Creați grupuri de stivă de imagini pe site-ul dvs. Elementor folosind suplimente Happy
Publicat: 2021-12-27Ați observat grupurile de stivă de imagini fanteziste de pe site-uri web în zilele noastre? Atunci nu ești singur. Datorită reprezentării frumoase a mai multor imagini care oferă oricărui site web un aspect modern, grupurile de stive de imagini au devenit din ce în ce mai populare în ultima vreme.
Acest design elegant se potrivește bine cu pagina de pornire, despre pagina sau chiar într-o pagină de destinație axată pe conversie. Deci, dacă doriți să vă afișați imaginile frumos și ușor, grupul de stiva de imagini este cu siguranță o alegere excelentă. Mai ales dacă utilizați Elementor, Happy Addons vă ajută să adăugați un astfel de grup de imagini.
Acesta este un tutorial pas cu pas, ușor de utilizat și interactiv, despre cum să construiți un grup de stive de imagini, astfel încât să puteți crea cu ușurință stive de imagini singur.
Să începem!
Widget-ul Grupului de stivă de imagini al Happy Addons dintr-o privire

Dacă doriți să faceți imaginile site-ului dvs. mai atrăgătoare pentru vizitatorul dvs., încercați noul widget Image Stack Group al Happy Addon. Cu acest widget gratuit exclusiv, puteți face cu ușurință imagini de grup stivuite în Elementor.
Este greu să afișați imaginile site-ului dvs. într-un grup de stivă, chiar dacă utilizați editorul de glisare și plasare Elementor. Trebuie să adăugați cod CSS și JavaScript personalizat pentru a proiecta acest tip de element în Elementor. Este nevoie de mult timp prețios pentru a finaliza întregul design. Este posibil să fie nevoie chiar să angajați un dezvoltator pentru a finaliza corect designul.
Dar dacă folosești widgetul Happy Addons, poți pur și simplu să faci acest tip de design interactiv de imagine în mai puțin de un minut, fără să plătești un ban. Puteți afișa imaginile membrilor echipei, canalele sociale și alte imagini/pictograme într-un mod mai organizat.
Cum să utilizați widgetul pentru grupul de stivă de imagini pentru a crea un grup de imagini
În această parte a articolului nostru, vă vom arăta cum să utilizați widgetul Image Stack Group pentru a crea un grup de imagini uimitor.
Trebuie să aveți următoarele plugin-uri pe site-ul dvs. înainte de a începe:
- Elementor (gratuit)
- Suplimente fericite (gratuit)
Dacă sunteți nou la Elementor, urmați acest ghid la îndemână și aflați Cum să utilizați Elementor (Ghid pas cu pas pentru începători).
Pasul 1: Adăugați widgetul pentru grupul de stivă de imagini
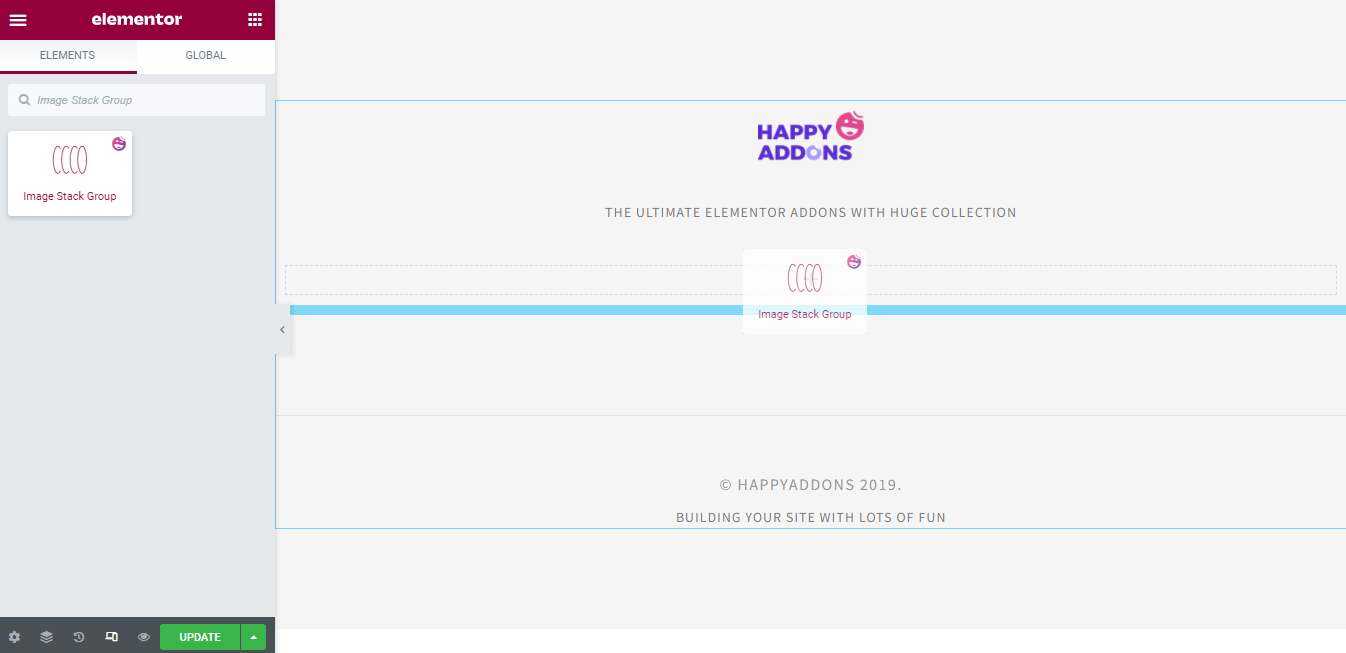
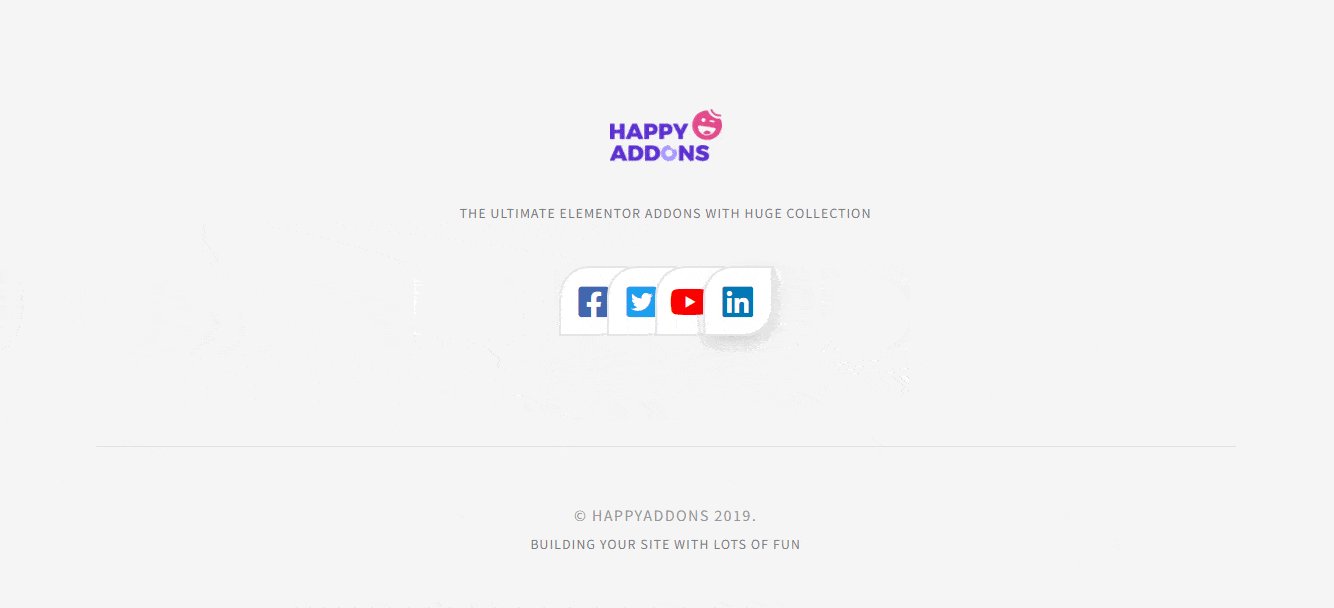
Mai întâi, trebuie să adăugați widget-ul la locul potrivit al site-ului dvs. web. Aici, vom prezenta conturile noastre sociale în zona de subsol a site-ului nostru, folosind acest instrument avansat.
Puteți introduce „ grup de stivă de imagini ” în câmpul de căutare, apoi trageți și plasați-l în locul potrivit de pe site.

