Cum să utilizați modulele Divi Divider pentru a crea echilibru în designul dvs
Publicat: 2023-10-25Una dintre cele mai ușoare modalități de a crea echilibru în designul site-ului dvs. este să utilizați modulul Divi Divider. Divizoarele Divi sunt perfecte pentru a crea un sentiment de spațiu între elementele de pe pagina dvs. și pentru a stabili un echilibru în designul dvs. De asemenea, pot crea spațiu alb într-un design fără a crea pur și simplu zone goale. Ca să nu mai vorbim, divizoarele sunt o modalitate excelentă de a reflecta branding-ul dvs. pe toată pagina, deoarece pot fi complet personalizate după bunul plac cu culori, stiluri de linii și multe altele!
În această postare, vom analiza de ce divizoarele sunt utile pentru a le include în design-urile dvs. și vă vom arăta câteva modalități în care puteți utiliza separatoarele în următorul dvs. proiect de web design. Să începem!
- 1 De ce ar trebui să utilizați modulul Divider
- 1.1 Definiți titluri
- 1.2 Elemente separate și grupate
- 1.3 Reflectați brandingul dvs
- 2 Cum să utilizați modulele Divi Divider pentru a crea echilibru în designul dvs
- 2.1 O scurtă privire
- 2.2 De ce aveți nevoie pentru a începe
- 2.3 Creați o pagină nouă cu un aspect prefabricat
- 2.4 Adăugați module de separare pentru a crea echilibru
- 2.5 Rezultatul final
- 3 Gânduri finale
De ce ar trebui să utilizați modulul Divider
Credeți sau nu, spațiul alb este unul dintre cele mai importante elemente de design de pe site-ul dvs. Este unul dintre primele lucruri pe care le observi atunci când vizitezi un site web și joacă un rol în modul în care utilizatorii scanează elementele de pe site-ul tău și interacționează cu pagina ta. Spațiile albe pot ajuta la împărțirea elementelor și la crearea unui sentiment de separare între secțiunile site-ului dvs. De asemenea, poate ajuta la îndreptarea ochiului către elementele importante ale paginii dvs. De exemplu, puteți face un element să iasă în evidență pe pagină doar prin creșterea spațiului alb din jurul lui. De fapt, spațiile albe dintre paragrafe și secțiuni sunt adesea la fel de importante pentru a crea echilibru în designul tău ca și textul în sine. Când proiectați un site web, nu doriți ca spațiul alb să se simtă gol sau dezechilibrat - doriți să se simtă intenționat, astfel încât să îi ajute pe oameni să treacă mai ușor de la o parte a paginii dvs. la alta.
Modulele de separare sunt unul dintre cele mai versatile instrumente din Divi și sunt ușor de utilizat. Acestea ajută la adăugarea de spațiu alb în design-urile aglomerate și pot fi o modalitate excelentă de a vă despărți conținutul. Ele pot fi, de asemenea, folosite pentru a adăuga culoare și stil, creând în același timp un echilibru între două elemente de pe pagina dvs., cum ar fi modulele de text sau imaginile. Iată câteva exemple despre cum pot fi folosite divizoarele.
Definiți titluri
O modalitate excelentă de a folosi divizoare în designul dvs. web pentru a crea echilibru este să le folosiți pentru a defini titlurile. Adăugând un divizor între textul titlului și textul corpului, distingeți clar textul titlului de textul corpului. Acest lucru vă poate ajuta să iasă mai mult în evidență, astfel încât vizitatorii site-ului dvs. să poată trece cu ușurință prin pagină și să găsească ceea ce doresc.
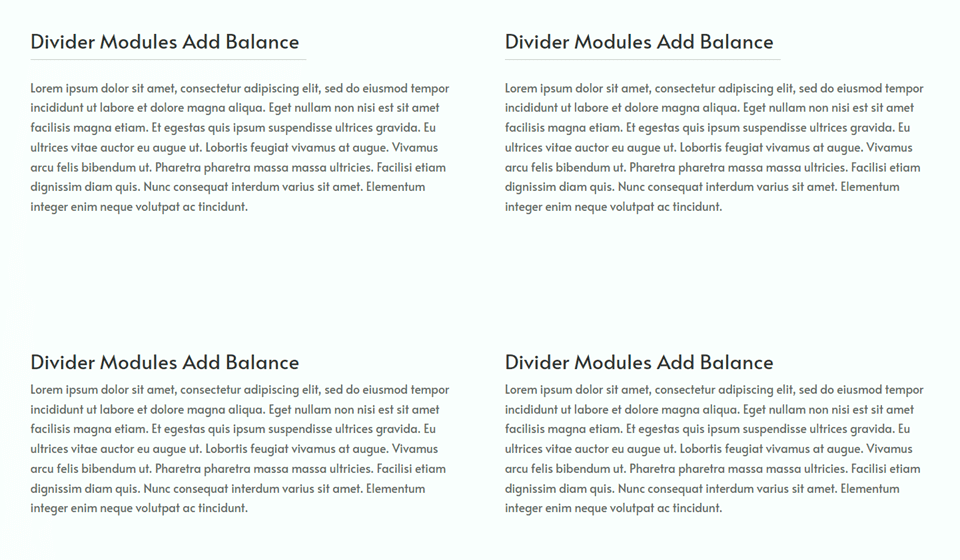
În acest exemplu, am adăugat o linie de despărțire subtilă între titlu și corp pentru a crea o anumită separare și a echilibra designul. Îl puteți vedea în comparație cu blurburile de mai jos fără un separator.

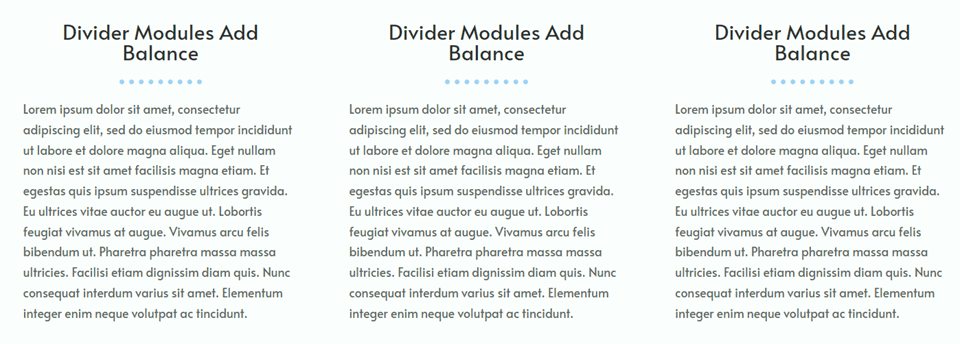
Iată un alt exemplu de separatoare folosite pentru a distinge titlurile. Aceste separatoare sunt proiectate pentru a se potrivi cu designul paginii, despre care vom vorbi mai multe mai târziu.

Elemente separate și grupate
Modulele de separare facilitează crearea unui echilibru vizual prin separarea secțiunilor site-ului dvs. și stabilind clar ce informații sunt grupate și ce informații nu. Adăugarea unui modul de separare simplu la pagina dvs. pentru a separa sau grupa elementele vă va ajuta pe vizitatori să vă navigheze prin conținut și să creeze o experiență generală mai bună pentru utilizator.
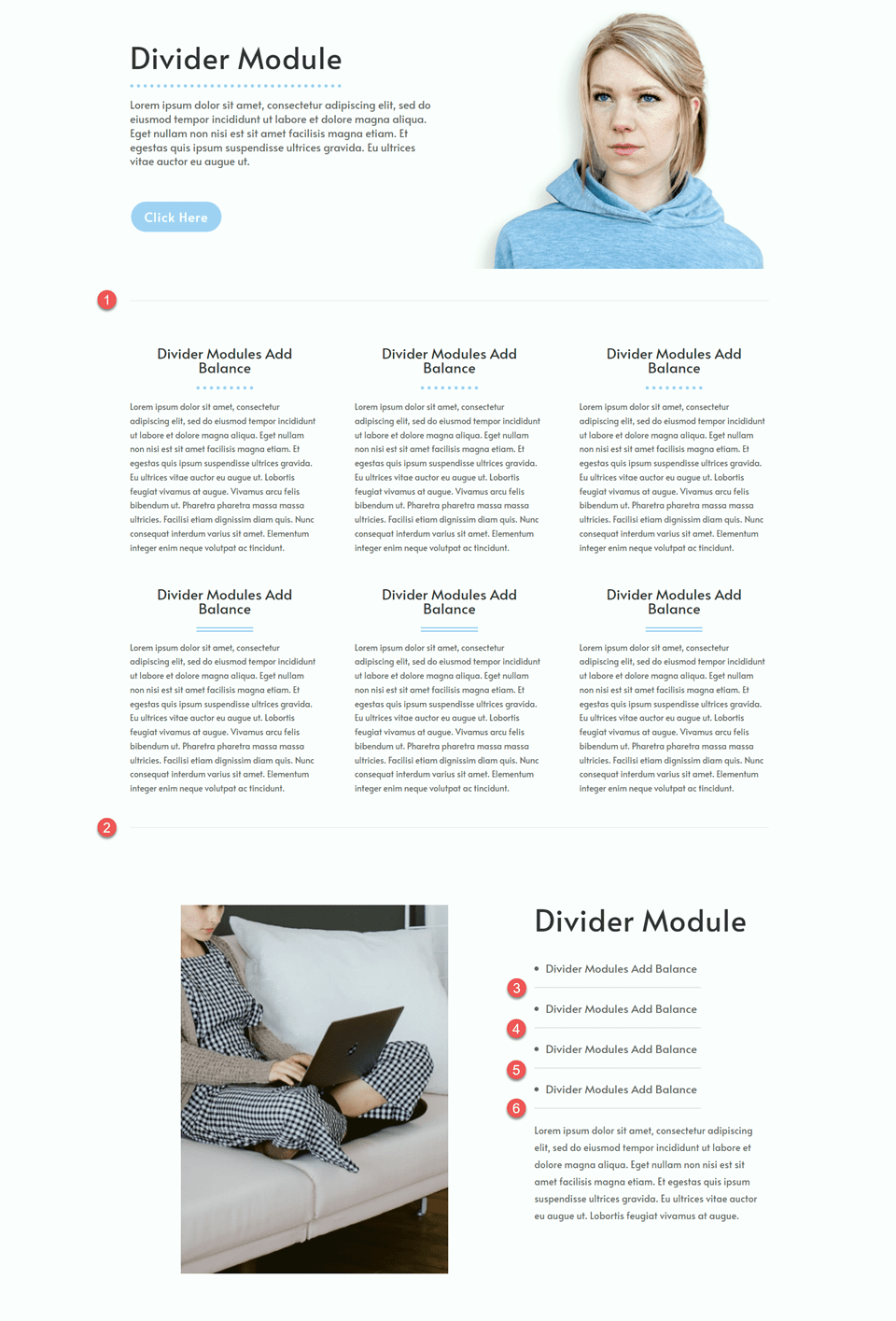
În acest exemplu, am adăugat niște separatoare de culoare gri deschis pentru a împărți secțiunile principale ale paginii și a împărți câteva puncte marcatoare. Deoarece separatorul este ușor și subtil, nu distrage atenția asupra designului general, adăugând totuși o anumită separare paginii.

Reflectați brandingul dvs
Modulul divizor al Divi poate fi personalizat cu orice culoare, astfel încât să puteți aduce unele dintre culorile dvs. de branding în aspect. Atunci când sunt combinate cu alte setări de separare, cum ar fi lățimea, greutatea și stilul de linie, puteți crea separatoare unice care să reflecte brandingul dvs., aducând în același timp echilibru designului dvs.
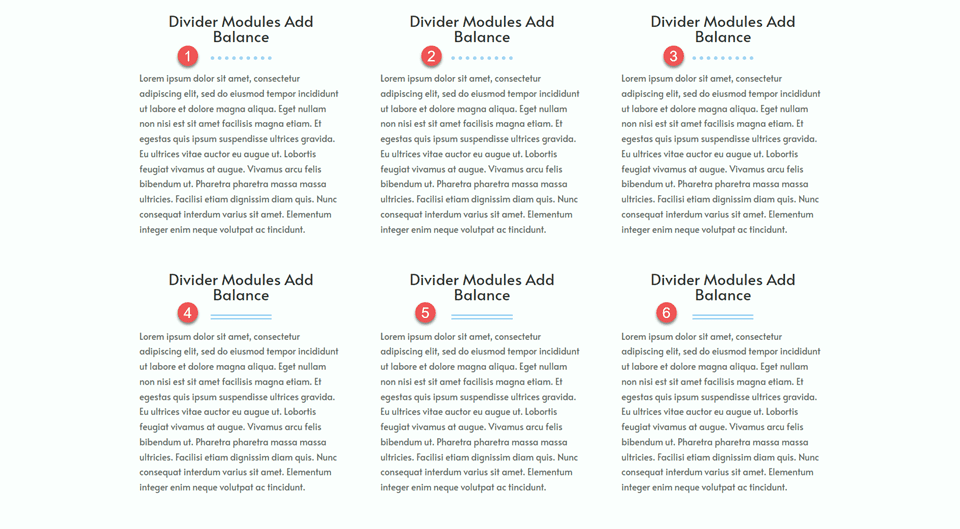
În acest exemplu, am folosit câteva stiluri diferite de separare pentru a arăta cum puteți modifica designul separatorului pentru a se potrivi brandului dvs. Modulele de separare nu numai că sunt funcționale și utile pentru experiența utilizatorului, dar devin și o oportunitate de a consolida designul site-ului dvs. și de a sublinia culorile mărcii dvs.

