Cum să utilizați Elementor pentru a vă construi site-ul cu ușurință
Publicat: 2020-05-15„Dacă doriți să proiectați un site web, atunci trebuie să aveți cunoștințe de codificare.” acest mit a mers odată cu sosirea creatorilor de pagini WordPress.
Această tendință a câștigat mai mult impuls odată cu prima lansare a generatorului de pagini Elementor în 2016.
Elementor a deschis o nouă eră pentru cei care doresc să-și creeze propriul site, dar nu îl pot explora din cauza obstacolelor legate de codificare. Acest puternic generator de pagini îi întâmpină pe acești oameni cu widget-urile și funcțiile sale tentante.
Deci, ești unul dintre aceștia și vrei să folosești Elementor pentru a construi un site web cu design unic prin drag-n-drop? Ei bine, atunci ești în locul potrivit.
În acest articol, vă vom arăta cum să construiți un site WordPress cu Elementor pas cu pas. Sa incepem!
Elementor Page Builder pentru WordPress

Elementor este un generator de pagini drag-and-drop pentru WordPress. Cu ajutorul Elementor, puteți construi pagini uimitoare aplicând un editor vizual. Crearea unui site profesional devine mai simplă și mai rapidă decât înainte de a utiliza acest generator de pagini frontend.
Acum puteți controla designul unui site web WordPress în direct și îl puteți personaliza cu mai multe fonturi, șabloane încorporate, efecte de mișcare, teme, peste 80 de elemente de design și așa mai departe.
De ce ar trebui să utilizați Elementor
Elementor vă servește ca expert în design web și, prin urmare, nu trebuie să fiți o persoană de tehnologie. Este foarte ușor să utilizați widget-urile pentru a crea pagină, conținut, buton, pictogramă și multe altele, doar trăgând unde doriți să le plasați.
Deci, acum întrebarea este „De ce nu vei folosi Elementor?”
Pentru a minimiza timpul, banii și, în final, volumul de muncă, ar trebui să utilizați Elementor. Vă poate îndeplini toate cerințele și, dacă rămâneți blocat oriunde, există întotdeauna o echipă de asistență care lucrează pentru dvs.
Cum se instalează Elementor
Există 2 moduri de a instala Elementor pe site-ul tău WordPress. La fel ca și alte plugin-uri WordPress, procesul de instalare este ușor de executat în doar câteva clicuri.
Ruta 1: Descărcați de pe site-ul web al lui Elementor

- Mai întâi accesați site-ul web al lui Elementor și alegeți versiunea gratuită.
- Acum găsiți butonul de descărcare. După ce ați introdus adresa de e-mail, browserul dvs. va descărca automat fișierul ZIP.
- Apoi, accesați tabloul de bord WordPress, navigați la secțiunea plugin, faceți clic pe „Adăugați nou” și încărcați-l.
- Procesul de instalare este finalizat? Dacă da, apăsați „Activați” și acum sunteți gata să vă construiți site-ul!
Ruta 2: Tabloul de bord WordPress

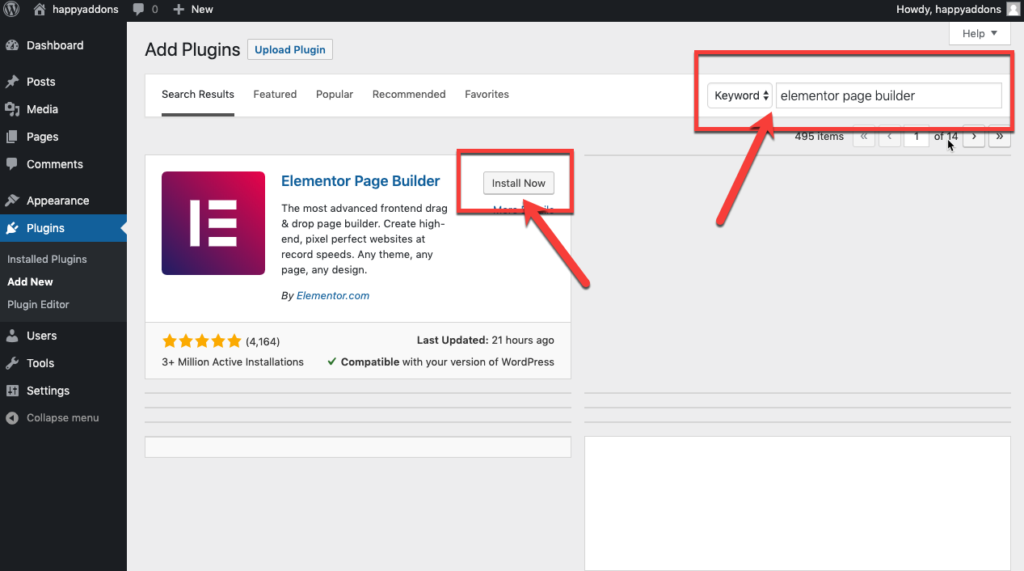
- Primul pas este să faceți clic pe butonul „Plugin” din bara laterală din stânga a tabloului de bord WordPress și să apăsați pe butonul „Adăugați nou”.
