Cum să utilizați noile site-uri de pornire Divi (ghid)
Publicat: 2024-07-16Crearea unui site web cu Divi este acum mai simplă și mai rapidă decât oricând. Odată cu lansarea Divi Quick Sites, utilizatorii pot genera automat un site web complet în 2 minute. Pentru a face acest lucru, utilizatorii au două opțiuni: să-și genereze site-ul cu Divi AI sau cu Divi Starter Sites. În această postare, vom explora cum să folosiți noile site-uri de pornire ale Divi pentru a vă porni proiectul cu un site complet funcțional, cu totul configurat și gata de funcționare. Vom acoperi caracteristicile și beneficiile impresionante ale site-urilor Divi Starter, cum să le personalizați pentru a se potrivi mărcii dvs. și multe altele.
Să ne scufundăm și să începem!
- 1 Ce este Divi Quick Sites?
- 1.1 Două moduri de a genera site-uri rapide Divi
- 1.2 Utilizarea unui site de pornire vs generarea site-ului dvs. cu AI
- 2 Ce sunt site-urile Divi Starter? (Prezentare detaliată)
- 3 Ce este inclus în site-urile Divi Starter
- 3.1 Pagini Web de bază și meniul de navigare
- 3.2 Integrarea WooCommerce
- 3.3 Șabloane Dynamic Theme Builder
- 3.4 Stiluri globale și presetări Divi
- 4 exemple de site-uri de început pe care le puteți utiliza
- 4.1 Cabinet de avocatură
- 4.2 Magazin online
- 4.3 Portofoliu
- 4.4 Eveniment
- 4.5 Frumusețe
- 4.6 Consultant
- 5 Cum să utilizați site-urile de început Divi pentru a crea un site web nou
- 5.1 1. Cumpărați și instalați Divi
- 5.2 2. Lansarea Divi Onboarding Wizard pentru a vă activa licența Divi
- 5.3 3. Generați un site web nou utilizând site-urile de pornire Divi
- 5.4 4. Alegeți un site de pornire
- 5.5 5. Introduceți informații despre site și selectați pagini
- 5.6 6. Relaxați-vă în timp ce Divi vă construiește site-ul web
- 5.7 4. Explorează-ți noul site Divi!
- 6 pași următori: personalizarea site-ului dvs. de pornire
- 6.1 1. Editarea paginilor
- 6.2 2. Personalizarea fonturilor globale
- 6.3 3. Personalizarea culorilor globale
- 6.4 3. Editarea presetărilor globale
- 6.5 4. Editarea șabloanelor pentru generatorul de teme pentru site-ul de pornire
- 7 Încheierea
- 8 Accelerează și mai mult cu Divi AI și site-uri rapide
Ce este Divi Quick Sites?

Divi Quick Sites este o experiență simplificată de integrare pentru Divi, cu un puternic generator de site-uri web, care poate crea un întreg site Divi în doar câteva minute. Nu este nevoie să construiți pagini de la zero sau să importați manual pagini și șabloane. Pur și simplu furnizați informațiile și descrierea site-ului dvs. și faceți clic pe un buton! În câteva secunde, veți avea un site complet pe care îl puteți edita și personaliza cu generatorul vizual ușor de utilizat Divi.
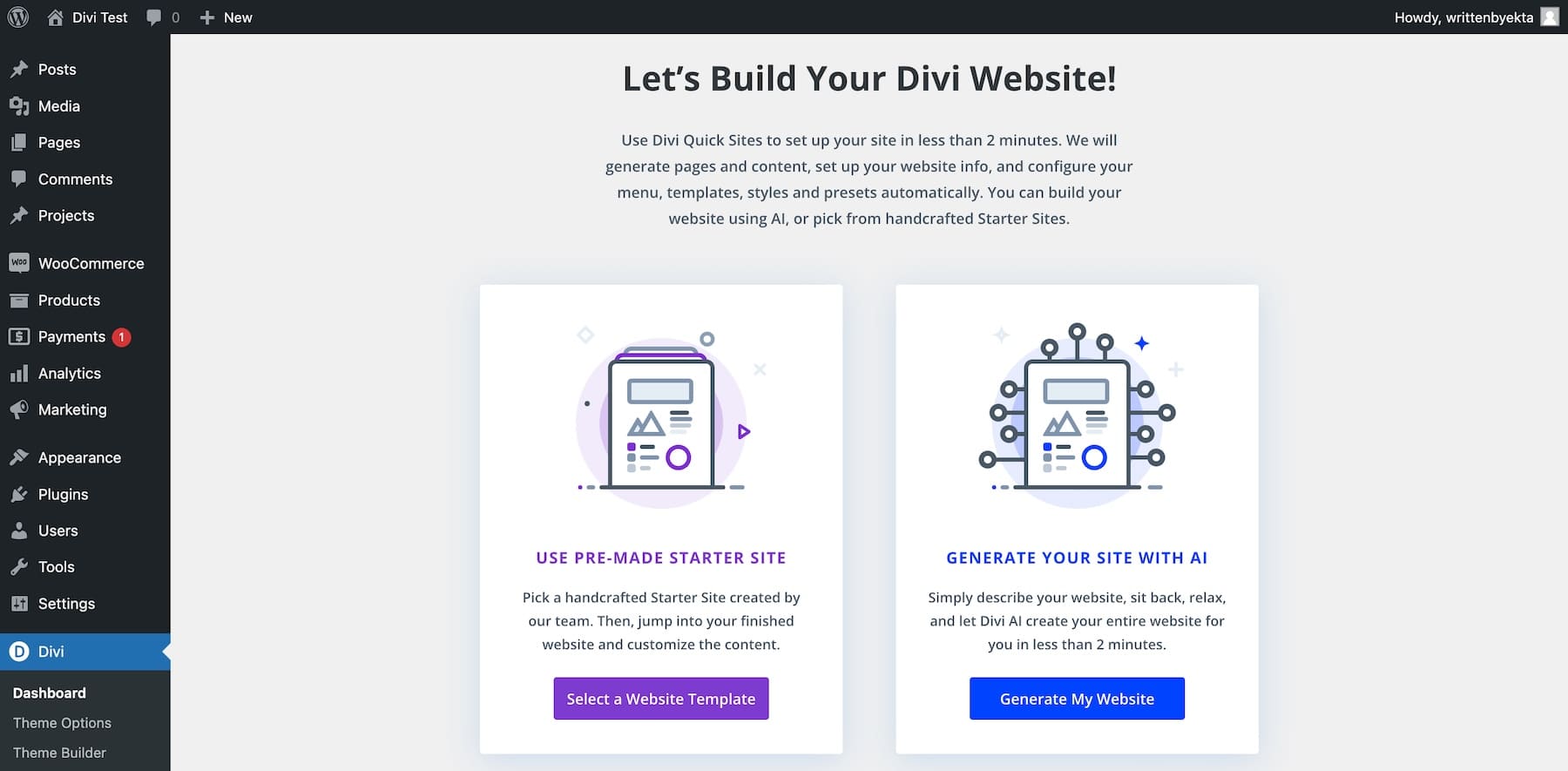
Două moduri de a genera site-uri rapide Divi
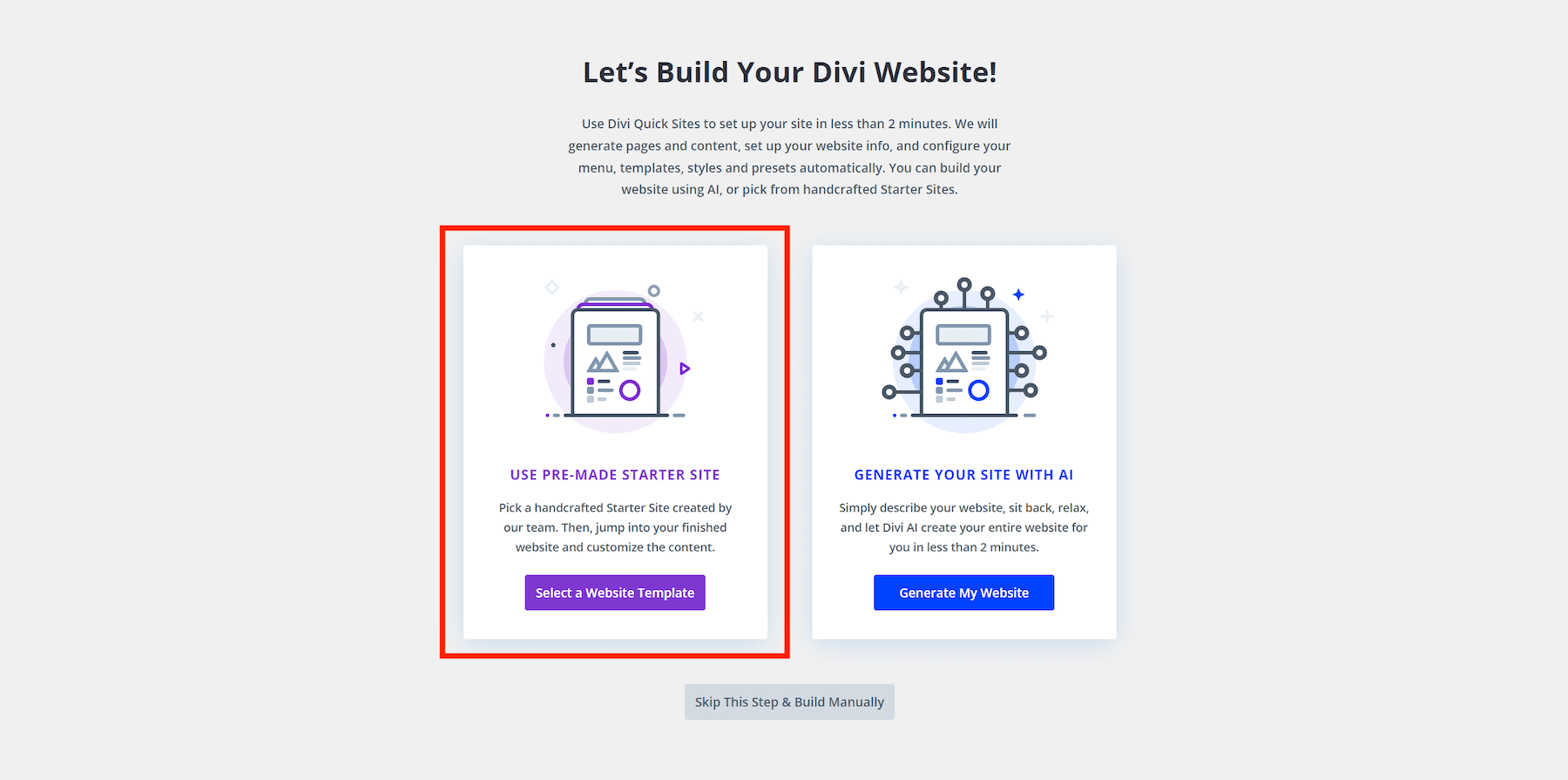
Puteți genera un site web folosind Divi Quick Sites în două moduri:
- Utilizarea unui site de pornire prefabricat: puteți alege unul dintre site-urile noastre de pornire pentru a genera un site web complet proiectat, complet funcțional, pentru a vă porni proiectul ca un profesionist Divi.
- Generați-vă site-ul cu Divi AI: puteți alege să lăsați Divi AI să creeze un întreg site web de la început până la sfârșit, cu conținut real, utilizabil, generat de AI, adaptat mărcii dvs. Pur și simplu furnizați o descriere a site-ului dorit, iar Divi AI va crea un site web conceput special pentru marca dvs., inclusiv conținut (sau copie) generat de AI, imagini și design pentru fiecare pagină.

Utilizarea unui site de pornire vs generarea site-ului dvs. cu AI
Ambele metode oferă o soluție simplificată pentru a vă pune site-ul în funcțiune. Indiferent dacă utilizați un site de pornire prefabricat sau Divi AI pentru a vă genera site-ul, procesul general este același, cu câteva diferențe minore.
Principala diferență dintre utilizarea unui site de început și a Divi AI este că Divi AI generează design-uri personalizate și populează fiecare pagină cu conținut real generat de AI și imagini adaptate mărcii dvs. încă de la început. Acestea fiind spuse, utilizarea unui site de pornire vă asigură că obțineți un site web creat de designeri web lideri în industrie . Deși site-urile de început sunt pre-proiectate, le puteți personaliza cu ușurință pentru a le face unică pentru marca dvs. ajustând stilurile globale și adăugând propriul conținut.
Este important să ne amintim că Divi AI nu se limitează la generarea de site-uri. Este un puternic asistent de proiectare web AI în interiorul Divi Builder pentru a genera și revizui text, imagini, cod și multe altele. De fapt, unii ar putea considera cel mai bine să folosească un site de pornire și să personalizeze conținutul folosind Divi AI după aceea, adăugând și revizuind conținut și imagini din mers în Divi Builder.
În această postare, ne vom concentra asupra utilizării site-urilor Divi Starter prefabricate pentru a vă crea site-ul web cu Divi Quick Sites. Dacă doriți să aflați cum să vă generați site-ul cu Divi AI, consultați ghidul nostru detaliat despre Divi AI Website Builder.
Indiferent de metoda pe care o alegeți, Divi Quick Sites este o schimbare de joc pentru cei care doresc să creeze site-uri web de înaltă calitate, cu viteză și eficiență uimitoare.
Obțineți site-uri rapide Divi
Ce sunt site-urile Divi Starter? (Prezentare detaliată)

Site-urile Divi Starter sunt site-uri web inovatoare prefabricate disponibile în Divi, care pot fi folosite pentru a genera rapid un site web Divi complet în mai puțin de două minute. Fiecare site de pornire este proiectat profesional de echipa noastră de experți pentru a oferi un site web uimitor și complet funcțional, cu totul configurat și gata de funcționare.
Site-urile de pornire accelerează drastic procesul de instalare și funcționare a site-ului dvs. Divi. Nu va trebui să ridicați un deget odată ce alegeți un site de pornire pentru a vă crea noul site în Divi. Acesta va adăuga automat toate paginile, șabloanele dinamice pentru Generatorul de teme, culorile și fonturile globale, sute de presetări ale modulelor și multe altele.
Dacă doriți să adăugați un magazin online, site-ul dvs. de pornire va include WooCommerce (instalat automat) și toate paginile și șabloanele WooCommerce conexe.
În plus, toate imaginile site-ului Starter sunt fără drepturi de autor, chiar și pentru uz comercial. Un site Divi Starter este configurația supremă pentru a vă simplifica fluxul de lucru și pentru a facilita construirea site-urilor web Divi.
Începeți să construiți astăzi
Ce este inclus în site-urile Divi Starter
Când alegeți un site de început pentru site-ul dvs. web, nu va trebui să creați singur elemente de site, cum ar fi anteturi, subsoluri, meniuri sau presetări. Totul este deja inclus. Fiecare site de pornire va avea design, machete și pagini unice care se adresează nișei sale. Cu toate acestea, în general, fiecare site de pornire va include următoarele:
Pagini Web de bază și meniul de navigare
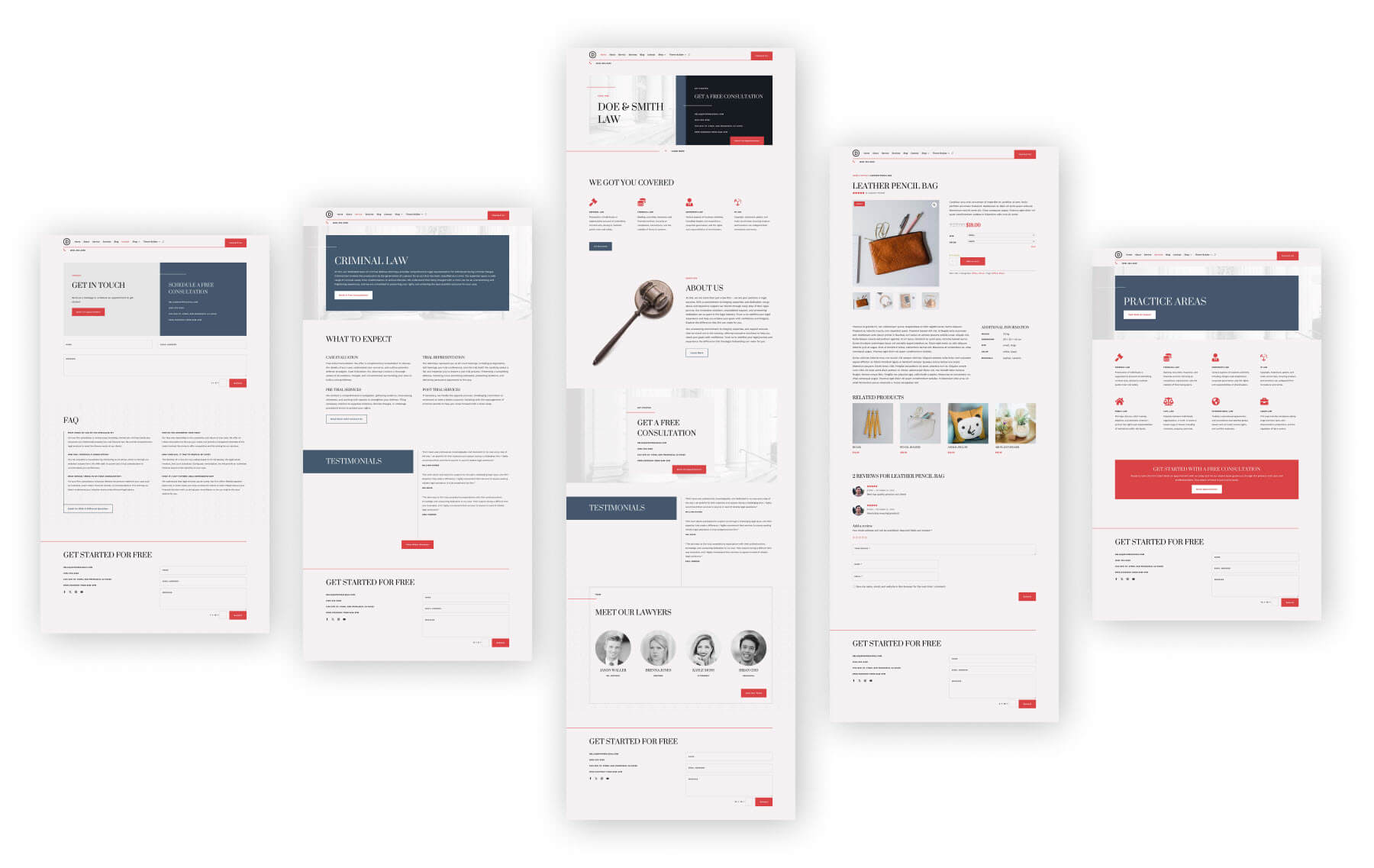
Divi Quick Sites creează toate paginile esențiale incluse în site-ul de pornire, inclusiv acasă, despre, contact etc., pentru a simplifica configurarea inițială și pentru a oferi toate paginile fundamentale de care site-ul dvs. are nevoie.

Exemplu de pagini de bază ale site-ului de început al firmei de avocatură Divi
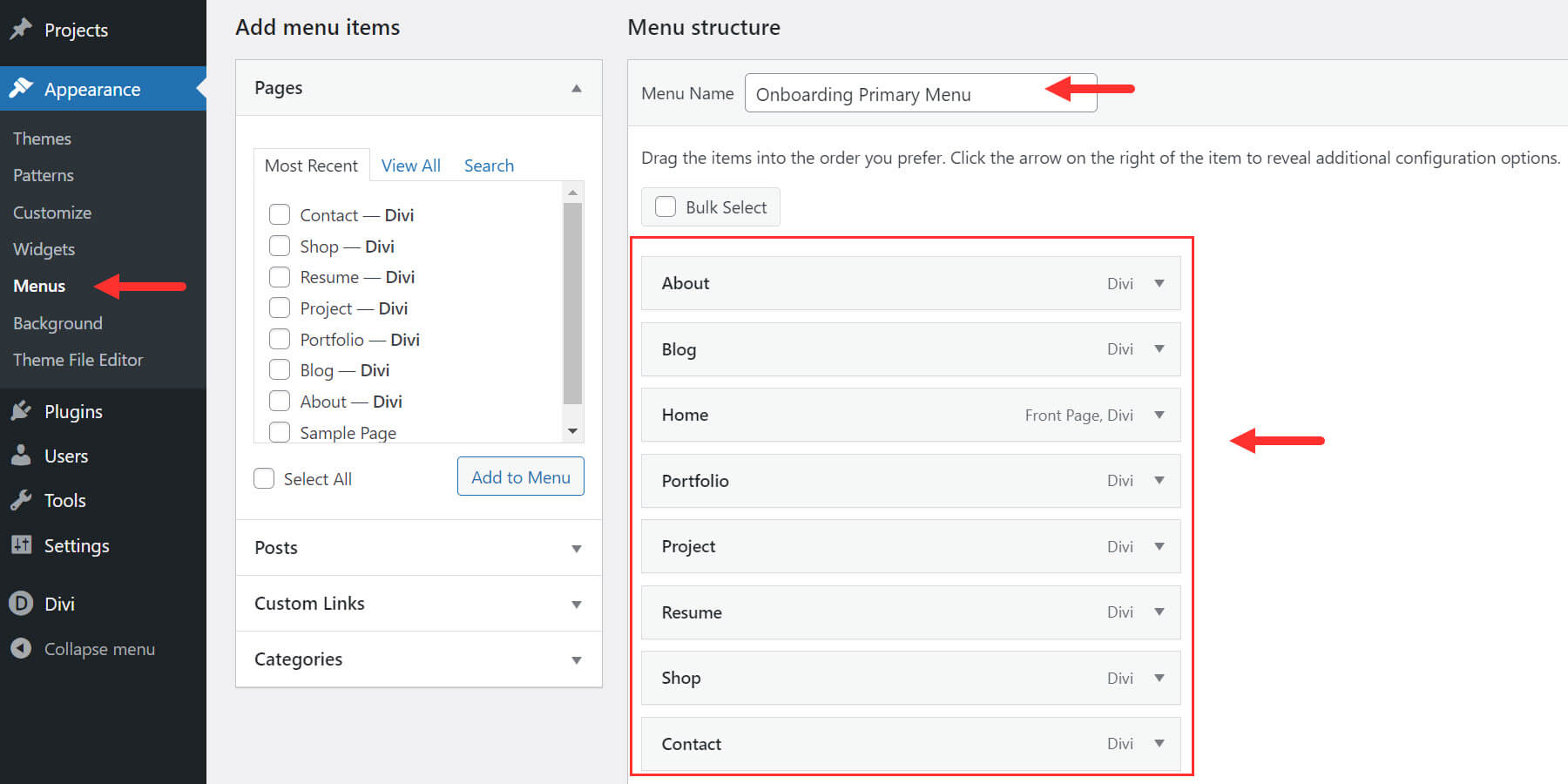
Ca bonus suplimentar, veți avea, de asemenea, un meniu de navigare principal creat în WordPress pentru fiecare dintre paginile de bază care vor fi deja active în antetul dvs. personalizat. Astfel, puteți naviga pe site-ul dvs. imediat pe front-end.

Integrare WooCommerce
Când alegeți să includeți o pagină de magazin pentru site-ul dvs. de pornire, WooCommerce va instala automat și vor fi adăugate pagini și șabloane WooCommerce pre-proiectate pentru un magazin online complet funcțional.

Puteți personaliza cu ușurință conținutul și designul utilizând modulele Divi WooCommerce existente utilizate pe întregul site de început.
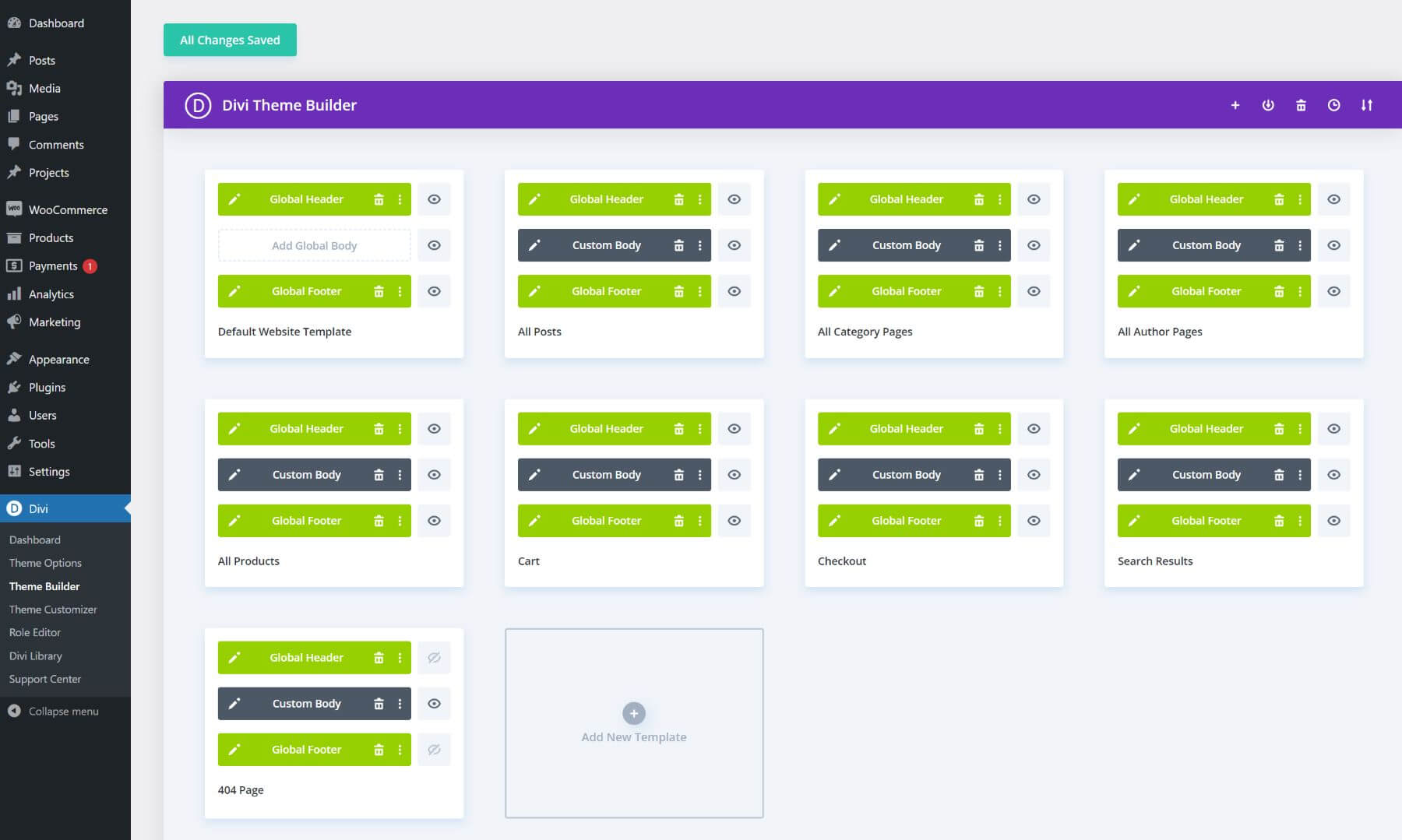
Șabloane Dynamic Theme Builder
Divi Quick Sites reproduce designul site-ului Starter selectat și generează toate șabloanele Theme Builder pentru a menține un aspect global al mărcii site-ului dvs. Iată câteva șabloane comune pentru Generatorul de teme incluse:
- Șablon implicit de site : include un șablon personalizat de antet și subsol pentru întregul dvs. site.
- Toate postările : aspectul blogului consistent și atractiv pentru postări individuale
- Toate paginile categoriilor : afișează în mod dinamic toate postările de blog pentru o categorie
- Șabloane de pagină WooCommerce
- Toate produsele : șablon uimitor pentru afișarea produselor dvs. individuale
- Cart : un design optimizat WooCommerce Cart Page
- Checkout : un design simplificat al paginii de checkout WooCommerce
- Toate paginile autorului : prezentați contribuitorii pe paginile autorului blogului
- Rezultatele căutării : navigare ușoară cu o pagină cu rezultatele căutării
- Pagina 404 : un șablon de pagină 404 ușor de utilizat.

