Cum să utilizați Elementor: Ghid definitiv pentru începători
Publicat: 2022-03-08Dacă ne uităm înapoi în ultimul deceniu, crearea unui site web, fără supărare pentru nimeni, a fost un coșmar. Pentru a construi un site web, oamenii au trebuit să învețe cel puțin un limbaj de programare, un cadru, un sistem de gestionare a bazelor de date și alte chestii tehnice. De asemenea, sarcina de creare a site-ului web a fost disponibilă numai pentru dezvoltatorii cu abilități ridicate de codare.
Acele zile au trecut! După disponibilitatea WordPress și a creatorilor de pagini populari precum Elementor, crearea unui site web a devenit, fără îndoială, sarcina tuturor. Acum, chiar și tu poți crea un site web folosind WordPress și Elementor, indiferent că ești avocat, profesor, student sau antreprenor cu zero cunoștințe de codificare.
Tot ce trebuie să aveți este determinarea, perseverența și mentalitatea de a crea ceva uimitor. Acum întrebarea de un milion de dolari este: știi cum să folosești Elementor în WordPress?
Nu-mi arunca privirea asta! Dacă nu știți, să începem împreună de acum încolo, căutând îndrumări din acest articol. Deoarece este un articol despre Elementor care atinge fiecare secțiune și setare din Elementor. Asadar, haideti sa începem!
Cuprins
- Familiarizați-vă cu Elementor
- Ce face din Elementor cel mai popular generator de pagini pentru WordPress
- Vă prezentăm Elementor Dashboard
- Cum să utilizați Elementor cu WordPress
- Cum să utilizați funcțiile avansate Elementor
- Avantaje și dezavantaje ale utilizării Elementor Page Builder pe site-ul dvs. WordPress
- Cele mai bune suplimente Elementor terță parte pentru a vă îmbunătăți designul
- Tutorial gratuit: Construiește-ți site-ul de comerț electronic folosind Elementor și Happy Addons
- Întrebări frecvente despre Elementor
- Este randul tau
Familiarizați-vă cu Elementor

Elementor are un număr mare de caracteristici și funcționalități. Ca începător, la început, trebuie să știi aceste lucruri, altfel lucrul cu Elementor ți se poate părea greu.
Faceți cunoștință cu funcțiile de bază ale Elementor
Elementor vă permite să creați orice și orice, de la site-uri web întregi până la anumite pagini de destinație. Puteți proiecta pagini de vânzări, pagini promoționale și chiar formulare personalizate. Dacă vă puteți imagina, această platformă vă poate ajuta să o proiectați.
Pentru a vă permite să faceți acest lucru, Elementor vine cu;
- Generatorul de teme: Generatorul de teme vă ajută să proiectați fiecare dintre părțile site-ului dvs., cum ar fi antetul, subsolul, pagina de produs și multe altele, direct din Editor.
- Popup Builder: vă ajută să creați ferestre pop-up care ies în evidență și complet conforme cu restul designului site-ului dvs.
- Peste 80 de widget-uri: Fiecare widget din Elementor oferă personalizare avansată a designului, astfel încât să nu fie nevoie să instalați pluginuri suplimentare pentru a vă finaliza designul.
- Peste 100 de șabloane preproiectate și peste 300 de blocuri: puteți alege dintre peste 100 de șabloane WordPress pe pagină completă și 300 de blocuri pentru a vă îmbogăți designul în câteva momente.
Elementor Free vs Elementor Pro
Este evident că Elemento Pro oferă mai multe widget-uri, blocuri prefabricate, șabloane și funcții premium. Cu toate acestea, numai folosind versiunea gratuită Elementor, este posibil să creați un site web de la zero.
| Elementor gratuit | Elementor Pro | |
| Creatorul de site-uri web Drag & Drop nr. 1 | da | da |
| Peste 40 de widget-uri de bază | da | da |
| Peste 50 de widgeturi profesionale | Nu | da |
| Creator de teme | Nu | da |
| Generator de pop-up | Nu | da |
| Efecte de mișcare, inclusiv efecte de paralaxă și mouse | Nu | da |
| Asistență VIP, inclusiv chat live | Nu | da |
| Generator de formulare vizuale + integrări populare de marketing | Nu | da |
| WooCommerce Builder + Peste 15 widget-uri pentru magazin | Nu | da |
Ca începător, recomandarea noastră este să încercați mai întâi Elementor gratuit, apoi să alegeți Elementor pro dacă este cu adevărat necesar pentru dvs.
Ce face din Elementor cel mai popular generator de pagini pentru WordPress

Elementor este un generator de pagini drag-and-drop pentru WordPress. Acest plugin vă ajută să creați pagini frumoase folosind un editor vizual. Acest plugin WordPress este o soluție all-in-one care vă permite să controlați fiecare parte a designului site-ului dvs. pe o singură platformă.
Practic, Elementor este extrem de popular, deoarece dă putere oamenilor fără nicio pregătire tehnică să proiecteze site-uri web care arată la fel de frumoase ca cele realizate de profesioniști.
Utilizarea Elementor pentru a construi un site web va:
- Economisiți timp și vă ajută să proiectați și să repetați mai rapid site-urile dvs. web.
- Vă permite să integrați widget-uri terță parte, astfel încât să puteți crea un site web mai complet și mai complet pentru a oferi vizitatorilor o experiență online pozitivă.
- Reduceți complexitatea site-urilor dvs. web, eliminați erorile și creați un proces de întreținere mai ușor atunci când vine vorba de actualizări și testare.
- Economisiți bani și simplificați costurile, astfel încât să puteți stabili mai bine prețul unui proiect.
Pentru dezvoltatorii WordPress, este încă o platformă de top cu optimizare de script, atribute personalizate și versiuni de rollback.
Pentru a înțelege mai bine, am făcut o comparație între cei mai buni constructori de pagini WordPress. Hai să verificăm!
Elementor vs Divi vs Beaver Builder - Tabel de comparație
În afară de Elementor, există câțiva creatori de pagini WordPress populari disponibili. Printre acești creatori de pagini, Divi și Beaver sunt cei mai duri concurenți pentru Elementor. De aceea am creat un tabel de comparație pentru a afla dacă Elementor este mai bun decât acei constructori de pagini.
| Elementor | Divi | Castor | |
| Versiune gratuită? | da | Nu | da |
| Preț de pornire pentru Pro | 49 USD | 89 USD | 99 USD |
| Constructor vizual? | da | da | da |
| Elemente oficiale | 53 | 46 | 31 |
| Editare în linie? | da | da | Nu |
| Șabloane prefabricate | 300+ | 110+ | 50+ |
| Caracteristici unice | Încorporați oriunde | Testare A/B | Beaver Themer |
| Instalări active ale versiunii gratuite | 5M+ | N / A | 300K+ |
| Evaluările utilizatorilor | 4,8/5 (5,7k+ evaluări) | N / A | 4,8/5 (350+ evaluări) |
După ce ați analizat tabelul de comparație, care generator de pagini credeți că este mai bun pentru un începător? Este Elementor, corect! Acesta este motivul pentru care am ales Elementor în locul altor creatori de pagini populare. Așadar, este timpul să vă familiarizați cu generatorul de pagini Elementor.
Vă prezentăm Elementor Dashboard

Obținând acces la tabloul de bord Elemnetor, la început, trebuie să instalăm Elementor pe site-ul nostru WordPress. Instalarea Elementor este la fel de simplă. Urmați pașii de mai jos pentru a instala și activa Elementor în câteva momente.
Cum se instalează și se activează Elementor în WordPress?
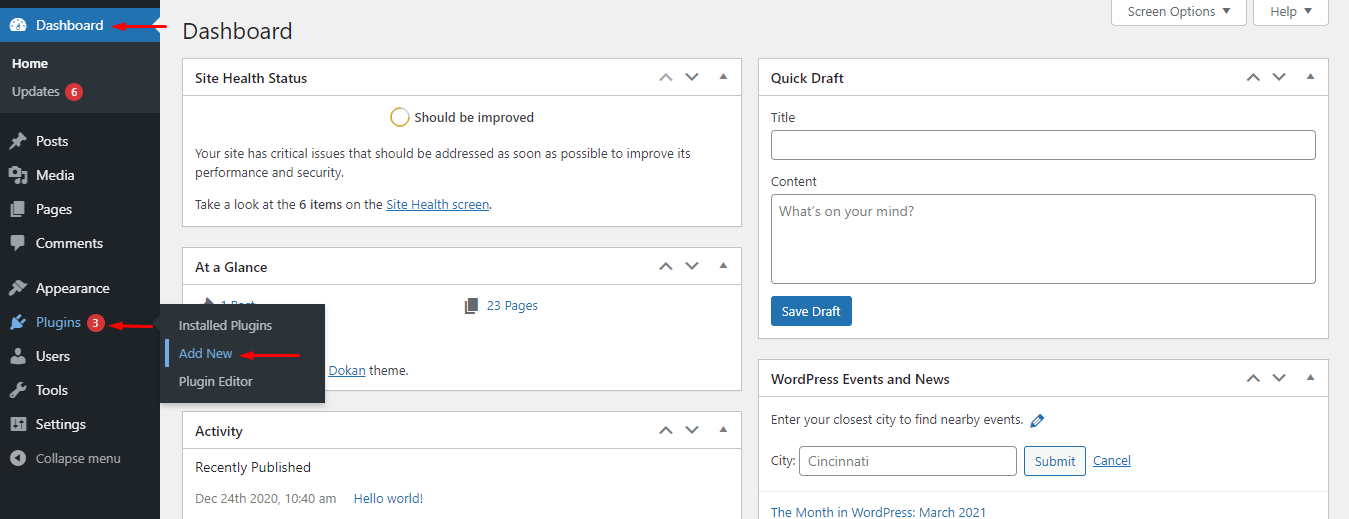
- Pasul 01: Accesați tabloul de bord WordPress > Plugin-uri > Adăugați nou

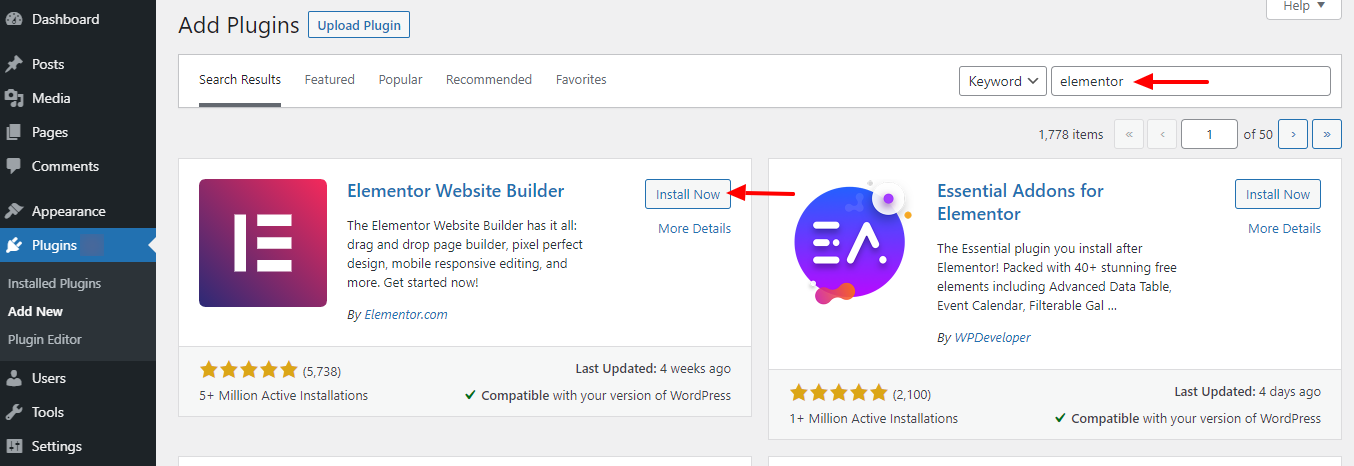
- Pasul 02: Tastați „Elementor” în caseta de căutare și găsiți Elementor din rezultatul căutării. Apoi faceți clic pe butonul Instalare .

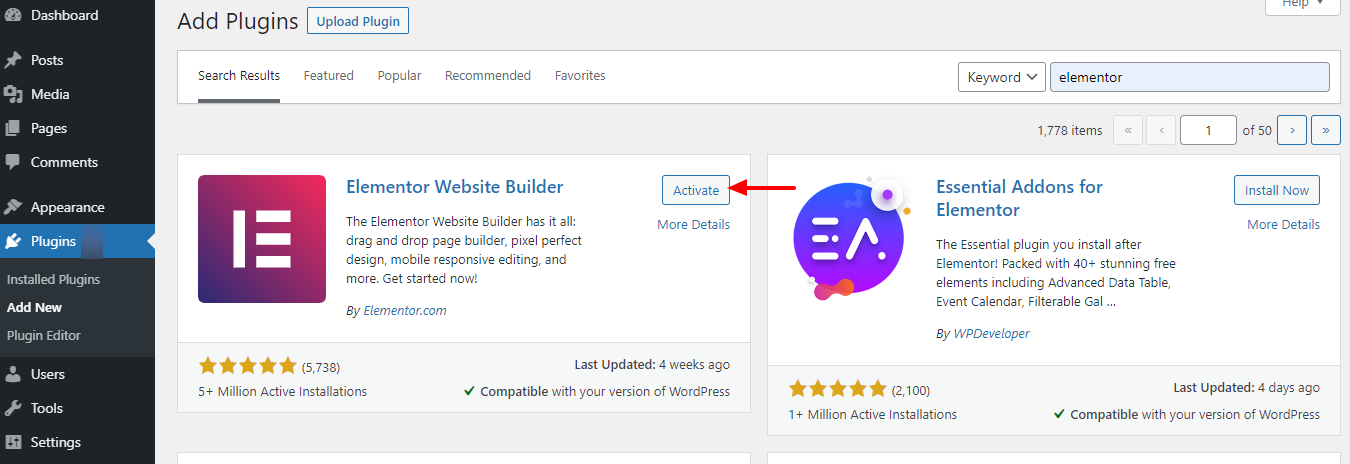
- Pasul 03: În cele din urmă, faceți clic pe butonul Activare pentru a activa și utiliza Elementor.

