Cum să utilizați modulul Circle Counter al Divi pentru a vă prezenta abilitățile
Publicat: 2023-07-12Deși un CV tradițional este atemporal, luați în considerare crearea unui site web de CV online pentru a vă prezenta și abilitățile. Mai ales dacă ești în căutarea unui loc de muncă în industria tehnologiei. În acest tutorial, vă vom arăta cum să utilizați Divi și pachetul GRATUIT Creative CV Layout pentru a crea un site web de CV online! Ne vom concentra și pe utilizarea modulului de contor Divi Circle încorporat.
- 1 CV-ul online Design site web: de ce este important?
- 2 Începeți proiectarea site-ului pentru CV-ul dvs. online
- 2.1 Descărcați și instalați pachetul Layout
- 2.2 Actualizarea secțiunii de aptitudini
- 2.3 Integrarea modulului de contor cerc
- 2.4 Duplicați și editați
- 3 Adăugați animație la fotografia de profil
- 3.1 Adăugați module Blurb
- 3.2 Adăugarea ultimelor atingeri la designul site-ului web al CV-ului dvs. online
- 3.3 Aspectul final
- 4 Gânduri finale
Rezumat online Design site web: de ce este important?
În timp ce lăsarea unui CV pe hârtie poate funcționa în unele industrii, în tehnologie, acesta este un lucru al trecutului. Este important să luați în considerare resursele care vor oferi CV-ului dvs. impulsul de care are nevoie pentru a obține postul. Cel puțin, vrem un interviu! Un site web de CV online creează un loc central unde recrutorii, vânătorii de capete și potențialii manageri pot afla mai multe despre tine. Construirea unui brand personal puternic online permite viitorilor dvs. angajatori să vă vadă adevăratul dvs., în plus față de ceea ce este în CV-ul dvs. Unele pagini pe care le puteți adăuga pe site-ul dvs. de CV personal includ:
- O pagină despre: în primul rând, și mai important, nu uitați să creați o voce de brand care să vă fie unică. Nu uita să te lauzi cu tine!
- Un CV online: Un CV online te pune în fața companiilor care se uită la cererea ta de angajare. În plus, motoarele de căutare precum Google și Bing îl pot găsi, de asemenea. Cu cât o văd mai mulți ochi, cu atât ai mai multe șanse să-ți găsești următoarea oportunitate!
- O pagină de mărturii: Prezentarea laudelor și a muncii bune din partea șefilor anteriori (sau actuali!) și este o mare dovadă socială.
- Un portofoliu/galerie: dacă aveți exemple din munca dvs., introducerea acestora într-un portofoliu adaugă dimensiune CV-ului dvs.
- O pagină de contact: un formular de contact și o adresă de e-mail facilitează ca oamenii să ia legătura cu tine și să-ți ofere acel loc de muncă!
Dacă totul este nou pentru tine, nu-ți face griji! Vă vom ajuta să începeți să vă proiectați site-ul web cu CV-ul online. La Divi, am creat Pachetul de layout CV Creative GRATUIT pe care îl puteți descărca. În acest pachet, avem machete de pagină pentru fiecare dintre paginile enumerate mai sus. De asemenea, vom folosi funcțiile de animație ale Divi, precum și module interesante, cum ar fi Modulul Circle Counter, pentru a prezenta diversele noastre seturi de abilități online.
Să începem și să luăm acea geantă de tehnologie!
Începeți designul site-ului pentru CV-ul dvs. online
Descărcați și instalați pachetul de aspect
Primul pas pentru construirea site-ului nostru de CV online este descărcarea și instalarea Pachetului Creative CV Layout. Avem instrucțiuni despre proces în această postare pe blog. Acest tutorial se va concentra pe actualizarea aspectului de acasă al pachetului cu modulul Circle Counter. Acesta este un modul Divi nativ și este modalitatea perfectă de a vă prezenta setul de abilități. Cu linii curate, animație și multe altele, vă puteți afișa abilitățile într-un mod extrem de vizual, deosebindu-vă de CV-ul dvs.
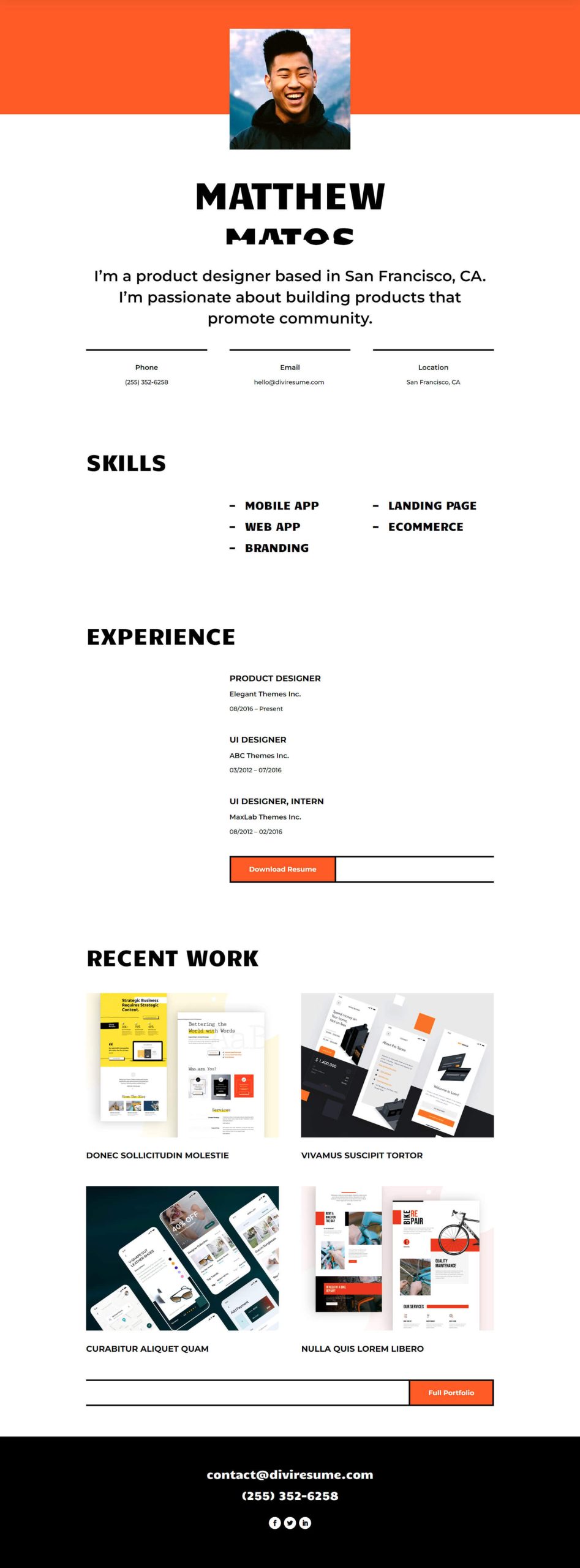
Iată cum arată aspectul de acasă din cutie:

Deși acest aspect este un bun punct de plecare pentru designul site-ului nostru de CV online, îl vom personaliza. În primul rând, vom folosi module Circle Counter pentru a anima secțiunea de abilități. Apoi, vom adăuga câteva animații la celelalte module de pe pagină. În cele din urmă, vom adăuga ceva mai mult interes vizual paginii cu modulul Icon.
Actualizarea secțiunii de aptitudini
Modificarea structurii rândurilor
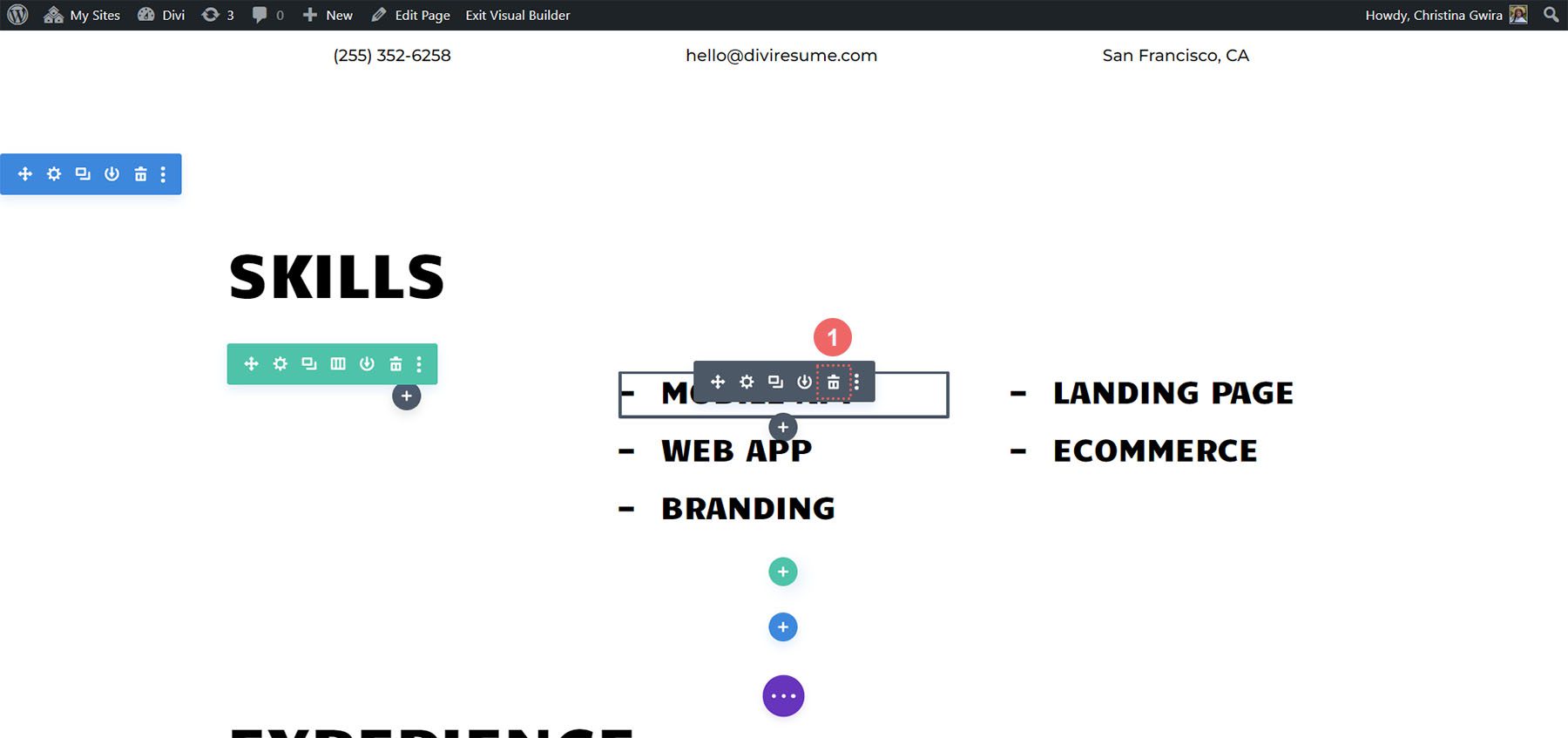
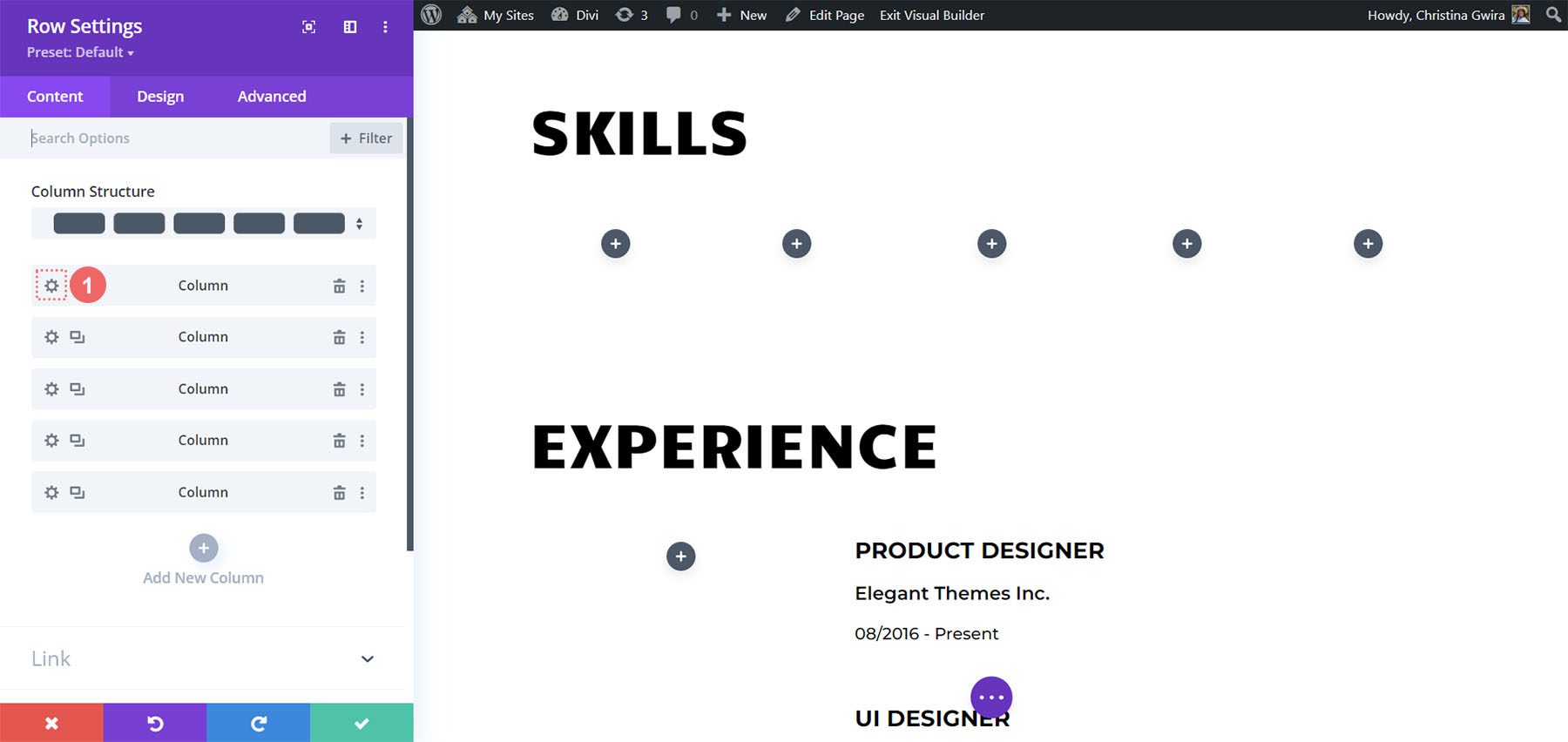
Mai întâi, să eliminăm modulele de text care se află în prezent în această secțiune. Plasați cursorul peste fiecare modul și faceți clic pe pictograma coș de gunoi din meniul Setări modul care apare.

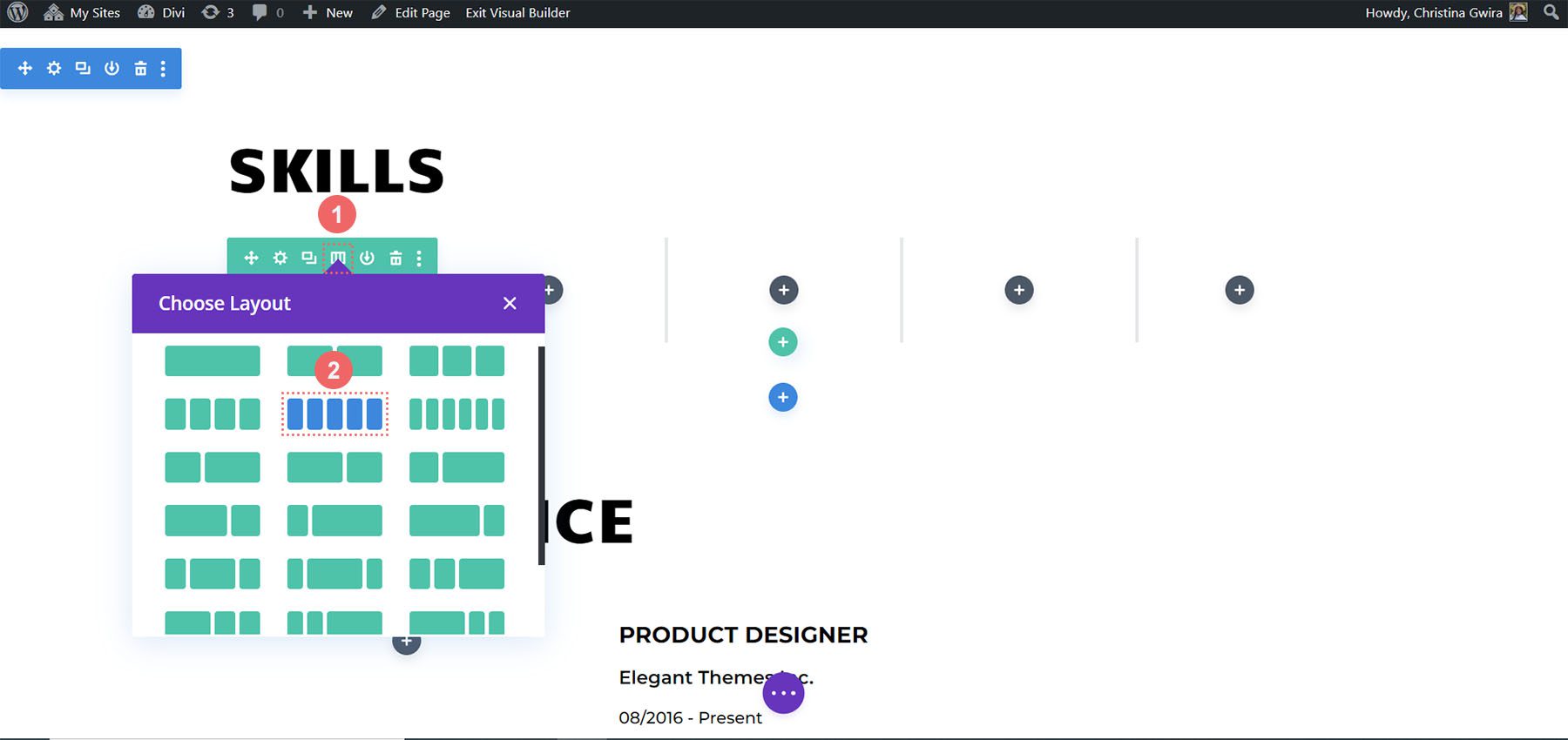
În al doilea rând, modificați structura rândului. Faceți clic pe pictograma grilă din meniul hover al rândului. Apoi, alegeți numărul de coloane care se potrivesc cu numărul de abilități pe care doriți să le prezentați. Am mers cu 5 coloane, așa că am dat clic pe pictograma pentru 5 coloane .

