Hreflang și etichete canonice: singurul ghid de care veți avea nevoie vreodată
Publicat: 2024-02-22Etichetele Hreflang și etichetele canonice sunt indicatori pentru Google și pentru alte motoare de căutare pentru care pagini web să fie indexate și afișate anumitor căutători. Ambii sunt factori importanți pentru SEO multilingv.
Cu toate acestea, cele două tipuri de etichete au funcții diferite. De aceea este important să nu le confundați sau să le folosiți interschimbabil. În caz contrar, ar putea duce la consecințe nedorite și la rezultate proaste pentru site-ul dvs.
Pentru a evita acest lucru, în această postare, vom arunca o privire profundă în etichetele hreflang și canonice. Vom vorbi despre ce sunt acestea, despre cele mai bune practici și despre greșelile comune pentru utilizarea lor și despre cum să le configurați corect atât manual, cât și cu ajutorul pluginurilor WordPress.
Ce sunt etichetele hreflang și canonice (și de ce contează?)
Pentru a înțelege bine acest subiect, să definim mai întâi cele două tipuri de etichete .
Etichetele hreflang explicate
Etichetele Hreflang sunt fragmente de cod introduse de Google în 2011 pentru a ajuta site-urile internaționale. Funcția lor este de a spune crawlerilor de căutare limba și locația geografică pentru care este destinată o pagină web. De exemplu, așa arată o etichetă hreflang care vizează Franța și Elveția.
<link rel="alternate" href="https://yoursite.com/ch" hreflang="fr-ch" /> Este format din două părți, rel="alternate" , care spune că aceasta este o versiune alternativă la o pagină web existentă și partea hreflang="fr-ch" care specifică ținta acesteia. fr reprezintă limba și ch pentru țară, pe baza limbii ISO și a codurilor de țară.
Acest lucru contează în special pentru site-urile internaționale care ar putea avea pagini cu același conținut, dar care vizează piețe de limbi diferite. Etichetele Hreflang vă permit să semnalați motoarelor de căutare că aveți versiuni localizate pentru utilizatorii de pe aceste piețe.
În plus, puteți viza nu numai o altă limbă, ci și o anumită locație. De exemplu, deși există mai multe țări vorbitoare de spaniolă în lume, în ciuda limbii comune, acestea diferă în dialect, cultură și gusturile consumatorilor.
Folosind atributele hreflang, este posibil să creați pagini web care vizează fiecare piață și să le marcați în consecință. În acest fel, le puteți localiza pentru publicul căruia îi sunt destinate, utilizând în continuare aceeași limbă.

Etichete canonice pe scurt
Etichetele canonice îndeplinesc un rol similar cu etichetele hreflang. Sunt, de asemenea, fragmente HTML care semnalează motoarele de căutare care URL este cea mai relevantă pentru cei care caută. Iată cum arată ele:
<link rel="canonical" href="https://yoursite.com" />Cu toate acestea, în loc să diferențieze între varietățile lingvistice, etichetele canonice arată că o pagină web trebuie considerată versiunea oficială sau copia principală printre paginile cu același conținut sau foarte asemănător.
De ce ați avea același conținut pe mai multe pagini web? Există diferite motive:
- O pagină are http:// în fața ei, cealaltă https://
- Republicați un articol care există deja pe un alt site web (cu permisiunea, desigur). Sau, publicați același conținut pe o altă platformă, cum ar fi Medium, pentru mai multă acoperire.
- Parametrii din adresa URL care semnalează mici modificări într-o pagină web, cum ar fi filtrele din site-urile de comerț electronic (de ex. https://www.yourwebsite.com/Camping-Hiking/b?ie=UTF8&node=16435151 )
În toate aceste cazuri, o etichetă canonică poate informa motoarele de căutare ce ar trebui să considere versiunea principală a paginii în cauză și că ar trebui să o indexeze în locul celorlalte.
Avantajele SEO ale hreflang și etichetelor canonice
De ce ar trebui să treci prin problemele de a adăuga aceste etichete pe site-ul tău? Pentru că oferă numeroase beneficii SEO:
- Evitați problemele de conținut duplicat — Marcarea conținutului dvs. împiedică în mod explicit motoarele de căutare să considere paginile dvs. ca fiind duplicate. În acest fel, este mai puțin probabil ca aceștia să trimită o adresă URL greșită celor care caută sau să vă pedepsească pentru conținut de calitate scăzută.
- Transferați semnale de clasare — Autoritatea de la linkurile de intrare și alte semnale de clasare sunt transmise paginii canonice și partajate de toate versiunile lingvistice.
- Îmbunătățirea implicării utilizatorilor — Trimiterea vizitatorilor către versiunea corectă a paginilor dvs., de exemplu limba pe care o preferă, este bună pentru conversii, timp de așteptare, implicarea utilizatorilor etc. Acestea sunt toate lucruri teoretizate pentru a avea un impact pozitiv asupra clasamentului căutării.
