Cum să utilizați Elementor: o modalitate ușoară de a începe
Publicat: 2019-09-14Conceptul de „Construiți un site web fără a cunoaște programarea sau codul” a devenit popular cu WordPress în ultimii ani.
Elementor Page Builder face ca această noțiune să se extindă cu opțiunea ușoară de glisare și plasare care vă oferă o previzualizare live. Acum, puteți să vă dezvoltați site-ul web personal sau al companiei cu Elementor și să îi oferiți un aspect elegant, fără a cheltui bani pe profesioniști.
În acest articol, vă vom arăta cum să începeți cu Elementor pas cu pas și să vă asigurăm cele mai bune practici.
Elementor: Cel mai bun generator de pagini WordPress pentru a vă proiecta site-ul de vis

Creatorul de pagini Elementor funcționează ca un avantaj pentru persoanele care nu cunosc tehnologie.
Încorporează peste 400 de șabloane și blocuri pre-proiectate care vă permit să faceți combinații de design nesfârșite pentru a obține un site web funcțional de ultimă generație și avansat. Face ca întregul proces de construire a unui site web să fie foarte ușor.
Elementor vă permite să construiți orice vă puteți imagina.
Veți obține o interfață vizuală 100% pentru a fi martor la toate schimbările pe care le faceți în ceea ce privește proiectarea site-ului. În plus, Elementor oferă peste 30 de widget-uri uimitoare pentru a vă duce site-ul la o înălțime remarcabilă, complet gratuit.
În plus, puteți extinde capacitatea acestui generator de pagini la infinit abonându-vă la Elementor Pro la un preț accesibil. Cu widget-uri nelimitate ale Elementor, puteți proiecta toate tipurile de site-uri web.
Haideți să descoperim cum să începeți să lucrați eficient cu Elementor.
Cum se instalează Elementor
Să presupunem că aveți deja un site WordPress. Dacă nu, vă puteți construi site-ul cu WordPress în 10 minute. Puteți alege o găzduire compatibilă Elementor pentru a vă rula site-ul fără probleme.
Acum, să vedem cum să instalăm Elementor. Și există 2 moduri . Sa-l vedem pe primul.
Pasul 1 : Instalați și activați
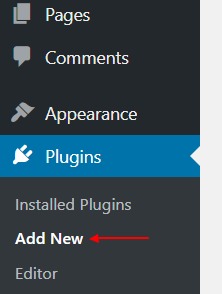
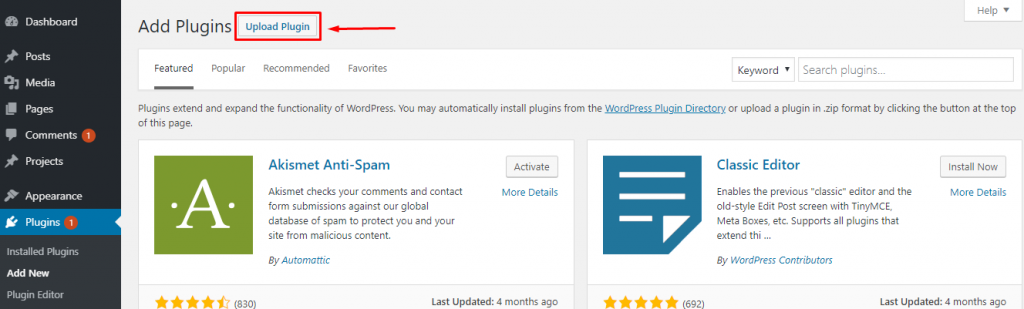
La început, conectați-vă la tabloul de bord WordPress. Accesați secțiunea plugin și faceți clic pe Adăugare nou.

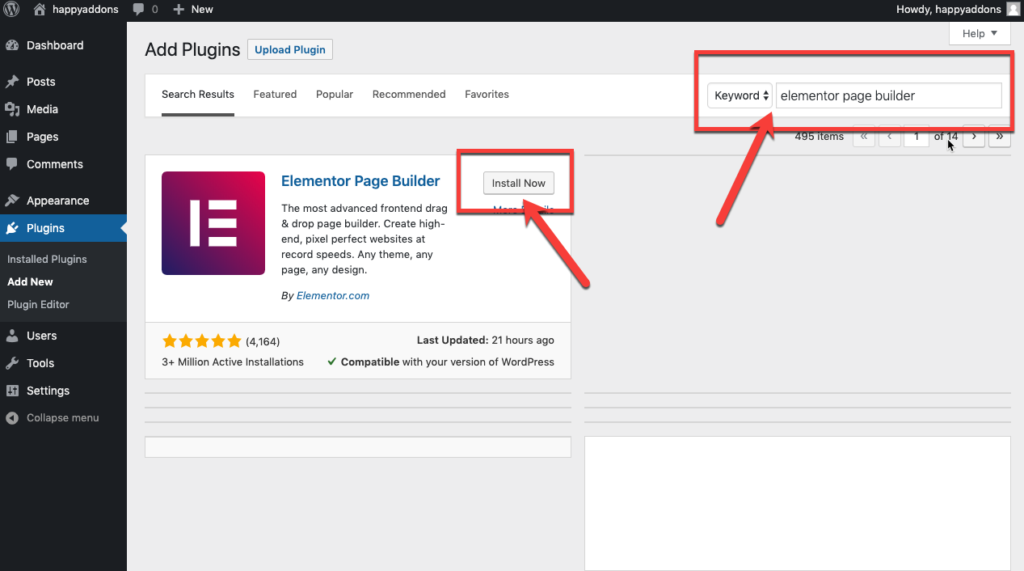
Pasul 2 : Apoi, căutați „Elementor” și selectați „ Instalare acum ”.

