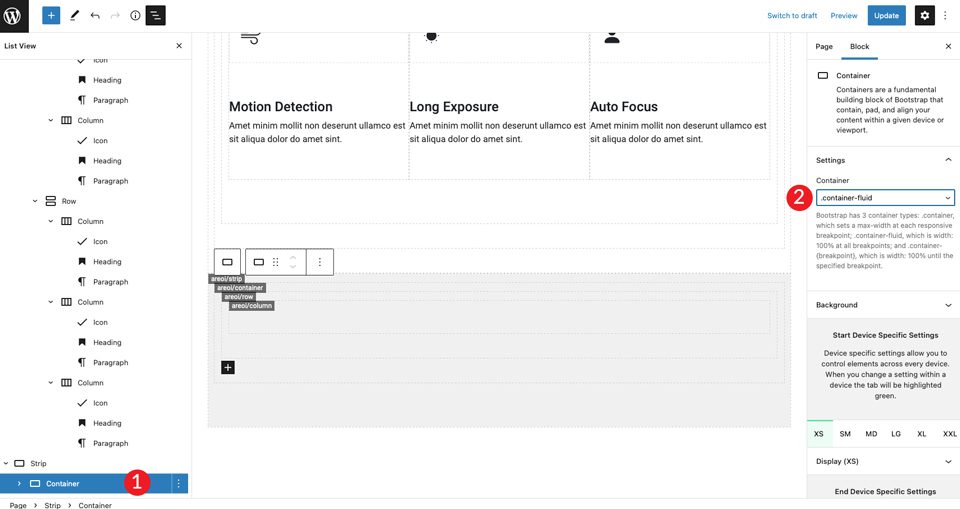
În setările containerului, setați lățimea la container-fluid . De asemenea, adăugați o umplutură de sus și de jos de 50 de pixeli la rând.

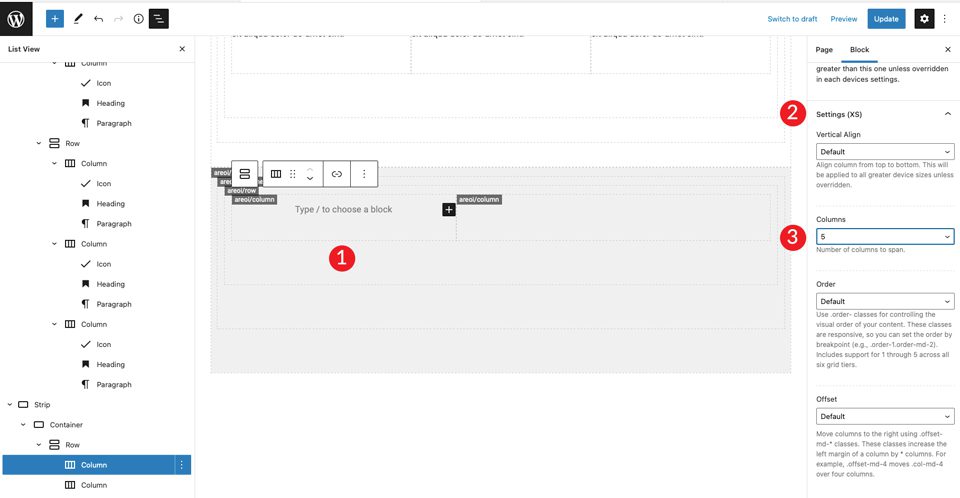
Duplicați o singură coloană pentru a face încă o coloană. Apoi, ajustați lățimea coloanei pe fiecare coloană pentru a ajusta cerințele de dimensiune ale aspectului. Pentru prima coloană, faceți-o o lățime de 5.