Setări Elementor
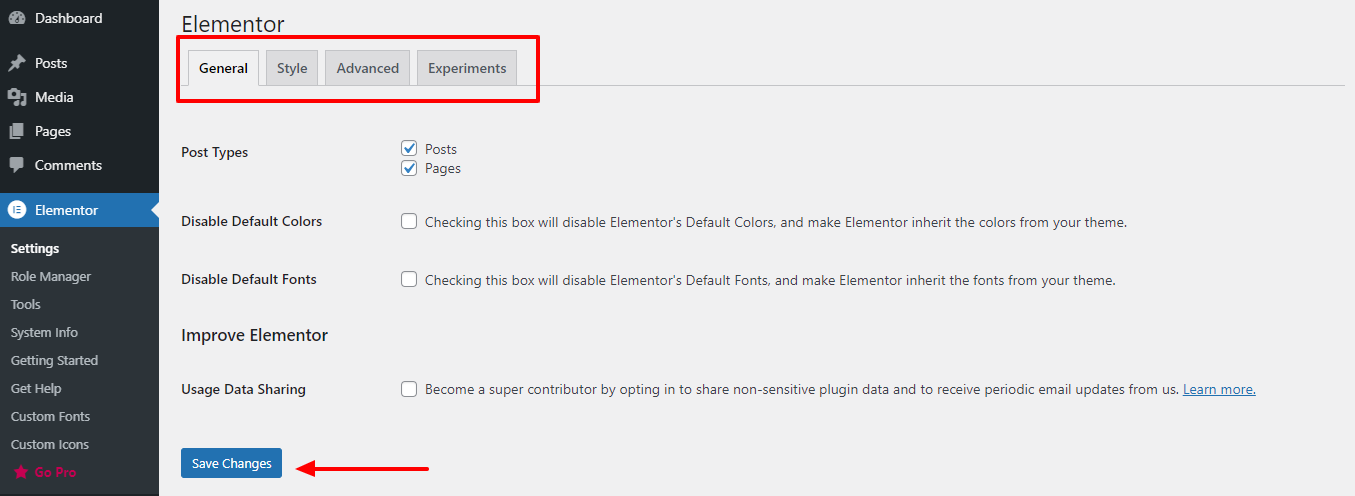
După activarea generatorului de pagini Elementor, vă veți îndrepta către interfața afișată mai jos. Sau, accesați tabloul de bord WP > Elementor , pentru a obține această interfață.
Setări :

- General: În fila General a setărilor Elementor, veți putea selecta tipurile de postări pe care intenționați să le utilizați, precum și să dezactivați culorile și fonturile implicite.
- Stil: veți găsi opțiuni care includ setarea de fonturi generice implicite, puncte de întrerupere pentru tabletă și dispozitive mobile, precum și o casetă de selectare pentru a activa caseta de lumină pentru imagini.
- Avansat: veți găsi opțiunea de a seta metoda de imprimare CSS, de a schimba metoda de încărcare atunci când depanați problemele de server și de a activa suportul SVG.
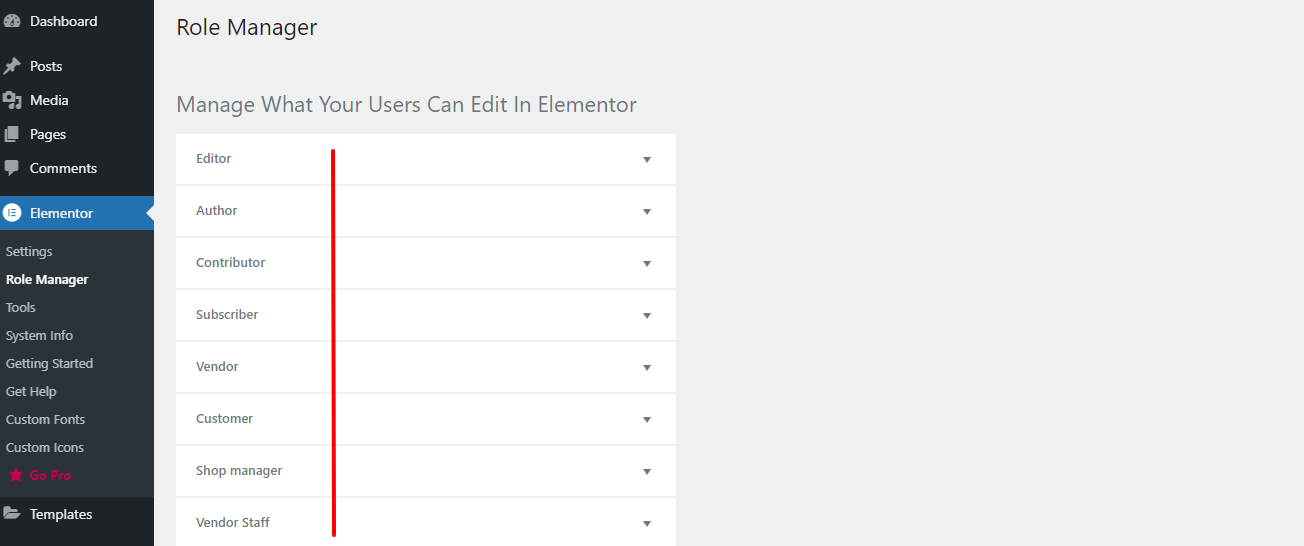
Manager de rol :

- Diferite tipuri de utilizatori pot avea diferite niveluri de acces la site-ul dvs., în funcție de rolul lor. Dacă aveți versiunea Pro, puteți limita accesul utilizatorilor doar la conținut.
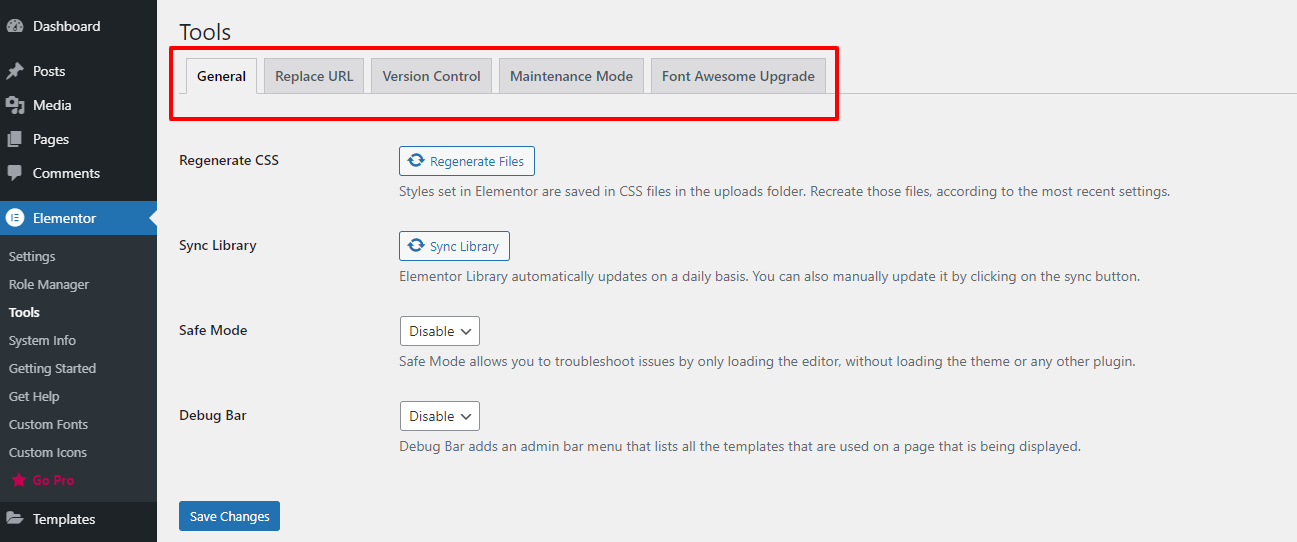
Instrumente:

- General: instrumentele generale vă vor permite să regenerați CSS-ul pe site-ul dvs. web și să vă sincronizați manual biblioteca Elementor, dacă este necesar.
- Înlocuire URL: fila Înlocuire URL este un loc în care, după cum spune și numele, puteți înlocui adresele URL dacă ați schimbat adresa site-ului.
- Mod întreținere: în fila Mod întreținere, aveți toate controalele asupra modului de întreținere al site-ului web de care veți avea nevoie vreodată.
- Font Awesome: vă permite să accesați peste 1.500 de pictograme uimitoare Font Awesome 5 și să vă bucurați de performanță mai rapidă și flexibilitate de design.
Tabloul de bord Elementor
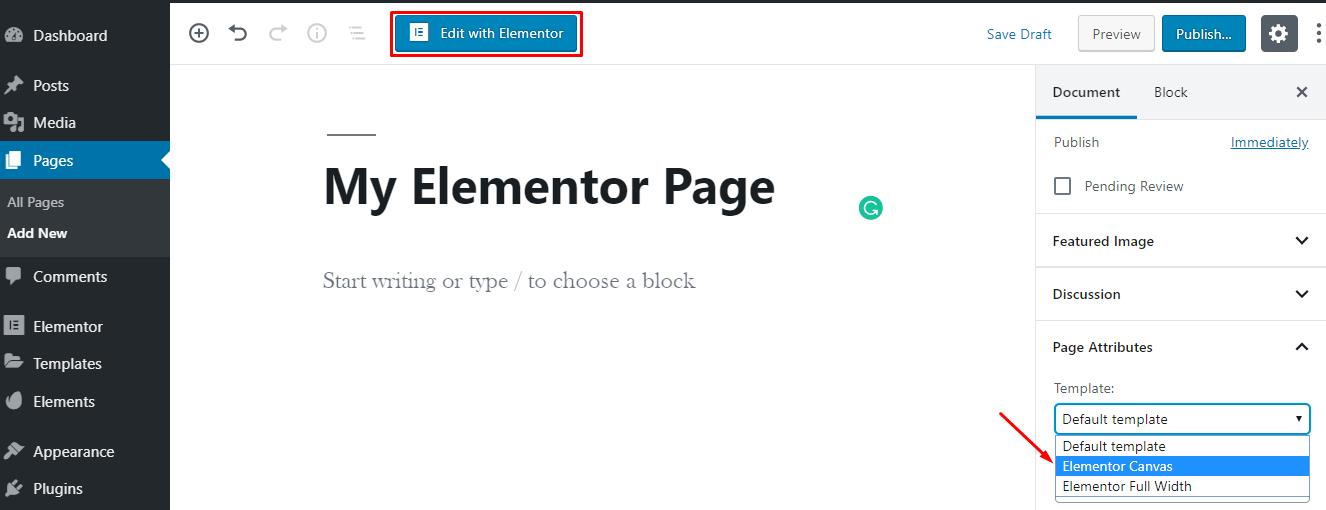
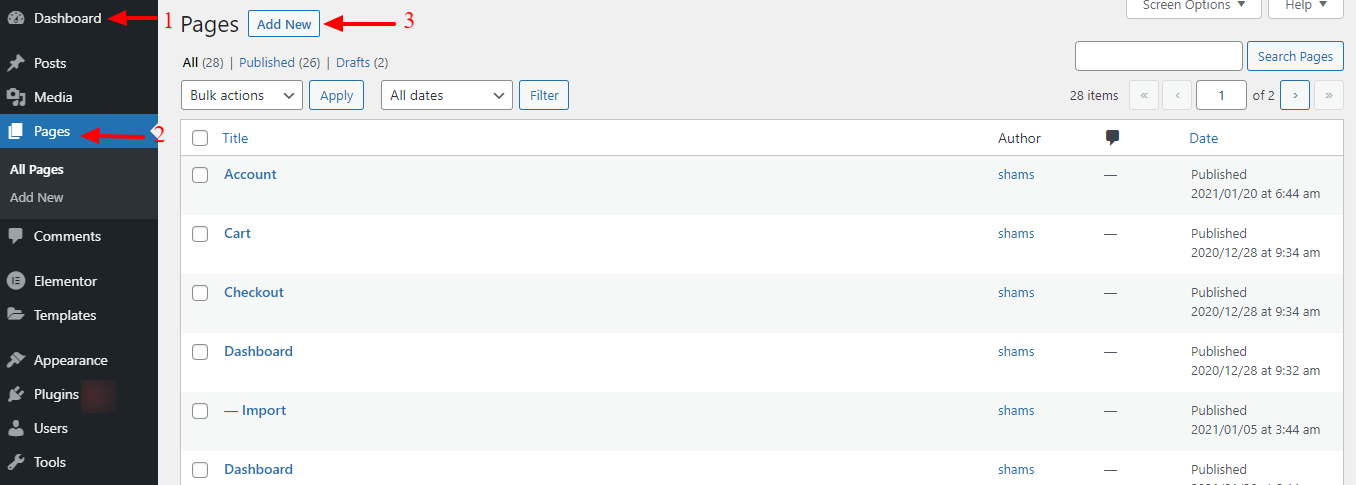
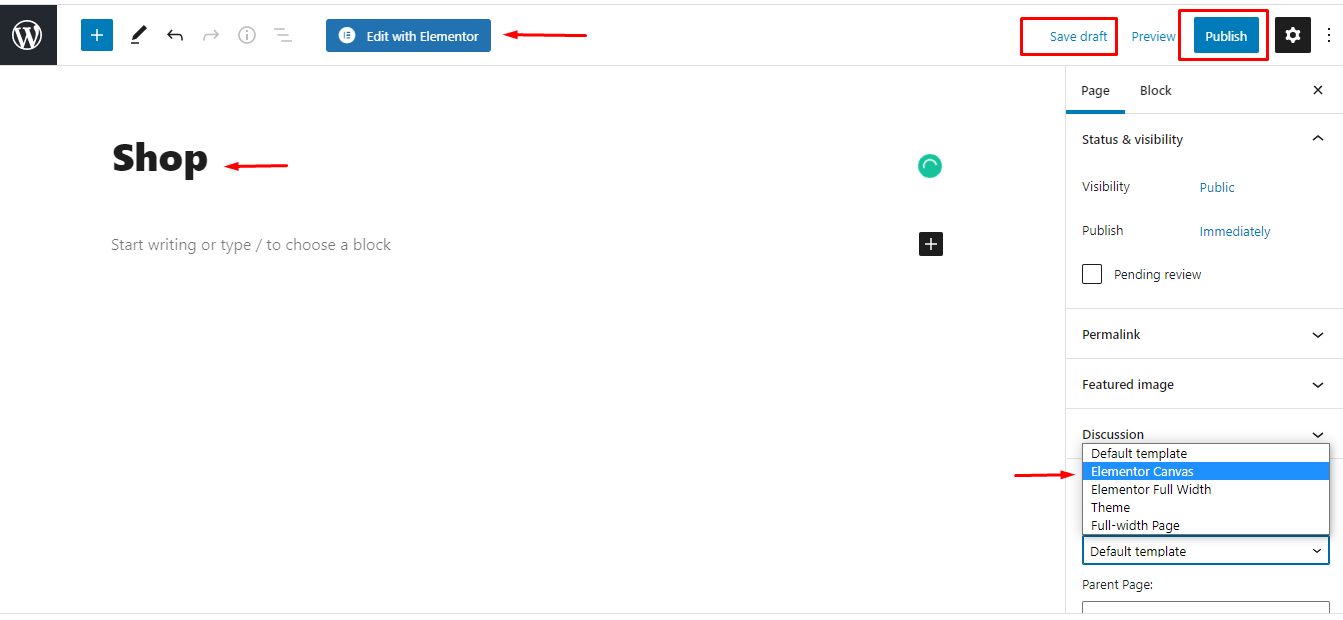
- Pentru a obține acces la tabloul de bord Elementor, accesați Tabloul de bord WordPress > Pagini > Adăugați nou .
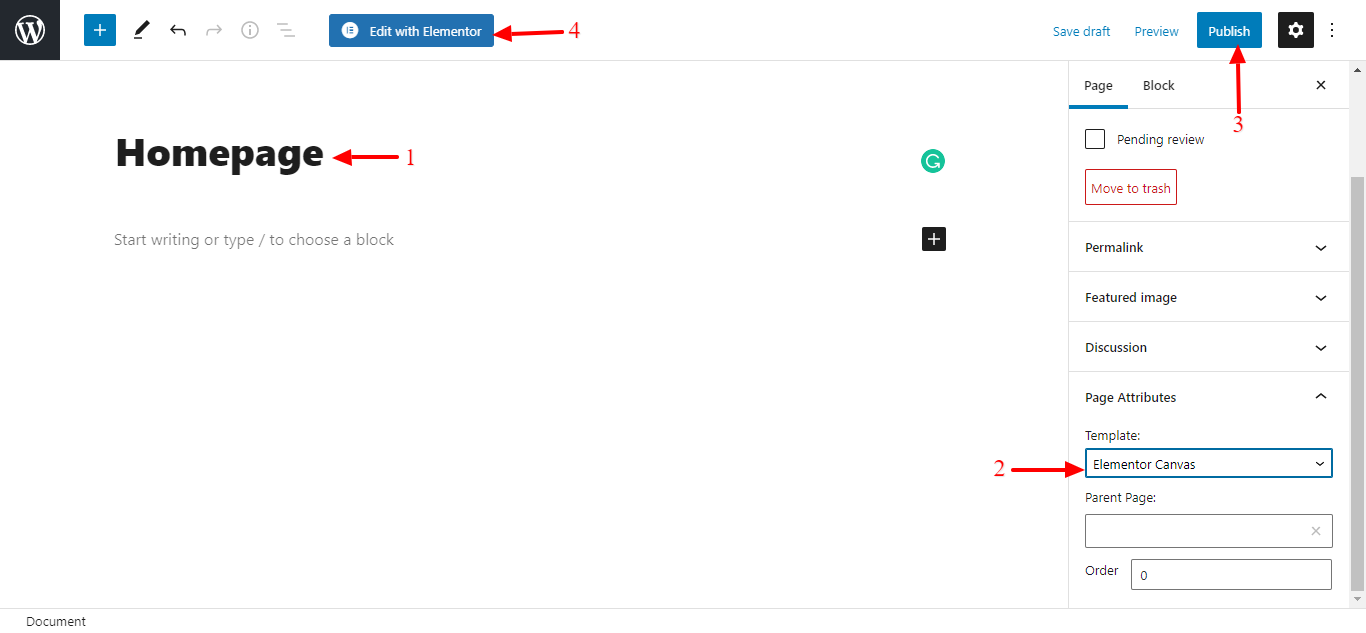
- Apoi, introduceți un titlu de pagină și selectați opțiunea Elementor Canvas din meniul derulant al șablonului din partea dreaptă.
- În cele din urmă, faceți clic pe butonul „ Editați cu Elementor ” și începeți să lucrați cu cel mai puternic generator de pagini.