- Acum, căutați „Elementor” din bara de căutare a pluginurilor. Veți vedea la început Elementor Page Builder.
- Apoi, faceți clic pe „Instalare” și odată ce este descărcat faceți clic pe butonul „Activare”.
- Îl poți descoperi acum în meniul lateral și poți ajusta opțiunile de setare ale acestui plugin de acolo. Asta e.
Cum să utilizați Elementor Page Builder (gratuit)
Practic, Elementor funcționează cu tipuri de postări personalizate. În plus, include o cantitate imensă de șabloane gata făcute. Deci, trebuie să vă dați seama cum vă place să vă proiectați site-ul.
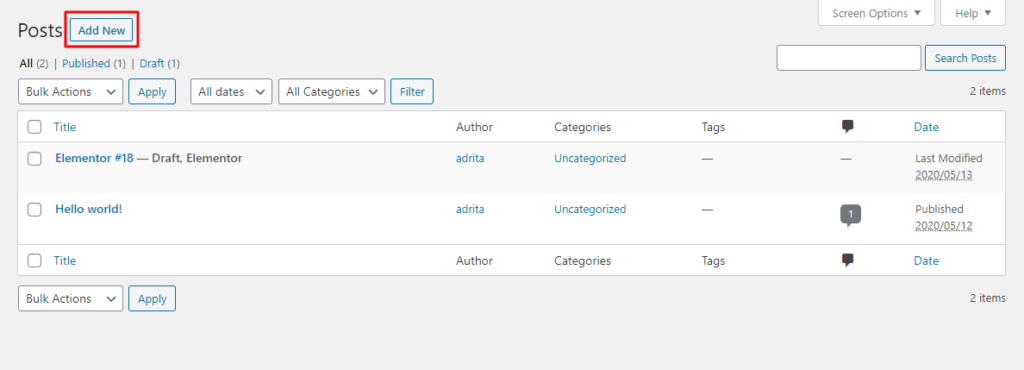
Pasul 1: Creați o nouă postare sau pagină

- În primul rând, accesați tabloul de bord WordPress al site-ului dvs.
- Faceți clic pe „Adăugați nou” sub Postări sau pagini
Pasul 2. Editați cu Elementor

- Acum veți vedea acest pop-up și veți continua să faceți clic pe butonul „Următorul”.
- În cele din urmă, faceți clic pe „Începeți”.
