Un ghid pentru începători pentru crearea și trimiterea unui e-mail HTML
Publicat: 2022-06-27Quick pop quiz: care este numele limbajului pe care dezvoltatorii web o folosesc pentru a crea structurile site-urilor pe care le vizitați în fiecare zi? Lăsând la o parte răspunsurile inteligente și prea inteligente, Hypertext Markup Language (HTML) este un standard permanent, prezent la nașterea web-ului. Cu toate acestea, acest lucru nu se aplică numai paginilor web. Căsuța dvs. de e-mail este un teren fertil pentru designul de e-mailuri HTML.
Acest lucru are sens dacă luați în considerare câte imagini, GIF-uri, videoclipuri și conținut de marcă vedeți aproape în fiecare oră în e-mailurile dvs. În timp ce ați putea oferi un e-mail cu text simplu, o versiune HTML va oferi mai multe beneficii și vă va oferi mai multe oportunități de a vă marca și de a vă promova afacerea.
Pentru această postare, vom discuta despre cum să creați și să trimiteți e-mailuri HTML și de ce ar trebui să faceți acest lucru. La unele momente, vom aprofunda modul în care ați codifica un e-mail, dar nu veți avea nevoie de aceste cunoștințe pentru a crea propriile dvs.
Ce este un e-mail HTML?
E-mailurile care ajung în căsuța dvs. de e-mail pot avea două variante:
- Text simplu: Este aproape o telegramă pentru epoca modernă. Nu există stil sau formatare minimă, iar destinatarul va vedea cuvinte, excluzând orice altceva.
- HTML: Acesta este o petardă în comparație cu textul simplu și are un design greu. Folosește cod HTML pentru a prezenta un e-mail, deși, așa cum vom discuta, nu va folosi întotdeauna standardele web moderne.
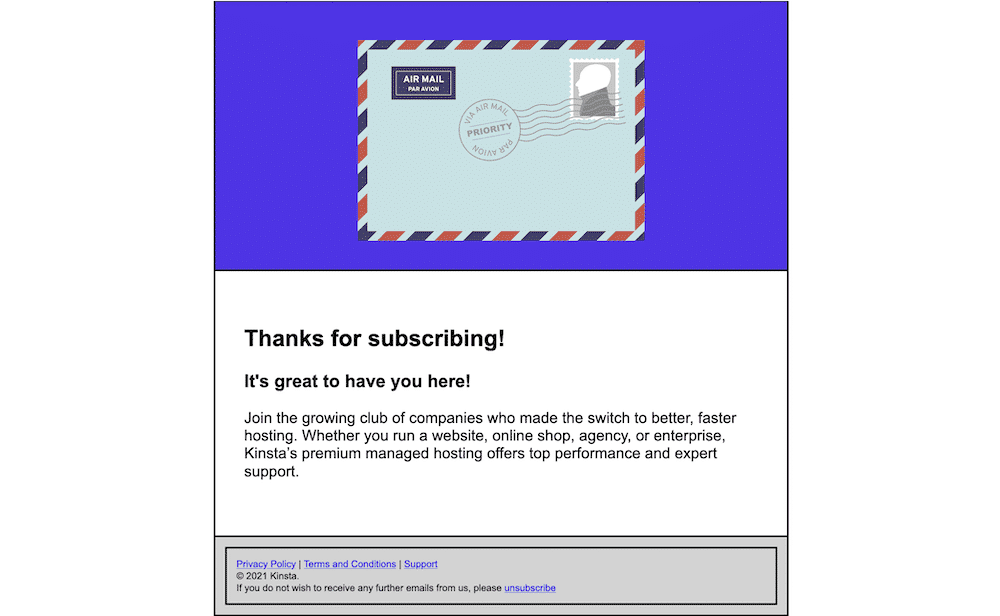
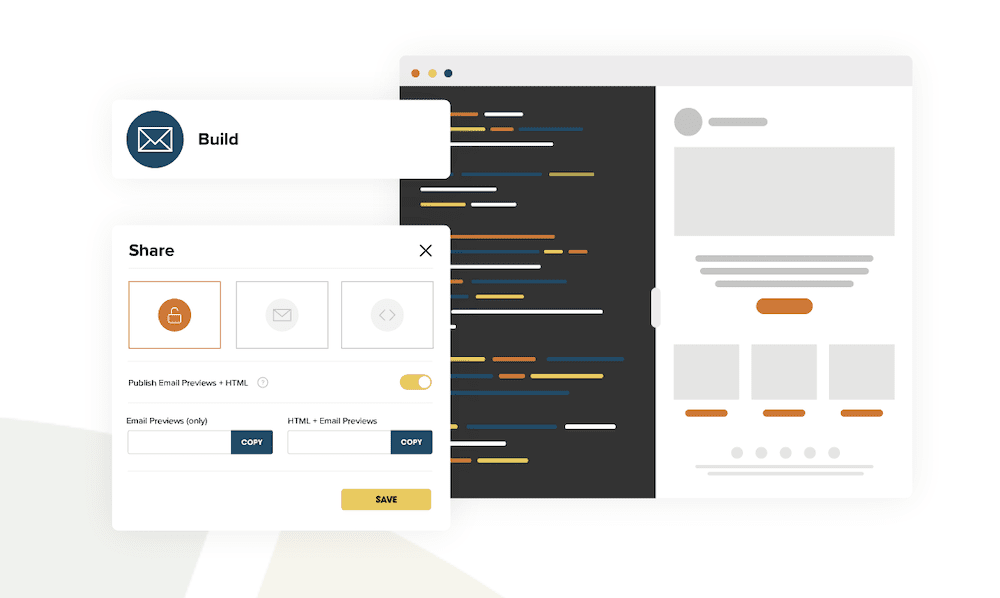
De exemplu, veți ști dacă primiți un e-mail cu text simplu, deoarece arată exact ca un document cu text simplu. În schimb, un e-mail HTML arată aproape la fel ca o pagină web modernă (dați sau luați câteva preocupări legate de stil și formatare):

În cele mai multe cazuri, un e-mail HTML nu se va strădui să ofere cea mai bună interactivitate sau implicare dinamică. Din nou, este ceva pe care îl vom trata mai târziu, dar e-mailul HTML este în urmă cu web, din punct de vedere al standardelor. Ca atare, HTML este mai mult un instrument bazat pe design decât unul care oferă o experiență. Acest lucru aduce totuși o întrebare: de ce ați dori să utilizați e-mailul HTML dacă singurul motiv este vizual? Vom căuta să răspundem în continuare.