Cum să utilizați modulele Divi Divider pentru a crea echilibru în designul dvs
Acum că am discutat despre beneficiile adăugării de separatoare la designul site-ului dvs. web, să mergem mai departe și să ajungem la partea tutorial a acestui articol. Vom adăuga niște separatoare la un aspect prefabricat din Biblioteca Divi.
Privire pe furiș
Iată o previzualizare a ceea ce vom proiecta

De ce aveți nevoie pentru a începe
Înainte de a începe, instalați și activați Tema Divi și asigurați-vă că aveți cea mai recentă versiune a Divi pe site-ul dvs.
Acum, sunteți gata să începeți!
Creați o pagină nouă cu un aspect prefabricat
Să începem prin a folosi un aspect prefabricat din biblioteca Divi. Pentru acest design, vom folosi pagina de destinație a asistentului virtual din pachetul de aranjament al asistentului virtual.
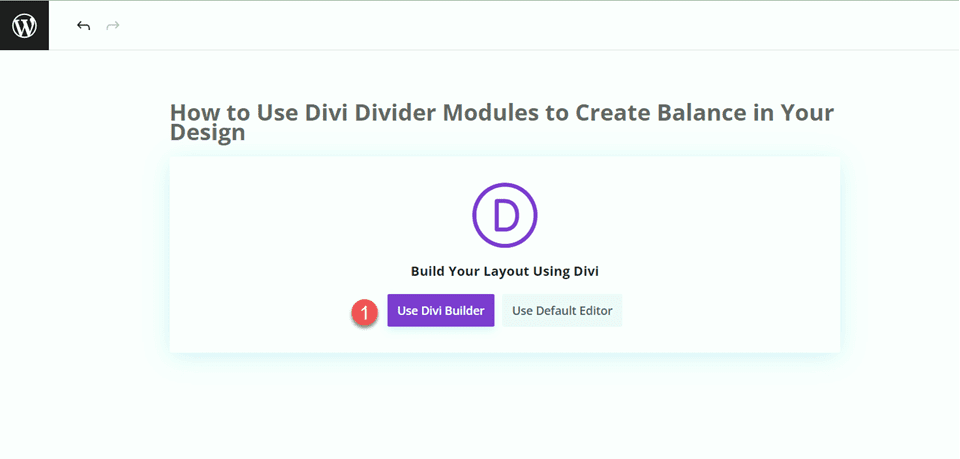
Adăugați o pagină nouă pe site-ul dvs. și dați-i un titlu, apoi selectați opțiunea Utilizați Divi Builder.

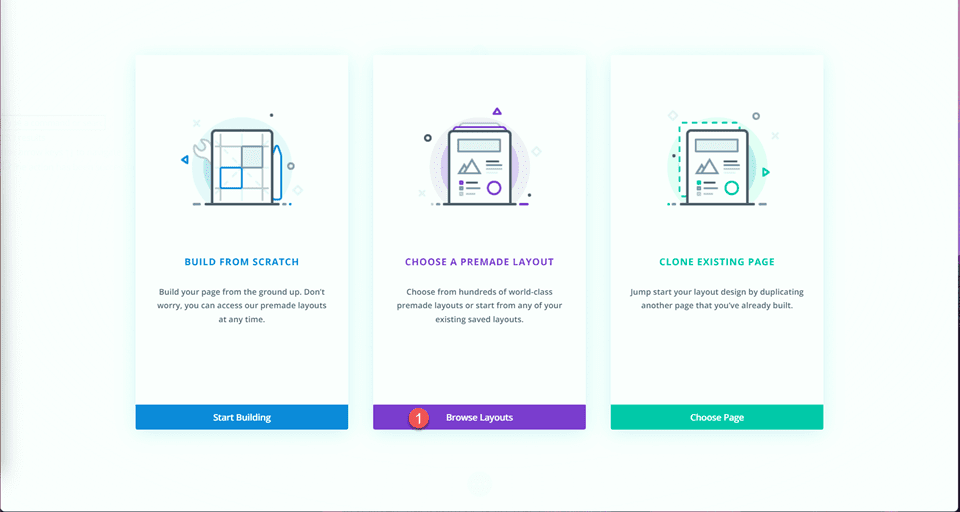
Vom folosi un aspect prefabricat din biblioteca Divi pentru acest exemplu, deci selectați Răsfoire layout-uri.

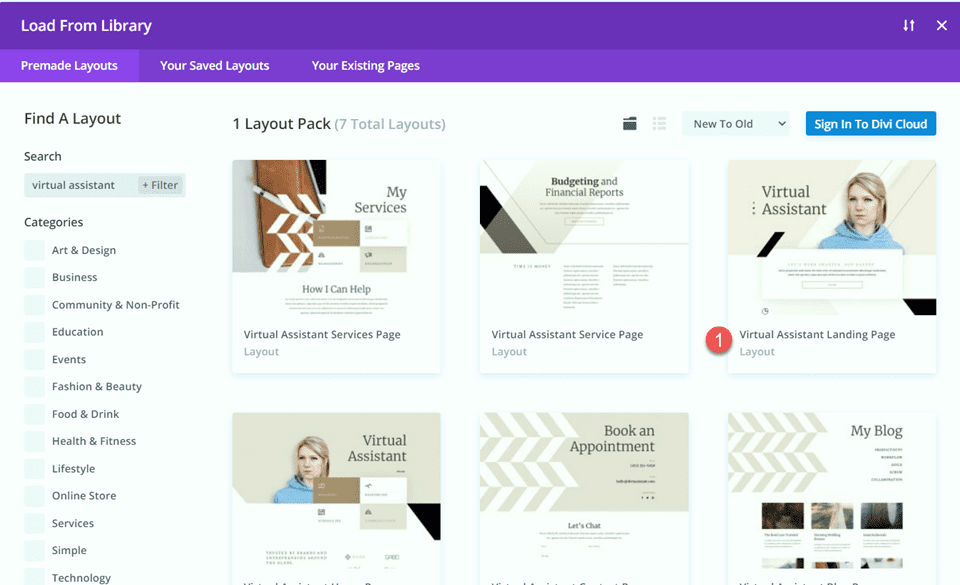
Căutați și selectați pagina de destinație a asistentului virtual.

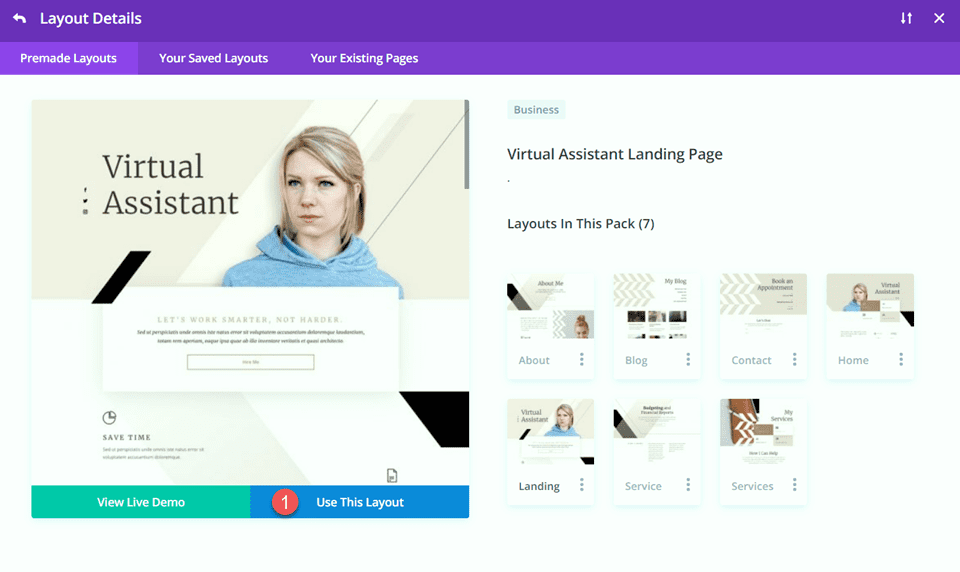
Selectați Utilizați acest aspect pentru a adăuga aspectul paginii dvs.

Acum, suntem gata să ne construim designul.
Adăugați module de separare pentru a crea echilibru
Modificarea secțiunii Eroi
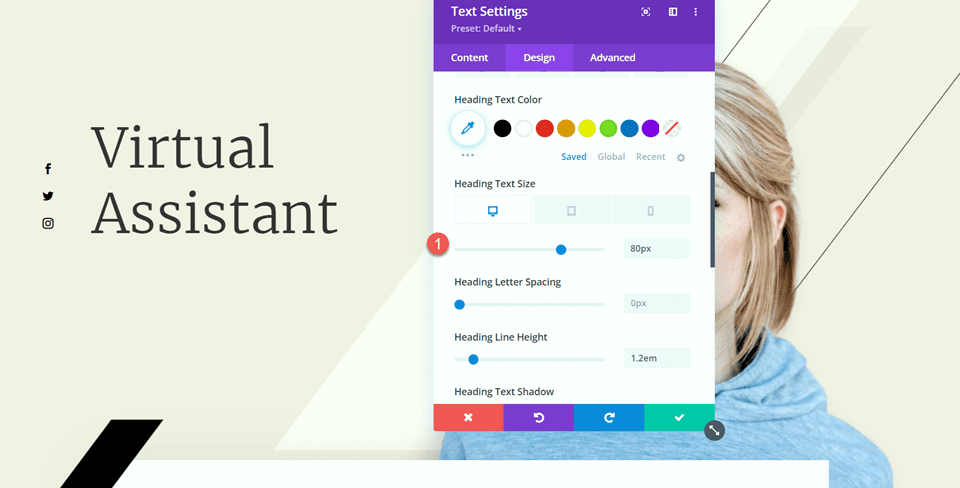
Pentru prima noastră modificare, vom adăuga un divizor și ceva text în secțiunea eroului. Mai întâi, deschideți setările pentru textul „Asistent virtual” și navigați la setările Textului titlu din fila Design. Schimbați dimensiunea fontului.
- Dimensiunea textului titlului (desktop): 80px

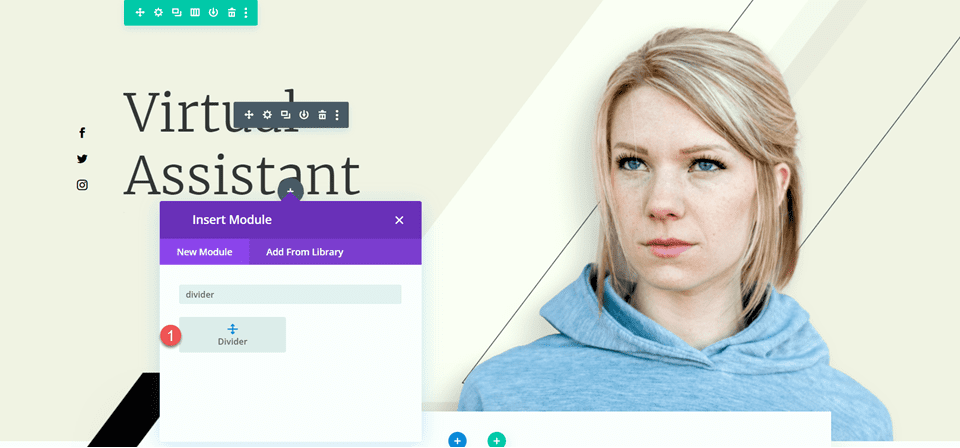
Apoi, vom adăuga modulul de divizare sub textul „Asistent virtual”.

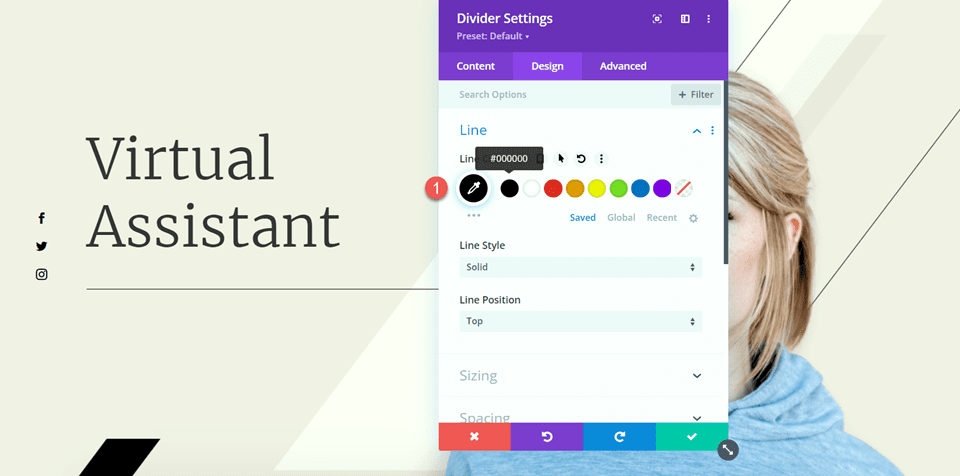
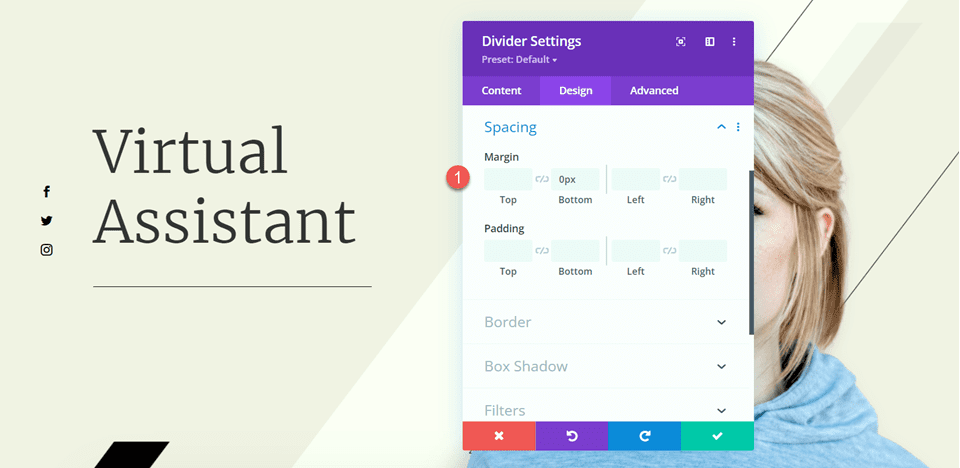
Deschideți setările divizorului și navigați la setările de linie din fila Design. Setați culoarea liniei.
- Culoare linie: #000000