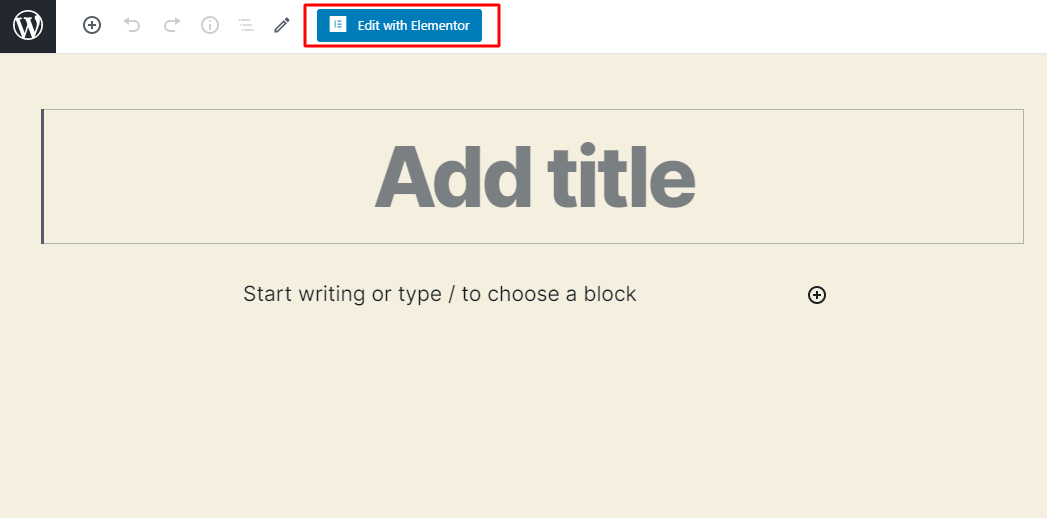
- Pentru a utiliza Elementor Page Builder, trebuie să faceți clic pe butonul „Editați cu Elementor”.

Pasul 3. Trageți Elemente și plasați pe pagina principală
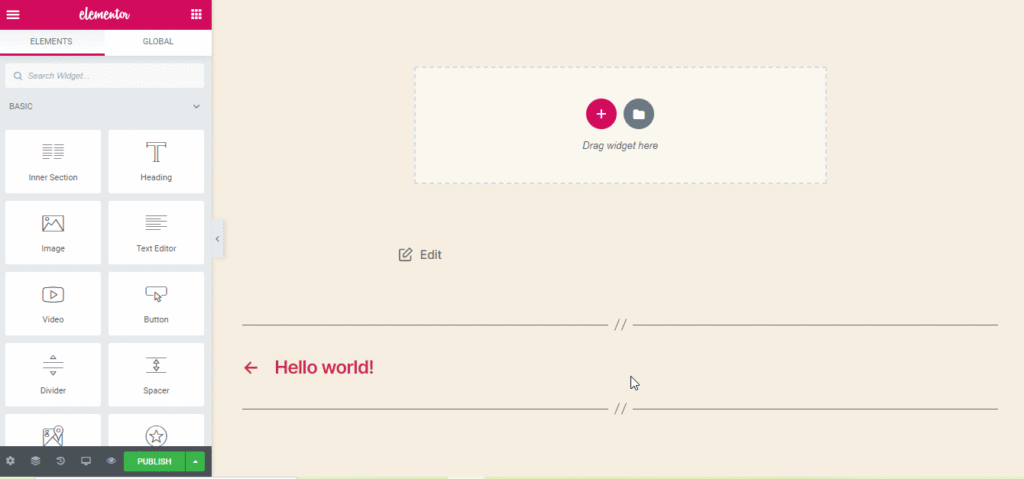
Veți vedea o pagină goală și o frumoasă bară laterală Elementor de unde puteți obține widget-urile dorite
Alegeți un element și trageți-l din bara laterală în pagina goală.

