Cum să populați automat câmpurile în formularele WordPress (cu un plugin)
Publicat: 2021-01-15Doriți să completați automat câmpurile din formularele dvs. WordPress? Puteți utiliza automat informații precum tipuri de postări sau produse pentru a crea opțiuni în câmpurile de formular.
Acest lucru face ca formularele să fie mai ușor de completat și, de asemenea, poate economisi mult timp când le construiți.
WPForms facilitează completarea automată a câmpurilor de formular folosind opțiuni de câmp dinamic. Vă vom arăta cum să îl configurați în acest articol.
Creați formularul dvs. WordPress acum
Ce este o alegere dinamică a câmpului?
O alegere dinamică a câmpului este răspunsul formularului completat automat pentru vizitatorul dvs.
În loc să introduceți manual fiecare răspuns, puteți solicita WPForms să atragă automat toate opțiunile.
Câmpurile completate automat pot ajuta la:
- Reduceți abandonul formularului - prin pre-completarea câmpurilor, puteți face formularele mai ușor de completat
- Îmbunătățiți precizia - vizitatorul dvs. nu trebuie să introducă singuri răspunsurile
- Păstrați formularele actualizate - WPForms afișează întotdeauna cele mai recente elemente din câmpul formular.
În WPForms, puteți utiliza opțiuni de câmp dinamic pentru a popula automat 3 tipuri de câmp:
- Meniuri derulante
- Câmpuri cu alegere multiplă
- Casete de selectare
Puteți utiliza generatorul ușor de glisare și plasare pentru a le adăuga la formularele dvs.

Câmpurile de formular populate automat sunt perfecte pentru:
- Produse WooCommerce pe un formular de asistență pentru clienți
- Proprietăți pe un formular de cerere imobiliară
- Anunțuri de locuri de muncă pe un formular de cerere de locuri de muncă
- Animale de companie sau rase specifice pe un formular de aport veterinar
- Servicii pe un formular de contact pentru afaceri
Să parcurgem un exemplu, astfel încât să puteți vedea cât de ușor este să vă faceți mai inteligente formularele.
Cum să populați automat câmpurile în formularele WordPress
În acest tutorial, vom popula automat produsele WooCommerce pe un formular de contact. Iată pașii pe care îi vom parcurge:
- Instalați pluginul WPForms
- Adăugați câmpul dvs. auto-populat
- Publică-ți formularul
Să începem prin instalarea pluginului.
Pasul 1: Instalați pluginul WPForms
Mai întâi, instalați și activați pluginul WPForms. Iată un ghid pas cu pas despre cum să instalați un plugin WordPress dacă aveți nevoie de ajutor.
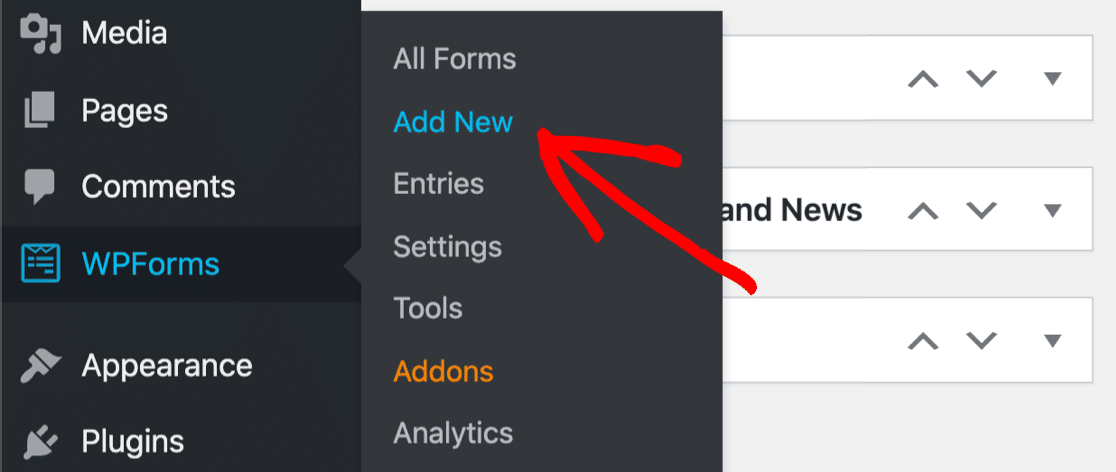
Acum vom adăuga un nou formular. Mai întâi, accesați WPForms »Adăugați un nou .

