Prezentați-vă imaginile în cel mai bun mod posibil utilizând widgetul Elementor Image Gallery
Publicat: 2021-12-09Marketingul vizual este una dintre cele mai puternice tehnici de publicitate și promovare a afacerilor la nivel global. Utilizarea setului potrivit de imagini vă poate spori efortul și șansele de a obține noi perspective. Motivele sunt simple, imaginile pot atrage potențiali vizitatori, pot ajuta utilizatorii să se educe și să vizualizeze lucrurile așa cum își doresc.
60% dintre consumatori sunt mai dispuși să ia în considerare rezultatele căutării locale care includ imagini, iar alți 23% au șanse mai mari să contacteze o companie care prezintă o imagine
Local luminos
În afară de orice alte elemente de marketing, imaginile extind în mod constant experiența utilizatorului și cresc interacțiunea site-ului web prin partajarea celor mai noi actualizări cu o galerie de imagini direct pe site-ul dvs.
Puteți adăuga imagini la oricare dintre paginile dvs. web. De exemplu, pe o pagină de destinație, pe o pagină de portofoliu sau pe o pagină de galerie dedicată. Urmărirea unui proces manual ar putea să vă distrugă timpul și efortul. De exemplu, WordPress și pluginurile sale GRATUITE pentru constructor de pagini, cum ar fi – Elementor facilitează acest proces în ceea ce privește crearea oricărui design uimitor într-un timp rapid.
Deci, dacă căutați o modalitate simplă de a adăuga o galerie de imagini pe site-ul dvs. WordPress, atunci nu vă panicați. Pentru că este mai ușor cu widgetul galeriei de imagini Elementor. Este nevoie de doar câțiva pași pentru a adăuga complet o galerie de imagini pe paginile web preferate.
Înainte de a arăta procesul, să facem cunoștință cu caracteristica premium a Elementor – Widgetul galeriei de imagini !
Widget pentru Galeria de imagini Elementor explicat

Elementor a oferit o mulțime de caracteristici și funcții de-a lungul anilor. De la crearea de pagini web la șabloane încorporate, a ajutat utilizatorii să-și creeze primul site web fără a fi nevoie să aplice niciun cod. Cum ar fi aspecte personalizate de pagină, anteturi-subsol și personalizarea oricărui aspect al unui site web. Astfel, a redus semnificativ timpul și munca necesară.
La fel ca și alte funcții și widget-uri ale Elementor, widget-ul galeriei de imagini este, de asemenea, unul remarcabil, care ajută utilizatorii să permită să adauge și să modifice cu ușurință pagina galeriei site-ului.
Elementor are atât versiunea gratuită, cât și versiunea pro. Există două tipuri de widget-uri pentru galeria de imagini disponibile în Elementor. Galerie de bază și Widget Galerie . Widgetul Galerie de bază este un widget gratuit, în timp ce widgetul Galerie este disponibil în versiunea premium.
Să vedem ce mai puteți produce pe site-ul dvs. cu widgetul Elementor Image Gallery:
- Aspect grilă
- Galerie filtrabilă
- Aspectul galeriei de zidărie
- Galerie cu butonul Încărcați mai multe
- Opțiuni de stil și personalizare
Elementor este popular pentru caracteristica sa drop-drag, vă puteți îmbunătăți designul site-ului și mai bine combinând cu ușurință toate elementele de design ale Elementor. Consultați ghidul pentru a cunoaște cel mai simplu proces de îmbunătățire a designului site-ului web în WordPress aici.
Cum se creează o galerie de imagini utilizând widgetul Elementor Image Gallery
Acum să intrăm în partea de tutorial pentru a crea o galerie de imagini. Înainte de aceasta, trebuie să instalați și să activați aceste plugin-uri necesare de mai jos:
- Elementor
- Elementor Pro
Creați o pagină nouă sau utilizați una existentă
În primul rând, puteți crea o pagină web pentru a implementa widgetul pentru galeria de imagini Elementor. Sau puteți afișa direct o galerie pe oricare dintre paginile existente.
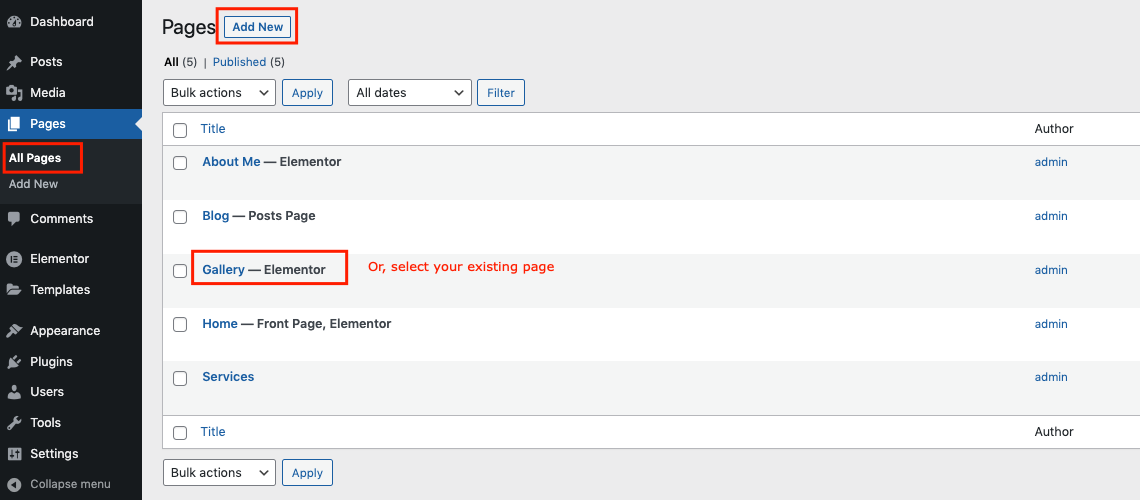
Navigand la Tabloul de bord WordPress> Pagini> Adăugați o pagină nouă , puteți crea sau edita pagina căreia doriți să adăugați această caracteristică.

Știm deja că Elementor are două widget-uri pentru galeria de imagini. Deci, mai întâi, vom vedea cum să folosim widget-ul gratuit, apoi al doilea care vine cu widget-ul pro.
Adăugați widgetul Galerie de imagini de bază (gratuit)
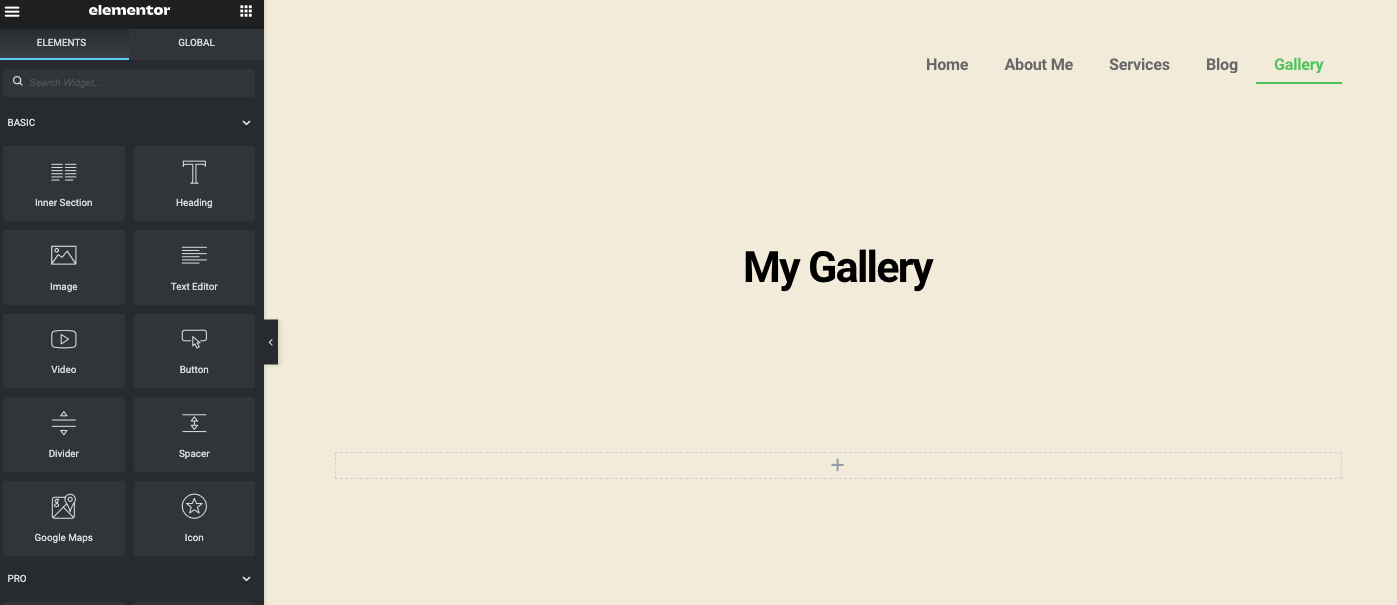
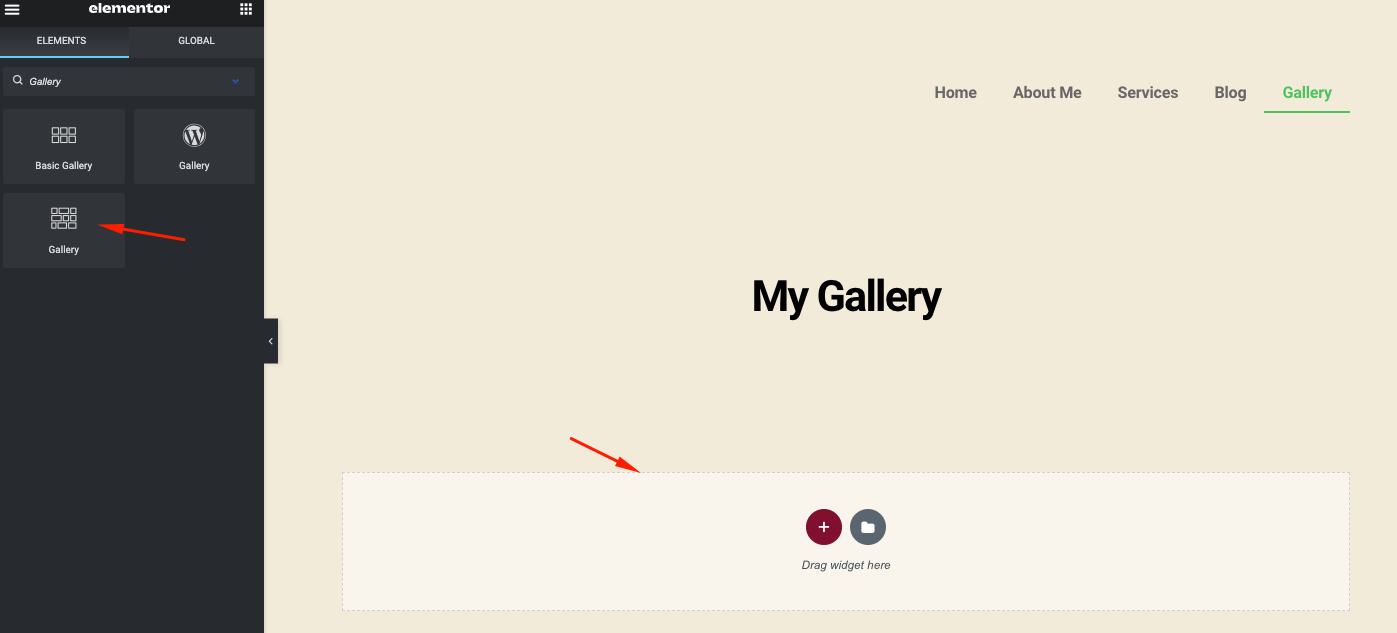
Acum mergeți la pânza de design Elementor unde va începe sarcina dvs. de proiectare. Pagina arată ca cea de mai jos:

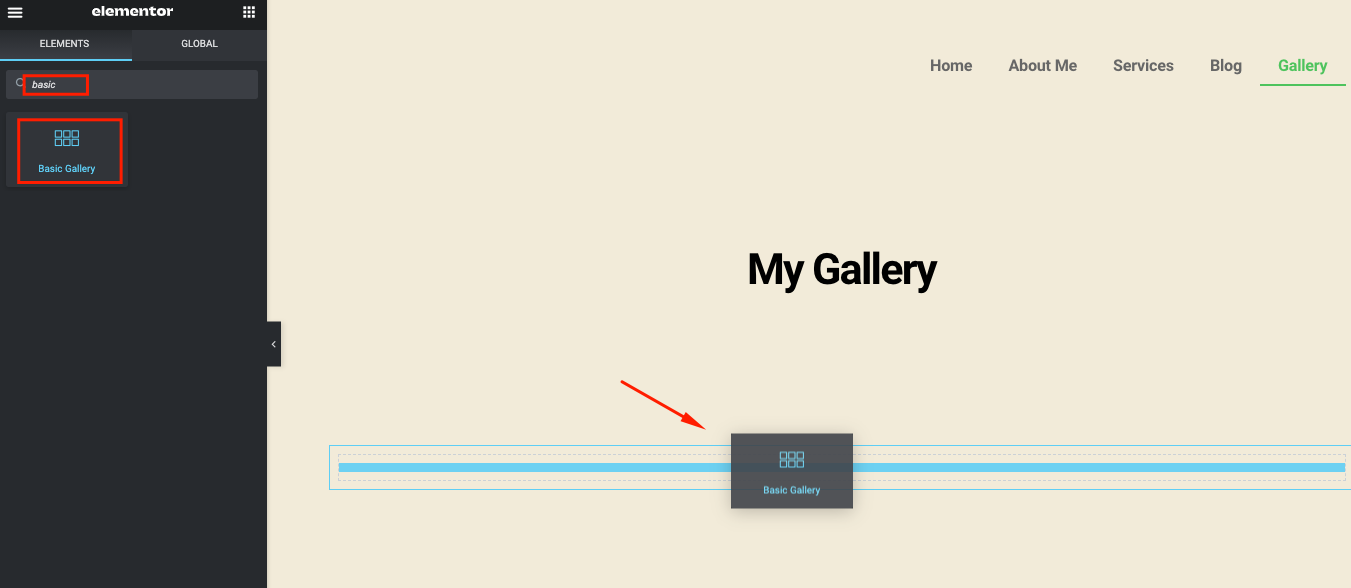
Introduceți numele widgetului în secțiunea de căutare a barei laterale din stânga – Galerie de bază . Widgetul va apărea. Apoi selectați widget-ul și trageți-l în pânza de design.

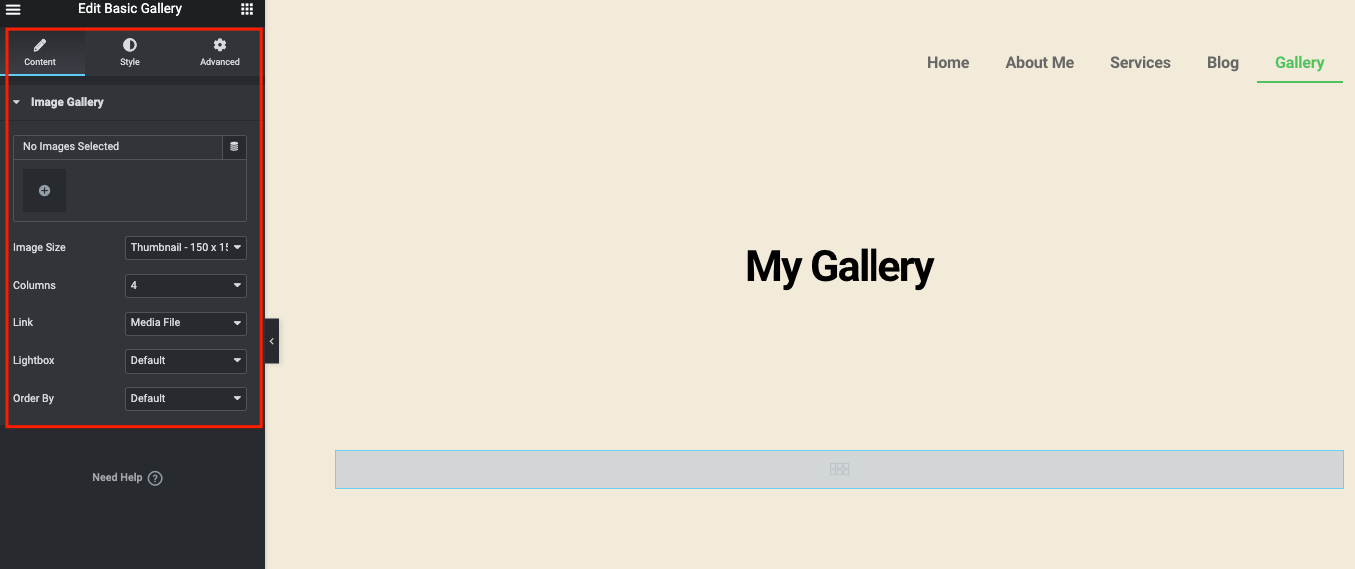
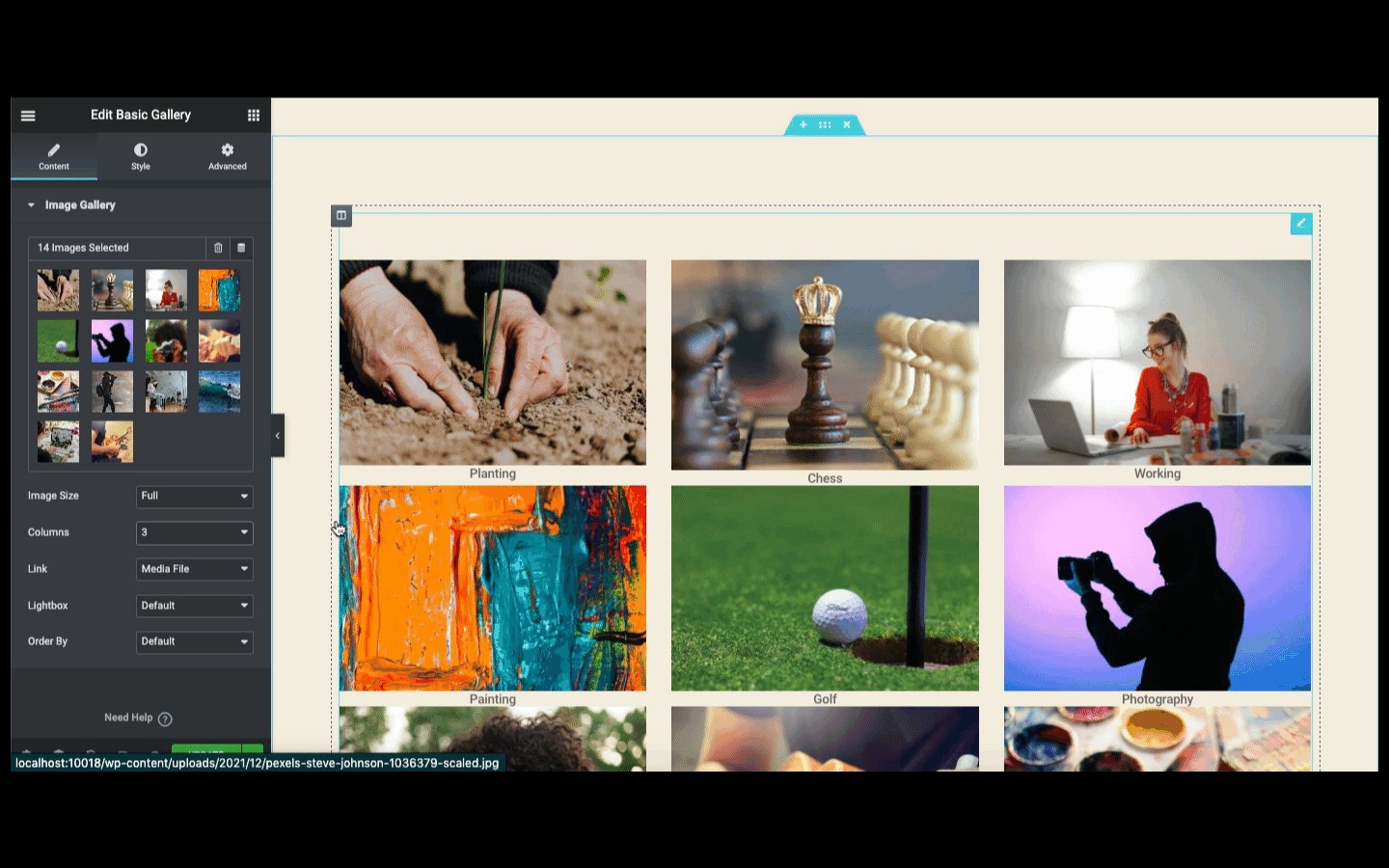
Odată ce adăugați widget-ul, toate opțiunile asociate vor fi disponibile în secțiunea din stânga a paginii.
- Adăugați imagini pe care doriți să le inserați în galerie
- Setați dimensiunea imaginii
- Stabiliți câte coloane doriți
- Bifați caseta light da sau nu
- Stabiliți ordinea

