Afișați-vă conținutul social într-un mod atrăgător, folosind Happy Addons Feed-uri pentru rețelele sociale (Facebook, Twitter, Instagram)
Publicat: 2020-08-26În ultimii ani, agenții de marketing online își remodelează continuu strategiile pentru a ține pasul cu progresul rapid al marketingului digital. Marketingul pe rețelele sociale este una dintre aripile sale eficiente pentru a vă extinde afacerea la nivel global în cel mai scurt timp.
Peste 52% dintre agenții de marketing în rețelele sociale au exprimat că rețelele sociale au contribuit la creșterea veniturilor și vânzărilor companiei lor.
Ambreiaj
În modul în care utilizați platformele sociale pentru a crește numărul de vizitatori ai site-ului, site-ul dvs. poate fi, de asemenea, o modalitate excelentă de a vă promova platformele sociale. Având o conexiune perfectă între rețelele sociale și site-ul dvs., vă puteți extinde rețelele online și puteți îmbunătăți și ratele de conversie.
În blogul de astăzi, vă vom prezenta o modalitate simplă de integrare a fluxului de social media pe un site web Elementor.
Să începem cu...
De ce ar trebui să încorporați fluxuri de rețele sociale pe site-ul dvs. web

Cu cuvinte simple, „ Feedul social media ” înseamnă o platformă (pe pagina unui site web) în care vizitatorii interacționează cu postări sociale, comentarii, răspunsuri de la Facebook, Twitter, Instagram etc.
„Feed” este un mediu eficient care oferă actualizări ori de câte ori este disponibil conținut nou.
Ei bine, să știm în scurt timp cum feedurile sociale de pe un site web pot contribui instantaneu la succesul afacerii în următoarele moduri:-
- Furnizați conținut web relevant utilizatorilor
- Partajează instrumente de colaborare
- Afișați informații de contact și locație
- Creșteți angajamentul social și numărul de abonați
- Și altele
Cu toate acestea, fluxurile sociale pot viza în mod eficient obiectivele de comunicare ale unei organizații; oferiți și servicii personalizate utilizatorilor. Prin urmare, poate stimula creșterea afacerii prin eficientizarea și îmbunătățirea tuturor eforturilor de marketing într-un singur plan succesiv.
Vă prezentăm Happy Addons Social Media Feed: O modalitate ușoară de a vă afișa conținutul social

Atât site-urile web, cât și canalele sociale au capacitatea de a genera clienți potențiali și conversii. Dar dacă ai putea îmbina aceste două platforme într-una singură. Desigur, va produce niște rezultate remarcabile.
Și aici este locul în care feedul social de pe site face trucul. Utilizatorii vor putea să vă vadă activitățile sociale ( postări recente, comentarii, recenzii și multe altele ) în timp ce navighează pe site în același timp.
Să presupunem că doriți să afișați conținutul dvs. social pe site-ul dvs. Elementor. Dacă aveți Happy Addons, atunci nu aveți nevoie de alte instrumente pentru încorporarea postărilor dvs. sociale. Feed-ul de socializare al Happy Addon face această sarcină mai ușoară ca niciodată.
Cu toate acestea, Happy Addons include patru widget-uri în funcțiile de socializare. Prin urmare, în tutorialul de astăzi, vă vom arăta funcționalitatea acestor widget-uri pentru feeduri sociale unul câte unul:-
- Facebook Feed (Pro): - Vă va ajuta să afișați feedul paginii dvs. de Facebook pe site într-un mod diferit și creativ.
- Feed Twitter (gratuit):- Un widget perfect pentru a vă prezenta postările pe Twitter, retweet-urile, aprecierile, răspunsurile și multe altele.
- Twitter Feed Carousel (Pro):- Prezentați actualizările dvs. sociale prin Twitter Feed Carousel, aplicând diverse stiluri, texte, imagini și linkuri sociale.
- Instagram Feed (Pro): - Afișează-ți fotografiile frumoase din conturile tale Instagram cu o mulțime de stiluri folosind widget-ul Happy Instagram.
Mai jos vă vom arăta pașii pentru a adăuga aceste platforme sociale pe site-ul dvs. WordPress folosind Happy Addons.
Cum să vă conectați feedul social media la site-ul dvs. Elementor

Pentru a începe procesul, trebuie să aveți următoarele lucruri:
- Un site WordPress
- Elementor (gratuit)
- Suplimente Happy (gratuit și pro)
Asigurați-vă că aveți un nume de domeniu și un plan de găzduire achiziționat pentru site-ul dvs. WordPress.
Acum configurați site-ul dvs. WordPress instalând Elementor & Happy Addons . Apoi, urmați instrucțiunile de mai jos pas cu pas.
Cu toate acestea, dacă sunteți nou în Elementor, consultați acest articol despre cum să creați o pagină de destinație în câțiva pași.
Cum să utilizați Facebook Feed Widget
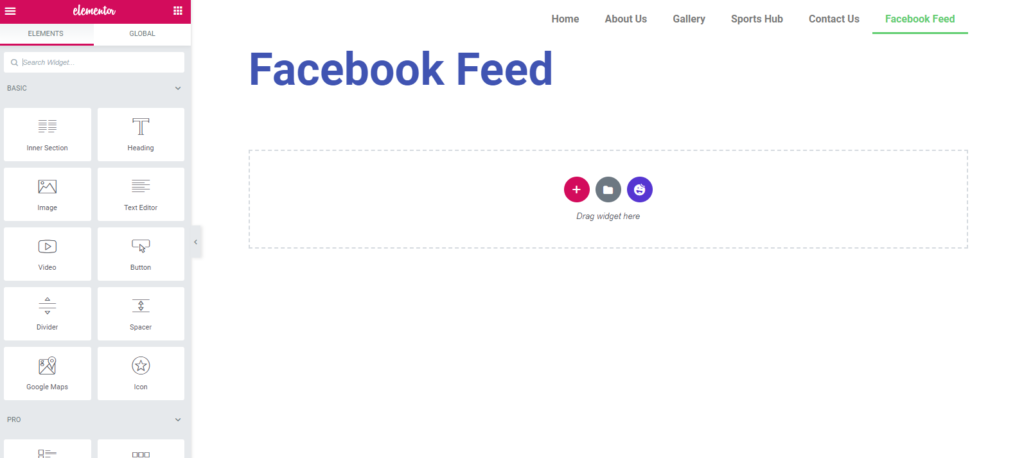
În primul rând, navigați la pagina pe care doriți să adăugați widgetul Facebook Feed. Iată cum arată suprafața ta inițială.

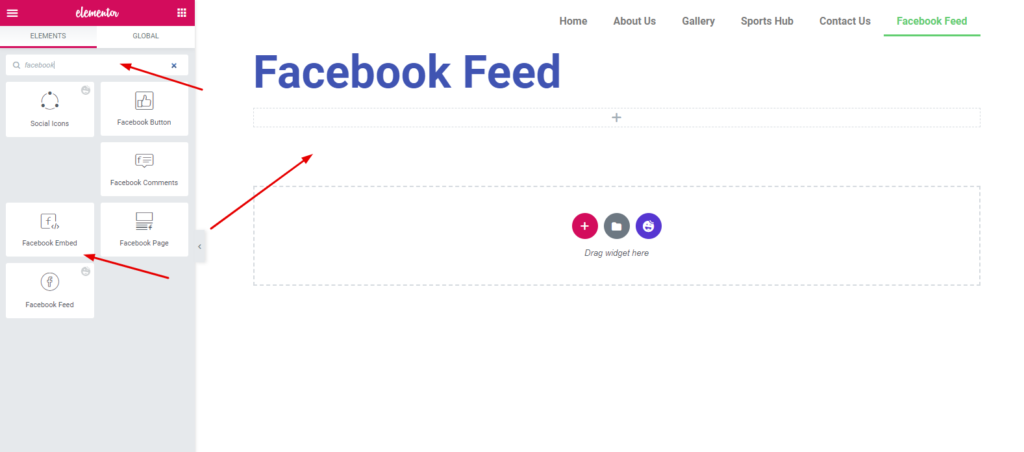
Apoi, căutați „ Feed Facebook ” în colțul din stânga sus al ecranului. Și apoi selectați widget-ul; trageți-l în zona marcată.

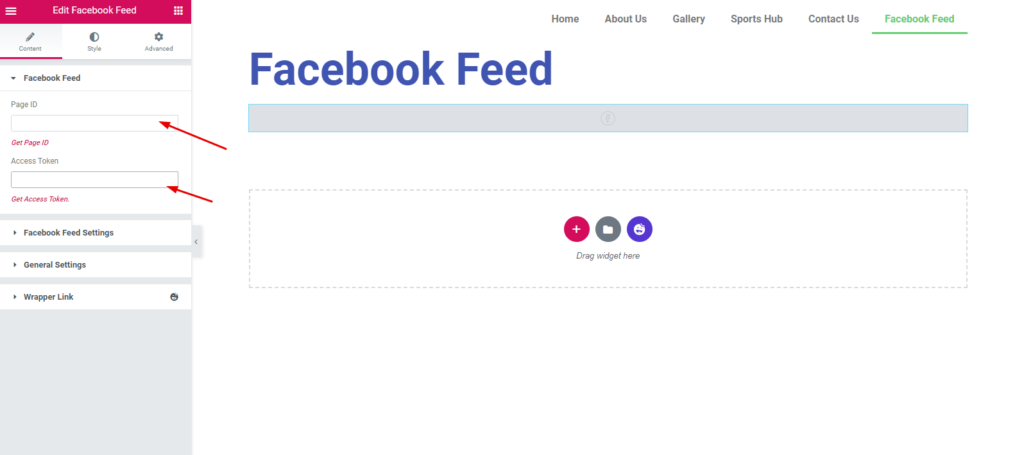
Acum, trebuie să inserați ID-ul paginii Facebook preferate și tokenul de acces .

Generați ID-ul paginii și Tokenul de acces
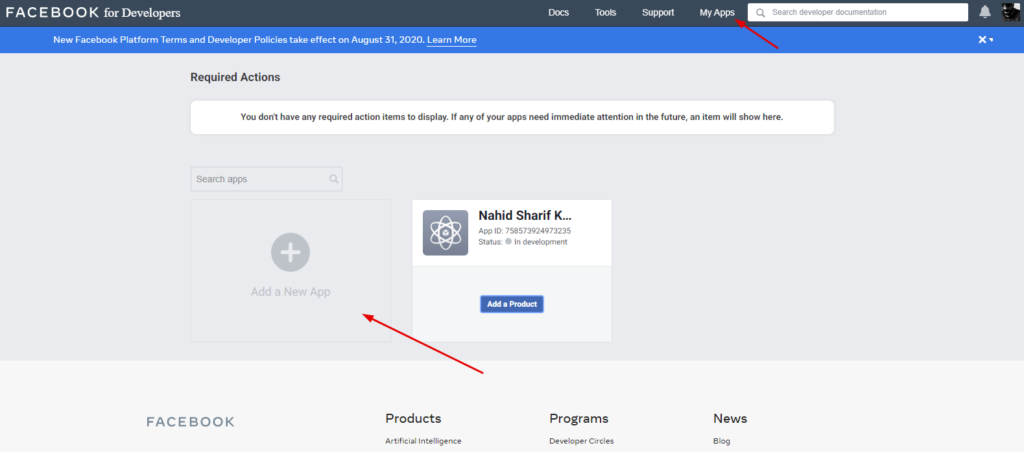
Pentru a genera ID-ul paginii și simbolul de acces, navigați la Contul dezvoltatorilor Facebook . Aici trebuie să vă autentificați mai întâi. Apoi creați o aplicație și faceți clic pe butonul Aplicația mea .

