Cum să vă personalizați designul formularului în Elementor utilizând Happy Form Widget GRATUIT!
Publicat: 2021-03-04Doriți să adăugați un formular cu aspect elegant pe site-ul dvs. Elementor și aveți nevoie de o soluție perfectă pentru asta? Timpul tău de căutare s-a încheiat în sfârșit!
Addons-urile preferate Happy Elementor au lansat recent widget-uri gratuite de formulare care vă permit să adăugați un formular în diferite pagini sau secțiuni ale site-ului dvs. web fără efort. Integrarea sa cu 7 constructori de formulare populari înseamnă că puteți adăuga formulare din oricare dintre ei și puteți stiliza folosind Happy Addons. Acest lucru indică un singur lucru și un singur lucru.
Cu widget-urile de formulare Happy Addons, veți obține „tone de stil și domenii de personalizare”.
În acest tutorial, v-am arătat cum să utilizați Happy Addons Form Widgets în pagina dvs. web proiectată de Elementor, veți afla, de asemenea, cum le puteți personaliza designul, așa cum doriți.
Dar înainte de asta, să înțelegem de ce widget-urile de formular sunt necesare pentru site-ul tău.
Widgeturi de formulare Happy Addons dintr-o privire
Happy Addons este unul dintre cele mai bune suplimente Elementor care a ajutat peste 1.00.000 de utilizatori WordPress să-și construiască site-ul web. Vine cu o mulțime de funcții și widget-uri esențiale pentru a vă personaliza postările, paginile, produsele WooCommerce, formularele și multe altele.
După cum probabil știți deja, Elementor oferă un widget de formular implicit pentru a afișa formulare pe site. Dar nu are suficiente caracteristici pentru a personaliza un formular cu designul și stilul dumneavoastră extins.
Aici intervine Happy Addons. Widgeturile de formulare Happy Addons vă permit să integrați formulare de la 7 dintre cei mai populari generatori de formulare de pe WordPress. Fiecare dintre widget-uri vine cu diverse aspecte care vă vor ajuta să vă faceți formularele mai ușor de utilizat și mai bine concepute.
Cele 7 plugin-uri de formular pe care le acceptă Happy Addons Form Widget sunt:
- Formularul de contact 7
- Forme ninja
- weForms
- Forme Caldera
- WPForms
- Forme gravitaționale
- Forme fluente
Cum să utilizați widgeturile de formulare Happy Addons pe site-ul dvs. Elementor
Folosind Happy Addons Form Widget, puteți personaliza și afișa cu ușurință un formular pe site-ul dvs. Elementor, în câteva minute.
Cel puțin, aveți nevoie de trei plugin-uri pentru a face asta. Sunt -
- Elementor (gratuit)
- Suplimente Happy Elementor (gratuit)
- WPForms (gratuit)
Aici, folosim unul dintre popularele pluginuri de formulare WPForms.
Să configuram un formular de contact.
Mai întâi, instalați și activați pluginurile necesare pe care le-am menționat în lista de mai sus.
Pasul 1: Creați un formular de probă
După instalarea pluginului WPForms, trebuie să creați primul formular.
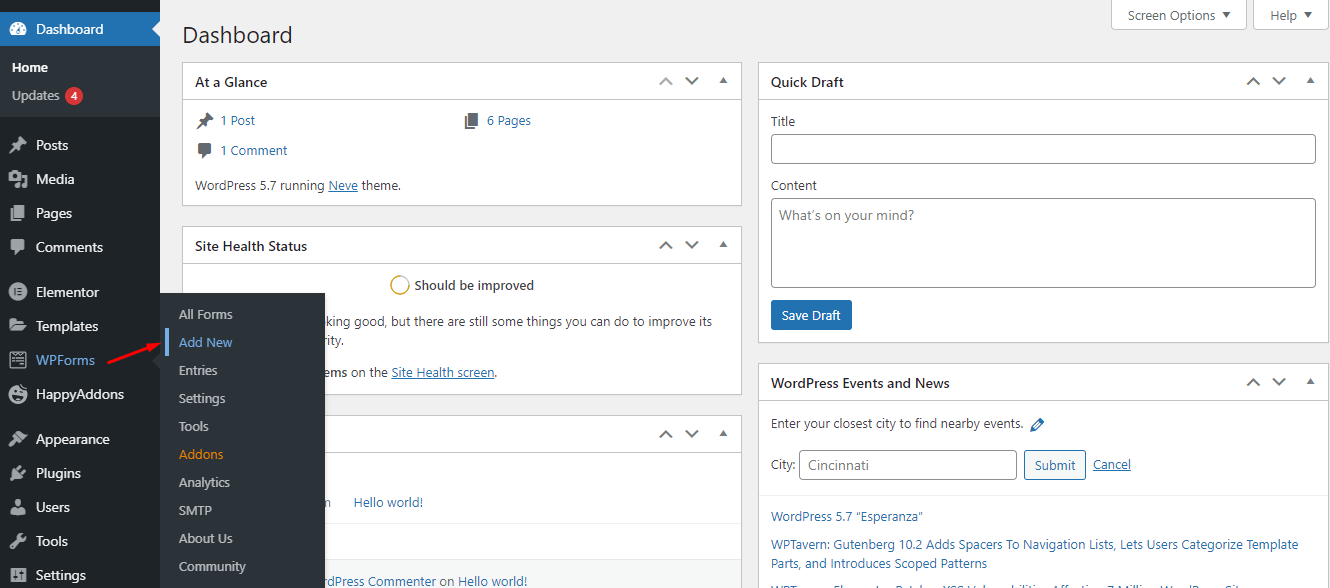
Pentru a face acest lucru, accesați WPForms–> Adăugați nou

