Cum să utilizați Gutenberg cu Elementor - Modul corect
Publicat: 2020-10-13Elementor este unul dintre cele mai populare pluginuri WordPress din toate timpurile - și pentru un motiv întemeiat. Creatorul de pagini a nivelat terenul de joc pentru design web, ajutând legiuni de utilizatori WordPress să construiască site-uri web frumoase, fără a învăța cum să codifice. Dar recent, editorul de blocuri Gutenberg a apărut ca noul standard pentru crearea de conținut WordPress. Având în vedere asemănările dintre aceste două instrumente, mulți au început să se întrebe dacă Elementor este încă necesar. În schimb, unii utilizatori de lungă durată Elementor se întreabă dacă utilizarea Gutenberg le va distruge site-ul.
După cum voi explica în această postare, Elementor vs. Gutenberg nu este o propoziție nici/sau. Fiecare instrument are ceva de oferit. Elementor și Gutenberg funcționează bine împreună atunci când sunt utilizate corect. Vă ajută să înțelegeți punctele forte și punctele slabe ale fiecărui instrument și să planificați integrarea celor două pe site-ul dvs. web.
În această postare, voi împărtăși cele mai bune practici mele pentru utilizarea Gutenberg cu Elementor. Urmați aceste instrucțiuni pentru a profita la maximum de ambele instrumente, menținând în același timp compatibilitatea cu versiunile viitoare de WordPress.
Comparând Elementor cu Gutenberg
Înainte de a explica cum să folosiți Gutenberg și Elementor împreună, vreau să îmi iau un moment pentru a extinde meritele relative ale fiecărui instrument.
A existat o confuzie cu privire la capacitățile lui Gutenberg și Elementor și modul în care fiecare instrument se potrivește într-un flux de lucru de design web. După părerea mea, o parte din această confuzie se datorează unei tendințe de a supraestima starea actuală a lui Gutenberg. În timp ce Gutenberg evoluează rapid și se îmbunătățește cu fiecare iterație, nu este încă la fel de bogat în funcții sau de robust ca Elementor.
Pe măsură ce apar noi funcții, cum ar fi editarea completă a temei, va trebui să ne reconsiderăm locul lui Gutenberg în fluxurile noastre de lucru de proiectare. Dar având în vedere istoria lui Gutenberg, aceste noi funcții vor dura probabil ceva timp pentru a deveni utilizabile într-un mediu de producție.
Motive pentru a utiliza Elementor
- Elementor oferă un control mai mare și mai bun asupra designului site-ului dvs. - de la aspectul unei singure pagini până la designul întregului site.
- Editarea de conținut front-end face Elementor extrem de intuitiv și oferă utilizatorilor o previzualizare în timp real a modificărilor. Cam ceea ce vezi este ceea ce primești. Gutenberg are un drum lung de parcurs în acest sens.
- Creatorul de teme de la Elementor Pro dă putere oricui să creeze o temă WordPress personalizată. Și Condițiile de afișare ale Elementor le permit proprietarilor de site-uri să controleze unde este afișată fiecare parte temă. De exemplu, este foarte ușor să creați secțiuni personalizate de site cu diferite anteturi și subsoluri.
- Setările globale de design ale Elementor sunt un loc central pentru a crea și gestiona setările de design ale site-ului dvs., inclusiv selecția culorilor și a fontului. Aceste setări de design devin presetări care pot fi accesate prin intermediul interfeței Elementor.
- Caracteristici precum ferestrele pop-up și modul de întreținere a site-ului elimină nevoia de pluginuri suplimentare.
Motive pentru a folosi Gutenberg
- Gutenberg este editorul de conținut WordPress implicit. Dacă intenționați să utilizați WordPress pentru anii următori, veți folosi Gutenberg. Creați (majoritatea) conținutului dvs. cu Gutenberg pentru a vă asigura compatibilitatea cu versiunile viitoare de WordPress.
- Foaia de parcurs Gutenberg este vastă și ambițioasă. Editorul de blocuri se extinde pentru a înlocui widget-urile tradiționale din bara laterală. În curând, Gutenberg va avea capabilități de editare a temelor. În timp, Gutenberg va fi și mai mult ca Elementor.