Stiluri globale și presetări Divi
Fiecare site de pornire este construit cu stiluri globale și presetări Divi deja existente. Aceasta înseamnă că site-ul dvs. va avea componente reutilizabile (secțiuni, rânduri, module etc.) care au în comun culori, fonturi și machete globale. Această configurație face mult mai ușor să vă păstrați designul consistent atunci când adăugați elemente noi sau editați fonturi și culori la nivelul întregului site.
De asemenea, este grozav pentru începătorii care nu știu cum să configureze singuri stiluri și presetări globale. Site-ul dvs. de pornire o va face automat - tot ce trebuie să faceți este să faceți modificările.
Fonturi și culori globale
Personalizarea site-ului dvs. de pornire pentru a se potrivi cu marca dvs. este ușoară. Nu va trebui să pierdeți timpul schimbând fiecare culoare sau stil de font pentru fiecare element de pe fiecare pagină. Site-ul dvs. de pornire va avea deja setate culori și fonturi globale. Puteți edita culorile globale sau fonturile globale atunci când editați un element în Divi Builder. Actualizarea unei culori globale va actualiza fiecare instanță în care este utilizată la nivelul întregului site.
Presetări globale
Presetările Divi sunt modele prestabilite care pot fi salvate și atribuite elementelor (cum ar fi un buton), astfel încât acestea să aibă același design implicit. Deci, atunci când editați un design prestabilit pentru acel element, acesta actualizează toate celelalte elemente cu acea presetare. Toate modulele folosite pentru a construi site-ul dvs. de pornire vor veni cu presetări globale deja create. Acest lucru vă ajută să faceți modificări de stil la toate titlurile, butoanele, imaginile, blurburile etc. prin simpla editare a presetării.
Dacă ați creat vreodată un site web, știți cât de valoroase pot fi aceste site-uri de început, având în vedere toate aceste sarcini.
Obțineți site-uri rapide Divi
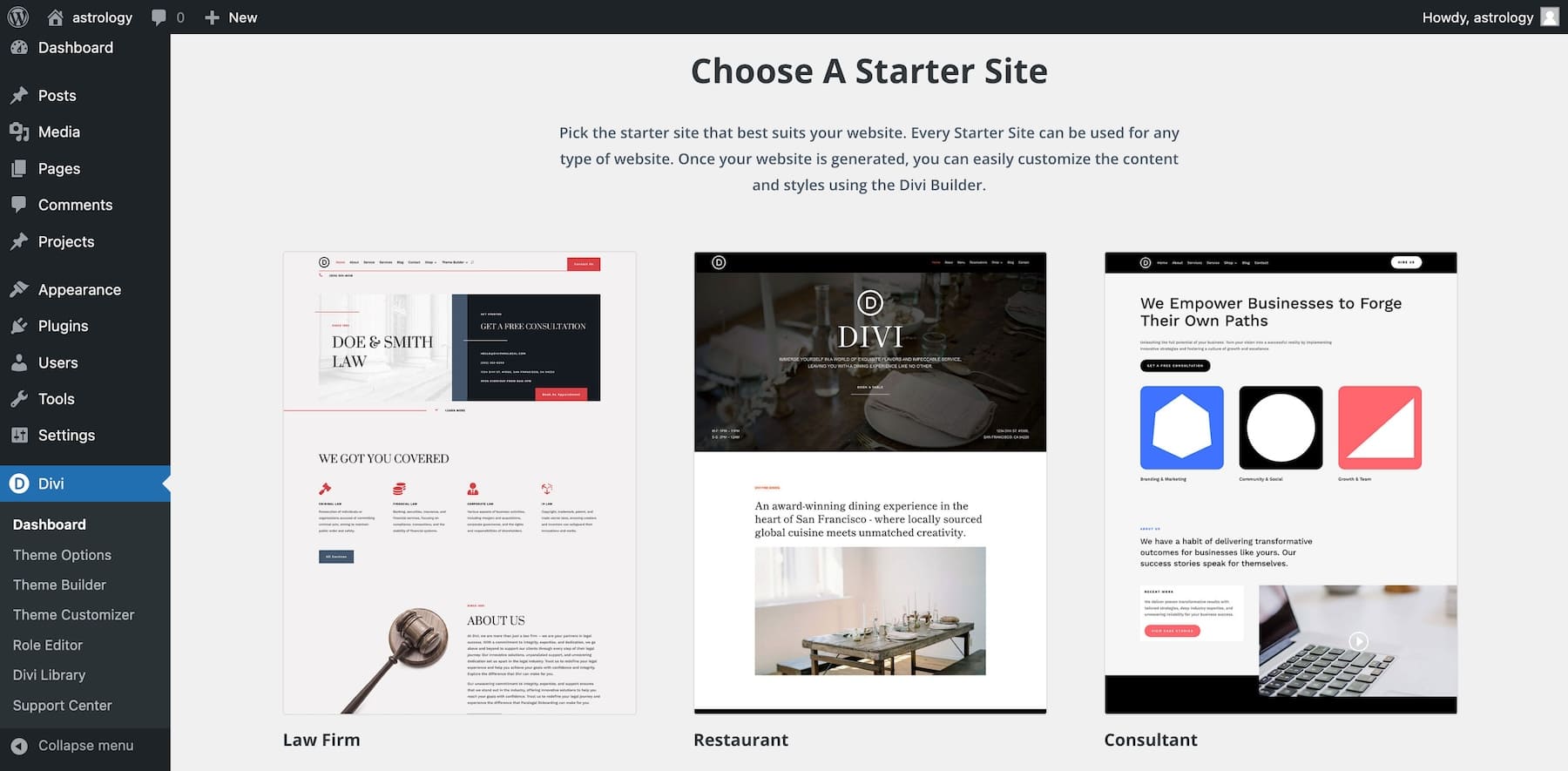
Exemple de site-uri de pornire pe care le puteți utiliza
Am creat Site-uri de început pentru diferite industrii și scopuri, cum ar fi Firma de avocatură pentru site-uri web juridice, Restaurant pentru site-uri web de hotel, Consultant pentru furnizorii individuali de servicii etc., dar acestea pot fi personalizate pentru orice industrie. De asemenea, construim noi site-uri de pornire în mod regulat pentru a acoperi mai multe industrii.
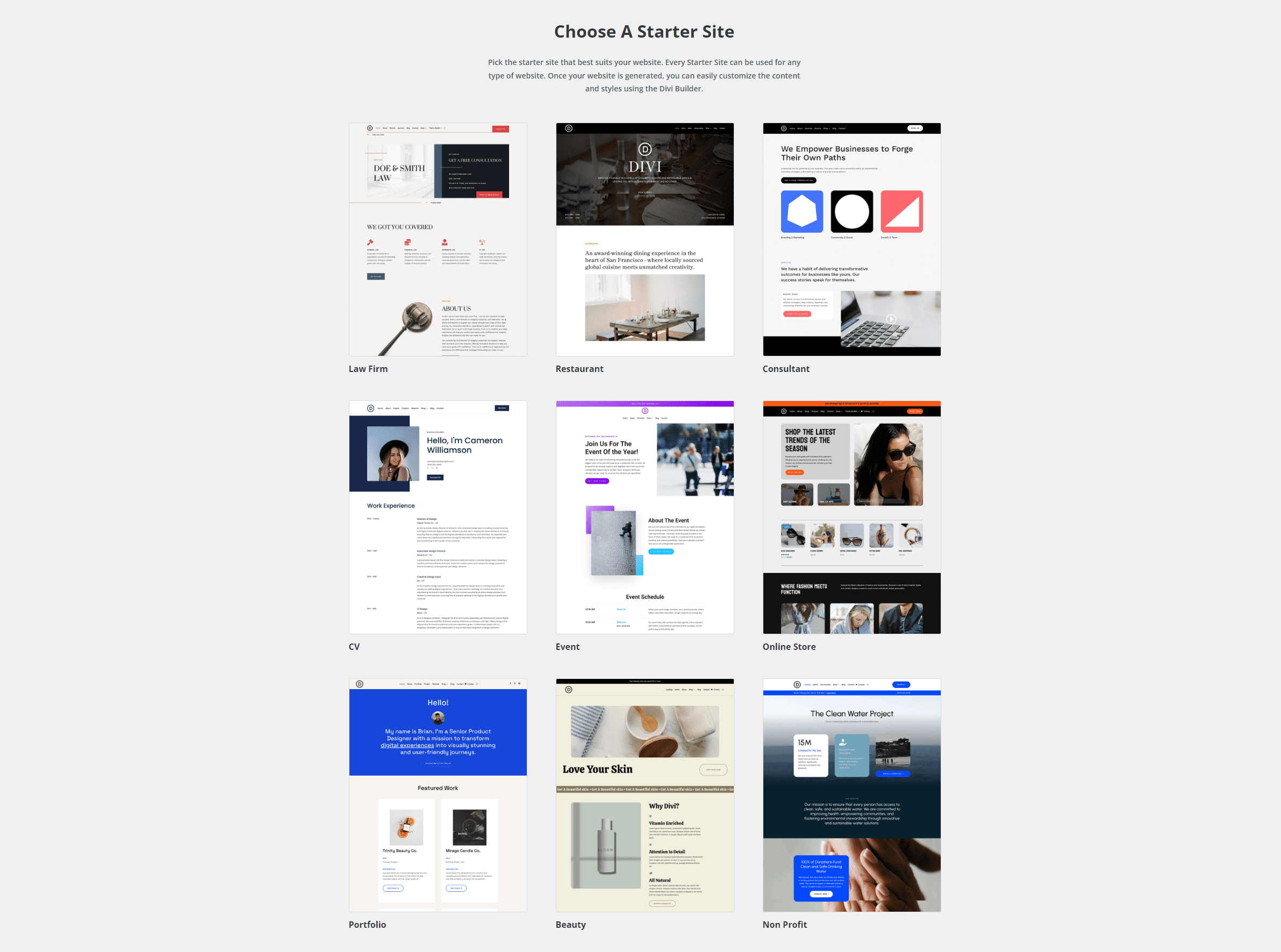
Să ne uităm la câteva exemple de site-uri de pornire care sunt disponibile:
Firmă de avocatură

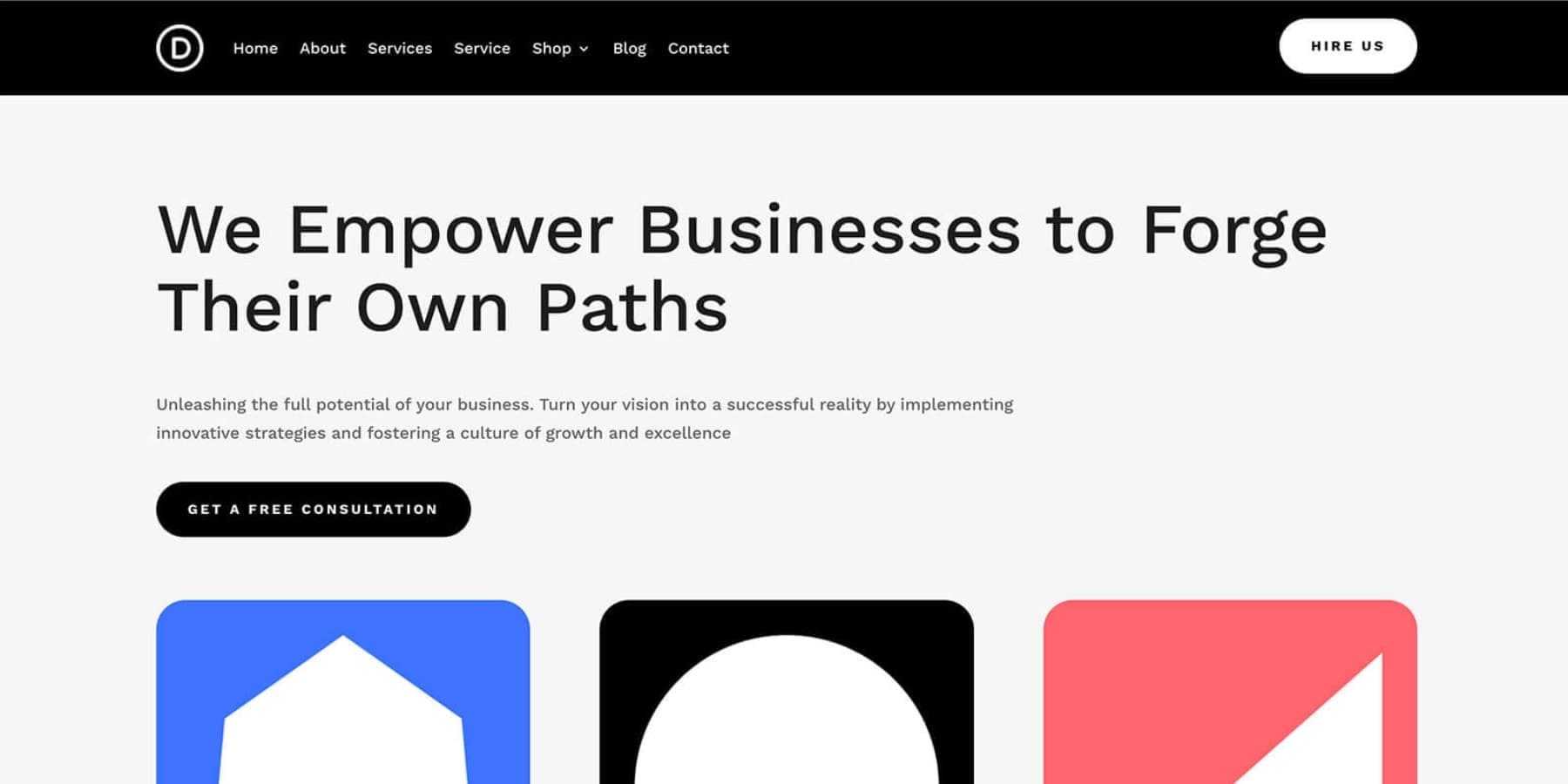
Site-ul de început al firmei de avocatură este ideal pentru profesioniștii din domeniul juridic care doresc să se poziționeze ca experți în industrie. Designul site-ului este modern, cu un aspect minimal, imagini unice, pagini frumoase și elemente remarcabile, cum ar fi mărturii pentru a construi credibilitate și formulare de contact pentru a primi cererile clienților.
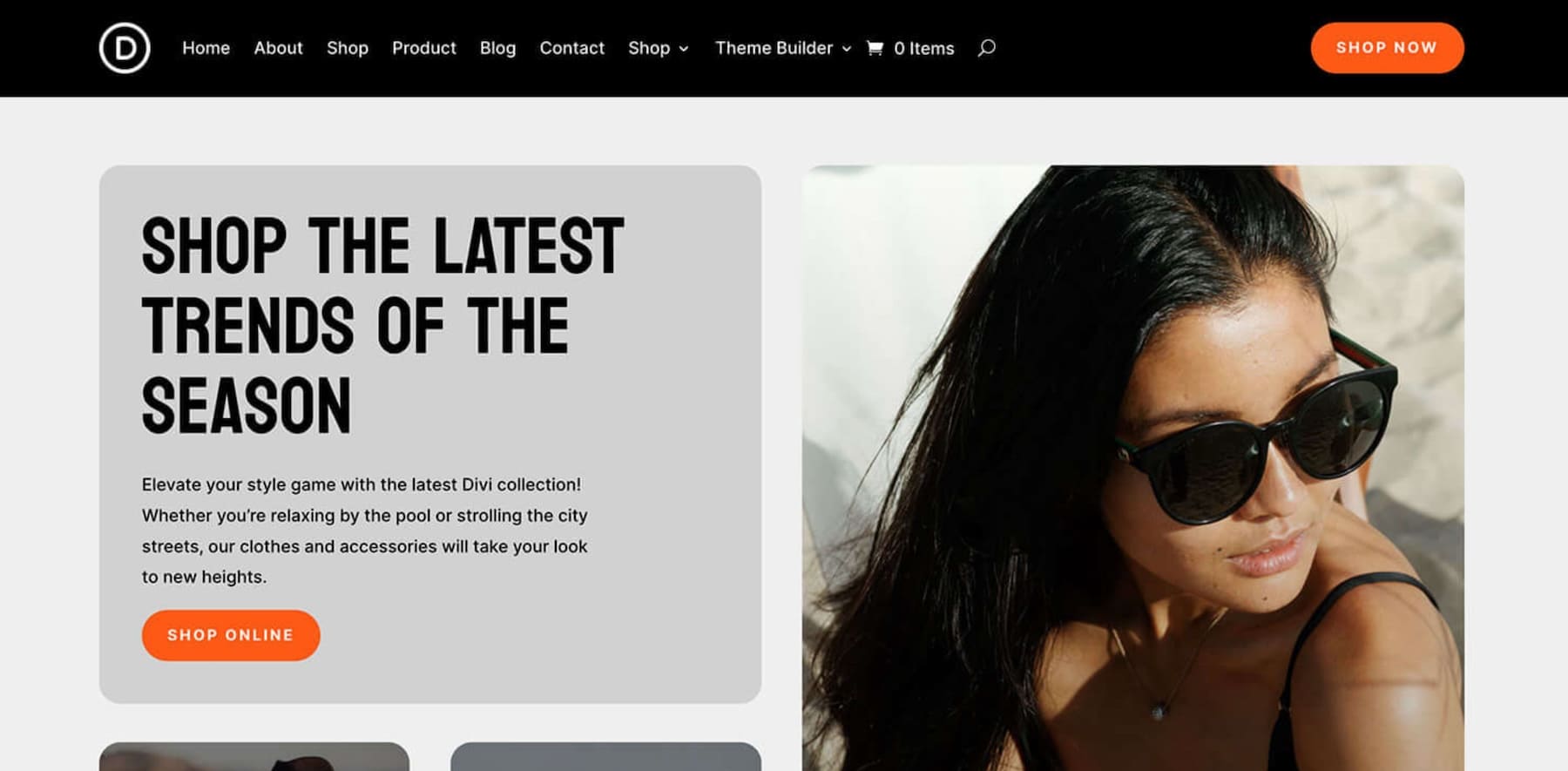
Magazin online

Site-ul de început al magazinului online este potrivit pentru proprietarii de afaceri de comerț electronic care doresc să construiască rapid un magazin online. Acest site de pornire, combinat cu instalarea și configurarea automată WooCommerce, facilitează crearea unui magazin online la modă, fără prea mult efort.
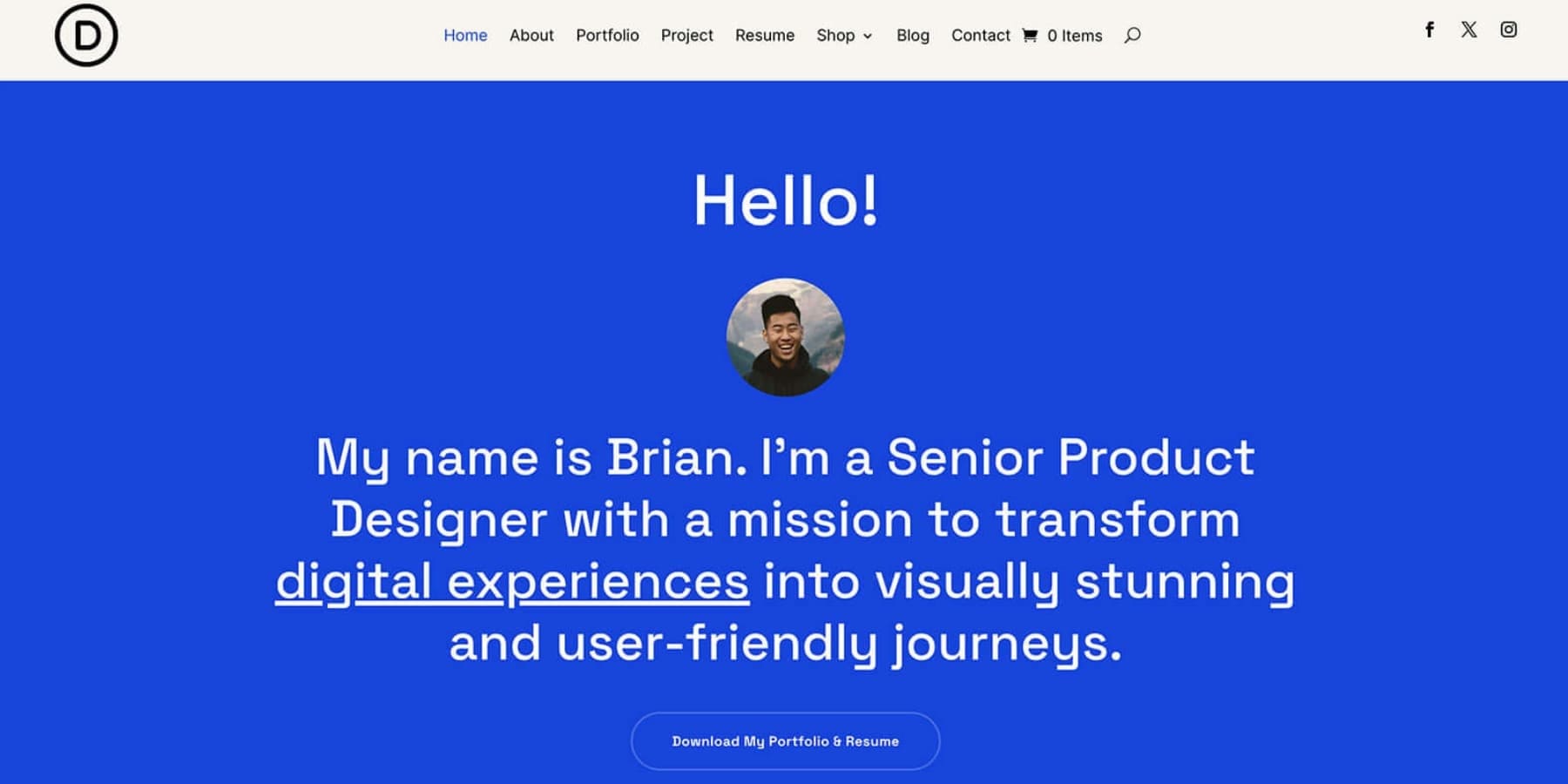
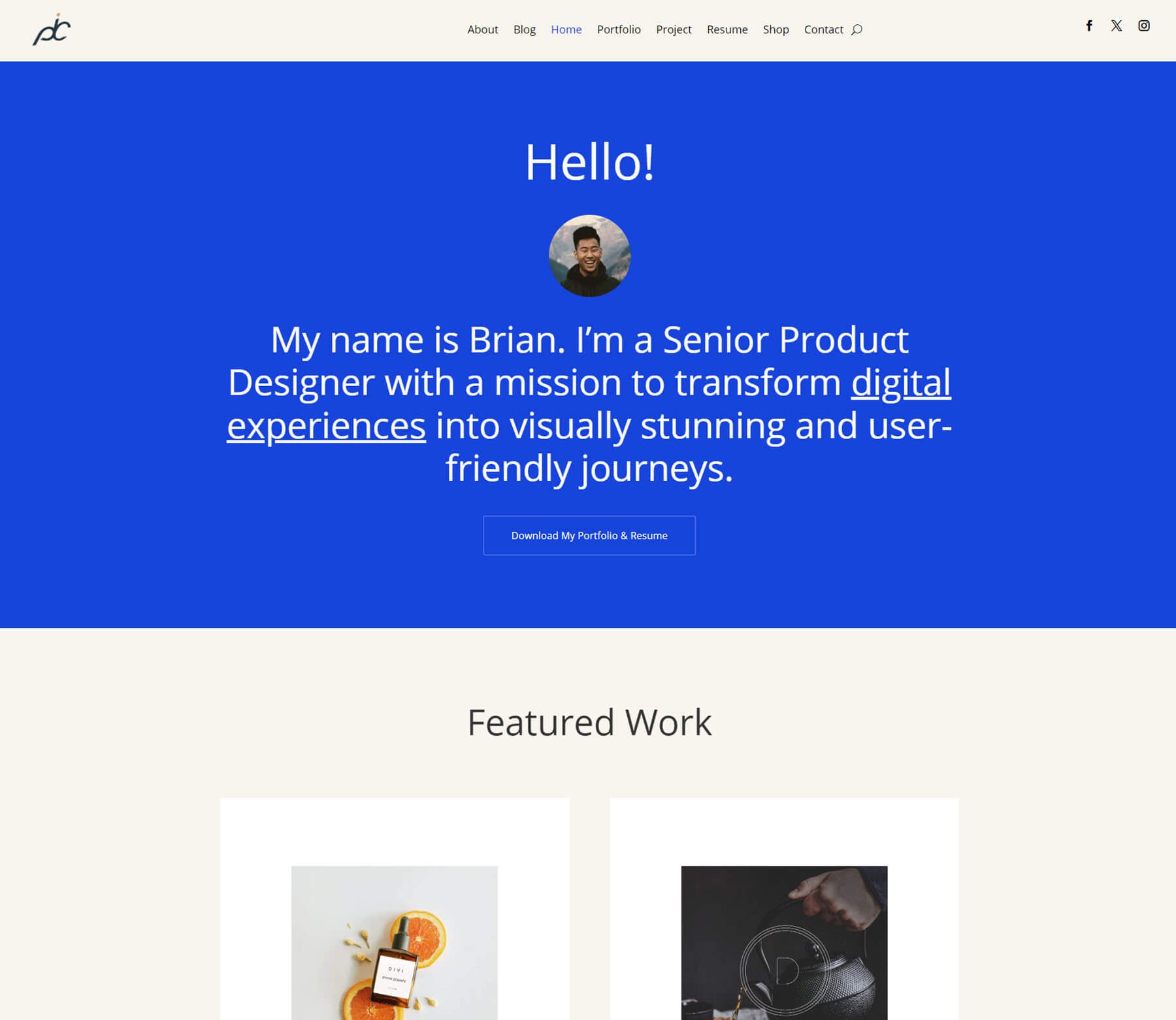
Portofoliu