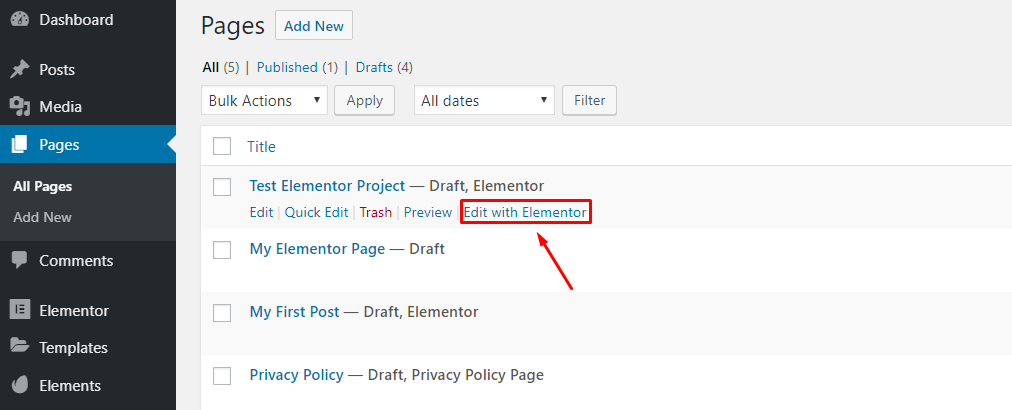
- Cu toate acestea, dacă doriți să editați o pagină interesantă cu Elementor, accesați Toate paginile> Trecerea cu mouse-ul peste o pagină .
- Apoi va apărea un buton „ Editați cu Elementor ”. Acum, faceți clic pe butonul și începeți să vă editați pagina.

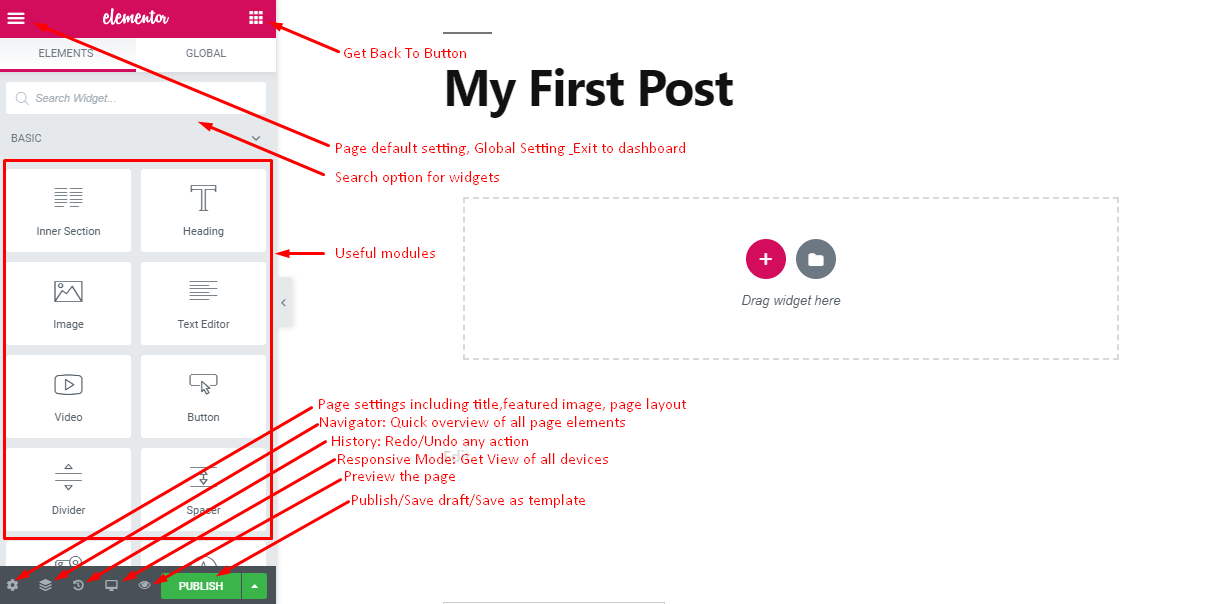
Iată-l. Mult-așteptatul nostru tablou de bord Elementor . Să facem o plimbare în ea.

Aceasta este interfața în care vă puteți proiecta pagina cu elemente drag and drop și puteți vedea previzualizarea live a site-ului dvs.
- Sus din stânga veți găsi o pictogramă hamburger pentru unele setări implicite și globale.
- În partea dreaptă sus, veți găsi un buton de apelare pentru a vă întoarce la panoul principal
- După aceea, apare o casetă de căutare pentru a afla rapid widget-urile listate și necesare
- Veți găsi toate modulele utile în panoul din stânga
- În partea de jos, veți găsi câteva pictograme utile pentru setările paginii, navigare rapidă, istoric, modul de răspuns și previzualizare.
- De asemenea, aici veți primi un buton Publicare pentru a vă afișa pagina sau pentru a salva schița/șablonul pentru a fi folosit mai târziu.
Mai mult, puteți face panoul modulului să dispară făcând clic pe semnul săgeată care apare în partea dreaptă a panoului.
În acest fel, veți obține o previzualizare completă a paginii dvs.
Punct bonus: vă puteți îmbunătăți experiența Elementor folosind instrumente terțe, cum ar fi HappyAddons

Elementor este un puternic generator de pagini pentru WordPress, fără îndoială. Cu toate acestea, pentru a-l face mai puternic și pentru a vă oferi o flexibilitate suplimentară în timp ce vă proiectați site-ul web, suplimentele terță parte vin să joace rolul lor.
HappyAddons este un astfel de supliment terță parte care vă poate ajuta să creați modele futuriste și de nivel următor. Peste 200.000 de instalări active, HappyAddons este unul dintre cele mai populare suplimente care funcționează perfect cu Elementor. Vine cu,
- Peste 100 de widget-uri
- Peste 200 de blocuri prefabricate
- Copiați și lipiți pe mai multe domenii
- Imbricare nelimitată de secțiuni
- Mascarea imaginii
- Efect de particule fericite
- Pictogramă de peste 500 de linii
- Înălțime egală și multe altele
Folosind HappyAddons cu Elementor, puteți oferi site-ului dvs. un aspect premium în cel mai scurt timp.
Cum să utilizați Elementor cu WordPress

După cum am spus mai devreme, Elementor vine cu un generator de pagini prin glisare și plasare și un generator de teme. Deci, acum vom învăța cum să folosim acești doi constructori și în cele din urmă vom crea un șablon folosind Elementor.
- Cum să utilizați Elementor Page Builder
- Cum să utilizați Elementor Theme Builder
- Cum se creează un pop-up în Elementor
Deci, practic, tutorialul nostru va începe din această secțiune. Mai devreme am aflat despre Elementor, acum vom lucra cu el într-un mod real.
Cum să utilizați Elementor Page Builder
Pentru a vă arăta cum să utilizați Generatorul de pagini Elementor, acum vom crea o pagină de pornire pentru un site web de călătorie . Urmați pașii de mai jos și încercați să vă proiectați propria pagină de pornire în editorul dvs. pentru a o învăța rapid.
Pasul 01: Creați o pagină nouă
- Accesați tabloul de bord WordPress > Pagini > Adăugați nou

- Dați un nume acestei pagini. Aici l-am numit Homepage.
- Setați șablonul implicit la „ Elementor Canvas ”, deoarece dorim să construim întreaga pagină cu Elementor. Puteți alege Elementor Full Width , care vă va permite să personalizați întreaga pagină fără meniu.
- După aceea, publicați pagina din bara laterală din dreapta. De asemenea, îl puteți păstra ca ciornă.
- Faceți clic pe „ Editați cu Elementor ” și veți fi redirecționat către generatorul de pagini Elementor.

Pasul 02: Alegeți un șablon potrivit pentru pagina de pornire a site-ului dvs. de călătorie
Elementor vine cu o mulțime de șabloane prefabricate gratuite și pro, nici nu trebuie să construiți paginile de la zero. Puteți alege doar un șablon existent pentru a vă începe călătoria.
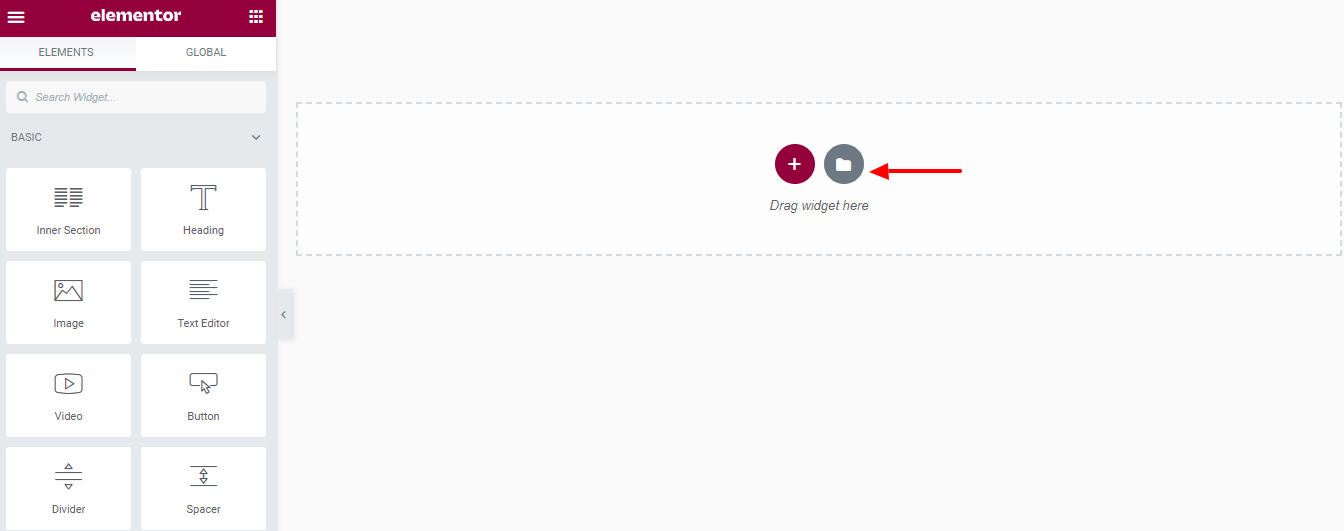
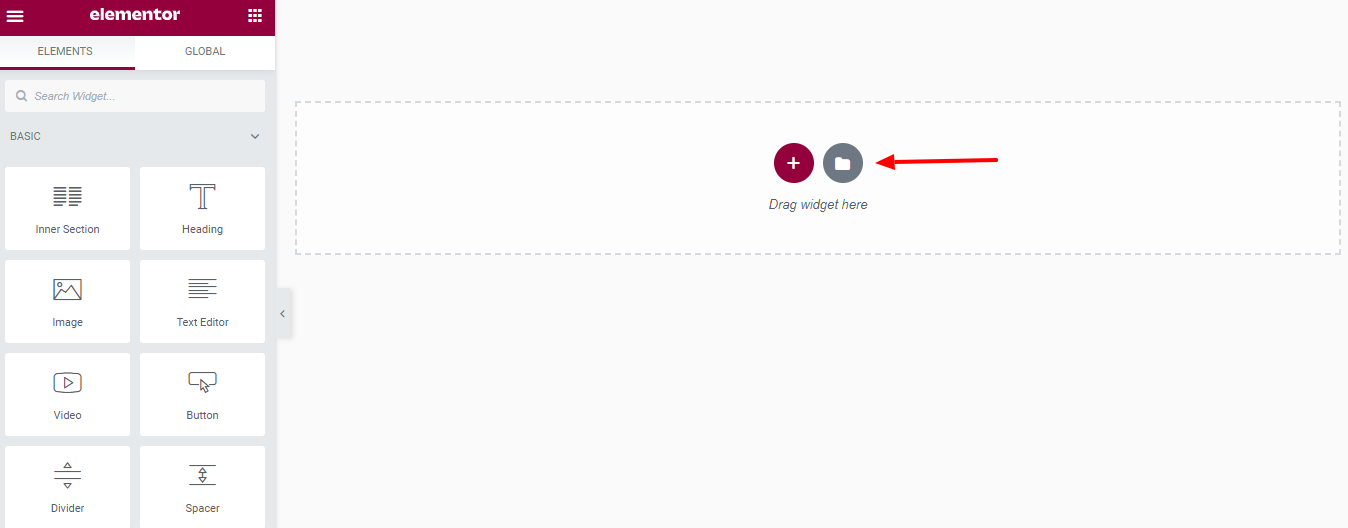
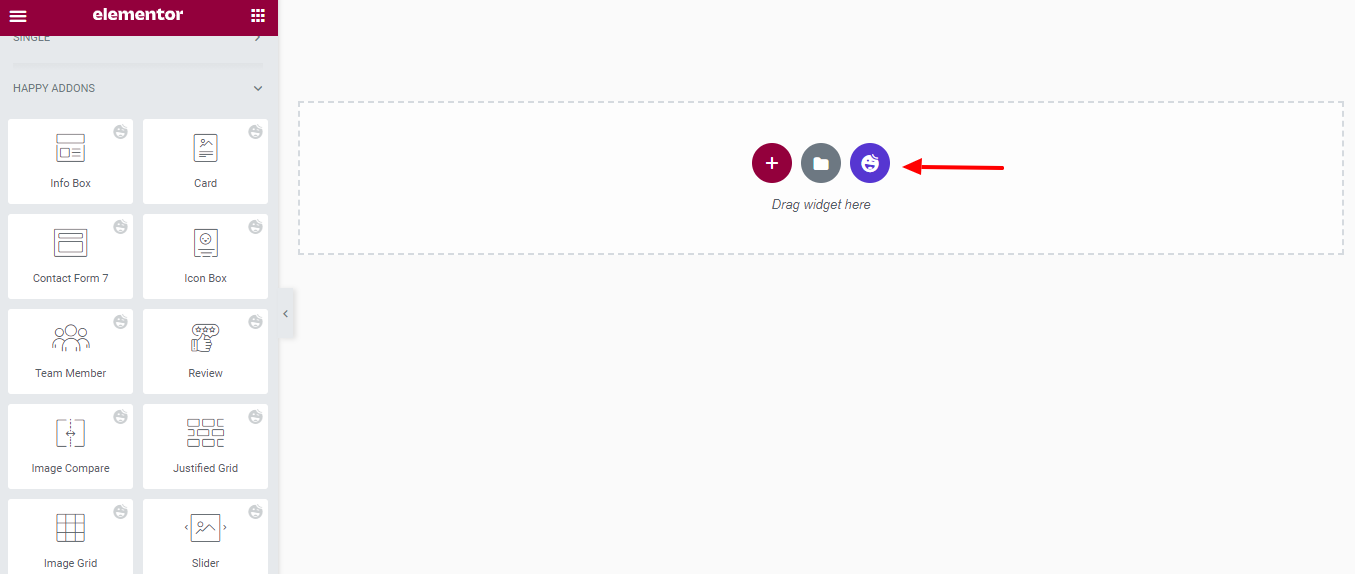
- Faceți clic pe butonul Adăugați șablon.