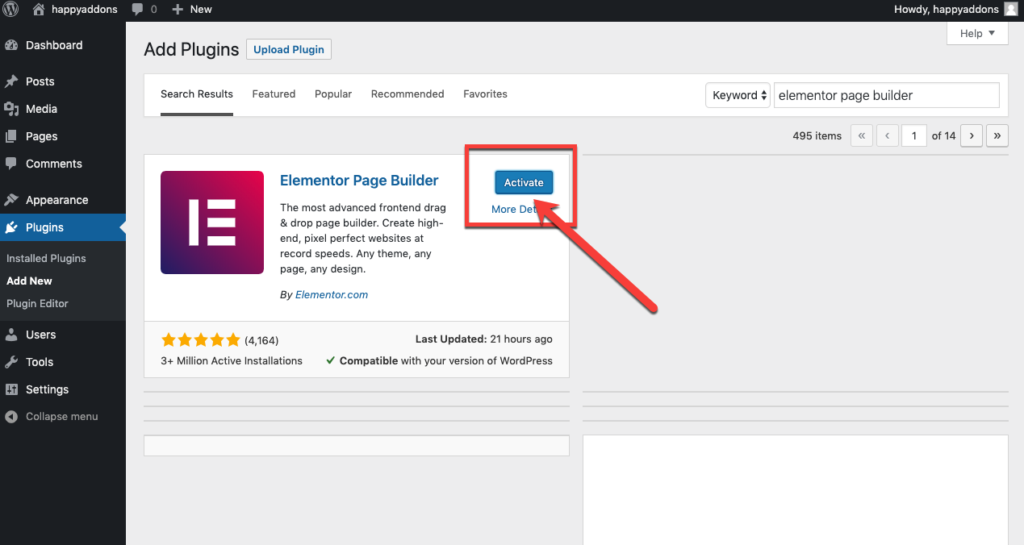
Pasul 3 : Acum, mergeți mai departe și faceți clic pe „ Activați ” pentru a activa Elementor pe site-ul dvs.

Grozav! Ați instalat cu succes generatorul de pagini.
Acum, să vedem a doua cale.
Alternativ, puteți descărca manual Elementor și încărcați fișierul folosind opțiunea Încărcare plugin .

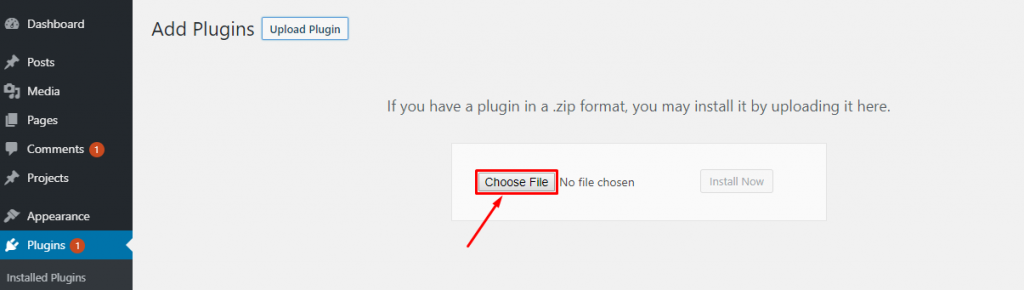
- Faceți clic pe Alegeți fișierul și veți redirecționa către folderele de pe desktop. Selectați fișierul.

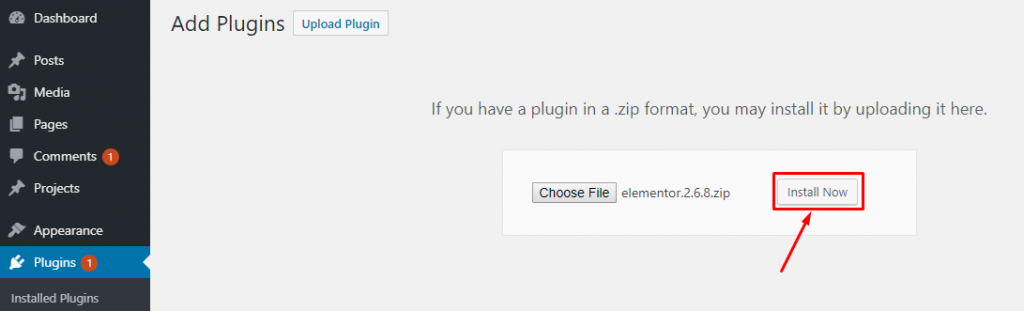
- După încărcarea fișierului, faceți clic pe Instalați acum.

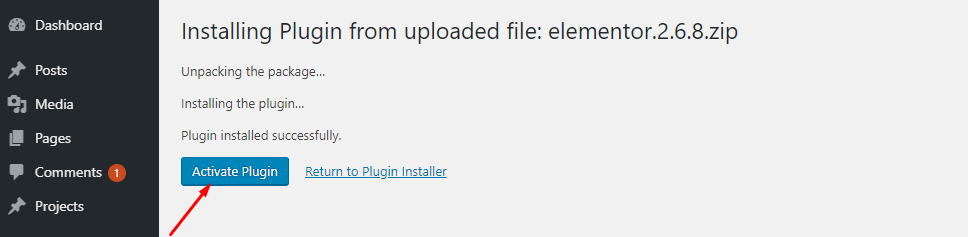
Odată ce pluginul este instalat, faceți clic pe opțiunea „Activate Plugin” pentru a activa Elementor.