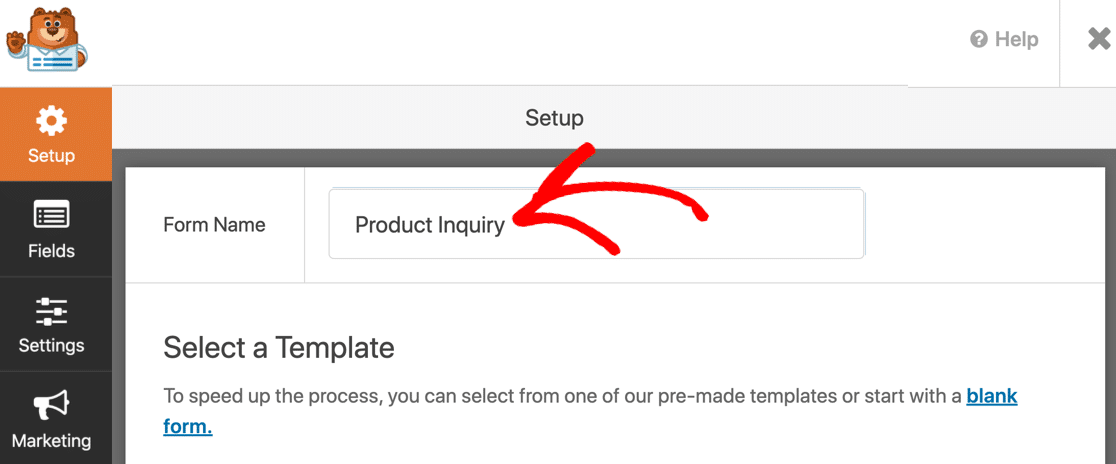
Când se deschide WPForms, introduceți un nume pentru formularul dvs. în partea de sus.

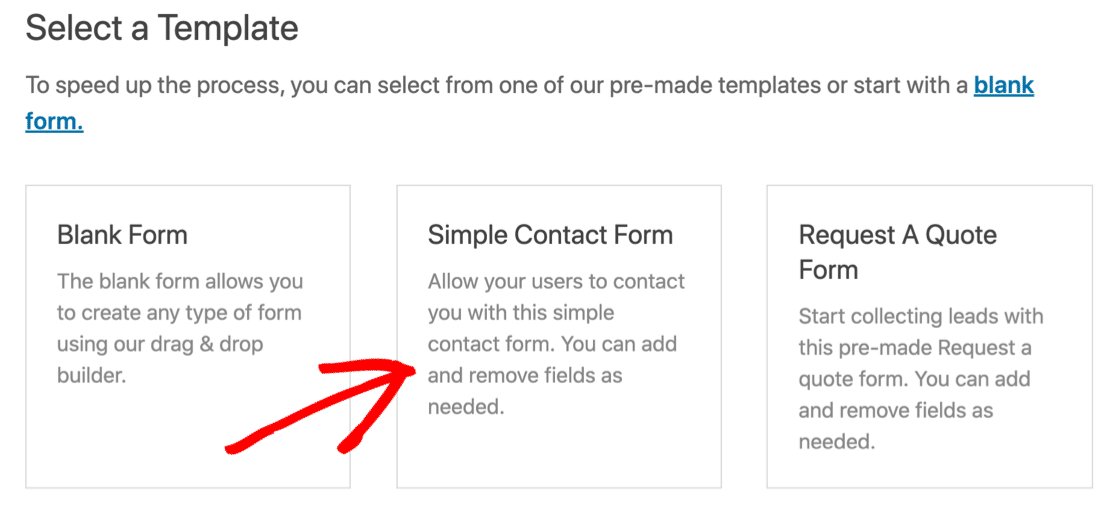
Apoi, să facem clic pe șablonul simplu de formular de contact pentru a începe.

Veți vedea că formatorul de formulare se deschide într-o fereastră cu ecran complet. Formularul simplu de contact are deja câmpuri pentru:
- Nume
- Comentariu sau mesaj
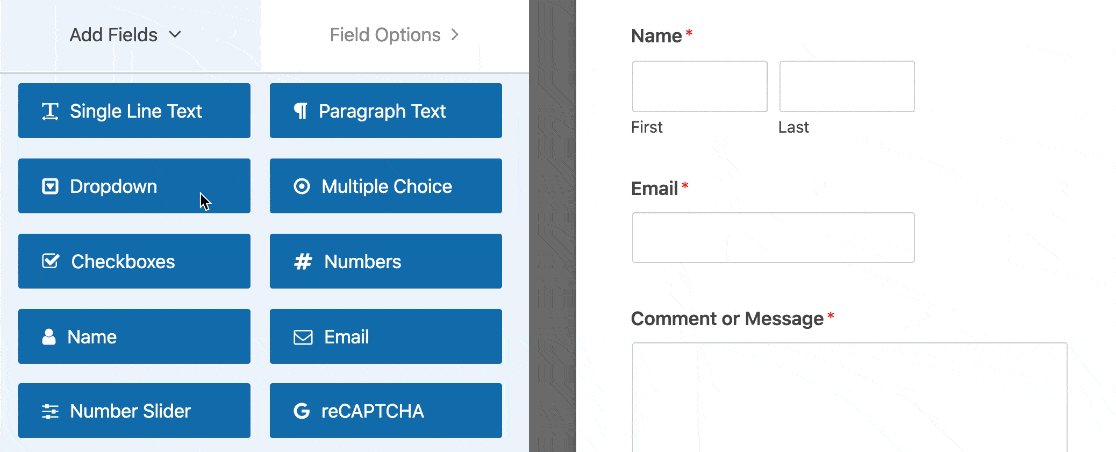
Să tragem un câmp derulant și apoi să adăugăm opțiuni de răspuns populate automat.
Faceți clic pe câmpul drop-down și trageți-l peste previzualizarea formularului din dreapta.

