Cum să utilizați codul QR WordPress pentru a genera trafic
Publicat: 2023-02-02Doriți să adăugați un cod QR la postările și paginile dvs. WordPress? Statisticile arată că majoritatea utilizatorilor de internet accesează web-ul cu smartphone-urile lor.
Având o modalitate prin care utilizatorii să vă acceseze rapid site-ul web de pe smartphone-ul lor, crește experiența utilizatorului și crește traficul site-ului dvs.
În acest tutorial, veți învăța cum să generați și să adăugați coduri QR pe site-ul dvs. WordPress . Înainte de a începe, să înțelegem ce înseamnă un cod QR.

Conţinut:
- Ce este un cod QR?
- Cum să adăugați cod QR la WordPress
- Utilizarea codurilor QR pentru a conduce traficul
- întrebări frecvente
- Concluzie
Ce este un cod QR?
Codul QR este prescurtarea pentru codul de răspuns rapid. Este un tip de cod de bare bidimensional care poate fi scanat folosind o cameră pentru smartphone sau un scaner de coduri de bare . Codurile QR pot stoca diferite tipuri de informații, cum ar fi adrese URL ale site-urilor web, informații de contact sau text simplu.
În WordPress, puteți utiliza coduri QR pentru a direcționa rapid și ușor utilizatorii către o anumită pagină web de pe un site WordPress.
De exemplu, un cod QR ar putea fi plasat pe o reclamă tipărită sau pe o carte de vizită care, atunci când este scanată, ar duce utilizatorul direct la pagina de contact a site-ului web.
Dacă aveți produse digitale, cum ar fi cărți electronice, podcasturi etc., puteți utiliza un cod QR pentru a direcționa utilizatorii către pagina de descărcare a produsului.
Există 2 variante de coduri QR: Statice și dinamice. Un cod QR static nu își poate modifica datele odată creat . Pe de altă parte, codurile QR dinamice permit utilizatorilor să-și schimbe conținutul în timp, fără a afecta codul QR original.
Cum să adăugați cod QR la WordPress
Cel mai simplu mod de a adăuga coduri QR pe site-ul dvs. WordPress este să utilizați un plugin pentru coduri QR. Din fericire, există plugin-uri disponibile pentru WordPress care vă permit să creați și să afișați coduri QR pe un site web.
Pluginuri precum Kaya QR Code Generator și Shortcodes Ultimate facilitează generarea de coduri QR în WordPress. Pentru acest ghid, vom folosi pluginul Shortcode Ultimate.
Shortcodes Ultimate Plugin

Acest plugin oferă multe coduri scurte pentru îmbunătățirea site-ului dvs. WordPress. Unul dintre codurile scurte pe care le acceptă este generatorul de coduri QR. Cu acest shortcode, veți putea adăuga și personaliza coduri QR pe site-ul dvs. WordPress.
Deci, va trebui să instalați și să activați pluginul Shortcodes Ultimate pe site-ul dvs. WordPress. Pentru pași în acest sens, vă rugăm să consultați ghidul nostru complet despre cum să instalați pluginuri WordPress.
După instalarea și activarea pluginului, veți vedea un meniuShortcode pe tabloul de bord WordPress.

