Cum să utilizați webhook-urile în formularele WordPress
Publicat: 2022-07-24Câte aplicații sau servicii web folosești pentru serviciu? Ce metodă ar trebui să faceți când vine vorba de transferul de informații de date între aceste instrumente?
Dacă lucrați la WordPress și doriți să trimiteți date direct către o aplicație web, încercați-vă mâna la webhooks.
În cazul în care nu ai idee cum webhook-urile îți servesc munca, stai cu ochii pe acest articol. Vă vom prezenta webhook-urile și cum să le utilizați în formularele WordPress cu un plugin terță parte.
- Ce sunt Webhook-urile?
- De ce să folosiți webhooks?
- Cum să utilizați Webhook în formularele WordPress?
- Conectați WPForms la Slack prin Webhooks
Ce este un Webhook?
Pur și simplu, un webhook facilitează comunicarea între două aplicații web. Vă ajută să trimiteți automat informații din formularele dvs. WordPress către un instrument extern. De exemplu, puteți să actualizați noi informații de achiziție printr-un formular către echipa dvs. Slack fără acțiuni manuale. Acest lucru vă înmulțește cu siguranță productivitatea muncii și vă economisește mult timp.
Din punct de vedere tehnic, un webhook este o solicitare HTTP care este declanșată de un sistem sursă și trimisă unui sistem țintă. Cu condiția ca un eveniment sau un declanșator să aibă loc pe site-ul dvs. web, webhook-ul va transporta toate informațiile despre acel eveniment către serviciul conectat. Absolut, acest proces are loc automat.
De ce să folosiți webhooks?
În calitate de proprietar al site-ului de membru, suntem siguri că trebuie să vă ocupați de o mulțime de lucruri. Fără îndoială, introducerea manuală a datelor necesită timp. Ar fi posibil să estimați cât timp este nevoie pentru a transfera manual fiecare informație a abonaților noi de pe site-ul dvs. web la software-ul de management? Poate că nimeni nu poate măsura durata exactă, deoarece ar putea dura zeci de ore.
Pierderea timpului este doar un lucru. O muncă obositoare este un alt obstacol. Sunt șanse să nu doriți să petreceți întreaga zi tastând datele utilizatorilor. Pentru a face acest lucru mai convenabil, webhook-urile sunt soluția perfectă pentru tine.
În același context, webhook-urile pot fi aplicate și software-ului de marketing prin e-mail sau gateway-urilor de plată.
Pentru a utiliza webhook-uri, să descoperim ghidurile noastre pas-la-pas în următoarea soluție.
Cum să utilizați webhook-urile în formularele WordPress
Există multe modalități de a crea un formular webhook în WordPress. Atât pentru tehnicieni, cât și pentru cei care nu sunt tehnicieni, sugerăm pluginul WPForms, deoarece oferă un supliment Webhook care specifică crearea de webhook-uri. Aceste instrumente sunt prietenoase pentru începători. Chiar și nu sunt necesare abilități de codare, ci câteva clicuri pentru a le activa funcțiile.
Pasul 1: Instalați WPForms Plugin și Webhook Form Addon
Înainte de a instala orice suplimente, asigurați-vă că ați instalat și activat pluginul WPForms pe site-ul dvs. WordPress. Pur și simplu accesați Plugin -uri > Adăugați nou și tastați „WPForms” în bara de căutare.

Apoi, trebuie să vă actualizați licența WPForms pentru a debloca funcții mai avansate, inclusiv suplimente. Odată ce licența este verificată, nu ezitați să instalați și să activați Addon-ul Webhooks.

Pasul 2: Creați un formular Webhook
Mai întâi, adăugați un formular nou sau editați unul existent utilizând pluginul WPForms. Accesați WPForms în bara laterală de administrare și navigați la Pagina de prezentare generală a formularelor . Apoi, faceți clic pe butonul Adăugare nou pentru a începe crearea unui formular.

Pe pagina de setări a formularului, puteți introduce fie un nume de formular, fie nu. Vi se cere să alegeți un șablon pentru generatorul de formulare. Cu toate acestea, dacă doriți să o lăsați de la zero, selectați pur și simplu Formular necompletat .

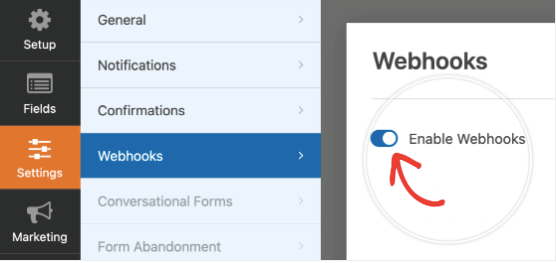
Când formularul este complet, treceți la Setări > Webhooks și activați opțiunea Activare Webhooks . Și acest lucru, desigur, creează un formular webhook ulterior.

Acum puteți genera mai multe webhook-uri și le puteți conecta cu o mulțime de aplicații sau servicii. Vom indica instrucțiuni pentru a vă conecta webhook-urile cu Slack, de exemplu. Le puteți lua ca referință pentru a face același lucru cu alte instrumente.

