Cum să utilizați șabloane gratuite pentru site-uri Elementor
Publicat: 2021-03-12Mulțumim Elementor, cel mai important generator de pagini WordPress din lume pentru simplificarea călătoriei noastre de creare a site-ului web. Ne ajută să ne reducem timpul și banii prețios, oferind tone de șabloane Elementor gratuite în timp ce ne construim site-urile web.
Acum, crearea unui site web cu acest generator de pagini Elementor este ușoară și distractivă. Vei fi surprins să afli că,
Elementor oferă o mulțime de șabloane de site web pre-construite, care sunt ușor de utilizat, responsive mobile și pot fi utilizate în scopuri multiple.
Folosind aceste șabloane, puteți proiecta și personaliza site-ul web de vis. S-ar putea să vă întrebați, cum! Ei bine, haideți să explorăm împreună cum să facem asta.
Cum să creezi un site web utilizând șabloane gratuite de site web Elementor

Elementor vine cu peste 240 de șabloane gratuite și pro pre-proiectate. De asemenea, oferă peste 300 de blocuri uimitoare gratuite și pro care vă permit să vă faceți site-ul uimitor.
După cum am menționat mai devreme, astăzi, vom folosi șabloanele gratuite de site web Elementor pentru a proiecta un site web. Aici, am ales un șablon de site web pentru agenție digitală și câteva blocuri gratuite prefabricate pentru a crea acel site web.
Pentru a fi mai ușor, cum ne-am împărțit întreaga sarcină în trei subsarcini.
- Creați o pagină pentru a vă lansa designul
- Alegeți șablonul potrivit pentru site-ul web al agenției dvs. digitale
- Personalizați-vă site-ul web al agenției digitale folosind blocuri Elementor gratuite
Urmând acești trei pași simpli, puteți crea un site web de agenție uimitor din punct de vedere vizual în câteva clipe. Dar înainte de asta, să cunoaștem condițiile preliminare.
Cerințe preliminare:
- Un site WordPress
- Elementor Page Builder (GRATIS)
Pasul 1: Creați o pagină pentru a vă lansa designul
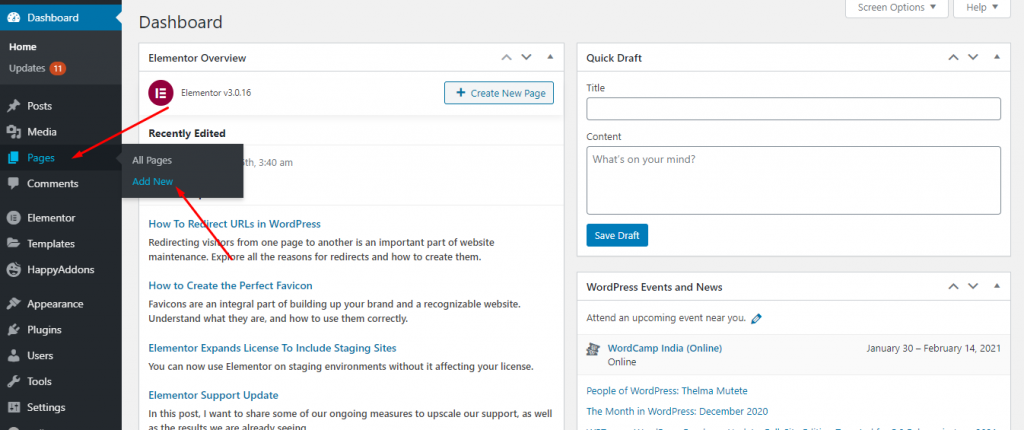
În primul rând, trebuie să creați o pagină pentru a vă proiecta site-ul web. Pentru a face acest lucru, conectați-vă la tabloul de bord WordPress și faceți clic pe Pagini->Adăugați nou .