Acest plugin poate adăuga coduri scurte la orice secțiune de pe site-ul dvs., inclusiv postări și pagini. Deci, pentru a adăuga un cod scurt, deschideți postarea sau pagina pe care doriți să adăugați codul QR.
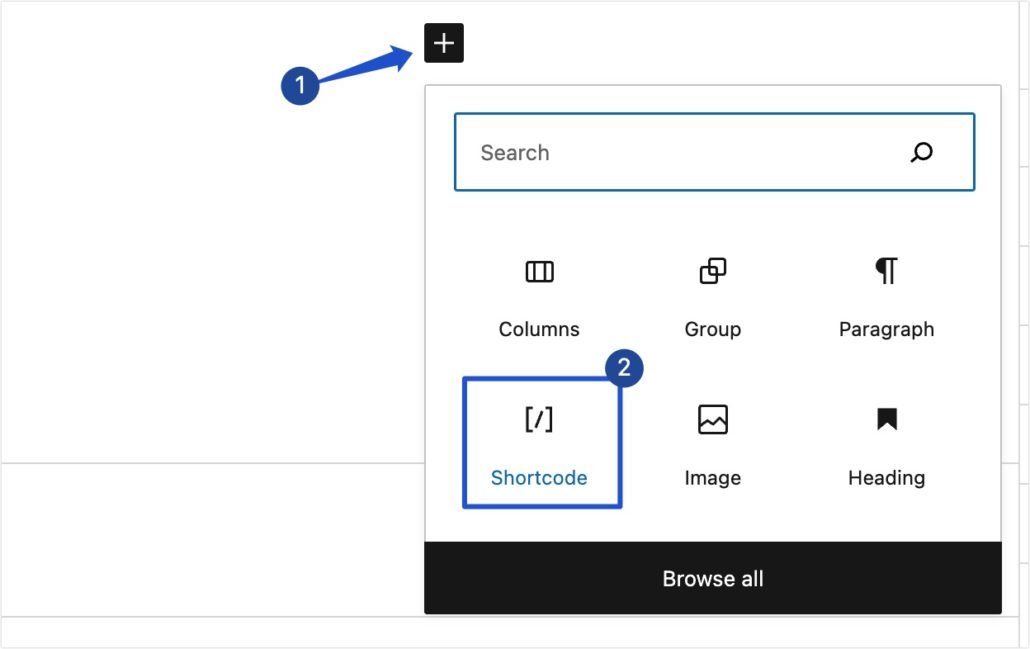
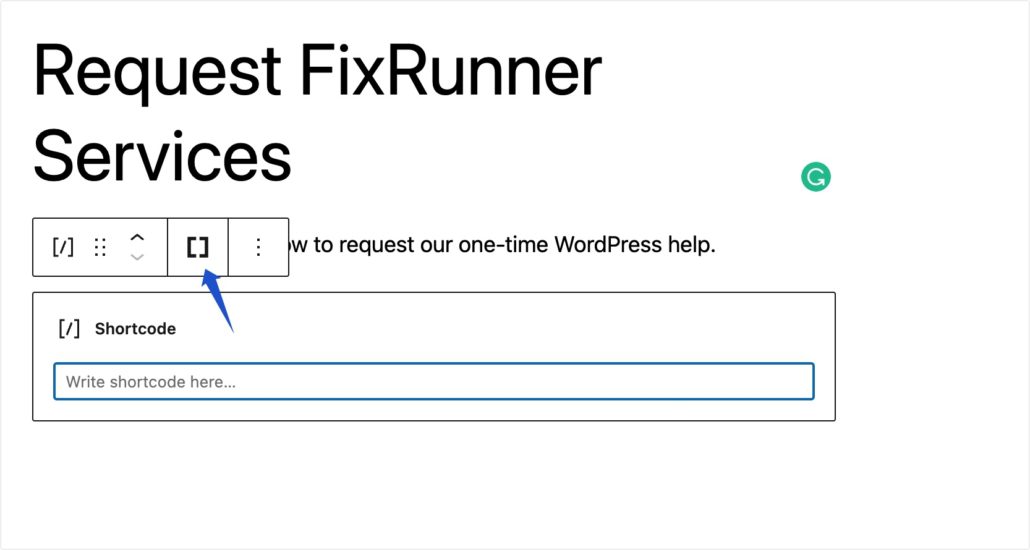
Odată ce sunteți în editorul de postări, faceți clic pe pictograma plus ( + ) pentru a adăuga un nou bloc. Apoi selectați bloculShortcode .

Alternativ, puteți introduce simbolul „/” urmat de cuvântul shortcode pentru a căuta și adăuga un blocShortcode .

După aceea, faceți clic pe pictogramaShortcode pentru a deschide meniul Shortcodes Ultimate.

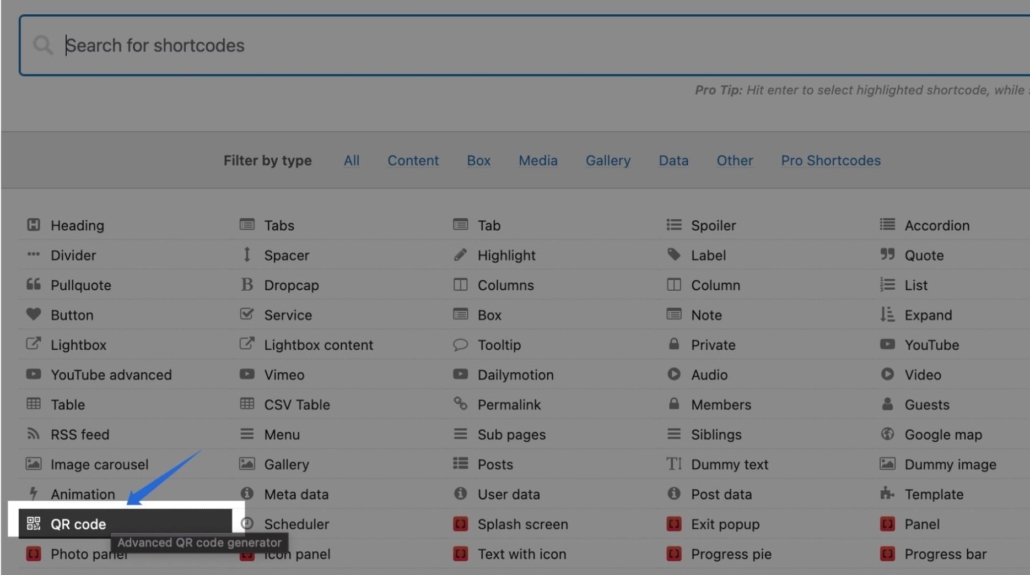
Apoi, localizați și selectați opțiunea decod QR din codurile scurte disponibile.

