Cum să utilizați WooCommerce Hooks – Ghid cu exemple
Publicat: 2020-07-07Vrei să înveți cum să folosești hook-urile WooCommerce? Ești în locul potrivit! În acest ghid, vă vom arăta cum să utilizați cârligele de acțiune și filtrare. În plus, îți vom oferi multe exemple pe care le poți aplica în magazinul tău WooCommerce!
Când instalați WooCommerce pe site-ul dvs. web, aveți acces la o listă lungă de noi hook-uri care vă extind posibilitățile de a dezvolta o soluție personalizată. Cârligele WooCommerce funcționează la fel ca și cârligele native WordPress și vă permit să executați scripturi personalizate pe orice pagină WooCommerce.
Similar cu cârligele WordPress, există două tipuri de cârlige WooCommerce: acțiune sau filtru. Cârligul de acțiune vă permite să introduceți un script, în timp ce cârligele de filtru primesc date originale și le returnează cu un fel de modificare.
Sintaxa cârligelor WooCommerce
Cârligele WooCommerce urmează aceeași sintaxă ca și cârligele WordPress.
Cârlig de acțiune
add_action('name_of_the_action_hook','your_action_hook_funcion');
Cârlig de filtru
add_filter('name_of_the_filter_hook','your_filter_hook_funcion');
După declararea hook-ului, trebuie să adăugați scripturile în funcție:
function your_action_hook_funcion(){
# codul dvs. aici
}Cârligele de filtrare trebuie să returneze unele date într-un parametru al funcției:
function your_filter_hook_function($date){
# codul dvs. care modifică $data
returnează $date;
}Pentru a vedea un hook WooCommerce în acțiune, inserați următorul cod în fișierul functions.php al temei dumneavoastră Child:
add_action( 'woocommerce_product_meta_start', 'quadlayers_woocommerce_hooks');
funcția quadlayers_woocommerce_hooks() {
echo '<img src="https://kokohai.com/wp-content/uploads/2020/02/logo-kokohai-tienda-de-merchandising-de-anime-y-maga-e1584570981420.png">'; // Schimbați la adresa URL dorită a imaginii
}Acesta este cel mai elementar exemplu, în care adăugați o imagine la toate paginile de produse. Imaginea va fi afișată sub butonul Adaugă în coș , înainte de metadatele produsului.
După cum puteți vedea, numele cârligului, woocommerce_product_meta_start , se explică de la sine și vă spune exact unde acest cârlig vă permite să introduceți codul.
Lista de cârlige WooCommerce
Există mai mult de o mie de hook-uri WooCommerce. Aici, le vom enumera pe cele mai populare, astfel încât să vă familiarizați cu cele mai comune și binecunoscute cârlige.
Am împărțit lista în secțiuni în funcție de pagina de care sunt legate. Numele cârligelor se explică de la sine, astfel încât nu veți avea probleme în a înțelege ce fac.
Cart
- woocommerce_before_cart
- woocommerce_before_cart_table
- woocommerce_before_cart_contents
- woocommerce_cart_contents
- woocommerce_after_cart_contents
- woocommerce_cart_is_empty
- woocommerce_cart_totals_before_shipping
- woocommerce_cart_totals_after_shipping
- woocommerce_cart_totals_before_order_total
- woocommerce_cart_totals_after_order_total
- woocommerce_after_shipping_rate
- woocommerce_before_shipping_calculator
- woocommerce_proceed_to_checkout
- woocommerce_after_cart_totals
- woocommerce_after_cart
Verifică
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form
- woocommerce_thankyou
- Pentru mai multe informații despre cârlige de plată, puteți consulta ghidul nostru complet despre cârlige de plată WooCommerce.