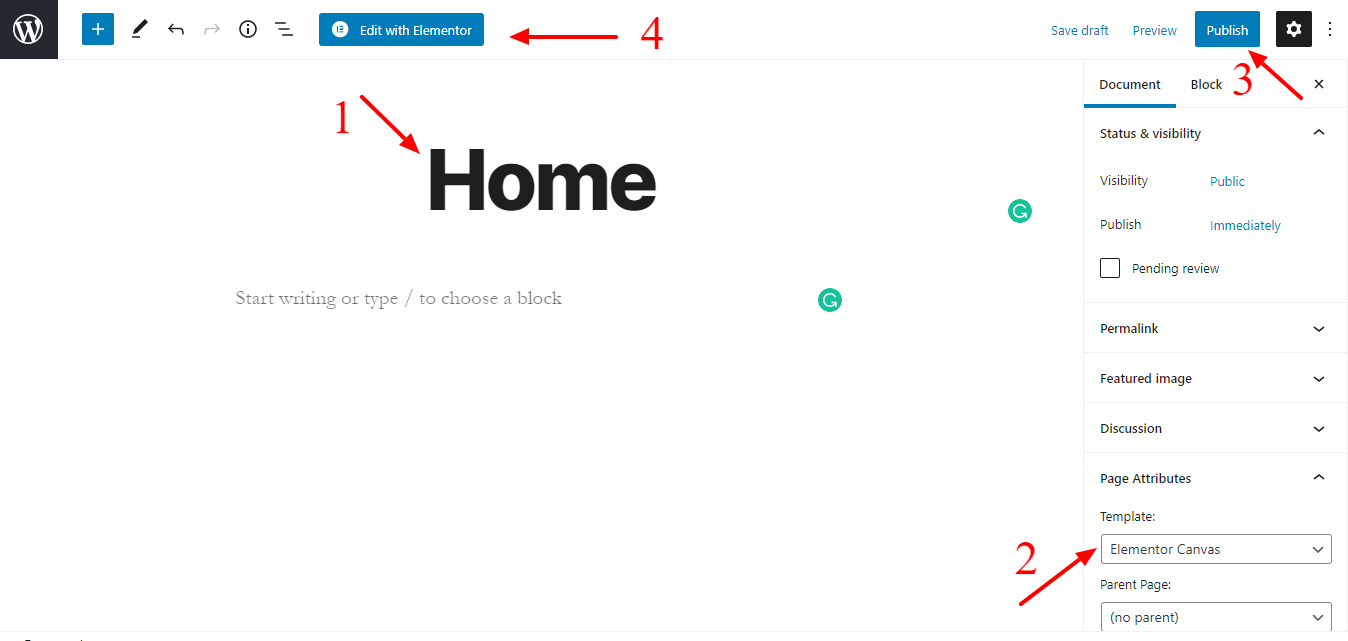
După aceea, veți găsi următorul ecran. Unde puteți adăuga titlul paginii, selectați șablonul „ Elementor Canvas ”. Apoi faceți clic pe butonul Publicare pentru a publica pagina și, în final, faceți clic pe „ Editați cu Elementor ” pentru a vă proiecta pagina web.

Pasul 2: Alegeți șablonul potrivit pentru site-ul web al agenției dvs. digitale
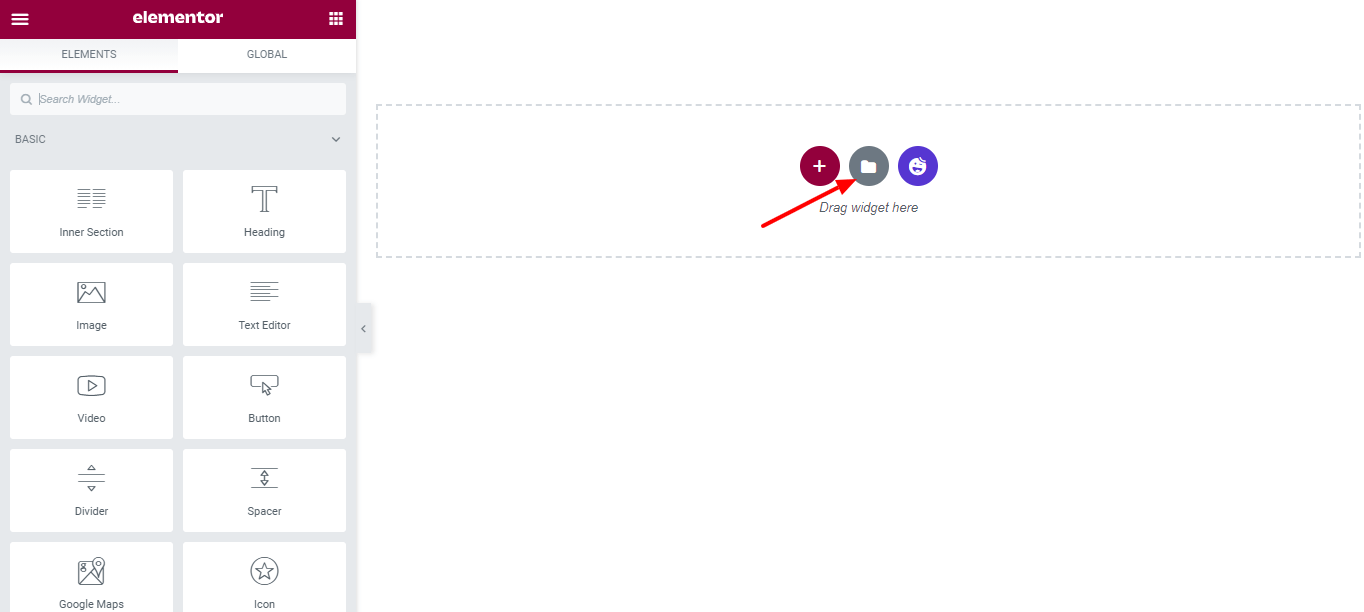
Este timpul să selectați un șablon Elementor potrivit pentru site-ul dvs. web. Doar faceți clic pe pictograma bibliotecii de șabloane, ca în imaginea de mai jos.

