Cum se utilizează câmpuri personalizate în postările de oaspeți WordPress (actualizate)
Publicat: 2020-12-09Doriți să aflați cum să utilizați câmpuri personalizate în postările de oaspeți WordPress? Câmpurile personalizate sunt o funcție WordPress puternică care vă permite să stocați informații suplimentare legate de postările dvs.
În acest tutorial, vă vom arăta cum să permiteți utilizatorilor să trimită informații în câmpuri personalizate utilizând formularele dvs. WordPress.
Creați formularul dvs. de mesaje trimise de utilizator acum
Ce sunt câmpurile personalizate în WordPress?
Câmpurile personalizate sunt câmpuri suplimentare pe care le puteți crea pentru a colecta informații în WordPress. Uneori sunt numiți „post meta”.
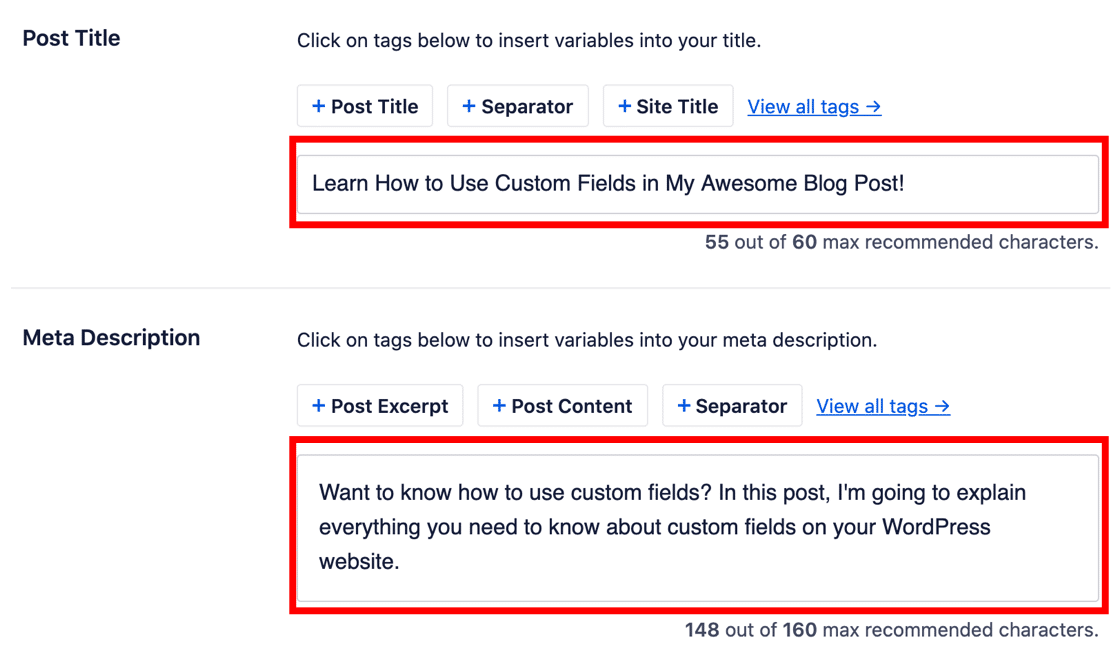
Site-ul dvs. are deja câmpuri personalizate pentru teme și pluginuri WordPress. De exemplu, pluginul All in One SEO utilizează câmpuri personalizate pentru meta descriere și meta titlu. De fiecare dată când creați o postare nouă în WordPress, All in One SEO folosește acele câmpuri suplimentare pentru a salva metadatele SEO pentru aceasta.

Acesta este un exemplu perfect al modului în care funcționează câmpurile personalizate.
Puteți crea propriile câmpuri personalizate pentru a stoca informații suplimentare pentru orice postare, pagină sau tip de postare personalizată. De exemplu, pe lângă scrierea unei postări de recenzie, ați putea avea un alt câmp pentru o evaluare.
Câmpurile personalizate sunt la îndemână dacă doriți:
- Creați machete personalizate - Puteți configura șablonul pentru a afișa întotdeauna informații din câmpurile dvs. personalizate în același loc.
- Adăugați conținut la fluxul RSS - WordPress vă permite să adăugați câmpuri personalizate la câmpurile RSS. Puteți utiliza acest lucru pentru a insera conținut suplimentar în feedul dvs., cum ar fi reclame sau sigle de marcă.
- Controlați modul în care funcționează WordPress - Există o mulțime de trucuri îngrijite pe care le puteți face cu câmpuri personalizate, cum ar fi expirarea automată a postărilor la o dată aleasă. Pentru a afla mai multe despre trucuri cu câmpuri personalizate, consultați acest câmp personalizat 101.
Acum înțelegem la ce servesc câmpurile personalizate, haideți să creăm un formular de postare pentru oaspeți cu câmpuri personalizate.
Cum se utilizează câmpuri personalizate în postările de oaspeți WordPress
În acest tutorial, vă vom personaliza formularul de trimitere a postărilor de oaspeți cu un câmp suplimentar folosind WPForms.
Apoi, la final, vă vom arăta cum să afișați datele de câmp personalizate.
- Instalați câmpurile personalizate avansate și pluginurile WPForms
- Creați câmpul personalizat în ACF
- Creați formularul dvs. de postare pentru oaspeți Frontend
- Adăugați câmpul personalizat la formularul de postare pentru invitat
- Adăugați câmpurile personalizate pe site-ul dvs.
- Afișați câmpuri personalizate cu Elementor
Vom edita fișiere WordPress importante mai târziu în tutorial. Înainte de a începe, faceți o copie de rezervă a site-ului dvs. WordPress, astfel încât să puteți reveni cu ușurință modificările, dacă este necesar.
Gata? Mai întâi, va trebui să instalăm pluginurile.
Pasul 1: Instalați câmpurile personalizate avansate și pluginurile WPForms
WPForms facilitează obținerea de postări de oaspeți pe frontend-ul site-ului dvs. web. Pentru acest tutorial, vom avea nevoie de WPForms Pro sau o versiune ulterioară.
Acest lucru se datorează faptului că va trebui să folosim suplimentul Postări trimise pentru a obține postări de oaspeți. Suplimentul vine cu versiunea Elite și Pro.
Deci, să începem prin instalarea și activarea pluginului WordPress WPForms. Dacă aveți nevoie de ajutor cu acest pas, mergeți la acest ghid pentru începători pentru instalarea unui plugin în WordPress.
În continuare, să instalăm addon-ul Post Submissions, astfel încât să putem accepta postări de oaspeți fără a oferi scriitorilor acces la backend-ul WordPress.
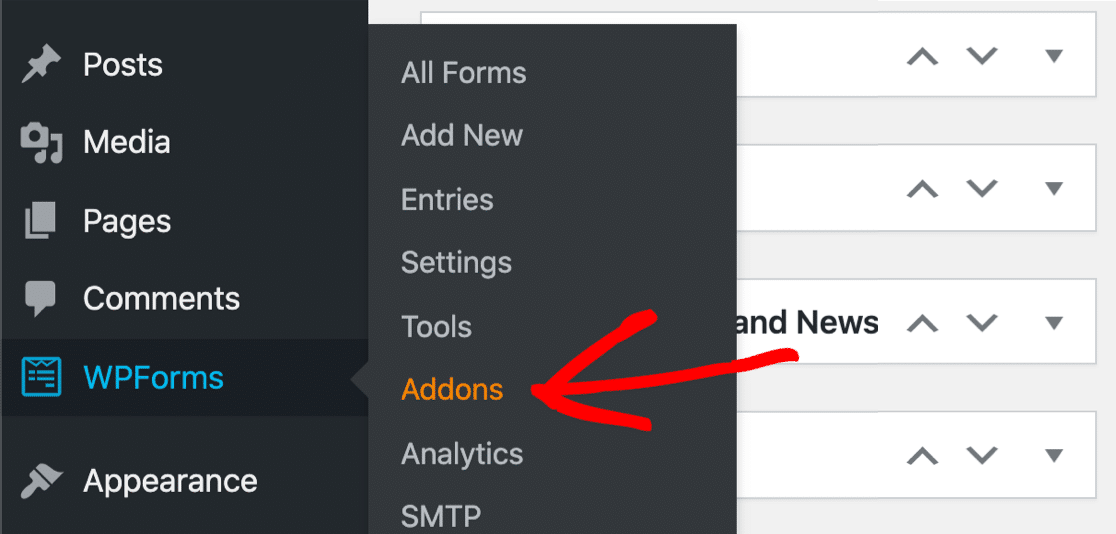
Din tabloul de bord WordPress, faceți clic pe WPForms »Addons .

