Cum să utilizați interogări media CSS: un ghid complet pentru începători
Publicat: 2022-05-29A trecut mai bine de un deceniu de când designul web receptiv a devenit un termen de uz casnic și este esențial ca toți dezvoltatorii front-end să știe cum să folosească interogări media CSS în 2022. Sintaxa de bază pentru o interogare media CSS nu este greu de reținut, dar nu este la fel de ușor să îți amintești toate caracteristicile media la care ai acces atunci când construiești site-uri web receptive.
Acest tutorial despre cum să utilizați interogările media CSS va acoperi tot ceea ce veți dori să știți pentru a începe.

Cuprins:
- Sintaxa interogărilor media CSS #
- Definirea tipurilor media în interogări media CSS #
- Modificatori de interogare media (operatori logici) #
- Caracteristici media comune pentru interogări media CSS #
- Funcții media mai puțin obișnuite pentru interogările media CSS #
- Funcții media de la interogări media CSS nivelul 5 #
- Caracteristici media non-standard #
- Cele mai bune practici pentru interogări media CSS #
Cum se utilizează interogări media CSS: sintaxa
Înainte de a ajunge la diferitele caracteristici media în sine, să acoperim sintaxa de bază pentru o interogare media CSS. O interogare media arată astfel:
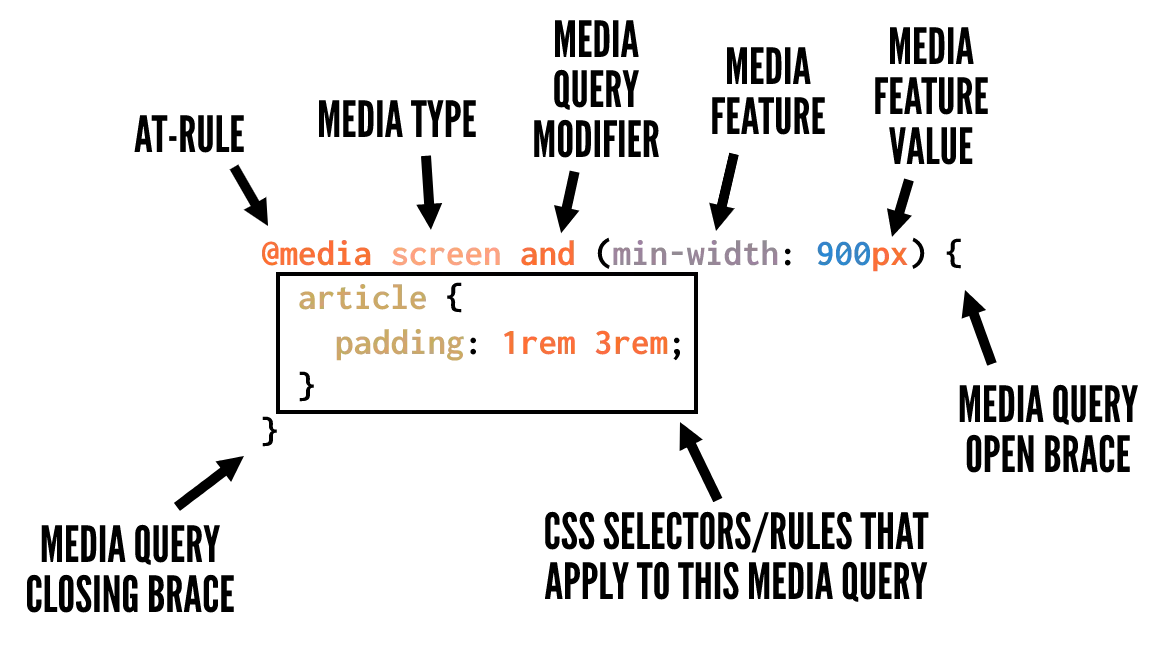
@media screen and ( min-width: 900px ) { article { padding : 1rem 3rem ; } } Limbajul codului: CSS ( css )Pentru a vă ajuta să defalcați fiecare dintre părți, iată o imagine la îndemână care identifică toate părțile unei interogări media CSS tipice:

Și iată un rezumat împreună cu detalii suplimentare despre ceea ce este în imagine:
-
@media– Regula CSS at care indică faptul că scrieți o interogare media -
screen– Unul dintre tipurile de media disponibile pentru a identifica ce dispozitive ar trebui să vizeze interogarea media. Acest lucru este opțional dacă nu utilizați operatoriinotșionly. -
and– Un modificator de interogare media, numit și operator logic, care vă ajută să vizați condiționat anumite dispozitive și caracteristici media. -
(min-width: 900px)– Una dintre numeroasele caracteristici și valori media disponibile pentru a viza anumite dimensiuni ale dispozitivelor, tipuri de dispozitive, capabilități ale dispozitivului etc. -
article { ... }– Selectorele și regulile CSS, imbricate în interiorul acoladelor de deschidere și închidere, indicând ce reguli CSS doriți să aplicați interogărilor dvs. media.