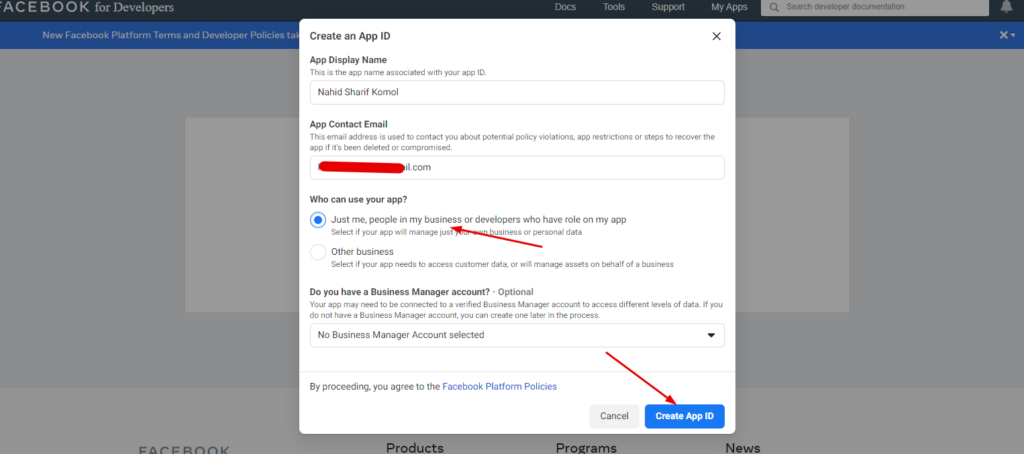
Apoi, completați caseta și faceți clic pe „ Creați ID aplicație ”

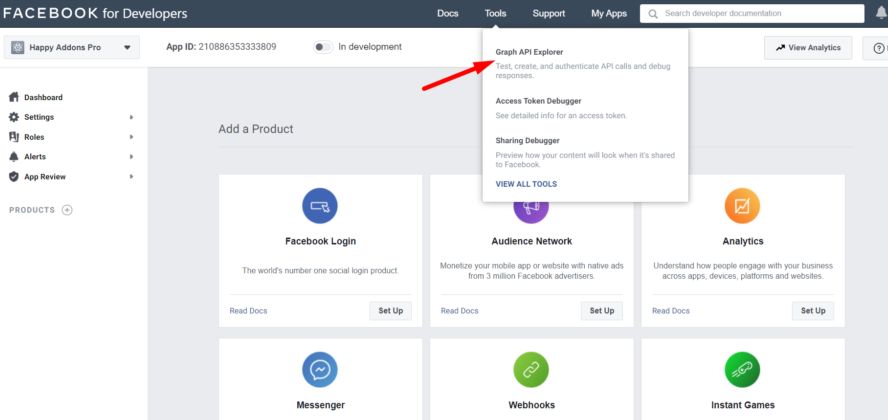
Faceți clic pe „ Tools ” și selectați „ Graph API Explorer ”

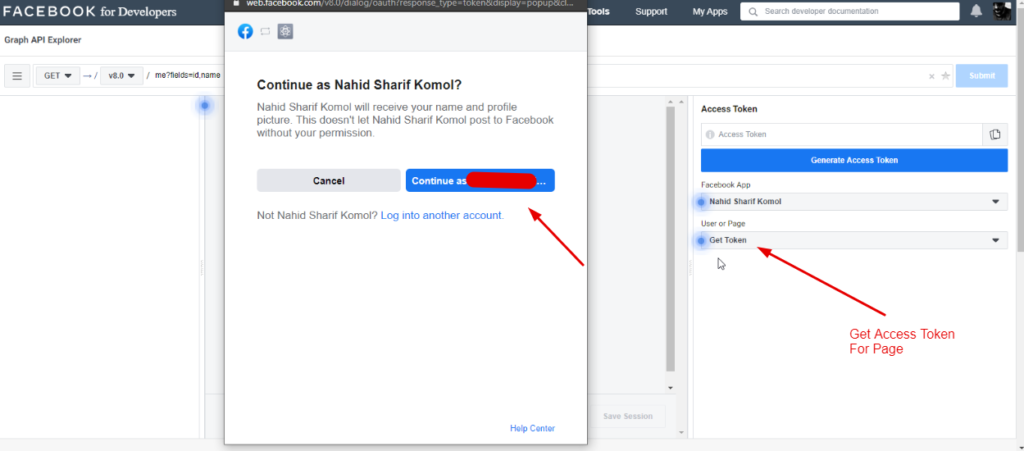
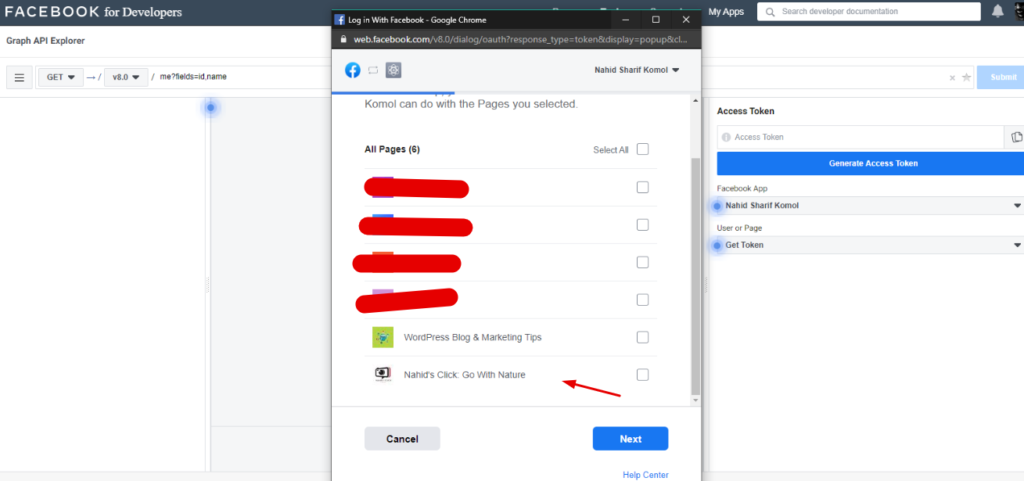
Apoi faceți clic pe butonul „ Obțineți token de acces ”. Selectați jetonul de acces pentru o pagină. Și veți obține fereastra de mai jos. Continuați cu id-ul dvs.

Acum selectați pagina preferată pe care doriți să o afișați pe site.

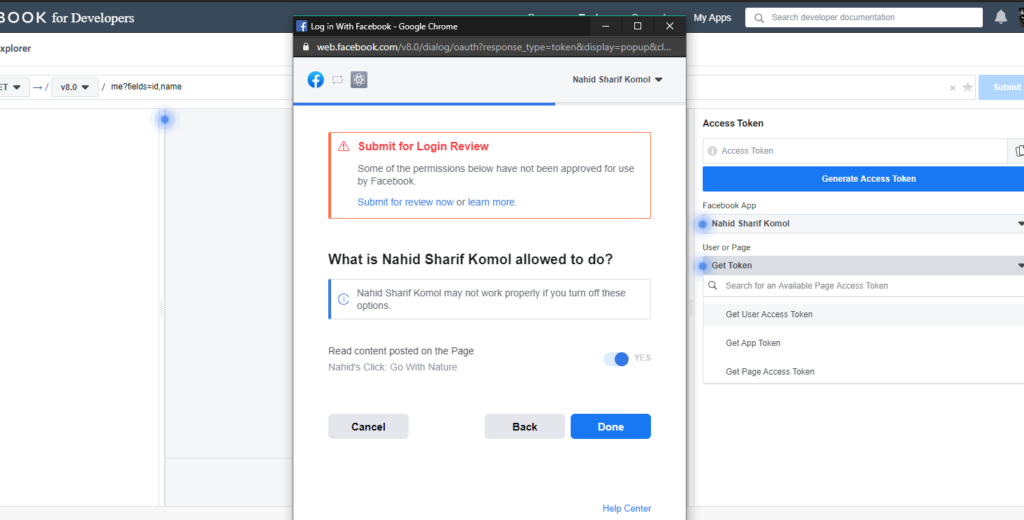
Faceți clic pe butonul „Terminat”.

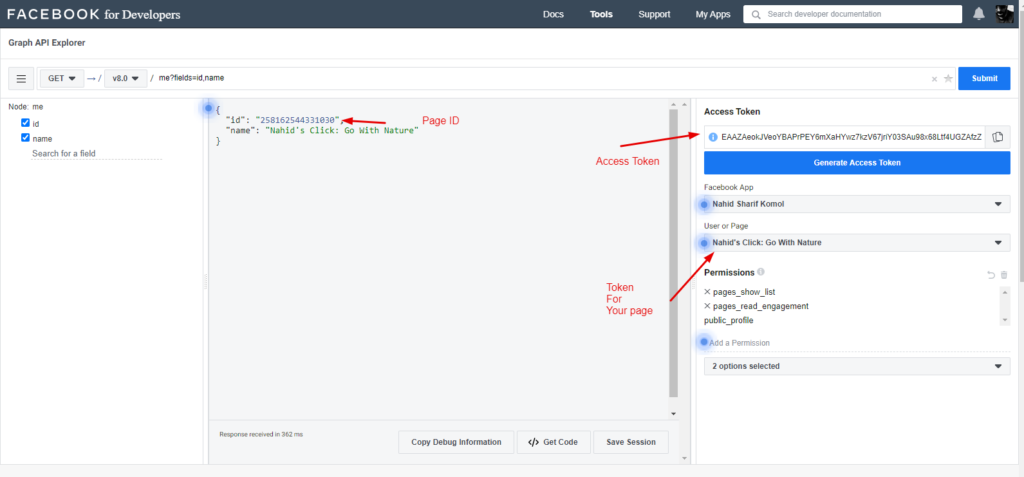
Apăsați butonul de trimitere. Dar înainte de a face asta, trebuie să-ți selectezi mai întâi pagina. Ura! ID-ul paginii și indicativul de acces sunt gata să fie aplicate. Deci copiați-le.

