Cum să vă proiectați site-ul WordPress folosind Happy Particle
Publicat: 2021-01-07Vă amintiți când ați stat ultima dată pe un site pentru câteva minute, deși designul acelui site nu v-a impresionat? E greu știm! Pentru că de obicei părăsim un site care nu ne atrage și durează o veșnicie pentru a încărca designul.
Există o vorbă că
Ai o singură șansă să faci o primă impresie
Deci, în calitate de proprietar de site web, este prima și principala noastră prioritate să facem un design care să creeze prima impresie vizitatorilor.
Aici vine Particula Fericită care își joacă rolul. Cu diferitele sale efecte de particule, vă puteți face designul să iasă în evidență dintre mulțimi. Efectele cool fac site-ul memorabil pentru vizitator și este mai probabil să revină. Deci, ar trebui să încercați Happy Particle Effects pentru a crea pagini web uimitoare.
Și pentru a vă ajuta să utilizați Happy Particles cu site-ul dvs. Elementor, aici suntem cu acest ghid tutorial. Să ne scufundăm!
Spuneți „Salut” celei mai recente caracteristici a Happy Addons- Happy Particle

Dacă ați întâlnit vreodată Happy Addons, atunci știți deja cât de repede crește Happy Addons. Când vorbim despre creșterea sa, veți fi bucuroși să aflați că a fost deja atins pragul de 200.000 de instalații active.
În afară de aceasta, are mult mai multe realizări super interesante în 2021 și cu planuri mai futuriste ne îndreptăm către 2022. Acestea fiind spuse, lansarea Happy Particle face parte din planul nostru de a adăuga mai multe pene coroanei Happy Addons.
Am lansat Happy Particle cu scopul de a aduce un plus de fericire clienților tăi și vizitatorilor site-ului, deoarece va crea un efect uimitor site-ului tău.
Inițial, veți obține trei efecte complet diferite cu Happy Particle. Și nu în ultimul rând, vei putea crea un efect complet diferit cu creativitatea ta, amestecând câteva particule. L-am numit Particul personalizat.
1. Efectul căderii zăpezii

Dacă doriți să adăugați niște efecte de particule liniștitoare vizual pe fundalul site-ului dvs., puteți utiliza efectul Căderea zăpezii. Vă va permite să setați numărul de particule, dimensiunea particulelor, viteza de mișcare a particulelor și flexibilitatea de a adăuga efectul Hover la efectul dvs. de particule.
2. Efectul de poligon

Efectul de poligon creează magie în fundalul site-ului dvs. Numele poligonului spune tot ce va funcționa cu designul tău. Toate punctele vor fi adăugate între ele pentru a vă face designul fascinant cu un scenariu dinamic.
3. Efectul NASA