Pasul 2: Gestionați Contnt
Aici, vom gestiona conținutul widget-ului.
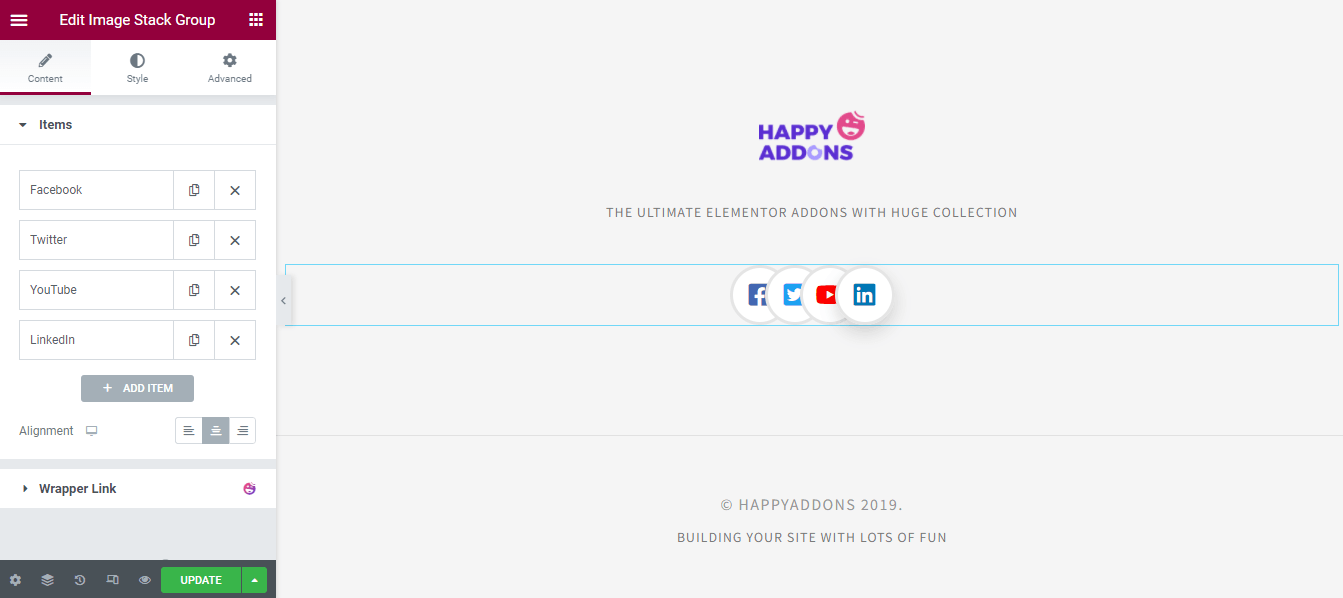
Adăugați articole și setați-le alinierea
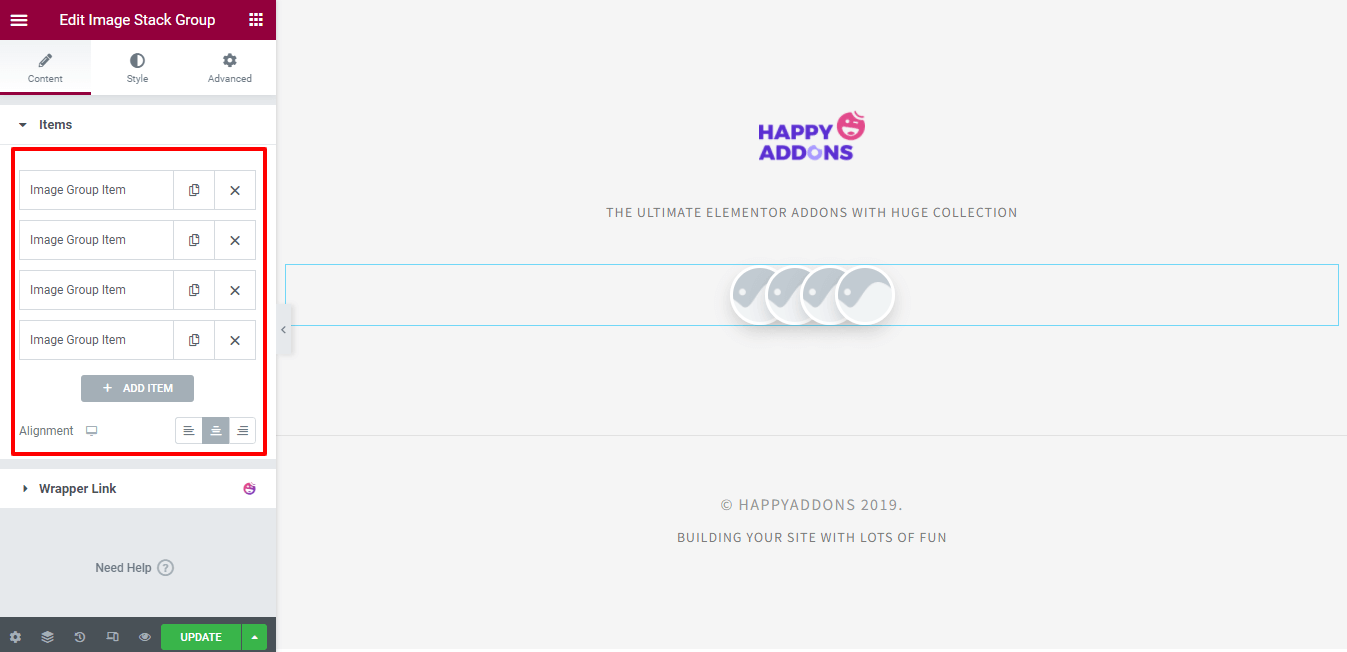
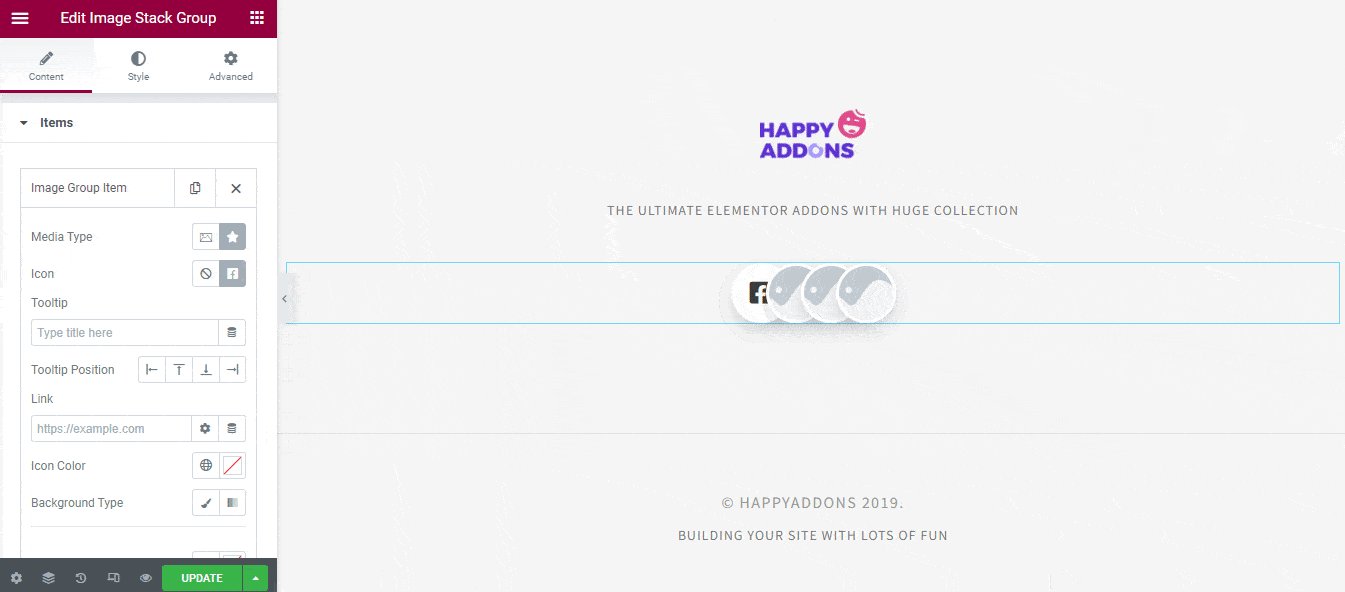
După ce adăugați widget-ul, vedeți interfața ca în imaginea de mai jos. În Conținut > Articole , puteți adăuga și elimina articole. De asemenea, puteți copia un articol.
Puteți seta alinierea întregului conținut.