Produse
- woocommerce_before_main_content
- woocommerce_after_main_content
- woocommerce_before_single_product_summary
- woocommerce_after_single_product_summary
- woocommerce_before_single_product
- woocommerce_after_single_product
- woocommerce_single_product_summary
- woocommerce_product_meta_start
- woocommerce_product_meta_end
- woocommerce_review_before
- woocommerce_review_before_comment_meta
- woocommerce_review_before_comment_text
- woocommerce_review_comment_text
- woocommerce_review_after_comment_text
Taxonomii
- woocommerce_archive_description
- woocommerce_shop_loop
- woocommerce_before_shop_loop
- woocommerce_after_shop_loop
- woocommerce_after_shop_loop_item
- woocommerce_after_shop_loop_item_title
- woocommerce_shop_loop_item_title
Cont
- woocommerce_before_account_navigation
- woocommerce_after_account_navigation
- woocommerce_before_edit_account_address_form
- woocommerce_account_content
- woocommerce_before_my_account
- woocommerce_after_my_account
Mini cărucior
- woocommerce_before_mini_cart
- woocommerce_before_mini_cart_contents
- woocommerce_mini_cart_contents
- woocommerce_widget_shopping_cart_before_buttons
- woocommerce_widget_shopping_cart_buttons
- woocommerce_after_mini_cart
E-mail
- woocommerce_email_after_order_table
- woocommerce_email_before_order_table
- woocommerce_email_customer_details
- woocommerce_email_footer
- woocommerce_email_header
- woocommerce_email_order_details
Global
- pre_get_product_search_form
- woocommerce_breadcrumb
- woocommerce_no_products_found
Pentru a găsi lista completă a cârligelor WooCommerce, puteți arunca o privire la documentația oficială WC.
Exemple utile de WooCommerce Hooks
Acum, să aruncăm o privire la câteva exemple de lucruri utile pe care le puteți face cu cârlige WooCommerce.
NOTĂ : Înainte de a începe, vă recomandăm să creați o temă copil. Dacă nu sunteți familiarizat cu ele, puteți consulta ghidul nostru despre cum să creați o temă pentru copii și lista celor mai bune pluginuri pentru teme pentru copii.