- Preveniți pierderea timpului de accesare cu crawlere — Cu etichetele canonice, puteți împiedica motoarele de căutare să indexeze anumite pagini. Aceasta înseamnă că nu explodează bugetul de accesare cu crawlere pentru conținut neimportant în loc de ceea ce doriți să fie indexat.
Ceea ce este important de realizat este că aceste etichete sunt semnale, nu directive obligatorii. Le folosești pentru a cere motoarelor de căutare să facă ceva (te rog), dar depinde de ei și de algoritmul lor să-ți onoreze cererea.
hreflang și etichete canonice: cele mai bune practici și greșeli comune
Acum că știm ce sunt aceste etichete, să examinăm cum să le folosim corect.
Plasați-le în locațiile potrivite
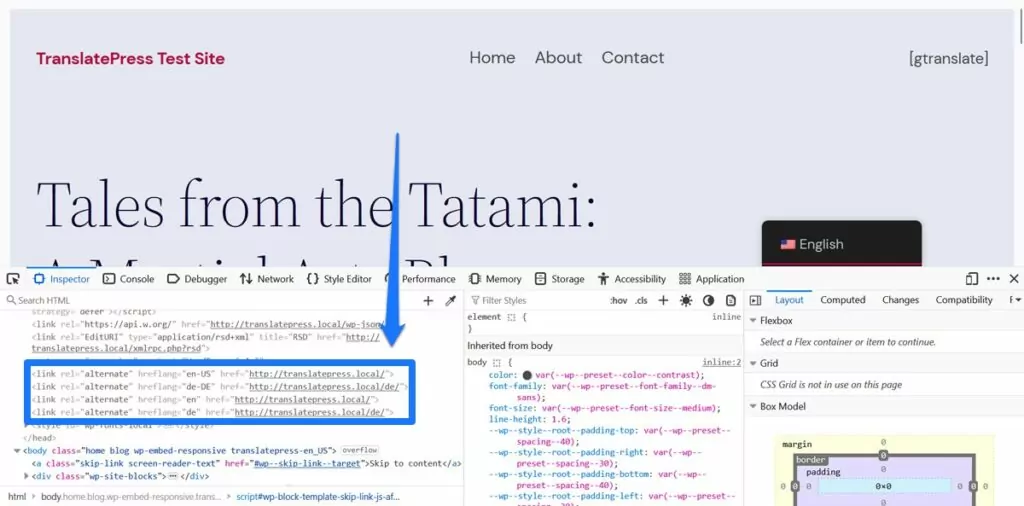
Prima ta întrebare este cel mai probabil unde ar trebui să apară aceste link-uri. Etichetele hreflang și canonical sunt de obicei incluse în secțiunea <head> a marcajului HTML al unei pagini web.

De fapt, pentru etichetele canonice, aceasta este singura opțiune. Verii lor hreflang pot apărea, de asemenea, în antetele HTTP sau într-un sitemap XML. Vom vorbi mai jos despre cum le obțineți acolo în detaliu.
Formatați-vă corect etichetele
Unul dintre cele mai importante lucruri de știut este că cele două etichete nu pot fi combinate. Ceva ca exemplul de mai jos nu va fi înțeles de motoarele de căutare.
<link rel="canonical" rel="alternate" href="https://yoursite.com" hreflang="fr-ch" />În schimb, trebuie să afișați ambele tipuri de etichete separat, astfel:
<link rel="alternate" href="https://yoursite.com" hreflang="fr-ch" /> <link rel="canonical" href="https://yoursite.com" /> Dintre cele două semnale, etichetele canonice sunt cele mai simple de implementat. Practic, trebuie să conțină rel="canonical" precum și destinația.
Etichetele Hreflang sunt puțin mai volubile. Primul lucru de remarcat aici este că nu este necesar să includeți atât un cod de limbă, cât și un cod de țară. Doar limba este suficientă. Acest lucru vă permite să configurați mai mult o pagină catch-all pentru oameni din întreaga lume care efectuează căutări în ea.
În același timp, utilizarea unui cod de țară vă permite să creați pagini foarte specifice. Am vorbit deja despre asta în contextul spaniolei de mai sus. Important: dacă folosiți un cod regional, asigurați-vă că acesta apare al doilea, nu primul, în eticheta hreflang. Verificați, de asemenea, codurile de limbă și de țară corecte.
În același timp, rețineți că versiunile în limbi alternative nu trebuie să fie pe același domeniu. Dacă utilizați adrese web separate pentru versiunile dvs. de limbi diferite, puteți utiliza în continuare hreflang pentru a clarifica faptul că acestea aparțin împreună.
