Ghid pentru începători pentru utilizarea Divi Theme Builder
Publicat: 2022-11-25Divi Theme Builder este un instrument de design versatil care vine cu tema Divi. Cu el puteți construi o varietate de site-uri diferite: un blog alimentar, un magazin de comerț electronic, un portofoliu de servicii sau chiar o carte de vizită pentru afacerea dvs.
Tema de bază este personalizabilă cu o bibliotecă enormă de șabloane și module dinamice. Deși este ușor de utilizat, numărul mare de opțiuni poate fi copleșitor în același timp. Și este greu să găsești ceea ce ai nevoie.
În acest articol, vom începe cu începutul și vom merge până la utilizarea tuturor funcțiilor. Și nu vă faceți griji, nu este implicată nicio codificare. Este un tutorial prietenos pentru începători.
TL;DR : Divi este creat de Elegant Themes și oferă multe șabloane uimitoare pre-proiectate pe care le puteți folosi pentru a începe. Dacă aveți spirit de pionierat, puteți crea și șabloane de la zero. Indiferent de ruta pe care decideți să o utilizați, asigurați-vă că vă protejați mai întâi munca cu o copie de rezervă BlogVault.
Construirea unui site poate fi foarte împlinitoare, iar procesul de proiectare poate fi distractiv și incitant. Odată cu creșterea generatorilor de pagini, cum ar fi Divi și Elementor, a devenit mult mai ușor să reuniți un site care să reflecte ceea ce doriți rapid și ușor. Creatorii de pagini sunt menționați să fie soluții low-code și să urmeze etosul WordPress al democratizării site-urilor.
Acestea fiind spuse, este nevoie de timp, energie și efort pentru a construi un site. Vă recomandăm să configurați copii de rezervă BlogVault pe site-ul dvs. înainte de a începe și să vă asigurați că faceți copii de siguranță la cerere regulate înainte de fiecare schimbare majoră. Mai bine, creați rapid un site de pregătire și utilizați-l pentru a testa modificările înainte de a le împinge pe site-ul dvs. live. Cu BlogVault, poți fi sigur că munca ta grea nu se pierde niciodată.
Având în vedere asta, haideți să ne scufundăm în lumea Divi Theme Builder.
Noțiuni introductive cu Divi Theme Builder

Divi Theme Builder este o interfață din cadrul Divi care vă permite să personalizați designul site-ului dvs. Pentru a-l folosi, mai întâi va trebui să instalați și să activați tema Divi. Iată pașii pentru a face acest lucru:
- Abonați-vă la Elegant Themes: veți avea nevoie de un abonament Elegant Themes pentru a utiliza tema. Au două planuri din care puteți alege: un plan anual de 89 USD sau un plan pe viață pentru 249 USD. Cumpărați abonamentul pe care doriți să vă accesați contul Elegant Themes.
- Descărcați tema: mergeți la fila Descărcări și căutați Tema Divi. Faceți clic pe Descărcare și veți avea un folder arhivat pe dispozitiv cu tema.
- Încărcați tema: Apoi, întoarceți-vă la tabloul de bord WordPress. Faceți clic pe Aspecte în bara laterală și faceți clic pe Teme. Apoi, faceți clic pe Adăugați nou . Faceți clic pe Încărcați tema și selectați folderul arhivat de pe dispozitiv.
- Activați tema: după ce ați ales fișierul potrivit, faceți clic pe Instalați acum și pe Activați tema când vi se solicită.
- Autentificați abonamentul Elegant Themes: Ultimul pas este să vă autentificați contul. În bara laterală, faceți clic pe Divi și actualizări. Adăugați cheile dvs. API și numele de utilizator, care pot fi găsite ambele în Zona Membri a Temelor elegante.
Aceasta va instala tema Divi pe site-ul dvs. WordPress. Veți observa că Divi a fost adăugat în bara dvs. laterală. Plasați cursorul peste el și faceți clic pe Theme Builder pentru al lansa.
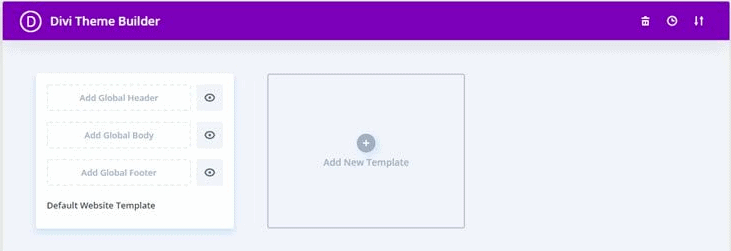
Acum, să ne familiarizăm cu Generatorul de teme. Theme Builder vă permite să creați șabloane pentru fiecare pagină de pe site-ul dvs. Fiecare pagină este împărțită în trei părți: antetul, corpul și subsolul. Veți observa că secțiunea Șablon implicit de site, din stânga sus, are aceleași trei părți. Puteți personaliza fiecare dintre aceste secțiuni cu Visual Builder. Doar faceți clic și veți fi redirecționat către Visual Builder.