Prin urmare, puteți instala Elementor Pro în același mod după ce obțineți abonamentul de la elementor.com.
Notă : trebuie să activați mai întâi versiunea gratuită a Elementor pentru ca pluginul să funcționeze.
Acum, puteți crea un site frumos obținând o temă WordPress încorporată instantaneu. Îl poți alege pe cel potrivit pentru afacerea ta dintr-o mare varietate de galerii de teme compatibile Elementor. Puteți folosi Elementor cu orice temă?
Da, aproape. Iată o listă pentru tine. Dă un cec și...
Alegeți cu înțelepciune tema care funcționează cel mai bine cu Elementor, în funcție de vocea mărcii dvs.
Noțiuni introductive cu Elementor
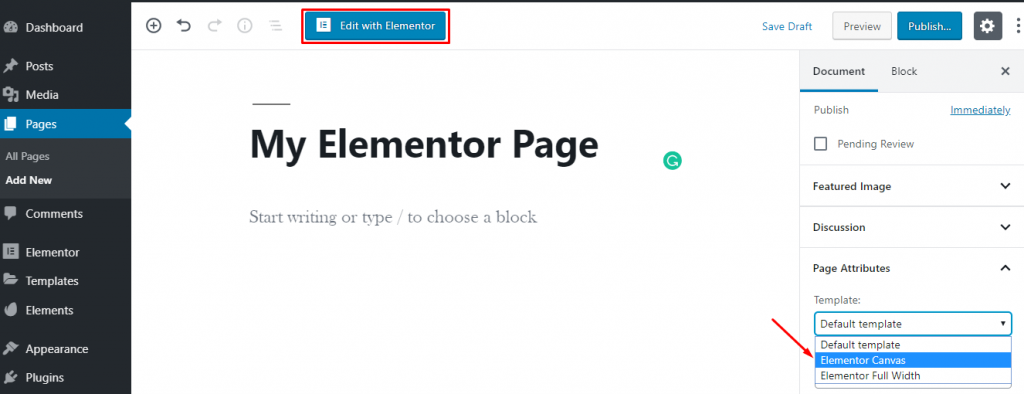
Ei bine, pentru a vă proiecta site-ul de la zero cu Elementor, mergeți la WordPress Dashboard>Pages>Add New.
Apoi, introduceți un titlu de pagină și selectați opțiunea Elementor Canvas din meniul derulant al șablonului din partea dreaptă.
În cele din urmă, faceți clic pe butonul „Editați cu Elementor” și începeți să lucrați cu cel mai puternic generator de pagini.

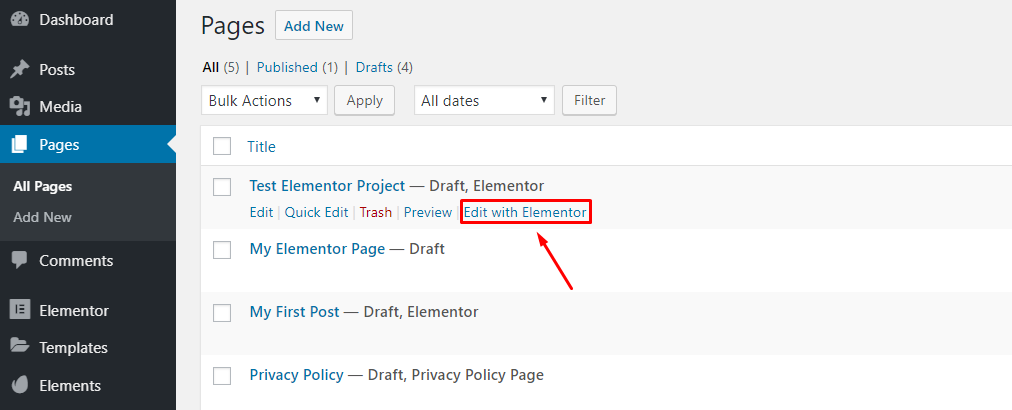
Cu toate acestea, dacă doriți să editați o pagină interesantă cu Elementor, accesați Toate paginile> Trecerea cu mouse-ul peste o pagină.
Apoi va apărea un buton „Editare cu Elementor”. Acum, faceți clic pe butonul și începeți să vă editați pagina.

