Cum să utilizați modurile de amestecare a modelelor pe imaginile de fundal Divi
Publicat: 2022-07-18Setările de model de fundal încorporate ale Divi vă permit să creați modele atrăgătoare și să adăugați un pic de fler imaginilor de fundal de pe site-ul dvs. Puteți utiliza setările modurilor de amestecare pentru a regla modul în care modelul se îmbină cu imaginea de fundal. Combinați imagini de fundal, modele și moduri de amestecare pentru a crea fundaluri unice și elemente de design pentru aspectul dvs. Cu 24 de modele din care să alegeți și 16 moduri de amestecare, ca să nu mai vorbim de toate celelalte setări pe care le puteți utiliza pentru a regla aspectul modelului, cerul este limita pentru designul dvs. de fundal!
În acest tutorial, vă vom arăta câteva exemple despre cum să adăugați un mod de amestecare a modelelor la imaginile de fundal de pe pagina dvs. Urmăriți-vă pentru a recrea aceste look-uri pe cont propriu sau folosiți-le ca inspirație pentru a vă crea propriile modele personalizate.
Să începem!
Trage cu ochiul
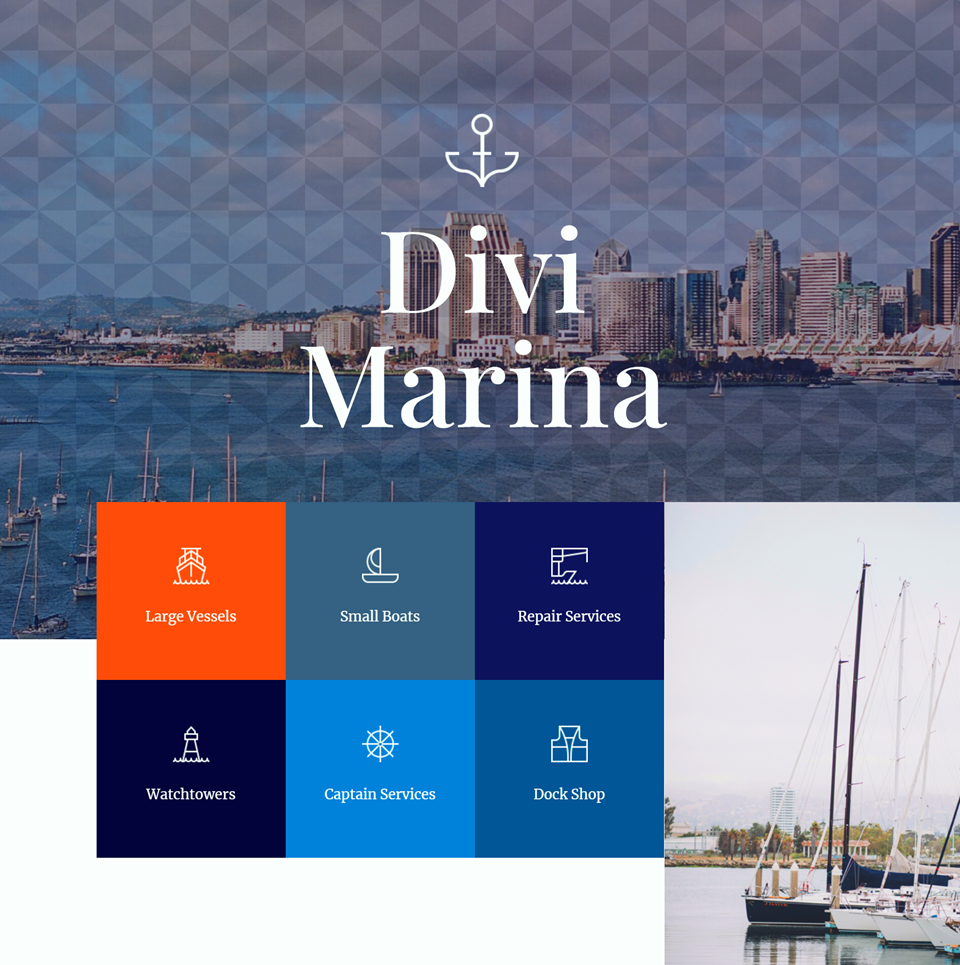
Iată o previzualizare a ceea ce vom proiecta în acest tutorial.
Primul aspect