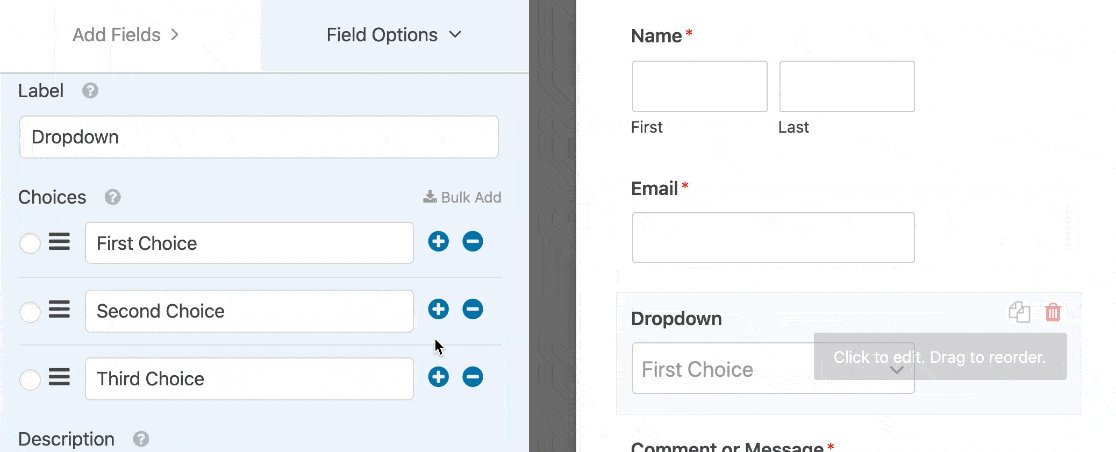
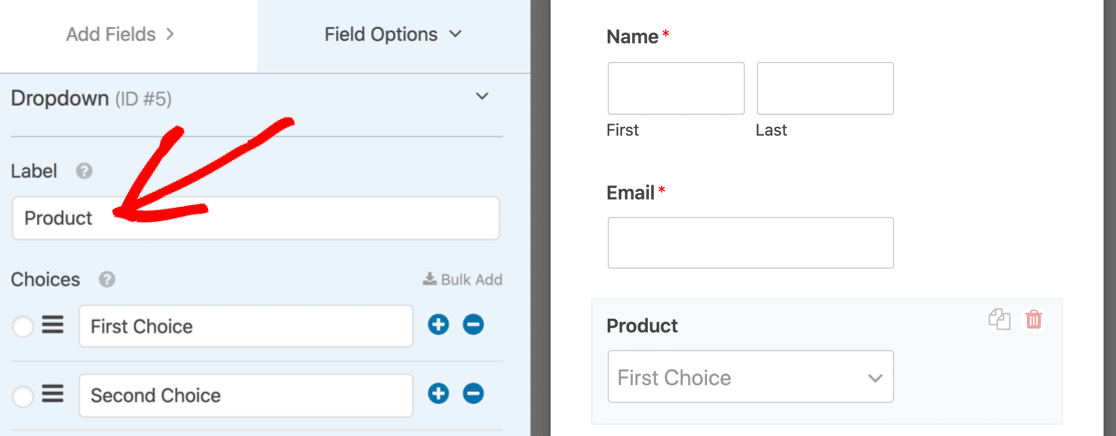
Apoi, faceți clic o dată pe meniul drop-down pentru a deschide setările din stânga. Să edităm eticheta aici pentru a descrie conținutul meniului derulant.