Site-ul Portfolio Starter este destinat furnizorilor individuali de servicii care doresc să-și construiască o prezență online remarcabilă cu un portofoliu pentru a-și prezenta munca. Șablonul include pagini relevante cu un aspect îndrăzneț care pot fi personalizate pentru a se potrivi mărcii dvs. și pentru a construi o prezență online remarcabilă.
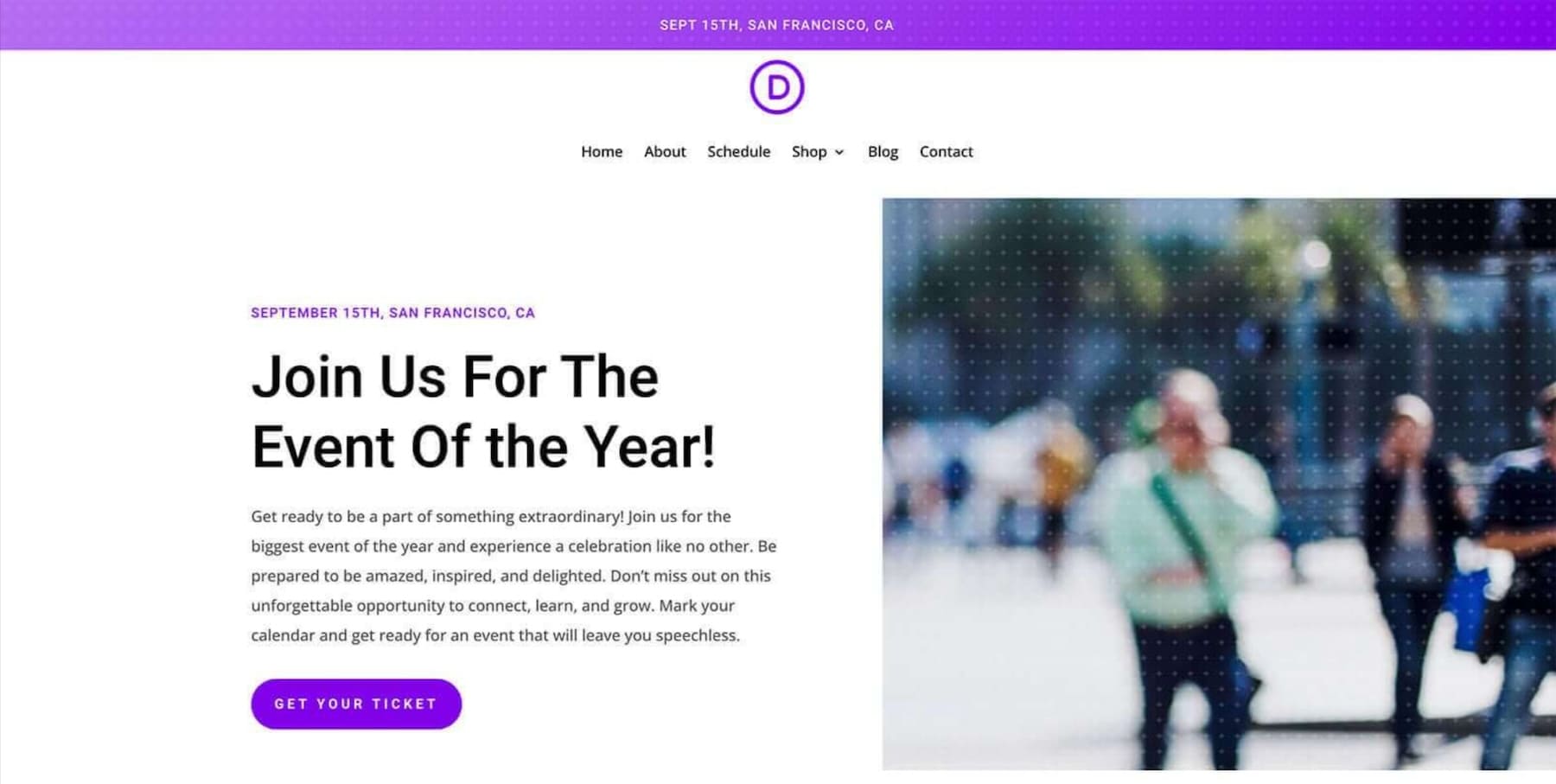
Eveniment

Șablonul Site Starter pentru evenimente include acasă, despre, calendar, magazin, blog și alte pagini relevante pentru cei care au nevoie de un site web elegant pentru a anunța și programa evenimente. Include calendar și integrarea plăților pentru a permite rezervarea simplă a biletelor pentru vizitatori. Site-ul oferă un șablon de pagină de magazin pentru a vinde mărfuri pentru evenimente și alte produse.
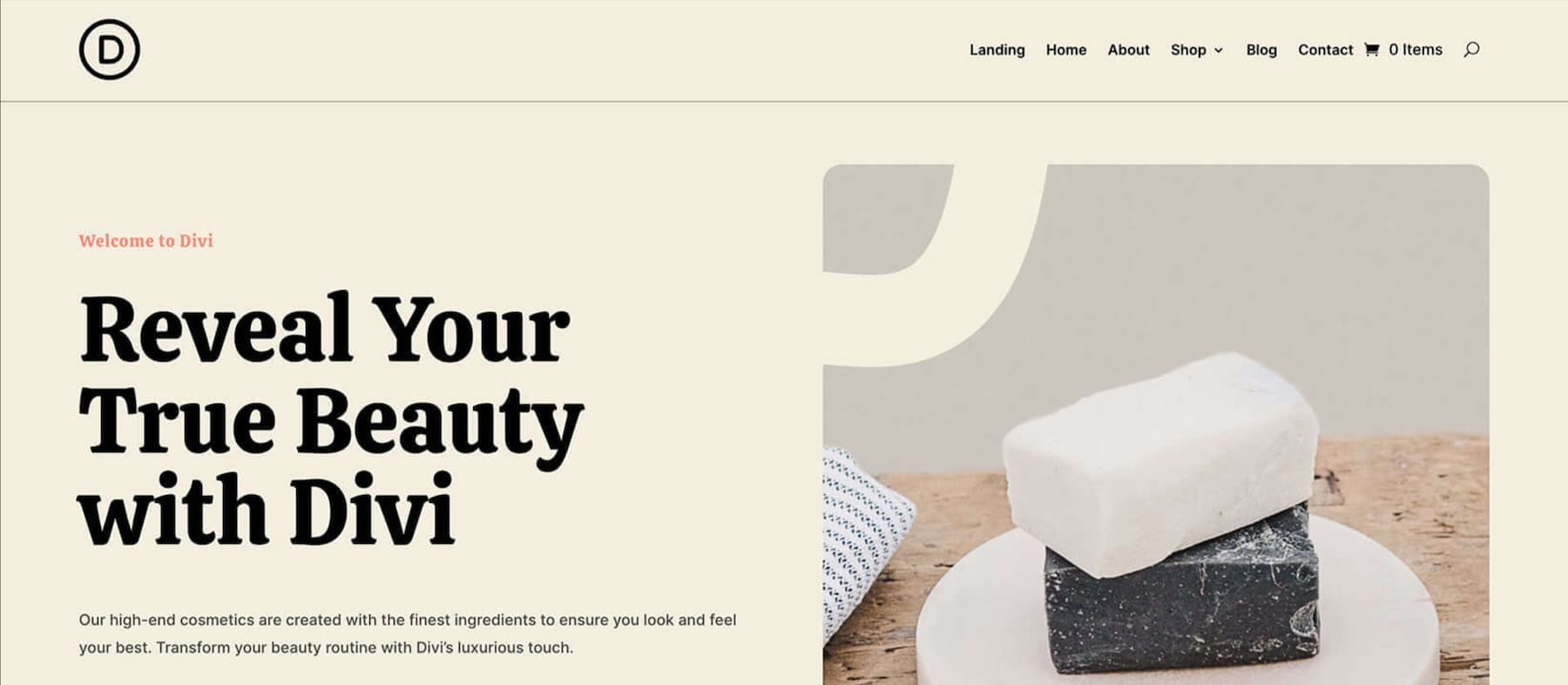
Frumuseţe

Site-ul Beauty Starter este perfect pentru a începe online un brand de frumusețe. Fonturile sale frumoase și combinația de culori conferă un aspect modern și remarcat - ideal pentru mărcile noi care încearcă să își stabilească o prezență online. Cu acest șablon de site, puteți activa opțiunea de comerț electronic pentru a permite automat Divi Builder să creeze pagini de magazin, casă și produse.
Consultant

Site-ul Consultant Starter este ideal pentru furnizorii de servicii, în special agenții și freelanceri. Are un design curat, profesional, cu organizare clară. O bară de navigare de sus, ușor de utilizat, oferă acces ușor la secțiunile critice: Acasă, Despre, Servicii, Magazin, Blog și Contact. Titlurile cu font serif adaugă eleganță, în timp ce textul corpului sans-serif asigură lizibilitatea.
Acestea sunt doar câteva dintre site-urile noastre de început. Vom continua să adăugăm mai multe pe listă, așa că fii atent la noile site-uri pentru începători.
Începeți să vă construiți site-ul de pornire
Cum să utilizați site-urile de început Divi pentru a crea un site web nou
Pentru a crea un site web nou folosind Divi Quick Sites și Starter Sites, veți avea nevoie de un site WordPress configurat cu un furnizor de găzduire. Dacă aveți nevoie de ajutor, verificați cum să instalați WordPress. Și dacă sunteți în căutarea unei companii de găzduire pentru Divi, vă recomandăm Siteground.
1. Cumpărați și instalați Divi
Odată ce rulează un site web WordPress, puteți achiziționa un abonament Divi și puteți instala Divi.

Divi Quick Sites și Divi Starter Sites sunt caracteristici de bază ale Divi, astfel încât utilizatorii existenți vor avea acces imediat la această funcție.
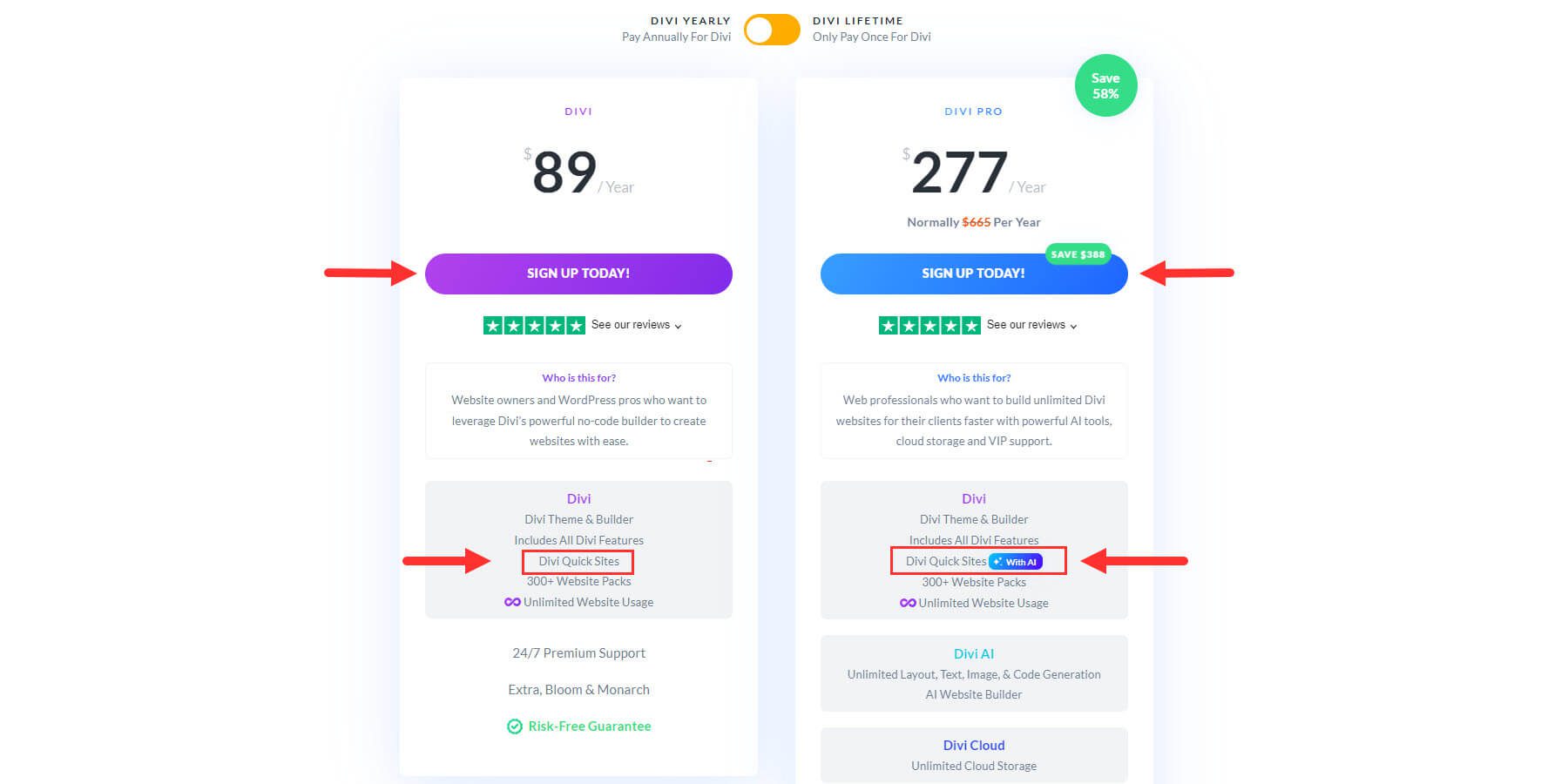
Ești nou în Divi? Va trebui să achiziționați un abonament Divi pentru a avea acces la Divi. Un abonament standard Divi vă va oferi acces la site-urile Divi Quick, precum și la toate site-urile noastre de pornire.
Ia Divi
Dacă doriți să utilizați Divi Quick Sites cu Divi AI, veți avea nevoie de un abonament activ Divi AI pe care îl puteți achiziționa aici. Divi AI este, de asemenea, inclus cu Divi Pro, care vă oferă întreaga noastră suită de produse Divi la reducere.
Faceți clic pe butonul de mai jos pentru a începe.
Obțineți site-uri rapide cu Divi AI
Descărcați și instalați Divi
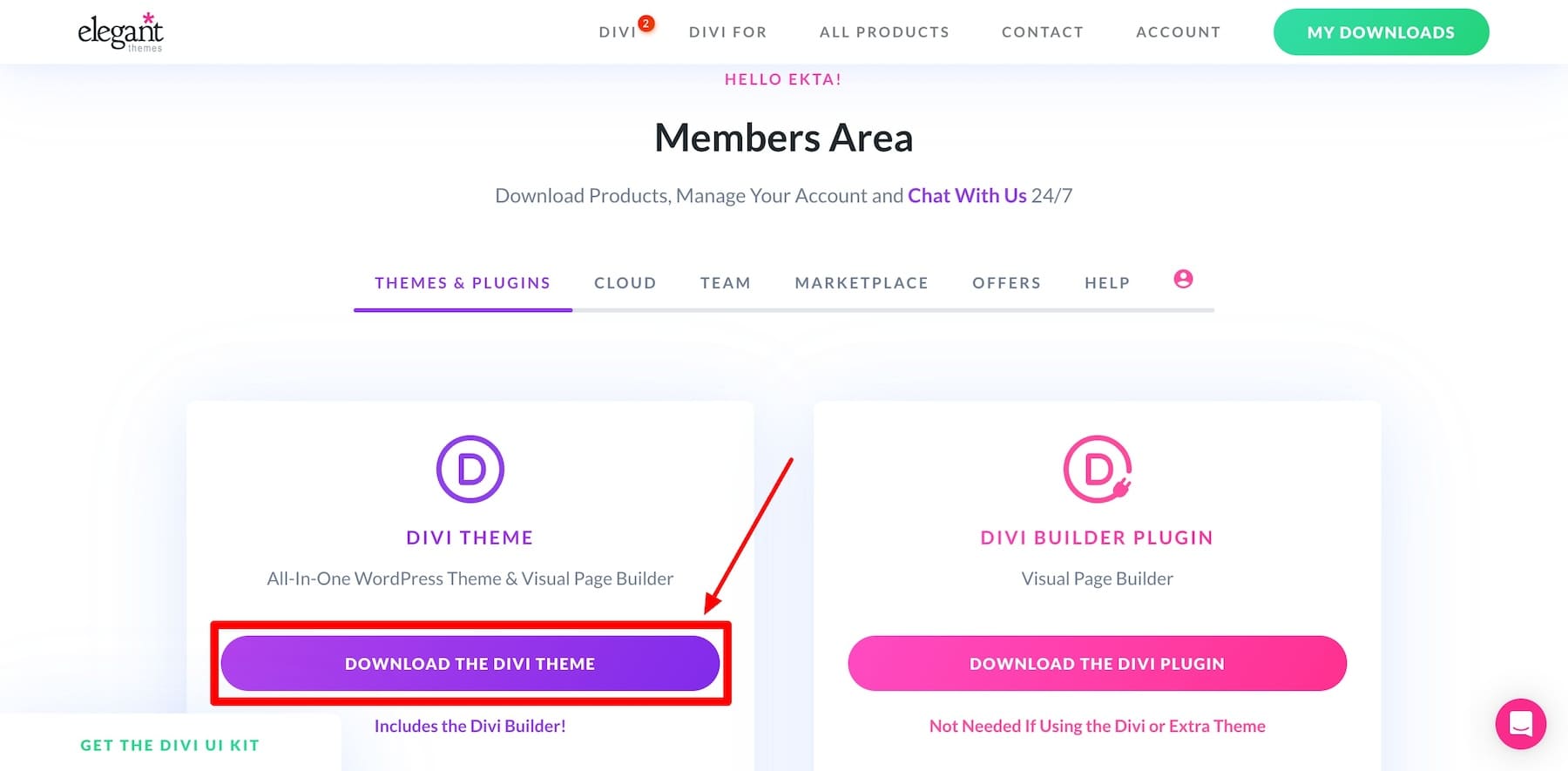
După ce ați achiziționat tema Divi, descărcați-o din zona de membri ai dvs. Elegant Themes.

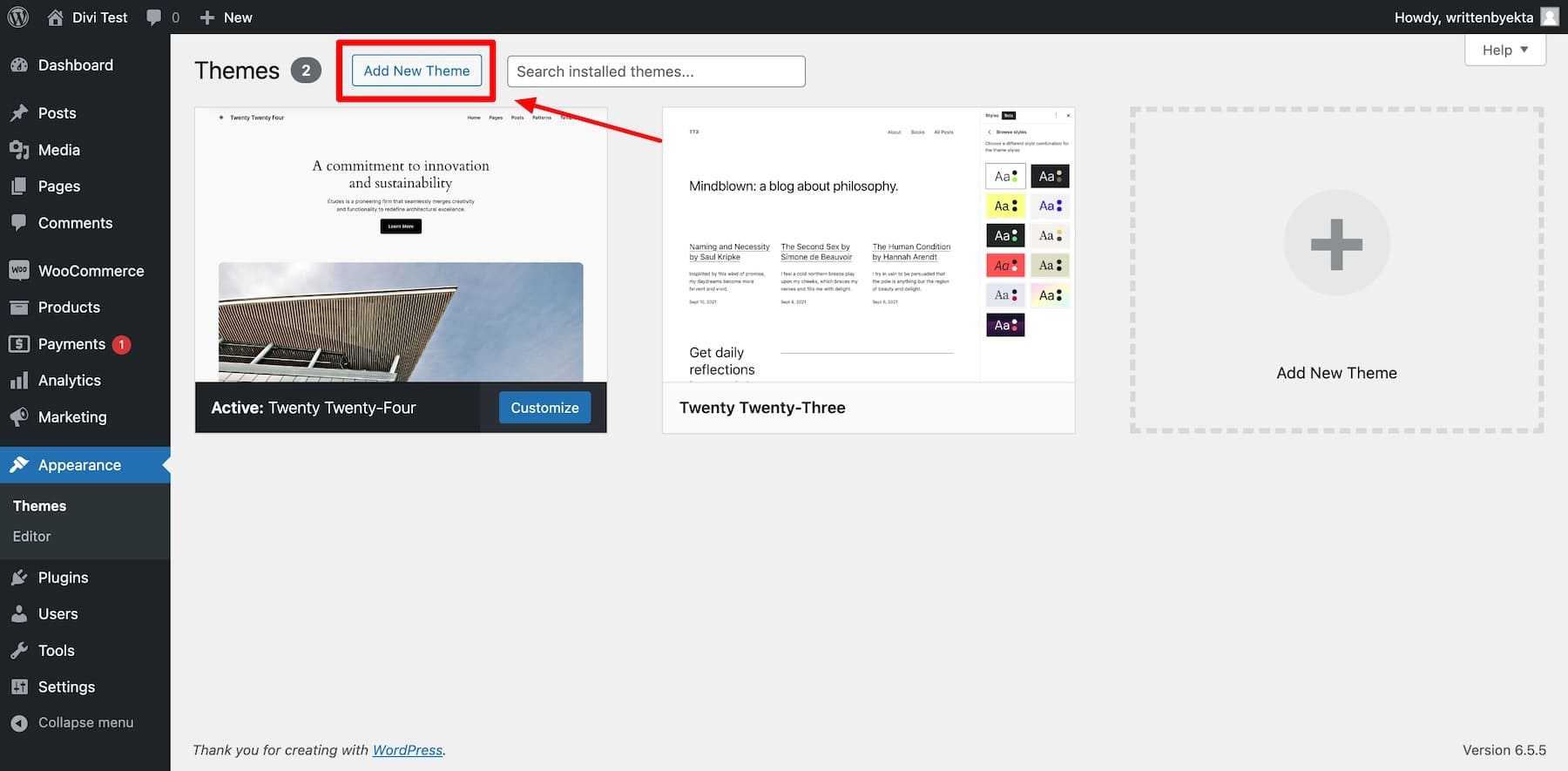
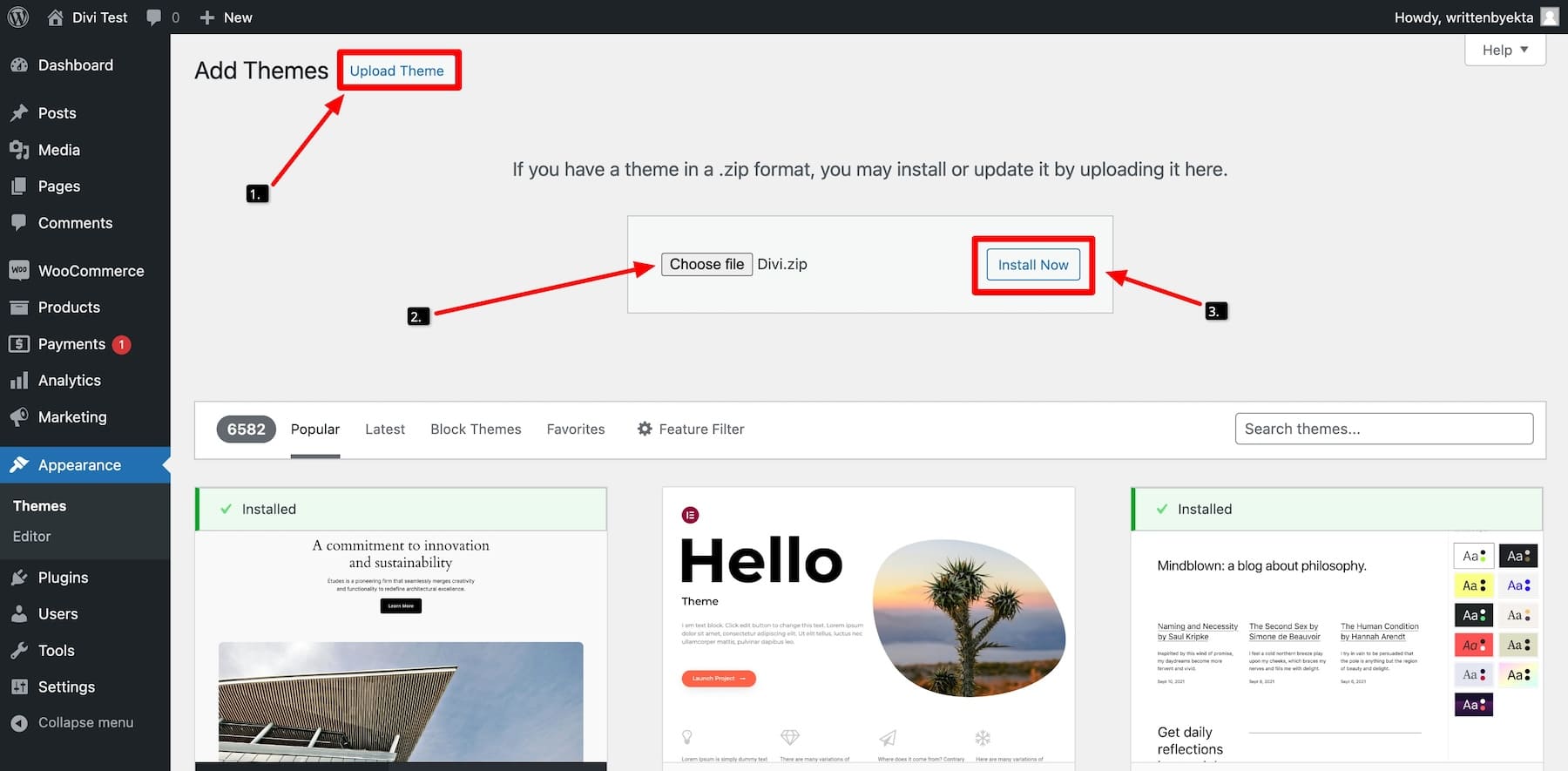
Pentru a instala tema Divi pe tabloul de bord WordPress, accesați Aspect > Teme > Adăugați o temă nouă.