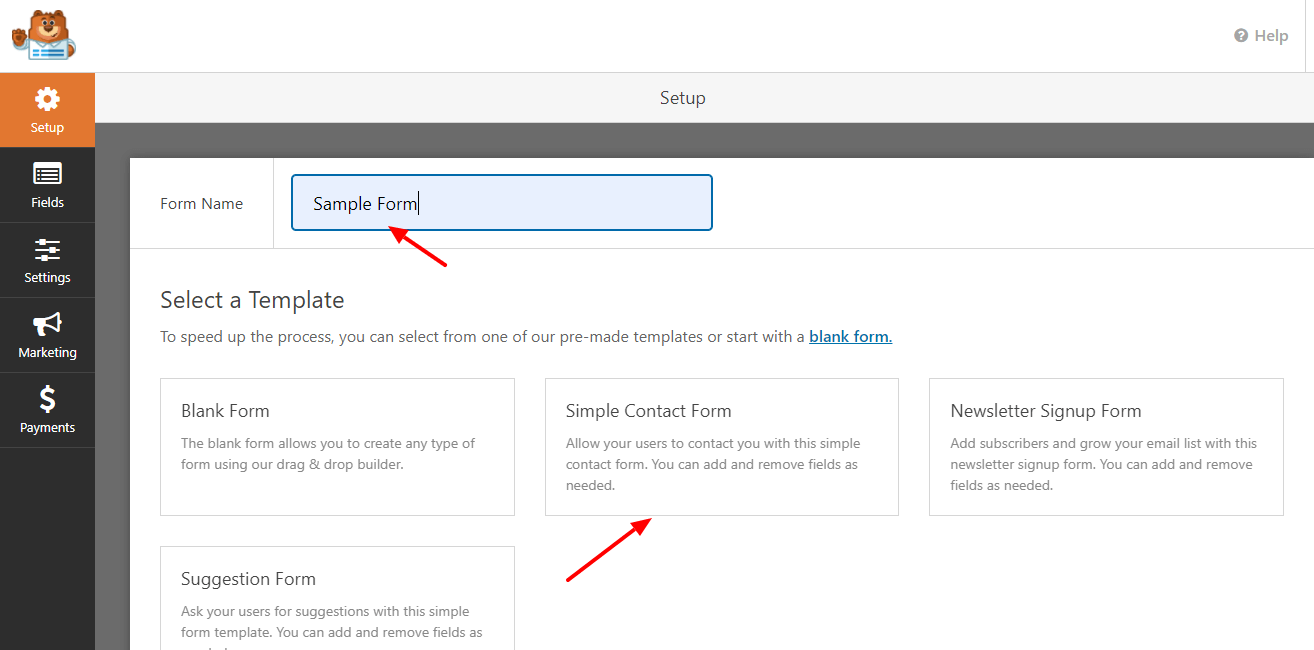
În pagina următoare, veți avea opțiunea de a vă crea formularul.

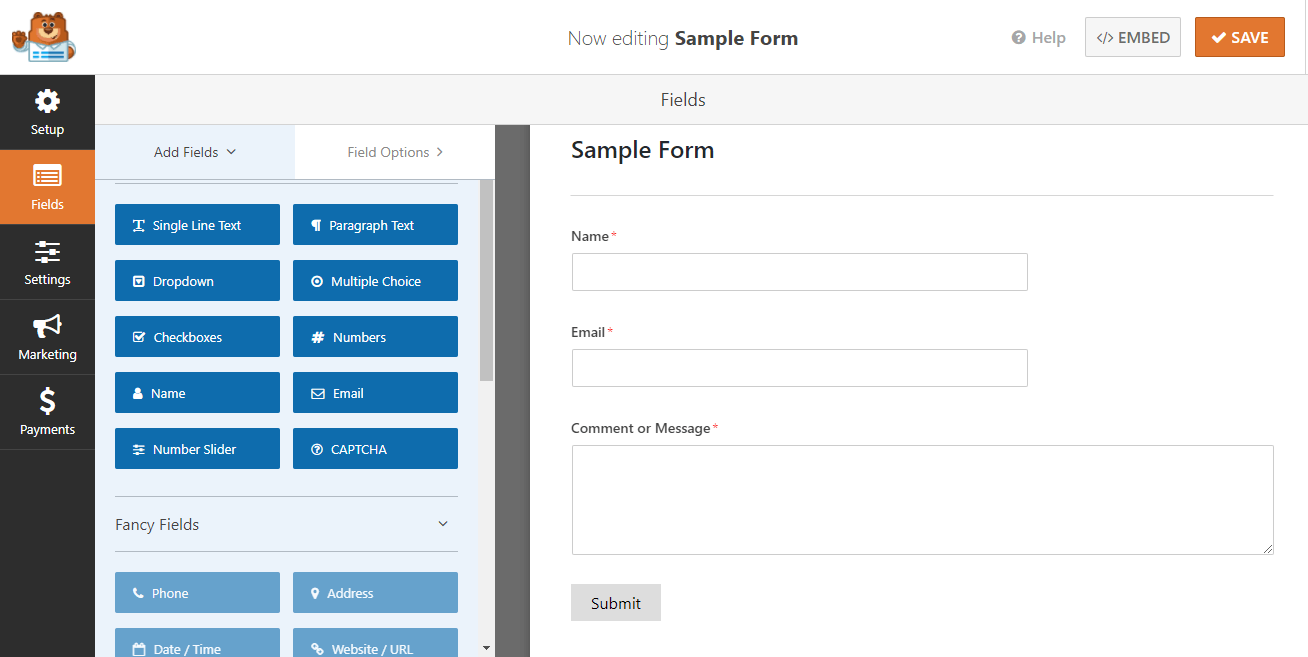
Apoi puteți edita formularul în funcție de cerințele dvs. și puteți adăuga multe câmpuri. Aici adăugăm trei câmpuri Nume, E-mail și Mesaj.
După ce ați terminat editarea formularului, trebuie să faceți clic pe butonul Salvare .