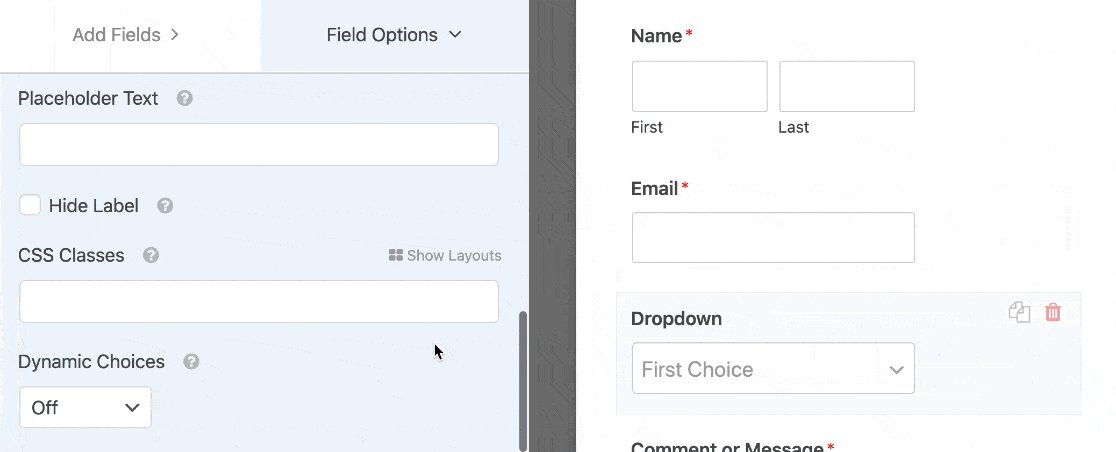
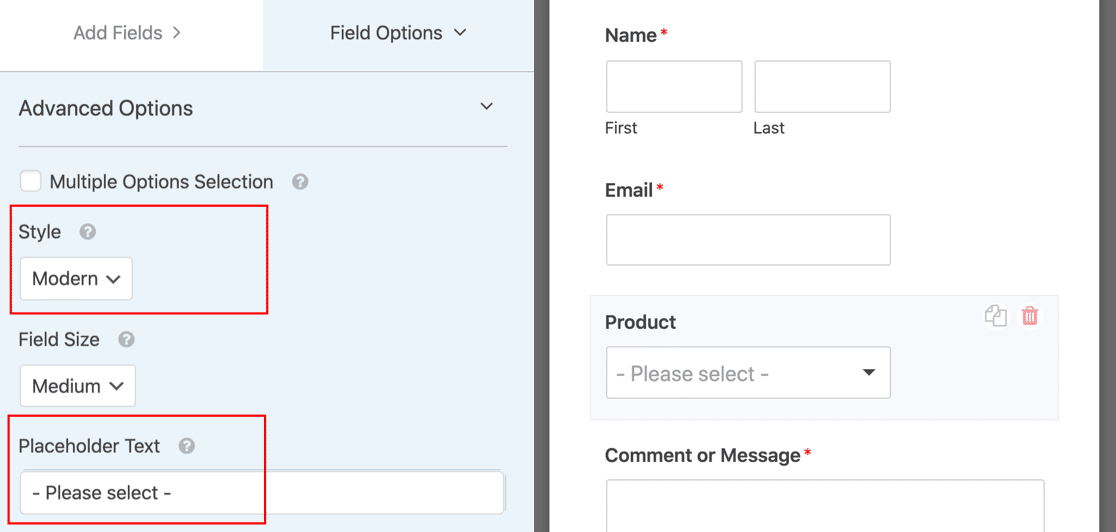
Acum derulați puțin în jos și extindeți Opțiuni avansate . Vom alege 2 setări aici pentru a face formularul mai ușor de completat:
- Stil - Vom alege meniul derulant Modern, deoarece permite vizitatorilor să caute în listă. Acesta este un mod excelent de a face o listă verticală foarte lungă mult mai ușor de utilizat. Dacă doriți, puteți crea cu ușurință o listă verticală selectivă, astfel încât vizitatorii dvs. să poată alege mai mult de un răspuns.
- Substituent - Este întotdeauna o idee bună să setați un substituent pentru un câmp. Un substituent arată ca o alegere implicită, dar vizitatorul nu îl poate selecta. Acesta este un mod excelent de a vă asigura că selecția nu este implicită la primul răspuns din listă.