Faceți clic pe „Încărcați tema”. Încărcați fișierul zip cu tema Divi descărcat. Apoi, faceți clic pe „Instalare acum”.

Odată ce tema este instalată, faceți clic pe „Activați”. Tema Divi este acum activă și sunteți gata să o utilizați pe tabloul de bord WordPress.
2. Lansarea Divi Onboarding Wizard pentru a vă activa licența Divi
Activarea licenței Divi este necesară pentru a primi actualizări ale temei și asistență premium și pentru a accesa site-urile Divi Quick.

Pentru a vă fi mai ușor, am simplificat procesul de integrare! Acum, nu trebuie să generați și să activați manual cheia API - aceasta este activată automat. Tot ce trebuie să faceți este să vă conectați cu detaliile dvs. de membru Elegant Themes.
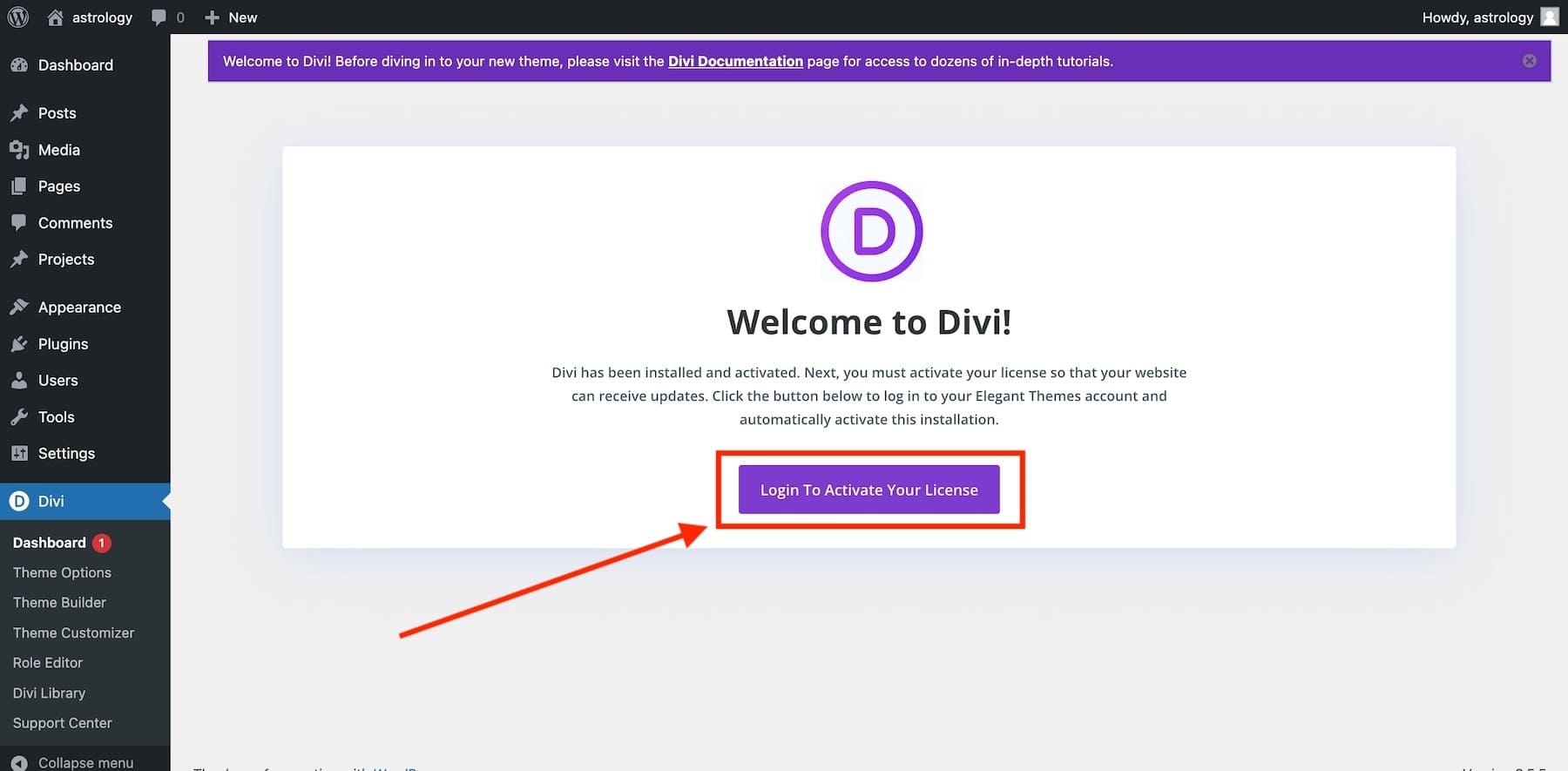
Pentru a face acest lucru, faceți clic pe „Conectați-vă pentru a vă activa licența”.

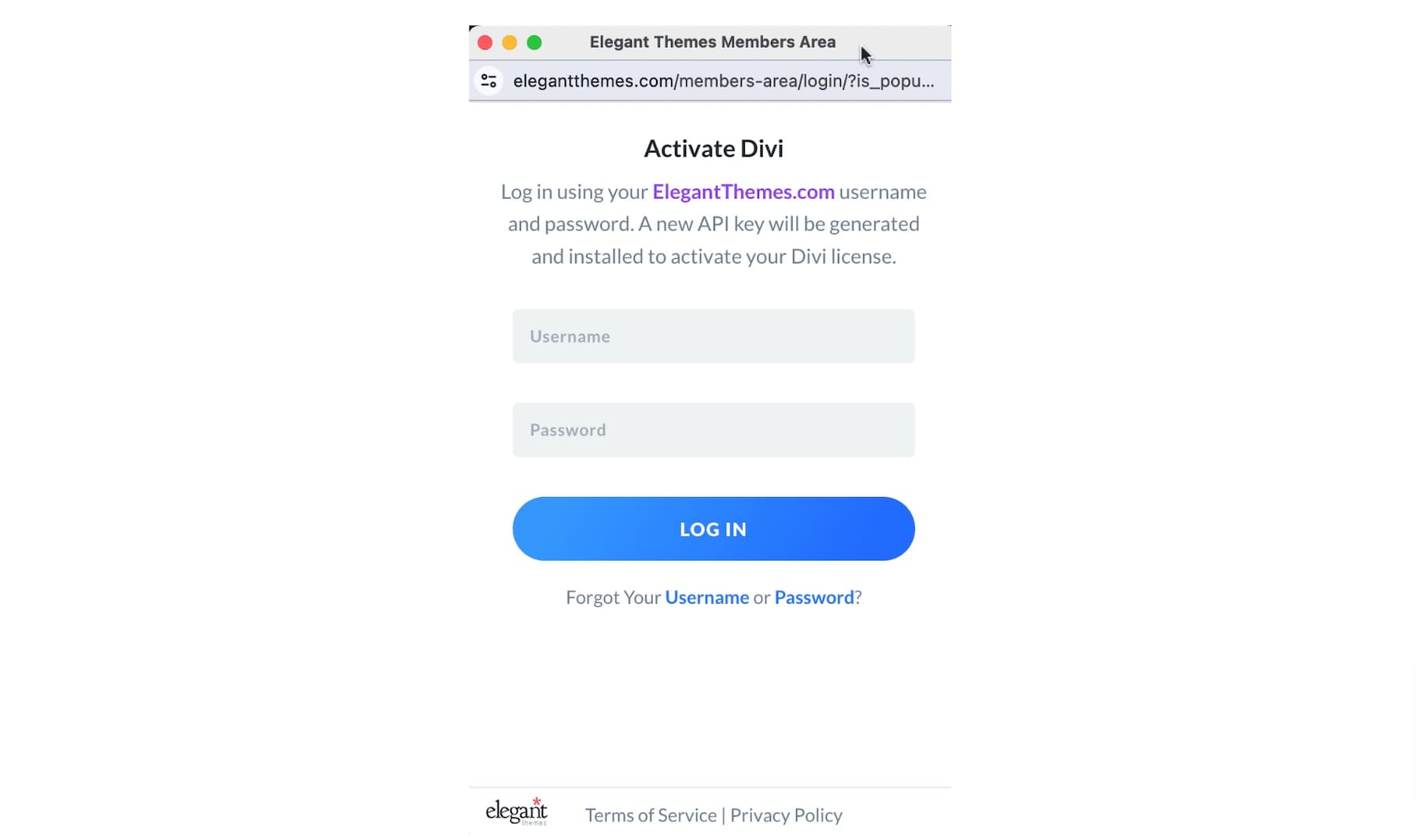
Următoarea fereastră vă va cere să vă conectați cu detaliile dvs. de conectare la calitatea de membru Divi. Completați numele de utilizator și parola pentru a vă autentifica.
 Aceasta vă va activa automat licența cu o nouă cheie API.
Aceasta vă va activa automat licența cu o nouă cheie API.
3. Generați un site web nou utilizând site-urile de pornire Divi
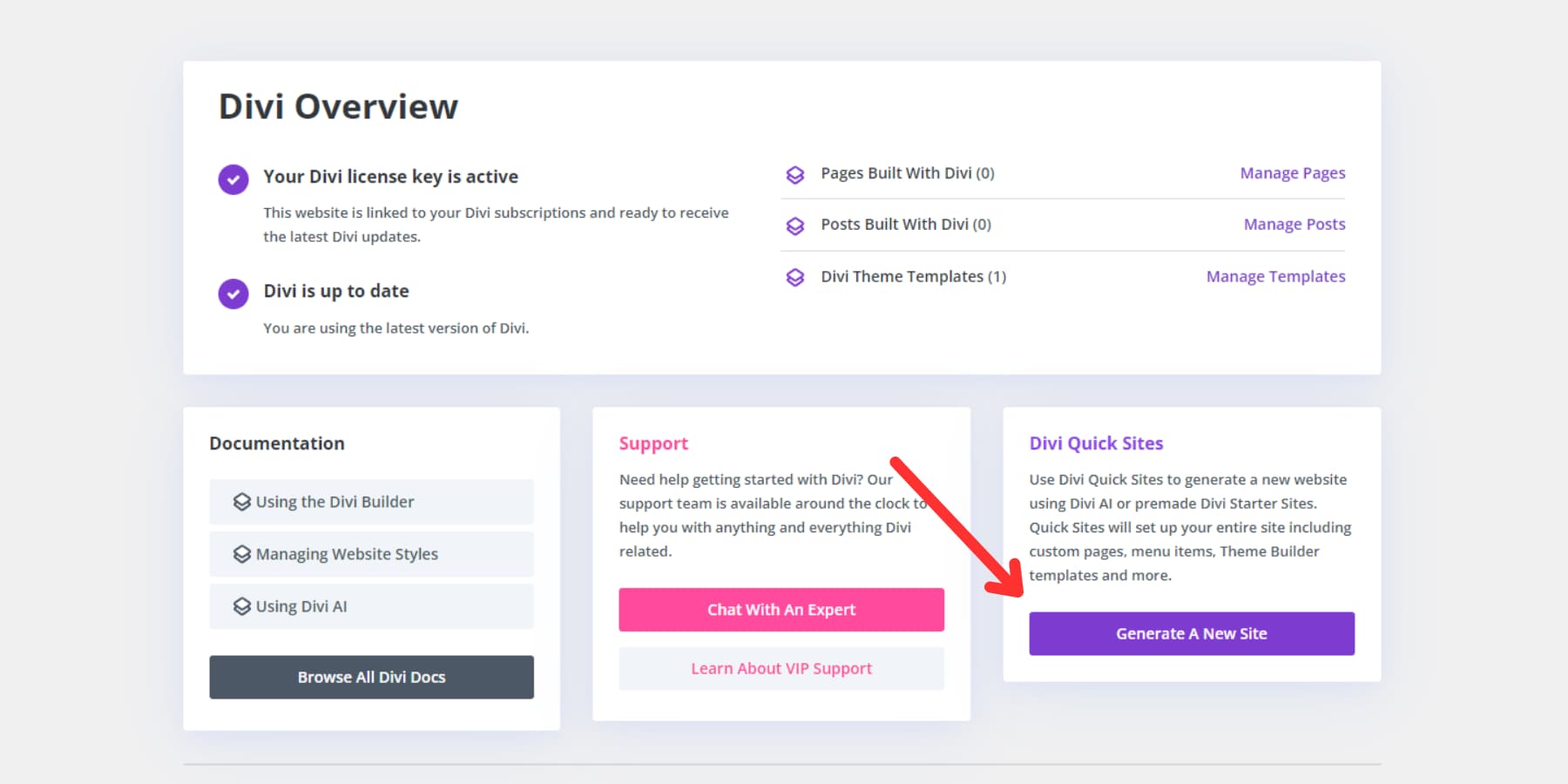
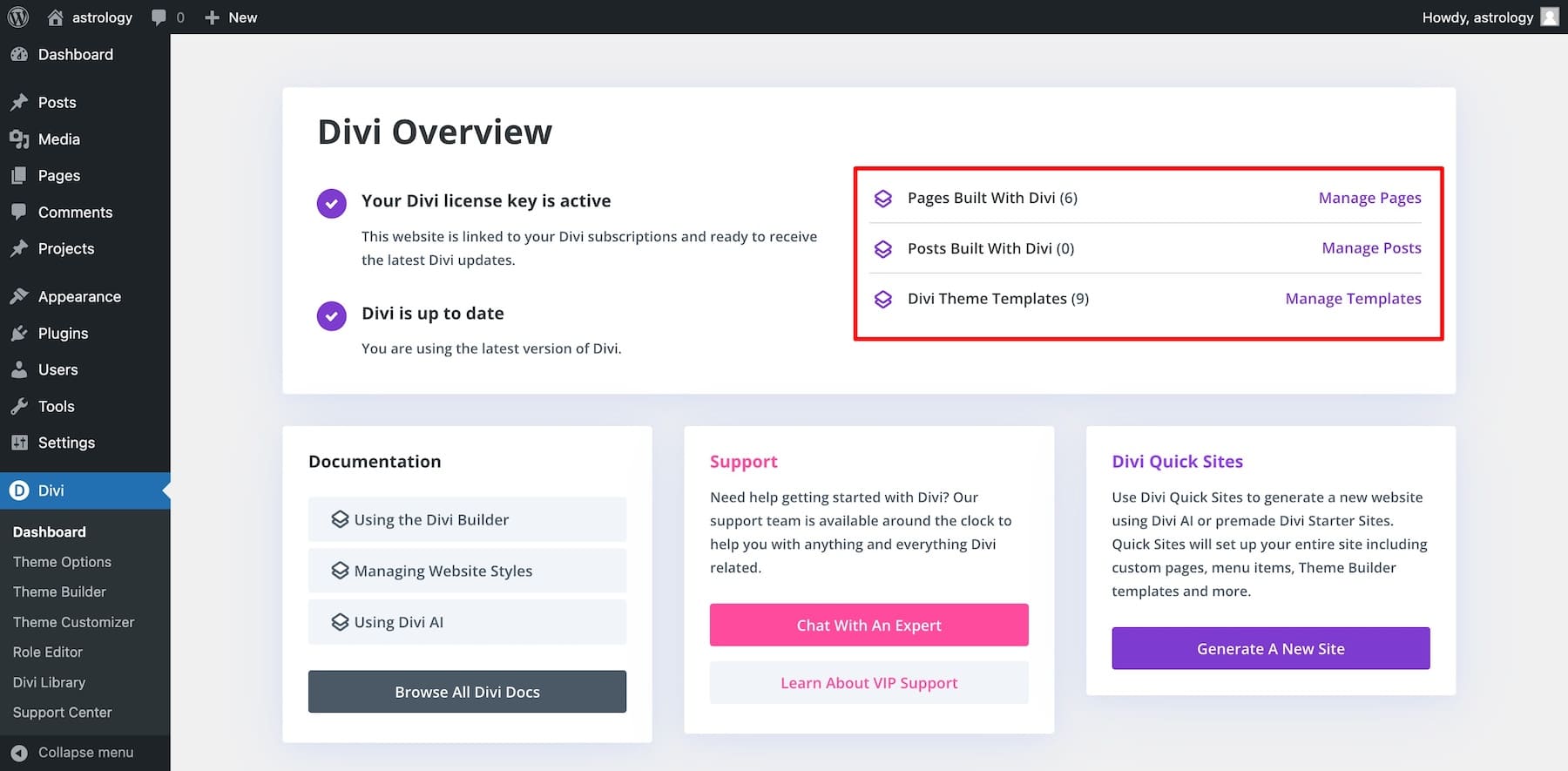
Odată ce v-ați conectat, veți fi adus la tabloul de bord principal Divi, unde vă puteți gestiona site-ul Divi, accesa documentația, asistența și genera un nou site cu Divi Quick Sites.
Pentru a genera un site web folosind Divi Quick Sites, faceți clic pe „Generează un site nou” din tabloul de bord Divi.

În fereastra următoare, alegeți „Selectați un șablon de site web”.

4. Alegeți un site de pornire
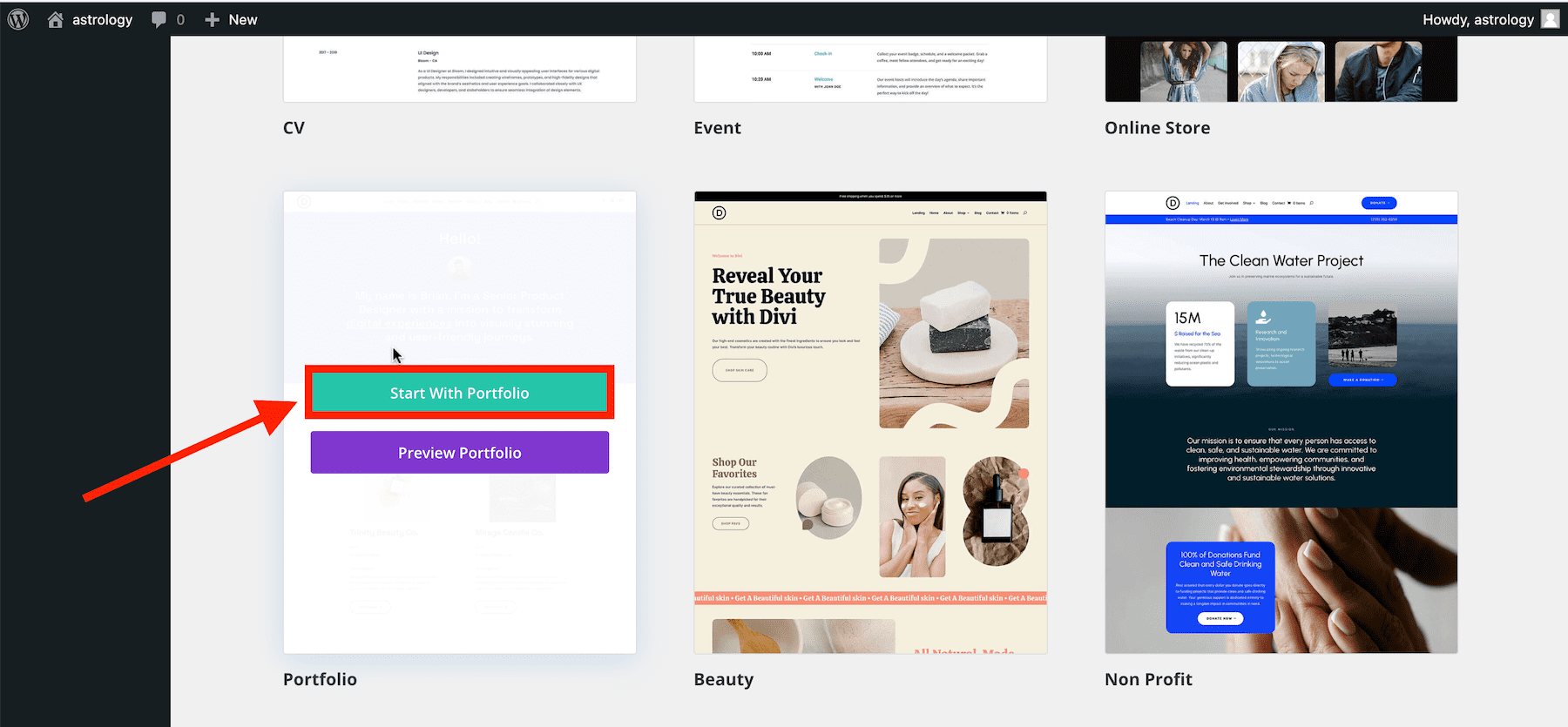
Acum, alegeți designul dvs. preferat de site-uri web de pe site-urile noastre de început realizate manual.

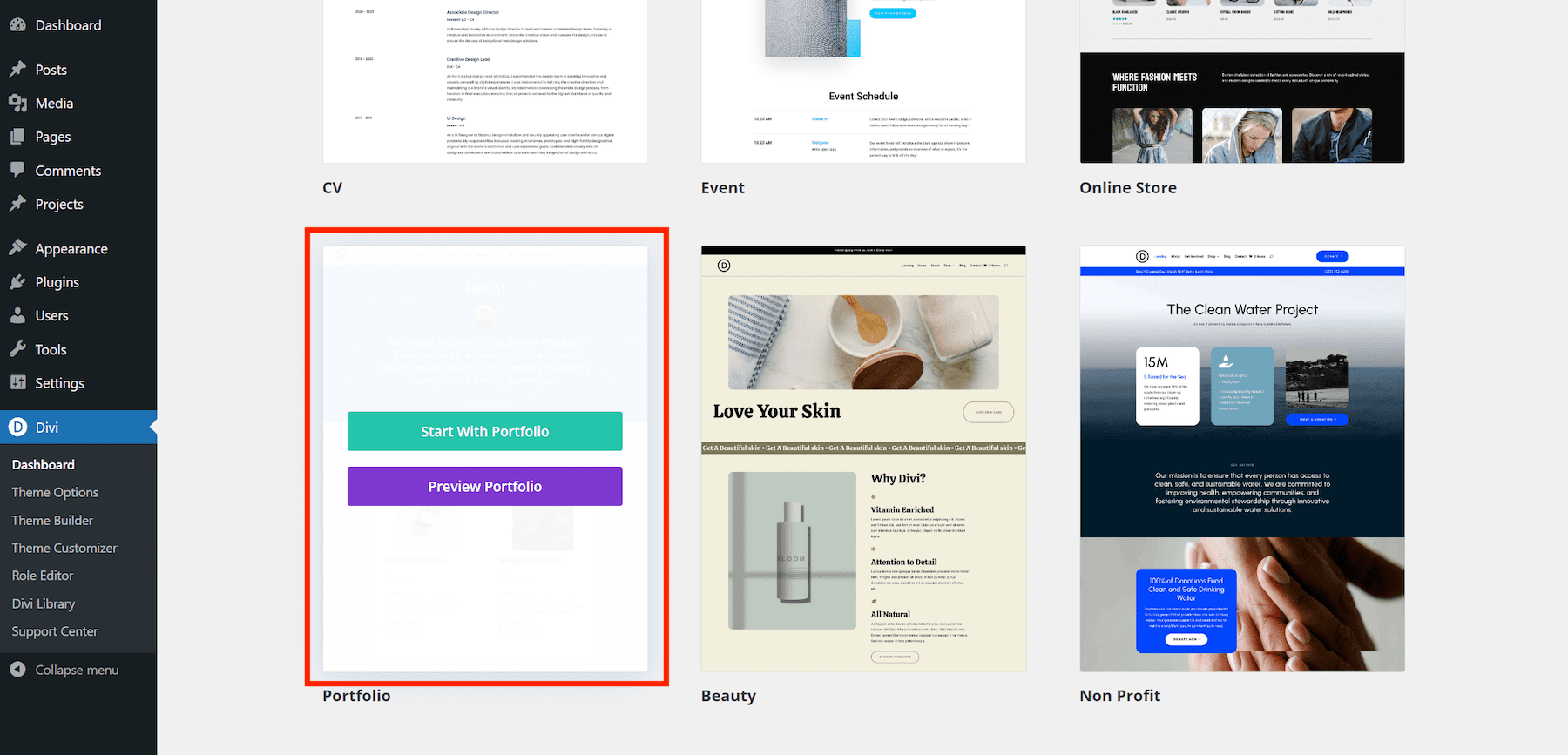
Plasați cursorul peste site-ul de pornire pentru a vedea opțiunile de „Previzualizare” sau „Începe cu” site-ul de pornire selectat. De exemplu, pentru a previzualiza site-ul de pornire al portofoliului, plasați cursorul pe Portofoliu și selectați „Previzualizare portofoliu”.