De ce ați folosi e-mailul HTML peste formatarea textului simplu
Este rar să vedeți un e-mail cu text simplu de la o companie, din câteva motive. Cu toate acestea, textul simplu nu este greșit în sine , mai mult că nu oferă niciunul dintre beneficiile formatării e-mailurilor HTML. De exemplu:
- Puteți folosi elementele vizuale inerente pentru a vă concentra atenția asupra diferitelor părți ale conținutului dvs. de e-mail.
- Prin extensie, un e-mail HTML este un format bogat pentru prezentarea conținutului dvs. Aceasta înseamnă că puteți profita de elementele pe care utilizatorii se așteaptă să interacționeze cu ei, cum ar fi imagini, videoclipuri și multe altele.
- Combinate, ambele aspecte vă pot oferi o oportunitate superbă de a vă marca conținutul, așa cum ați face site-ul dvs. principal.
Cu toate acestea, să decizi să folosești un e-mail HTML nu este furtuna perfectă pe care ai crede. Există, de asemenea, câteva dezavantaje de luat în considerare. În primul rând, trebuie să luați în considerare experiența utilizatorului, așa cum ați face atunci când proiectați un site web. Acesta ar putea include nu numai un browser - mulți utilizatori preferă, de asemenea, să citească e-mailurile într-un client dedicat.
În plus, trebuie să luați în considerare și unele dintre problemele de confidențialitate și securitate care domină dezvoltarea web. Acest lucru este valabil mai ales dacă doriți să includeți JavaScript, folosiți fonturi terțe și alte aspecte.
Din această cauză, trebuie să lupți împotriva accesibilității și a standardelor aproape pe mai multe fronturi decât pe web. Este greu să creezi un e-mail HTML care funcționează pe bază de browser și client. Desigur, este posibil să faceți acest lucru și vom acoperi aspectul tehnic într-o secțiune viitoare. Pentru moment, veți dori să decideți diferitele elemente ale e-mailului dvs., apoi căutați să le implementați.
Elementele esențiale (și practicile tipice) ale unui e-mail HTML
Acest articol va face referire la design web în mai multe locuri, din cauza asemănărilor inerente. Un aspect care oferă un flux de lucru similar este modul de a decide asupra fațetelor și secțiunilor e-mailului dvs. HTML.
La fel ca pe web, există unele elemente care sunt practic nenegociabile pentru e-mailurile tale. Desigur, ai nevoie de conținut. Există câteva elemente tipice de luat în considerare aici:
- Antetul dvs. este important deoarece aceasta este prima impresie pe care o va oferi e-mailul dvs. cititorilor.
- La fel ca și designul web, să ne gândim la elementele afișate deasupra pliului va fi de asemenea benefic.
- Conținutul corpului este vital pentru că până la urmă, acesta este motivul pentru care cititorul se va abona la e-mailurile tale.
- Subsolul e-mailului dvs. HTML oferă, de asemenea, multă valoare pentru dvs. și pentru abonații dvs. și poate fi un element subevaluat al e-mailurilor dvs.
Există câteva puncte pe care le putem atinge în continuare. În primul rând, luați în considerare cât de multe emoji-uri pătrund în utilizarea web de zi cu zi. Deși nu sunt un element HTML strict, aplicarea cu bun gust a emoji-urilor poate face minuni pentru conținutul dvs., în special pentru antetul dvs.:

Subsolul este, de asemenea, cel mai bun loc pentru unele informații legale esențiale. Două dintre cele mai mari probleme legate de e-mailuri sunt spam-ul și dacă un e-mail ajunge în căsuțele de e-mail potrivite (dacă este deloc). Acesta este un lucru pe care îl vom analiza într-o secțiune ulterioară, deoarece este o parte vitală a creării și trimiterii de e-mailuri HTML.
Luând în considerare câteva practici tipice pentru e-mailurile dvs. HTML
Există o mulțime de intersectări cu marketingul prin e-mail când vine vorba de unele dintre cele mai optime practici pe care le veți folosi în design-urile și machetele dvs. Există unul pe care veți dori să îl includeți aproape ca element nenegociabil: o înscriere dublă.