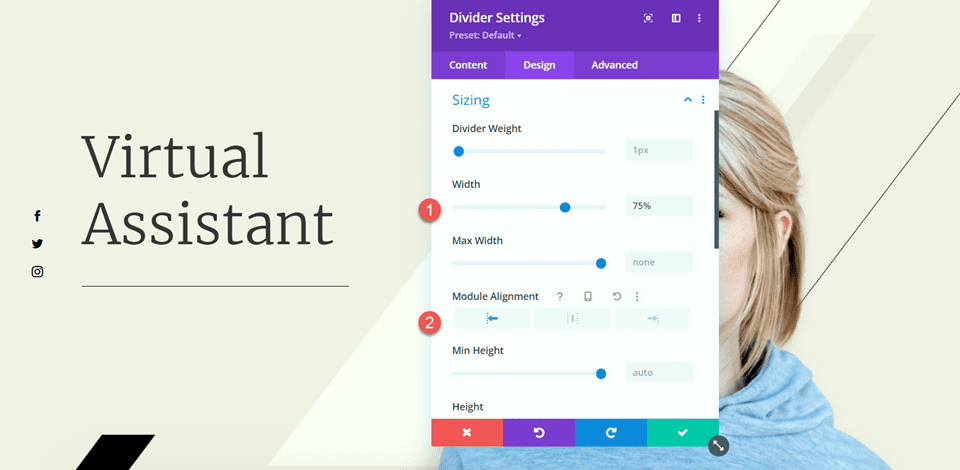
Apoi, modificați lățimea și alinierea modulului în opțiunile de dimensionare.
- Latime: 75%
- Alinierea modulului: stânga

Apoi, setați marginea de jos în setările Spațiere.
- Marja de jos: 0px

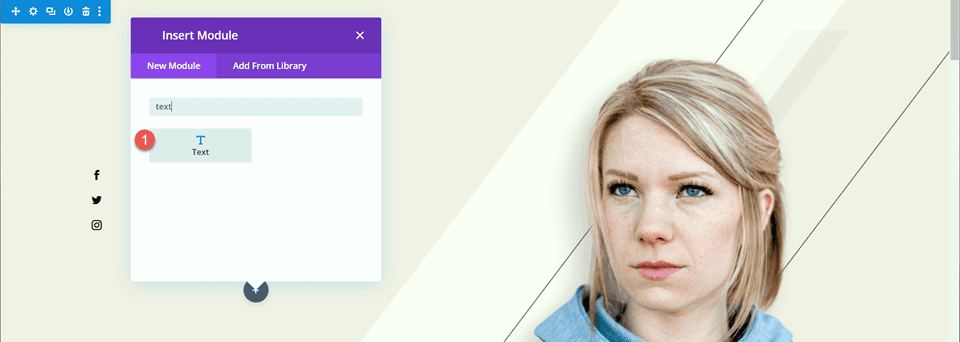
Acum adăugați un modul de text sub divizor și adăugați următorul text.
- Corp: Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.

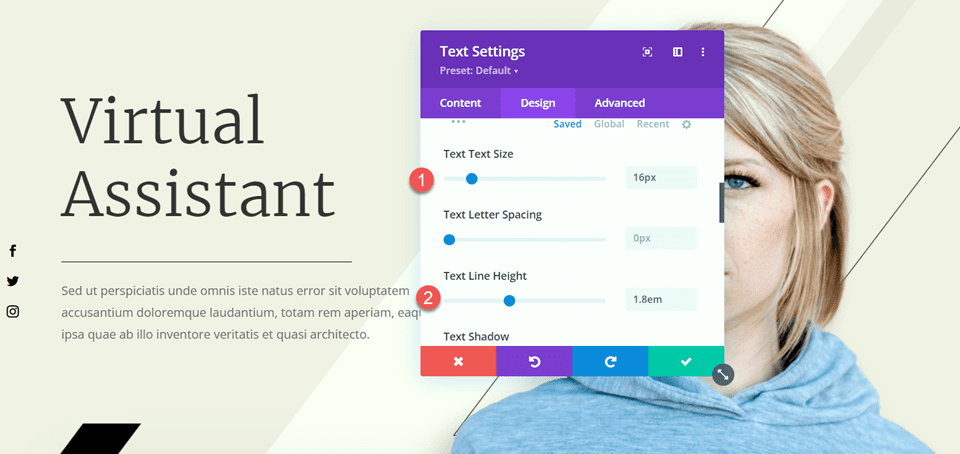
Deschideți setările modulului de text și deschideți setările de text din fila Design. Setați dimensiunea textului și înălțimea liniei.
- Dimensiunea textului: 16px
- Înălțimea liniei textului: 1,8 em

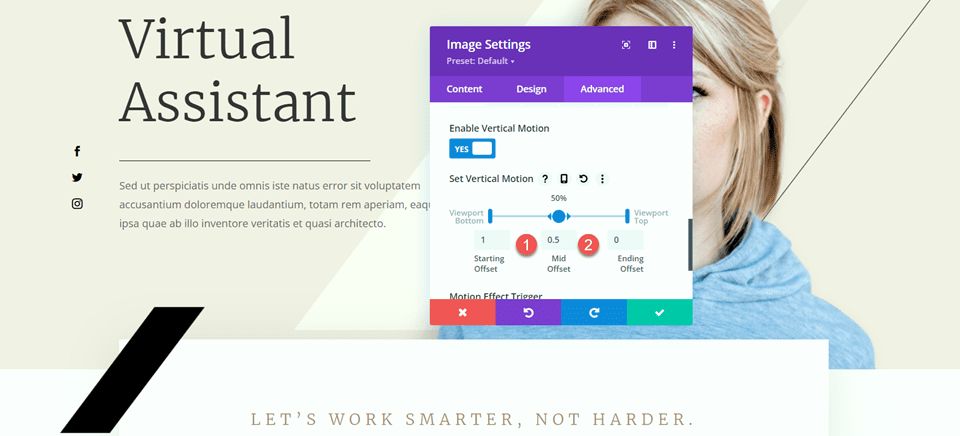
Ultima modificare pe care trebuie să o facem în această secțiune este să schimbăm efectele de defilare pentru bara neagră, astfel încât să nu acopere corpul textului pe care l-am adăugat. Deschideți setările pentru imagine, apoi navigați la secțiunea Efecte de defilare din fila Avansat. Schimbați offset-ul mijlociu și offset-ul final.
- Offset la mijloc: 0,5
- Offset final: 0

Modificarea secțiunii Caracteristici
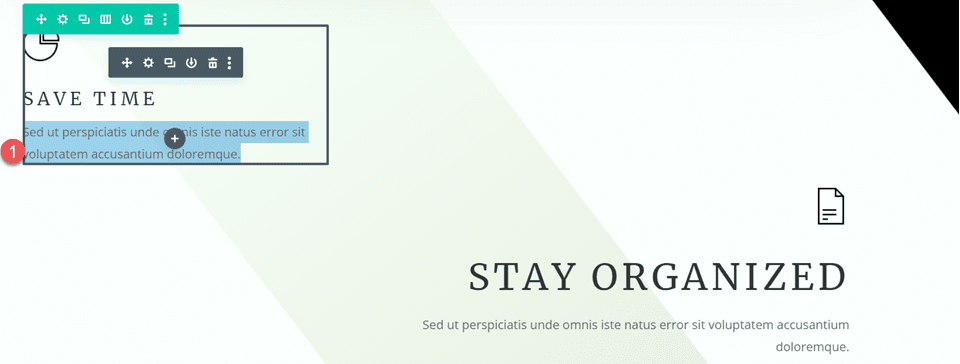
Apoi, să trecem la secțiunea cu mențiunile „Economisește timp”, „Rămâneți organizat” și „Găsește venituri”. Pentru a adăuga mai mult echilibru acestui aspect, vom adăuga divizoare între titluri și corp. Deoarece acestea sunt module de blurb, nu putem adăuga încă un divizor între titlu și corp. Mai întâi, va trebui să mutăm corpul textului într-un modul de text separat, astfel încât să putem adăuga divizorul.
Blurb „Salvați timp”.
Copiați corpul textului din modulul „Salvare timp”, apoi ștergeți textul din modulul de prezentare, lăsând doar titlul și pictograma.

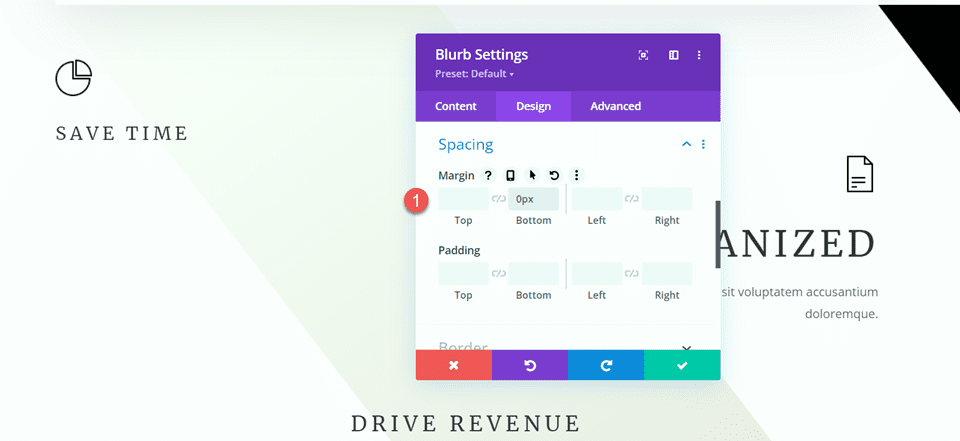
Navigați la setările de spațiere pentru modulul blurb și setați marginea de jos.
- Marja de jos: 0px

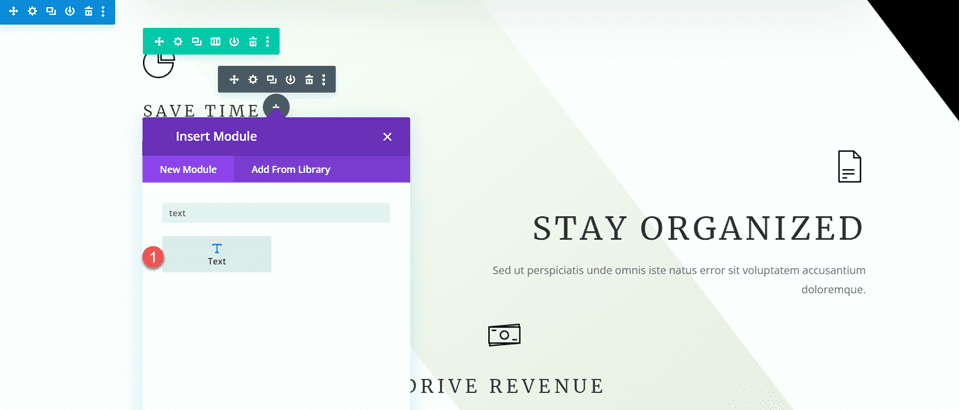
Apoi, adăugați un nou modul de text sub blurb și lipiți corpul textului.