Puteți include cât de mult CSS doriți în acoladele de deschidere și de închidere a interogării media, atâta timp cât CSS-ul este formatat corect, astfel încât să nu se rupă (adică, fără acolade lipsă pentru niciun selector etc.).
Cum se utilizează interogări media CSS: definirea tipurilor de media
După cum a arătat în secțiunea anterioară, puteți defini opțional ce tipuri de media doriți să vizați cu interogarea dvs. media. Tipurile media descriu categoria de dispozitiv la care doriți să se aplice stilurile. Tipurile media sunt definite cu unul dintre cele trei cuvinte cheie:
-
all– Indică faptul că doriți să vizați toate dispozitivele, fără excepții. -
print– Vizează dispozitivele care trimit rezultate către un afișaj de imprimare, cum ar fi fereastra „Previzualizare imprimare” dintr-un browser web. -
screen– Acesta este opusulprint, vizând toate dispozitivele care nu se încadrează în categoria deprint.
Mai sus sunt singurele tipuri de media pe care ar trebui să le utilizați, dacă există. În specificația de nivel 4 a interogărilor media CSS, numeroase tipuri de media acceptate anterior sunt acum depreciate. Specificațiile descurajează utilizarea acestora, iar browserele sunt instruite să le ignore în timp ce le vad în continuare ca cod „valid” (pentru a se asigura că codul nu se întrerupe în continuare). Aceste tipuri de media includ: tty , tv , projection , handheld , braille , embossed , aural , and speech .
Și rețineți că specificația explică și:
Este de așteptat ca toate tipurile de media să fie, de asemenea, depreciate în timp, deoarece sunt definite caracteristici media adecvate care surprind diferențele lor importante.
Cu alte cuvinte, este de așteptat ca într-o zi să scriem toate interogările noastre media fără niciun tip de media.
Te-ar putea interesa și:
- WordPress REST API: Ce este și cum să începeți să îl utilizați
- Tutorialul suprem de grilă CSS pentru începători (cu exemple interactive)
- Testul de viteză a site-ului mobil nu a mers bine? Iată 10 moduri de a îmbunătăți viteza paginii mobile ️
Modificatori de interogare media (operatori logici)
Fiecare interogare media are, de asemenea, acces la doi modificatori specifici, sau operatori logici, care vă ajută să adăugați o logică condiționată la interogările media.
Un modificator este un singur cuvânt cheie care afectează semnificația caracteristicii media care îl urmează. Modificatorii disponibili sunt:
Modificatorul not
Când acest modificator precede o caracteristică media, exclude dispozitivele vizate din interogarea media (similar cu modul în care funcționează selectorul CSS :not() ).
Iată un exemplu:
@media not print { article { padding : 1rem 3rem ; } } Limbajul codului: CSS ( css ) Interogarea media de mai sus ar viza toate dispozitivele care nu sunt dispozitive de imprimare, astfel încât cele de mai sus ar fi echivalente cu utilizarea screen fără modificator.
only modificator
Acest modificator este special pentru a ajuta browserele vechi să analizeze corect o interogare media. După cum explică specificația: „ only cuvânt cheie nu are niciun efect asupra rezultatului interogării media, dar va face ca interogarea media să fie analizată de agenții utilizatori vechi ca specificând tipul media necunoscut „doar” și, astfel, să fie ignorată.”