Dacă doriți să adăugați niște efecte de plutire atrăgătoare pe fundalul site-ului dvs., puteți utiliza efectul NASA. La fel ca și celelalte două efecte, aici puteți seta și numărul de particule, dimensiunea particulelor și viteza de mișcare a particulelor.
4. Efect personalizat
În afară de aceste efecte cu trei particule, mai avem un efect și acesta este efectul personalizat. Dacă doriți să creați un efect de particule cu propria creativitate, puteți face asta folosind efectul personalizat. După crearea particulei, descărcați fișierul JSON și Happy Particle vă va permite să adăugați acel cod la design pentru a vă termina treaba.
Cum să utilizați Happy Particle pentru a vă face site-ul mai atractiv din punct de vedere vizual
Ne place să vizităm site-ul care ne atrage. Și în zilele noastre atragerea oamenilor este cam provocatoare. Pentru că în fiecare zi vizităm o mulțime de site-uri și uităm fiecare site dacă nu are ceva diferit să ne prindă.
Aici, Happy Particle face treaba. Cu elementele sale de design care rup pereții, face diferența față de alte site-uri web. Și folosirea Happy Particle este o sarcină ușoară.
Acum permiteți-mi să vă arăt cum vă puteți proiecta site-ul Elementor folosind Happy Particle.
Sunteți aici, ceea ce înseamnă că aveți deja propriul site WordPress. Pentru că folosind această particulă aveți nevoie de trei lucruri:
- Site WordPress
- Elementor (gratuit)
- Happy Addons Pro
Asigurați-vă că ați instalat și activat cu succes Elementor & Happy Addons. Acum urmați pașii de mai jos.
Pasul 01: Creați o pagină nouă sau selectați o pagină existentă
Puteți fie să creați o pagină nouă, fie să selectați o pagină existentă pentru a aplica efectul Happy Particle. Pentru a crea o pagină nouă,
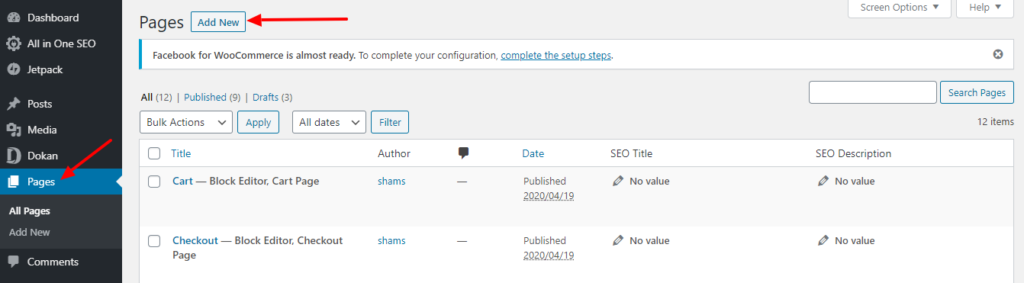
- Accesați „Pagină” > „Adăugați nou”

Veți primi o pagină nouă.
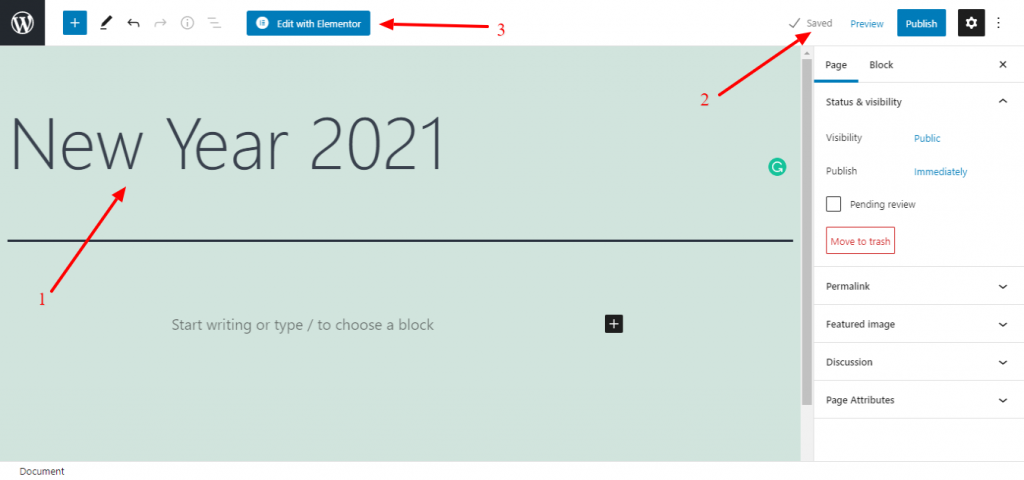
- Pune un nume de pagină
- Salvați schița sau publicați-o
- În cele din urmă, apăsați butonul „Editați cu Elementor”.