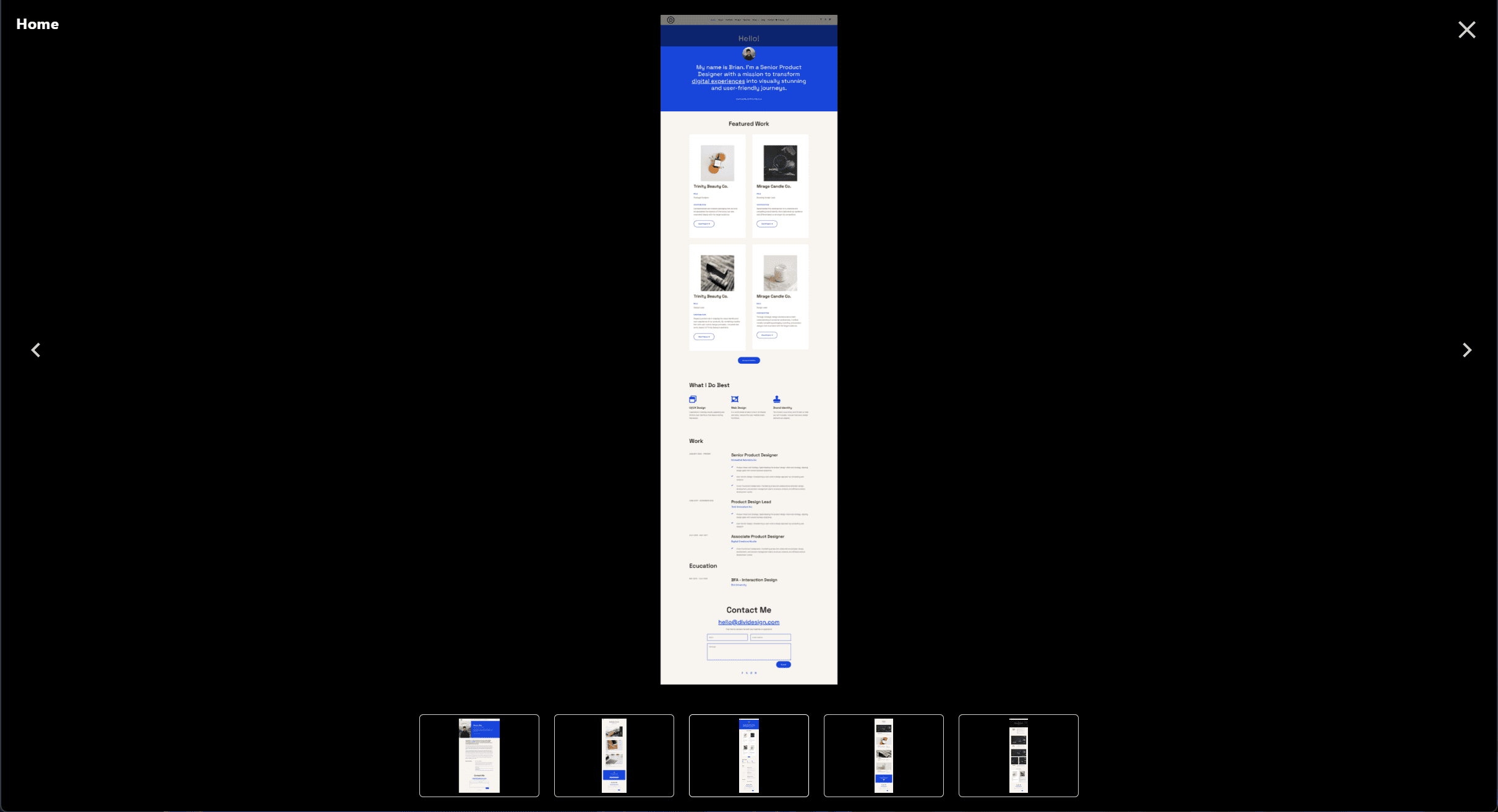
Aceasta va afișa o previzualizare pop-up lightbox a tuturor design-urilor de pagină de pe site-ul Portfolio Starter. Utilizați săgețile de glisare pentru a schimba paginile pentru a vedea dacă se potrivesc nevoilor dvs.

Când sunteți gata să vă construiți site-ul folosind site-ul Starter, părăsiți fereastra de previzualizare, plasați cursorul peste site-ul Portfolio Starter din listă din nou și selectați „Începeți cu portofoliu”.

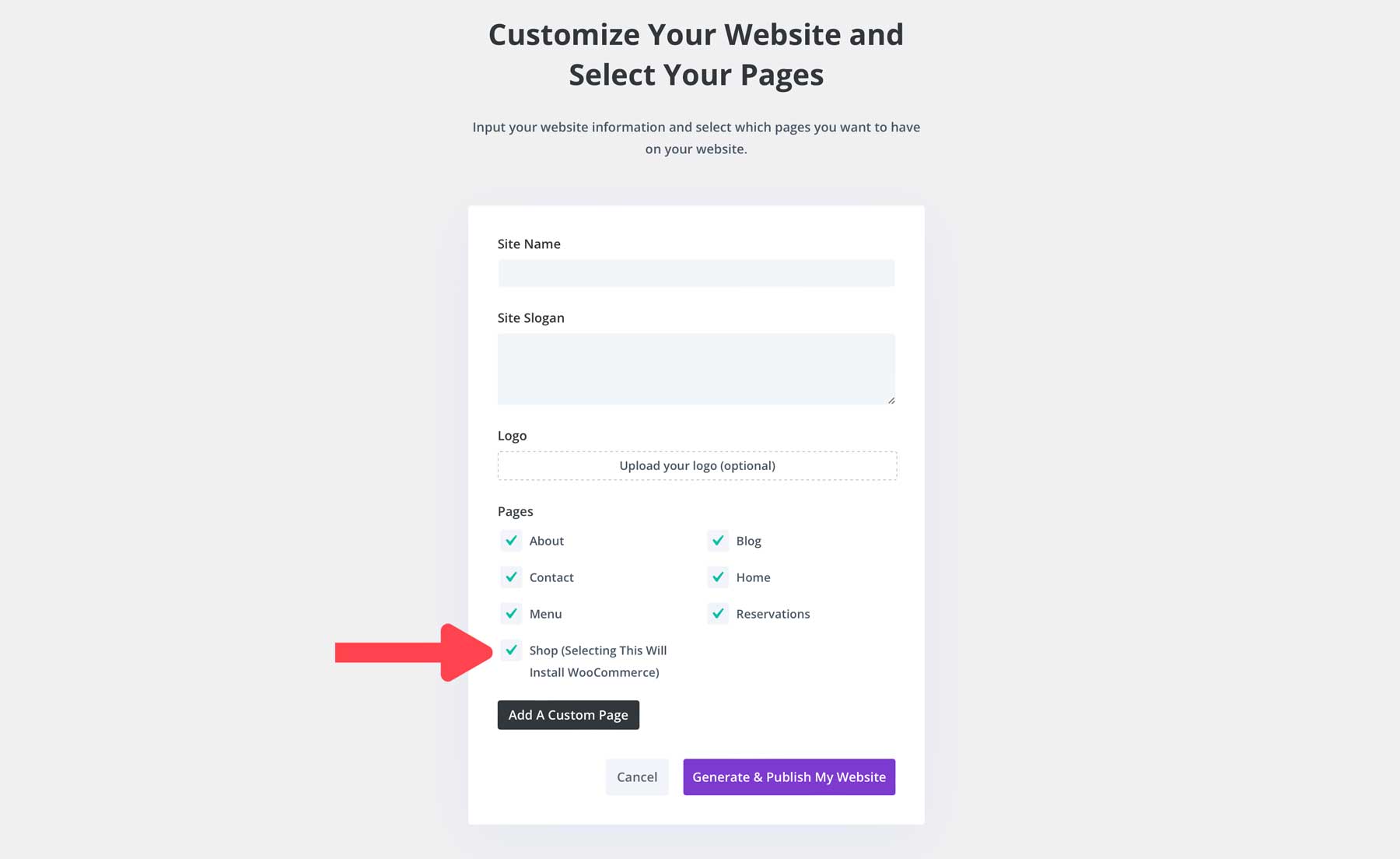
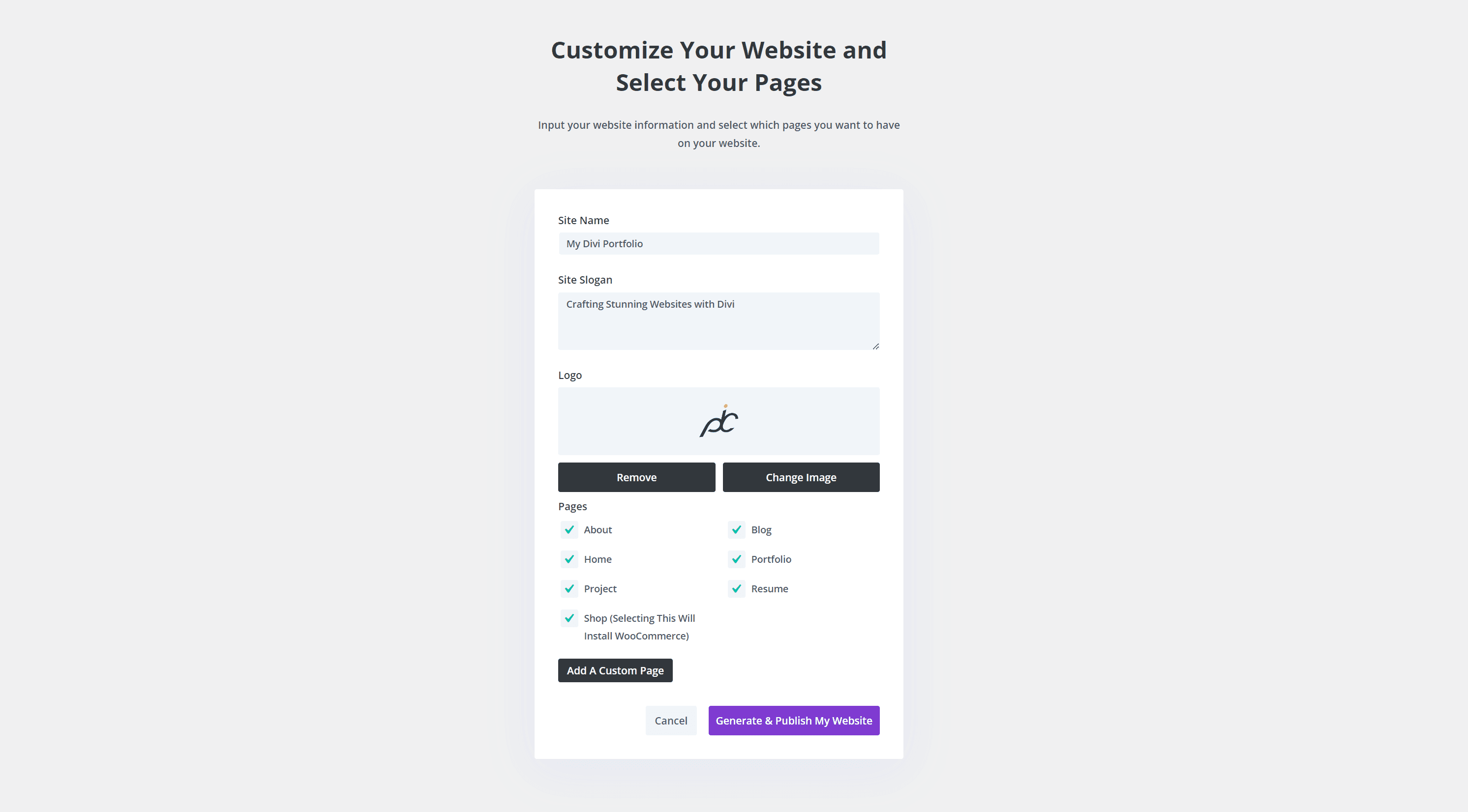
5. Introduceți informații despre site și Selectați pagini
Apoi, Divi Quick Sites vă va cere câteva informații despre noul dvs. site web și ce pagini doriți să fie generate.

Completați formularul cu următoarele detalii:
- Numele site-ului (sau titlul site-ului)
- Sloganul site-ului (sau sloganul)
- Sigla site-ului: încărcarea siglei dvs. aici va permite automat Divi Builder să o adauge la site-ul dvs. și la șablonul de antet implicit la nivelul întregului site.
- Pagini: bifați toate paginile pe care doriți să le includeți de pe site-ul Starter. Selectarea unei pagini Magazin va informa constructorul că aveți nevoie de configurarea WooCommerce, pe care o va instala și configura automat.
- Adăugați o pagină personalizată: puteți, de asemenea, să obțineți un început rapid pe orice alte pagini de care ați putea avea nevoie făcând clic pe „Adăugați o pagină personalizată” și dând paginii un titlu.
Selectarea paginilor
Toate paginile de bază vor fi preselectate în mod implicit. Dacă nu aveți un motiv anume, cel mai bine este să le selectați pe toate. Chiar dacă nu aveți planuri pentru pagina respectivă, este posibil să puteți utiliza designul pentru altceva. În plus, vă oferă mai multe elemente de design personalizate de replicat atunci când adăugați conținut nou.
Este important să ne amintim că prin selectarea paginii Magazin se vor instala WooCommerce și șabloane prefabricate pentru paginile WooCommerce. Deci, dacă nu intenționați să utilizați WooCommerce, puteți lăsa acea pagină afară.
Orice pagină personalizată pe care o adăugați va include doar elementele de design de bază, deoarece nu a existat un aspect prestabilit pentru ele. Deci, va trebui să le terminați de proiectat mai târziu, folosind toate elementele reutilizabile din paginile de bază. Dar este util să adăugați orice pagini pe care intenționați să le construiți, astfel încât acestea să fie create automat și adăugate în meniul dvs., ceea ce vă economisește timp.
După ce ați completat informațiile site-ului dvs., faceți clic pe butonul „Generează și publică site-ul meu”.
6. Relaxați-vă în timp ce Divi vă construiește site-ul web
Asta este! Divi Quick Sites va crea noul dvs. site web în 1-2 minute folosind șablonul Starter Site pe care l-ați ales și informațiile pe care le-ați furnizat. Totul este configurat pentru dvs. - toate paginile, șabloanele, stilurile, presetările și meniul de navigare.

4. Explorează-ți noul site Divi!
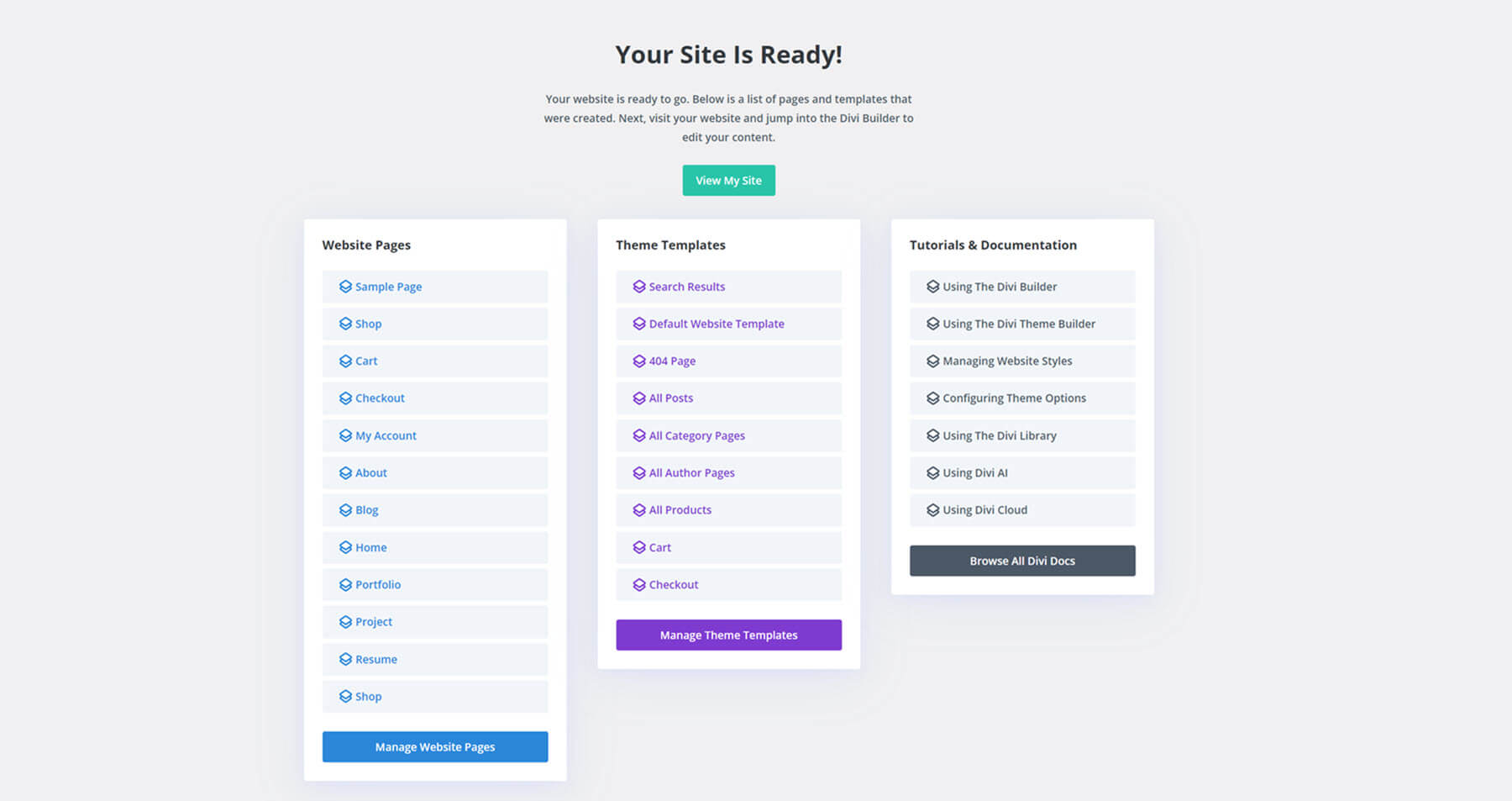
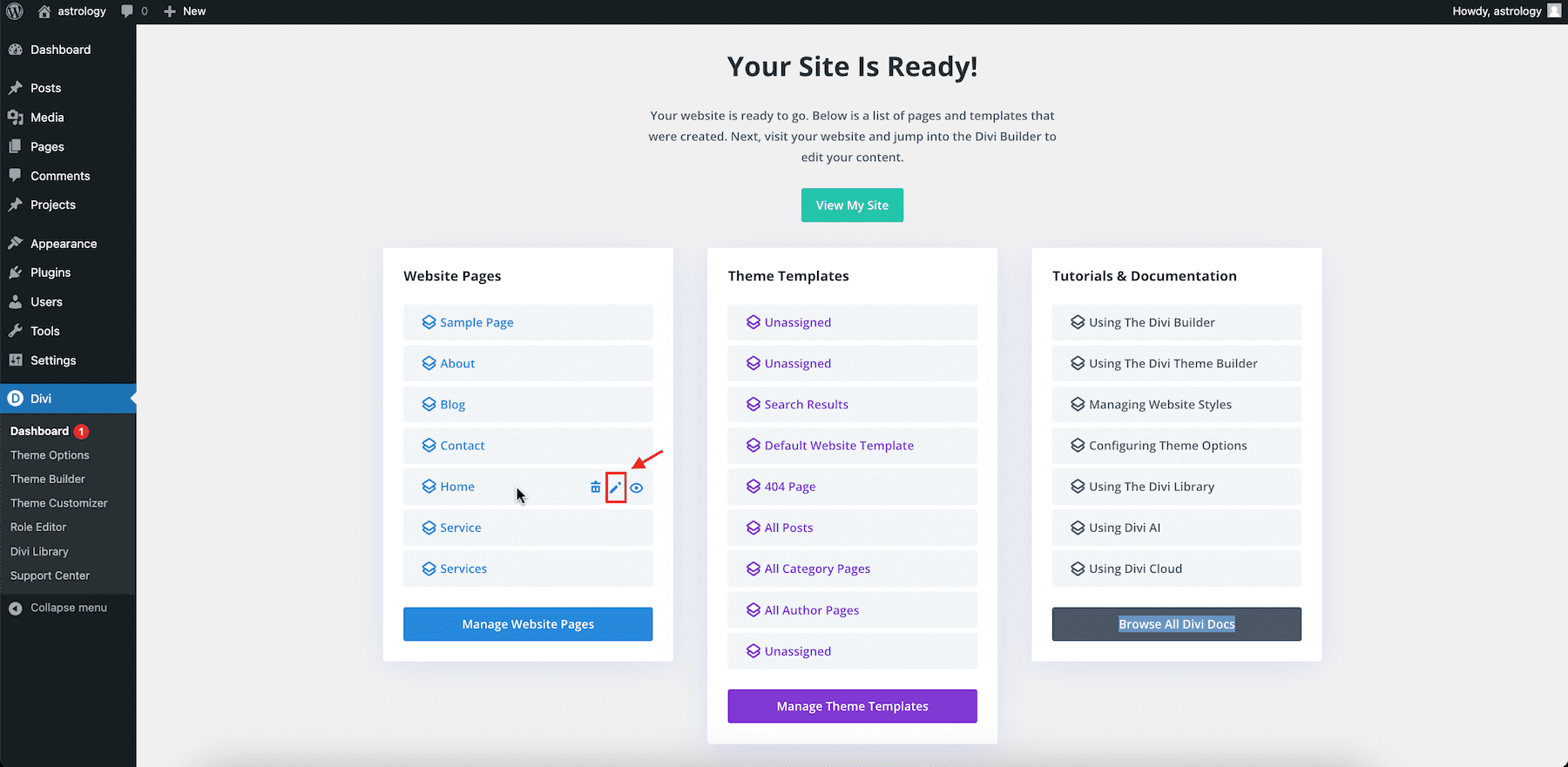
După ce a terminat de generat site-ul dvs., veți vedea o pagină de confirmare care spune „Site-ul dvs. este gata!” Pagina include un buton „ Vizualizați site-ul meu ” pe care să faceți clic dacă doriți să vedeți versiunea live a site-ului dvs. Veți vedea, de asemenea, o listă cu toate paginile de site web și șabloanele de teme care au fost create, precum și tutoriale și linkuri de documentație pentru a vă ajuta să începeți.

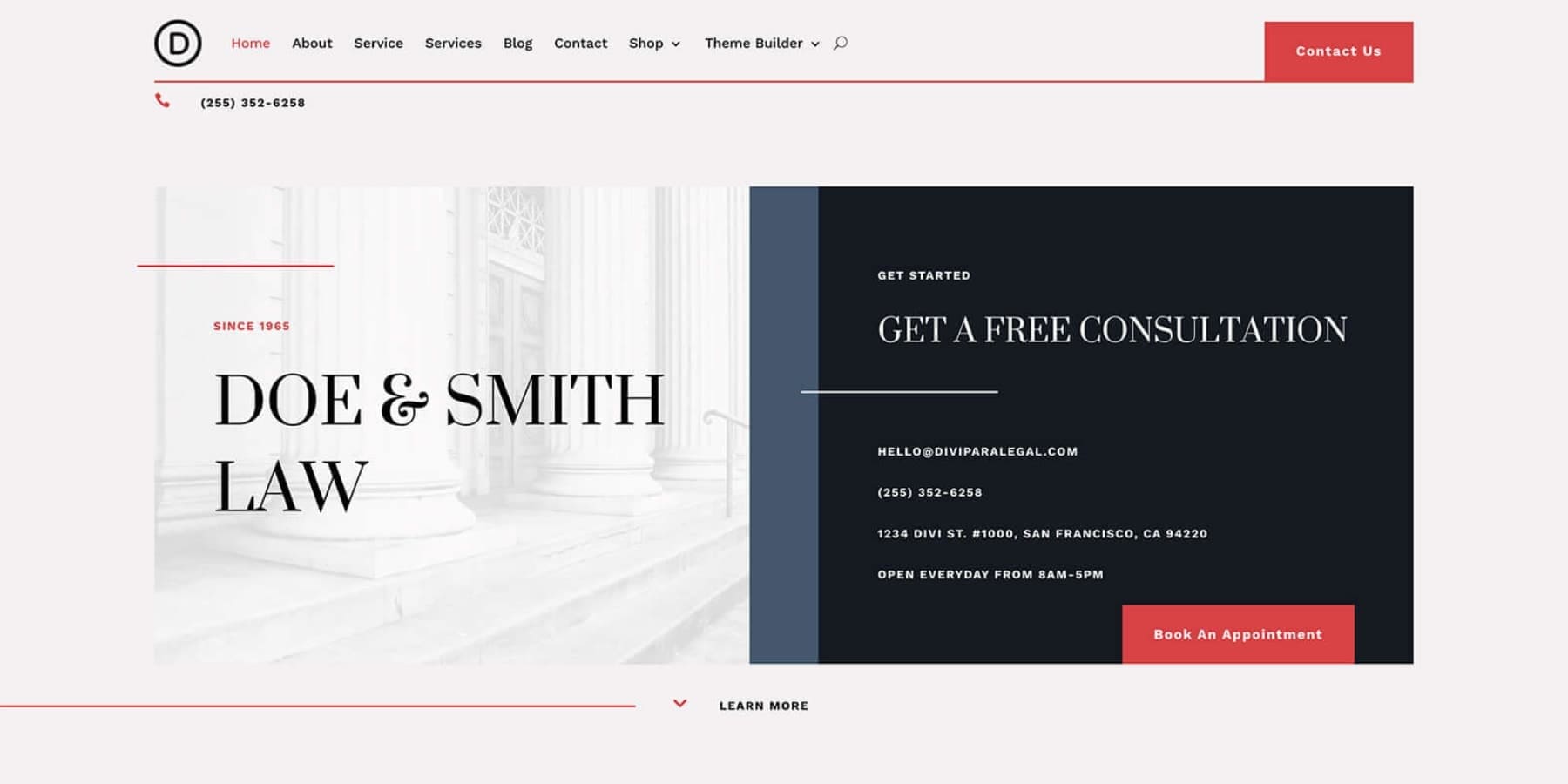
Site-ul dvs. web va avea setările implicite ale site-ului Starter selectat, cum ar fi pagini, conținut, imagini, culori globale, fonturi, presetări etc. Iată cum arată site-ul generat când faceți clic pe „ Vizualizați site-ul meu ” din „Site-ul dvs. este gata !” pagină:

De asemenea, puteți vizita tabloul de bord Divi oricând pentru a vedea și a gestiona site-ul dvs. în viitor.

