Cum să utilizați containerul Elementor Flexbox în 6 pași simpli
Publicat: 2022-05-12Ați încercat noua funcție Elementor Flexbox Container ?
Ei bine, zgomotul este că este un plus excelent pentru a face site-ul dvs. mai optimizat pentru toate dispozitivele și pentru a face site-ul să se încarce mai rapid.
Cum?
Ei bine, noul container flexibil funcționează într-un mod puțin diferit (atât front end, cât și backend) decât secțiunile anterioare/secțiunea interioară. Și aceste noi și diferite moduri de lucru sunt ceea ce face magia.
În acest blog, veți afla despre noile opțiuni pe care containerul Elementor flexbox le aduce la masă pentru a construi un site web și despre cum să utilizați Elementor Flexbox Container într-un ghid pas cu pas.
Așa că continuă să citești…
Ce este un container Elementor Flexbox?
Containerul Elementor Flexbox aduce toate facilitățile CSS Flexbox în editorul dvs. Elementor. Cu noua adăugare, puteți crea cu ușurință machete avansate pentru a vă asigura că paginile web arată grozav pe toate dispozitivele, indiferent de dimensiune.
Notă : containerul CSS flexbox, așa cum sugerează și numele, vă oferă flexibilitate avansată pentru a crea un design receptiv pentru dispozitiv. Înainte de introducerea flexbox, era destul de complicat să creați un design receptiv folosind mai multe moduri de aspect, cum ar fi Block, Inline, Table și Position. Dar cu containerele flexbox, nu mai aveți nevoie de mai multe moduri de layout.
Și când vine vorba de containerul Elementor flexbox, nu va mai trebui să utilizați secțiuni. Puteți adăuga widget-uri într-un container fără nicio secțiune. De asemenea, puteți adăuga un număr infinit de containere în interiorul containerului.
Odată ce adăugați widget-uri și containere, puteți controla distribuția widget-urilor în interiorul containerului împreună cu aspectul pentru fiecare dispozitiv. În plus, obțineți setări de personalizare separate pentru fiecare container (chiar și containere dintr-un container). Acest lucru vă oferă cea mai bună flexibilitate pentru a face dispozitivul dvs. de design receptiv.
De asemenea, puteți consulta Revizuirea Elementor 3.6: Caracteristici noi și îmbunătățiri
Diferența dintre noile containere și secțiuni Elementor Flex
Trebuie să vă întrebați care sunt diferențele dintre containere și secțiuni. Ei bine, există destul de multe diferențe. Acestea sunt câteva diferențe cheie:
- Puteți adăuga widget-uri în containere cu flexbox, în timp ce cu secțiuni trebuie să adăugați coloane și apoi să adăugați widget-uri la ele.
- În containerul flexibil, lățimea widget-ului este implicit în linie , în timp ce, cu structura secțiunii de coloană, lățimea widgetului este în mod implicit lățimea completă.
- Mai devreme, puteai adăuga doar o singură secțiune interioară în interiorul unei secțiuni, dar cu cele mai recente containere flexibile, poți adăuga câte containere doriți.
- Cu structura coloană-secțiune, puteți schimba direcția widgetului utilizând poziționarea coloanei sau inline. Acum, cu cel mai recent container flexibil, puteți schimba direcția widgetului utilizând Coloană, Rând, Inversare coloană sau Inversare rând.
- În structura secțiunii coloanelor, coloana inversă sau secțiunile duplicate au fost folosite pentru a face paginile web receptive. În cea mai recentă metodă de container flexibil, puteți utiliza o comandă personalizată de widget-uri sau containere pentru fiecare dispozitiv.
- Opțiunile de aliniere din structura secțiunii/coloanelor sunt Stânga, Centru și Dreapta. Pe de altă parte, cu containerele flexibile, aveți opțiuni de aliniere precum flex-start, flex-center și flex-End.
Acum, trebuie să vă gândiți la modul în care aceste schimbări vă pot beneficia. Pentru a afla mai multe despre asta, treceți la secțiunea următoare.

Avantajele utilizării containerului Elementor Flexbox
Se fac multe cercetări înainte ca o nouă caracteristică să fie adăugată la un plugin pentru a se asigura că caracteristica este utilă clienților. Același lucru este valabil și cu containerul Elementor flex. Această caracteristică Elementor a fost adăugată pentru că va aduce beneficii utilizatorilor în mare măsură.
Iată câteva dintre avantajele de care vă veți bucura dacă utilizați containerul Elementor flexbox:
- Deoarece secțiunea și secțiunea interioară vor fi înlocuite cu containere flexibile, puteți construi site-uri web mai optimizate .
- Flexbox va reduce numărul de coloane și secțiuni interioare. Ca rezultat, mai puțin cod va fi produs în backend. Și mai puțin DOM va avea ca rezultat o viteză mai bună pentru site-ul dvs. WordPress.
- Setările containerului Flexbox vă vor permite să construiți site-uri web care să răspundă dispozitivelor cu mai multă flexibilitate decât înainte.
- Acum puteți hyperlink o secțiune completă. Mai devreme, puteai doar hyperlink widget-uri.
- Dacă ați fost nemulțumit mai devreme pentru că ați putut adăuga doar o secțiune interioară într-o secțiune, atunci containerul flexibil este pentru dvs. Cu containerul flexibil, puteți adăuga containere în interiorul containerului pe termen nelimitat.
Notă: Veți avea nevoie de Elementor 3.6 instalat pe sistemul dumneavoastră pentru a urma următorii pași care arată procesul de utilizare a containerului Elementor flex.