Veți primi o pagină nouă de proiectat.
Pasul 02: Proiectați pagina
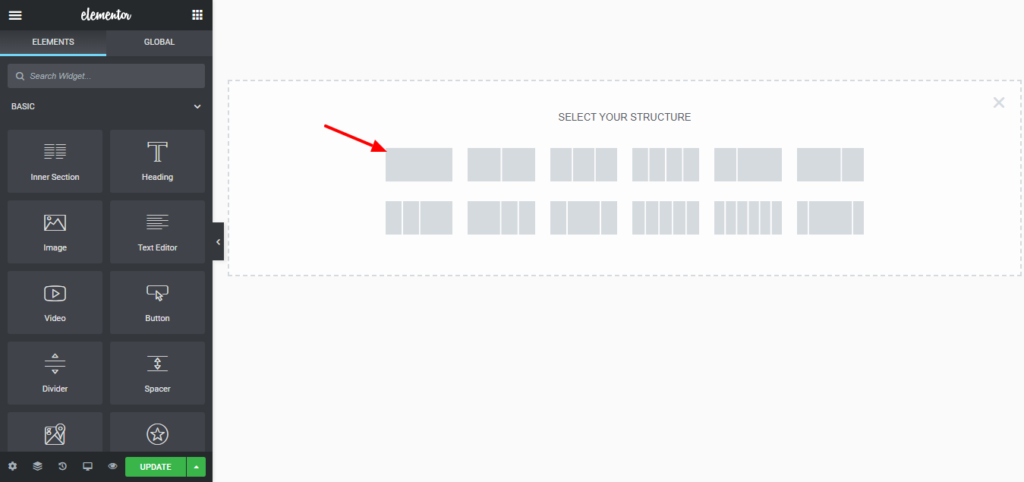
- Selectați o singură coloană

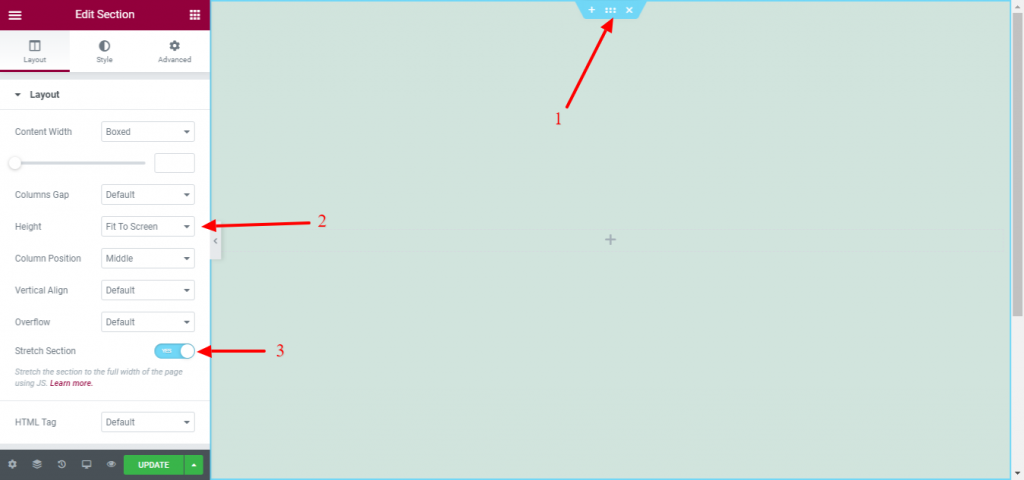
- Faceți clic pe opțiunea de secțiune a paginii de editare Elementor.
- Setați înălțimea „Fit to Screen”.
- Rotiți „Da” secțiunea de întindere.