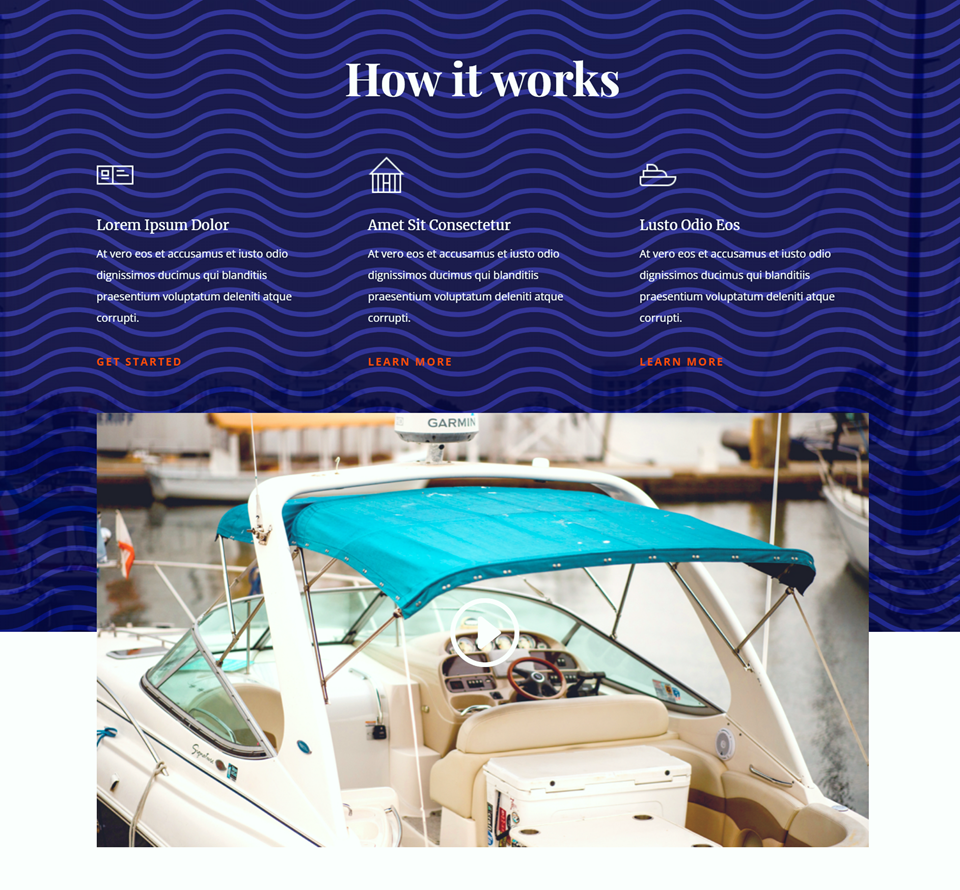
Al doilea aspect

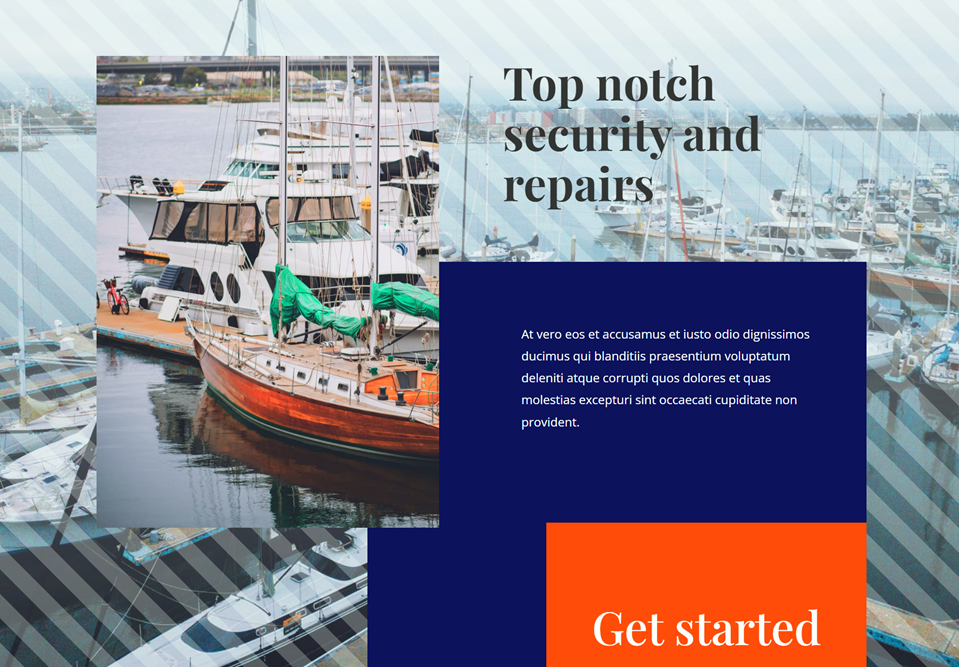
Al treilea aspect

De ce aveți nevoie pentru a începe
Înainte de a începe, instalați și activați Tema Divi și asigurați-vă că aveți cea mai recentă versiune a Divi pe site-ul dvs.
Acum, să începem!
Cum să utilizați modurile de amestecare a modelelor pe imaginile de fundal Divi
Creați o pagină nouă cu un aspect prefabricat
Vom începe prin a folosi un aspect prefabricat din biblioteca Divi. Pentru acest design, vom folosi pagina de destinație Marina din pachetul Marina Layout.
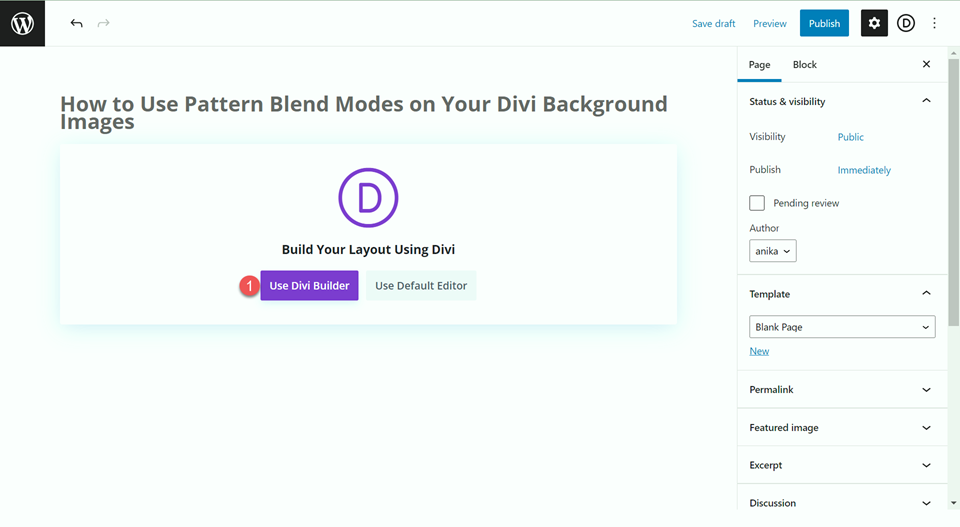
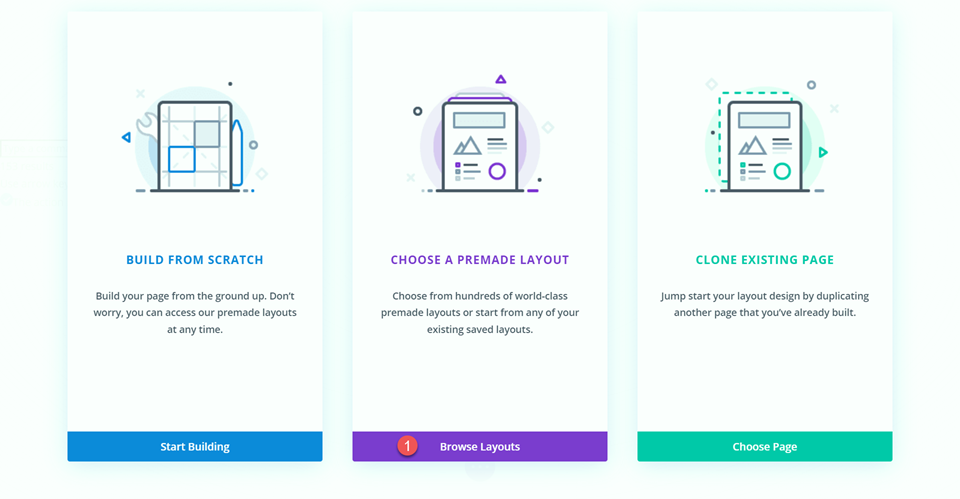
Adăugați o pagină nouă pe site-ul dvs. și dați-i un titlu, apoi selectați opțiunea Utilizați Divi Builder.