Visual Builder este un spațiu în care vă puteți edita pagina sau șablonul adăugând elemente și personalizându-le. De asemenea, puteți să previzualizați și să salvați pagina înainte de a intra în direct. Există câteva lucruri de reținut despre Visual Builder:
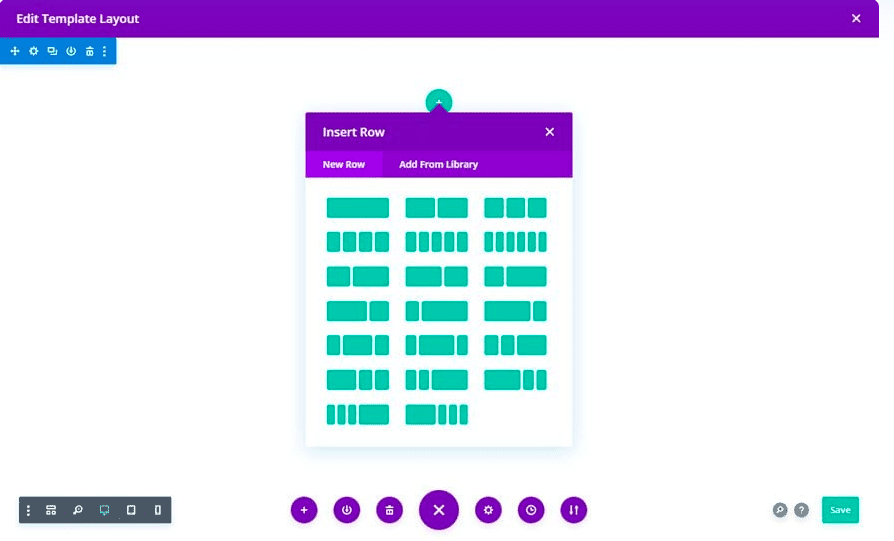
- Un șablon este editat în rânduri și coloane. Adăugați un rând folosind + din partea de sus și selectați numărul de coloane. Vă recomandăm să limitați numărul de coloane la 2 sau 3 pe rând.
- Un modul este un widget sau un element care poate fi adăugat la o coloană. Unele module utilizate în mod obișnuit sunt casete de text sau imagini. Doar un singur modul poate intra într-o coloană pe rând. Alegeți numărul de coloane dintr-un rând corespunzător.

- După ce selectați un modul, puteți vedea setările acestuia în bara laterală. Cu modulul de text, de exemplu, puteți schimba fontul, culoarea, dimensiunea, alinierea și multe altele.
Odată ce vă familiarizați cu Visual Builder, puteți continua și vă puteți proiecta paginile.
Vă recomandăm să vă jucați cu Creatorul de teme pentru a vă familiariza cu unde este totul și cum funcționează. Încercați să trageți și să plasați câteva module pentru a vedea cum arată în aspect și verificați fiecare dintre setările asociate.
Personalizați machetele Divi prefabricate
Cel mai simplu mod de a proiecta o pagină pentru prima dată este editarea unui aspect prefabricat. Este predefinit, astfel încât toate elementele esențiale sunt deja la locul lor. Tot ce are nevoie sunt câteva modificări. Această secțiune se referă la accesarea bibliotecii Divi și la utilizarea machetelor Divi prefabricate.
Aspectul întregii pagini
Primul lucru pe care trebuie să-l faceți este să creați o pagină nouă și apoi să accesați biblioteca de aspect din Theme Builder. După ce ați făcut asta, puteți modifica setările.
- Adăugați o pagină nouă : creați o pagină nouă făcând clic pe Pagini din bara laterală și Adăugați nou . Apoi, denumește pagina ceva adecvat, cum ar fi Acasă, de exemplu.
- Editați cu Divi Theme Builder: faceți clic pe Utilizați Divi Builder. Acest lucru vă va cere să alegeți între a crea un aspect de la zero sau a utiliza un șablon prestabilit. Puteți apoi să faceți clic pe Răsfoiți aspecte și să accesați biblioteca.
- Alegeți un șablon : răsfoiți toate modelele și alegeți unul care se potrivește cel mai bine cerințelor dvs. Filtrați machetele după categorii pentru a fi mai ușor să găsiți ceva care funcționează pentru dvs. Faceți clic pe Vizualizare demonstrație pentru a vedea o previzualizare, apoi faceți clic pe Utilizați acest aspect. Aceasta va încărca aspectul pe pagina dvs. din Visual Builder.