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.br" hreflang="pt-br" />În plus, pentru ambele tipuri de etichete, ar trebui să includeți adrese URL complete ale paginilor dvs., nu pe cele relative. Iată diferența:
- Adresa URL completă: https://yoursite.com/shop/pants
- Adresa URL relativă: /shop/pants
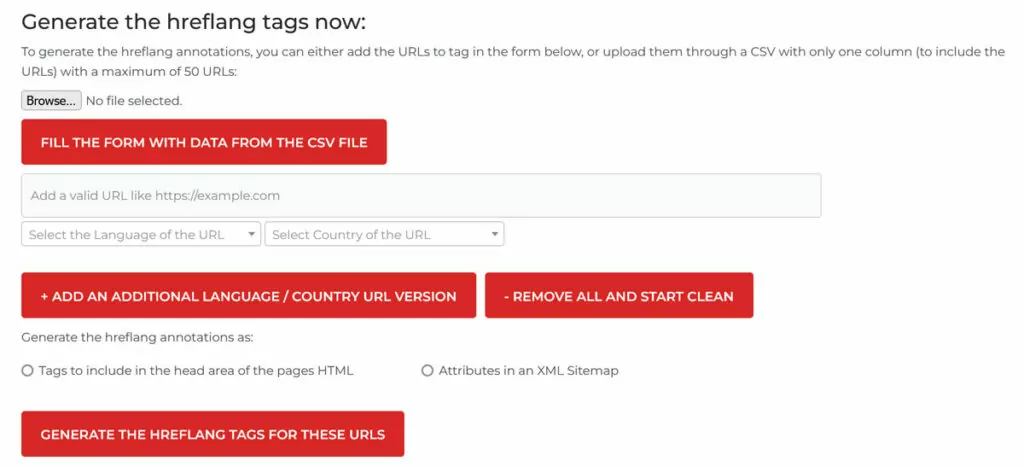
Folosind adrese URL absolute, clarificați absolut ce pagini vă referiți și evitați ambiguitatea și greșelile. Dacă vă confruntați cu crearea etichetelor, puteți utiliza și un generator de etichete hreflang sau un generator de etichete canonice.

Faceți-le bidirecționale și autoreferențiale
Următorul punct important este pe ce pagini să vă plasați etichetele. Să începem cu etichetele hreflang.
O parte importantă aici este că toate versiunile de limbi trebuie să aibă referințe hreflang la fiecare alternativă disponibilă . Cu alte cuvinte, toate paginile tale trebuie să indice unele către altele. Dacă nu o fac și o etichetă hreflang merge doar într-o direcție, Google o va ignora.
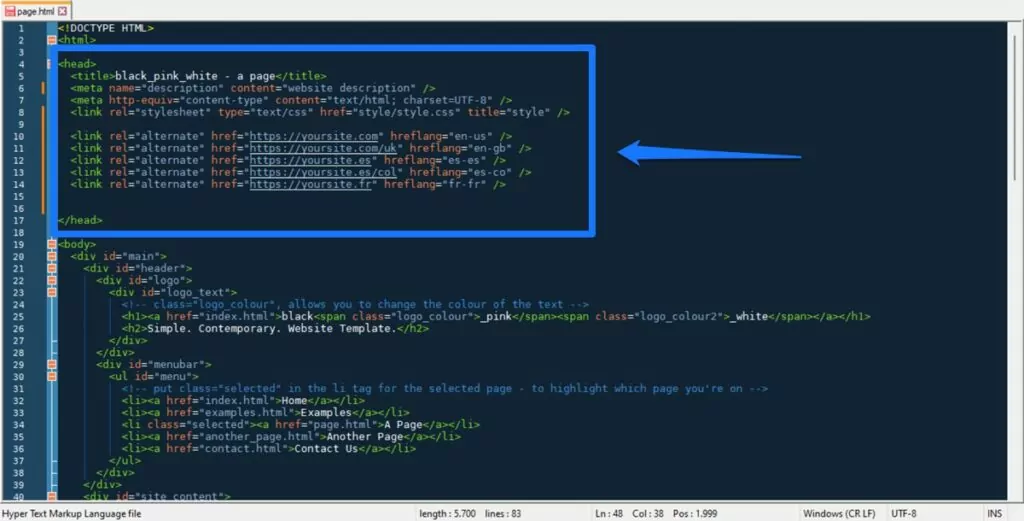
De exemplu, dacă aveți o pagină în engleză, spaniolă și franceză destinată SUA, Canada, Spania, Columbia și Franța, etichetele dvs. hreflang ar arăta astfel:
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.com/uk" hreflang="en-gb" /> <link rel="alternate" href="https://yoursite.es" hreflang="es-es" /> <link rel="alternate" href="https://yoursite.es/col" hreflang="es-co" /> <link rel="alternate" href="https://yoursite.fr" hreflang="fr-fr" />Acest cod exact trebuie să meargă la fiecare dintre paginile menționate în el.
Acest lucru este important deoarece stabilește o relație între aceste pagini și informează Google că sunt mai multe versiuni ale aceluiași conținut în limbi diferite și pentru grupuri de utilizatori diferite.
Aceasta înseamnă, de asemenea, că o etichetă hreflang indică întotdeauna pagina pe care apare. Aceasta se numește „auto-referință” și este o bună practică atât pentru etichetele hreflang, cât și pentru etichetele canonice.