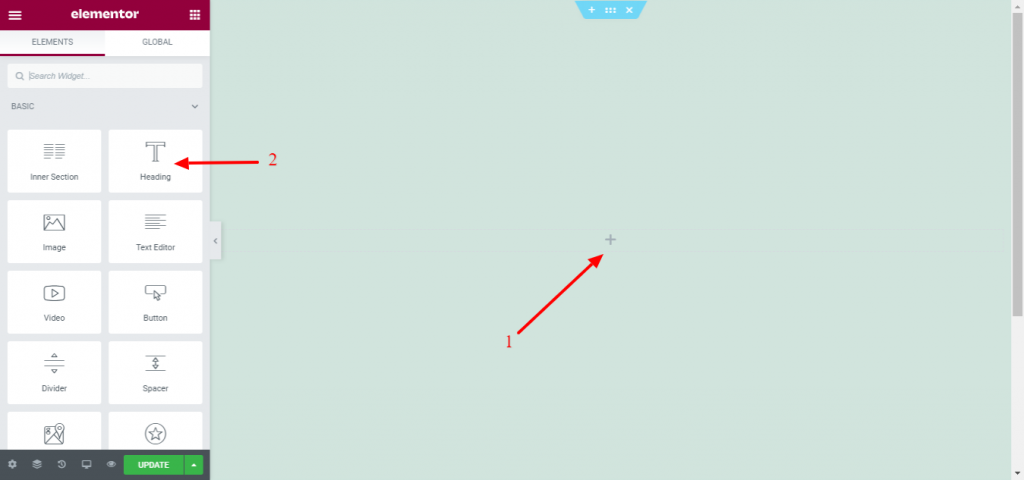
- Apăsați pe semnul plus pentru a adăuga un widget.
- Trageți un widget în editor. De exemplu, suntem aici adăugând widget-ul Heading.

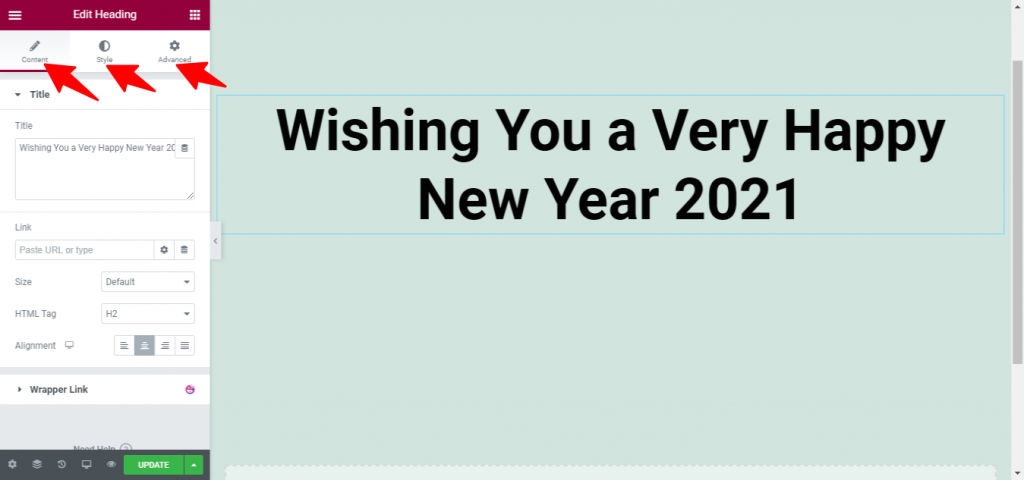
- Acum editați titlul conform abilității dvs. de design din opțiunile de stil.