Adăugați imagini/pictograme la articol
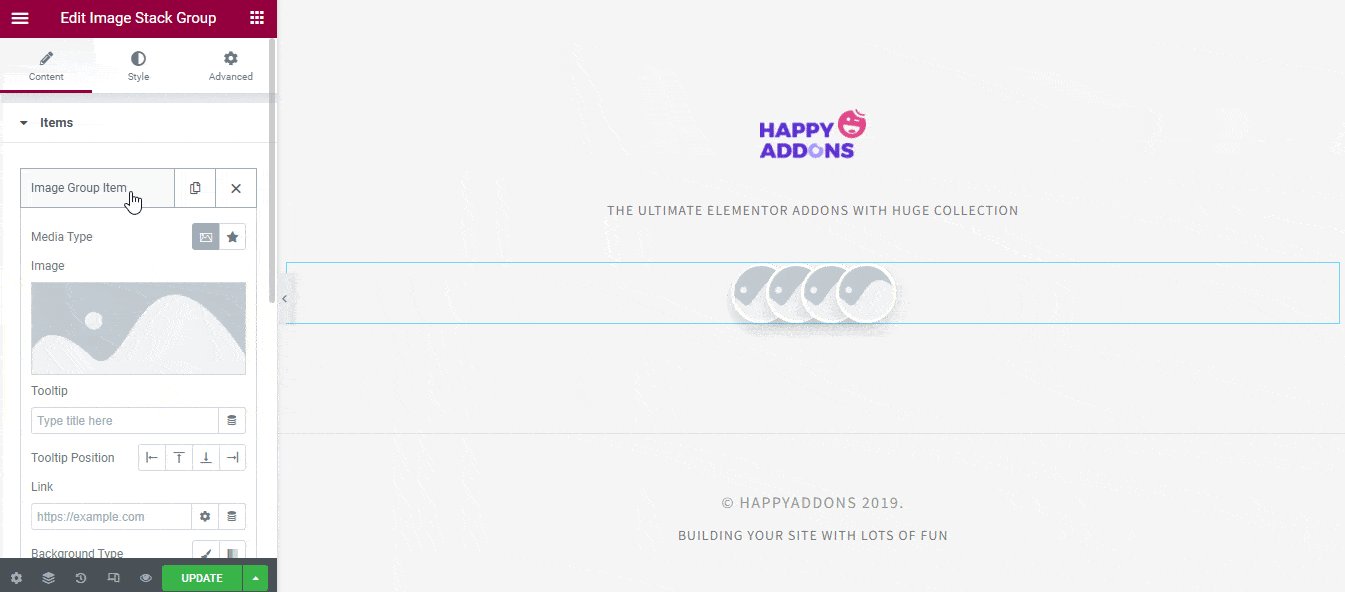
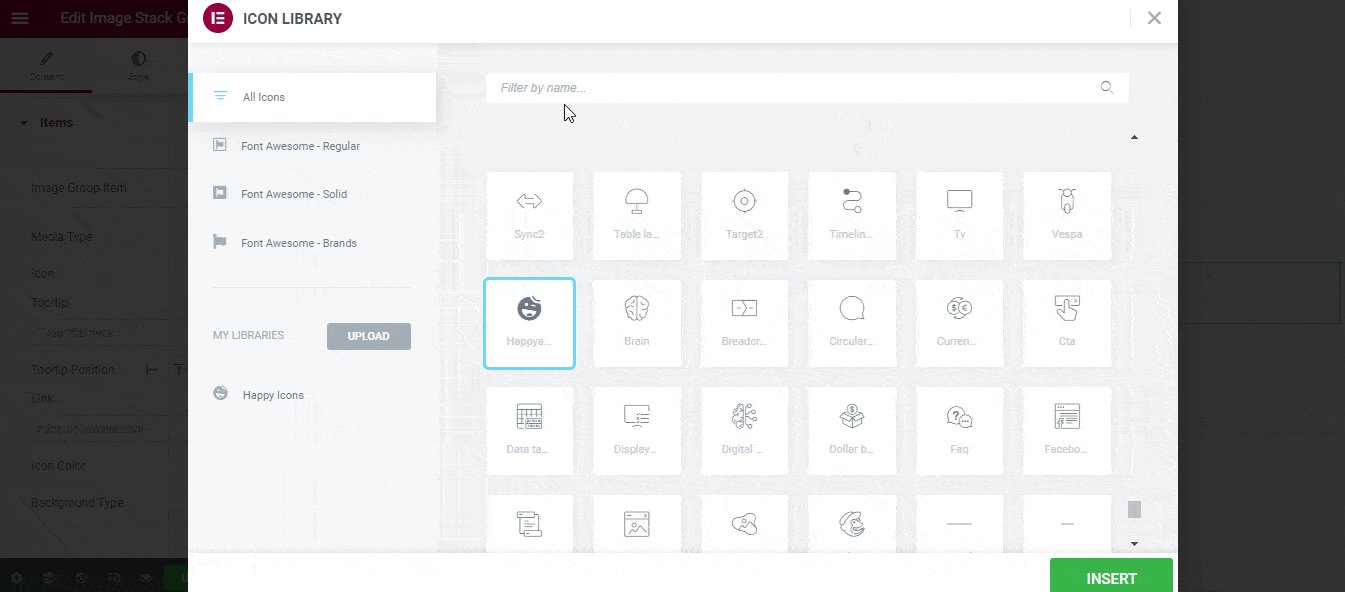
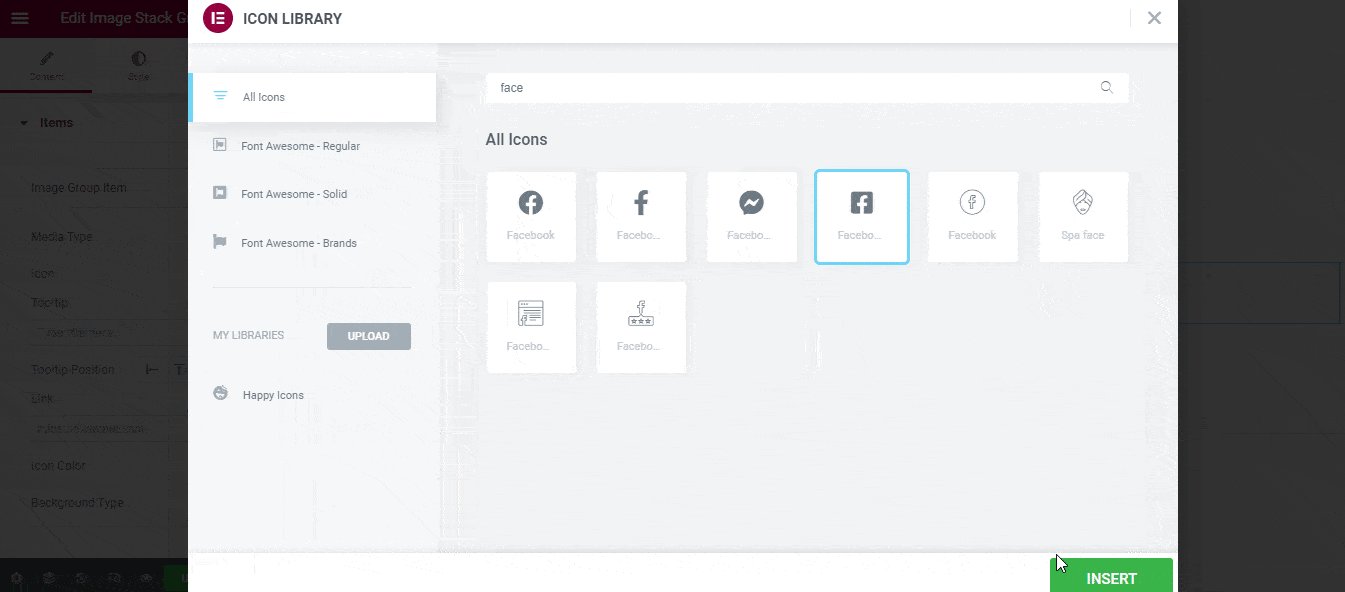
Trebuie să deschideți un articol individual pentru a adăuga conținutul. Faceți mai întâi clic pe element, apoi alegeți tipul dvs. media . Puteți utiliza o imagine sau o pictogramă . Aici, ne vom afișa conturile sociale folosind pictograme. Urmați această imagine de mai jos pentru a adăuga o pictogramă.

