Editor WordPress Gutenberg: Ghid de utilizare definitiv pentru începători
Publicat: 2020-06-18În ultimii 18 ani, WordPress a suferit schimbări și progrese uriașe. Dar cea mai mare schimbare a avut loc în 2017, când au introdus pentru prima dată noul editor de conținut - Gutenberg în lumea utilizatorilor și dezvoltatorilor WordPress.
Acum, Gutenberg ar trebui să fie viitorul WordPress și, de asemenea, considerat editor WordPress implicit. Acest editor bloc transformă procesul de creare și publicare a conținutului în WordPress. Asta înseamnă că dacă ești fan WordPress, atunci ai nevoie de o strângere puternică asupra lui Gutenberg.
Pentru a vă ajuta, aici acoperim tot ce trebuie să știți despre Gutenberg cu câteva îndrumări ușoare pas cu pas.
Cuprins
- O introducere în editorul WordPress Gutenberg
- Cum să utilizați Editorul Gutenberg WordPress (Ghid pas cu pas)
- Adăugați titlu la postarea/pagina dvs
- Scrieți textul folosind blocul de paragraf
- Schimbați culoarea textului dvs
- Adăugați un bloc de antet
- Bloc de butoane Adaugă și stil
- Inserați un bloc de imagine
- Adăugați videoclipuri încorporate în conținutul dvs
- Cum funcționează de fapt interfața editorului Gutenberg
- Cum activez Editorul Gutenberg în WordPress
- Sfat bonus: introducerea unor blocuri Gutenberg avansate în WordPress
- Să luăm de la capăt Gutenberg, altfel ieși din tendință!
Fără nicio altă întârziere, haideți să explorăm lucrurile împreună.
O introducere în editorul WordPress Gutenberg

Editorul Gutenberg aduce câteva schimbări semnificative în modul în care editați în WordPress. A înlocuit editorul TinyMCE ca editor WordPress implicit, când versiunea 5.0 WordPress a fost lansată pe 6 decembrie 2018.
Cu blocurile Gutenberg, puteți adăuga cu ușurință diferite tipuri de conținut în postările sau paginile dvs. și apoi puteți rearanja aspectul direct în editor. Îți va îmbunătăți întreaga experiență de editare la nivelul următor.
Editorul se va strădui să creeze o nouă experiență de creare a paginilor și a postărilor, care să facă scrierea de postări bogate fără efort și să aibă „blocuri” pentru a face mai ușor ceea ce ar putea necesita astăzi coduri scurte, HTML personalizat sau descoperire încorporată de „carne misterioasă”.
Matt Mullenweg, co-fondator WordPress
De asemenea, vă permite să creați conținut dinamic aplicând diferite stiluri și setări. La început, ți se pare complex dacă folosești editorul clasic de mult timp. Dar treptat, cu cât te obișnuiești cu el, poți simți utilitatea.
Cu toate acestea, vă reduce problemele de a obține pluginuri și extensii suplimentare. Pe lângă acestea, acest nou editor WordPress are o mulțime de posibilități pentru toată lumea, inclusiv bloggeri, scriitori, fotografi și companii.
Puteți găsi imaginea de mai jos în care veți vedea editorul de blocuri Gutenberg.