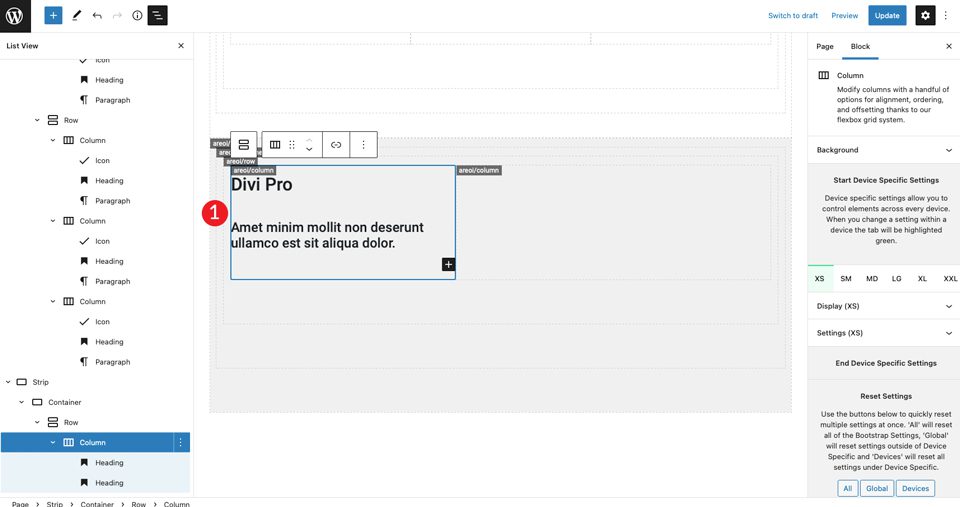
Pentru a doua coloană, lăsați lățimea coloanei așa cum este. Apoi, adăugați un titlu H2, urmat de un titlu H4. Setați pe ambele să se alinieze la stânga.

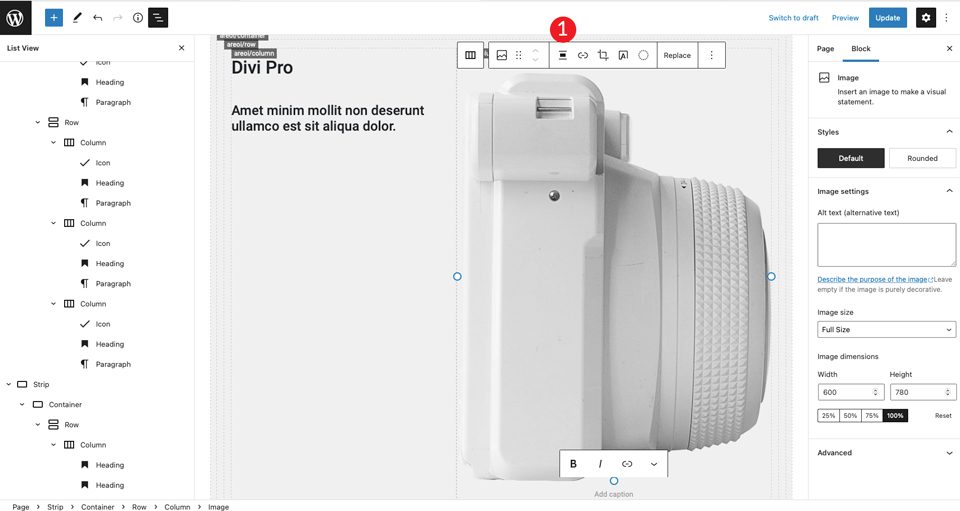
Adăugați o imagine în coloana din dreapta. Consultați aspectul nostru Divi pentru a prinde imaginea de importat. Setați imaginea să se alinieze la centru.

Pentru pasul următor, introduceți două coloane sub titlurile din coloana din stânga. Adăugați modulul de rând.

Duplicați coloana din rândul nou creat.

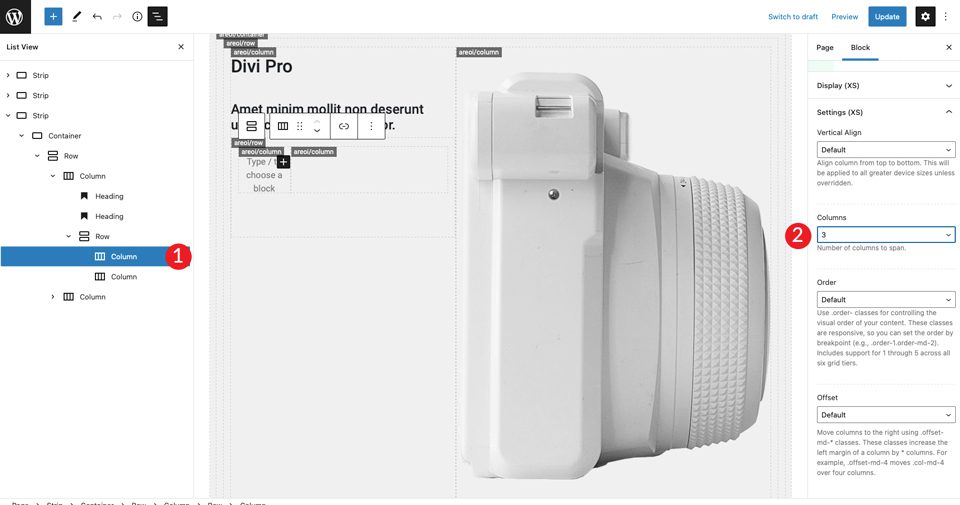
Faceți clic în prima coloană din stânga și setați dimensiunea la 3 .