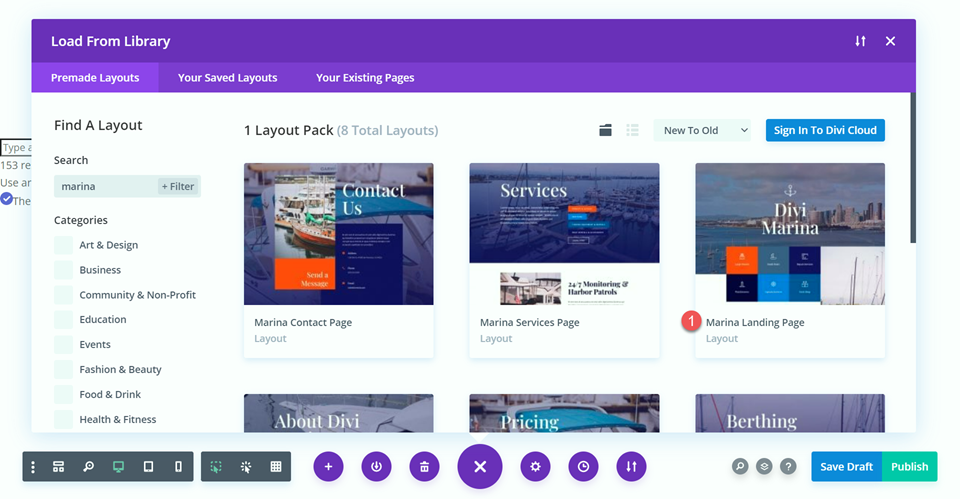
Vom folosi un aspect prefabricat din biblioteca Divi pentru acest exemplu, deci selectați Răsfoire layout-uri.

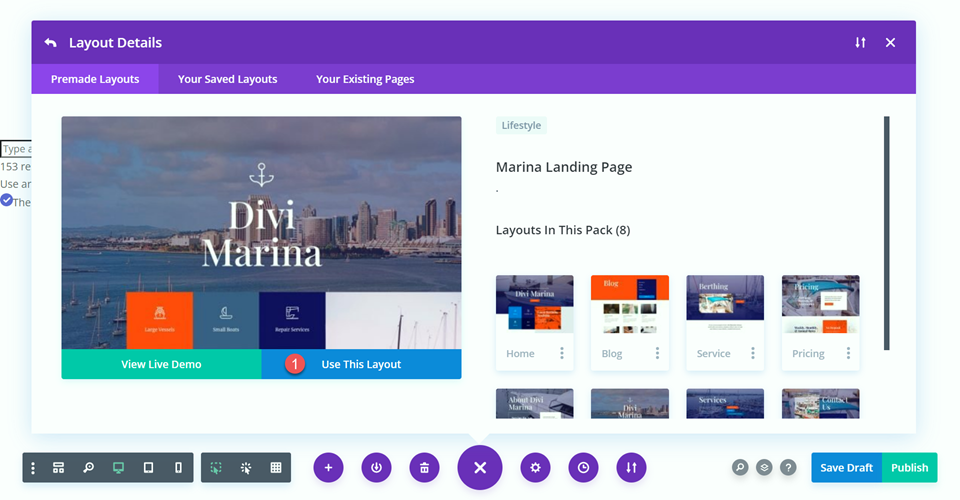
Căutați și selectați aspectul paginii de destinație Marina.

Selectați Utilizați acest aspect pentru a adăuga aspectul paginii dvs.