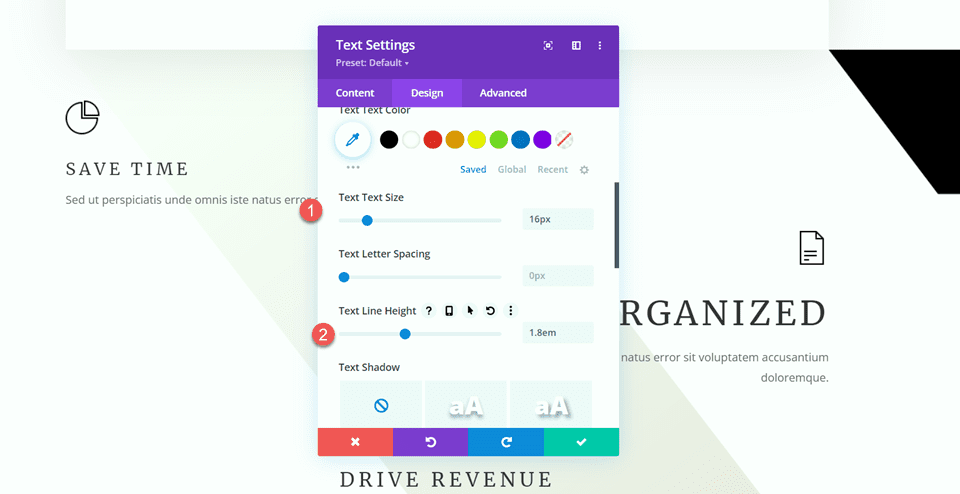
Deschideți setarea modulului de text și personalizați dimensiunea textului și înălțimea liniei.
- Dimensiunea textului: 16px
- Înălțimea liniei textului: 1,8 em

Acest modul va fi aliniat la stânga pe desktop și aliniat în centru pe tablete și dispozitive mobile. Utilizați opțiunile de răspuns pentru a seta diferite opțiuni de aliniere pentru diferite ecrane.
- Text Alignment Desktop: Stânga
- Tableta de aliniere text: centru
- Text Alignment Mobile: Center

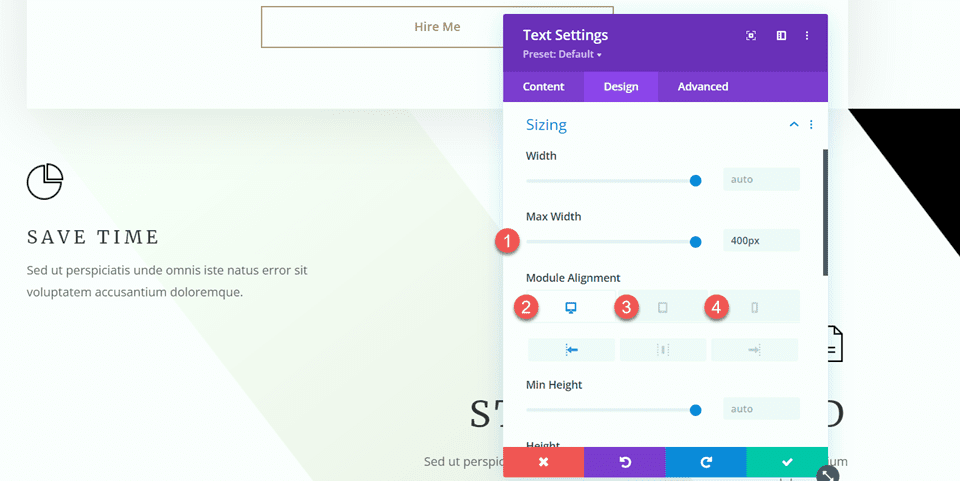
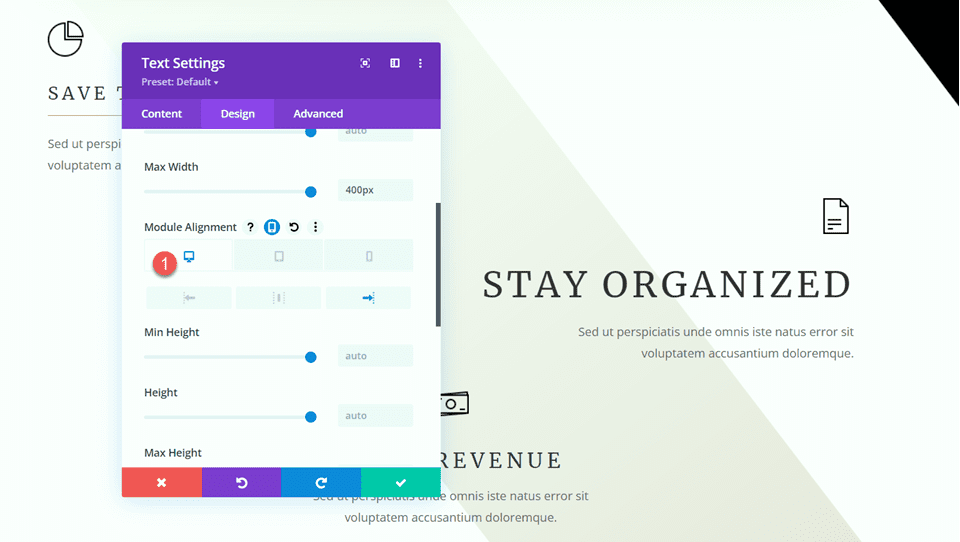
Apoi, deschideți opțiunile Dimensiune și setați Lățimea maximă. În plus, utilizați opțiunile de răspuns pentru a seta alinierea modulului.
- Lățimea maximă: 400 px
- Module Alignment Desktop: Stânga
- Tableta de aliniere a modulului: Centru
- Module Alignment Mobile: Center

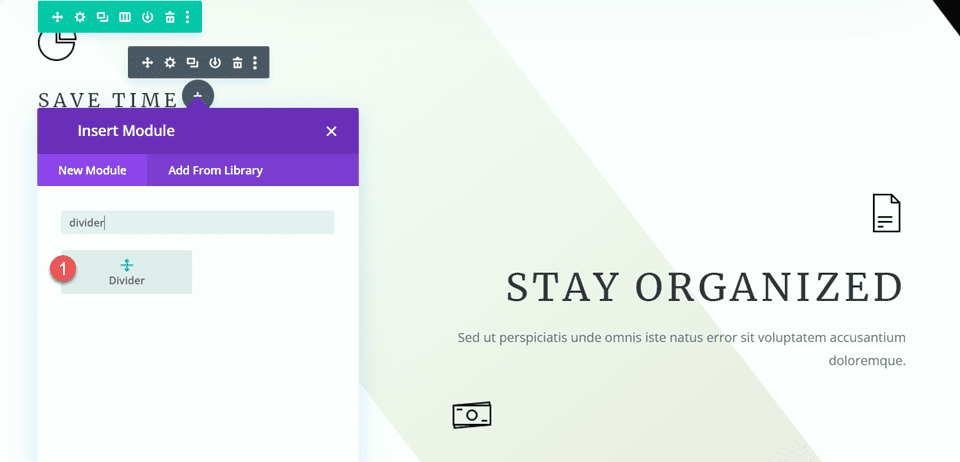
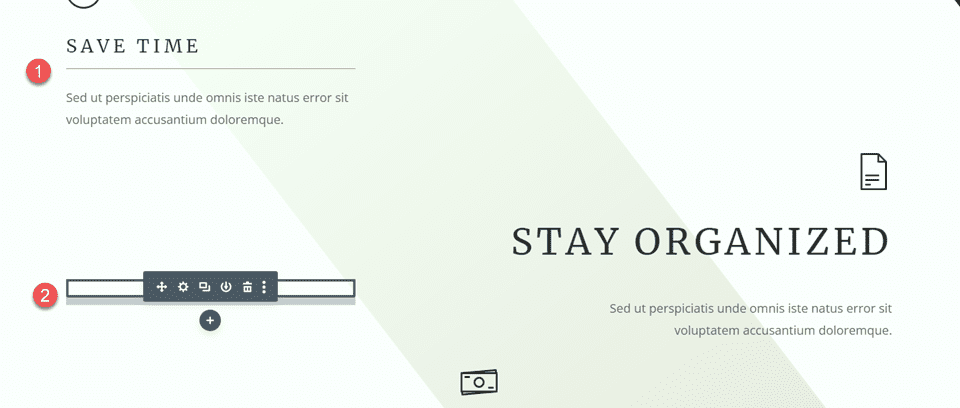
Acum, putem adăuga modulul de divizare între modulele blurb și text.


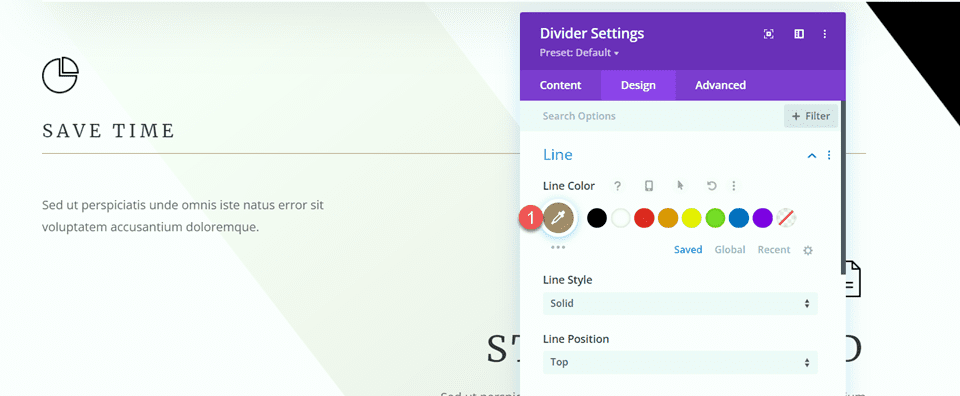
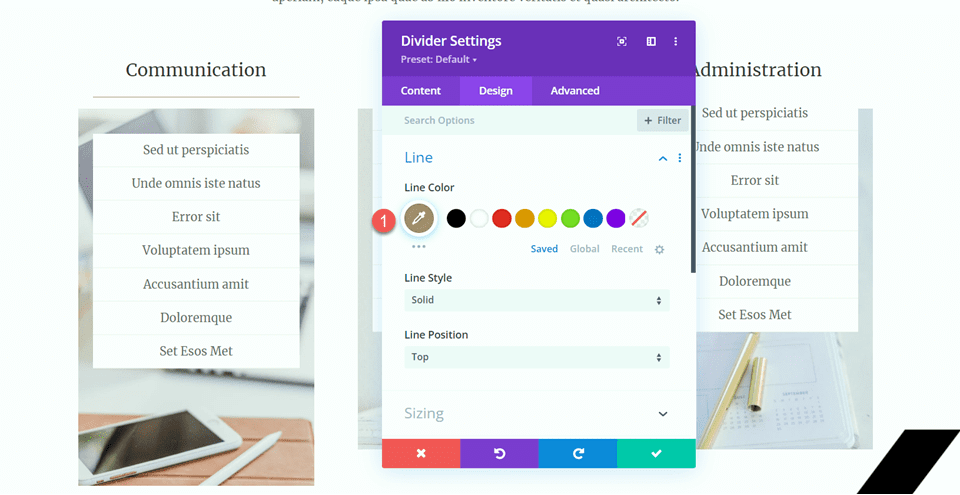
Deschideți setările Divider. Sub setările de linie, setați culoarea liniei. Vom trage culoarea maro pentru a se potrivi cu tema paginii.
- Culoare linie: #a78e6e

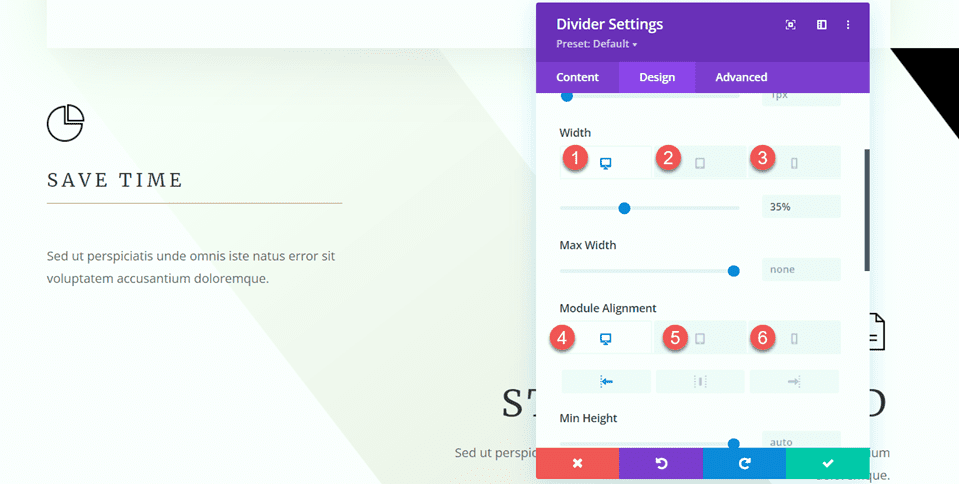
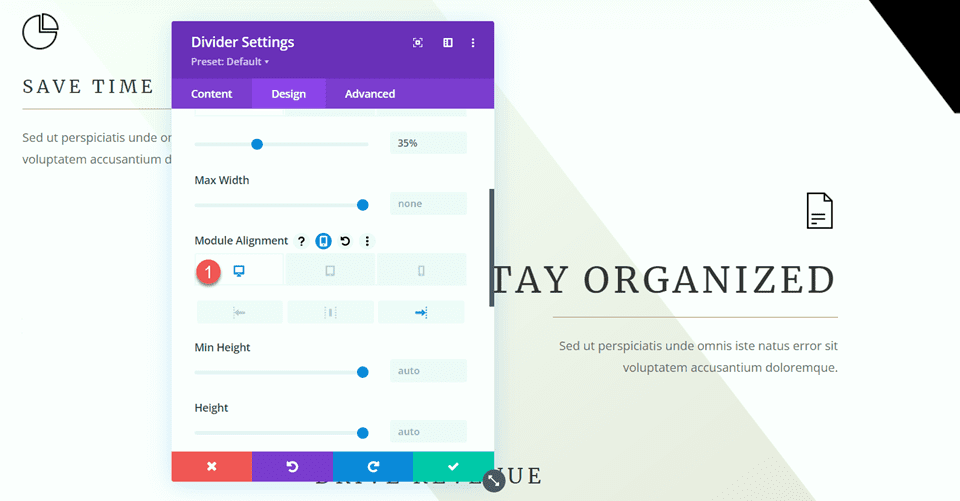
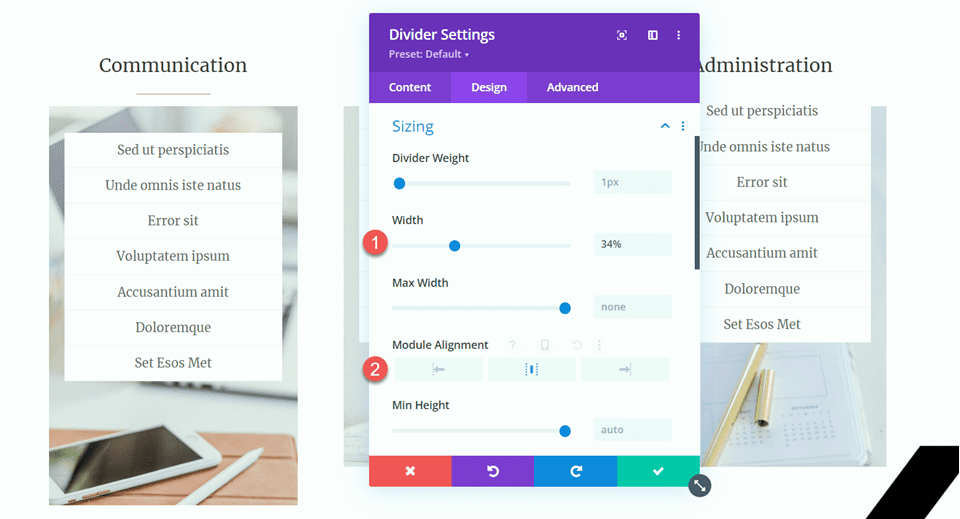
Apoi, deschideți setările de dimensionare și utilizați opțiunile de răspuns pentru a seta lățimea și alinierea modulului după cum urmează:
- Lățime desktop: 35%
- Lățime tabletă: 40%
- Lățime mobil: 50%
- Module Alignment Desktop: Stânga
- Tableta de aliniere a modulului: Centru
- Module Alignment Mobile: Center