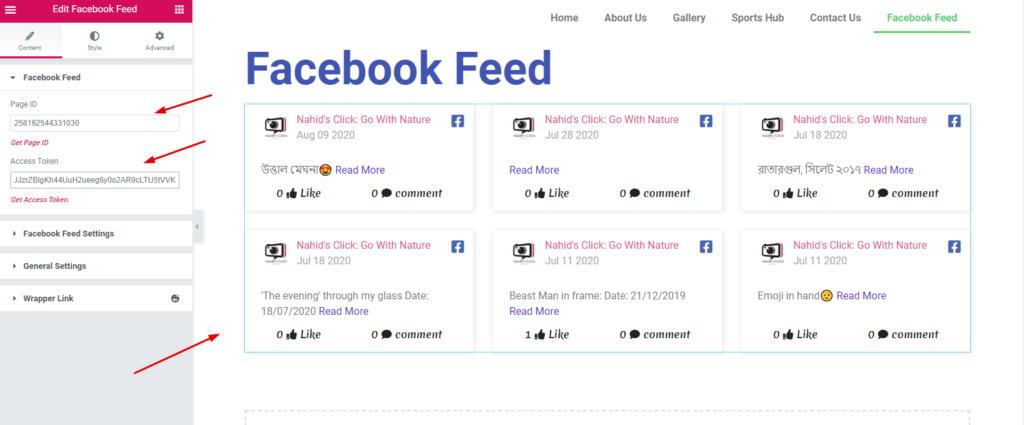
Acum lipiți aici ID-ul paginii și numărul jetonului de acces. Deci, după adăugarea ID-ului paginii și a numărului de simbol, postările paginii dvs. vor fi afișate.
Iată cum va arăta: -

Personalizați-vă designul feedului Facebook
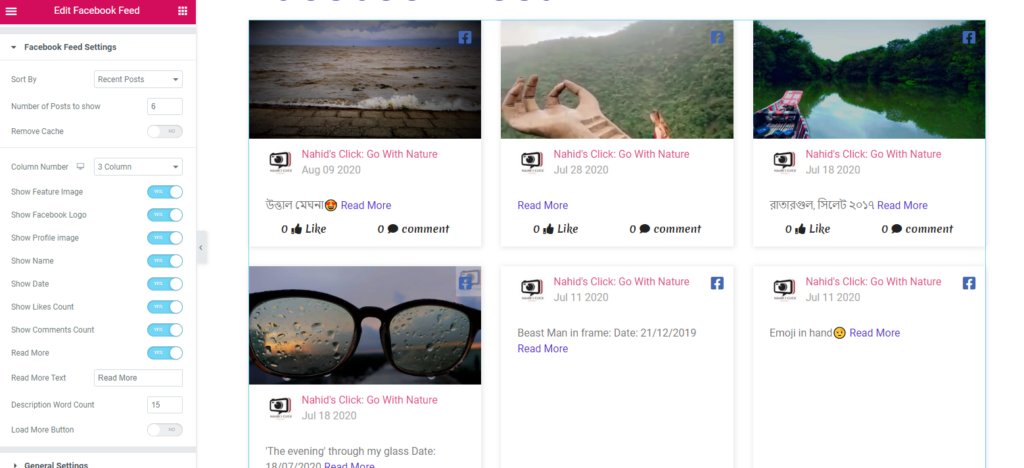
Acum este timpul să personalizați și să îi oferiți un design. Pentru a face acest lucru, faceți clic pe „ Setări pagini Facebook ”. Aici puteți personaliza câteva lucruri.
De exemplu, puteți afișa: -
- Postări recente
- Postări vechi
- Îi place
- Comentarii
De asemenea, puteți activa și dezactiva Afișarea coloanei, Afișarea imaginii caracteristice, Afișarea siglei Facebook, Afișarea imaginii de profil, Afișarea numelui Afișarea datei, Numărul de aprecieri, Afișarea comentariilor etc.

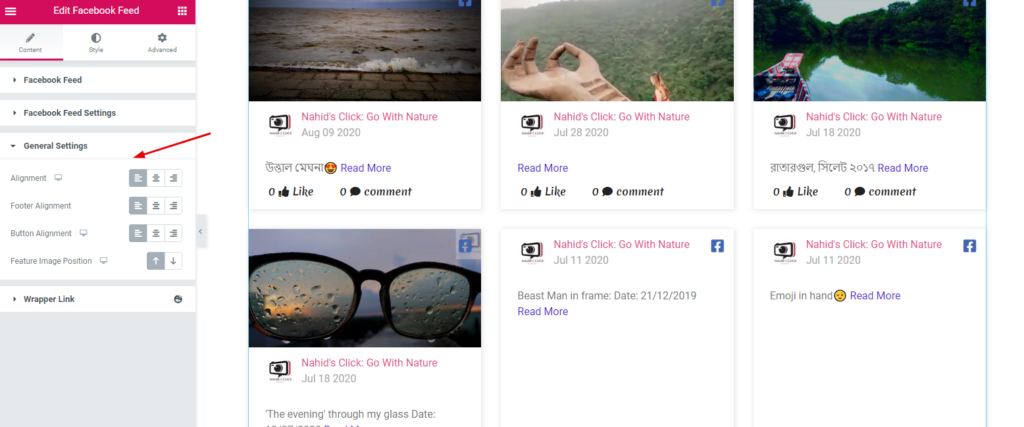
Pentru a-și actualiza setările precum alinierea, subsolul, antetul și poziția imaginii caracteristice , atingeți „ Setări generale ”

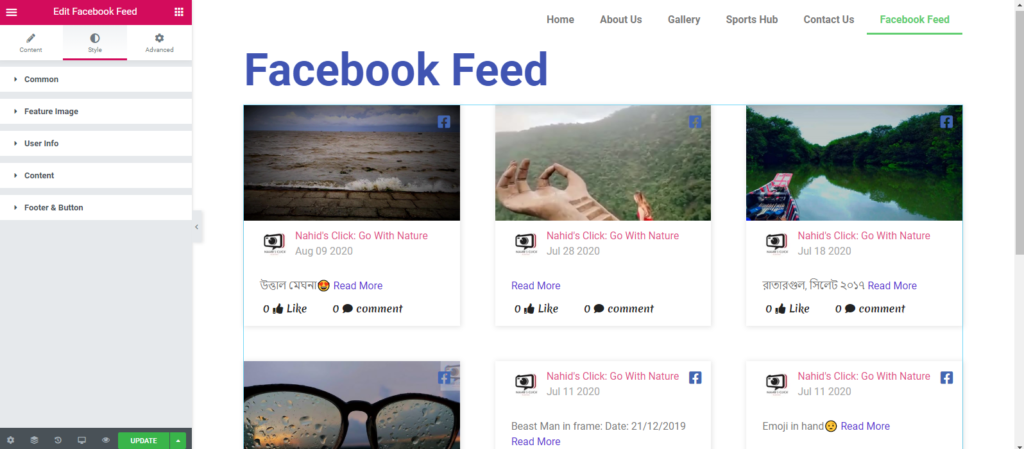
Aveți mai multe opțiuni la îndemână pentru a oferi un stilist și un aspect profitabil widget-ului pentru feedul social Facebook. Doar faceți clic pe butonul „ Stil ”.
Aici puteți stiliza:-
- Obișnuit : dimensiune, umplutură, margine, umbră, casetă-umbră, spațiu etc.
- Imagine caracteristică : dimensiunea imaginii, marjă, umplutură, umbră, casetă-umbră, chenar etc
- Informații utilizator : sigla paginii, dimensiune, spațiu, înălțime
- Conținut și subsol : în același mod, puteți personaliza, de asemenea, conținutul și subsolul, marginea, spațiul, culoarea și multe altele.

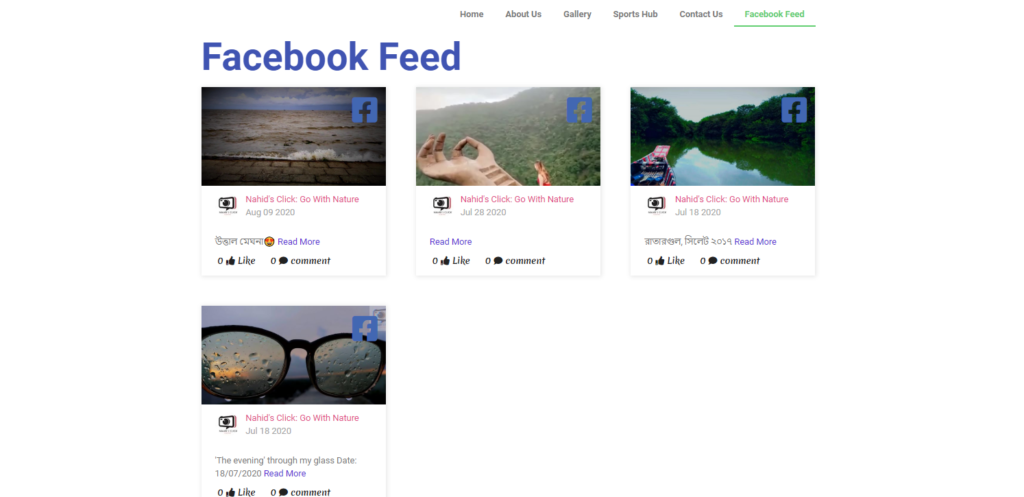
Deci, după proiectarea widget-ului, aspectul final pe site va fi:-

Oricum, puteți consulta și documentația noastră oficială a „ Feed Facebook ” pentru un ghid avansat.
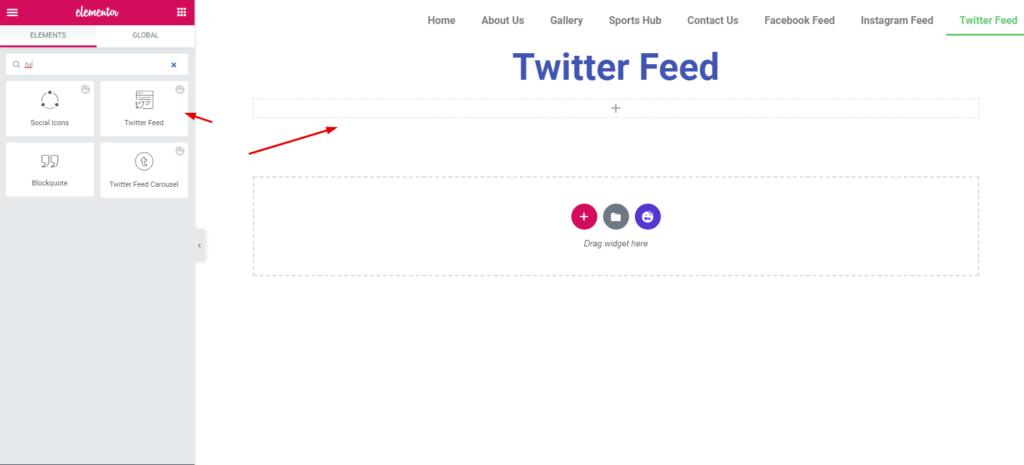
Cum să utilizați widgetul Twitter Feed
Pentru a adăuga Twitter Feed pe site, selectați „Widget” și inserați-l în zona marcată.