Cum să utilizați containerul Elementor Flexbox în 6 pași
Urmați pașii de mai jos pentru a crea un site web Elementor rapid și receptiv folosind Elementor Flexbox Container. Procesul constă din 6 pași simpli:
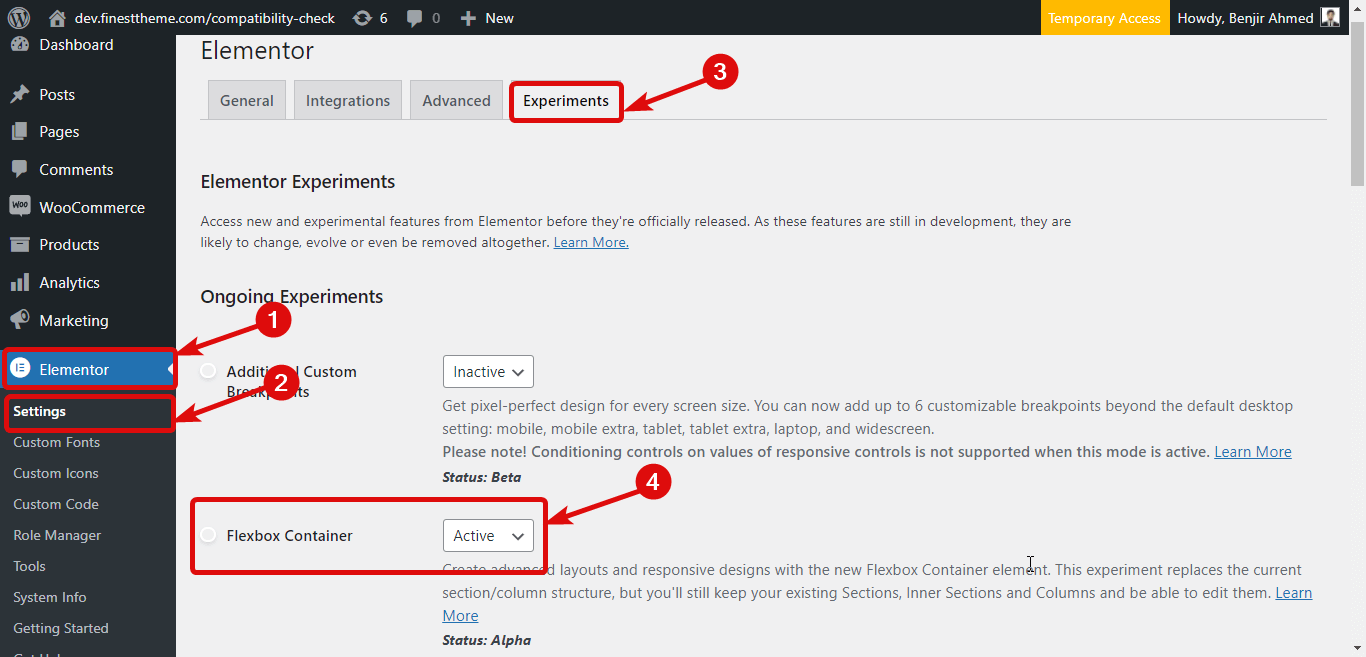
Pasul 1: Activați containerul Flexbox în Elementor Experiments
Din tabloul de bord WordPress, navigați la Elementor ⇒ Setări . Acum treceți la fila Experimente și derulați în jos pentru a găsi opțiunea „Container Flexbox”.

După ce găsiți opțiunea, alegeți Activ din meniul derulant Stare. În cele din urmă, derulați în jos și faceți clic pe Salvare modificări pentru a salva starea.
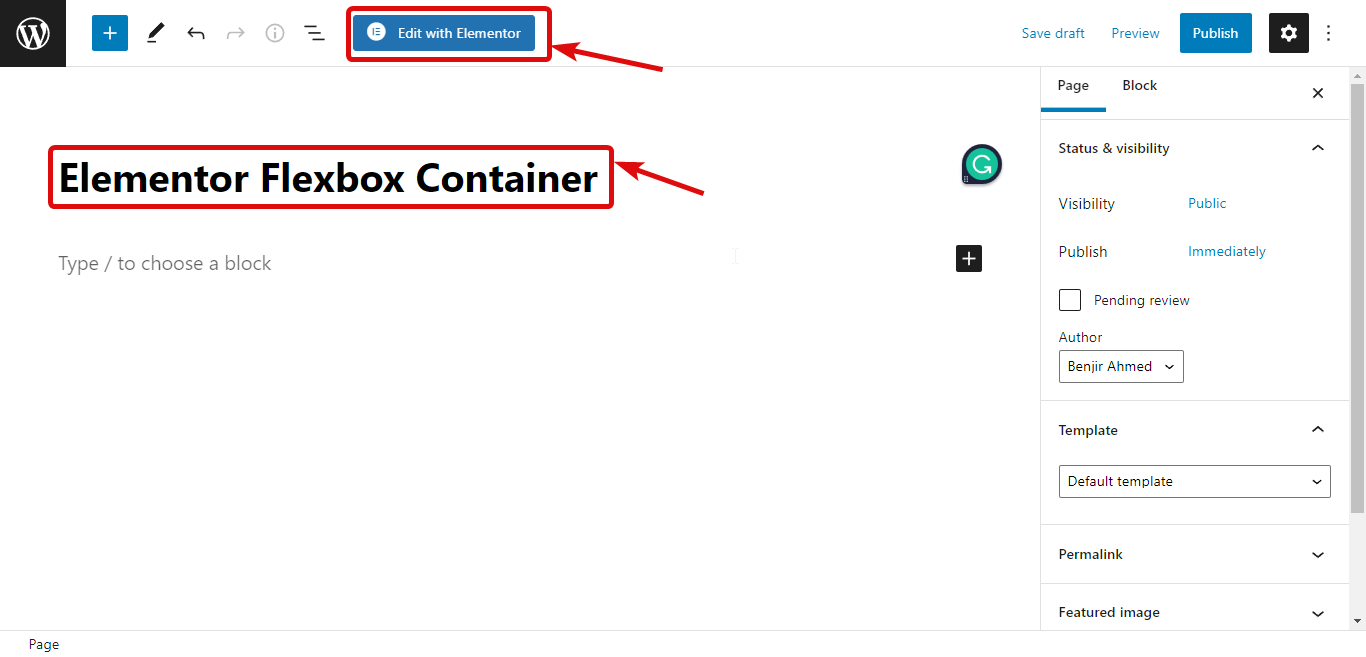
Pasul 2: Creați o pagină nouă
După activarea containerului flex, este timpul să creați o pagină nouă, astfel încât să puteți utiliza această funcție. Pentru aceasta, navigați la Pagini ⇒ Toate paginile și apoi faceți clic pe Adăugare nou. Acum, furnizați un titlu și faceți clic pe Editare cu Elementor