A avea o etichetă canonică pe o pagină web care indică spre sine este un semnal că aceasta este versiunea oficială. Întărește mesajul etichetelor care indică aceeași pagină din alte locații. De exemplu, dacă pagina A este pagina principală și pagina B o dublură, ambele vor avea aceeași etichetă canonică mai jos.
<link rel="canonical" href="https://yoursite.com/page-a" />Evitați declarațiile contradictorii
Este foarte important să alegeți adresele URL potrivite atât pentru etichetele hreflang, cât și pentru etichetele canonice, mai ales dacă le folosiți împreună. Asta pentru că, deși sunt similare în funcție, ceea ce semnalează motoarele de căutare este destul de diferit.
Etichetele Hreflang sunt inclusive, în timp ce etichetele canonice sunt exclusive. Primul spune, „indexați-mă și cealaltă pagină, dar pentru locații diferite”, în timp ce al doilea spune „nu mă indexați, indexați cealaltă pagină”.
Deci, dacă aveți o pagină cu etichete hreflang care are și o etichetă canonică care indică oriunde în afară de ea însăși, ar da două afirmații foarte confuze. Practic spune: „indexați-mă și această altă pagină și, de asemenea, nu mă indexați, indexați cealaltă pagină”.

În acest caz, motoarele de căutare ar putea lua propriile decizii, care nu ar putea fi în concordanță cu dorințele tale. Deci, fii foarte atent la asta. În afară de asta, ordinea etichetelor reale nu contează, atâta timp cât sunt prezente și corecte.
Folosind hreflang="x-default”
Un ultim lucru de menționat aici este eticheta x-default. Acesta este ceva pe care îl puteți utiliza pentru a seta o pagină implicită între versiuni de limbi diferite. Când o faceți, motoarele de căutare vor recurge la el dacă nu există o versiune mai specifică pentru limba și/sau localitatea unui utilizator.
Acest lucru vă permite, de asemenea, să setați o versiune preferată dacă aveți pagini în aceeași limbă, dar pentru locații diferite (de exemplu, engleza SUA și Marea Britanie). Acest lucru ajută atunci când cineva caută în acea limbă, dar nu este din nicio zonă.
Iată cum arată eticheta x-default:
<link rel="alternate" href="https://yoursite.com" hreflang="x-default" />Rețineți că nu are nicio informație privind limba sau localitatea. De asemenea, utilizarea etichetei x-default nu este obligatorie, ci este o bună practică.
Cum să configurați manual hreflang și etichetele canonice
Dacă ați urmat până acum, ar trebui, teoretic, să fiți gata să implementați etichetele hreflang și canonice pe propriul site web.
Singura întrebare care rămâne este, cum faci asta?
Să trecem peste asta acum, începând cu cum să o facem manual. Aici, practic, aveți două opțiuni pentru a le plasa:
- Secțiunea HTML
<head>menționată mai sus - Harta site-ului XML a site-ului dvs. web
(Alte opțiuni sunt anteturile HTTP, dar acestea sunt importante doar pentru conținut precum documentele PDF.)
Folosind secțiunea <head>
Această opțiune este cea mai fezabilă pentru site-urile mici cu pagini puține și în mare parte statice, unde editați direct fișierele HTML. Nu este foarte practic pentru site-urile web mai mari care sunt create dinamic (ca în WordPress).
Odată ce ați creat etichetele folosind sfaturile și/sau generatoarele de mai sus, deschideți fișierele HTML cu un editor de cod și copiați și inserați-le între etichetele <head> și </head> , de preferință în partea de sus.

Salvează și ai terminat. Dacă aveți îndoieli sau dacă nu pare să funcționeze, rulați paginile printr-un validator HTML.
Această metodă este relativ ușoară, cu toate acestea, poate fi, de asemenea, enervantă dacă faceți vreodată modificări structurii site-ului sau adreselor URL. În acest caz, ar trebui să editați fiecare pagină individual din nou.
Includerea etichetelor hreflang în Sitemap
Dacă veți implementa etichetele manual, harta site-ului ar putea fi de fapt cea mai bună alegere. Vă permite să faceți modificări într-un singur loc, ceea ce este mai ușor de gestionat în cazul în care există modificări ale adresei URL sau pur și simplu versiuni de limbă noi pentru a le adăuga. Formatul arată astfel:
<url> <loc>https://yoursite.com</loc> <xhtml:link rel="alternate" hreflang="en-us" href="https://yoursite.com" /> <xhtml:link rel="alternate" hreflang="en-gb" href="https://yoursite.com/uk" /> <xhtml:link rel="alternate" hreflang="es-es" href="https://yoursite.es" /> <xhtml:link rel="alternate" hreflang="es-co" href="https://yoursite.es/col" /> <xhtml:link rel="alternate" hreflang="fr-fr" href="https://yoursite.fr" /> </url> Fiecare pagină cu versiuni în diferite limbi trebuie să fie cuprinsă între paranteze <url> . Elementul <loc> din partea de sus definește adresa URL inițială, în timp ce elementul <xhtml: link> definește fiecare alternativă de limbă. Practic folosește același format ca și versiunea HTML.