O prezentare rapidă a Editorului Elementor
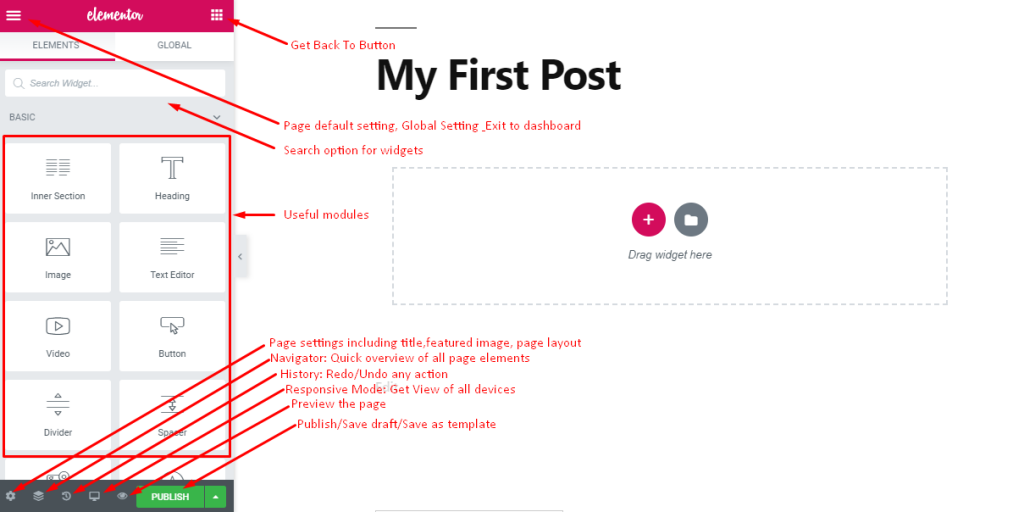
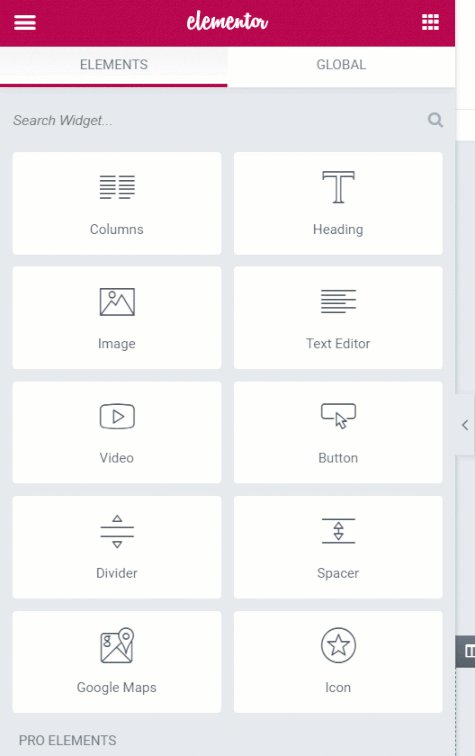
Pe măsură ce acest generator de pagini este încărcat, veți obține o interfață în care puteți asambla conținutul paginii dvs.
Înainte de a merge mai departe, permiteți-vă să introduceți setările de bază și elementele acestui generator de pagini pentru a face calea de dezvoltare a site-ului dvs. fluidă.

Aceasta este interfața în care vă puteți proiecta pagina cu elemente drag and drop și puteți vedea previzualizarea live a site-ului dvs.
- Sus din stânga veți găsi o pictogramă hamburger pentru unele setări implicite și globale.
- În partea dreaptă sus, veți găsi un buton de apelare pentru a vă întoarce la panoul principal
- După aceea, apare o casetă de căutare pentru a afla rapid widget-urile listate și necesare
- Veți găsi toate modulele utile în panoul din stânga
- În partea de jos, veți găsi câteva pictograme utile pentru setările paginii, navigare rapidă, istoric, modul de răspuns și previzualizare.
- De asemenea, aici veți primi un buton Publicare pentru a vă afișa pagina sau pentru a salva schița/șablonul pentru a fi folosit mai târziu.
În plus, puteți face ca panoul modulului să dispară făcând clic pe semnul săgeată care apare în partea dreaptă a panoului.
În acest fel, veți obține o previzualizare completă a paginii dvs.
Setarea implicită și globală a paginii
În mod implicit, acest generator de pagini adaptează culoarea și fontul temei dvs. în setarea implicită și vă permite să proiectați în consecință.
Cu toate acestea, puteți seta stilul implicit și setările globale făcând clic pe sigla hamburger din colțul din stânga sus.

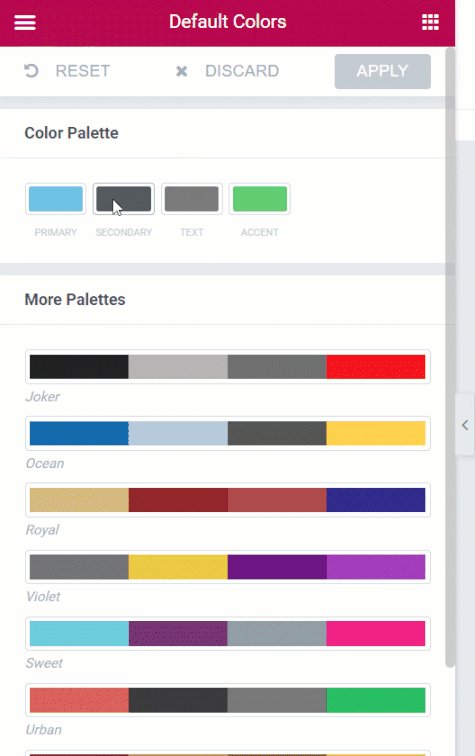
Vă permite să setați culoarea implicită din diferitele palete de culori pe care le vor folosi Elementor Modules atunci când începeți să le trageți și să le plasați pe pagina dvs.