Apoi, trebuie să creați o pagină pentru a vă configura formularul. De asemenea, puteți seta formularul pe pagina dvs. de contact.
Pasul 2: Creați o pagină pentru integrarea formularelor
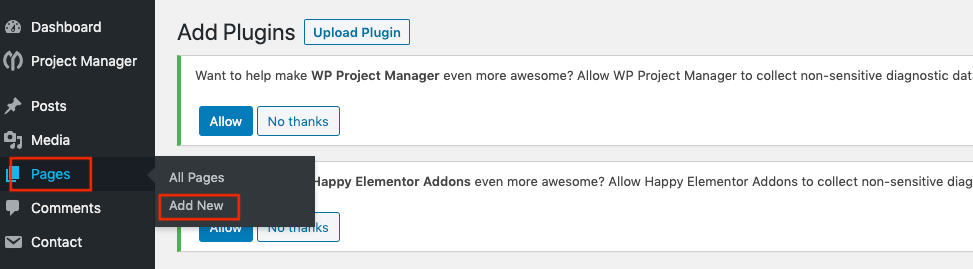
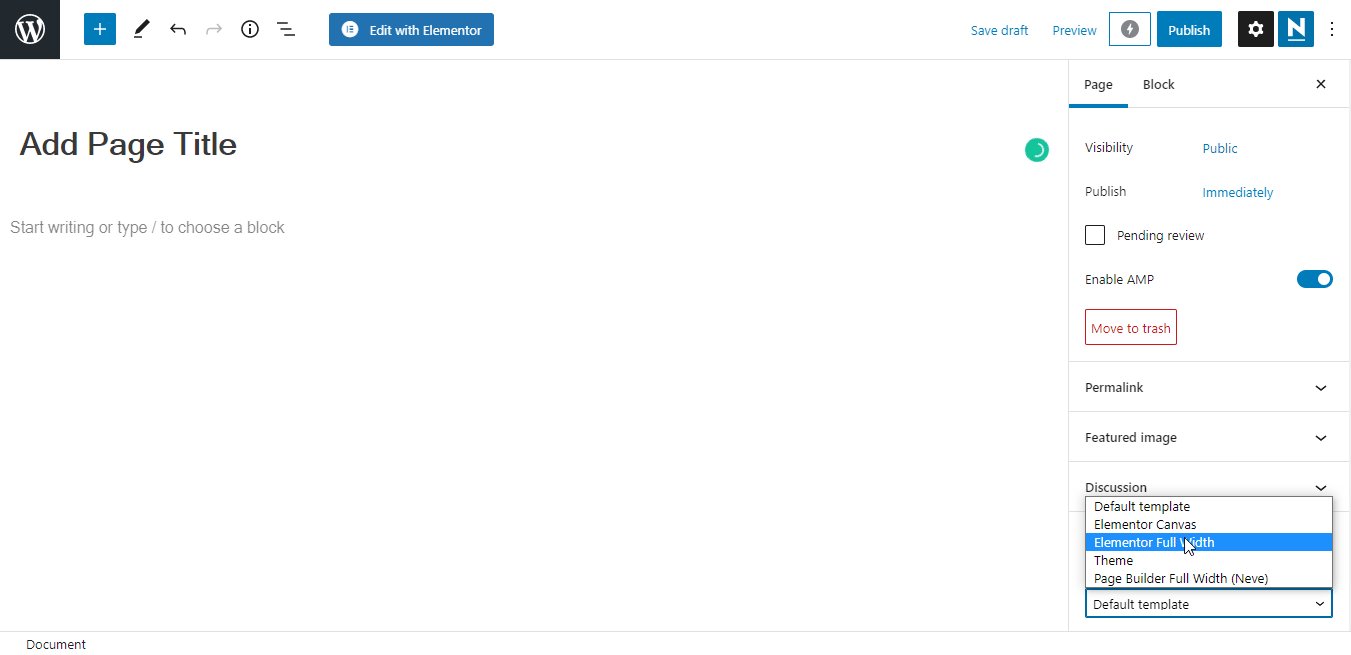
Mai întâi faceți clic pe Pagini–>Adăugați nou .

În ecranul următor, veți vedea opțiunea de a adăuga titlul paginii.

Pasul 3: Adăugați WPForms
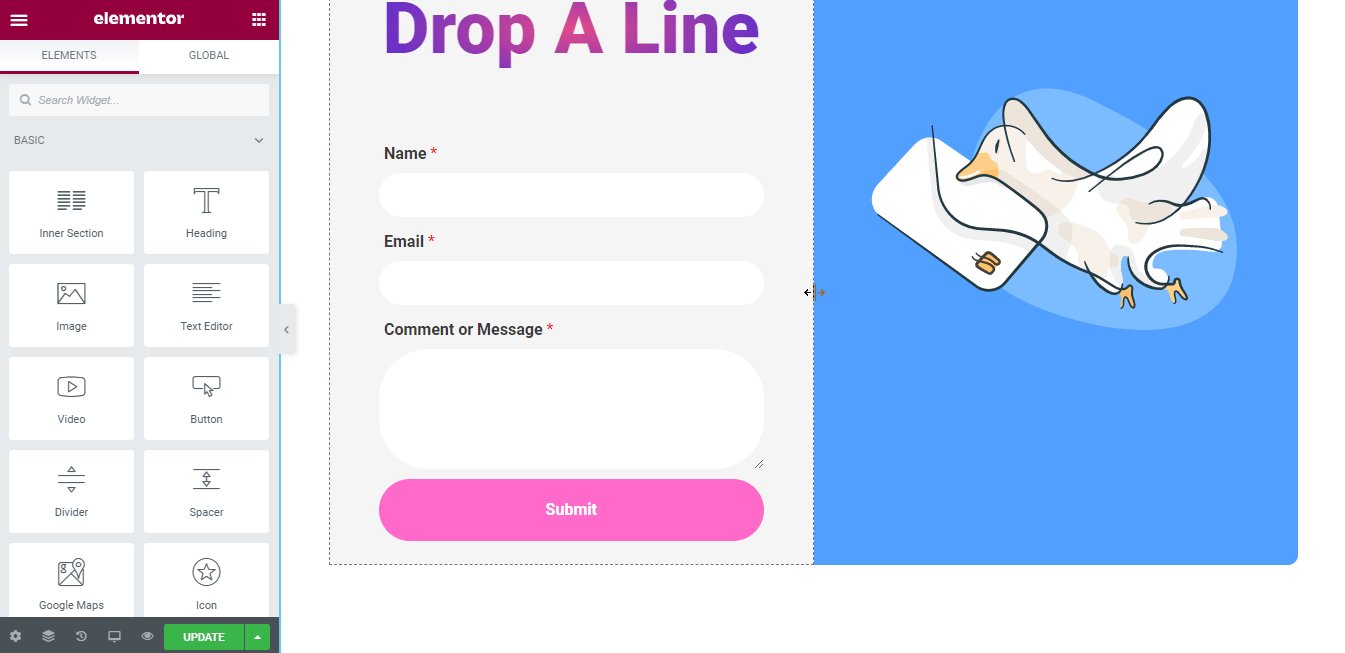
Pentru a proiecta pagina de contact, am folosit designul prefabricat al paginii de contact WPForm. Am copiat designul folosind funcția Happy Addons Pro „ Copiere live ”.
Preproiectarea este utilizată pe două rânduri pentru proiectarea paginii de contact.
În secțiunea din stânga, vom adăuga widget-uri WPForm. Și în secțiunea din dreapta, am inserat deja o imagine și am adăugat o culoare de fundal a secțiunii.