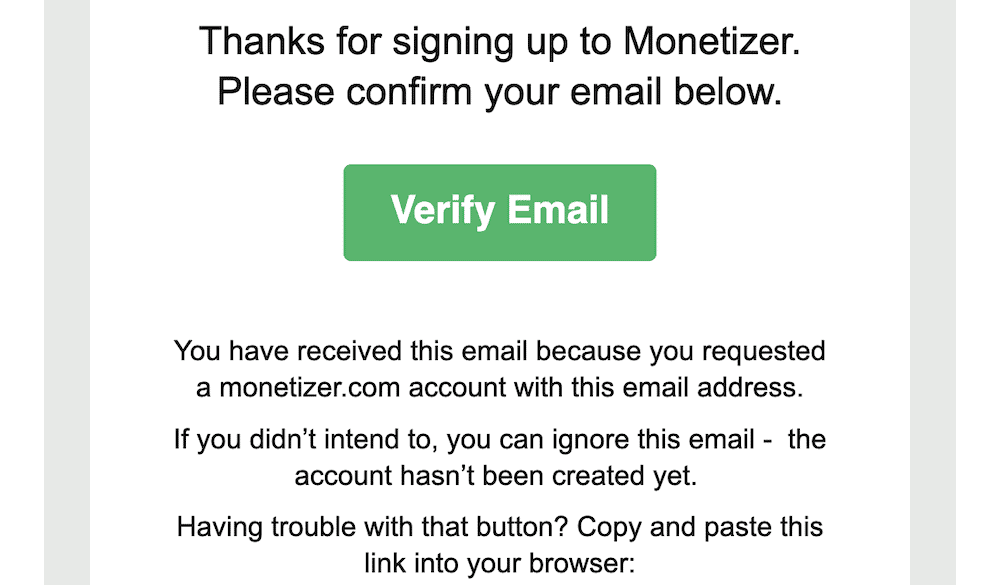
Unul dintre cele mai mari hack-uri de marketing prin e-mail este că doriți să vă aduceți e-mailurile cititorului. Cu alte cuvinte, furnizați un formular de înscriere pe un site web, deoarece acesta are o rată mare de conversie. Cu toate acestea, nu ar trebui să fie singura dată când cereți confirmarea. Este o practică excelentă să trimiteți și o a doua înscriere ca e-mail:

Există câteva motive pentru aceasta:
- În primul rând, se construiește încredere cu cititorul dvs., deoarece obțineți permisiunea expresă de a le trimite e-mailuri.
- Prin extensie, aveți și consimțământul explicit în cazul unei trimiteri de spam (mai multe despre asta mai târziu).
- Ajuți la oprirea abuzului de e-mail și spam pentru alții, deoarece aceștia trebuie să se înscrie în mod special la un abonament la e-mailurile tale.
De fapt, pentru că un double opt-in implică trimiterea unui e-mail la adresa în cauză, este cea mai bună modalitate de a valida adresa de e-mail.
Există și alte câteva bune practici de luat în considerare. Cu toate acestea, următoarele sunt mai opționale, deoarece veți obține rezultate fantastice, dar vor exista momente în care nu veți dori să urmați aceste instrucțiuni:
- Linia de subiect ar trebui să fie perfectă, iar conținutul e-mailului ar trebui să fie la obiect. Având în vedere apariția și acum dominația navigării pe mobil, acest lucru este deosebit de important.
- Vorbind despre asta, veți dori să vă asigurați că e-mailul dvs. HTML se citește fără probleme pe ecrane mai mici - acest lucru înseamnă că nu există bannere excesive sau logo-uri supradimensionate.
- Dacă includeți un îndemn puternic la acțiune (CTA) în fiecare e-mail, aveți șanse mari de implicare mai bună a utilizatorilor.
- Urmărirea este o problemă controversată, dar aceasta vă va ajuta să înțelegeți ce fac utilizatorii dvs. atunci când le trimiteți un e-mail. Unii furnizori includ un set solid de analize ca standard.
La fel de important ca și cum vă prezentați și configurați e-mailul, este și cum să creați designul și aspectul. În următoarele câteva secțiuni, vom analiza cum să construim un e-mail HTML, apoi vom termina cu câteva sfaturi pentru a le trimite.
Abordarea tehnică pe care va trebui să o luați pentru a crea un e-mail HTML
Dacă aveți o experiență de dezvoltare web, fără îndoială veți folosi HTML5 ca limbaj de marcare. Aceasta este o lume în afară de exemplele anterioare de HTML și XHTML și include mai mult o divizare între stil (din care practic nu există elemente valide) și structură.
Pentru un exemplu al acestuia din urmă, HTML5 oferă o serie de etichete diferite pentru a defini zonele de conținut ale site-ului dvs.

Cu toate acestea, e-mailul HTML este o bestie diferită, în măsura în care este oarecum în urmă. Ca atare, veți dori să utilizați toate aceste vechi tabele HTML4 și stilul inline pentru a vă crea aspectul. Pentru ce se întâmplă acest lucru, ar trebui să vorbiți cu dezvoltatorii clienților de e-mail, deoarece aceștia vor modifica adesea e-mailul HTML pe măsură ce acesta vine în căsuța dvs. de e-mail. Una dintre cele mai comune acțiuni este eliminarea CSS și JavaScript din e-mailuri din motive de securitate (printre altele).