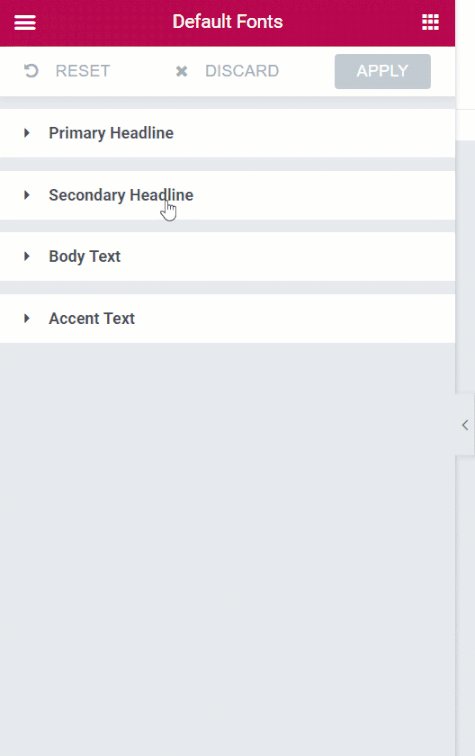
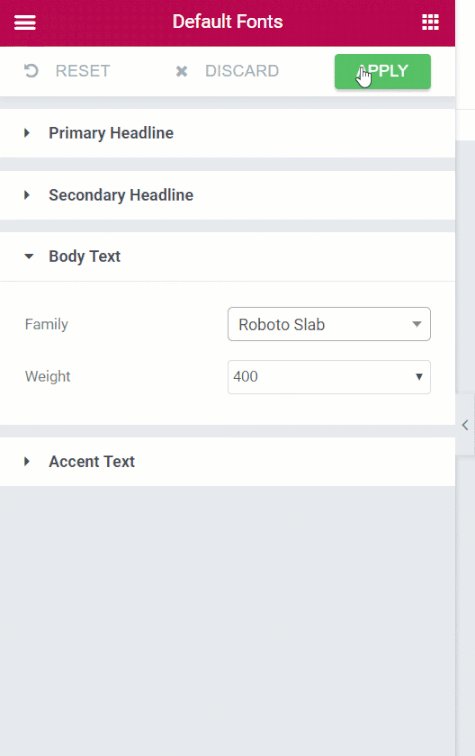
De asemenea, puteți seta familia de fonturi și dimensiunea pentru antet, textul corpului și accent aici. În plus, puteți alege din Color Picker o paletă de culori implicită, care include șase sau opt culori, pe care o puteți utiliza mai târziu.
Când veți selecta o culoare, atunci va apărea un selector de culoare în partea de jos cu sloturi de culoare. Puteți selecta culoarea acelor sloturi de aici.
La setarea globală, puteți seta un font generic pentru pagini, lățimea zonei de conținut a paginii dvs. și diverse elemente de spațiere. De asemenea, puteți trece la setarea tabloului de bord chiar aici.
Când ați terminat de accesat o pagină, puteți face clic pe Exit To Dashboard pentru a reveni la WordPress Dashboard
Biblioteca de șabloane Elementor pre-proiectate
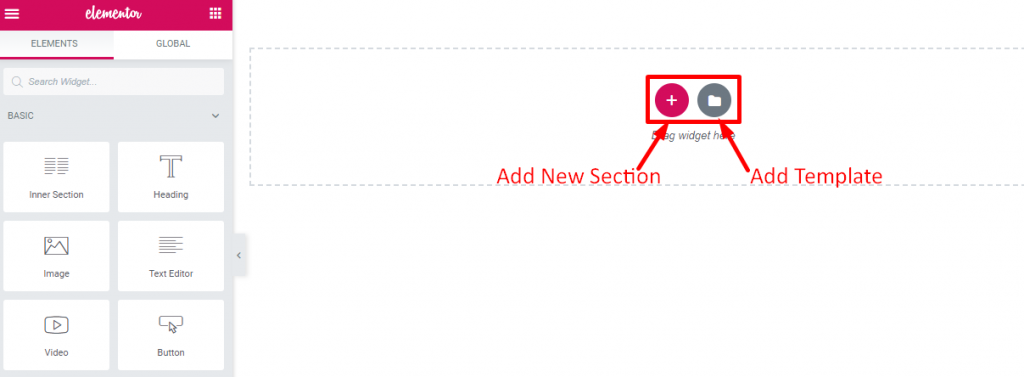
Ei bine, puteți adăuga șabloane sau blocuri pre-proiectate din biblioteca de șabloane doar cu câteva clicuri. Pur și simplu faceți clic pe butonul Adăugați un șablon și vă va duce la bogata bibliotecă de șabloane Elementor.

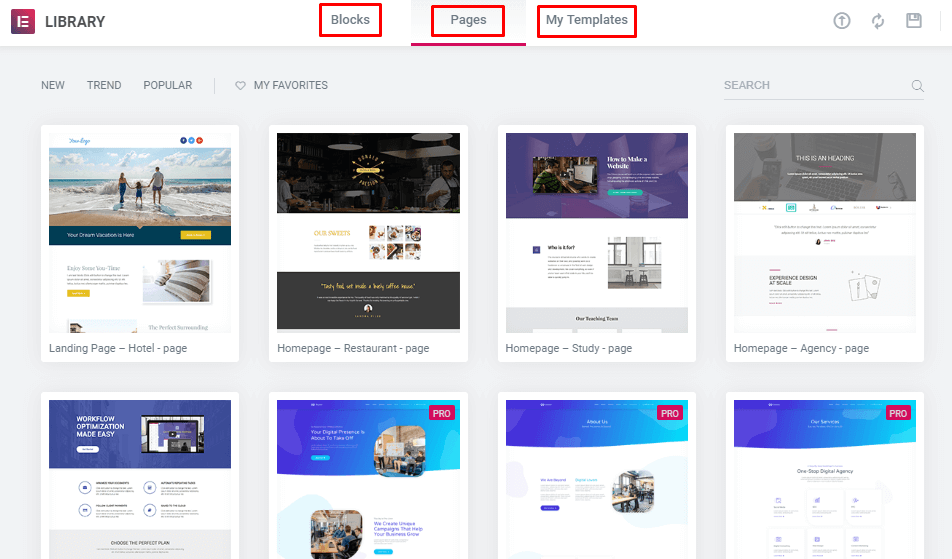
Aici veți găsi blocuri, pagini și șabloane pre-proiectate pe care le puteți introduce cu ușurință în site-ul dvs.