Dacă abia începeți cu cârlige, puteți pur și simplu să copiați aceste scripturi și să le lipiți în fișierul functions.php al temei copilului. Apoi, pe măsură ce vă simțiți mai confortabil, puteți edita scripturile și puteți crea o logică diferită.
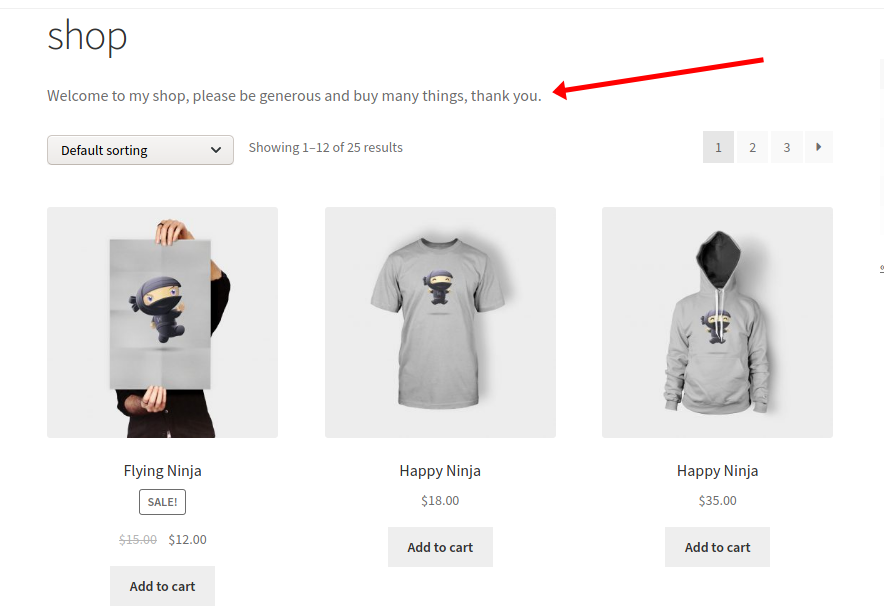
Adăugați o descriere la pagina de magazin
În mod implicit, pagina de magazin nu afișează descrierea. Cu toate acestea, îl puteți activa folosind hook-ul woocommerce_archive_description , după cum urmează:

funcția quadlayers_shop_description() {
$description = '<p>Bine ați venit în magazinul meu, vă rugăm să fiți generoși și să cumpărați multe lucruri, mulțumesc.</p>';
echo $descriere;
}
add_action('woocommerce_archive_description', 'quadlayers_shop_description');Adăugați o notă informativă după butonul Adăugați în coș
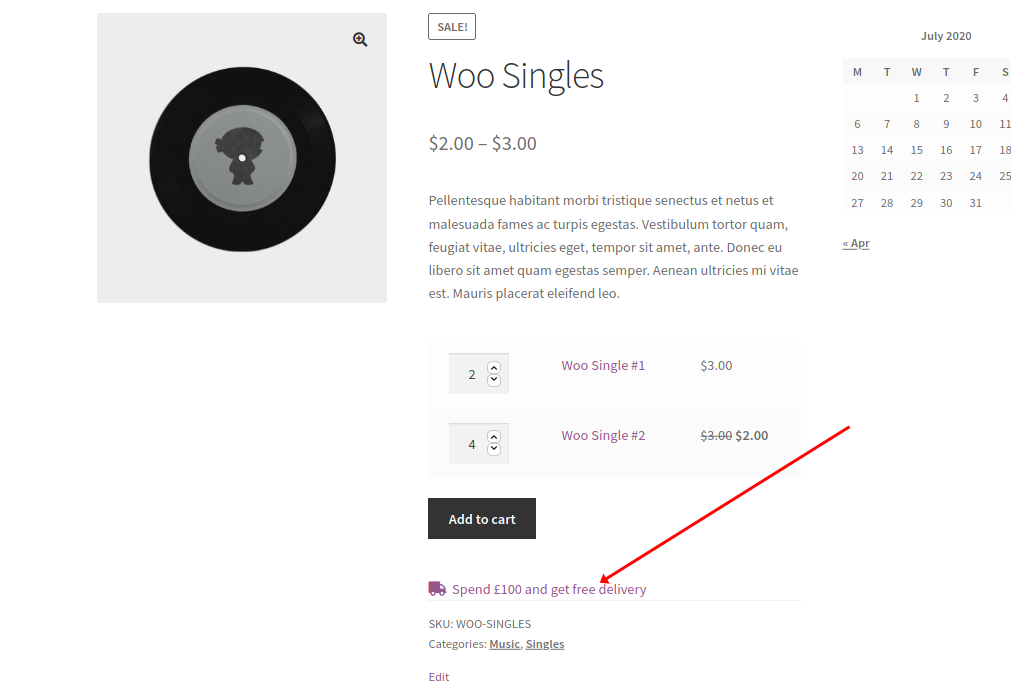
Cârligele pentru coș WooCommerce vă permit să inserați scripturi personalizate în multe secțiuni ale paginii coșului. Aici, vă vom arăta cum să adăugați un text după butonul Adăugați în coș .

Acest script va tipări un text personalizat după butonul Adăugare în coș.
add_action( 'woocommerce_after_add_to_cart_form', 'quadlayers_after_addtocart_button');
funcția quadlayers_after_addtocart_button() {
// NOTĂ: înlocuiți categoria dvs. slugs cu „muzică” și& înlocuiți /delivery-costs/ pentru o adresă URL validă
if ( is_product() && has_term( array('muzică'), 'product_cat') ) {
echo '<div></div><div>;<a href="/delivery-costs/" target="_blank" rel="noopener"><i class="fa fa-truck" aria-hidden=" adevărat"></i> Cheltuiește 100 USD și obține livrare gratuită;</a></div>
'; } }Puteți folosi acest lucru pentru a promova reduceri care necesită cheltuieli minime sau livrare gratuită, de exemplu.
Explicația codului
- Hook-
woocommerce_after_add_to_cart_formtipărește codul HTML după buton. - Verificăm dacă pagina curentă este o pagină de produs și dacă are categoria noastră specificată.