Dacă doriți să profitați la maximum de acest instrument, trebuie să aflați despre Gutenberg în detalii. În acest ghid final al utilizatorului Gutenberg, ne vom concentra asupra modului în care un utilizator poate gestiona mai eficient editorul Gutenberg.
Puteți consulta rapid povestea completă a WordPress Gutenberg Blocks.
Să ne aruncăm în adâncime.
Cum să utilizați Editorul Gutenberg WordPress (Ghid pas cu pas)
Schimbarea majoră pe care Gutenberg o aduce în editorul WordPress este o abordare de editare bazată pe blocuri. Un bloc poate fi ceva de genul:
- Un titlu
- Un paragraf de text
- O imagine
- Un videoclip încorporat
- Un citat
- Un buton și altele
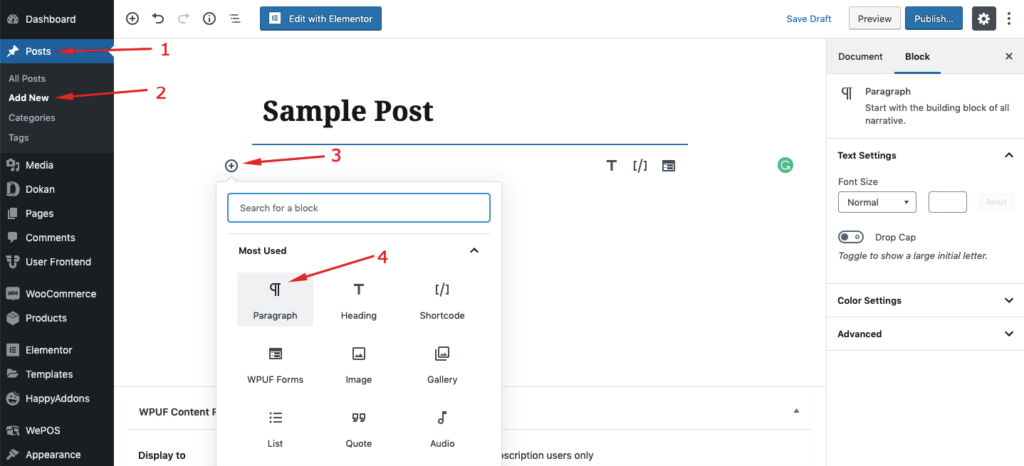
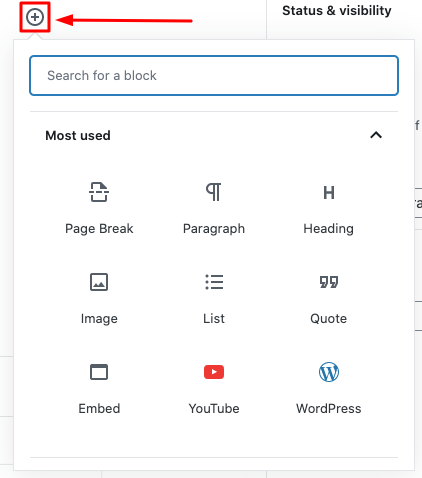
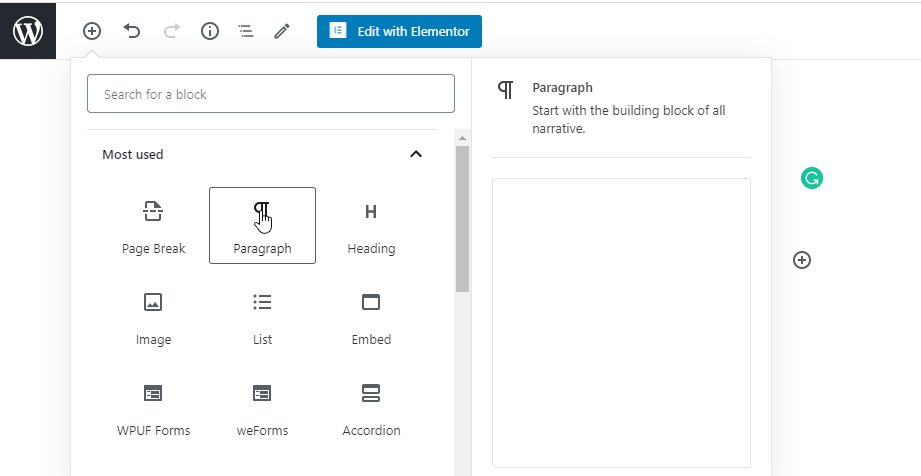
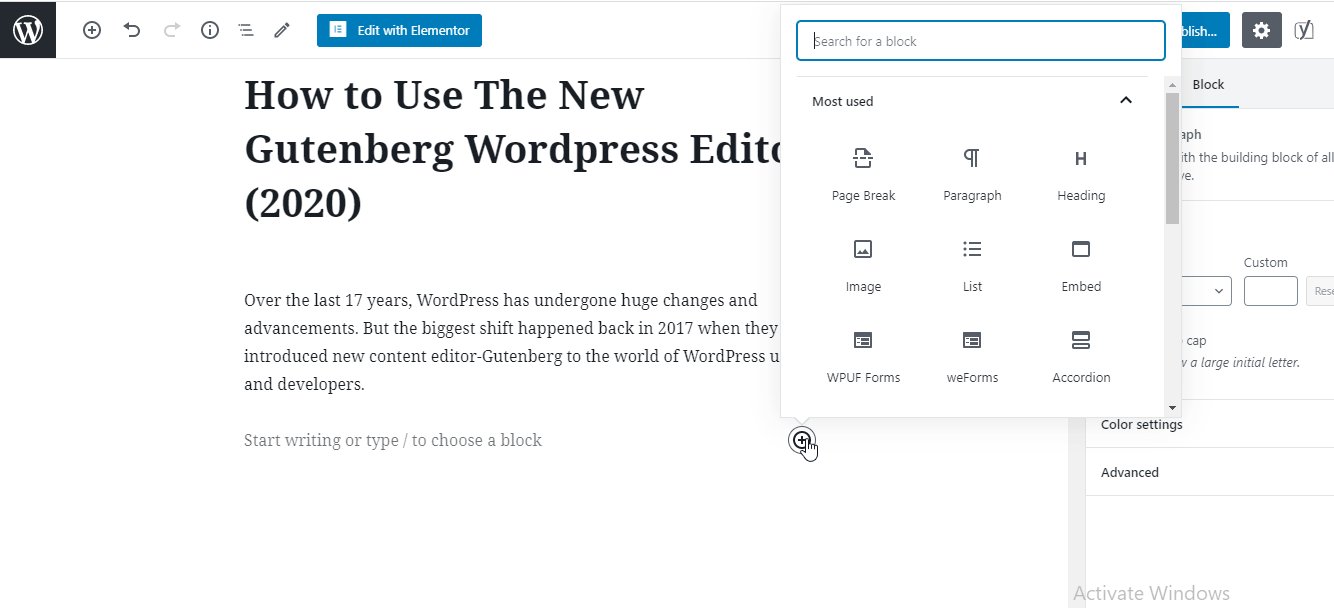
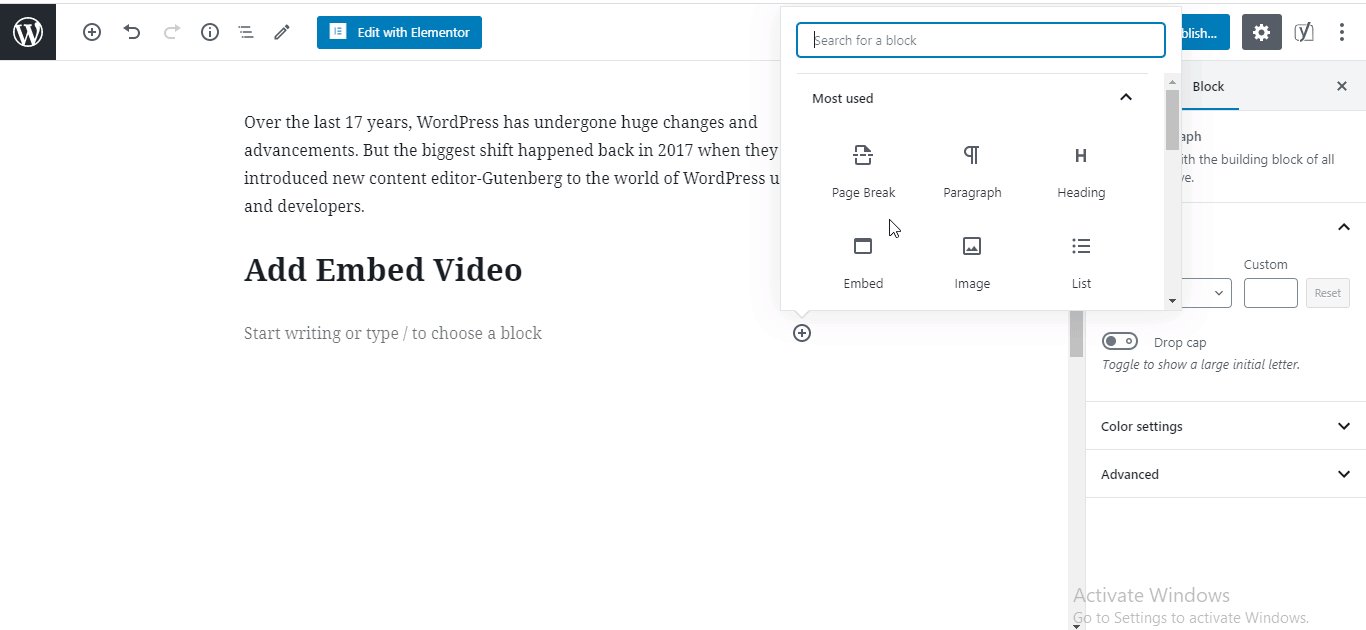
După ce faceți clic pe butonul „+”, veți obține o fereastră care include toate blocurile disponibile. Puteți căuta blocul dorit de aici și îl puteți utiliza în conținutul dvs.:

