Cum să creați și să utilizați imagini cu puncte fierbinți în WordPress (5 pași simpli)
Publicat: 2021-06-28O singură imagine poate ajuta la explicarea unei idei complexe și aceasta este mai eficientă decât o descriere. Pentru că puteți mări și explora imaginea pentru mai multe detalii. Dar pentru ca imaginea să prindă viață, trebuie să o faceți clicabilă. Pentru aceasta, trebuie să utilizați imagini cu puncte fierbinți.
Este un fapt cunoscut că informațiile transmise prin intermediul imaginilor sunt mai ușor de înțeles și de reținut.
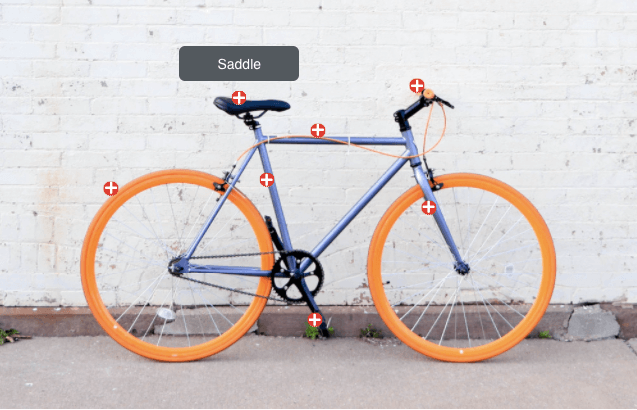
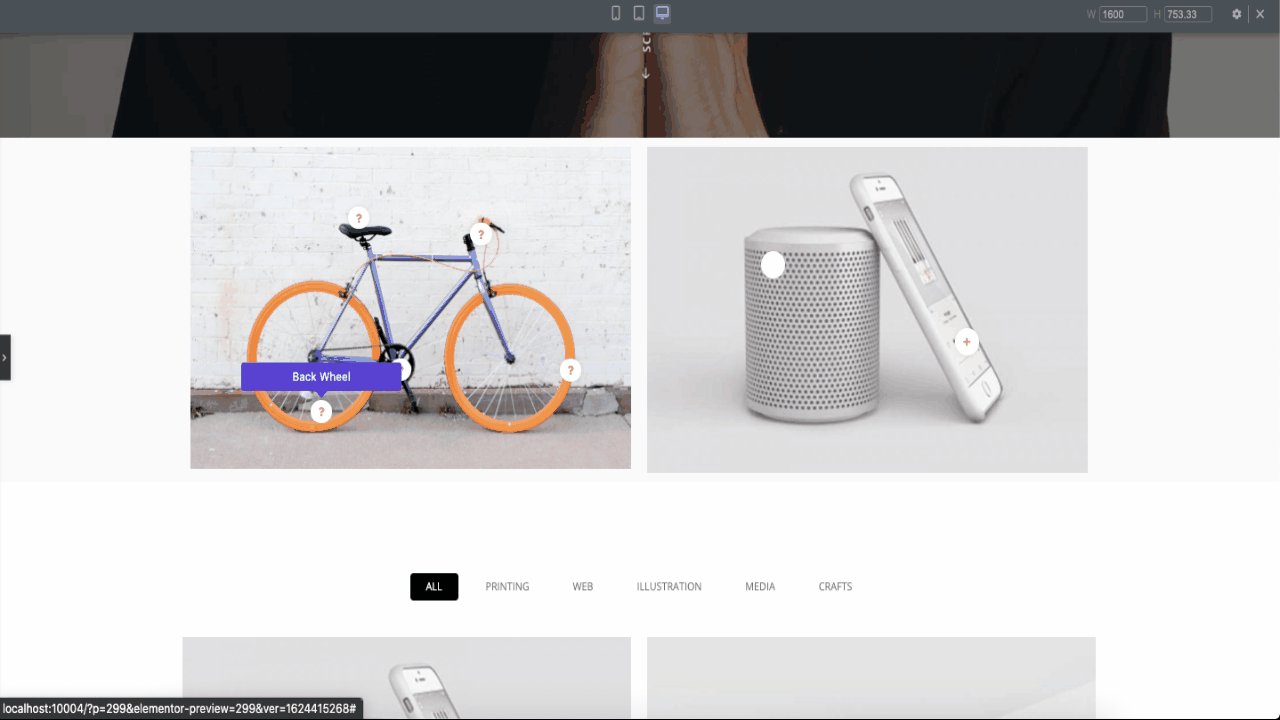
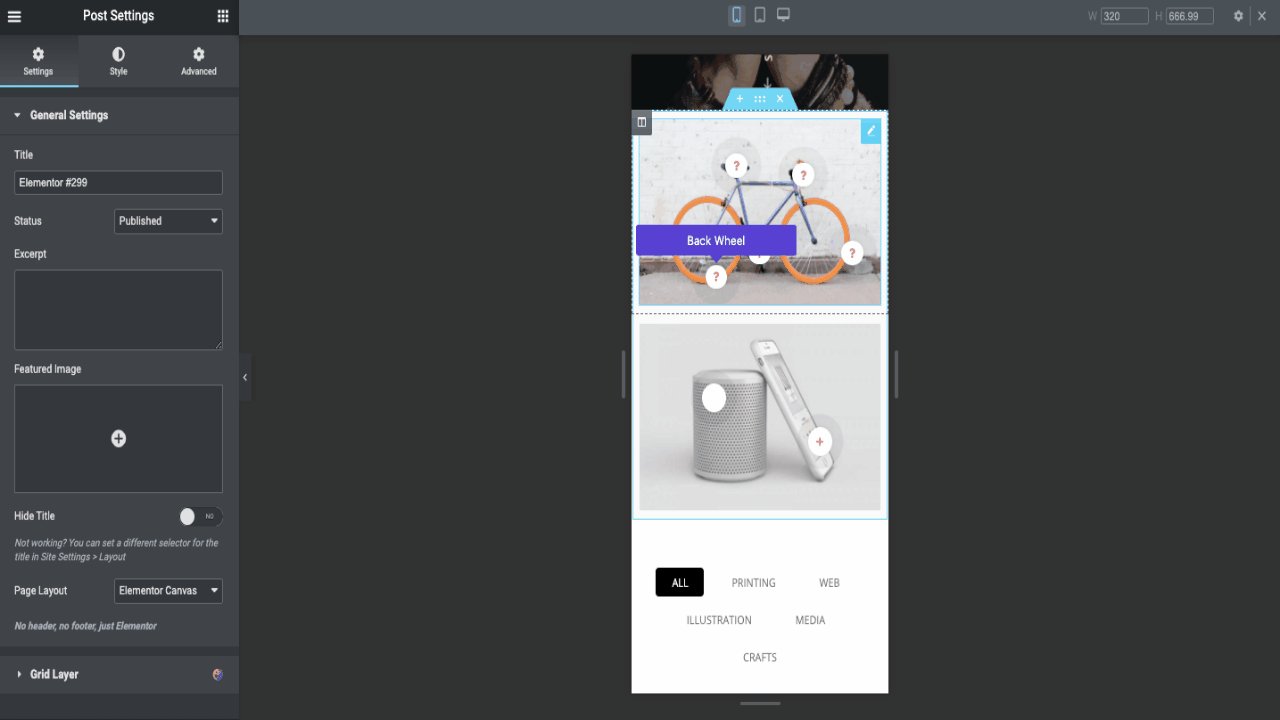
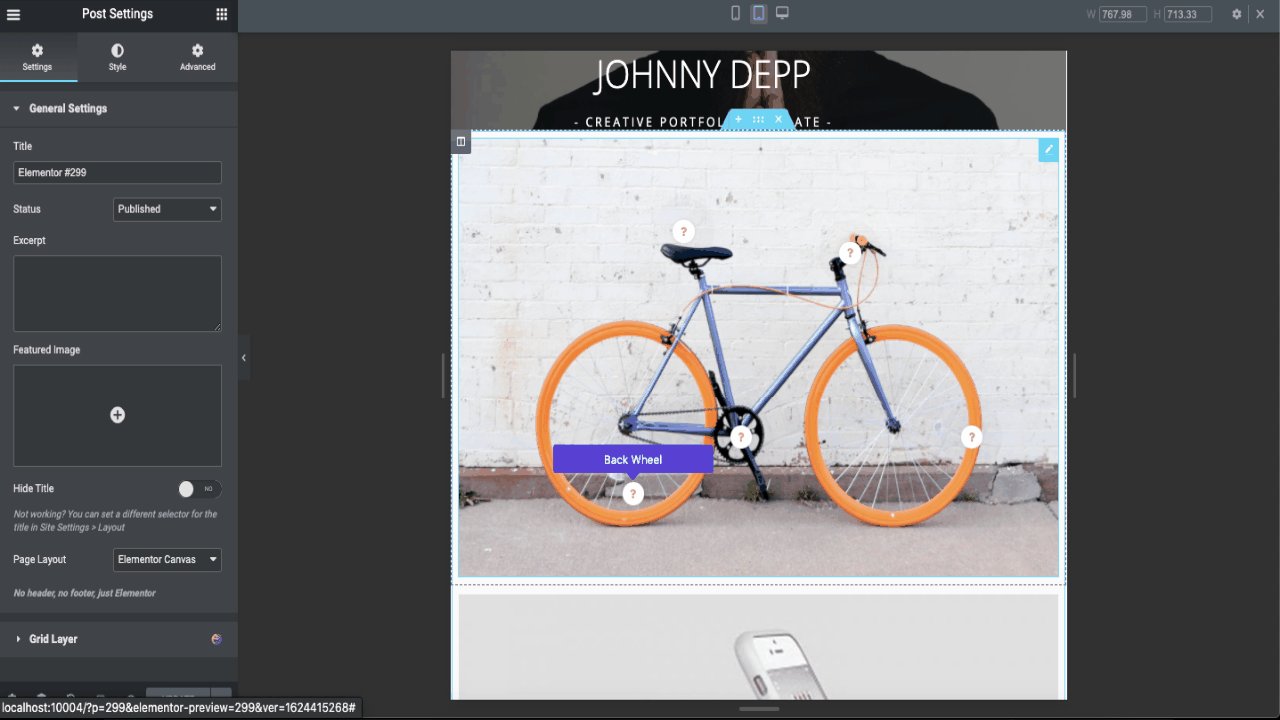
Ideea punctelor fierbinți de imagine este de a oferi utilizatorilor imagini interactive care îi vor ajuta să înțeleagă informațiile pe care încercați să le transmiteți. Punctele fierbinți sunt puncte ale zonelor din imagine pe care, atunci când dați clic, afișează o fereastră. Această fereastră pop-up poate conține indicații, text, videoclipuri sau un link URL. Iată un exemplu,

Pentru a afla despre piesele de biciclete, puteți face clic pe zonele subliniate și puteți afla ce parte este. Nu trebuie să citiți descrierile.