Stilizarea rândului
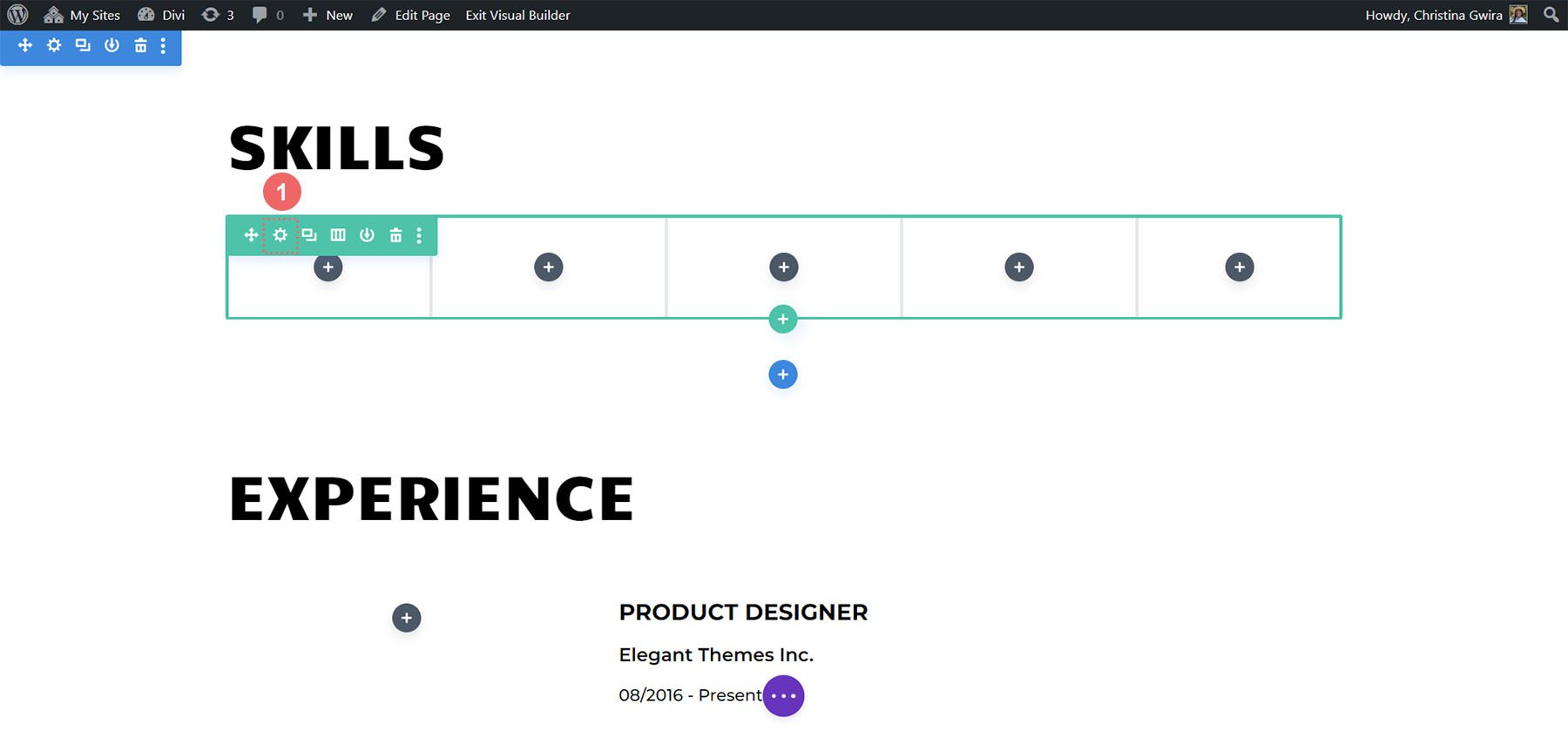
Pentru fiecare coloană din rând, dorim să adăugăm un chenar. Acesta este un apel înapoi la granițele care sunt utilizate în pachetul Creative CV Layout Pack. Pentru a face acest lucru, faceți clic pe pictograma roată pentru a deschide caseta modală Setări rând.

Adăugarea marginii coloanei
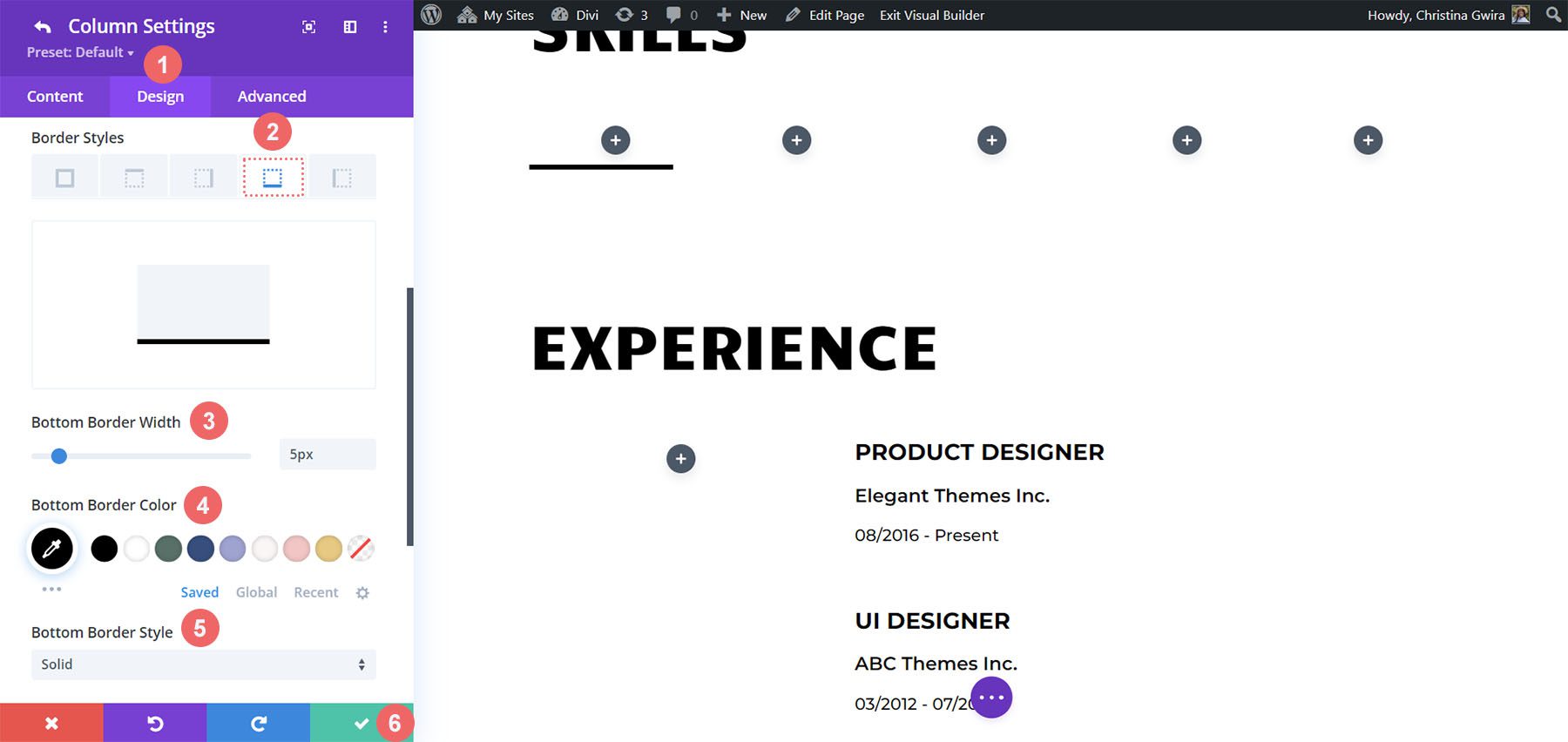
Odată ajuns în Setări rând, faceți clic pe pictograma roată din prima coloană.

Aceasta va deschide Setările coloanei. În Setările coloanei, faceți clic pe fila Design . Apoi, faceți clic pe fila Chenar . Vom adăuga un chenar de jos gros, negru, la fiecare dintre cele 5 coloane din acest rând. Iată setările de utilizat:
Setări chenar inferioară:
- Greutate chenar: 5px
- Culoare chenar: #000000
- Stil chenar: Solid

Odată ce setările sunt introduse, faceți clic pe bifa verde pentru a salva setările coloanei. Urmați pașii pentru coloanele rămase din rând. Când s-a terminat, salvați rândul.
Modul de integrare a numărătorului de cerc
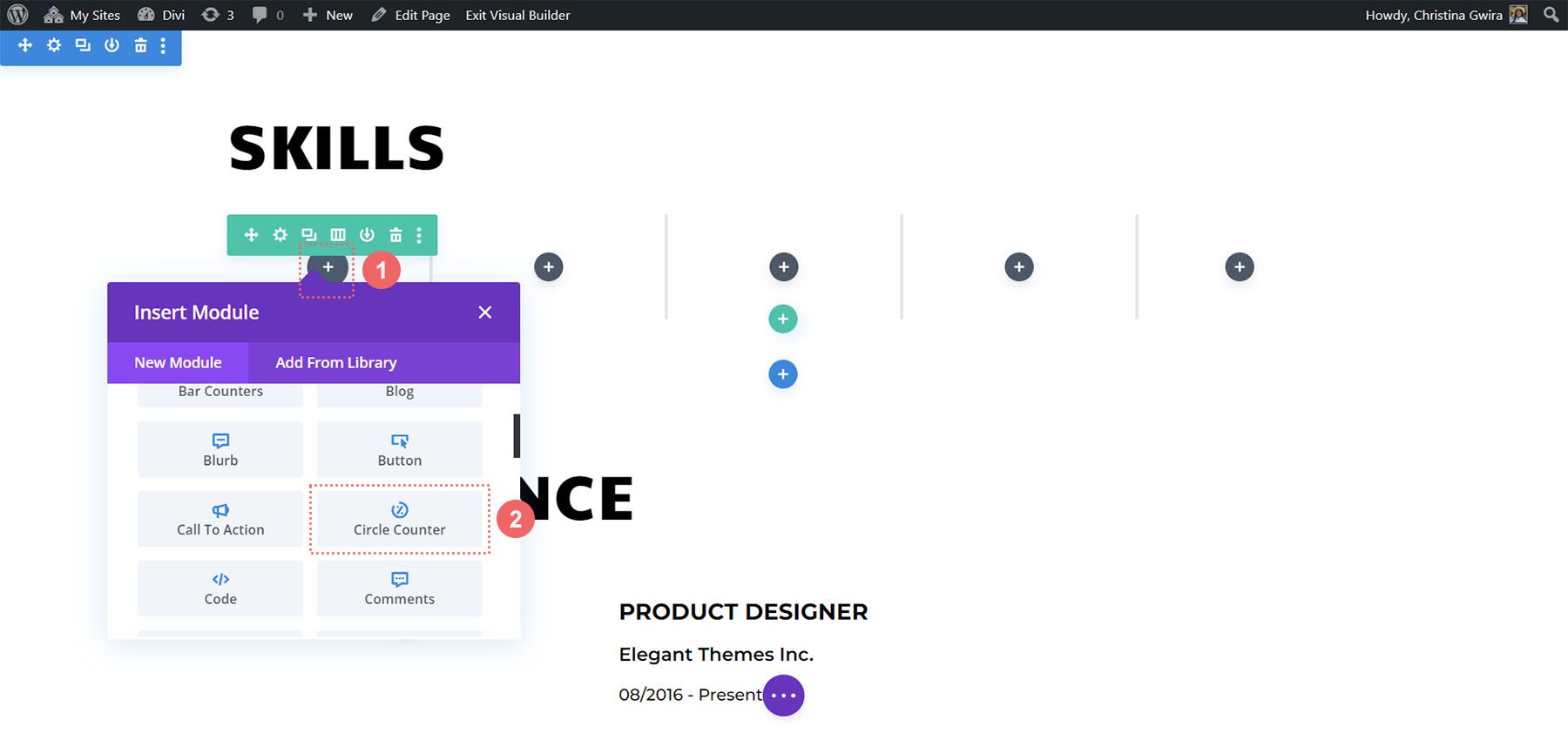
Acum că fundația noastră este pusă, să adăugăm prima stea a spectacolului, Modulul Circle Counter. Faceți clic pe pictograma plus gri din prima coloană. Selectați pictograma Circle Counter pentru a adăuga primul modul la rând.

Adăugarea de conținut
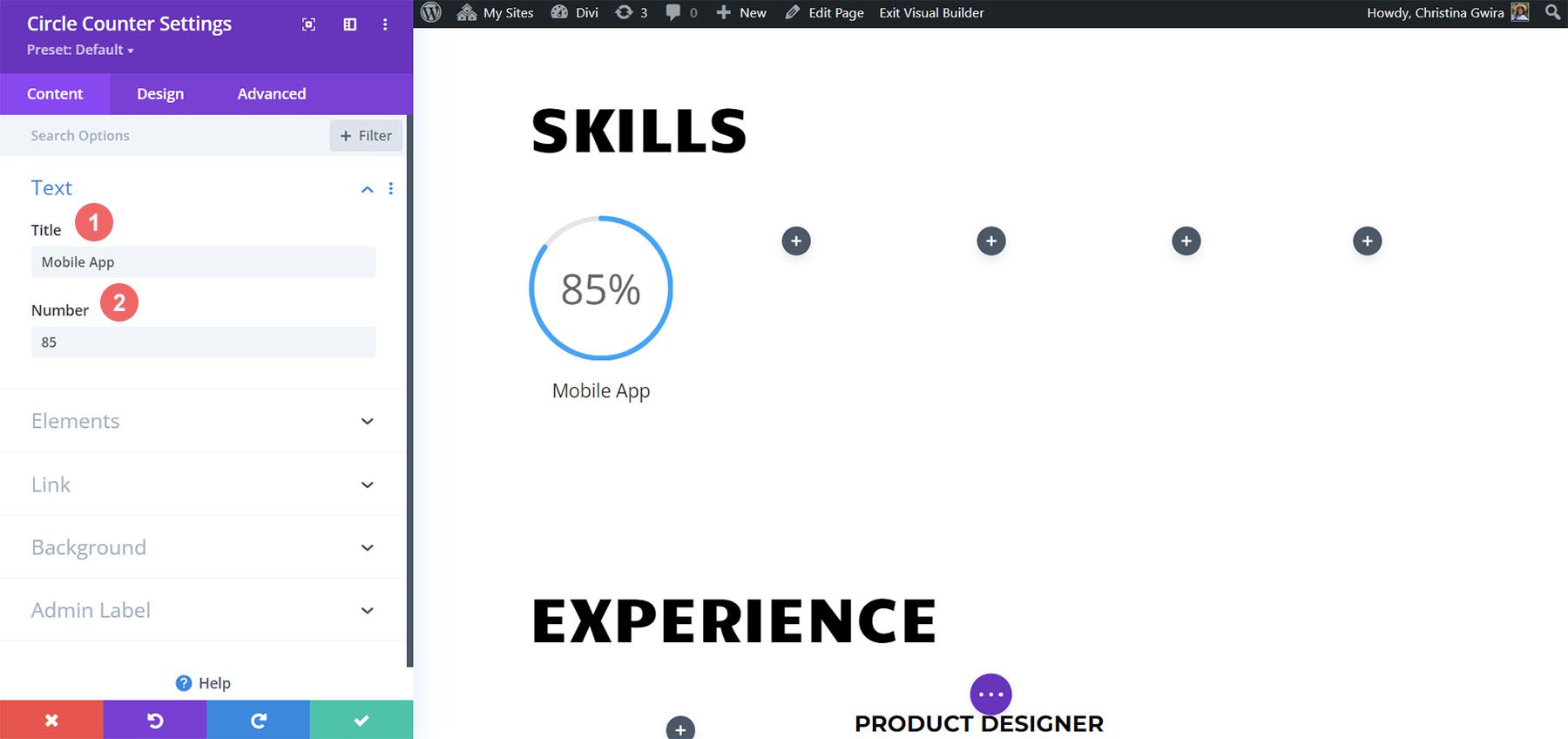
Ne vom inspira din brandingul pachetului Creative CV Layout pentru a stila cea mai nouă adăugire. Pentru a începe, adăugați abilitatea pe care doriți să o prezentați în câmpul Titlu din fila Conținut. Apoi, adăugați procentul care se corelează cu acea abilitate. Amintiți-vă, autenticitatea este esențială atunci când vă construiți brandul personal și când vă prezentați online.