Acum, în acest moment, vom încerca să vă demonstrăm cum să utilizați unele blocuri populare de care oamenii au nevoie de obicei în timp ce creează conținut.
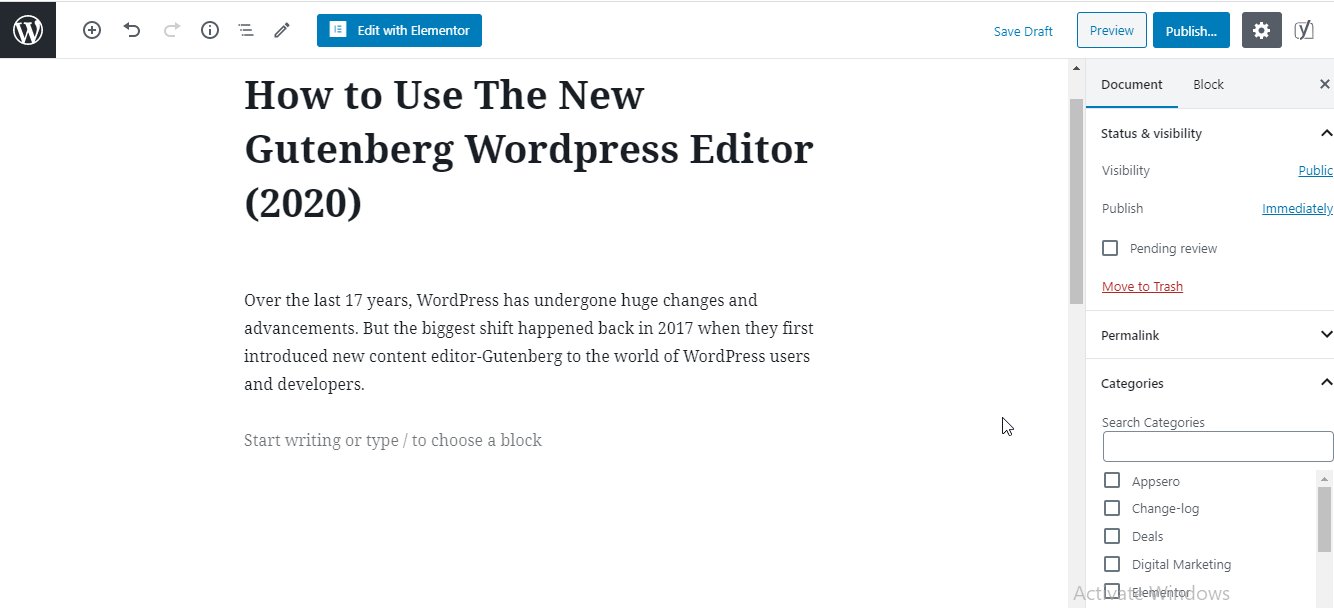
1. Adăugați titlu la postarea/pagina dvs
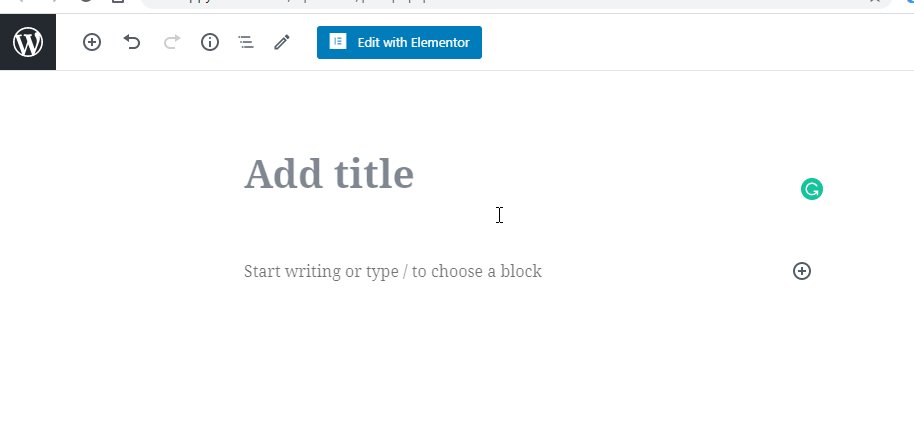
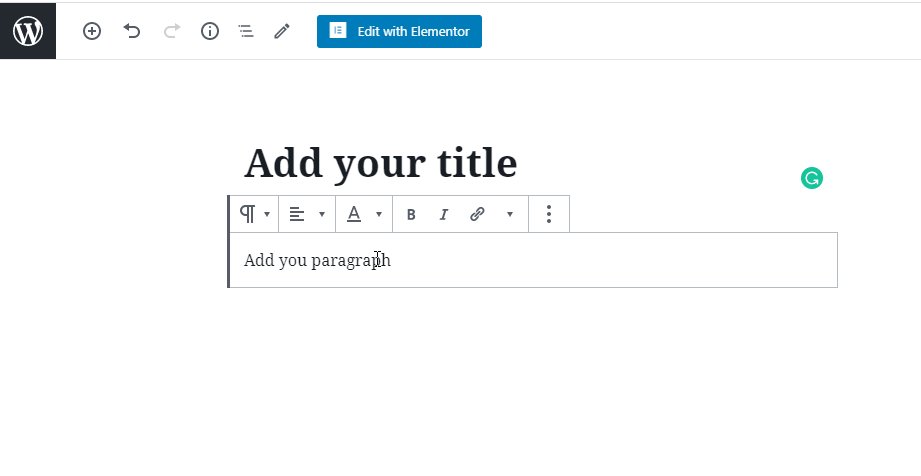
Fiecare conținut are un titlu. Deci trebuie să adăugați un titlu în postarea sau pagina dvs. În Gutenberg, vă puteți adăuga titlul prin acest proces.

2. Scrieți textul folosind blocul de paragraf
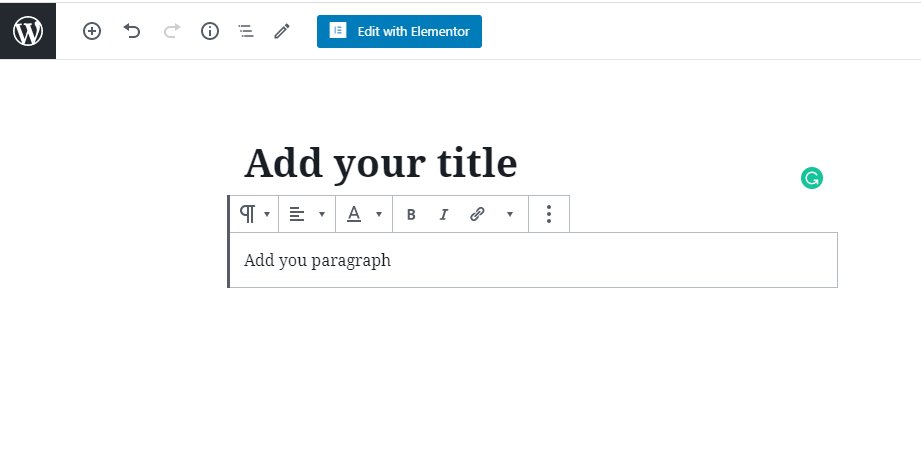
Pentru a adăuga mai întâi un paragraf, trebuie să adăugați un bloc Paragraf. Apoi doar scrieți conținutul dvs. pe bloc. Iată cum funcționează.