- Utilizați categoria slug într-o matrice. În acest fel, puteți verifica mai multe categorii.
- Conținutul ecou permite etichete HTML, variabile și orice altceva în domeniul PHP.
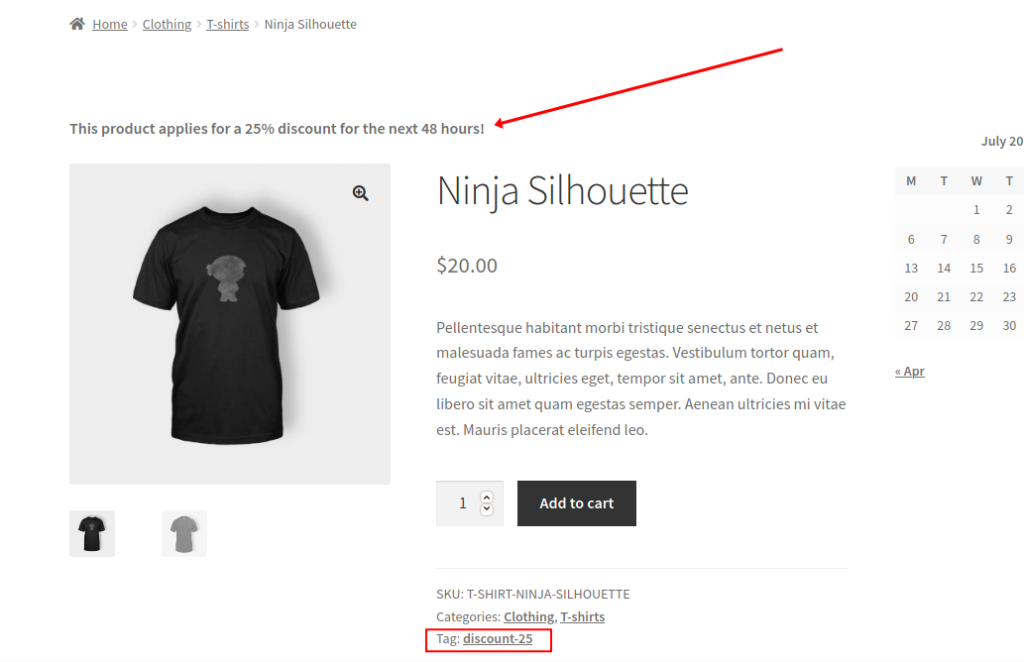
Adăugați text la o taxonomie specifică de produs
Acum, să vedem cum să folosiți cârligele WooCommerce pentru a afișa un mesaj în produsele cu o anumită etichetă. De exemplu, vom afișa un mesaj care oferă o reducere pentru anumite produse.

Nu uitați să etichetați mai întâi produsul.
add_action( 'woocommerce_before_single_product', 'my_product_notice_function');
function my_product_notice_function() {
if ( is_product() && has_term( 'reducere-25','etichetă_produs' ) ) {
echo „<p><strong>Acest produs se aplică pentru o reducere de 25% pentru următoarele 48 de ore!</strong></p>”;
}
}Explicația codului
- Utilizăm
woocommerce_before_single_producthook pentru a afișa un mesaj în partea de sus a paginii produsului. - În interiorul funcției, folosim o condiție pe
is_product()pentru a ne asigura că este o pagină de produs. - Și
has_term()verifică dacă produsul curent are eticheta „discount-25” . - Apoi, imprimați mesajul în declarația if.