Să presupunem că doriți să creați un titlu pentru pagina respectivă. Deci, tot ce trebuie să faceți este să faceți clic pe widgetul Titlu și să-l trageți în pagină (veți vedea „Trageți widget-ul aici” în acea pagină)
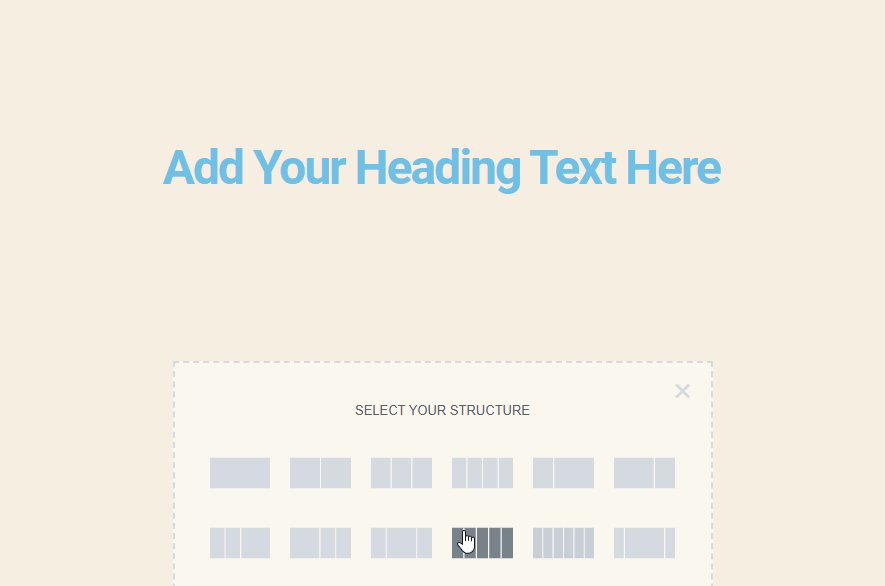
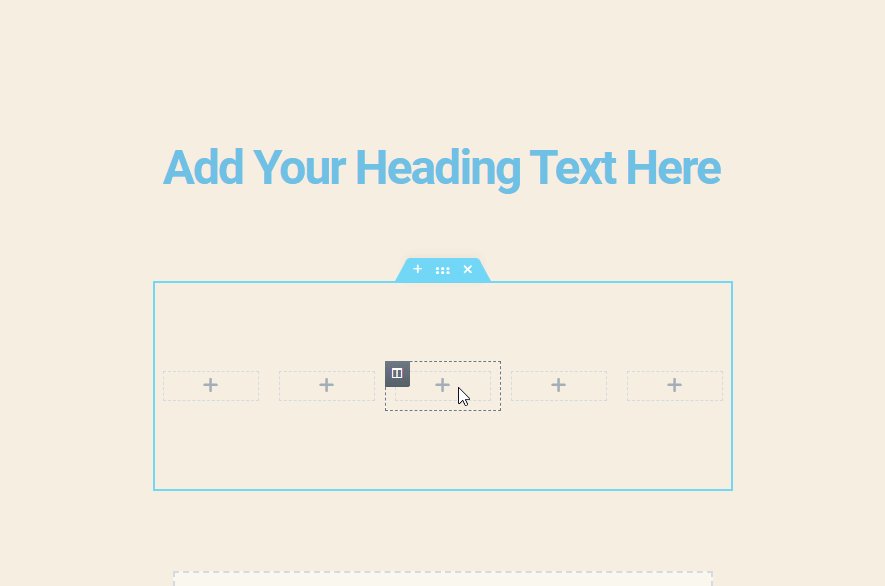
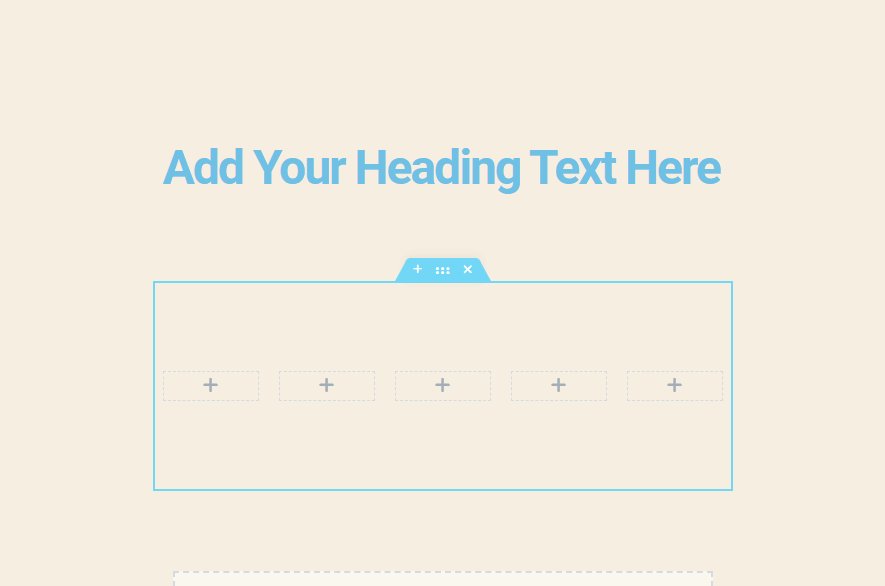
Dacă doriți să personalizați structura acelei secțiuni, faceți clic pe butonul „plus”. Puteți selecta structura dorită din opțiunea „Selectați structura”. Să vedem ce se întâmplă când facem clic pe cinci coloane egale.