Acum suntem gata să adăugăm o alegere de câmp dinamic la noua noastră listă derulantă,
Pasul 2: configurați câmpul dvs. auto-populat
Acum vom configura opțiunile care vor apărea în lista derulantă.
Cu alegerile de câmp dinamic, nu trebuie să vă faceți griji cu privire la introducerea tuturor răspunsurilor. WPForms va prelua toate opțiunile pentru dvs.
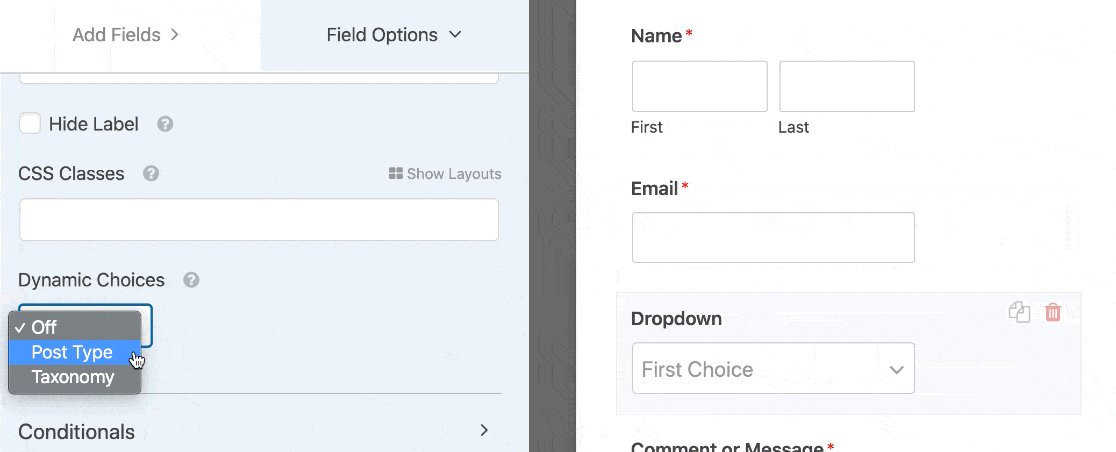
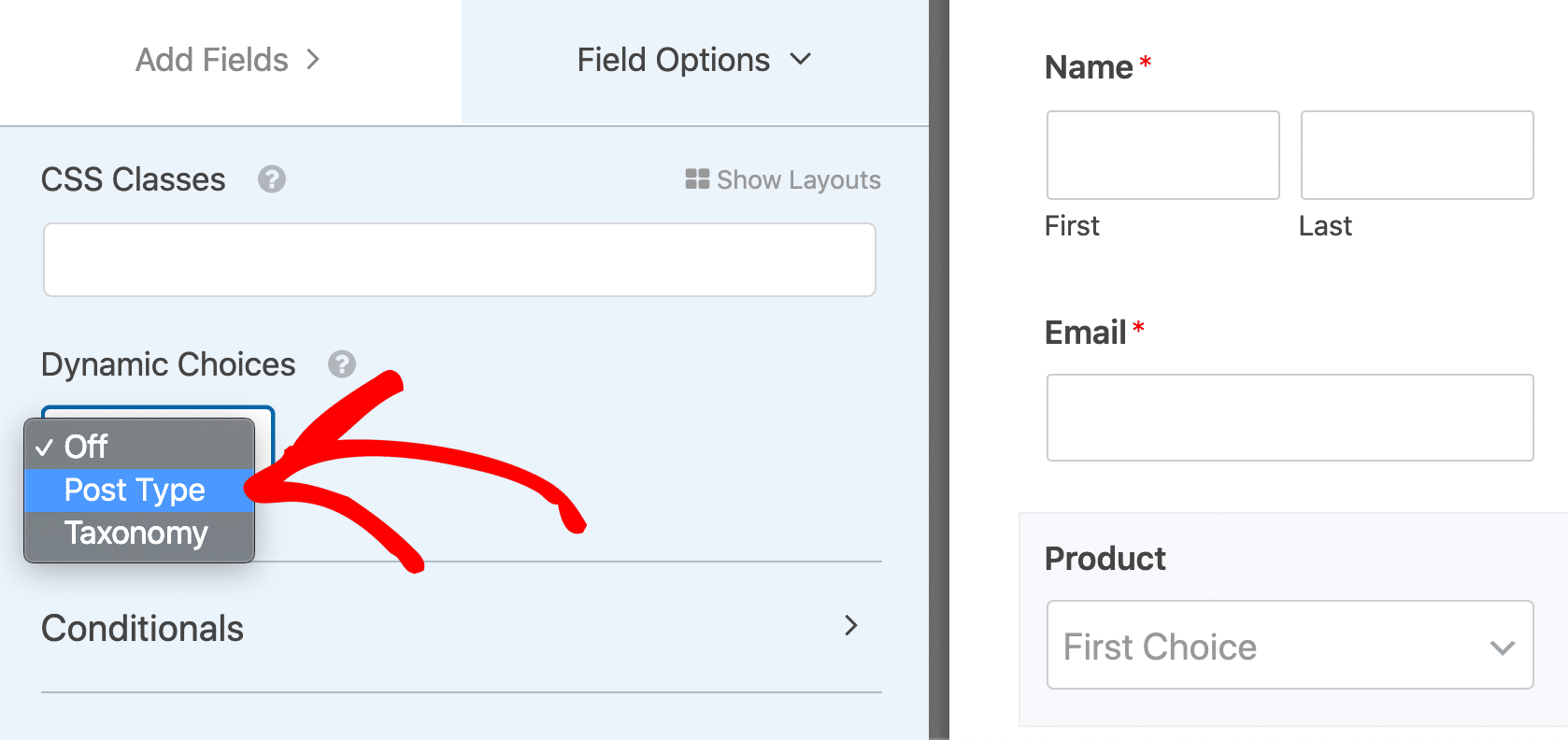
Când extindeți Opțiuni avansate în meniul derulant, veți vedea 2 opțiuni: Tip de postare și Taxonomie .