- Utilizăm
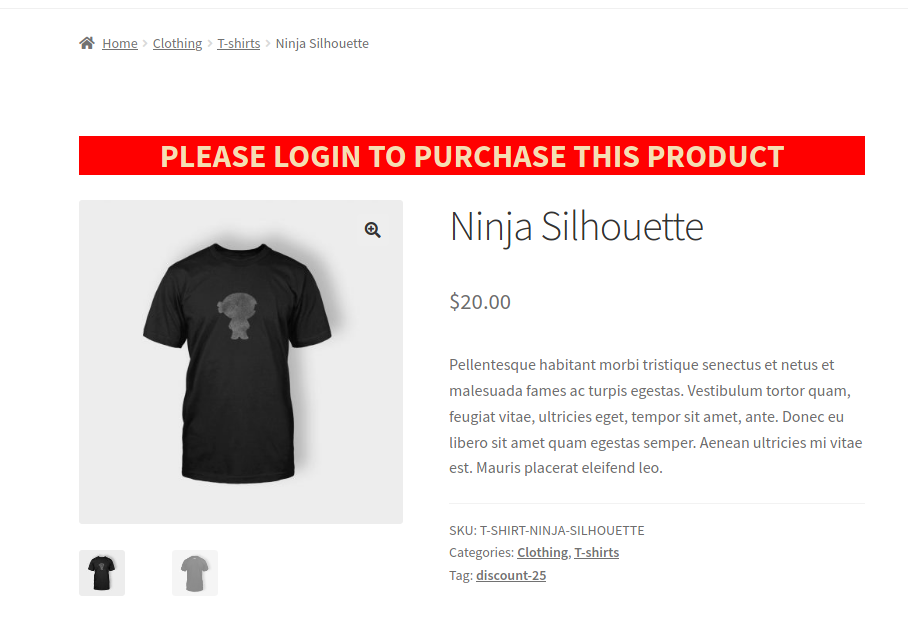
Blocați achiziția de la utilizatorii deconectați
Cârligele WooCommerce vă permit să dezactivați butonul Adăugați în coș de pe paginile de produse pentru utilizatorii deconectați. Acest lucru poate fi util pentru produse sau oferte disponibile numai pentru abonați sau membri. Pentru a completa exemplul, vom adăuga un al doilea cârlig pentru a afișa un mesaj când butonul de achiziție este dezactivat.

Cârligul de filtru woocommerce_is_purchasable va bloca achiziția, iar cârligul de acțiune woocommerce_before_single_product va afișa mesajul.
add_action( 'woocommerce_before_single_product', 'quadlayers_add_message');
add_filter( 'woocommerce_is_purchasable', 'quadlayers_block_admin_purchase');
funcția quadlayers_block_admin_purchase($block) {
if ( is_user_logged_in() ): returnează adevărat;
else:return false;
endif;
}
funcția quadlayers_add_message( ){
if ( !is_user_logged_in() ):echo „<H2>VĂ RUGĂM SĂ LOGINĂ PENTRU A CUMPĂRĂ ACEST PRODUS</h2>”;
endif;
}Explicația codului
- Folosim cârligul de acțiune pentru a imprima un mesaj și cârligul de filtru pentru a dezactiva butonul Adaugă în coș .
- Filtrul
woocommerce_is_purchasableva fi adevărat dacă utilizatorul este conectat și fals dacă este deconectat. - De asemenea, folosim o instrucțiune condițională if() pentru a aplica condițiile numai utilizatorilor deconectați în ambele funcții (butonul Adaugă în coș este dezactivat și mesajul).
- În cele din urmă, am adăugat câteva stiluri CSS la mesaj, incluse într-o etichetă HTML H2.
Cum să profitați la maximum de WooCommerce Hooks?
În concluzie, cârligele WooCommerce sunt instrumente excelente pentru a vă personaliza site-ul. Există sute de cârlige de folosit și toate urmează aceeași sintaxă. Prin urmare, vă încurajăm să verificați exemplele și să vă inspirați pentru a aplica cârligele de care aveți nevoie pe site-ul dvs.
Cârligele vă permit să îmbunătățiți orice zonă a magazinului dvs.: de la casă la coș până la paginile de produse, taxonomii și multe altele! Deci, dacă doriți să profitați la maximum de ele, mergeți mai departe, jucați-vă și spuneți-ne cum decurge. Dacă doriți informații mai detaliate despre cârlige de casă, puteți arunca o privire la ghidul nostru de cârlige de casă.
În cele din urmă, nu ezitați să ne contactați dacă aveți întrebări. Vom face tot posibilul pentru a vă ajuta!