Cu toate acestea, crearea unei imagini de punct fierbinte este o sarcină complexă. Dacă nu aveți un site WordPress. Atunci puteți crea o imagine cu puncte fierbinți folosind HappyAddons.
HappyAddons este suplimentele supreme Elementor. Cu peste 100.000 de instalări active, este unul dintre suplimentele populare Elementor din industrie chiar acum. Are 88 de widget-uri pro și gratuite, împreună cu 16 funcții unice în acest moment. Printre widget-urile pro, Happy Addons oferă un Widget Hot Spot pe care îl puteți folosi pentru a crea o imagine interactivă ca mai sus.
Prin urmare, în postarea de astăzi vă vom arăta cum să faceți o imagine receptivă cu puncte fierbinți și, de asemenea, câteva inspirații despre cum puteți utiliza aceste imagini.
Cum să creezi imagini Hot Spot pentru WordPress folosind Happy Addons
Adăugarea de puncte fierbinți la o imagine este o modalitate distractivă de a interacționa cu utilizatorii și, de asemenea, o modalitate excelentă de a le atrage atenția. Îi încurajează să interacționeze cu conținutul tău.
Având în vedere acest lucru, vă vom arăta cum puteți crea imaginea perfectă a punctului fierbinte în cinci pași cu widget-ul HappyAddons.