Personalizarea codului QR
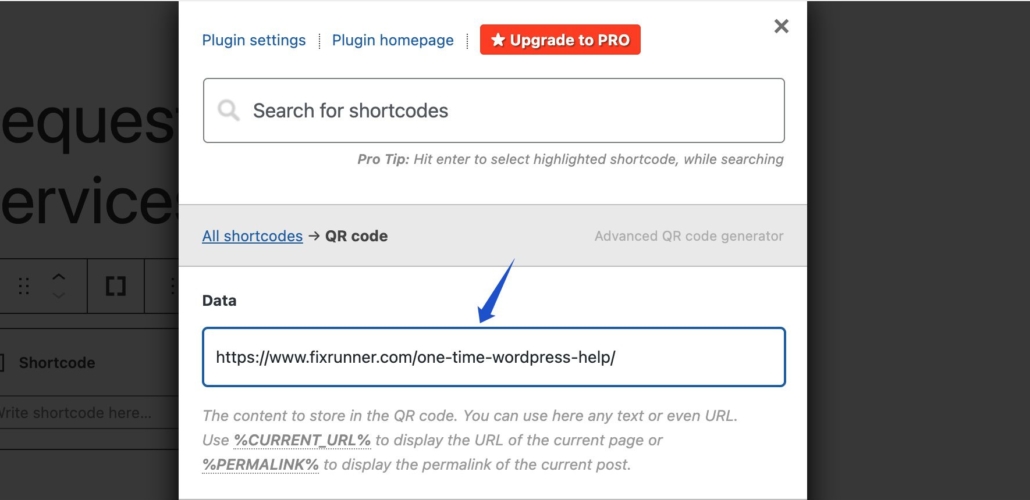
După ce l-ați selectat, vor apărea opțiuni suplimentare pentru a personaliza modul în care ar trebui să funcționeze codul QR. În câmpulDate , introduceți linkul către care doriți să direcționați utilizatorii odată ce aceștia scanează codul QR.

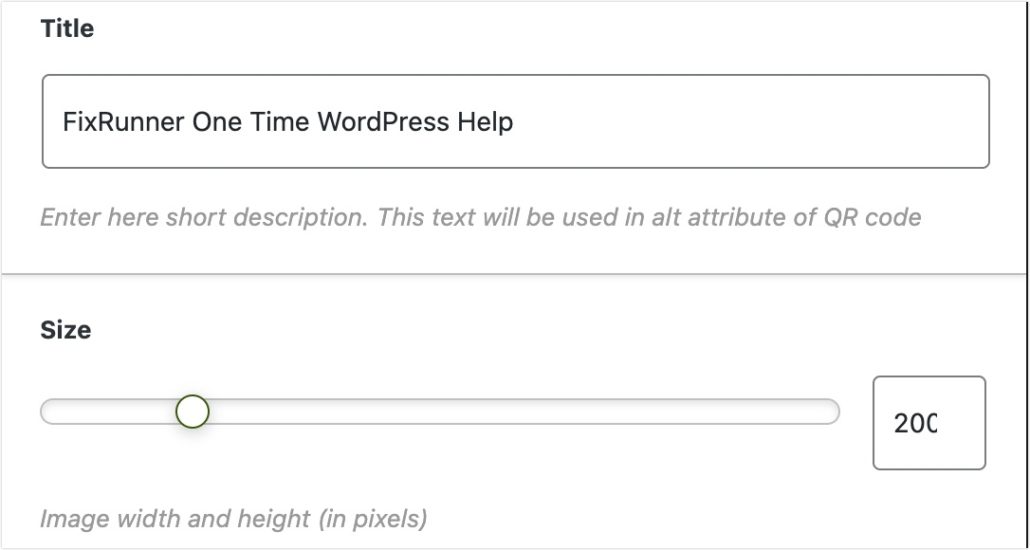
În continuare, veți găsi opțiunea de a adăuga untitlu pentru codul scurt QR și de a personaliza dimensiunea widget-ului.