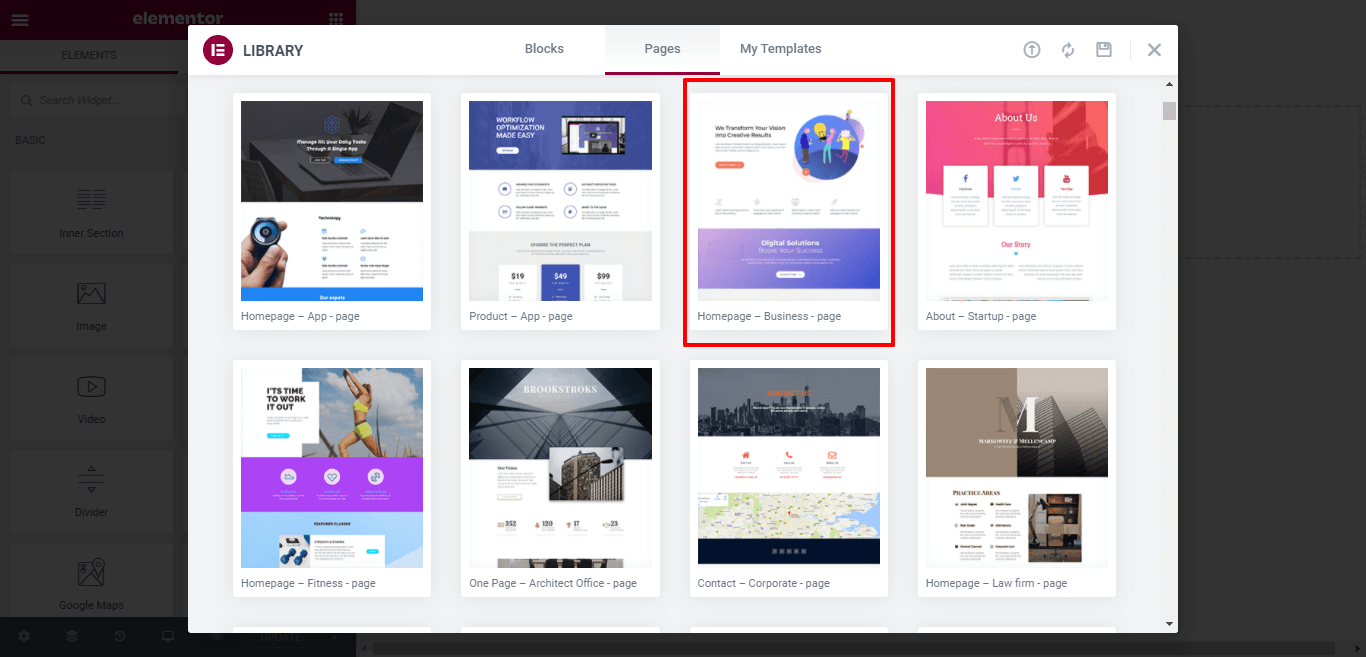
Pe următorul ecran, veți obține toate șabloanele și widget-urile Elementor gratuite și pro. Aici, am ales un șablon gratuit pentru realizarea site-ului agenției digitale.

Apoi, găsiți șablonul perfect și instalați -l pe site-ul dvs.
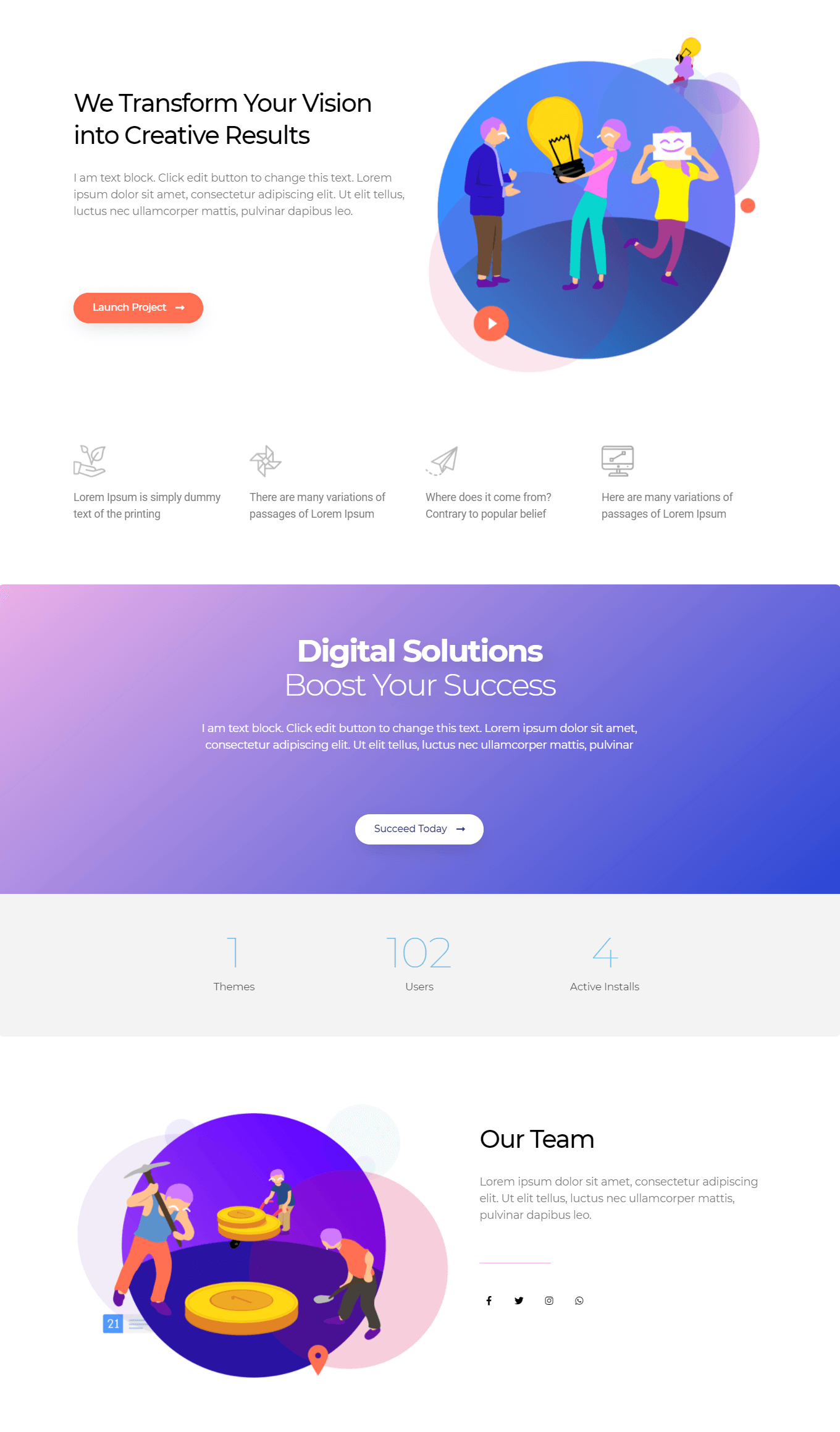
Iată aspectul actual al site-ului dvs. după instalarea șablonului.

Pasul 3: Personalizați-vă site-ul web al agenției digitale folosind blocuri Elementor gratuite
Folosind widget-urile și blocurile Elementor, vă puteți personaliza cu ușurință întregul site web. Aici vom folosi blocurile prebuild pentru a proiecta site-ul web.
Acestea sunt cele trei secțiuni pe care le vom implementa acum.
- Serviciul nostru
- Clienții noștri
- Contactează-ne
Să începem cu secțiunea „Serviciul nostru”.