Și aici puteți folosi instrumentele generatoare menționate mai sus pentru a crea etichetele hreflang. După cum sa explicat mai înainte, etichetele canonice trebuie să intre în secțiunea <head> , nu le puteți defini în harta site-ului. În cele din urmă, dacă nu știți cum să creați un sitemap XML pentru site-ul dvs. web, Google are o explicație.
Implementarea etichetelor folosind pluginuri WordPress
Probabil că putem fi de acord că metodele de mai sus par puțin consumatoare de timp. Prin urmare, dacă rulați un site web bazat pe WordPress, o modalitate mai ușoară de a implementa hreflang și etichete canonice este utilizarea pluginurilor.
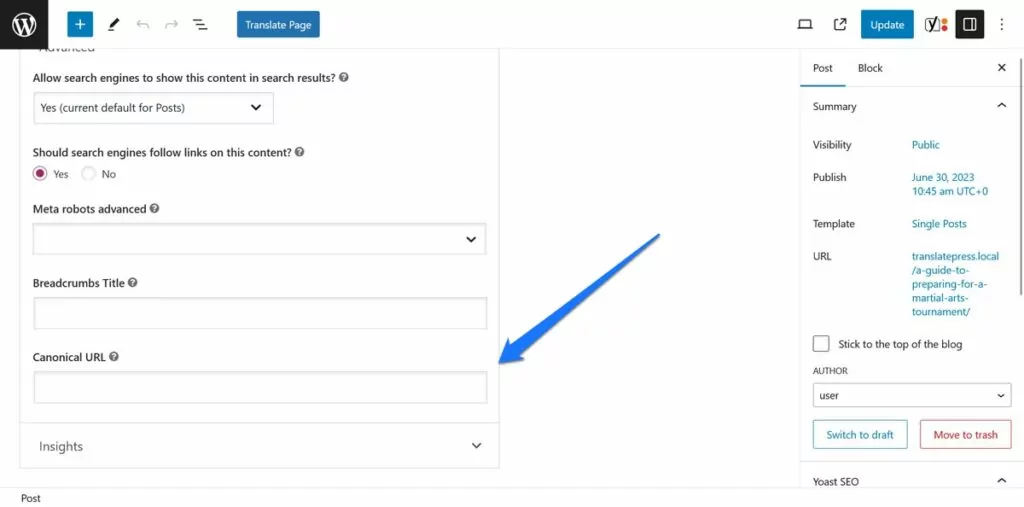
Pentru etichetele canonice, puteți utiliza un plugin SEO. Aproape toate vin cu opțiuni pentru a defini adrese URL canonice și, de asemenea, pentru a genera automat etichete canonice.

De exemplu, Yoast SEO adaugă implicit etichetă canonică autoreferențială tuturor paginilor dvs.
Pe de altă parte, o opțiune excelentă de implementare a etichetelor hreflang este TranslatePress.
De ce este asta?
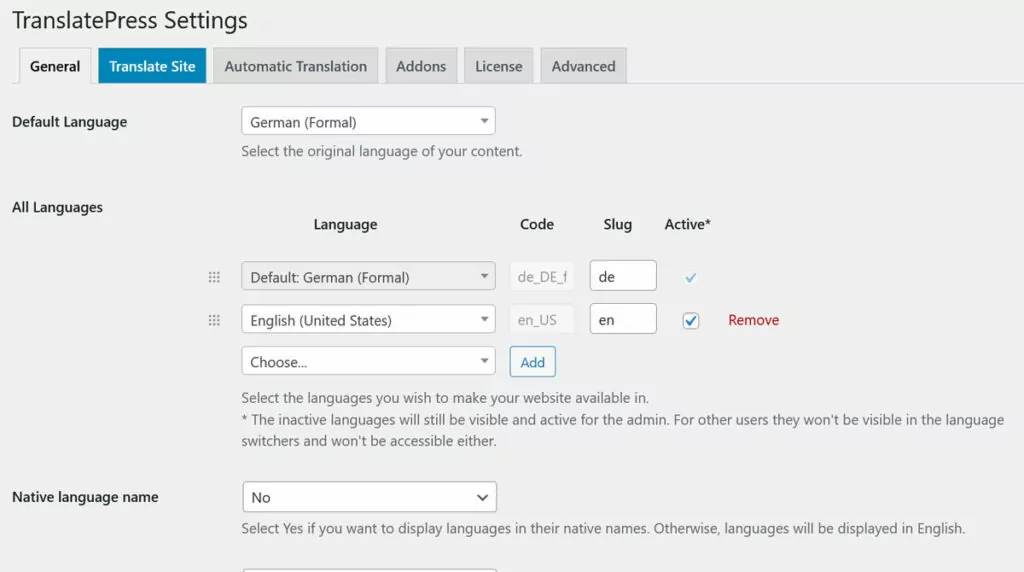
Pentru că pluginul o face literalmente pentru tine. Tot ce trebuie să faceți este să configurați ce limbi doriți să adăugați site-ului dvs. în Setări → TranslatePress .