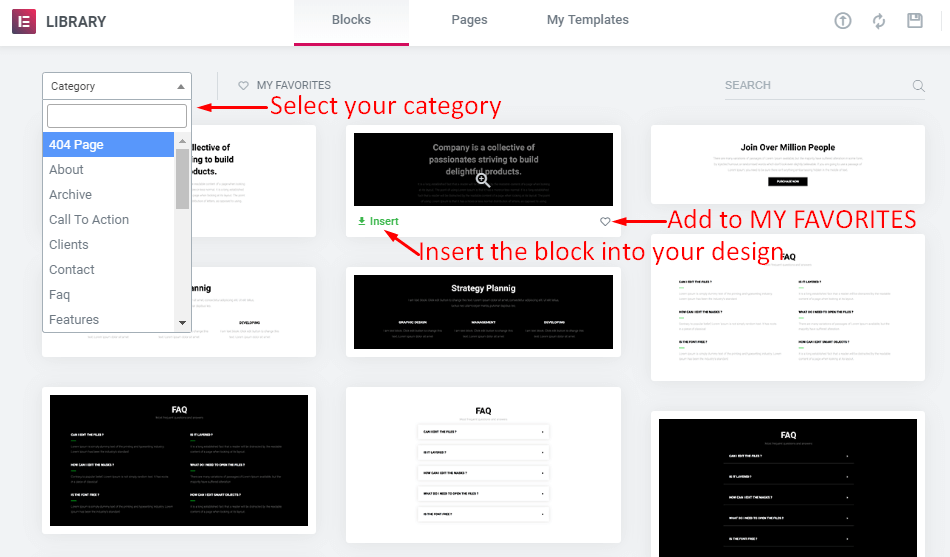
În secțiunea de blocuri, veți găsi opțiuni vaste de a alege pe categorii pentru diferite scopuri. Puteți selecta butonul inimă pentru a-l adăuga la secțiunea Favorite.

Pentru a adăuga un bloc în site-ul dvs., treceți cu mouse-ul peste el și faceți clic pe butonul Inserați. Acesta va fi descărcat și inserat imediat în designul dvs.
În mod similar, puteți insera întregul design al paginii în câteva secunde din Paginile proiectate gata făcute. Veți obține o mare varietate de șabloane de pagină de aici.
Mai mult, acest Generator de pagini WordPress îndepărtează necazul de a proiecta în mod repetat același element. Puteți crea un bloc sau un șablon complet și îl puteți salva pentru utilizare ulterioară.

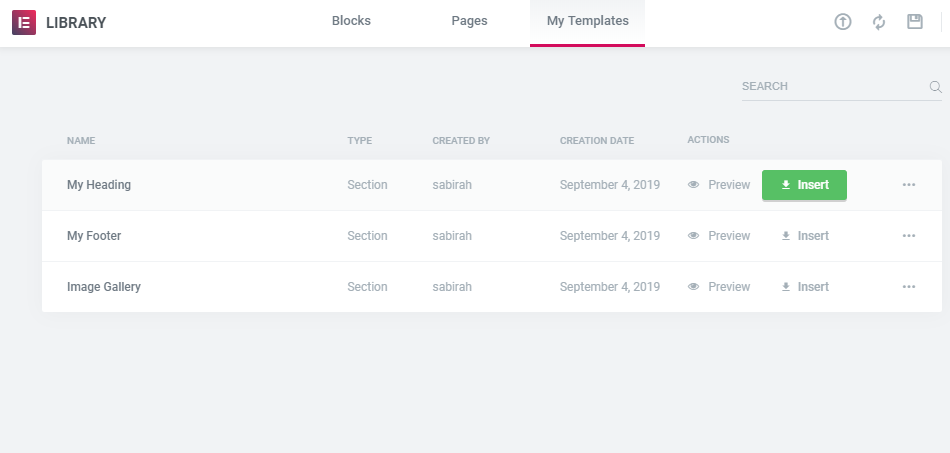
Blocul sau șablonul salvat va apărea în secțiunea Șablonul meu și îl puteți insera în design-ul dvs. când este necesar.