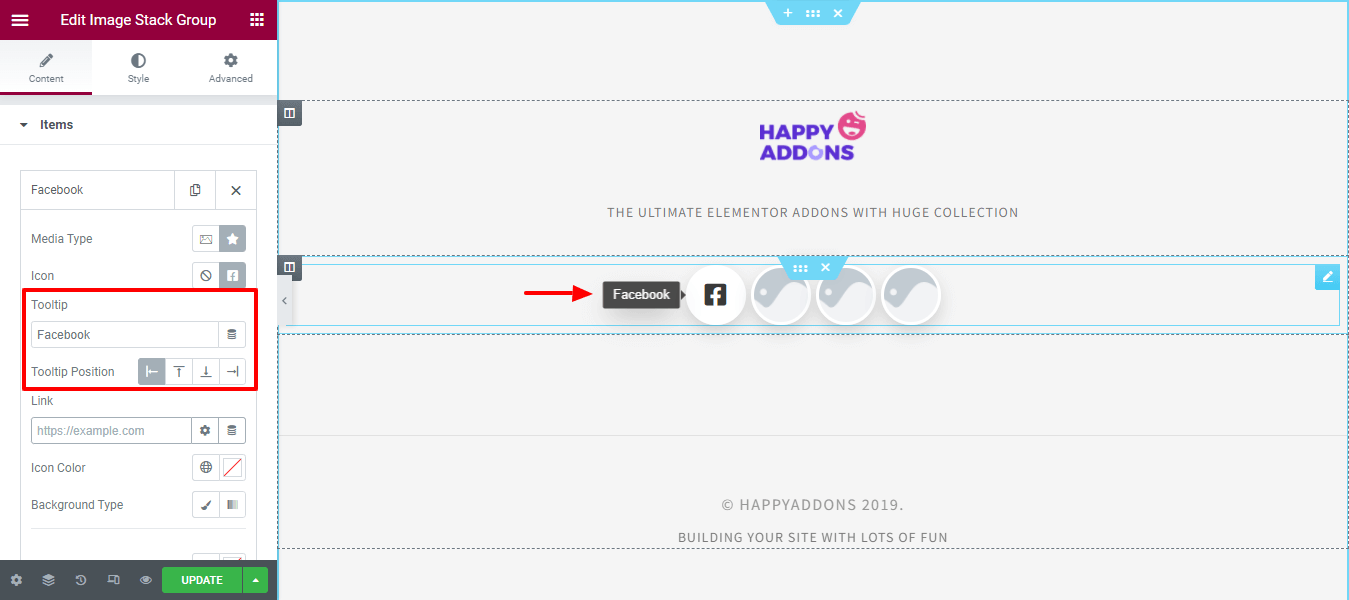
Adăugați balon și setați poziția
Puteți scrie un balon cu instrumente pentru pictogramă și puteți seta Poziția balonului cu instrumente.

