Cum să utilizați imagini WebP pe WordPress: tot ce trebuie să știți
Publicat: 2021-06-15Vă interesează să utilizați imagini WebP pe WordPress? Sau confuz cu privire la imaginile WebP în primul rând și de ce ar trebui să vă pese chiar de ele?
În această postare, vom rezolva ambele probleme. Dacă știți deja ce este WebP și doriți să începeți, vă vom arăta un ghid pas cu pas despre cum să porniți.
Și dacă încă nu sunteți sigur de ce ar trebui să vă pese măcar de imaginile WebP pentru site-ul dvs. WordPress, vom începe cu o introducere în formatul de imagine WebP, beneficiile acestuia și compararea cu alte formate de imagine și câteva detalii importante despre suportul pentru browser. .
Să pătrundem!
Ce este WebP?
WebP este un format modern de fișier imagine care a fost dezvoltat de Google.
Prin „format de fișier imagine”, înțelegem că funcționează la fel ca și alte formate de imagine precum PNG , JPEG , GIF etc.
Dacă utilizați imagini pe site-ul dvs. WordPress, puteți converti acele imagini din formate precum JPEG sau PNG în formatul WebP.
Pentru vizitatorii umani, imaginile dvs. WebP vor arăta exact ca imaginile în alte formate – nu este nimic special în ceea ce privește modul în care arată pentru ochiul uman.
Deci, care este beneficiul utilizării imaginilor WebP? Bine..,
Care este beneficiul utilizării imaginilor WebP?
Principalul beneficiu și obiectivul proiectului WebP este de a crea fișiere de imagine mai mici , păstrând în același timp aceeași calitate a imaginii.
Dacă puteți micșora dimensiunea fișierului imaginilor pe care le utilizați pe site-ul dvs. WordPress, puteți accelera timpul de încărcare a site-ului dvs. fără a modifica nicio parte a experienței utilizatorului site-ului dvs.
Acesta este beneficiul imaginilor WebP pe scurt – imagini mai mici → timpi de încărcare a site-ului web mai rapid .
De exemplu, când Google a lansat imagini WebP pentru miniaturile YouTube în 2014, echipa Google a susținut că aceasta a dus la o reducere cu până la 10% a timpului de încărcare a paginii. În aceeași postare, Google a mai spus că au reușit să micșoreze dimensiunea imaginilor din magazinul Google Play cu 35%.
Acesta este motivul pentru care instrumentele de analiză a vitezei, cum ar fi PageSpeed Insights, vă vor sugera adesea să „serviți imagini în formate de nouă generație”. Prin „formate de nouă generație”, aceste instrumente înseamnă WebP ( sau un format optimizat similar ).
Următoarea ta întrebare ar putea fi: cât de mică este WebP față de alte formate de imagine precum PNG și JPEG?
Ei bine, diferența exactă depinde de imaginea și formatul de fișier specific pe care îl comparați...
WebP vs JPEG
Google a efectuat o mare evaluare comparativă între compresia imaginilor WebP și JPEG și a constatat că imaginile WebP erau cu 25-34% mai mici decât imaginile JPEG echivalente. În cuvintele lor, „Aceste rezultate indică faptul că WebP poate oferi îmbunătățiri semnificative ale compresiei față de JPEG.”
Dacă doriți să vedeți câteva imagini reale pentru a judeca dacă calitatea sa schimbat, Google menține aici o galerie WebP care compară aceeași imagine WebP și formatul JPEG.
WebP vs PNG
Pentru imaginile PNG, Google a constatat că versiunea WebP era în medie cu 26% mai mică .
Alte studii au găsit diferențe ceva mai mici sau mai mari, în funcție de variabilele pe care le utilizați ( cum ar fi metoda de codificare JPEG pe care o utilizați ), dar rezultatele sunt în general destul de consistente, deoarece WebP oferă dimensiuni mai mici de fișiere la o calitate comparabilă, motiv pentru care a crescut în popularitate.