Aruncă o privire la un exemplu:
@media only screen { article { padding : 1rem 3rem ; } } Limbajul codului: CSS ( css ) Modificatorul and
Folosit pentru a combina mai multe caracteristici media într-o singură interogare media.
Un exemplu este următorul:
@media screen and ( min-width: 800px ) { article { padding : 1rem 3rem ; } } Limbajul codului: CSS ( css )Cele de mai sus vizează toate dispozitivele care nu sunt imprimate, care au o lățime egală cu sau mai mare de 800 px.
Modificatorul ,
Virgula vă permite să includeți o listă de interogări media care funcționează similar cu un operator logic or .
Iată un exemplu:
@media screen and ( min-width: 800px ), print and ( min-width: 1000px ) { article { padding : 1rem 3rem ; } } Limbajul codului: CSS ( css )Stilurile din interogarea media de mai sus vor viza oricare dintre cele două interogări media separate prin virgulă. Acest lucru este similar cu modul în care funcționează virgula atunci când utilizați selectoare CSS.
Caracteristici media comune pentru interogări media CSS
Acum ajungem la esența acestui ghid despre cum să folosiți interogările media CSS - diferitele caracteristici media pe care le puteți încorpora. Aceste dispozitive țintă care au caracteristici specifice, așa cum sunt indicate de caracteristicile media alese.
Caracteristicile media îmbunătățesc utilizarea tipurilor media, permițându-vă să utilizați o abordare mai precisă pentru aplicarea stilurilor dvs. în anumite circumstanțe. În această secțiune și în secțiunile următoare, voi descrie ceea ce vizează fiecare, împreună cu câteva exemple de cod pentru a afișa fiecare dintre valorile sau tipurile posibile de valori.
Această secțiune analizează cele mai frecvent utilizate și cele mai bine acceptate funcții media:
width : lățimea ferestrei de vizualizare, inclusiv lățimea barei de defilare. De asemenea, permite utilizarea prefixelor min- și max- .
@media ( width: 800px ) { ... } @media ( min-width: 360px ) { ... } @media ( max-width: 1400px ) { ... } Limbajul codului: CSS ( css ) height : înălțimea ferestrei de vizualizare. Acceptă prefixele min- și max- .
@media ( height: 500px ) { ... } @media ( min-height: 400px ) { ... } @media ( max-height: 400px ) { ... } Limbajul codului: CSS ( css ) orientation : Orientarea ferestrei de vizualizare.
@media ( orientation: portrait) { ... } @media ( orientation: landscape) { ... } Limbajul codului: CSS ( css ) display-mode : modul de afișare al aplicației, așa cum este specificat în manifestul aplicației web.
@media ( display-mode: fullscreen) { ... } @media ( display-mode: standalone) { ... } @media ( display-mode: minimal-ui) { ... } @media ( display-mode: browser) { ... } Limbajul codului: CSS ( css ) aspect-ratio : Pe baza raportului de aspect specificat, indicat de două numere întregi pozitive separate printr-o bară oblică.
@media ( aspect-ratio: 16 / 9 ) { ... } Limbajul codului: CSS ( css ) color : numărul de biți per componentă de culoare a dispozitivului de ieșire sau zero dacă dispozitivul nu folosește culoarea. De asemenea, permite utilizarea prefixelor min- și max- . Nicio valoare nu indică faptul că vizați un dispozitiv color.
@media (color) { ... } @media ( color: 8 ) { ... } @media ( min-color: 8 ) { ... } @media ( max-color: 16 ) { ... } Limbajul codului: CSS ( css ) grid : detectează dacă dispozitivul folosește fie un ecran bazat pe grilă (de exemplu, un terminal bazat pe text), fie un ecran bazat pe bitmap (precum majoritatea computerelor, tabletelor și smartphone-urilor moderne). O valoare de 1 înseamnă bazată pe grilă, o valoare de 0 înseamnă bazată pe bitmap.