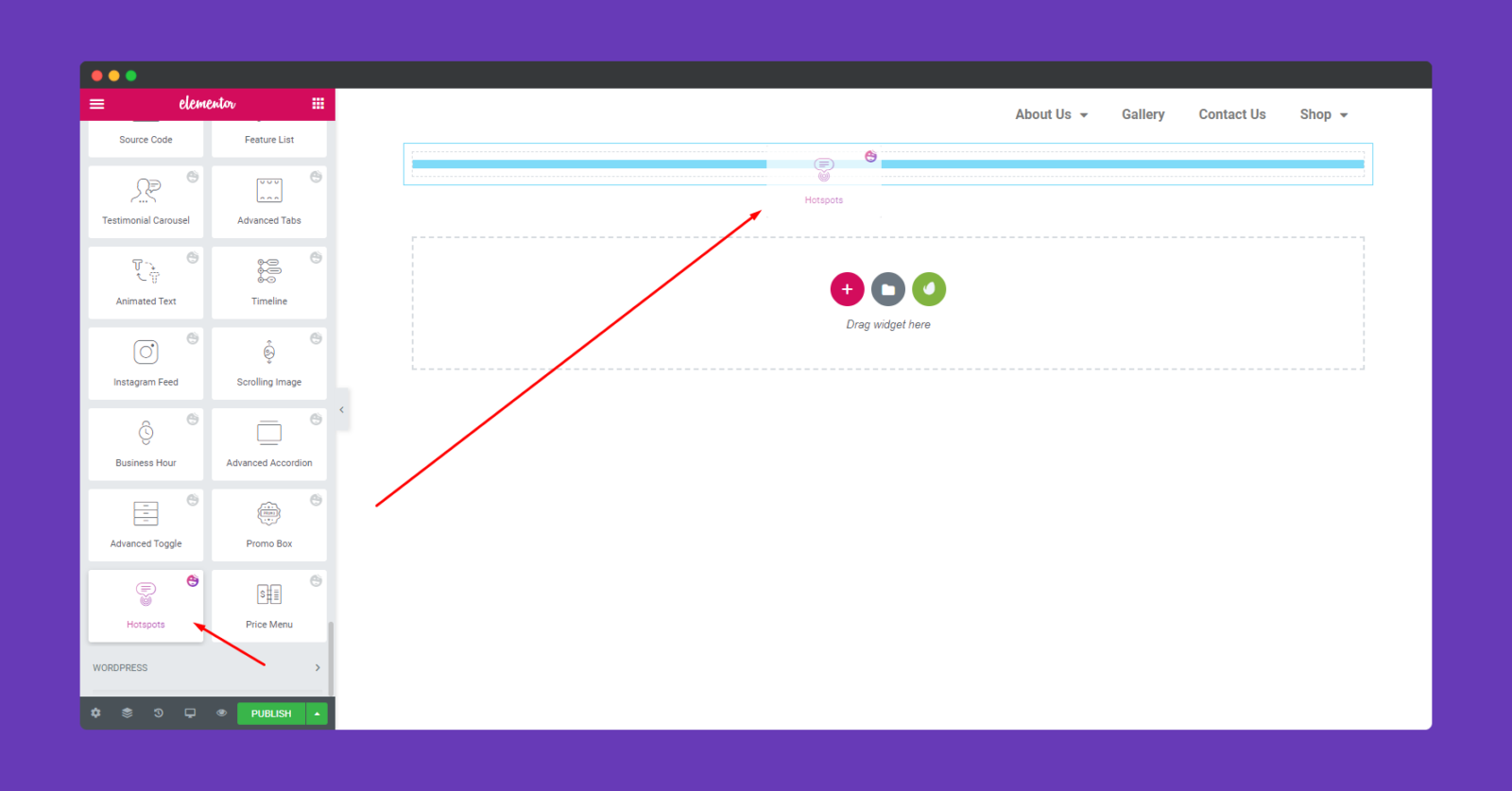
Pasul 1: Selectați Widget & Drop în secțiune
La început, deschideți editorul Elementor și selectați widget-ul punctului fierbinte din bara laterală din stânga. Apoi trageți și plasați-l în secțiunea de editare.

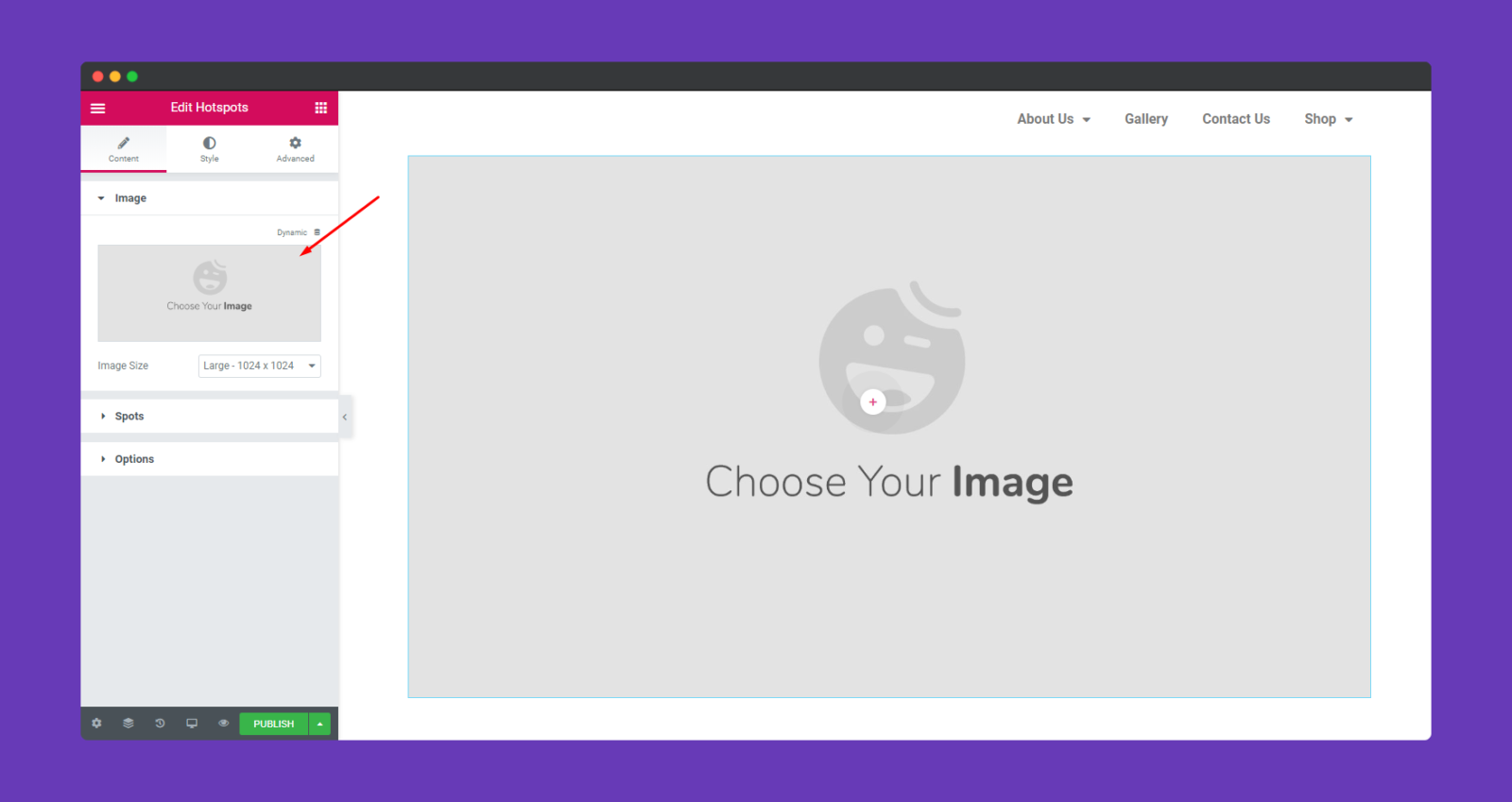
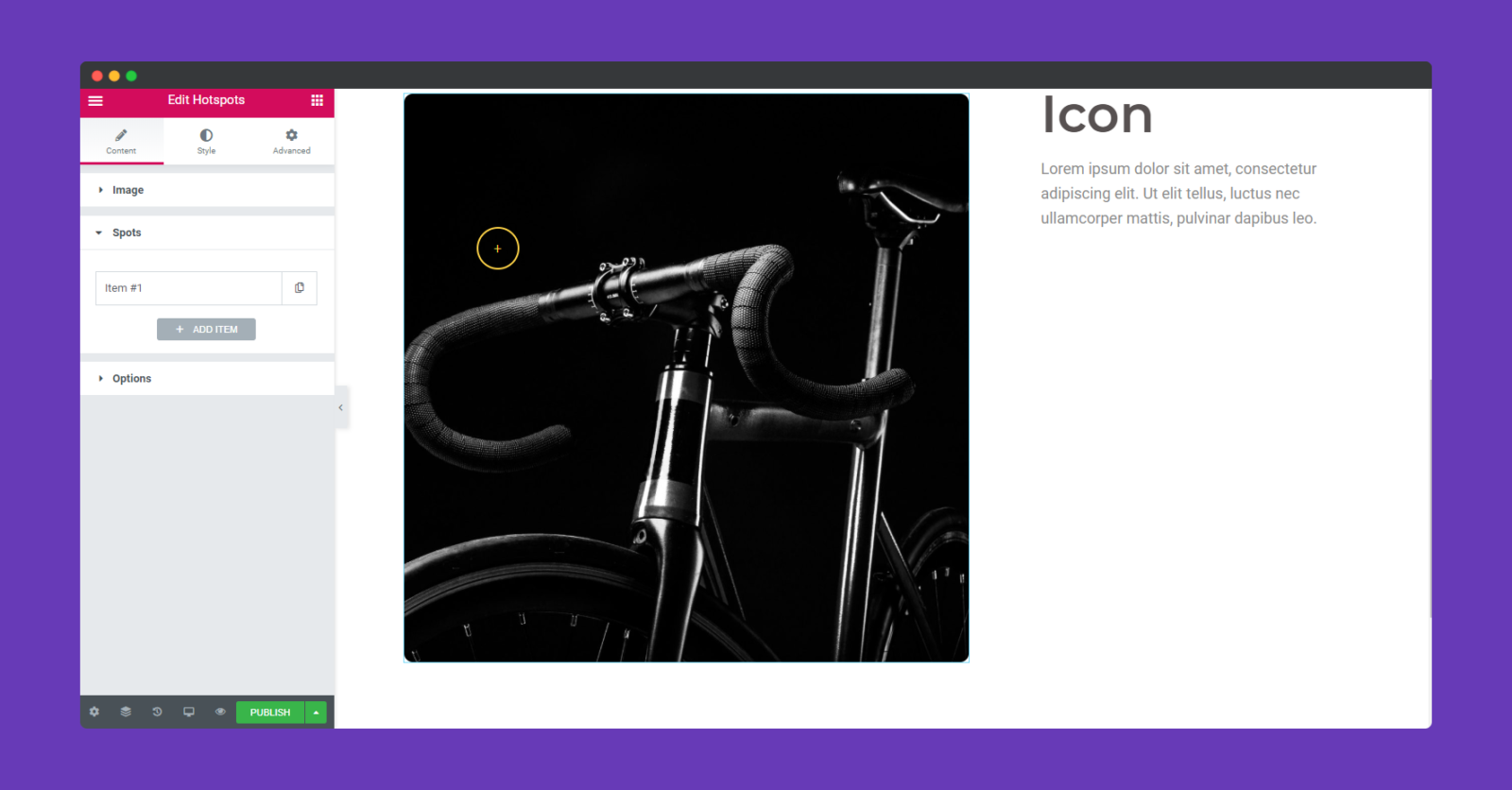
Pasul 2: Alegeți imaginea pe care doriți să o adăugați