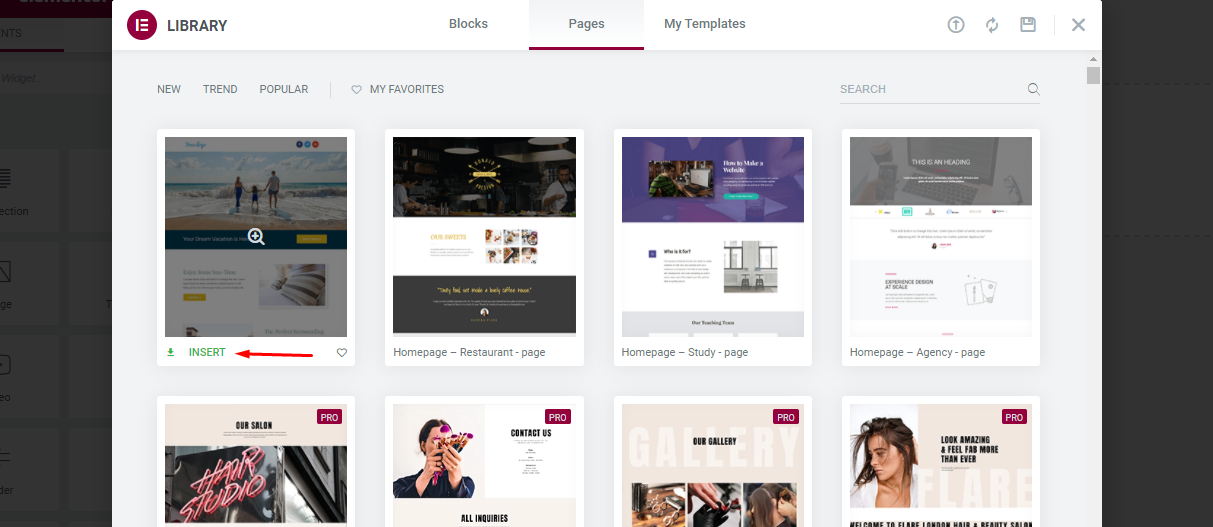
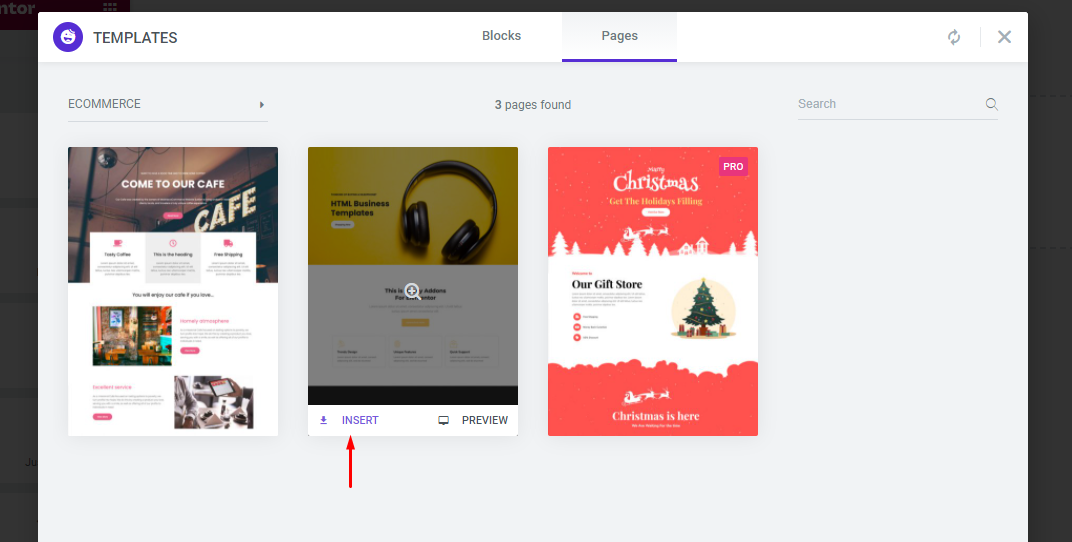
- Veți primi o mulțime de șabloane prefabricate de unde puteți alege oricare dintre șabloane și le puteți personaliza în funcție de nevoile dvs.
- După ce ați decis pe cel pe care doriți să îl utilizați, faceți clic pe opțiunea Inserare .

Pasul 03: Adăugați un antet la pagina dvs. de pornire
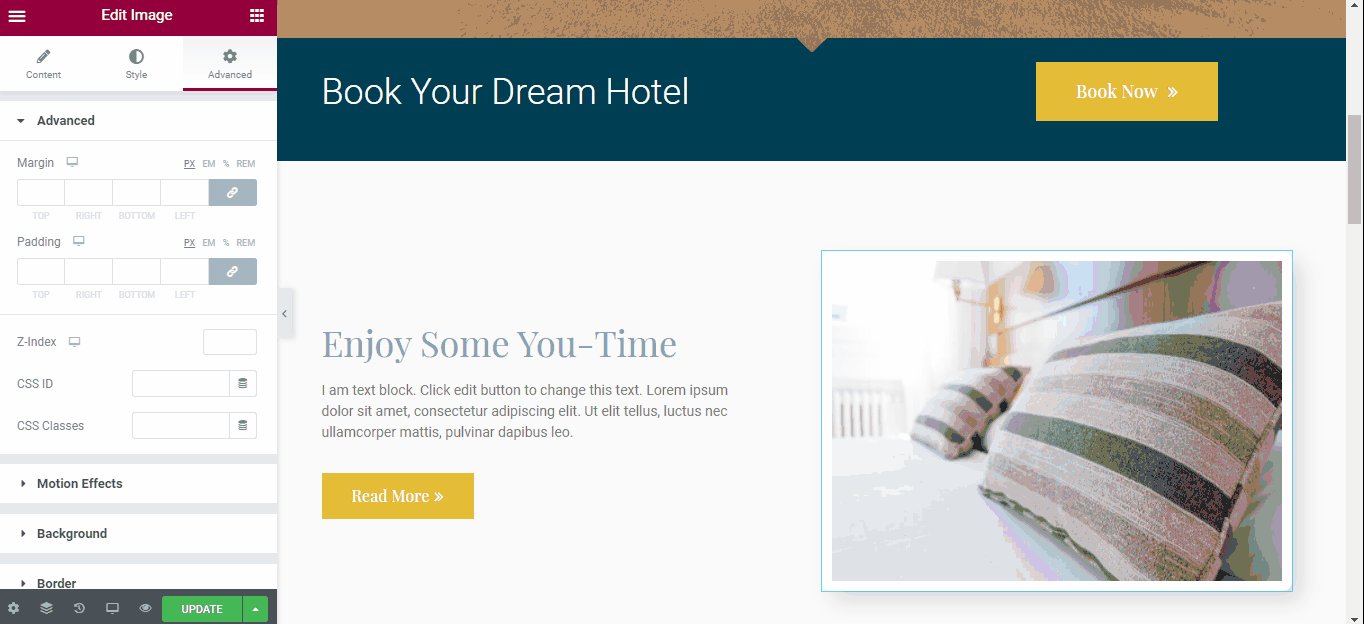
După ce ați introdus șabloanele, pagina va fi gata și o puteți personaliza pentru a o utiliza pentru site-ul dvs. de călătorie.
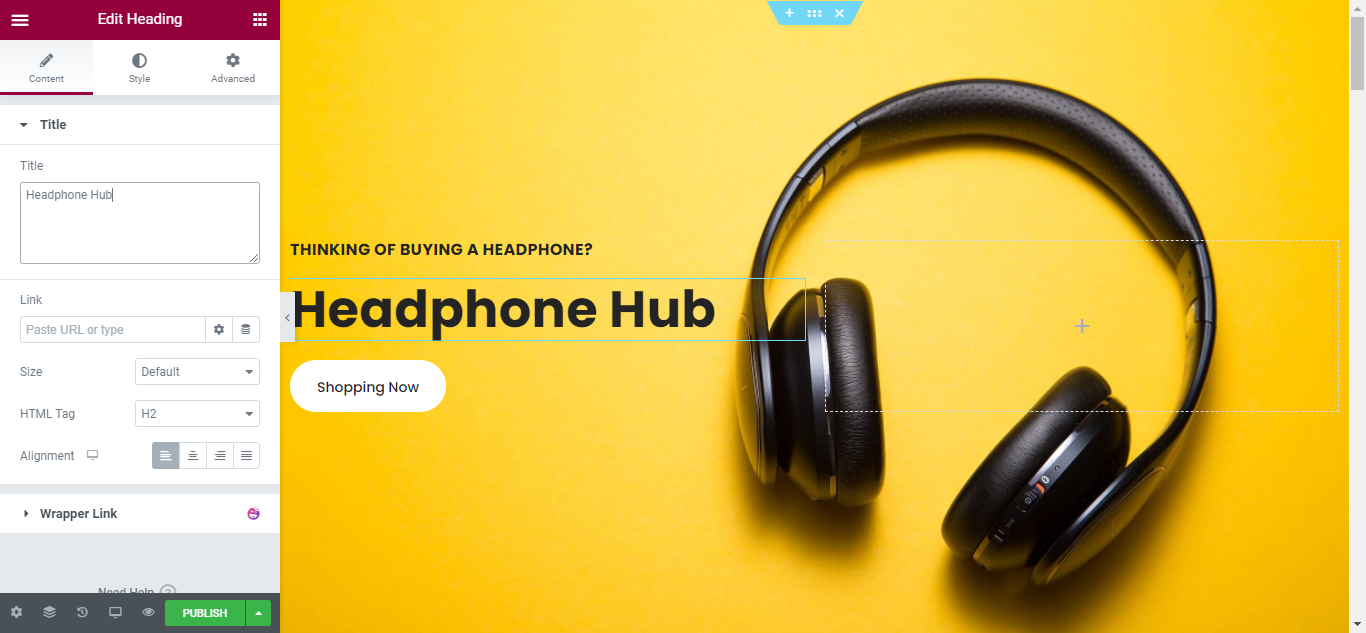
- Vom începe prin a adăuga un antet la pagină, care va afișa numele și sloganul site-ului nostru. Iată cum puteți face asta prin simpla glisare și plasare și un pic de stil.

Antetul vă ajută să vă afișați instantaneu identitatea mărcii odată ce vizitatorii dvs. intră pe site-ul dvs. După personalizarea antetului, vom personaliza acum corpul paginii de pornire.
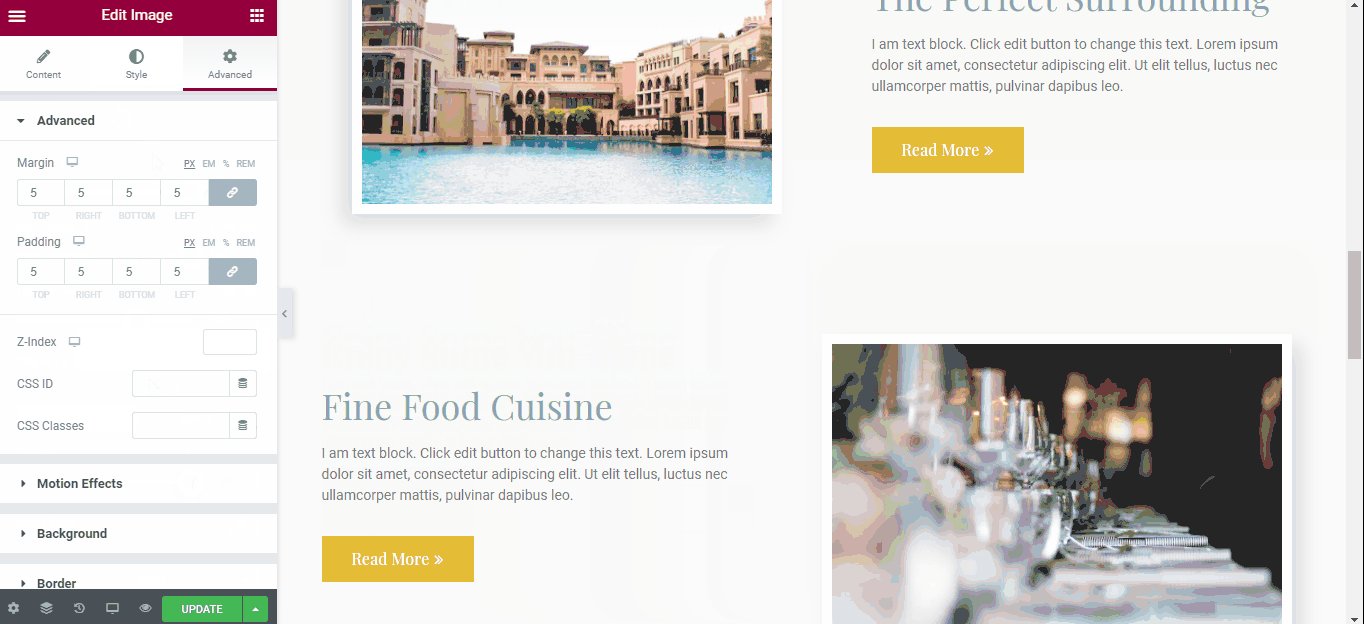
Pasul 04: Evidențiați facilitățile hotelului dvs
Odată ce ați terminat cu antetul, este timpul să proiectați partea principală a paginii de pornire. Acestea sunt facilitățile hotelului, cum ar fi ceea ce oferiți în hotelul dvs., dacă cineva dorește să stea la hotelul dvs.
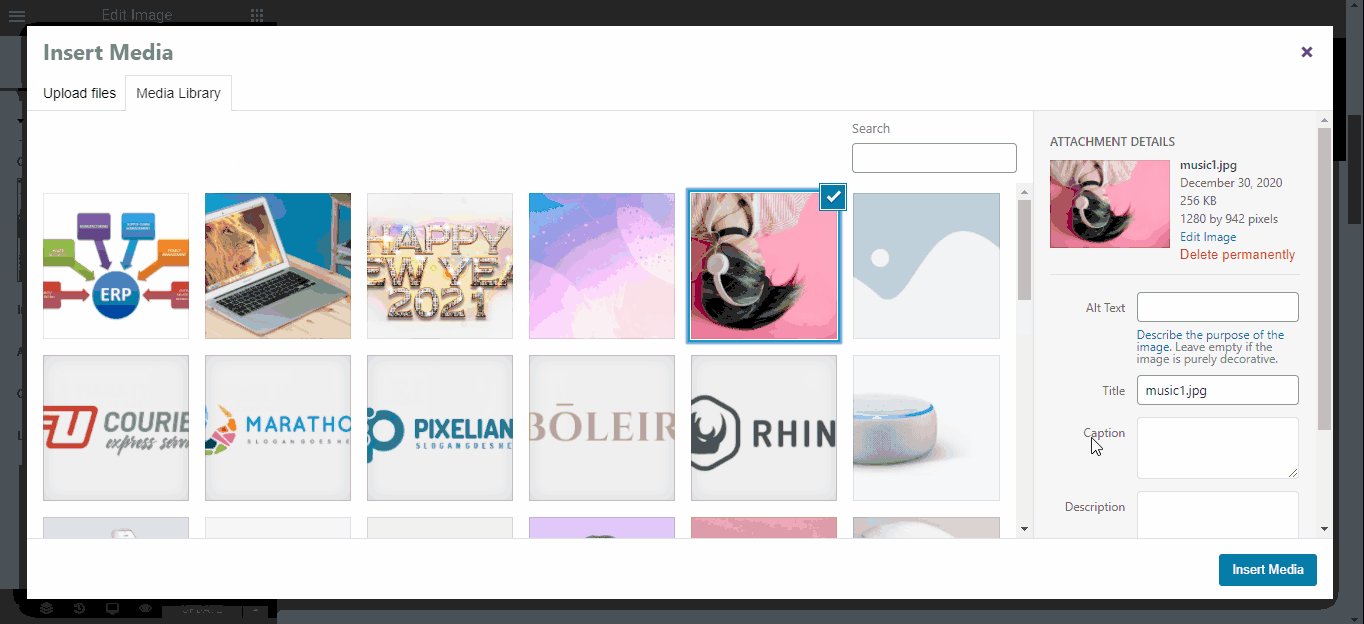
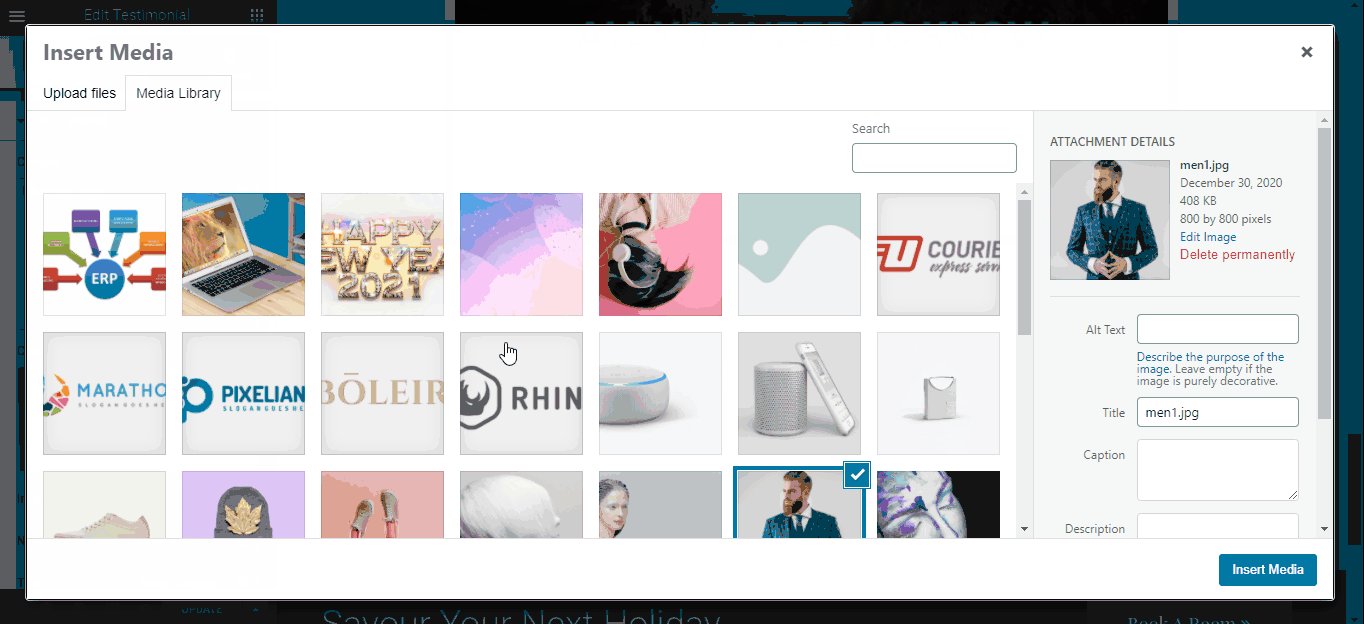
- Puteți încărca orice imagini din stocarea locală sau puteți înlocui imaginea existentă cu imagini deja încărcate din secțiunea media. Urmați fișierul gif de mai jos pentru a face asta.
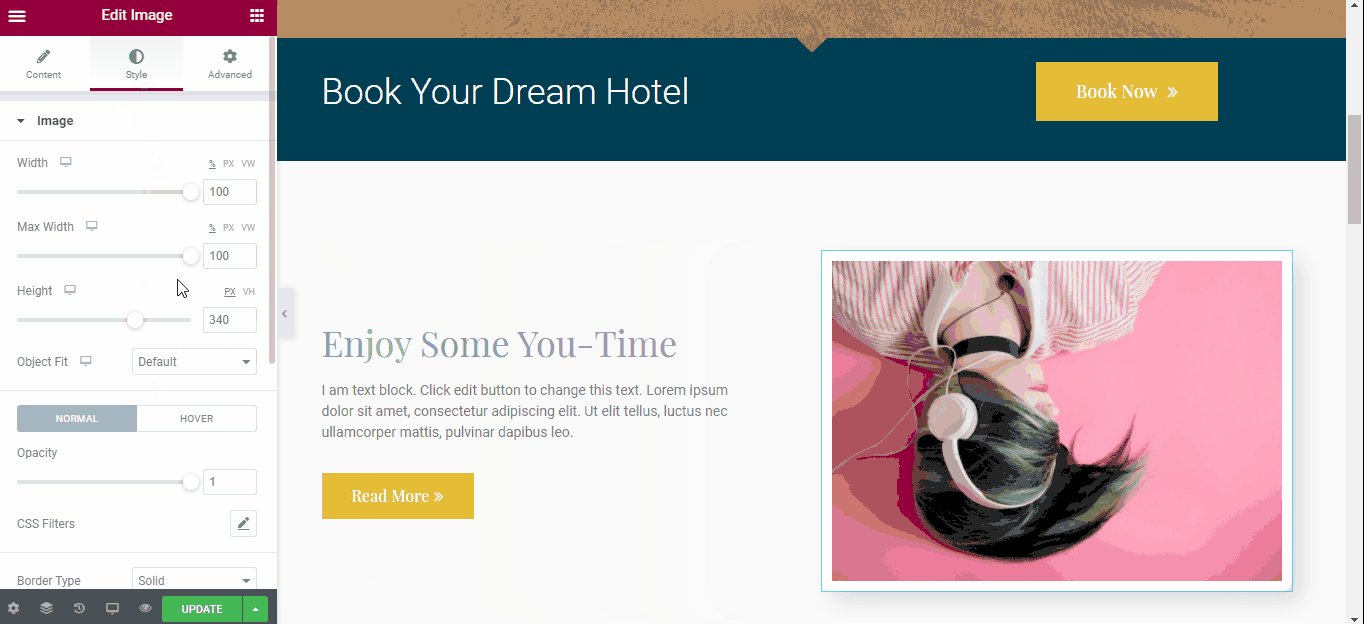
- Puteți ajusta înălțimea, lățimea, opacitatea, marginea, umplutura și totul din opțiunile de editare.
- Adăugarea de buton, text, descriere totul este posibil din opțiunea de editare.

