Cum să folosiți blogul dvs. WordPress pentru a porni o aplicație mobilă
Publicat: 2021-02-10
Ce este comun între un magazin online, un joc mobil și o platformă de streaming? Toți au o aplicație mobilă activă în magazinele de aplicații proeminente. Acest articol este despre cum să folosiți blogul dvs. WordPress pentru a porni o aplicație mobilă?
Companiile se îndreaptă încet către aplicații mobile. La fel cum mișcarea site-ului web a început la începutul anilor 2000, postarea obiectivului se îndreaptă acum către aplicațiile mobile.
Uită-te la spațiul eCommerce ca exemplu. Peste 85% dintre cumpărători preferă aplicațiile mobile pentru cumpărături online decât site-urile web mobile.
Acest număr neregulat ar trebui să privească companiile care nu au început încă o aplicație mobilă. Aplicațiile au un prag de performanță mai mare și sunt pur și simplu mai convenabile pentru un utilizator mediu.
Nu există niciun motiv pentru care companiile ar trebui să respingă ideea de a începe o aplicație mobilă. Problema principală este dezvoltarea aplicației.
Problema cu dezvoltarea aplicației
Multe companii din anii 2000 au putut să înceapă un site web datorită apariției sistemelor de management al conținutului precum WordPress. Acest lucru a permis companiilor să nu cheltuiască o tonă de bani pe dezvoltatorii web pentru a crea un site web. WordPress a democratizat în esență perspectiva lansării unui site web.

Dezvoltarea aplicației este într-o legătură similară. Afacerile de astăzi au un stimulent serios să lanseze o aplicație mobilă. Principalul obstacol în calea lor este dezvoltarea de aplicații personalizate.
Următoarele puncte rezumă aspectele plictisitoare ale dezvoltării de aplicații personalizate -
- Complexitate – Trebuie să aveți cunoștințe tehnice pentru a dezvolta o aplicație mobilă. Chiar și dezvoltatorii experimentați de aplicații nu ar ignora niciodată natura obositoare a dezvoltării aplicațiilor mobile.
- Timp – Realizarea unei aplicații poate dura între două luni și un an. Comparați acest lucru cu cronologia mică implicată în crearea unui site web WordPress. Nu este fezabil ca o mică startup sau o afacere să aștepte un an până când o aplicație este în sfârșit gata.
- Cost – Un raport Business of Apps arată că construirea unei aplicații iOS costă 28.000 USD. Prețul mediu al dezvoltării unei aplicații Android este de 23.000 USD. Da, este sigur să spunem că dezvoltarea de aplicații nu este o idee deloc din punct de vedere financiar.
Aceste motive sunt suficiente pentru a descuraja pe oricine să creeze o aplicație. Atunci de ce există o mișcare serioasă către dezvoltarea aplicațiilor mobile?
Creatori de aplicații mobile – O alternativă la dezvoltarea de aplicații personalizate
Creatorii de aplicații mobile sunt în esență instrumente care vă ajută să creați o aplicație fără codare.
Creatorii de aplicații au parcurs un drum lung. În primele zile, puteai folosi doar creatorii de aplicații mobile pentru a realiza PWA (aplicații web progresive) și aplicații hibride.
Scena s-a schimbat acum. Creatorii de aplicații mobile vă permit acum să creați aplicații mobile native atât pentru platformele Android, cât și pentru iOS.
Principalul avantaj al folosirii aplicațiilor de construcție este simplu - puteți ocoli toate problemele dezvoltării aplicațiilor personalizate.
- Fără complexitate – Puteți crea aplicații mobile de calitate fără a fi nevoie de programare.
- Cronologie scurtată – Creatorii de aplicații mobile reduc semnificativ timpul necesar pentru a crea o aplicație.
- Accesibilitate – Instrumentele de creare a aplicațiilor fără cod costă o mică parte din cifrele discutate mai devreme.
Deci, cum funcționează aceste instrumente? Următoarea secțiune oferă o scufundare profundă în procesul de creare a unei aplicații mobile pentru blogul dvs. WordPress.