@media ( grid: 0 ) { ... } @media ( grid: 1 ) { ... } Limbajul codului: CSS ( css ) monochrome : biți pe pixel în memoria tampon de cadru monocrom al dispozitivului.
@media ( monochrome: 0 ) { ... } @media (monochrome) { ... } Limbajul codului: CSS ( css ) resolution : densitatea de pixeli a dispozitivului de ieșire. Poate folosi și prefixele min- și max- .
@media ( resolution: 72dpi ) { ... } @media ( min-resolution: 300dpi ) { ... } @media ( max-resolution: 150dpi ) { ... } Limbajul codului: CSS ( css )Caracteristici media mai puțin obișnuite pentru interogările media CSS
Următoarele caracteristici media nu sunt la fel de utilizate în mod obișnuit, dar le puteți găsi utile în circumstanțe specifice. Este posibil ca unele dintre acestea să nu aibă suport pentru browser, așa că asigurați-vă că căutați asistență pe caniuse.com sau MDN înainte de a utiliza oricare dintre ele.
any-hover : indiferent dacă există sau nu o funcționalitate de hover.
@media ( any-hover: none) { ... } @media ( any-hover: hover) { ... } Limbajul codului: CSS ( css ) any-pointer : dacă există un dispozitiv de indicare prezent și cât de precis este acesta.
@media ( any-pointer: none) { ... } @media ( any-pointer: course) { ... } @media ( any-pointer: fine) { ... } Limbajul codului: CSS ( css ) color-gamut : gamă aproximativă de culori acceptată de dispozitiv.
@media ( color-gamut: srgb) { ... } @media ( color-gamut: p3) { ... } @media ( color-gamut: rec2020) { ... } Limbajul codului: CSS ( css ) color-index : Numărul de intrări din tabelul de căutare a culorilor dispozitivului de ieșire. De asemenea, permite utilizarea prefixelor min- și max- . Nicio valoare nu indică faptul că vizați vreun index de culoare.
@media (color-index) { ... } @media ( min-color-index: 15000 ) { ... } @media ( max-color-index: 30000 ) { ... } Limbajul codului: CSS ( css ) hover : Dacă utilizatorul poate trece cu mouse-ul peste elemente.

@media ( hover: none) { ... } @media ( hover: hover) { ... } Limbajul codului: CSS ( css ) overflow-block : modul în care dispozitivul gestionează conținutul care depășește de-a lungul axei blocului.
@media ( overflow-block: none) { ... } @media ( overflow-block: scroll) { ... } @media ( overflow-block: optional-paged) { ... } @media ( overflow-block: paged) { ... } Limbajul codului: CSS ( css ) overflow-inline : modul în care dispozitivul gestionează conținutul care depășește fereastra de-a lungul axei inline.
@media ( overflow-inline: none) { ... } @media ( overflow-inline: scroll) { ... } Limbajul codului: CSS ( css ) pointer : Dacă există un pointer prezent pe dispozitiv.
@media ( pointer: none) { ... } @media ( pointer: coarse) { ... } @media ( pointer: fine) { ... } Limbajul codului: CSS ( css ) scan : dacă dispozitivul este întrețesut (precum unele televizoare cu plasmă) sau progresiv (ca majoritatea monitoarelor de computer).
@media ( scan: interlace) { ... } @media ( scan: progressive) { ... } Limbajul codului: CSS ( css ) update : Adică frecvența actualizării. Cât de frecvent dispozitivul de ieșire poate modifica aspectul conținutului.
@media ( update: none) { ... } @media ( update: slow) { ... } @media ( update: fast) { ... } Limbajul codului: CSS ( css )Caracteristici media de la interogări media CSS nivelul 5
Următoarele caracteristici media sunt noi în specificația de nivel 5 a interogărilor media. Doar câteva dintre acestea au suport pentru browser în acest moment, dar este bine să știți ce se află la orizont atunci când învățați cum să utilizați interogări media CSS.
dynamic-range : combinație de luminozitate, raport de contrast și adâncime de culoare acceptată de dispozitiv.