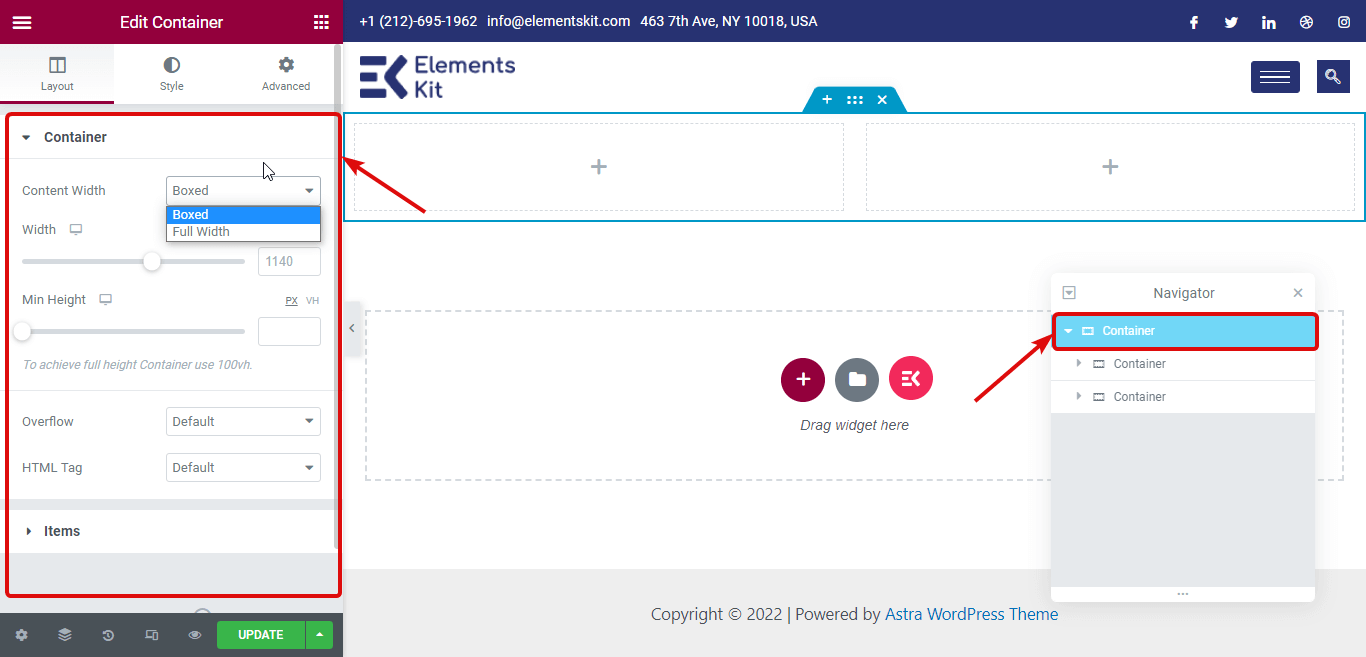
Pasul 3: Adăugați un recipient
Acum, în loc de o secțiune, trebuie să adăugați un container. Pentru asta, faceți clic pe pictograma +, apoi alegeți structura care vă place.

Notă: Dacă observați structura în navigator, veți descoperi că structura este de fapt un container care are în el mai degrabă alte containere decât coloane. De asemenea, puteți trage și plasa un singur container din meniul din stânga.
Puteți personaliza multe opțiuni ale containerului, cum ar fi
- Lățimea containerului: puteți alege lățimea containerului ca cutie sau lățime completă.
- Lățimea: dacă alegeți Cutie ca lățime a containerului, atunci lățimea va fi de 928Px. Pe de altă parte, dacă alegeți Full Width, atunci lățimea containerului va fi 100% din lățimea ferestrei de vizualizare. Cu toate acestea, puteți modifica ambele valori ale lățimii.
- Depășire: puteți alege valoarea de depășire ca implicită, ascunsă sau automată.
