Cum să utilizați schema de markup pentru a vă optimiza SEO pentru site-ul dvs
Publicat: 2023-03-24SEO este un cuvânt sensibil în marketing și nu fără motiv. Optimizarea site-ului web al companiei pentru o poziție mai înaltă a paginilor pe SERP și crearea unei experiențe de utilizator fără întreruperi generează trafic de calitate, crește conversiile și crește rentabilitatea investiției (ROI).
Deși multe strategii SEO vă pot ajuta să vă atingeți obiectivele de marketing, doar câteva folosesc un instrument puternic - schema de marcare. Dar ce este schema de markup, de ce este esențial pentru SEO site-ul tău și cum îl poți implementa în paginile tale? Ia o cafea și stai pe spate pentru răspunsuri.
Ce este marcarea schemei?
Schema de marcare este un limbaj pentru date structurate pe care motorul dvs. de căutare, cum ar fi Google, îl utilizează pentru a interpreta paginile de pe site-ul dvs. web.

O schemă de marcare defalcă conținutul site-ului dvs. și îl explică motoarele de căutare pentru a îmbunătăți experiența utilizatorului. Este un supliment excelent pentru strategiile SEO pe care îl puteți aplica pentru o mai bună vizibilitate a site-ului. În loc să prezentați informații generice persoanelor care caută serviciile dvs., le puteți oferi mai multe opțiuni de explorat - chiar înainte de a vă deschide site-ul!

Dacă introduceți text între etichetele dvs. HTML, de exemplu <p>John Doe </p> , motoarele de căutare vor scoate la iveală doar un rezultat normal de șir fără niciun detaliu suplimentar care să explice cine este John Doe.
Deci, să presupunem că ai publicat o postare care conține numele tău. Google și alte motoare de căutare vă vor recunoaște numele doar ca parte generică a conținutului.
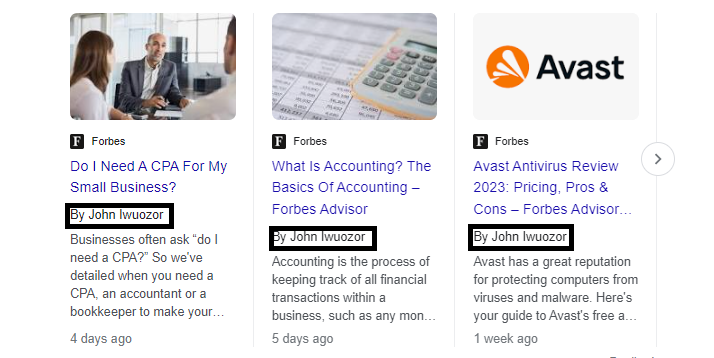
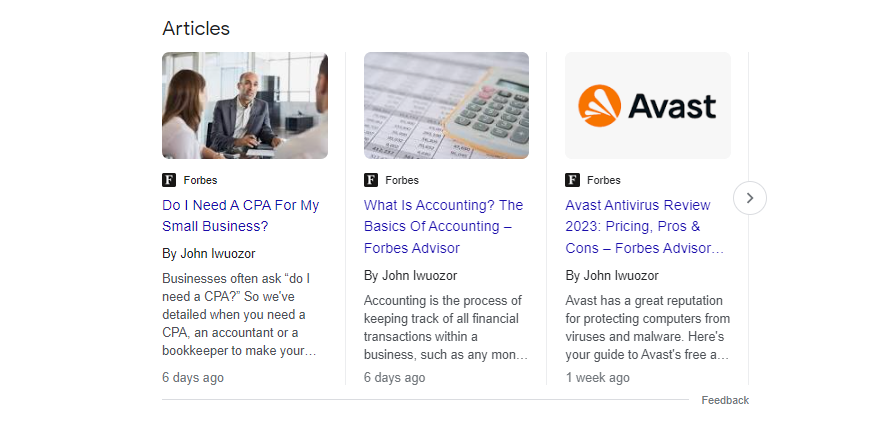
În mod alternativ, dacă adăugați o schemă de marcare, puteți atribui numele „autor” numelui dvs., iar Google o va afișa atunci când pagina dvs. apare pe motoarele de căutare, după cum se arată mai jos:

Tipuri de marcaj de schemă despre care ar trebui să știți
Există aproximativ 797 de tipuri de marcare pe care le puteți utiliza, în funcție de proprietățile dorite și de motorul de căutare pentru care îl configurați. Pentru marcarea datelor structurate pe care o acceptă Căutarea Google, puteți lucra cu următoarele:
