WooCommerce și Elementor – Ghidul pentru începători
Publicat: 2022-09-27Personalizarea cu adevărat a site-ului dvs. WooCommerce cu doar editorul Gutenberg poate fi dificilă. Există foarte puține fonturi, un număr limitat de widget-uri și atât de puțin spațiu pentru a te juca. Aici intervine Elementor. Fiecare parte din site-ul tău WooCommerce poate fi personalizat pentru a oferi clienților tăi cea mai bună experiență de cumpărături. Știți deja că, cu cât experiența de cumpărături este mai bună, cu atât conversiile sunt mai bune. Acest articol este despre cum să utilizați WooCommerce cu Elementor .
TL;DR : Acest articol este un ghid pentru începători pentru utilizarea Elementor cu WooCommerce. În plus, vă recomandăm să faceți o copie de rezervă a site-ului dvs. cu BlogVault. Backup-urile în timp real ale BlogVault sunt create pentru site-urile WooCommerce, astfel încât nu veți pierde niciodată o singură comandă, tranzacție, client sau produs.
Crearea unui magazin WooCommerce pentru prima dată poate fi o perspectivă descurajantă, dar este destul de ușor. WordPress și WooCommerce au fost ambele concepute pentru a face site-urile accesibile creatorilor de conținut, mai degrabă decât doar dezvoltatorilor.
Și Elementor poate părea uluitor la început, dar are un potențial mare de a oferi acel je ne sais quoi magazinului tău.
În acest articol, vă vom ghida prin configurarea unui site WooCommerce, instalarea Elementor și alte plugin-uri de care veți avea nevoie pentru a gestiona un site WooCommerce grozav. Vă recomandăm să obțineți și aceste pluginuri suplimentare, deoarece odată ce magazinul dvs. va decola, veți dori ca un echipaj de întreținere să țină roțile unse.
Să începem cu elementele de bază. Cum creezi un site WordPress? Dacă v-ați configurat deja site-ul WooCommerce, puteți sări înainte la secțiunea despre înțelegerea și explorarea Elementor.
Creați un site WordPress
Există câțiva pași de bază pentru a crea un site înainte de a-l personaliza: alegeți o gazdă, creați un domeniu, instalați WordPress și adăugați SSL (Security Socket Layer). Iată un articol care vorbește despre configurarea unui site WordPress de la zero. Dar iată pașii scurti:
- Alegeți o gazdă: Iată câteva lucruri de luat în considerare atunci când alegeți o gazdă: care sunt cerințele dvs., există suficient sprijin din partea gazdei și este accesibil? Există atât de multe gazde din care să alegeți, așa că vă recomandăm să vă faceți timp pentru a căuta ceva care se potrivește nevoilor și bugetului dumneavoastră. Un cuvânt de precauție aici: opțiunea cu cel mai mic preț este rareori calea de urmat. Dacă preferați să intrați, găzduim site-urile noastre de testare pe Cloudways. Crearea unui site WooCommerce pe Cloudways este incredibil de ușoară și vine cu WooCommerce instalat. Este un loc bun pentru a începe, iar tabloul de bord de găzduire are informații grozave despre site-ul dvs., dacă sunteți astfel înclinat.

- Înregistrați un domeniu: un domeniu este numele site-ului dvs. Înainte de a alege un domeniu, gândiți-vă care sunt obiectivele site-ului dvs. Ce încerci să vinzi? Cine sunt cumpărătorii tăi? Având în vedere acest lucru, veniți cu un nume de domeniu care să fie identificabil și ușor de reținut.
- Instalați WordPress: Procesul de instalare a WordPress va varia ușor de la gazdă la gazdă. Verificați documentația gazdei sau contactați asistența pentru ajutor. Cu Cloudways, trebuie să alegeți WooCommerce atunci când creați o nouă aplicație. Cu Hostinger, va trebui să alegeți WordPress și acesta va instala automat WordPress.
- Adăugați SSL: Din nou, acest lucru variază între gazde. Unele gazde oferă certificate SSL gratuit cu găzduirea lor, în timp ce pentru altele va trebui să utilizați o autoritate de certificare. Cu Cloudways, acest certificat de securitate este adăugat automat. Odată ce aveți un certificat, îl puteți configura foarte ușor cu pluginul Really Simple SSL.
Configurați un site WooCommerce
Acum că aveți un site WordPress de bază, este timpul să instalați WooCommerce și să-l configurați. WooCommerce stimulează magazinul dvs., chiar de la listarea produselor, până la gestionarea clienților și facilitarea plăților.
În această secțiune, vom vorbi despre elementele de bază ale instalării WooCommerce și despre lucrurile pe care ar trebui să le faceți înainte de a începe să modificați paginile cu Elementor. Iată ce ar trebui să faci:
- Instalați WooCommerce: dacă utilizați Cloudways pentru a vă construi site-ul WooCommerce, puteți sări peste acest pas. Dacă nu, plasați cursorul peste pluginuri și faceți clic pe Adăugare nou . Căutați pluginul WooCommerce și faceți clic pe Instalare și activare.

- Configurați WooCommerce cu asistentul de configurare: Cu ajutorul asistentului de configurare, puteți adăuga detalii despre site-ul dvs. WooCommerce, cum ar fi detaliile de bază ale magazinului, opțiunile de plată preferate, detaliile de livrare și orice suplimente suplimentare de care aveți nevoie. Iată un articol care vă poate ajuta cu mai multe detalii. Doar faceți clic pe WooCommerce în bara laterală pentru a începe.