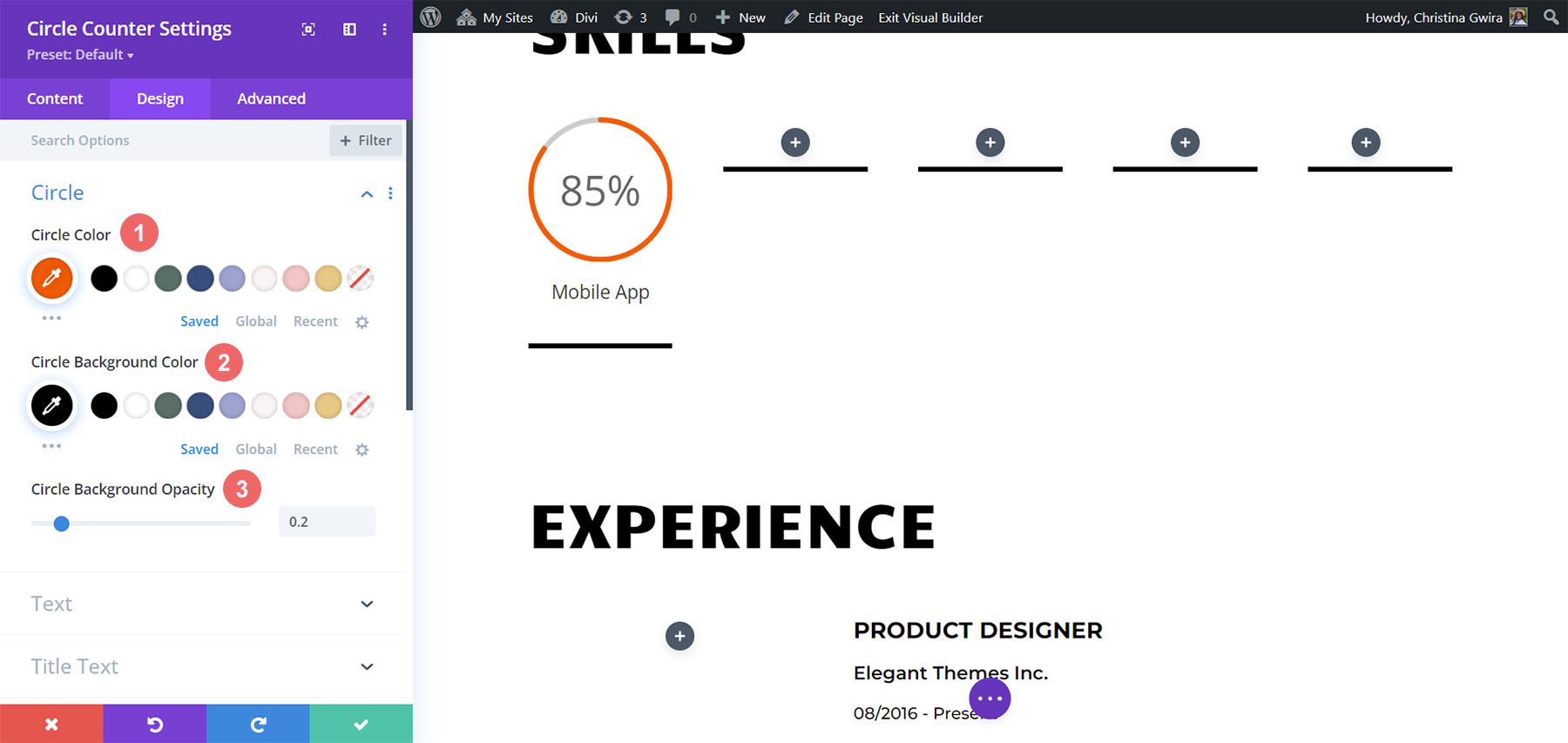
Stilizarea cercului
Folosind designul de marcă al șablonului de CV Creative ca ghid, trecem la fila Design pentru a începe să adăugăm culoare la modulul nostru Circle Counter. În fila Design, începem prin a face clic pe fila Cerc . Folosim următoarele setări pentru a stila partea circulară a modulului nostru:
Setări de design pentru cerc:
- Culoare cerc: #fe5a25
- Culoare de fundal cerc: #000000
- Opacitatea fundalului cercului: 0,2

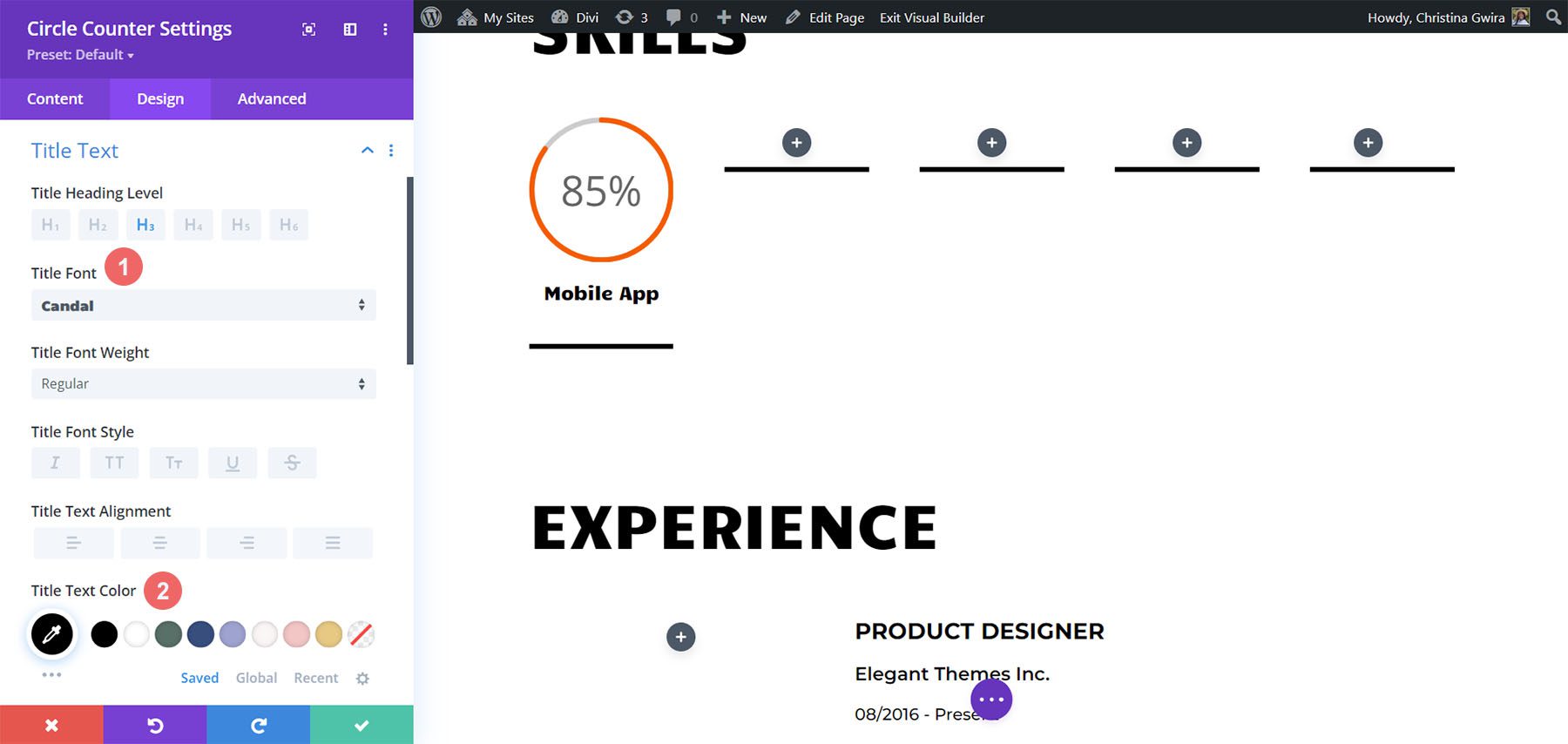
Configurarea stilurilor de text pentru titlu
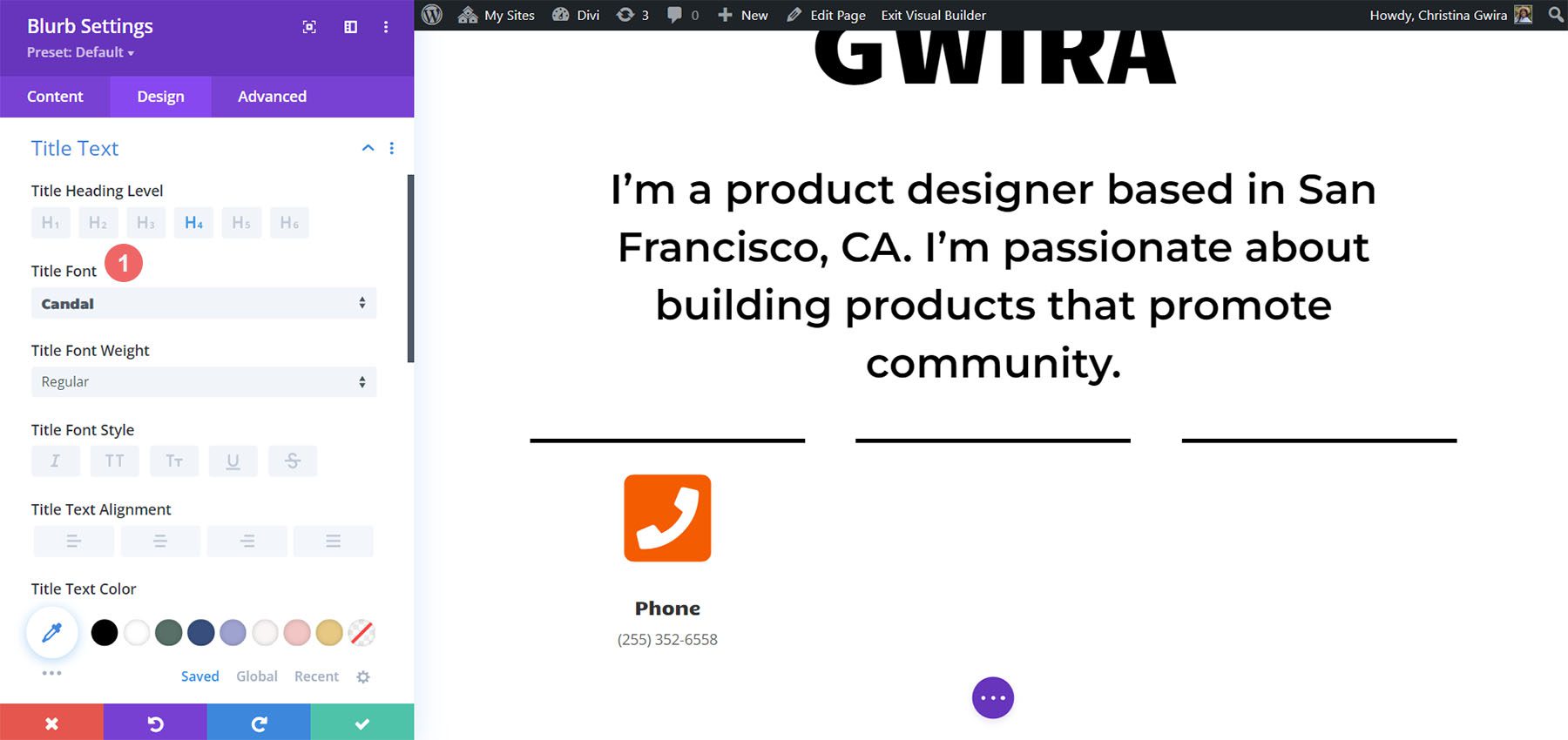
Apoi, trecem la stilul titlului modulului nostru făcând clic pe fila Text Titlu. Vom folosi același font care este folosit pe tot parcursul aspectului: Candal. Setările pentru stilul textului titlului sunt după cum urmează:
Setări de proiectare a textului titlului:
- Font titlu: Candal
- Culoare text titlu: #000000

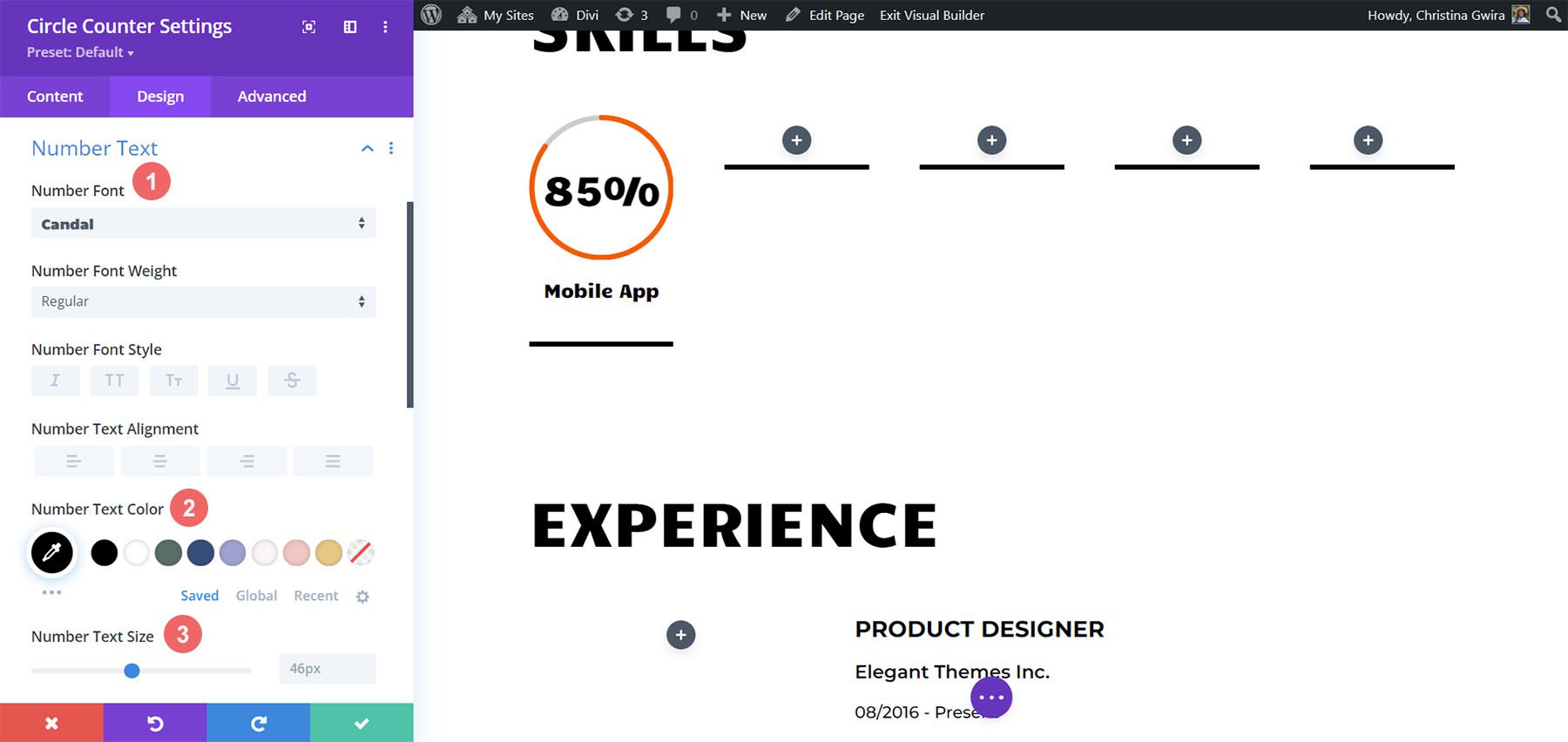
Stilul textului numeric
Stilul textului numeric urmează același model ca și textul titlului. Cu toate acestea, folosim o dimensiune mai mare a fontului. Acest lucru atrage atenția asupra seturilor noastre de abilități afișate în modulul Circle Counter. Iată setările pentru textul numeric pe care îl accesăm făcând clic pe fila Text numeric :
Setări pentru textul numărului:
- Font numărul: Candal
- Număr Culoare text: #000000
- Dimensiunea textului numărului: 46px

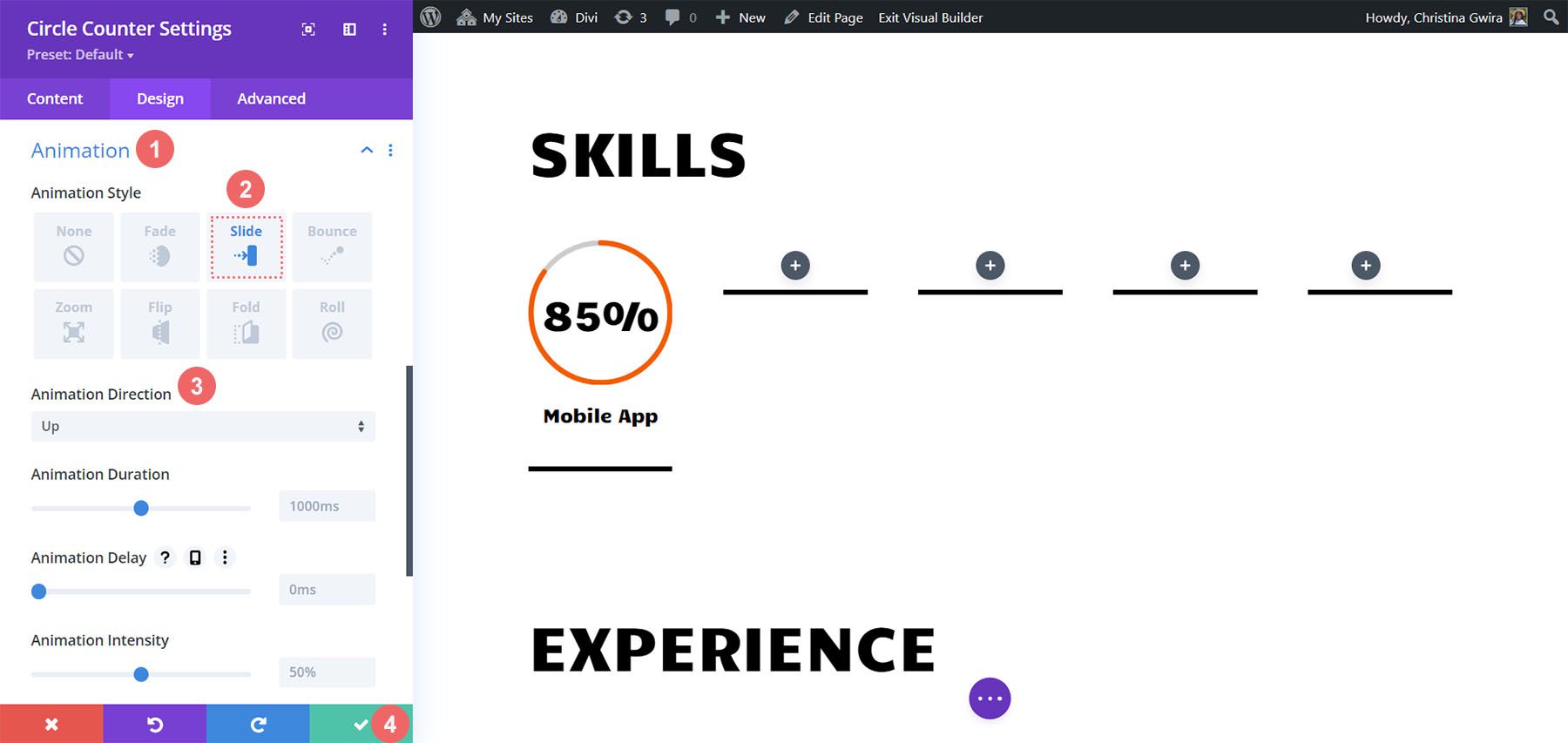
Adăugați animație
Atingerea finală a modulului nostru Circle Counter este adăugarea unei animații de intrare. Odată ce designul nostru vizual este stabilit, ne putem configura designul în mișcare. Cu Divi, este ușor să adăugați micro animații la diferite module utilizate pe parcursul designului dvs. În cazul nostru, vom adăuga o animație de diapozitive la modulele noastre Circle Counter. Pentru a face acest lucru, începem mai întâi făcând clic pe fila Animație . Apoi, facem clic pe Stilul de animație de diapozitive . În cele din urmă, facem clic pe direcția de animație în sus .
Setări de animație:
- Stil de animație: Slide
- Regia animație: Sus