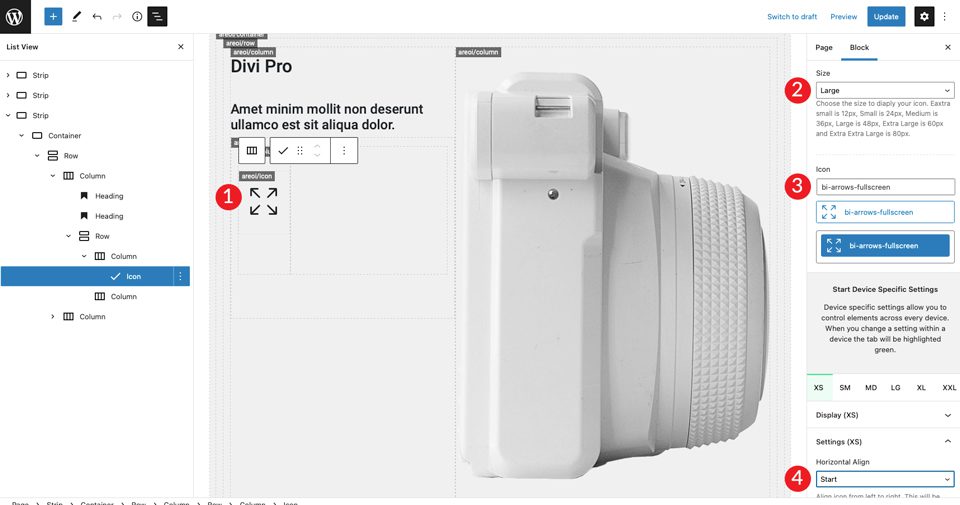
Acum că avem structura coloanelor la locul lor, putem adăuga o pictogramă. Alegeți pictograma bi-săgeți-ecran complet și setați dimensiunea la mare. Setați stilul la întuneric. Asigurați-vă că aliniați pictograma la stânga setând alinierea orizontală pentru a începe .

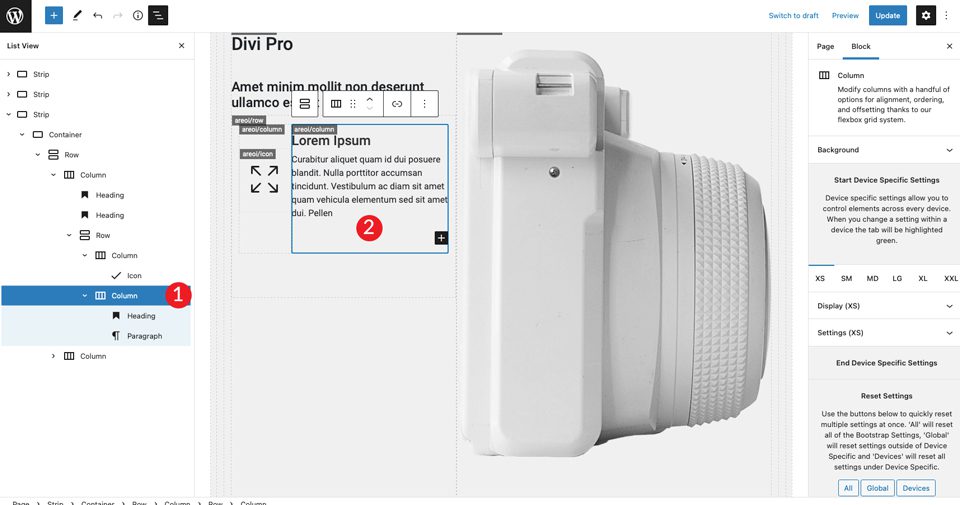
Pentru coloana din dreapta, vom adăuga un titlu H4, urmat de un paragraf. Asigurați-vă că setați culoarea la întuneric, apoi aliniați-le la stânga pe fiecare. Adăugați un distanțier sub titlul H4 și acordați-i o înălțime de 30 px .