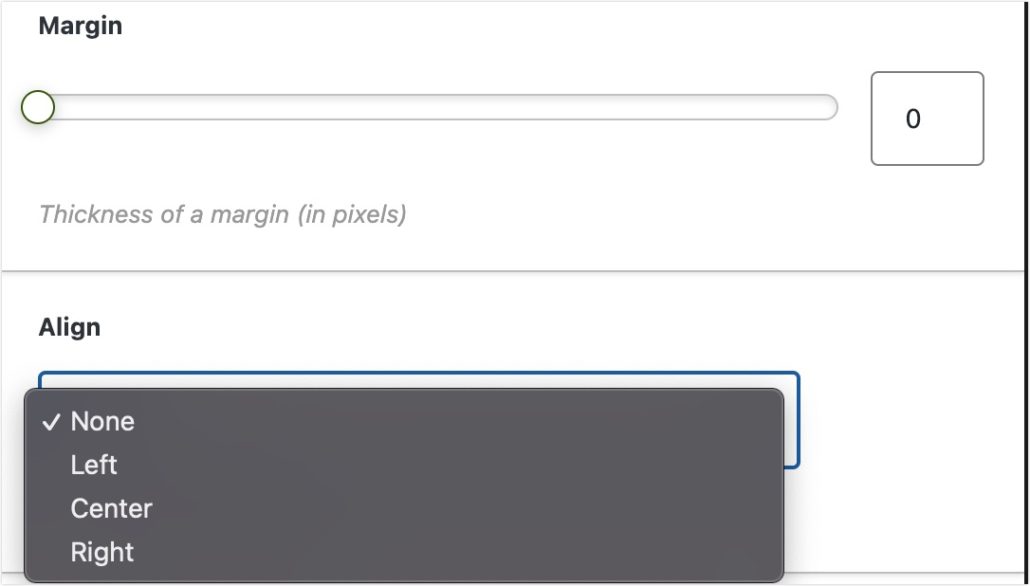
Opțional, puteți seta marginea și modifica alinierea widget-ului.

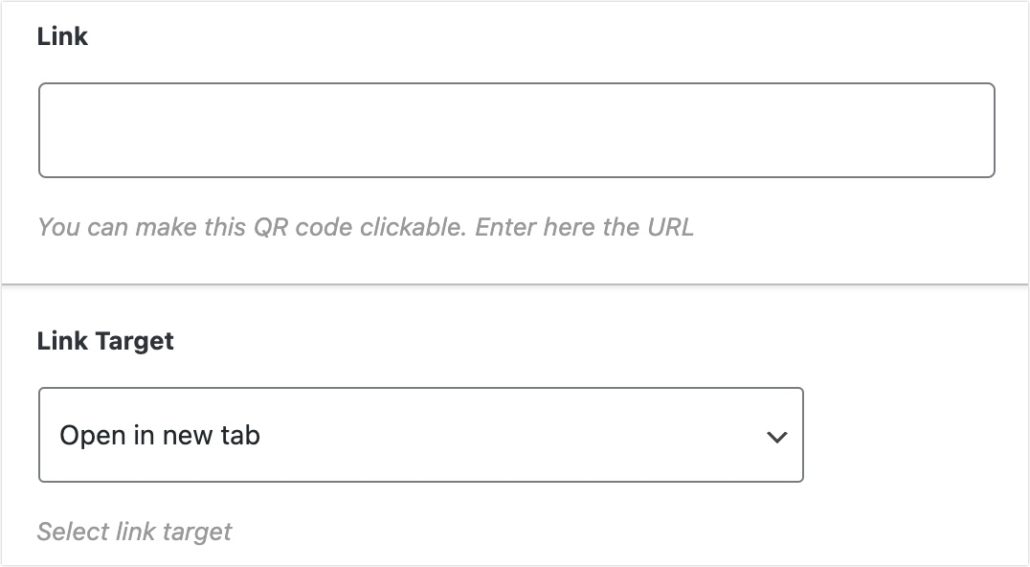
Dacă doriți să faceți clic pe codul QR, adăugați adresa URL în câmpulLink .Acest lucru este complet opțional și nu afectează funcționalitatea de bază a codului QR.

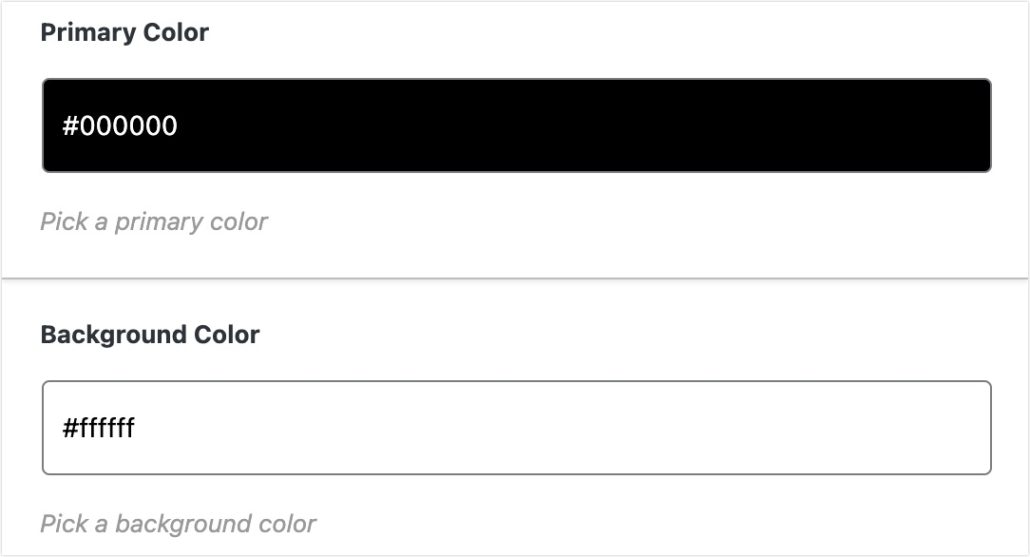
Apoi, puteți personaliza culoarea primară și de fundal a codului QR pentru a se potrivi cu culoarea temei dvs. WordPress. Dacă doriți să păstrați consistența, puteți utiliza culoarea principală a mărcii dvs. pentru codul QR.