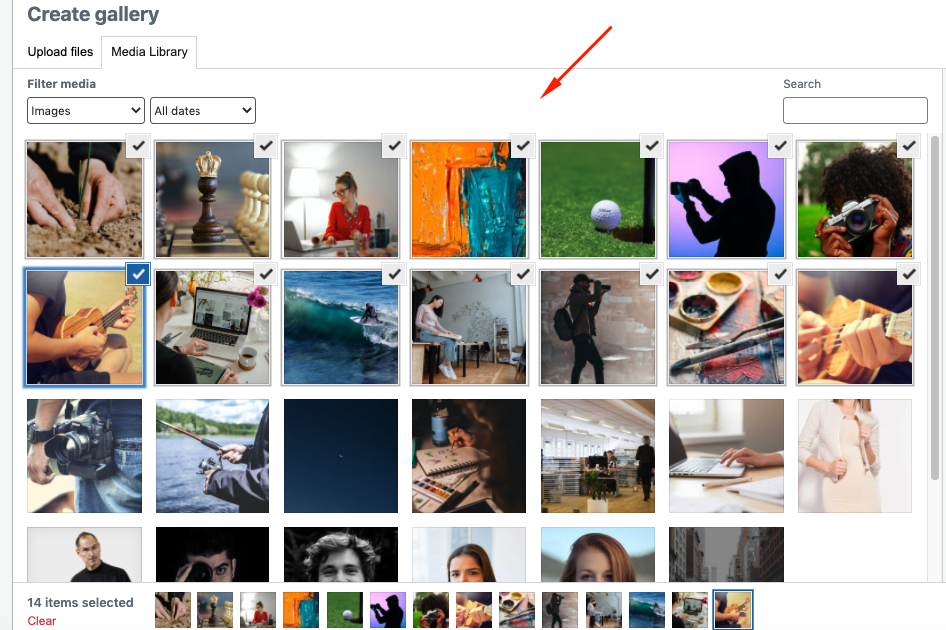
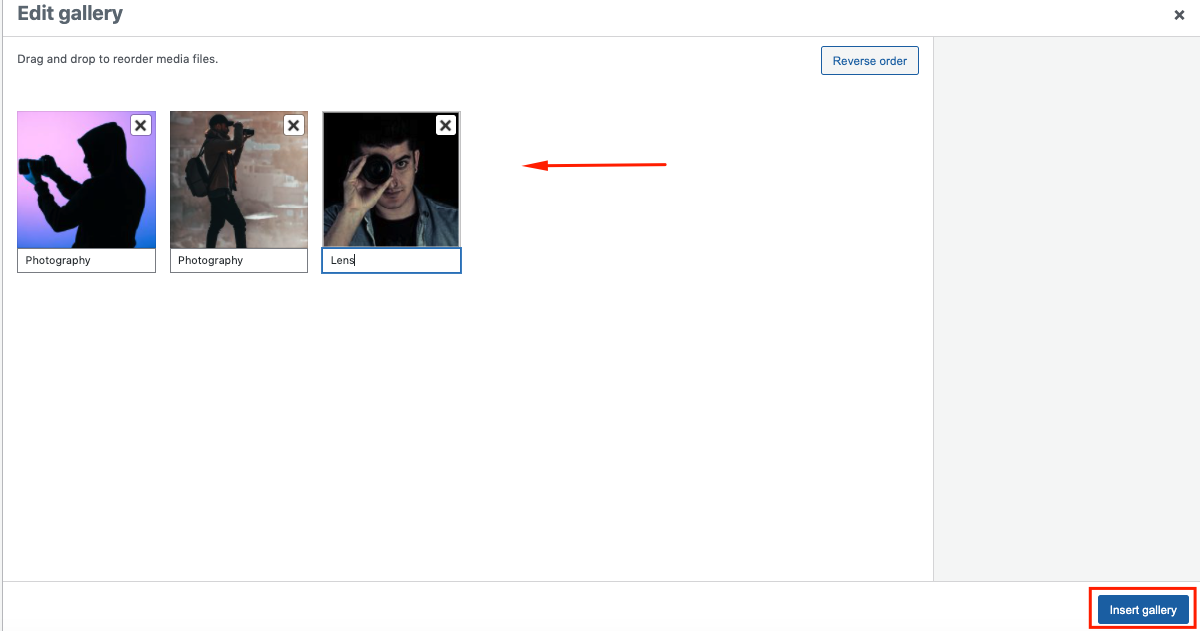
Din galeria ta, alege imaginile. După ce ați terminat, faceți clic pe butonul Inserare .

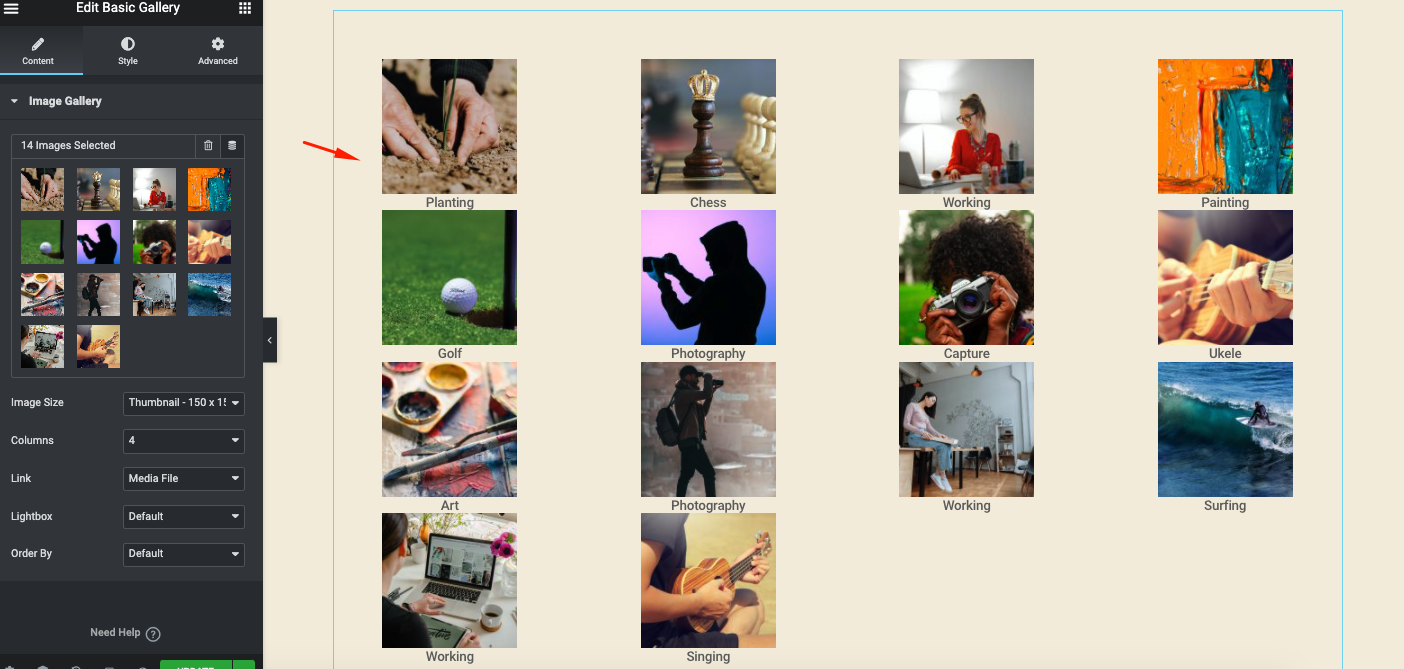
Dar înainte de a le adăuga, veți mai avea un pas pentru a adăuga subtitrări imagine și pentru a le schimba ordinea . După ce faceți asta, faceți clic pe galeria finală Inserați pentru a le vedea pe pagina galeriei.

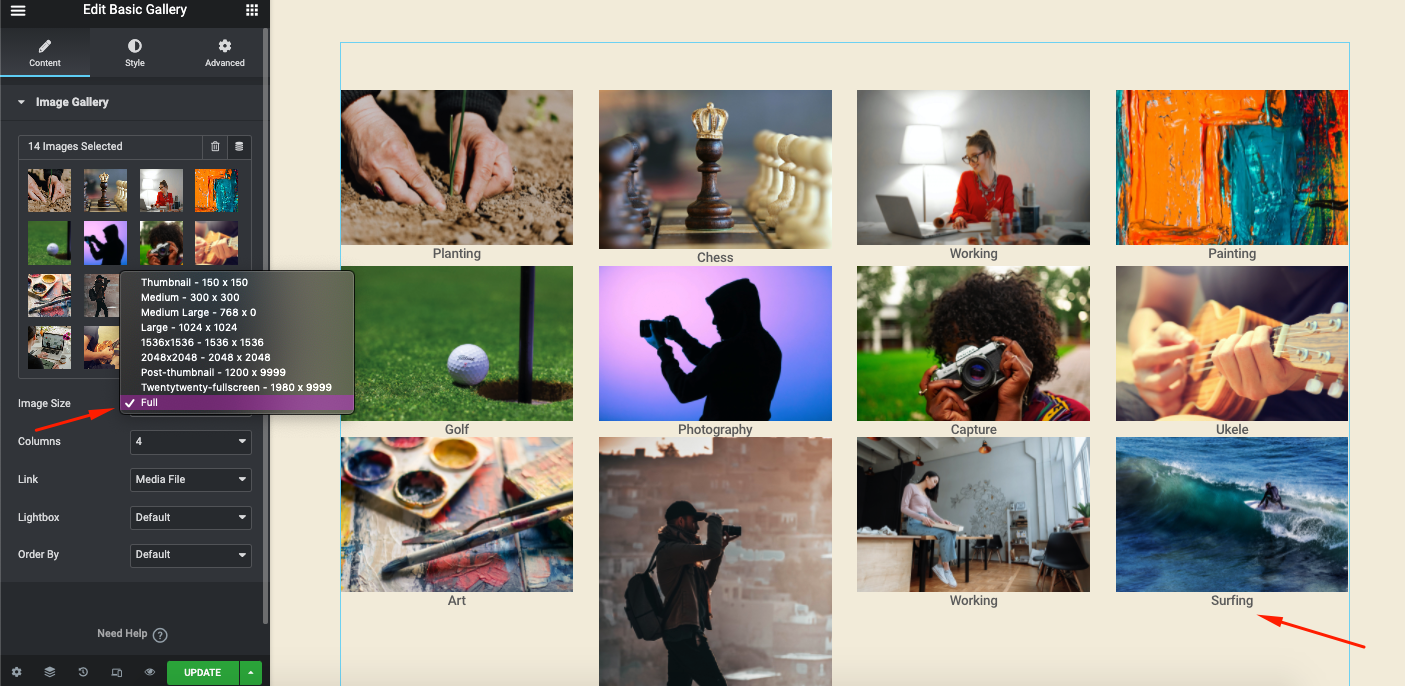
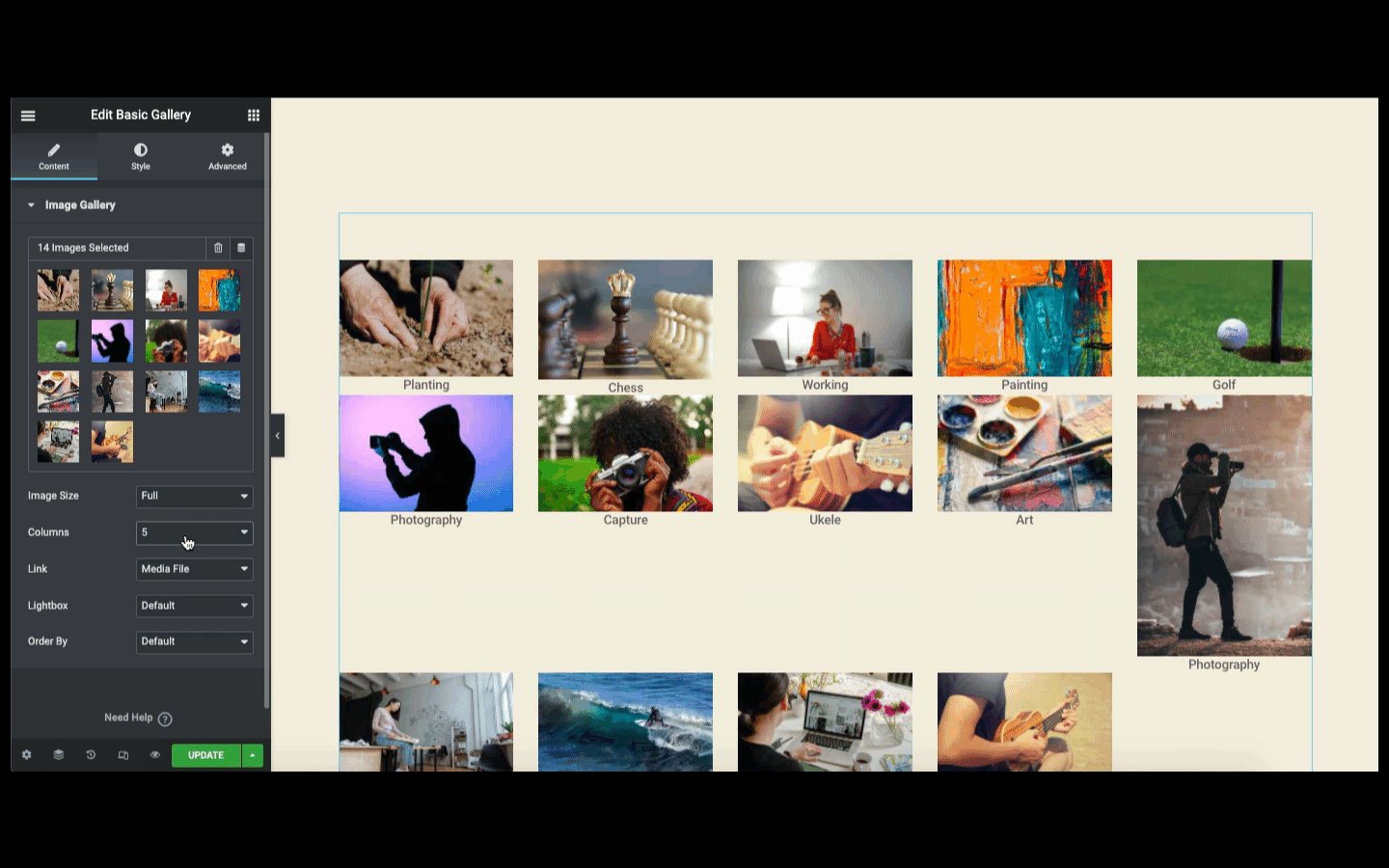
Pentru o vizualizare mai bună, setați dimensiunea imaginii la Full .

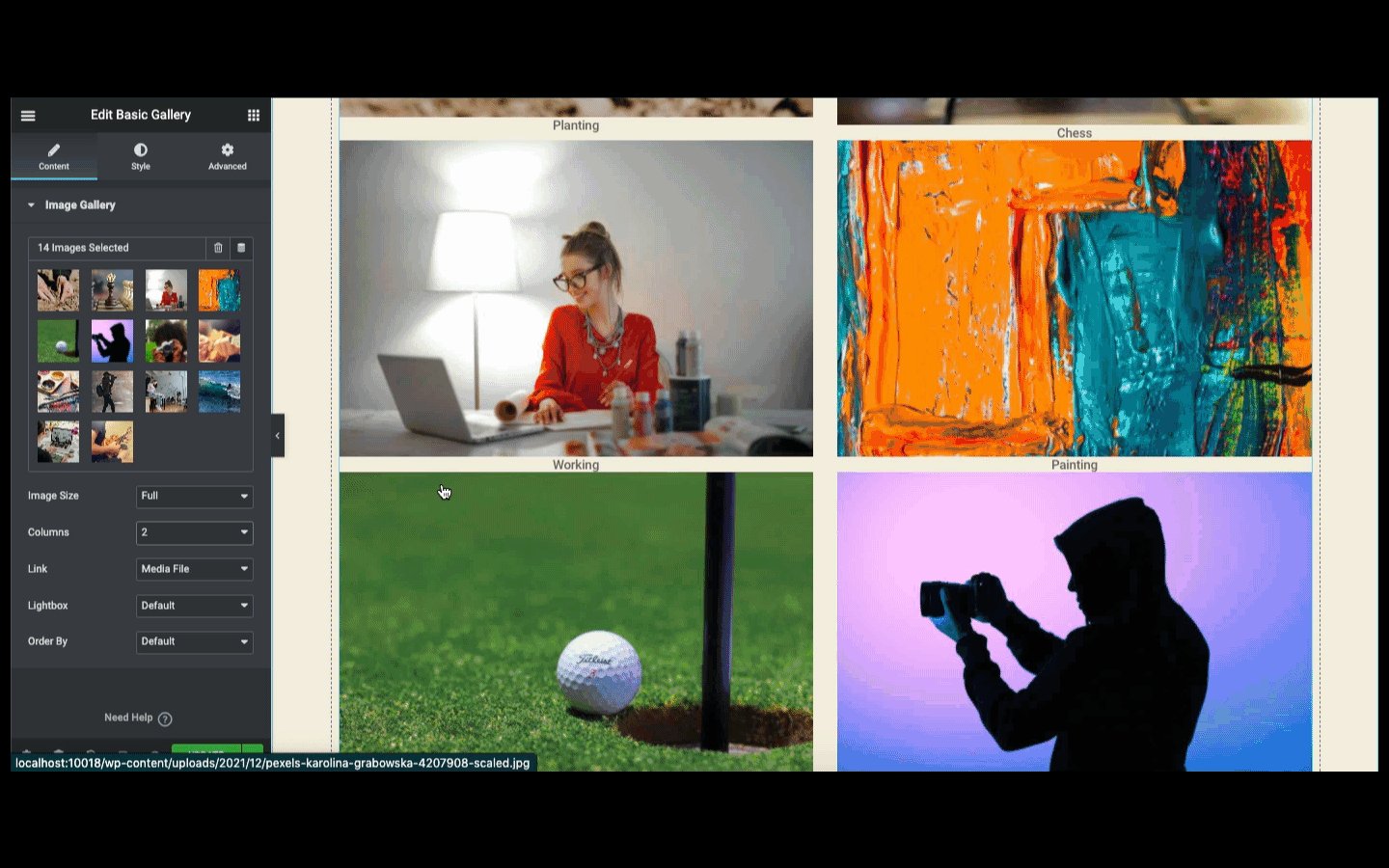
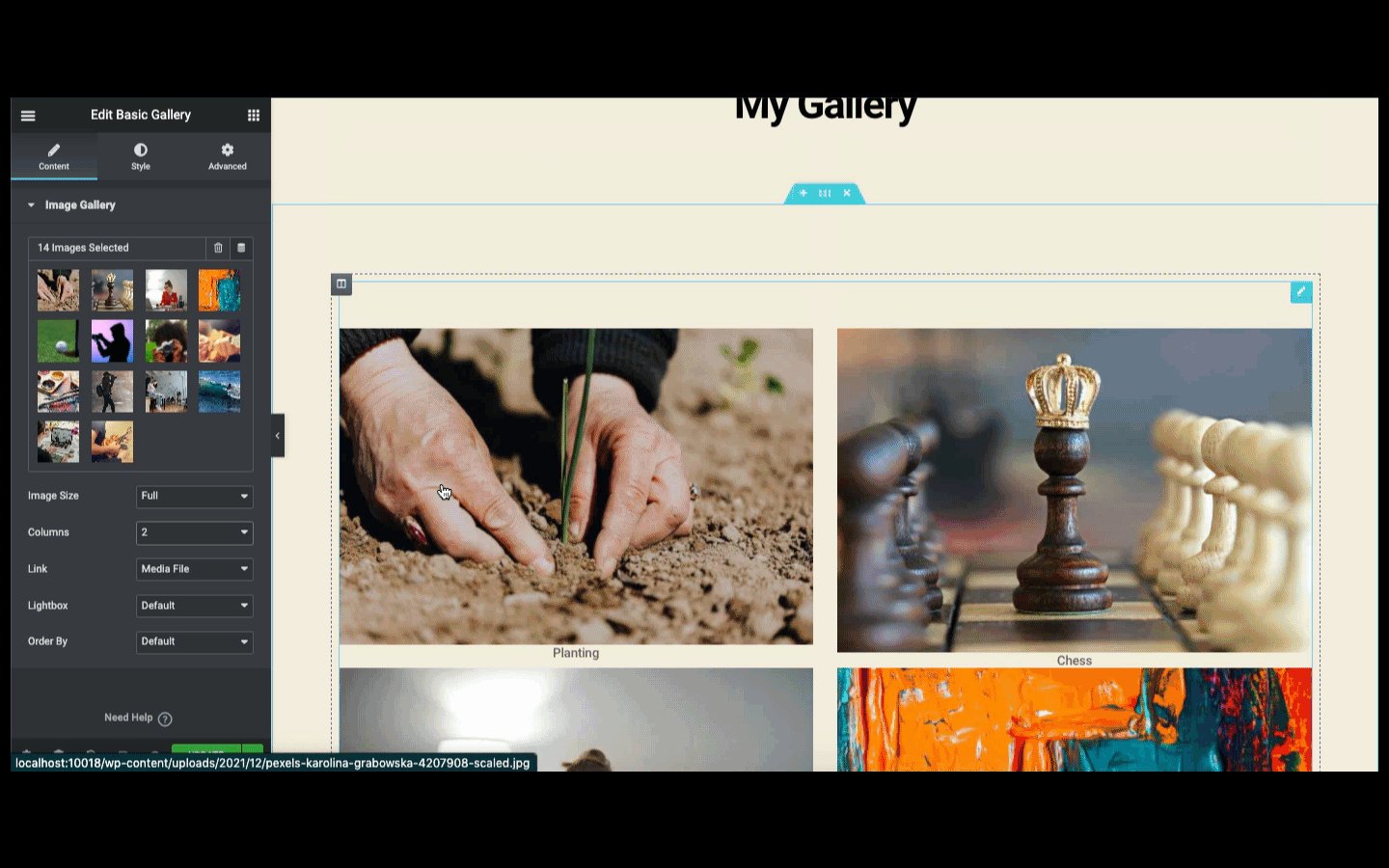
Încercați coloanele de la 1 la 10 pentru a vedea care structură se potrivește cu structura site-ului dvs.