Notă: Submeniul de deasupra blocului vă permite să modificați alinierea textului și formatarea textului conținutului blocului. Puteți face personalizare suplimentară din meniul din dreapta al editorului.
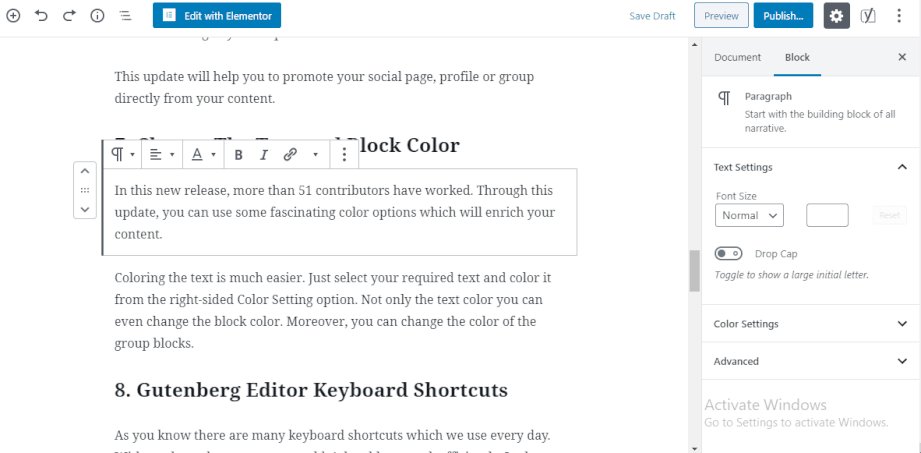
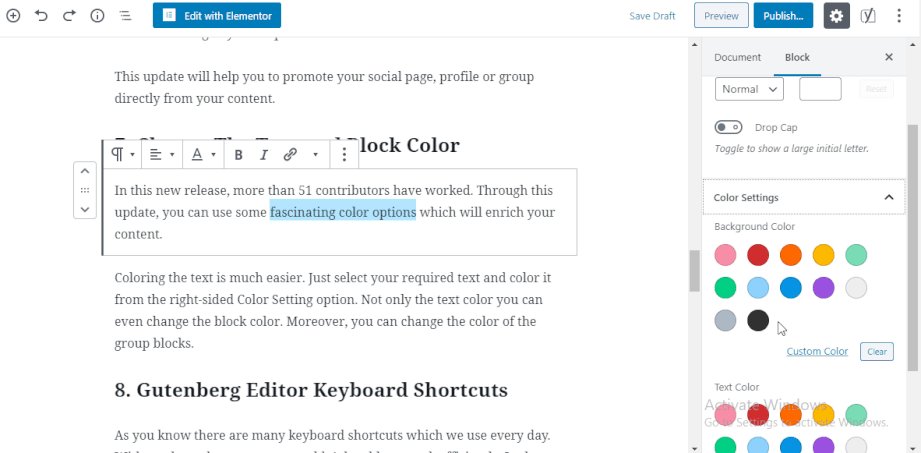
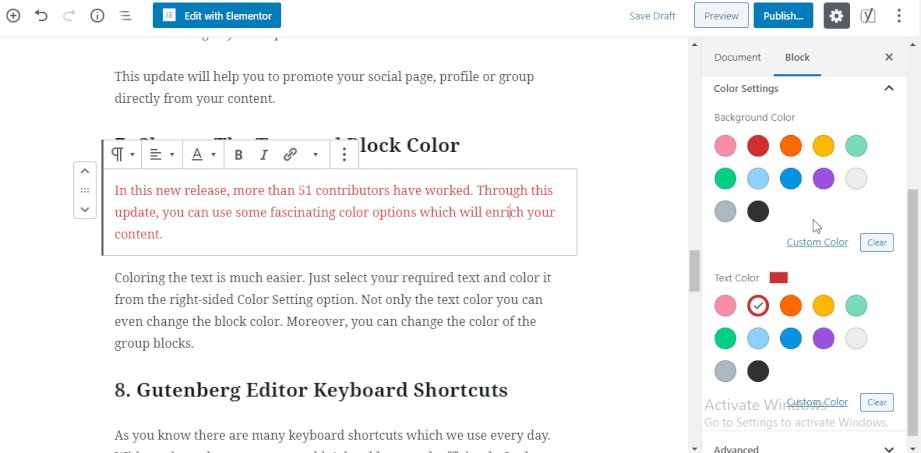
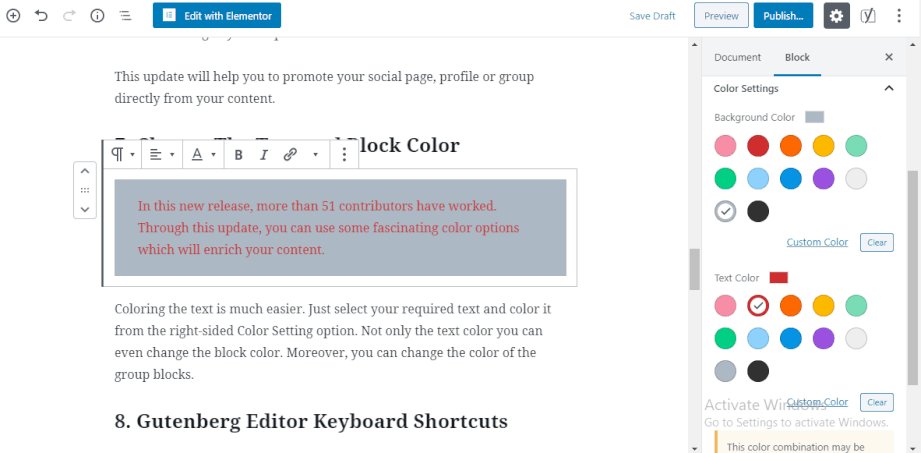
3. Schimbați culoarea textului dvs
Uneori trebuie să-ți schimbi culoarea textului, o poți face aici.