- Articol
- Carte
- Pesmet
- Carusel
- Curs
- Setul de date
- Evaluarea agregată a angajatorului
- Eveniment
- Verificarea faptelor
- FAQ
- Activități acasă
- Cum se face
- Licență de imagine
- Postarea de locuri de muncă
- Video de învățare
- Rezolvatori de matematică
- Film
- Întrebări și răspunsuri în domeniul educației
- Salariu estimativ
- Podcast
- Probleme de practică
- Întrebări și răspunsuri
- Reţetă
- Aplicație software (Beta)
- Vorbitor
- Abonament și conținut cu pereți de plată
- Video
Cum îmbunătățește markupul de schemă SEO?
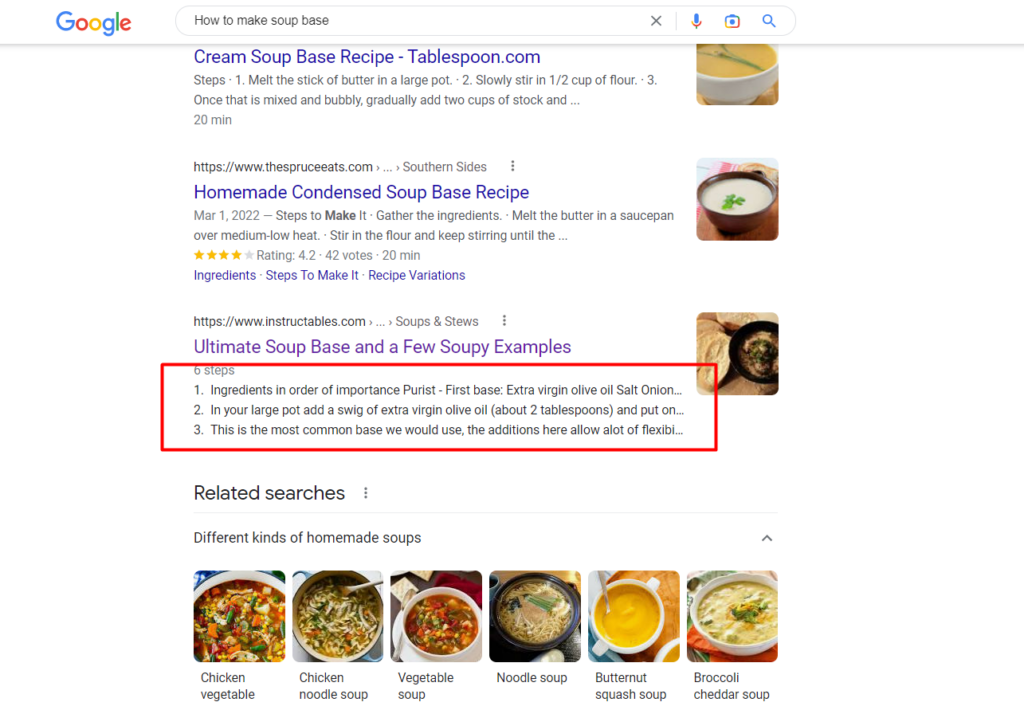
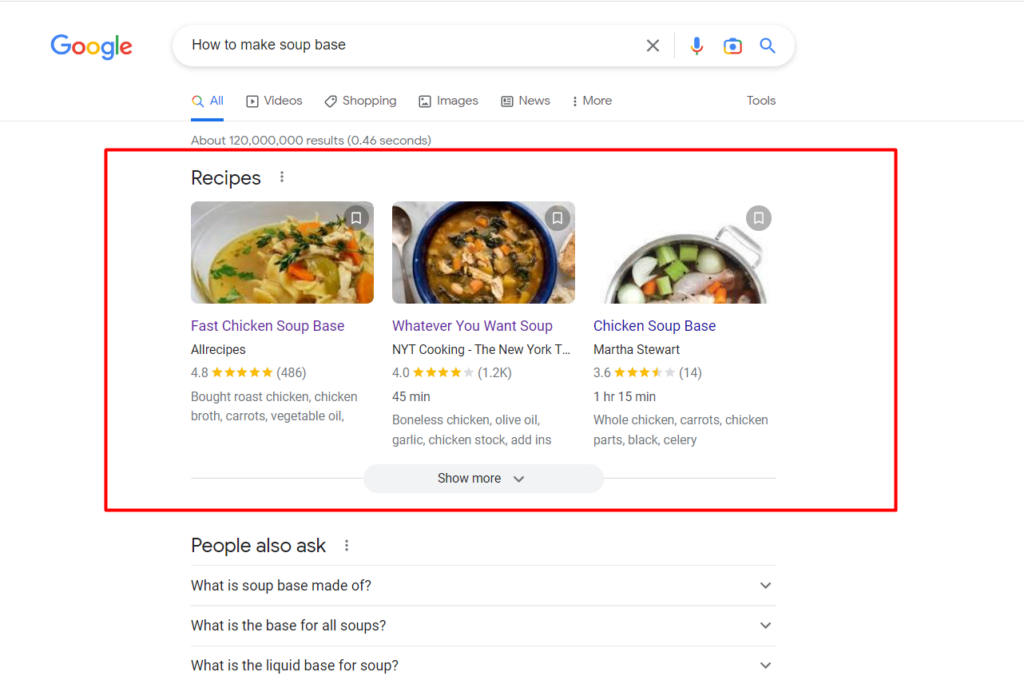
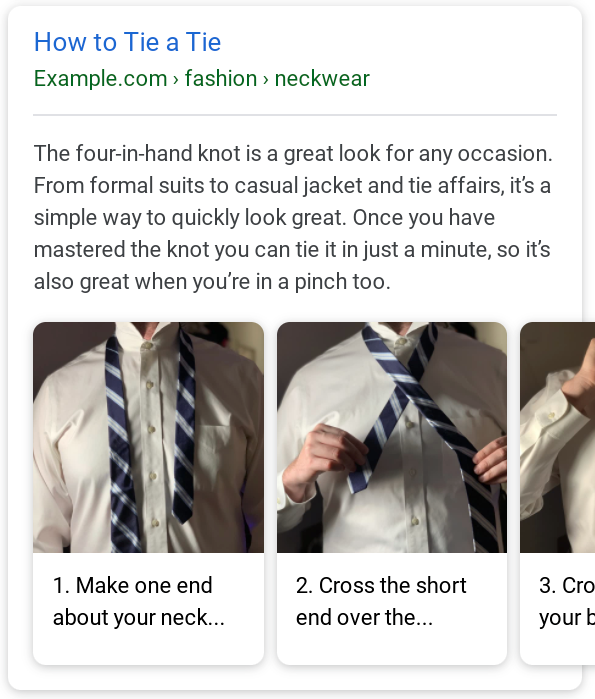
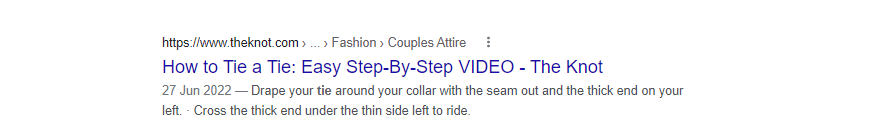
Să aruncăm o privire rapidă la această imagine care prezintă un articol cu o schemă „cum să”:

Apoi asta:

Aceste imagini descriu un rezultat de căutare pentru interogarea „cum se leagă o cravată”. Cu toate acestea, dacă amândoi s-ar clasa pe prima pagină a Google, majoritatea oamenilor ar face clic pe prima imagine din cauza fragmentelor sale detaliate și bogate.