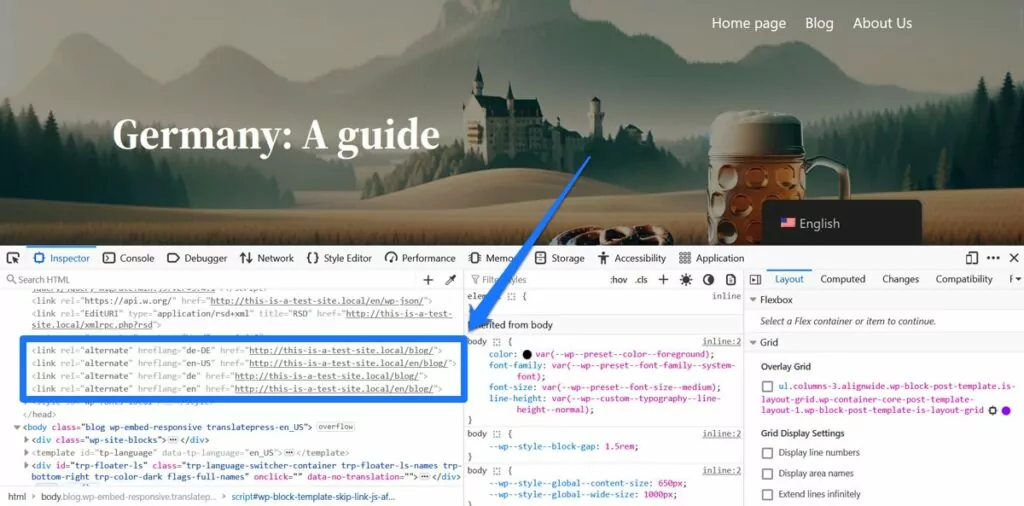
După ce ați făcut acest lucru și ați salvat alegerile, TranslatePress se ocupă de restul. Acesta adaugă etichete hreflang relevante la codul HTML al tuturor versiunilor lingvistice ale paginilor dvs. web, precum și harta site-ului dvs. XML.

În plus, TranslatePress poate face diferența între versiunile regionale ale limbilor, cum ar fi portugheza braziliană, spaniola mexicană sau franceza elvețiană. Când alegeți opțiunile respective din setări, vă configurează etichetele hreflang astfel încât acestea să reflecte atât limba, cât și localitatea.
Alte beneficii TranslatePress
Dacă vă place cele de mai sus, ați putea fi interesat să aflați ce mai are de oferit TranslatePress. Nu este bun doar pentru etichetele hreflang, dar are și multe mai multe caracteristici care îl fac o soluție perfectă pentru crearea de site-uri web internaționale și multilingve.
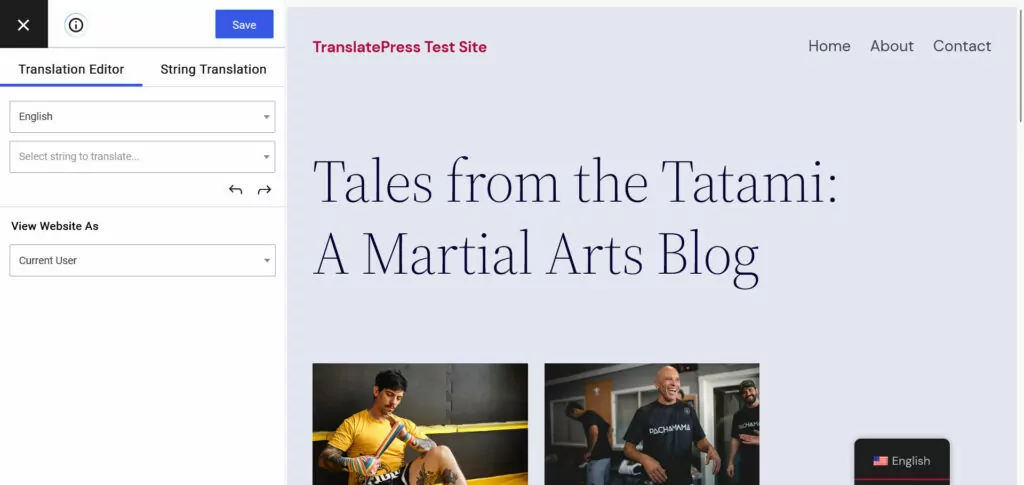
În primul rând, există interfața de traducere super simplă.