- Personalizați pagina: acum puteți înlocui textul și imaginile și alte elemente cu ceea ce necesită pagina dvs.
Iată câteva opțiuni excelente de șabloane pentru cele mai populare pagini:
- Pagina de pornire: consultați Pachetul de amenajare Divi pentru pagina de pornire 25+ pentru opțiuni excelente de șabloane pentru pagina de pornire. Design-urile sunt frumoase și minimaliste, cu fonturi și machete foarte moderne.
- Pagina Despre: Pachetul de secțiune Despre noi Divi vine cu toate elementele esențiale pentru o pagină despre, cum ar fi imagini, text și linkuri de rețele sociale. Este o modalitate excelentă de a adăuga informații importante despre tine într-un mod atrăgător.
- Pagina de contact: Acest pachet gratuit de aranjare a paginilor de contact Divi vine cu 5 formulare de contact uimitoare pe care le veți iubi absolut. Formele nu trebuie să mai fie plictisitoare.
- Șabloane de blog: acest șablon de aspect clasic de blog de la Divi Cake este tot ce aveți nevoie într-o pagină de blog. De asemenea, vine cu o instalare rapidă și un suport excelent, astfel încât să vă puteți construi pagina de blog în câteva minute.
Antet, subsol sau șablon de corp prefabricat
Această metodă vă permite să creați pagini frumoase în doar câteva minute. Este cea mai rapidă și eficientă metodă. Dar există o multitudine de opțiuni de personalizare pe care nu le-ați deblocat încă. Deci, să începem cu elementele de bază: folosirea unui șablon prestabilit doar pentru părți ale paginii dvs.
Această metodă vă permite să creați o pagină așa cum ați rezolva un puzzle: în bucăți. Iată pașii pentru a face acest lucru:
- Adăugați un șablon nou: faceți clic pe Divi în bara laterală, apoi faceți clic pe Creatorul de teme . Apoi puteți face clic pe Antet, Subsol sau Corp în secțiunea Implicit. Acest lucru va crea șabloane care pot fi utilizate pe întregul site și sunt util în special pentru șabloanele de antet și subsol. Faceți clic pe Build From Scratch și aceasta va deschide Visual Builder unde puteți încărca un nou șablon.
- Deschideți biblioteca de șabloane: în partea de jos a paginii, veți vedea trei puncte violet. Faceți clic pe el și apoi faceți clic pe semnul +. Acesta este butonul „Încărcare din bibliotecă” care vă permite să accesați biblioteca de șabloane.
- Alegeți șablonul: alegeți șablonul ideal și faceți clic pe Utilizați acest aspect . Acesta îl va încărca în Visual Builder.
- Personalizați șablonul: puteți personaliza apoi dimensiunea, culoarea, fonturile sau înlocuiți imaginile etc., folosind setările modulului din bara laterală.
Aceeași metodă poate fi folosită pentru șabloanele salvate. De asemenea, puteți deschide o pagină existentă în Visual Builder și puteți înlocui conținutul existent cu un șablon nou. Pentru a face acest lucru, faceți clic pe butonul Încărcare din bibliotecă , selectați șablonul și alegeți Înlocuiți conținutul existent înainte de a-l încărca.
Numărul de opțiuni din biblioteca de șabloane poate fi copleșitor. Deci, să luăm o secundă pentru a vorbi despre cum să alegem unul.
Cum să alegi un șablon prestabilit?
Atunci când alegeți un șablon prestabilit, trebuie luate în considerare lucruri precum costul, securitatea, suportul și estetica. Cu Divi, primii trei sunt îngrijiți. Au o echipă de asistență uimitoare pentru orice întrebări. Ei lucrează constant la îmbunătățirea produsului și ați luat deja în considerare costul, dacă sunteți la acest pas. Aceasta înseamnă că cea mai mare considerație este estetica.
Dezvoltatorii Divi creează în mod constant șabloane pentru o mare varietate de site-uri. Veți observa că biblioteca are o grămadă de pachete și machete. Pachetele de aspect conțin opțiuni pentru antet, corp și subsol care se potrivesc cu aceeași estetică. Căutați-le pe cele care se potrivesc mărcii dvs. și, prin urmare, necesită cea mai mică cantitate de ajustări. De asemenea, puteți găsi șabloane individuale pentru anteturi, subsoluri și diferite tipuri de layout-uri.
În bibliotecă, puteți răsfoi toate cele peste 250 de șabloane sau puteți alege unul folosind filtrele din bara laterală. Fiecare șablon se încadrează într-o categorie care se potrivește cu o anumită estetică.