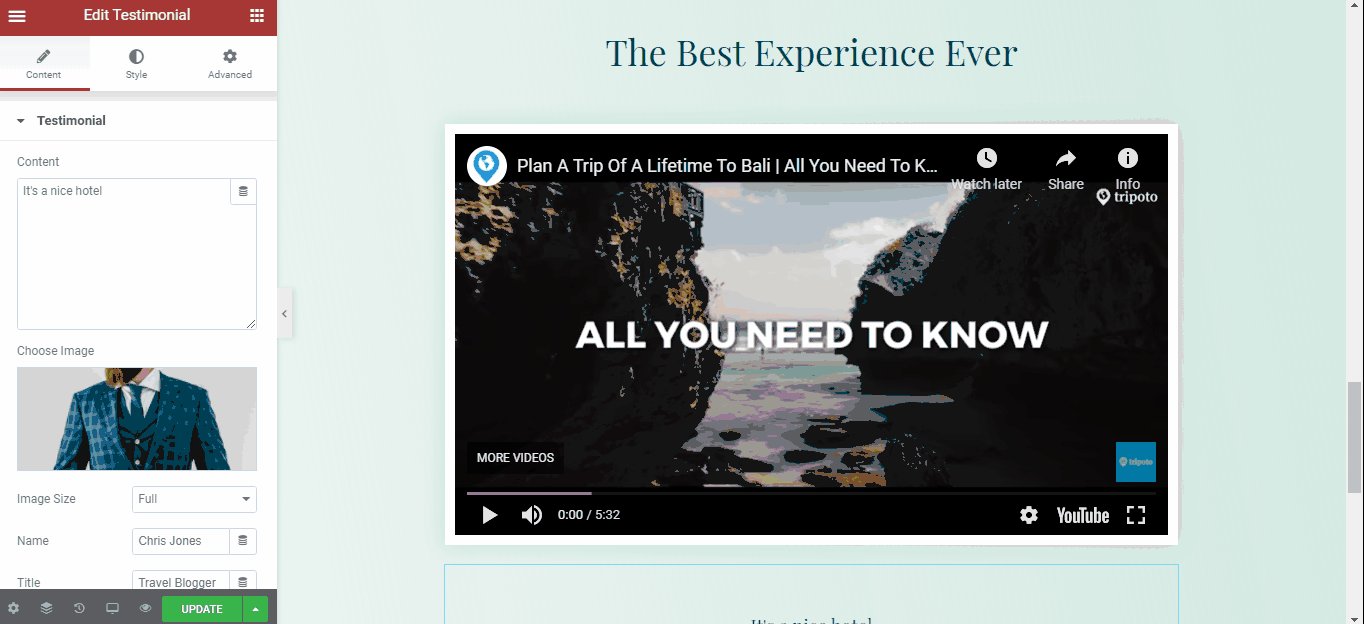
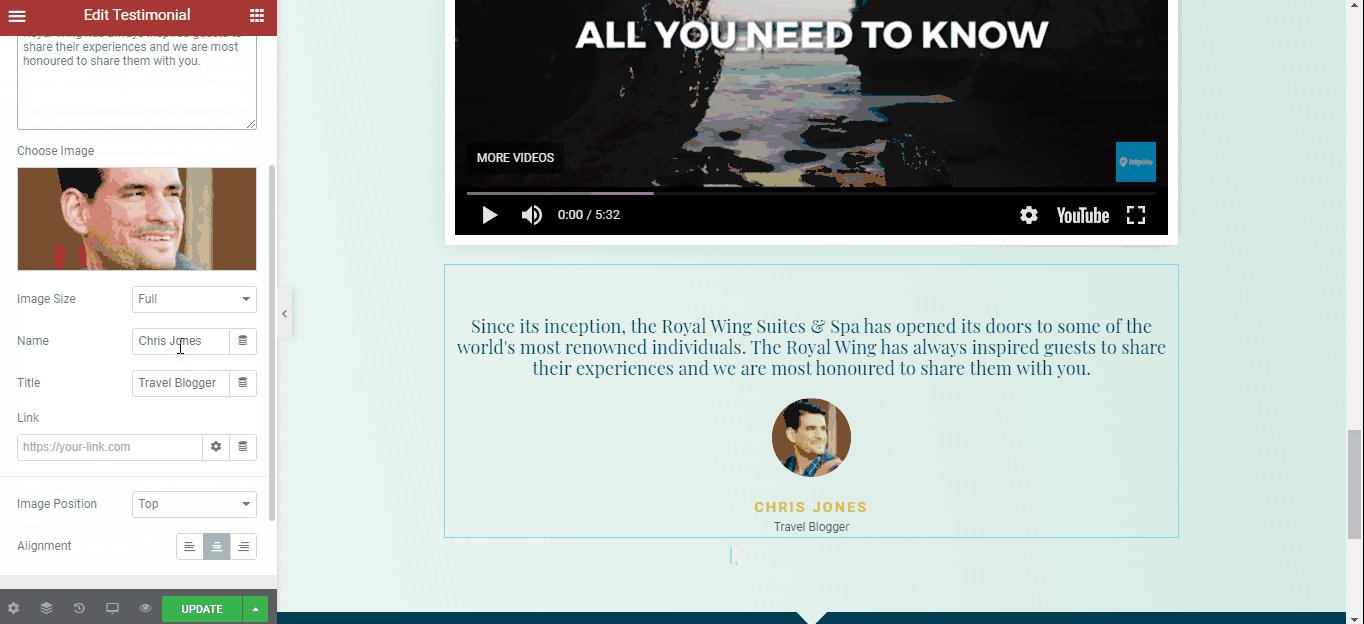
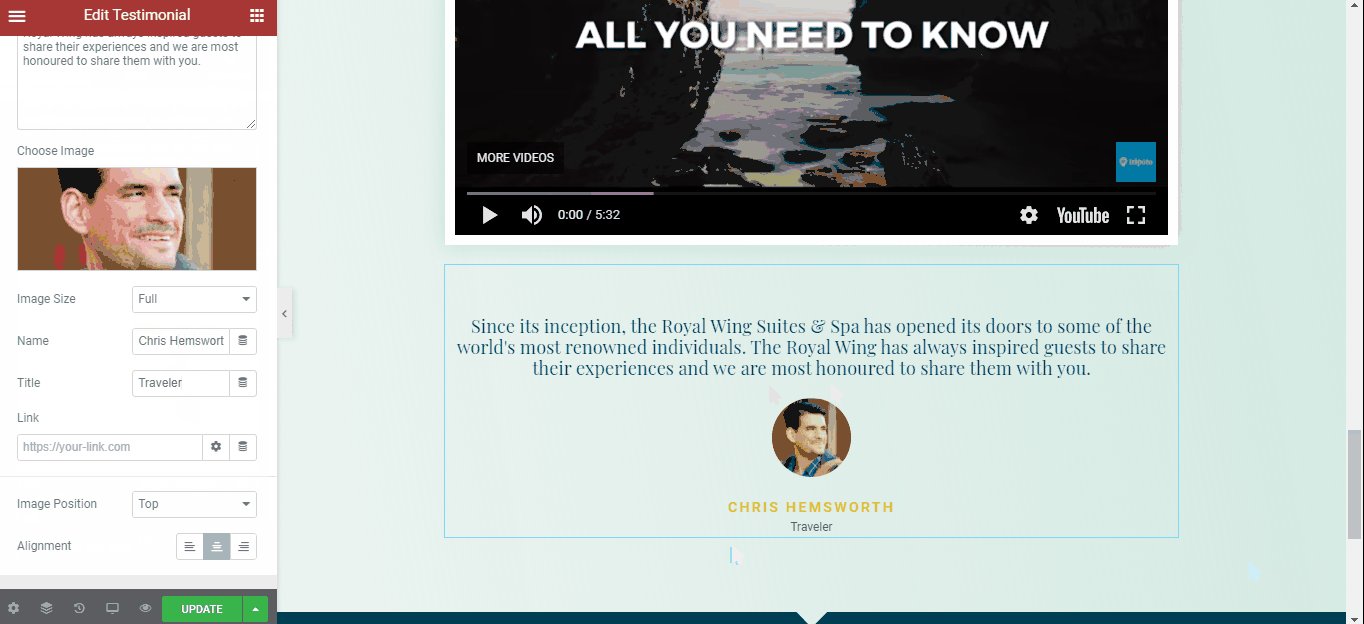
Pasul 05: Adăugați un videoclip și o mărturie
- Puteți adăuga un videoclip pentru a arăta cum arată împrejurimile dvs. și cum se bucură oamenii de stațiunea dvs. când sunt aici.
- Adăugarea unei mărturii este o decizie înțeleaptă de a spune oamenilor care este părerea clienților tăi despre tine.

Pasul 06: Adăugați un formular de contact
- Adăugați un formular de contact pentru ca vizitatorul să vă poată contacta. Setează-ți numerele de contact, cum ar fi numărul de telefon, e-mailul sau numărul Whatsapp pe pagina de contact, care îl va ajuta pe vizitator să te sune dacă are întrebări de adresat.
- De asemenea, puteți adăuga o hartă Google, astfel încât oamenii să vă poată găsi de unde vii.

Pasul 07: Faceți-l receptiv pe toate platformele
- Asigurați-vă că pagina dvs. este pe deplin receptivă și că va arăta corect pe toate dispozitivele. Pentru a face acest lucru, faceți clic pe opțiunea Mod receptiv .
- După finalizarea personalizării, faceți clic pe butonul Actualizare .

Prezentare generală a paginii noastre de pornire
Iată imaginea finală a paginii noastre de pornire pe care tocmai am creat-o. Și acesta este modul în care puteți utiliza Elementor page builder pentru a crea orice pagină, inclusiv pagina de pornire, pagina de contact, pagina de caracteristici sau orice altă pagină instantaneu.

Cum să utilizați Elementor Theme Builder

Creatorul de teme Elementor este un schimbător de joc pentru oricine familiarizat cu constructorii de pagini, deoarece vă permite să creați anteturi, subsoluri și alt conținut dinamic pentru site-ul dvs. web. Vă permite chiar să suprascrieți aspecte ale temei dvs. WordPress, astfel încât să puteți păstra ceea ce funcționează și să faceți doar modificările dorite!
În această secțiune, vă vom arăta cum puteți crea anteturi frumoase cu Elementor Theme builder.
Notă: Generatorul de teme Elementor este disponibil pentru versiunea sa pro. Versiunea gratuită vine cu o caracteristică foarte limitată.
Pasul 01: Alegeți un tip de șablon
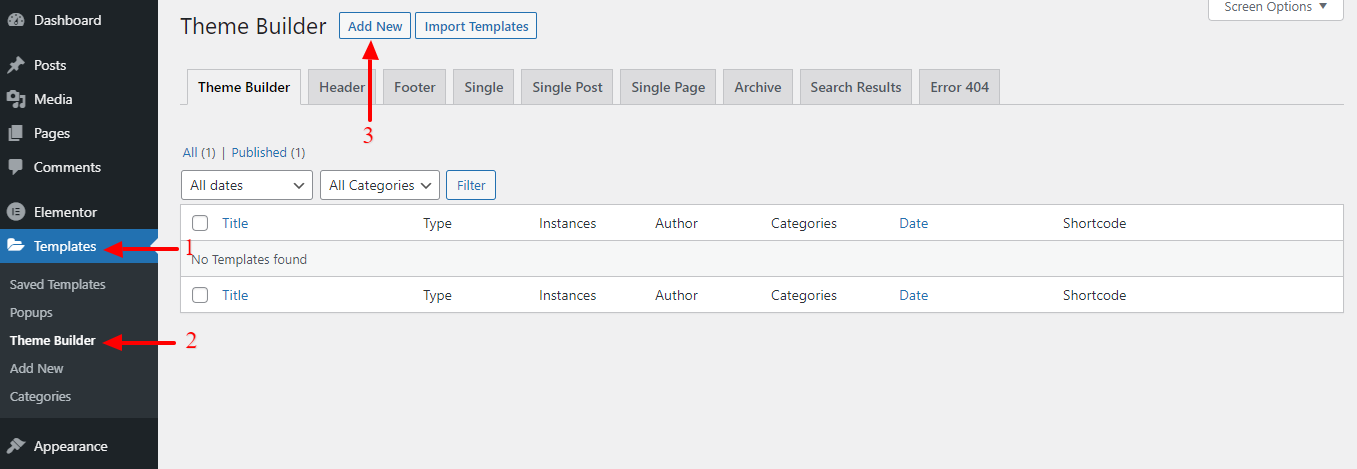
- Accesați tabloul de bord WordPress > Șabloane > Creator de teme .
- Apoi faceți clic pe butonul Adăugați nou sau Dacă ați văzut deja un antet care v-a plăcut aspectul, îl puteți importa pentru a-l folosi ca punct de plecare.