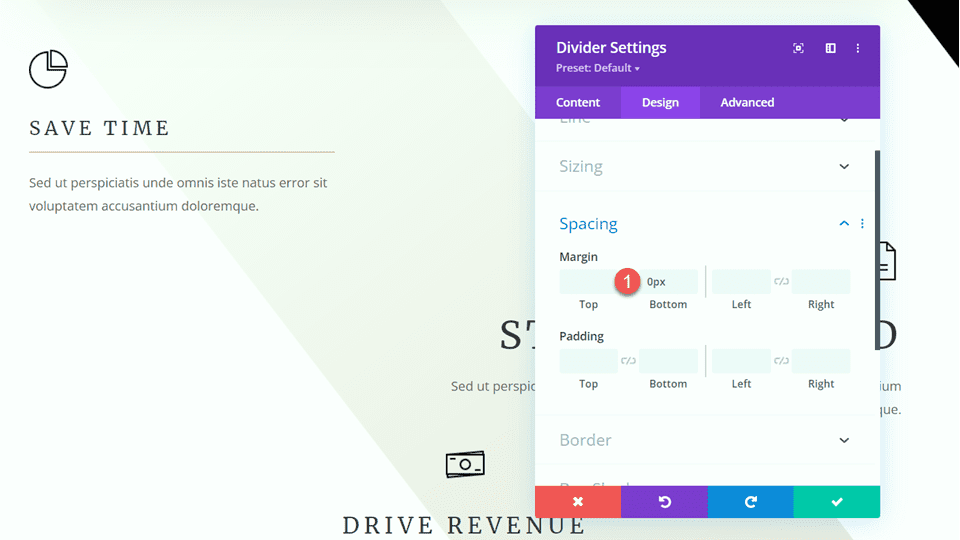
În cele din urmă, îndepărtați marginea de jos.
- Marja de jos: 0px

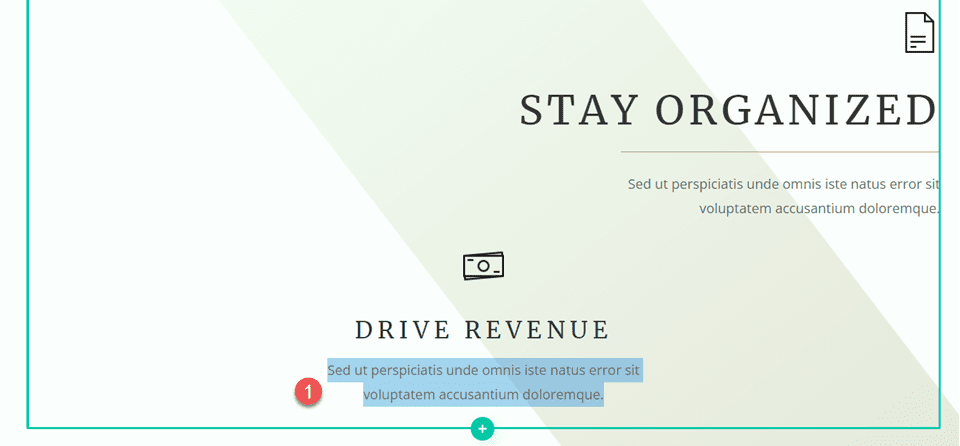
Blurb „Rămâneți organizat”.
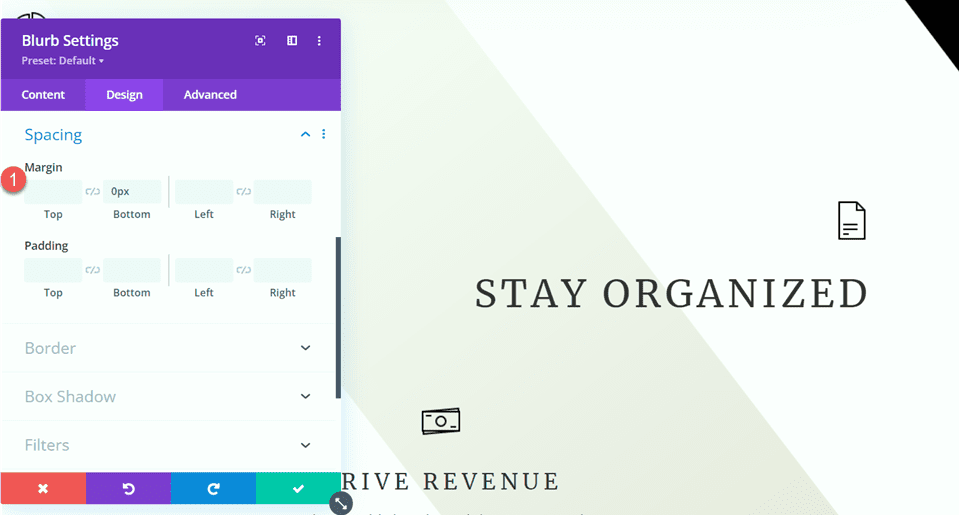
Acum, să modificăm mențiunea „Rămâneți organizat”. Eliminați textul din material text.

Apoi, îndepărtați marginea de jos.

Pentru a salva câțiva pași, copiați modulul de text din secțiunea „Salvați timp” și lipiți-l sub meniul „Rămâneți organizat”.

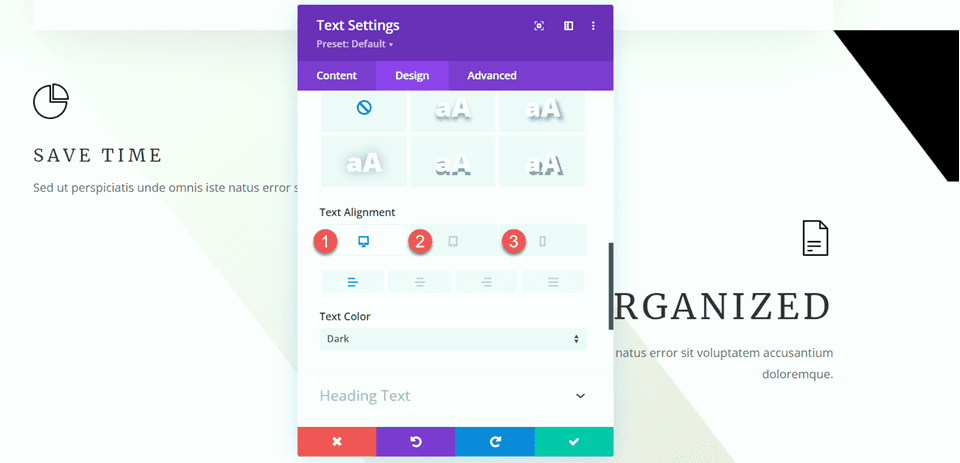
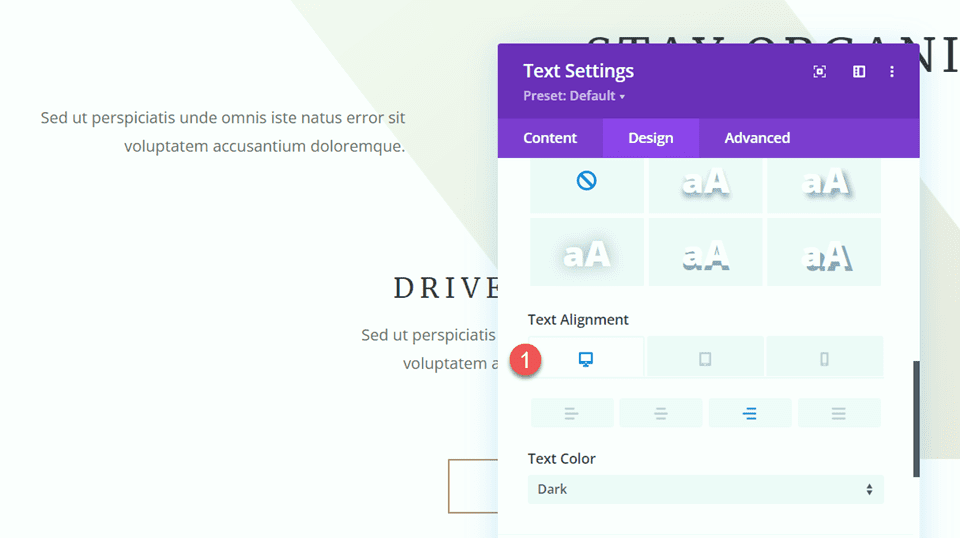
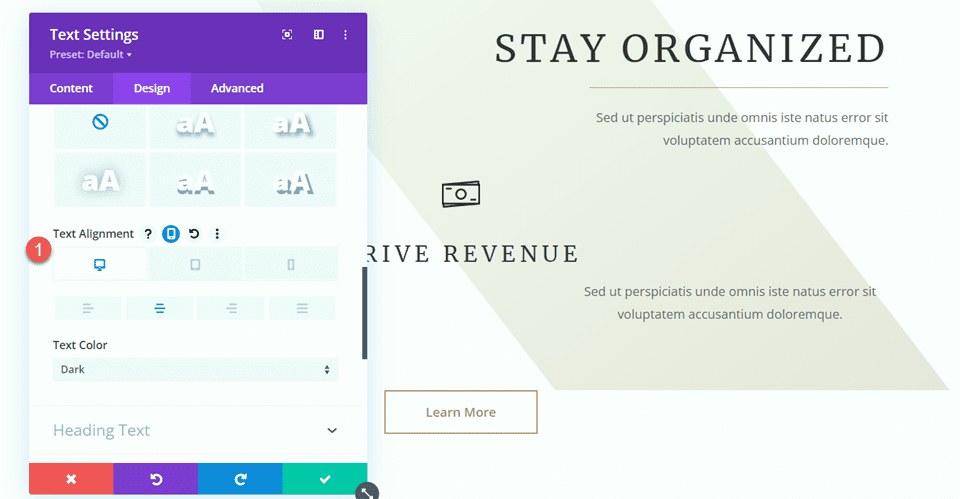
Trebuie să ajustam alinierea modulului de text, așa că mai întâi, deschideți setările Text din fila Design. Setați alinierea textului pe desktop.
- Text Alignment Desktop: dreapta

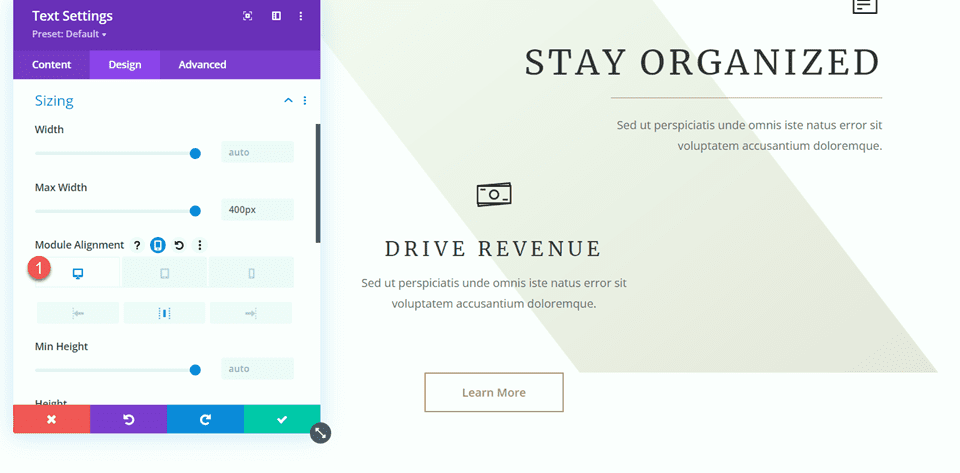
Apoi, deschideți setările de dimensionare și setați alinierea modulului pe desktop.
- Module Alignment Desktop: dreapta

Copiați modulul de divizare din secțiunea „Salvați timp” și inserați-l între mențiunea Stay Organizated și modulul de text.