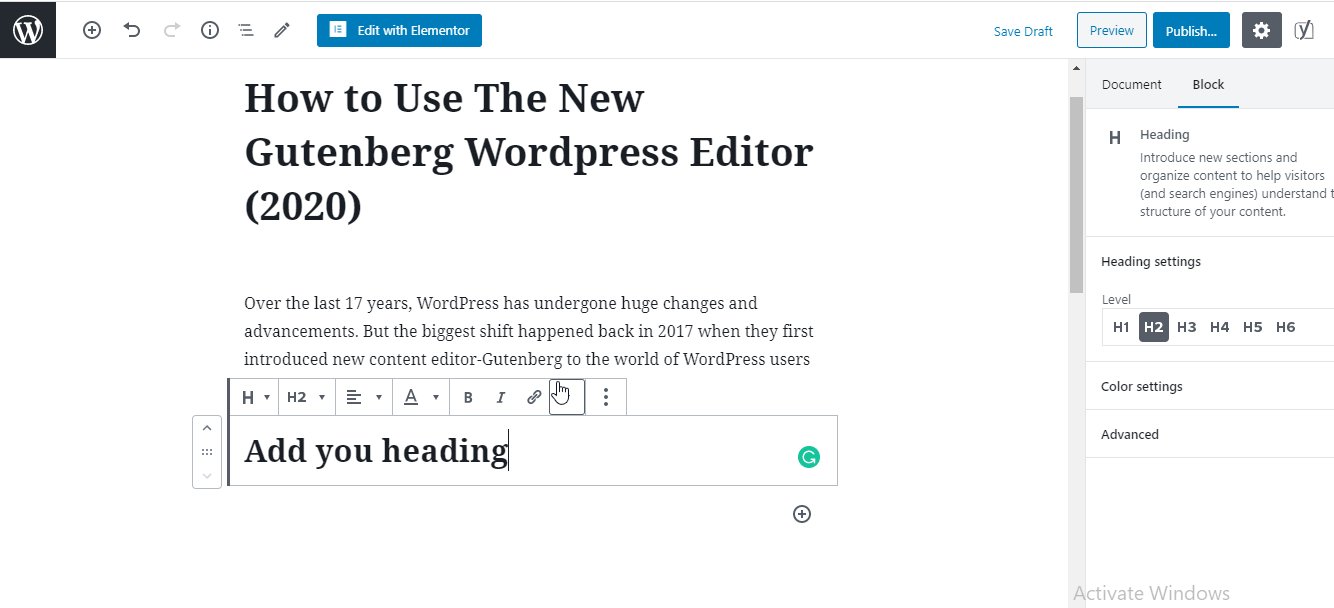
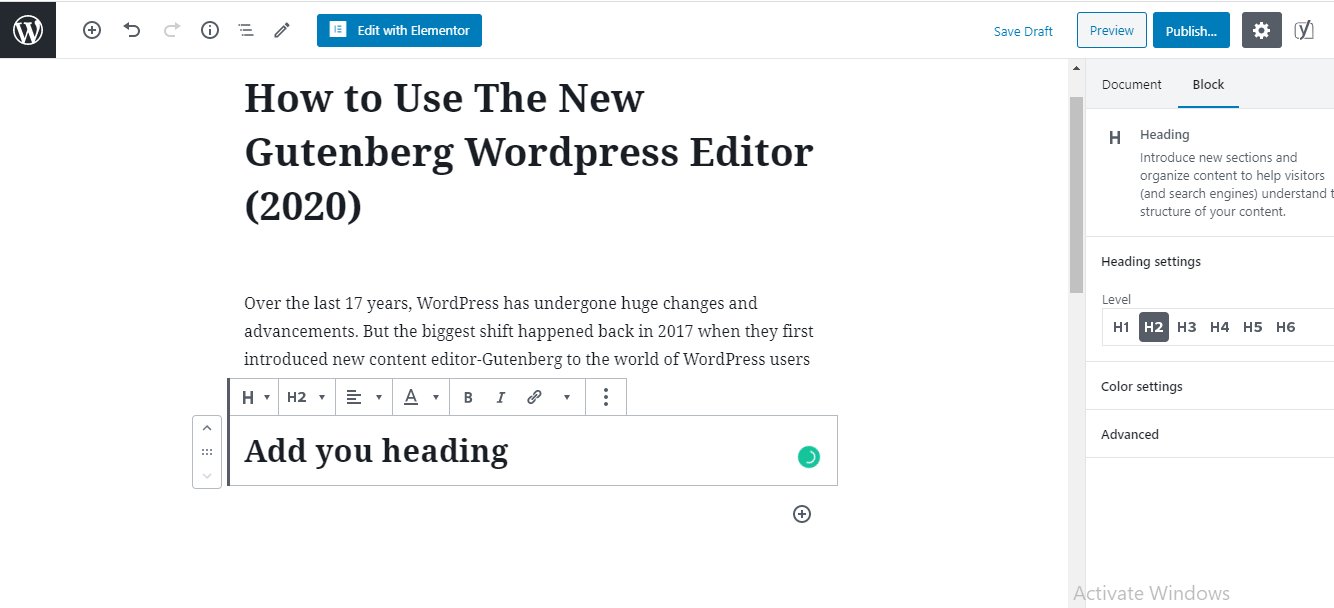
4. Adăugați un bloc de antet
La fel ca și paragraful, puteți adăuga cu ușurință titlul în conținutul postării folosind blocul Titlu.

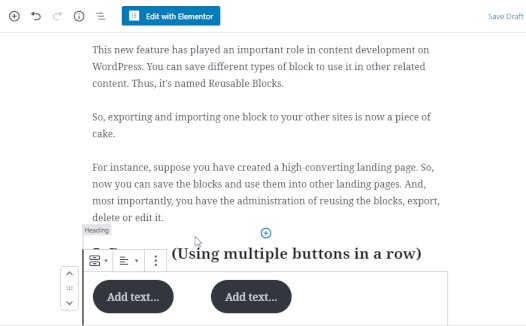
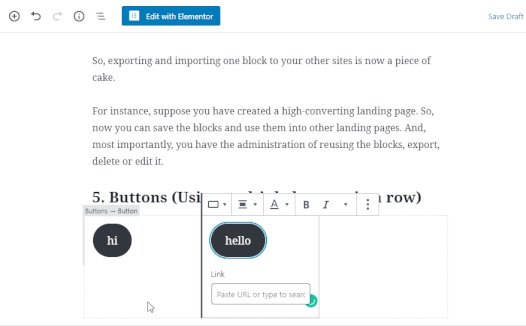
5. Bloc de butoane Add & Style
Butonul este unul dintre elementele importante ale conținutului. În Gutenberg, puteți adăuga butonul dvs. într-un mod foarte ușor. În plus, puteți introduce mai multe butoane pe același rând.

Mai mult, puteți schimba culoarea textului butonului sau a fundalului la fel ca am arătat mai sus.
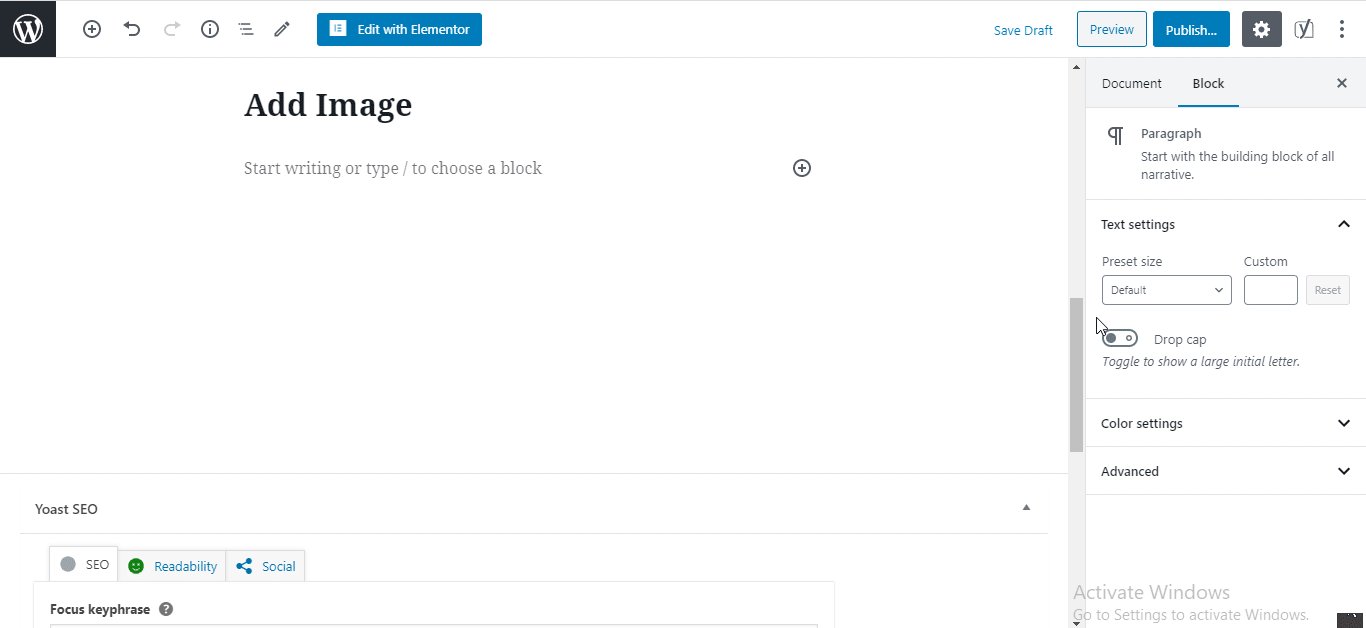
6. Inserați un bloc de imagine
Să adăugăm o imagine în conținutul tău urmând acest exemplu.