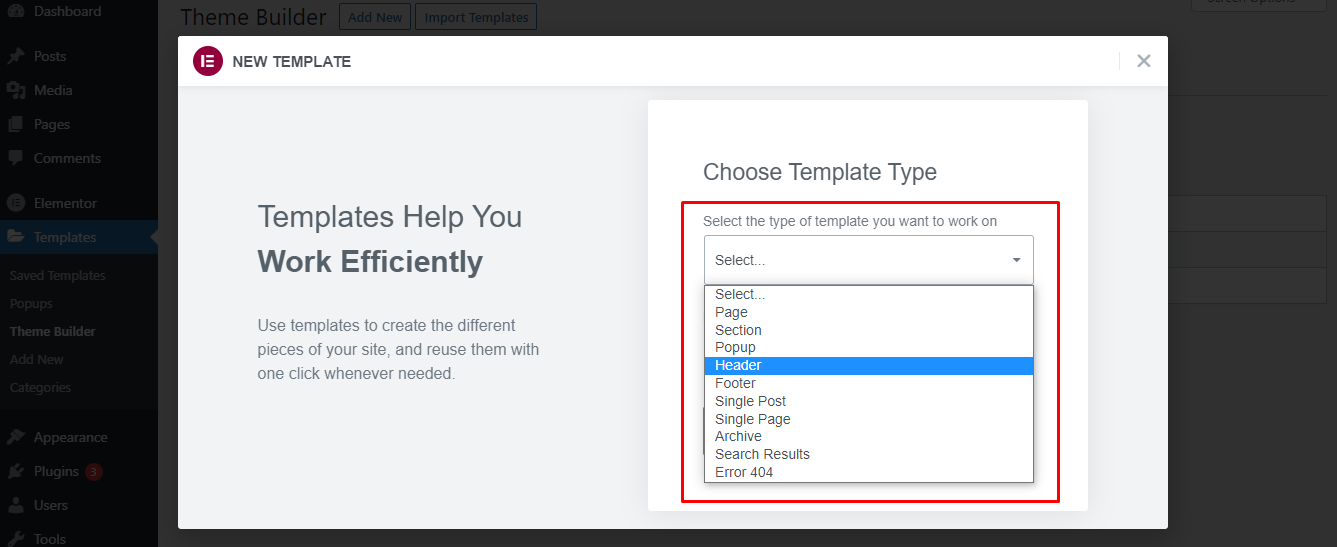
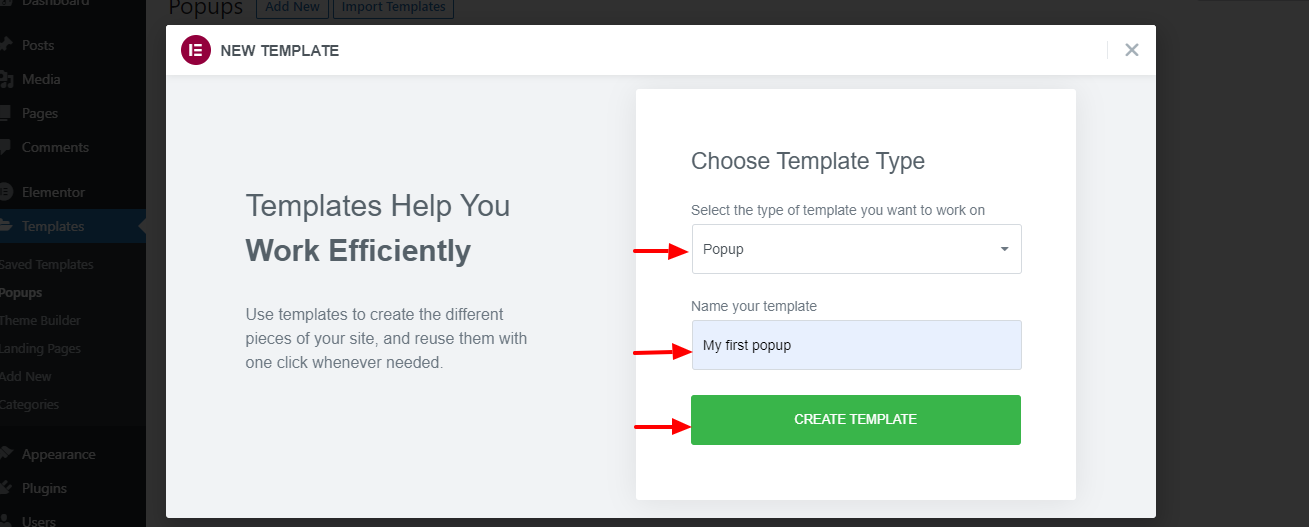
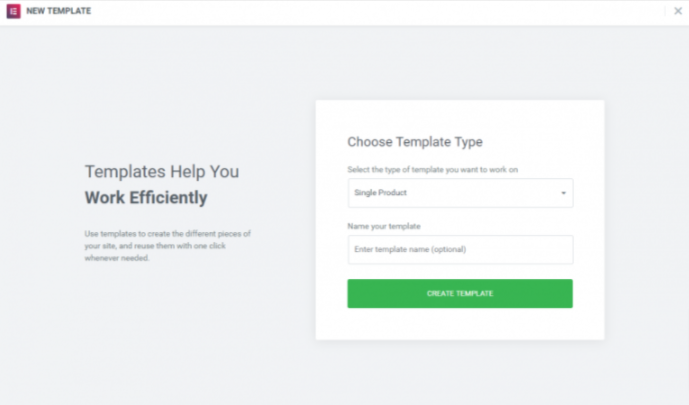
- După ce faceți clic pe butonul Adăugați nou, în fața dvs. va apărea un ecran pop-up. Acolo veți vedea un meniu derulant pentru a alege dintr-un tip de șablon.
- Alegeți un tip de templu, aici alegem Header.
- Apoi pune-i un nume.
- Și, în sfârșit, faceți clic pe opțiunea Creare șablon .

Notă: Elementor Free include doar șabloanele de secțiuni și pagini. Versiunea Pro include mai multe categorii de șabloane suplimentare, inclusiv widget global, antet, subsol, unic și arhivă.

Pasul 02: Personalizați-vă antetul în Elementor
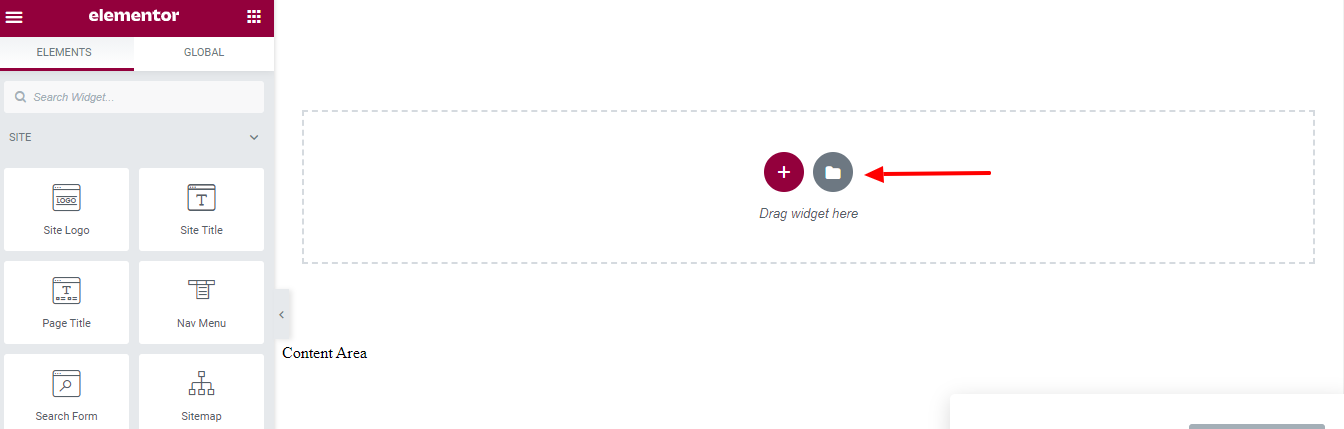
Puteți alege să vă proiectați propriul antet sau puteți alege oricare dintre cele prefabricate din Biblioteca de șabloane Elementor.
- Faceți clic pe opțiunea Adăugare șablon pentru a încărca un antet prefabricat în editorul dvs.

Dacă acest pas pare familiar, asta se datorează faptului că este același editor pe care l-am folosit pentru a face o pagină întreagă mai devreme. Acum, folosiți această experiență aici pentru a crea un antet pentru site-ul dvs. web.
După ce ați personalizat antetul și ați făcut clic pe butonul „ Publicare ”, dacă doriți, puteți seta condițiile unde doriți să fie afișat antetul.
Notă: puteți urma acești pași pentru a crea subsoluri și pentru site-ul dvs. web. Doar asigurați-vă că alegeți „Footer” ca tip de șablon atunci când vă proiectați subsolul utilizând Elementor Theme Builder.
Cum se creează un pop-up în Elementor
Crearea unui pop-up cu Elementor este foarte ușoară. Vă puteți proiecta pop-up-ul cu interfața vizuală a Elementor, unde totul este drag and drop. Treaba ta devine din ce în ce mai ușoară, deoarece Elementor oferă și șabloane pop-up prefabricate. Puteți pur și simplu să selectați un șablon, să-l publicați și să setați declanșatorul. Asta e!
Notă: Generatorul de teme Elementor este disponibil numai pentru versiunea sa pro.
Pasul 01: Adăugați un fișier nou
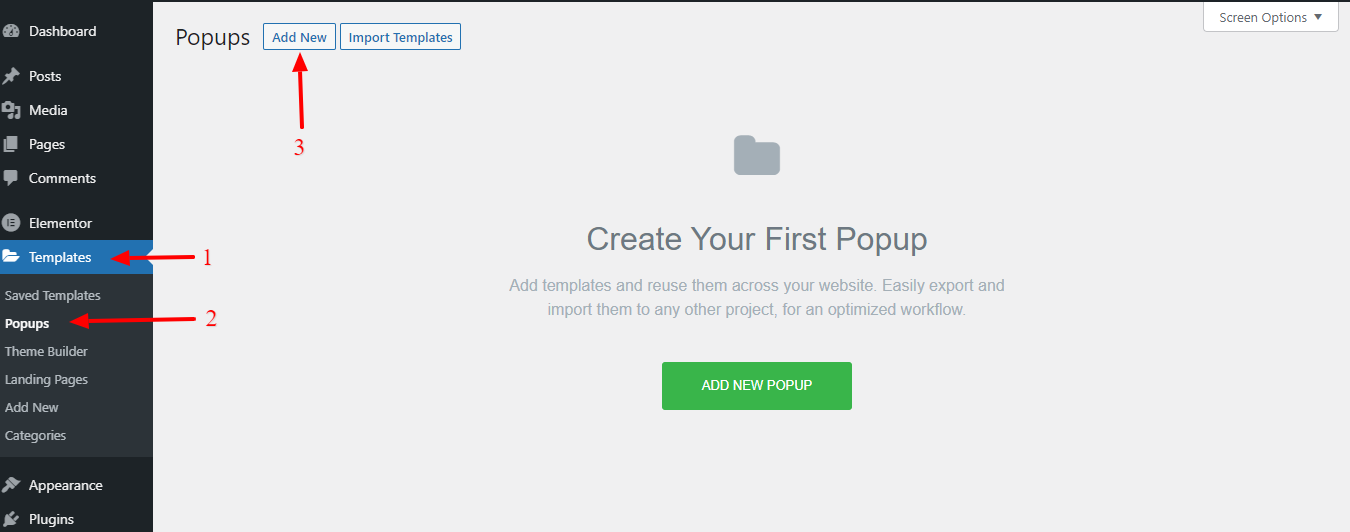
- Accesați tabloul de bord WordPress > Șabloane > Popup-uri. Apoi faceți clic pe butonul Adăugați nou din partea de sus.

- Dați un nume pop-up-ului dvs. și faceți clic pe butonul CREATE ȘABLON .

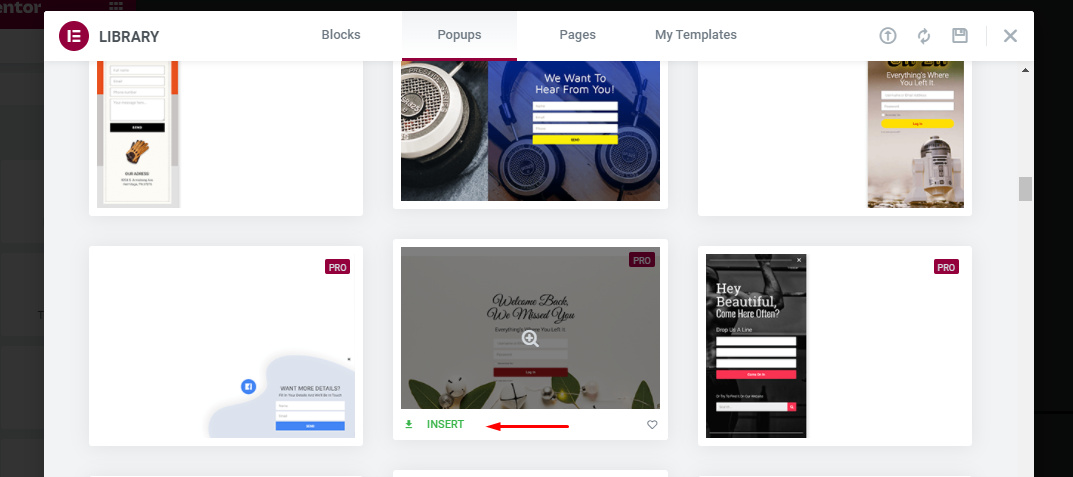
- Selectați un șablon pop-up pe care doriți să îl utilizați. Treceți mouse-ul peste el și faceți clic pe butonul Inserare pentru a-l duce la editorul Elementor.