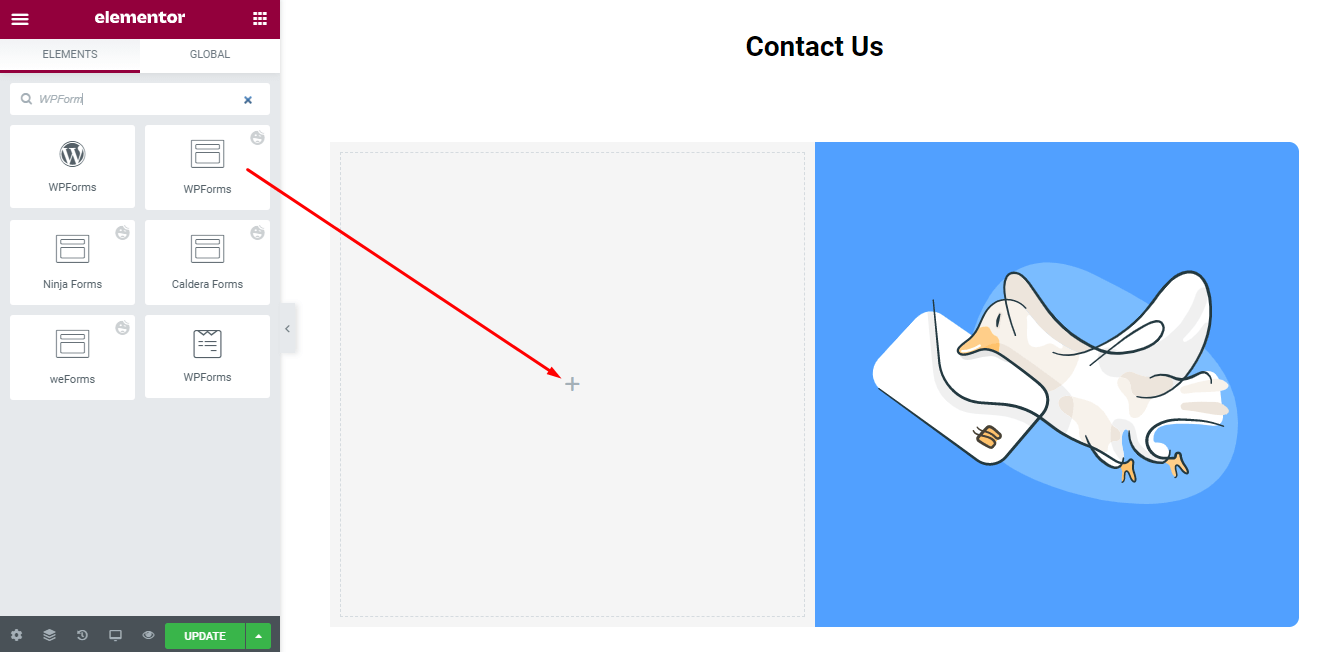
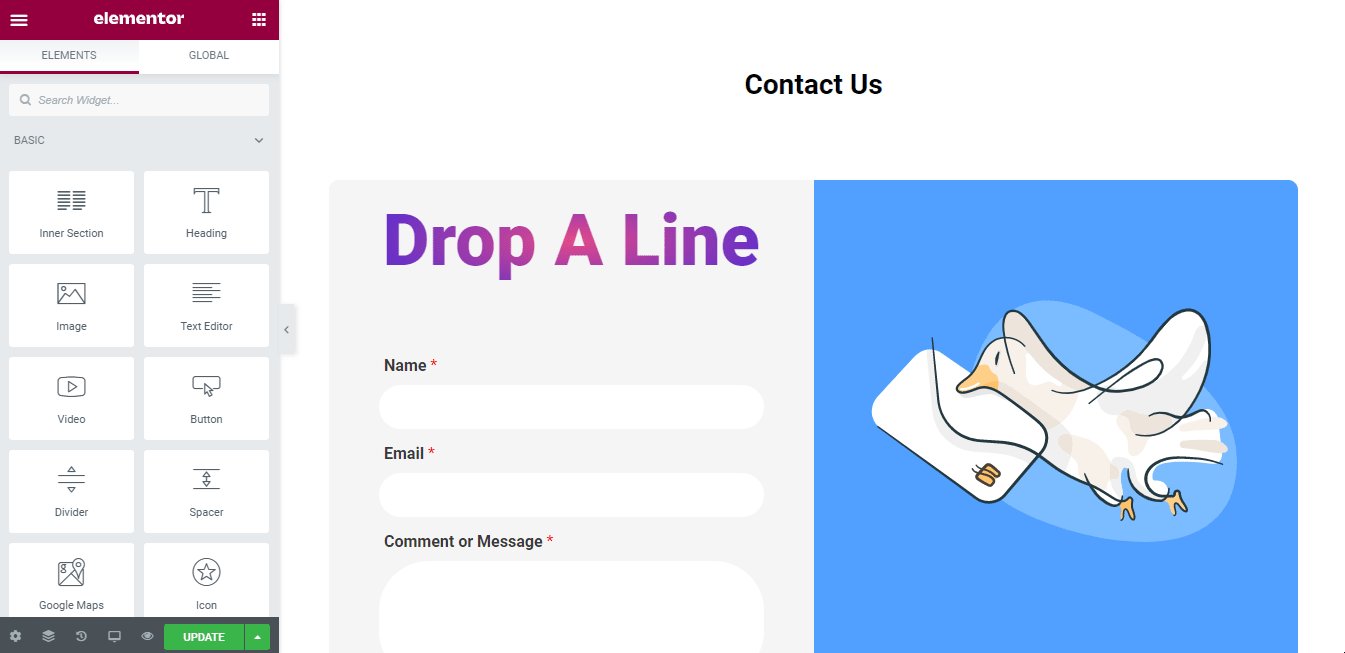
Acum, găsiți widgetul WPForms în bara de căutare și selectați widgetul din meniul din stânga. Apoi trageți și plasați-l în zona selectată.