Proiectați-vă elementele globale cu Divi Theme Builder
Odată ce ați lucrat cu un șablon prefabricat, aveți o idee despre cum funcționează lucrurile cu Divi Theme Builder. Pe măsură ce devii mai priceput, vei descoperi că orice șablon prefabricat este limitativ. Așa că acum vom vorbi despre cum să vă construiți propriile șabloane de la zero.
Creați un antet global
Secțiunea antet a unui site este de obicei primul lucru pe care îl vede un vizitator. De obicei, are meniul de navigare și branding site-ului. Este o parte importantă a site-ului dvs., așa că este bine să petreceți ceva timp personalizându-l pentru a fi perfect pentru marca dvs.
În această secțiune, vă vom ghida prin procesul de creare a unui antet global. Antetul global se aplică întregului site, ceea ce înseamnă că fiecare pagină îl va avea. Vom folosi modulul Meniu pentru al proiecta.
- Deschideți editorul: faceți clic pe Adăugare antet global și faceți clic pe Creare antet global. Faceți clic pe Build From Scratch pentru a deschide editorul.

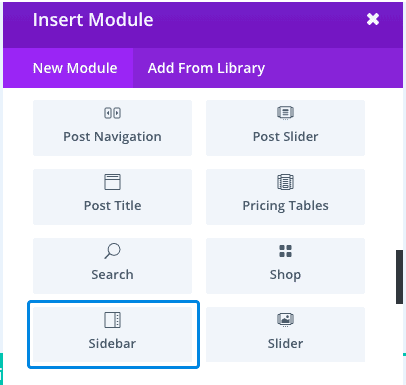
- Adăugați meniul: mai întâi, adăugați un rând. Apoi, căutați modulul Meniu și selectați-l. Acesta este un modul unic disponibil special pentru șabloanele de antet.
- Personalizați setările meniului : în setările meniului, puteți decide conținutul și aspectul meniului.
- În fila de conținut, puteți adăuga logo-ul dvs. și puteți selecta ce meniu să utilizați. Există și casete de bifat, astfel încât să puteți afișa coșul de cumpărături și pictogramele de căutare.
- Fila de design vă permite să personalizați aspectul meniului. Puteți decide alinierea meniului și direcția meniului drop-down în secțiunea de aspect. De asemenea, puteți modifica și alte lucruri, cum ar fi fontul și dimensiunea textului meniului sau dimensiunea siglei.
- Remediați meniul: în mod implicit, antetul nu este fix. Aceasta înseamnă că va dispărea când derulați. Așadar, îndreptați-vă către vizualizarea wireframe din partea de jos a barei laterale. Selectați pictograma setărilor secțiunii (pictograma roată din stânga sus) pentru meniul dvs. În fila Avansat, mergeți la secțiunea CSS personalizată. Fragmentul de cod va trebui editat pentru a spune următoarele:
poziție: fixă;
latime: 100%
sus: 0p
Acest lucru îl menține fix la lățime completă și fără spațiu între partea de sus a ferestrei browserului și antet.
- Creșteți indicele de vizibilitate z: Vă recomandăm să creșteți indicele de vizibilitate Z. Mergeți cât mai sus posibil. Acest lucru vă asigură că meniul dvs. va fi întotdeauna vizibil. Indicele z în CSS determină poziția unui element. Cu cât indicele este mai mare, cu atât este mai mare în ordinea a ceea ce este vizibil. De exemplu, dacă indicele Z al antetului dvs. este mai mare decât cel al postării de pe blog, dacă cele două se suprapun, antetul va ascunde postarea de pe blog.
- Salvați șablonul: în partea de jos a barei laterale, faceți clic pe Salvați pentru a vă asigura că nu pierdeți șablonul. Apoi puteți părăsi editorul. Înapoi la interfață, asigurați-vă că salvați din nou modificările. Antetul dvs. global este acum gata.
Un antet global este un antet la nivelul întregului site. Dacă doriți un antet personalizat pentru fiecare pagină, faceți clic pe pictograma hamburger de lângă antetul global și faceți clic pe Dezactivați global. Apoi puteți crea anteturi personalizate pentru fiecare pagină. Puteți avea antete personalizate doar pentru unele pagini și antete globale pentru celelalte. Site-ul dvs. poate fi o experiență complet personalizată.
Creați subsolul global
Următorul lucru de care veți avea nevoie este un subsol. Un subsol este un loc minunat pentru a avea informații de contact, link-uri către articole de top, pictograme pentru rețelele sociale și așa mai departe. Este o soluție generală pentru tot ceea ce doriți pe site-ul dvs., dar nu se încadrează în navigarea principală.