- Instalați tema Hello: Tema Hello este o temă simplă de la Elementor și este concepută pentru a completa generatorul de pagini. Nu trebuie să faceți acest pas, dar cu siguranță vă ajută să obțineți valoarea banilor dvs. din licența dvs. Pro. Îl puteți instala fără a avea instalat Elementor. Faceți clic pe Aspect pe bara laterală și pe Temă. Faceți clic pe Adăugare nou, căutați Hello în bara de căutare și faceți clic pe Instalare și activare .

- Configurați-vă magazinul: adăugați lucruri precum produse, fotografii, descrieri, prețuri, categorii, o politică de confidențialitate, o politică de rambursare etc. Acest lucru vă oferă o pânză cu care să lucrați atunci când începeți să editați cu Elementor.
Acum, sunteți gata să adăugați plăți.
Adăugați metode de plată
Pentru a construi un magazin complet funcțional, următorul element din lista de verificare este să adăugați o metodă de plată. La urma urmei, dacă unui client îi place unul dintre produsele tale, ai dori să fii plătit, nu?
Există o mulțime de plugin-uri și gateway-uri de plată din care puteți alege. Fiecare dintre ele diferă foarte mult de celălalt, așa că ar trebui să faceți câteva cercetări pentru a afla ce funcționează cel mai bine pentru magazinul dvs. Adăugarea unei metode de plată va deschide, de asemenea, paginile Coș și Finalizare de pe site-ul dvs. Iată pașii pentru a face acest lucru:
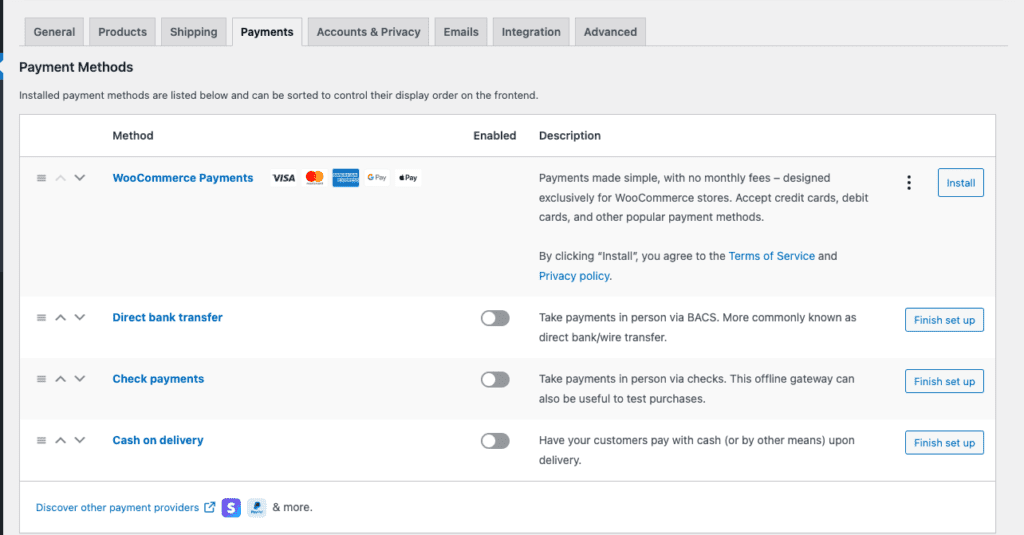
- Alegeți o metodă de plată: puteți alege o metodă de plată ramburs la livrare sau puteți utiliza o poartă de plată. Alegeți o poartă de plată în funcție de modul în care clienții preferă să plătească, taxele de tranzacție și locul în care se află magazinul dvs.
- Instalați gateway-ul de plată: după ce ați ales opțiunea preferată, va trebui să instalați pluginul și să vă integrați contul în WooCommerce. Avem articole despre integrarea WooCommerce cu Stripe și PayPal, două opțiuni populare care acoperă un număr mare de opțiuni de plată și zone geografice.

- Testați metoda de plată: parcurgeți procesul de cumpărare și vedeți cum este experiența pentru un client care cumpără un produs de la dvs. Acest lucru vă oferă, de asemenea, o idee despre cum arată paginile implicite ale produsului, coșului și achiziției. Multe plugin-uri de plată vor avea un test sau o caracteristică sandbox pentru a vă permite să replicați procesul.
Instalați Elementor pe site-ul dvs. WooCommerce
Vă recomandăm să investiți în versiunea Pro datorită gamei uimitoare de widget-uri WooCommerce care vă devin disponibile. Iată pașii pentru asta:
- Instalați și activați Elementor: Înapoi pe tabloul de bord WordPress, faceți clic pe Pluginuri și apoi Adăugați nou. Căutați Elementor în bara de căutare. Faceți clic pe Instalare când găsiți pluginul potrivit și faceți clic pe Activare când ați terminat.

- Creați un cont: veți fi redirecționat către o pagină în care vi se va cere să vă creați un cont și să alegeți un plan. Există 3 licențe din care puteți alege și o versiune gratuită. Vă vom spune care sunt diferențele într-o secțiune ulterioară. După ce ați terminat, reveniți la tabloul de bord WP.
Înțelegerea Editorului de pagini Elementor
Elementor este o putere de design, permițându-vă să creați pagini personalizate pentru magazinul dvs. cu o interfață ușoară de tip drag-and-drop. Gama de opțiuni poate fi uluitoare la prima vedere, dar nu vă faceți griji, este nevoie doar de puține modificări pentru a vă obișnui. Atâta timp cât ai copii de rezervă, intrarea directă este cea mai bună modalitate de a-ți învăța drumul prin Elementor.