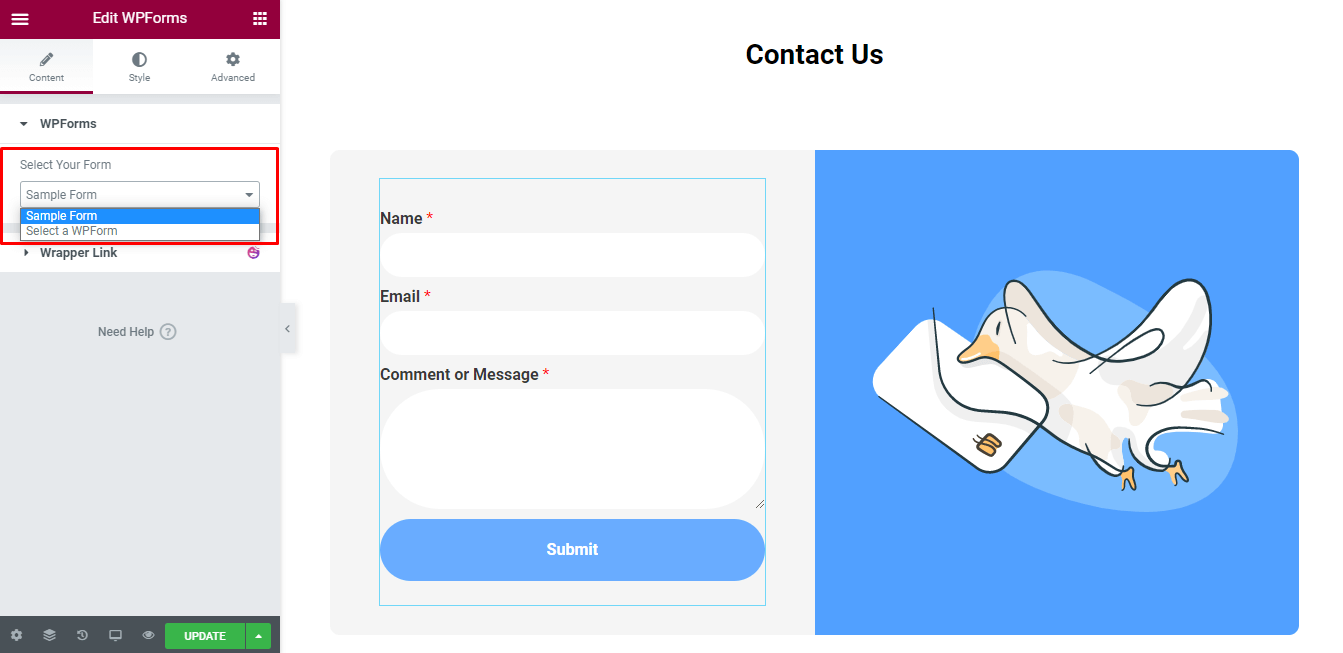
Apoi selectăm numele formularului din meniul drop-down pe care l-am creat mai devreme.

Pasul 4: stilați formularul utilizând suplimente Happy
Acum puteți reproiecta cu ușurință formularul de contact dacă doriți.

Aici vă arătăm.
Proiectați titlul
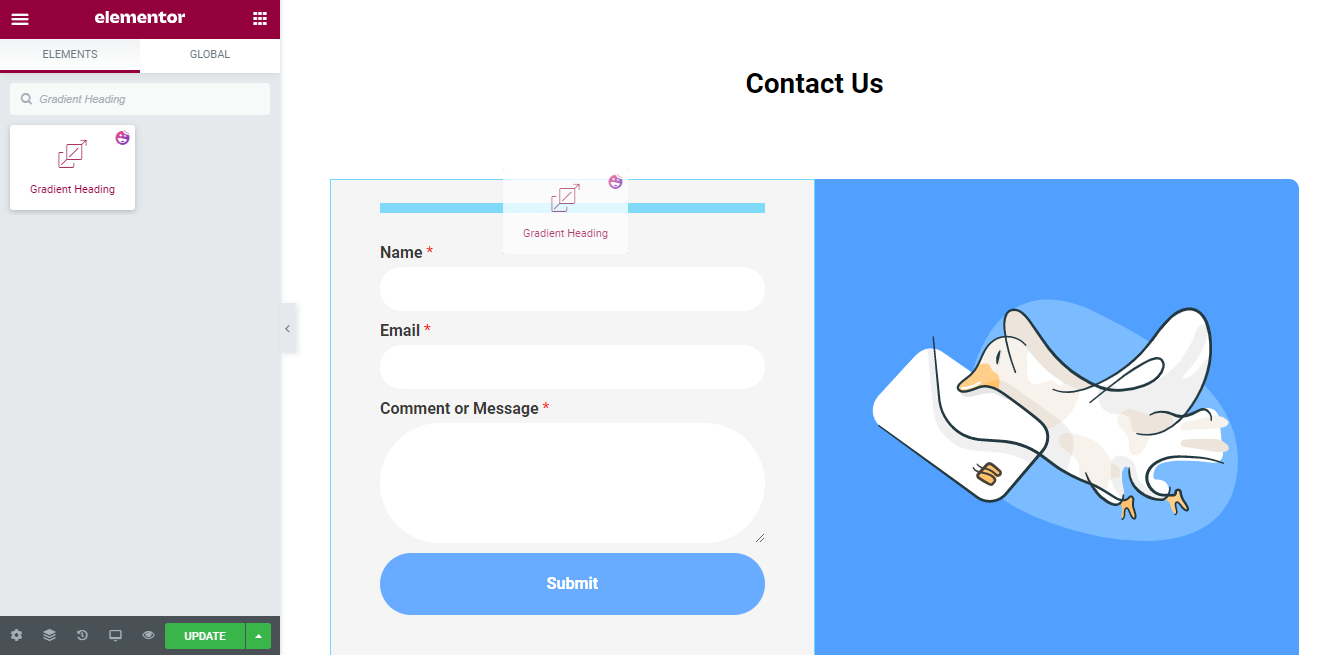
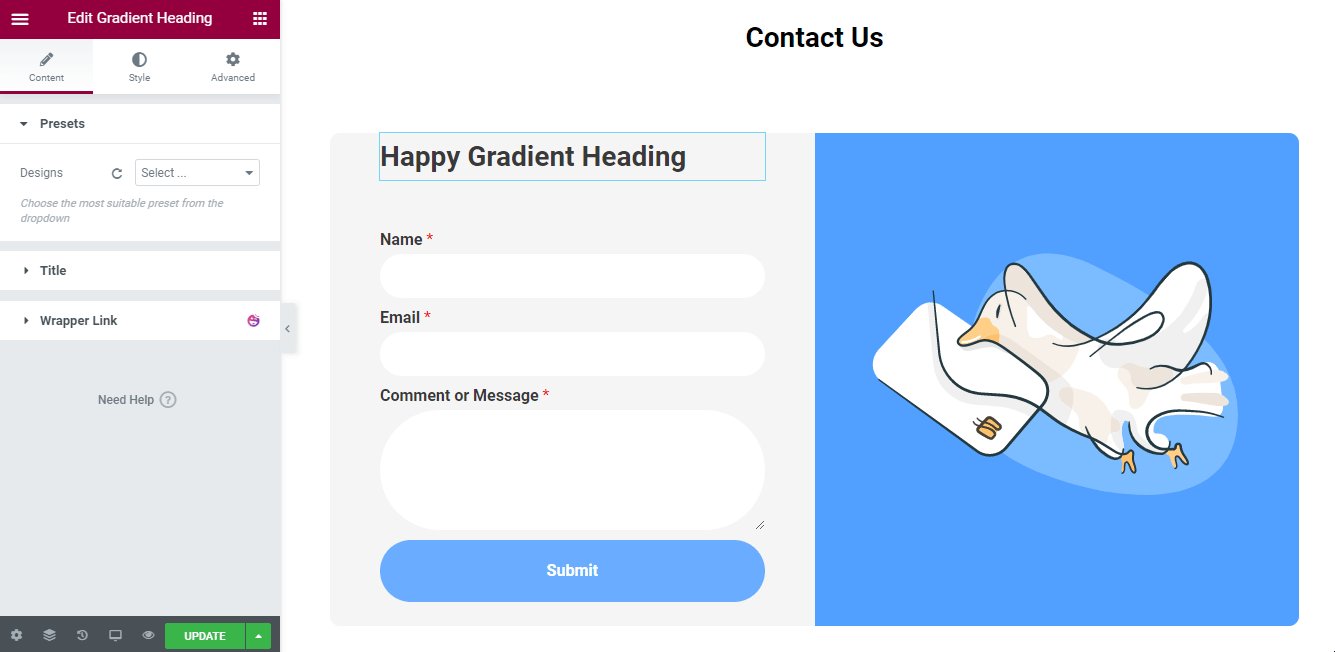
Mai întâi, adăugăm titlul Happy Gradient din meniul din bara laterală din stânga.