Acum trebuie să adăugați o imagine. Faceți clic pe zona marcată și alegeți imaginea. Puteți fie să selectați o imagine existentă, fie să încărcați imagini noi.

Pasul 3: Adăugați puncte fierbinți la imagine
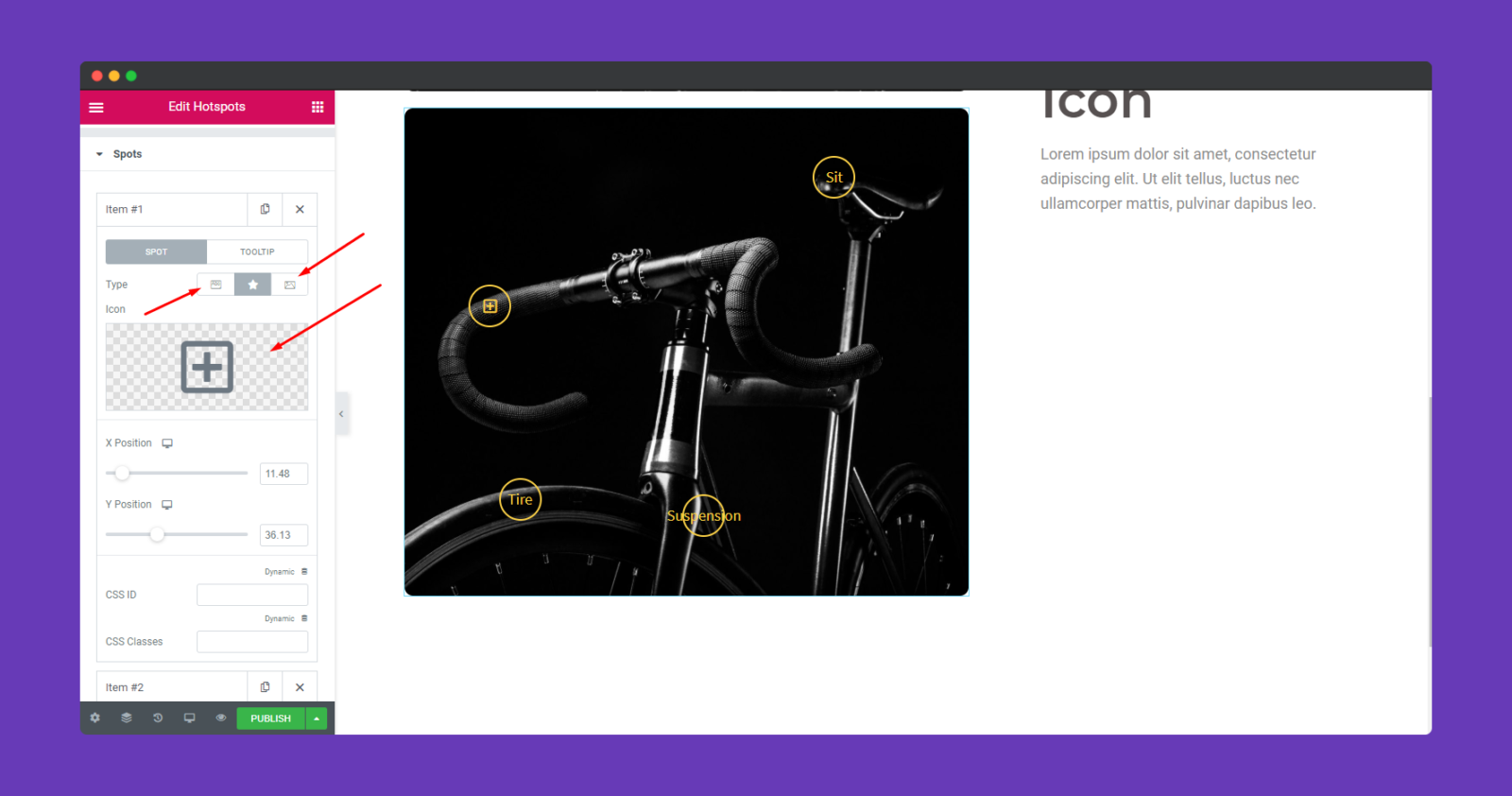
După ce adăugați imaginea, veți vedea un loc în imagine. Acum, căutați opțiunea „ Spot ”. Când faceți clic pe opțiunea spot puteți adăuga câte locuri doriți.