Acum suntem gata să ne construim designul.
Primul aspect
Pentru primul nostru design, vom adăuga un model chevron la prima imagine de antet. Acest lucru va adăuga un oarecare interes vizual antetului. Datorită modului de amestec pe care îl vom aplica, modelul va fi mai subtil și va permite totuși imaginea de fundal să fie vizibilă.
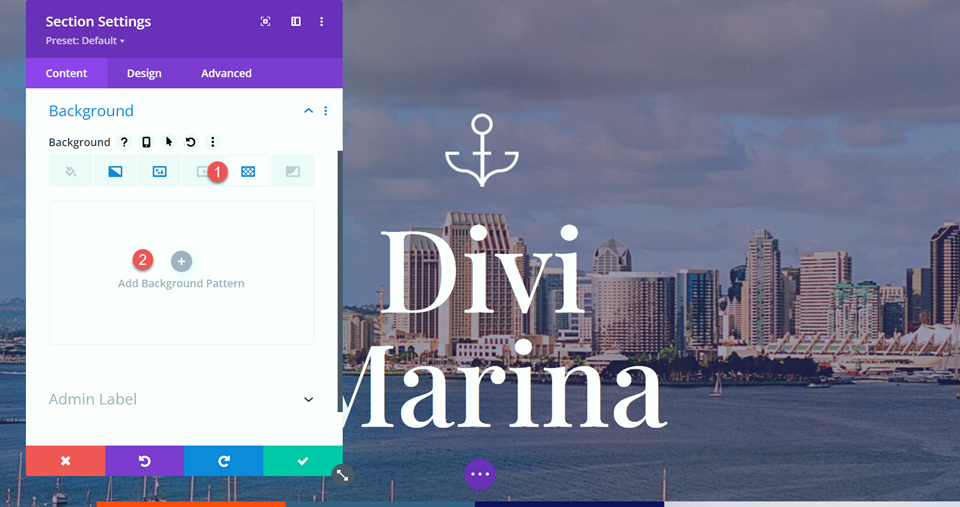
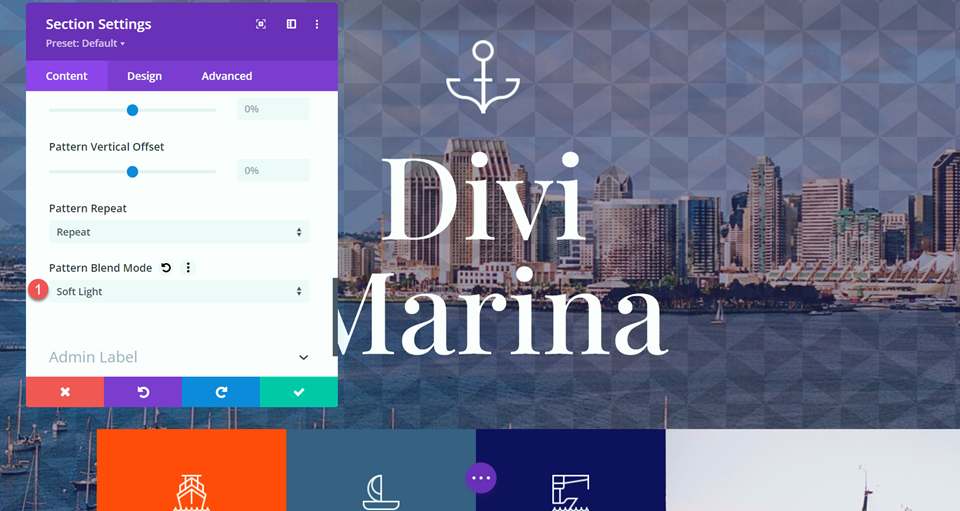
Mai întâi, deschideți setările secțiunii și navigați la secțiunea Fundal. Faceți clic pe fila model și selectați Adăugare model de fundal.

Apoi, selectați tipul de model. După cum puteți vedea, există multe modele diferite din care puteți alege și toate pot fi personalizate în continuare prin setările modelului de mai jos.
- Tip de model: Chevrons inversate 2

Adăugarea modului de amestecare a modelelor
În cele din urmă, setați modul de amestecare a modelelor. Vom folosi modul de amestecare Soft Light pentru acest antet. Acest mod de amestecare face modelul mai subtil, astfel încât să nu distragă atenția de la imaginea de fundal.
- Mod de amestecare a modelelor: lumină moale

Design final
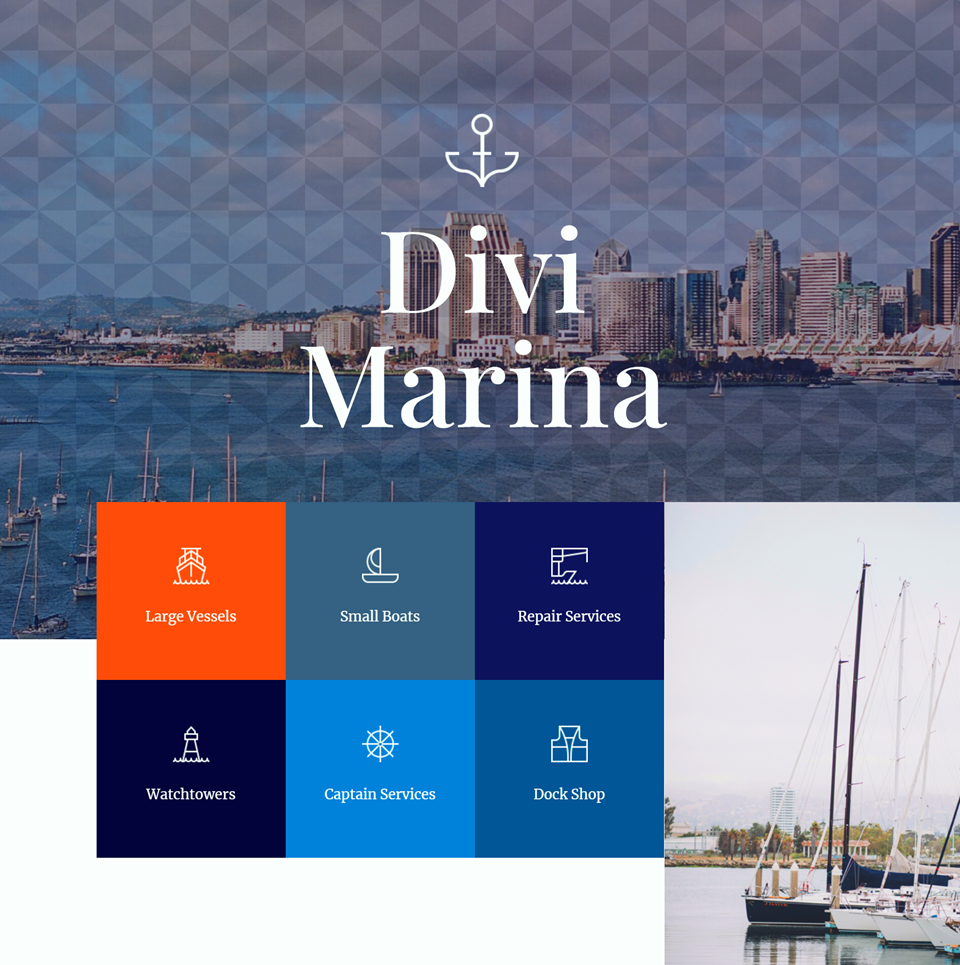
Iată designul final pentru primul nostru aspect.