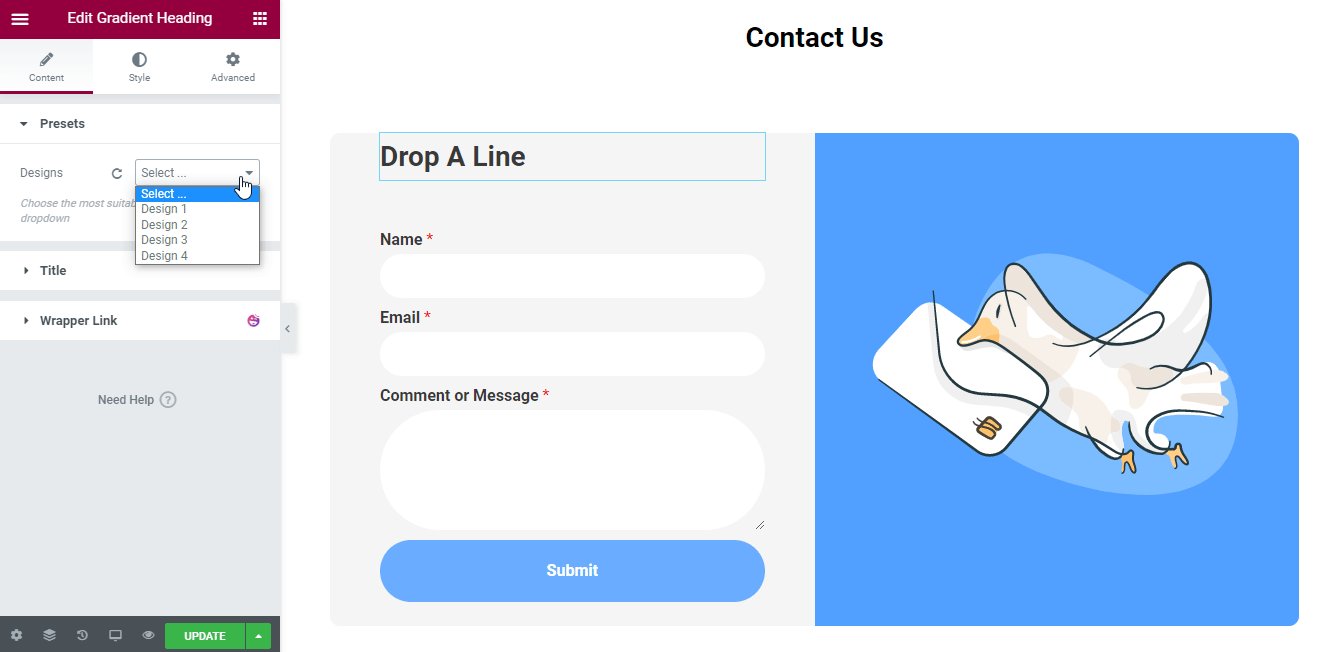
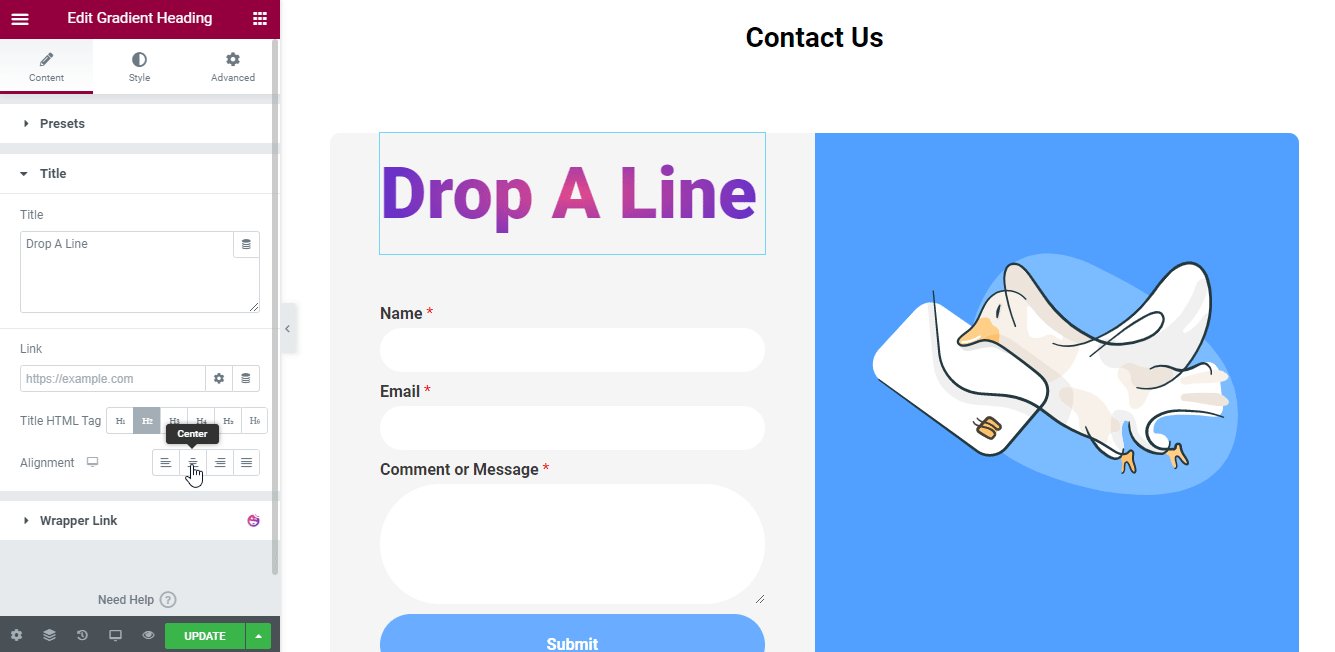
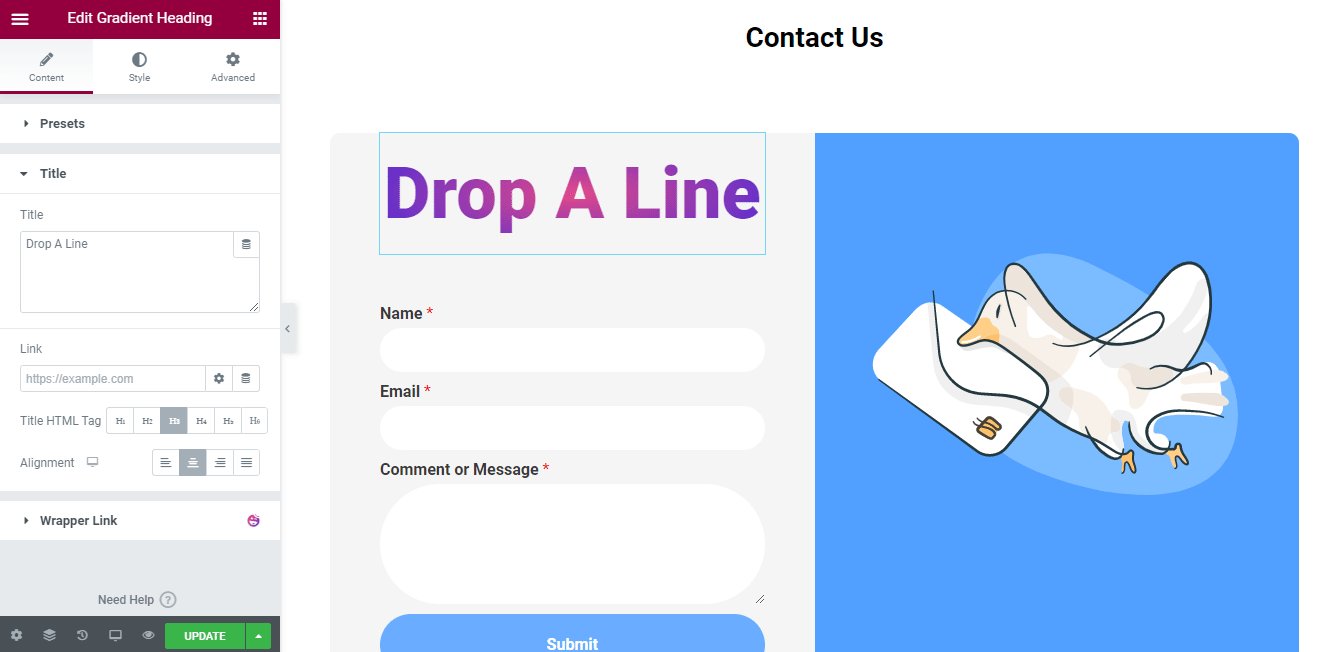
Apoi, puteți personaliza titlul Happy Gradient în propriul stil. Puteți selecta Presets–>Design și, de asemenea, editați Titlul .