- Etichetă HTML: puteți modifica și eticheta HTML a containerului. Obțineți opțiuni precum div, antet, subsol, principal, articol, secțiune etc. Există o nouă adăugare a unei etichete. În acest fel, puteți transforma un întreg container într-o legătură cu o etichetă.

Notă: aveți, de asemenea, multe opțiuni în „Articole” (mai mult decât mai târziu). Mai mult, puteți personaliza toate setările de mai sus și pentru fiecare container interior .


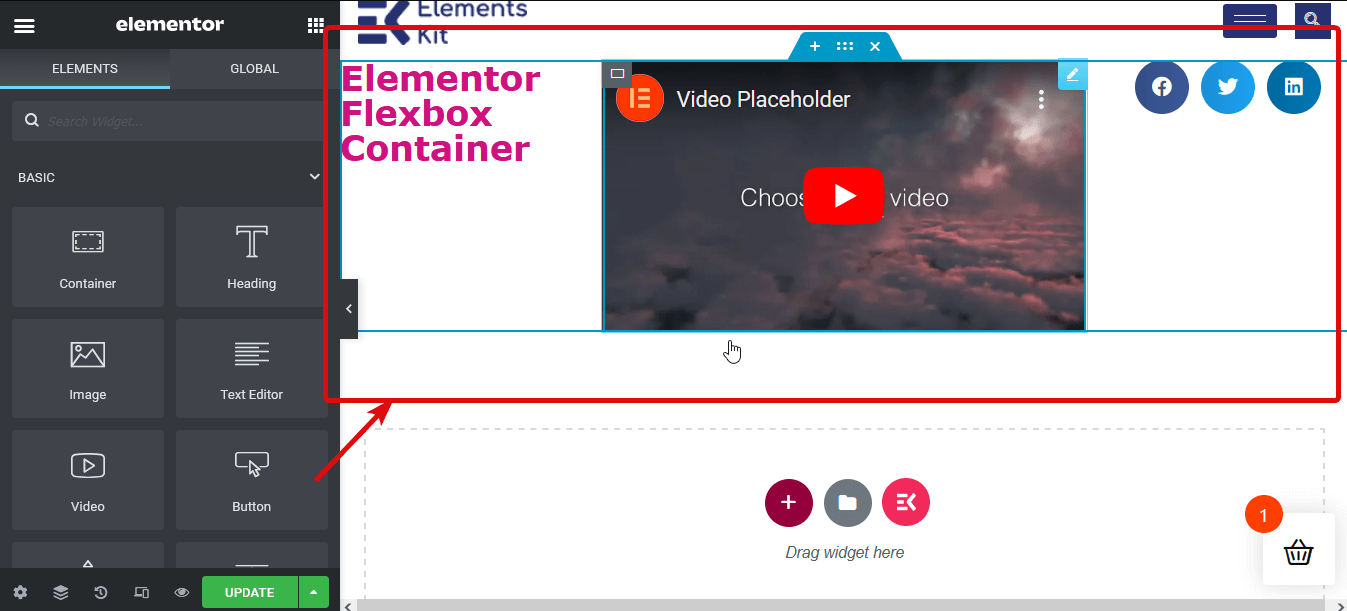
Pasul 4: Adăugați widget-uri
Procesul de adăugare a widget-urilor este același cu structura secțiunii coloanei. Trebuie să căutați widget-ul, apoi trageți și plasați pe pictograma + a fiecărui container . De exemplu, voi adăuga un titlu, un videoclip și o pictogramă de distribuire socială.

Pasul 5: Personalizați conținutul containerului
Acum este timpul să personalizați widget-urile containerului. Pentru aceasta, editați containerul. Apoi, accesați Aspect în panoul din stânga și extindeți opțiunea Elemente. Iată opțiunile cu care puteți juca:
- Direcții : direcția implicită este rândul. Cu toate acestea, aveți patru opțiuni, cum ar fi Rând, Coloană, Rând inversat și Coloană inversată. Dacă alegeți coloana sau coloana inversată, atunci toate containerele din containerul principal vor apărea ca coloane diferite.
Notă: Dacă alegeți o coloană, atunci trebuie să ajustați lățimea containerelor interioare.
- Aliniați containerele: puteți seta alinierea ca Flex Start, centru, flex-end și Scratch. Flex începe să plasați elementul container din punctul de pornire t, iar cu o valoare de centru Flex puteți plasa articolele în centru. Pe de altă parte, cu capătul Flex, puteți afișa toate recipientele interioare în partea de jos. Și cu opțiunea de întindere, containerele interioare vor ocupa orice spațiu suplimentar dacă sunt alocate. Toate acestea vor fi aplicabile dacă alegeți direcția ca rând.
Pe de altă parte, dacă alegeți direcția ca coloană , atunci valorile flex-start și center vor funcționa la fel ca și rândul. Dar cu capătul flexibil, containerele vor fi deplasate la dreapta și cu zgârietură , va ocupa orice spațiu din stânga.

- Justificarea conținutului: aveți șase opțiuni pentru a justifica conținutul: început flexibil, centru, capăt flexibil, spațiu între, spațiu în jurul și spațiu uniform. Spațiul dintre va adăuga același spațiu între fiecare dintre elemente. Cu toate acestea, nu va adăuga niciun spațiu în partea de sus sau de jos a articolelor.
Opțiunea spațiu în jurul va adăuga spațiu atât în partea de sus, cât și în partea de jos a fiecărui container. Și opțiunea de spațiu uniform va adăuga același spațiu în jurul tuturor widget-urilor și containerelor interioare.
- Elemente Gap: Puteți utiliza această opțiune pentru a adăuga spațiu între elemente (widgeturi și secțiuni interioare).