Aceasta înseamnă că va trebui să oferiți o altă modalitate de a adăuga stil la e-mailurile dvs. HTML - inline este singura opțiune pentru compatibilitate. Apropo de compatibilitate, acesta este un aspect important. Trebuie să echilibrați un stil unic cu capacitățile clientului de e-mail al utilizatorului final. Ca atare, există câteva alte considerații tehnice pe care trebuie să le rețineți:
- Folosirea fonturilor de sistem, mai degrabă decât a unuia terță parte, vă va economisi o solicitare HTTP, vă va încărca rapid e-mailul pentru utilizator și vă va oferi un e-mail cu aspect consistent pentru pornire.
- Puteți merge și mai departe și puteți oferi o versiune text simplu a e-mailului pentru cei care nu pot vizualiza e-mailul HTML în clientul lor. O mulțime de site-uri vor oferi o versiune HTML pe care o poți accesa online, atât din acest motiv, cât și ca rezervă.
- Alt-textul este la fel de important pentru e-mailurile HTML ca și pentru web. Ca atare, utilizați text alternativ oriunde adăugați o imagine la conținut pentru accesibilitate.
Există un aspect tehnic al unui e-mail HTML la care ar trebui să vă gândiți mai mult, deoarece se poate situa pe linia dintre stilul inline, CSS și alți factori. Să discutăm pe scurt „condiționalele”.
Utilizarea Condiționalelor
Unul dintre e-mailurile HTML care se afla în setul de instrumente al unui dezvoltator web HTML mai vechi este cel al condiționalelor. Aici specificați ce browser va folosi un anumit fragment de cod.
Sincer, aceasta este aproape întotdeauna o problemă bazată pe Microsoft. Pentru dezvoltatorii web, Internet Explorer (IE) a fost generatorul browserului demon. Cu toate acestea, pentru e-mailurile HTML, este Outlook. Între diferitele versiuni, puteți vedea că stilul dvs. se redă într-un mod la care nu vă așteptați.
Din acest motiv, puteți adăuga blocuri de condiții la codul dvs. și puteți defini acele elemente. De exemplu, puteți viza atât versiunile de Outlook bazate pe Word, cât și versiunile bazate pe IE.
Primul cuvânt:
<!--[if mso]>Aceasta este pentru versiunile Word ale Outlook:
<![endif]-->Pentru Internet Explorer, utilizați o etichetă diferită:
<!--[if (IE)]>Aceasta este pentru versiunile de Outlook bazate pe IE:
<![endif]-->Dacă browserul pe care îl vizați este bazat pe WebKit (cum ar fi Apple Safari, browserul PlayStation, Kindle Amazon și multe altele), puteți utiliza o interogare media pentru a oferi un stil specific:
.html-email-webkit { display: none; } @media screen and (-webkit-min-device-pixel-ratio:0) { ..html-email-webkit { display: block !important; } }Acest lucru vă oferă o modalitate puțin mai bună de a vă adapta e-mailul HTML la afișarea utilizatorului final. În ansamblu, stilul HTML pentru e-mailuri nu este perfect, dar există suficientă grindă sub capota fiecărui client de e-mail pentru a vă ajuta să creați niște aspecte uimitoare.
Opțiunile dvs. pentru crearea de e-mailuri HTML
În ciuda a ceea ce am discutat deja, aveți o serie de opțiuni flexibile pentru a vă ajuta să creați e-mailuri HTML. De exemplu, puteți construi de la zero folosind un editor de text frumos și HTML.
Cu toate acestea, există și alte opțiuni pe care le putem lua în considerare:
- Puteți utiliza un serviciu dedicat, cum ar fi o aplicație de marketing prin e-mail, pentru a vă crea e-mailurile. O mulțime de aplicații vă vor oferi un constructor vizual, dar vă vor oferi și posibilitatea de a vă scrie propriul cod și de a vă crea propriul șablon.
- Apropo de asta, puteți descărca un șablon pentru e-mailurile dvs. HTML. Aceasta seamănă mult cu o temă WordPress, prin faptul că oferă o bază pentru restul designului tău. De acolo, îl puteți personaliza după bunul plac. Este o cale de mijloc bună între opțiunile de codificare și de construire.
Mai târziu, ne vom construi e-mailul folosind HTML. Cu toate acestea, înainte de aceasta, să ne uităm la unii dintre furnizorii de servicii de e-mail pe care ați dori să-i luați în considerare, indiferent de metoda aleasă de dvs. pentru a vă crea e-mailurile.
3 furnizori de servicii de e-mail perfecti pentru crearea de e-mailuri HTML
Deoarece această postare se concentrează pe crearea de e-mailuri HTML, nu trebuie să ajungem prea în profunzime când vine vorba de furnizorii de servicii de e-mail. Chiar și așa, există câteva pe care probabil le veți lua în considerare.
Nu le putem acoperi pe toate, așa că vom menționa trei dintre cele mai populare. Să le adunăm.
1. Mailchimp

Acest furnizor de servicii de e-mail este o soluție ideală – aproape o decizie rapidă pentru mulți. Mailchimp este standardul de aur în aplicațiile de marketing prin e-mail în ochii multora și există o mulțime de motive întemeiate pentru aceasta:
- Include o mulțime de funcții tipice pe care le veți găsi în multe alte aplicații similare.
- Există o mulțime de asistență atunci când vine vorba de promovarea unei afaceri, cum ar fi automatizarea marketingului, instrumentele de gestionare a audienței și multe altele.