Continuați experimentul cu alte opțiuni ( linkuri, casetă lightbox și comenzi ) din partea stângă a ecranului.

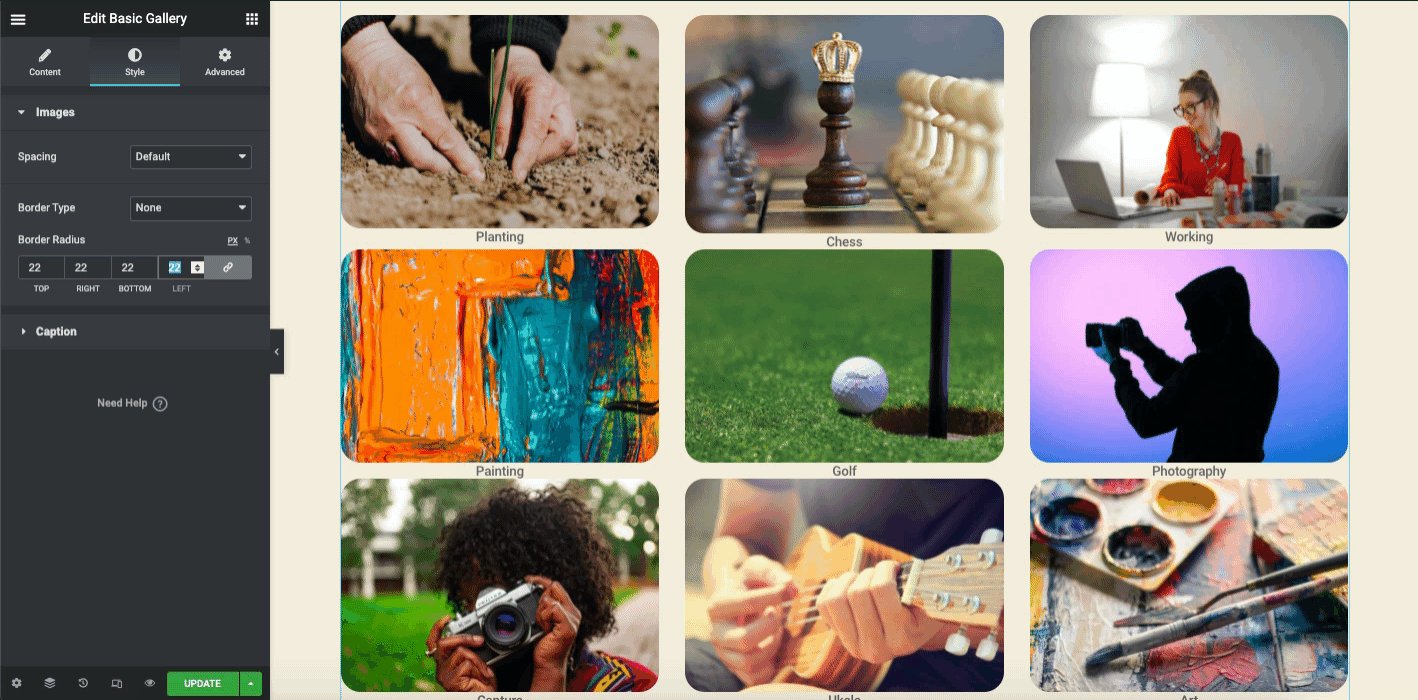
Acum este timpul să vă stilizați designul. Faceți clic pe versiunea Style pentru a face asta. Aici veți avea două opțiuni pentru a vă stiliza designul – Imagini și Ledare.

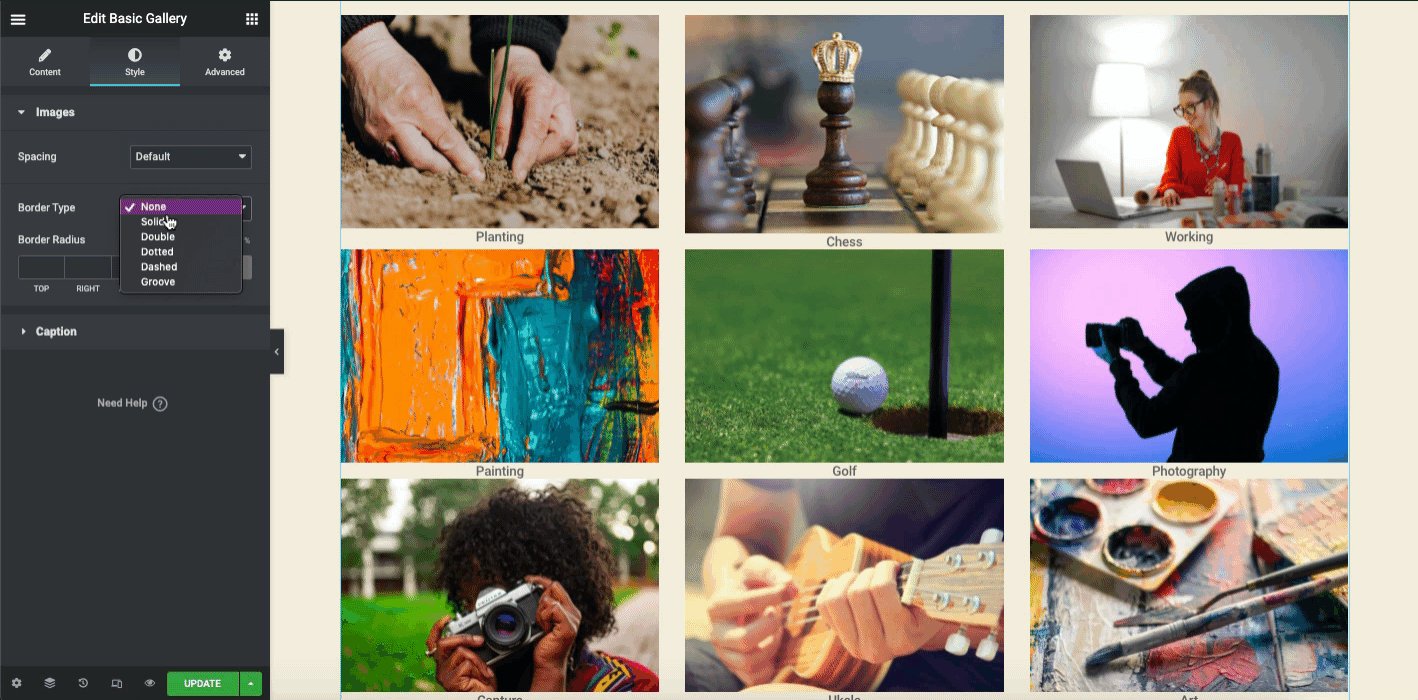
În setările pentru imagine, puteți personaliza spațierea imaginilor, tipul chenarului și raza chenarului .

Repetați același lucru pentru Caption . Aici puteți afișa și ascunde legenda, alinia legenda unde doriți, schimba culoarea textului, tipografia și adaugă o umbră.

În secțiunea de avans, puteți adăuga caracteristici designului dvs. De exemplu, adăugați mișcări, animații, efecte de paralaxă și multe altele.
Cu toate acestea, pentru o mai bună înțelegere, puteți arunca o privire la următorul tutorial video care acoperă lucruri de bază despre widget-urile galeriei de imagini.
Adăugați widgetul Galeria de imagini Elementor (Pro)
Înainte de a utiliza acest widget, trebuie să activați versiunea pro a Elementor. Apoi va fi disponibil pe ecran.
Să aflăm ce se întâmplă când Elementor pro expiră. Vă va ghida dacă Elementor pro expiră și ce să faceți în această situație.
Mai întâi, tastați Galerie în bara de căutare. Selectați-l și glisați-l pe pânza de design.

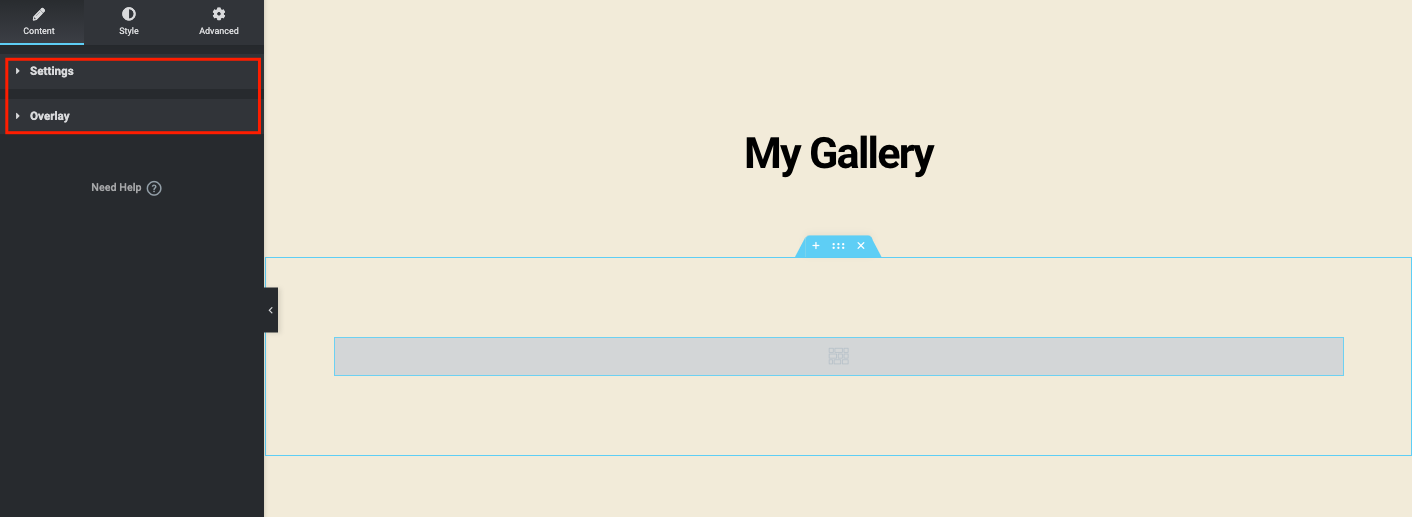
Odată ce îl adăugați, veți găsi două opțiuni – Setări și Suprapunere .
- Meniul Setări vă permite să personalizați galeria
- Suprapunerea este o caracteristică pentru a adăuga un efect asupra unei anumite imagini

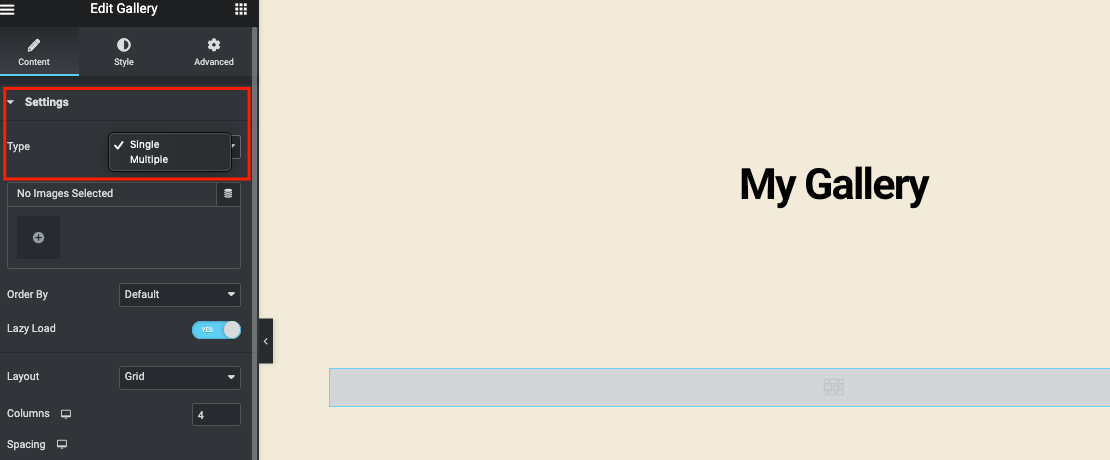
Dacă dați clic pe un singur tip de imagine, puteți crea doar o singură galerie. Dar mai multe tipuri de imagini vă vor permite să adăugați mai multe galerii pe site-ul dvs.

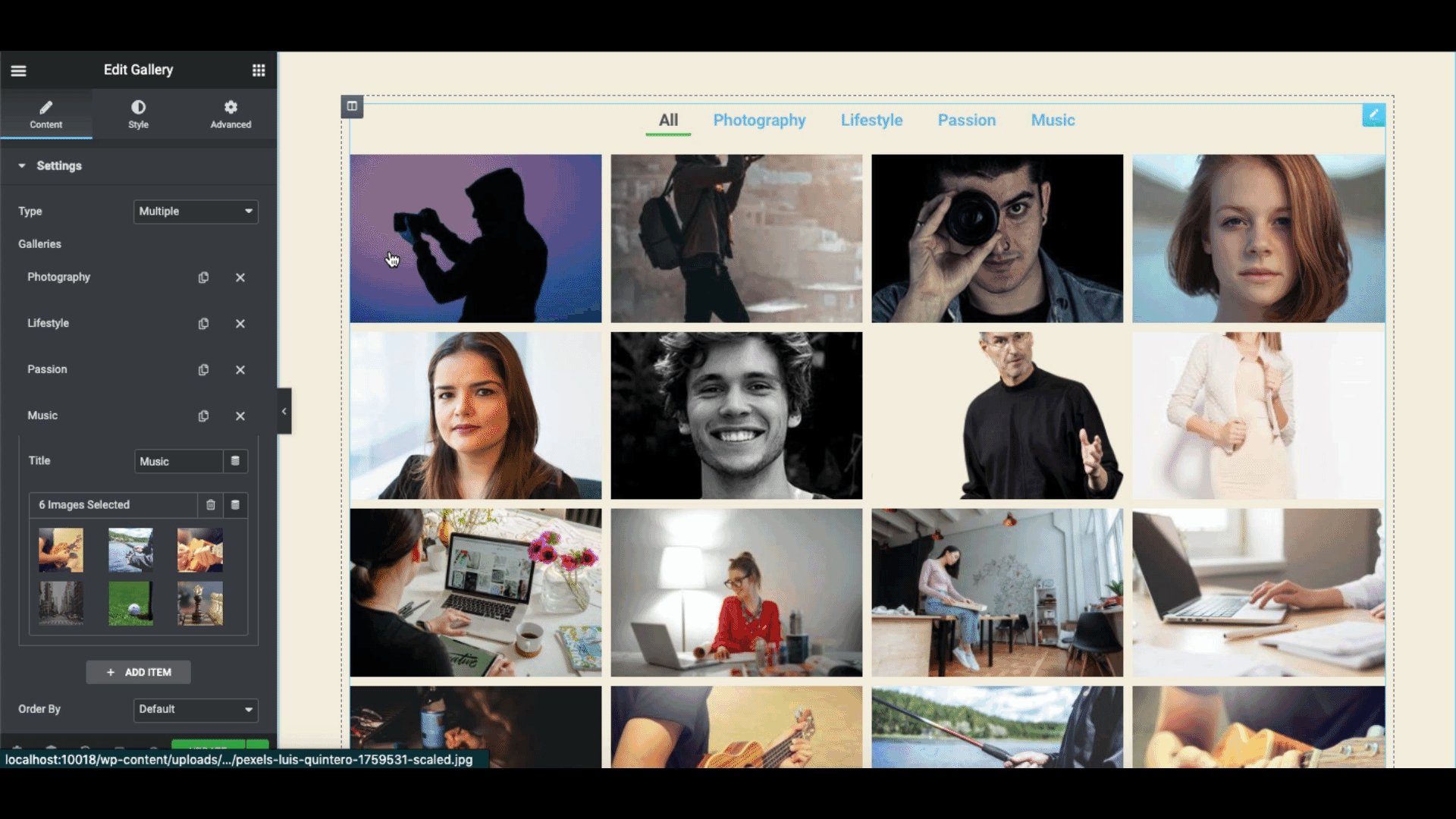
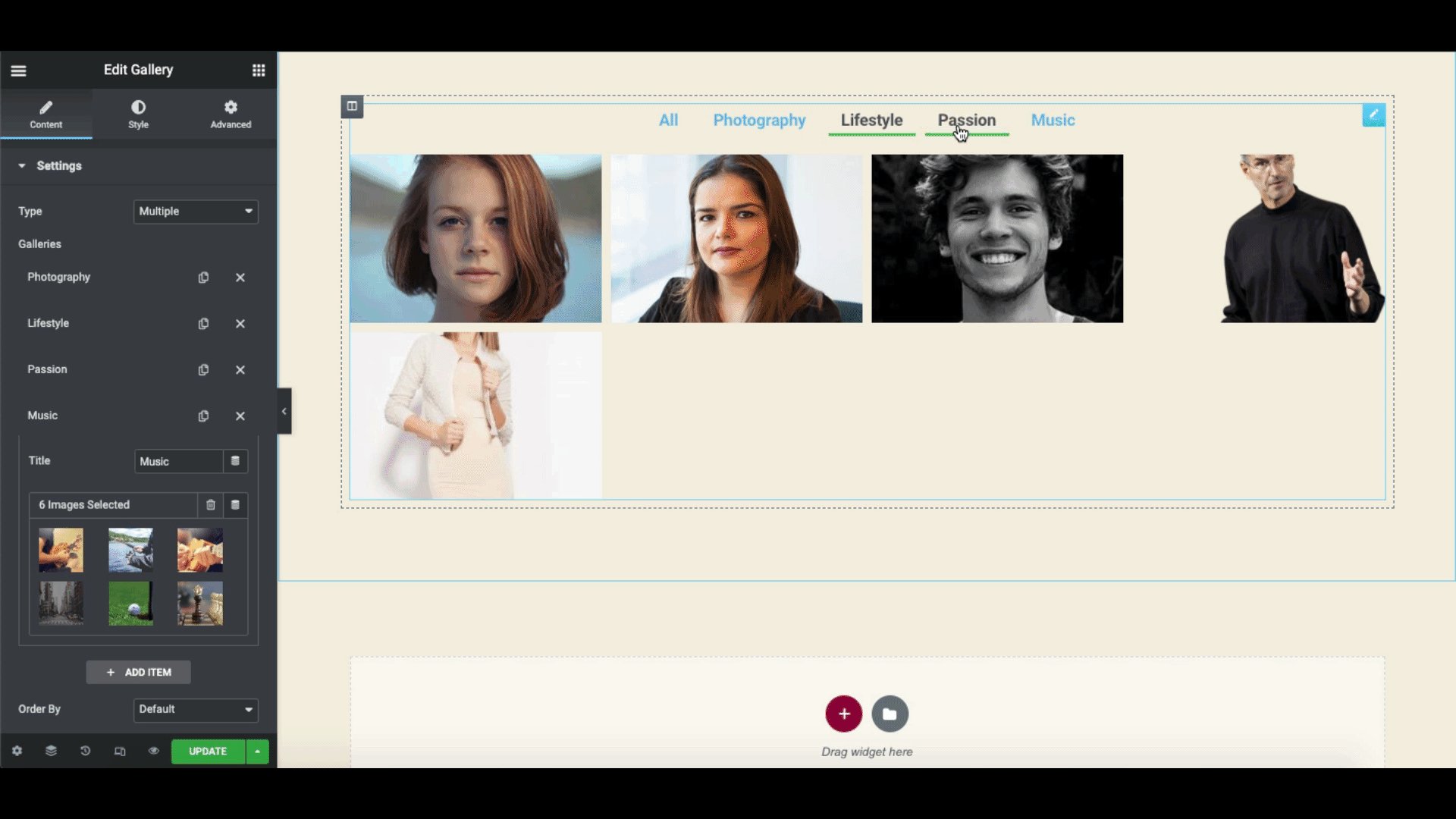
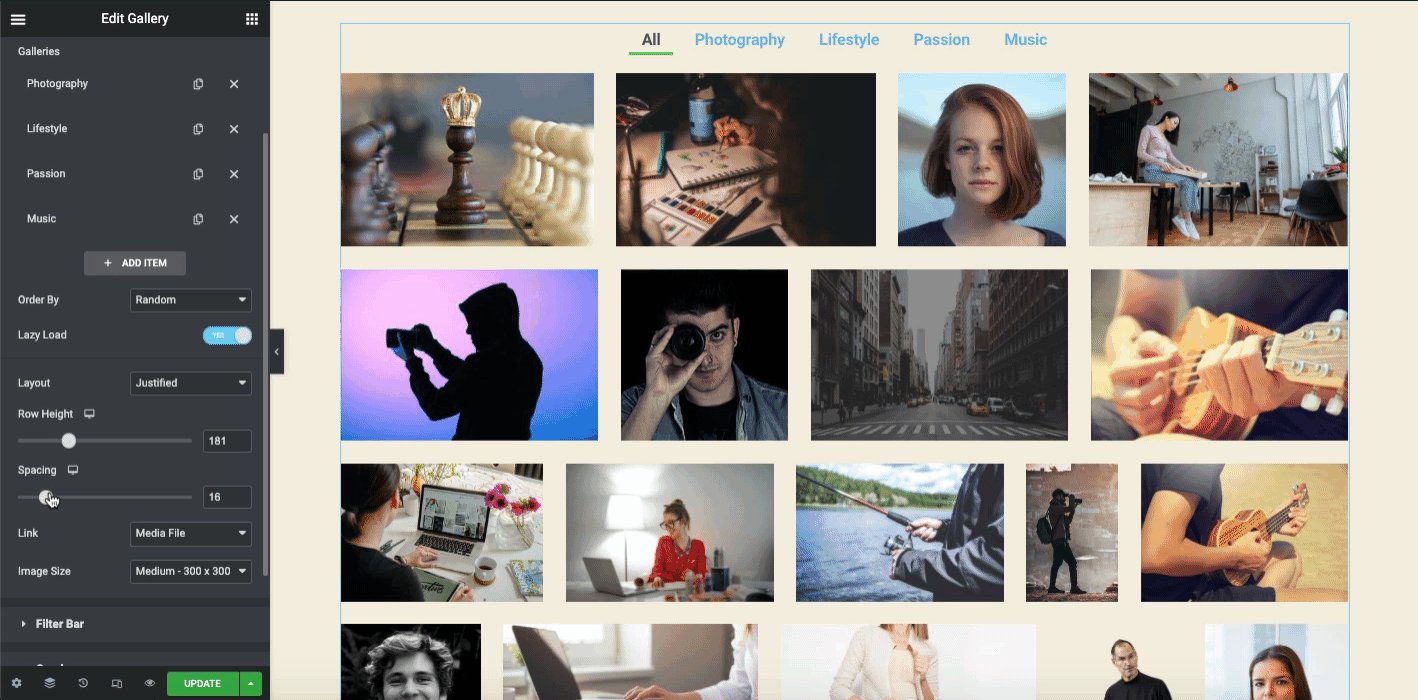
Selectați mai multe imagini și acestea vor apărea după selecția dvs. Puteți adăuga o legendă la fiecare imagine, astfel încât utilizatorii să înțeleagă scopul imaginii. După ce ați terminat, faceți clic pe butonul Inserați galeria .