- Wrap : alegeți Fără Wrap pentru a pune toate articolele într-o singură linie și Wrap pentru a lăsa conținutul să curgă în mai multe linii.
Pasul 6: Publicați și previzualizați
Puteți repeta pasul 4 pentru a personaliza toate setările containerului. După ce ați terminat cu personalizarea, faceți clic pe butonul de publicare pentru a publica pagina. Apoi, puteți face clic pe butonul de previzualizare pentru a vă vedea pagina cu noua structură a containerului flexibil.
De asemenea, puteți verifica Cum să construiți un mega meniu cu Elementor și ElementsKit
Cum se transformă pagina Elementor bazată pe secțiuni în Flexbox Container
Convertirea structurii bazate pe secțiuni/coloane în noul container Elementor Flex este foarte ușoară. Puteți face acest lucru urmând cei 4 pași simpli prezentați mai jos:
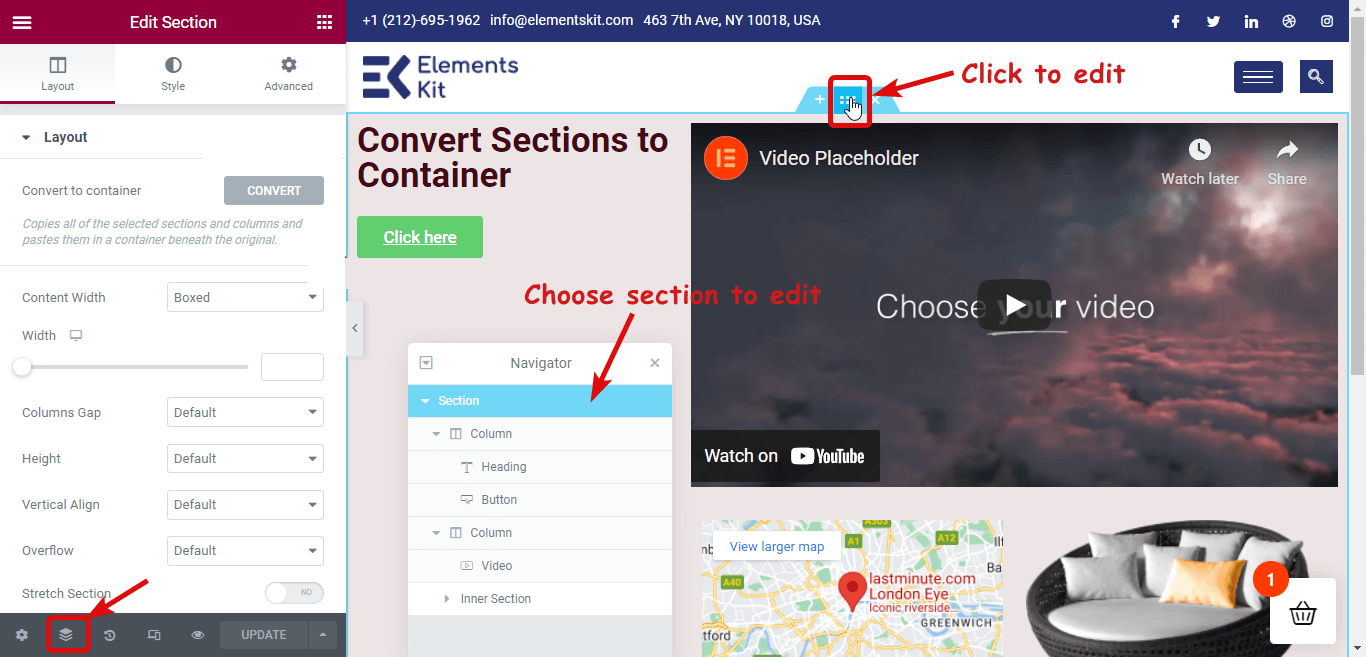
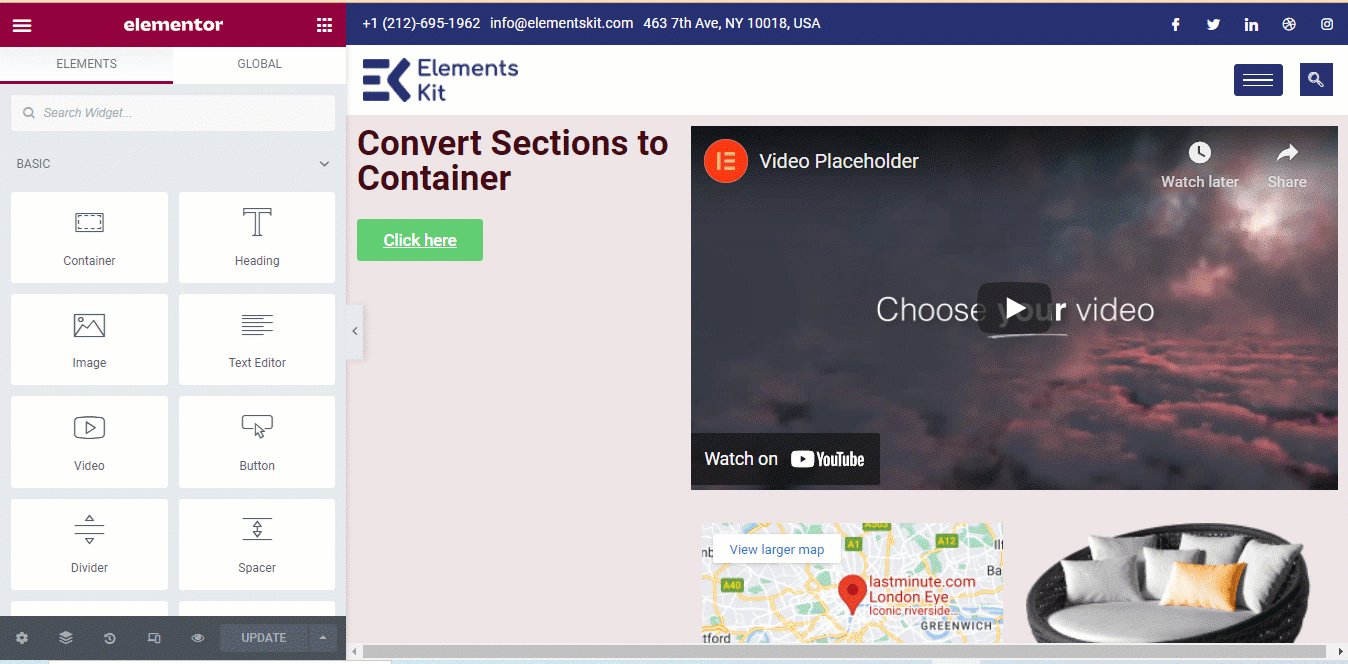
Pasul 1: Selectați secțiunea pe care doriți să o convertiți
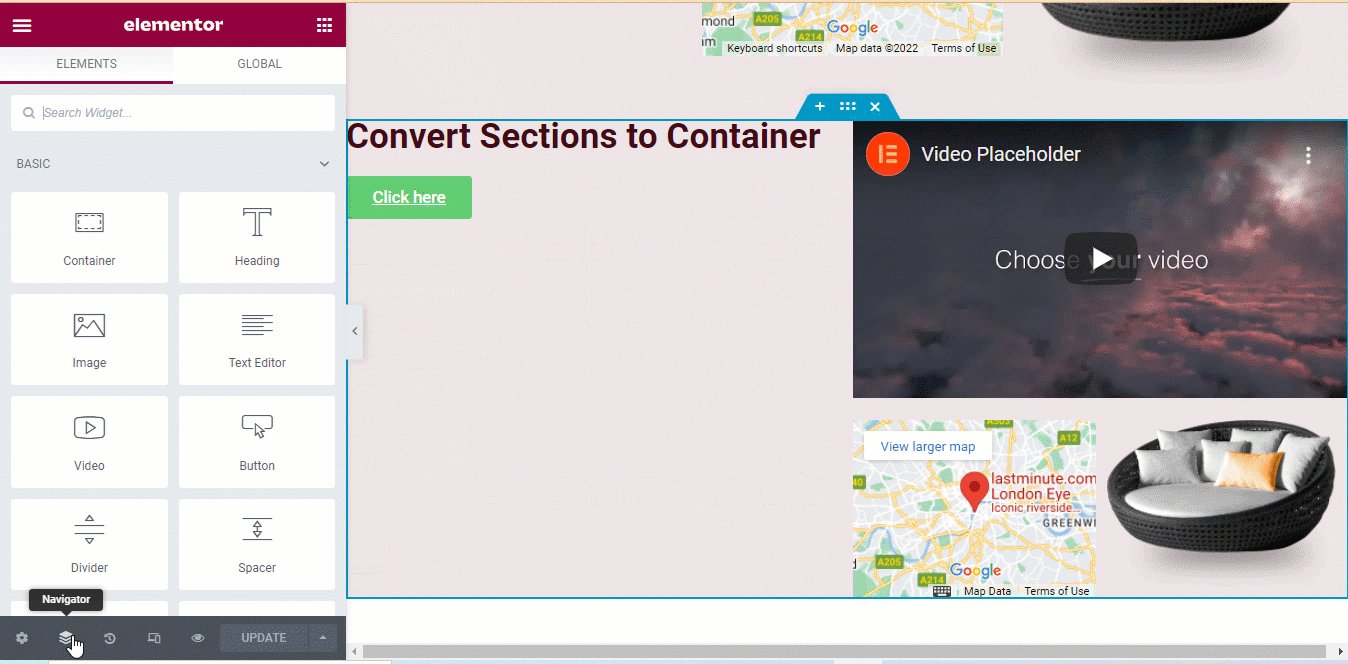
Trebuie să convertiți fiecare secțiune separat. Deci, mai întâi, selectați secțiunea pe care doriți să o convertiți. Puteți face clic pe cele șase puncte pentru a selecta o secțiune sau puteți selecta o secțiune din navigator (puteți găsi opțiunea în colțul din stânga jos).