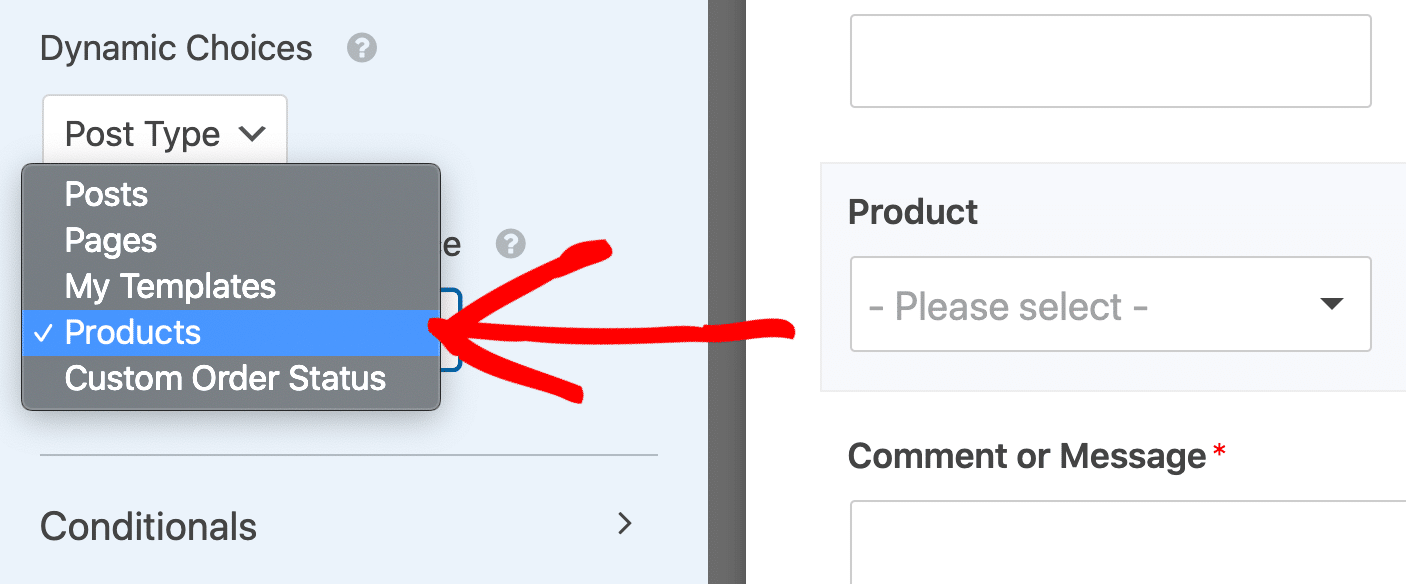
Tipul de postare vă permite să completați automat câmpul dintr-o sursă de tip de postare dinamică . Pe un magazin WooCommerce, opțiunile din al doilea meniu derulant aici ar putea arăta astfel:
- Postare - O listă a tuturor postărilor de blog de pe site-ul dvs.
- Pagină - Listează toate paginile de pe site-ul dvs.
- Produse - O listă cu toate produsele din magazinul dvs.
Acestea sunt toate tipurile de postări. Puteți utiliza tipuri de postări personalizate dacă aveți o configurație. De exemplu, avem câteva alte opțiuni de ales, deoarece avem configurate 2 tipuri de posturi personalizate suplimentare:

Să ne uităm la cealaltă alegere pe care o puteți utiliza pentru a completa automat câmpurile formularului.
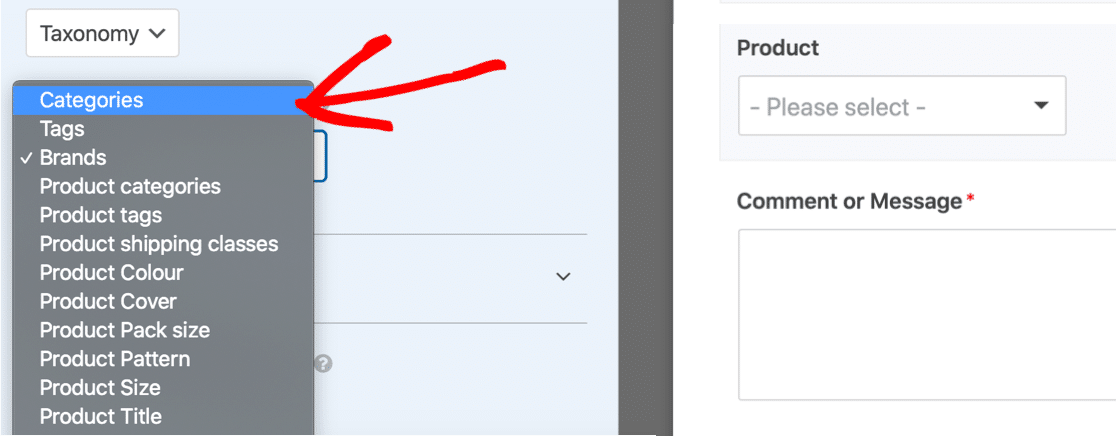
Dacă selectați a doua opțiune din meniul derulant, Taxonomii , veți vedea un al doilea meniu derulant numit Sursă de taxonomie dinamică .
Opțiunile din al doilea meniu derulant vor include opțiuni precum:
- Etichete - Toate etichetele asociate postărilor de pe blog.
- Categorii - Categoriile asociate cu postările de pe blog.
- Categorii de produse - Categorii asociate cu produsele dvs. de comerț electronic.
- Etichete de produs - Etichete pe care le-ați adăugat la produsele dvs.
- Tipul produsului - Tipuri de produse sau variante.
Din nou, magazinul dvs. va avea aproape sigur mai multe opțiuni din care să alegeți.
În acest exemplu, proprietarul magazinului a adăugat un plugin pentru a grupa produsele în funcție de marcă, deci de aceea avem și o taxonomie a mărcilor pe care o putem folosi pentru a popula automat câmpul nostru.