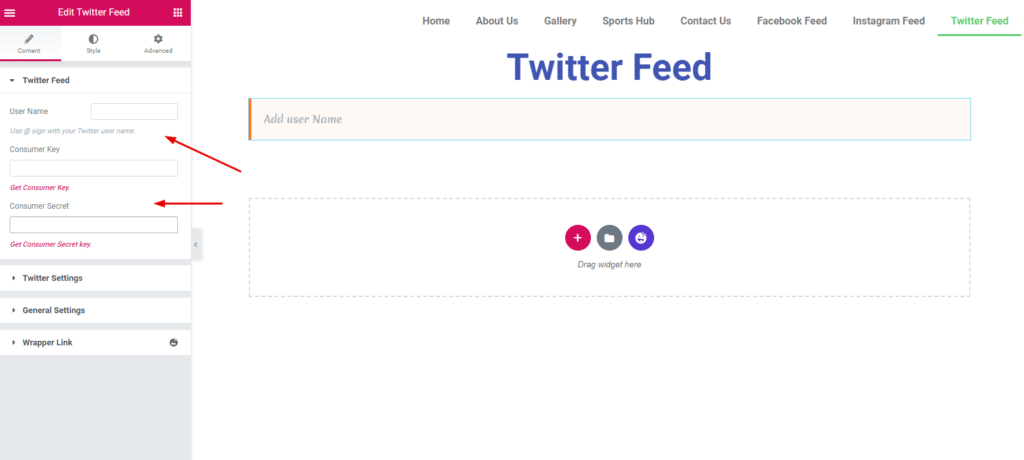
După ce adăugați widget-ul, va trebui să puneți un cod de utilizator și un token de acces pentru a începe procesul.

Acum va trebui să urmați cu atenție instrucțiunile pentru a obține Token de acces și ID de utilizator .
- Creați un cont de dezvoltator Twitter
- Generați token de acces și ID utilizator
- Implementați pe site-ul web
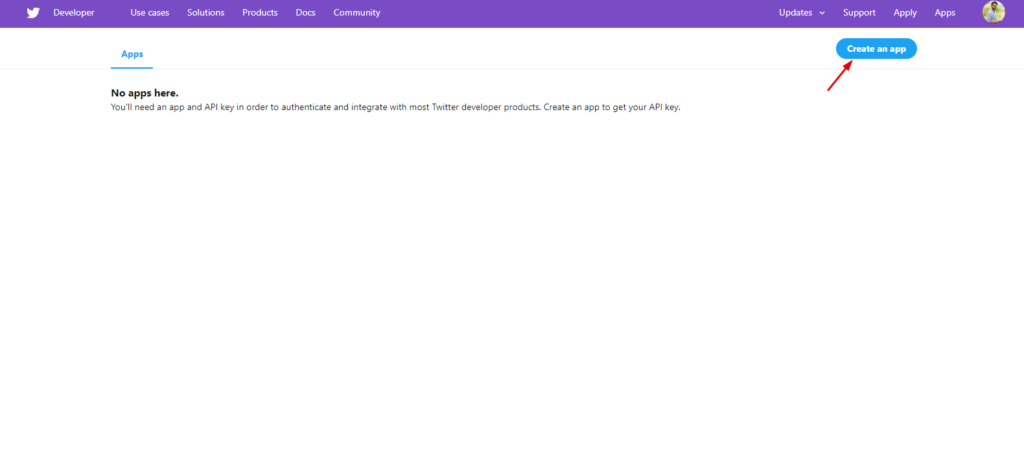
Creați un cont de dezvoltator Twitter
Pentru a crea un cont de dezvoltator, navigați la pagina de înscriere a dezvoltatorului twitter. Apoi faceți clic pe „ Creați o aplicație ”.

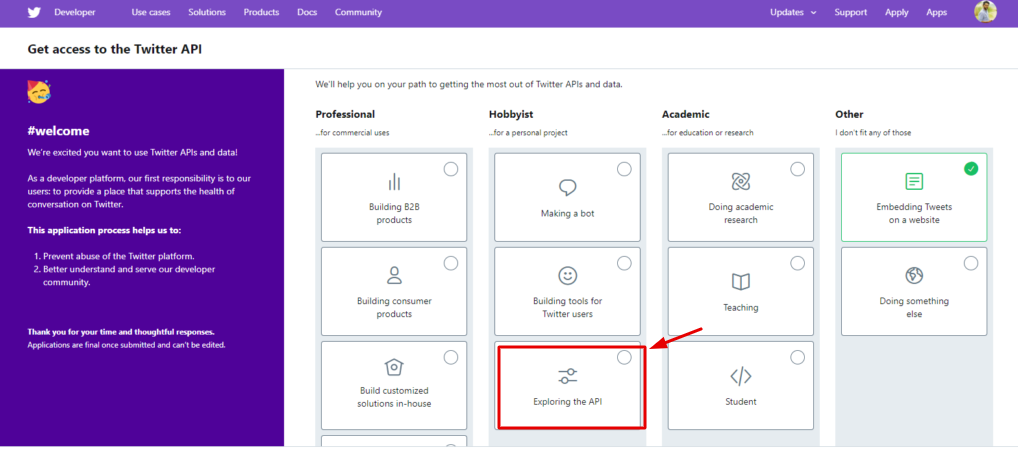
În continuare, veți avea o fereastră în care ați cerut să completați unele formalități. Spune în ce scop aveți nevoie de o cheie API. Deoarece vom folosi feedul Twitter, faceți clic pe „ Exploring The API ”.

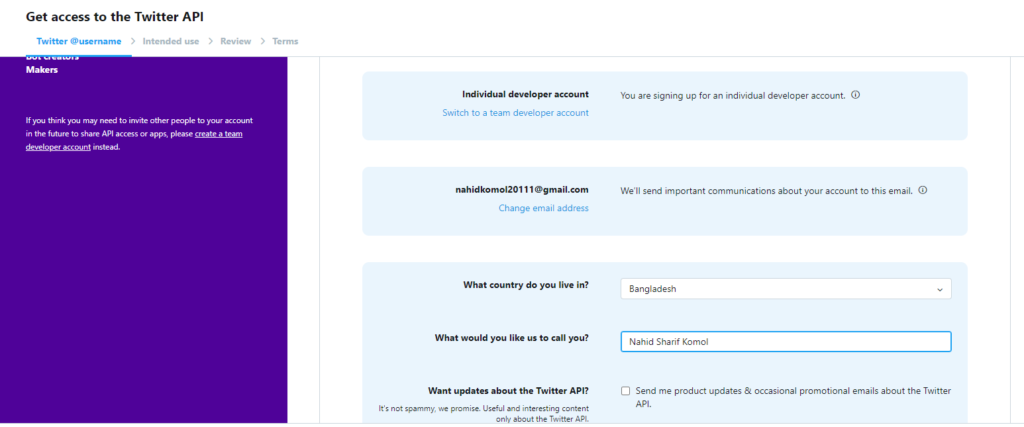
După aceea, veți primi un formular de completat. Acesta este modul în care vă vor întreba despre cum veți utiliza datele Twitter, ca dezvoltator etc.
Așadar, furnizați informații juridice aici, răspunzând la câteva întrebări.

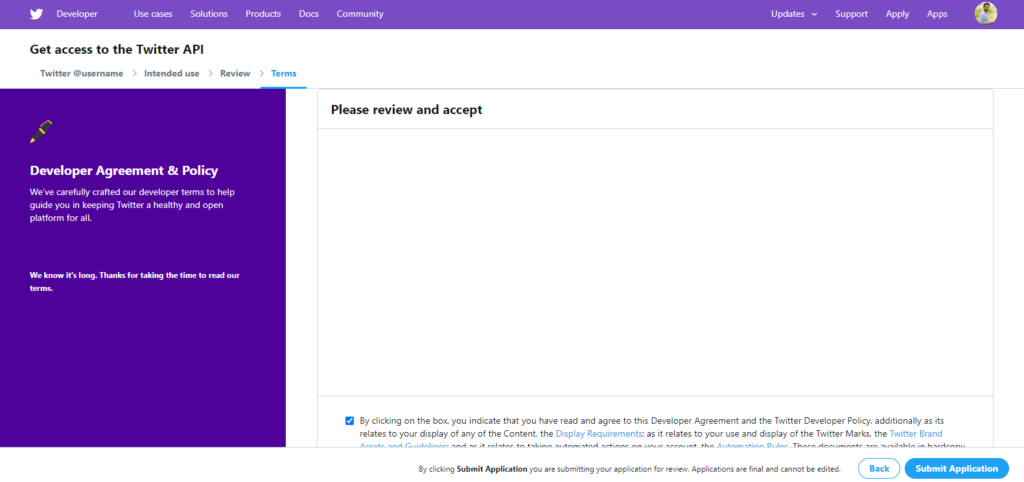
Deci, când ați terminat, bifați opțiunea și apoi apăsați butonul „ Trimiteți cererea ”.

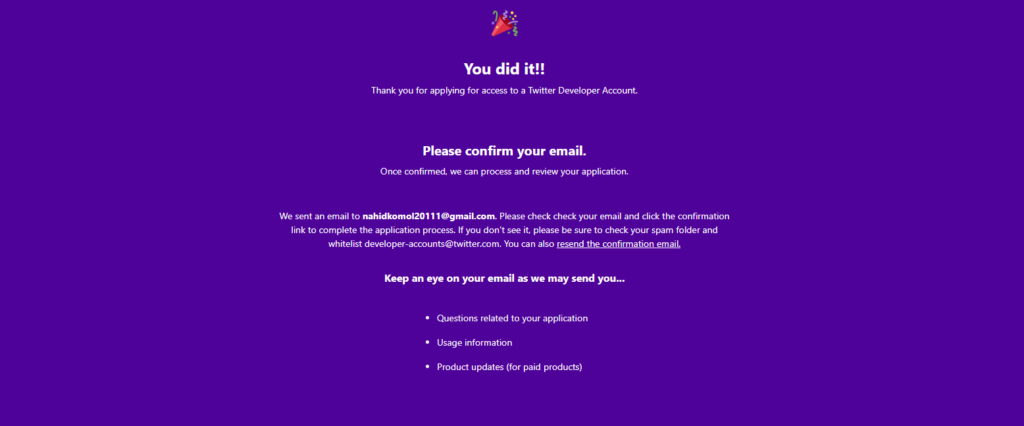
Ura! Tu ai făcut-o. Acum verificați e-mailul și faceți clic pentru a confirma.