Motive pentru a folosi Gutenberg cu Elementor
Elementor poate face lucruri pe care Gutenberg nu le poate (încă). Și chiar și după ce Gutenberg poate face aceste lucruri, nu știm cum se va compara - sau cât timp va dura pentru a aborda paritatea cu Elementor. Majoritatea oamenilor trebuie să construiască un site web astăzi, nu peste trei ani.
Între timp, designerii de site ar trebui să se gândească cel puțin la ce s-ar putea întâmpla peste trei ani.
Nu recomand să creați sute de postări de blog în Elementor. De fapt, nu recomand să creați postări de blog în Elementor. După cum veți vedea, este pe deplin posibil să vă creați postările cu Gutenberg și ca aceste postări să curgă în șabloane concepute de Elementor. Această metodă este cea mai bună din ambele lumi.
Cele mai bune practici pentru utilizarea Elementor și Gutenberg împreună
Nu există niciun motiv să nu folosiți Elementor cu Gutenberg, dar să faceți acest lucru cu un ochi către viitor. Într-o zi, Gutenberg poate eclipsa Elementor în ceea ce privește caracteristicile și ușurința de utilizare. Până la sosirea acelei zile, așa îi puteți folosi pe cei doi împreună fără conflict.
1. Utilizați o temă care susține Elementor și nu luptă împotriva acesteia
Nu mai căuta tema perfectă, pentru că îți vei construi propria temă cu Elementor.
Acestea fiind spuse, mai aveți nevoie de o temă pentru a începe. Dar în loc să cauți o temă încărcată cu funcții, setări de personalizare și șabloane personalizate, folosește o temă minimalistă care iese din cale și permite Elementor să-și facă treaba.
Începeți prin a încerca tema Hello Elementor. Este realizat de echipa Elementor pentru a fi utilizat cu Elementor. Așteptați-vă să fiți dezamăgiți când activați prima dată această temă. Bună ziua este cât se poate de clar și acesta este scopul.

Astra este o altă alegere bună. Astra include mai multe funcții decât Hello, dar majoritatea funcțiilor sunt dezactivate la prima instalare a pluginului. Este ușor să activați funcțiile Astra pe măsură ce aveți nevoie de ele.
2. Utilizați Elementor Pro Theme Builder
Setul de instrumente Elementor este atât de interesant încât este ușor să treceți peste Creatorul de teme și să începeți imediat să construiți pagini web frumoase. Nu face asta! În schimb, petreceți ceva timp învățând cum funcționează Theme Builder și începeți prin a crea elementele de bază ale site-ului dvs.
Vă sugerez să vă creați mai întâi antetul și subsolul site-ului. Acestea sunt componente esențiale ale designului site-ului dvs. care apar pe fiecare pagină.
Apoi, creați șabloane pentru postări și pagini. Conținutul dvs. creat de Gutenberg curge în aceste șabloane. Este esențial să înțelegem pe deplin implicațiile acestei abordări. Veți crea și edita postările în Gutenberg în timp ce utilizați Elementor pentru a crea șablonul postărilor.
3. Dezactivați Elementor pentru postări
După cum am afirmat, nu cred că Elementor ar trebui folosit pentru a crea postări individuale.
Nu este greu pentru un site web activ să genereze sute de postări de-a lungul timpului. Crearea de postări individuale în Elementor este o utilizare ineficientă a timpului. Acest lucru garantează că va trebui să recreați acele postări dacă alegeți vreodată să nu mai utilizați Elementor în viitor.
Prin crearea conținutului postării dvs. cu Gutenberg (sau Editorul clasic), vă asigurați compatibilitatea înainte. Dacă nu mai utilizați Elementor în viitor, este mai mult ca să vă schimbați tema decât să vă reconstruiți întregul site de la zero.
Pentru a vă asigura că nu creați accidental o postare în Elementor, vă sugerez să dezactivați Elementor pentru postări. Acest lucru va împiedica autorii de postări să apese accidental butonul „editați în Elementor”, ceea ce va duce la tot felul de dureri de cap pentru autorii neaștepți. Șabloanele dvs. concepute de Elementor vor continua să funcționeze chiar și după ce editarea ulterioară a fost dezactivată.