Pentru acest tutorial, vom selecta Post Type și apoi Produse . Aceasta va lista toate produsele din magazinul nostru.
Uneori, câmpurile auto-populate pot avea o mulțime de opțiuni. Dacă doriți să excludeți articole din meniul derulant, consultați ghidul nostru pentru excluderea articolelor din câmpurile completate automat.
În cele din urmă, veți dori să verificați setările generale ale formularului. Consultați ghidurile noastre pe:
- Configurarea notificărilor prin e-mail în WPForms
- Configurarea mesajului de confirmare a formularului
Faceți clic pe Salvare pentru a salva formularul.
Pasul 3: publicați formularul
Puteți publica formularul în diferite moduri: într-o postare, într-o pagină sau în bara laterală. Puteți utiliza un shortcode pentru aceasta, dar vă recomandăm să utilizați în schimb opțiunea de încorporare.
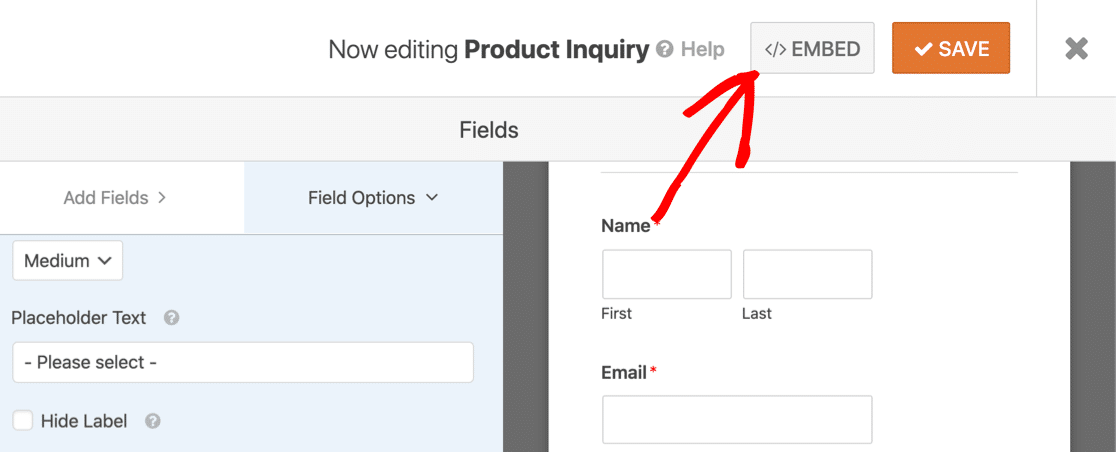
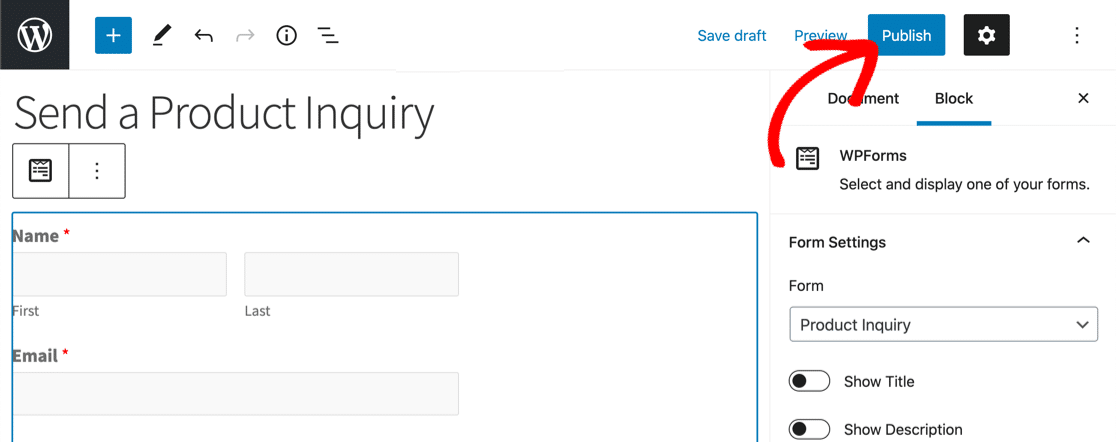
Începeți făcând clic pe Încorporați în partea de sus a constructorului de formulare.

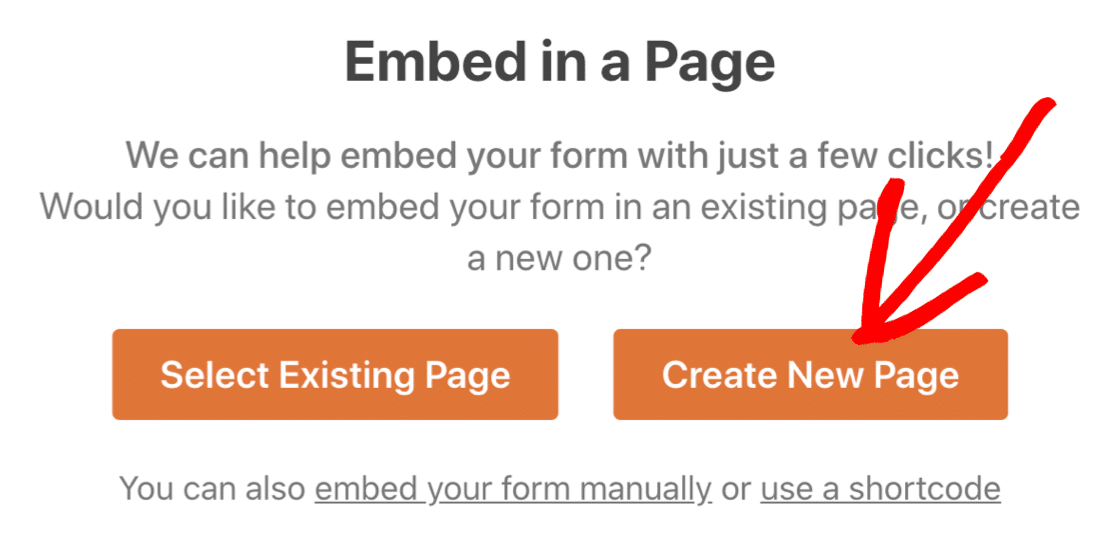
Și apoi faceți clic pe Creați o pagină nouă .