Pasul 4: Editați widgetul
Orice ai plasa pe pagină, o poți personaliza în funcție de cererea ta. Faceți clic pe cele șase puncte pentru a vedea vizualizarea completă a secțiunii de editare.

Pasul 5: Publicați
Acum sunteți mulțumit de personalizare? Dacă da, atunci verifică toată munca grea pe care ai făcut-o până acum.
Pentru vizualizarea publicului, aruncați o privire în previzualizarea acestei pagini. Și, este într-adevăr o caracteristică minunată a Elementor, care vă permite să analizați pagina editată. Puteți vedea cum va arăta în direct fără a comuta filele browserului.
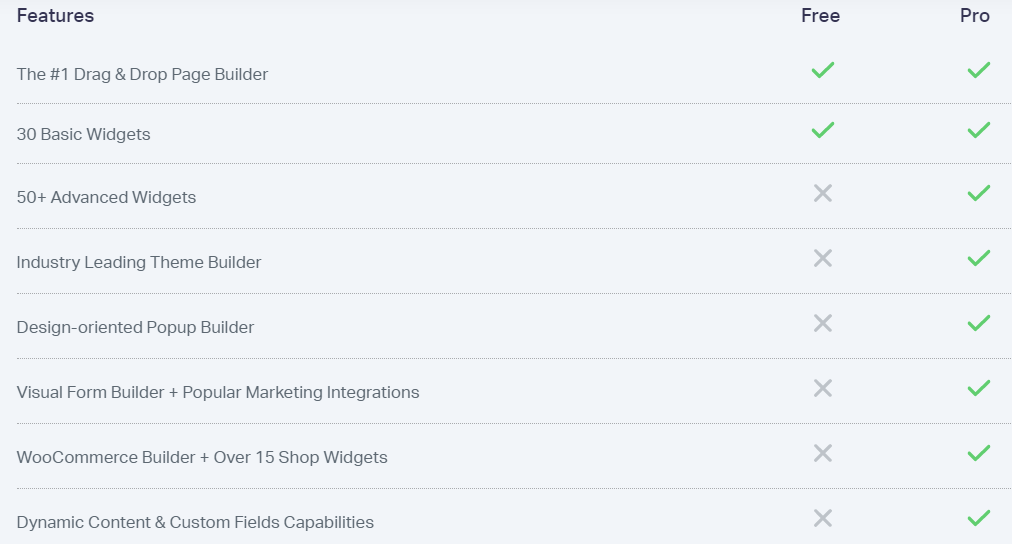
Care este diferența dintre Elementor Free și Elementor Pro
Dacă sunteți în căutarea unui generator de pagini modern, dar gratuit, atunci Elementor este una dintre cele mai bune alegeri pentru dvs. Este complet cu caracteristici, mai degrabă decât mulți constructori plătiți.
Dar dacă doriți să adăugați perspective premium, trebuie să utilizați funcțiile premium și toate sunt disponibile în versiunea Elementor Pro. Aceste caracteristici de dorit nu numai că vă avansează fluxul de lucru, ci oferă și împuternicirea deplină pentru a gestiona site-ul după cum doriți.
Există o mulțime de suplimente în Elementor. Și, uimitor, atât suplimentele gratuite, cât și cele pro-tip sunt disponibile pentru a vă îmbunătăți într-adevăr experiența de dezvoltare. Cum ar fi- Rank Math, HappyAddons, Premium Add-Ons, Wunder WP, Envato Elements etc. sunt câteva suplimente utile Elementor pentru a vă reduce în mod remarcabil volumul de lucru.