Având în vedere acest lucru, această secțiune vă va ajuta să vă familiarizați cu aspectul editorului de pagini.
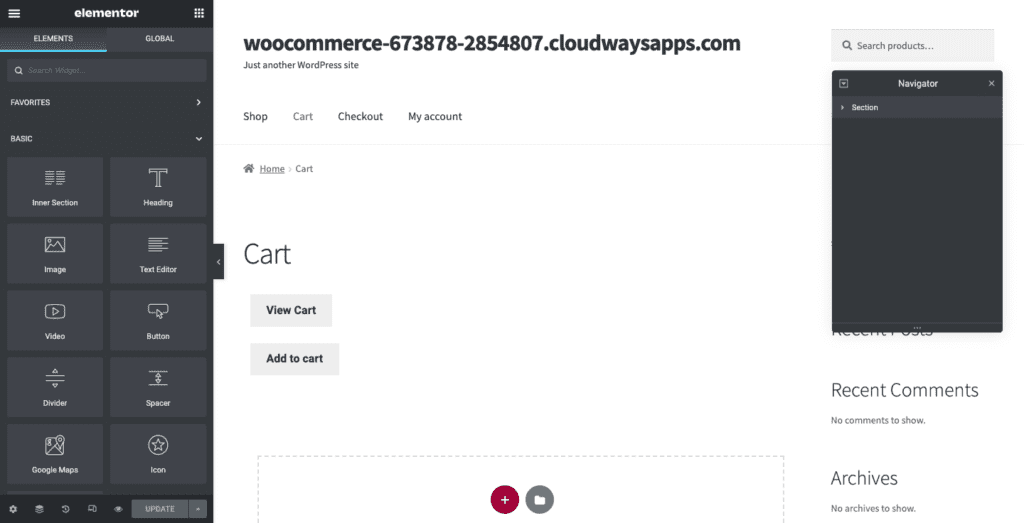
- Deschideți o pagină pentru a edita: treceți cu mouse-ul peste Pagini din meniul lateral și faceți clic pe Toate paginile . Plasați cursorul peste orice pagină și faceți clic pe Editați. După ce se deschide editorul de pagini, faceți clic pe Editați cu Elementor . Acest lucru vă va conduce la editorul de pagini Elementor.
Iată o poză cu cum arată:

Există o mulțime de pagini esențiale în magazinul dvs. care contribuie direct la experiența de cumpărături a clientului dvs. Este important să rețineți că unele pagini vor avea un shortcode care arată după cum urmează:
woocommerce_checkout
Asta e important. Nu îl ștergeți decât dacă utilizați widget-urile WooCommerce ale Elementor Pro. Dar, puteți pune imagini sau text înainte sau după acest shortcode.
Acum, să vorbim despre cum să editați pagina.
- Adăugați secțiuni: dacă treceți cu mouse-ul peste diferite părți ale paginii dvs., veți observa că apare o casetă albastră. Aceasta denotă o secțiune a paginii. Faceți clic pe simbolul cu 6 puncte din mijlocul unei secțiuni pentru ao edita. Faceți clic pe + în caseta cu linia punctată. Aceasta va crea o nouă secțiune.
- Selectați coloane: Fiecare secțiune este împărțită în coloane. Plasați cursorul peste o secțiune și diferite blocuri de conținut vor fi evidențiate cu o casetă albastră. Coloanele conțin elementele individuale care pot fi personalizate individual. Puteți alege aspectul coloanelor pe care doriți. Acum sunteți gata să trageți și să plasați elemente noi.
- Adăugați elemente: în stânga veți vedea o bibliotecă de elemente. Sunt sortate pe categorii, cum ar fi Site și WooCommerce. Trageți și plasați un element într-o coloană. Puteți edita acest element în bara laterală. Faceți clic pe stiloul albastru care apare în partea dreaptă sus a unei coloane și bara laterală se modifică pentru a dezvălui diferite personalizări (în funcție de elementul din acea coloană). Dacă editați text, de exemplu, veți vedea editorul de text în partea stângă.
- Previzualizați modificările: puteți previzualiza modificările pe care le-ați făcut site-ului dvs. făcând clic pe butonul ochi din partea de jos a barei laterale.
- Verificați site-ul în modul responsive: faceți clic pe sigla mod responsive din partea de jos și puteți previzualiza pagina în diferite vizualizări pentru a vedea cum arată pagina pe mobil, desktop și alte dimensiuni de ecran.
- Publicați/Actualizați site-ul dvs.: după ce ați terminat, puteți fie să salvați o schiță, să actualizați sau să vă publicați pagina făcând clic pe butonul din stânga jos.
Acum că înțelegeți aspectul editorului de pagini, iată o explicație a unor widget-uri de bază.
Editarea textului
- Trageți și plasați titlul sau elementul Editor de text: adăugați o secțiune și alegeți numărul de coloane. Apoi, trageți și plasați elementul Titlu sau Editor de text din bara laterală. „ Adăugați text aici” va fi adăugat la pagină.

- Completați textul corect: selectați tot textul și înlocuiți-l cu copia dorită.
- Personalizați textul: selectați textul și faceți clic pe Stil în bara laterală. Schimbați culoarea alegând din bara de culori. În plus, puteți schimba fontul făcând clic pe creionul de lângă Tipografie. De asemenea, puteți schimba tipul de contur și adăuga o umbră sau modifica alinierea unui editor de text.