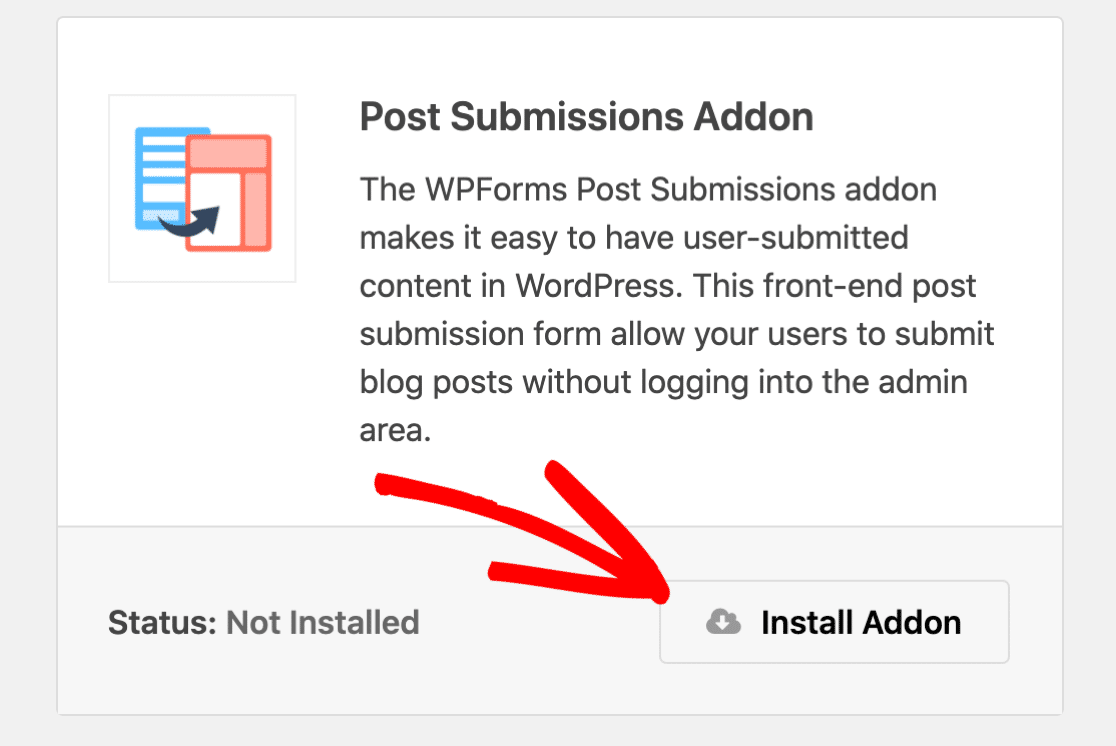
Derulați în jos și instalați suplimentul Post Submit. Veți vedea comutatorul să devină verde odată ce este activ.

În cele din urmă, să instalăm pluginul gratuit Advanced Custom Fields.
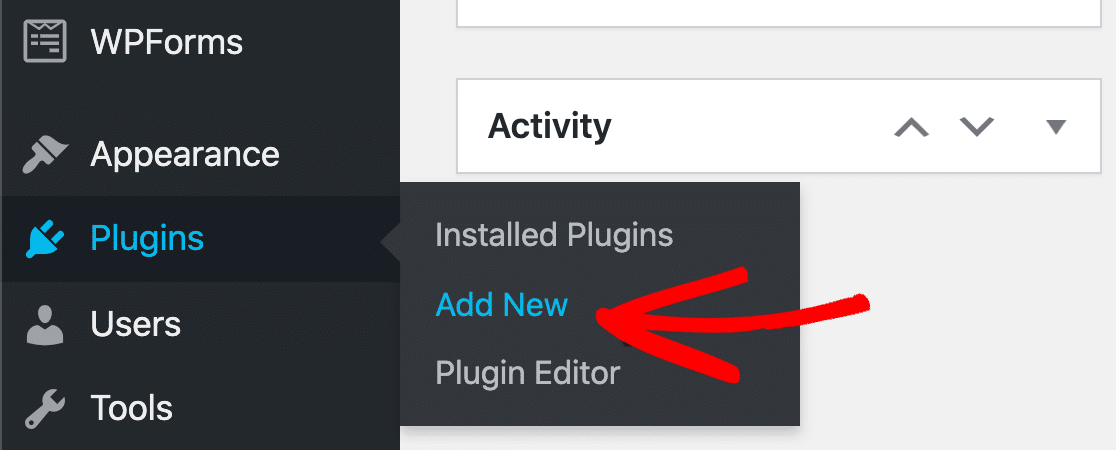
Pentru a instala ACF, accesați Plugins »Adăugare nouă .

Acum căutați câmpuri personalizate avansate și faceți clic pe butonul Instalați acum .

Când pluginul este instalat, nu uitați să faceți clic pe Activare .
Grozav! Acum avem totul pregătit. Să trecem mai departe și să creăm câmpul nostru personalizat.
Pasul 2: Creați câmpul personalizat în ACF
Acum trebuie să creăm un câmp personalizat în WordPress. În acest exemplu, vom folosi un câmp personalizat pentru a colecta numele site-ului nostru blogger invitat.
Am instalat plugin-ul gratuit Advanced Custom Fields (ACF) pentru a ușura această parte.
Pentru a începe, căutați în bara laterală și faceți clic pe Câmpuri personalizate »Adăugați un nou .