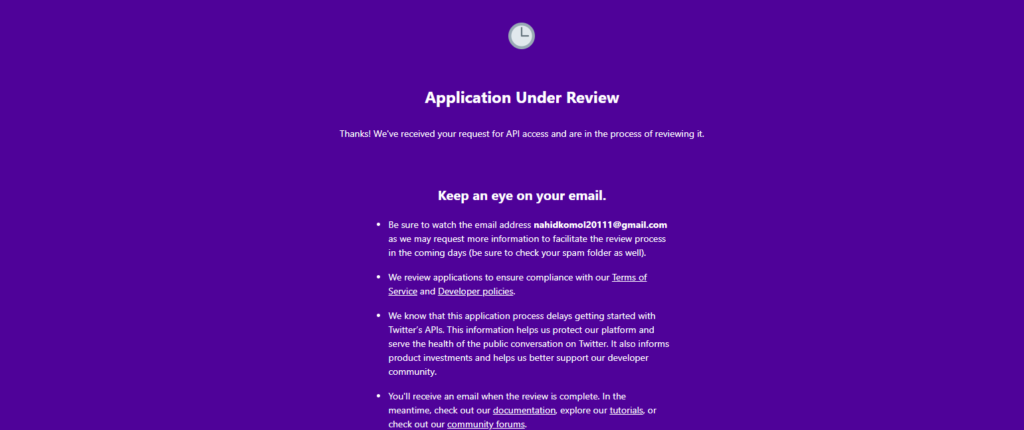
Ei bine, după depunerea cererii, aceasta va fi analizată de către autoritatea Twitter pentru a verifica dacă sunteți eligibil sau nu ca dezvoltator.

Deci gata pentru următorii pași.?

Notă importantă : acest proces de examinare poate dura două sau mai multe zile, așa că ar trebui să fii mereu cu ochii pe e-mailul tău.
Obțineți Token de acces și ID de utilizator
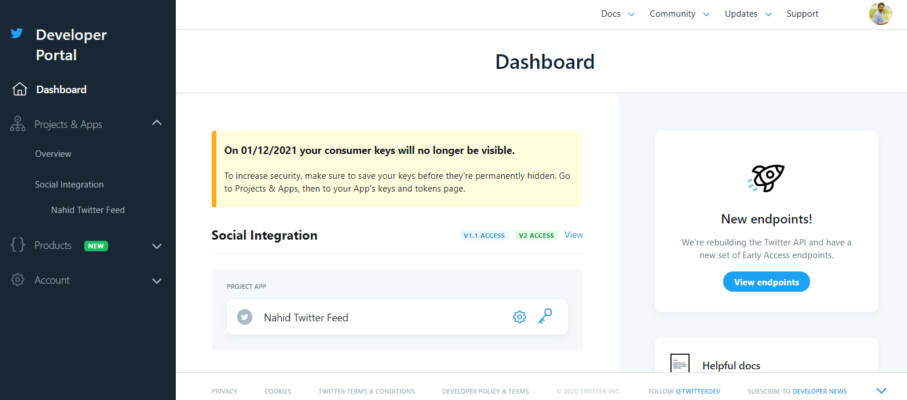
Deci, după ce ați primit aprobarea de către autoritatea Twitter, conectați-vă din nou la contul dvs. de dezvoltator Twitter.

Acest link vă va redirecționa către tabloul de bord pentru dezvoltatori twitter. Sunteți la doar câțiva pași pentru a obține jetonul de acces și cheia secretă.

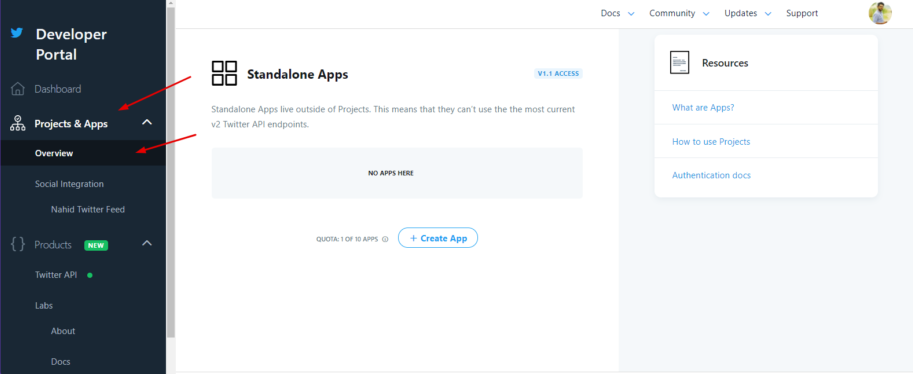
Apoi, navigați la Produse și aplicații -> Prezentare generală -> faceți clic pe Creare aplicație

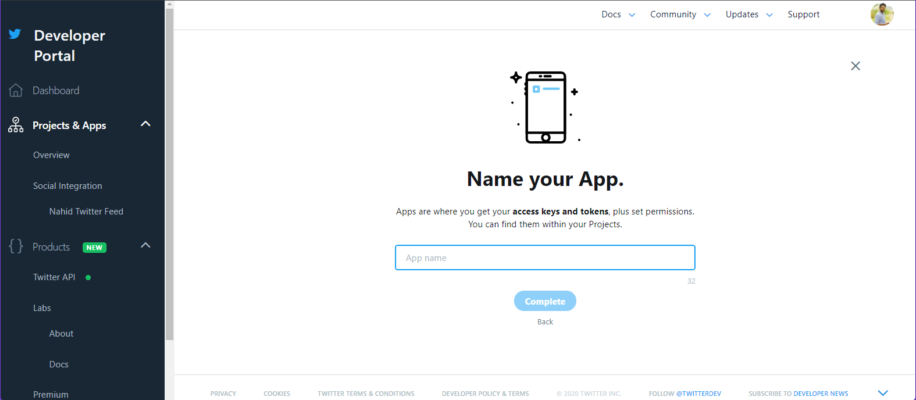
Dați numele aplicației dvs. sau puteți introduce scopul aplicației dvs. aici. [ Notă: păstrați-l unic ]

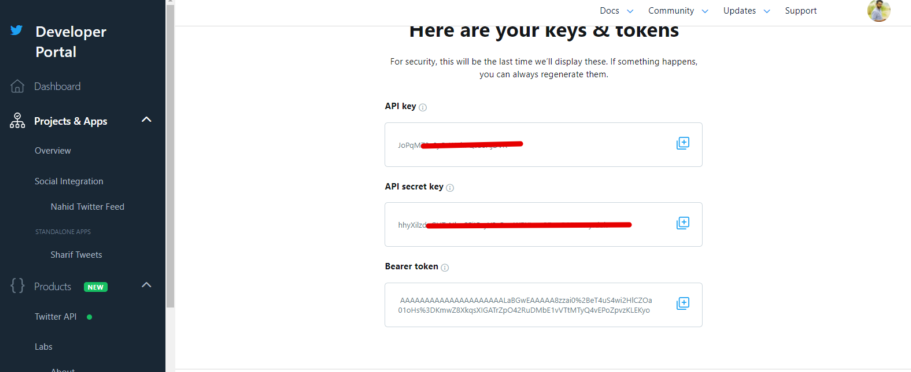
După ce ați furnizat un nume unic, veți obține cheia API Twitter dorită și numărul jetonului de acces . Deci copiați-l și treceți la pasul următor.

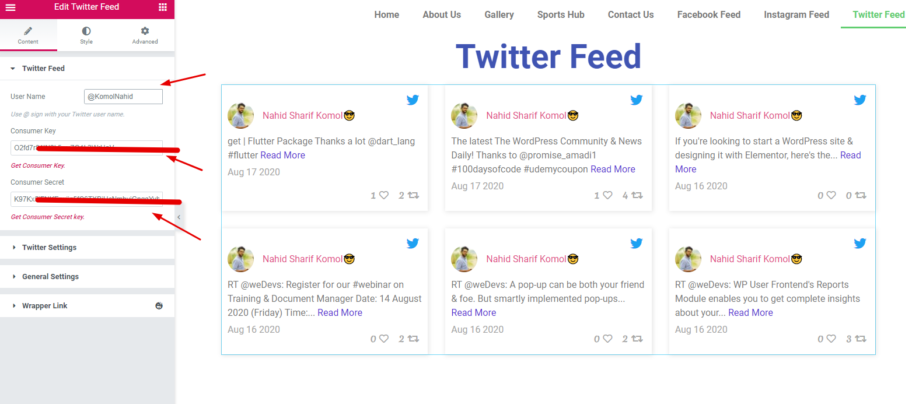
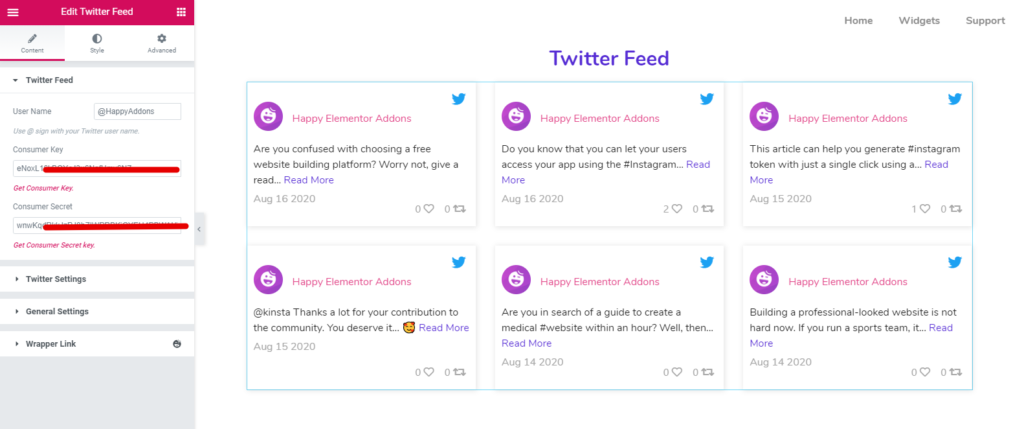
Acum inserați „ Cheia de consumator ” și „ Cheia secretă de consumator ” cu numele dvs. de utilizator Twitter preferat pe site-ul dvs. Elementor.