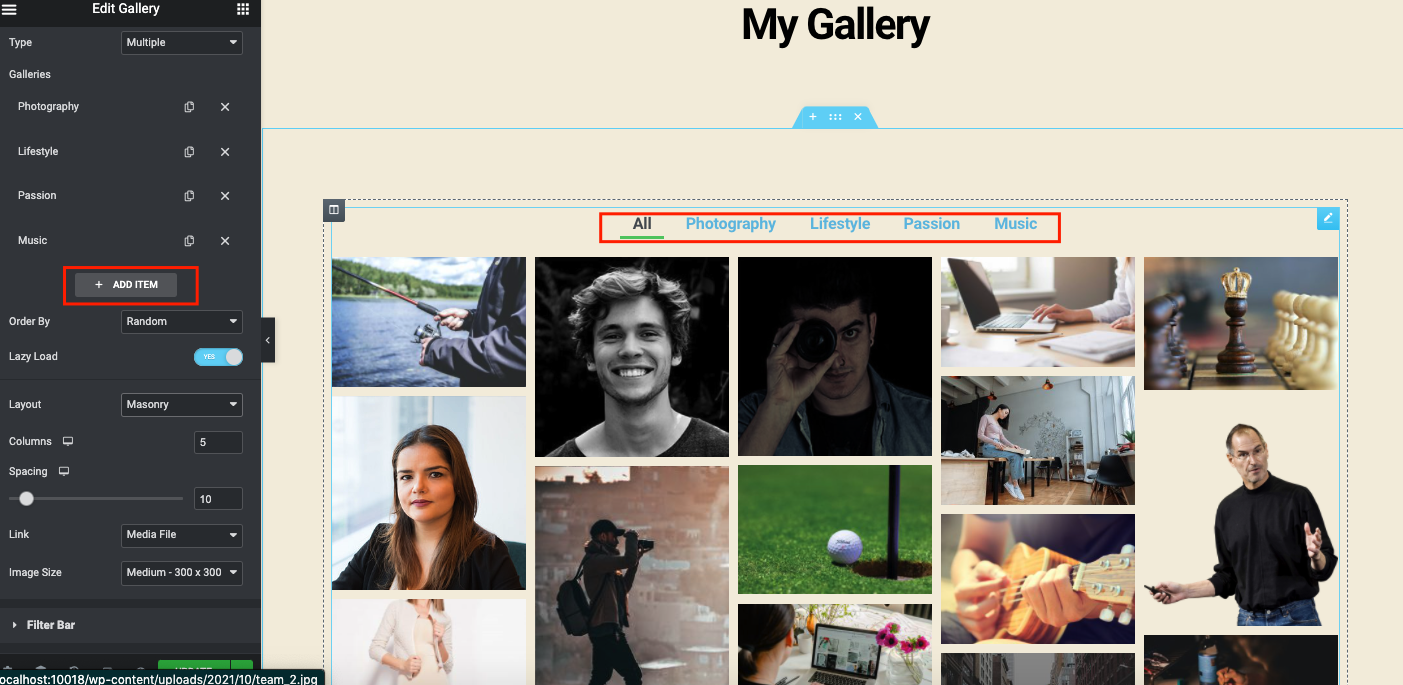
În același mod, puteți adăuga mai multe galerii pe pagina dvs. făcând clic pe butonul Adăugare articol .

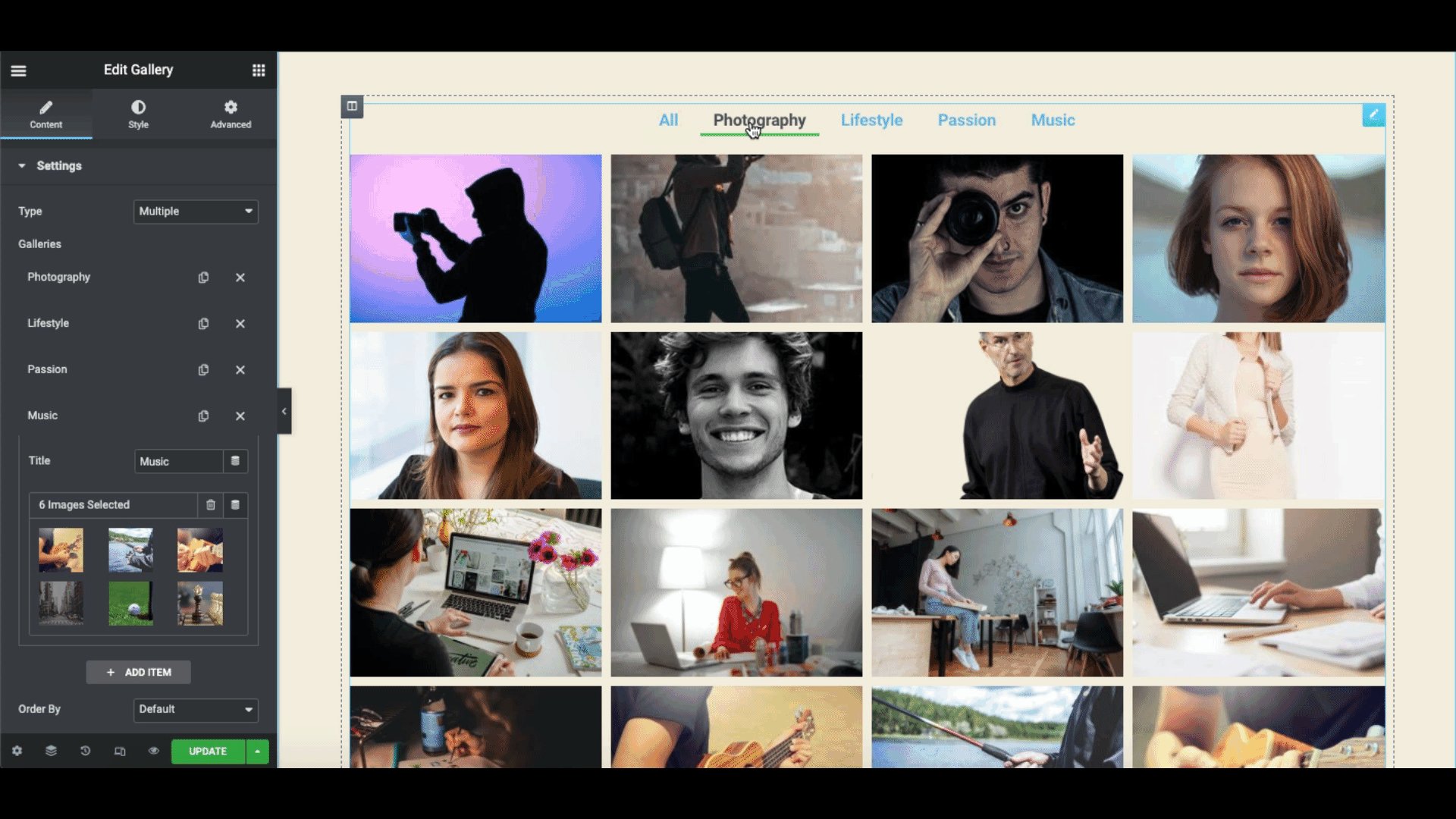
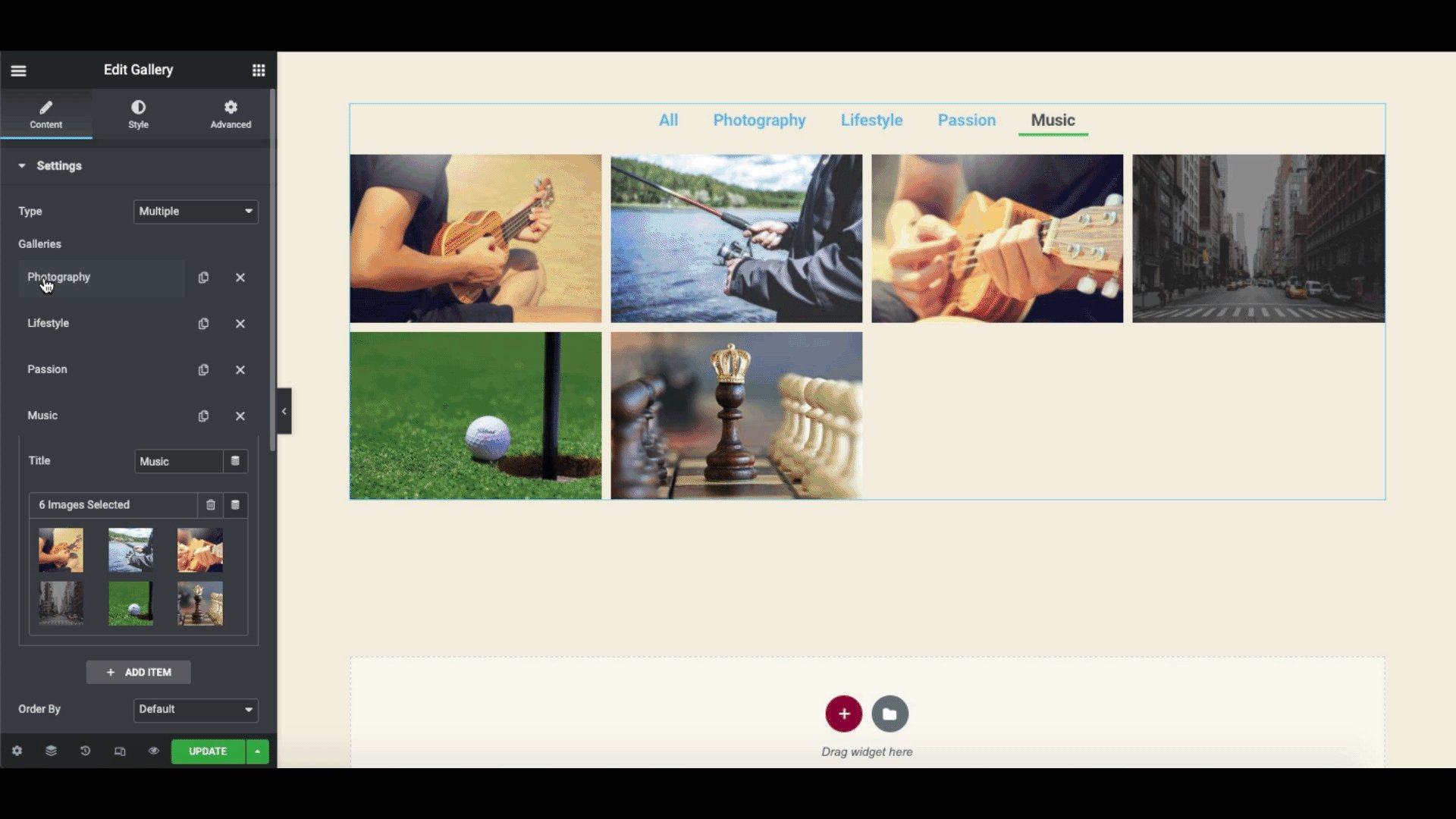
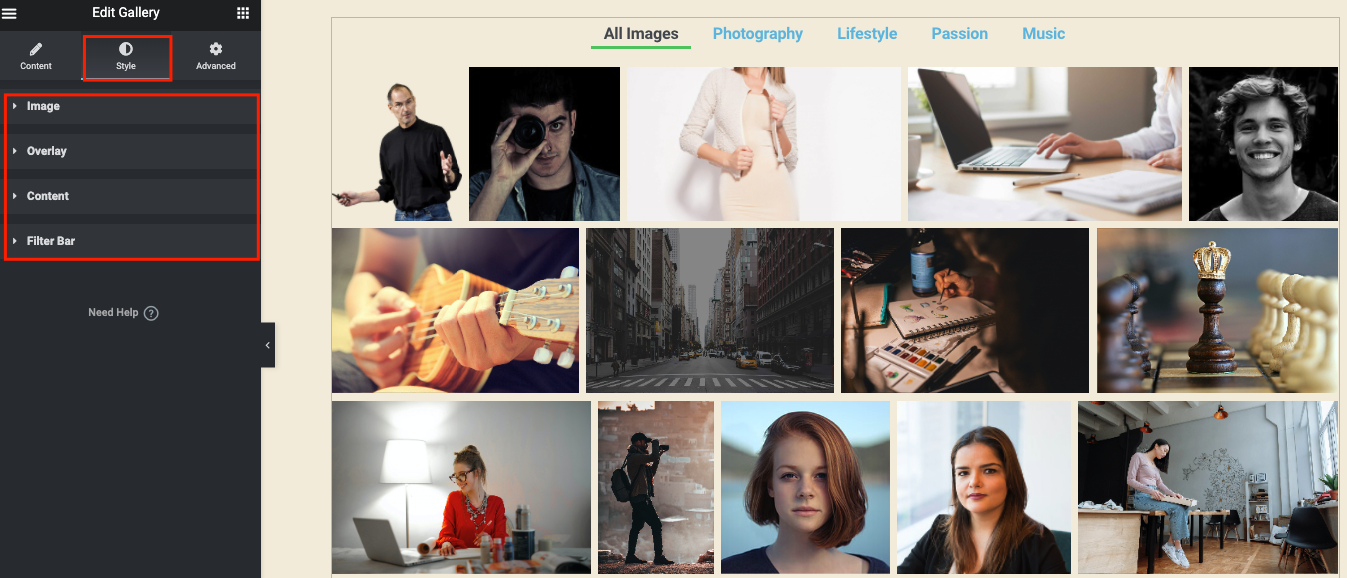
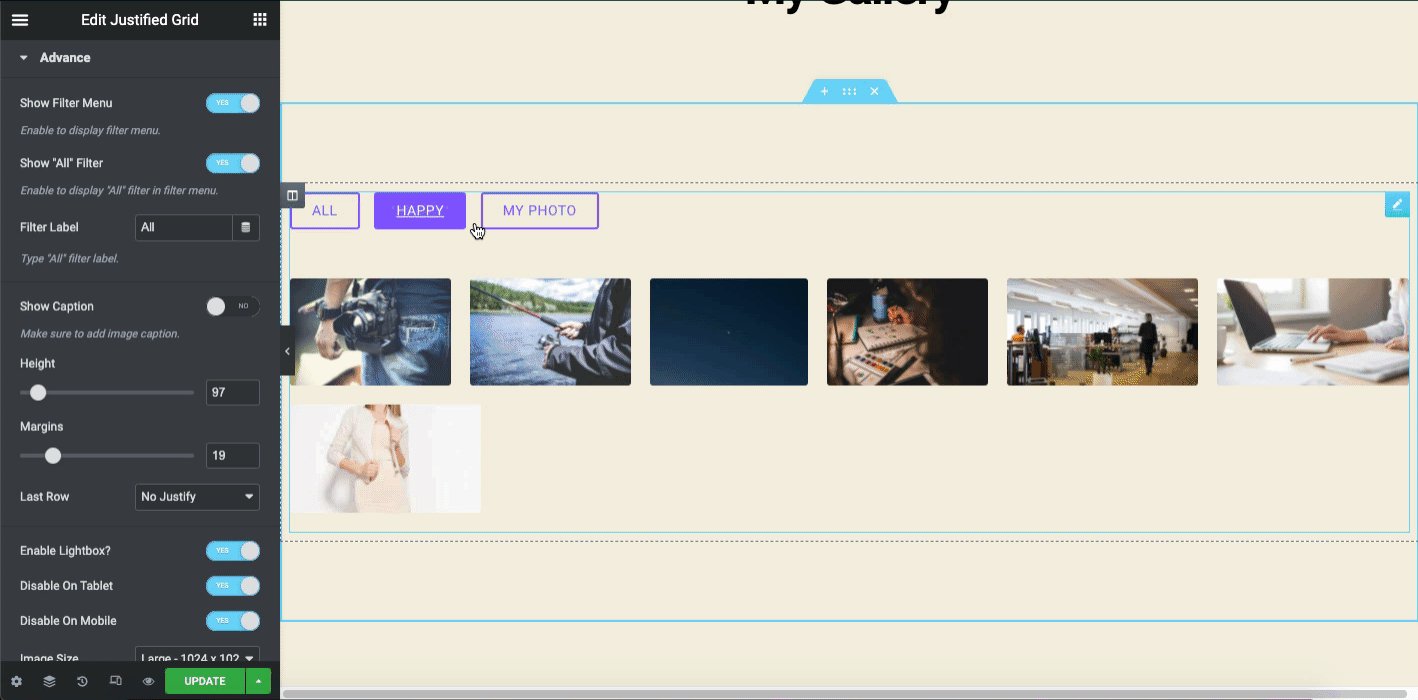
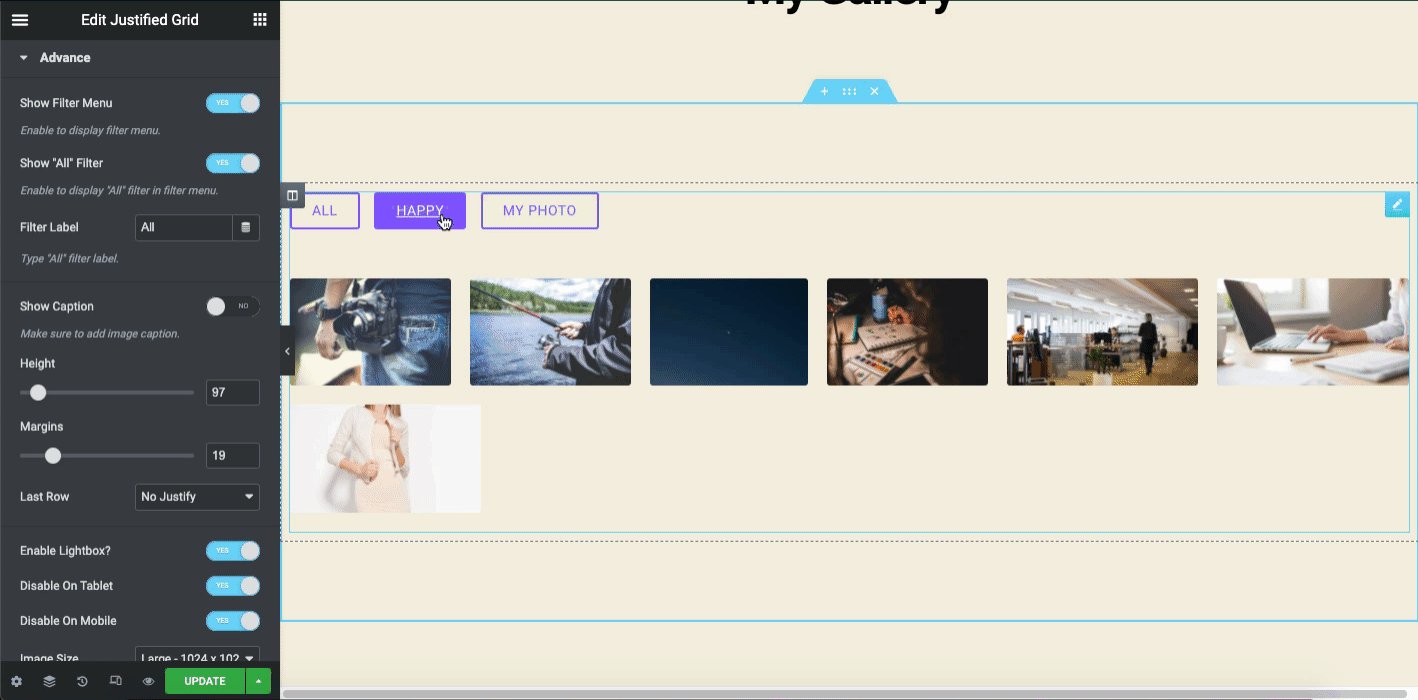
Odată ce ai terminat, iată cum arată. Puteți vedea imaginile care apar după ce faceți clic pe fiecare categorie.