În partea de sus, dați noului grup de câmp un nume. Nu contează ce tastați aici, deoarece nu va apărea pe frontend.

Acum faceți clic pe Adăugare câmp pentru a începe crearea câmpului personalizat.

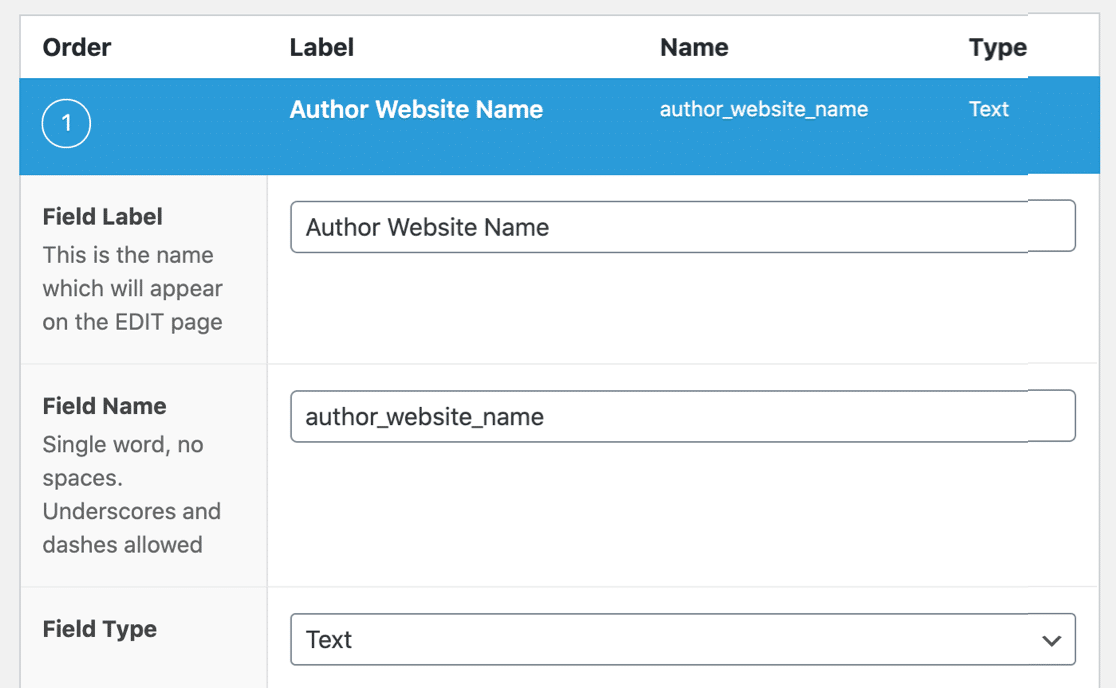
Veți observa că unele opțiuni cad jos. Nu trebuie să completați toate acestea. Iată cele 2 pe care le vom folosi pentru exemplul nostru:
- Etichetă câmp - Dați noului câmp un nume.
- Tipul câmpului - Vom folosi un câmp de text simplu, așa că am lăsat acest set la Text.
Veți observa că câmpul Nume câmp va fi completat automat pentru dvs.

Continuați și faceți clic pe Publicați pentru a salva noul dvs. câmp personalizat.
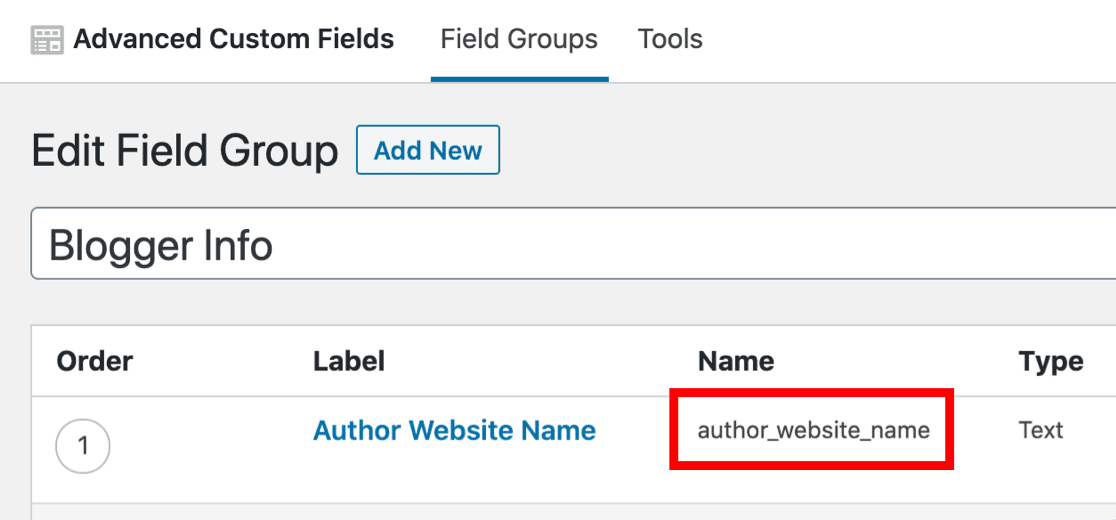
Aici puteți vedea că noul câmp a fost salvat. Notați numele câmpului - veți avea nevoie de acesta pentru pasul următor.

Acum putem crea formularul de postare pentru oaspeți pentru frontendul site-ului.
Pasul 3: Creați formularul dvs. de postare pentru oaspeți Frontend
În acest pas, vom adăuga noul nostru câmp personalizat într-un formular de trimitere a postărilor de oaspeți.
Acest lucru ne va permite să colectăm cu ușurință informații suplimentare de la bloggeri.
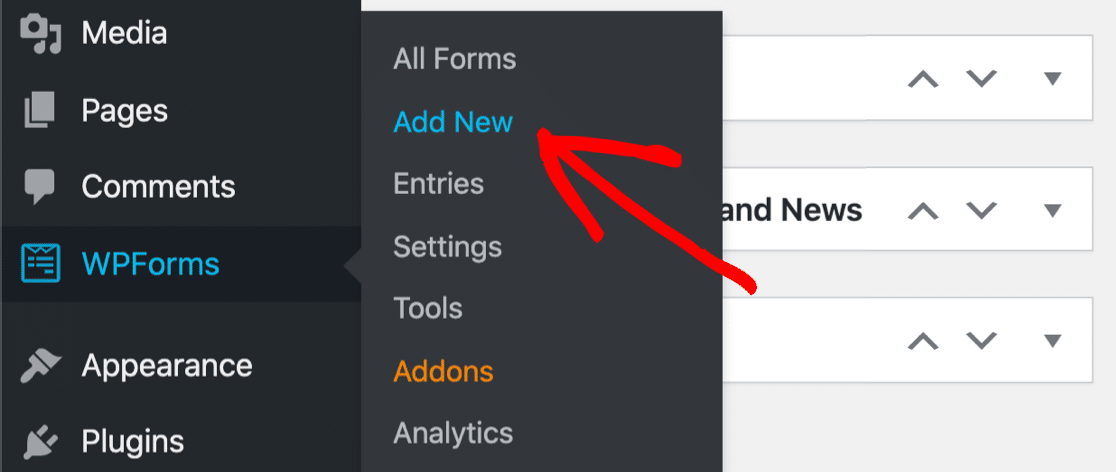
Dacă nu aveți deja un formular pentru postările trimise de utilizatori, începeți făcând clic pe WPForms »Adaugă nou în bara de navigare WordPress.