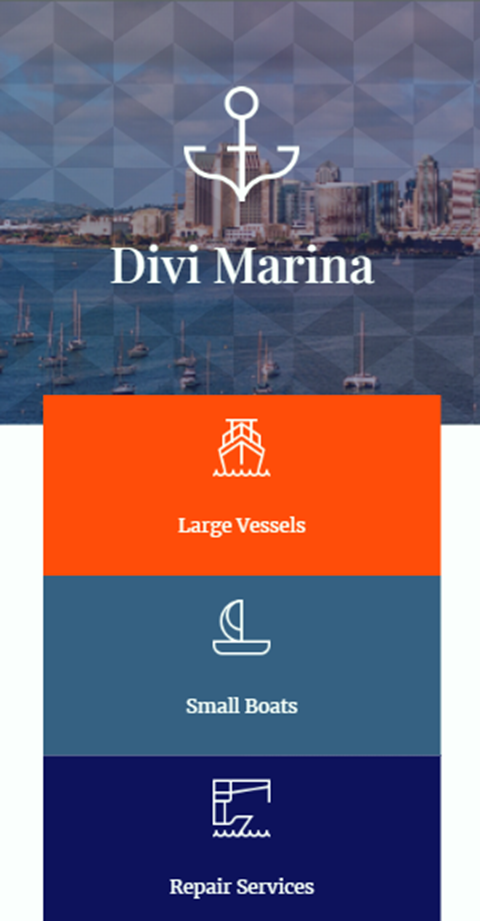
Iată vizualizarea mobilă pentru acest design.

Al doilea aspect
Pentru al doilea aspect, vom adăuga un model la secțiunea Cum funcționează din aspectul paginii de destinație Marina. Vom folosi un model de valuri suprapus pe imaginea de fundal și gradient, care se potrivește bine cu tema nautică a paginii. Să începem.
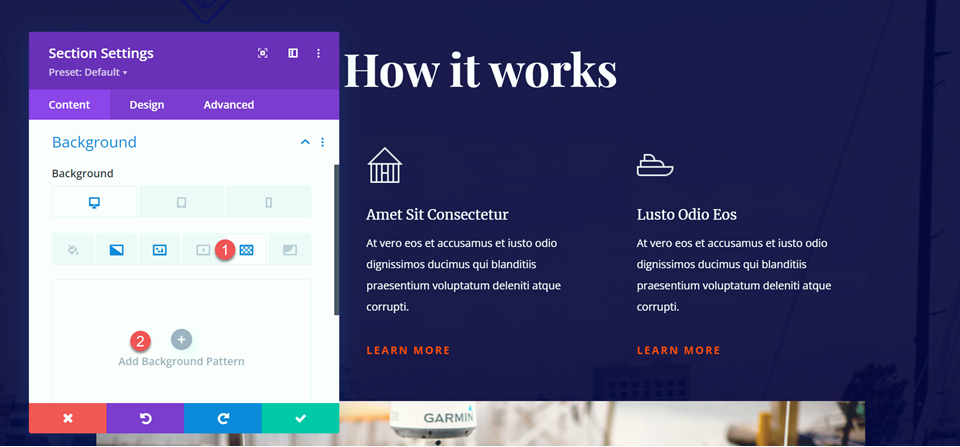
Mai întâi, navigați la secțiunea Cum funcționează și deschideți Setările secțiunii. Deschideți setările de fundal, apoi selectați fila Model și apoi faceți clic pe Adăugare model de fundal.


Pentru acest design, vom folosi tipul de model Waves.
- Tip de model: Valuri

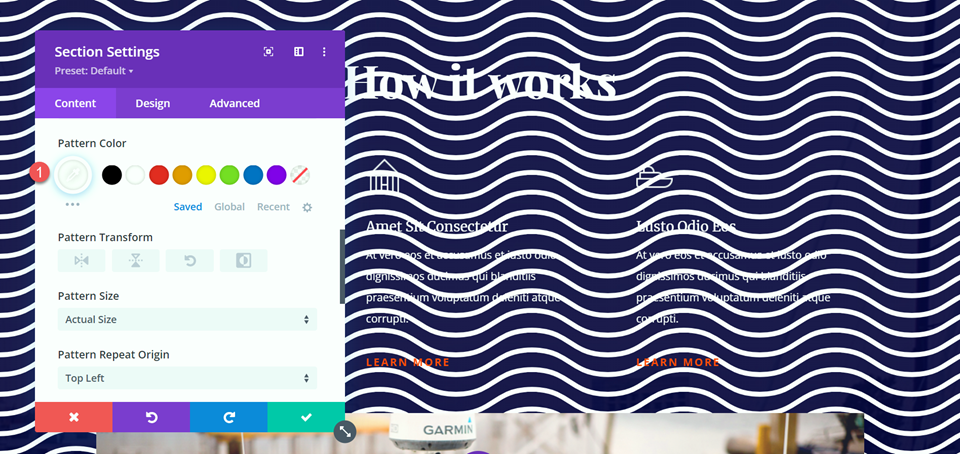
Apoi, schimbați culoarea modelului în alb.
- Culoare model: #FFFFFF

Adăugarea modului de amestecare a modelelor
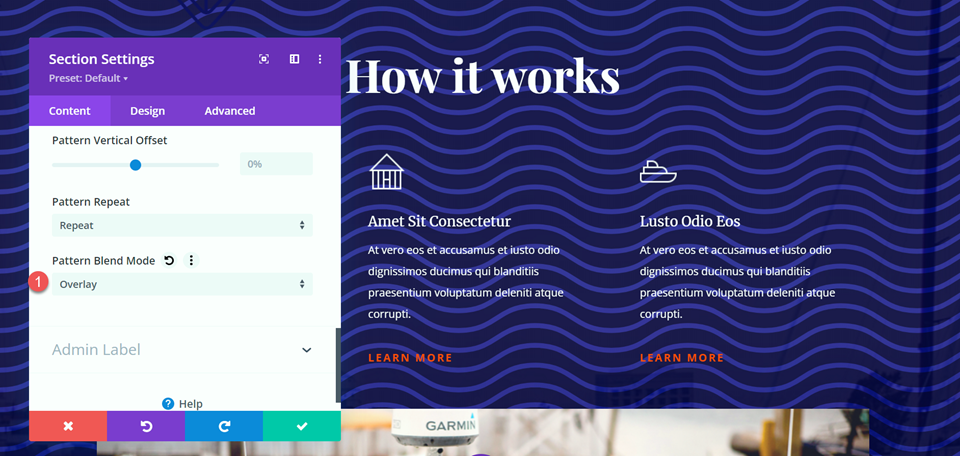
Acum putem adăuga modul de amestecare modelului nostru. Setați modul de amestecare a modelului la suprapunere. Acest mod de amestecare face culorile întunecate din imaginea de fundal mai întunecate, iar culorile deschise mai deschise. Când se adaugă modul de amestecare la această secțiune, modelul val alb devine nuanțe de albastru, creând un efect de model interesant care arată grozav cu designul acestei pagini.
- Mod de amestecare a modelelor: Suprapunere