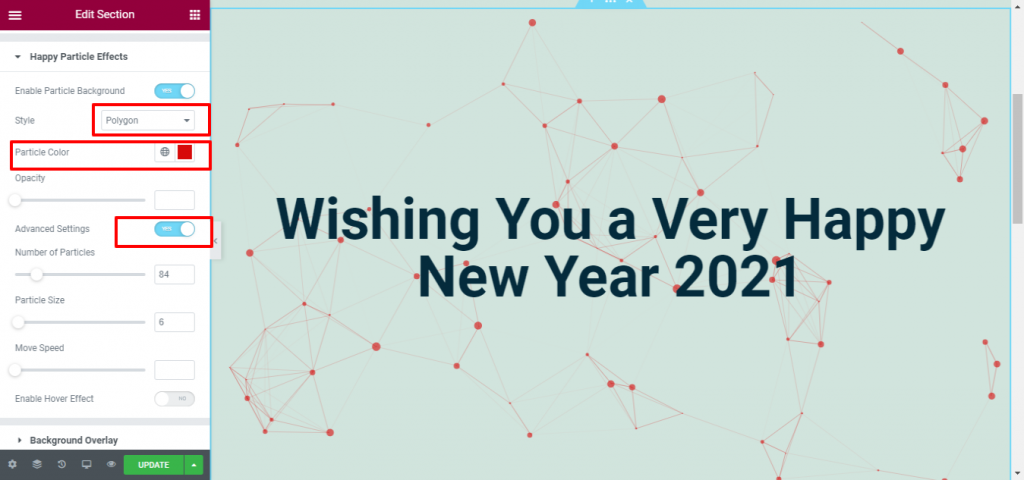
Pasul 03: Aplicați efectul poligon
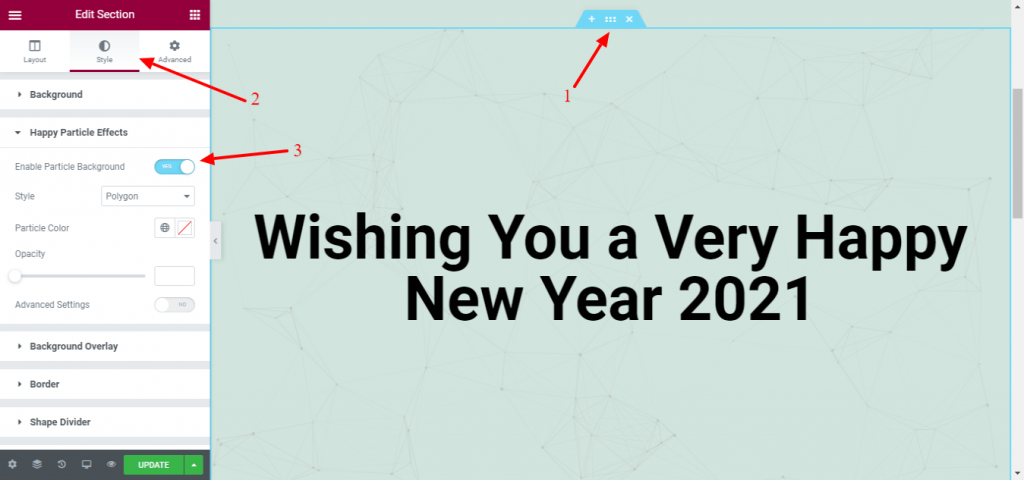
- Faceți clic din nou pe opțiunea de secțiune a paginii de editare Elementor.
- Accesați fila Stil.
- Activați fundalul de particule fericite. Fă da .

- Alegeți un stil ( Poligon ) din lista derulantă.
- Puteți schimba culoarea particulei.
- De asemenea, puteți modifica numărul de particule, dimensiunea particulelor și viteza de mișcare activând Setările avansate .

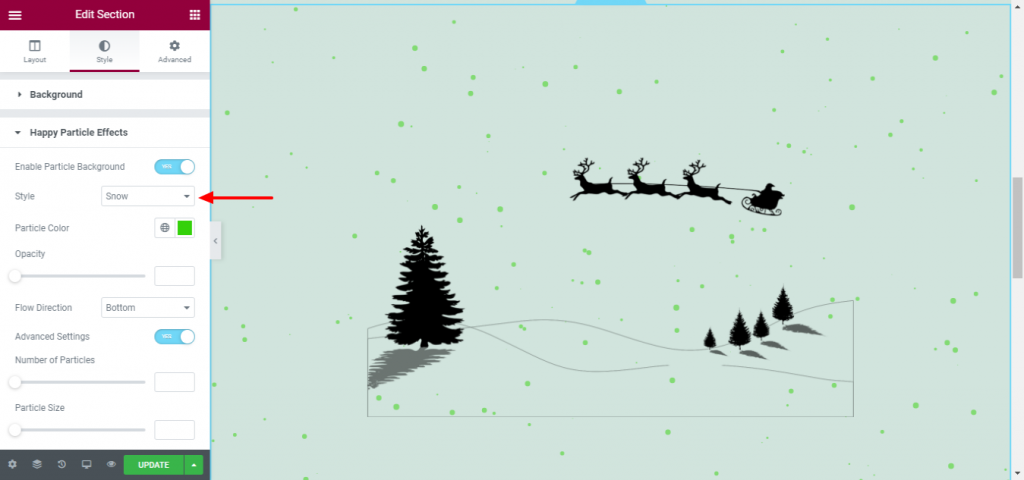
Pasul 04: Aplicați efectul căderii zăpezii
- Trageți un widget de imagine în editor.
- Încărcați o imagine și apoi personalizați-o din filele de stil.