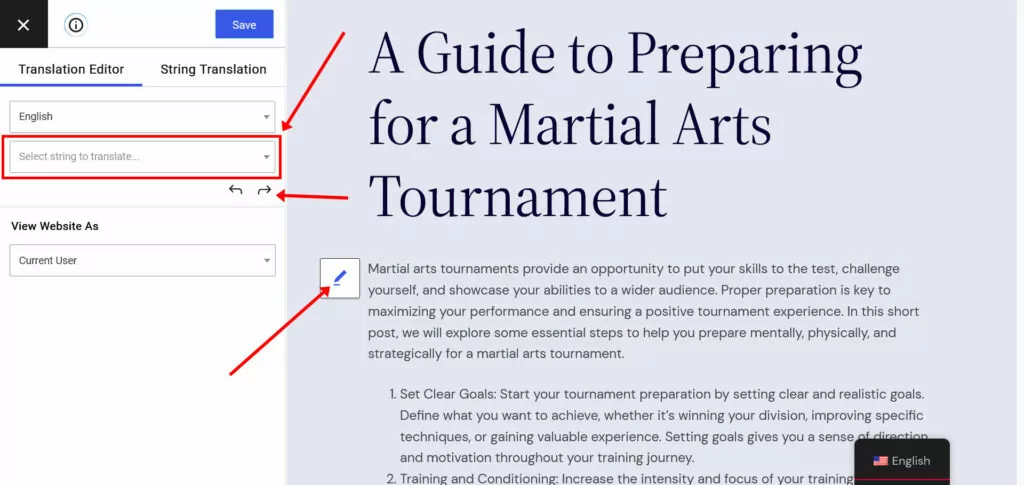
Utilizați previzualizarea din dreapta pentru a naviga pe site-ul dvs. și alegeți textul de tradus direct de pe ecran sau din lista din colțul din stânga sus.

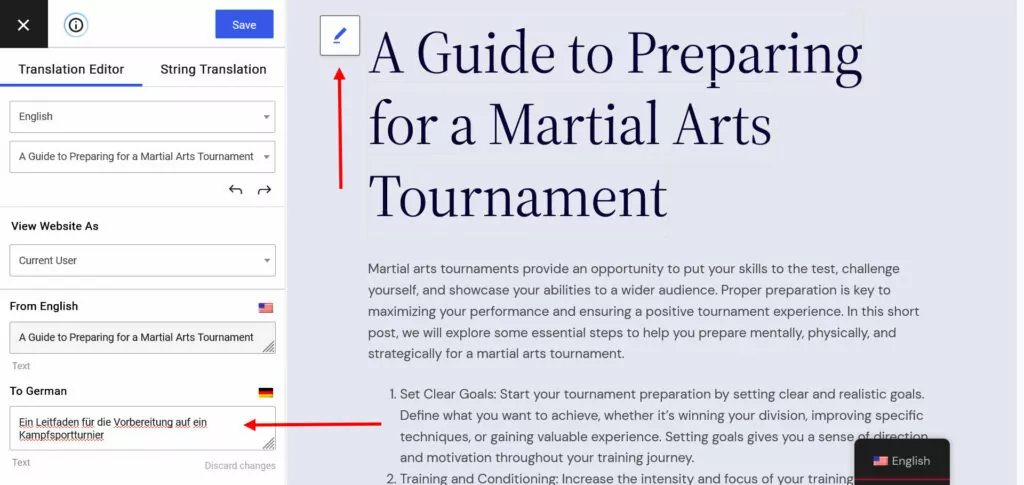
Apoi, adăugați traducerea în câmpul corespunzător și salvați.

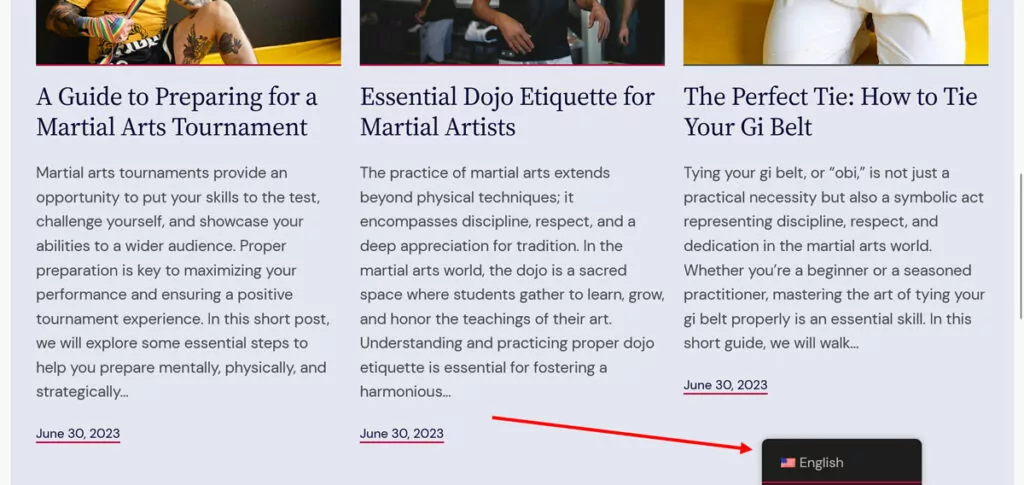
După aceea, conținutul tradus apare automat pe site-ul dvs. web, unde vizitatorii pot folosi comutatorul de limbă încorporat pentru a alege limba preferată.