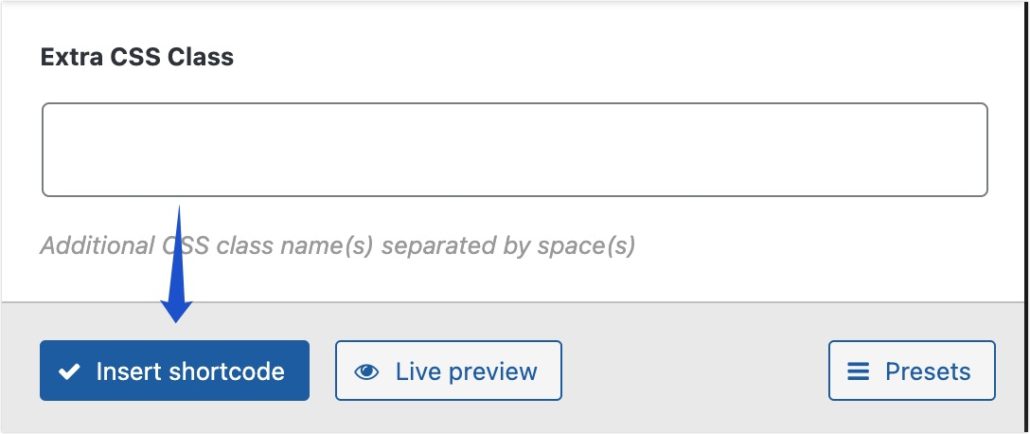
După ce ați terminat de personalizat codul scurt, faceți clic pe butonulInserați codul scurt pentru al adăuga la postare sau pagină.


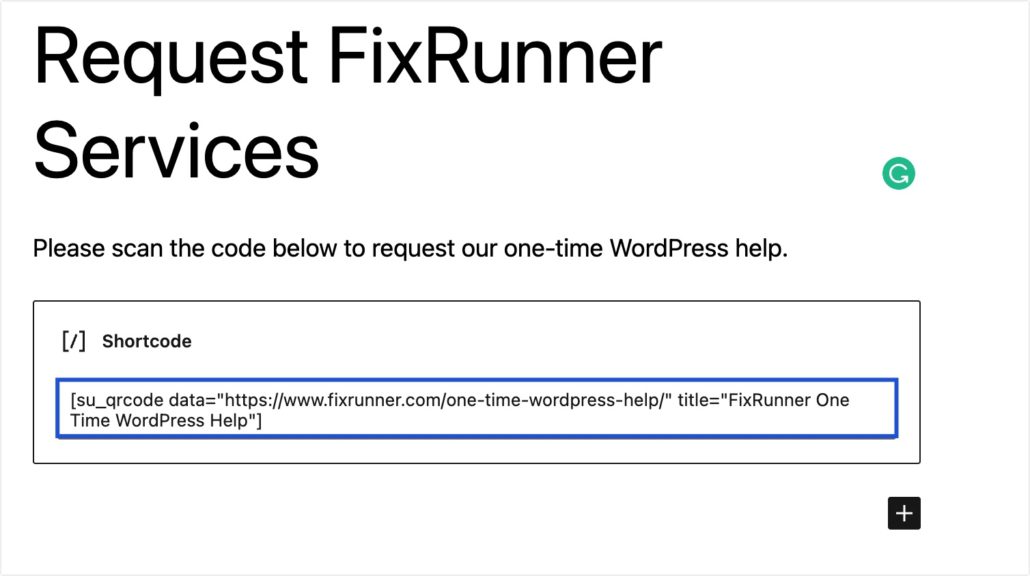
În editorul de postări, veți vedea codul scurt pe care îl generează pluginul.