Dar ce legătură are asta cu SEO?
1. Rată de clic mai mare
Este mai probabil ca utilizatorii să facă clic pe un articol cu fragmente îmbogățite decât pe o altă pagină cu doar câteva rânduri din meta-descriere. Majoritatea utilizatorilor preferă să meargă pe pagina cu o previzualizare mai bogată.
Schema de marcare adaugă mai multă frumusețe paginii dvs. atunci când apare în motorul de căutare pentru o interogare. Și asta înseamnă automat o rată de clic mai mare pentru postările de blog, evenimentele și multe altele.
Majoritatea specialiștilor în marketing SEO cred că, cu cât mai mulți oameni accesează pagina ta, cu atât mai multe motoare de căutare o văd ca o sursă de informații relevante. Acest lucru se datorează faptului că motoarele de căutare precum Google au nevoie de pagini care să ofere utilizatorilor o experiență excelentă de navigare.
2. O poziție mai înaltă înseamnă mai multă vizibilitate și trafic
Adăugarea de markup a schemei la pagina dvs. crește vizibilitatea acesteia, sporind rata de clic (CTR) și ajutându-vă să vă poziționați mai bine. Și odată ce pagina dvs. ajunge pe prima pagină Google, veți fi recompensat cu mai mult trafic zilnic către site-ul dvs.
Desigur, în timp ce datele structurate și găzduirea bare metal joacă un rol enorm în creșterea CTR-ului dvs., alți factori precum structura conținutului, gradul de utilizare și backlink-urile joacă, de asemenea, un rol.
De exemplu, dacă SEO pe pagină și calitatea conținutului dvs. trebuie îmbunătățite, va fi greu pentru pagina dvs. să se clasifice. Și dacă nu se clasează pentru vizibilitate minimă, nu există nicio modalitate de a o vedea cineva - cu atât mai puțin faceți clic pe el din cauza fragmentului bogat. De aceea, se recomandă utilizarea datelor structurate alături de alte practici sănătoase de optimizare a clasamentului căutării.
Datele structurate ajută motoarele de căutare să vă înțeleagă mai bine conținutul, astfel încât să puteți obține un clasament de căutare mai bun. În plus, poți beneficia și de:
- Fragmente recomandate — atrageți rapid atenția oamenilor și apar în partea de sus a rezultatelor căutării Google.
- Panouri de cunoștințe — panouri bogate de informații care domină partea dreaptă a căutării Google și atrag atenția.
- Carusele video — un pachet de videoclipuri scurte care apar în rezultatele căutării și îi determină pe utilizatori să vizualizeze clipurile complete.
- Pachete de imagini — Google afișează o serie de imagini asociate atunci când detectează că utilizatorii caută interogări legate de imagini.
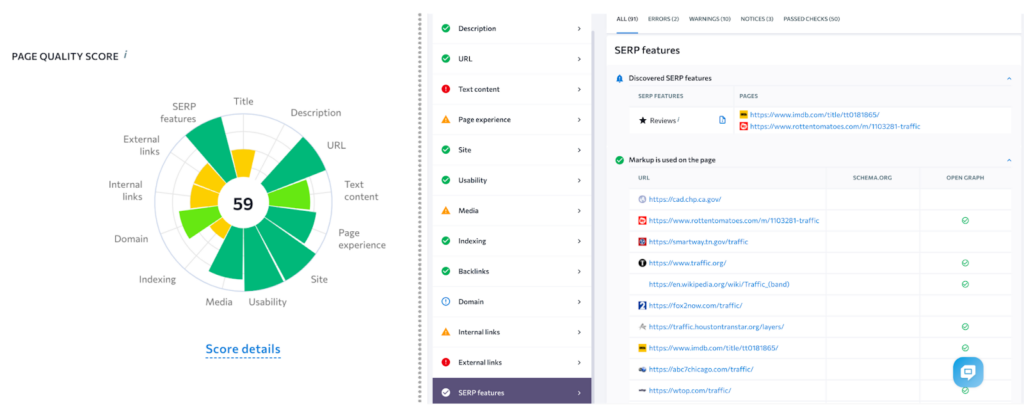
Dacă doriți ca site-ul dvs. să iasă în evidență în căutări, desfășurați audituri SEO regulate pe pagină cu SE Ranking pentru a identifica erorile caracteristicilor SERP și alte probleme, cum ar fi indexarea, linkurile, gradul de utilizare și multe altele.