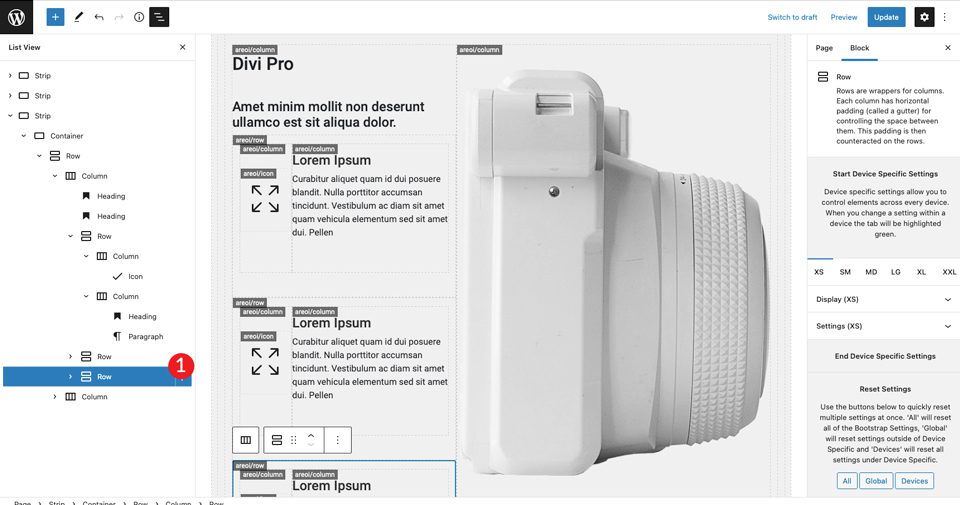
În continuare, vom duplica rândul interior creat de două ori.

Pasul final este schimbarea pictogramelor din al doilea și al treilea rând. Pentru prima, alegeți pictograma bi-card-image . A doua pictogramă va fi bi-camera-fill .
7. Optimizați pagina pentru dispozitive mobile
Unul dintre cele mai bune lucruri despre Bootstrap este capacitatea de a vă face designul receptiv cu ușurință. Pagina este completă, dar mai sunt câțiva pași pentru a o pregăti pentru dispozitive mobile. În primul rând, va trebui să spunem lui Bootstrap câte coloane ar trebui să ocupe secțiunile noastre pe ecrane mai mici.
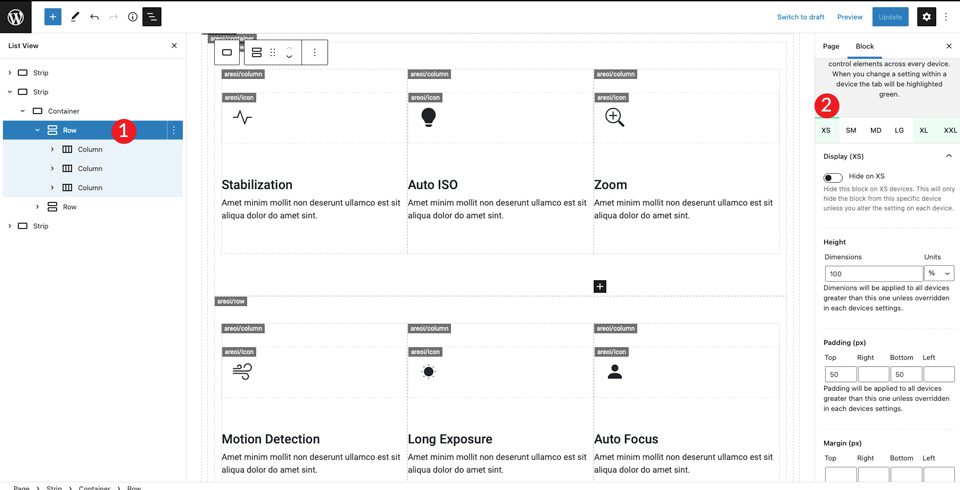
Prima bandă este deja setată pe o singură coloană, așa că nu trebuie să ne facem griji pentru aceea. Pentru a doua bandă, există o mică ajustare de făcut.