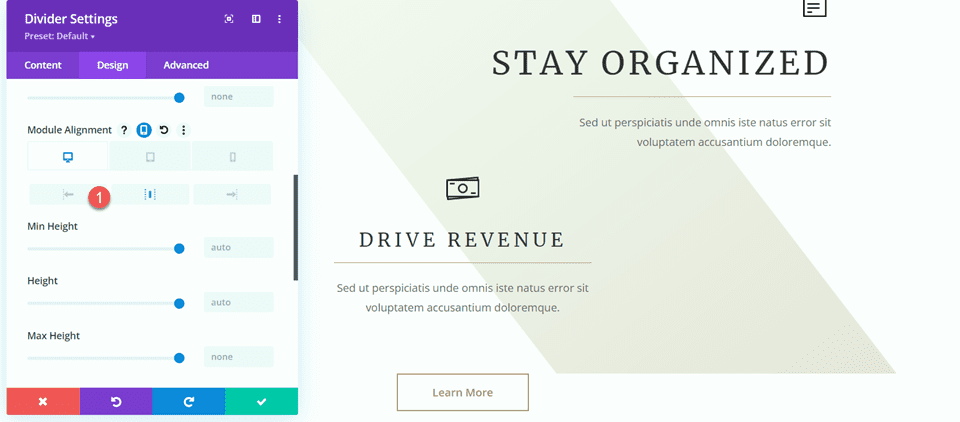
Deschideți setările divizorului și modificați alinierea modulului în secțiunea Dimensiune.
- Module Alignment Desktop: dreapta

Blurb „Găsește venituri”.
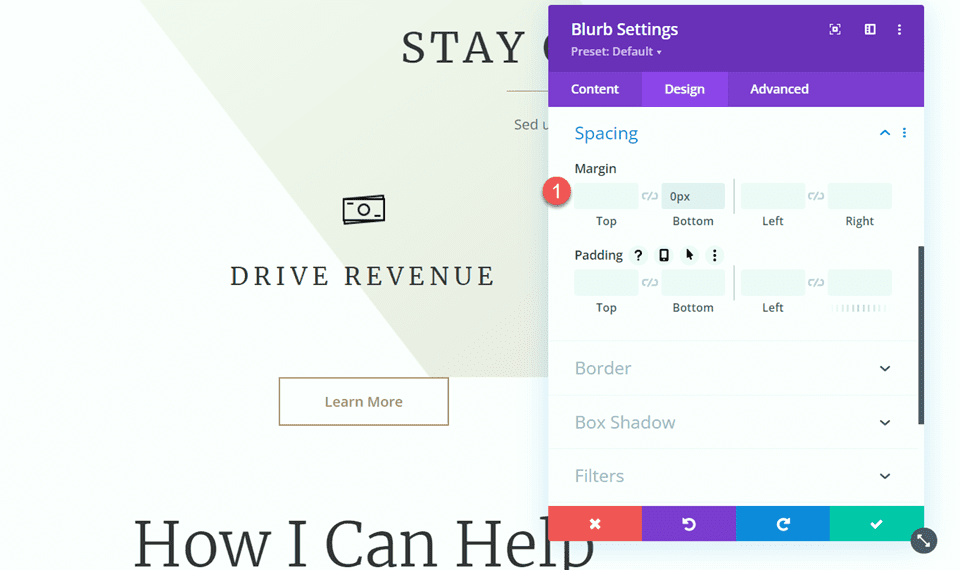
În cele din urmă, să modificăm mențiunea de a genera venituri. Începeți prin a elimina textul din panou.

Apoi, eliminați marginea de jos.
- Marja de jos: 0px

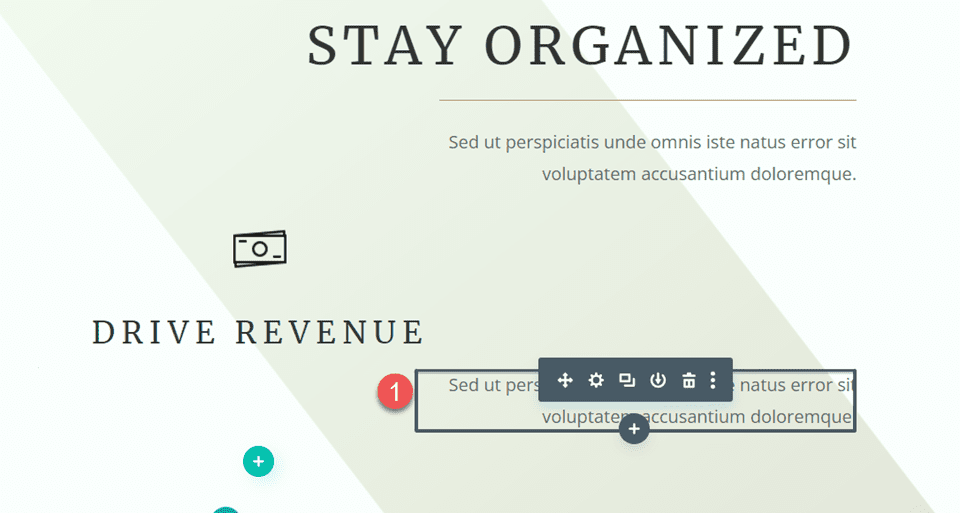
Copiați modulul de text din meniul „Rămâneți organizat” și inserați-l sub meniul „Greați venituri”.

Apoi, deschideți setările modulului de text și ajustați alinierea textului.
- Alinierea textului: Centru

Sub setările de dimensionare, ajustați alinierea modulului.
- Alinierea modulului: Centru

Apoi, copiați separatorul din secțiunea „Rămâneți organizat” și inserați-l între blurb și modulul de text.
Deschideți setările Divider și navigați la secțiunea Dimensiune. Setați alinierea modulului la centru.
- Alinierea modulului: Centru

Acum, designul secțiunii noastre este complet și, după cum puteți vedea, separatoarele ajută la definirea și separarea titlului de corp și, de asemenea, ajută la aducerea unui echilibru și elemente de design suplimentare în aspect.
Adăugați separatoare la secțiunea „Cum pot ajuta”.
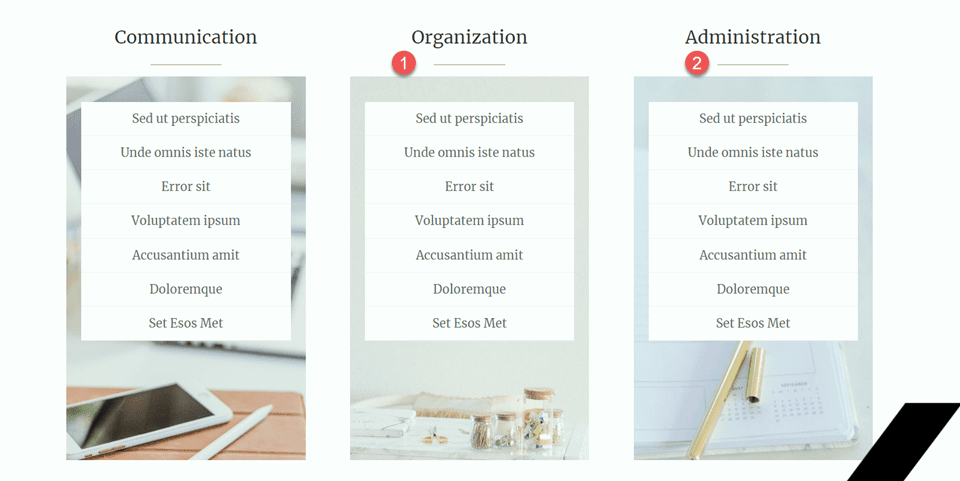
Pentru următoarea noastră modificare, vom adăuga divizoare la secțiunea „Cum pot ajuta”. Mai exact, vom adăuga divizoare sub rubricile „Comunicare”, „Organizație” și „Administrare”.
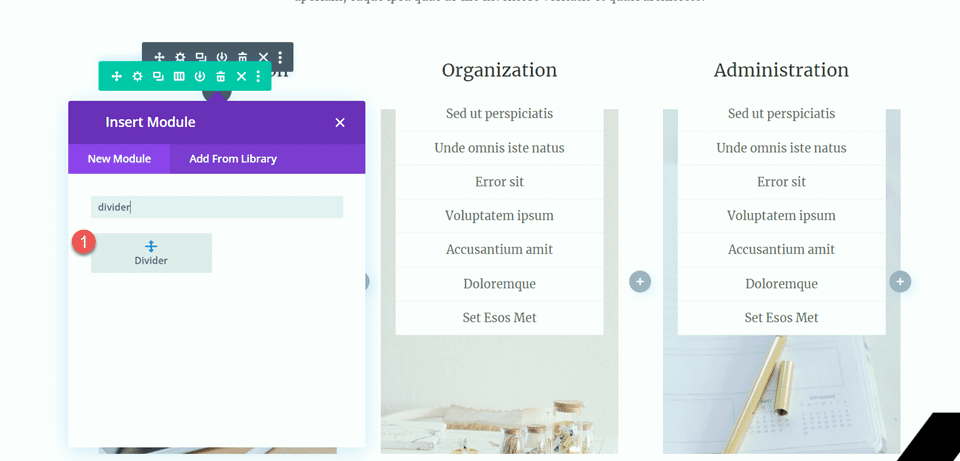
Adăugați un nou modul de separare sub titlul „Comunicare”.

Deschideți setarea Divider și schimbați culoarea liniei.
- Culoare linie: #a78e6e

Apoi, modificați lățimea și alinierea modulului în setările de dimensionare.
- Latime: 34%
- Alinierea modulului: Centru

Apoi, copiați modulul divizor și inserați-l sub titlurile „Organizare” și „Administrare”.

Secțiunea Clienți Fericiți
Pentru modificarea noastră finală, vom adăuga o nouă secțiune pe această pagină pentru a afișa citate de mărturie, pe care le vom separa cu separatoare. Să începem.
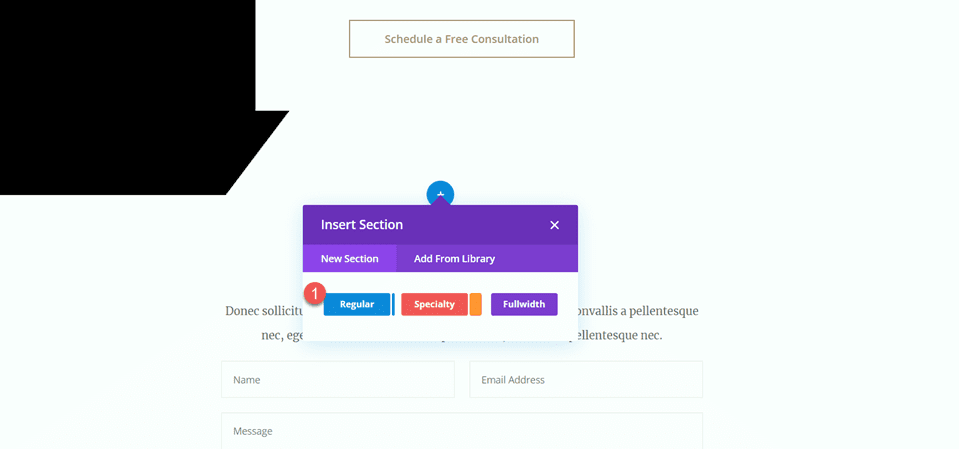
Derulați în jos în pagină și adăugați o nouă secțiune obișnuită între secțiunea „10 motive pentru a angaja un asistent virtual” și secțiunea „Hai să discutăm”.

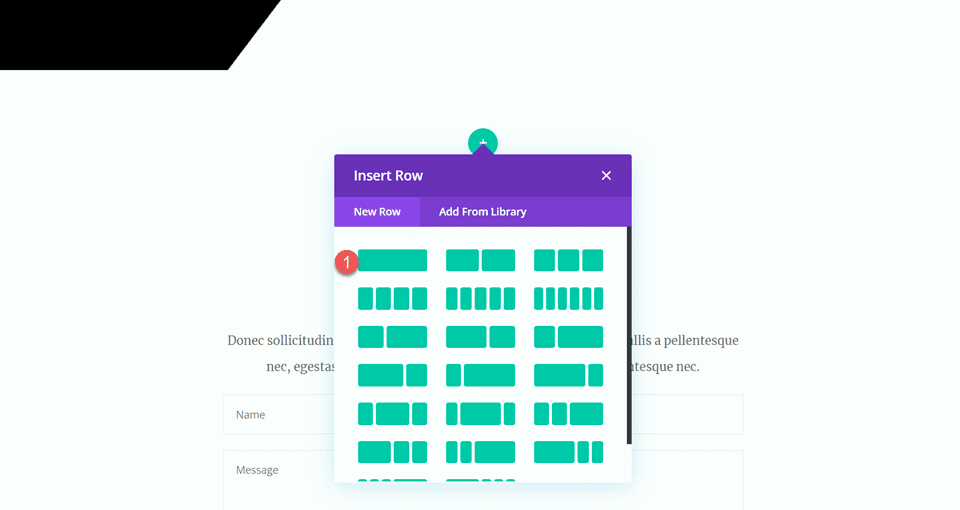
Apoi, adăugați un rând cu o singură coloană.