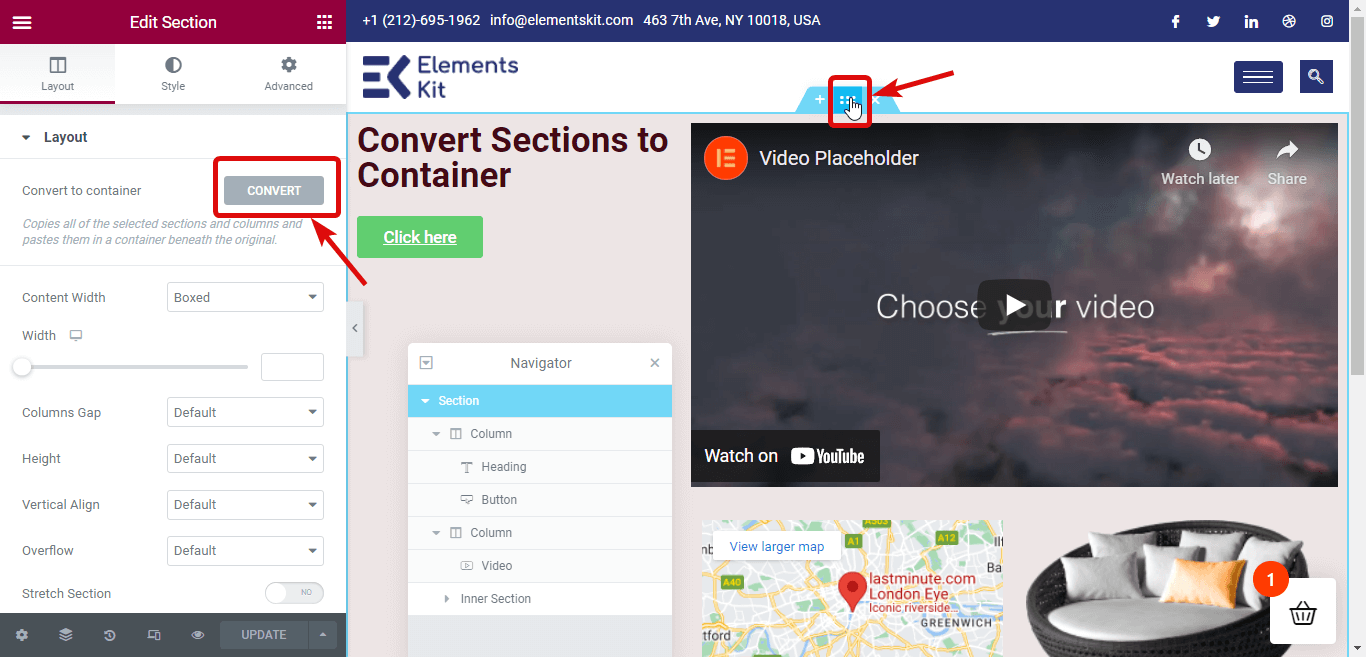
Pasul 2: Faceți clic pe Conversie pentru a face conversia
Acum, pentru a converti, în panoul din stânga, veți găsi opțiunea Conversie în container sub aspect. Faceți clic pe butonul CONVERTIRE .

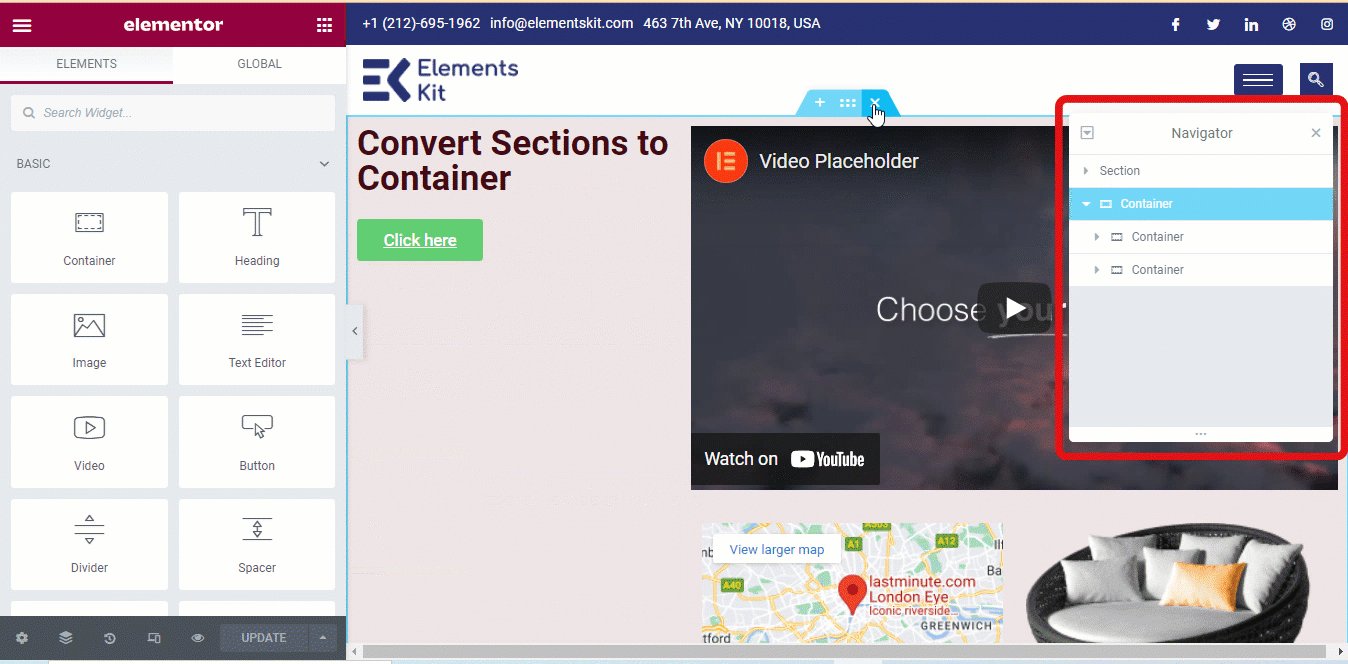
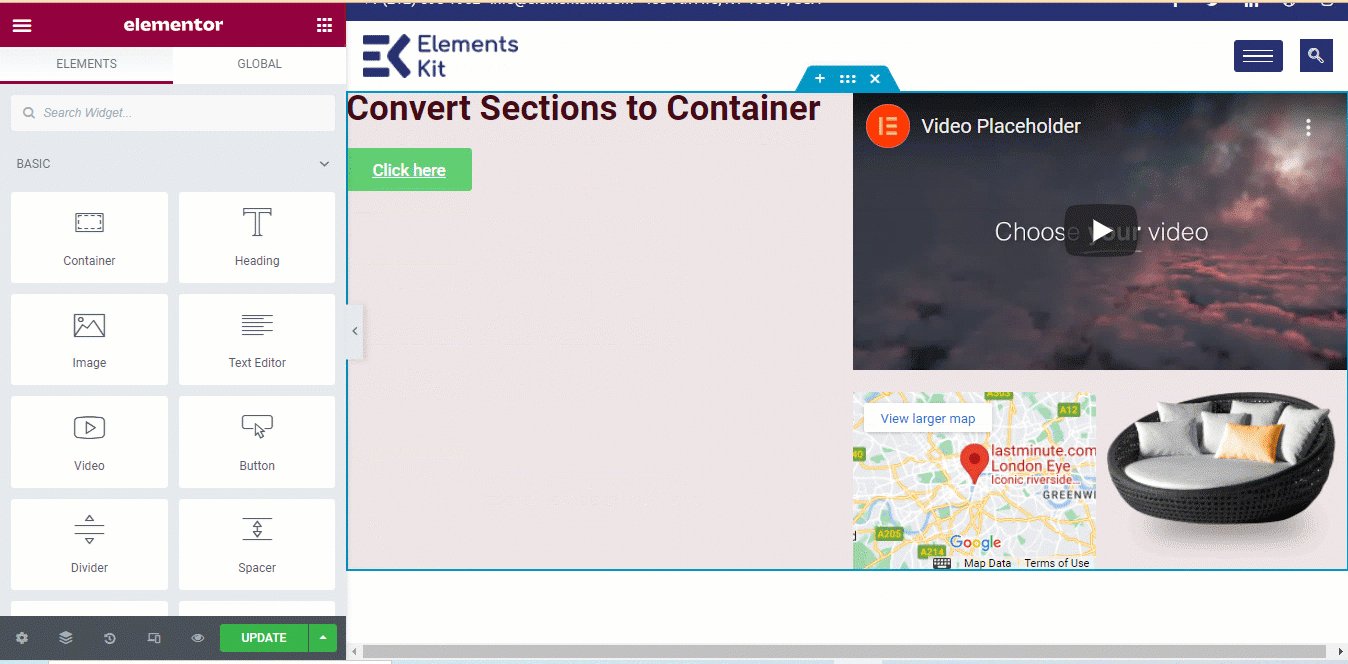
Pasul 3: Ștergeți secțiunea anterioară
După finalizarea procesului de conversie, veți găsi două versiuni ale aceleiași secțiuni. Unul este bazat pe secțiuni, iar altul este bazat pe container. Versiunea din partea de sus este bazată pe secțiuni. Ștergeți versiunea anterioară/originală.

Pasul 4: Actualizați și previzualizați
Puteți repeta pașii de la 1 la pasul 3 pentru toate secțiunile paginii dvs. După ce ați terminat de convertit toate secțiunile în aspectul containerului Flexbox, faceți clic pe butonul de actualizare pentru a salva . Acum puteți face clic pe butonul de previzualizare pentru a vedea aceeași pagină, dar cu un aspect al containerului.
Puteți, de asemenea, să verificați Cum să construiți forma logică condiționată Elementor în 5 pași
Pot folosi funcțiile suplimentare Elementor cu noul container Flexbox?
Da. Absolut poți.
Puteți folosi ElementsKit-ul Ultimate Addon pentru Elementor pentru a adăuga widget-uri suplimentare și alte caracteristici la generatorul de pagini Elementor. Acest supliment Elementor este 100% compatibil cu noul container Flexbox al Elementor.