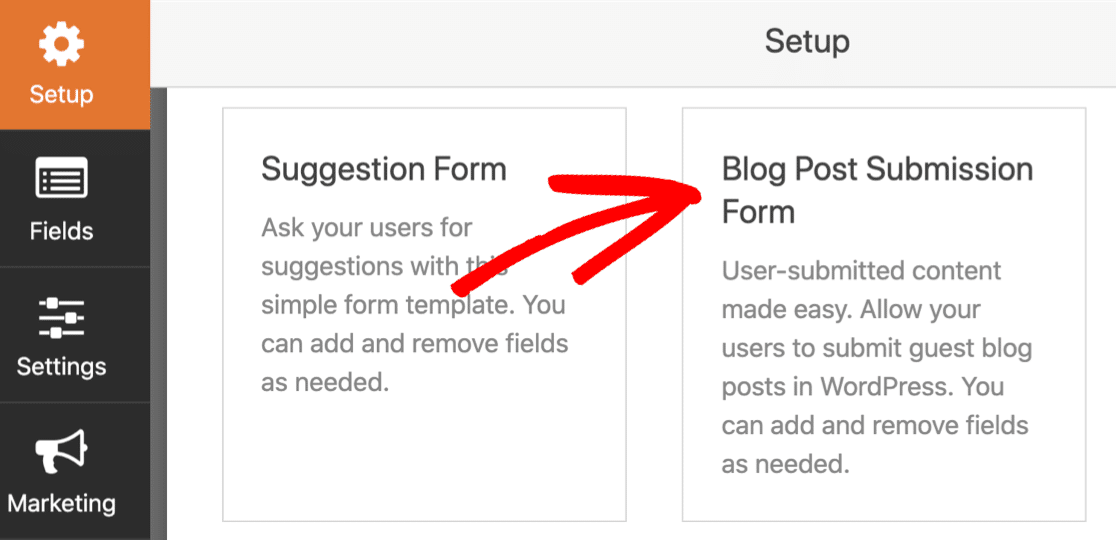
Acum faceți clic pe Formularul de trimitere a postărilor pe blog pentru a-l deschide.