- Creați un șablon nou: înapoi în interfața Theme Builder, faceți clic pe Adăugați un subsol și faceți clic pe Construire de la zero . Aceasta va deschide o pânză goală cu editorul Divi.
- Adăugați conținut: aici adăugați lucruri precum informațiile dvs. de contact, adresa și alte detalii. De asemenea, puteți utiliza modulul Social Media Follow pentru a adăuga pictograme pentru rețelele sociale. Editați conținutul în bara laterală cu setările modulului.
- Adăugați linkuri către alte pagini: vă recomandăm să aveți și o listă de pagini importante, cum ar fi pagina Despre și articole de top. Puteți utiliza un modul Text pentru a adăuga textul și hyperlinkul la pagină în setările modulului. Faceți clic pe Salvați când ați terminat.
Ar trebui să creați un organism global pentru site-ul dvs.?
În majoritatea cazurilor, nu ați dori un corp global, deoarece fiecare pagină ar avea de obicei un aspect și un tip de conținut personalizat. Dar dacă o faceți, puteți face clic pe Global Body și puteți crea un șablon de corp. Dacă doriți să creați un șablon nou, faceți clic pe Adăugare șablon nou și selectați ce pagini trebuie să includă șablonul.

Creați și personalizați șabloane de corp cu Divi Theme Builder
Cu antetul și subsolul îngrijite, să ne uităm la corp. Corpul va varia în funcție de tipul paginii. Ne-am uitat la unele dintre cele mai comune pagini și iată tutorialele:
Șabloane de blog
Divi are conținut dinamic uimitor și module de postare de conținut care facilitează crearea unei pagini de blog. Un modul este un substituent pentru conținutul real. Deci, în timp ce șablonul dvs. poate avea ceva text și imagini stoc, pagina dvs. de blog live va fi decisă de ceea ce adăugați pentru respectiva postare de blog.
- Adăugați un șablon nou: faceți clic pe Adăugare șablon nou și selectați Toate postările de blog în fereastra pop-up. Faceți clic pe Creare șablon .
- Adăugați un rând: faceți clic pe + în partea de sus și selectați rândul cu numărul corespunzător de coloane.

- Adăugați module: Iată câteva exemple de module pe care le puteți utiliza pentru a crea șablonul de pagină de blog.
- Postați conținut
- Titlul postării
- Imagine prezentată
- Poza de profil a autorului postării
- Autor post
- Data postului publicării
- Personalizați modulul : selectați modulul pe care doriți să îl personalizați și utilizați setările din dreapta pentru a-i schimba dimensiunea, culoarea sau fontul. Salvați șablonul după ce ați terminat.
Există și alte module precum Categorii de postări și comentarii de postare pe care le puteți adăuga și la diferite secțiuni ale paginii.
Sfaturi pentru a crea un șablon grozav de blog
- Folosiți fonturi ușor de citit pentru titlu, titluri și, desigur, conținut
- Alegeți să includeți sau să omiteți numele și fotografia autorului
- Categoriile fac postările ușor de găsit și creează o experiență excelentă pentru utilizator
- Includeți o dată de publicare
Șabloane de produse
Această secțiune este special pentru cei dintre voi care au site-uri WooCommerce. Divi are module WooCommerce care vă permit să creați șabloane personalizate pentru paginile de comerț electronic. Pagina produsului este pagina pe care clientul dvs. o vede când face clic pe un anumit produs pentru a afla mai multe despre acesta.
- Creați un șablon nou: faceți clic pe Adăugați un șablon nou și selectați Toate paginile de produse în fereastra pop-up care apare. Faceți clic pe Creare șablon.
- Dezactivați corpul global : dacă aveți un șablon global de corp, dezactivați-l făcând clic pe pictograma hamburger de lângă acesta și făcând clic pe Dezactivați global . Acest lucru îl face un șablon personalizat.
- Adăugați un rând : După cum am menționat mai devreme, editorul funcționează în rânduri. Deci, selectați tipul de rând în funcție de ceea ce căutați. Aceasta va determina unde va merge fiecare modul.
- Utilizați modulele Woo: Pagina care apare este o pânză goală, astfel încât să puteți utiliza următoarele module pentru a crea pagina:
- Woo Imagini
- Woo Titlu
- Woo Price
- Woo Descriere
- Woo Adaugă în coș
- Woo Rating
- Woo Review
- Produse legate de WooCommerce
Există mai multe module pe care le puteți include, cum ar fi Woo Breadcrumbs . Acesta permite unui client să urmărească în ce categorie se află produsul. Puteți utiliza alte module de imagine și text pentru a completa aspectul site-ului.
- Personalizați modulele: jucați-vă cu dimensiunea, culorile, fonturile și pozițiile pentru a crea pagina de produs dorită. Salvați pagina după ce ați terminat.