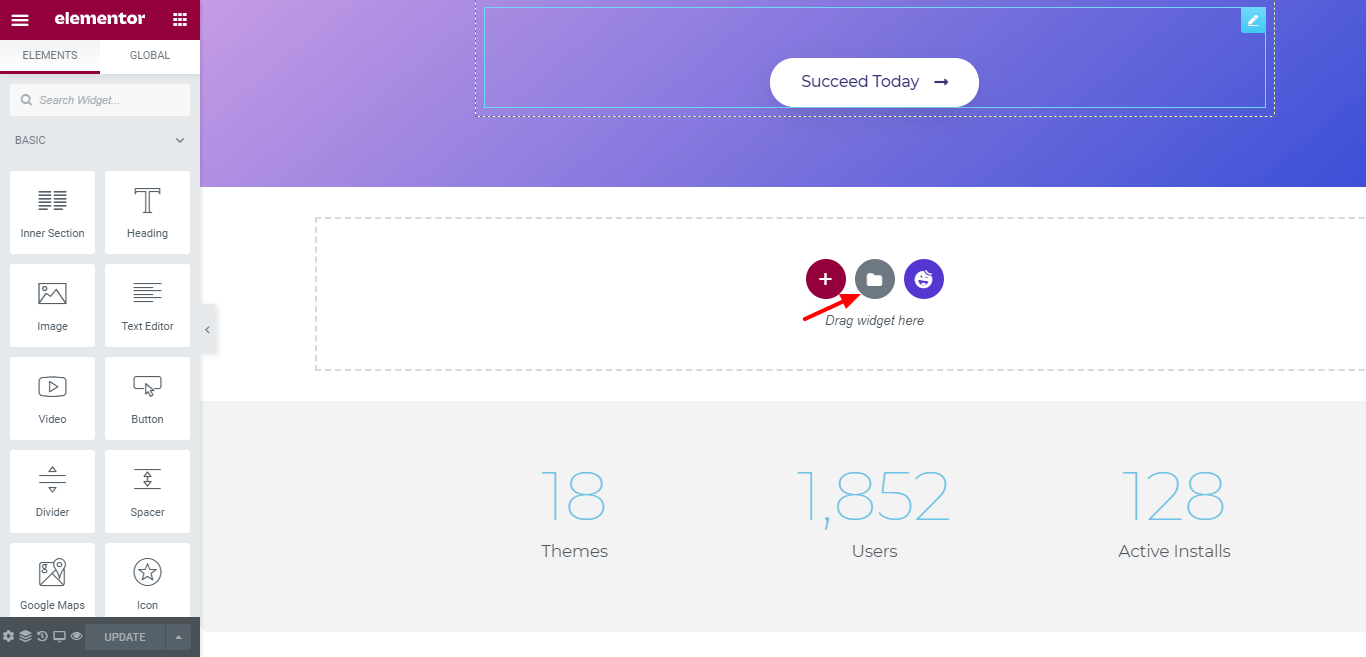
1. Adăugați secțiunea „Serviciul nostru”.
Mai întâi, trebuie să selectați un loc potrivit pentru a adăuga acest bloc. Apoi faceți clic pe pictograma Bibliotecă de șabloane pentru a găsi blocul de servicii.

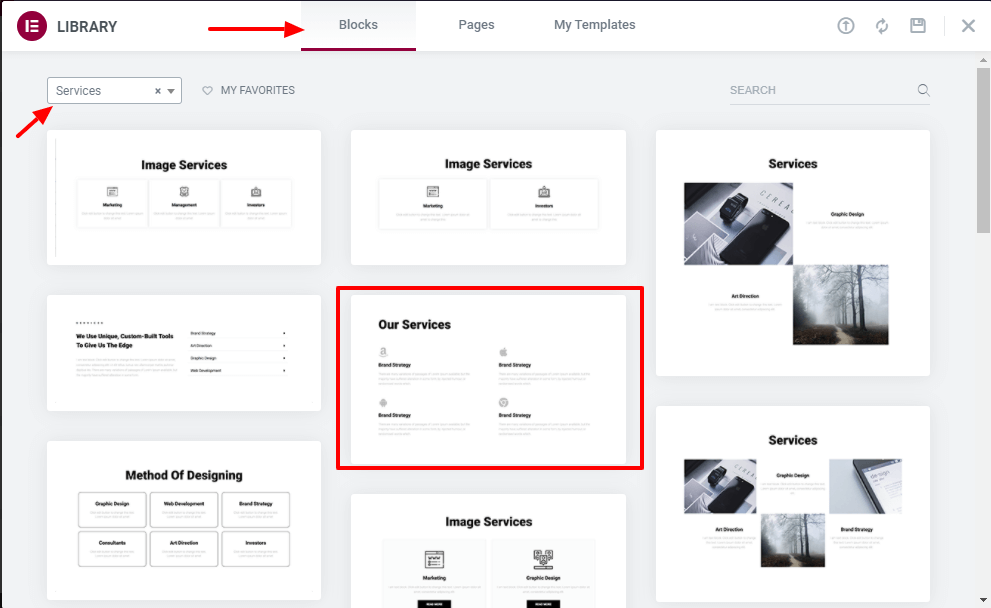
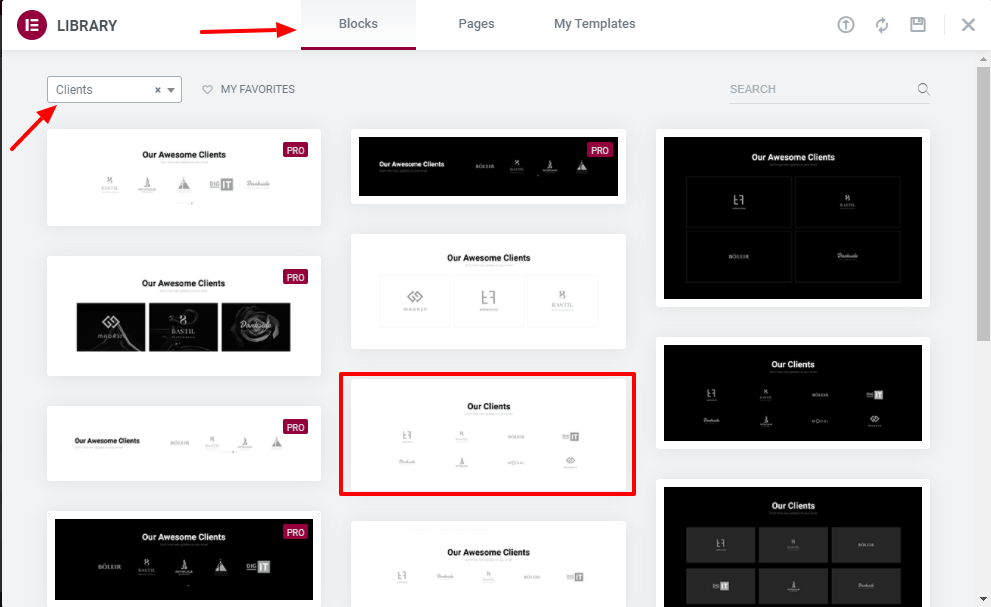
Pe ecranul următor, veți obține opțiunea de căutare blocată. Selectați categoria din meniul derulant din stânga.