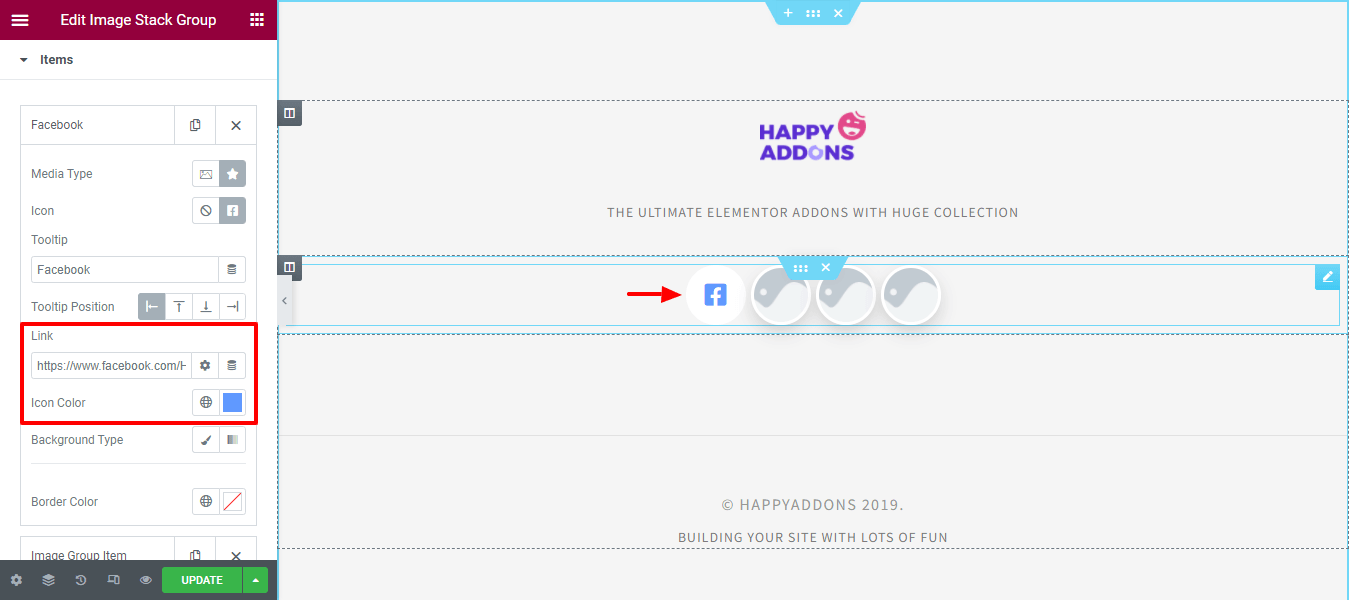
Inserați link și schimbați culoarea pictogramei
Puteți introduce un link și puteți schimba culoarea pictogramei. Urmați imaginea de mai jos pentru a face acest lucru.