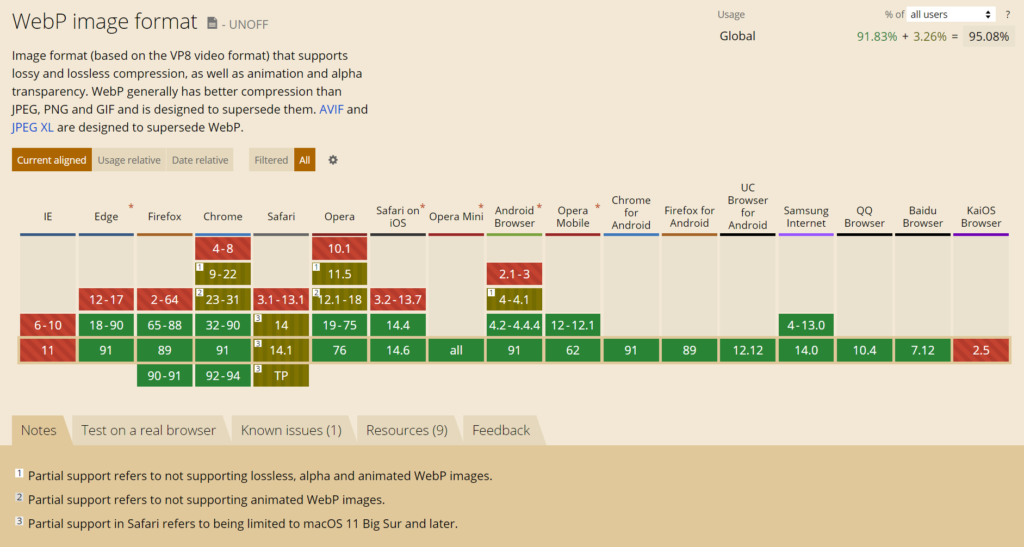
Ce browsere Web acceptă imagini WebP?
Dacă am fi scris această postare în urmă cu un an, am fi spus că un dezavantaj al formatului WebP este că nu avea suport complet pentru browser.
Chrome și Firefox au de mult timp suport pentru WebP, dar singurul reținere majoră a fost Safari. Cu toate acestea, Apple a cedat în cele din urmă în septembrie 2020 și a adăugat suport WebP în Safari 14 și mai departe.
Începând cu iunie 2021, toate browserele majore acceptă WebP, cu excepția Internet Explorer, pe care Microsoft este deja pe cale să-l deprecieze în august 2021. Acesta este conform excelentului site web, Can I Use:

Cu toate acestea, există o mică avertizare cu suportul Safari pentru WebP – este disponibil numai pentru utilizatorii de Mac care sunt pe macOS 11 Big Sur sau o versiune ulterioară. Deci, dacă cineva folosește o versiune mai veche de macOS/Safari, este posibil să nu aibă suport pentru WebP.
În general, Can I Use estimează că, din iunie 2021, aproximativ 95% dintre toți vizitatorii folosesc un browser care acceptă WebP.
Dar ce zici de celelalte 5%?
Din fericire, este destul de ușor să ocoliți acest lucru folosind pluginul WordPress potrivit ( pe care îl vom detalia mai jos ). În esență, puteți încărca imaginile originale în format JPEG/PNG/GIF și puteți solicita pluginului să le convertească. Apoi, pluginul va oferi versiunea WebP browserelor care îl acceptă și versiunea originală browserelor care nu o acceptă.
Cum să utilizați imagini WebP pe WordPress
WordPress 5.8 a adăugat suport WebP. Înseamnă că puteți încărca imagini WebP direct pe WordPress. Cu toate acestea, nu le puteți converti. În plus, posibilitatea de a încărca imagini WebP direct în Biblioteca Media încă nu va remedia aproximativ 5% dintre vizitatorii ale căror browsere nu acceptă WebP.
Totuși, asta nu înseamnă că nu poți folosi imagini WebP pe WordPress. În schimb, veți dori să:
- Continuați să încărcați imagini în formatele lor originale – de exemplu PNG, JPEG, GIF etc.
- Utilizați un plugin WordPress pentru a converti imaginile în WebP și pentru a servi versiunile WebP atunci când este posibil.