Cu Elementor, construirea site-ului web devine mai ușor ca niciodată.
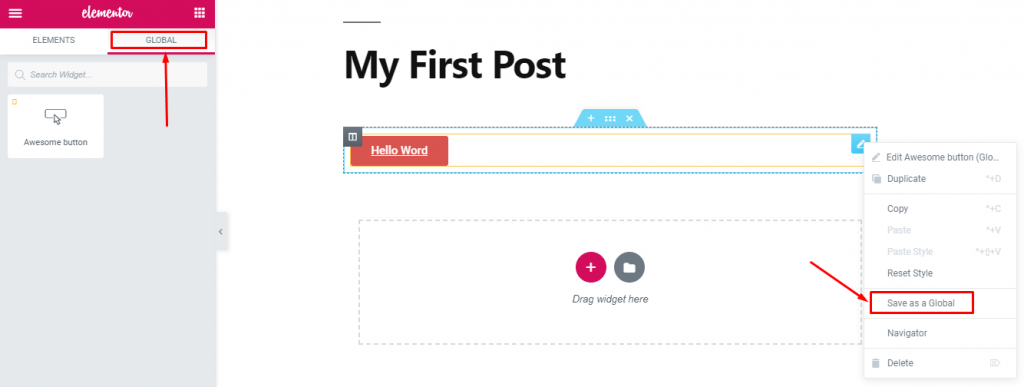
Elementor de widgeturi globale
Dacă doriți să utilizați o secțiune a designului dvs. în mod repetat pe diferite pagini ale site-ului dvs., o puteți salva ca Widget global și pur și simplu o puteți utiliza din Secțiunea globală.
Pot fi formulare de înscriere, biografii ale autorului, pictograme de urmărire socială, pictograme de distribuire socială sau orice trebuie să inserați de mai multe ori pe site-ul dvs.

Prin urmare, nu trebuie să faceți același design din nou și din nou. Este foarte obositor. Doar proiectează-l pentru o singură dată și folosește-l oricând ai nevoie.
Codurile scurte Elementor
În acest generator de pagini, puteți adăuga un widget direct utilizând coduri scurte.
Pentru a insera codul scurt în pagina dvs. prin intermediul editorului implicit, navigați WP-admin > Șabloane > Șabloane salvate.
Aici, puteți vedea toate șabloanele salvate cu codurile scurte. Acum, din coloana shortcode, puteți copia shortcode-ul și îl puteți lipi în editorul dvs. clasic. Puteți vedea modificările din previzualizare.
În caz contrar, puteți accesa panoul Elementor și puteți utiliza widgetul de coduri scurte și puteți lipi codul șablonului salvat.
Veți vedea previzualizarea instantaneu chiar acolo.

Ei bine, acum aveți toate cunoștințele de bază despre toate filele, elementele și funcționalitățile acestui constructor de pagini gigant.
Suplimente puternice Elementor

Elementor are deja o mulțime de aspecte excelente de conținut pentru a oferi site-ului dvs. un aspect profesional și uimitor, cu funcționalități avansate. Cu toate acestea, puteți extinde puterea de personalizare a acestuia și puteți adăuga câteva caracteristici remarcabile site-ului dvs. folosind suplimente Elementor de ultimă generație.
Deoarece puteți obține suplimente utile pe baza cerințelor dvs. din galeria largă de pluginuri a WordPress.
Consultați lista celor 12 cele mai bune suplimente Elementor pentru a vă personaliza cu ușurință site-ul WordPress.
Unde dau CLIC pentru a edita setările și stilul widgeturilor Elementor
Ei bine, acum aveți o mână de cunoștințe pentru a începe primul site Elementor.
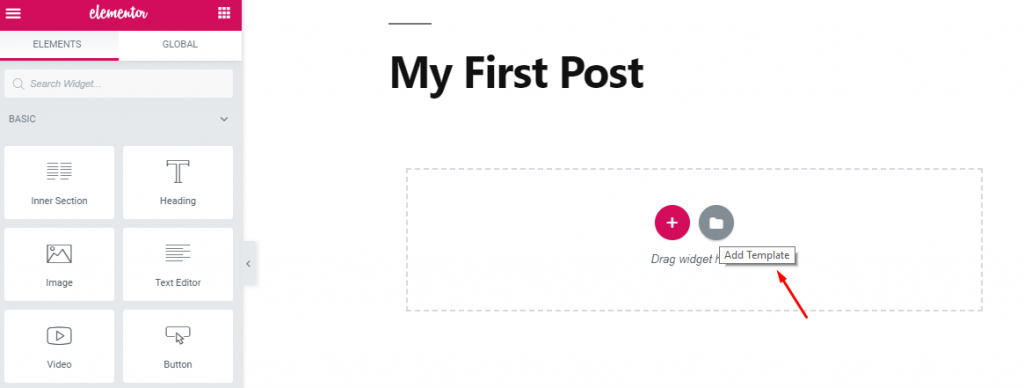
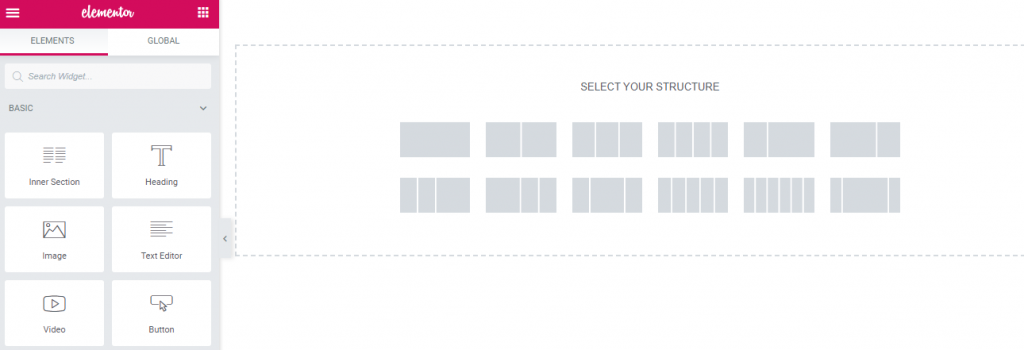
Când ați sărit prima dată în Elementor, veți obține o pagină goală cu două opțiuni: „Adăugați o secțiune nouă” și „Adăugați șablon”

După cum știți, fiecare pagină web nu este altceva decât o structură generică care include o serie de secțiuni și o secțiune conține coloane în ea, iar acele coloane vor avea elemente precum text, imagini sau videoclipuri.
În Elementor îți poți personaliza secțiunea în funcție de imaginația ta. Puteți adăuga o culoare de fundal, un gradient, o imagine sau videoclipuri individuale la fiecare bloc al site-ului dvs.
La început, faceți clic pe Adăugare secțiune nouă și puteți alege blocul cu coloanele necesare. Mai mult, puteți modifica aspectul modificând dimensiunea și lățimea coloanei.