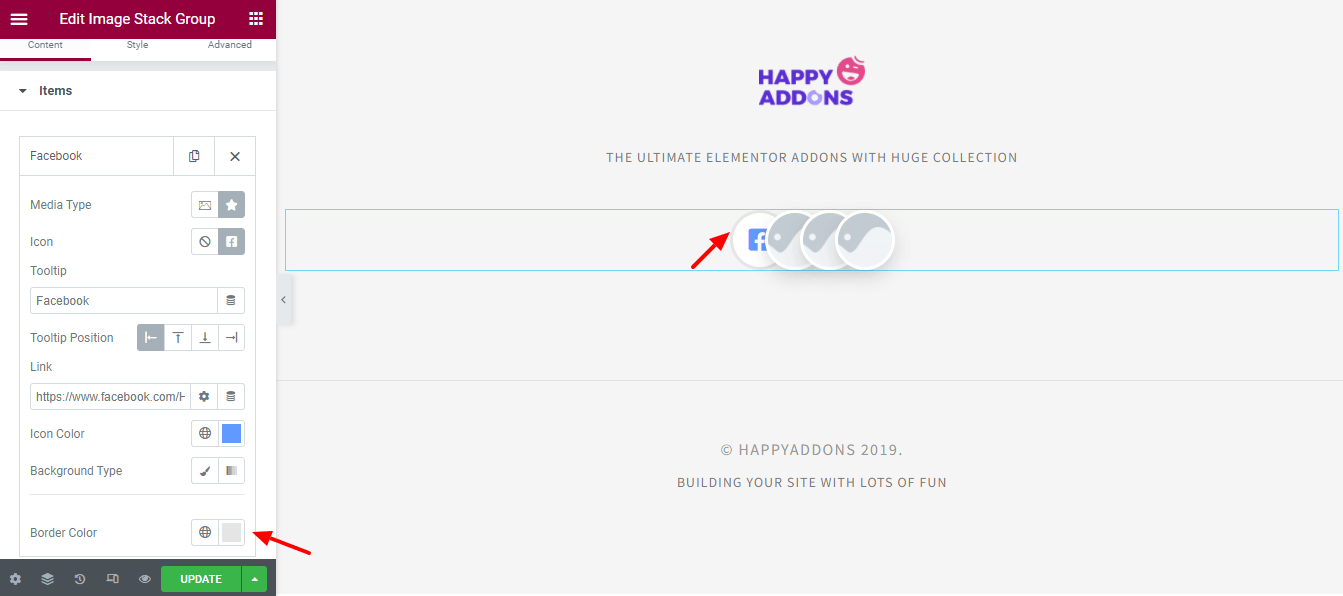
Schimbați culoarea fundalului și a chenarului
Alegeți tipul de fundal ca Clasic și Gradient în funcție de nevoile dvs. Aici, am setat culoarea de fundal implicită și am schimbat culoarea chenarului .

Pasul 3: Adăugați alte elemente
După ce am adăugat conținutul unui articol individual, am adăugat și încă trei articole și conținutul acestora urmând procesul de mai sus.

Pasul 4: Personalizați designul
Să personalizăm designul folosind opțiunile de stil.
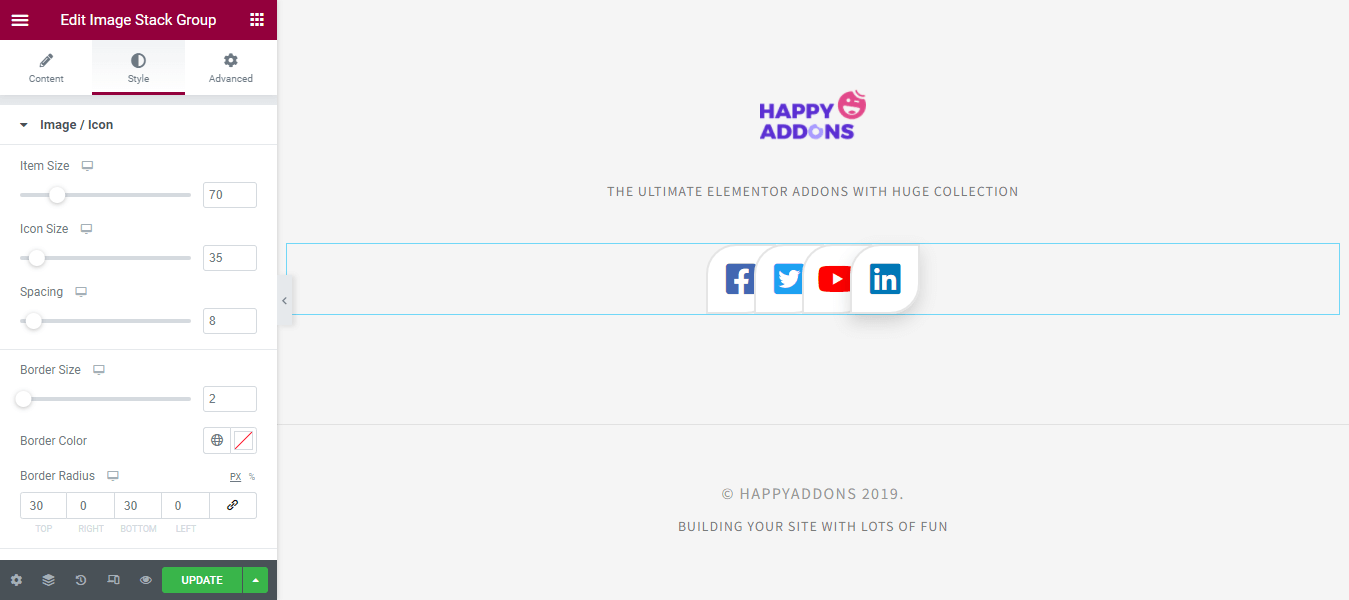
Stil Imagini/Icoane
În Stil > Imagine/pictogramă , puteți personaliza designul imaginii/pictogramei în felul dumneavoastră. Aici puteți seta dimensiunea elementului, dimensiunea pictogramei, spațierea, dimensiunea chenarului, culoarea chenarului și raza chenarului în funcție de scopurile dvs. de proiectare. De asemenea, puteți defini culoarea pictogramei globale, tipul de fundal și umbra casetei .

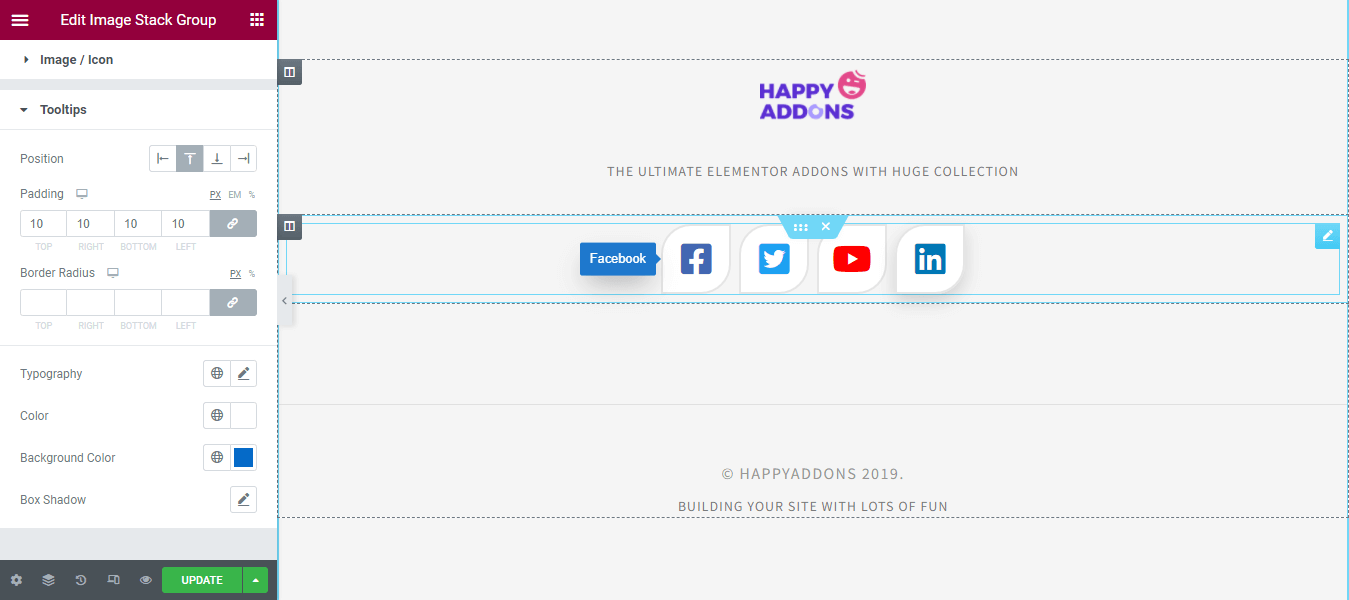
Stil Tooltip
Puteți să stilați indicația Tooltip aici, în zona de stil. Aici, puteți seta Poziția globală a balonului instrument. De asemenea, puteți adăuga Padding și Border Radius la sfatul instrument. Și setați Tipografie, Culoare, Culoare de fundal și Umbra casetei din sfatul instrument.