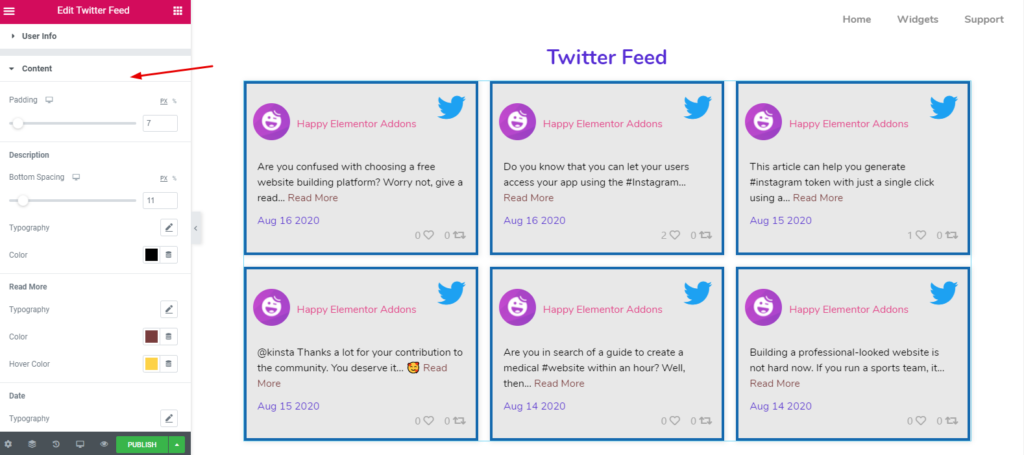
Personalizați widgetul de feed Twitter
În mod automat, toate tweet-urile tale vor apărea lângă partea dreaptă. Așa că acum puteți personaliza, proiecta și îi puteți oferi un aspect elegant pentru a face site-ul dvs. mai profesional și mai extraordinar.
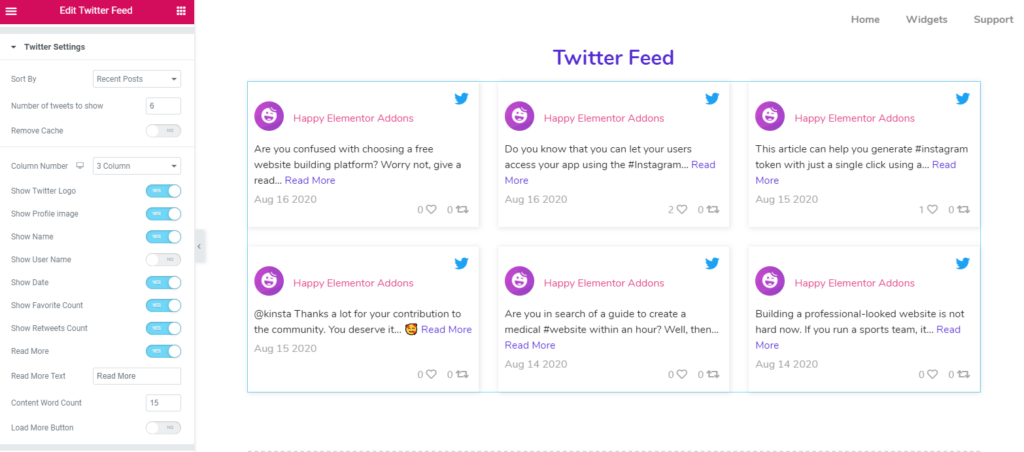
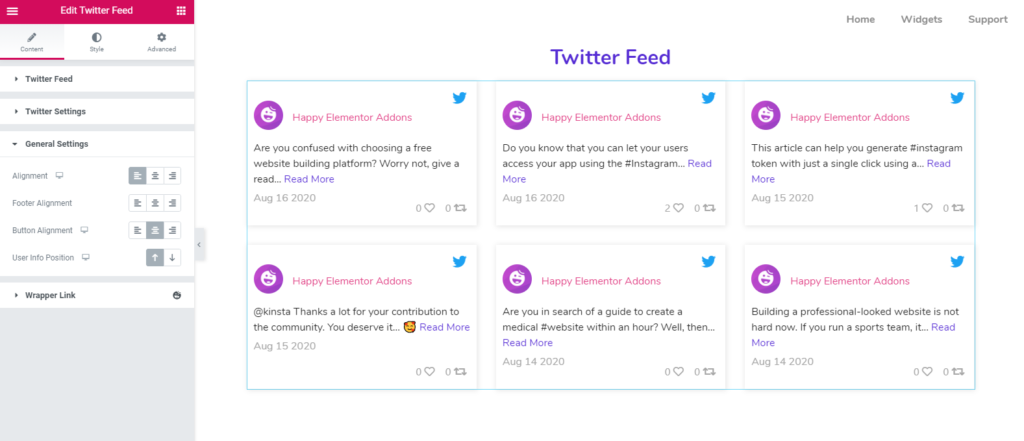
Aici veți obține, setări Twitter, setări generale și link pentru wrapper.

Aici puteți selecta câte postări doriți să afișați, le puteți clasifica și multe altele.

În fila de setări generale, vă puteți alinia postările, conținutul și linkurile butoanelor.

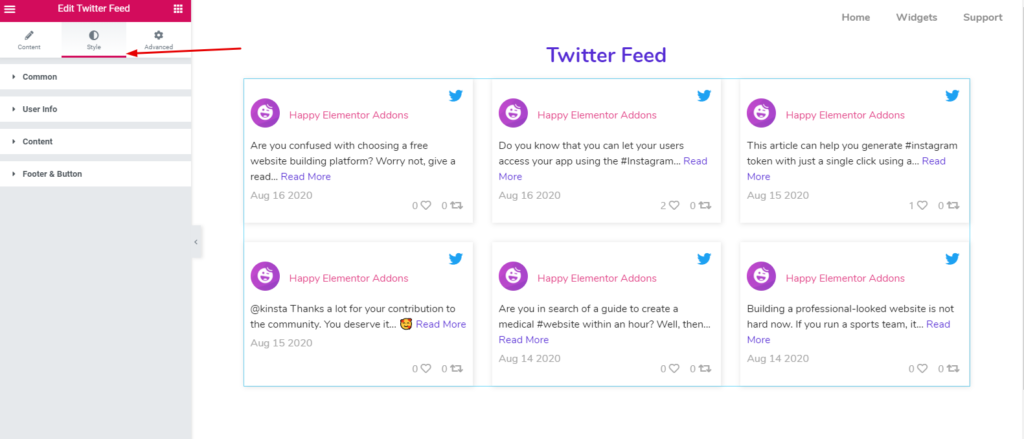
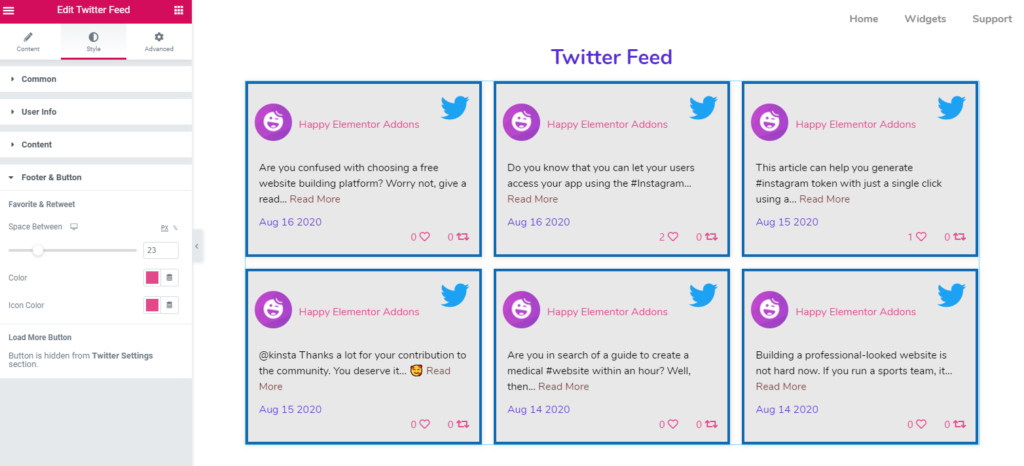
Pentru a stiliza acest design, atingeți butonul „ Stil ”. Aici puteți personaliza fiecare parte și puteți seta un design individual pentru a face mai frumos.

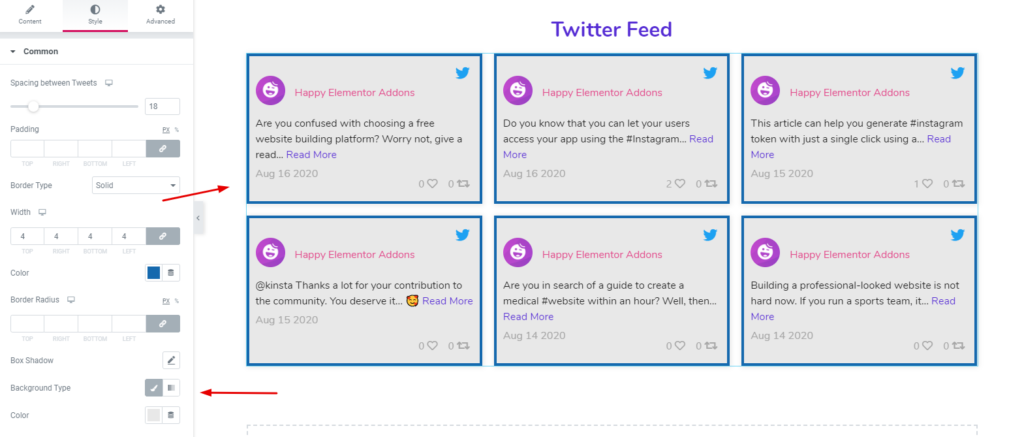
- Comun :- Această opțiune este pentru fiecare bloc. De exemplu, puteți seta umplutura, marginea, chenarul, tipul de chenar și, de asemenea, puteți seta un fundal.

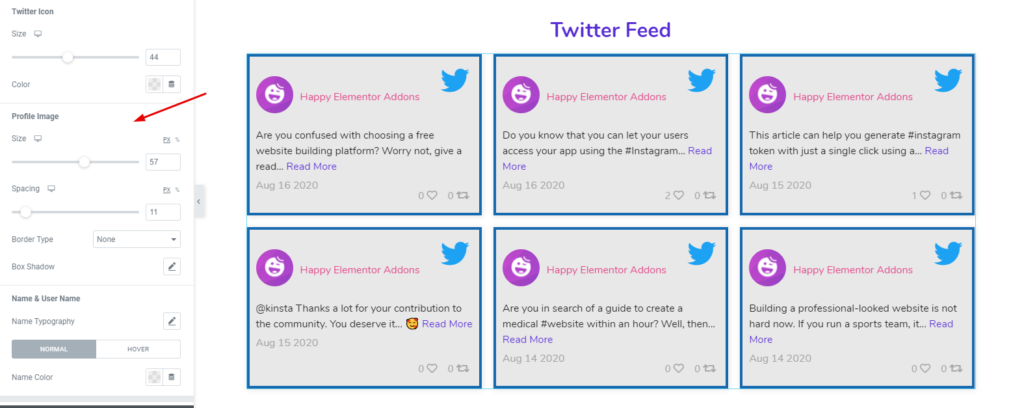
- Informații despre utilizator : în informațiile despre utilizator, puteți personaliza pictograma utilizatorului, dimensiunea, spațierea, fotografia de profil și multe altele.