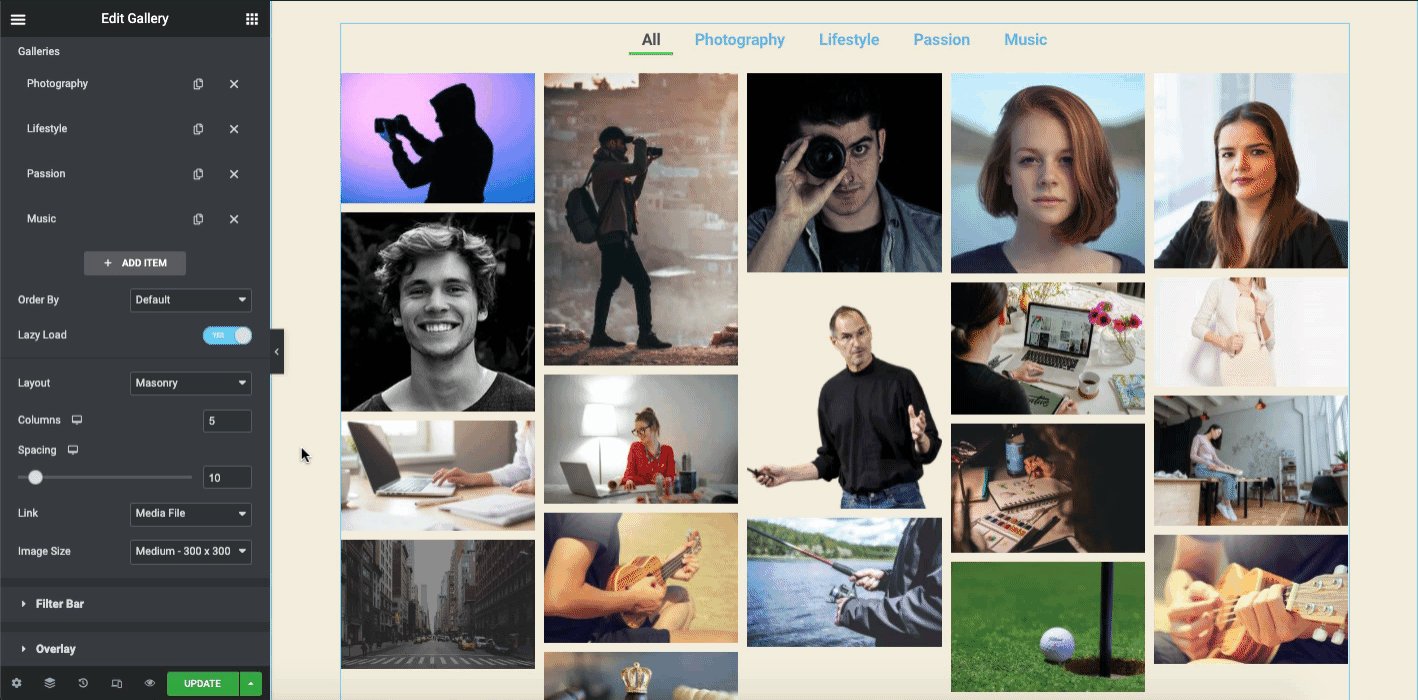
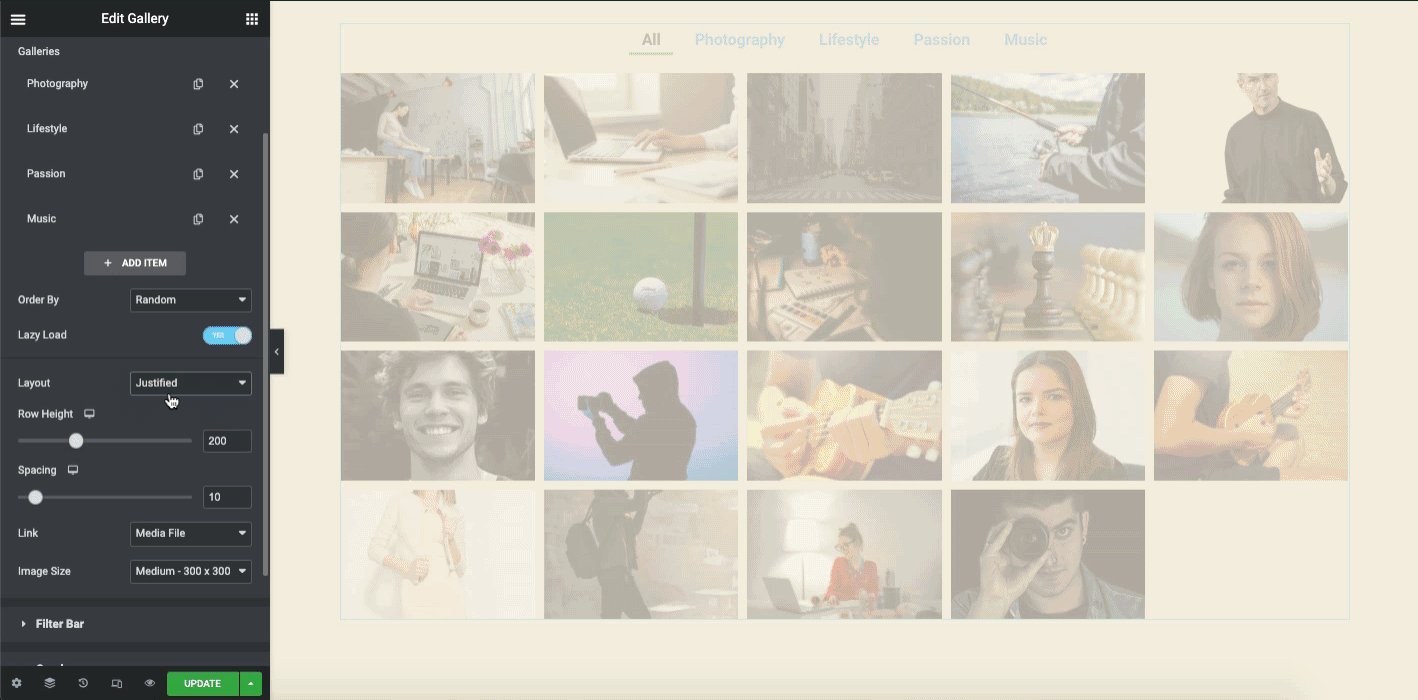
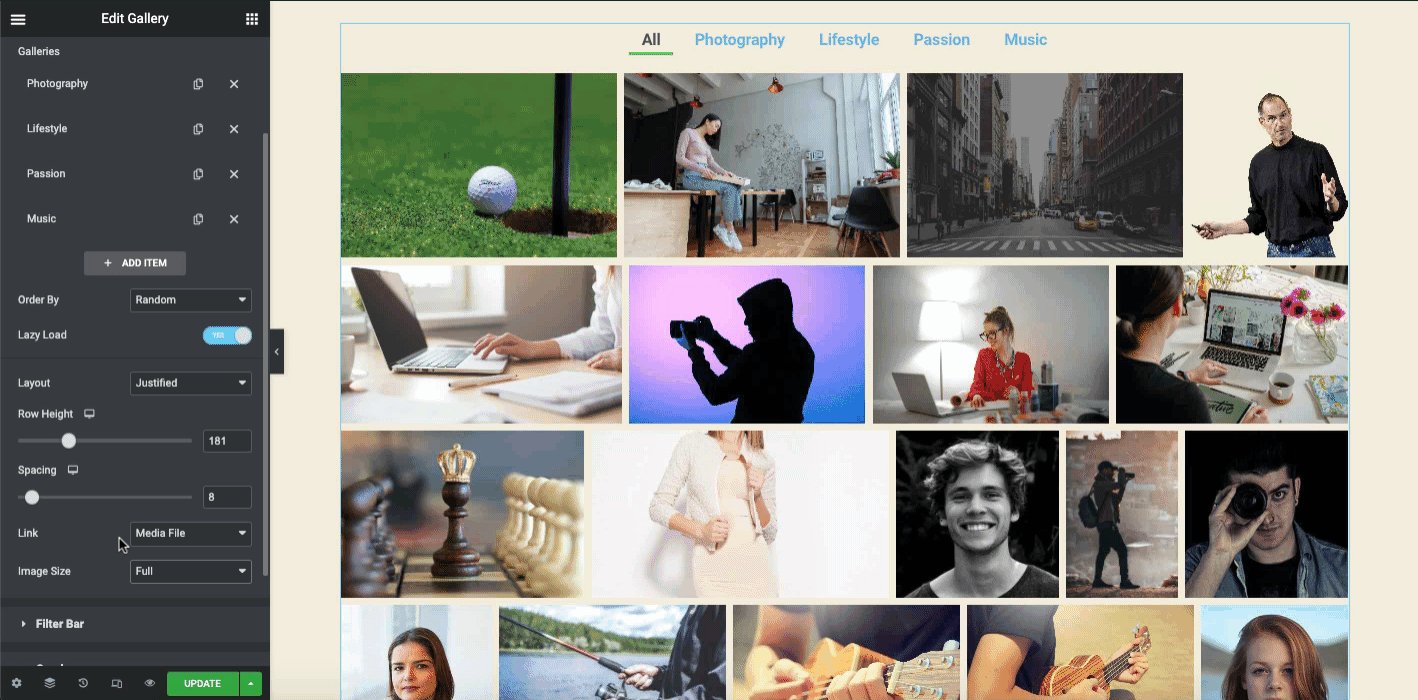
Faceți mai multe experimente cu opțiunile de imagini. În funcție de structura și formatul site-ului dvs. web, explorați opțiunile cu atenție. Cum ar fi ordinea imaginilor, încărcarea leneșă, coloanele, înălțimea, distanța și dimensiunea imaginii .

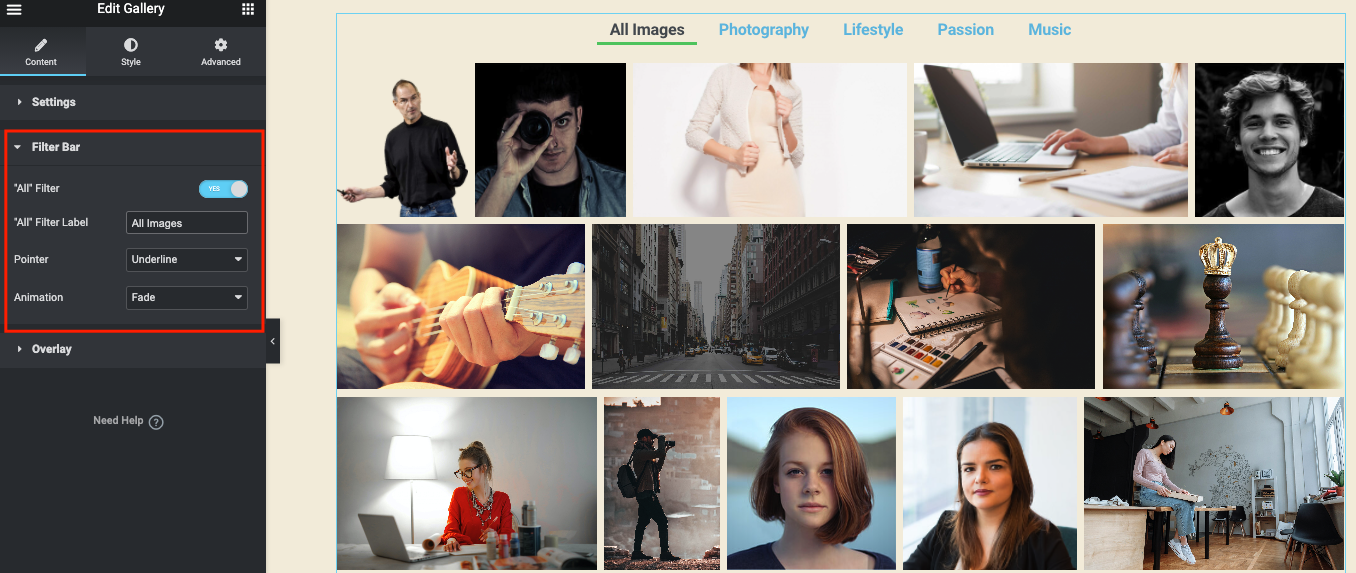
În bara de filtre , puteți schimba numele, adăugați o subliniere pe fiecare categorie și animație.

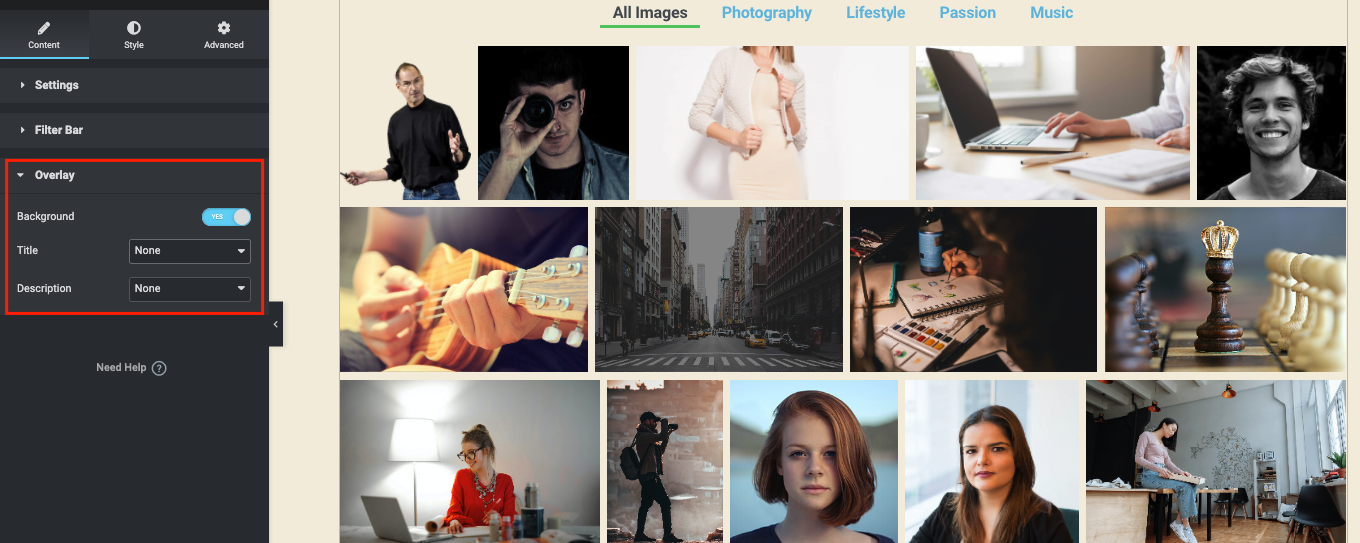
În secțiunea Suprapunere , puteți adăuga un fundal în fiecare imagine, titlu și descriere.

Acum, în secțiunea de stil, puteți adăuga diferite elemente la design. De exemplu, animații, culori, tipografie, CSS personalizat și multe altele.
Pentru un ghid complet, puteți consulta linkul din widgetul Galerie aici. Vă va ajuta să înțelegeți cu ușurință întregul proces.

Sau puteți obține un rezumat cuprinzător pentru a afla cum să utilizați în mod eficient widgetul Elementor Gallery pe site-ul dvs., urmând tutorialul video!