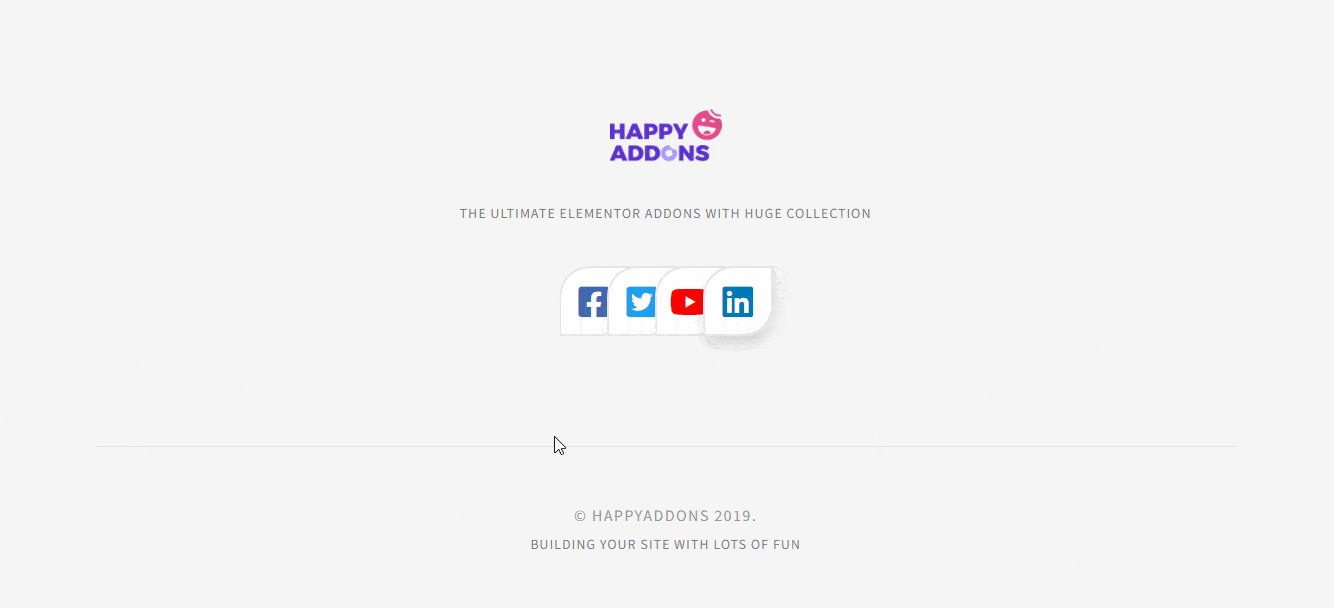
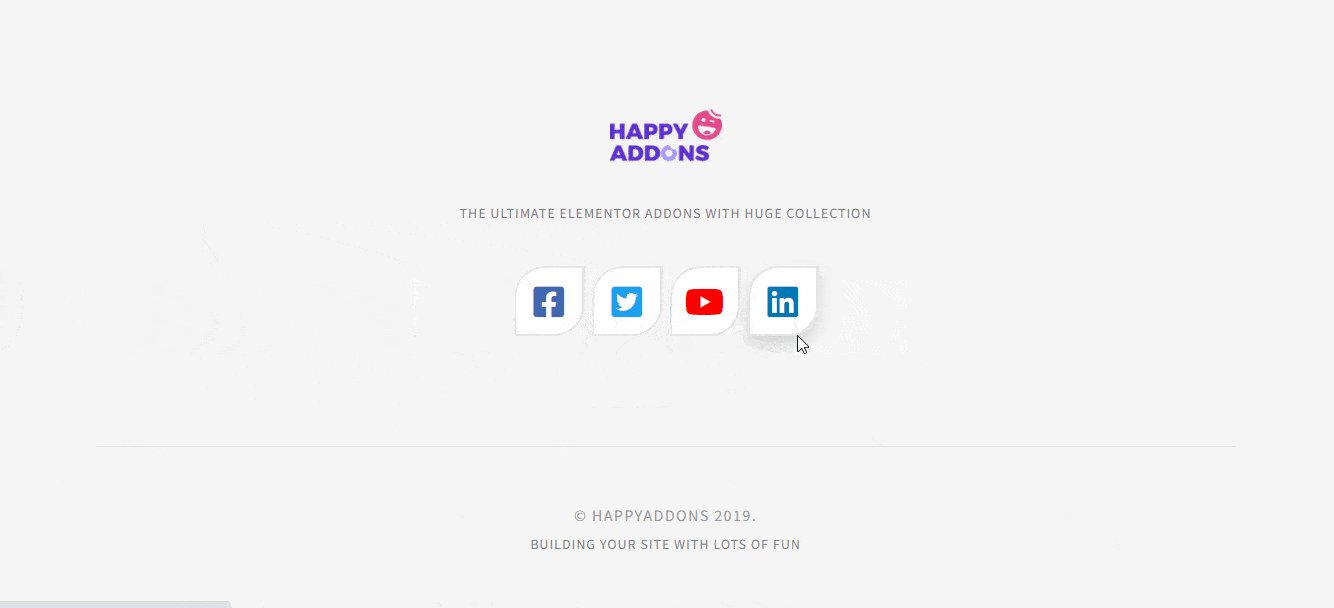
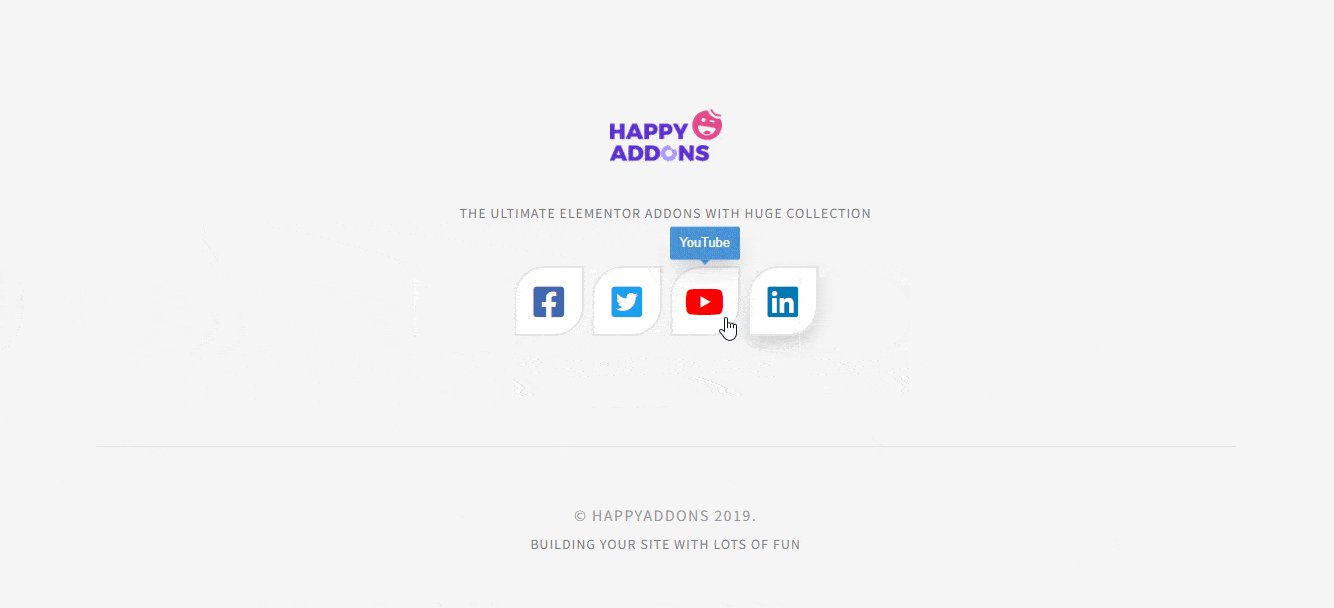
Pasul 5: Verificați Previzualizarea designului
După personalizarea designului, puteți vedea rezultatul final al Image Stack Group. Previzualizarea noastră arată ca imaginea animată de mai jos, așa cum ne-am dorit.