Butonul Gestionați pagini vă duce la Pagini WordPress, Gestionați postări vă duce la Postări WordPress și Gestionați șabloane vă duce la Generatorul de teme Divi.
Următorii pași: Personalizarea site-ului dvs. de pornire
Acum că noul dvs. site de pornire este live, site-ul trebuie să fie editat pentru a se potrivi cu marca dvs. Pentru a-l face al tău, va trebui să-l personalizezi. Dar nu vorbim despre a petrece ore întregi ajustând manual stilul fiecărui element în funcție de marca dvs. Vorbim despre o abordare mai bună și mult mai rapidă pentru editarea site-ului dvs.
Excitat? Să începem cu editarea paginilor site-ului.
1. Editarea paginilor
Selectați orice pagină individuală din listă pentru a începe editarea cu Divi. De exemplu, plasați cursorul peste pagina de pornire și faceți clic pe pictograma creion minuscul (editați) pentru ao edita.
Sfat: butonul ochi vă permite să previzualizați pagina pentru a vedea versiunea live a paginilor individuale.

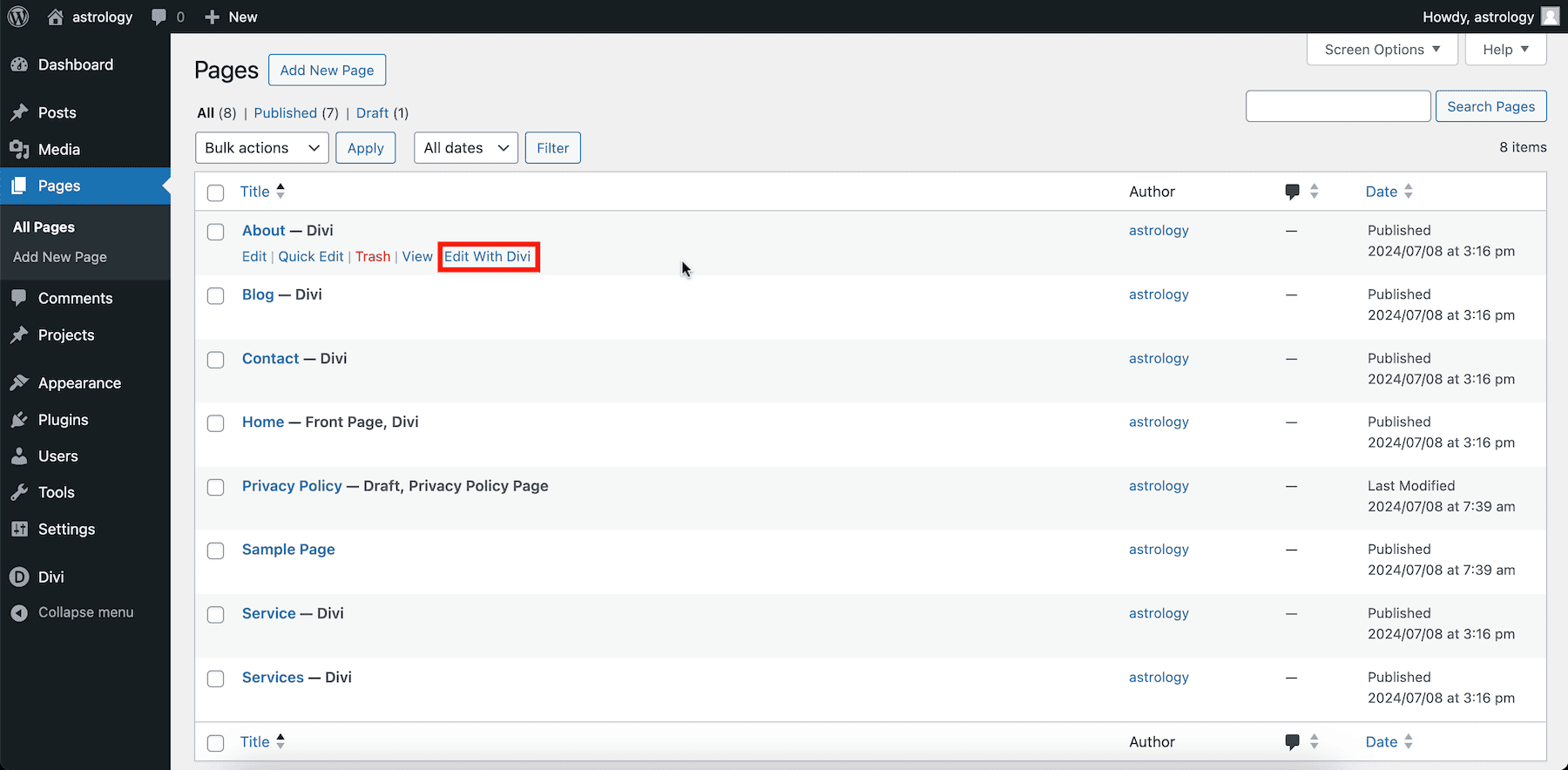
Alternativ, puteți face clic pe butonul „Gestionați paginile site-ului”, care vă va duce la paginile WordPress. Treceți cursorul peste și faceți clic pe „Editați cu Divi” pe orice pagină pe care doriți să o personalizați.

Ambele metode vă vor duce la Divi Page Builder, unde puteți face modificări vizual.
Utilizarea Divi Builder este simplă. Divi Builder acceptă editarea inline, astfel încât să puteți edita orice element de text direct pe ecran fără a deschide setările de fiecare dată.
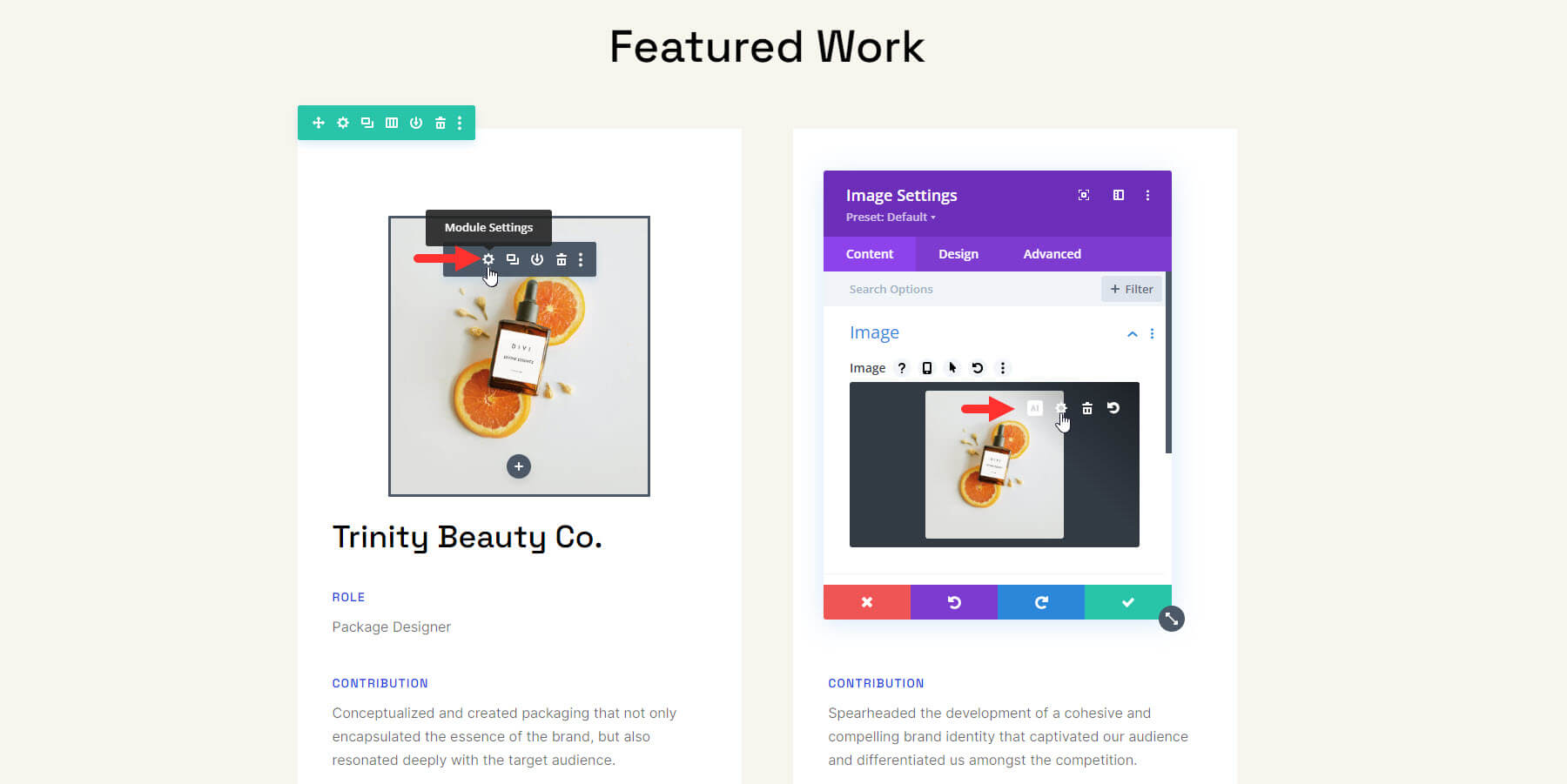
În mod similar, plasați cursorul peste un element de imagine pentru a vă încărca imaginile și faceți clic pe pictograma roată (setări). Puteți folosi pictograma mică de setări pentru a alege o altă imagine din Biblioteca dvs. media WordPress sau puteți utiliza Divi AI pentru a genera o nouă imagine.

De asemenea, actualizați linkurile, butoanele și alte elemente parcurgând opțiunea de setări pentru fiecare element. Urmăriți acest videoclip despre începerea utilizării Divi pentru a afla cum să editați pagini cu Divi Builder.
2. Personalizarea fonturilor globale
Site-ul dvs. de pornire va actualiza automat fonturile globale ale site-ului dvs. pentru titluri și text. Puteți actualiza fonturile globale pentru a îmbunătăți aspectul site-ului dvs. și pentru a se potrivi cu brandingul.
Fonturile globale ale Divi pot fi modificate din personalizarea temei sau direct din Divi Builder.
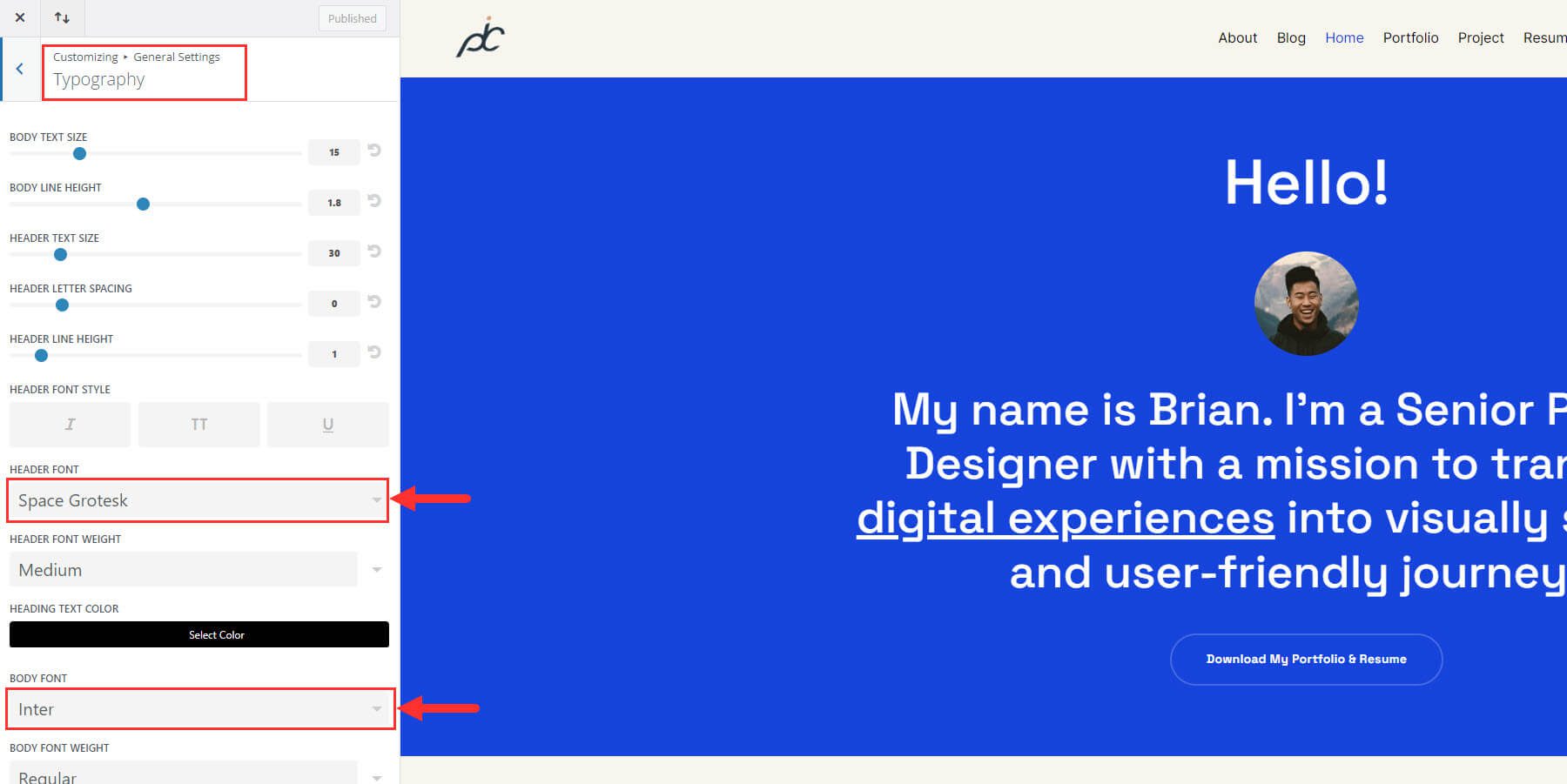
Pentru a le modifica în Personalizarea temei, accesați tabloul de bord WordPress și navigați la Divi > Personalizatorul temei. Apoi selectați Setări generale > Tipografie. Acolo, puteți schimba fontul antet și fontul corpului.

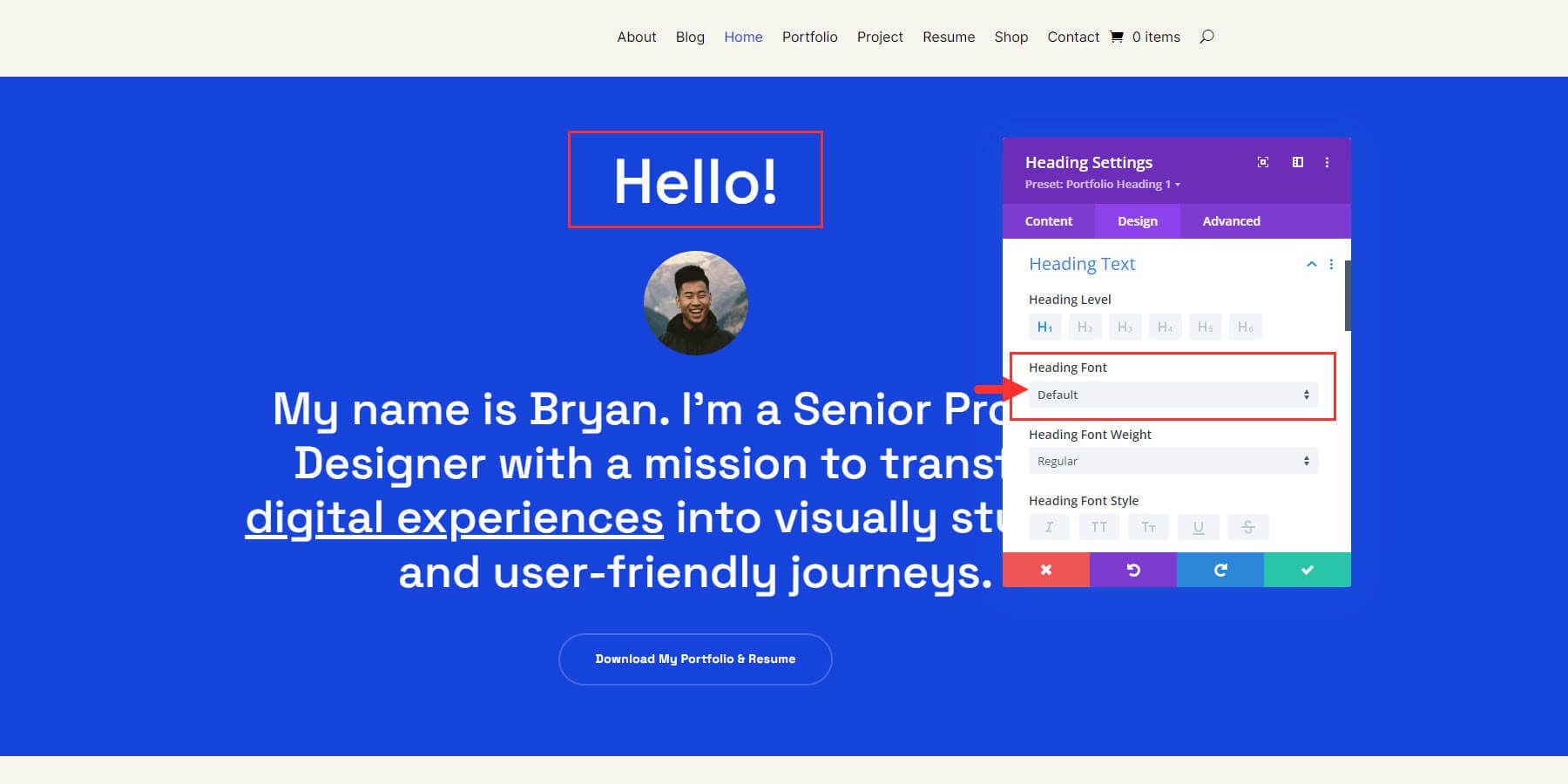
Dar puteți accesa și edita fonturi globale direct din Divi Builder. Pur și simplu deschideți modulul de setări al oricărui Modul Divi care conține text. De exemplu, puteți deschide setările Modulului Heading. Apoi accesați fila Design și găsiți fontul de titlu. Veți observa că este setat la implicit, ceea ce înseamnă că folosește fontul global implicit. Faceți clic pe meniul drop-down pentru a vedea opțiunile de font.

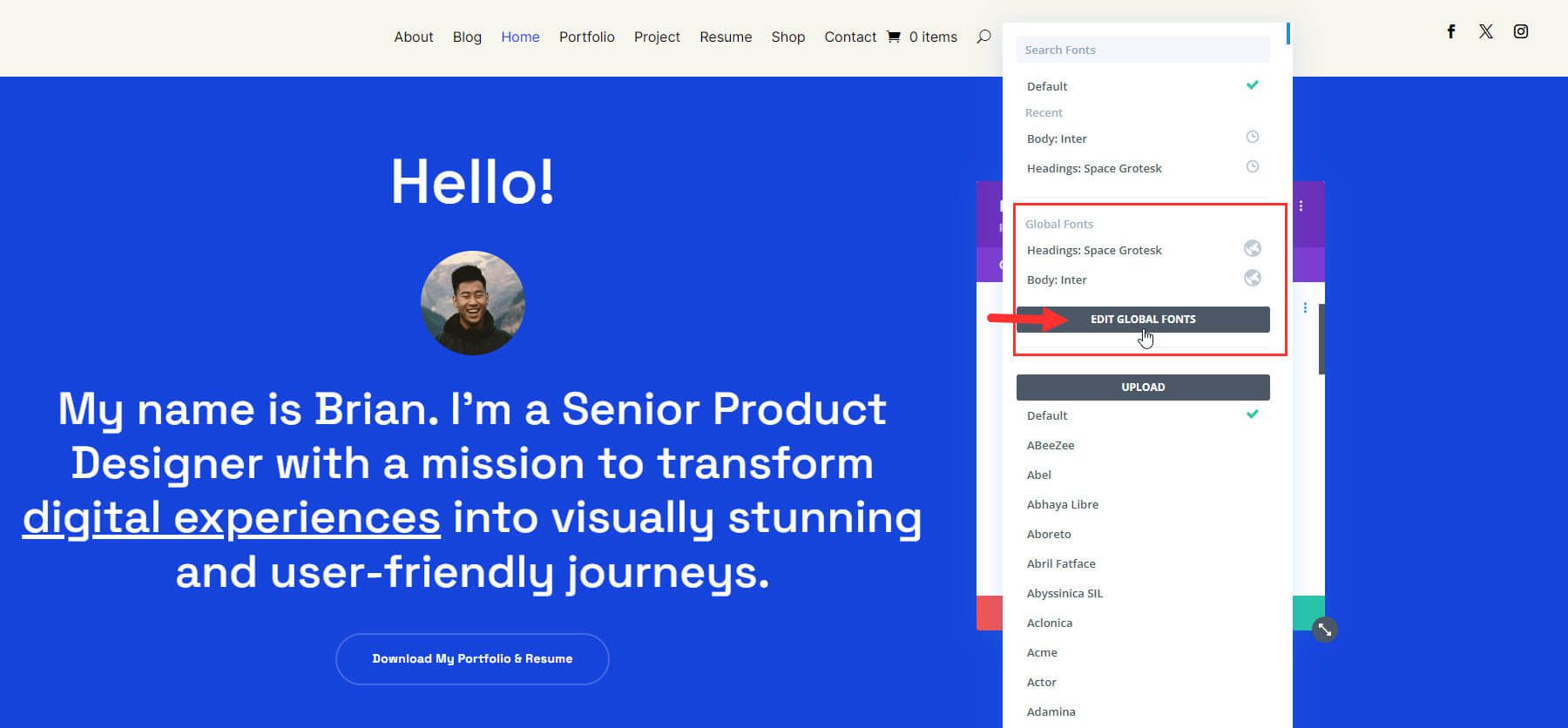
În fereastra pop-up cu opțiuni de font, puteți găsi fonturile globale listate cu un buton pentru „editarea fonturilor globale”. Acest lucru este convenabil deoarece vă oferă acces ușor pentru a selecta fontul global atunci când creați conținut nou, precum și posibilitatea de a le schimba fără a accesa Personalizatorul temei.
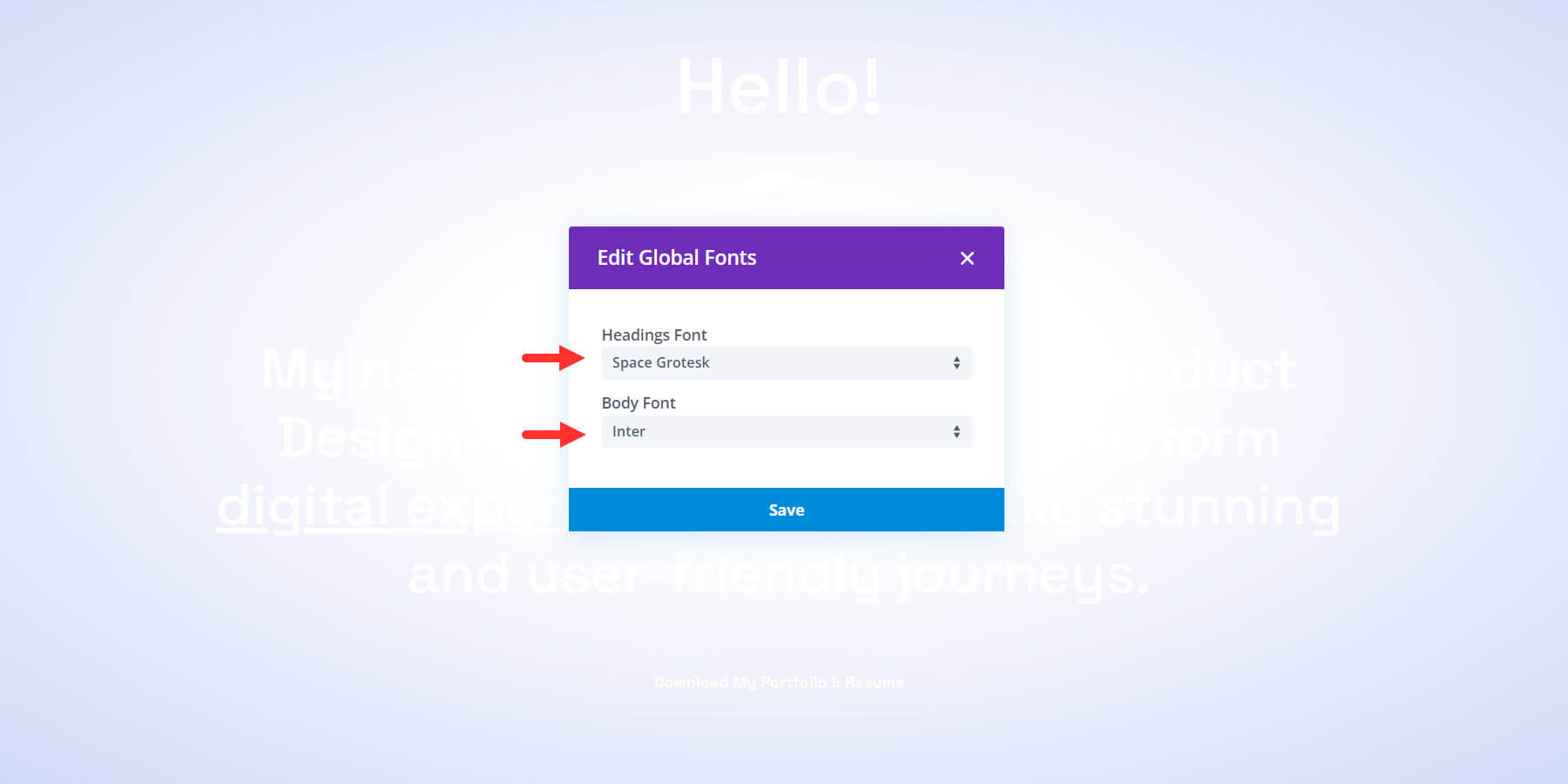
Pentru site-ul Portfolio Starter, fontul de titlu global este „Space Grotesk”, iar fontul global pentru corp este „Inter”. Pentru a le edita, faceți clic pe „Editați fonturi globale”.