Sfaturi pentru a crea un șablon grozav de pagină de produs
- Trebuie să aibă numele produsului, categoria, descrierea și prețul
- Prezentați evaluările și recenziile clienților
- Trebuie să aveți un buton Adăugați în coș sau posibilitatea de a-l cumpăra acum
- Poate include un buton pentru lista de dorințe care le permite cumpărătorilor să favorizeze un produs pentru data viitoare
- Poate avea o secțiune „Produse înrudite”.
Șablon de pagină de categorie
O pagină de categorie oferă clientului sau cititorului dvs. oportunitatea de a eficientiza conținutul pe care doresc să-l vadă pe site-ul dvs. Tot ceea ce îi interesează este într-un singur loc, indiferent dacă este un blog dintr-un anumit gen sau pantofi. Iată cum o faci:
- Creați un șablon necompletat: faceți clic pe Adăugați un șablon nou și selectați Postare categorii în fereastra pop-up care apare. Faceți clic pe Creare șablon când ați terminat.
- Adăugați un rând: faceți clic pe + în partea de sus și selectați numărul de coloane pe care doriți să-l afișați pe rând.
- Adăugați module : Acestea sunt modulele de care veți avea nevoie pentru a crea o pagină de categorii:
- Blog: Acest modul vine cu funcția încorporată numită Postări pentru Pagina curentă pentru a afișa automat postările pentru acea categorie.
- Post Slider: Aceasta creează un glisor dinamic care creează o experiență mai bună pentru utilizator.
- Text: Adăugați un modul de text și modificați setările pentru a deveni tipul de titlu al postării/arhivei de conținut dinamic. Aceasta înseamnă că titlul va fi scos direct din postare. Puteți face acest lucru mergând la setările de text și făcând clic pe pictograma de conținut dinamic din secțiunea Corp. Apoi, faceți clic pe Postare/Arhivare Titlu.
- Personalizați setările modulului: vă puteți juca cu dimensiunea imaginilor sau cu culoarea și fontul textului. De asemenea, puteți schimba pozițiile. Salvați după ce ați terminat.
Sfaturi pentru a crea un șablon grozav de pagină de categorie
- Necesită să fi creat în avans categorii pentru postările sau produsele tale
- Se poate concentra pe cea mai populară postare sau produs din categorie
- Aveți afișări ale produsului sau ale postării pe blog
Șablon de pagină de eroare 404
O pagină de eroare 404 implică faptul că serverul nu poate găsi o pagină solicitată pe site-ul dvs. Deși aceasta este o experiență slabă pentru un vizitator al site-ului, multe site-uri folosesc o pagină personalizată 404 pentru a îndruma vizitatorul în direcția corectă și pentru a schimba experiența către una pozitivă.
- Adăugați un șablon nou: în interfața Divi Theme Builder, faceți clic pe Adăugați un șablon nou . Apoi, includeți numai pagina de eroare 404 în fereastra pop-up care apare. Faceți clic pe Creare șablon . Aceasta va crea un șablon de pagină nou cu antet, subsol și corp.
- Ștergeți șabloanele globale de corp : dacă aveți configurat un șablon de corp global, dezactivați-l pentru a putea crea unul personalizat.
- Ascunde subsol și antet: pagina de eroare 404 nu are nevoie de antet sau subsol. Faceți clic pe pictograma ochiului și ascundeți-le.
- Editați corpul personalizat : deschideți șablonul corpului personalizat și adăugați o variantă a următorului text:
404
Pagina nu a fost gasita
- Fii creativ: poți adăuga imagini sau modele distractive. Sau schimbați textul pentru a fi puțin amuzant. Opțiunile sunt nesfârșite.
Sfaturi pentru proiectarea unei pagini grozave de eroare 404
- Antetul și subsolul sunt elemente opționale
- Pagina trebuie să menționeze că este o eroare 404
- De asemenea, ar trebui să explice ce înseamnă eroarea
- Este bine să includeți următorii pași pe care ar trebui să-i facă vizitatorul, cum ar fi contactul cu asistența pentru clienți sau revenirea la pagina de pornire
Cum să vă gestionați șabloanele personalizate în Divi Theme Builder
Divi Theme Builder a fost conceput pentru a face procesul de proiectare a site-ului dvs. ușor. Crearea sau chiar personalizarea șabloanelor prefabricate este o modalitate excelentă de a optimiza procesul. Puteți reutiliza șabloanele în diferite pagini, fără a fi nevoie să le creați de la zero de fiecare dată.
Următorul pas pentru utilizarea eficientă a șabloanelor este gestionarea acestora.