Pentru a vă configura formularul, treceți la acest ghid pentru crearea unui formular frontend pentru postările trimise de utilizator.
Când aveți toate elementele de bază pregătite, reveniți la acest tutorial.
Pasul 4: Adăugați câmpul personalizat la formularul de postare pentru oaspeți
Acum aveți un formular de postare trimis de utilizator, veți dori să adăugați câmpul personalizat pe care l-am creat la pasul 2.
Deschideți formularul în generatorul de formulare, dacă nu ați făcut deja acest lucru. Veți vedea câmpuri pentru ca bloggerul dvs. invitat să le adauge:
- Postează conținut
- Imagine prezentată (încărcare fișier)
- Titlul postării
- Și altele.
Vom configura un câmp suplimentar pentru a se potrivi cu noul nostru câmp personalizat.
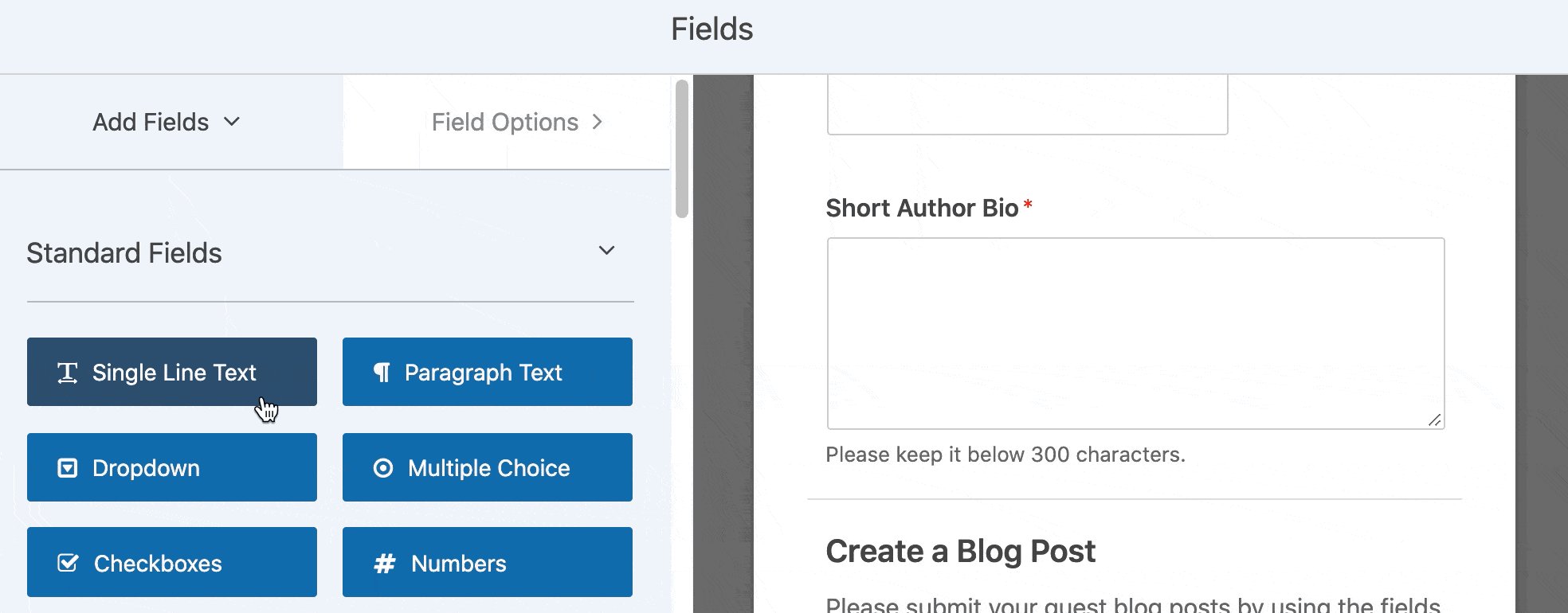
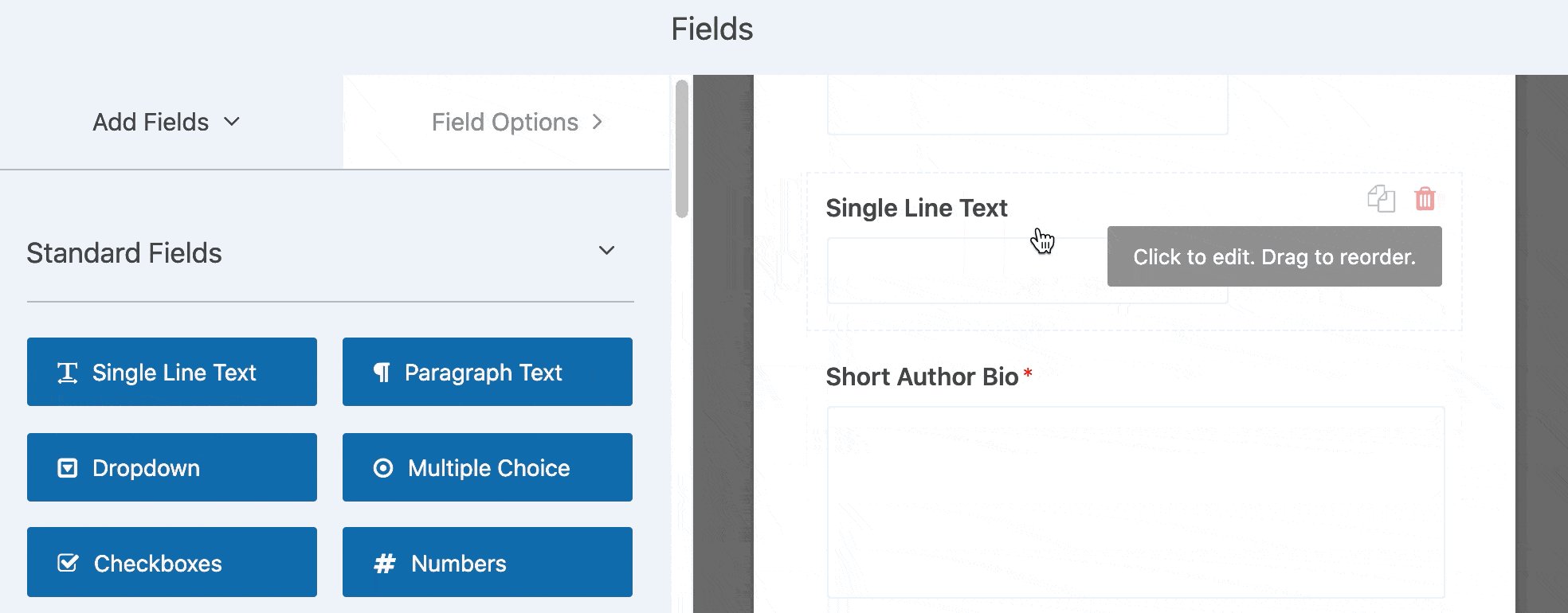
Să tragem un câmp de text cu o singură linie din panoul din stânga pe previzualizarea formularului din dreapta.
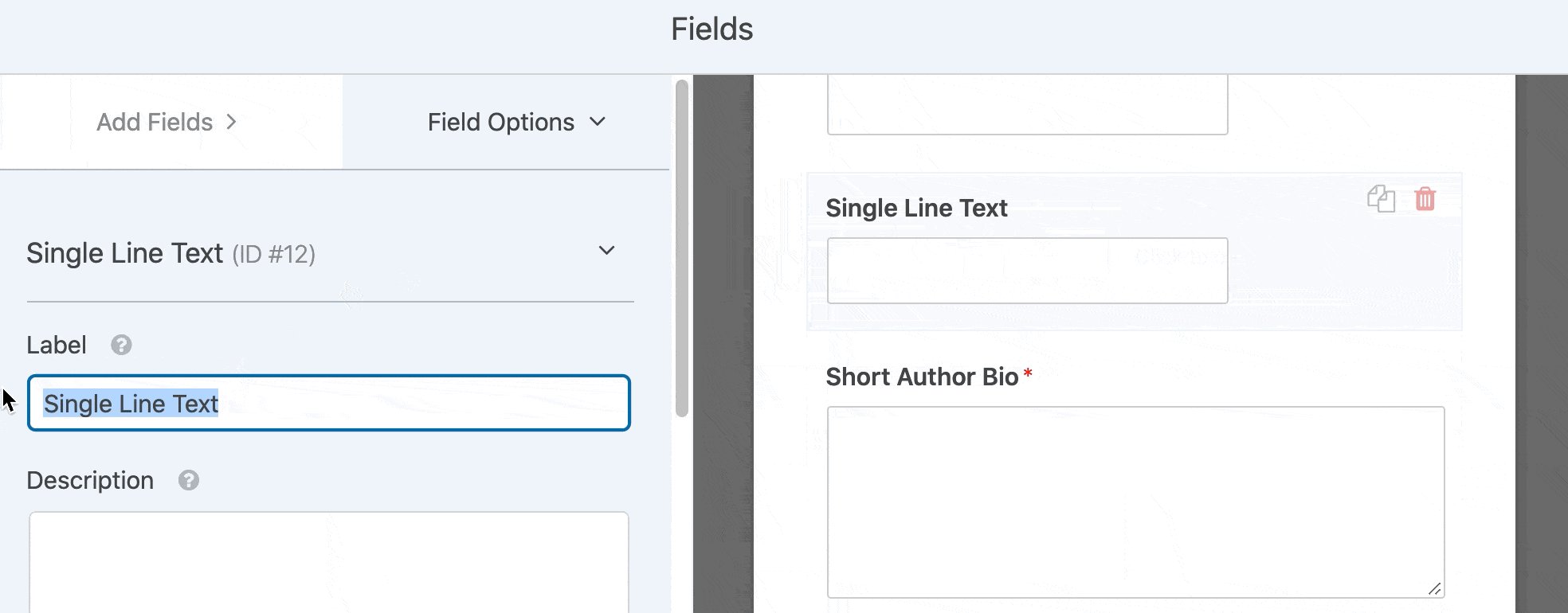
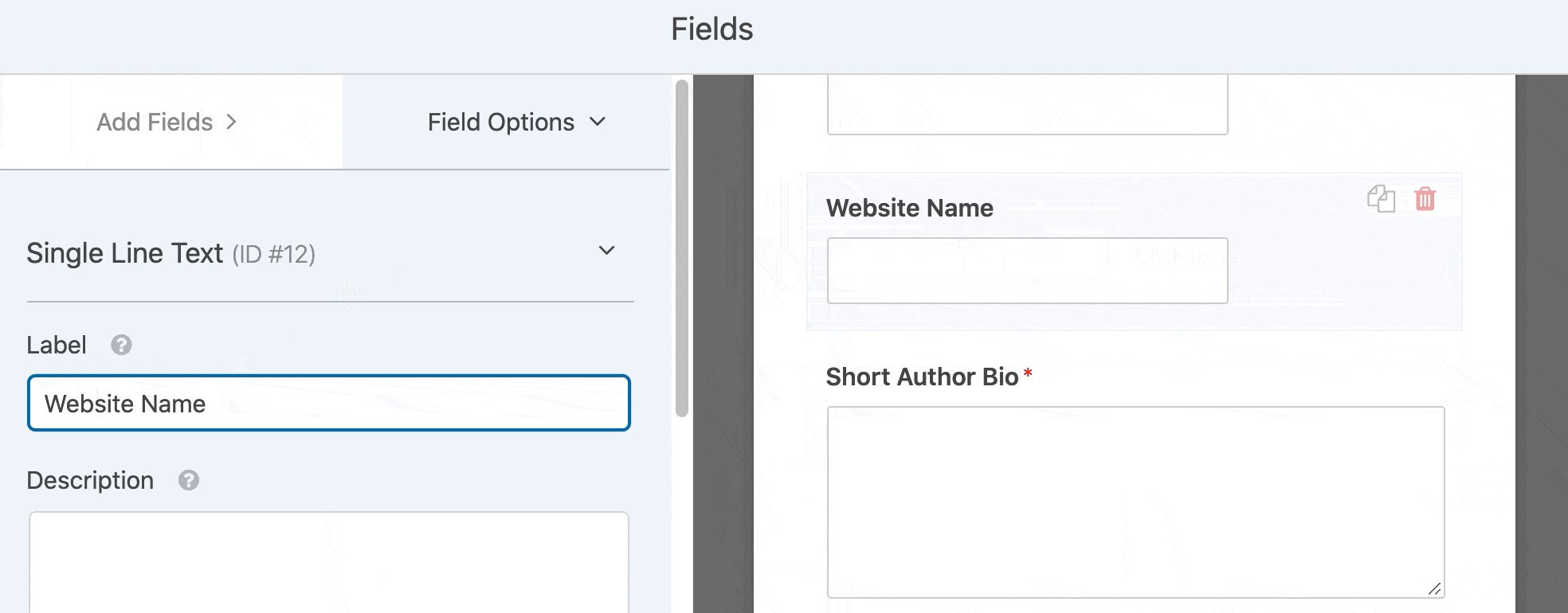
Vom denumi acest nume de site web .