Conectați WPForms la Slack prin Webhooks
După cum am menționat, vă vom prezenta în această secțiune cum să utilizați webhook-urile pentru a vă conecta WPForms la Slack.
Pasul 1: Creați-vă noua aplicație Slack
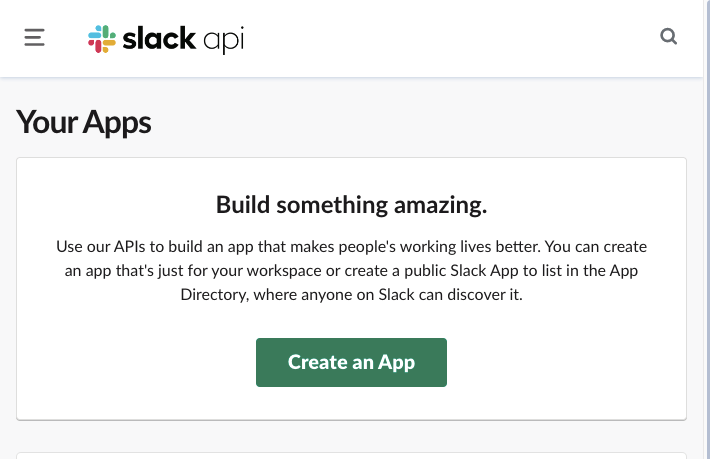
Pentru a începe, creați o nouă aplicație Slack care face legătura între echipa dvs. de lucru Slack și WordPress. Vizitați pagina Slack API și faceți clic pe butonul Creați o aplicație .

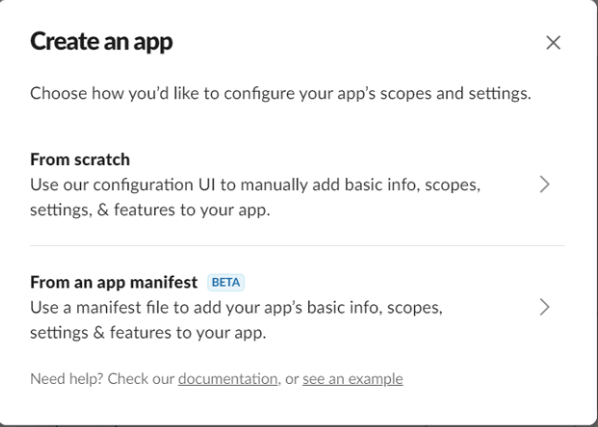
După aceea, se va deschide o suprapunere pentru a alege cum doriți să configurați aplicația dintre două opțiuni: de la zero sau dintr-un manifest al aplicației. În acest tutorial, am dori să mergem cu opțiunea De la zero .

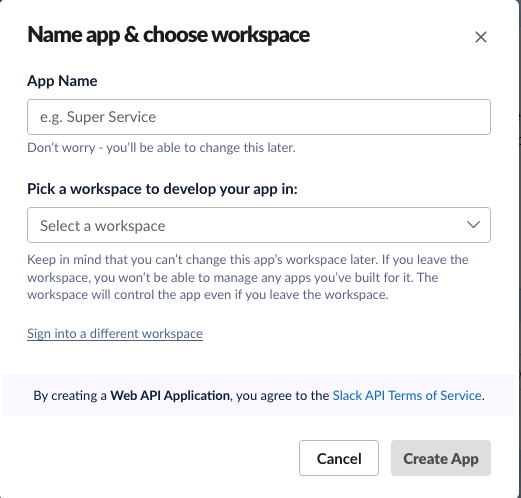
În pasul următor, dați un nume aplicației și alegeți un spațiu de lucru în care să vă dezvoltați aplicația. Atâta timp cât ați terminat cu aceste două câmpuri, sunteți gata să creați aplicația .

Faceți clic pe opțiunea Incoming Webhooks din pagina Informații de bază și activați Activate Incoming Webhooks . În acest fel, ai voie să postezi mesaje din surse externe în Slack.
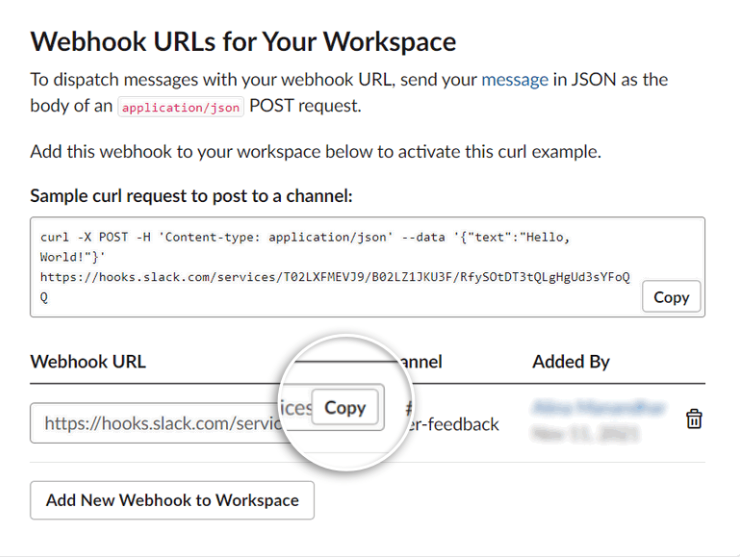
Următoarea etapă este să configurați URL-uri webhook-uri pentru a obține informații din formularele dvs. WordPress. Pe pagina secțiunii URL-uri webhooks pentru spațiul dvs. de lucru , faceți clic pe butonul Adăugați un nou webhook la spațiul de lucru .
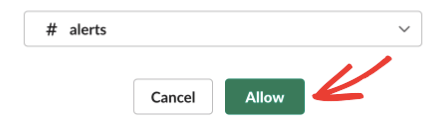
Acest lucru vă duce la o altă pagină unde puteți selecta un canal Slack (dintr-un meniu derulant) către care să vă trimiteți mesajele. După ce alegeți un canal țintă, faceți clic pe Permite .