Ca începător, nu aveți nevoie de versiunea premium. Deocamdată, exersează-te cu cel gratuit pentru site-ul tău.
Comparație rapidă între Elementor Free și Pro

Întrebări frecvente despre Elementor
Întrebarea 1: Există o mulțime de funcții gratuite în Elementor. Când ar trebui să mă înscriu pentru versiunea Pro?
Răspuns: Este o întrebare frecventă pe care am auzit-o de la utilizatorii începători Elementor. Avem 4 puncte pentru a vă arăta de ce ar trebui să faceți parte din Elementor Pro-
- Nu veți avea nicio restricție cu Elementor Pro Theme Builder. În calitate de proprietar al unui site web, este posibil să știți importanța unei teme cu aspect premium.
- Puteți să vă proiectați formularele pe front-end și să le conectați la orice magazin online sau CRM
- Versiunea Pro permite utilizarea mai multor șabloane și blocuri realizate profesional. În plus, le puteți personaliza.
- Elementor Pro adaugă widget-uri și funcții vitale fascinante și sunt, fără îndoială, atuuri pentru orice designer web profesionist.
Întrebarea 2: Elementor poate încetini site-ul meu?
Răspuns: Nu, Elementor încearcă să vă fixeze site-ul. Elementor folosește o mulțime de design frumos, dar este cel mai rapid generator de pagini de până acum. Dacă vă confruntați cu vreo problemă de viteză, atunci încercați să vă îmbunătățiți performanța site-ului dvs. analizând problema site-ului dvs.
Întrebarea 3: Poate Elementor să creeze teme de înaltă calitate pentru site-ul meu?
Răspuns: Da, se poate. Elementor Pro vă poate ajuta să construiți o temă de calitate premium în câteva minute. Este posibil să obțineți o temă bogată și în versiunea gratuită. Dar pentru o performanță mai bună și uimitoare, trebuie să mergeți cu The Pro.
Întrebarea 4: Ce tipuri de widget-uri sunt gratuite în Elementor?
Răspuns: Peste 40 de widget-uri de bază și peste 30 de șabloane de bază sunt gratuite deocamdată. Toate widget-urile sunt suficiente pentru a crea un site frumos foarte rapid.
Întrebarea 5: Dați-mi câteva exemple de companii populare care folosesc Elementor.
Răspuns: Ei bine, sunt mii de exemple în aer. Vă vom prezenta cu cele mai populare site-uri-
- Snapbeauty
- Nucleul Creativ
- Netweeb
- Khomy Interiors
- Hexagon Web
si altii. Verificați primele 10 site-uri populare create cu Elementor.
Întrebarea 6: Ce este Elementor Pro?
Răspuns: Elementor a lansat Elementor Pro în decembrie 2016. Practic, este un plugin de extensie al Elementor care este creat pentru a crea un site web profesional fără a angaja vreun dezvoltator web.
Întrebarea 7: Pot folosi Elementor cu orice temă?
Răspuns: Da, poți. Elementor funcționează bine cu aproape orice temă WordPress. Aruncă o privire la temele principale pentru Elementor.
Pentru întrebări suplimentare, puteți accesa și următorul blog.
Gânduri finale
Așadar, aici am acoperit toate elementele de bază cu privire la modul de utilizare a Elementor și de ce veți opta pentru el fără nicio ezitare în plus. Acest fantastic generator de pagini poate face un designer web profesionist cu metoda ta de design.
Elementor este popular pentru ușurința sa, în același timp, funcționalitatea profundă este disponibilă pentru fiecare tip de utilizator.
În plus, dacă intenționați să utilizați Elementor Addons, atunci puteți încerca HappyAddons. Este accesibil atât în versiunea gratuită, cât și în versiunea pro. Există diferite funcții interesante pentru a vă construi site-ul fără efort. În acest moment, peste 50.000 de instalări active rulează în aceste suplimente.
Mai uimitor, acum puteți găsi HappyAddons și în pagina Addons din Elementor.