Cum să implementați marcarea schemei pe pagina dvs
Marcarea paginii cu un tip de date este destul de tehnică. De fapt, poate doriți să luați legătura cu dezvoltatorul dvs. pentru ajutor - asta dacă nu doriți să riscați să vă spargeți pagina.
Există mai multe modalități ușoare de a adăuga markup Schema în WordPress. O modalitate este să utilizați un plugin precum Yoast SEO sau All in One SEO Pack, ambele având încorporată funcționalitate de markup Schema. O altă modalitate este să utilizați un plugin de marcare Schema dedicat, cum ar fi Schema Pro sau WP Schema, care vă permite să personalizați marcajul pentru site-ul dvs. De asemenea, puteți adăuga manual markup Schema prin editarea codului site-ului dvs., dar această metodă este mai complexă și ar trebui încercată doar de utilizatorii experimentați. Indiferent de metoda pe care o alegeți, adăugarea de markup Schema poate ajuta la îmbunătățirea SEO a site-ului dvs. și la face mai vizibil pentru motoarele de căutare.

Cu toate acestea, dacă doriți să evitați pluginurile și sunteți încrezător și aveți abilitățile necesare, puteți implementa marcarea schemei cu JSON-LD și metodele de microdate explicate mai jos.
1. Utilizarea microdatelor
Puteți marca pagina dvs. introducând atribute precum „itemtype” și „itemscope” în HTML, așa cum se arată mai jos:
<html> <head> <title>Title of a News Article</title> </head> <body> <div itemscope itemtype="https://schema.org/NewsArticle"> <div itemprop="headline">Title of News Article</div> <meta itemprop="image" content="https://example.com/photos/1x1/photo.jpg" /> <meta itemprop="image" content="https://example.com/photos/4x3/photo.jpg" /> <img itemprop="image" src="https://example.com/photos/16x9/photo.jpg" /> <div> <span itemprop="datePublished" content="2015-02-05T08:00:00+08:00"> February 5, 2015 at 8:00am </span> (last modified <span itemprop="dateModified" content="2015-02-05T09:20:00+08:00"> February 5, 2015 at 9:20am </span> ) </div> <div> by <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/janedoe123"> <span itemprop="name">Jane Doe</span> </a> </span> and <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/johndoe123"> <span itemprop="name">John Doe</span> </a> </span> </div> </div> </body> </html>Schema de mai sus este pentru un articol care descrie numele autorului, titlul, descrierea, editorul, sigla și data publicării. Și, puteți vedea cum arată mai jos:

2. Folosind JSON-LD
Această metodă implică adăugarea unui bloc de script separat în capul sau corpul paginii dvs. HTML, ca în exemplul de mai jos:
<html> <head> <title>Title of a News Article</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Title of a News Article", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "datePublished": "2015-02-05T08:00:00+08:00", "dateModified": "2015-02-05T09:20:00+08:00", "author": [{ "@type": "Person", "name": "Jane Doe", "url": "https://example.com/profile/janedoe123" },{ "@type": "Person", "name": "John Doe", "url": "https://example.com/profile/johndoe123" }] } </script> </head> <body> <p> My name is John Doe</p> </body> </html>Rezultatul? Este mai mult sau mai puțin la fel ca și cum ați folosi microdate.