Adăugați mai multe funcții avansate cu funcțiile Happy Addons Galeria de imagini
Uneori, aceste funcții nu sunt suficiente dacă vă gândiți să adăugați funcții mai avansate la pagina dvs. de galerie. De exemplu, poate fi necesar să utilizați alte suplimente sau pluginuri terțe.
Aici puteți lua în considerare utilizarea Happy Addons. Este ușor de utilizat, flexibil și pe deplin compatibil cu orice site WordPress.
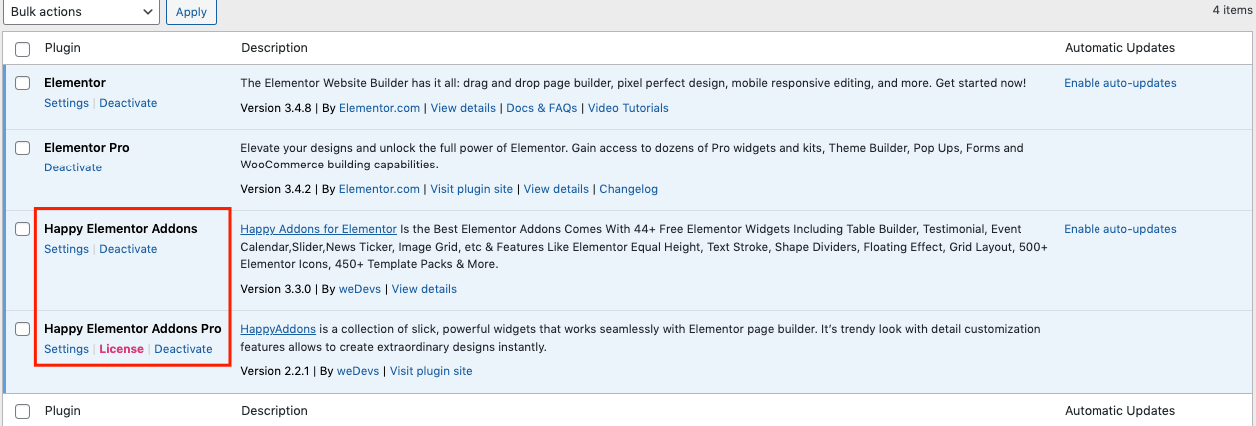
Așadar, înainte de a adăuga mai multe funcții widget-ului existent din galeria de imagini Elementor, asigurați-vă că instalați și activați aceste plugin-uri:
- Happy Addons gratuit
- Happy Addons Pro

După ce ați terminat cu instalarea inițială, mergeți la pagina de design. Și puteți găsi aceste widget-uri.
- Grilă justificată (gratuit)
- Grilă de imagini (gratuit)
- Imagine de defilare (Pro)
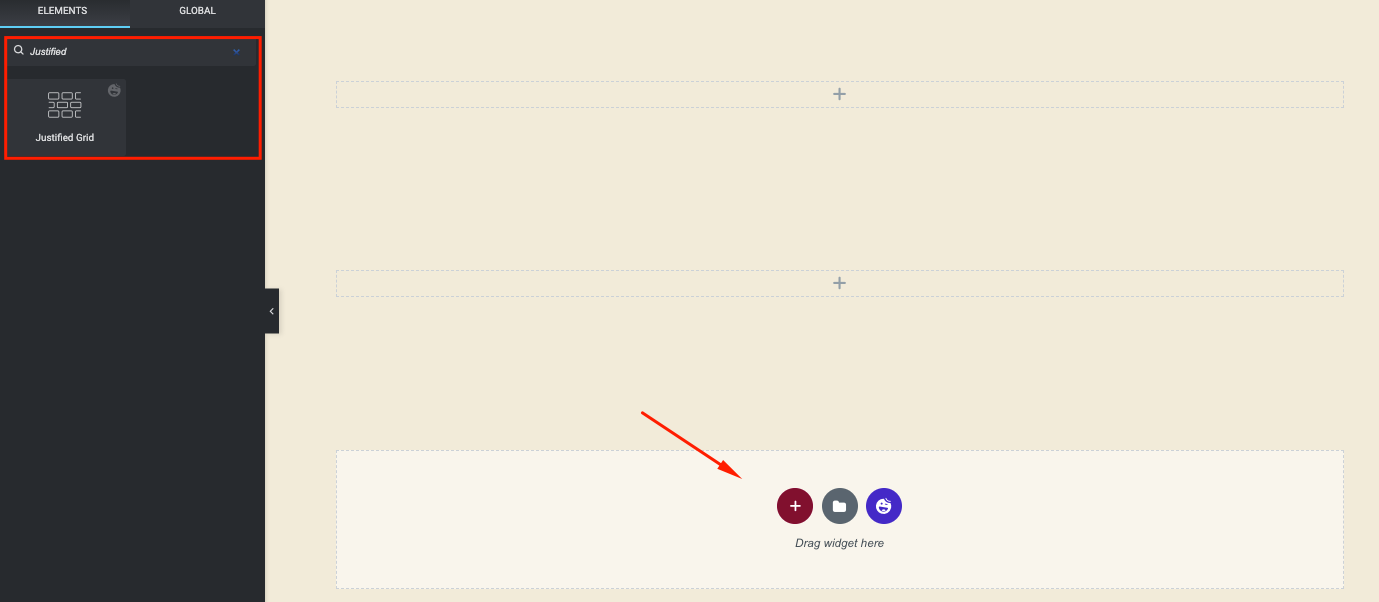
Grilă justificată
Introduceți numele widgetului în bara de căutare și, în mod similar, glisați și plasați pe pânza de design.

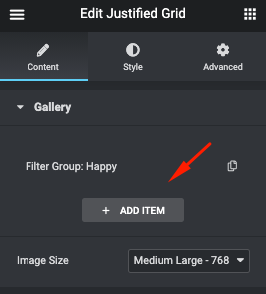
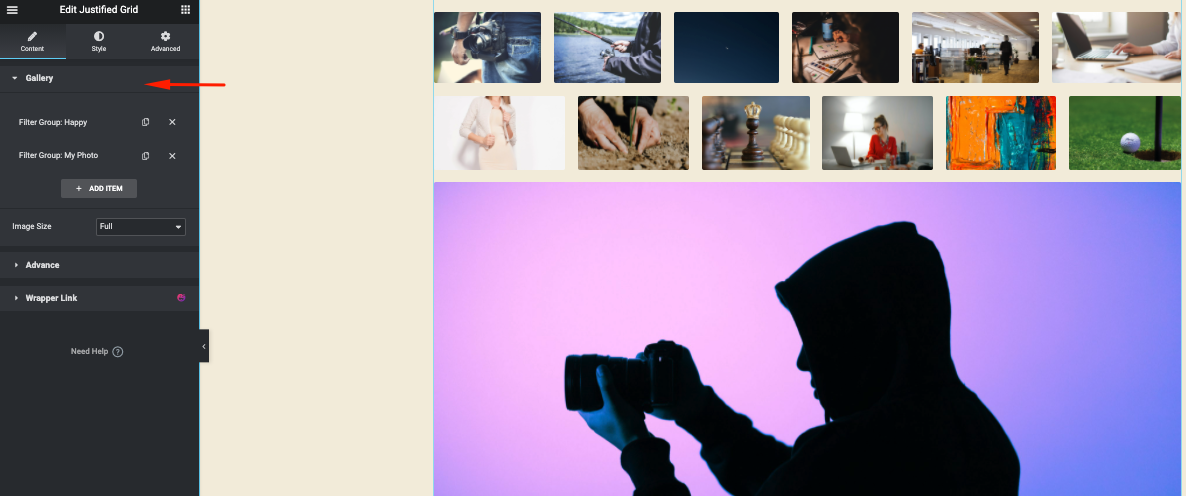
Adăugați imagini făcând clic pe butonul Adăugare articol . Funcționează ca widget pentru Galeria de imagini Elementor. Puteți adăuga mai multe filtre sau grupuri făcând același lucru.

După ce ați adăugat toate imaginile, puteți vedea că imaginile sunt adăugate automat pe ecran.

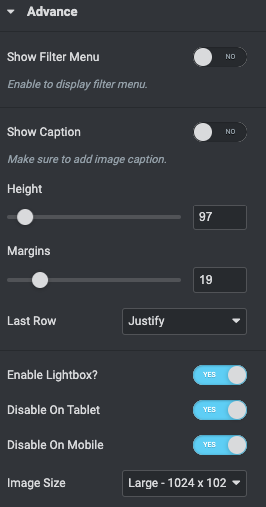
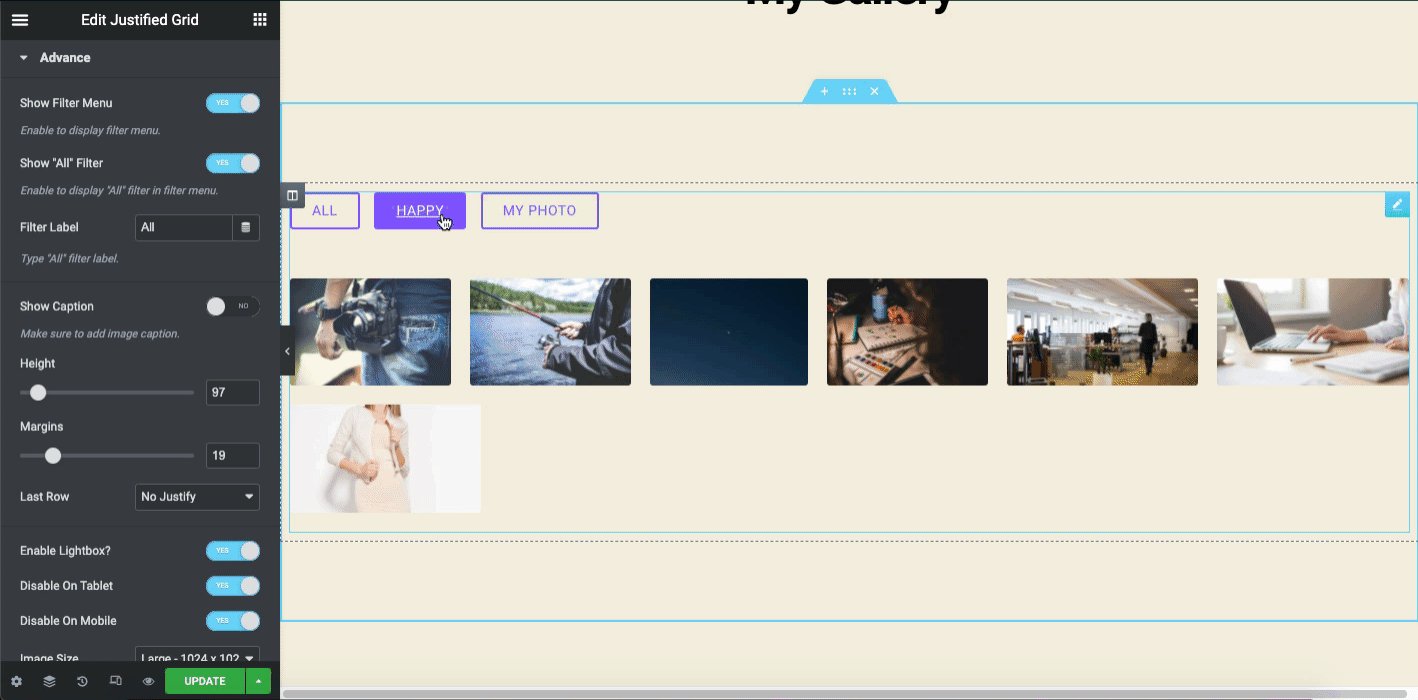
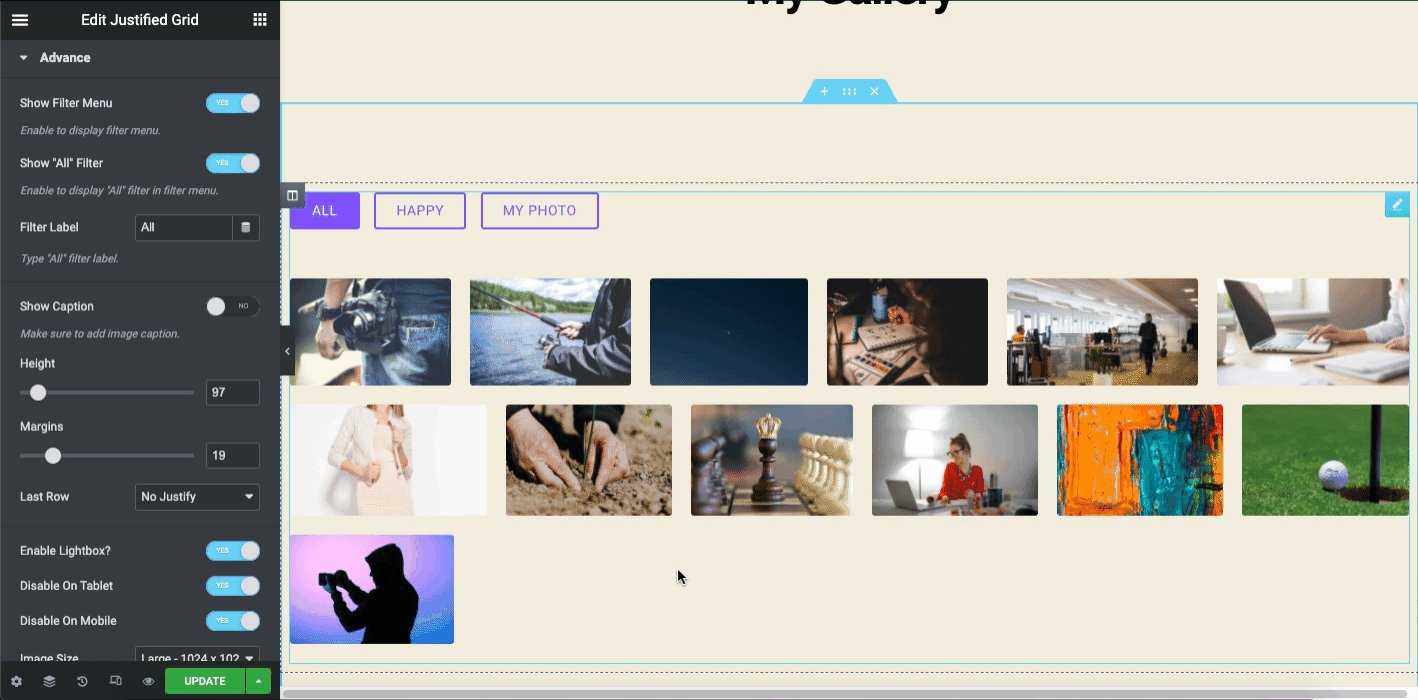
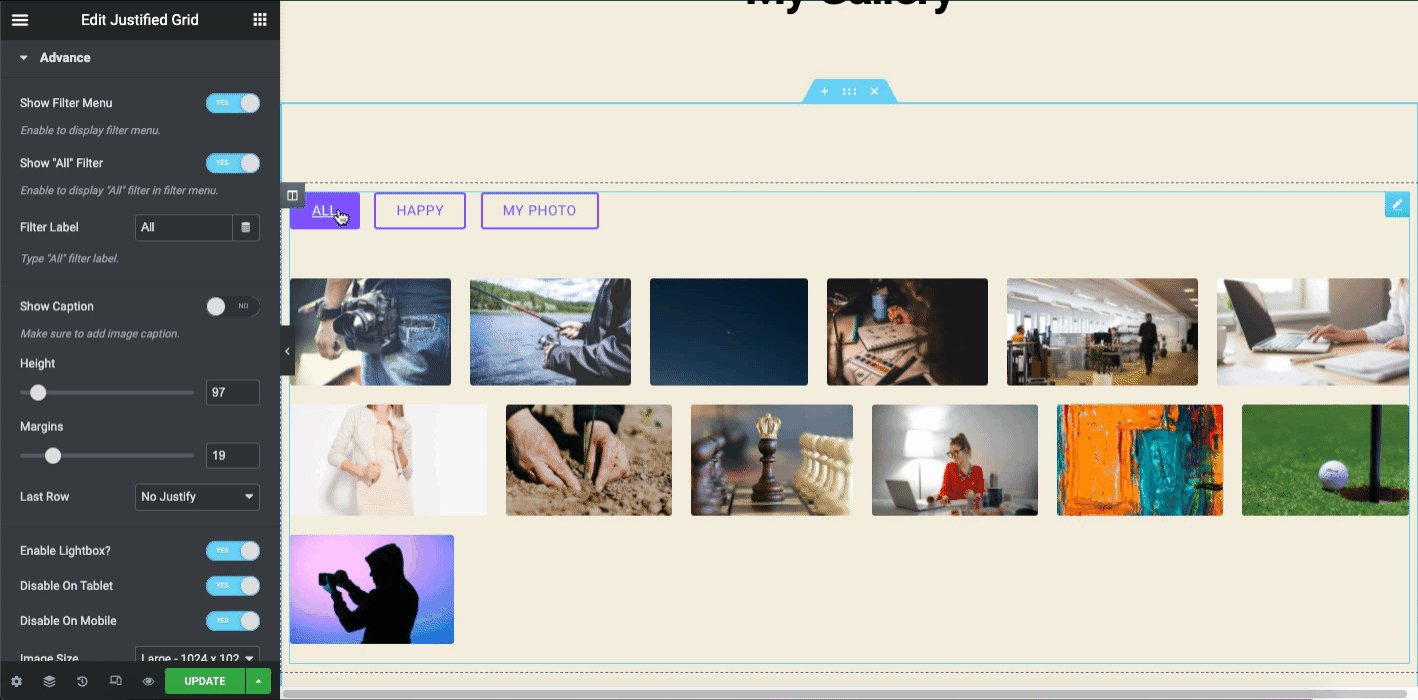
Faceți clic pe secțiunea Avansat pentru a adăuga mai multe opțiuni la design.
- Afișați numele mai multor grupuri activând opțiunea de afișare a filtrului
- Activați opțiunea de legendă
- Personalizați înălțimea și marginile
- Adăugați rânduri
- Faceți același lucru pentru restul articolelor
- Și alegeți dimensiunea imaginii

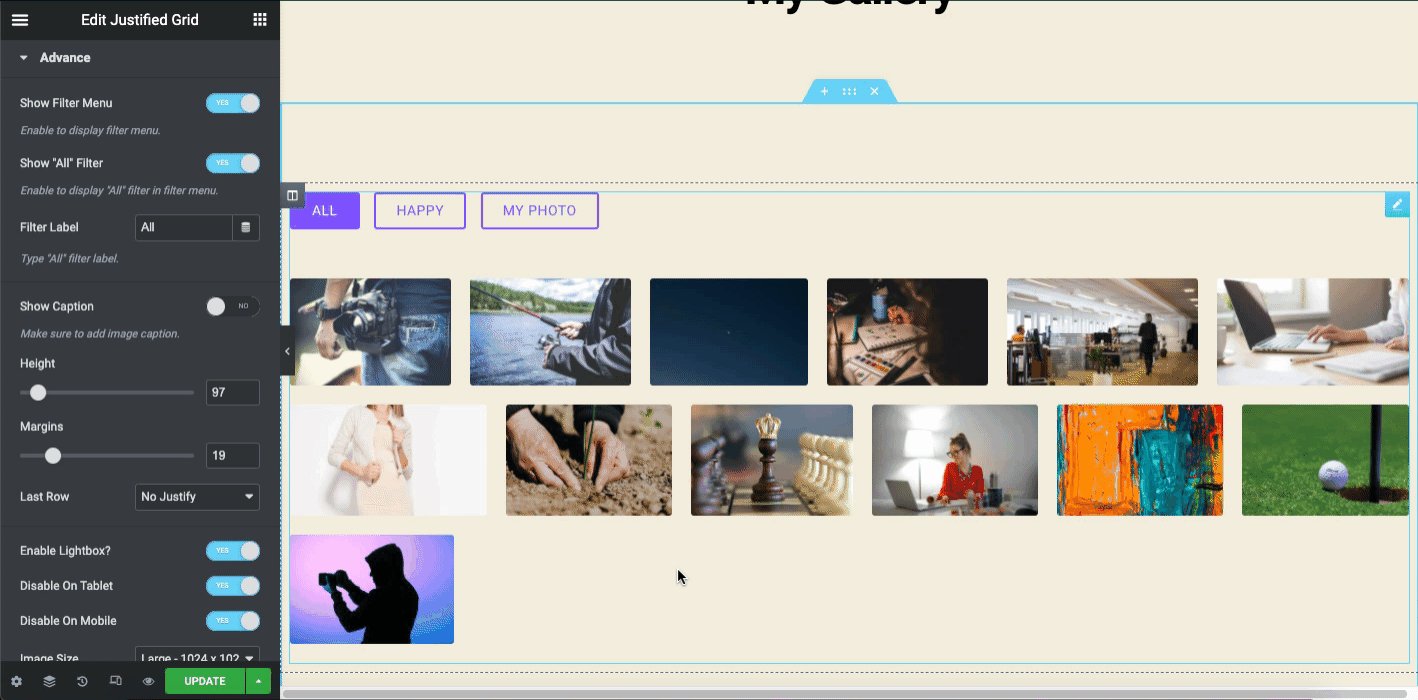
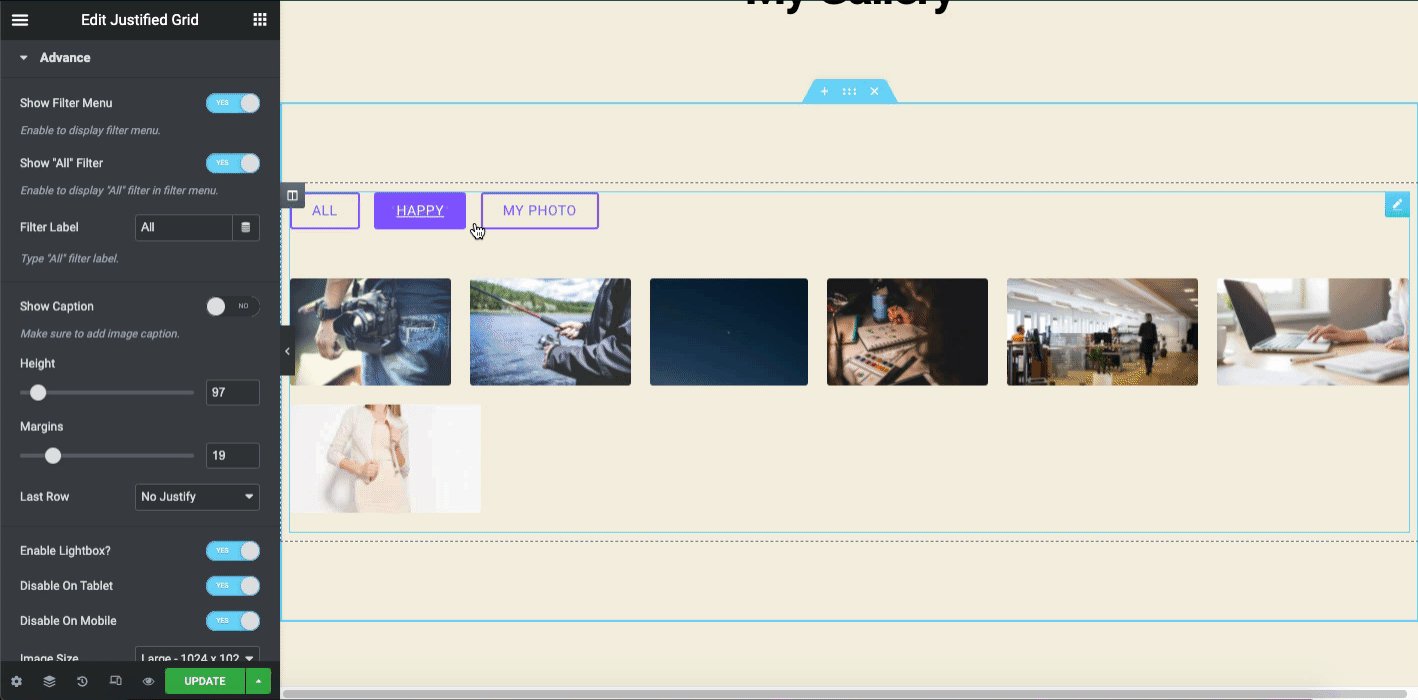
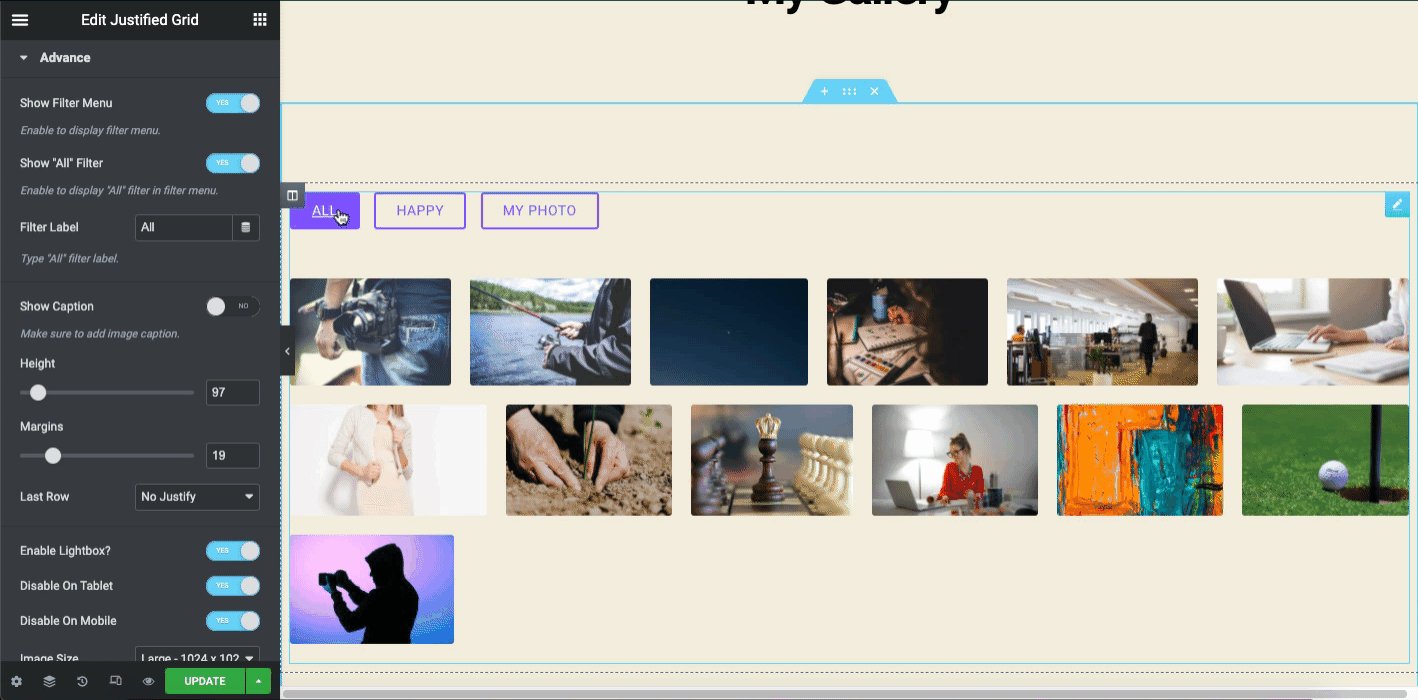
Nu uitați să activați opțiunea Afișare filtru . În caz contrar, nu va afișa categoriile de imagini deasupra imaginilor.