După proiectarea titlului, vom schimba stilul formularului.
Proiectați Formularul
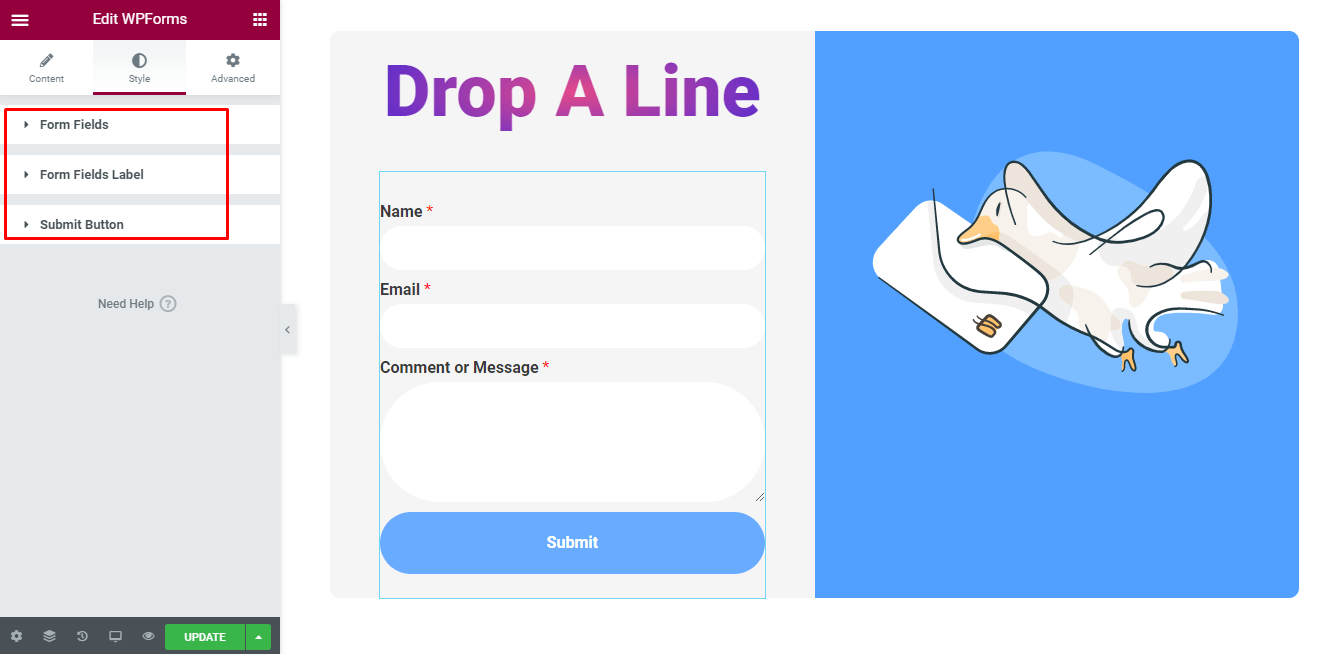
Pentru a reproiecta formularul, trebuie să accesați Style . Aici, veți obține opțiunea de stilare a formularului, cum ar fi Câmpuri de formular, Etichetă câmpuri de formular și Buton de trimitere.