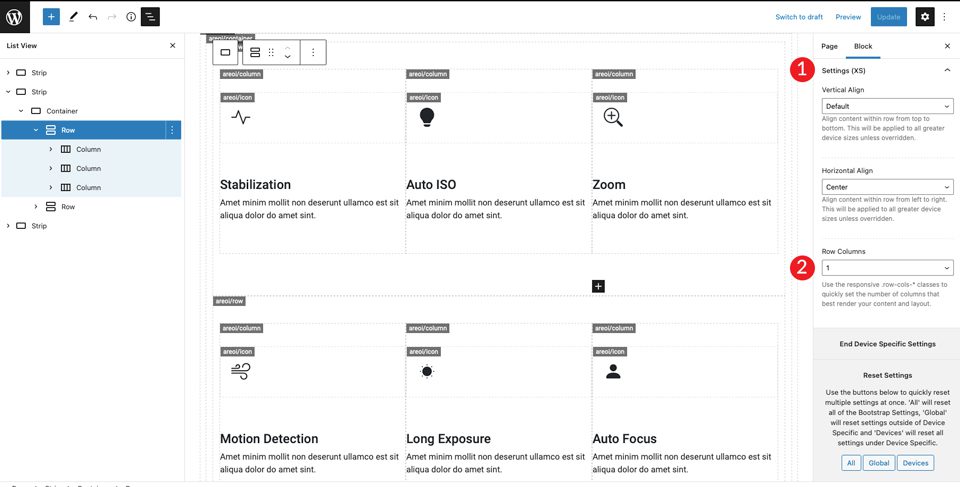
Derulați în jos la secțiunea Setări (XS) și setați coloanele la 1.

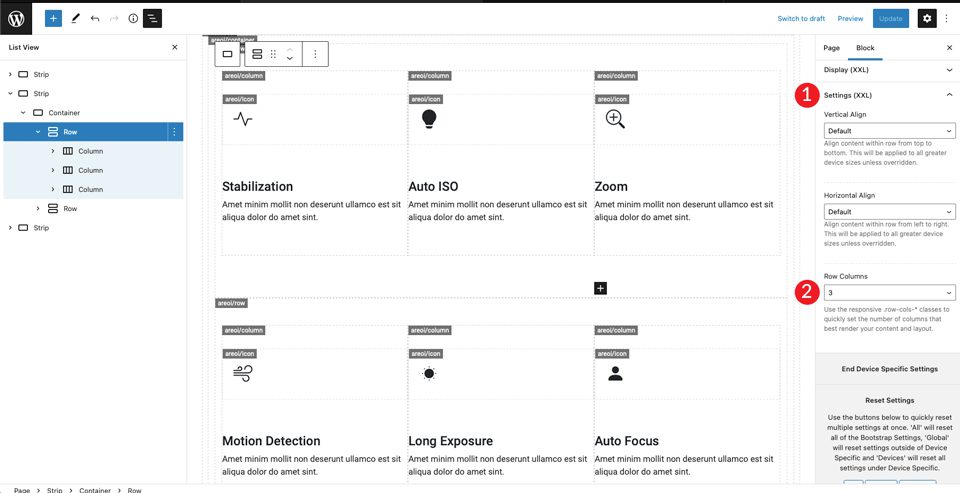
Apoi, treceți la XXL și setați coloanele la 3. Acest lucru îi va spune lui Bootstrap să plaseze tot conținutul pe rând pentru a fi afișat într-o coloană pe mobil și trei coloane pe ecrane mai mari.