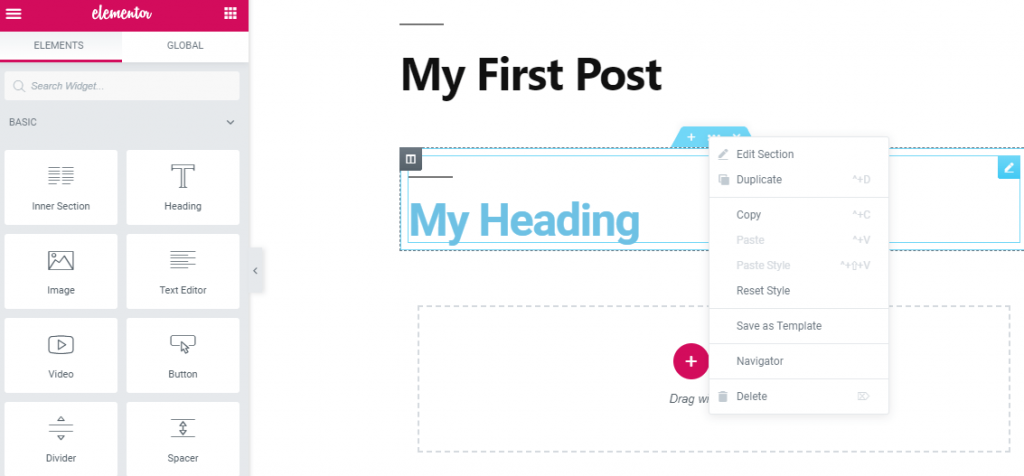
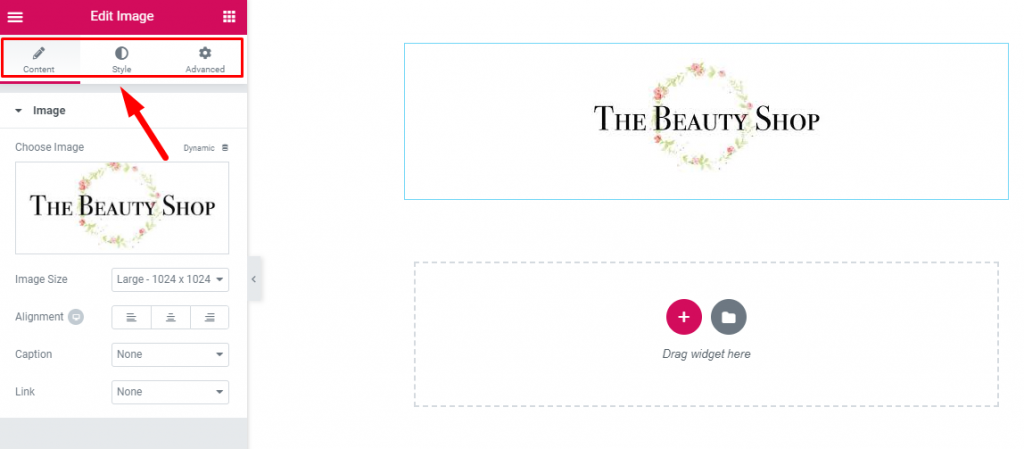
Acum adăugați elemente în coloane și editați-le din panoul din stânga sau așa cum se arată în imaginea de mai sus. În plus, puteți trage widget-uri din panoul modulului din stânga și le puteți modifica în funcție de aspectul site-ului dvs.
De asemenea, puteți adăuga un șablon sau un bloc prestabilit, așa cum sa discutat mai sus.
După ce selectați un widget, veți primi trei opțiuni în panoul de editare din stânga pentru a modifica conținutul, stilul și multe altele.

Din fila avansată, puteți edita widget-urile cu câteva funcții extraordinare și premium. Puteți modifica conținutul cu alte suplimente instalate pentru site-ul dvs. de aici. Mai mult, puteți adăuga fragmente de cod CSS personalizate în site-ul dvs. Elementor din acest panou.
Încheiați gândurile despre cum să utilizați Elementor
Felicitari! Acum aveți toate cunoștințele de bază despre Elementor pentru a începe primul site. Indiferent dacă sunteți începător sau dezvoltator, acest uimitor generator de pagini are o funcționalitate bogată pentru a vă proiecta site-ul conform cerințelor dumneavoastră.
Cu acest generator de pagini, veți avea toată libertatea de a vă personaliza site-ul în funcție de vocea mărcii dvs.
Suna minunat! Dreapta?
În plus, vă puteți supraîncărca site-ul Elementor cu suplimente puternice Happy. Cel mai uimitor, puteți adăuga animație personalizată pe site-ul dvs. fără nicio codificare cu Happy Effects.
Vă va îmbunătăți experiența de creare a paginii cu peste 27 de widget-uri complet personalizabile, complet gratuite.
Deci ce mai aștepți? Profita de oportunitate azi!