După cum puteți vedea, există destul de multe setări disponibile pentru a stila în continuare animația acestui modul. Cu toate acestea, dorim să păstrăm designul nostru de mișcare simplu și clasic, așa că vom lăsa majoritatea setărilor la valorile implicite.
Faceți clic pe pictograma verde din partea de jos a meniului Setare contor cerc pentru a vă salva setările.
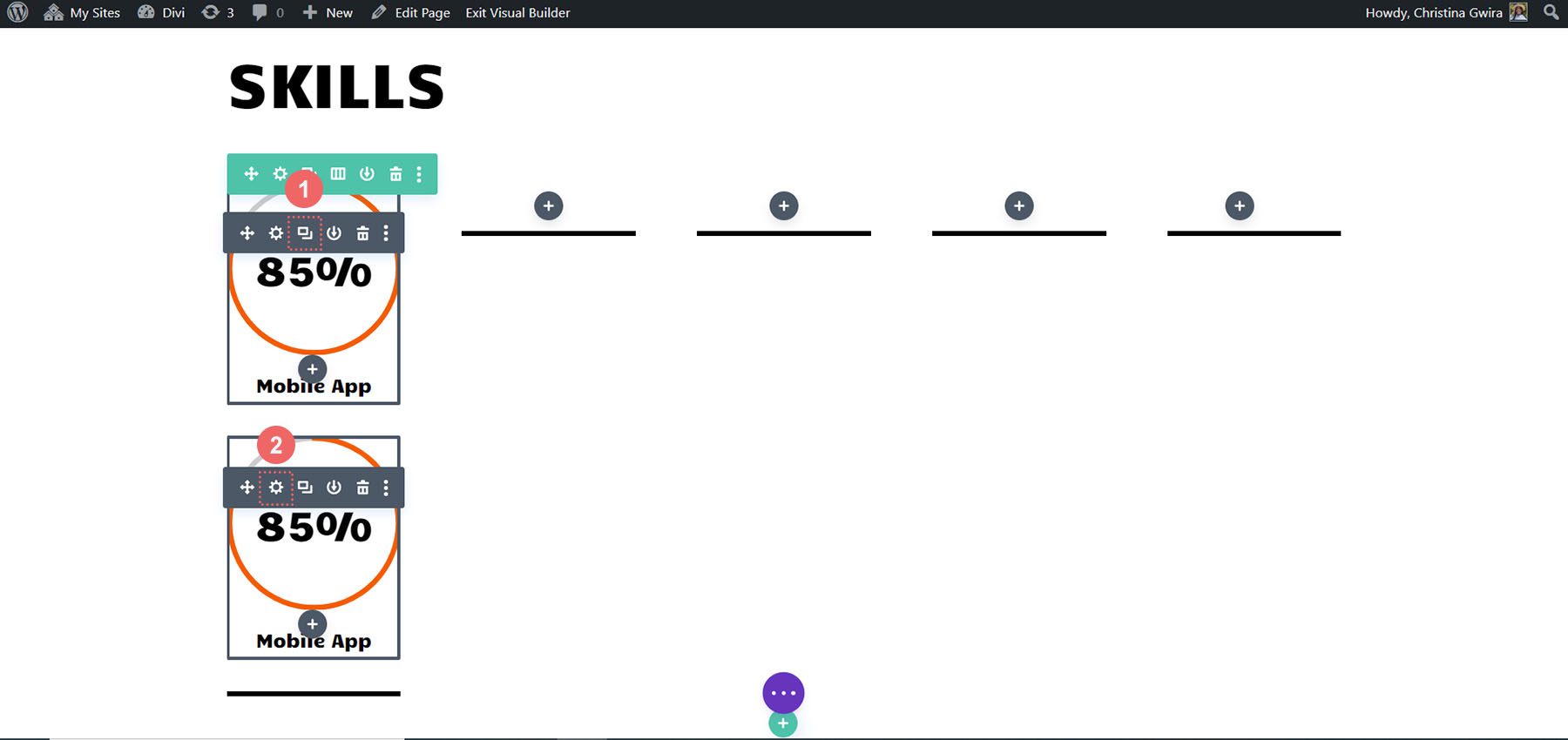
Duplicați și editați
Acum că primul modul Circle Counter este complet, ne putem duplica munca. Acest lucru ne va permite să economisim timp și să creăm continuitate în activitatea noastră. Pentru a face acest lucru, plasați cursorul peste modulul Circle Counter și faceți clic pe pictograma Duplicare . Apoi, pe modulul nou duplicat, faceți clic pe pictograma roată pentru a intra în setări.


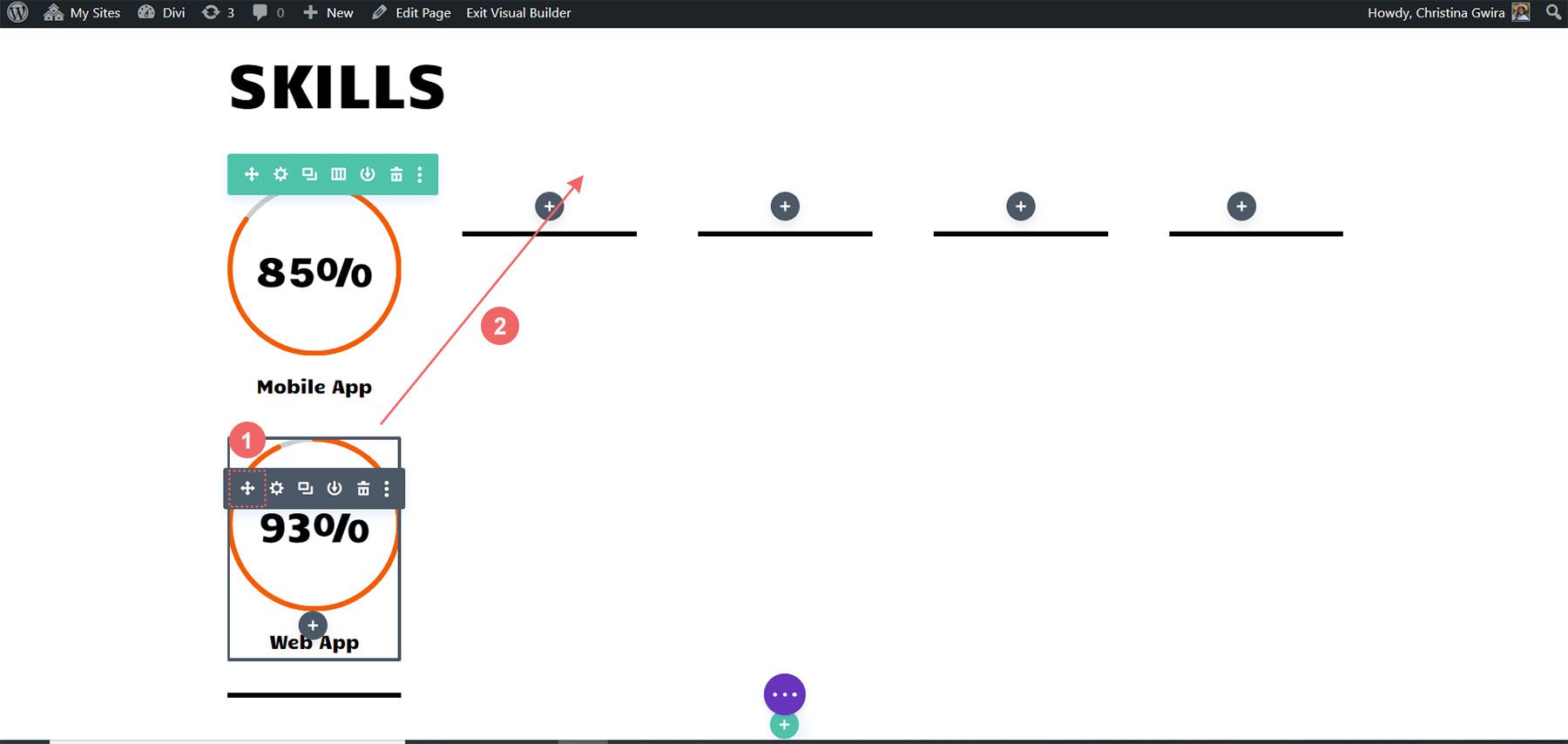
Actualizați fila Conținut cu celelalte abilități și talente ale dvs. Cu toate acestea, lăsați fila Design în pace. După ce ați salvat lucrarea în acel modul, plasați cursorul peste modul din nou și faceți clic pe acesta și trageți-l pentru a-l muta în a doua coloană.

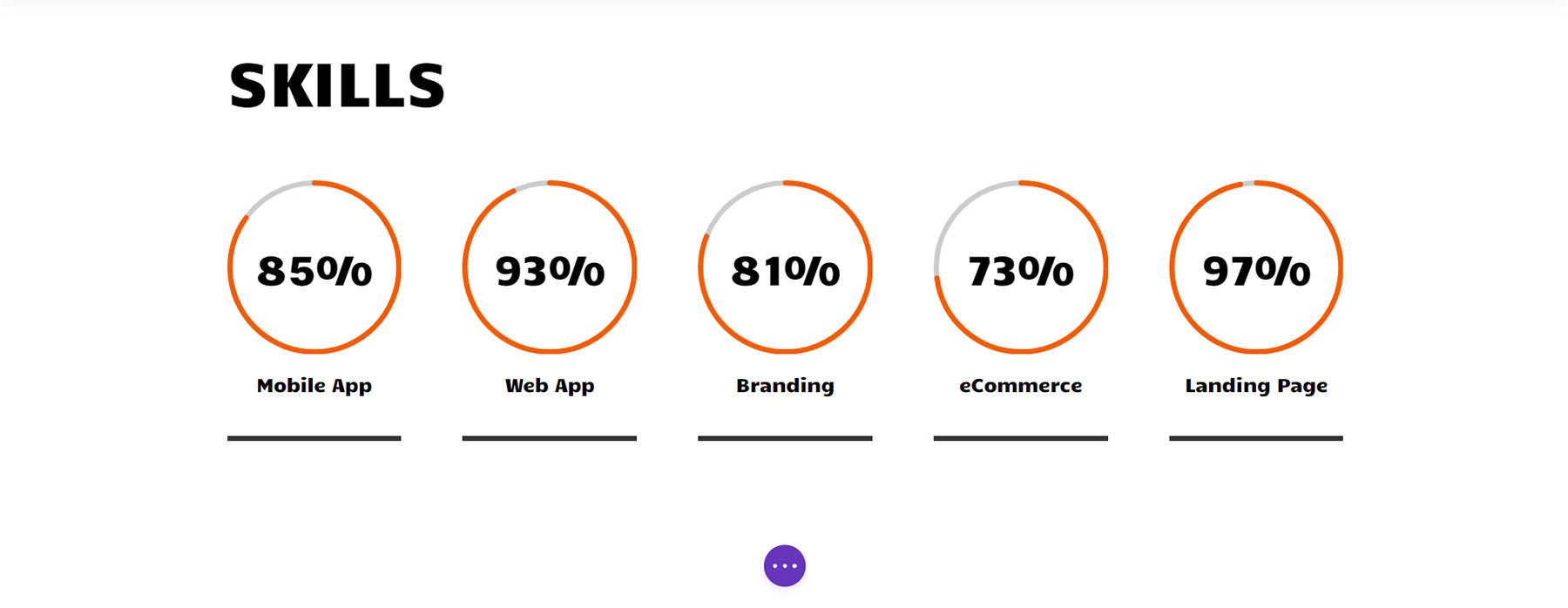
Repetați acest lucru până când toate abilitățile dvs. se află în coloanele rândului dvs.

Cu modulele noastre Circle frumos la locul lor, arătându-ne abilitățile, haideți să adăugăm ceva entuziasm celorlalte module de pe această pagină.
Adăugați animație la fotografia de profil
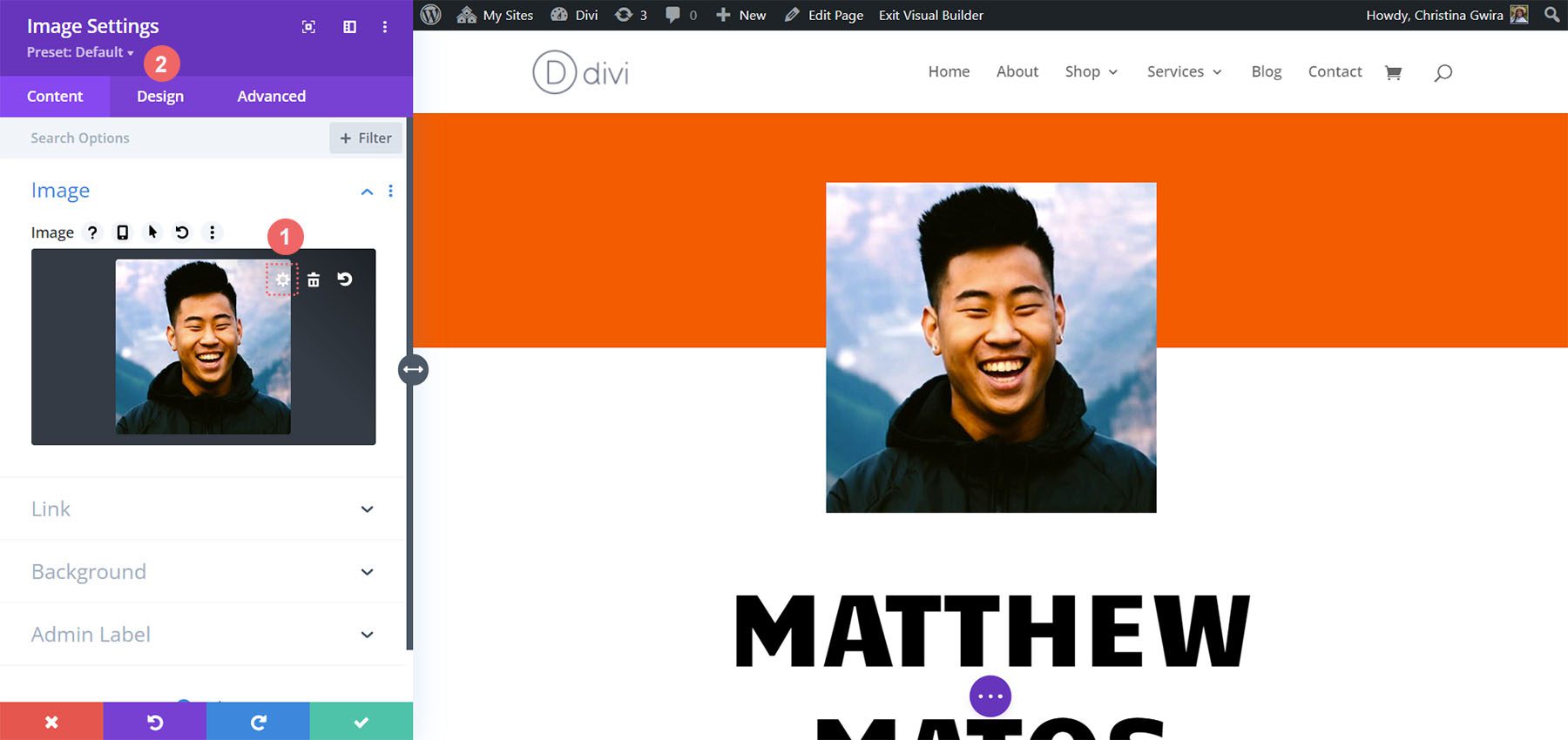
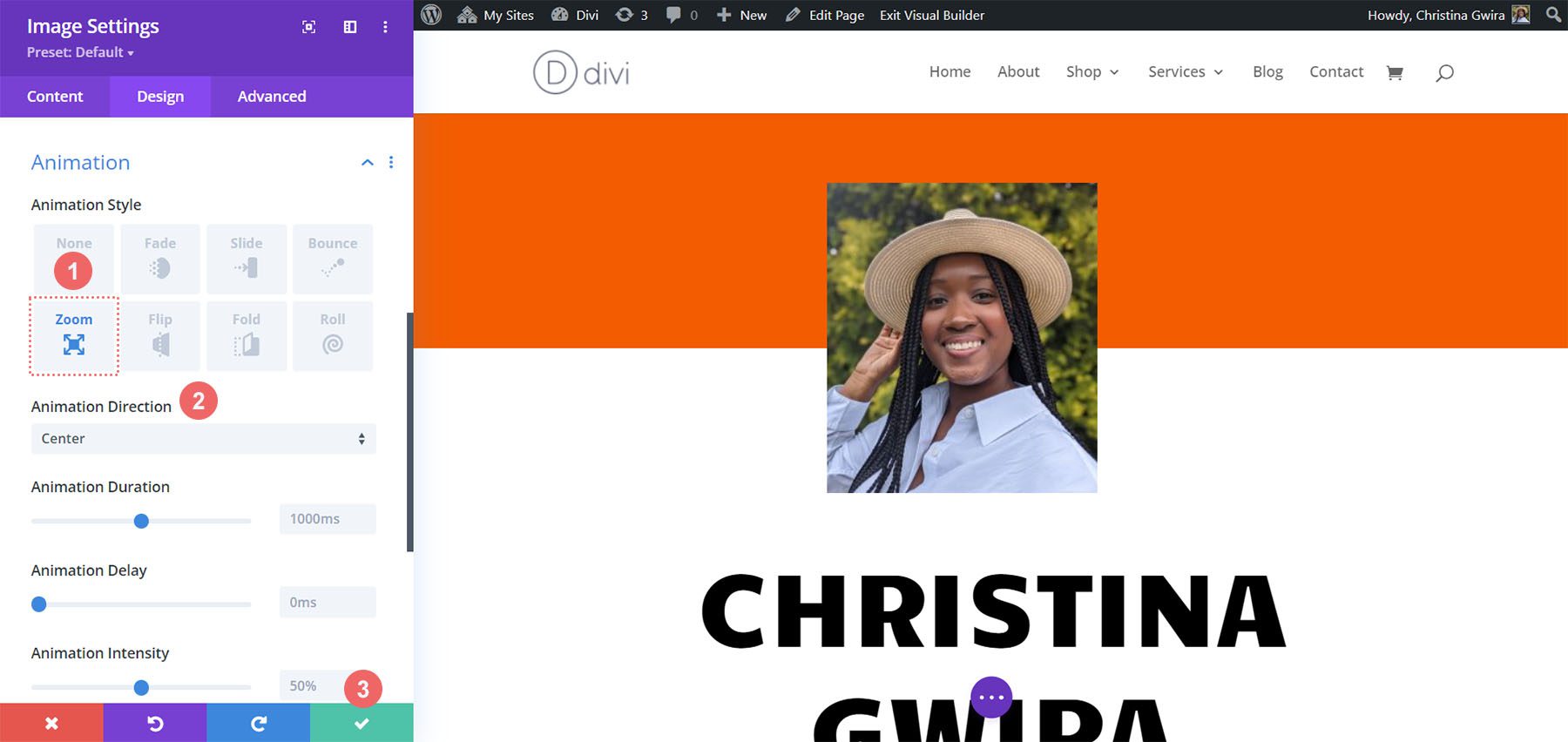
În partea de sus a paginii noastre, avem un Modul de imagine. Aici, încărcați o fotografie profesională, strălucitoare și clară a dvs. Pentru a face acest lucru, faceți clic pe pictograma roată după ce treceți cu mouse-ul peste modul. Apoi, faceți clic pe fila Design pentru a adăuga o animație interesantă fotografiei.