Adăugarea de imagini
- Trageți și plasați elementul Imagine: adăugați o secțiune dacă este necesar și selectați numărul de coloane. Apoi, trageți și plasați elementul Imagine.
- Adăugați o imagine: faceți clic pe sigla creionului din colțul din dreapta sus al imaginii. În bara laterală, plasați cursorul peste imagine și selectați Alegeți imaginea . Înlocuiește imaginea implicită cu a ta.

- Editați imaginea: puteți modifica dimensiunea sau alinierea, puteți adăuga o legendă sau o puteți conecta la un fișier media sau URL.
Adăugarea unui buton
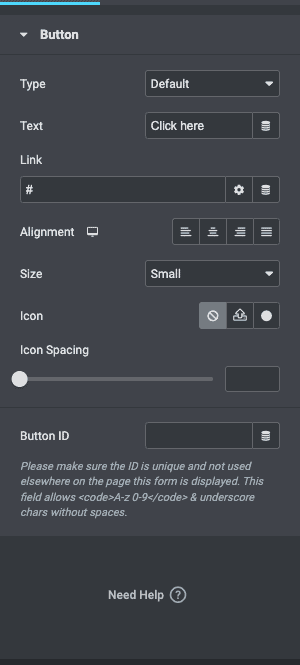
- Trageți și plasați elementul Buton: după ce aveți o coloană, trageți și plasați un element buton.
- Personalizați butonul: puteți schimba tipul de buton, textul care apare pe buton, alinierea, culoarea sau dimensiunea. Adăugați un link sau o acțiune.

Cu acele elemente de bază în curs, iată un sfat care va reduce o tonă de muncă:
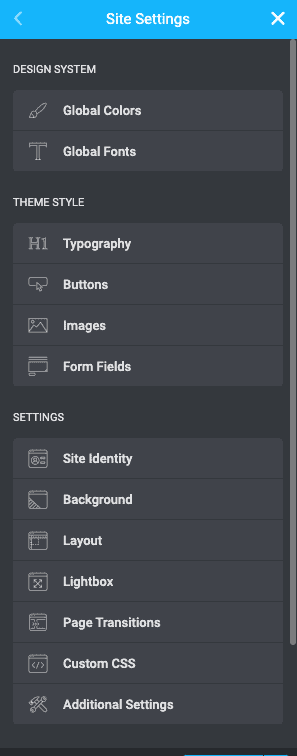
Creați setări pentru site
Puteți să creați o temă de culoare, să setați fonturi globale și să setați șabloane pentru lucruri precum antetul, subsolul și butoanele. Faceți clic pe pictograma hamburger din colțul din stânga sus al editorului de pagini și faceți clic pe Setări site. Odată ce ați descoperit un design pentru site-ul dvs., această funcție vă va economisi mult timp când adunați noi pagini în viitor.

Acestea sunt elementele de bază. Odată ce vă familiarizați cu comenzile Elementor, puteți folosi această nouă putere găsită.
Cum să utilizați WooCommerce cu Elementor Pro
Dacă sunteți deschis să creați pagini de site WooCommerce cu o licență Elementor Pro, această secțiune vă va spune ce widget-uri să utilizați pentru anumite pagini.
Cum se editează pagina produsului WooCommerce cu Elementor
Aceasta este pagina în care clientul dvs. poate afla mai multe despre produs. Iată pașii pentru editarea unei singure pagini de produs:
- Editați o pagină de produs: puteți fie să editați șabloanele existente de către Elementor, fie să creați unul de la zero. Este mai ușor să editați un șablon dacă nu aveți idee unde ar trebui să meargă anumite widget-uri. Puteți edita doar widget-urile existente.
- Personalizați cu widget-uri: dacă doriți să începeți de la zero, iată widget-urile pe care le puteți adăuga:
- Titlul produsului: acesta este widgetul care include titlul produsului dvs. Poate fi editat în bara laterală.
- Imaginea produsului: puteți edita dimensiunea imaginii în bara laterală. Doar selectați imaginea și explorați setarea din dreapta.
- Evaluarea produsului: acesta poate fi un widget foarte util pentru clienții dvs. Le oferă posibilitatea de a vedea impresia altor persoane despre produsul dvs.
- Scurtă descriere: acesta este un widget care adaugă descrierea dvs. așa cum ați inclus-o când ați adăugat descrierea produsului.
- Prețul produsului: adăugați acest widget pentru a adăuga prețul. Prețul este adăugat unui anumit produs atunci când adăugați produse pe site-ul dvs. WooCommerce. Deci, acest text aici este populat automat.
- Adaugă în coș: Acesta este butonul pentru a adăuga un produs în coș. Puteți schimba culoarea, textul sau dimensiunea din bara laterală.
- Woo Breadcrumbs: Breadcrumbs sunt o caracteristică pentru a afișa categoriile de produse. De exemplu, dacă ați cumpărat o pereche neagră de pantofi pentru bărbați de pe un site de modă, pesmeturile ar putea fi Acasă/Moda bărbaților/Pantofi/Pantofi din piele neagră.
- Legat de produs: aceasta este secțiunea „Produse înrudite” pe care o vedeți adesea pe site-urile de comerț electronic. Puteți să-l adăugați trăgând și plasând widgetul Related Products.
- Widget pentru vânzări suplimentare: acest widget activează secțiunea „De asemenea, s-ar putea să vă placă” a paginii produsului dumneavoastră.

Fiecare dintre aceste widget-uri poate fi personalizat în ceea ce privește fonturile, culorile, alinierea, poziția și multe altele.