Cum se generează automat un marcaj de schemă
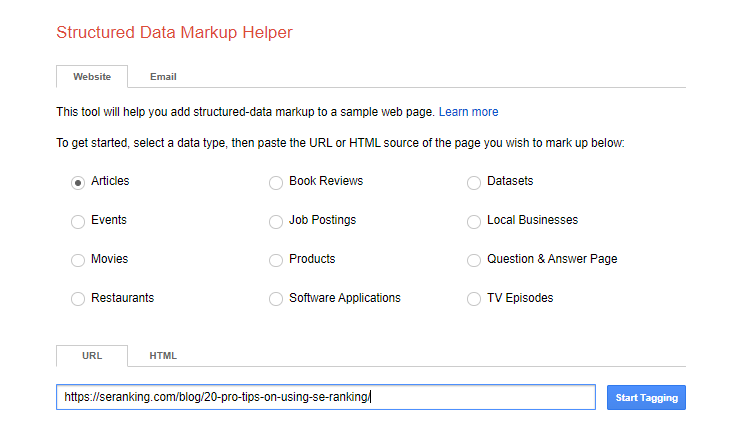
Google a creat un instrument Structured Data Markup Helper pentru proprietarii de site-uri web pentru a genera automat un cod curat și funcțional, în loc să îl construiască de la zero. Urmează acești pași pentru a-l crea pe al tău:
1. Accesați Structured Data Markup Helper Tool și inserați linkul

Odată ce aveți acces, navigați la caseta URL și introduceți linkul paginii pe care doriți să o marcați. Nu uitați să faceți clic pe tipul de date dorit – articol, instrucțiuni, eveniment, recenzii etc. – înainte de a bifa caseta „începeți etichetarea”.
2. Marcați pagina
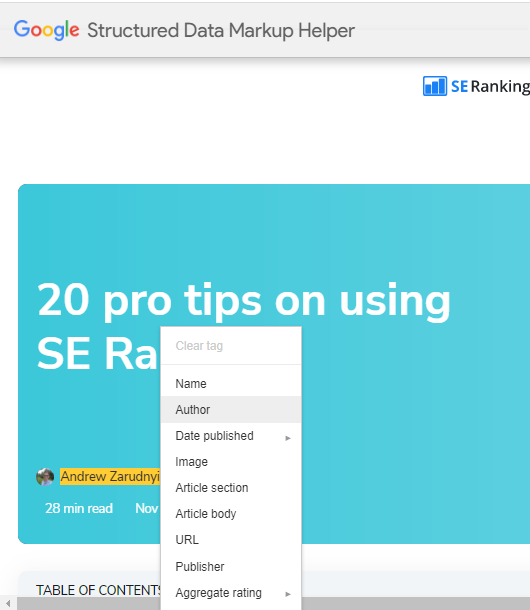
Odată ce începeți etichetarea, veți fi adus la o pagină care afișează conținutul site-ului dvs. (pentru adresa URL inserată).
Pe bara din dreapta, puteți găsi diverse atribute de date, cum ar fi autorul, ora publicării, data și titlul articolului.

Evidențiați textele dorite în fragmentul dvs. și atribuiți-le un atribut.
De exemplu, l-am evidențiat pe Andrew Zarudnyi în imaginea de mai sus și i-am atribuit valoarea „autor”. Faceți același lucru pentru imaginile dvs., astfel încât cel puțin o imagine detaliată să apară în fragment.