În cele din urmă, alegeți un bloc de servicii perfect și instalați -l pe site-ul dvs.

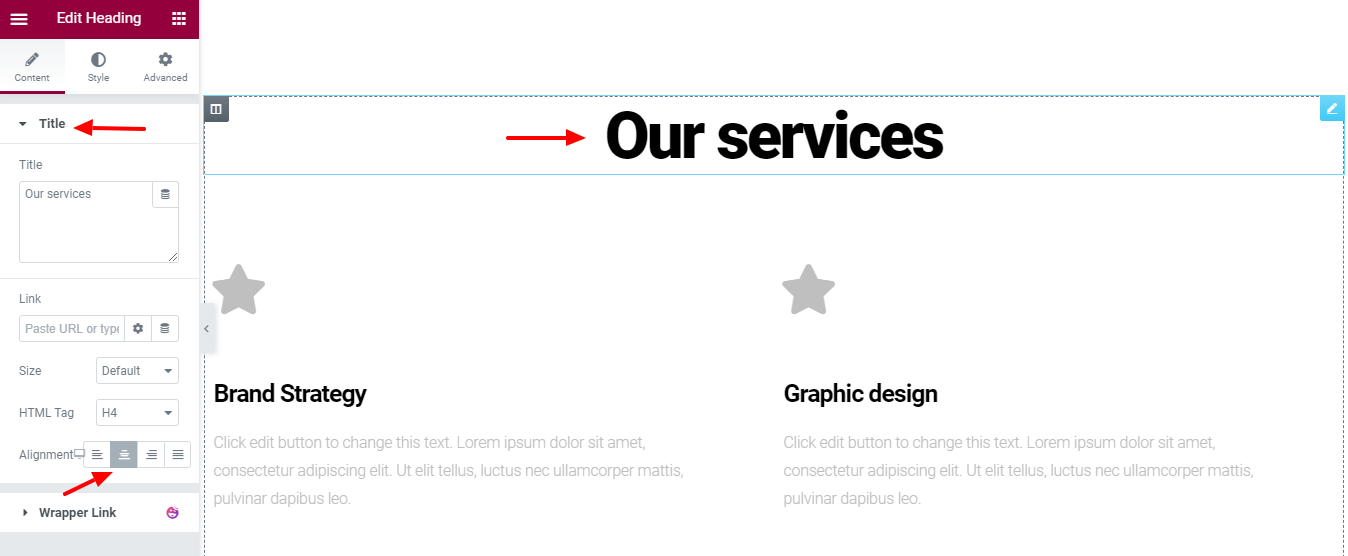
Apoi personalizați blocul în propriul stil. Aici, vom reseta alinierea titlului blocului „ Serviciile noastre ”.

2. Adăugați secțiunea „Clienții noștri”.
Ca și înainte, vizitați Biblioteca de șabloane și găsiți blocul de client și instalați -l din nou pe site-ul dvs.


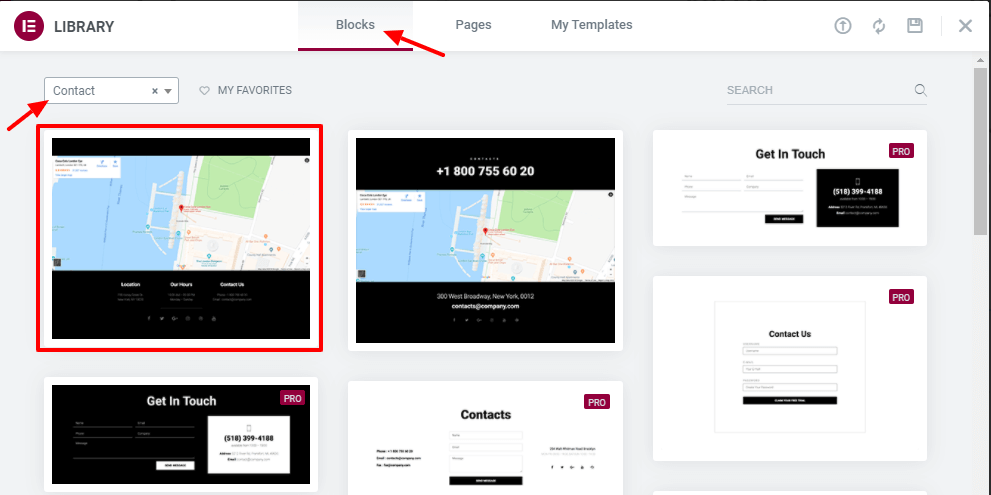
3. Adăugați secțiunea „Contact”.
De asemenea, trebuie să adăugați o secțiune uimitoare de contact pe site-ul dvs. folosind Blocul de contact Elementor prefabricat. Aici, am ales acest bloc pentru a proiecta secțiunea de contact a site-ului nostru. Doar instalați și utilizați-l.