Acesta este modul în care puteți personaliza widgetul grilă de imagini justificate al suplimentelor Happy. Pentru a adăuga stil și funcții avansate, puteți consulta următorul tutorial video. Vă va oferi o schiță completă pentru a utiliza widget-ul în mod eficient.
Grilă de imagini
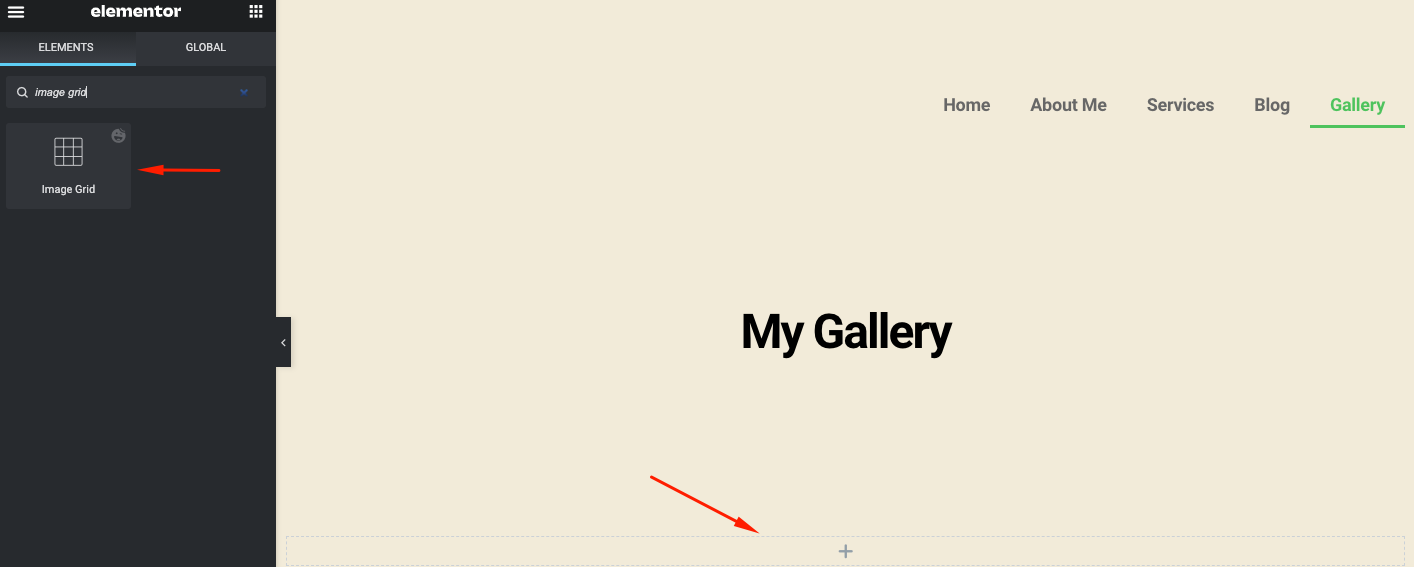
Introduceți numele widgetului (Grilă de imagine) în bara de căutare pentru a-l utiliza pe pânza de design. Și apoi glisați și plasați-l.

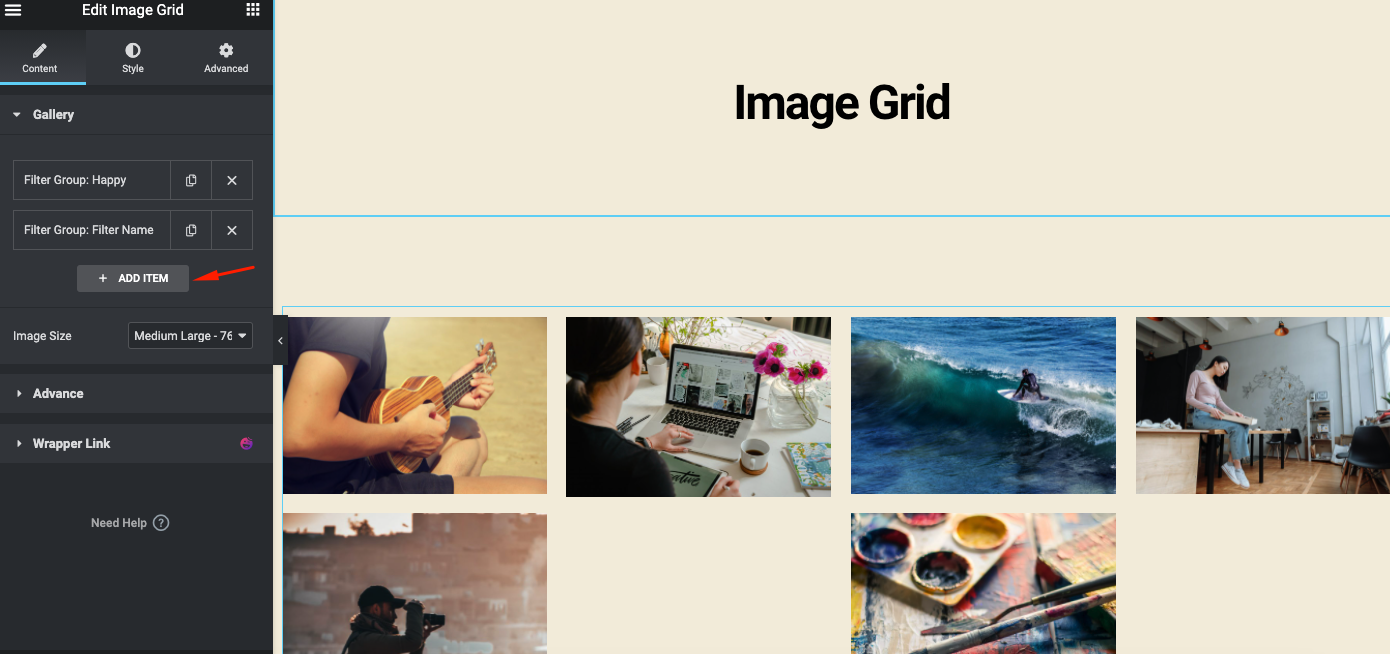
Făcând clic pe butonul plus, puteți adăuga mai multe grupuri sau categorii. Așa cum ați adăugat imagini în Grila justificată , la fel trebuie să urmați instrucțiunile de aici.

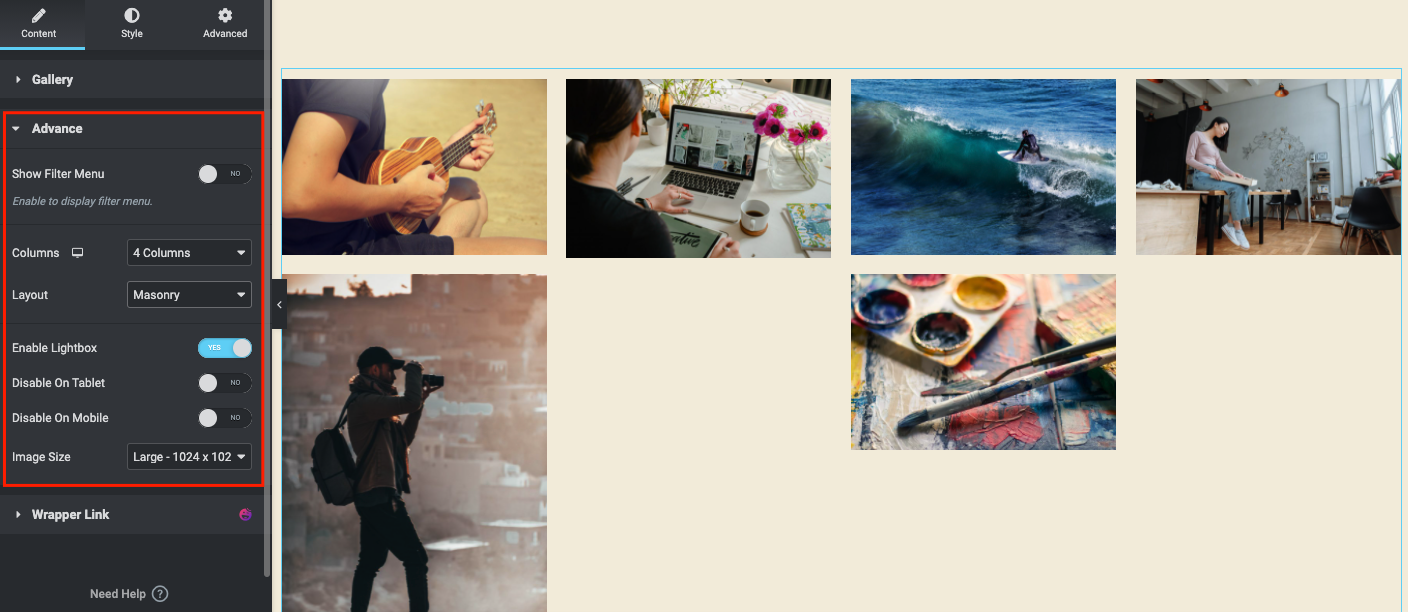
Apoi, treceți la Opțiunea avansată pentru a adăuga mai multe funcții widget-ului Grilă de imagini .
Aici veți găsi câteva opțiuni importante pentru personalizarea widget-ului.
- Afișează categoriile de deasupra imaginilor activând opțiunea de afișare a filtrului
- Stabiliți câte coloane doriți să adăugați
- Selectați machetele
- Activați caseta de lumină, dezactivați opțiunea de vizualizare pentru tabletă și mobil (opțional) și setați dimensiunea imaginii.

Iată cum arată pe o pagină web după activarea tuturor opțiunilor.

Apropo, vă puteți stiliza elementul de design pentru a obține o perspectivă mai bună. De exemplu, puteți urmări documentația oficială a Image Grid. Vă va ajuta să aplicați toate funcțiile avansate la design.
Sau puteți consulta tutorialul video de mai jos pentru a afla cum să utilizați widgetul Grilă de imagini pe un site WordPress.
Imagine de defilare
Widgetul de derulare Imagine este o altă caracteristică sofisticată a Happy Addons. Este disponibil în versiunea premium. Folosind acest widget, puteți proiecta pagini web prin afișarea imaginilor dvs. cu efect de animație. Se deplasează automat din partea dreaptă în partea stângă. De asemenea, puteți schimba direcția dacă doriți.
De asemenea, puteți utiliza unele presetări prefabricate pentru a vă reduce timpul prețios în proiectare sau efortul suplimentar pentru a adăuga manual diferite formate.
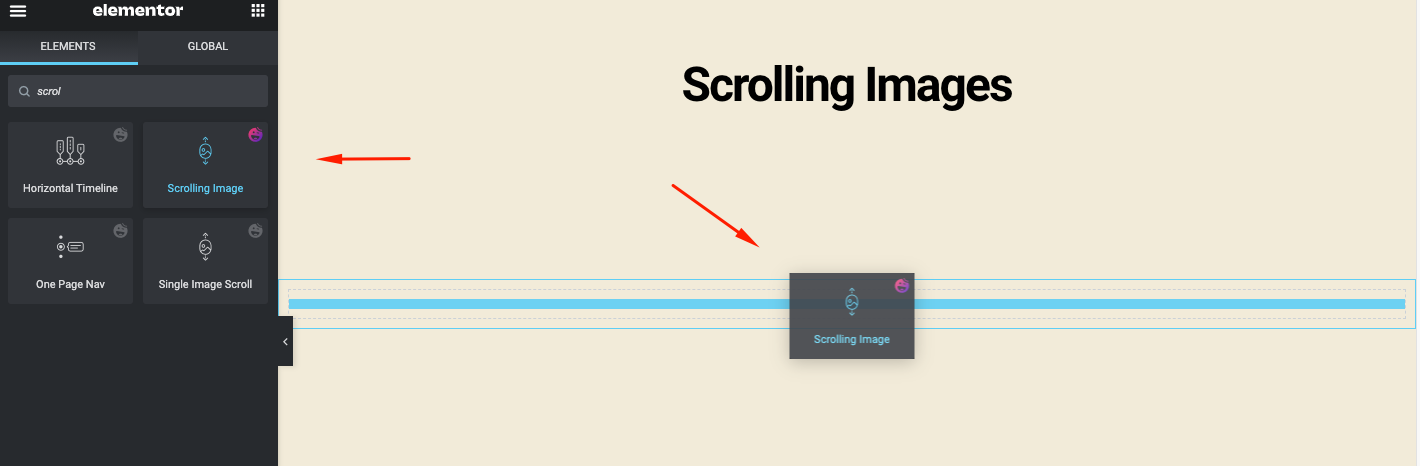
Acum, tastați numele widgetului în bara de căutare (imagine de defilare). Și apoi glisați și plasați widgetul pe pânza de design.