@media ( dynamic-range: standard) { ... } @media ( dynamic-range: high) { ... } Limbajul codului: CSS ( css ) forced-colors : detectează dacă dispozitivul a activat o paletă de culori restricționată selectată de utilizator, cum ar fi cazul când este activat modul Windows Contrast ridicat.
@media ( forced-color: none) { ... } @media ( forced-color: active) { ... } Limbajul codului: CSS ( css ) horizontal-viewport-segments : numărul de segmente orizontale logice ale ferestrei de vizualizare.
@media ( horizontal-viewport-segments: 3 ) { ... } Limbajul codului: CSS ( css ) environment-blending : Interogați caracteristicile afișajului utilizatorului.
@media ( environment-blending: opaque) { ... } @media ( environment-blending: additive) { ... } @media ( environment-blending: subtractive) { ... } Limbajul codului: CSS ( css ) inverted-colors : dacă browserul sau sistemul de operare inversează culorile.
@media ( inverted-colors: none) { ... } @media ( inverted-colors: inverted) { ... } Limbajul codului: CSS ( css ) nav-controls : dacă browserul oferă controale de navigare care pot fi descoperite.
@media ( nav-controls: none) { ... } @media ( nav-controls: back) { ... } Limbajul codului: CSS ( css ) prefers-contrast : Dacă utilizatorul preferă o creștere sau o scădere a contrastului între culorile adiacente.
@media ( prefers-contrast: no-preference) { ... } @media ( prefers-contrast: more) { ... } @media ( prefers-contrast: less) { ... } Limbajul codului: CSS ( css ) prefers-color-scheme : Dacă utilizatorul preferă o schemă de culori deschise sau închise.
@media ( prefers-color-scheme: light) { ... } @media ( prefers-color-scheme: dark) { ... } Limbajul codului: CSS ( css ) prefers-reduced-data : dacă utilizatorul preferă conținut alternativ care utilizează mai puține date.
@media ( prefers-reduced-data: no-preference) { ... } @media ( prefers-reduced-data: reduce) { ... } Limbajul codului: CSS ( css ) prefers-reduced-motion : Dacă utilizatorul preferă mai puțină mișcare pe pagină.
@media ( prefers-reduced-motion: no-preference) { ... } @media ( prefers-reduced-motion: reduce) { ... } Limbajul codului: CSS ( css ) prefers-reduced-transparency : Dacă utilizatorul a solicitat sistemul să minimizeze cantitatea de efecte de strat transparent sau translucid.
@media ( prefers-reduced-transparency: no-preference) { ... } @media ( prefers-reduced-transparency: reduce) { ... } Limbajul codului: CSS ( css ) scripting : dacă scripting (aproape întotdeauna JavaScript) este disponibil.
@media ( scripting: none) { ... } @media ( scripting: initial- only ) { ... } @media ( scripting: enabled) { ... } Limbajul codului: CSS ( css ) vertical-viewport-segments : numărul de segmente orizontale logice ale ferestrei de vizualizare.
@media ( vertical-viewport-segments: 3 ) { ... } Limbajul codului: CSS ( css ) video-color-gamut : gama aproximativă de culori acceptată de browser și dispozitiv.
@media ( video-color-gamut: srgb) { ... } @media ( video-color-gamut: p3) { ... } @media ( video-color-gamut: rec2020) { ... } Limbajul codului: CSS ( css ) video-dynamic-range : gama aproximativă de culori acceptată de browser și dispozitiv.
@media ( video-dynamic-range: standard) { ... } @media ( video-codynamic-range: high) { ... } Limbajul codului: CSS ( css )Caracteristici media non-standard
În cele din urmă, iată câteva funcții media non-standard care nu sunt recomandate pentru utilizare, dar în unele cazuri s-ar putea să vă fie utile pentru a viza anumite tipuri de dispozitive (de exemplu, tablete și telefoane iOS):
-webkit-device-pixel-ratio : alternativă la caracteristica media de resolution , definită cu o valoare numerică.