- Accesați Efectele de particule fericite și întoarceți Da pe Activare fundal de particule.
- Alegeți Zăpadă din fila stil.
- De asemenea, puteți modifica numărul de particule, dimensiunea, culoarea, viteza și alte lucruri din această secțiune.

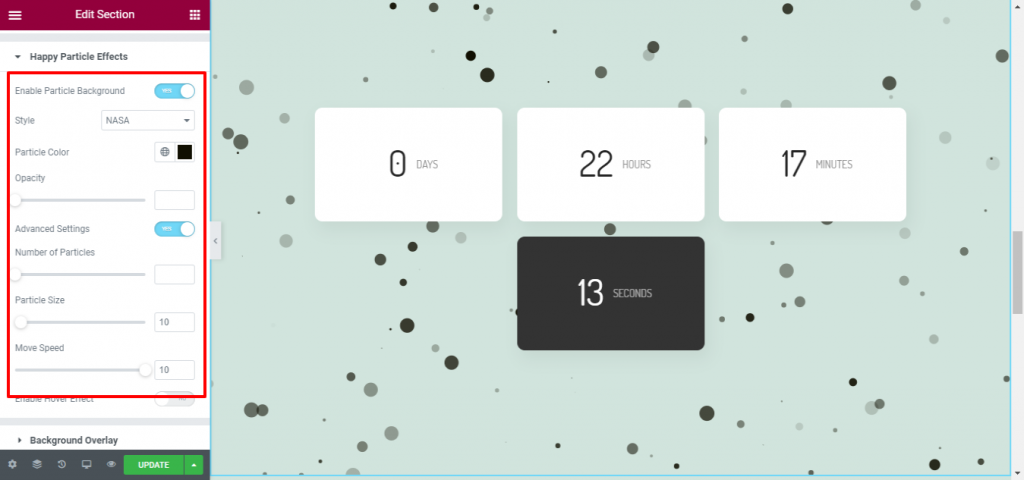
Pasul 05: Aplicați efectul NASA
- Trageți un widget (oricare doriți) în editor. Aici am folosit un widget de numărătoare inversă.
- Aplicați efectul NASA din secțiunea de styling.

Voila! Ați adăugat efectul NASA în designul dvs.