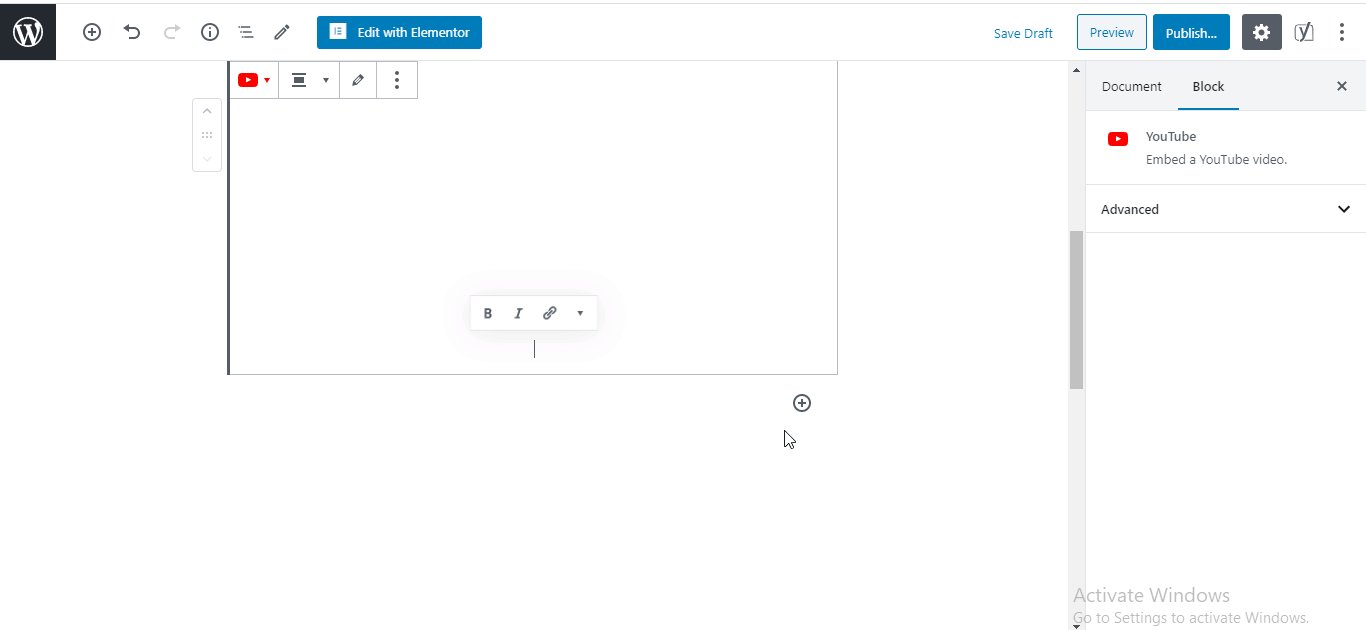
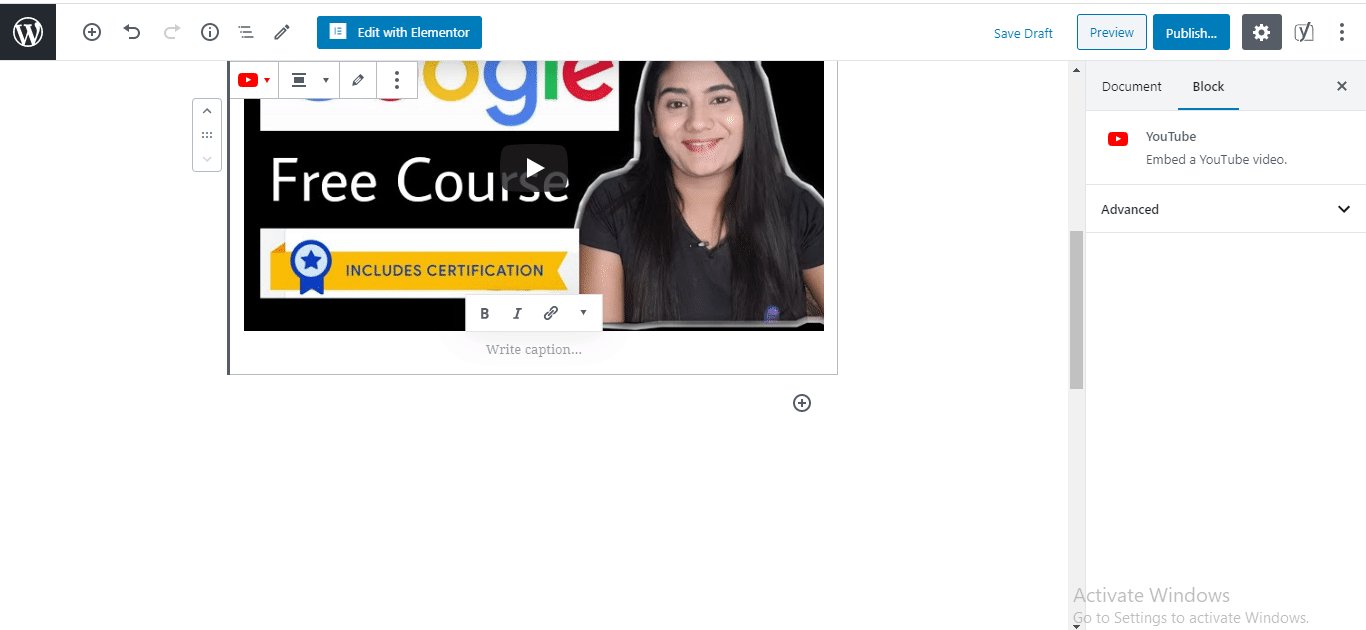
7. Adăugați videoclipuri încorporate în conținutul dvs
De asemenea, Gutenberg vă permite să inserați orice tip de videoclipuri încorporate în postarea dvs. Să vedem cum poți folosi acest bloc Videoclipuri încorporate.

Vezi ce usor este! Acum puteți utiliza editorul de blocuri Gutenberg urmând exemplele de mai sus. De asemenea, puteți adăuga și alte tipuri de conținut bloc și le puteți personaliza folosind editorul Gutenberg.
În plus, dacă doriți să aflați mai multe despre utilizarea editorului Gutenberg, îl puteți găsi aici.
Să vedem cum funcționează interfața Editor Gutenberg

Gutenberg este un editor bloc puternic pentru WordPress, care vă permite să editați conținutul postării foarte ușor. Cel mai important, vine tone de blocuri avansate, astfel încât să vă puteți construi cu ușurință conținutul web fără efort.