Acum v-ați întors la pagina anterioară, unde puteți vedea o nouă adresă URL webhook pentru aplicația dvs. Slack. Copiați acea adresă URL pentru pașii suplimentari.

Pasul 2: Adăugați Slack Webhooks la WPForms
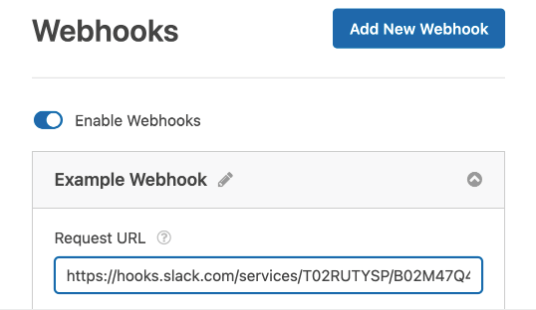
Deschideți formularul de webhooks creat mai devreme și inserați adresa URL în câmpul Solicitare URL pentru a vă conecta formularul cu API-ul Slack. Pentru restul setărilor webhook-urilor, nu ezitați să le configurați după bunul plac.

Deoarece toate setările sunt făcute pentru o solicitare webhook, nu uitați să salvați modificările făcând clic pe butonul Salvare .
Pasul 3: Publicați formularul Webhooks pe site-ul dvs. WordPress
Trebuie să adăugați formularul de webhooks pe paginile dvs., astfel încât datele să poată fi sincronizate automat cu canalul dvs. Slack.
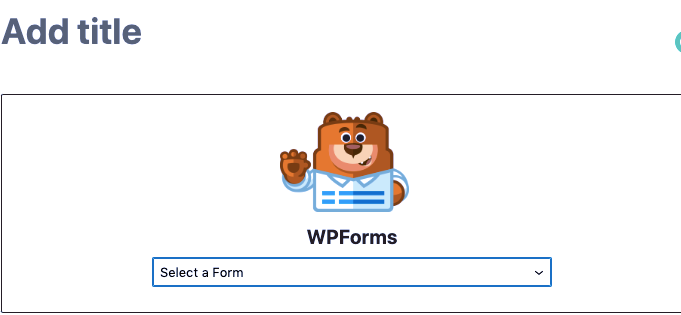
Pe tabloul de bord WordPress, accesați Pagini > Adăugați nou și căutați „WPForms” în ecranul editorului de blocuri. Odată ce WPForms este adăugat la pagina dvs., va apărea un meniu drop-down pentru a selecta un formular webhook.

Ulterior, faceți clic pe butonul Publicați din colțul din dreapta sus pentru a publica pagina care conține formularul webhooks pe site-ul dvs.
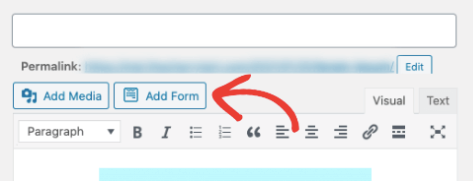
Dacă utilizați editorul clasic WordPress, utilizați butonul Adăugare formular din editor pentru a adăuga formularul webhooks în paginile dvs.

După publicarea formularului de webhooks, veți primi notificări Slack atunci când există un formular trimis de pe site-ul dvs. web.
Utilizarea webhook-urilor pentru a vă conecta formularele WordPress cu alte aplicații
Cu ajutorul URL-urilor webhooks, puteți utiliza cu ușurință WPForms pentru a vă conecta la diverse aplicații și servicii. Un mare avantaj al acestei metode este că aveți control deplin asupra datelor pe care doriți să le livrați și să le trimiteți către alte aplicații.
Este de netăgăduit că webhook-urile sunt utile, ajutându-vă să trimiteți automat informații din formularele dvs. WordPress către aplicații externe. Acest lucru vă scutește de multă muncă și vă crește simultan productivitatea și eficiența muncii.
Nu ezitați să utilizați webhook-urile cât mai curând posibil. Trebuie să surprinzi cât de uimitoare sunt pentru munca ta.