Pentru a realiza ambele lucruri și pentru a vă optimiza imaginile în alte moduri, puteți utiliza Imagify.

Imagify este un plugin complet de optimizare a imaginii WordPress. Pe lângă faptul că vă ajută să convertiți imaginile în WebP și să le difuzați către browsere acceptate, vă poate ajuta și să:
- Comprimați mai multe imagini în formatele lor originale.
- Redimensionați automat imaginile la un set de dimensiuni maxime fără a pierde calitatea.
Imagify va optimiza și converti automat imaginile în WebP pe măsură ce le încărcați . Iar pentru imaginile mai vechi, puteți optimiza și converti unele sau toate imaginile existente cu un singur clic.
Iată cum să-l configurați...
1. Instalați pluginul Imagify și activați cheia API
Pentru a începe, instalați și activați pluginul gratuit Imagify de pe WordPress.org.
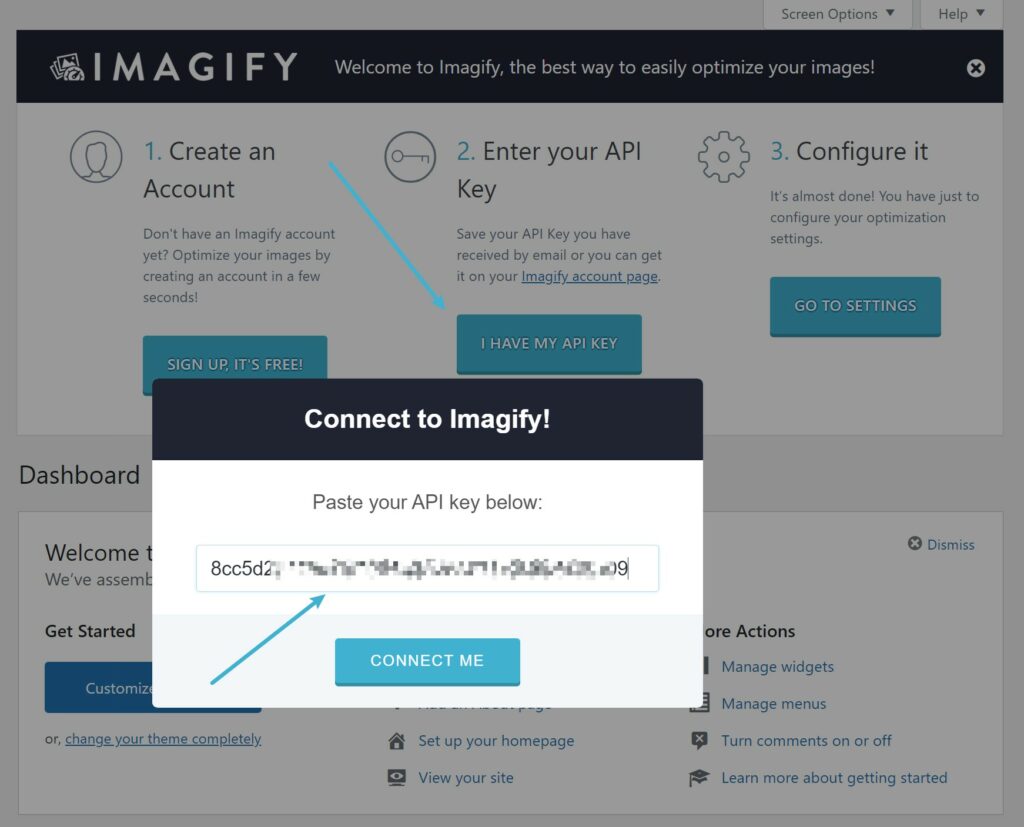
După ce ați făcut acest lucru, pluginul vă va solicita să introduceți cheia API.
Puteți obține cheia dvs. API înregistrându-vă pentru un cont Imagify gratuit. Imagify vă va permite să optimizați și să convertiți gratuit 20 MB de imagini pe lună, ceea ce înseamnă aproximativ 200 de imagini.