Odată ajuns în fila Design, faceți clic pe fila Animație . Ca și modulele Circle Counter, vom păstra animațiile noastre relativ simple. În acest caz, vom folosi o animație Zoom cu setările implicite pentru a atrage atenția vizitatorilor asupra site-ului nostru. Iată setările pe care le folosim pentru a aplica o animație de zoom imaginii noastre:
Setări de animație:
- Stil de animație: Zoom
- Regia de animație: Centru

Pe măsură ce lucrăm la designul site-ului web de CV online, nu uitați să modificați modulele statice, cum ar fi textul, pentru a personaliza șablonul în funcție de nevoile dvs.
Adăugați module Blurb
În continuare, pe lista noastră de rezultate, vom înlocui textul de contact cu module Blurb. Facem acest lucru din două motive. Primul este să adăugați mai multă culoare pictogramei care este inclusă în modul. În al doilea rând, putem adăuga o animație subtilă unui singur Modul Blurb, spre deosebire de a avea mai multe linii de text care zboară pe ecran dacă ar fi să păstrăm secțiunea așa cum este.
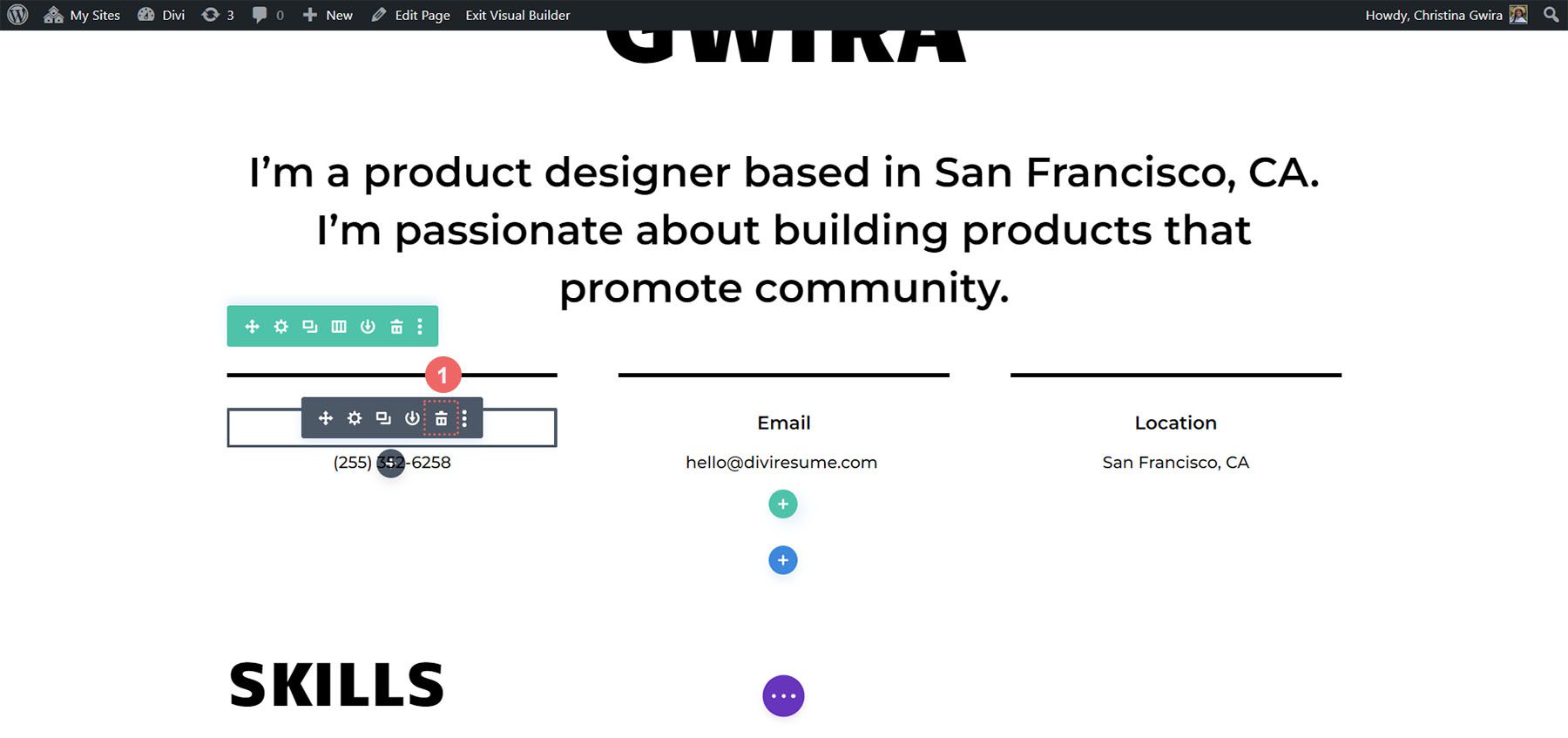
Pentru a începe, plasăm cursorul peste fiecare Modul de text , facem clic pe pictograma coș de gunoi și le eliminăm din secțiune.

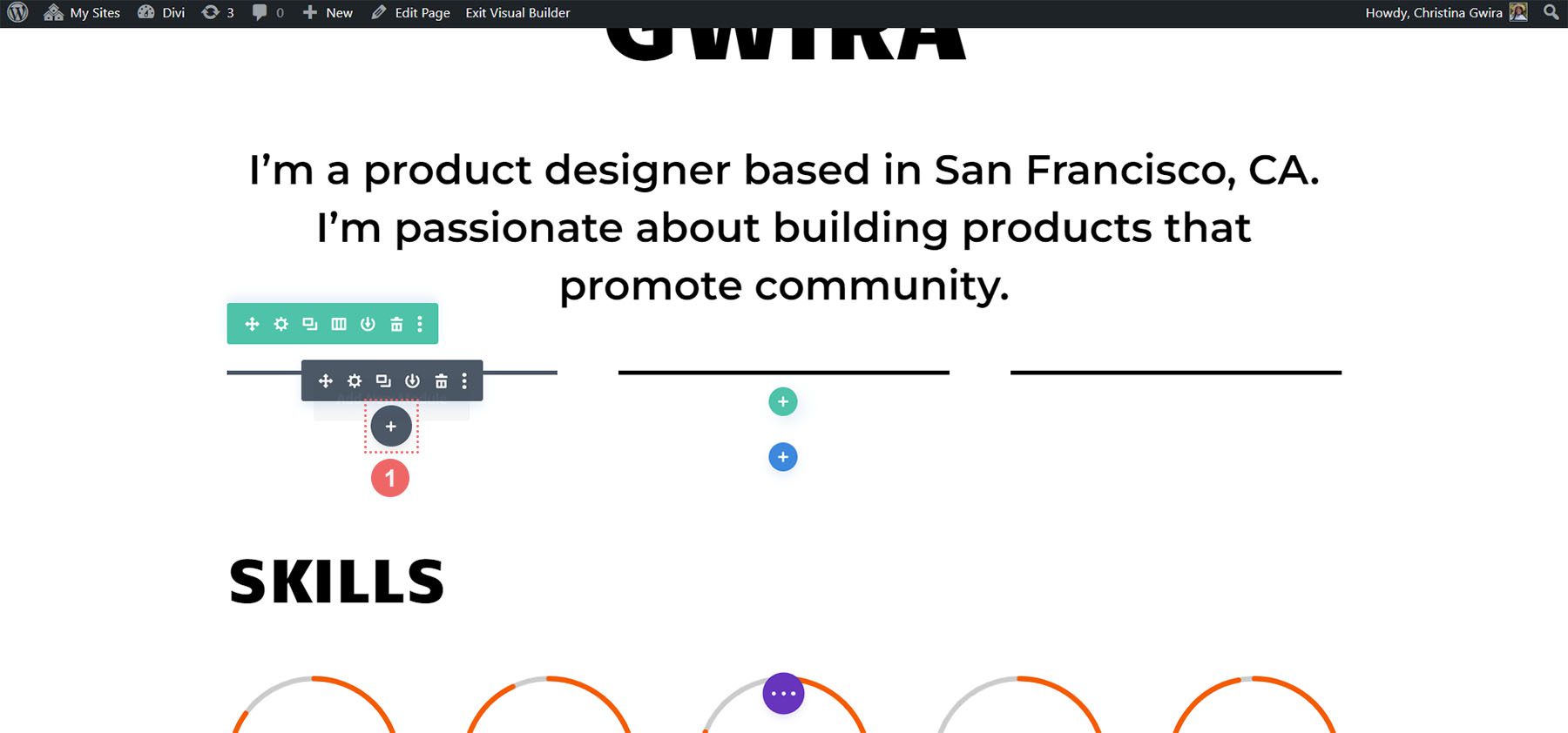
Apoi, facem clic pe pictograma plus gri pentru a adăuga un Modul Blurb la prima coloană. La fel ca și modulele Circle Counter, vom duplica modulul odată ce l-am stilizat.

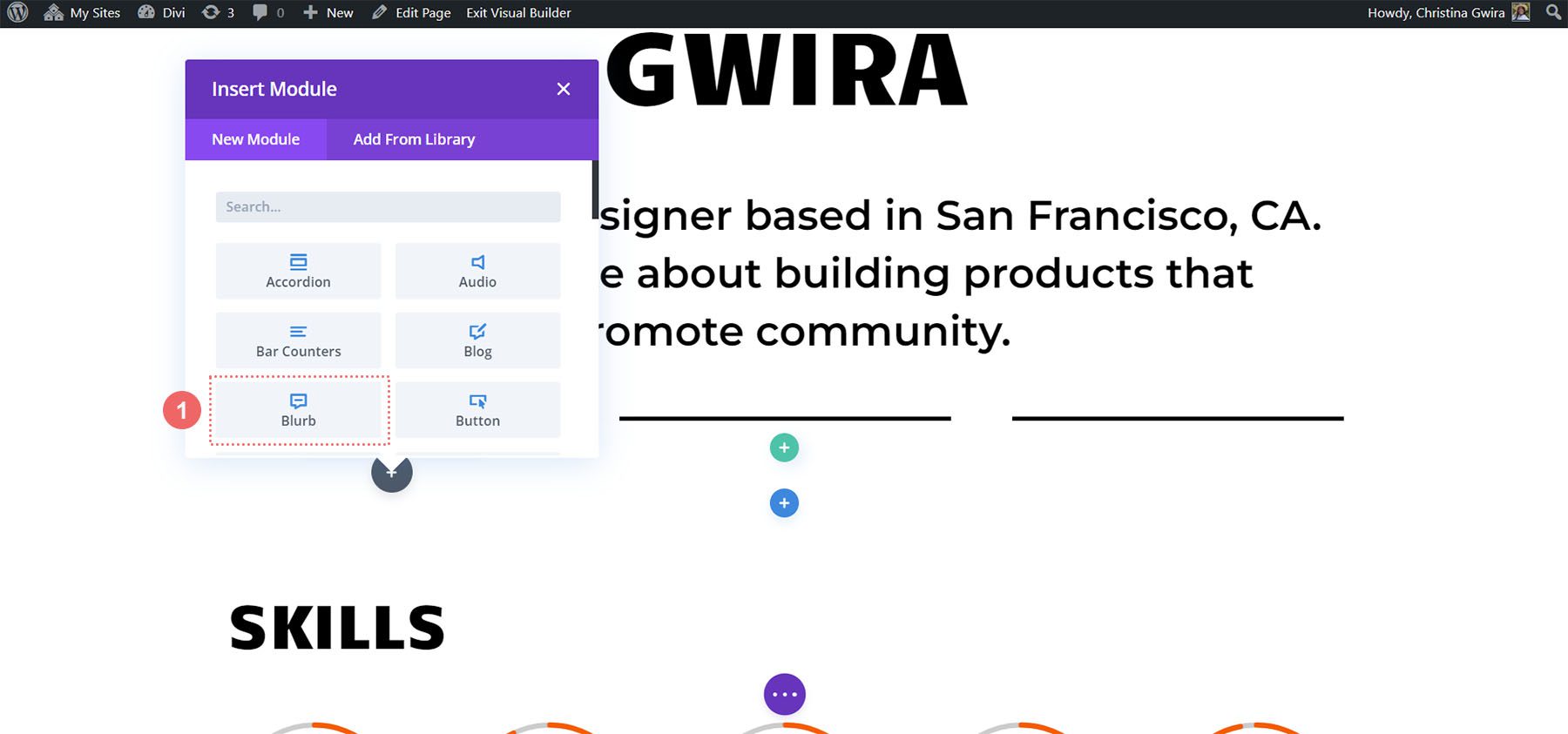
Apoi, facem clic pe pictograma Modul Blurb .

Adăugați conținutul dvs
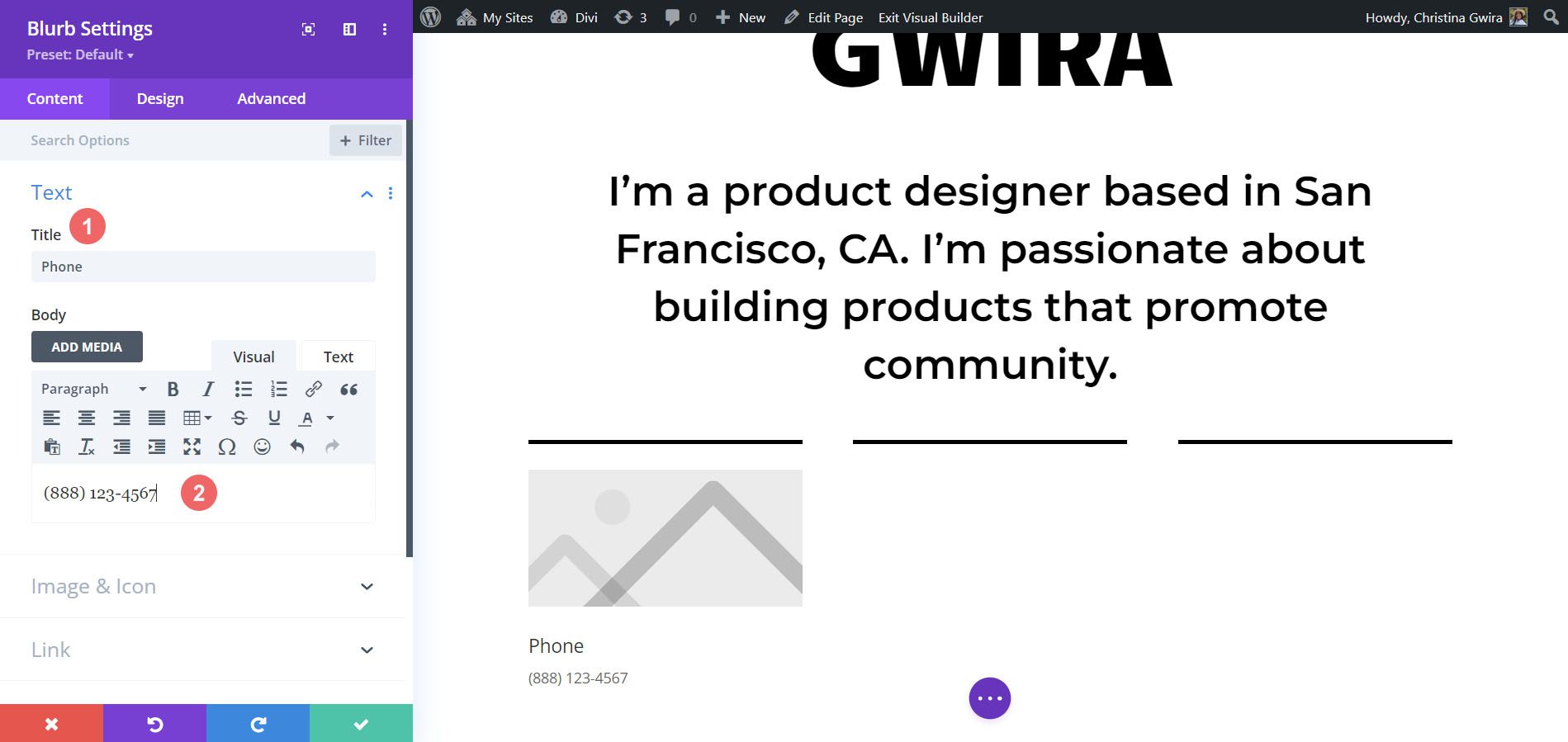
Navigam la fila Text și adăugăm conținutul nostru. Vom afișa numărul nostru de telefon, adresa de e-mail și locația. Pentru acest prim modul, vom introduce detaliile numărului nostru de telefon.