Adăugați pictogramă
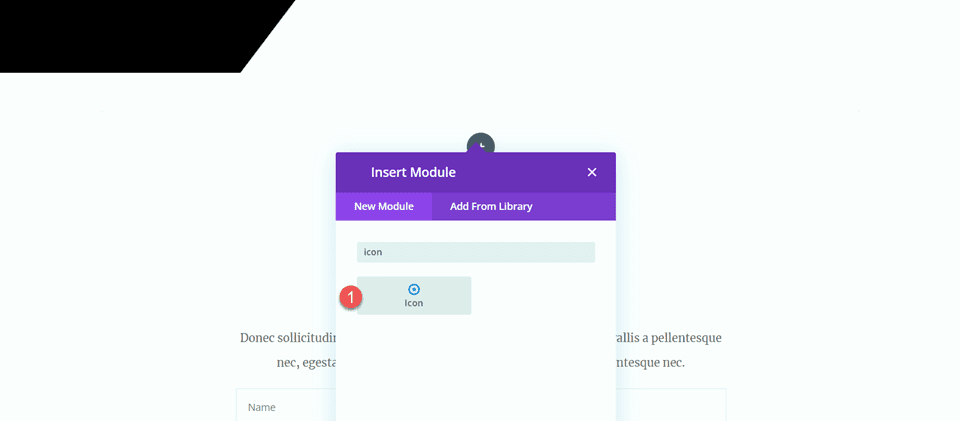
Adăugați un modul de pictograme la noul rând.

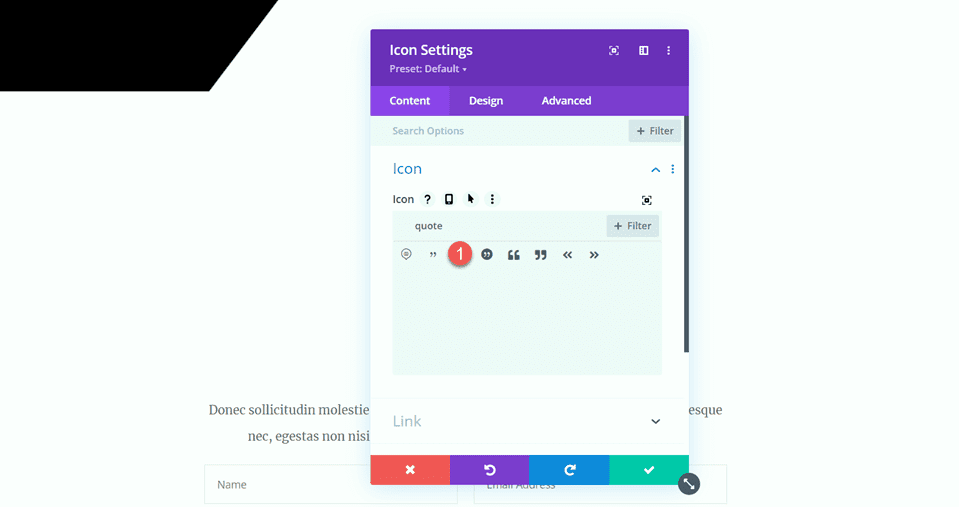
Deschideți setările pictogramei și selectați pictograma citat.

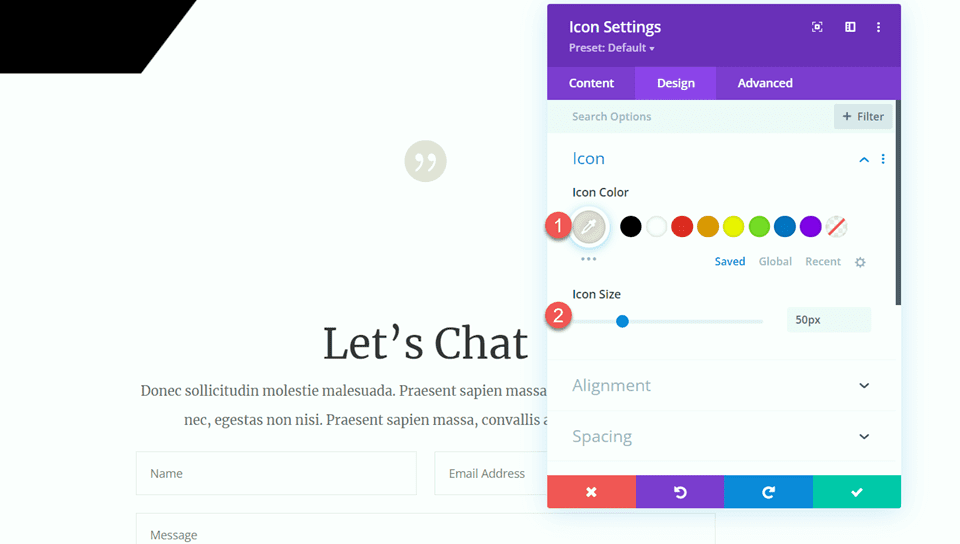
Personalizați culoarea și dimensiunea pictogramei.
- Culoare pictogramă: #e4ded7
- Dimensiunea pictogramei: 50px

Adăugați un titlu
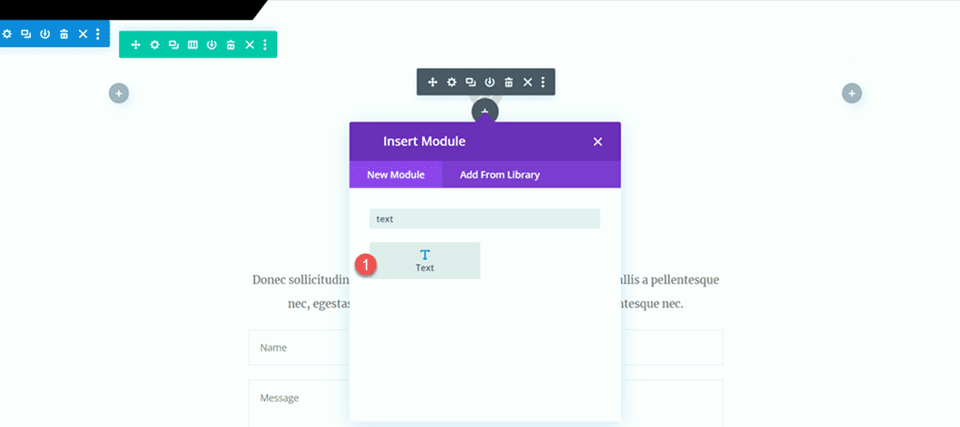
Apoi, adăugați un modul de text sub pictogramă.

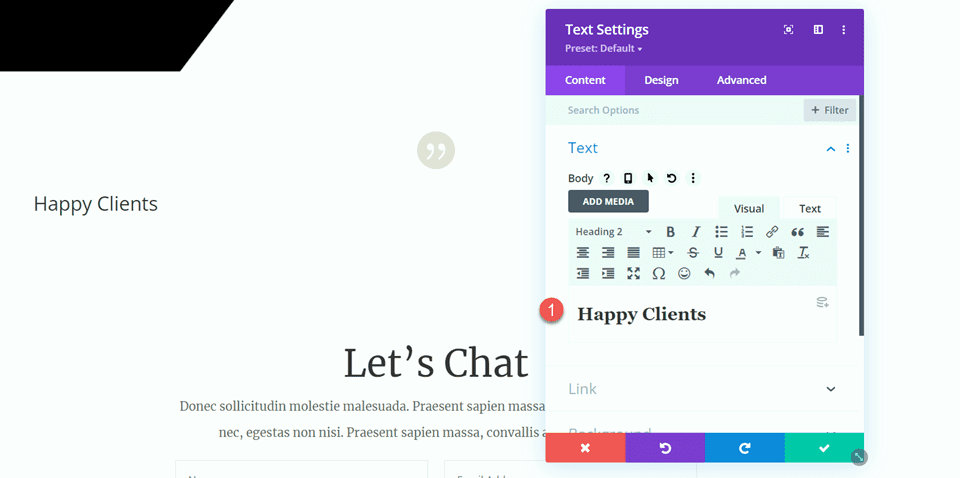
Setați textul la „Clienți fericiți”.
- H2: Clienți fericiți

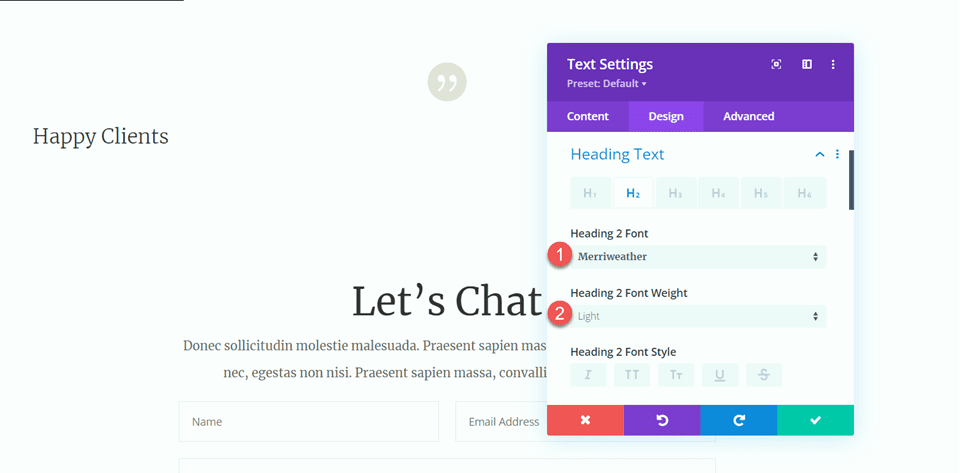
Deschideți setările de titlu și personalizați stilurile după cum urmează:
- Titlul 2 Font: Merriweather
- Titlul 2 Greutatea fontului: ușoară

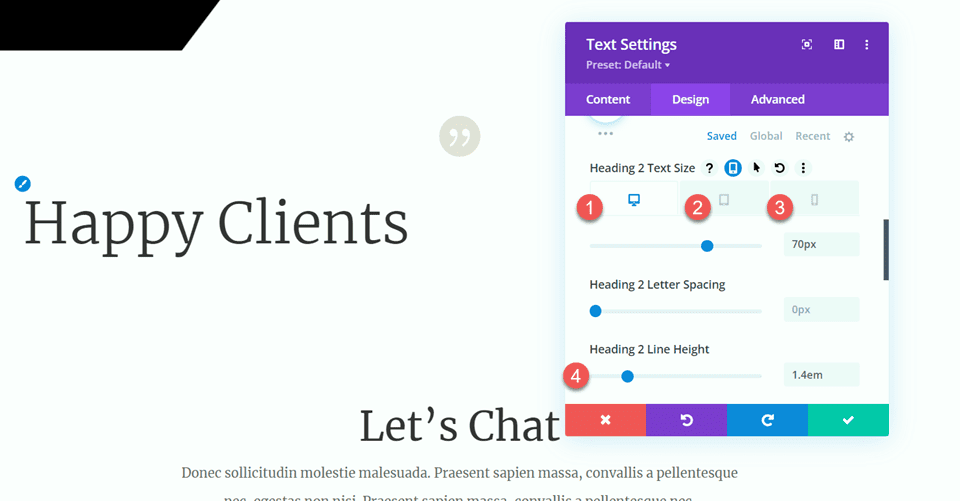
Apoi, modificați dimensiunea textului utilizând opțiunile receptive. În plus, modificați înălțimea liniei.
- Titlul 2 Dimensiunea textului desktop: 70px
- Titlul 2 Dimensiunea textului Tablet: 40px
- Titlul 2 Dimensiunea textului mobil: 30px
- Titlul 2 Înălțimea liniei: 1,4 em

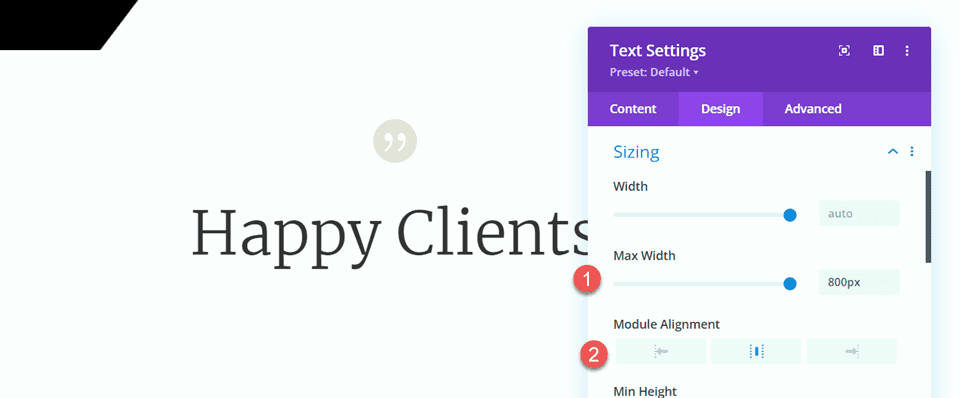
Treceți la opțiunile de dimensionare și personalizați lățimea maximă și alinierea.
- Lățimea maximă: 800 px
- Alinierea modulului: Centru

Adăugați textul corpului
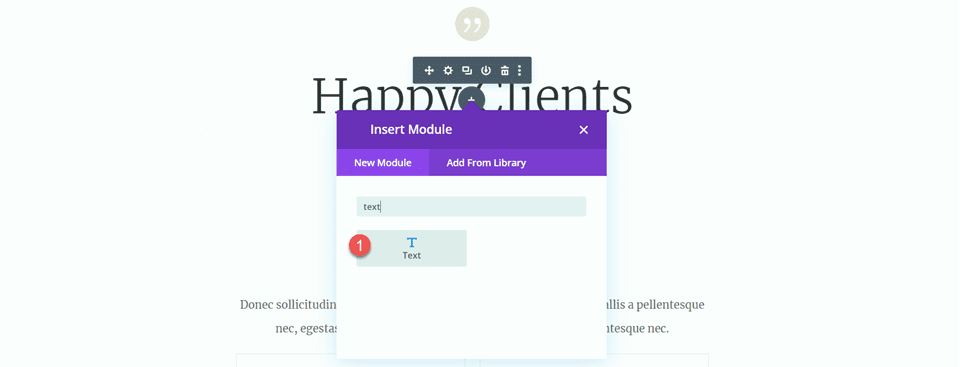
Adăugați un alt modul de text sub textul titlului.