Câmpuri de formular : În setarea câmp de formular, veți modifica Spațierea câmpurilor, Umplutura, Raza chenarului, Tipografia. Culoare text câmp, Culoare substituent câmp, Tip chenar și multe altele.
Eticheta câmpurilor : Eticheta câmpurilor vă permite, de asemenea, să editați Marja, Umplutura, Tipografia etichetei, Tipografia sub etichetă, Tipografia descrierii și Culori.
Butonul de trimitere: Dacă aveți nevoie, veți personaliza și butonul de trimitere modificând Lățimea completă a butonului, Lățimea butonului, Marja, Căptușeala, Tipografia, Chenarul, Culoare, Raza chenarului, Umbra casetei, Culoarea textului și Culoarea de fundal ale butonului.
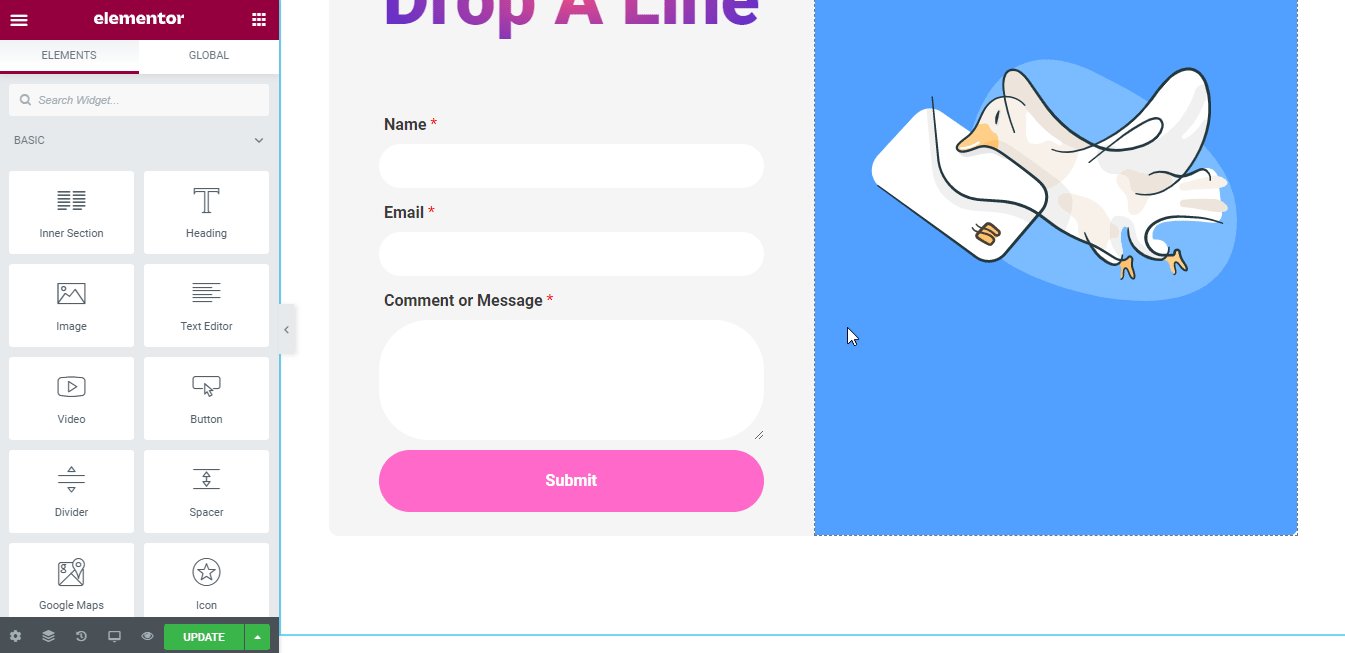
Să personalizăm puțin formularul.

Previzualizare finală
Iată previzualizarea finală a paginii noastre de contact.

Puteți vedea și acest tutorial video la îndemână.
Consultați documentația completă WPForm.
Widgeturi de formular: ce sunt și de ce aveți nevoie de ele?
Care este scopul de a avea un formular pe o pagină Web?

Un formular este utilizat în diverse scopuri pe un site web. Puteți primi mesajele dvs. folosind un formular și puteți comunica cu utilizatorii dvs. De asemenea, ajută la construirea încrederii clienților tăi. Prin urmare, poate crește încrederea site-ului web și poate permite utilizatorilor site-ului dvs. să comunice mai bine cu dvs. Deci, ce fac widget-urile de formulare?
Widgeturile de formulare vă permit să afișați cu ușurință formulare pe site-ul dvs. Elementor.
Iată câteva concluzii cheie care arată clar importanța de a avea un formular pe un site web -
- Reduceți e-mailurile spam
- Primește mesaje când îți convine
- Urmăriți întrebările
- Generați mai multe clienți potențiali
- Creați-vă lista de email marketing
- Oferiți asistență pentru clienți
- Primiți mesaje trimise de utilizator
Widgeturile de formulare Happy Addons vă pot ajuta să le faceți pe toate prin procesul intuitiv de integrare a widgeturilor de formulare. Să aflăm mai multe despre widget-ul formular Happy Addons.
Concluzie
În acest blog, am acoperit tot ce trebuie să știți despre widgeturile Happy Addons Form. De asemenea, v-am arătat cum să setați un formular utilizând Happy Addons WPForm Widget. Puteți face același lucru pentru celelalte 6 plugin-uri de formular, în același mod.
În aceeași notă, iată cum puteți crea un formular de contact Elementor.
Dacă mai aveți întrebări cu privire la modul în care puteți adăuga și personaliza formulare pe site-ul dvs. Elementor, puteți comenta în jos. Și distribuie postarea pe canalele tale sociale și ajută-ți prietenii să învețe.