Dacă încărcați mai puțin de ~200 de imagini pe lună, veți putea rămâne cu planul gratuit pentru totdeauna. Dacă aveți nevoie de mai mult decât atât, puteți face upgrade la un plan plătit, care costă 4,99 USD/lună pentru 500 MB ( ~5.000 de imagini ) sau 9,99 USD pe lună pentru utilizare nelimitată.
Cu toate planurile, vă puteți folosi contul API pe site-uri WordPress nelimitate .
După ce aveți cheia API, adăugați-o în casetă și faceți clic pe Conectați-mă :

2. Configurați setările de bază de optimizare a imaginii
După ce ați adăugat cheia API Imagify, accesați Setări → Imagify pentru a configura setările de bază ale pluginului.
În partea de sus, puteți alege nivelul de compresie dorit, împreună cu alte setări. Dacă nu sunteți sigur ce nivel de compresie să utilizați, puteți încerca comparația vizuală:
Mai jos pe pagină, puteți activa o opțiune pentru a redimensiona automat imaginile mai mari și a seta dimensiunea maximă pentru imaginile redimensionate. De exemplu, dacă setați lățimea maximă la 1.600 px, orice imagini care sunt mai late de 1.600 px vor fi redimensionate automat la 1.600 px.
De asemenea, puteți alege ce dimensiuni de miniaturi de imagine doriți să optimizați:
3. Configurați WordPress WebP Conversion
Pentru a activa conversia WebP în Imagify, găsiți setările Format WebP în Optimizare .
Mai întâi, bifați caseta pentru a crea versiuni webp de imagini . Aceasta îi spune Imagify să vă convertească imaginile în WebP, dar nu îi spune Imagify să difuzeze acele imagini WebP către browserele acceptate.
Pentru a realiza acest lucru, puteți, de asemenea, să bifați caseta pentru Afișare imagini în format webp pe site . În acest sens, vă recomandăm să utilizați metoda Folosiți etichete <picture> .
Dacă utilizați o rețea de livrare de conținut (CDN) pentru a difuza imagini de la o adresă URL separată, cum ar fi https://cdn.yoursite.com , ar trebui să introduceți și acea adresă URL în casetă:
După cum puteți vedea în captură de ecran, metoda etichetelor <picture> poate cauza probleme cu unele teme WordPress. Dacă observați probleme cu tema după activarea imaginilor WebP, puteți experimenta în schimb opțiunea Utilizați regulile de rescrie .
4. Convertiți și optimizați-vă imaginile
Acum, Imagify va începe automat optimizarea și conversia noilor imagini pe care le încărcați.
Dacă aveți multe imagini existente pe site-ul dvs., puteți accesa Media → Optimizare în bloc pentru a optimiza toate imaginile existente și a le converti în WebP:
Si asta e! Site-ul dvs. WordPress va începe acum să utilizeze imagini WebP mai mici și mai rapide pentru vizitatori ori de câte ori este posibil.
Începeți să utilizați imagini WebP pe WordPress astăzi
Utilizarea formatului de imagine WebP vă permite să reduceți dimensiunea fișierului imaginilor site-ului dvs. WordPress fără a modifica calitatea imaginii sau experiența utilizatorului. Prin micșorarea dimensiunii fișierului, puteți accelera timpul de încărcare a site-ului dvs.
Începând cu iunie 2021, formatul WebP se bucură de suport aproape universal pentru browser, cu ~ 95% din toți vizitatorii folosind un browser care acceptă WebP.
Dacă doriți să începeți cu imagini WebP pe WordPress, puteți utiliza Imagify.
Imagify va optimiza automat imaginile site-ului dvs. și le va converti în WebP. Apoi, se va ocupa și de a se asigura că vizitatorii văd versiunea WebP a imaginilor dacă browserele lor acceptă WebP.
Pentru a începe, instalați pluginul gratuit Imagify și înregistrați-vă pentru un cont Imagify astăzi.
Mai aveți întrebări despre utilizarea WebP pe WordPress? Anunțați-ne în secțiunea de comentarii!