Design final
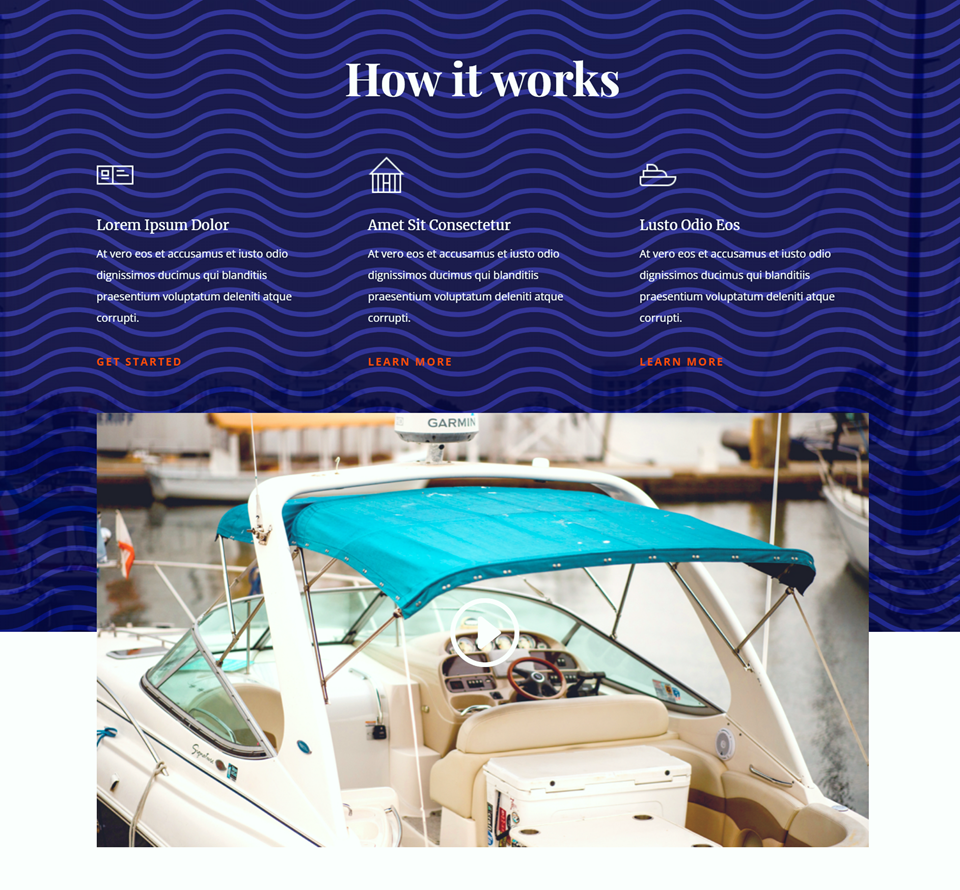
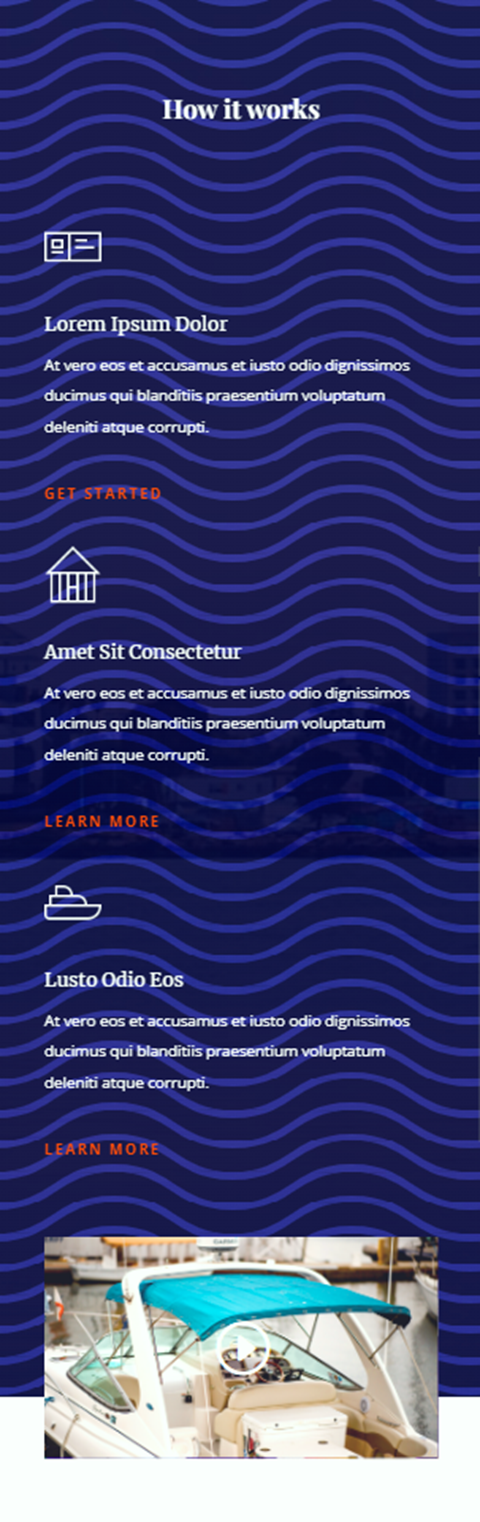
Iată designul final pentru secțiunea Cum funcționează.

Și aici este designul mobil.