Puteți utiliza același proces de conversie a oricărei secțiuni Elementor în aspect Container (arată în secțiunea de mai sus) pentru a converti secțiuni/pagini ElementsKit.
ElementsKit vine cu peste 500 de secțiuni pregătite, peste 35 de pagini pregătite și peste 85 de funcții de suplimente personalizate pentru a vă ușura viața. Puteți crea cu ușurință un site web complet folosind șablonul ElementsKit Premade în doar câteva minute.
Iată un exemplu în care puteți vedea cât de ușor sunt convertite paginile prefabricate ElementsKit în Elementor Flexbox Container.

Învelire
Sunt sigur că acum vă dați seama de ce sunt atât de multe în jurul acestei noi adăugări a Elementor. Containerul Elementor Flex este cu adevărat o binecuvântare pentru toți creatorii de site-uri WordPress care căutau modalități de a face site-urile web mai optimizate, mai rapide și mai receptive, indiferent de dimensiunea dispozitivului.
Și cireașa de pe tort este că vă puteți transforma site-ul creat anterior într-un site web optimizat bazat pe container în cel mai scurt timp. Cu toate acestea, containerul flexibil este încă în modul experimental. Deci, nu este recomandat să îl utilizați pe un site web live până când nu este publicat ca o caracteristică activă
Până atunci, nu ezitați să jucați cu containerul Elementor flex pe site-ul dvs. de organizare. Și încercați ElementsKit pentru a obține mai multă flexibilitate pentru a crea un site web cu aspect uimitor, care captează atenția clientului și crește succesul site-ului dvs.