Notă secundară: puteți reutiliza codul scurt generat de acest plugin pe orice pagină sau secțiune a site-ului dvs., lipindu-l într-un bloc de coduri scurte.
[su_qrcode data="https://www.fixrunner.com/one-time-wordpress-help/" title="FixRunner One Time WordPress Help"]
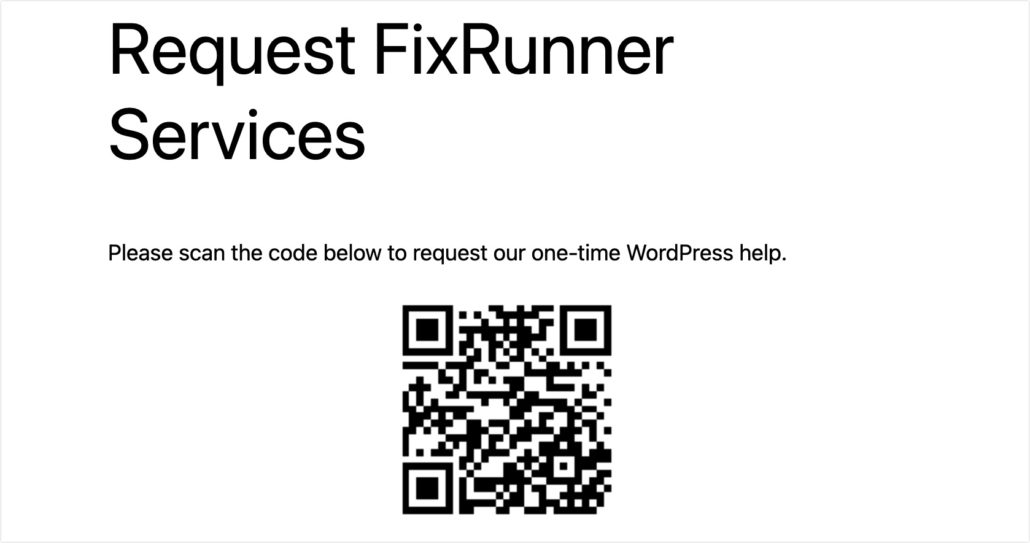
Când sunteți gata, publicați postarea și previzualizați-o pe interfața site-ului dvs. pentru a vedea cum arată codul QR.

Utilizatorii dvs. pot scana codul QR și pot fi direcționați la adresa URL de destinație pe care ați specificat-o în câmpul Date.
Folosind Editorul clasic
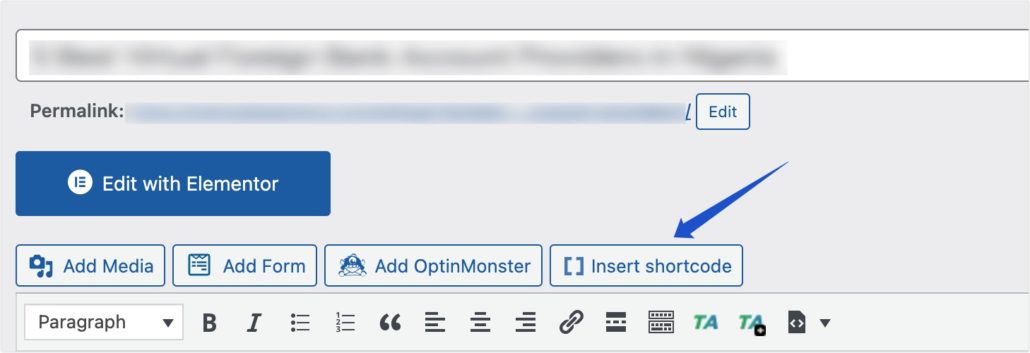
Dacă utilizați editorul clasic, puteți adăuga un cod QR la pagină făcând clic pe butonul Inserați codul scurt.

Apoi, selectați codul scurt QR cod și urmați aceeași procedură pe care am evidențiat-o mai sus pentru a personaliza și genera codul QR.
Adăugarea codurilor QR la widget-uri
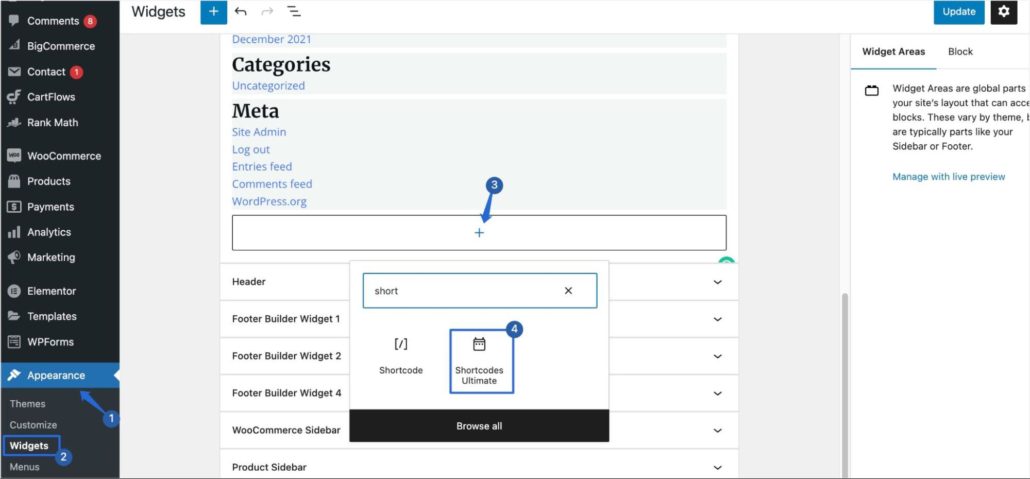
Pluginul Shortcodes Ultimate vă permite să adăugați shortcodes în zona de widget-uri a site-ului dvs. web. Pentru a genera un cod QR pentru zona dvs. Widget, accesațiAspect >> Widgeturi .Apoi faceți clic pe pictograma plus și căutați bloculShortcodes Ultimate .