Utilizarea unui blog WordPress pentru a crea o aplicație – Un ghid pas cu pas
Există multe moduri prin care puteți crea o aplicație fără codare. Ne vom concentra pe construirea unei aplicații pentru un blog WordPress.
Puteți alege dintre mai multe opțiuni de creare a aplicației pentru acest proces. Vom folosi AppMySite pentru acest ghid pentru a vă ajuta să vedeți cum să utilizați blogul dvs. WordPress pentru a porni o aplicație mobilă.
AppMySite este un generator de aplicații mobile care le permite utilizatorilor WordPress și WooCommerce să creeze o aplicație mobilă.
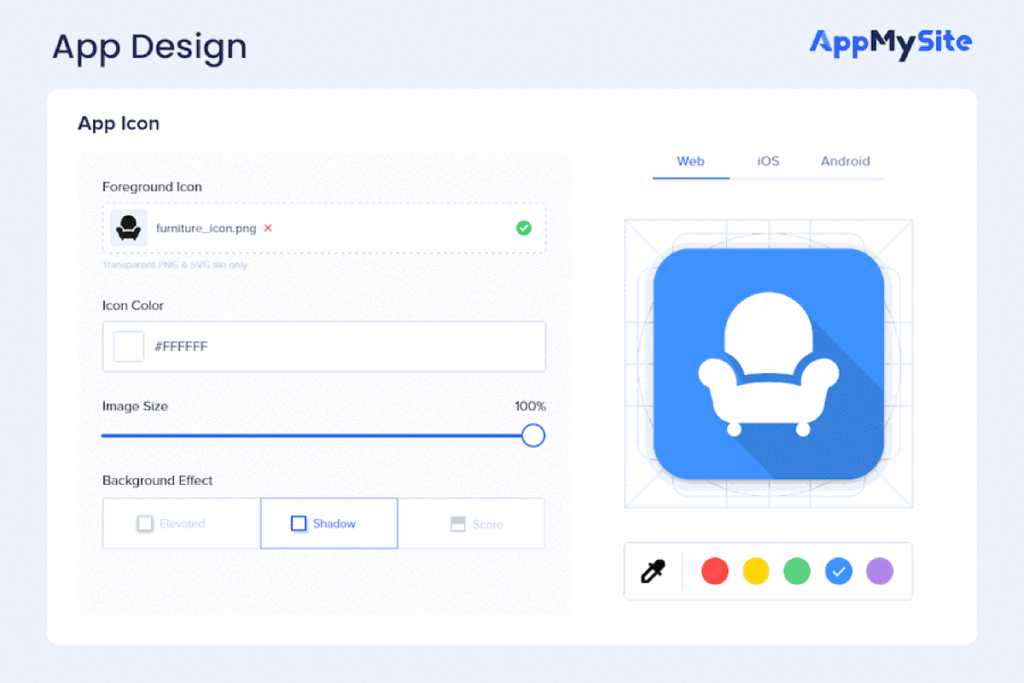
#1 – Proiectează-ți aplicația mobilă
După ce creați un cont AppMySite, primul pas este proiectarea unei aplicații mobile. Există o mulțime de opțiuni de design disponibile pentru a configura un aspect grozav al aplicației.
Veți simți în mod natural nevoia de a replica designul site-ului dvs. în aplicația dvs. de dragul coerenței mărcii. Există o mulțime de opțiuni de culoare, aranjare și imagine disponibile care vă oferă posibilitatea de a vă potrivi site-ul și designul aplicației.

Accesați Aspect după ce v-ați creat contul AppMySite. Veți găsi toate elementele aplicației de care aveți nevoie pentru a crea aplicația perfectă.
Elementele aplicației sunt acoperite mai jos:

- Pictograma aplicației – Alegeți dintr-o gamă de opțiuni de culoare și text pentru a crea o pictogramă de aplicație. De asemenea, puteți încărca propriul design de pictogramă.
- Ecran de lansare – Altfel cunoscut sub numele de ecran de lansare. Puteți alege dintre mai multe opțiuni de culoare și text pentru a vă proiecta ecranul de lansare. Alternativ, puteți adăuga, de asemenea, o imagine de fundal și un logo dacă doriți să faceți un pumn.