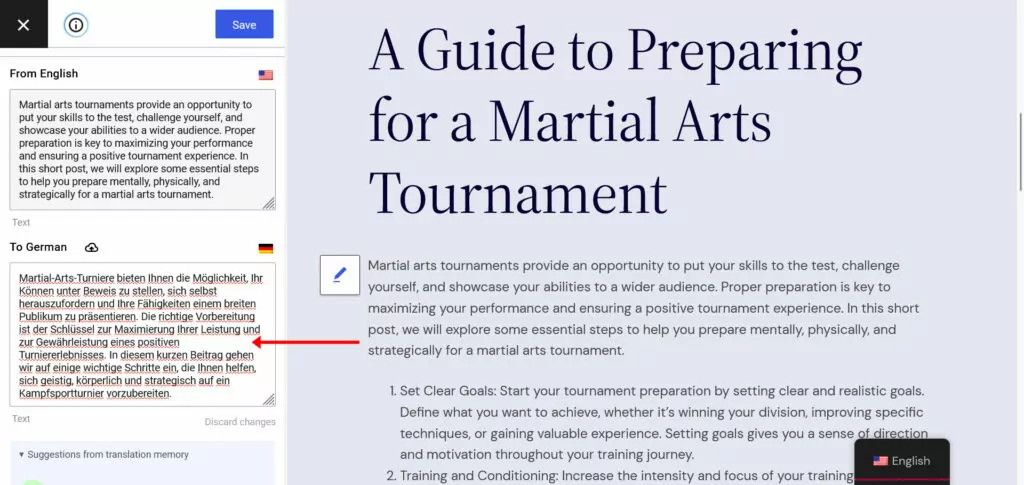
Asta este. De asemenea, puteți utiliza aceeași metodă pentru a afișa imagini specifice limbii și, pentru a face lucrurile mai repede, utilizați traducerea automată prin Google Translate.

Toate acestea fac parte din pluginul gratuit, care vă permite să adăugați o limbă suplimentară site-ului dvs. web. Dacă doriți mai mult decât atât, există TranslatePress Pro, care vine și cu aceste caracteristici suplimentare:
- Traducere automată cu DeepL — În loc de Google Translate, utilizați software-ul de traducere DeepL mai precis.
- Pachet SEO multilingv - Traduceți alți markeri SEO importanți, cum ar fi URL-uri, titluri SEO, meta descrieri, etichete ALT și multe altele.
- Navigare specifică limbii utilizatorului – Afișează meniuri diferite în funcție de limba vizitatorilor tăi.
- Detectarea automată a limbii utilizatorului – Redirecționează automat vizitatorii către versiunea lingvistică preferată (prin setările browserului sau locația).
- Conturi de traducător — Ușurează lucrul cu agențiile de traducere și liber profesioniști, oferindu-le acces direct la site-ul tău.
- Răsfoiți ca rol de utilizator – Priviți site-ul dvs. ca un rol de utilizator specific în editorul de traduceri.
TranslatePress Pro vine cu trei planuri de prețuri diferite, astfel încât să puteți alege unul care se potrivește nevoilor dvs.

Ești gata să stăpânești hreflang și etichete canonice?
Cele două etichete despre care am vorbit în această postare sunt semnale utile pentru motoarele de căutare despre cum ar trebui să indexeze și să clasifice paginile tale web. Etichetele Hreflang vă permit să definiți versiuni de pagină pentru anumite limbi și țări. Etichetele canonice, pe de altă parte, denotă versiunea oficială printre piese de conținut similare.
Iată cele mai importante puncte de reținut:
- Etichetele Hreflang sunt inclusive, în timp ce etichetele canonice sunt exclusive
- Includeți link-uri hreflang către fiecare versiune de limbă pe fiecare pagină localizată, precum și link-uri către pagina în sine
- Nu încercați să combinați ambele etichete într-o singură declarație
- Orice pagină web cu o etichetă hreflang nu poate avea o etichetă canonică care să indice în altă parte decât pe ea însăși
- Utilizați instrucțiunile x-default pentru a defini versiunile implicite și de rezervă
Când aflați pentru prima dată despre aceste etichete, poate părea puțin înfricoșător și tehnic. Cu toate acestea, după cum sperăm că ați văzut, acestea nu sunt atât de greu de implementat, mai ales dacă aveți un instrument care o poate face automat, cum ar fi TranslatePress. Nu numai că vă ajută să traduceți site-ul dvs. WordPress, ci și să configurați etichete hreflang fără a fi nevoie să ridicați un deget. Încearcă acum!
Aveți întrebări cu privire la utilizarea etichetelor hreflang și canonical? Vă rugăm să-i întrebați în comentariile de mai jos!