- Examinați modificările: faceți clic pe modul receptiv și verificați cum arată pagina pe diferite dispozitive.
- Publicați sau actualizați: dacă totul este bine, puteți fie să publicați, fie să actualizați pagina.
Recomandări la editarea paginilor de produse:
- Adăugați imagini de înaltă calitate pentru produse
- Scrieți descrieri grozave de produse
- Alegeți nume descriptive și semnificative pentru produse
Cum se editează pagina magazinului WooCommerce cu Elementor
Cunoscută și sub denumirea de pagină de arhivă, aici clientul vă poate vedea toate produsele. Scopul acestei pagini este de a crea una în care clienții tăi pot găsi cu ușurință ceea ce își doresc.
- Editați șablonul sau creați o pagină nouă: într-o secțiune ulterioară vom vorbi despre crearea unui șablon nou. De asemenea, puteți utiliza doar un șablon existent sau puteți începe de la zero. Dacă doriți să creați de la zero, plasați cursorul peste Pagini și faceți clic pe Adăugați nou . Apoi, puteți adăuga următoarele widget-uri:
- Adăugați widget-uri pentru personalizare: am enumerat widget-urile pe care vi le recomandăm să le adăugați pentru o experiență excelentă de cumpărături:
- Categorii de produse: acest lucru va ajuta clientul să filtreze produsele prin categorii.
- Coș de meniu: Aceasta adaugă o siglă coș în meniul dvs., unde clientul dvs. poate vedea tot ce au adăugat în coș.
- Produse: se vor afișa toate produsele pe care le-ați adăugat în magazin.
- Produs de arhivare: Acest lucru oferă clienților posibilitatea de a sorta în mod implicit, popularitate, cea mai recentă sau preț.
- Adăugați în coș personalizat: puteți personaliza butonul de adăugare în coș. Schimbați textul, culoarea sau dimensiunea.
- Pesmet WooCommerce: Acesta arată toate categoriile și unde se încadrează în arhivă un anumit produs. Este ca o cale de la pagina de pornire la pagina pe care se află în prezent clientul tău.
- Arhivați descrierea anunțului titlului: puteți adăuga un titlu și o descriere și le puteți edita modificând setările din bara laterală.
- Examinați pagina: după ce ați editat ceea ce doriți, examinați cum arată pagina pe diferite dispozitive. După ce sunteți mulțumit, faceți clic pe Publicați .
Cum se editează pagina coșului WooCommerce cu Elementor
În al doilea rând, după pagina de finalizare a achiziției, ca importanță, o pagină de coș bine concepută vă poate face sau distruge vânzarea. Când proiectați această pagină, vă recomandăm să faceți o mulțime de cercetări pentru a afla ce trebuie să vadă clienții dvs. atunci când își revizuiesc selecțiile înainte de plată. Consultați site-urile de comerț electronic populare și modificați designul pe măsură ce mergeți.
Puteți utiliza widgetul Elementor Cart pentru a personaliza complet pagina coșului. Iată pașii pentru a face acest lucru:
- Editați pagina de coș existentă: puteți edita o pagină existentă trecând cu mouse-ul peste pagini și făcând clic pe Toate paginile . Apoi, dați clic pe Editați când treceți cu mouse-ul peste pagina Coș. Apoi, faceți clic pe Editare cu Elementor.
- Înlocuiți codul scurt cu un widget: codul scurt este o bucată de cod care adaugă o caracteristică unei pagini. Cu widget-ul Coș, nu aveți nevoie de el, așa că ștergeți codul scurt și înlocuiți-l cu widget-ul din bara laterală.
- Personalizați pagina: verificați bara laterală și explorați setările. Puteți încerca următoarele lucruri:
- General: alegeți numărul de coloane din fiecare secțiune și faceți anumite coloane lipicioase, comutându-le în bara laterală.
- Rezumatul comenzii: schimbați butonul Actualizați coșul de cumpărături dacă doriți.
- Totaluri: puteți personaliza etichetele, alinierea și multe altele pentru secțiunea totală a coșului, inclusiv butonul Continuați la finalizare.
- Opțiuni suplimentare: vă permite să comutați posibilitatea ca coșul să fie actualizat automat.
Dacă faceți clic pe Stil în bara laterală, iată lucrurile pe care le puteți personaliza:
- Secțiuni: controlați stilul diferitelor secțiuni, cum ar fi adăugarea unei umbre sau a unei culori de fundal.
- Tipografie: tot textul poate fi modificat pentru a se potrivi cu estetica site-ului dvs.
- Butoane: Schimbați culoarea, textul, dimensiunea și multe altele.
- Rezumatul comenzii: personalizați modul în care arată rezumatul comenzii.
- Totaluri: editați secțiunea Total coș.
- Butonul de finalizare a comenzii: puteți personaliza culoarea, dimensiunea, textul și alinierea butonului de achiziție.
- Examinare în vizualizarea mobil: după ce ați terminat, examinați pagina în vizualizarea mobil. Dacă sunteți mulțumit de felul în care arată lucrurile, dați clic pe Publicați .
Cum se editează pagina de plată WooCommerce cu Elementor
Corect, aceasta este cea mai importantă pagină de pe site-ul tău de comerț electronic. Este ultima pagină pe care o vede clientul și unde iau decizia de a cumpăra. Paginile de finalizare a comenzii au cele mai mari rate de retragere și, prin urmare, trebuie să vă asigurați că este cât mai puțin fricțională posibil.