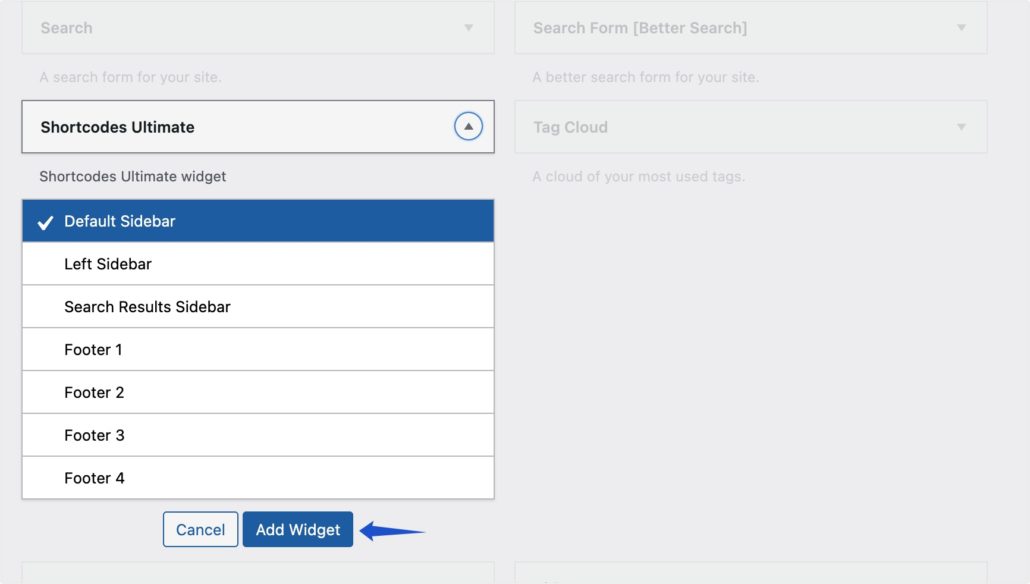
Notă secundară: dacă utilizați widget-uri clasice pe site-ul dvs. WordPress, localizați widgetul Shortcodes Ultimateși apoi selectați zona în care doriți să adăugați widget-ul. După ce ați terminat, faceți clic pe butonulAdăugați widget pentru a continua.

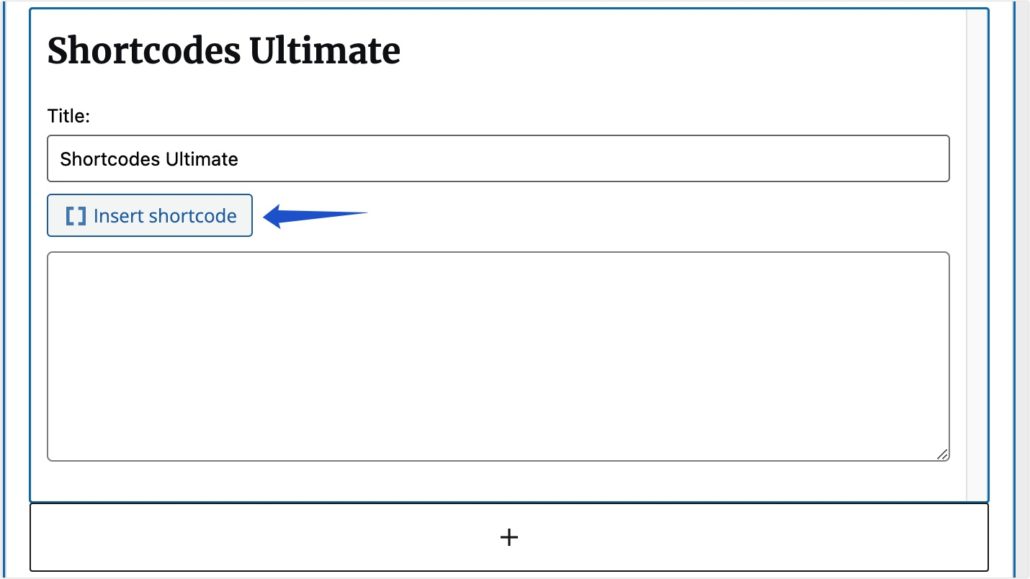
După ce ați adăugat widget-ul pe site-ul dvs. folosind editorul de blocare sau clasic, faceți clic pe butonulInserați codul scurt și selectați opțiunea de cod QR.