- Aveți o suită de top de instrumente creative pentru a vă ajuta să creați e-mailuri HTML.
Desigur, vrem să ne uităm la acesta din urmă aici. Asistentul creativ este o modalitate prin care Mailchimp poate afla despre marca dvs. și vă ajută să vă construiți și să vă personalizați e-mailurile. De asemenea, puteți conecta aplicații terță parte, cum ar fi Adobe Photoshop, pentru a vă ajuta să creați e-mailul perfect.
Este, de asemenea, simplu să lucrați cu HTML existent, mai ales dacă utilizați Classic Builder de la Mailchimp. Indiferent, aveți modalități de a importa șabloane HTML dacă aveți nevoie de ele.
Mailchimp folosește un hibrid complicat de niveluri de abonament lunar și numărul de contacte pentru a ajunge la prețul final. Am sugera că întreprinderile mici ar avea nevoie de un plan de aproximativ 35 USD pe lună, până la 2.500 de contacte. Cu toate acestea, va trebui să căutați cel mai bun plan pentru dvs. în funcție de caracteristicile de care aveți nevoie și de numărul de contacte pe care veți crede că le veți aduce la bord.
2. AWeber
Pentru unii, AWeber reprezintă vârful marketingului prin e-mail. Este o platformă fantastică și puternică și include un set de funcții probabil mai concentrat decât Mailchimp.

Include o serie de caracteristici esențiale de care veți avea nevoie pentru a trimite e-mailuri:
- Abilitatea de a automatiza și programa mesaje, campanii și multe altele.
- Aveți instrumente organizaționale grozave, cum ar fi etichetarea și segmentarea abonaților.
- AWeber vă permite, de asemenea, să automatizați conținutul pe care îl creați pentru e-mailurile dvs. De exemplu, puteți transforma postările de blog în mesaje poștale cu o cantitate minimă de muncă.
Când vine vorba de crearea e-mailurilor, AWeber are câteva trucuri în mânecă. Folosește un generator vizual de tip drag-and-drop și include o bibliotecă de șabloane personalizate pentru a începe. În plus, puteți conecta AWeber la contul dvs. Canva și îl puteți utiliza pe acesta din urmă pentru a vă ajuta să vă proiectați e-mailurile.
Există și un editor HTML dedicat, ceea ce nu este cazul cu Mailchimp. Puteți obține asta chiar și pe nivelul gratuit al AWeber. Apropo de asta, prețul este mai simplu aici. Veți plăti în jur de 25 USD pe lună pentru până la 2.500 de contacte.
3. Contact constant
Constant Contact este un outlier când vine vorba de furnizorii de servicii de e-mail, dar este mai mult ca o armă secretă. Oferă o gamă fantastică de caracteristici și funcționalități și, de asemenea, vă permite să lucrați cu HTML atunci când aveți nevoie.

La fel ca AWeber, Constant Contact se concentrează pe marketing prin e-mail peste alte domenii centrate pe afaceri. Ca atare, are un set de funcții de care vă veți bucura:
- Aveți instrumente de gestionare a listei de clienți și funcționalități de automatizare a marketingului.
- Există opțiuni extinse de raportare.
- Puteți integra programe publicitare de la Facebook, Instagram și Google.
- Există o mulțime de modalități de a implica și de a atrage noi abonați în listele dvs.
Funcționalitatea de design a Constant Contact este de asemenea bună. Puteți alege un șablon și puteți lucra cu un editor vizual pentru a construi întregul design. Cu toate acestea, puteți lucra și cu HTML – uneori în moduri avansate în raport cu alte instrumente.
Pretul este de asemenea rezonabil. Veți plăti aproximativ 35 USD pe lună pentru planul Core și 2.500 de contacte sau 70 USD pentru planul Plus.