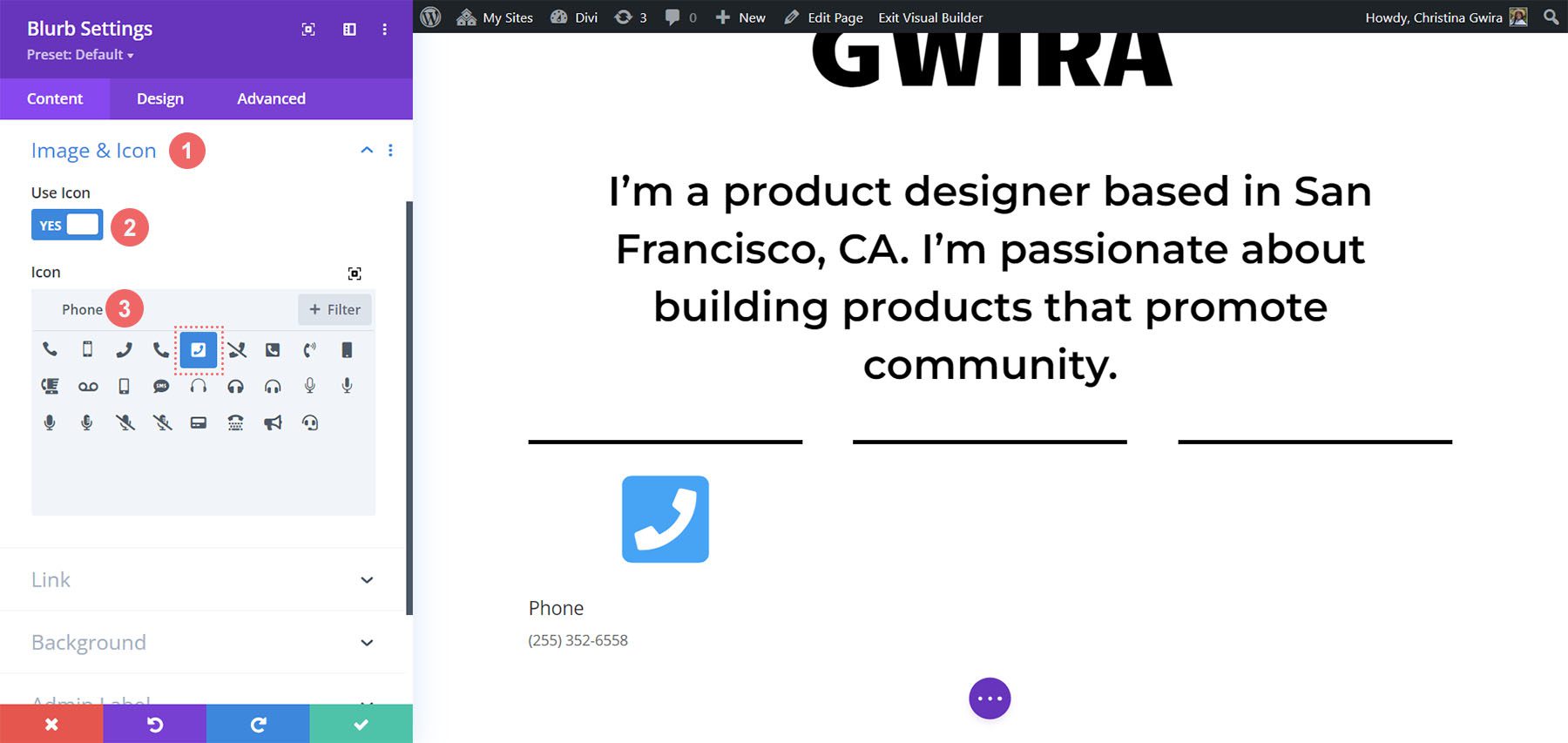
Adăugați pictogramă
Apoi, facem clic pe fila Imagine & Pictogramă . Odată ajuns acolo, selectăm da pe comutatorul Utilizare pictogramă . Apoi folosim caseta de căutare pentru a selecta o pictogramă de telefon. Acesta este cel ales de noi.

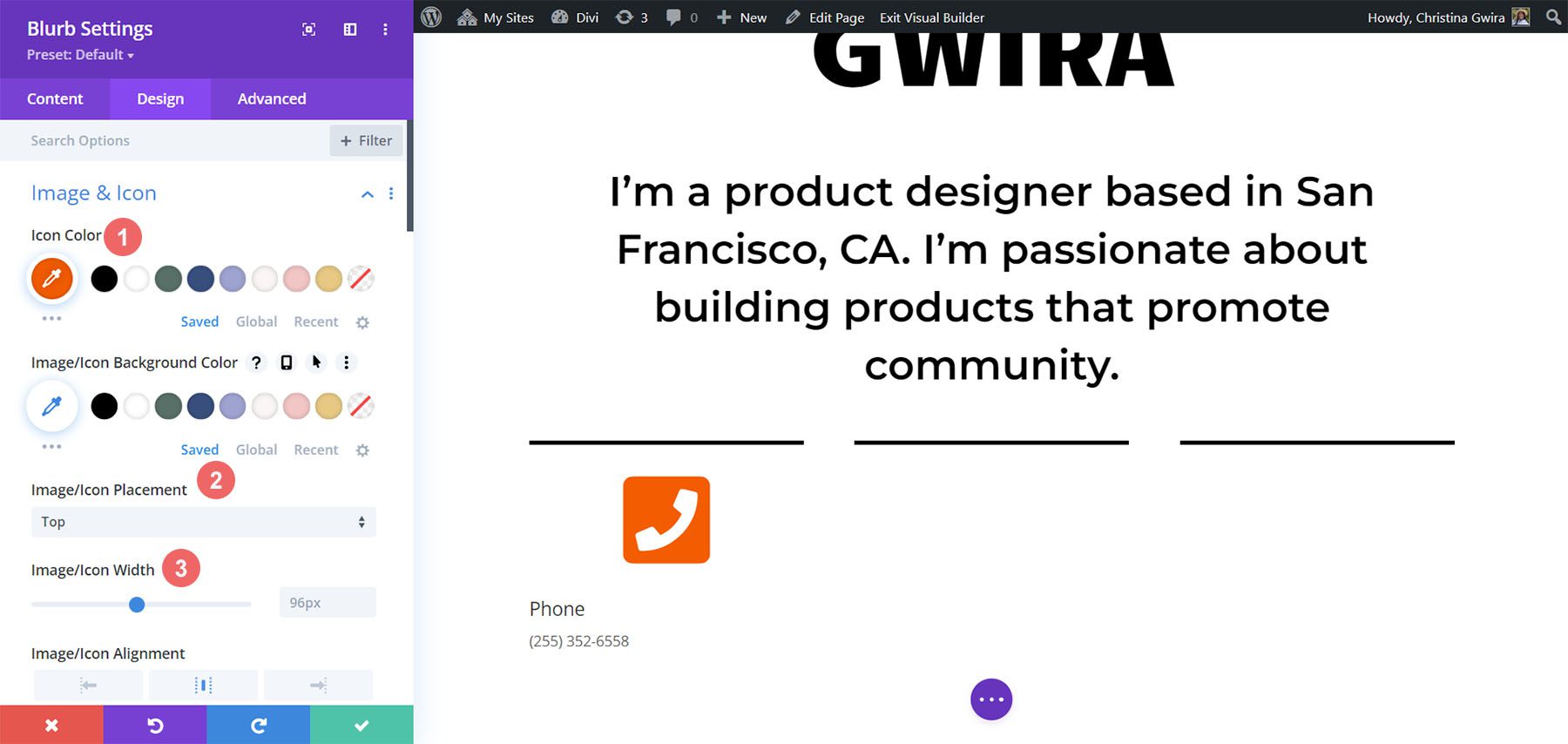
Pictogramă de stil
Acum facem clic și trecem la fila Design pentru a ne stila blurb-ul. Utilizăm următoarele setări pentru pictogramă:
Setări de design pentru imagini și pictograme:
- Culoare pictogramă: #fe5a26
- Plasarea imaginii/pictogramei: Sus
- Lățimea imaginii/pictogramei: 96px

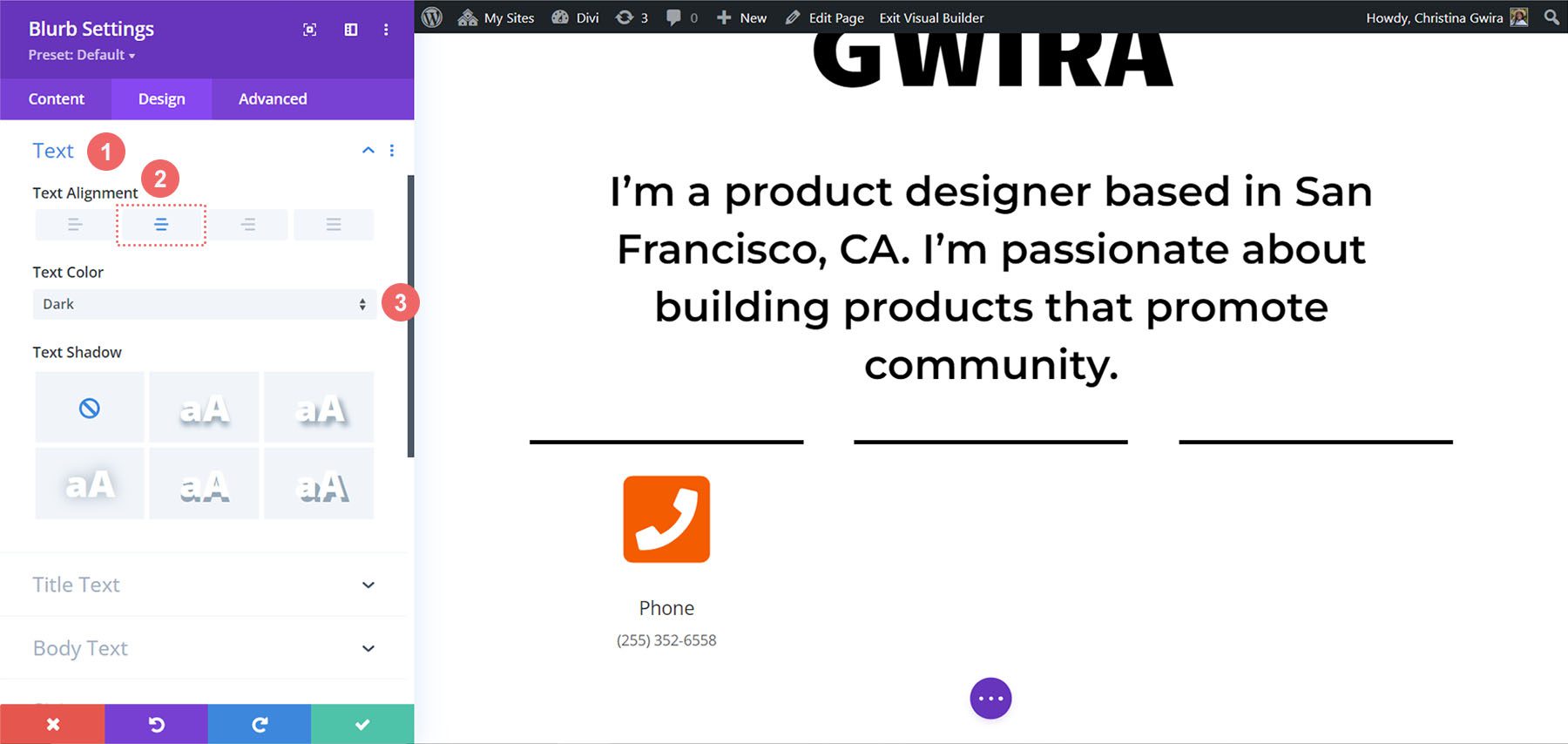
Setați alinierea și culoarea textului
Acum, facem clic pe fila Text. Vrem să ne aliniem în centru textul și să facem textul în modul întunecat. Prin urmare, facem clic pe pictograma centrală , apoi facem clic pe Întuneric din meniul derulant Culoare text.

Stil Titlu Text
Ca și în cazul modulului Circle Counter, vom folosi fontul în întregul pachet de aspect. Făcând clic pe fila Text Titlu , singura setare pe care o schimbăm este pentru familia de fonturi, care va fi Candal.

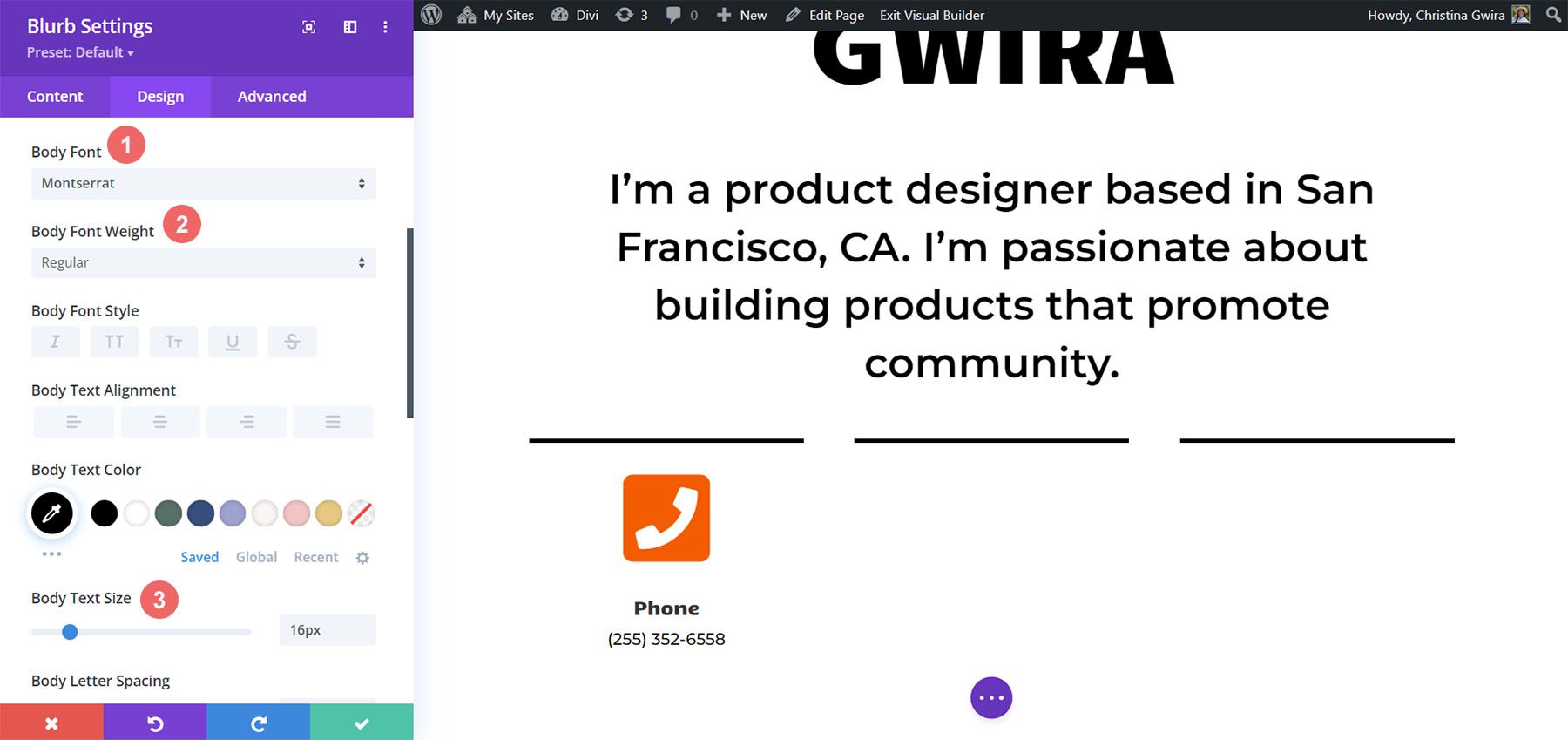
Stilul textului corporal
Pentru Body Text, vom folosi un font diferit. Ca atare, va trebui să adăugăm alte câteva modificări la setări pentru ca modulul Blurb să imite stilul modulelor de text care au folosit această secțiune. Iată acele setări:
Setări pentru textul corpului:
- Font pentru corp: Montserrat
- Greutatea fontului corporal: obișnuit
- Dimensiunea textului corpului: 16 px