În mod similar, urmați pașii evidențiați mai sus pentru a personaliza codul QR.
Utilizarea codurilor QR pentru a conduce traficul către site-ul dvs. WordPress
Am menționat deja că codurile QR facilitează accesul utilizatorilor la conținutul de pe site-ul dvs. folosind smartphone-urile lor. Deoarece cea mai mare parte a traficului de internet provine de pe dispozitive mobile, un cod QR vă poate aduce beneficii afacerii.
Mai jos sunt alte modalități de a utiliza coduri QR pentru site-ul web al companiei dvs.
Creșteți-vă acoperirea site-ului
Codurile QR măresc acoperirea site-ului dvs. Le puteți utiliza în materiale tipărite, cum ar fi reviste, broșuri, panouri publicitare și pliante. Acest lucru facilitează accesul oricui la informații suplimentare despre site-ul dvs. web, chiar și fără a cunoaște adresa site-ului dvs.
Creșteți vânzările de comerț electronic
Dacă aveți un magazin online, puteți folosi coduri QR pentru a promova anumite produse WooCommerce sau pentru a partaja coduri de cupon cu utilizatorii.
Îmbunătățirea descărcării aplicației
Codurile QR pot deține și linkuri de descărcare a aplicațiilor. Dacă aveți o aplicație mobilă pentru afacerea dvs., puteți utiliza un cod QR pentru a stoca linkurile de descărcare pentru aplicație. Utilizatorii care scanează codul vor fi direcționați către magazinul de aplicații pentru a descărca cu ușurință aplicația mobilă.
Îmbunătățiți-vă securitatea WordPress
Pe lângă îmbunătățirea traficului site-ului dvs., codurile QR pot fi folosite și ca măsură de securitate pentru a vă proteja site-ul și contul utilizatorilor. Dacă permiteți înregistrarea utilizatorilor pe site-ul dvs. web, puteți utiliza un cod QR pentru a configura 2FA ( autentificare cu doi factori). Acest lucru ar oferi un nivel suplimentar de securitate înainte ca utilizatorii să se poată conecta la site-ul dvs. web.
întrebări frecvente
Acestea sunt răspunsuri la unele dintre întrebările de top pe care le pun oamenii despre utilizarea codurilor QR cu o instalare WordPress.
Am nevoie de experiență în codificare pentru a genera coduri QR?
Generarea și adăugarea codurilor QR la WordPress nu necesită cunoștințe de codificare. Puteți utiliza pluginuri pentru generatorul de coduri QR WordPress pentru a crea coduri QR pe site-ul dvs. În plus, puteți utiliza un generator online de coduri QR dacă constructorul site-ului dvs. nu este WordPress. Extensia Chrome Generator de coduri QR poate fi, de asemenea, o opțiune bună dacă utilizați Google Chrome.
Cum pot utilizatorii să acceseze datele dintr-un cod QR?
Utilizatorii dvs. au nevoie de un scaner de coduri de bare pentru a accesa conținutul unui cod QR. Din fericire, majoritatea smartphone-urilor moderne au un scanner de coduri QR pe camera lor nativă. Utilizatorii pot accesa datele prin simpla scanare a codului QR cu camera lor. Le va solicita să deschidă datele stocate pe codul QR.
Concluzie
Utilizarea codurilor QR pe site-ul dvs. WordPress facilitează accesul utilizatorilor de conținut suplimentar folosind dispozitivele lor mobile.
Cele mai multe smartphone-uri moderne integrează acum scanere QR pe camerele lor. Prin urmare, utilizarea acestei funcții facilitează trimiterea utilizatorilor către o anumită pagină de pe site-ul dvs.
În acest ghid, v-am arătat cum să adăugați cod QR pe site-ul dvs. WordPress. Am împărtășit, de asemenea, câteva modalități în care îl puteți folosi pentru a crește traficul pe site-ul dvs.
Dacă doriți să aflați mai multe sfaturi pentru a crește implicarea pe site-ul dvs., consultați ghidul nostru despre cum să generați trafic către site-ul dvs. WordPress. De asemenea, consultați ghidul nostru pentru începători pentru SEO WordPress pentru mai multe sfaturi utile despre îmbunătățirea traficului dvs. de căutare.