- Conectare și înscriere – Proiectează-ți ecranele de îmbarcare a utilizatorului cu opțiuni de design simple. Încărcați propria imagine de fundal sau alegeți una din biblioteca de imagini gratuită disponibilă. De asemenea, puteți actualiza schema de culori a câmpurilor și a textelor substituenți de pe ecranele de încorporare.
- Tema de culoare – selectați culoarea antetului și a butonului principal al aplicației dvs.
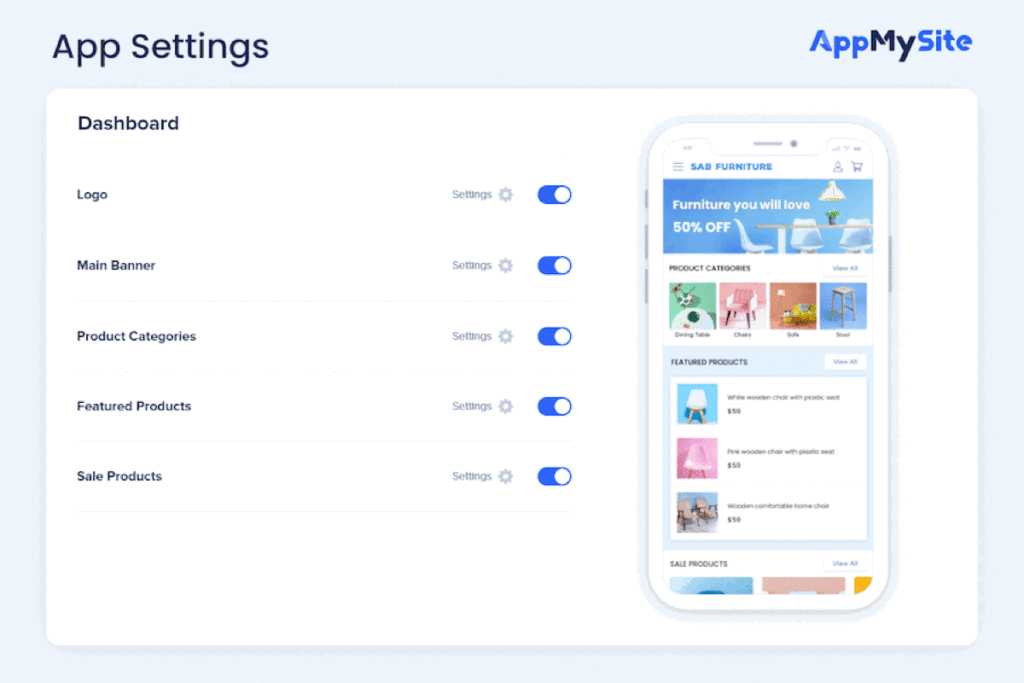
- Ecran de pornire – Ecranul de pornire este cea mai importantă parte a aplicației dvs. mobile. Puteți să creați bannere, să gestionați categorii de bloguri, să aranjați secțiuni, să setați culorile secțiunilor și chiar să activați o vizualizare web pentru aplicația dvs.
Puteți previzualiza fiecare element al aplicației pe care îl proiectați pe ecranul de ficat din dreapta. Continuați să verificați ecranul de previzualizare pentru a lua decizii mai bune de design.