Acum suntem gata să mapăm câmpul pe câmpul pe care l-am creat în pluginul Advanced Custom Fields.
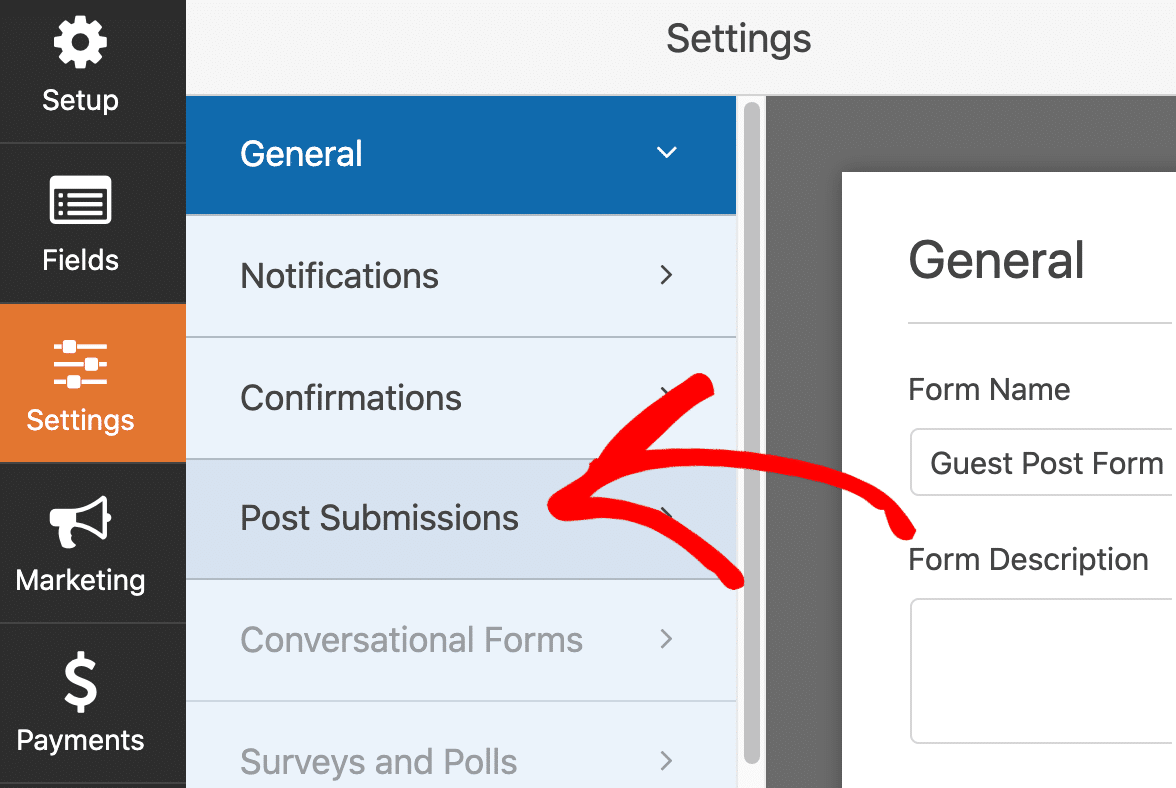
Pentru a începe, faceți clic pe Setări din partea stângă, apoi pe Postați trimiteri .