Motivul pentru care puteți folosi orice număr de pete doriți, astfel încât să nu reușiți să marcați partea importantă a imaginii dvs.
Mai mult, puteți personaliza spoturile individual. Veți găsi opțiuni pentru a adăuga text, pictograme și, de asemenea, imagini. Dar această decizie depinde în totalitate de imaginea de fundal.

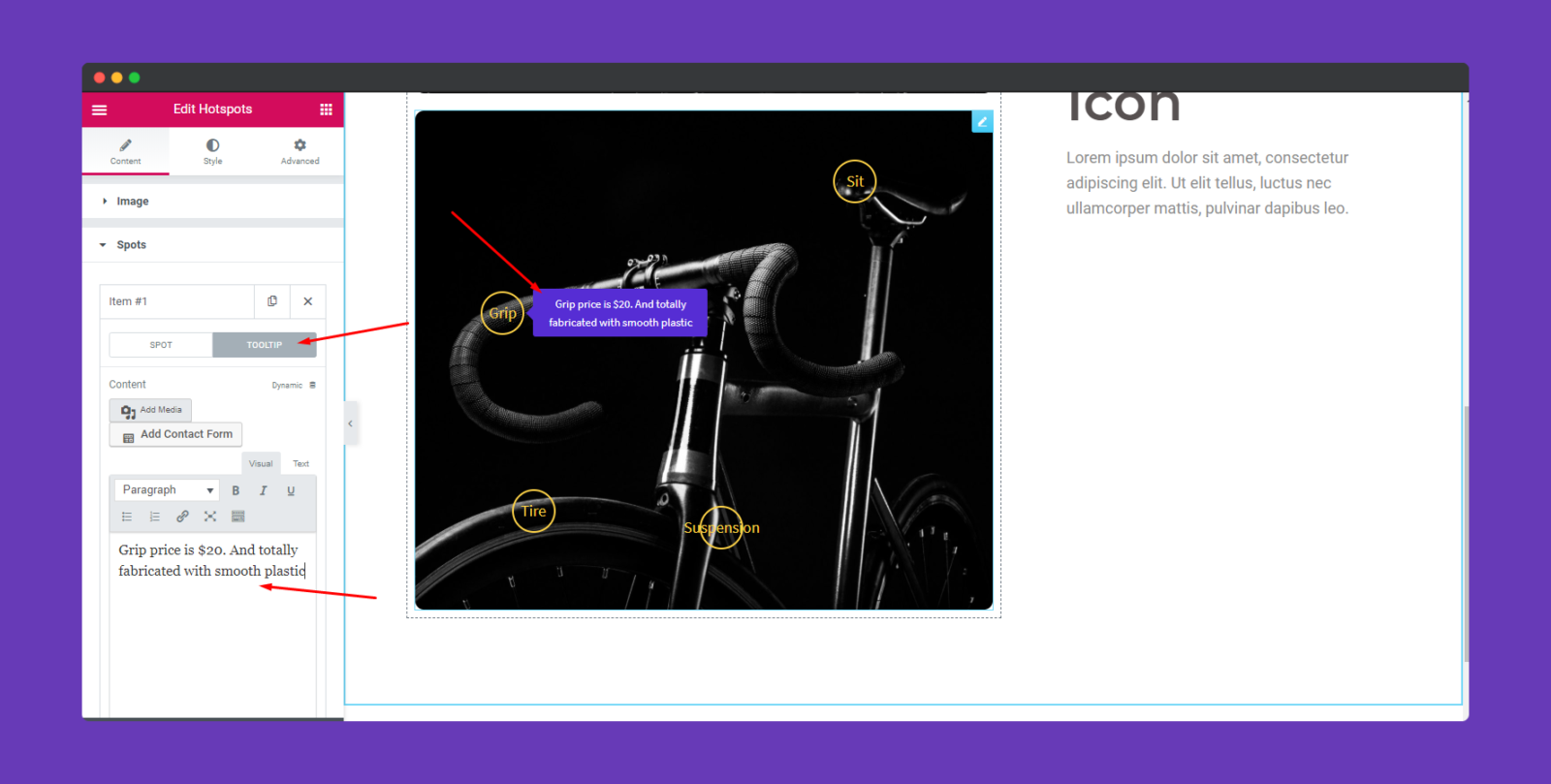
Dacă alegeți să adăugați texte, atunci puteți adăuga un text general pe loc. Textul dvs. va apărea într-o fereastră pop-up albastră.
Faceți clic pe opțiunea „ Sfat instrument”. Și puteți adăuga aici textul pe care doriți să îl afișați. Trebuie să urmați același proces pentru a adăuga texte în toate celelalte puncte fierbinți.