- Conținut : pentru a edita conținutul și a-i schimba culoarea, atingeți conținutul. Și aici veți obține toate opțiunile de personalizare. De exemplu, spațierea conținutului, spațierea de jos, culorile, culorile butoanelor, culorile datei etc.

- Subsol și retweet : În mod similar, puteți personaliza subsolul și porțiunea de retweet. Atingeți butonul și modificați suma care vă place. Asta e!

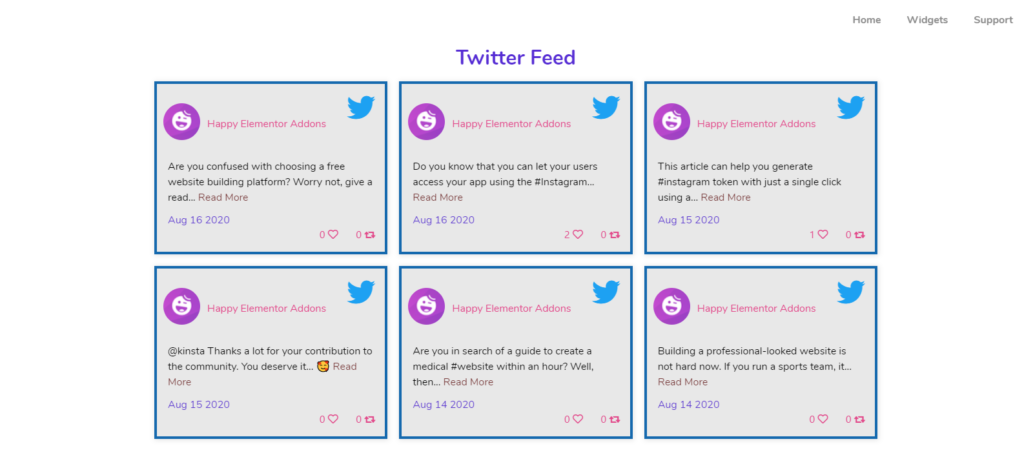
Deci, după ce ai terminat cu designul, aspectul tău final va fi: -

Cu toate acestea, pentru a obține o direcție rapidă, puteți urmări tutorialul video de mai jos despre „ Feedul Twitter ”. Aici veți obține un ghid complet despre cum să utilizați sau să personalizați bine feedul Twitter. Sau puteți consulta documentația noastră oficială pentru un ghid avansat.
Cum să utilizați widgetul Carusel de feed Twitter
Ei bine, „ Twitter Feed ” și „ Twitter Feed Carusel ” sunt aproape aceleași. Dar Twitter Feed Carousel oferă câteva funcționalități suplimentare. Așa că acum vă vom arăta cum puteți utiliza Twitter Feed Carousel pe site-ul dvs. Elementor și să îl proiectați în consecință.
Cu toate acestea, veți avea nevoie și de un token de acces și un ID de utilizator pentru a începe procesul. Dar partea interesantă este că puteți folosi token-ul de acces și ID-ul de utilizator pe care le-ați folosit mai devreme pentru Twitter Feed.
Deci acum urmați cu atenție instrucțiunile de mai jos: -
- Creați un cont de dezvoltator Twitter
- Obțineți Token de acces și ID de utilizator
- Începeți să proiectați Carusel de feed Twitter
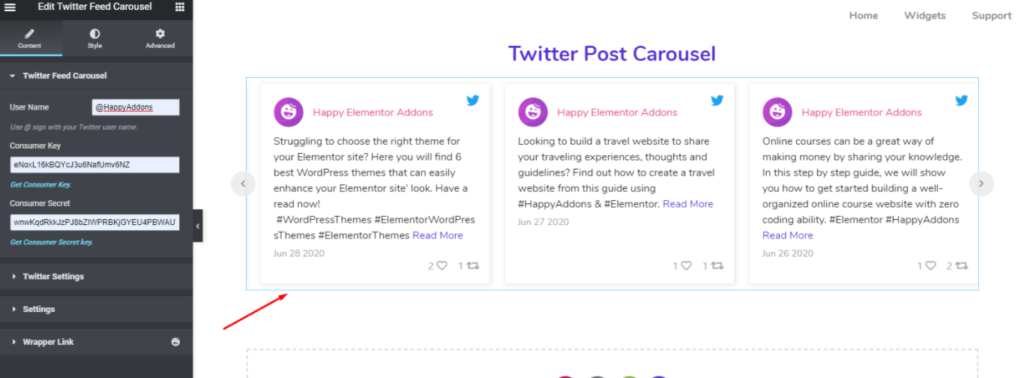
Personalizați-vă caruselul de feed Twitter
După ce adăugați numele de utilizator, jetonul de acces și ID-ul utilizatorului, veți vedea reflectarea tweet-urilor dvs. în partea dreaptă a ecranului.

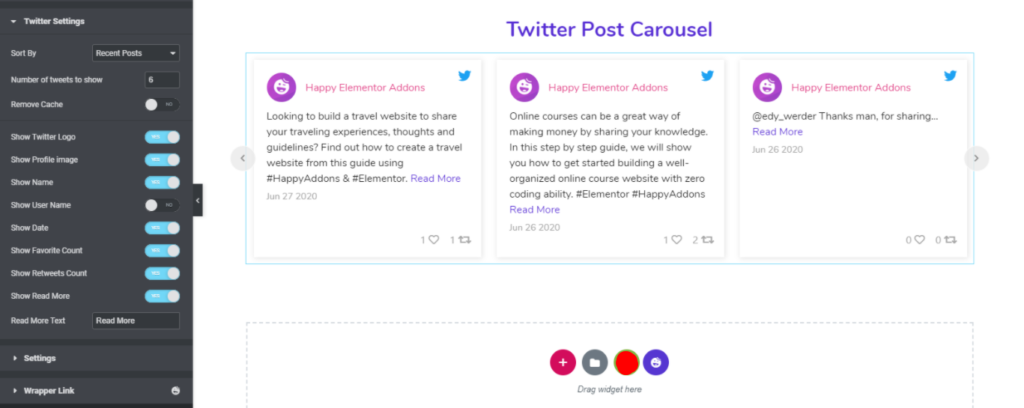
Apoi, atingeți „ Setări Twitter ”. Aici puteți sorta opțiunile în funcție de categoria de mai jos: -
- Postări recente
- Postări vechi
- Postări preferate
- număr de postări
- Și retweet-uri etc.
În plus, puteți personaliza, de asemenea, sigla dvs. Twitter, fotografia de profil, numele, numele de utilizator, data, numărul reacțiilor, numărul retweeturilor și butonul Citiți mai multe etc.

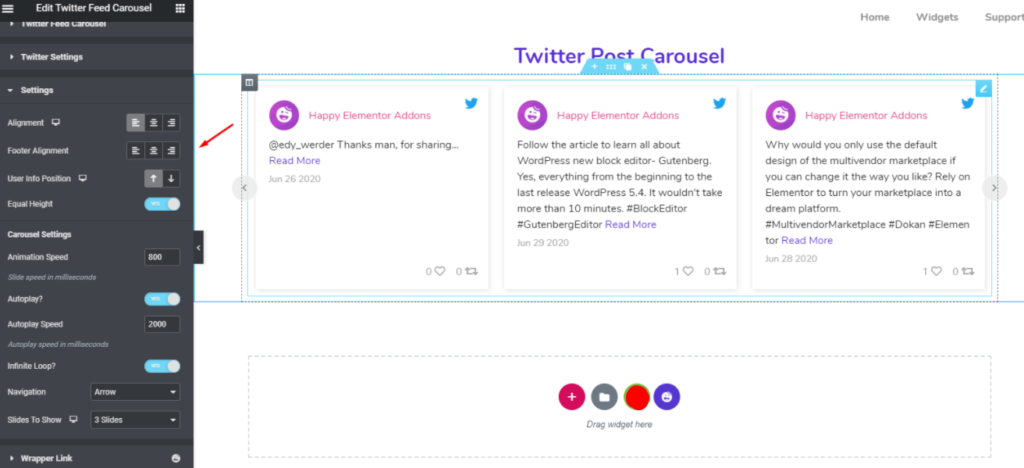
În secțiunea de setări , veți avea mai multe opțiuni pentru a vă personaliza designul. De exemplu, alinierea, alinierea subsolului, poziția informațiilor despre utilizator, viteza animației, câte diapozitive doriți să afișați, postarea de navigare și multe altele.

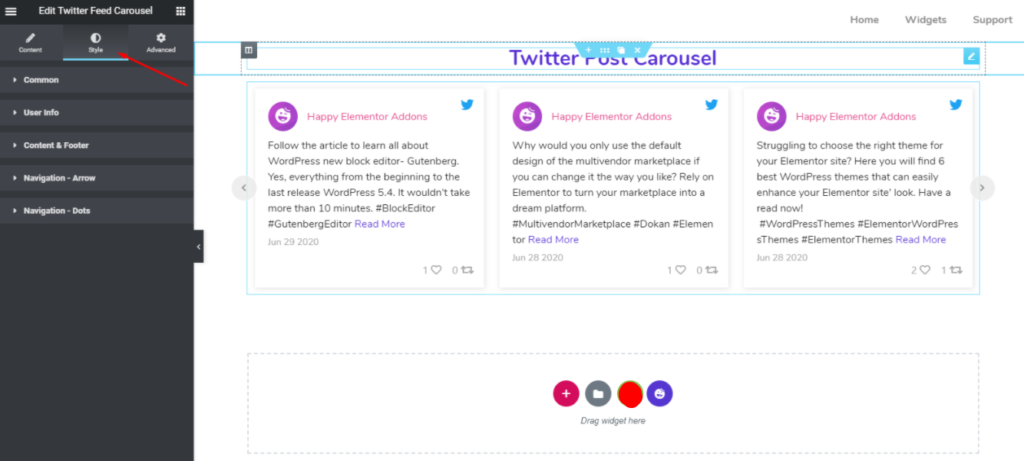
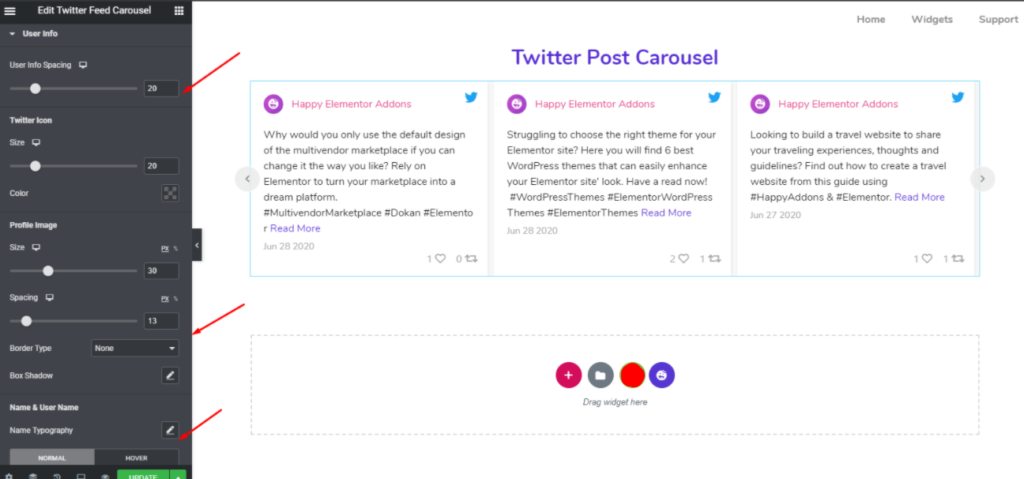
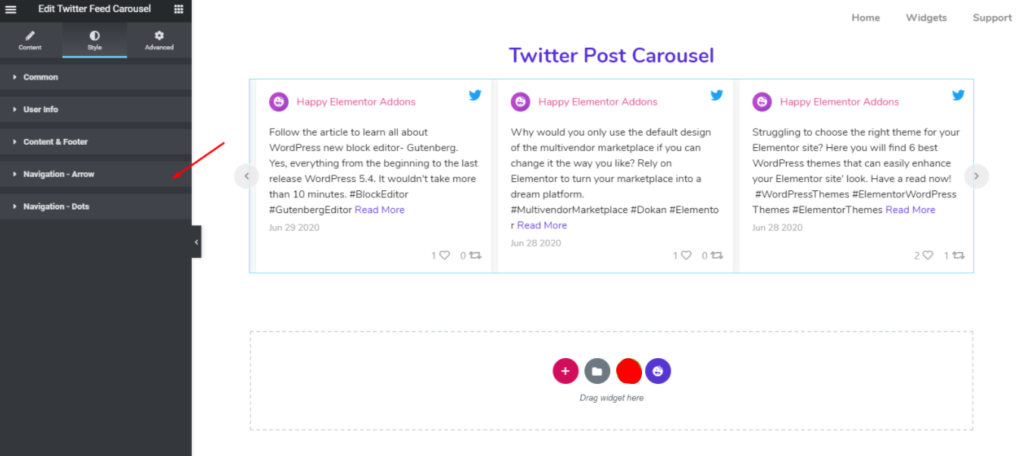
Acum este timpul să stilizezi secțiunea. Pentru a face acest lucru, atingeți opțiunea „ Stil ”.