Puteți modifica celelalte dimensiuni ale ecranului după cum doriți, dar aceste setări vă vor face aspectul să arate bine atât pe ecrane mai mari, cât și pe cele mai mici.
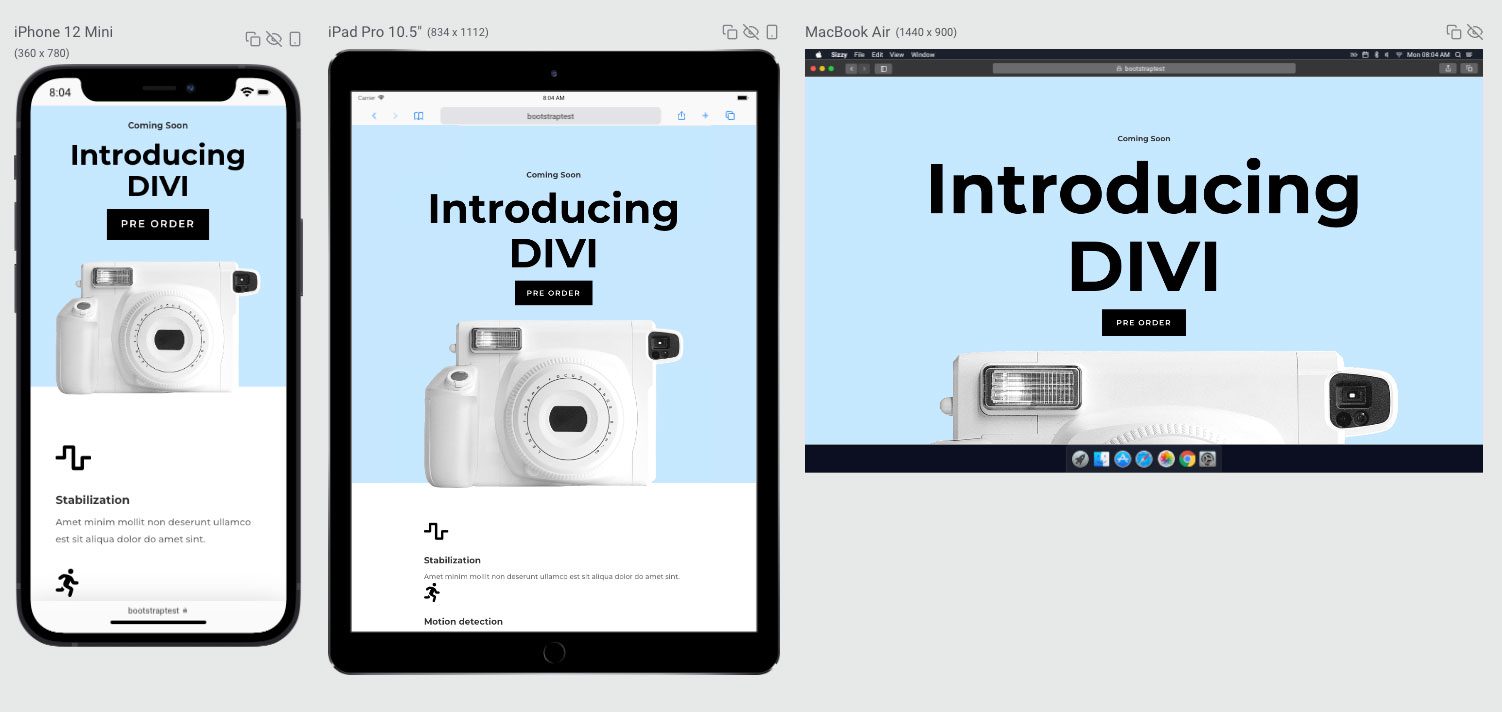
Rezultat final