Notă: Dacă preferați să creați pop-up-ul de la zero, puteți pur și simplu să închideți biblioteca de șabloane pentru a deschide editorul Elementor.
Pasul 02: Personalizați fereastra pop-up
După ce ați inserat un pop-up pre-proiectat în editorul dvs., este timpul să personalizați acel pop-up. În editorul Elementor, puteți personaliza fereastra pop-up. Puteți înlocui conținutul implicit cu propriul dvs. conținut.
V-am arătat deja cum să personalizați un șablon Elementor pre-proiectat.
După ce ați terminat, faceți clic pe butonul PUBLICARE .
Pasul 03: Setați condițiile de afișare și declanșatoarele
În pasul următor, vi se va cere să setați condițiile de afișare și declanșatoarele. Există, de asemenea, o opțiune pentru a seta reguli avansate.
- Condiții de afișare: determinați pe ce pagini apare popup-ul pe site-ul dvs. Puteți seta fereastra pop-up să apară pe întregul site web, anumite pagini, anumite postări, anumite categorii și așa mai departe.
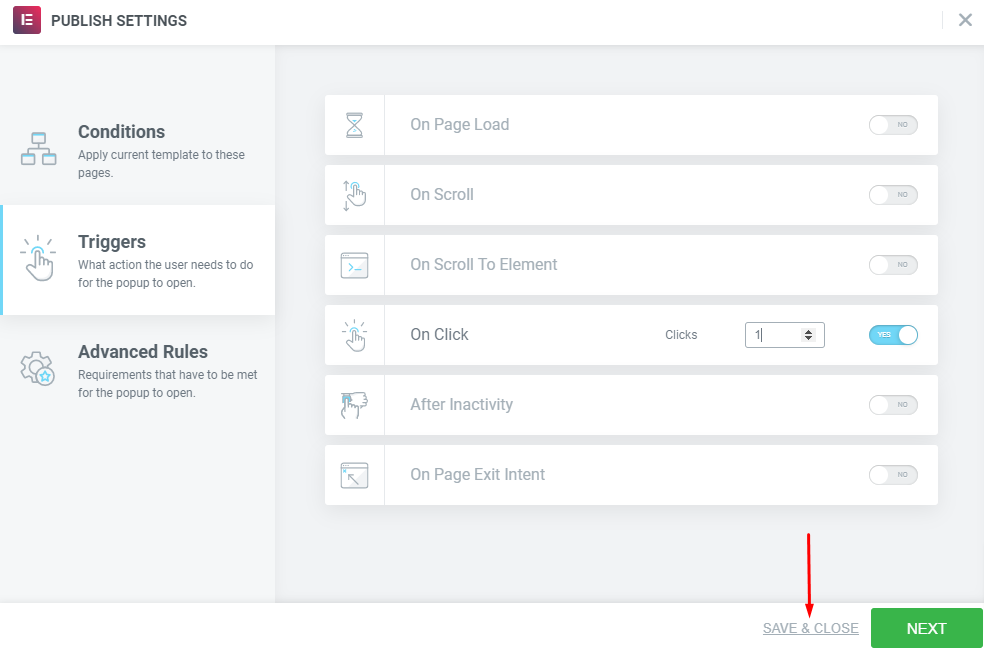
- Declanșatoare: un declanșator este o acțiune pentru a afișa fereastra pop-up. Elementor acceptă 6 tipuri de declanșare: On Page Load, On Scroll, On Scroll To Element, On Click, After Inactivity, On-Page Exit Intent.
- Reguli avansate: trebuie îndeplinite cerințele pentru ca fereastra pop-up să apară. De exemplu, puteți seta fereastra pop-up să apară dacă un vizitator ajunge pe site-ul dvs. prin intermediul unui motor de căutare sau al unui anumit UR. Elementor Popup Builder în sine are 7 opțiuni avansate de reguli din care puteți seta.
Dacă doriți să afișați fereastra pop-up atunci când un utilizator dă clic pe un buton, deschideți fila Declanșatoare și activați opțiunea On Click . Apoi faceți clic pe Salvare și închidere .

Pasul 04: Conectați fereastra pop-up la o pagină
Creați o pagină/postare nouă și editați-o cu Elementor (puteți edita și una existentă).
- Adăugați un widget Button trăgându-l din panoul din stânga în zona pânzei. Sau, dacă editați o pagină existentă care conține deja un buton, faceți clic pe widgetul Buton pentru a o transforma într-un mod de editare.
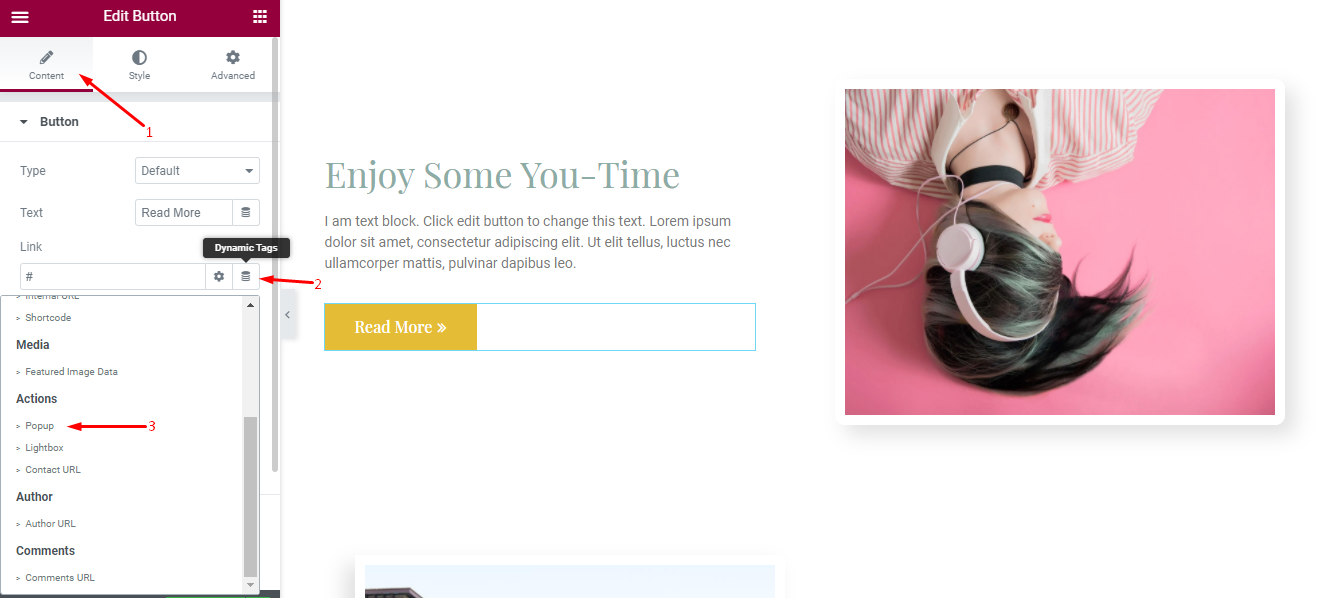
- În opțiunea Buton din fila Conținut , setați linkul la Popup . Pentru a face acest lucru, puteți face clic pe Dinamic în secțiunea Link .

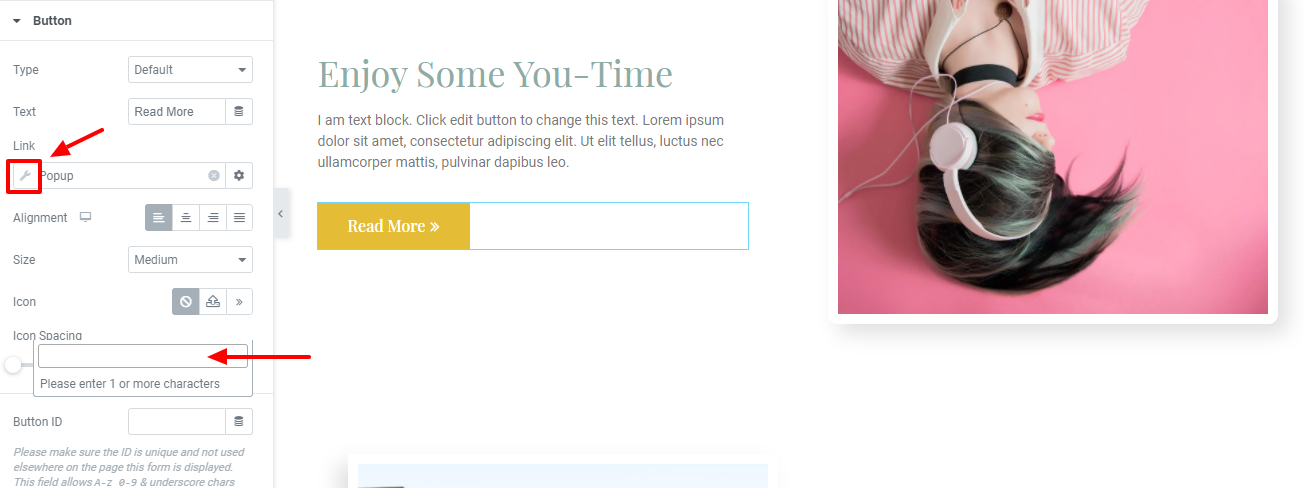
- Faceți clic pe pictograma cheie din câmpul Popup și selectați popup-ul pe care tocmai ați creat-o. Introduceți numele pop-up-ului pentru a vă găsi pop-up.

Faceți clic pe Publicare/Actualizare odată ce ați terminat de editat pagina.
Înainte de a face clic pe butonul Publicare/Actualizare , puteți previzualiza mai întâi pagina pentru a vedea dacă fereastra pop-up funcționează deja.
Cum să utilizați funcțiile avansate Elementor

În această secțiune, ne vom concentra în principal pe două subiecte diferite. Sunt,
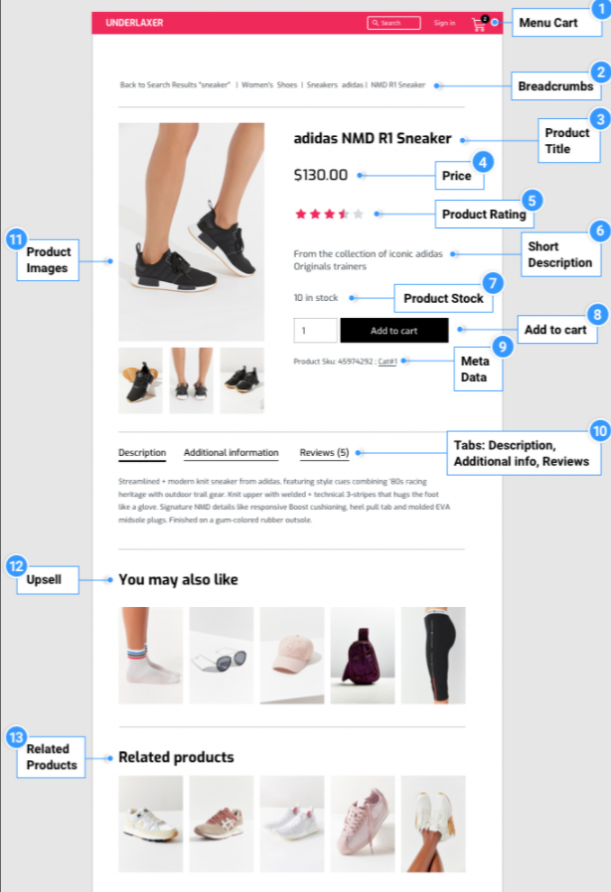
- Cum să personalizați pagina produsului WooCommerce în Elementor
- Cum să importați un șablon Elementor dintr-un fișier JSON
Așa că hai să punem mingea să ruleze.
Cum să personalizați pagina produsului WooCommerce în Elementor
Înainte de a vă personaliza pagina produsului WooCommerce, va trebui să instalați și să activați WooCommerce în tabloul de bord WordPress. De asemenea, va trebui să adăugați câteva produse pe site-ul dvs. web. Pentru a face asta, puteți solicita ajutor din acest ghid de configurare WooCommerce (pas cu pas).
După configurare, vă puteți proiecta pagina produsului. Urmați acești pași.
Pasul 1: Creați șablonul de produs unic
- În tabloul de bord WordPress, accesați Elementor > Șabloanele mele .
- Faceți clic pe butonul Adăugați nou .
- Alegeți un singur produs ca tip de șablon și faceți clic pe Creare șablon .

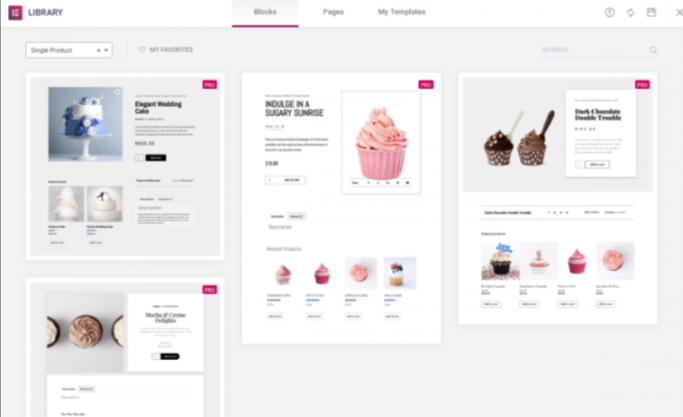
Pasul 2: alegeți un șablon de pagină de produs pre-proiectat sau creați unul de la zero
- Biblioteca Elementor se va încărca.
- Apoi, alegeți un șablon de pagină de produs prestabilit sau creați unul de la zero.
- Dacă alegeți un șablon de pagină de produs prefabricat, personalizați-l conform abilităților dvs. de proiectare (Acum aveți experiența de a personaliza un design, așa cum am arătat cum să personalizați o pagină chiar înainte de această secțiune).

Pasul 03: Adăugați diferite widgeturi pentru produse pentru a vă personaliza pagina
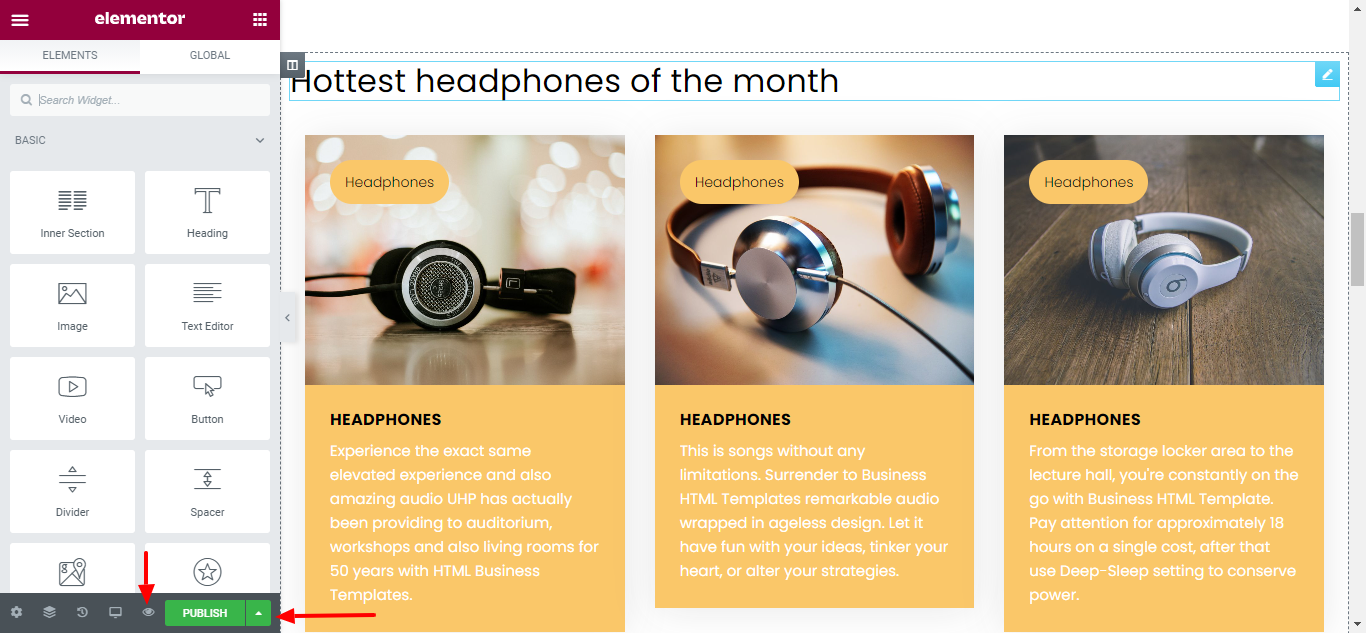
- Acum, este timpul să construiți elementele care vor alcătui pagina de produs. Urmați captura de ecran de mai jos pentru a vă proiecta pagina produsului. Puteți adăuga sau elimina orice widget de care aveți nevoie.

Pasul 04: Publicați pagina
- Când sunteți gata să previzualizați pagina, faceți clic pe pictograma ochi din panoul din stânga jos.
- Faceți clic pe Setări , apoi alegeți produsul pe care doriți să-l afișați.
- Pentru a vă publica pagina, faceți clic pe butonul verde Publicați din panoul din stânga jos.
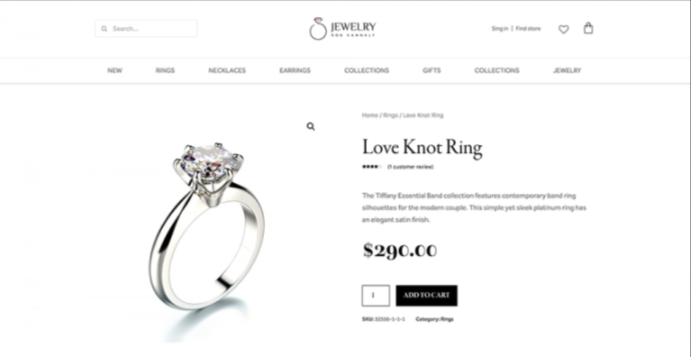
Ar putea arăta ca imaginea de mai jos.