Acest ecran afișează toate funcționalitățile și caracteristicile pentru addon-ul Post Submissions. Puteți seta starea postării și alte setări aici.
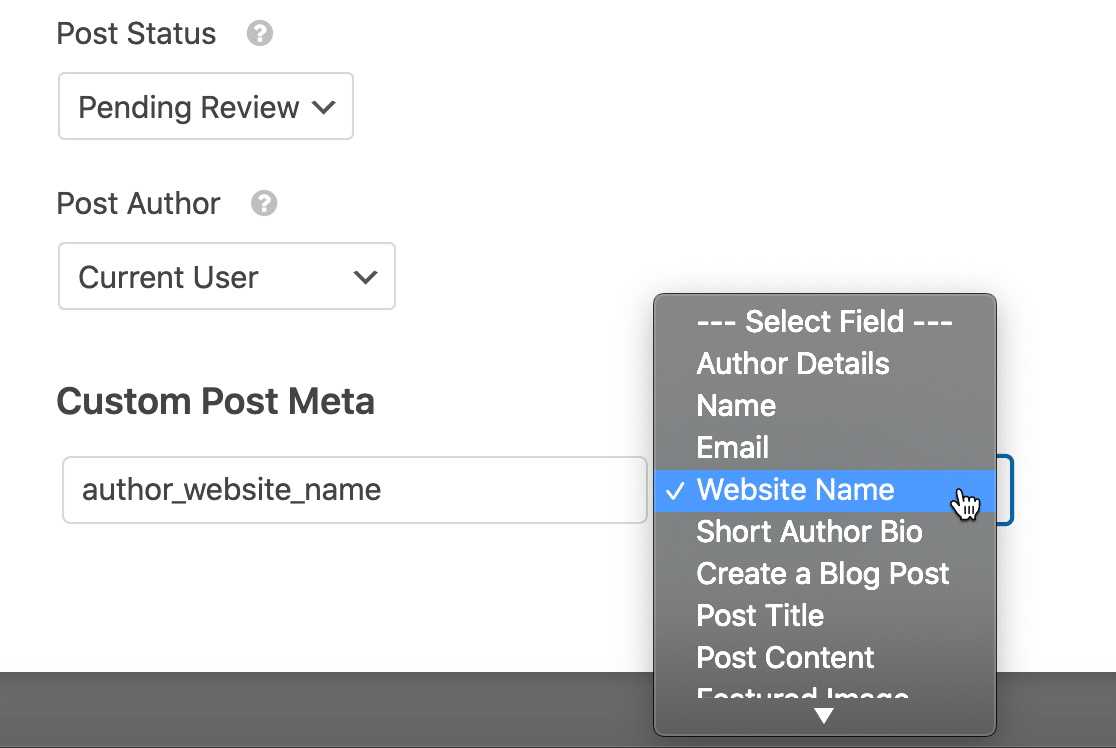
Pentru a adăuga câmpul personalizat, veți dori să derulați până la secțiunea Meta personalizată pentru postare .
În stânga, am lipit în numele câmpului pe care l-am creat mai devreme. Și în dreapta, putem alege câmpul formularului Nume site web pe care tocmai l-am adăugat la formular.

Acum, orice va fi introdus în câmpul Nume site web va fi salvat în câmpul personalizat.
Asta e! Faceți clic pe Salvare pentru a salva formularul.
Veți dori să faceți clic pe butonul Încorporați pentru a vă publica formularul, dacă nu ați făcut deja acest lucru. Puteți să îl adăugați automat la o pagină sau să utilizați un cod scurt.

Acum, când vizualizați formularul de trimitere a invitaților pe frontend, veți vedea câmpul suplimentar pe care l-am adăugat mai devreme.

Continuați și completați formularul cu o intrare de test. Odată ce este trimis, putem afișa câmpul pe frontend-ul site-ului dvs.
Pasul 5: Adăugați câmpurile personalizate pe site-ul dvs. web
Există multe modalități diferite de a afișa date de câmp personalizate în WordPress. Vă vom arăta câteva exemple ușoare.
Această primă metodă necesită o anumită cunoaștere a fișierelor tematice WordPress. Înainte de a merge mai departe, creați o temă copil pentru site-ul dvs. web și creați o copie de rezervă în cazul în care ceva nu merge bine.
În toate aceste exemple, vom folosi the_field() în Câmpuri personalizate avansate.
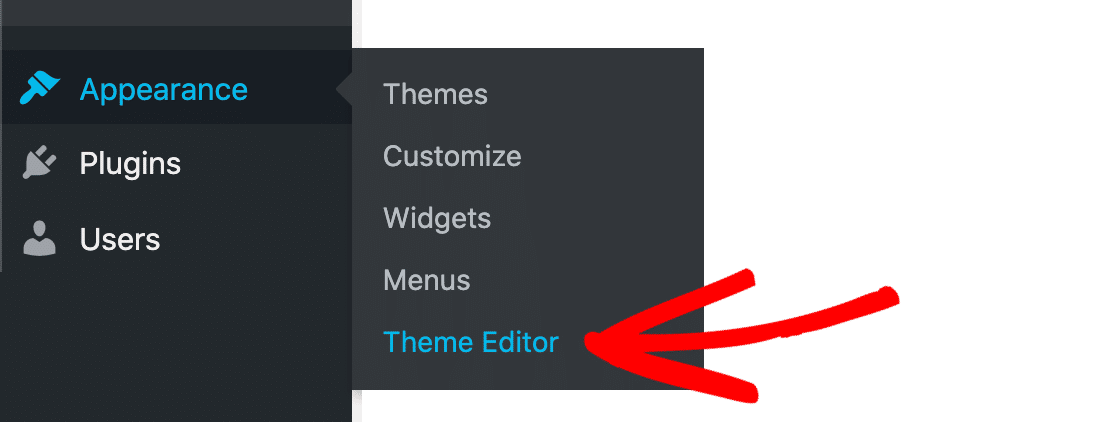
Mai întâi, să edităm șablonul nostru unic de postare pentru a afișa câmpul. Accesați Aspecte » Editor tematic .

Am deschis fișierul tematic numit single.php . În tema dvs., numele acestui fișier șablon poate fi diferit.
Găsiți un loc pentru a afișa câmpul dvs., apoi lipiți acest cod. Acesta este un exemplu foarte ușor de început:
<?php if( get_field('author_website_name') ): ?>
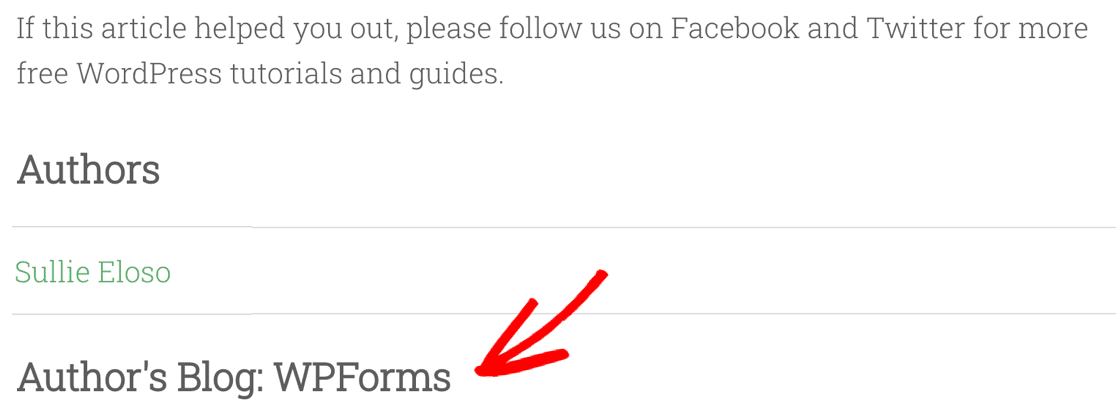
<h2>Author's Blog: <?php the_field('author_website_name'); ?></h2>
<?php endif; ?>
Schimbați numele câmpului author_website_name cu numele câmpului pe care l-ați creat. Când salvați fișierul șablon, câmpul dvs. va apărea în postările de pe blog unde ați plasat codul.