Citiți documentația completă a widgetului Image Stack Group.

De asemenea, puteți urmări acest tutorial video la îndemână al widget-ului Image Stack Group.
Câteva mai multe widgeturi de imagine de suplimente fericite pe care le puteți folosi
Iată câteva alte widget-uri avansate legate de imagini pe care le puteți folosi și pentru a vă decora site-ul web.
Comparare imagini (gratuit)
Cauți un instrument la îndemână pentru a compara o imagine dintr-un diapozitiv înainte și după. Încercați noul widget Comparare imagini de la Happy Addons. Cu acest widget gratuit, puteți prezenta imaginile site-ului dvs. din diapozitivele înainte și după, pentru o comparație mai bună.
Verificați documentația widget-ului Comparare imagini.
Acordeon imagine (gratuit)
Widgetul Image Accordion al Happy Addons vă permite să proiectați acordeoane frumoase folosind imagini pentru site-ul dvs. Elementor. Vine cu o serie de modele frumoase care sunt ușor de utilizat și complet personalizabile. Să încercăm acest widget util acum.
Verificați documentația widget-ului de acordeon de imagine pentru a afla cum să îl utilizați.
Grilă de imagini (gratuit)
Doriți să afișați imaginile site-ului dvs. într-un aspect grilă în Elementor? Consultați widgetul Grilă de imagini din Happy Addons. Acest instrument vă permite să proiectați o grilă interactivă de imagini în câteva minute. Puteți folosi acest widget pentru a crea o galerie de imagini, un portofoliu și multe altele.
Citiți documentația widget-ului Image Grid și aflați cum să îl utilizați corect.
Efect de trecere a imaginii (gratuit)
Image Hover Effect este, de asemenea, un widget uimitor care vă permite să adăugați efecte de hover la imaginile site-ului dvs. Vine cu peste 20 de efecte de hover uimitoare care sunt ușor de implementat. Consultați acest instrument gratuit pentru a vă face imaginea mai profitabilă.

Citiți documentația widget-ului Image Hover Effect.
Imagine de defilare (Pro)
Dacă doriți să prezentați siglele clienților dvs., membrii echipei și alte imagini în stil orizontal și vertical, puteți utiliza widget-ul Imagine de derulare Happy Addons. Acest instrument ușor de utilizat vine cu mai multe modele care sunt complet flexibile. Încercați acest lucru acum și faceți site-ul dvs. mai captivant.

Urmați documentația completă a widget-ului Imagine de defilare.
Defilare cu o singură imagine (Pro)
Doriți să prezentați o imagine lungă pe site-ul dvs. Elemntor și să căutați instrumentul potrivit pentru a face acest lucru? Consultați noul widget de defilare a unei singure imagini de la Happy Addons, care vă permite să afișați imagini de dimensiuni mari în diferite stiluri.

Consultați documentația widget-ului de defilare a unei singure imagini.
Concluzie
Utilizarea perfectă a imaginilor face site-ul dvs. mai interactiv și mai ușor de utilizat. De aceea ar trebui să utilizați instrumentul potrivit pentru a vă gestiona imaginile site-ului.
În acest blog, am discutat despre widgetul Image Stack Group și despre cum să îl folosim corect. Am introdus și alte widget-uri utile Happy Addons, legate de imagini, pe care le puteți folosi și pentru a vă decora site-ul.
Dacă aveți întrebări despre acest blog, ne puteți scrie în caseta de comentarii de mai jos. Și nu uitați să distribuiți această postare pe canalele dvs. sociale și să vă alăturați buletinului nostru informativ pentru a obține mai multe tutoriale utile despre WordPress și Elementor.
Aboneaza-te la newsletter-ul nostru
Obțineți cele mai recente știri și actualizări despre Elementor