3. Generați un marcaj de schemă
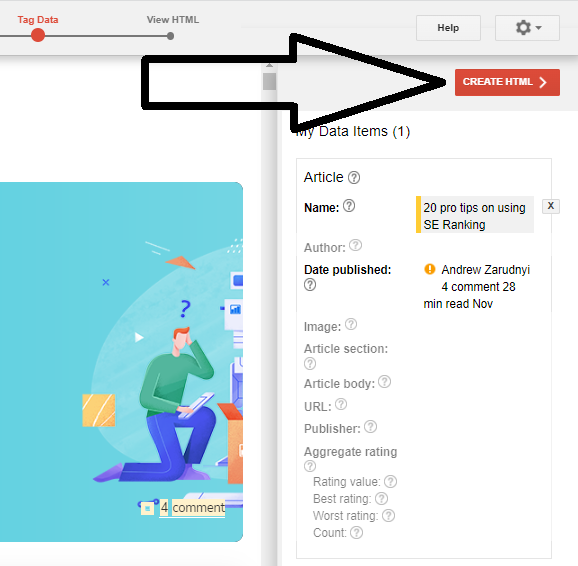
În colțul din dreapta sus, faceți clic pe „creați html”. Ar trebui să vezi așa ceva:

Următoarea pagină ar trebui să vă arate codul fie ca JSON-LD, fie ca microdate (în funcție de cea pe care o alegeți).
4. Adăugați cod în HTML
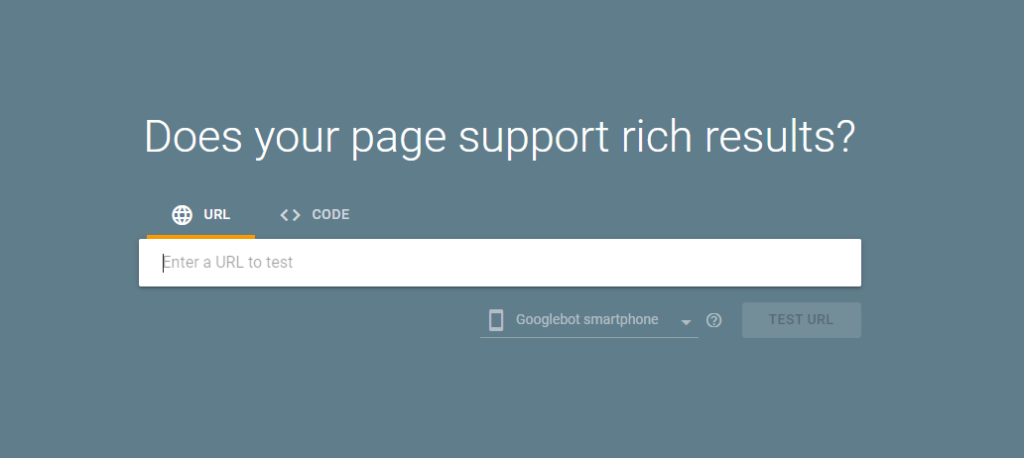
Odată ce marcajul este gata, încărcați-l pe pagina dvs. prin pluginuri sau manual. Pentru a preveni orice erori tehnice și pentru a vă asigura că pagina dvs. funcționează, utilizați testerul de fragmente Google.

Introduceți adresa URL și verificați dacă există erori. Dacă nu se găsește nimic, atunci pagina ta este gata.
Scalați-vă site-ul WordPress cu schema
Adăugarea de markup schematic nu este o mare provocare pentru mulți agenți de marketing și companii SEO. Da, poate fi relativ simplu să adăugați Schema markup la WordPress, mai ales dacă utilizați un plugin sau un instrument dedicat Schema markup. Când doriți o metodă mai rapidă pentru a vă scala prezența online și pentru a obține mai multă vizibilitate, atunci aveți nevoie de fragmente bogate, iar Schema vă ajută să ajungeți acolo mai repede.
Utilizați instrumentul de generare automată a marcajului Google pentru a obține codul și nu uitați să testați pagina pentru a vă asigura că totul este plasat corect. În cele din urmă, monitorizați în continuare marcajul pentru modificări în timp și asigurați-vă că îl ajustați în consecință.
Schema de marcare este, de asemenea, esențială pentru utilizatorii WooCommerce, deoarece vă poate îmbunătăți vizibilitatea produsului. Aflați mai multe în ghidul nostru pentru WooCommerce SEO.