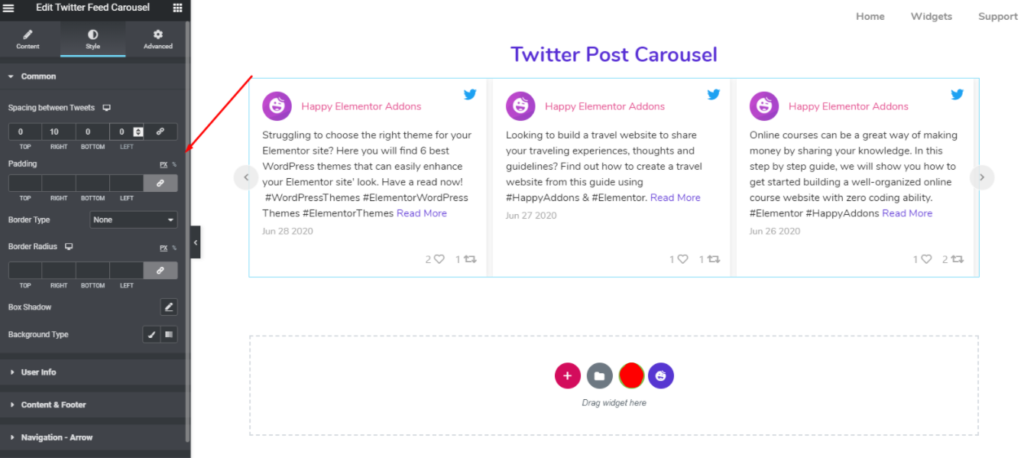
Pentru a schimba designul widget-ului, îi puteți modifica spațierea, umplutura, tipul de chenar, caseta-umbră și tipul de fundal etc. în secțiunea Comun .

Apoi, puteți personaliza și informațiile despre utilizator . De exemplu, spațierea utilizatorului, pictograma, imaginea de profil, spațierea, tipul de chenar, culorile și tipografia (nume și nume de utilizator), etc.

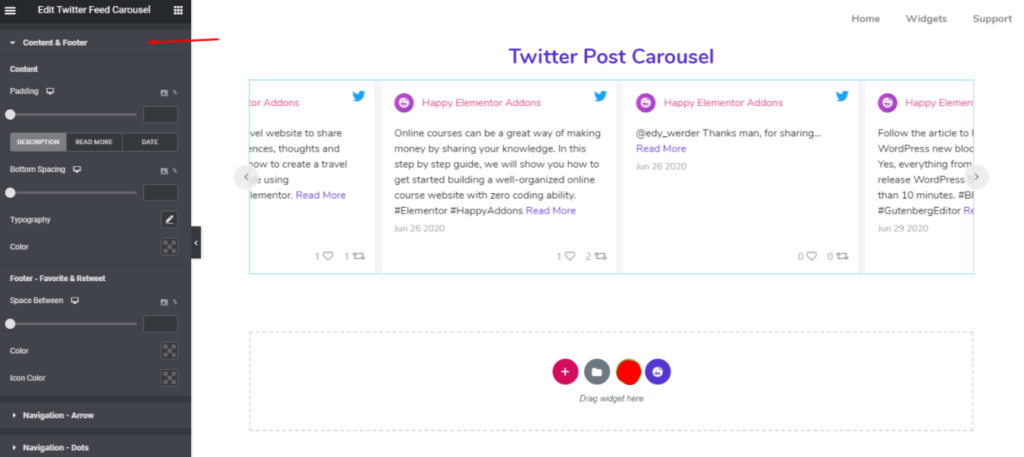
Apoi, puteți edita partea Conținut și subsol . În mod similar, puteți stiliza umplutura, spațierea, culorile, tipografia, culorile pictogramelor etc.

Aplicând același proces, puteți face procesul și pentru săgeata de navigare și puncte .

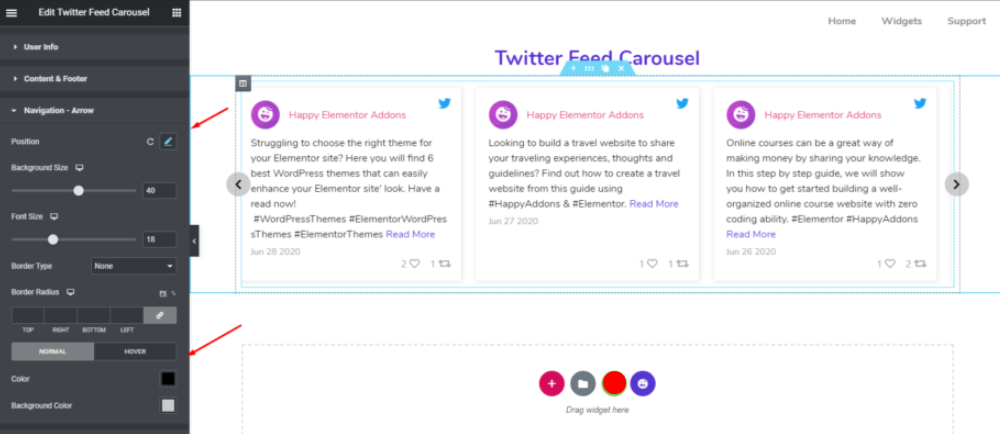
Apoi faceți clic pe secțiunea „ Săgeată de navigare ”. Deci aici puteți personaliza poziția săgeții, fundalul, dimensiunea fontului, tipul chenarului, raza chenarului, culoarea, culoarea fundalului etc.

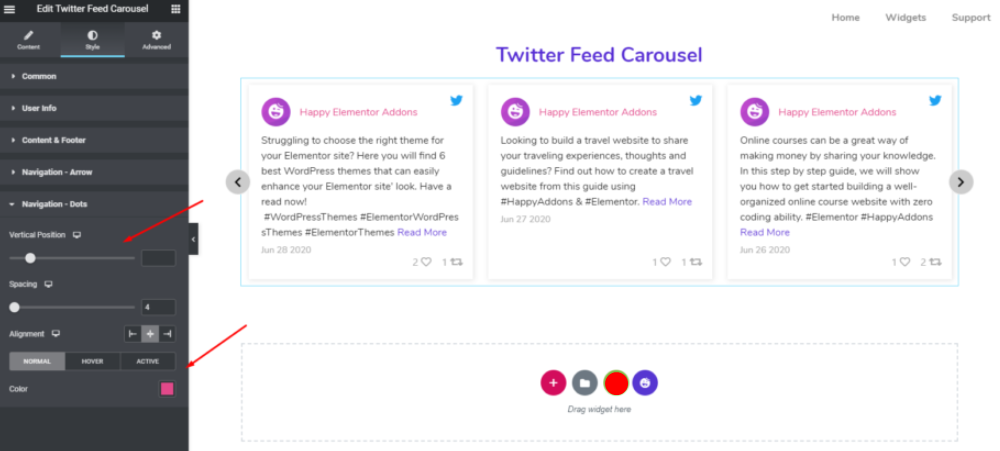
Ei bine, în ultima parte a secțiunii de stil, aici veți avea „ Puncte de navigare ”. Îi puteți schimba cu ușurință stilurile, cum ar fi poziția verticală, spațierea, alinierea și culoarea etc.

Așadar, așa puteți folosi caruselul de feed Twitter pe site-ul dvs. Elementor. Cu toate acestea, puteți arunca o privire la documentația noastră oficială de pe caruselul de feed Twitter pentru a vă face o idee detaliată.
Cum să utilizați Instagram Feed Widget
Widgetul Instagram Feed preia postările din contul dvs. de Instagram și le arată într-o vizualizare grilă pe site-ul dvs. web. Trebuie să parcurgeți câțiva pași simpli pentru a obține simbolul de acces Instagram.
Verificați documentația noastră oficială și personalizați în felul dvs. widgetul Instagram Feed.
Notele de final
În sfârșit, postarea noastră s-a încheiat. Aici am descris cel mai simplu mod de a înțelege cu ușurință utilizările fluxului de rețele sociale și cum să o implementați direct pe site-ul dvs. Elementor.
Așadar, dacă intenționați doar să creșteți atât traficul web, cât și numărul de urmăritori pe canalul dvs. social, atunci este timpul să utilizați funcțiile pentru feedul social Happy Addons.
Cu toate acestea, dacă aveți întrebări suplimentare cu privire la acest feed de rețele sociale, nu ezitați să ne contactați oricând. Vom fi bucuroși să vă răspundem la toate întrebările.