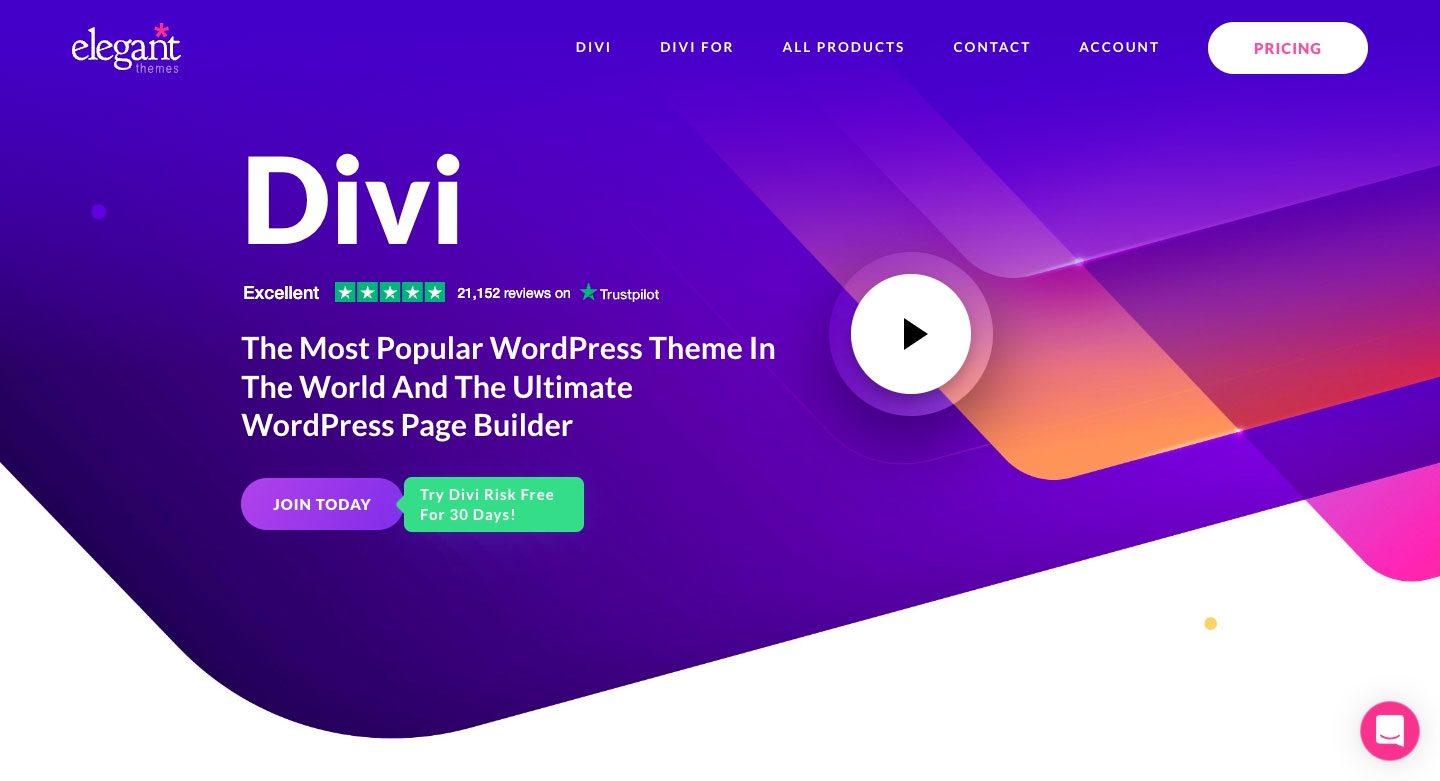
Ce zici de utilizarea Bootstrap cu Divi?

Deși Bootstrap este o opțiune bună atunci când lucrați în teme generice WordPress, în general nu este cea mai bună opțiune dacă intenționați să utilizați Divi. Cu Divi, aveți capacitatea de a proiecta site-uri web perfect receptive și frumoase, fără a fi nevoie de vreo integrare Bootstrap. Divi vine standard cu mai mult de 40 de module, ceea ce permite posibilități infinite de proiectare. În plus, Divi include mai mult de 200 de pachete complete de site-uri web, cu peste 2.000 de layout-uri de site-uri web prefabricate disponibile pentru dvs.
Dacă intenționați să vă creați propriul aspect, Visual Builder încorporat de la Divi face acest lucru ușor. Puteți vedea modificările în timp real pe măsură ce vă proiectați site-ul pe front end. Puteți crea și personaliza paginile fără efort folosind module, apoi editați culori, text, adăugați efecte de fundal și multe altele. Divi vă permite să salvați și să gestionați design-urile, precum și să setați elemente și stiluri globale.
Pluginurile WordPress Bootstrap facilitează utilizarea Bootstrap
Deși WordPress nu este făcut să funcționeze cu Bootstrap în mod nativ, ele funcționează bine împreună cu puțin ajutor. Dacă sunteți de tip hands-on, puteți aduce Bootstrap pe site-ul dvs. WordPress creând șabloane de pagină personalizate, dar va trebui să faceți multă codare. Acestea fiind spuse, cu pluginurile disponibile în depozitul WordPress, integrarea celor două este o sarcină mai puțin descurajantă. Cu pluginul All Bootstrap Blocks, puteți lua o temă simplă obișnuită Jane și puteți crea un site WordPress fără tot timpul necesar pentru a codifica lucrurile manual. Dacă sunteți în căutarea unei modalități ușoare de a integra Bootstrap cu WordPress, cu siguranță ar trebui să vă gândiți la utilizarea unui plugin WordPress Bootstrap.
Ai încorporat Bootstrap în versiunile tale WordPress? Dacă da, sunet în secțiunea de comentarii de mai jos.