De ce veți avea nevoie pentru a crea un e-mail HTML
Înainte de a începe să creați e-mailurile HTML, veți avea nevoie de câteva instrumente și abilități la îndemână. Iată ce ar trebui să aranjați înainte să vă spargeți degetele și să începeți:
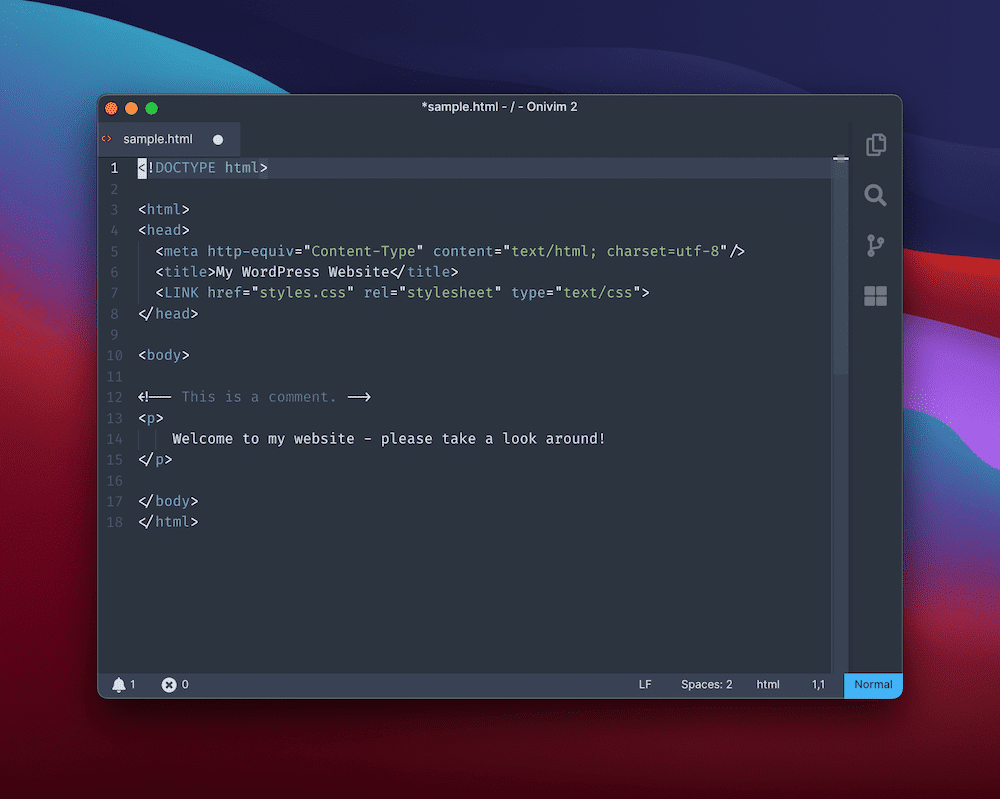
- Veți dori să utilizați un editor de cod pe care îl considerați confortabil, deoarece va trebui să vă sprijine în timpul procesului. Dacă nu știți pe care să alegeți, mulți utilizatori optează pentru Visual Studio Code, deși paranteze ar fi ideale pentru această sarcină specială. Vom folosi Onivim2, care este un editor în stil Vim bazat pe infrastructura de bază VS Code.
- Deși veți avea nevoie de abilități HTML, nu veți avea nevoie de același set de cunoștințe ca un dezvoltator web modern (deși nu dăunează potențialilor dvs.).
- Veți avea nevoie de o modalitate de a vă testa e-mailurile – MailHog este o soluție pe care o prezentăm în altă parte pe blogul Kinsta.
- Deși nu vom folosi un șablon pre-construit, este posibil să doriți să utilizați unul dintre acestea în viitor.
- De asemenea, veți avea nevoie de un furnizor de e-mail, deoarece veți avea nevoie de o modalitate de a trimite e-mailul HTML finalizat.
Cu toate acestea la locul lor, sunteți gata să deschideți un editor de text și să începeți. În continuare, vom parcurge procesul de creare a unui e-mail HTML de bază.
Cum să creezi un e-mail HTML de la zero
Înainte de a începe, este de remarcat faptul că nu vom folosi un serviciu dedicat, cum ar fi Mailchimp sau AWeber. În schimb, vom crea un șablon simplu de la zero pe care îl puteți importa oriunde aveți nevoie.
Vom împărți procesul în câteva secțiuni diferite, deoarece, deși un e-mail HTML este pur și simplu relativ la un site web, sunt încă multe de luat în considerare.
1. Creați fundația pentru e-mailul dvs. HTML
Este o idee bună să începeți cu scheletul șablonului de e-mail. Aceasta va urma câteva practici tipice pentru HTML în general:
<!DOCTYPE PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title></title> </head> <body> </body> </html>Sunt câteva lucruri care se întâmplă aici pe care ar trebui să le menționăm. În primul rând, specificăm un „doctype” pentru Transitional XHTML 1.0, care este o practică comună printre dezvoltatorii de e-mail. De acolo, specificăm un spațiu de nume XML, care va fi important mai târziu.
Veți observa, de asemenea, câteva meta-etichete, iar acestea definesc setul de caractere și modul în care browserul ar trebui să redă HTML-ul care urmează în fereastra sa de vizualizare.
Restul scheletului este simplu – există titlul și etichetele corpului pe care le vom folosi în continuare.
2. Adăugați structura șablonului dvs. de e-mail
Revenind la discuția noastră despre ce etichete HTML să folosiți, vă veți aminti că nu dorim să folosim <div> sau alte elemente structurale tipice. În schimb, dorim să folosim tabele, deoarece acest lucru se redă bine în clienții și serviciile de e-mail.
Totul va începe cu un set simplu de etichete <table> în interiorul corpului:
<body> <table role="presentation"> <tr> <td> </td> </tr> </table> </body>Atributul pe care l-am setat în cadrul etichetei <table> ajută cititorii de ecran să analizeze textul din interior, deci este bun pentru accesibilitate.
De aici, va trebui să adăugați noi rânduri și coloane la tabel pentru a crea șablonul de e-mail HTML. Modul în care faceți acest lucru depinde de dvs., dar este bine să începeți cu o bază de antet, subsol și secțiuni de corp. Nu le vom repeta aici pentru concizie, dar le vom menționa pe măsură ce progresăm.
Vestea bună este că puteți continua să adăugați noi rânduri la tabel dacă aveți nevoie să adăugați mai multe secțiuni. Cu toate acestea, de aici, veți dori să începeți să introduceți stilul și alte elemente.
3. Includeți stilul pentru elementele dvs
Frumusețea HTML este că este aproape agnostic pentru stilul tău. Markupul este simplu, dar stilurile pe care le aplicați s-ar putea să nu fie. Aici veți vedea e-mailul dvs. HTML prinde viață.