Al treilea aspect
Să începem cu al treilea aspect. Pentru acest aspect, vom adăuga câteva dungi diagonale opace pe fundalul secțiunii „Securitate și reparații de top”.
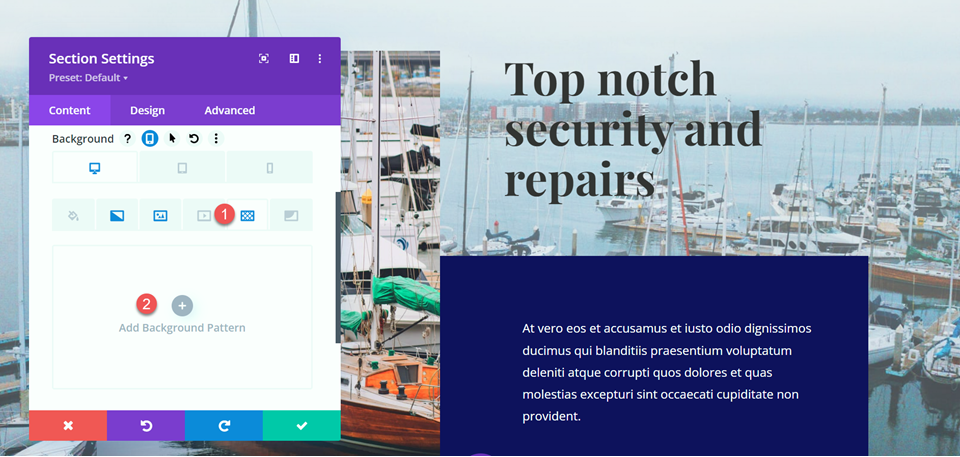
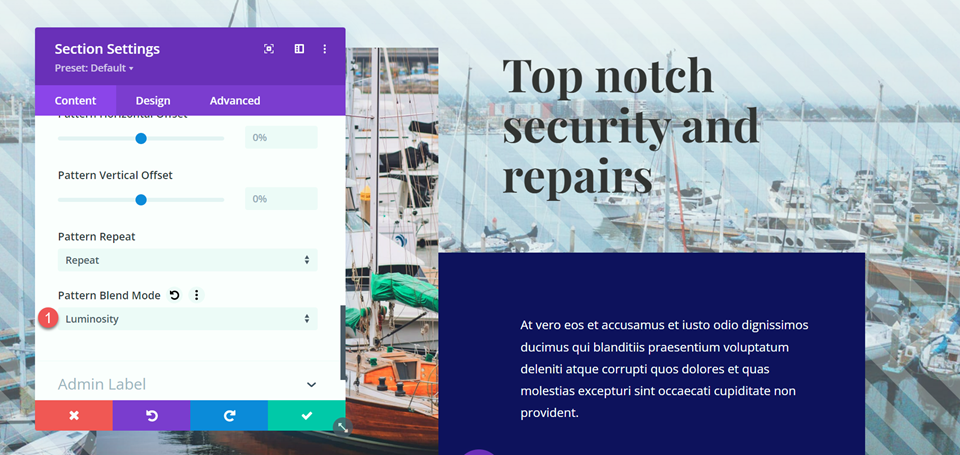
Începeți prin a deschide setările secțiunii și navigați la secțiunea de fundal. Faceți clic pe fila model și apoi selectați Adăugare model de fundal.

Selectați modelul dungi diagonale.

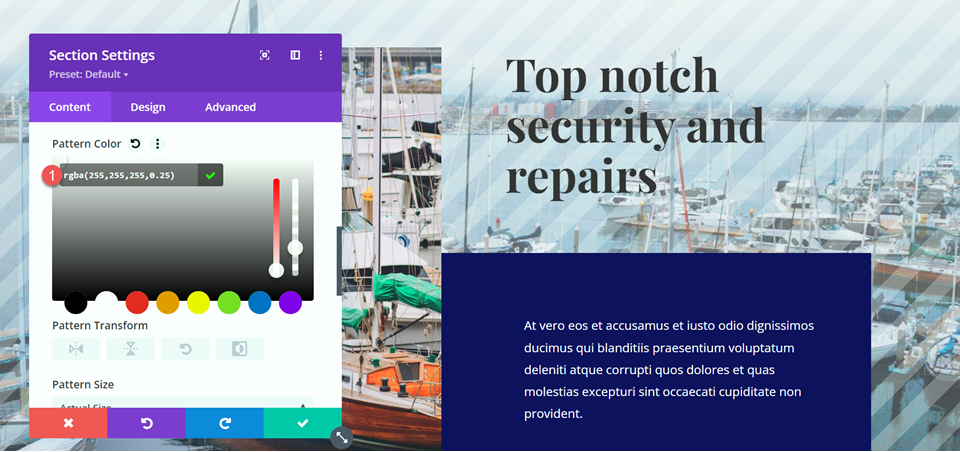
Apoi, setați culoarea modelului.
- Culoare model: rgba(255,255,255,0.25)

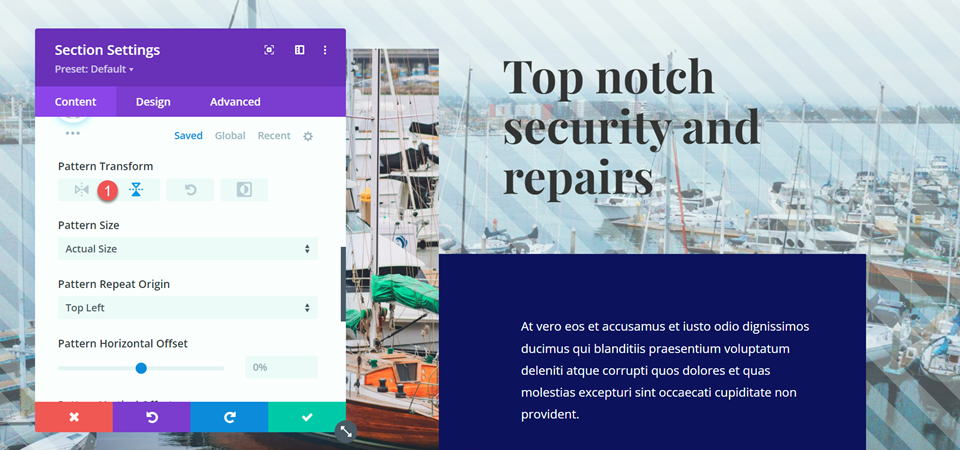
Întoarceți modelul pe orizontală utilizând setările de transformare a modelului. Aceasta este o altă setare care vă poate ajuta să reglați modelul după bunul plac.
- Transformarea modelului: orizontală