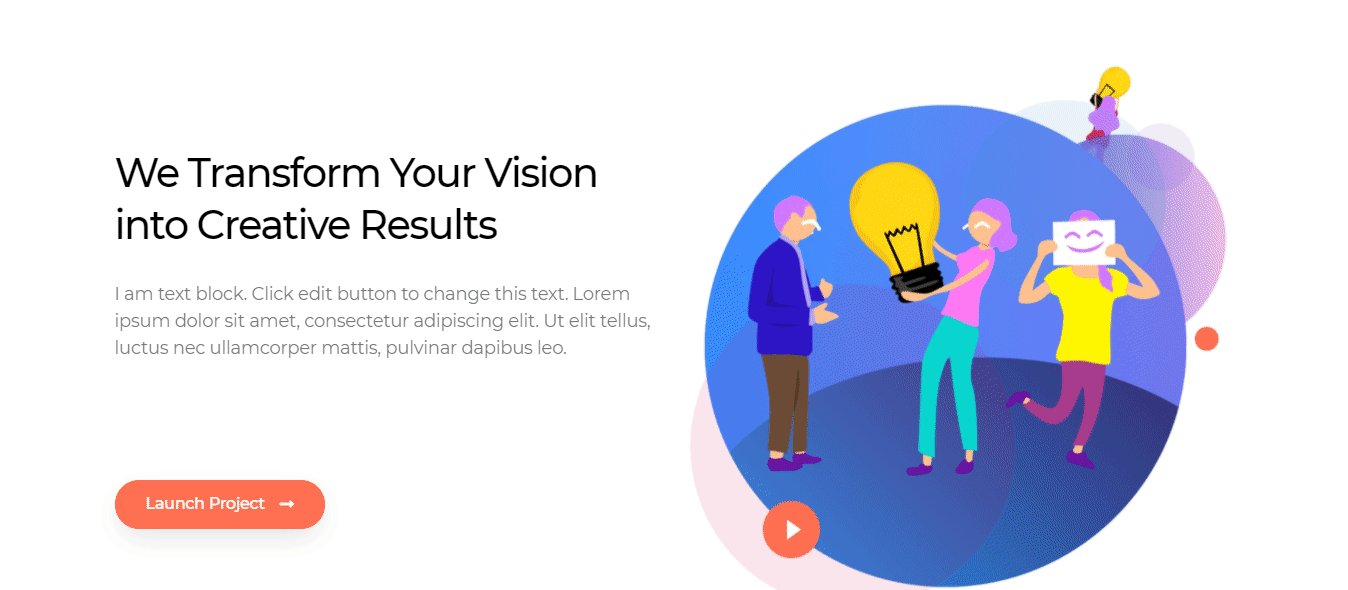
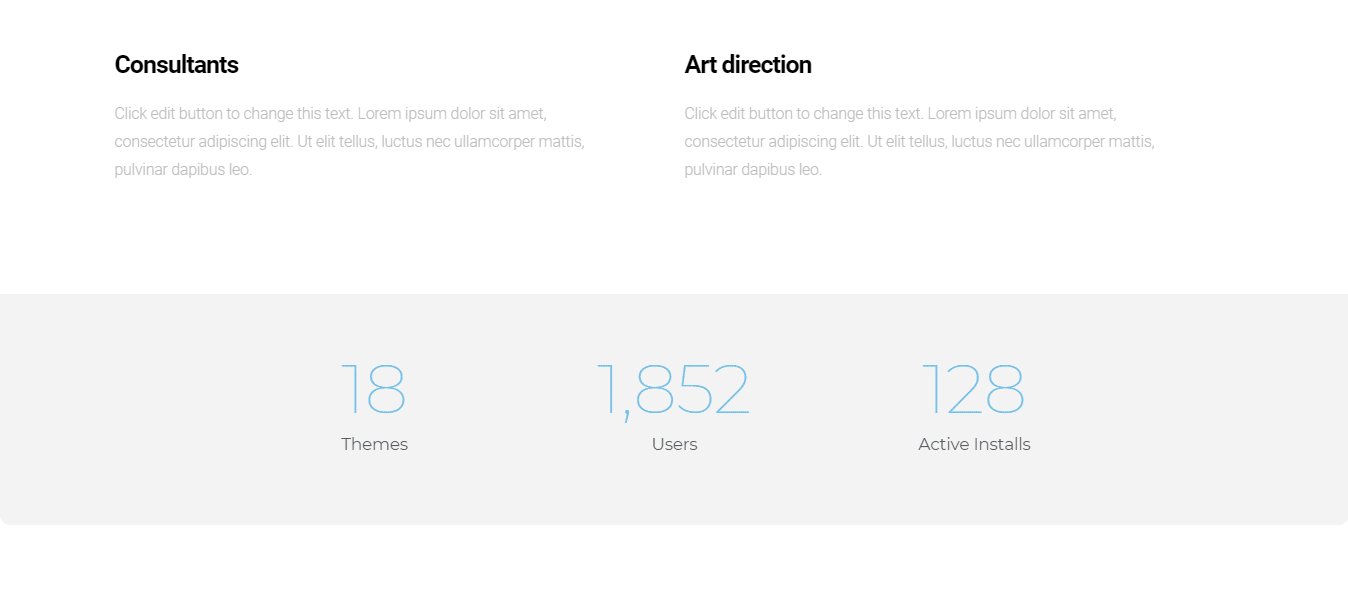
După finalizarea personalizării, iată previzualizarea finală a site-ului Agenției noastre Digitale.