De asemenea, puteți utiliza câmpuri personalizate pentru a înlocui informațiile din postări. De exemplu, puteți schimba automat numele autorului într-o postare în numele autorului invitat.
Pentru a face acest lucru, am creat un câmp numit guest_author și am folosit acest fragment de cod pentru a schimba numele. Dacă doriți să încercați acest lucru, vă recomandăm să utilizați pluginul Fragmente de cod în loc să editați direct fișierul functions.php .
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest_author', true );
if ( $author )
$name = $author;
return $name;
}
Dacă acest lucru pare puțin dificil, vă vom arăta rapid o modalitate mai ușoară de a utiliza câmpuri personalizate cu Elementor.
Pasul 6: Afișați câmpuri personalizate cu Elementor
Înainte de a finaliza tutorialul privind utilizarea câmpurilor personalizate în postările trimise de utilizator, am vrut să vă arătăm rapid cum să afișați un câmp personalizat în Elementor.
Această metodă vă permite să creați cu ușurință șabloane avansate pentru conținutul trimis de utilizator.
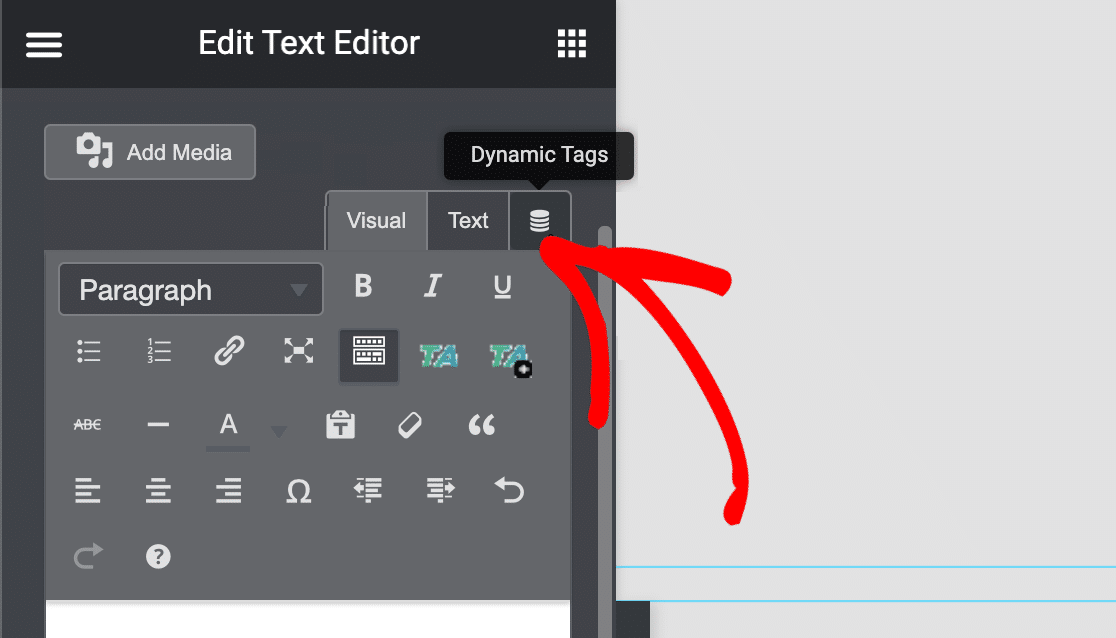
În acest exemplu, avem un bloc de text gol în Elementor. Faceți clic pe pictograma din partea de sus, etichetată cu etichete dinamice în această captură de ecran:

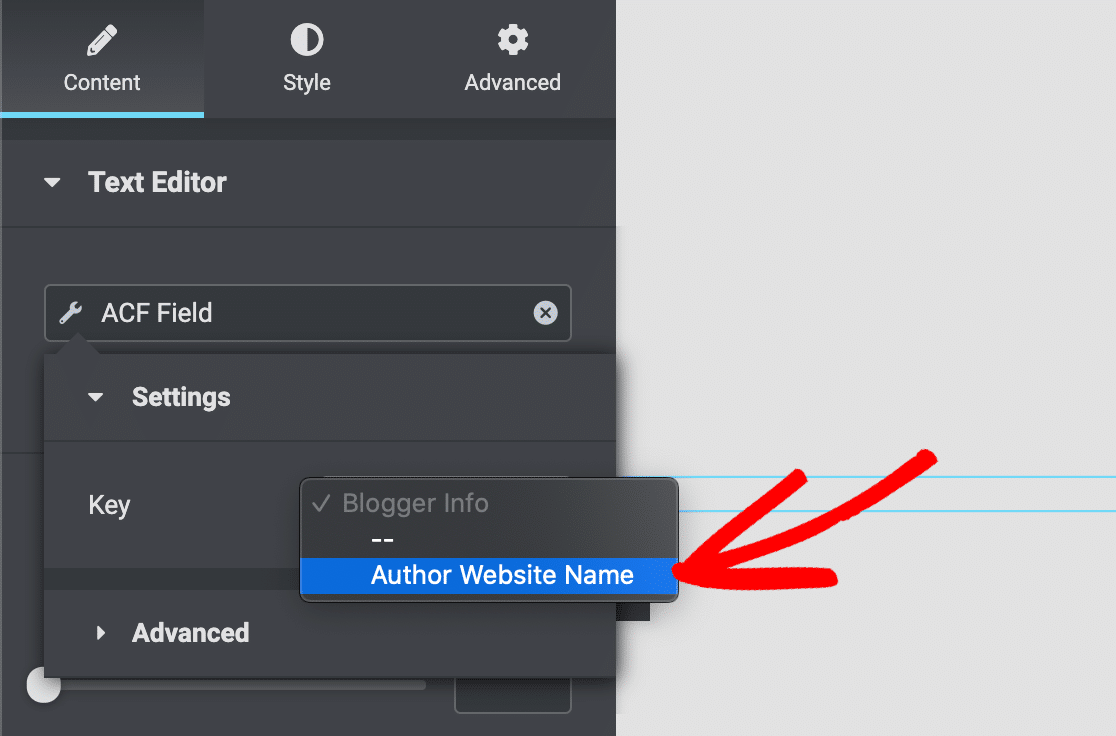
Acum puteți selecta câmpul ACF și alege câmpul personalizat pe care l-ați făcut la pasul 2.

Acum, conținutul câmpului dvs. personalizat va apărea pe postările dvs. ori de câte ori utilizați acest șablon Elementor. Acest lucru face foarte ușor afișarea datelor de câmp personalizate pe care le colectați în WPForms.
Creați formularul dvs. de mesaje trimise de utilizator acum
Pasul următor: obțineți mai multe mesaje trimise de oaspeți
Acum aveți un formular de postare pentru invitați configurat cu câmpuri personalizate, veți dori să obțineți mai mult conținut trimis de utilizatori pentru site-ul dvs.
Pentru aceasta, consultați aceste sfaturi despre cum să obțineți mai multe postări de oaspeți pe blogul dvs.
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin WordPress pentru generatorul de formulare. WPForms Pro include suplimentul Post Submissions și oferă o garanție de rambursare de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmați pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