Utilizarea blocurilor Gutenberg este ușoară și distractivă. Doar trage și plasează blocurile de care aveți nevoie. În plus, nu trebuie să vă concentrați pe cunoștințele de codificare.
De fapt, ori de câte ori doriți să editați ceva pe blocurile Gutenberg, aveți libertatea deplină de a face orice doriți. Pentru îngrijorarea dvs., aruncați o privire la acest blog pentru a afla despre editarea blocurilor Gutenberg.
Să vedem cum poți folosi editorul și blocurile Gutenberg cu exemple din viața reală.
1. Diferite moduri de scriere
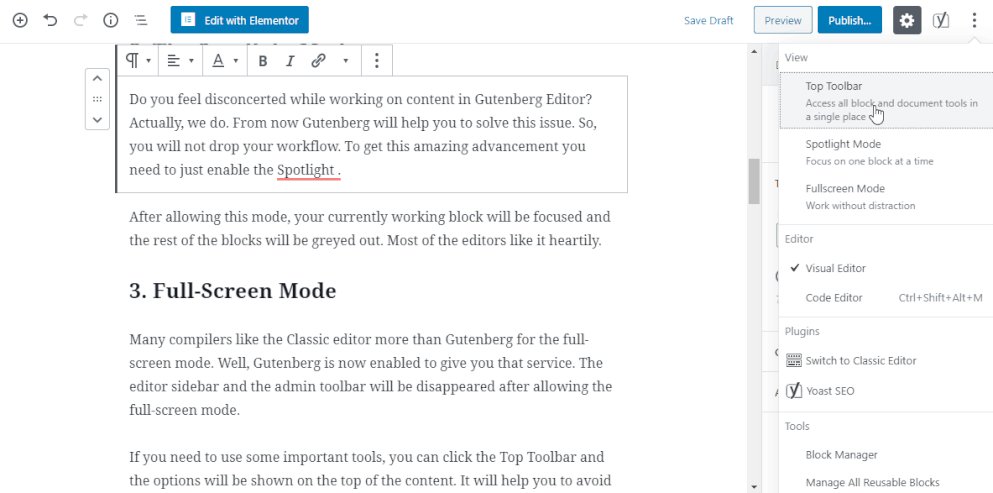
În editorul Gutenberg, veți găsi trei moduri de scriere diferite pentru a vă ajuta stilurile de scriere.
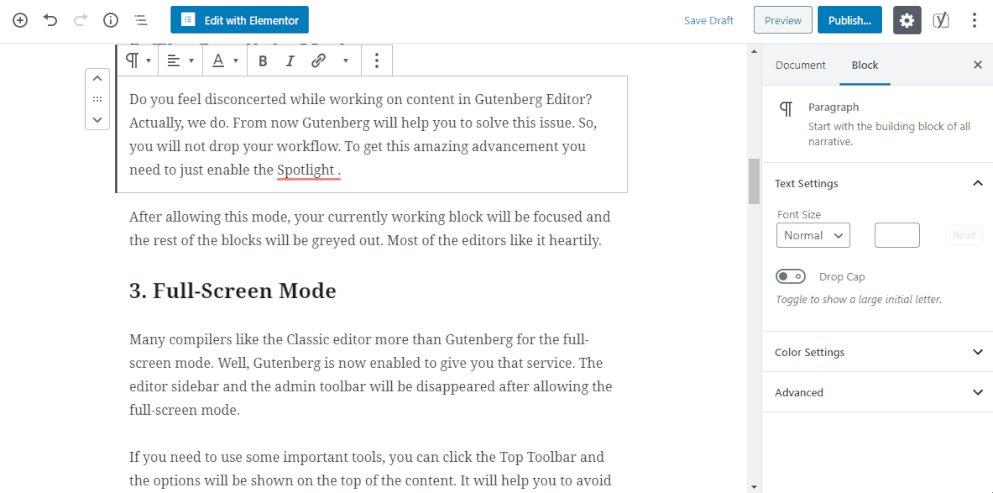
Top Toolbar: Top Toolbar vă ajută să afișați toate blocurile în același loc.
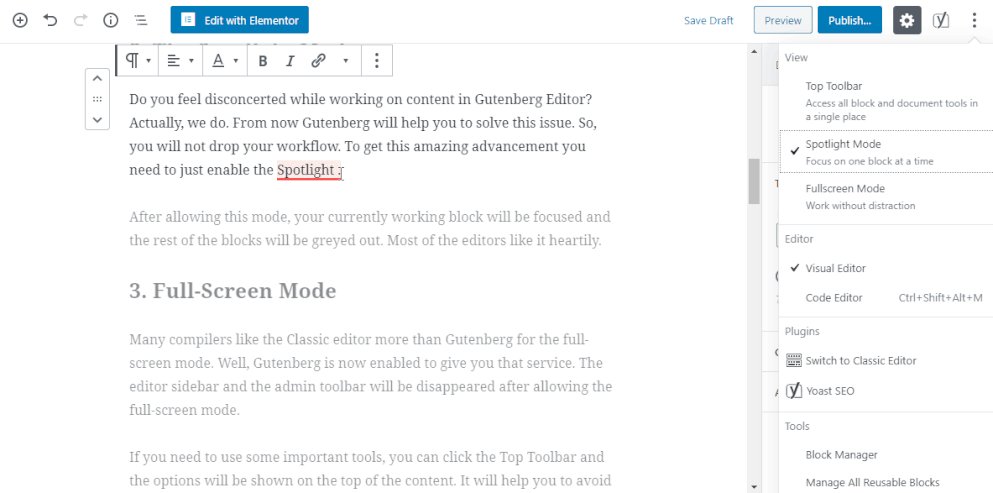
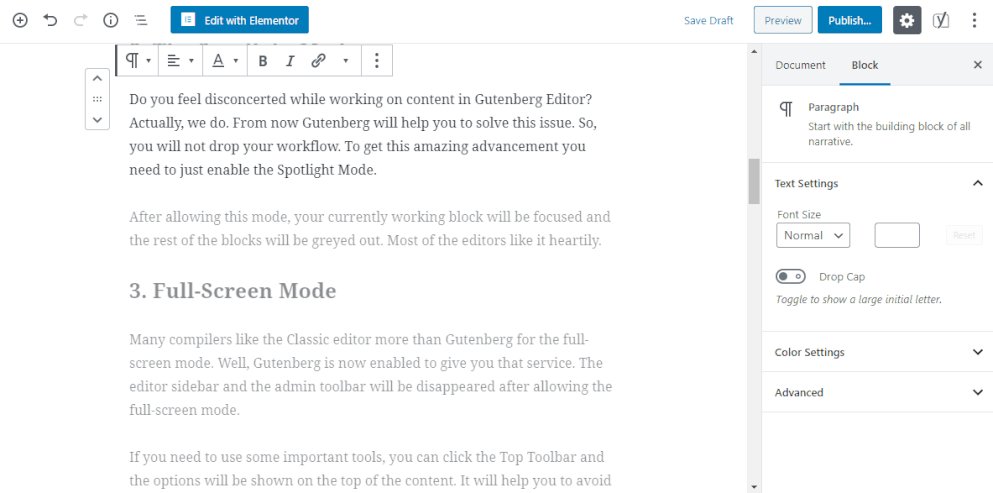
Modul Spotlight: Spotlight este complet diferit de modul Top Toolbar. De fapt, atunci când selectezi această opțiune, poți edita doar un bloc care dorește să editeze. Și celălalt bloc rămâne de dezactivat.