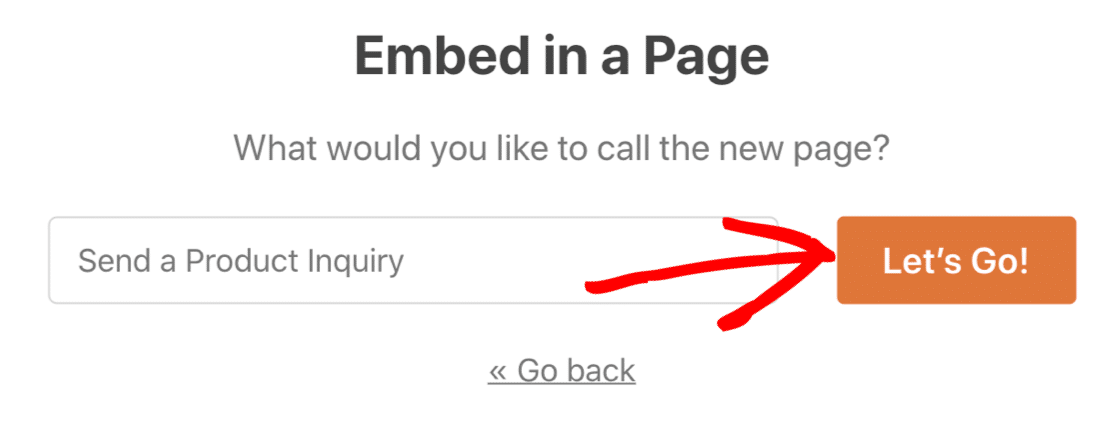
Tastați un nume pentru pagina dvs. și faceți clic pe Let's Go .

Dacă totul pare OK aici, trebuie doar să faceți clic pe Publicați pentru a intra în direct.

Asta e! Formularul dvs. este gata pentru trimiteri.

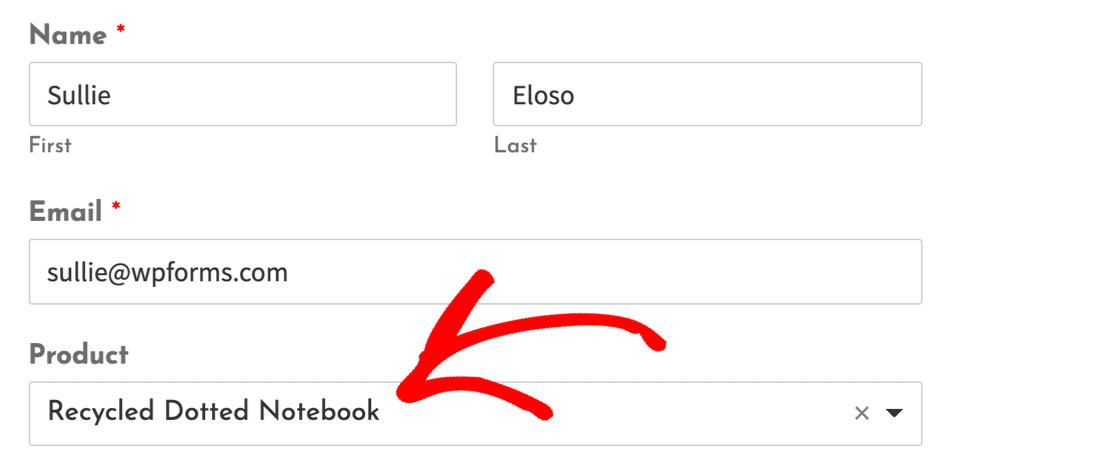
Acum este un moment minunat pentru a vă testa câmpul dinamic, astfel încât să puteți începe să primiți întrebări.
Creați formularul dvs. WordPress acum
În continuare: Creați rapid formulare inteligente cu WPForms
Completarea automată a câmpurilor este un mod inteligent de a construi rapid forme complexe. Dacă doriți să faceți mai multe cu formularele dvs., iată câteva alte idei de încercat:
- Completați automat câmpuri folosind șiruri de interogare
- Acceptați evenimentele trimise de utilizator într-un calendar WordPress
- Acceptați postările de pe blog de pe frontend-ul site-ului dvs.
- Utilizați etichete inteligente pentru a completa automat câmpurile, a face descrieri dinamice și pentru a adăuga alegeri implicite preumplute.
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin WordPress pentru generatorul de formulare. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de returnare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmați pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