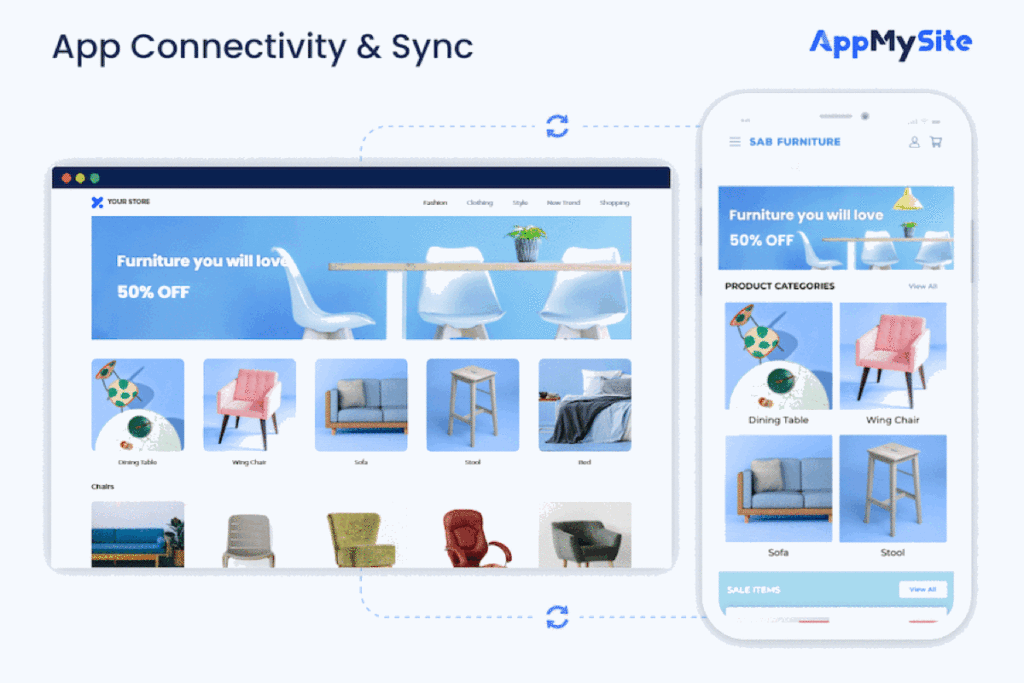
#2 – Conectați-vă blogul și aplicația WordPress
Următorul pas este să vă conectați blogul și aplicația WordPress. Acest pas se va asigura în esență că aplicația dvs. afișează automat tot conținutul blogului.

Iată pașii pe care trebuie să îi urmați:
- Descărcați și activați pluginul AppMySite pe backend-ul site-ului dvs. WordPress.
- Reveniți la contul dvs. AppMySite și accesați Instalarea pluginului sub Conectivitate.
- Apăsați Verificați.
- Blogul dvs. WordPress și aplicația vor fi conectate. Puteți merge la secțiunea Previzualizare aplicație pentru a verifica conținutul blogului dvs. pe un emulator de aplicație live.
- Dacă conexiunea dintre aplicația dvs. și site-ul web eșuează, accesați Depanare și selectați Rulați instrumentul de depanare. Acest lucru vă va ajuta să izolați motivul pentru care relația voastră eșuează.
Conectarea blogului și a aplicației WordPress asigură două lucruri. În primul rând, afișează toate datele site-ului dvs. în aplicație. Aceasta nu include doar postările de blog. Datele legate de categoriile de blog și chiar meniul site-ului web vor fi afișate în aplicație.
În al doilea rând, orice actualizare suplimentară pe care o faci blogului tău va fi sincronizată automat cu aplicația. Fiecare postare nouă de blog și categorie va ajunge automat în aplicație, datorită conectivității perfecte.
#3 - Configurați setările aplicației
Secțiunea Setări aplicație vă permite să configurați caracteristicile tehnice ale aplicației dvs. Următoarele puncte explică setările pe care le puteți configura:

- General – Se referă la aspectele generice ale site-ului dvs. web, cum ar fi numele aplicației, site-ul web și multe altele. Puteți adăuga adresa URL a politicii dvs. de confidențialitate și în această secțiune.
- Meniul aplicației – Puteți alege să importați meniul site-ului dvs. aici. Alternativ, vă puteți crea și propriul meniu personalizat.
- Pagini – Puteți alege să activați vizualizarea web pentru toate ecranele interne ale aplicației aici, precum și să configurați alte opțiuni legate de hyperlinkurile active și intrarea utilizatorului.
- Sociale – Introduceți aici linkurile pentru rețelele de socializare. Pictogramele rețelelor sociale vor fi afișate automat în aplicația dvs.