Elementor Pro are un widget Checkout care face editarea unei pagini de checkout foarte ușoară. Funcționează împreună cu widget-urile Coș și Contul meu, permițându-vă să editați pagina de plată existentă. Cu ajutorul widget-ului, puteți face modificări de design în pagina dvs. de plată, cum ar fi culoarea textului, alinierea, secțiunile și multe altele.
- Deschideți pagina de plată cu editorul Elementor: treceți cursorul peste Pagini și faceți clic pe Toate paginile . Plasați cursorul peste Pagina de finalizare a achiziției și faceți clic pe Editați. În partea de sus, dați clic pe Editați cu Elementor . Așteptați o secundă și aceasta va deschide pagina în editorul Elementor.
- Înlocuiți codul scurt Checkout cu widgetul Checkout: codul scurt este modalitatea WooCommerce de a include câmpurile Checkout în pagina dvs. Arata cam asa:
woocommerce_checkout
În schimb, adăugați widgetul de checkout din biblioteca din stânga. Aceasta vă va oferi o previzualizare a modului în care arată pagina de plată.
Notă: Deoarece editați în pagina de finalizare a comenzii, adăugați câteva produse în coș și faceți clic pe butonul pentru a finaliza achiziția. Acest lucru vă va arăta cum arată pagina cu produsele din ea pentru o experiență mai bună.
- Personalizați pagina: puteți explora numeroasele setări ale Elementor Checkout Widget din bara laterală. Iată câteva setări pe care le puteți modifica:
- General: puteți alege una sau două aspecte de coloană, puteți face o coloană lipicioasă și puteți adăuga un decalaj, astfel încât antetul să nu perturbe coloana.
- Modificarea formularelor de facturare sau de expediere: puteți edita antetul pentru fiecare dintre aceste formulare, fiecare substituent și fiecare câmp.
- Informații suplimentare: aceasta este secțiunea în care clienții dvs. pot adăuga instrucțiuni sau informații despre comandă.
- Setări cupon: personalizați alinierea și tipografia cupoanelor dvs.
- Plata: Puteți personaliza toate aspectele butonului de plată; alinierea și culoarea de exemplu.
Puteți edita mai multe lucruri făcând clic pe Stil :
- Butonul de cumpărare: puteți modifica culorile, textul, spațierea etc. pentru butonul de cumpărare. Acesta este butonul pe care clienții dvs. vor face clic pentru a continua cu plata coșului lor.
- Rezumatul comenzii: Puteți alege tipografia și spațierea listei de produse comandate.
- Tipografie: puteți personaliza tot textul, cu excepția formularelor.
- Formulare: personalizați tipografia și culoarea formularelor. Utilizați setările Rows Gap pentru a mări distanța.
- Examinați pagina în vizualizarea mobilă: asigurați-vă că site-ul arată bine chiar și în vizualizarea mobilă.
Recomandări pentru editarea paginii de plată:
- Aveți suficiente opțiuni de plată
- Eliminați orice câmpuri inutile
- Păstrați toate informațiile de plată pe o singură pagină
Cum să construiți un șablon cu Elementor
Cu Elementor, puteți crea șabloane personalizate care se potrivesc mărcii dvs. Puteți personaliza antetul și subsolul, de exemplu, astfel încât acestea să apară cu brandingul site-ului dvs. pe fiecare pagină. În această secțiune, vom crea un șablon personalizat pentru un antet. Iată cum faci asta.
- Creați un șablon nou: elementul Antet global este ceea ce vedeți pe fiecare pagină a site-ului dvs. Pentru a crea un șablon, faceți clic pe Elementor în bara laterală, apoi faceți clic pe Theme Builder . Acum faceți clic pe Adăugați un șablon nou .
- Alegeți tipul potrivit de șablon: dacă creați un antet, alegeți Antet în meniul drop-down pentru tipul de șablon. Alegeți un nume semnificativ pentru acest șablon, astfel încât să îl puteți identifica cu ușurință mai târziu. Apoi, faceți clic pe Creare șablon.
- Răsfoiți biblioteca de șabloane: acum puteți alege dintre șabloanele predefinite din bibliotecă și faceți clic pe Inserare . Fiecare șablon este complet personalizabil, așa că alegeți-l pe cel mai apropiat de ceea ce căutați.
- Editați și personalizați șablonul: utilizați editorul pentru a crea șablonul visurilor tale. Joacă-te cu culori, imagini, fonturi etc.
- Publicați șablonul: după ce modificați șablonul, faceți clic pe Publicați în partea de jos a barei laterale și vi se va solicita să alegeți unde doriți să fie afișat șablonul. Alegeți ceea ce doriți din meniul drop-down. Faceți clic pe Salvare și închidere . Veți fi redirecționat înapoi la editor, dar noul șablon va fi live.
- Revizuire: faceți clic pe Aruncă o privire în fereastra pop-up din partea de jos și aceasta vă va duce la o pagină de previzualizare. Faceți modificări după cum doriți.
Cum să creați un pop-up de comerț electronic cu Elementor
Dacă doriți să adăugați un pop-up, iată pașii:
- Creați un șablon pop-up : faceți clic pe Șablon în bara laterală și faceți clic pe Ferestre pop-up și Adăugare nou . Denumiți-vă șablonul și faceți clic pe Creare șablon .
- Creați un pop-up: puteți fie să creați unul de la zero, fie să editați un șablon Elementor. Puteți alege culoarea, textul etc.
- Publicați fereastra pop-up: aceasta vă salvează în esență pop-up-ul ca șablon pe care îl puteți conecta ulterior. Faceți clic pe Publicare și Salvare și închidere .