Previzualizare finală a site-ului web al agenției noastre digitale

Felicitări! Tocmai ați creat un site web de agenție digitală folosind șabloane gratuite Elementor.
Bonus: Șabloane utile de site-uri gratuite și pro oferite de Happy Addons
Happy Elementor Addons este un supliment Elementor avansat și puternic care îi ajută pe utilizatorii Elementor să își creeze site-ul într-un mod mai eficient, oferind funcții exclusive, widget-uri și șabloane de site-uri web.
Happy Addons oferă peste 400 de șabloane de site web pregătite pentru a oferi site-ului dvs. un design unic.
Folosind șabloanele gratuite și pro Happy Addons, vă puteți înflori cu ușurință site-ul dvs. și puteți adăuga atât de multe funcții și widget-uri uimitoare site-ului dvs.

Tipuri de site-uri web pe care le puteți crea folosind șabloane Happy Addons.
- Site de afaceri
- Site-ul portofoliu
- Site interior
- Pagina de destinație
- Site-ul App Landing
- Site-ul agenției
- Site-ul restaurantului
- Site personal
- Site de modă
- Site de călătorie
- Site-ul de gimnastică
- Site medical
- Site de joc
- Site de sport
- Mai mult
Dacă doriți să comparați versiunea Happy Addons Free și Happy Addons Pro una lângă alta, puteți face clic pe următorul buton de comparare.
Aici vă împărtășim trei bloguri interesante care vă vor ajuta să aflați mai multe despre funcțiile și widget-urile Happy Addons.
| Explorarea widgeturilor HappyAddons dintr-o privire (40 Pro și 38 gratuite) |
| O scurtă prezentare generală a funcțiilor HappyAddons (gratuit și pro) |
| Vă prezentăm Happy Blocks: Partenerul dvs. suprem pentru designul site-ului Elementor |
Verifica acest videoclip...
Întrebări frecvente – Șabloane gratuite pentru site-uri Elementor
Acestea sunt cele mai frecvente întrebări pe care oamenii le-au pus în legătură cu șablonul Elementor de-a lungul acestor ani.
Întrebarea 1: Elementor are șabloane?
Da, Elementor oferă o mulțime de șabloane uimitoare. Am publicat recent un blog despre șabloanele Elementor gratuite și pro.
Întrebarea 2: Cum obțin șabloanele Elementor?
- Mai întâi, faceți clic pe pictograma Adăugați bibliotecă de șabloane
- În al doilea rând, găsiți șablonul sau blocul de pagină potrivit
- În al treilea rând, instalați-l pe site-ul dvs
Întrebarea 3: șablonul Elementor este gratuit?
Pentru îngrijorarea dvs., Elementor oferă atât șabloane gratuite, cât și premium.
Întrebarea 4: Cum salvez un Elementor ca șablon?
Pentru a salva șablonul, trebuie să faceți clic dreapta pe „ Editați secțiunea ”. Apoi veți găsi opțiunea „ Salvare ca șablon ” faceți clic aici. În cele din urmă, dați un nume adecvat șablonului și salvați-l pentru utilizare ulterioară.
Întrebarea 5: Cum export un șablon Elementor?
Conectați-vă la panoul de administrare WordPress. Accesați Elementor–>Salvați șabloanele . Aici găsiți toate șabloanele salvate. Apoi alege-l pe cel potrivit și exportă -l pe site-ul tău.
Creați-vă site-ul acum folosind șabloane Elementor gratuite

În ghidul de mai sus, am încercat să demonstrăm cum să creați un site de agenție digitală folosind șabloanele gratuite ale site-ului Elementor. De asemenea, am subliniat șabloanele benefice gratuite și pro ale Happy Addons pentru o mai bună construcție a site-ului web.
Sperăm că acest tutorial vă va ajuta foarte mult. Dacă aveți întrebări despre acest blog, vă rugăm să ne anunțați prin caseta de comentarii de mai jos.
Și distribuiți acest articol pe canalele dvs. sociale dacă credeți că vă va ajuta prietenii să afle mai multe despre șabloanele de site-uri Elementor.