Alegeți noile fonturi pentru titlu și corp și faceți clic pe „Salvați”.

Rețineți că acesta este doar un pas inițial bun pentru a vă actualiza noul site cu fonturile principale pe care intenționați să le utilizați. Puteți înlocui oricând aceste fonturi globale selectând un font diferit din listă, de la caz la caz.
3. Personalizarea culorilor globale
Culorile joacă un rol puternic în brandingul site-ului dvs., așa că este important să păstrați culorile specifice și consecvente. Site-ul dvs. de pornire va avea culori globale pentru a vă ajuta să obțineți schema de culori perfectă pentru noul dvs. site cu doar câteva clicuri.
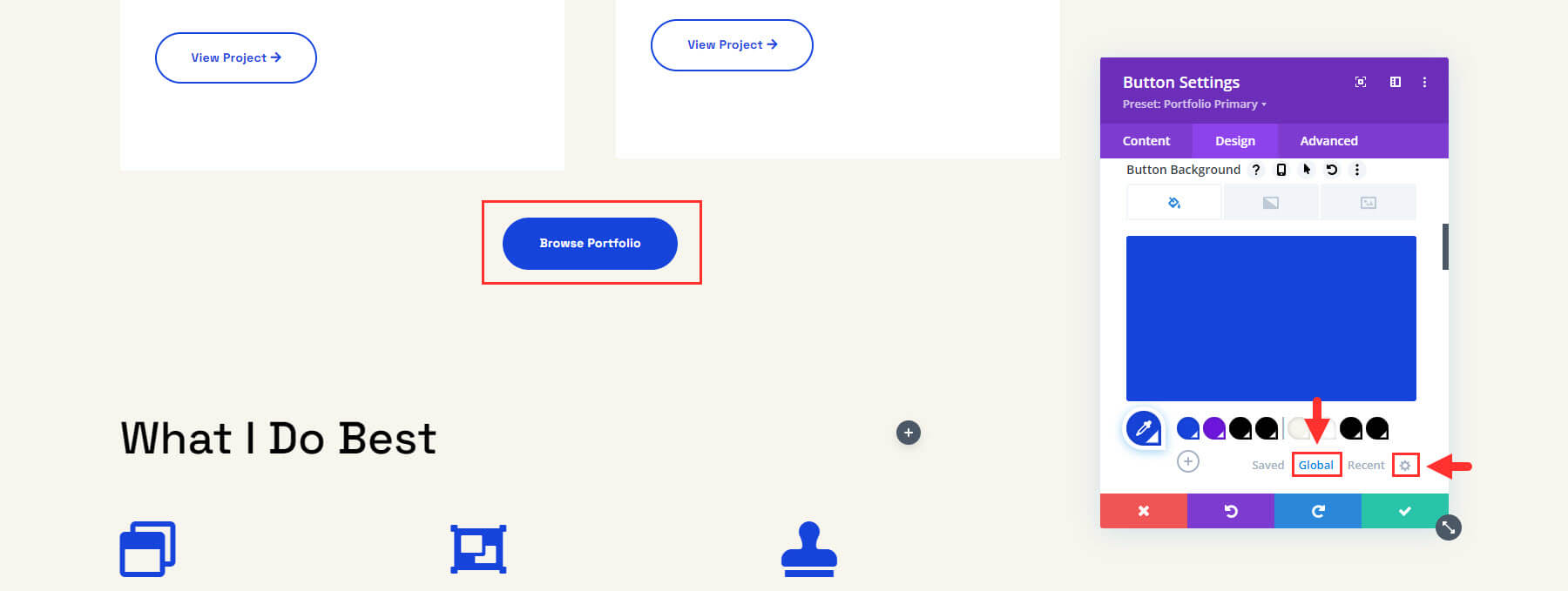
Puteți accesa culorile globale din setările oricărui modul care conține o opțiune de culoare. De exemplu, faceți clic pentru a edita un modul de buton, găsiți opțiunea de culoare de fundal a butonului sub fila design. Veți vedea rândul dvs. de culori salvate. Selectați butonul de comutare „global” pentru a vedea toate culorile globale ale site-ului dvs. Apoi selectați pictograma roată pentru a edita acele culori globale.

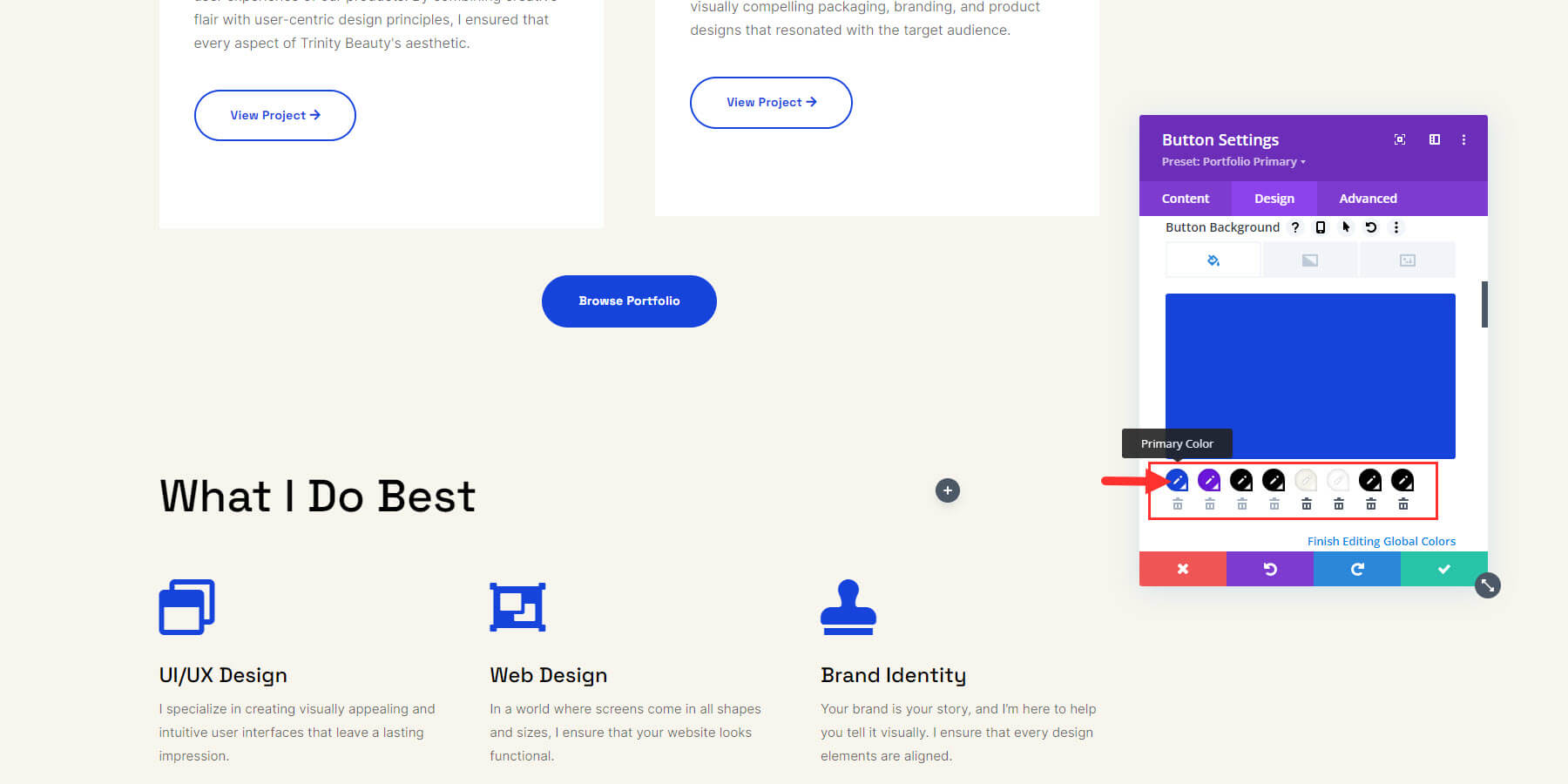
În general, prima este culoarea principală a site-ului web, a doua este culoarea secundară, a treia este culoarea titlului și a patra este culoarea corpului. Numai actualizarea acestor patru culori va schimba întregul aspect al site-ului dvs.!

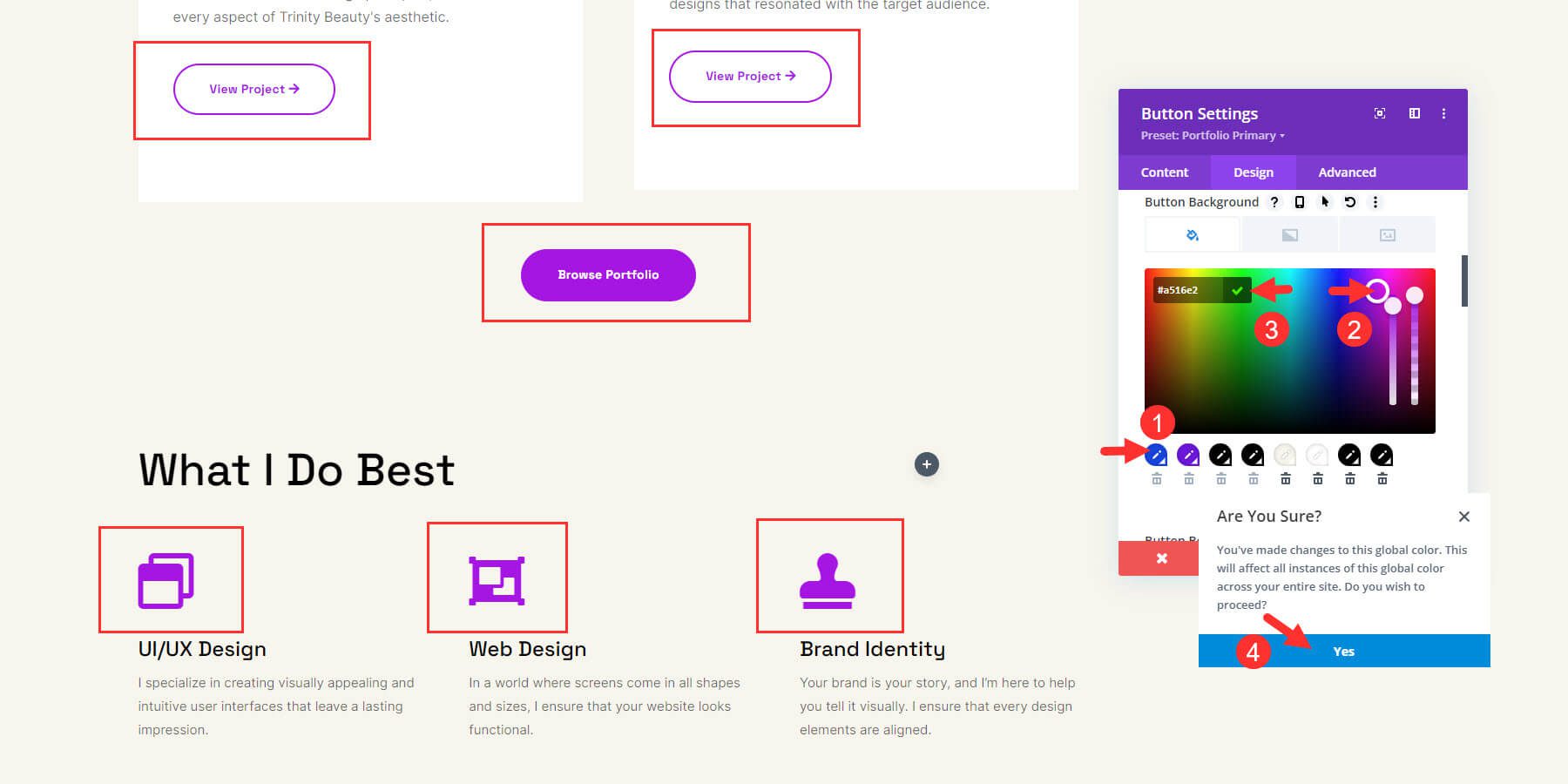
Puteți începe prin a schimba culoarea primară făcând clic pe ea, apoi utilizând selectorul de culori sau introducând codul hexadecimal și făcând clic pe pictograma verde. Va apărea o casetă de confirmare pentru a confirma că doriți să faceți modificarea. Faceți clic pe OK pentru a confirma.

Odată ce modificați toate cele patru, modificările vor apărea lateral. Puteți adăuga mai multe culori globale făcând clic pe butonul plus chiar lângă rândul de culori, dacă este necesar.
3. Editarea presetărilor globale
Presetările globale sunt stiluri și setări preconfigurate care pot fi aplicate mai multor elemente de pe un site web pentru un design consistent și actualizări mai ușoare.
Fiecare site Starter este proiectat intenționat cu module care au deja setări globale predefinite. Puteți modifica setările existente pentru a face modificări la nivelul întregului site și pentru a evita nevoia de a modifica manual fiecare element.
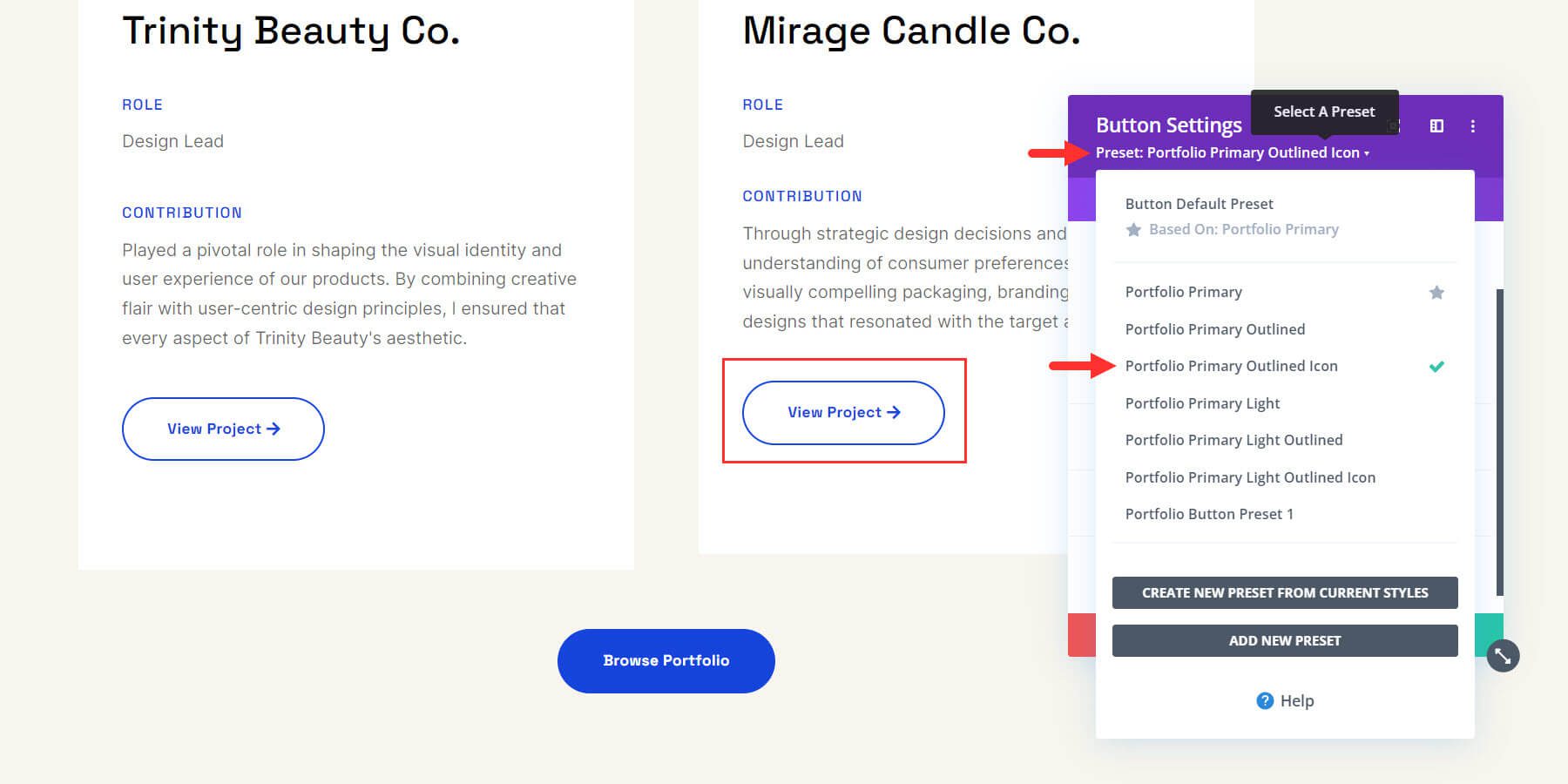
Să începem prin a schimba o presetare a Modulului Buton. Deschideți setările pentru unul dintre modulele Button de pe pagina dvs. utilizând Divi Builder. În partea de sus, veți observa că are un stil presetat salvat diferit de cel implicit. Faceți clic pe butonul drop-down de lângă presetare pentru a deschide mai multe opțiuni. Veți vedea o listă cu toate presetările importate de pe site-ul Starter. Bifa verde vă permite să știți care dintre ele este utilizată în prezent, care în acest caz este „Pictogramă conturată principală portofoliu”.

Puteți alege orice presetare pe care doriți să o utilizați din listă pentru a actualiza automat modulul cu setările de design ale presetării.
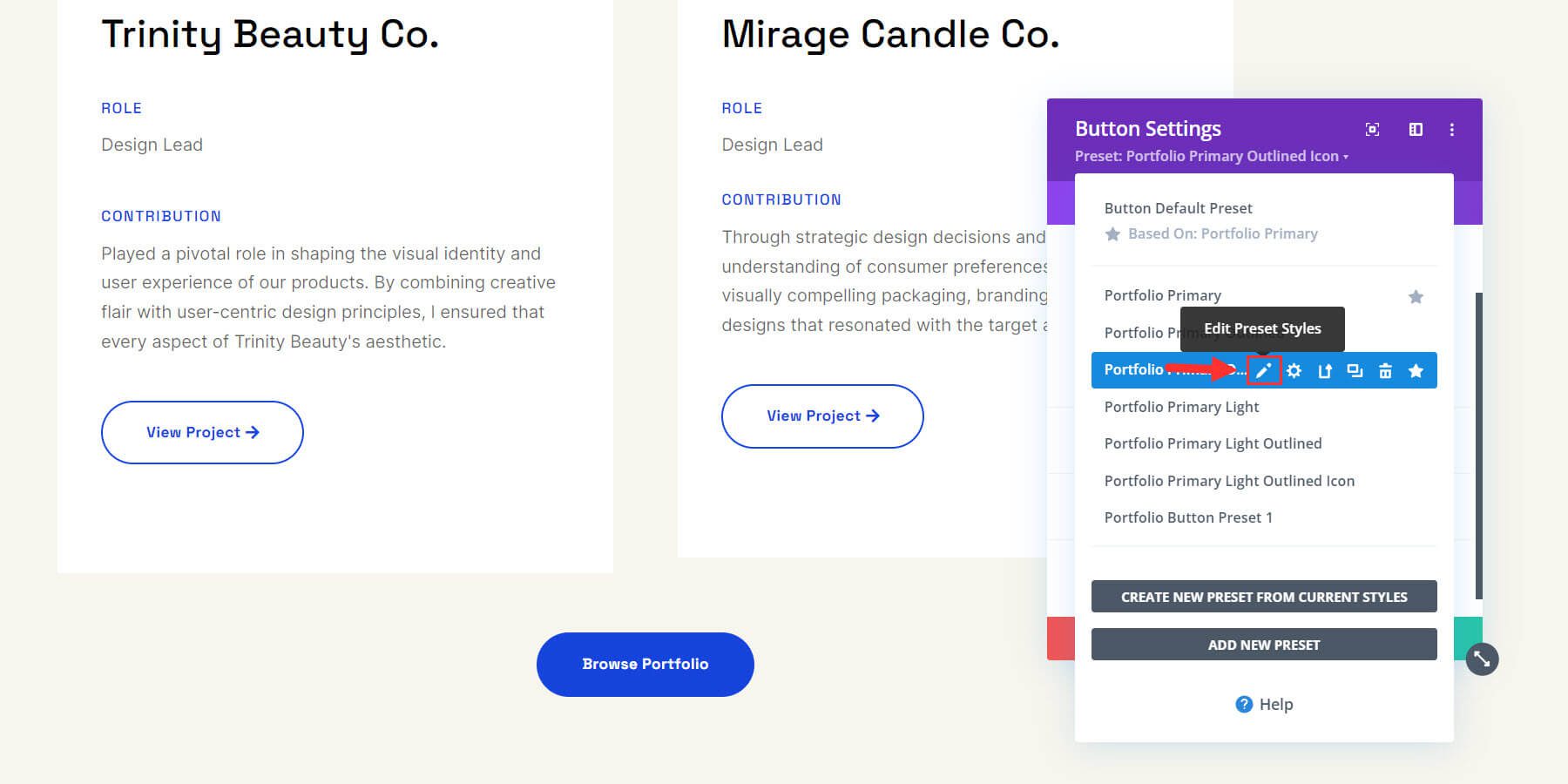
Adevărata putere a presetărilor globale este demonstrată ori de câte ori trebuie să faceți modificări la nivelul întregului site la un element sau modul de design. Pentru a face acest lucru, puteți edita presetarea din orice modul care o conține. Pentru a edita o presetare, plasați cursorul peste ea și faceți clic pe pictograma creion.

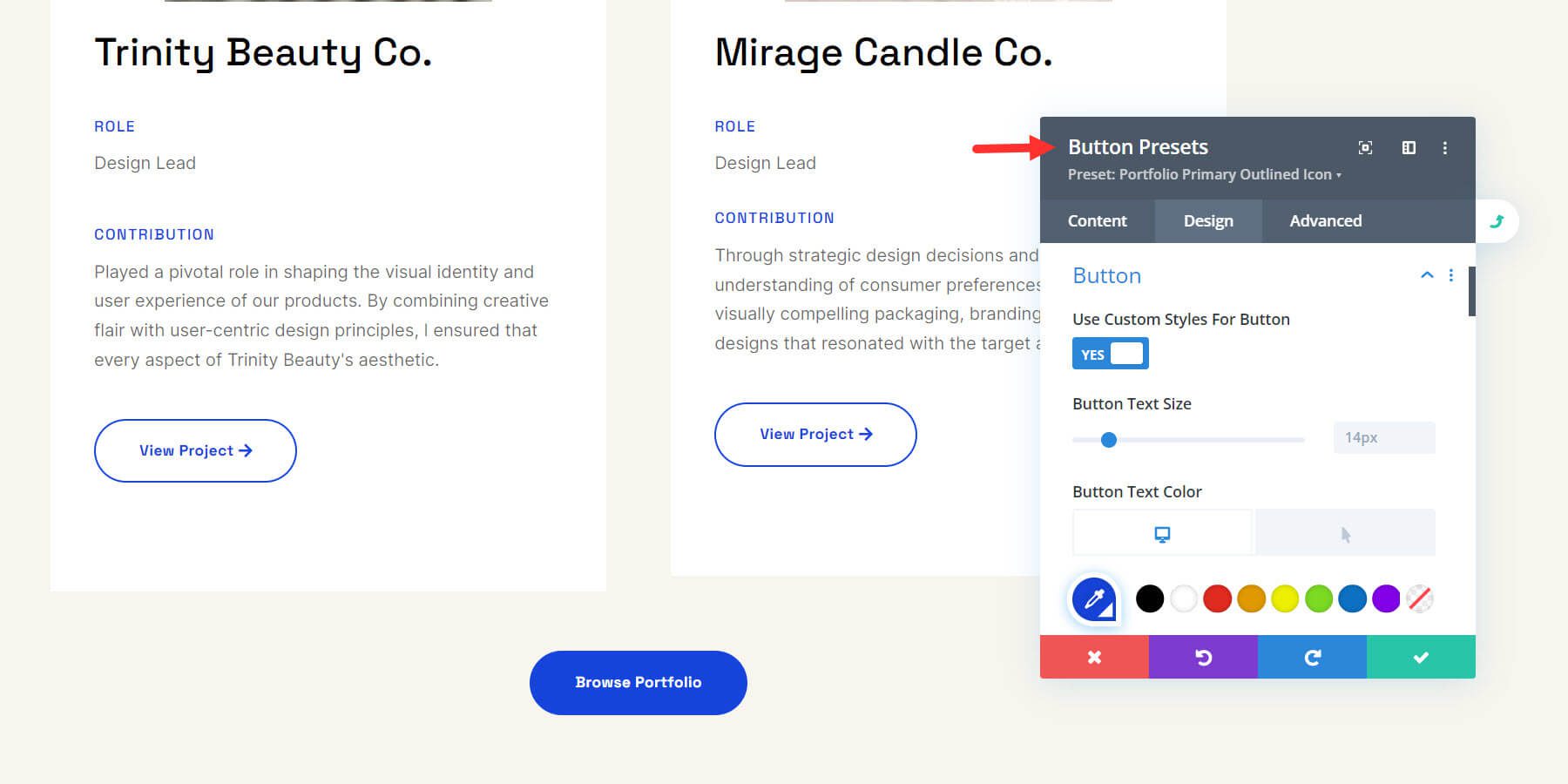
Culoarea gri a casetei de setări înseamnă că editați setările prestabilite. Acum, faceți modificările dorite. După ce ați terminat cu modificările, faceți clic pe butonul verde de verificare.