Pasul 4: stilizați punctele fierbinți
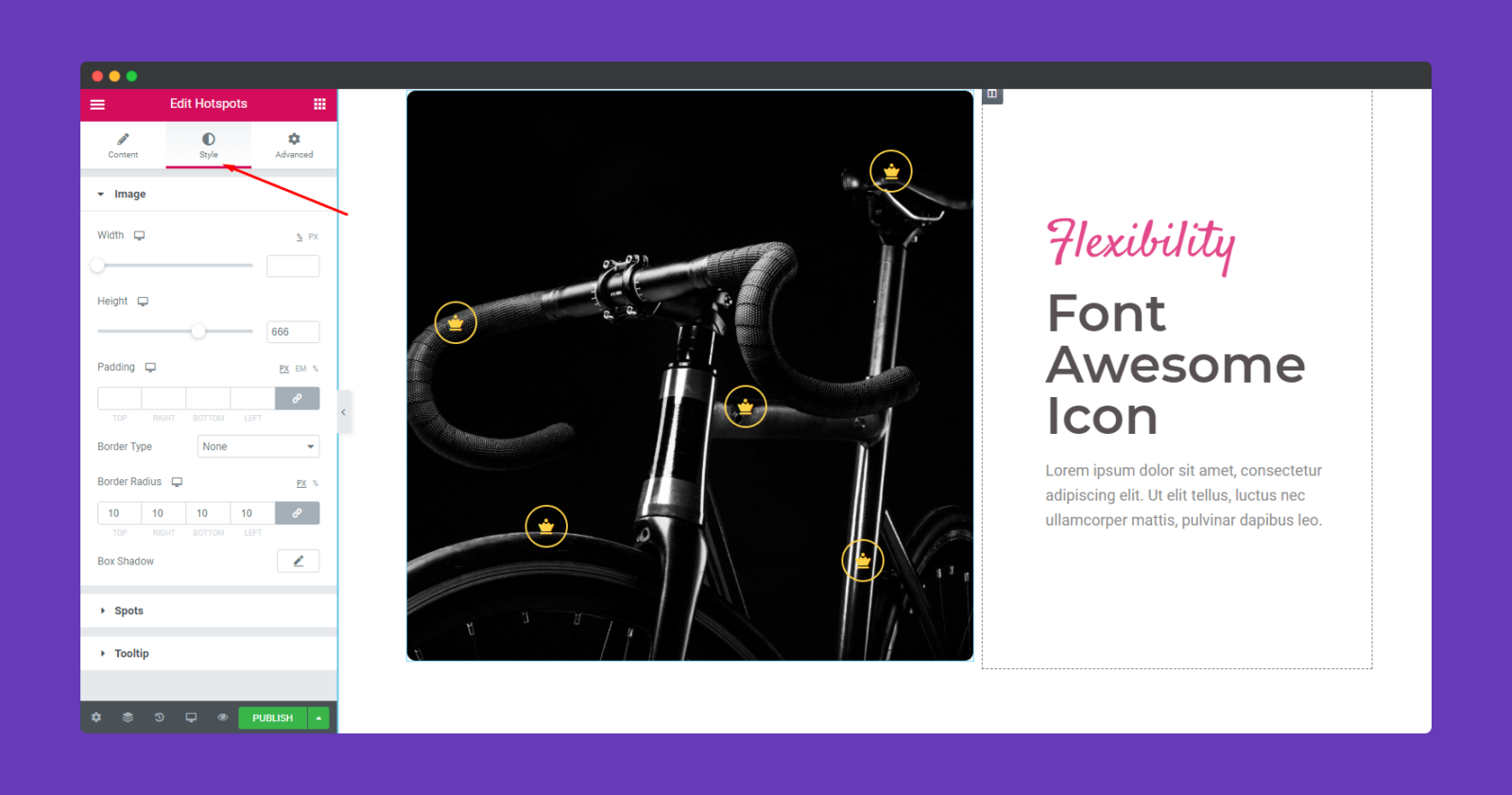
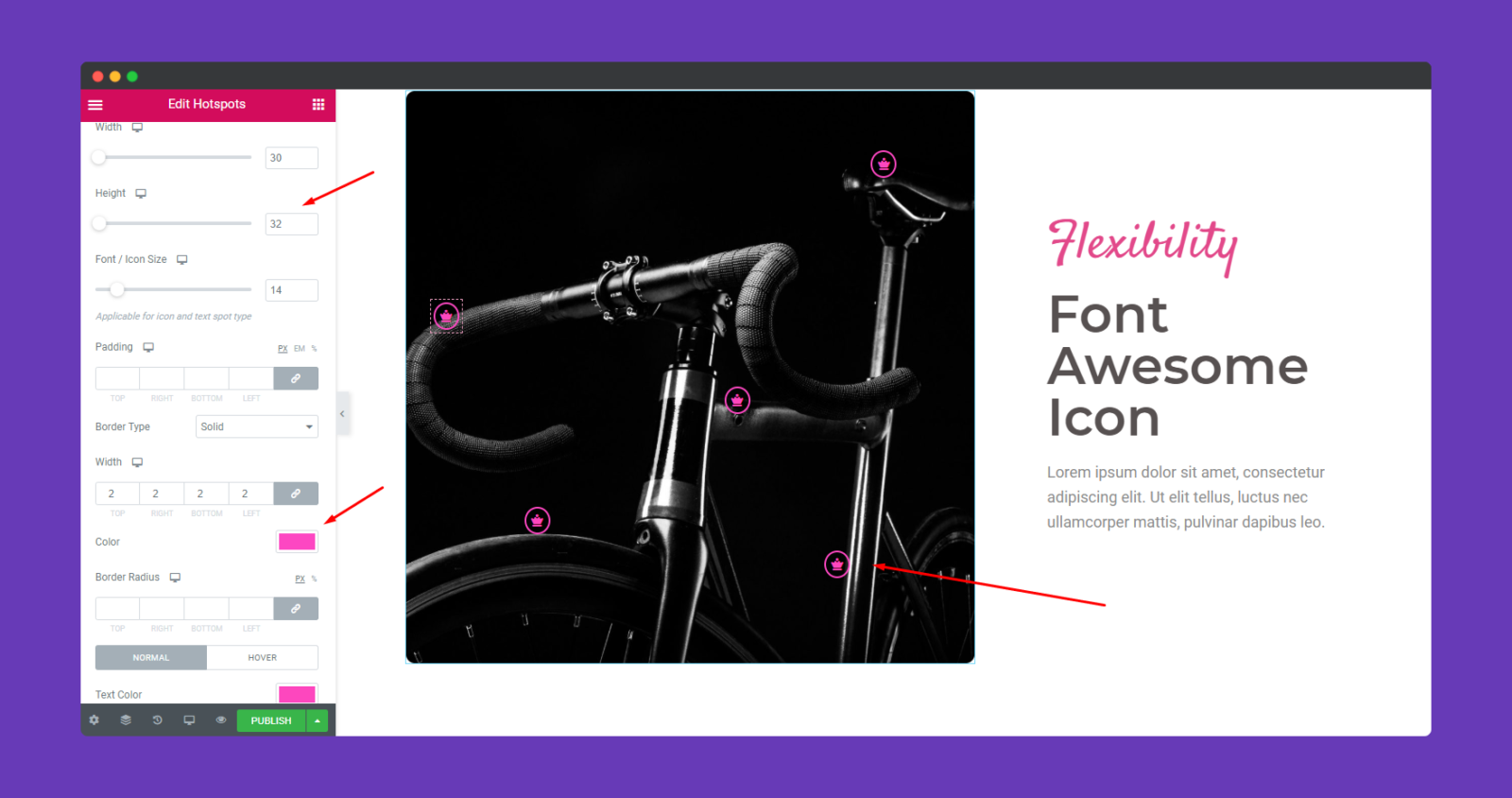
După cum am spus mai devreme, puteți personaliza punctele fierbinți individual. Veți găsi toate opțiunile de personalizare în opțiunea „ Stil ”.

Acolo puteți edita diverse elemente ale punctului fierbinte, cum ar fi,
- Lăţime
- Înălţime
- Captuseala
- Frontieră
- Culoare
- Culoarea textului
- Și culoarea de fundal pentru indicații.
Puteți ajusta aceste opțiuni în funcție de designul sau aspectul dvs., veți obține rezultatul dorit.