Adăugarea modului de amestecare a modelelor
În cele din urmă, setați modul de amestecare a modelelor. Pentru acest design, vom folosi modul de amestec de luminozitate. Acest lucru, combinat cu culoarea modelului nostru, adaugă un ecran ușor imaginii, dar totuși permite fotografiei să se arate. Cu acest design, imaginea bărcii iese mai mult în evidență din fundal, deoarece modelul adaugă un contrast distinctiv.
- Mod de amestecare a modelelor: Luminozitate

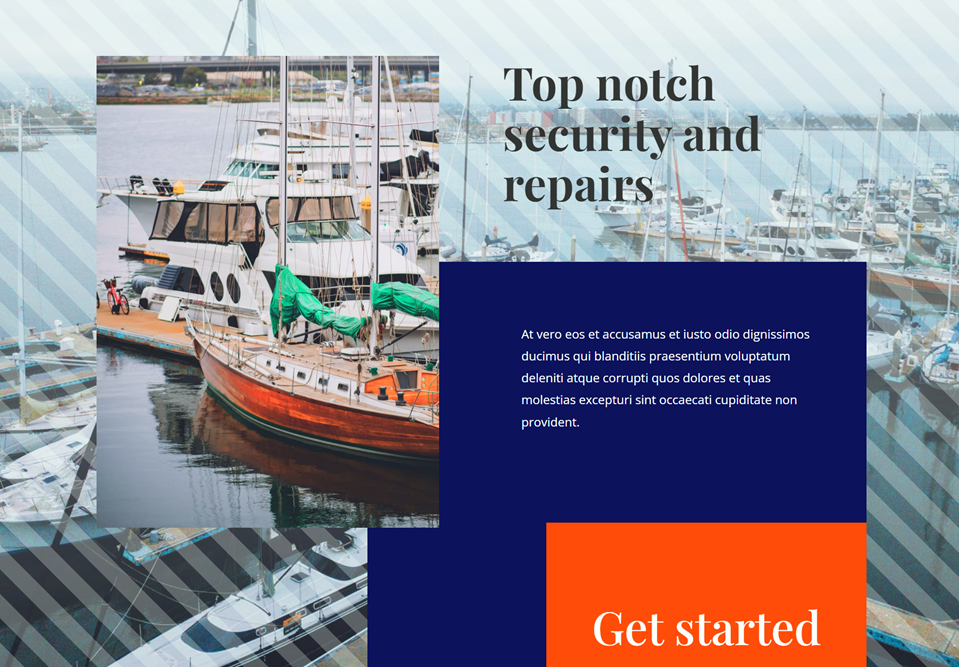
Design final
Iată designul final pentru această secțiune.

Și iată designul mobil pentru această secțiune.

Rezultat final
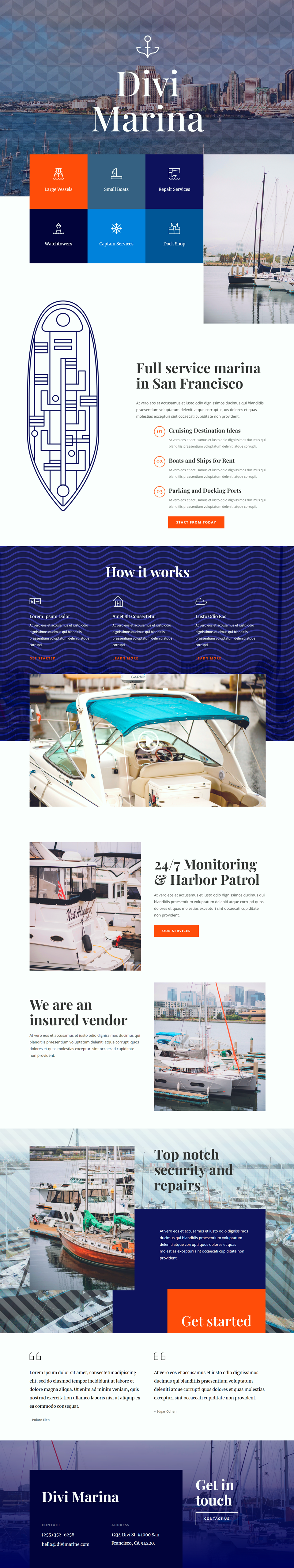
Acum să aruncăm o privire la designul complet al paginii cu modurile de amestecare a modelelor.

Gânduri finale
Adăugarea unui model poate fi o modalitate excelentă de a adăuga interes vizual imaginii de fundal, dar uneori modelul poate copleși imaginea de fundal. Sau poate doriți ca culoarea modelului dvs. să se schimbe în funcție de imaginea din spatele acestuia. Din fericire, Divi vine cu multe moduri de amestecare, astfel încât să puteți personaliza modelele cât de mult doriți. Vă puteți juca cu diferite combinații de modele, moduri de amestecare, culori de model, dimensiuni de model și multe alte setări Divi pentru a crea un design total unic pentru imaginile dvs. de fundal.
Sperăm că acest tutorial te-a inspirat să încorporezi câteva modele și să folosești moduri de amestecare în designul site-ului tău web! Pentru un alt tutorial de design folosind modele, consultați acest tutorial pentru a învăța să creați măști subtile de modele de fundal. Și pentru o privire de ansamblu asupra diferitelor filtre, efecte și moduri de amestecare pe care le puteți utiliza cu Divi, aruncați o privire la aceste articole: Partea 1 și Partea 2. Ați mai folosit modelele Divi și modurile de amestecare pe imaginile de fundal? Spune-ne în comentarii!