Ca ghid în timp ce proiectăm, vom adăuga o etichetă <style> la <head> pentru a afișa un chenar general:
<style> table, td {border:2px solid #000000 !important;} </style>Pentru început, ne vom asigura că nu există spațiu neașteptat în corp sau în tabelul principal (care aici acționează ca corpul nostru, deoarece unii clienți de e-mail vor elimina acea etichetă):
<body> <table role="presentation"> </body>De asemenea, vom adăuga o centrare și vom elimina orice umplutură suplimentară din diferitele celule ale secțiunii:
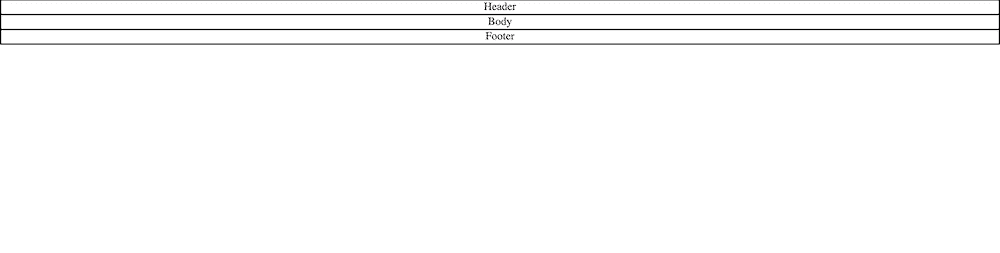
<tr> <td align="center">Header </td> </tr>Dacă te uiți la asta în browser, nu va arăta prea mult:

Cu toate acestea, de aici, puteți dezvolta în continuare șablonul de e-mail folosind tabele și etichete de stil. De exemplu, am creat o secțiune erou pentru antetul nostru și am extins subsolul și corpul:

Probabil că veți crea un șablon mai bun și mai potrivit pentru nevoile dvs., dar folosind tabele imbricate și câteva abilități HTML de bază, puteți crea un șablon de e-mail HTML receptiv și personalizat, care să atingă obiectivul.
4. Testează-ți e-mailul
Înainte de a termina, veți dori să vă testați e-mailul pentru a vă asigura că se redă bine pe diferite dispozitive. Există câteva servicii diferite care vă pot ajuta aici.
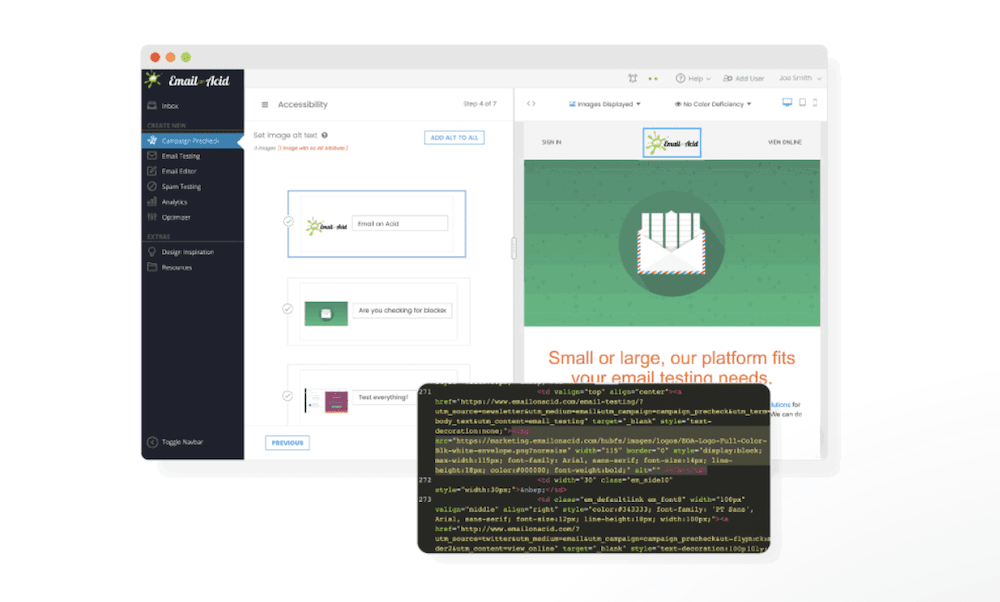
De exemplu, Email on Acid include o listă de verificare completă înainte de implementare pentru a vă ajuta să vă asigurați că șablonul dvs. nu cauzează probleme:

Utilizatorii de turnesol vor ști despre PutsMail, dar este accesibil tuturor:

Va trebui să vă creați un cont pentru a utiliza serviciul, dar este simplu de utilizat. Utilizați funcționalitatea pentru a previzualiza e-mailurile într-un număr de browsere diferite și pe diferite dispozitive.