- Editați pagina: faceți clic pe Pagini în bara laterală și pe Toate paginile . Alegeți pagina în care doriți să adăugați pop-up-ul și faceți clic pe Editați cu Elementor .
- Adăugați un buton: odată ce editorul de pagini se deschide, trageți și plasați widgetul Buton din bara laterală. Adăugați textul dorit și faceți-l în orice culoare doriți.
- Link către pop-up: în bara laterală, sub Aspect, alegeți Link, Dynamic, Actions și Popup . Apoi faceți clic pe Open Popup și selectați popup-ul creat.
- Examinare: revizuiți funcționarea butonului și faceți clic pe Actualizare când sunteți gata.
Elementor versus Elementor Pro: Când să faceți o altă schimbare?
Versiunea gratuită a Elementor este dotată cu instrumente pentru a proiecta pagini de bază și este excelentă pentru bloguri. Când proiectați un site WooCommerce, este mai bine să cumpărați licența pentru Elementor Pro. Au atât de multe widget-uri și elemente care sunt special concepute pentru o experiență WooCommerce uimitoare.

Iată o listă cu unele dintre widget-urile grozave pe care cu siguranță ar trebui să le încercați:
- Categoria de produs: aceasta vă ajută clientul să sorteze produsele după categorii. Acest lucru le face mult mai ușor să găsească și să cumpere ceva.
- Adăugați în coș: este foarte ușor să personalizați butonul pentru marca dvs. Puteți schimba culoarea, chenarele, fonturile etc.
- Widget de vânzare de produse: ați văzut vreodată secțiunea Produse înrudite pe Amazon? Acesta este același lucru. Le arătați clienților dvs. alte produse de care ar putea fi interesați, în funcție de produsul curent pe care îl vizionează.
- Mesaj pentru coșul gol : adăugați un mesaj captivant pentru ca clienții să știe că coșul lor este gol dacă încearcă să facă achiziția. Aceasta este o modalitate bună de a-i determina să revină la lista de produse pentru un alt aspect.
- Evaluarea produsului: dovada socială este un puternic motivator și creează încredere în produsul dvs. și pe site. De asemenea, poate doriți să solicitați recenzii de la clienții anteriori din acest motiv specific.
- Revizuirea produsului: aceasta aduce credibilitate produselor dvs. pentru noii clienți.
Avantaje și dezavantaje ale Elementor
Elementor nu este singurul generator de pagini și mulți dezvoltatori sau designeri vor avea cu siguranță o preferință. Ne place Elementor pentru că este omniprezent și ușor de utilizat, dar nevoile dvs. pot fi diferite. Am împărțit principalele considerente ale alegerii unui generator de pagini în următoarea listă de avantaje și dezavantaje. Dacă o caracteristică necesară este în lista dezavantajelor, poate doriți să căutați un generator de pagini alternativ.
Pro
- Ușurință în utilizare: funcționalitatea de glisare și plasare este super ușoară. Vă puteți personaliza cu adevărat pagina fără nicio codificare sau folosind orice alte pluginuri.
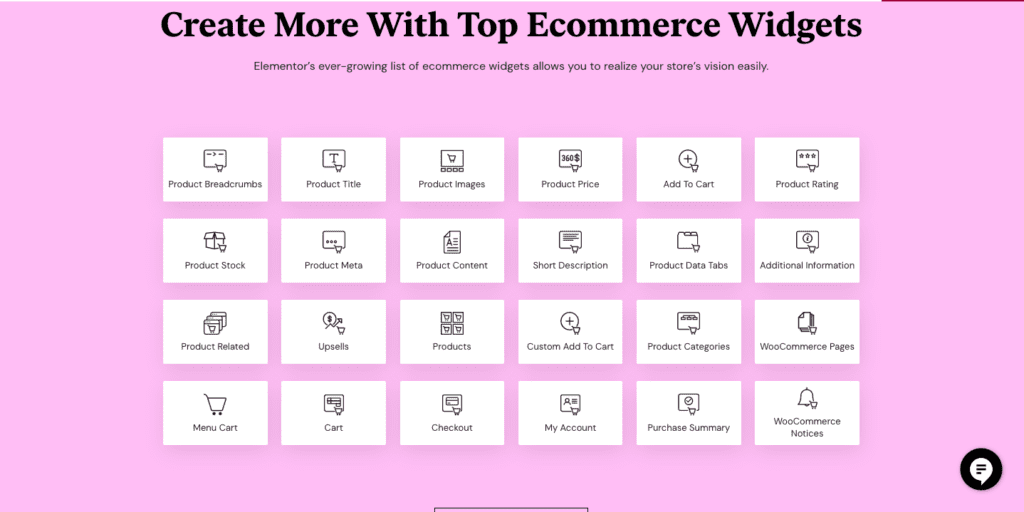
- Raport calitate/preț: Există 24 de elemente specifice WooCommerce disponibile cu versiunea Pro. Toate sunt aspecte majore ale procesului de cumpărături și sunt concepute pentru a crea o experiență mai bună pentru clienții dvs.
- Design receptiv încorporat: spre deosebire de Gutenberg, unde trebuie să previzualizați modificările pe o filă nouă, cu Elementor ceea ce vedeți este ceea ce obțineți. Puteți schimba vizualizarea și puteți continua editarea.
Contra
- Cost: În timp ce versiunea gratuită ajută la personalizarea unui site de bază, adevărata magie se întâmplă cu versiunea Pro. Există trei planuri care pot varia de la 49 USD la 999 USD pe an.