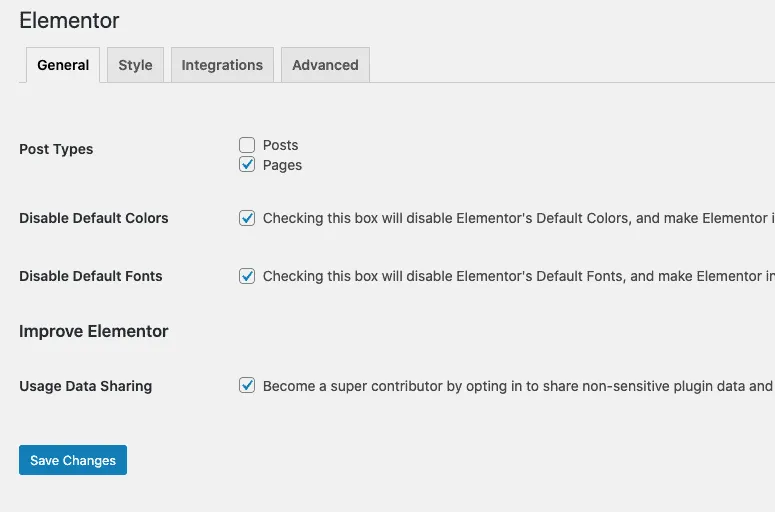
Pentru a dezactiva Elementor pentru post-editare.
- Accesați Elementor -> Setări.
- Lângă tipurile de postări, debifați caseta Postări.
- Salvați setările dvs.

4. Utilizați Elementor pentru a crea șabloane unice pentru pagini speciale
Pe lângă utilizarea Theme Builder, ar trebui să utilizați Elementor pentru a vă proiecta paginile de destinație principale. De obicei, acestea sunt paginile incluse în navigarea principală a site-ului.
Cateva exemple:
- Pagina principala
- Pagini de înscriere
- Produse și servicii
- Pagina de prețuri
- Pagina de contact
Veți găsi o selecție de modele de început pentru pagini ca acestea în biblioteca de șabloane Elementor.
Trebuie doar să știți că, dacă vă îndepărtați vreodată de Elementor, va trebui să reconstruiți aceste pagini. Dar același lucru este valabil atunci când utilizați majoritatea temelor cu șabloane unice și caracteristici de design.
5. Utilizați setările sistemului Elementor Design
A avea un sistem de design bine gândit este cheia pentru menținerea coerenței pe site-ul dvs. Acest lucru este valabil mai ales dacă ați importat o varietate de modele din biblioteca de șabloane Elementor. Ca să nu mai vorbim de amestecarea paginilor concepute de Elementor cu postările scrise de Gutenberg.
Începând cu versiunea 3.0, Elementor Pro oferă un control complet asupra setărilor de design. Aceste setări permit utilizatorilor să definească cu ușurință culorile, fonturile și alte preferințe de design pentru a fi utilizate pe tot site-ul. Setările de font și culoare devin presetări care sunt ușor de accesat prin interfața Elementor.
Aceste setări de design se transferă la conținutul postării pe care îl creați cu Gutenberg. Vă puteți gândi la asta ca echivalentul setării fonturilor și culorilor preferate într-o temă.
Setările de design este una dintre acele îmbunătățiri subtile ale caracteristicilor care este ușor de ratat dacă ați folosit Elementor de ceva vreme. Timpul pe care îl petreceți familiarizându-vă cu aceste noi setări va fi rambursat de mai multe ori printr-un flux de lucru de proiectare simplificat.
Nu numai că, aceste setări vor accelera reproiectările viitoare, permițându-vă să faceți modificări majore de culoare și font într-un singur loc.
Privind spre viitor
După cum puteți vedea, Elementor Pro și Gutenberg sunt instrumente complementare. Cheia este să știți cum să valorificați punctele forte ale fiecărui instrument, evitând în același timp provocările viitoare de compatibilitate.
Dacă ți-a plăcut această postare, s-ar putea să fii interesat și de noul meu curs, „Clădirea temei cu Elementor Pro”. Cursul include peste 90 de minute de instrucțiuni video pas cu pas care vă ghidează prin procesul de creare a unei teme cu Elementor Pro.
Alăturați-vă programului de instruire și coaching WP Apprentice pentru a accesa cursul Theme Builder și întreaga bibliotecă de formare.