Cum să importați un șablon Elementor dintr-un fișier JSON
Elementor vă permite să importați un șablon dintr-un fișier JSON. Pentru a vă permite să faceți acest lucru, există două moduri disponibile. Să învățăm cum funcționează!
1. Prin biblioteca de șabloane
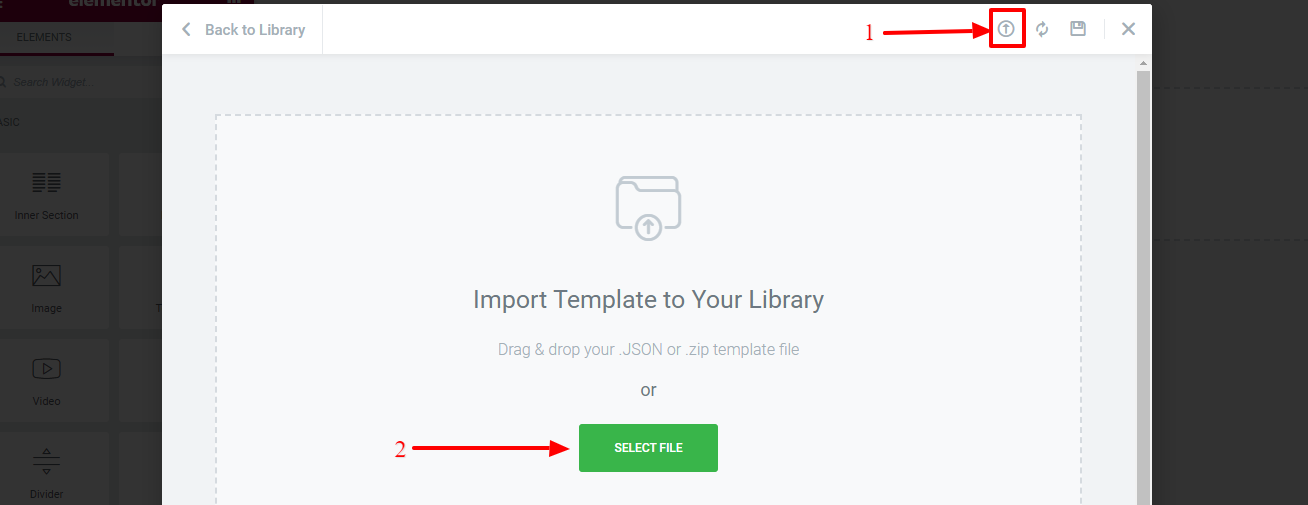
- Faceți clic pe butonul Adăugați șablon .

- Faceți clic pe pictograma săgeată – Import Template .
- Acum, faceți clic pe butonul SELECTARE FIȘIER pentru a selecta fișierul JSON pe care doriți să îl importați.

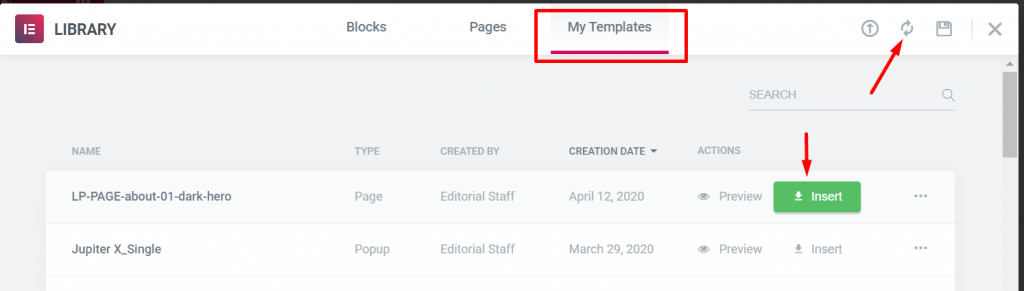
- Puteți găsi șablonul pe care tocmai l-ați importat în fila Șabloanele mele din biblioteca de șabloane.

Reîncărcați șablonul făcând clic pe pictograma de reîncărcare dacă șablonul pe care tocmai l-ați importat nu apare. Treceți mouse-ul peste un șablon și faceți clic pe butonul Inserare pentru a-l încărca în pânza Elementor.
2. Prin Manager de șabloane
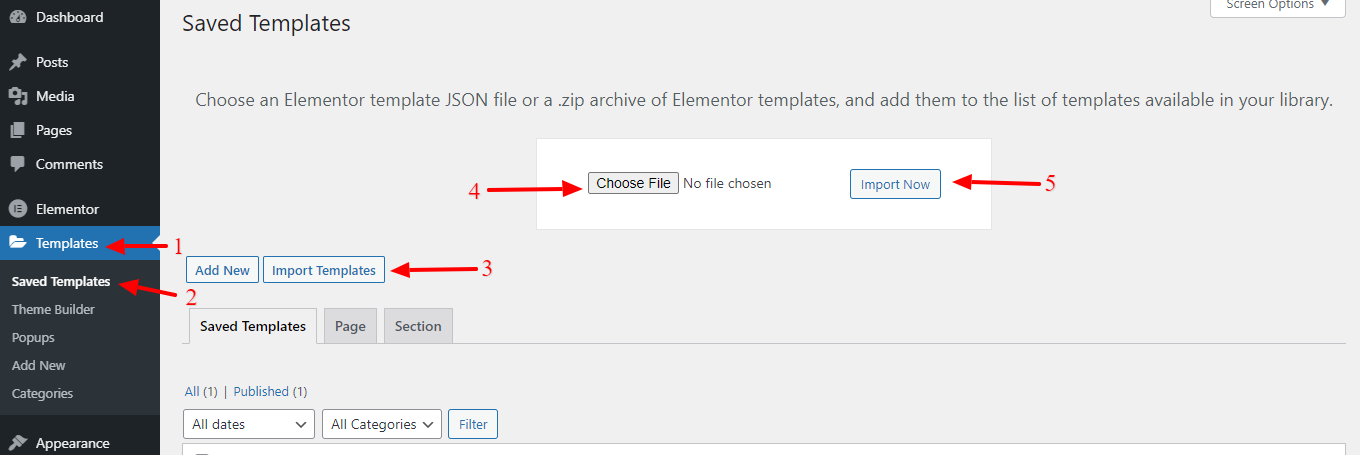
- Din tabloul de bord WordPress, accesați Șabloane > Șabloane salvate .
- Faceți clic pe butonul Import Templates .
- Apoi faceți clic pe butonul Alegeți fișierul pentru a selecta fișierul JSON.
- În cele din urmă, faceți clic pe butonul Import Now pentru a-l importa.

Acestea sunt cele două moduri de a importa un șablon Elementor dintr-un fișier JSON. Puteți alege oricare dintre modalitățile de a vă duce la bun sfârșit treaba.
Avantaje și dezavantaje ale utilizării Elementor Page Builder pe site-ul dvs. WordPress

Este evident că totul are și latura lui întunecată. Dar în ceea ce privește Elementor, nu este de fapt partea întunecată. În schimb, putem spune că are unele limitări care ar putea fi îmbunătățite în timp. Ce sunt acelea?
Ei bine, înainte de asta, să verificăm avantajele sale dintr-o privire.
Avantajele utilizării Elementor în WordPress
- Este un plugin gratuit! Majoritatea utilizatorilor își pot construi complet site-urile fără a fi nevoie să facă upgrade la versiunea pro.
- Pentru un plugin gratuit, are o gamă foarte largă de funcții. Setul de funcții din versiunea gratuită rivalizează cu o mulțime de pluginuri plătite.
- Editorul în timp real vă permite să faceți modificări site-ului dvs. și să vedeți ce se întâmplă în timp real, astfel încât să nu trebuie să continuați să mergeți înainte și înapoi între mai multe ecrane.
- Puteți edita și vizualiza mai multe versiuni ale site-ului dvs., desktop, mobil și tabletă și puteți face modificări unice pentru fiecare dintre aceste versiuni.
Contra utilizării Elementor în WordPress
- Elementor este un editor puternic, dar cu toate opțiunile de flexibilitate și personalizare, poate fi greu să faceți totul corect.
- Uneori, paginile dvs. pot avea straturi de diferite suprapuneri de conținut și poate fi dificil și consumator de timp să găsiți zona pe care doriți să o editați.
- Dacă vă construiți site-ul folosind Elementor, va trebui să păstrați pluginul instalat, altfel veți pierde toate design-urile și personalizările pe care le-ați făcut.
Cele mai bune suplimente Elementor terță parte pentru a vă îmbunătăți designul

Suplimentele terță parte sunt puterea lui Elementor. În ciuda faptului că Elementor oferă peste 80 de elemente fantastice, este foarte posibil să doriți ceva și mai avansat și unic. Acesta este motivul pentru care dezvoltatorii terți au decis să extindă funcționalitățile Elementor și să-și dezvolte propriile suplimente Elementor.
În afară de asta, veți obține multe elemente cu scop special cu suplimente, de exemplu, prețuri avansate, echipă, elemente sociale, elemente creative, elemente de stil de formă, numărătoare inversă etc.
Ca urmare, Elementor îi recunoaște acum oficial ca contribuitori, prezentându-le pe pagina oficială a Elementor. Printre acestea, iată o listă a celor mai bune suplimente Elementor terță parte pe care le puteți folosi în timp ce vă proiectați site-ul WordPress.
- Happy Addons: Vine cu peste 100 de widget-uri și peste 200 de blocuri, astfel încât să puteți obține libertatea deplină de a vă proiecta site-ul web în mai puțin timp și cu un buget mai mic.
- Suplimente premium pentru Elementor: oferă peste 55 de suplimente și widget-uri esențiale Elementor extrem de personalizabile, peste 300 de șabloane Elementor prefabricate care vă ajută să proiectați un site web în mai puțin timp cu ușurință.
- Suplimente exclusive pentru Elementor: o colecție de peste 700 de blocuri prefabricate și peste 10 șabloane utilizabile vă vor ajuta să vă construiți site-urile web în mai puțin timp, fără codificare.
- PowerPack pentru Elementor: oferă peste 60 de widget-uri și extensii creative Elementor pentru a vă îmbunătăți experiența Elementor.
Aceste suplimente vă oferă posibilitatea de a vă consolida designul site-ului web cu caracteristicile și aspectele sale uimitoare. În plus, puteți crea o atmosferă specială folosind extensiile Elementor.
Tutorial gratuit: Construiește-ți site-ul de comerț electronic folosind Elementor și Happy Addons

Crearea unui site web de comerț electronic folosind Elementor este foarte ușoară. Și combinând HappyAddons cu Elementor, este mai distractiv să proiectați un site web. Este ceva de genul flexibilității nelimitate de a proiecta conform cerințelor noastre. Să verificăm cum ne putem proiecta site-ul nostru de comerț electronic folosind Elementor și HappyAddons cu ușurință.
Iată care sunt cerințele preliminare pentru a vă crea site-ul de comerț electronic:
- Alegeți numele de domeniu și planul de găzduire web
- Instalați WordPress și WooCommerce
- Instalați Elementor
- În sfârșit, instalați HappyAddons (gratuit + pro)
05: Alegeți un șablon de comerț electronic
- Accesați tabloul de bord WordPress > Pagini > Adăugați nou
- Dați un nume acestei pagini.
- Setați șablonul implicit la „ Elementor Canvas ”, deoarece dorim să construim întreaga pagină cu Elementor. Puteți alege Elementor Full Width , care vă va permite să personalizați întreaga pagină fără meniu.
- După aceea, publicați pagina din bara laterală din dreapta. De asemenea, îl puteți păstra ca ciornă.
- Faceți clic pe „ Editați cu Elementor ” și veți fi redirecționat către generatorul de pagini Elementor.

- Faceți clic pe semnul HappyAddons pentru a adăuga un șablon pre-proiectat pentru site-ul dvs. de comerț electronic.

- Alegeți un șablon prestabilit și faceți clic pe opțiunea Inserare .

06: Personalizați șablonul

Întregul proces de personalizare este același cu cel pe care l-ați arătat în secțiunea anterioară – Cum să utilizați Elementor Page Builder. Urmați aceiași pași pentru a vă finaliza designul.
Puteți schimba sigla, schema de culori, linkurile de navigare, copierea site-ului web și orice altă caracteristică dorită. De asemenea, puteți utiliza widget-urile Elementor și Happy Addons pentru a adăuga funcționalități specifice site-ului dvs. web.
Pasul 07: Publicați pagina
Odată ce sunteți complet mulțumit de designul, interfața și funcționalitatea site-ului dvs., atunci este timpul să îl publicați live.
- Pentru a previzualiza site-ul, faceți clic pe pictogramă.
- Dacă sunteți mulțumit de rezultat, mergeți mai departe și faceți clic pe butonul Publicați/Actualizați.
- Faceți clic pe „Aruncă o privire” pentru a vedea pagina publicată.

Întrebări frecvente despre Elementor
1. Elementor pentru WordPress este gratuit?
Da, Elementor pentru WordPress poate fi descărcat și utilizat gratuit. Și, în același timp, Elementor are și versiunea sa pro. Dacă doriți să obțineți mai multe funcții, widget-uri, blocuri prefabricate și șabloane, va trebui să cumpărați versiunea lor pro.
2. Elementor vă încetinește site-ul?
Elementor vă încetinește site-ul dacă alegeți găzduire proastă, utilizați fișiere media mari, scripturi externe și pluginuri suplimentare. În caz contrar, Elementor nu va încetini site-ul dvs. WordPress.
3. Funcționează Elementor cu toate temele?
Da, Elementor funcționează cu toate temele care respectă standardele de codare ale WordPress stabilite de Codexul său.
4. Funcționează Elementor cu alte pluginuri WordPress?
Da, Elementor funcționează fără probleme cu toate celelalte pluginuri, inclusiv gratuite și pro.
5. Cât costă Elementor Pro?
Elementor Pro vine în 3 planuri de abonament diferite. Cum ar fi Personal, Plus și Expert. Vă costă doar 99 USD dacă doriți o licență pentru trei site-uri web și 199 USD pentru o licență web nelimitată.
6. Elementor este prietenos cu SEO?
Elementor este cel mai prietenos cu SEO generator de pagini pentru WordPress. A fost construit cu cele mai stricte standarde de cod și oferă cele mai bune performanțe la crearea design-urilor de pagini.
7. Cine deține Elementor?
Yoni Luksenberg. El este CEO și co-fondator al Elementor.
8. Ce se întâmplă când Elementor Pro expiră?
Nu veți putea crea pagini noi cu funcții pro dacă licența dvs. pro este expirată. Dar toate proiectele tale existente vor rămâne intacte, iar funcțiile Pro pe care le-ai folosit în proiectele tale anterioare vor continua să funcționeze ca înainte.
9. Pot să îmi editez pagina de blog cu Elementor WordPress?
Da, puteți edita pagina de blog cu Elementor. Veți avea nevoie de Theme Builder pentru a-l edita.
10. Îmi pot crea propria temă cu Elementor?
Puteți proiecta fiecare parte a temei în mod individual, folosind șabloane Elementor Pro, dar nu puteți importa și exporta o temă completă care combină toate părțile temei. Cu toate acestea, puteți importa și exporta fiecare parte a temei separat.
Este randul tau
Utilizarea Elementor în WordPress nu este atât de complicată, de fapt. Ar putea fi mai distractiv dacă aveți un ghid complet cum ar fi acest tutorial pas cu pas.
Doar urmați acest ghid, continuați să exersați pentru îmbunătățiri și pregătiți o configurație a minții prin care veți fi maestrul Elementor. Asta este tot ce trebuie să aveți pentru a utiliza Elementor și a construi un site web WordPress în câteva momente.
Dacă întâmpinați complicații în timp ce utilizați Elementor sau aveți sugestii cu privire la acest ghid despre cum să utilizați Elementor în WordPress, anunțați-ne prin caseta de comentarii de mai jos. Noroc!