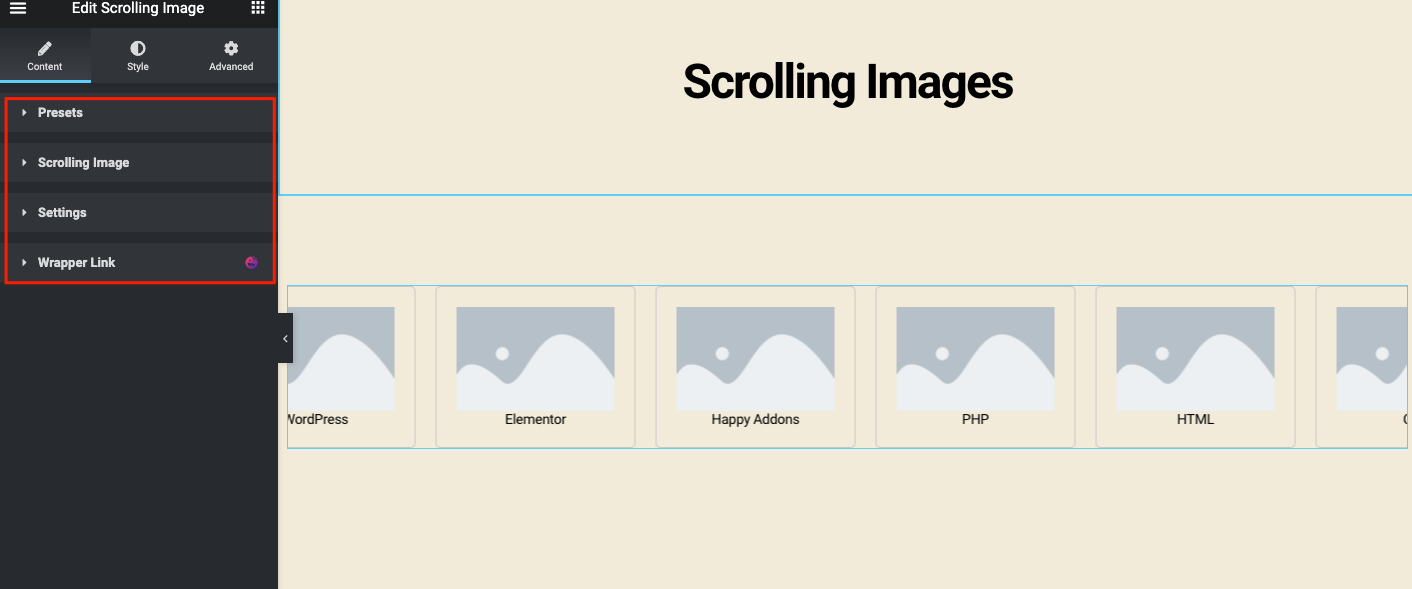
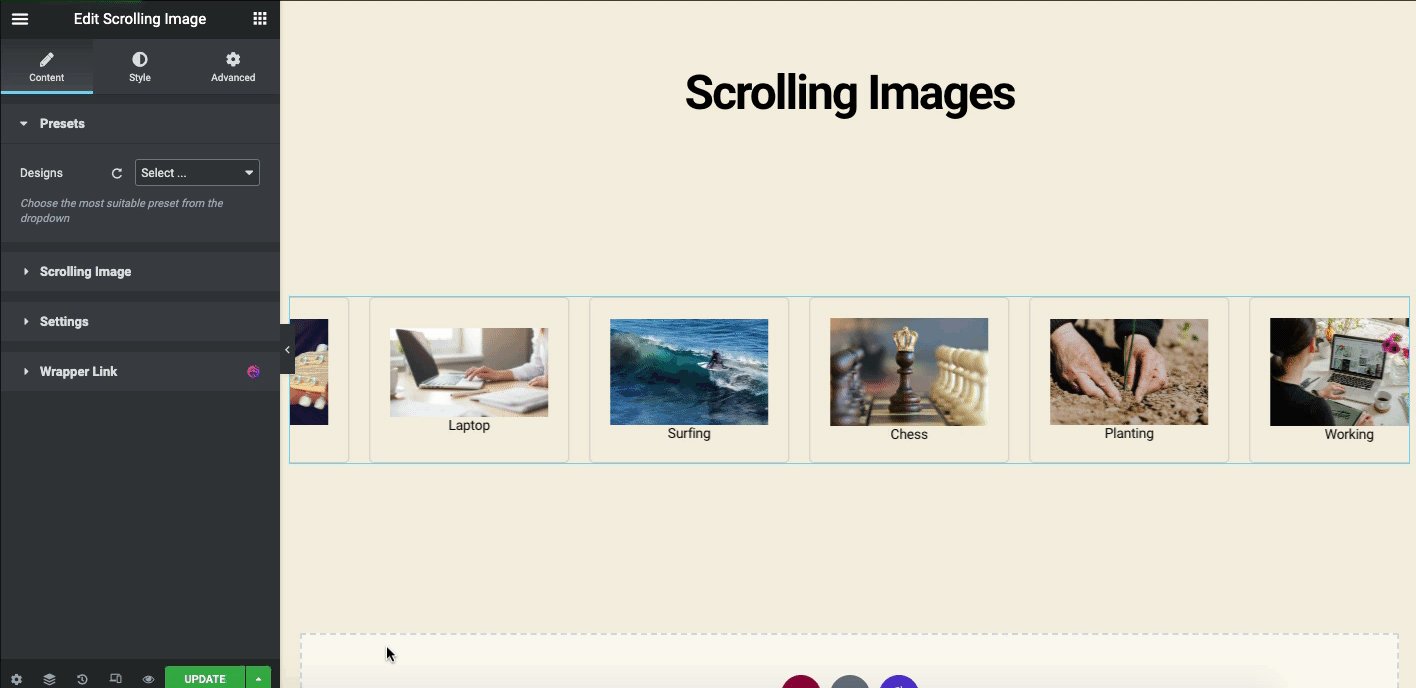
Veți primi detaliile widgetului odată ce le adăugați pe pânză.
- Presetări: are câteva aspecte de design încorporate pentru a reduce eforturile și sarcinile
- Derularea imaginilor: veți găsi setările generale pentru acest widget
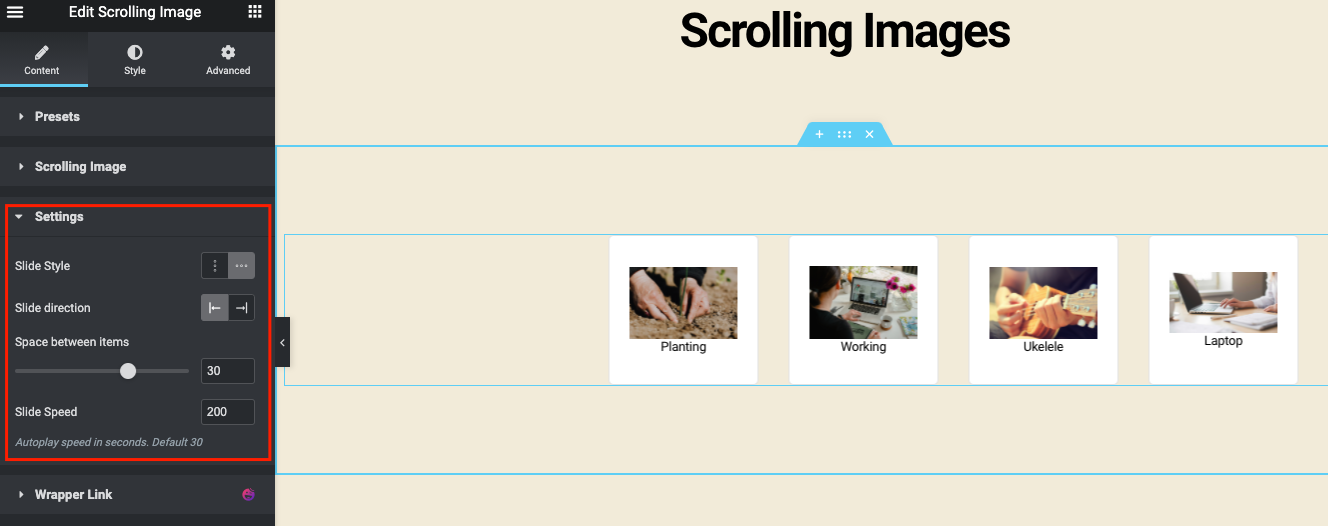
- Setări: vă permite să personalizați anumite setări ale imaginii de defilare
- Și link-ul de înveliș

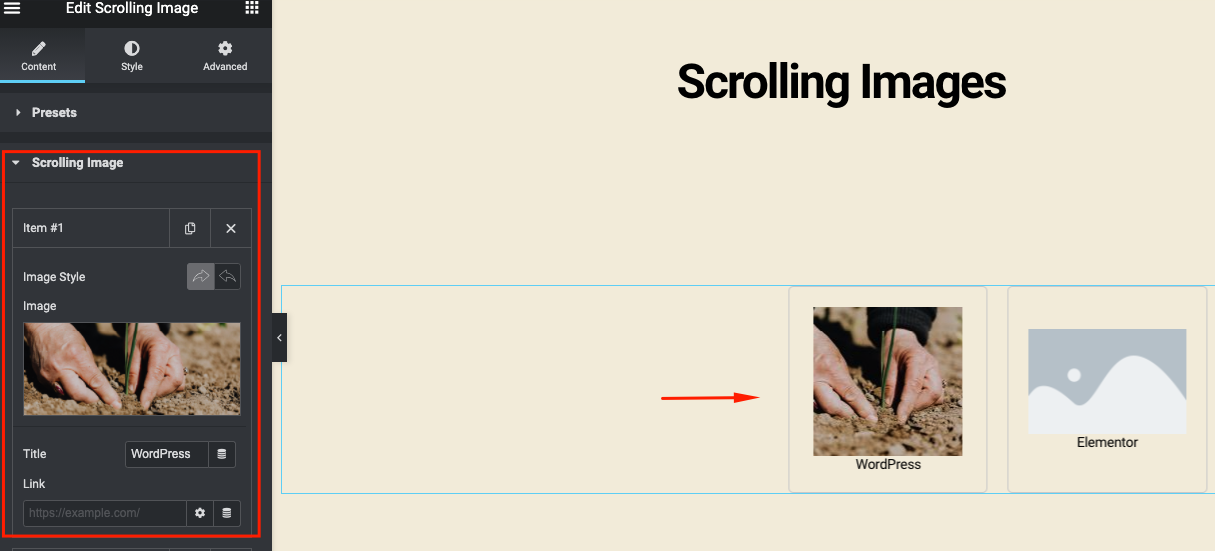
Acum faceți clic pe opțiunea Imagine de derulare și adăugați o imagine, un titlu și un link dacă doriți.

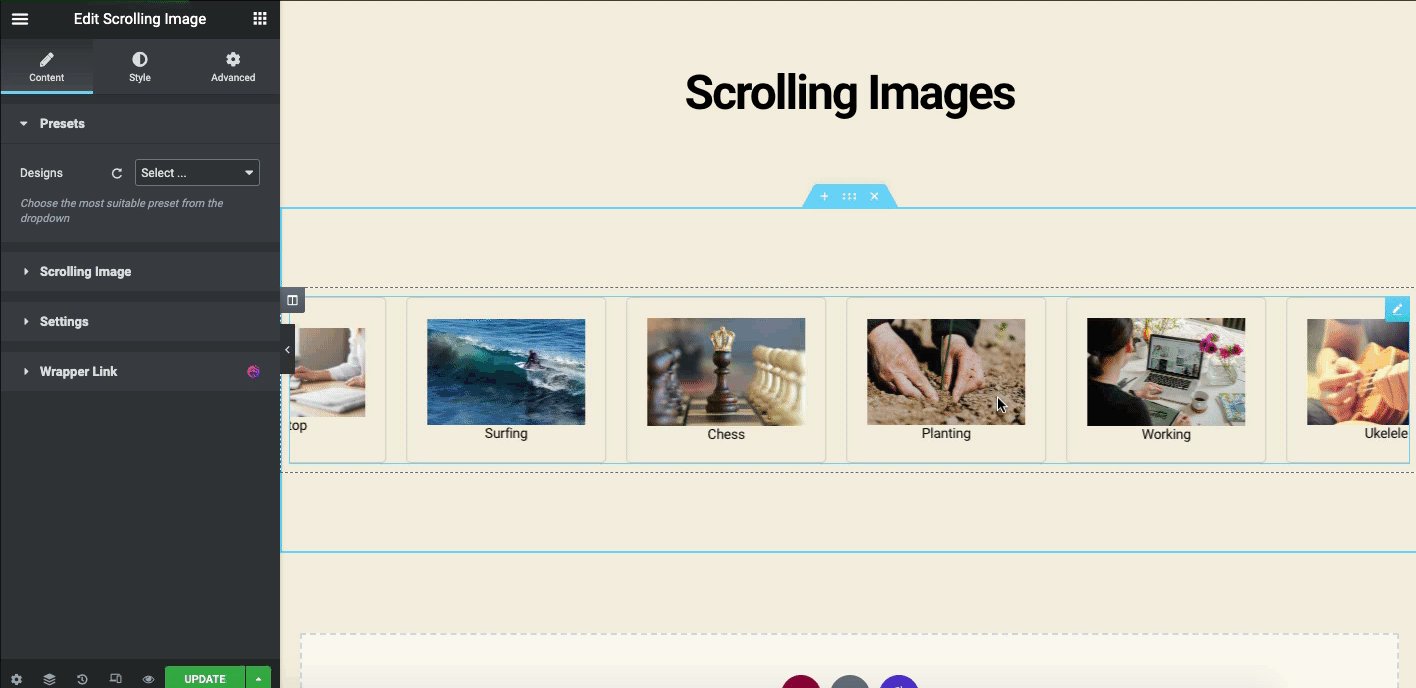
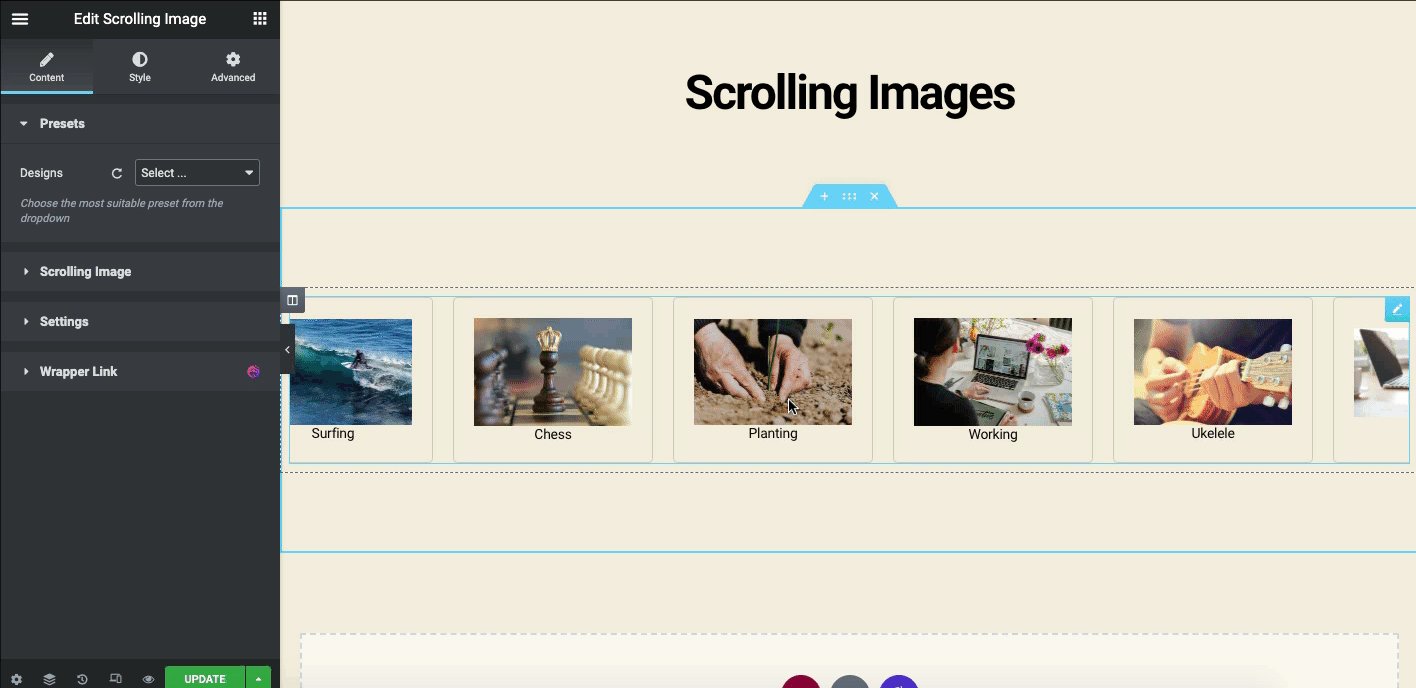
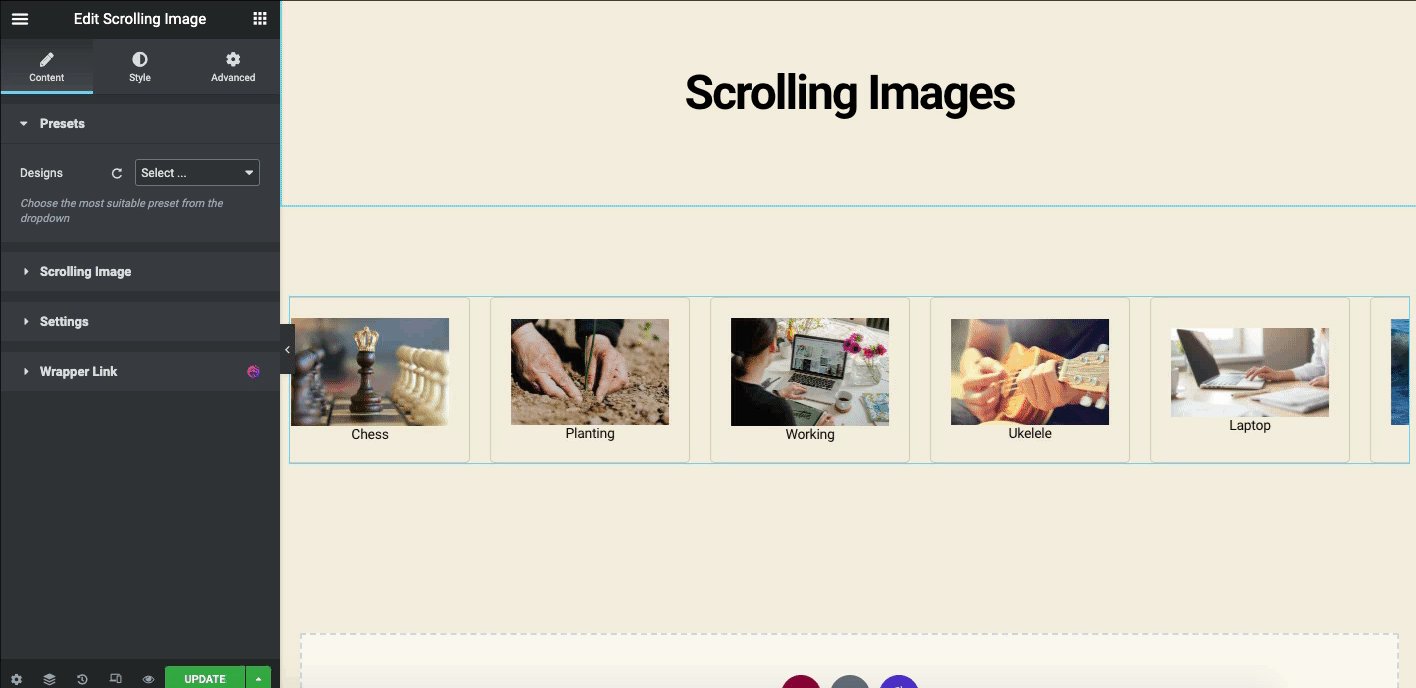
Făcând același proces, adăugați mai multe imagini una câte una. După ce adăugați imaginile, va arăta în felul următor.

Acum, în fila Setări , veți găsi câteva setări importante. Aici puteți schimba direcția de animație, direcția de diapozitiv, spațiul și viteza de diapozitiv etc.

Acesta este modul în care puteți adăuga caracteristica Imagine de defilare pe WordPress folosind Happy Addons. Pentru un ghid detaliat, consultați documentația noastră oficială de aici.
Mai multe resurse avansate ale Happy Addons pentru Galeria de imagini
Tocmai am arătat câteva dintre widget-urile Happy Addons pe care le puteți folosi ca Galerie de imagini Elementor. Dar este posibil să aveți nevoie de mai multe inovații pentru site-ul dvs. Aici am oferit o listă de widget-uri pe care le puteți încerca și verifica.
- Widget cu glisare (gratuit)
- Carusel de imagini (gratuit)
- Acordeon imagine (gratuit)
- Glisor avansat (Pro)
- Carusel de echipă (Pro)
- Carusel de sigle (Pro)
Încercați să implementați cu atenție aceste widget-uri pe site-ul dvs. pentru a obține cea mai bună perspectivă pe site-ul dvs. De asemenea, urmați documentația noastră oficială pentru o navigare mai bună.
Întrebări frecvente legate de Galeria de imagini Elementor
01. Cum să adăugați mai multe imagini la un Elementor?
Răspuns: Este simplu să adăugați orice imagini în WordPress. De exemplu, trebuie să mergeți la pânza de design Elementor.
01. Tip : Selectați tipul de galerie, alegând dintre Single sau Multiple. …
02. Adăugați imagini : alegeți mai multe imagini din biblioteca media pentru a le insera în galeria dvs. și introduceți un titlu pentru galerie.
03. Setați ordinea: alegeți Ordine implicită sau aleatorie.
04. Lazy-Load : Setați la Da pentru a utiliza Lazy Load pentru a îmbunătăți viteza de încărcare.
02. Elementor are o galerie video?
Răspuns: Da, Elementor are widget-uri pentru adăugarea unei galerii video la un site web. Acestea sunt widget-uri video, widget-uri playlist și widget-uri media carusel etc.
Doar deschideți pânza de design Elementor și apoi introduceți numele widgetului în bara de căutare. După aceea, utilizați widgetul așa cum am arătat în tutorial.
03. Cum se utilizează zoom-ul imaginii în Elementor?
Răspuns: Puteți utiliza Zoom-ul imaginii în Elementor în următoarele moduri:
01. Navigați la panoul de administrare WP, faceți clic pe Plugin-uri > și apoi Adăugare nou .
02. Apoi tastați WP Image Zoom
03. Instalați și activați pluginul
04. Și, în sfârșit, bucurați-vă de caracteristici
04. Ce este zidăria în Elementor?
Răspuns: Aspectul Masonry este un stil de grilă în cascadă folosit adesea în design web , care arată mai interesant și mai frumos în comparație cu Galeria de imagini de bază Elementor.
05. Cum se folosește o galerie de zidărie?
Răspuns: Pentru a crea o galerie de imagini de zidărie în WordPress, va trebui să urmați acești pași:
01. Instalați și activați versiunea Elementor Pro
02. Creați o pagină de design goală
03. Introduceți Galeria de imagini Elementor în bara de căutare
04. Trageți și plasați widgetul pe pânza goală
05. Accesați setările de configurare și modificați numărul de coloane din galerie
06. Setați lățimea coloanei și marginea sub imagini
07. Activați aspectul galeriei de imagini din zidărie
Cuvinte finale
De-a lungul anilor, exercițiile de web design au evoluat foarte mult. Specialiștii în marketing fac tot posibilul pentru a transmite mesajele de brand către publicul țintă. Unul dintre mediile eficiente pentru a face acest lucru este utilizarea imaginilor potrivite cu o structură mai bună. Odată ce ați găsit aspectul potrivit pentru utilizarea imaginilor, vă puteți aștepta să obțineți niște rezultate splendide.
Cum ar fi creșterea clasamentului SEO, atragerea mai multor vizite pe site-ul web, contribuția la obținerea mai multor distribuiri sociale și conectarea cu noi perspective etc.
Widgetul pentru galeria de imagini Elementor vă permite să faceți acest lucru într-un timp rapid. În plus, Happy Addons vă va spori efortul cu niște materiale interesante de design web, cum ar fi Grila justificată, Grila de imagini, Imaginea derulată și așa mai departe.
Deci, fie că este un site web de afaceri sau doar un site de portofoliu, acesta va veni întotdeauna să vă ajute cu cea mai bună performanță. Acum este rândul tău să încerci Happy Addons împreună cu Elementor!
Ti-a placut sa citesti acest tutorial? Vă puteți abona la buletinul nostru informativ pentru mai multe tutoriale, actualizări de știri, funcții viitoare și videoclipuri cu caracteristici!