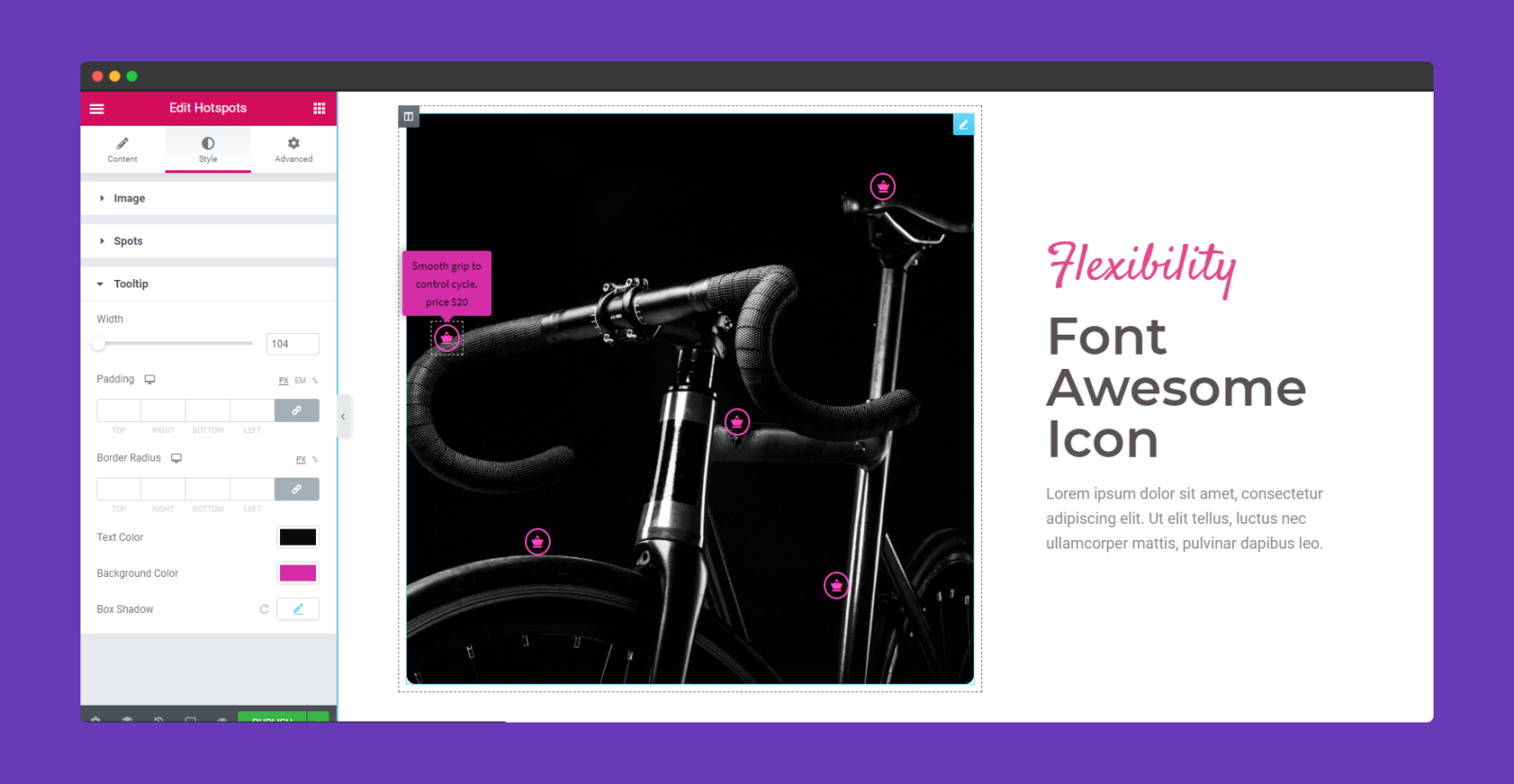
Dacă doriți, puteți personaliza explicația. Faceți clic pe opțiunea Tooltip și doar ajustați până când găsiți combinația potrivită conform aspectului dvs.

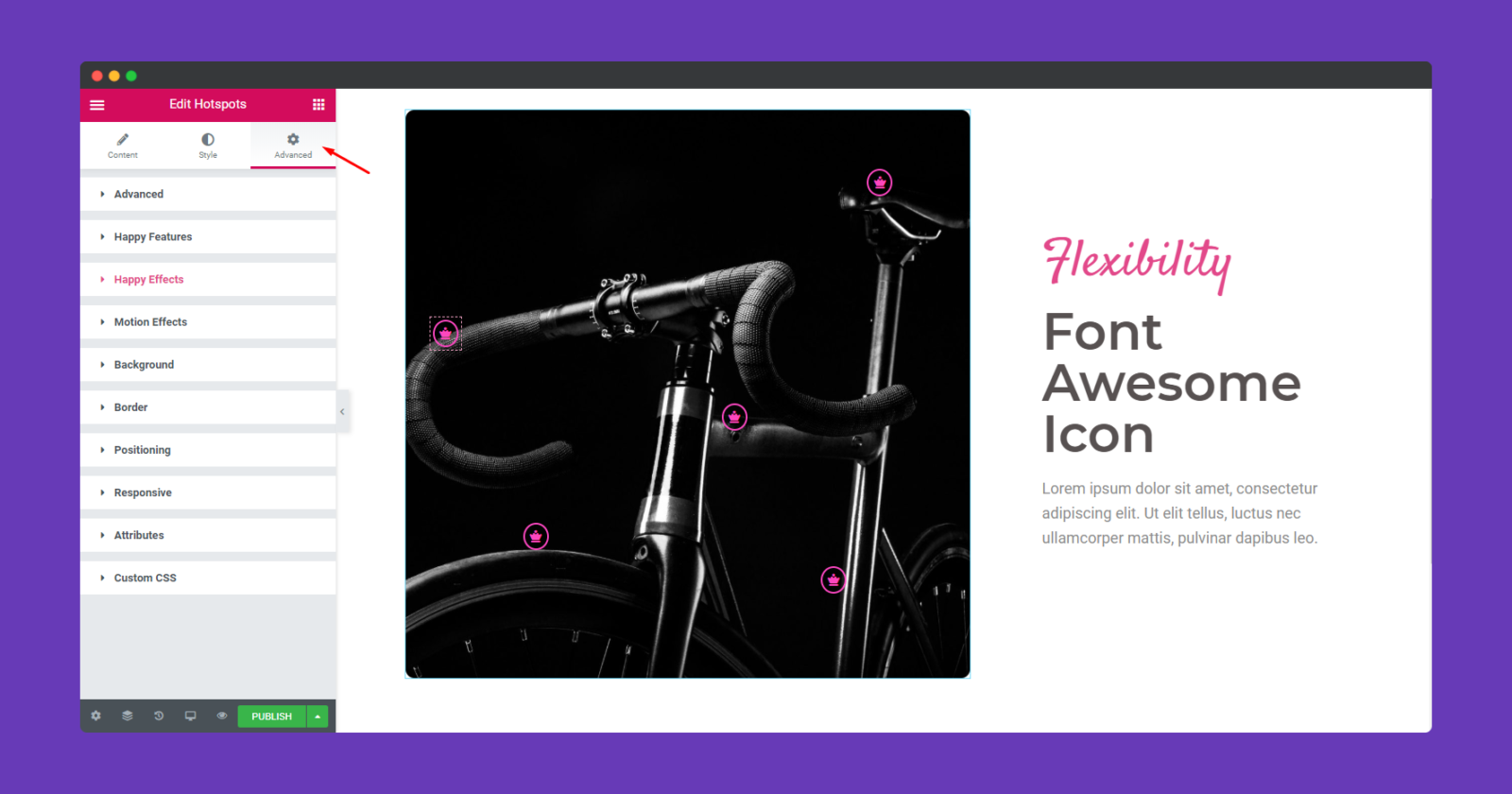
Pasul 5: Utilizați secțiunea avansată pentru a adăuga mai multe efecte
Dacă doriți să adăugați efecte de mișcare, Happy Effects, fundal sau să faceți pagina receptivă, faceți clic pe „ Avansat ” pentru a explora acele opțiuni. „ Avansat ” este o caracteristică implicită a Elementor. Citiți acest document pentru a afla mai multe despre funcțiile avansate și despre utilizările acestora.