@media ( -webkit-device-pixel-ratio: 2 ) { ... } Limbajul codului: CSS ( css ) webkit-animation : dacă dispozitivul acceptă animații cu prefixul furnizorului.
@media ( -webkit-animation: true) { ... } @media ( -webkit-animation: false) { ... } Limbajul codului: CSS ( css ) webkit-transform-2d : dacă dispozitivul acceptă transformări CSS 2D cu prefixul furnizorului.
@media (-webkit-transform- 2 d: true) { ... } @media (-webkit-transform- 2 d: false) { ... } Limbajul codului: CSS ( css ) webkit-transform-3d : dacă dispozitivul acceptă transformări CSS 3D cu prefixul furnizorului.
@media (-webkit-transform- 3 d: true) { ... } @media (-webkit-transform- 3 d: false) { ... } Limbajul codului: CSS ( css ) webkit-transition : o caracteristică învechită care detectează dacă dispozitivul acceptă tranziții prefixate de furnizor.
@media ( -webkit-transition: true) { ... } @media ( -webkit-transition: false) { ... } Limbajul codului: CSS ( css )După cum puteți vedea, gama de caracteristici media utilizate în interogările media CSS a crescut destul de mult de când a început mișcarea de design web receptiv. Puteți detecta aproape orice doriți și puteți scrie CSS pentru capacitățile fiecărui tip de dispozitiv.
Cele mai bune practici pentru interogări media CSS
Am acoperit o mulțime de cod brut în acest ghid despre cum să utilizați interogările media CSS, dar codul singur nu vă va face un expert în interogări media. Iată câteva sfaturi generale și sugestii pentru a profita la maximum de interogările media CSS:
- Nu scrieți interogări media pentru anumite dimensiuni de dispozitiv, cum ar fi iPad, iPhone etc. Scrieți interogări media în funcție de modul în care aspectul dvs. „se rup” în diferite puncte (de unde și termenul „puncte de întrerupere”). Aceasta înseamnă că permiteți conținutului să definească punctele de întrerupere.
- Dacă este posibil, mergeți cu o abordare pe mobil mai întâi cu interogările dvs. media, în care CSS-ul dvs. non-media s-ar aplica celui mai mic dispozitiv, apoi adăugați interogări media pentru ferestre mai mari, după cum este necesar.
- Profitați de funcțiile de aspect CSS, cum ar fi flexbox și grila CSS, pentru a crea în mod natural machete care să răspundă, fără a fi nevoie de interogări media, dacă este posibil.
- Nu ignorați posibilitatea de a utiliza interogări media verticale care verifică înălțimea ferestrei de vizualizare. Acest lucru vă poate ajuta să evitați unele capcane de aspect pe dispozitive mai mici.
- Nu vă blocați doar pe lățime și înălțime. Utilizați unele dintre celelalte funcții media bine acceptate care vă pot ajuta cu accesibilitatea și UX generală a machetelor dvs. pe diferite dispozitive.
Interogări media CSS în 2022 și ulterior
Toate noile caracteristici media introduse în ultimii ani au făcut posibilitățile de a scrie interogări media CSS interesante și puternice!
Cu siguranță ar trebui să profitați de cele mai bune funcții media acceptate. De asemenea, puteți începe să luați în considerare utilizarea multor dintre noile funcții media și să vă așteptați ca într-o zi tipurile de media să fie de domeniul trecutului.
Dacă aveți întrebări despre cum să utilizați interogările media CSS în 2022, anunțați-ne în secțiunea de comentarii de mai jos.
…
Nu uitați să vă alăturați cursului nostru rapid despre accelerarea site-ului dvs. WordPress. Cu câteva remedieri simple, puteți reduce timpul de încărcare chiar și cu 50-80%:

Aspect și prezentare de Karol K.