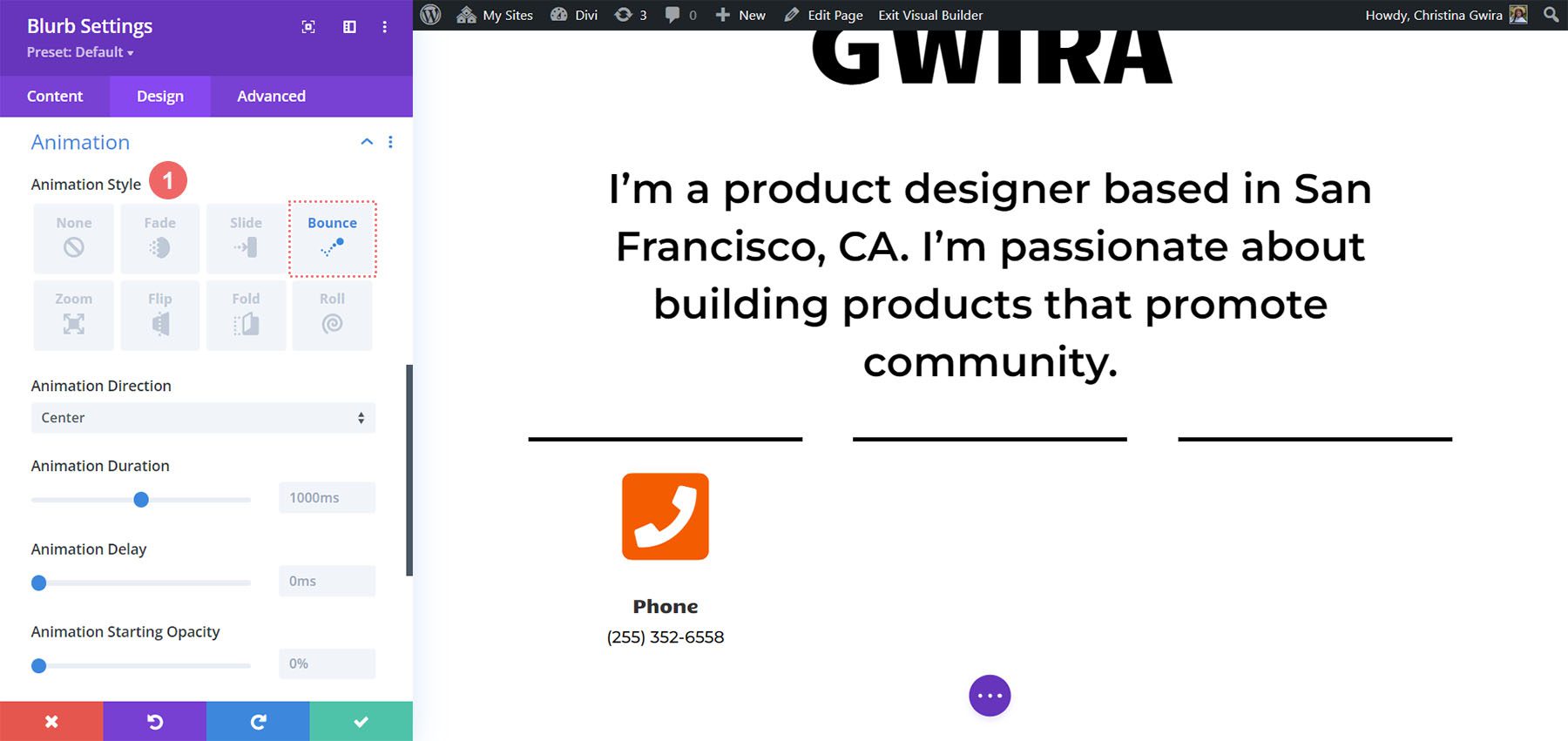
Adăugați animație
Pentru a finaliza designul modulului Blurb, vom adăuga o animație de intrare. La fel ca și Modulul de imagine, vrem ca această intrare să atragă atenția. După ce facem clic pe fila Animație , facem clic pe pictograma Bounce . Lăsăm Direcția de animație, precum și celelalte setări, la opțiunile implicite.
Setări de animație:
- Stil de animație: Bounce

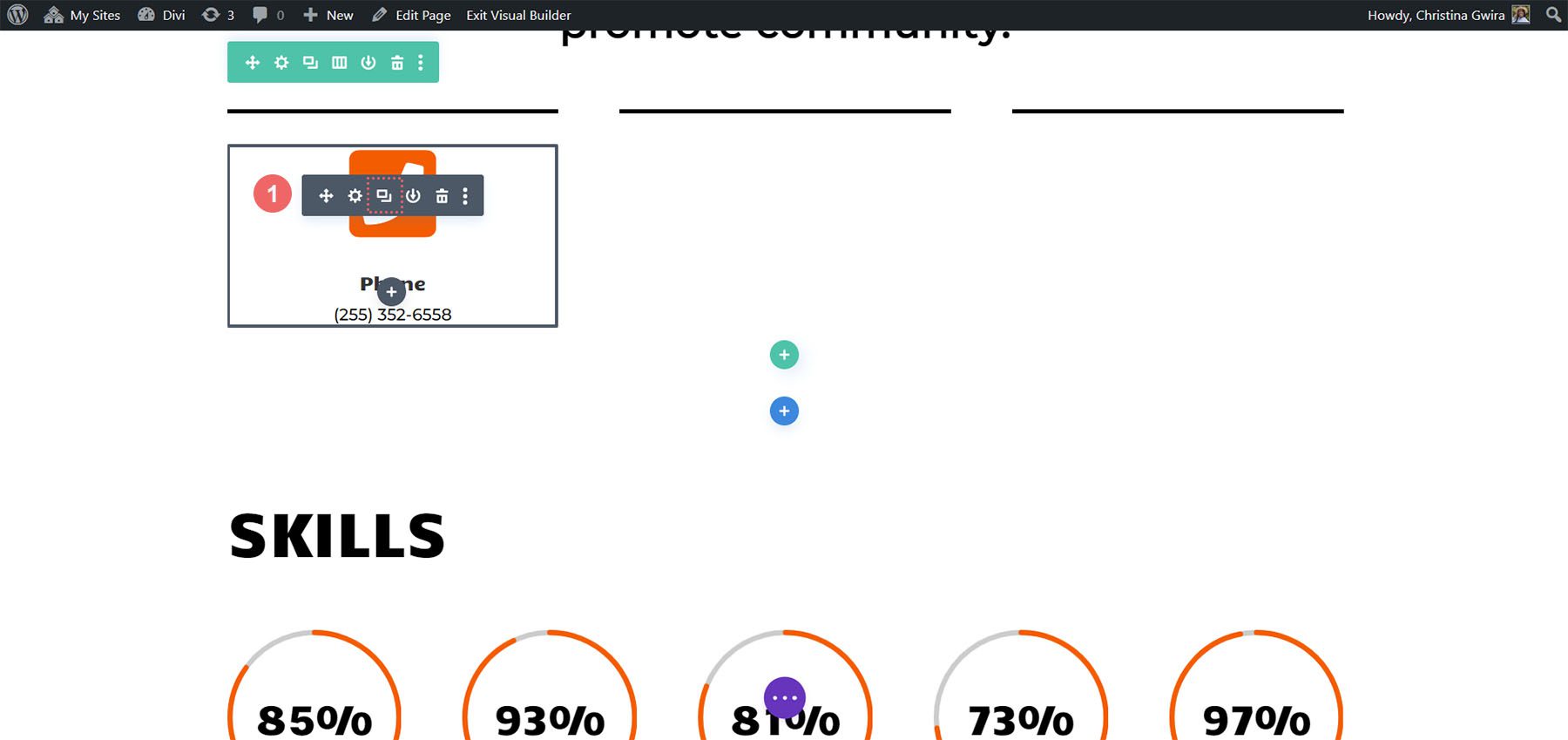
Modul duplicat
După ce facem clic pe pictograma verde pentru a salva toată munca noastră grea, vom duplica modulul Blurb .

După duplicarea modulului, reveniți la fila de conținut pentru a actualiza filele Text și Imagine și pictograme pentru a se potrivi nevoilor dvs. Deși am folosit modulele Blurb pentru a ne prezenta telefonul, e-mailul și locația, poate doriți să le folosiți pentru a afișa alte lucruri relevante pentru rolul sau industria dvs. Fii creativ!

Adăugarea de atingeri finale la designul site-ului web al CV-ului dvs. online
Folosind unul dintre cele mai noi module Divi native, Modulul Icon, vom adăuga o stropire de iconografie CV-ului nostru digital. Pentru a face acest lucru, vom derula mai întâi la secțiunea de CV a paginii noastre.
Adăugarea modulului Icon
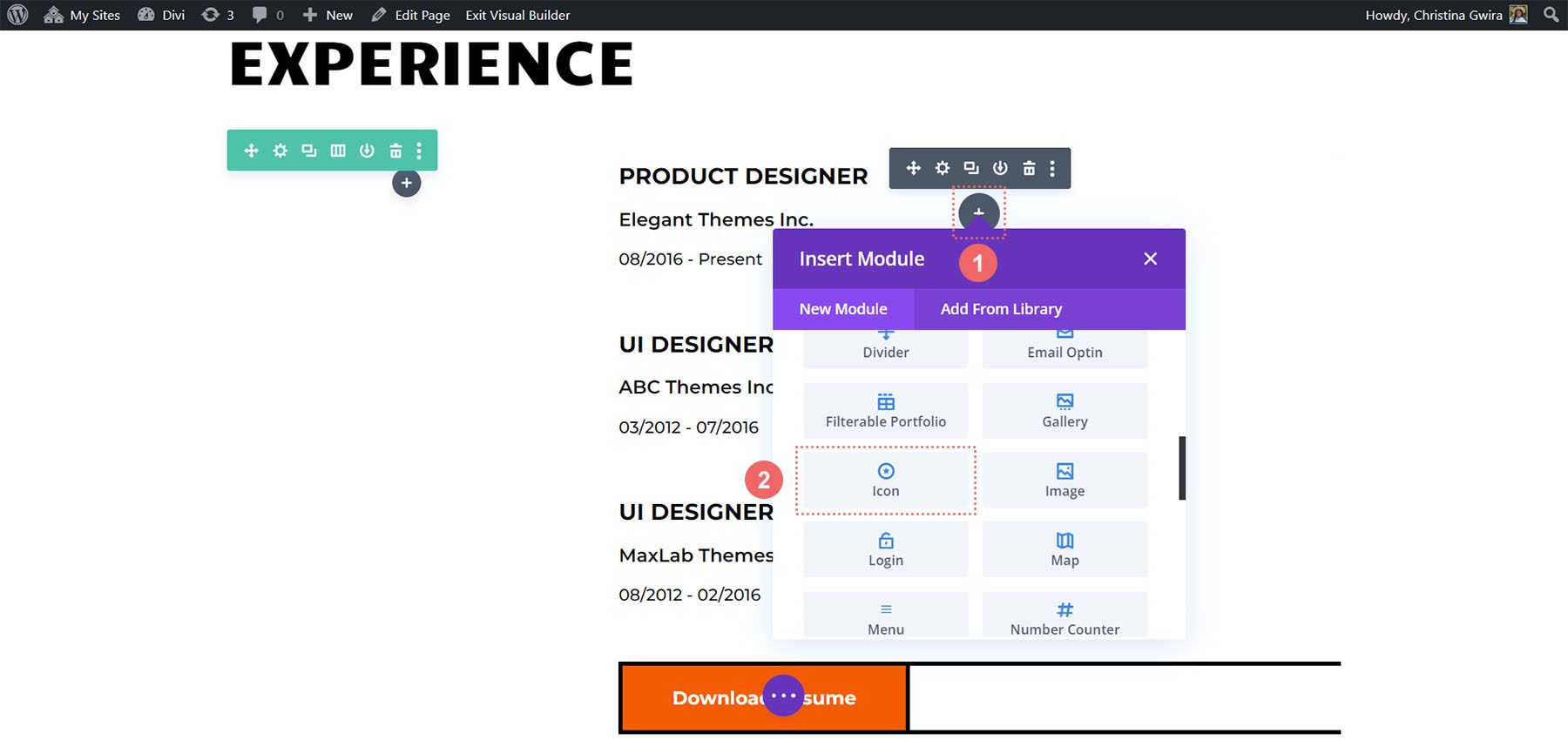
Apoi, vom face clic pe pictograma gri plus pentru a adăuga un modul de pictograme la coloană. Dorim ca pictograma să apară la începutul fiecărei intrări din CV-ul nostru. În mod ideal, vrem, de asemenea, ca icoana să fie o reprezentare vizuală generală a companiei sau a rolului.

Apoi, folosind caseta de căutare, introduceți un termen care rezonează cu poziția pe care o va reprezenta această pictogramă în CV-ul dvs.

În exemplul nostru, am folosit un eșantion de culoare pentru a reprezenta rolul pe care îl joacă culoarea în UI, UX și, în cele din urmă, munca unui designer de produs.
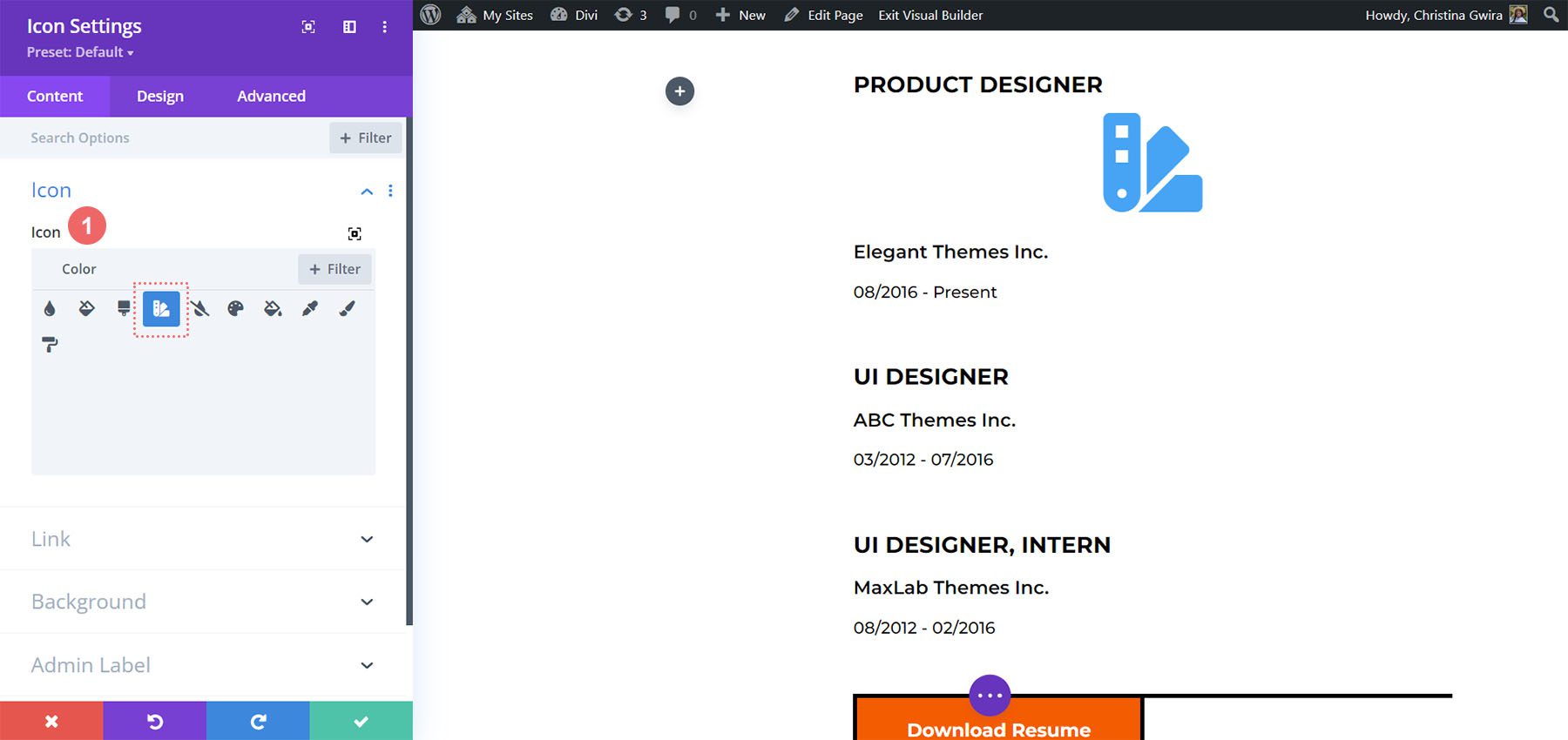
Stilizarea pictogramei
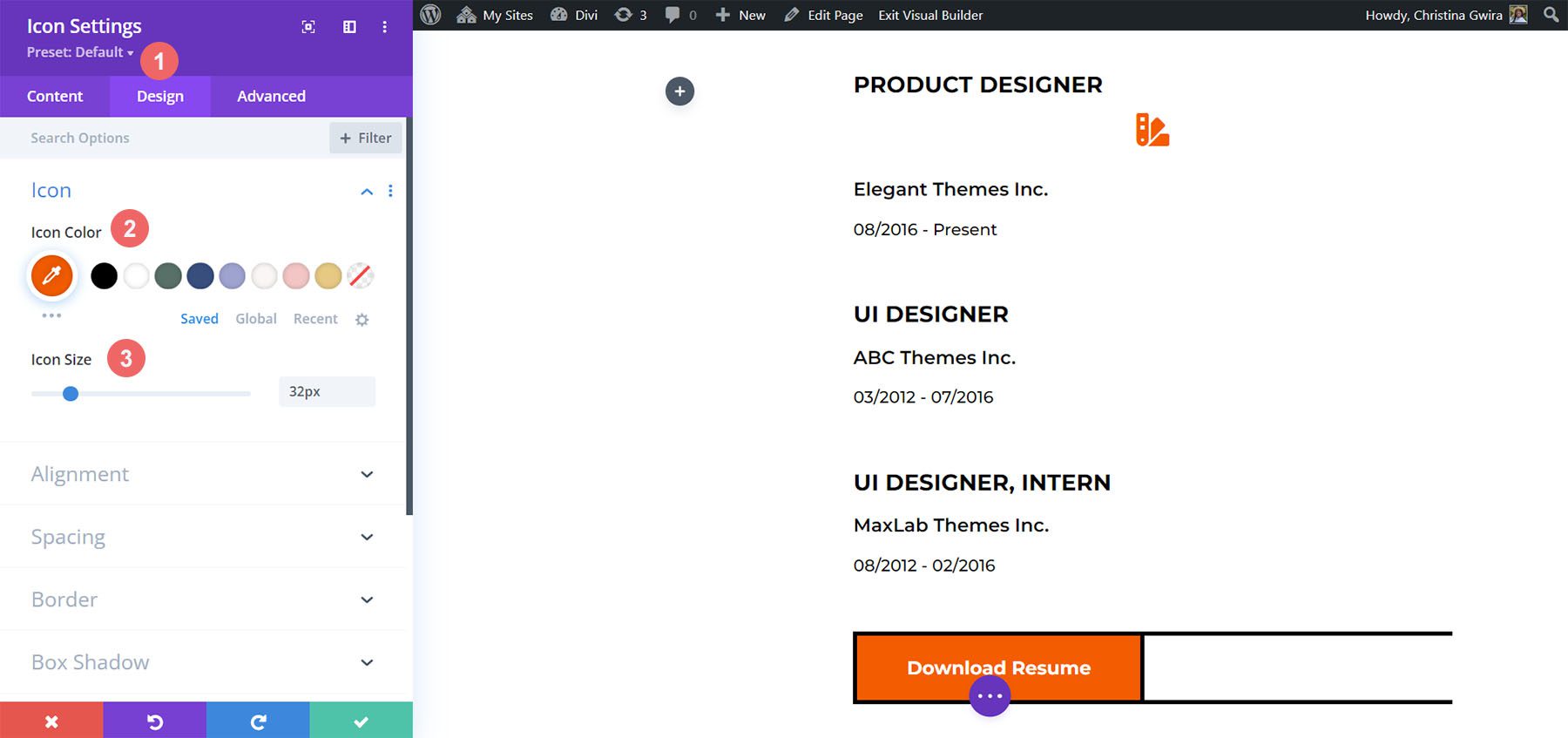
Facem apoi clic pe fila Design . Utilizăm următoarele setări pentru a schimba culoarea și dimensiunea pictogramei:
Setări pictograme:
- Culoare pictogramă: #fe5a26
- Dimensiunea pictogramei: 32px