Asta e.
Notă : Nu există limită pentru numărul de hotspot-uri pe care le puteți adăuga la o hartă de imagine.

De asemenea, folosind modul de răspuns Elementor puteți determina cu ușurință dacă imaginea este aliniată perfect pe toate platformele.

Imagini Hot Spot: cazuri de utilizare și importanță
„O imagine valorează cât o mie de cuvinte” este o expresie binecunoscută în engleză. Dar asta nu înseamnă că poți spune totul cu o singură imagine. Aici imaginile punctelor fierbinți fac diferența. Deoarece această caracteristică oferă un context suplimentar imaginilor dvs. De asemenea, face imaginile ușor de utilizat și interactive.
Când combinați imaginea cu textele, veți obține un răspuns excelent. Iată câteva dintre exemplele în care punctul fierbinte al imaginii va fi util.
Marketing de produs
În 2021 , există între 12 și 24 de milioane de magazine online.
digital în jur
Aceasta este o alegere evidentă. Există milioane de magazine online la nivel global. Deci, de ce ar alege utilizatorii magazinul dvs.? Ce faci diferit de alte magazine? – Punct fierbinte în imaginile produselor.
Pentru a ieși în evidență de restul, utilizarea punctelor fierbinți în imaginile produselor este o idee grozavă. Acesta va dezvălui informații suplimentare despre produs. Dar principala atracție este că clienții vor putea înțelege conceptul produsului dvs. doar făcând clic pe imaginea produsului.
De asemenea, puteți scoate cu ușurință punctele unice, mai degrabă decât să le descrieți în text. Pentru că există posibilitatea ca utilizatorul să rateze descrierea.
Infografice
Infograficele sunt o modalitate excelentă de a transmite informații utilizatorilor dvs. Veți descoperi că multe infografice conțin tutoriale, statistici, ghiduri etc. Cu alte cuvinte, infograficele sunt foarte interactive.
Cu toate acestea, dacă puteți aplica caracteristica punct fierbinte acestor infografice, atunci va deveni mai receptiv. Puteți adăuga informații suplimentare fără a modifica designul infograficului.
Învăţare
Punctele fierbinți de imagine este o modalitate excelentă de a afișa imagini interactive în clasă. Aici sunt cateva exemple,
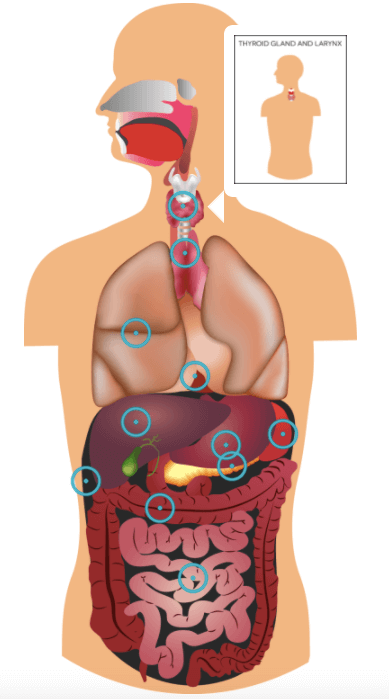
Biologie
Ei bine, nu trebuie să vă spunem că cel mai bun mod de a învăța despre corpul uman este prin intermediul imaginilor. Și cu punctele fierbinți de imagine puteți adăuga numele tuturor părților corpului prin marcarea punctelor potrivite. Iată un exemplu scurt,

Geografie
Ei bine, dacă îi întrebați pe elevi care clasă le consideră mai plictisitoare și mai grea, Geografia va fi pe listă. Pentru că, citind, este greu să-ți amintești numele oricărei țări și continent. Deci, ce zici să le arăți pe hartă. Da, cu hot spot puteți marca țara pe hartă. În acest fel, studenții își vor aminti cu ușurință toate țările.

Istorie
Ei bine, este neobișnuit să folosiți funcția punct fierbinte în cursurile de istorie. Dar, poate fi folosit. Când explicați un eveniment istoric care implică oameni celebri, puteți marca cine este acesta folosind punctul fierbinte. În acest fel, elevii vor identifica cu ușurință celebrele legende și, de asemenea, își vor aminti orice eveniment istoric.
Întrebări frecvente cu privire la imaginile punctelor fierbinți
Ce este o imagine Hot Spot?
Punctele fierbinți sunt puncte ale zonelor din imagine care, atunci când dați clic, afișează o fereastră. Acea fereastră pop-up poate conține sfaturi, text, videoclipuri sau un link URL.
Care sunt diferitele tipuri de puncte fierbinți de imagine?
Există diferite tipuri disponibile. Ca,
1. Tipuri de conținut bazate pe imagini .
2. Colaj.
3. Trageți și plasați.
4. Hotspot-uri de imagine .
5. Glisor de imagine .
Care sunt formele posibile atunci când creați un punct fierbinte?
Când proiectați un punct fierbinte , puteți utiliza puncte fierbinți dreptunghiulare, circulare și poligonale .
Cum folosesc punct de contact pentru activitatea imaginii?
Dacă doriți să faceți imaginea interactivă, atunci trebuie să utilizați Image Hot Spots. Când utilizatorul face clic pe un punct fierbinte, este afișat un pop-up care conține texte, imagini sau videoclipuri. Puteți configura,
1. Numărul de puncte fierbinți dintr-o imagine
2. Amplasarea fiecărei puncte fierbinți
3. Personalizarea punctelor fierbinți.
Generați mai multe conversii cu imagini interactive Hot Spot
Când proiectați un site web, ar trebui să căutați întotdeauna modalități de a atrage mai mulți utilizatori și de a-i implica. Imaginile Hot Spot pot fi o opțiune viabilă. Puteți face imaginile mai interactive și mai captivante. Dar mai mult, va adăuga valoare site-ului dvs. și conținutului acestuia.
Și puteți vedea din articolul nostru că crearea de puncte fierbinți de imagine cu HappyAddons Hot Spot Widget este foarte ușoară. Cu modul de răspuns al Elementor, puteți verifica cu ușurință cum se va afișa imaginea pe toate platformele.
Dacă aveți întrebări, nu uitați să ne contactați.