Iată câteva modalități prin care le puteți gestiona din interfața Divi Theme Builder:
- Ascundeți și dezvăluiți șabloanele pe site-ul dvs.: când utilizați interfața, veți observa că există o pictogramă cu ochi lângă fiecare. Aceasta ascunde sau dezvăluie șablonul. Acest lucru facilitează editarea paginilor.
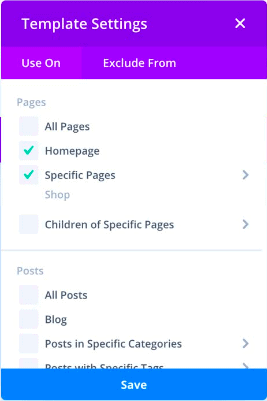
- Includeți sau excludeți șablonul din pagini: treceți cu mouse-ul peste un șablon de pagină și veți observa o pictogramă roată. Faceți clic pentru a selecta pe ce pagini să includeți sau să excludeți șabloanele. Trebuie remarcat faptul că setările de excludere le înlocuiesc pe cele de includere. Deci, dacă ați inclus și exclus din greșeală aceeași pagină, aceasta va rămâne exclusă.

- Redenumiți șablonul: în partea de jos a secțiunii șablon de pagină, veți observa numele. Este fie numit implicit, fie determinat de paginile pe care este inclus. De exemplu, dacă ați setat șablonul pentru pagina dvs. de pornire și pagina de produs, acesta va fi numit fie pagină de pornire, fie pagină de produs. Faceți clic pe nume pentru a-l schimba.
- Șablon duplicat: în colțul din stânga sus, veți observa două dreptunghiuri suprapuse. Acest lucru vă permite să duplicați întreg șablonul de pagină: antet, corp și subsol.
- Șablon de export: lângă pictograma duplicat se află pictograma de export. Faceți clic pe acesta pentru a exporta șablonul de pagină. Acest lucru este util dacă doriți să duplicați aceste modele pe un alt site. O fereastră pop-up va apărea când alegeți numele.
- Importați șablon: puteți importa un șablon utilizând pictograma Portabilitate din dreapta sus. Faceți clic pe Import și apoi adăugați fișierul.
- Dezactivați șablonul: dacă faceți clic pe pictograma hamburger pe lângă pictograma de export, dezvăluiți câteva opțiuni. Puteți nu numai să duplicați și să exportați din nou, ci și să dezactivați acel șablon specific.
- Aspecte de antet, corp sau subsol duplicat: dacă doriți să utilizați un șablon personalizat pe care l-ați creat deja pentru o pagină nouă, îl puteți trage și plasa în cea nouă.
Caracteristici ale Divi și ale lui Theme Builder
Un abonament Elegant Themes vine cu o mulțime de lucruri pe care ar trebui să le luați în considerare atunci când discutați dacă Divi Theme Builder este potrivit pentru dvs.
- Cost: Elegant Themes are două opțiuni de abonament: una anuală pentru 89 USD și o ofertă pe viață pentru 249 USD. Abonamentul include tema Divi, Theme Builder, o bibliotecă de machete și o temă suplimentară numită Extra. Conține, de asemenea, pluginul Bloom Email Opt-In și pluginul Monarch Social Sharing.
- Peste 100 de șabloane pre-proiectate: există o bibliotecă masivă de șabloane din care puteți alege. De asemenea, sunt complet personalizabile și receptive. Designul site-ului nu a fost niciodată mai ușor.
- Ușurință în utilizare: Divi este conceput pentru a construi site-uri frumoase fără codare. Fiecare aspect al designului site-ului dvs. este de asemenea personalizabil, astfel încât să aveți control deplin asupra site-ului dvs. Va dura doar câteva minute pentru a personaliza unul dintre numeroasele lor șabloane prefabricate.
- Utilizabil pentru dezvoltatori: deși Divi nu necesită codare, puteți adăuga cod pentru personalizare ulterioară.
- Import și export: puteți importa sau exporta rapid un design către și de la alte site-uri. Acest lucru este grozav pentru persoanele care gestionează mai multe site-uri web.
- Utilizabil pentru WooCommerce: Theme Builder are o gamă largă de module WooCommerce pentru elemente precum adăugarea în coș, prețul, evaluările și recenziile. Consultați acest articol de la Elegant Themes pentru mai multe informații.
- Excelent pentru agenții: abonamentul Divi vă permite să îl utilizați pentru un număr nelimitat de site-uri. Deci, este o soluție grozavă pentru cei dintre voi care gestionează o mulțime de site-uri la o agenție.