- Actualizări greșite și suport insuficient: au avut probleme în trecut cu actualizările greșite și foarte puțin suport pentru a ajuta proprietarii de site-uri.
- Probleme cu WooCommerce: Uneori, Elementor nu mai funcționează pe un site WooCommerce. Avem o secțiune mai târziu în care vom vorbi despre cum să remediam asta.
Elementor nu lucrează cu WooCommerce? Cum să o rezolvi
Acest lucru este obișnuit mai ales dacă instalați WooCommerce după ce ați instalat Elementor. Iată câteva lucruri pe care le puteți încerca să remediați problema:
- Actualizați versiunea Elementor, WordPress și WooCommerce : asigurați-vă că pluginurile și PHP sunt toate la zi. Avem un articol despre actualizarea în siguranță a pluginurilor pe care l-ați putea găsi util.
- Activați metoda de încărcare a editorului de comutare: faceți clic pe Elementor în bara laterală și faceți clic pe Setări . Apoi, mergeți la fila Avansat și activați Metoda de încărcare a editorului de comutare făcând clic pe caseta de selectare.
- Goliți memoria cache: dacă aveți un plugin pentru cache, ștergeți memoria cache și vedeți dacă vă ajută. De asemenea, puteți dezactiva temporar pluginul de stocare în cache și acest lucru vă va permite să ocoliți orice probleme de stocare în cache.
- Verificați dacă alte pluginuri interferează cu funcționarea Elementor: Pentru a face acest lucru, dezactivați toate pluginurile și verificați dacă puteți încărca Elementor. Dacă da, reactivați toate pluginurile și continuați să le dezactivați unul câte unul până când funcționează din nou. Atunci știi care plugin este problema. Puteți fie să păstrați pluginul dezactivat, fie să îl reveniți la o versiune mai veche.
Pluginuri recomandate pentru site-urile WooCommerce
- BlogVault: Protejează fiecare comandă, achiziție, client și tranzacție din magazinul tău WooCommerce cu backup-urile în timp real ale BlogVault. Complet automatizate, backup-urile în timp real ale BlogVault se sincronizează cu magazinul dvs. la fiecare 5 minute și sunt stocate în afara site-ului pentru o siguranță și mai mare.
- MalCare : Acest plugin de securitate WordPress de cea mai bună calitate este tot ceea ce aveți nevoie pentru a vă proteja site-ul de hackeri și programele lor malware. Scanați și curățați cu ușurință malware-ul în doar câteva clicuri și împiedicați malware-ul să intre în site-ul dvs. cu un firewall avansat Protejați-vă detaliile clienților împotriva accesării vreodată de către hackeri cu MalCare.
- Google Analytics: instrumentul de analiză OG pentru a vă analiza traficul și a vă înțelege mai bine clienții. Avem un articol despre integrarea Google Analytics în site-ul tău WooCommerce.
- Urmărirea comenzilor YITH WooCommerce: Acest plugin ajută la gestionarea cu ușurință a informațiilor de expediere. Le permite clienților să-și urmărească achizițiile.
- Sistem avansat de rambursare YITH pentru WooCommerce: acest plugin vă ajută să configurați un sistem de rambursare.
Gânduri finale
Dacă sunteți gata să investiți într-un generator de pagini, Elementor poate fi o opțiune excelentă. Dar, înainte de a face aceste modificări, faceți backup site-ului dvs. cu BlogVault. Este o modalitate excelentă de a vă proteja site-ul de accidentări și servește drept asigurare în cazul în care ceva nu merge groaznic de rău.
FAQ
Cât de bun este Elementor pentru un site WooCommerce?
Elementor este excelent pentru un site WooCommerce, deoarece are atât de multe elemente pe care le puteți personaliza, în special pentru a îmbunătăți călătoria clientului. Cu versiunea Pro a Elementor, nu veți avea nevoie de alte pluginuri pentru a construi un site WooCommerce de înaltă funcționare.
Este Elementor cel mai bun generator de pagini?
Elementor este unul dintre cele mai bune pluginuri pentru crearea de pagini, printre altele precum SeedProd și WPBakery. Este ușor, extrem de personalizabil și merită total costul.
Care sunt cele mai bune suplimente pentru WooCommerce?
Unele suplimente esențiale pentru site-urile WooCommerce sunt BlogVault pentru copii de rezervă, MalCare pentru securitate, YITH WooCommerce Order Tracking și YITH Advanced Refund System pentru WooCommerce.
Cum adaug Elementor la WooCommerce?
Puteți instala Elementor din directorul de pluginuri al administratorului WordPress. Apoi, activează-l și adaugă cheia de licență dacă folosești versiunea Pro. Acum sunteți gata să construiți site-ul dorit.
WooCommerce este gratuit cu Elementor?
WooCommerce este gratuit. Elementor are atât o versiune gratuită, cât și o versiune plătită. Deși, pentru WooCommerce, este mai bine să cumpărați versiunea plătită a Elementor.
Pot edita WooCommerce cu Elementor?
Da, puteți edita cu ușurință un site WooCommerce cu Elementor. De fapt, fiecare centimetru al site-ului tău WooCommerce poate fi editat cu Elementor. Doar instalați, activați și primiți personalizarea.
Ce este Elementor în WooCommerce?
Elementor este un plugin de creare de pagini pentru site-urile WordPress și WooCommerce. Ele oferă versiuni gratuite și plătite ale pluginului. Odată ce îl instalați, aveți o gamă largă de elemente de trage, plasat și personalizat.