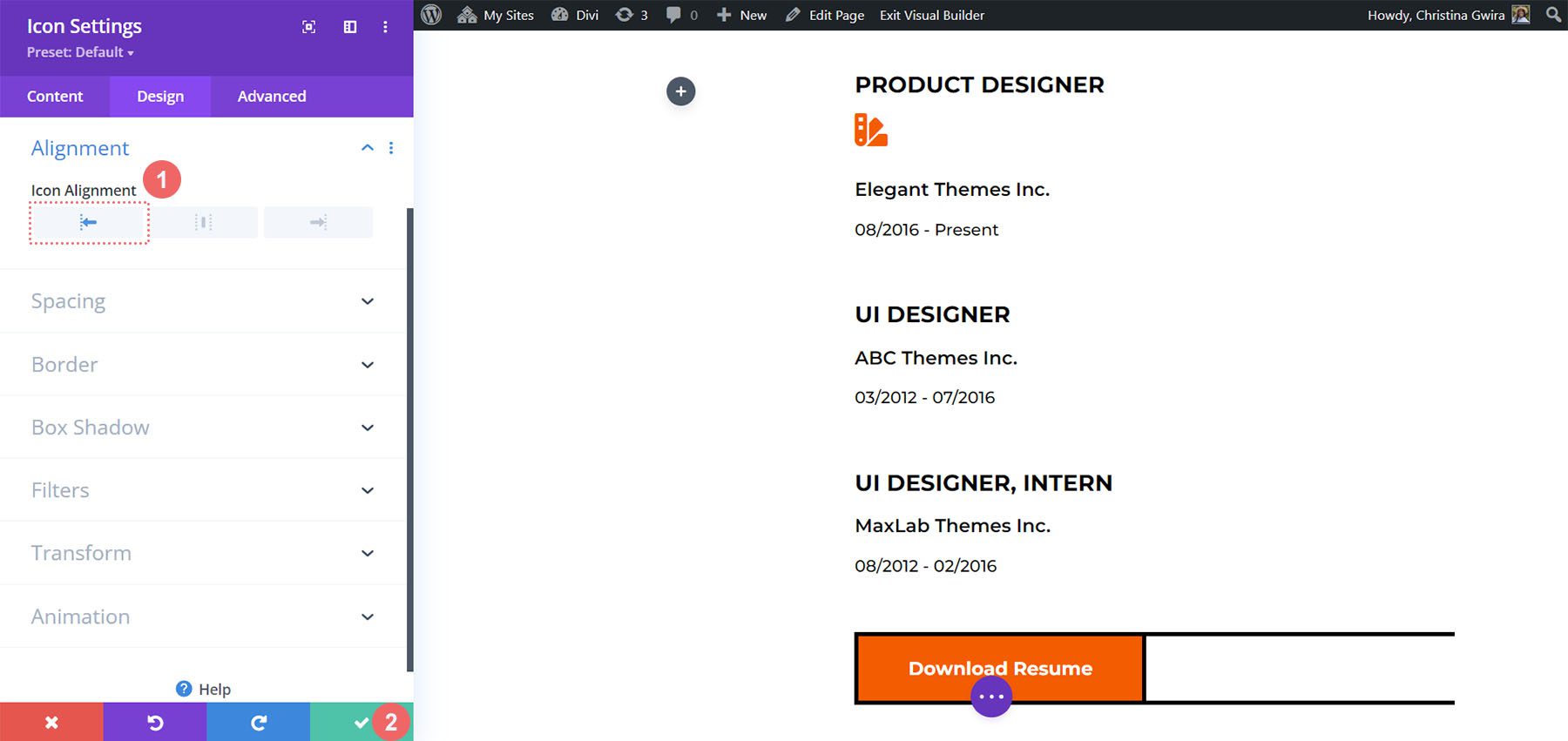
Ultima noastră modificare de design va fi alinierea la stânga a modulului de pictograme. Pentru a face acest lucru, faceți clic pe fila Aliniere . Apoi, faceți clic pe pictograma de aliniere stânga . În cele din urmă, faceți clic pe butonul de bifă verde de la subsolul ferestrei de setări pentru a bloca setările pictogramei.

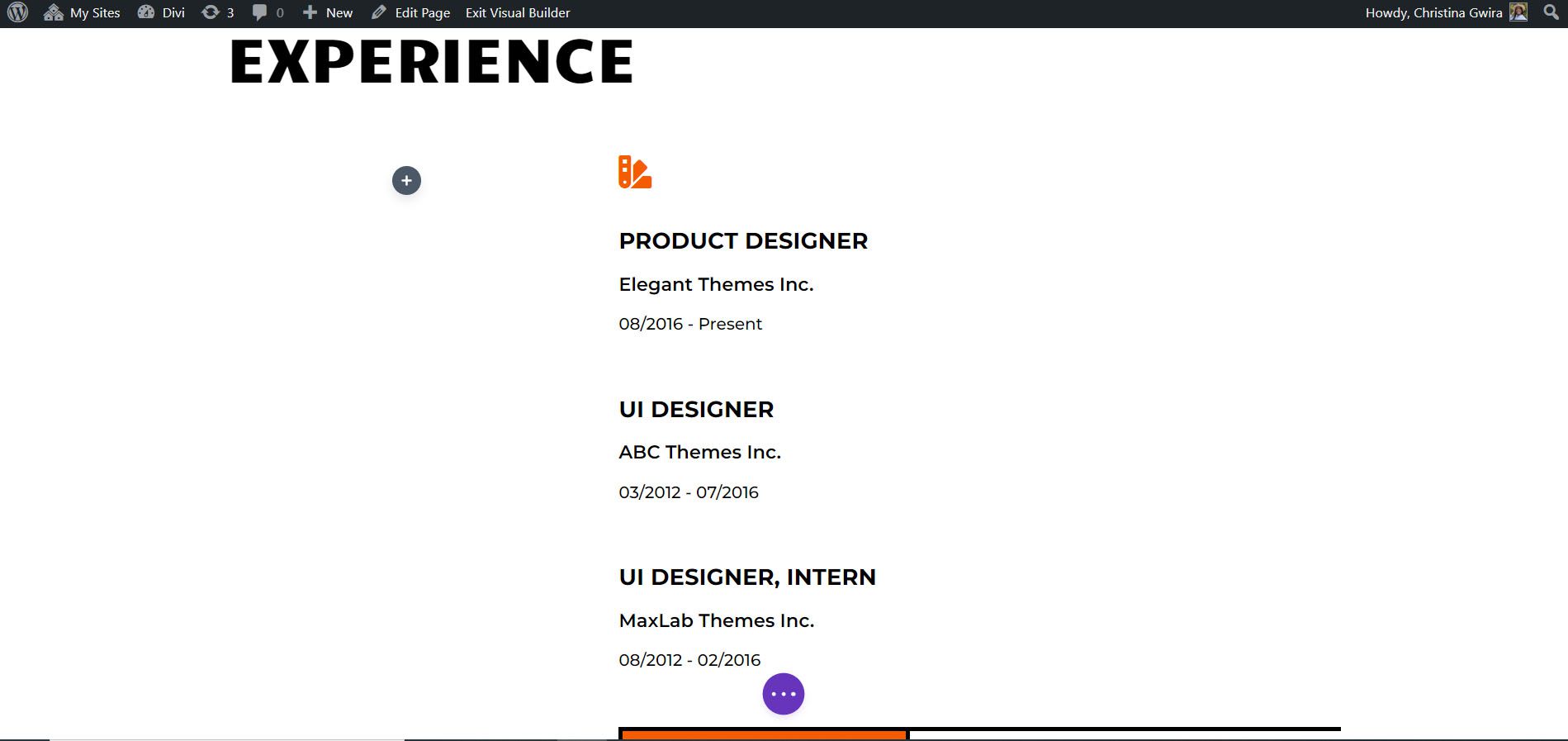
Cu modulul de pictograme proiectat, acum îl vom face clic și îl vom trage în partea de sus a titlului rolului nostru.

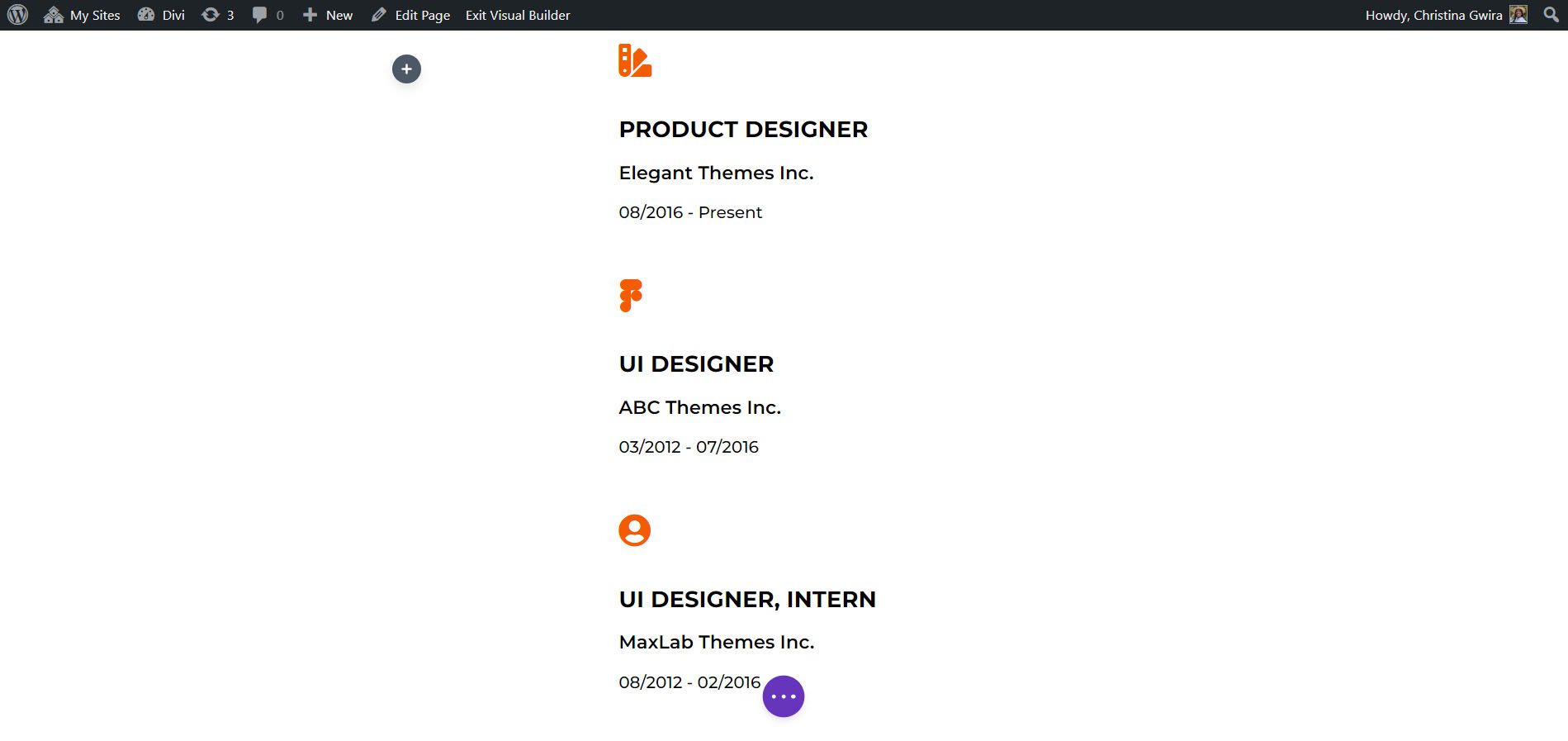
Pentru fiecare intrare din CV, adăugați o pictogramă care să reprezinte rolul menționat. Pentru acest CV curent, acestea sunt pictogramele alese:

Privire finală
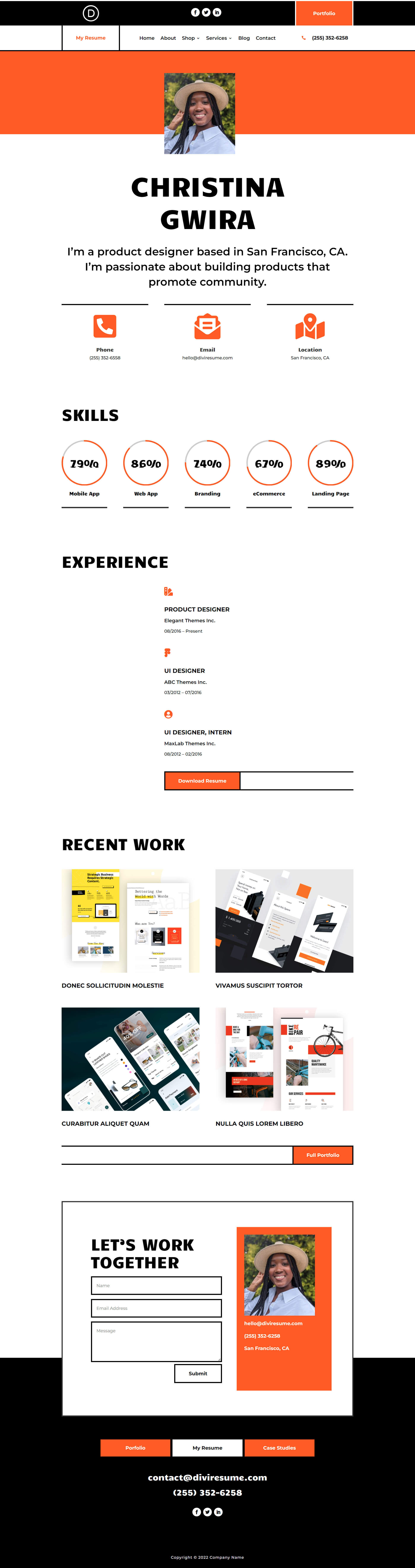
Cu aceste animații subtile și module suplimentare, cum ar fi Modulul Icon și Modulul Circle Counter, am reușit să aducem o viață nouă aspectului de acasă CV-ul creativ:

Dacă doriți să duceți aspectul cu un pas mai departe, puteți consulta, de asemenea, antetul, subsolul și șablonul de postare pe blog GRATUIT, care pot suplimenta Pachetul de layout CV Creative în ansamblu. Puteți vedea gratuit antetul și subsolul folosit mai sus. A-ți face munca publică online poate fi un pas înfricoșător în călătoria ta de căutare a unui loc de muncă. Dar cu un instrument precum Divi în arsenalul tău, presiunea de a construi și menține o prezență online poate fi redusă. A avea resursele potrivite pentru a crea un site web atrăgător din punct de vedere vizual, dar profesional, necesită echilibru și pricepere.
Gânduri finale
Una peste alta, ne-ar plăcea să vă auzim părerile despre călătoria dvs. tehnologică. Dacă ai căutat să intri în tehnologie, te-ai gândi să faci un site web pentru CV-ul tău? Dacă nu ești în tehnologie, crezi că un site ca acesta te-ar putea ajuta în carieră? Spune-ne în comentariile de mai jos și hai să pornim o conversație.