După aceasta, presetarea utilizată în fiecare element de titlu la nivelul întregului site va fi actualizată. Este atât de ușor!
Iată o ilustrare video despre cum să actualizați o presetare. Observați cum toate butoanele de pe pagină sunt actualizate instantaneu prin schimbarea presetării.
În mod similar, puteți edita presetări globale ale oricărei secțiuni, text, buton sau alt element al site-ului dvs. Urmăriți acest videoclip pe Divi Global Presets pentru a afla cum să le utilizați pentru a face modificări la nivelul întregului site și pentru a vă optimiza mai rapid site-ul.
4. Editarea șabloanelor pentru generatorul de teme pentru site-ul de pornire
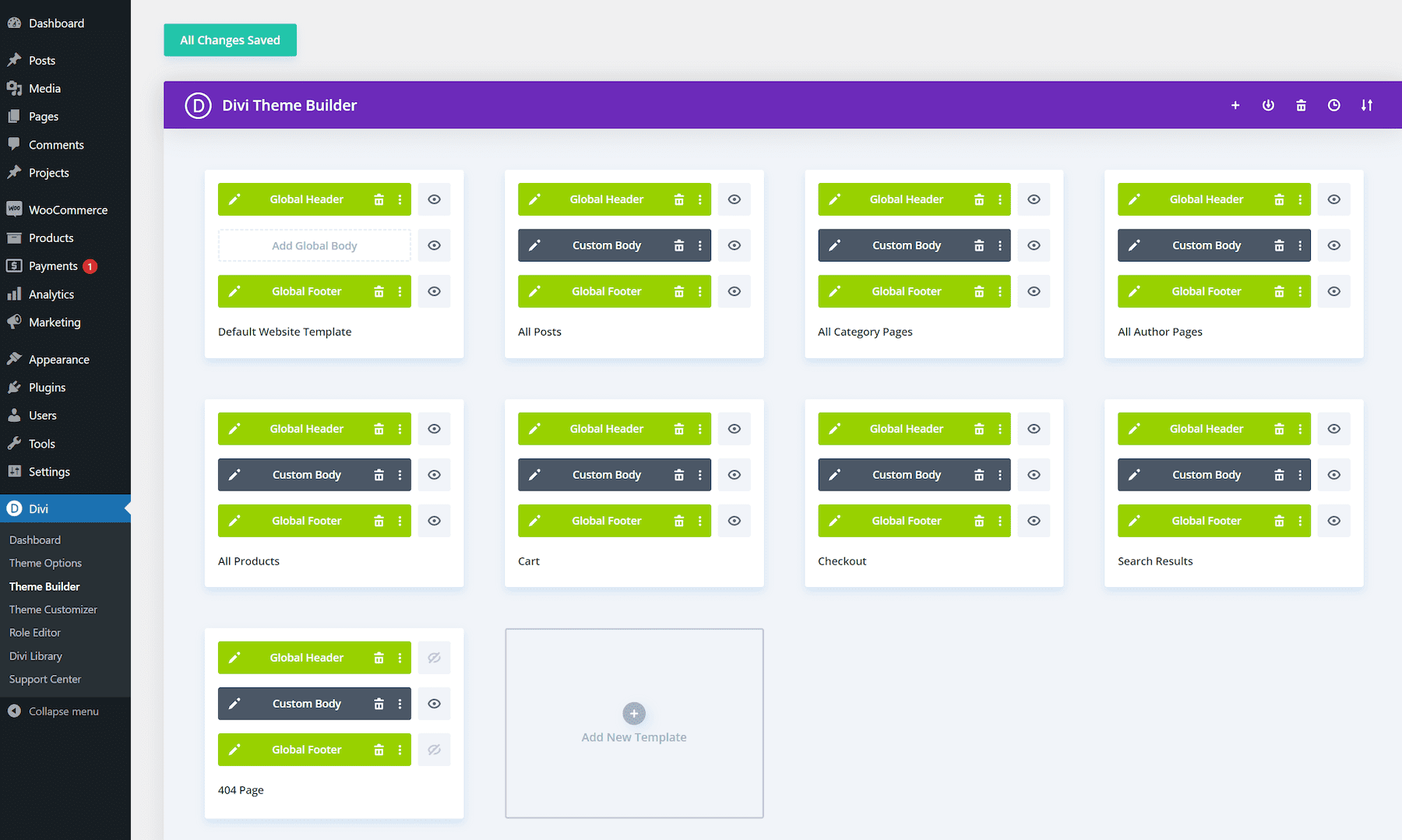
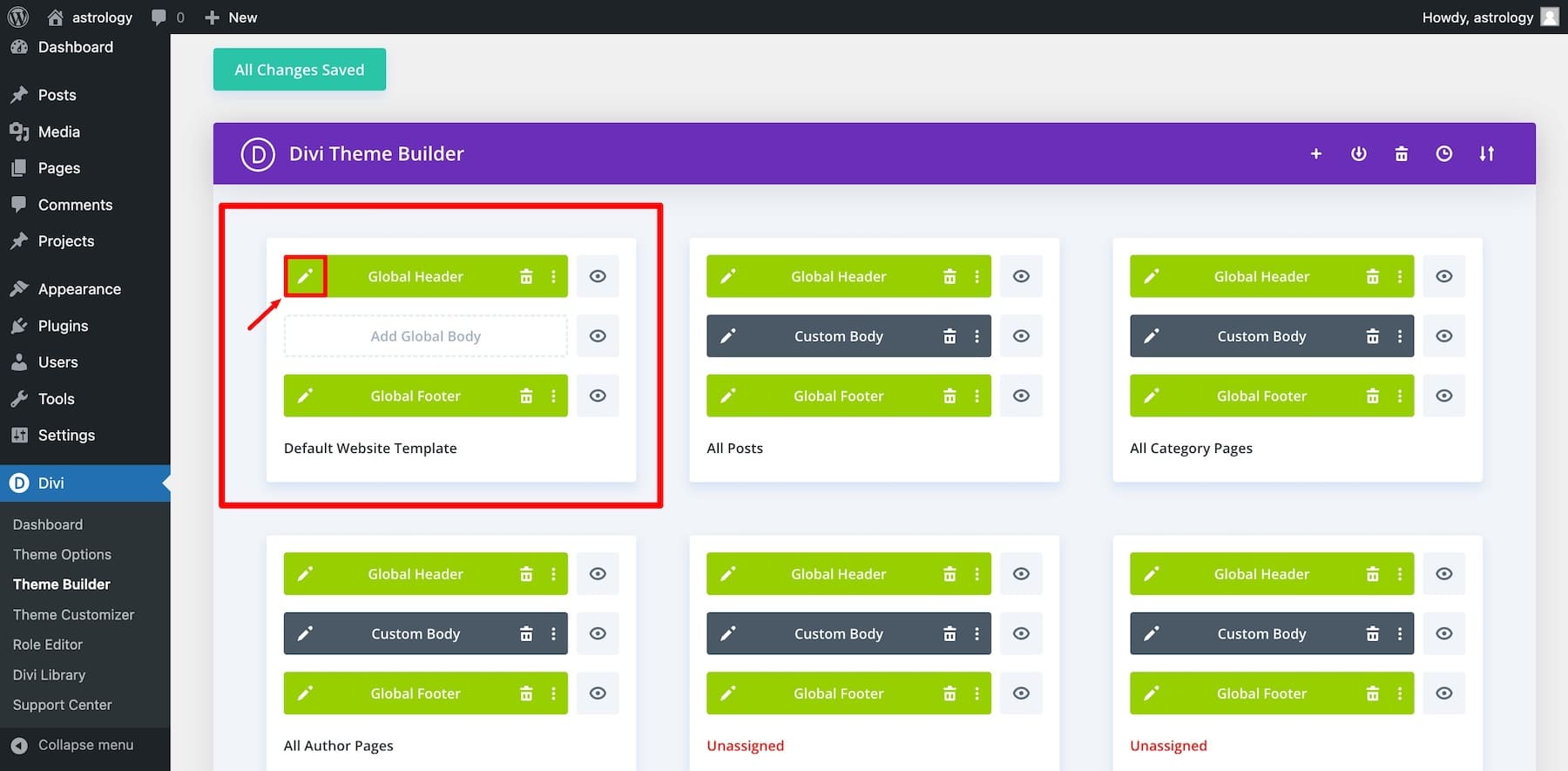
Divi Quick Sites reproduce, de asemenea, șabloanele Theme Builder de pe site-ul Starter și creează copii pentru site-ul dvs. Din meniul „Site-ul tău este gata!” pagina, faceți clic pe „Gestionați șabloanele de teme” pentru a le vizualiza.
De asemenea, puteți accesa Divi > Theme Builder din tabloul de bord WordPress.

Pentru a edita antetul global al șablonului de antet implicit, faceți clic pe pictograma creion din partea stângă a antetului global.

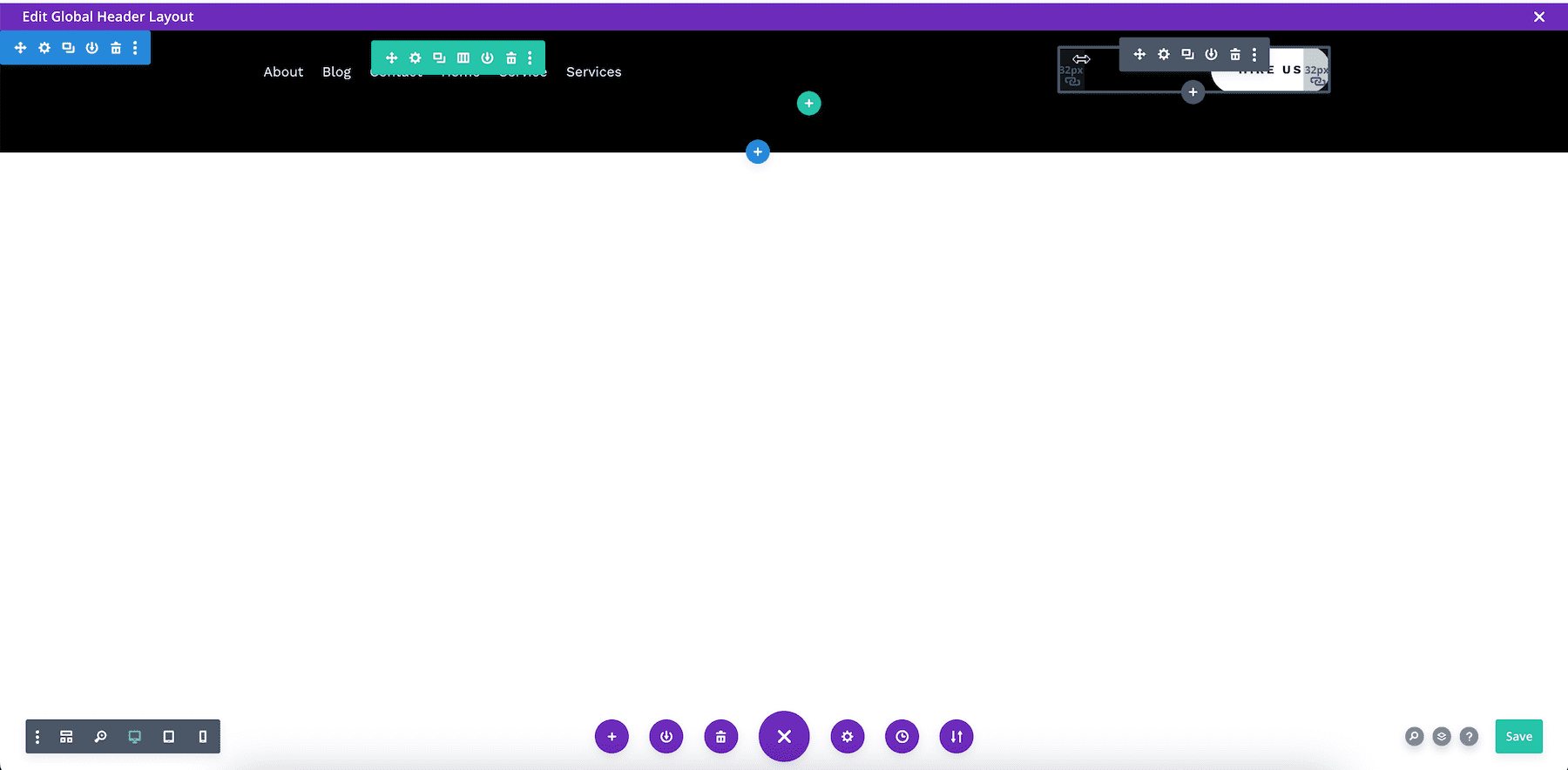
Acest lucru va deschide Divi Page Builder, ceea ce înseamnă că îl puteți personaliza vizual și orice alt element global prin glisarea și plasarea acestora.

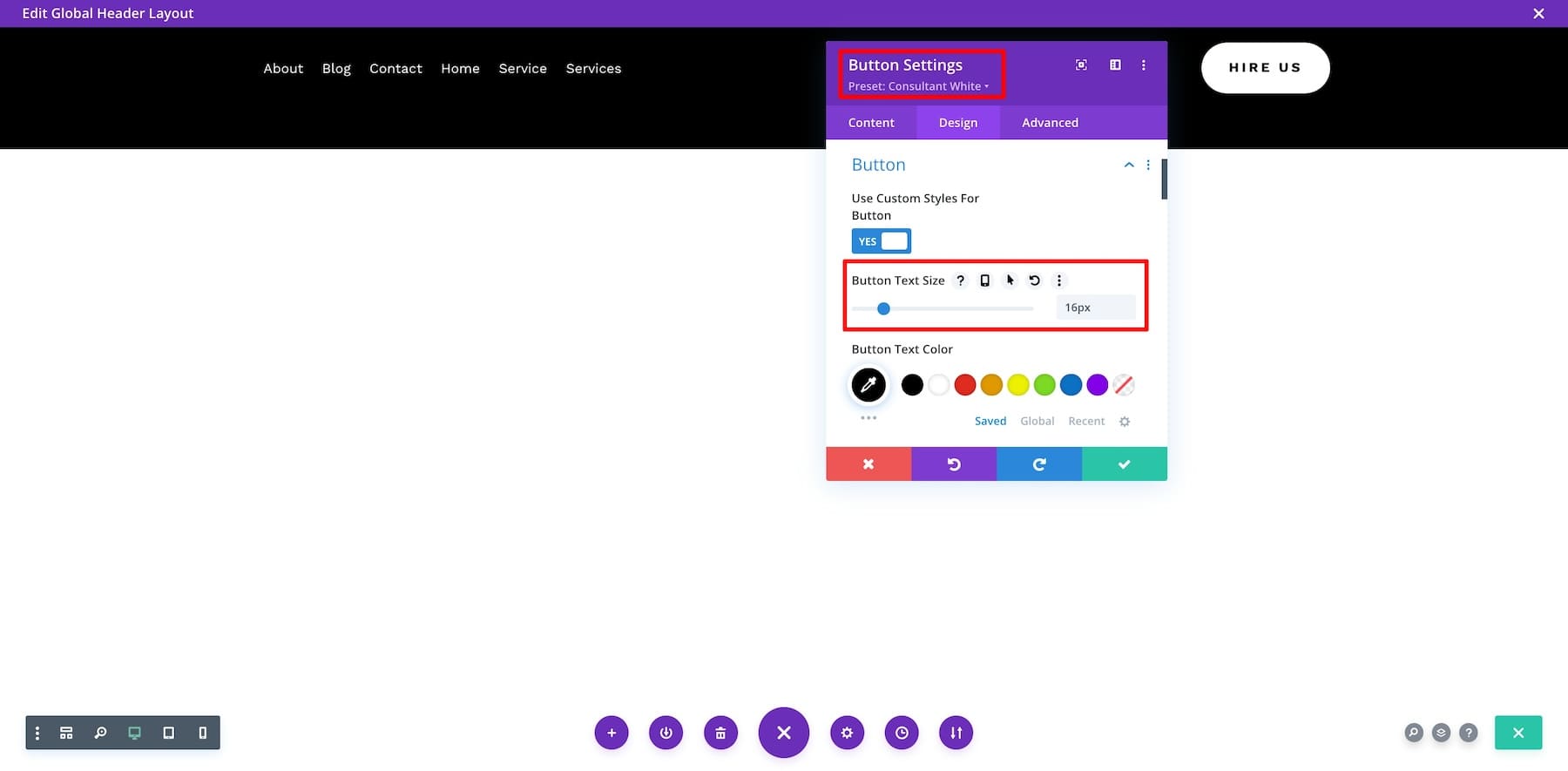
Să presupunem că vreau să editez dimensiunea fontului butonului. Așa că trec cu mouse-ul peste el și dau clic pe setări. Apoi merg la Design, derulez în jos la Button și schimb dimensiunea fontului. De asemenea, puteți face modificări și modifica stilul prestabilit al butonului.

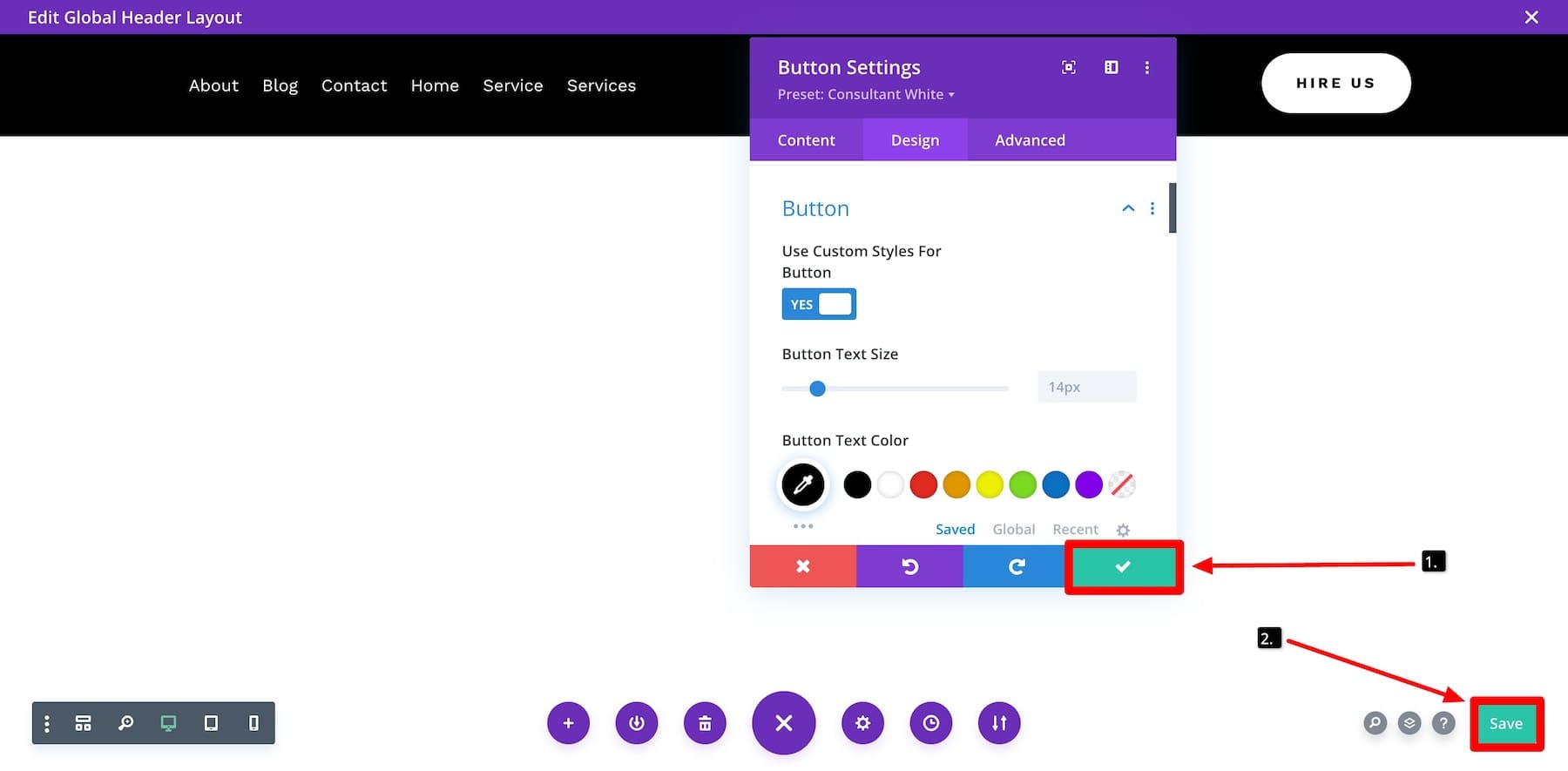
După ce ați terminat, faceți clic pe butonul verde de verificare și Salvați. Aceasta va actualiza antetul global în toate paginile în care este utilizat.

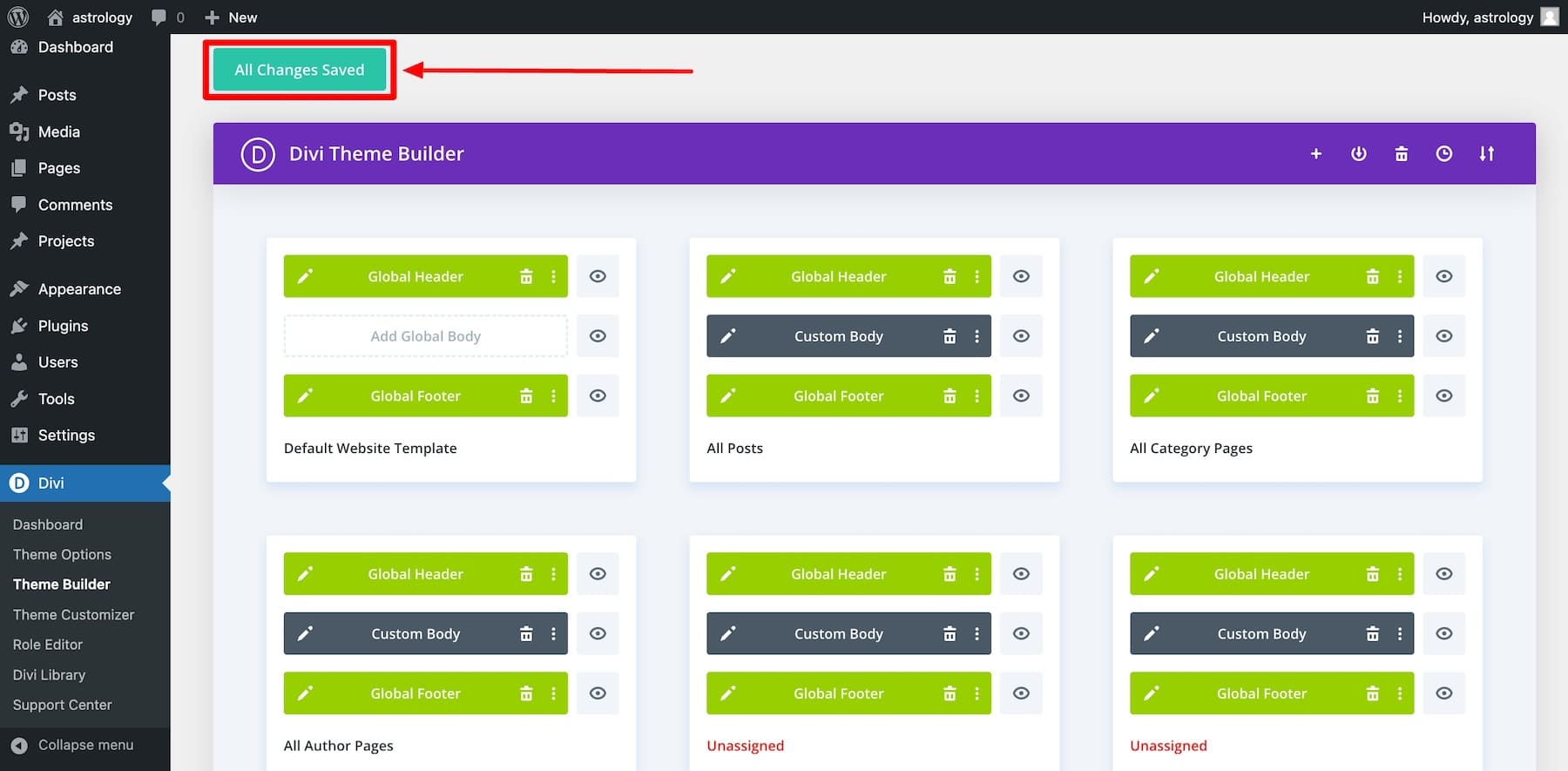
Nu uitați să reveniți la pagina Creator de teme și să faceți clic pe butonul „Salvați modificările”. În caz contrar, veți pierde toate modificările pe care le-ați făcut.

În mod similar, puteți personaliza, de asemenea, subsolul global și alte șabloane Theme Builder. Dacă doriți, puteți crea și un șablon nou.
Editarea șabloanelor Theme Builder cu Divi Builder este foarte ușoară. Vă permite să creați elemente noi, să creați anteturi și subsoluri personalizate și să faceți mai multe în stilul drag-and-drop. Pentru mai multe, consultați funcțiile puternice ale Theme Builder.
Încheierea
Divi Quick Sites și Divi Starter Sites sunt o combinație puternică pentru a crea un site Divi în câteva minute. Vă pune în cea mai bună poziție pentru a face orice ajustări de care aveți nevoie folosind toate caracteristicile uimitoare care fac din Divi un instrument de design atât de puternic. Începeți următorul dvs. proiect cu un constructor care poate oferi un întreg site web cu toate instrumentele de care aveți nevoie pentru a-l alcătui.
Obțineți site-uri rapide Divi
Accelerează și mai mult cu Divi AI și site-uri rapide
Site-uri de pornire cu Divi Quick Sites vă permite să creați rapid un site web cu șabloane gata făcute pe care le puteți personaliza cu ușurință.
Dar ceea ce este și mai bun este utilizarea Divi AI cu aceste site-uri de pornire pentru a face procesul de proiectare mai ușor de gestionat și mai rapid. Divi AI face un pas mai departe, generând automat conținut de marcă și asigurându-se că totul pare consistent și profesional, făcând crearea unui site web simplă și accesibilă pentru toată lumea.
Obțineți o reducere de 33% la Divi AI și începeți să generați conținut de marcă și imagini de înaltă calitate pentru site-ul dvs. Imaginați-vă să construiți rapid un site web unic, modern, optimizat pentru conversie, fără a edita manual fiecare element!
Emotionant, nu? Nu ratați această reducere incredibilă - înscrieți-vă astăzi și creați un site web puternic care să vă reprezinte marca și să vă îmbunătățiți fără efort procesul de design web.
Obțineți site-uri rapide Divi cu Divi AI