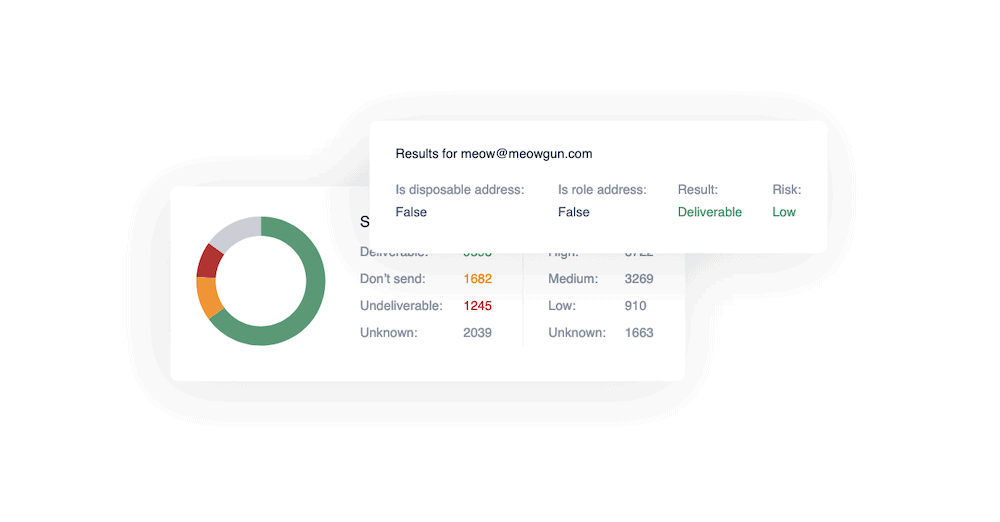
Mailgun oferă, de asemenea, un serviciu fantastic care se leagă de oferta sa principală. Puteți testa clienții de e-mail, browserele și multe altele prin interfață. În plus, puteți testa elemente precum liniile de subiect, pentru a vă asigura că vă păstrați ratele de deschidere ridicate.

Cu toate acestea, odată ce vă testați e-mailul, va trebui să vă asigurați că ajunge în căsuța de e-mail a destinatarului. În secțiunea finală, vom discuta mai multe despre acest lucru.
Trimiterea unui e-mail HTML: Ce trebuie să știți
Un beneficiu al utilizării unui serviciu de marketing prin e-mail pe care nu l-am menționat încă este modul în care acesta va gestiona aspectul legal al trimiterii de e-mailuri. Acest lucru este important pentru că dacă ați greșit ceva aici, nu veți eșua să ajungeți la un destinatar, ci veți avea probleme.
Un serviciu de marketing prin e-mail va avea deja o relație bună de lucru cu organizațiile care se ocupă de spam și fațetele conexe ale trimiterii unui e-mail. Ca atare, este adesea o idee bună să alegeți una dintre acestea dacă nu doriți să vă faceți griji de a livra spam.
Cu toate acestea, există câteva sfaturi pe care le putem oferi indiferent de platforma pe care o utilizați:
- Asigurați-vă că urmați toate liniile directoare ale actului CAN-SPAM, mai ales dacă publicul dvs. principal este în SUA. Desigur, diferite țări vor avea propriile lor directive legale.
- Includeți o înscriere dublă pentru abonați. Aici le ceri să confirme un abonament, dar și să trimită oa doua confirmare. Acest lucru vă protejează pe dvs. și pe abonat dacă există o interogare de spam sau o solicitare de confidențialitate.
Livrarea este un element cheie al e-mail-urilor tale, iar acest lucru este ceva pe care îl acoperim într-un alt articol, în profunzime. Cu toate acestea, acest concept este un amestec de mai multe aspecte, cum ar fi utilizarea unui cod bun, obținerea nivelului corect de permisiune și multe altele.
Acest lucru se leagă de o altă fațetă - scorul de trimitere. Acesta este asemănător cu un scor de credit și este în cele din urmă o măsură a reputației dvs. Există câteva componente diferite aici care fac întregul:
- Rata de respingere a site-ului dvs.
- Numărul de reclamații pe care site-ul dvs. le primește în legătură cu e-mailurile pe care le trimiteți.
- Reputația adresei dumneavoastră IP.
- Semnătura numelui dvs. de domeniu.
Acesta din urmă se referă la DomainKeys Identified Mail (DKIM) și Sender Policy Framework (SPF). În plus, puteți verifica reputația IP-ului dvs. prin servicii precum SenderScore sau IPQualityScore.
Dacă alegeți în primul rând furnizorul potrivit de protocol de transport de e-mail simplu (SMTP), puteți bifa unele dintre aceste casete dintr-o singură lovitură. La fel ca alegerea dvs. de soluție de marketing prin e-mail, acest serviciu va înțelege de ce aveți nevoie pentru a vă menține capacitatea de livrare ridicată și pe partea dreaptă a puterilor existente.
Mailgun este o soluție pe care am menționat-o mai devreme și aceasta ar putea fi ideală. Cu toate acestea, există și altele, cum ar fi Mailjet, Sendinblue și chiar serviciul propriu Gmail.
rezumat
E-mailul nu se apropie de sfârșit. Ca atare, utilizarea e-mailului pentru propriile nevoi – cum ar fi promovarea și marketingul – este o modalitate fantastică și rentabilă de a ajunge la potențialii abonați, utilizatori și clienți.
Deși ați putea cumpăra un șablon HTML dedicat, crearea propriilor e-mailuri HTML nu este atât de dificilă. Ar putea fi modul în care reușiți dacă aveți o viziune specifică în minte. Cu toate acestea, va trebui să scoateți vechile trucuri HTML, cum ar fi condițiile și tabelele imbricate. Designul de e-mail HTML nu este încă la nivelul designului web modern, dar puteți realiza multe cu puțin.
Aveți nevoie să creați e-mailuri HTML și, dacă da, ce întrebări aveți? Anunțați-ne în secțiunea de comentarii de mai jos!