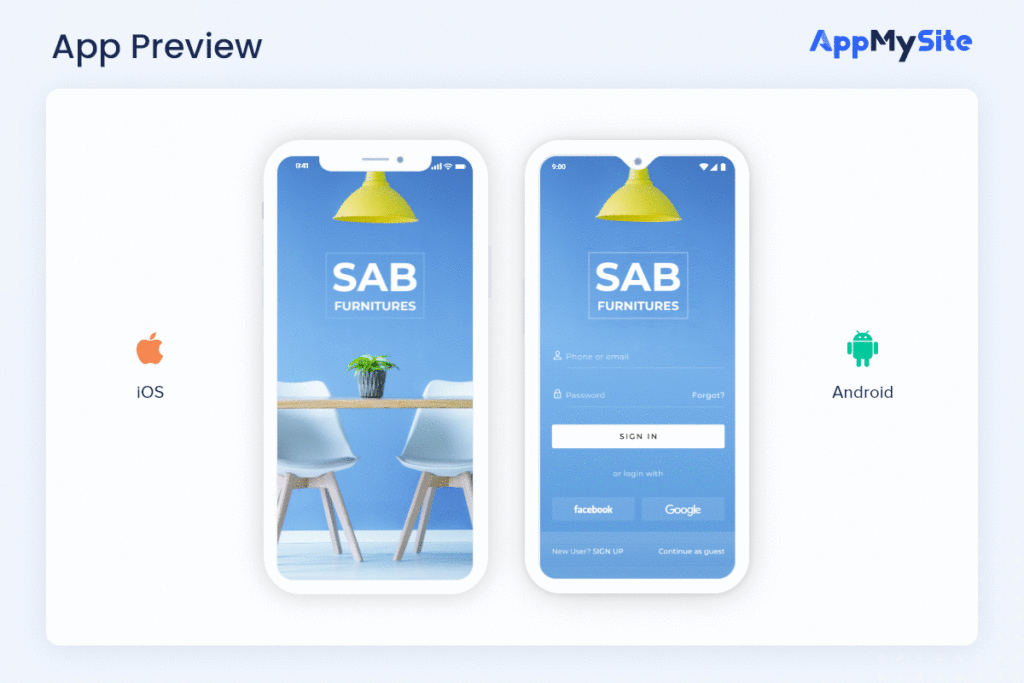
#4 – Previzualizează-ți aplicația
Puteți testa aplicația pe care ați construit-o atât pe emulatorii Android, cât și pe iOS în Previzualizarea aplicației.

Acesta este un pas important, deoarece trebuie să înțelegeți funcționarea de bază a aplicației dvs. mobile. Emulatoarele vă oferă și mai multe opțiuni de dispozitiv. Aceasta înseamnă că puteți testa caracteristicile și funcționalitatea aplicației pentru diferite dispozitive Android și iOS.
În Previzualizarea aplicației, veți găsi toate resursele blogului dvs. WordPress sincronizate automat cu blogul.
În plus, vă puteți testa aplicația și pe un dispozitiv smartphone real. Descărcați aplicația demonstrativă AppMySite și începeți să testați aplicația pe un dispozitiv real pentru a înțelege mai bine funcționalitatea acesteia.
#5 – Descărcați aplicația
Ultimul pas este descărcarea aplicației.
Aveți opțiunea de a descărca atât versiunile APK, cât și AAB pentru aplicația dvs. Android. Generați aplicația, creați și descărcați aplicația. Puteți continua apoi să îl trimiteți pe Google Play. Asigurați-vă că urmați toate instrucțiunile, astfel încât aplicația dvs. să fie live în Magazinul Play fără probleme.
Pentru a genera o versiune IPA pentru aplicația dvs. iOS, mai întâi trebuie să trimiteți câteva certificate esențiale. Odată ce trimiterea este finalizată, puteți descărca fișierul IPA și puteți trimite aplicația în App Store.
In concluzie
Nu a existat niciodată îndoieli cu privire la potențialul aplicațiilor mobile de a ajuta companiile să se dezvolte. Principala provocare a fost întotdeauna dezvoltarea.
Creatorii de aplicații rezolvă această problemă într-o mare măsură. Am explicat cum puteți crea cu ușurință o aplicație pentru blogul dvs. WordPress în cinci pași simpli. Aveți astfel ocazia să vă distingeți cu adevărat blogul WordPress și să vă alăturați mișcării aplicației mobile.