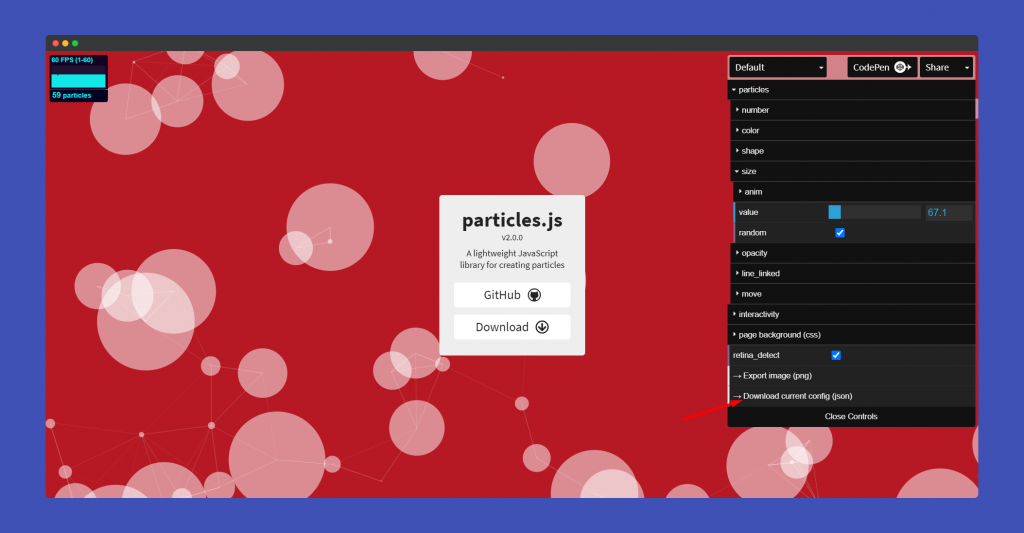
Pasul 06: Proiectați Particule Personalizate
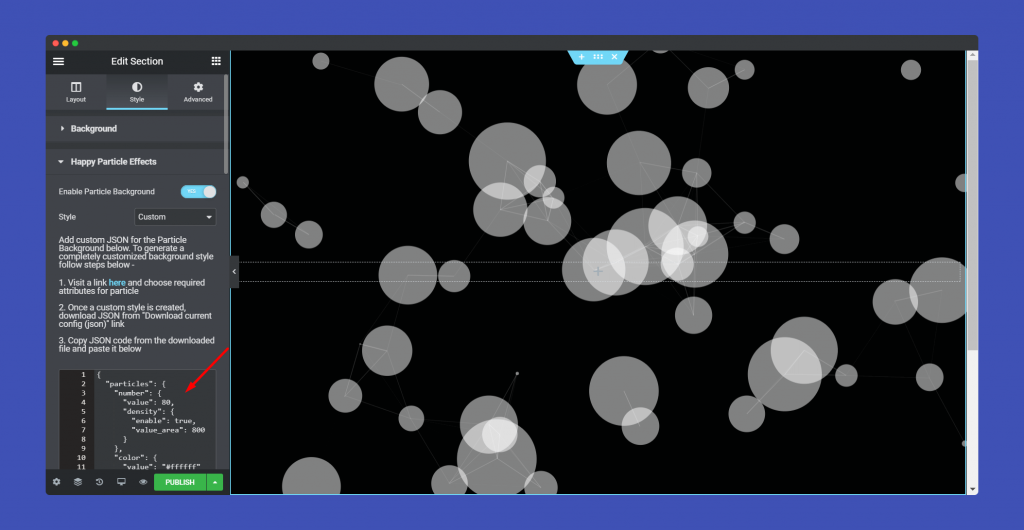
Vă puteți proiecta propriile particule personalizate. Tot ce trebuie să faceți este să selectați opțiunea Personalizată din secțiunea Stil.
- Vizitați acest site de producere a efectelor personalizate pentru a crea particule personalizate.

- Descărcați fișierul json și copiați codul. Acum, lipiți codul în zona marcată.

Felicitări! Ați terminat de explorat efectele Happy Particle și ați creat un design cu aceste efecte. Vrei să arunci o privire asupra versiunii finale a designului tău?
Bine! Lasa-ma sa-ti arat.

Lasă Happy Particle să-ți facă designul în evidență
Utilizarea Happy Particle este la fel de ușoară ca o plăcintă. Alegeți un stil din efectele Happy Particle și aplicați-l modelelor existente sau nou create. Cu siguranță, va crea un plus wow designului tău. Asta este tot ce ai nevoie pentru a aduce din nou vizitatorii la bord.
După ce ați citit acest blog, dacă vă confruntați în continuare cu probleme pentru a vă proiecta site-ul sau vă umfla site-ul sau orice altceva, puteți urma documentația noastră detaliată.
Bine! Acum, spune-mi ce efect îți place cel mai mult. Sau, există ceva ce doriți să sugerați echipei noastre de cercetare și dezvoltare? Spune-ne feedback-ul tău prin caseta de comentarii de mai jos.