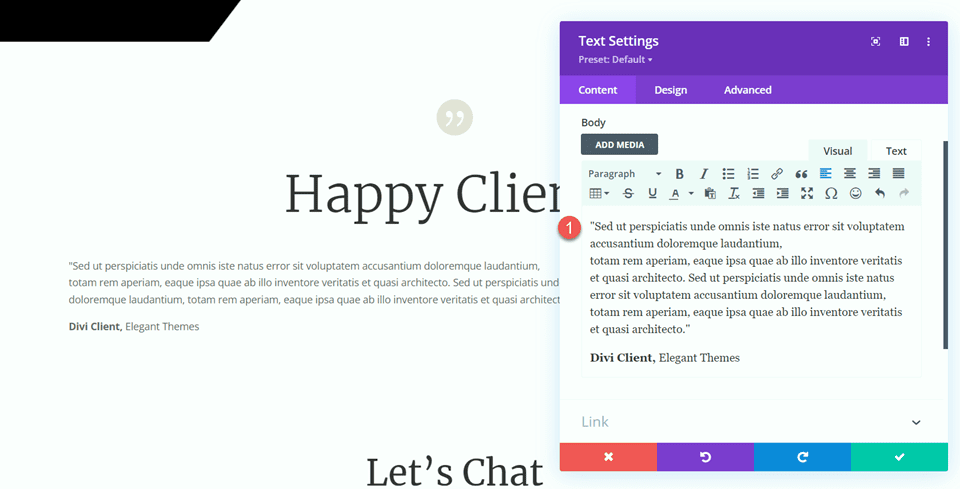
Apoi, adăugați următorul text în corp.
- „Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.”
Client Divi, Teme elegante

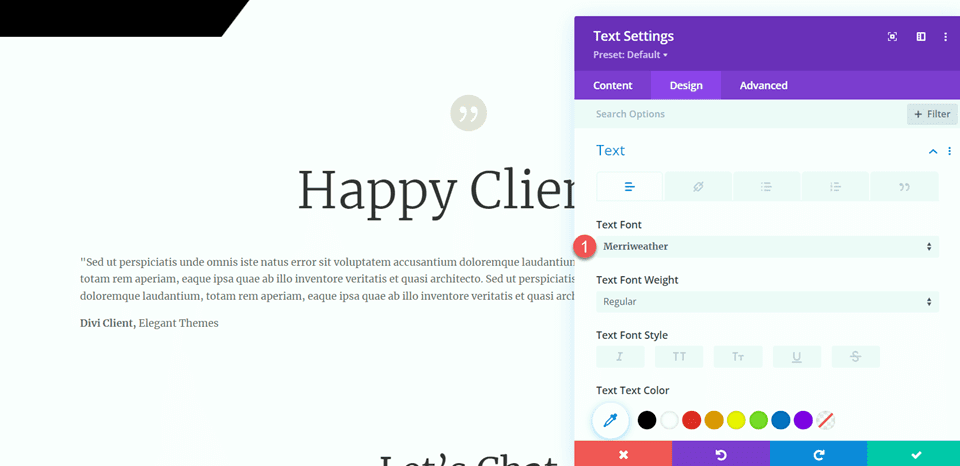
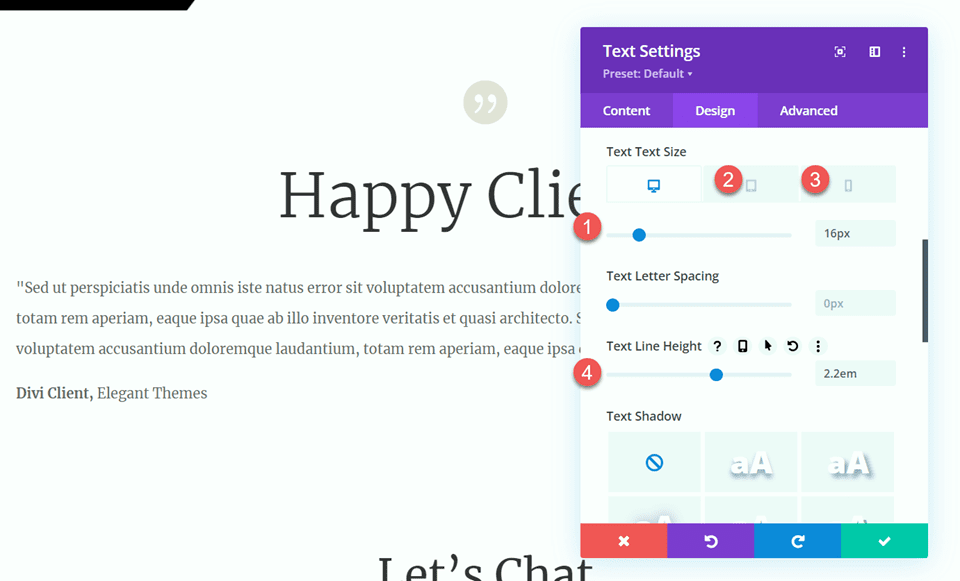
Sub fila design, modificați fontul.
- Font text: Merriweather.

Apoi, modificați dimensiunea textului utilizând opțiunile receptive. În plus, modificați înălțimea liniei.
- Dimensiunea textului desktop: 16px
- Dimensiunea textului tabletei: 14px
- Dimensiunea textului mobil: 14px
- Înălțimea liniei: 2,2 em

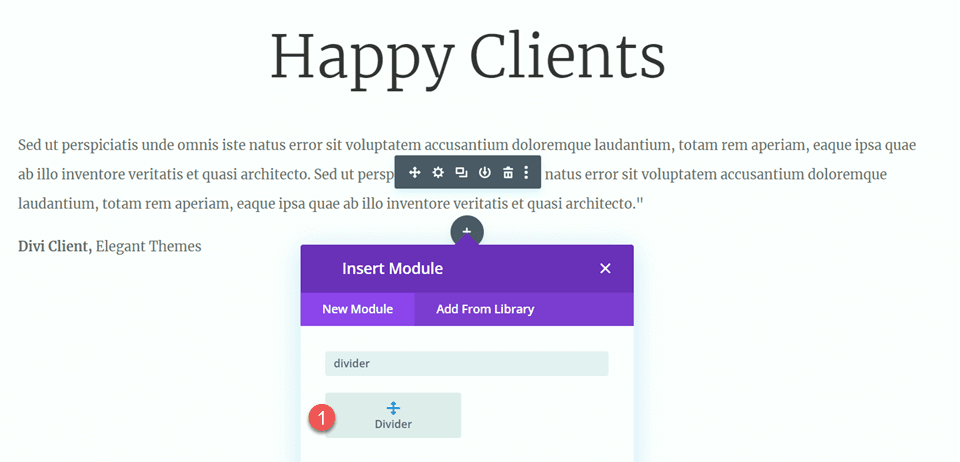
Adăugați separator
Adăugați un modul de separare sub textul mărturiei.

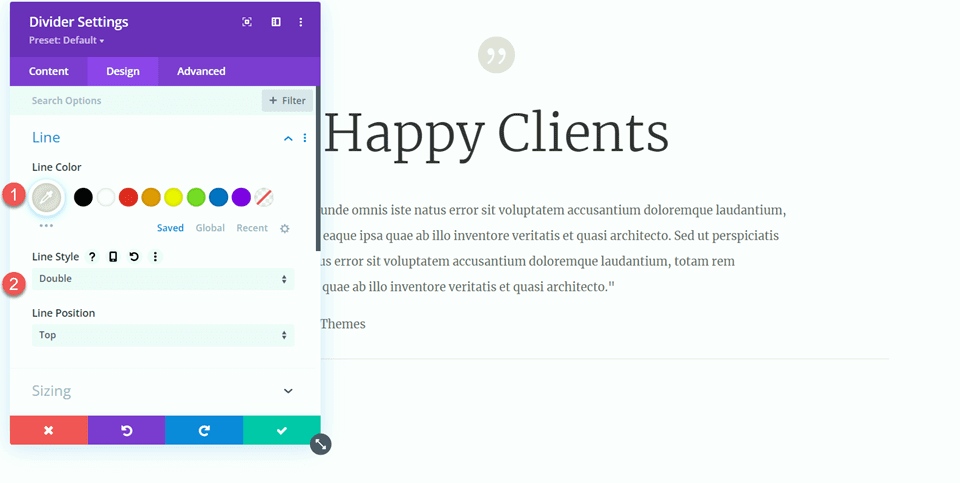
Sub setările liniei, setați culoarea și stilul liniei.
- Culoare linie:
- Stil de linie: dublu

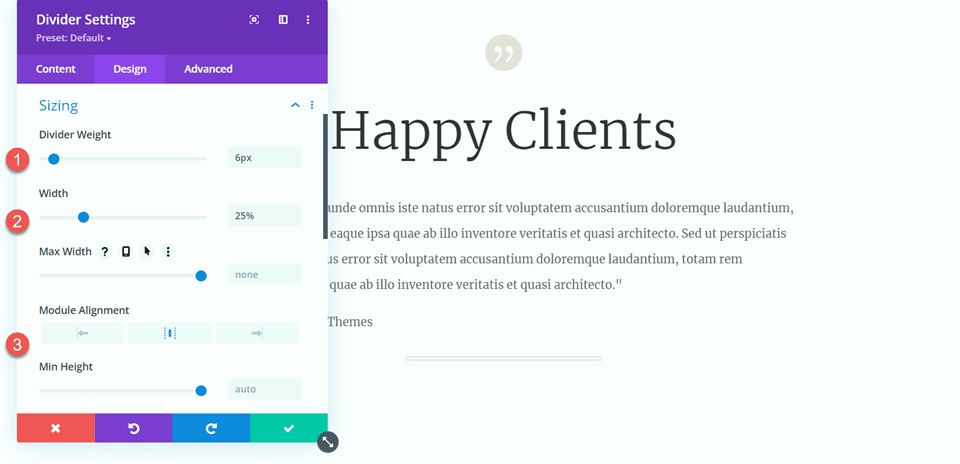
Apoi, deschideți setările de dimensionare și personalizați după cum urmează:
- Greutate divizor: 6px
- Latime: 25%
- Alinierea modulului: Centru

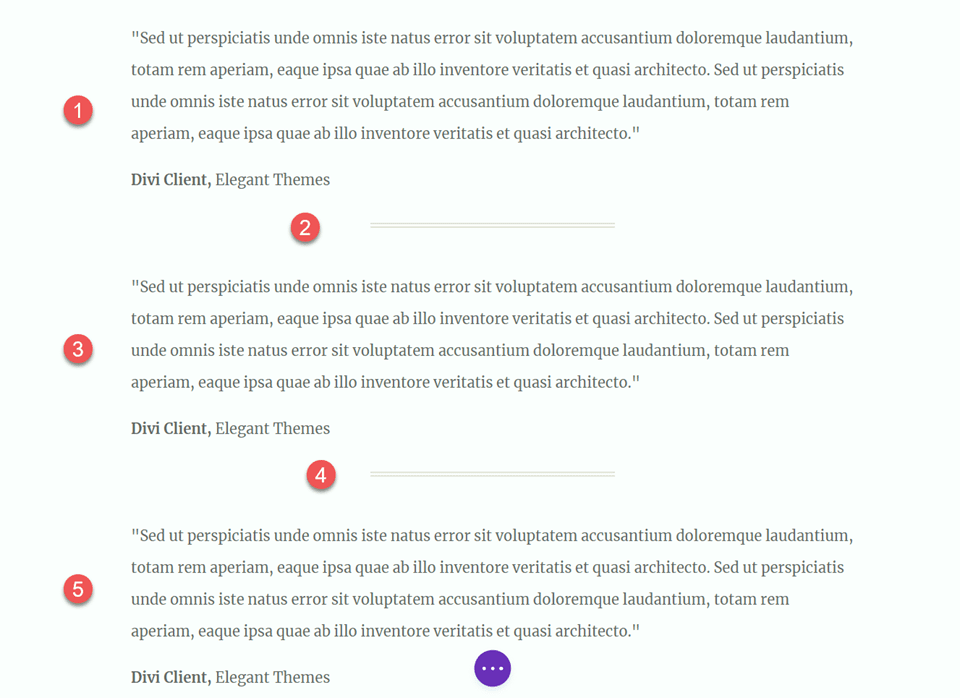
Apoi, duplicați modulul de corp de text de două ori, astfel încât să existe trei module de corp de text, și duplicați divizorul o dată, astfel încât să existe două separatoare. Aranjați modulele astfel încât separatoarele să fie între cele trei module de text, ca în captura de ecran de mai jos:

Acum, designul nostru este complet.
Rezultat final
Să aruncăm o privire la designul nostru final. Puteți vedea cum am adăugat echilibru și structură pe toată pagina, adăugând separatoare.

Gânduri finale
Sperăm că acest articol v-a arătat cum divizoarele sunt o modalitate simplă și eficientă de a crea echilibru și de a adăuga spațiu alb în designul site-ului dvs. Cu toate opțiunile de personalizare disponibile pentru modulul de separare, puteți crea separatoare cu aspect frumos, care se adaugă la designul general al site-ului dvs. și reflectă stilul și culorile mărcii dvs. Dacă doriți să aflați mai multe despre ce puteți face cu modulul divizor, iată un tutorial pentru 10 moduri distractive de a utiliza modulul divizor. Cum utilizați modulul divizor în proiectele dvs. de web design? Spune-ne în comentarii!