Avantajele și dezavantajele Divi Theme Builder
Acum înțelegeți caracteristicile. Există o mulțime de beneficii în utilizarea temei Divi. Dar, care sunt unele dintre avantajele și dezavantajele?
| Pro | Contra |
| Editări în timp real | Încărcare lentă pentru videoclipuri grele |
| Interfață intuitivă | O mulțime de coduri scurte |
| Șabloane complet receptive | Nicio versiune gratuită |
| Mare sprijin | Fără generator de ferestre pop-up |
| Garanție de rambursare a banilor de 30 de zile | Editare lentă pentru pagini mai mari |
| Actualizat regulat |
Alternative la Divi
Am vorbit despre binele, răul și urâtul lui Divi. Dacă nu sunteți sigur despre Divi, iată creatorii de pagini alternative pe care îi puteți folosi:
- Elementor: Elementor este un generator de pagini extrem de popular. Vine cu o versiune gratuită, iar licența pro este mai puțin costisitoare decât cea a lui Divi. Este incredibil de ușor de utilizat și funcționează foarte bine cu site-urile WooCommerce. Avem câteva articole despre cele mai bune teme și șabloane pentru WooCommerce, precum și tutoriale despre cum să utilizați Elementor cu WooCommerce.
- Beaver Builder : Un alt generator de pagini foarte popular, care se mândrește cu o echipă de asistență excelentă, un software excelent și o comunitate utilă de utilizatori și dezvoltatori.
- SeedProd : Este un editor drag-and-drop ușor de utilizat, care vă permite, de asemenea, să ușurați editarea unei pagini. Puteți alege dintre 4 planuri de abonament, începând de la 39 USD pentru cel mai simplu plan.
Cum să vă mențineți bine site-ul WordPress
Proiecta? A fost in grija. Ce urmeaza? Să vorbim despre câteva dintre recomandările noastre despre ce mai aveți nevoie pentru site-ul dvs.
- BlogVault : Este un plugin de rezervă care acordă prioritate ușurinței în utilizare. Faceți backup sau restaurarea site-ului dvs. o simplă. BlogVault are, de asemenea, stocare externă, un tablou de bord separat și face copii de rezervă automate zilnic. Este cea mai bună soluție de backup WordPress de pe piață.
- MalCare : Nu există nimic mai rău decât să vă pierdeți site-ul în urma unui atac malware. De aceea, vă recomandăm să utilizați un plugin de securitate precum MalCare. MalCare vă scanează site-ul zilnic, îl șterge în doar câteva clicuri și vă protejează site-ul cu un firewall avansat WordPress.
- Google Analytics : Cheia pentru a obține un trafic bun este să-l liniștiți pe stăpânul internetului: Google. O parte a acestui regim este să vă înțelegeți publicul și nevoile acestora. Integrarea site-ului dvs. cu Google Analytics este o modalitate bună de a obține informații despre publicul dvs. și de a afla ce funcționează.
Gânduri finale
Divi Theme Builder este puterea de proiectare a site-urilor web de care aveți nevoie. Este plin cu module uimitoare care fac incredibil de ușor să construiți un site de la zero. De asemenea, vine cu o mulțime de șabloane pre-proiectate care vă oferă cu ce să lucrați. Lumea este stridia ta... dacă vrei să plătești taxa de abonament.
Întrebări frecvente
Care este mai bun: Elementor sau Divi?
Elementor este mai bun pentru că are mult mai multe șabloane și resurse pre-proiectate, este mai ieftin și are o versiune gratuită. Avem un articol care le compară pe cele două pe care le puteți verifica,
Care sunt unele alternative Divi?
Elementor, SeedProd și Beaver sunt câteva alternative la un generator de pagini precum Divi. Elementor este cea mai populară dintre acele alternative, cu o bibliotecă vastă de șabloane și un generator de pagini ușor de utilizat.
Ce face Divi Theme Builder?
Divi Theme Builder vă permite să creați șabloane pentru diferite tipuri de elemente de site. Puteți crea șabloane pentru pagini (cum ar fi bloguri sau produse) și pentru secțiuni (cum ar fi antetul și subsolul). Creezi blocuri care alcătuiesc întregul tău site.
Cum folosesc Divi Theme Builder?
După ce instalați Divi, plasați cursorul peste el în bara laterală și faceți clic pe Theme Builder. Apoi puteți selecta tipul de șablon dorit și fie să construiți de la zero, fie să utilizați unul dintre șabloanele lor pre-proiectate.
Care este diferența dintre tema Divi și Divi Theme Builder?
Tema Divi este ca orice altă temă WordPress. Îl instalezi și îl activezi pentru un design de site gata făcut. Divi Theme Builder este un pachet suplimentar care vă permite să creați sau să personalizați șabloane pentru diferite pagini și secțiuni. Cu Theme Builder, puteți crea un design și o experiență unică pentru site-ul dvs.