Modul ecran complet : elimină toate tablourile de bord din bara laterală din stânga și vă permite să lucrați în modul ecran complet.
2. Comenzi rapide de la tastatură Gutenberg pentru a vă accelera fluxul de lucru
Există o mulțime de comenzi rapide de la tastatură în acest editor. Folosind aceste comenzi rapide, puteți, de asemenea, să lucrați ușor și să economisiți mai multe ori.
- Ctrl + Alt Backspace șterge blocul selectat
- Pentru a insera un bloc nou înaintea blocurilor selectate - Control + Alt + T
- Pentru a insera un bloc nou după blocul(ele) selectat(e) - Ctrl + Alt + Y
- Afișează ajutor – Shift + Alt + H
- Salvați modificările - Ctrl + S
- Anulați ultimele modificări – Ctrl + Z
- Refaceți ultima anulare – Ctrl + Shift + Z
- Afișează sau ascunde bara laterală de setări Ctrl + Shift +,
- Accesați următoarea parte a editorului Ctrl + '
3. Căutați bloc din bibliotecă
Căutarea unui bloc este foarte ușoară în editorul WordPress implicit actual. Puteți căuta un anumit bloc din indexul care poate fi căutat al Bibliotecii de blocuri Gutenberg. Veți obține fereastra doar făcând clic pe butonul „+”.
4. Comutați între Editor vizual și Editor de cod
În plus, uneori trebuie să comutați între editorul vizual și editorul de cod pentru a face unele modificări. O faci chiar aici.
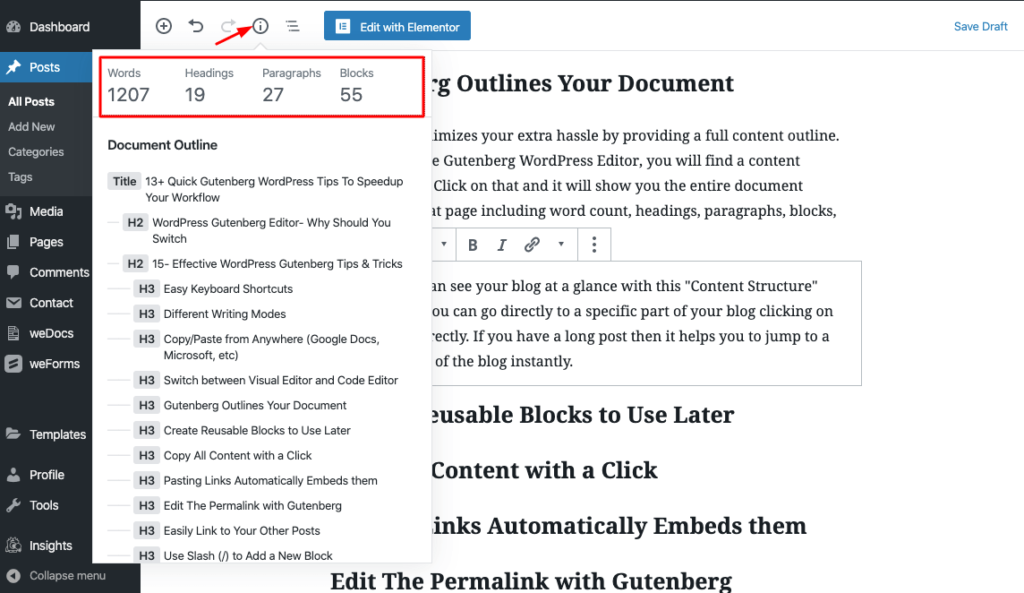
5. Gutenberg conturează documentul dvs
O schiță de conținut este o parte foarte importantă a structurii dvs. de conținut. În colțul din stânga sus al editorului, veți găsi un mic „i” într-un cerc. Făcând clic pe aceasta, puteți vedea dintr-o privire structura completă a blogului dvs.

6. Șablon bloc reutilizabil
Folosind aceasta, puteți utiliza designul dvs. de bloc anterior pe care l-ați salvat mai devreme. Deci îți economisește mult timp. Iată cum îl folosești.
Obțineți câteva sfaturi utile despre acest editor de blocuri de aici.
Cum să activați Editorul Gutenberg în WordPress

Aici vom discuta despre modul în care utilizatorii pot activa editorul de blocuri Gutenberg în tabloul de bord WordPress. Dacă utilizați WordPress 5.0 și versiuni ulterioare, atunci nu va trebui să îl activați separat. Pentru că acum WordPress vine implicit cu Gutenberg.
Pe de altă parte, dacă încă utilizați editorul clasic și plănuiți să treceți la editorul Gutenberg. Apoi puteți instala și activa cu ușurință pluginul Gutenberg, ca și procesul de activare a celorlalte pluginuri.
Găsiți linkul de descărcare Gutenberg aici.
Bonus: introducerea unor blocuri Gutenberg avansate în WordPress

După cum am spus, Gutenberg se referă la o mulțime de blocuri utile diferite pe care le folosim întotdeauna pentru a crea postări sau pagini. Aici vom acoperi câteva dintre acele blocuri puternice pe care le puteți folosi pentru a da un aspect mai elegant blogului dvs.
În general, Gutenberg își separă blocurile în 7 mai multe categorii. Veți găsi în următoarele liste:
- Cel mai utilizat
- Blocuri comune
- Formatare
- Elemente de aspect
- Widgeturi
- Încorporează
- Reutilizabil
Să ne concentrăm asupra unor blocuri utile.
Citat: Adesea vedem utilizarea citatelor în bloguri sau articole. În acest nou editor WordPress, puteți folosi blocul „Citat” pentru a adăuga o citație. Puteți aplica diferite stiluri pentru a vă prezenta citatul într-un mod atrăgător.
Shortcode: este un alt bloc esențial pe care îl puteți folosi pe pagina sau postarea site-ului dvs. web. Cu acest bloc de coduri scurte, puteți adăuga cu ușurință bannerul afiliat dorit, imaginea produsului și multe altele.
Clasic: uneori veți avea nevoie de editorul dvs. clasic WordPress înapoi pentru a edita conținutul postării. Mulțumim lui Gutenberg pentru acest bloc uimitor, astfel încât să puteți utiliza cu ușurință vechiul dvs. editor.
HTML personalizat: acest bloc vă ajută, de asemenea, să adăugați cod HTML personalizat în postările dvs. de blog.
În plus, puteți explora mai multe blocuri Gutenberg utilizând pluginuri terțe.

Să începem de la început pe Gutenberg și să mergem înaintea tuturor!
Editorul Gutenberg este una dintre schimbările majore din istoria WordPress. Poate dura ceva timp pentru a se adapta la această interfață complet nouă. Dar, pe termen lung, îți va face mâinile mai puternice pentru a crea conținut uimitor.
Sperăm că acest ghid final al editorului Gutenberg WordPress vă va ajuta să învățați o mulțime de aspecte utile ale acestui uimitor editor de blocuri. Astfel, puteți face față cu acest editor de blocuri fără probleme.
Deci, ce părere aveți despre editorul Gutenberg până acum? Ti se pare util sau nu? Împărtășiți-vă experiența sau întrebările despre editorul Gutenberg WordPress, plasând un comentariu mai jos.
